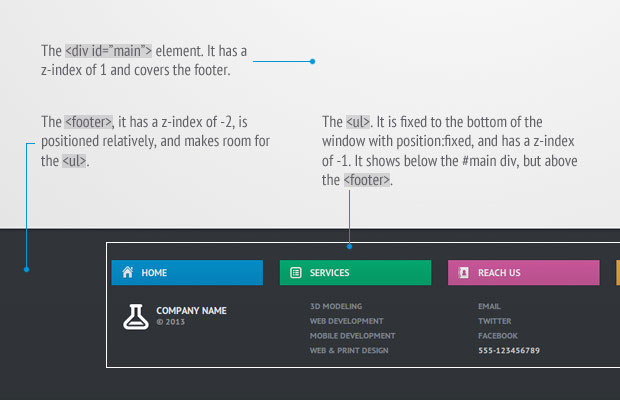
Назначение футера заключается в том, что он «прилипает» к нижней части окна браузера. Если на странице достаточно контента, чтобы сдвинуть его, то так и будет. Но если содержимое на странице короткое, тогда футер будет висеть посередине экрана.
Мы покажем 5 способов как можно прижать футер к низу страницы на чистом css
1 Отрицательный margin для wrapper
Создадим два соседних блока wrapper и footer. Для wrapper зададим нижний минусовый отступ равен высоте футера.
Для этого требуется дополнительный элемент внутри wraper (“push”), чтобы гарантировать, что отрицательный margin не подтянет footer и не закроет какой-либо контент.
2 Отрицательный margin для footer
Этот метод не требовал использования элемента push, но вместо этого требовался дополнительный элемент обтекания вокруг содержимого, к которому нужно применить соответствующий нижний отступ. Опять же, чтобы избежать отрицательного поля поднять нижний колонтитул над любым содержимым
3 Задать calc() для content
Один из способов не использовать лишние элементы — отрегулировать высоту wrapper с помощью calc (). Тогда не будет никакого перекрытия, просто два элемента сложены друг на друга на общую высоту 100%.
Тогда не будет никакого перекрытия, просто два элемента сложены друг на друга на общую высоту 100%.
Обратите внимание на 70px в calc () и фиксированную высоту футера 50px. Предположим, что последний элемент в content имеет margin-bottom в 20 пикселей. Именно это нижнее поле плюс высоту футера необходимо сложить вместе, чтобы вычесть из высоты области просмотра. И да, мы используем здесь относительные единицы, как еще один маленький трюк, чтобы избежать необходимости устанавливать 100% высоты тела, прежде чем вы сможете установить 100% высоты контента.
4 С помощью flexbox
Большая проблема с вышеупомянутыми тремя методами состоит в том, что они требуют футер фиксированной высоты. Фиксированные высоты, как правило, моветон в веб-дизайне. Содержание может измениться. Вещи гибки. Фиксированные высоты обычно являются территорией красного флага. Использование flexbox для футера колонтитула не только не требует дополнительных элементов, но и позволяет использовать футер переменной высоты.
Вы можете даже добавить заголовок выше или ниже.
5 С помощью Grid
Разметка с помощью сетки еще новее (и менее широко поддерживается), чем flexbox. Вы также можете довольно легко использовать его для прилипания футера к низу страницы.
Но минус grid то что не все браузеры его нормально поддерживают
Эта должно работать в последних версиях Chrome или Firefox и, вероятно, в более новой версии Edge.
Прижимаем футер к низу страницы
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Как прижать футер к низу страницы?
Сегодня расскажу о решении одной наболевшей для многих веб-разработчиков проблеме, а именно как прижать футер к низу страницы.
Навигация по статье:
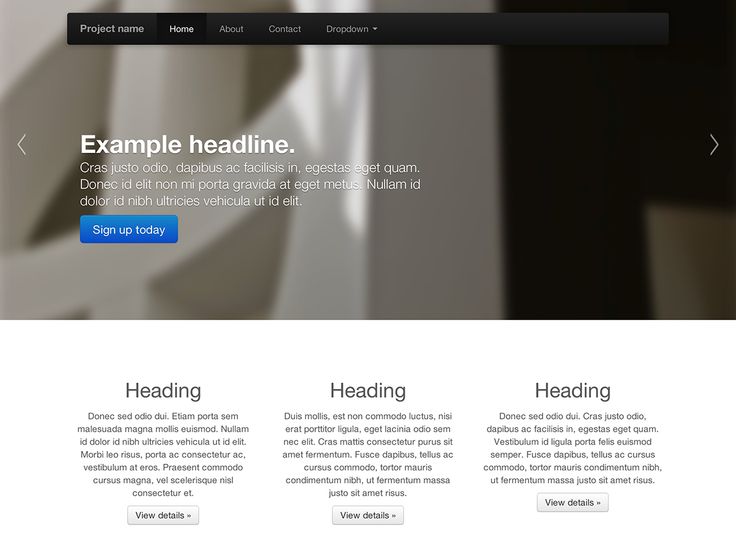
Если вы верстаете страницу с нуля или берёте уже готовый шаблон, то в большинстве случаев если на странице мало контента, то вы видите такую картину:
Я не знаю почему, но даже в большинстве премиумных тем и шаблонов есть данная проблема и её приходится решать, так как не прижатый футер посередине страницы и куча пустого места снизу выглядят как то не очень хорошо.
Для того чтобы прижать футер сайта к низу страницы существует несколько способов.
Способ 1. При помощи CSS-свойства min-height
Данный способ является не очень красивым с точки зрения написания кода, но он очень простой, быстрый и довольно эффективный.
Заключается он в том, что нам нужно вычислить класс или идентификатор блока с контентом, а затем задать для него минимальную высоту в единицах vh
Помимо пикселей em и процентов мы так же можем использовать vh – это условные единицы высоты экрана устройства (в чём то схожие с процентами но проще в использовании)
Выглядеть это будет так:
Вместо .content будет название вашего класса или идентификатора,
Вместо 75vh вам нужно будет поставить своё значение, которое наилучшим образом подойдёт для вашей страницы.
Высота всего экрана равна 100vh.
Вы наверное подумали: «А почему бы не использовать задание высоты в обычных процентах?»
Можно и так, но высота в процентах для определённого блока сработает только тогда, когда задана высота в процентах для всех родительских элементов этого блока, включая body и html
Это значительно увеличивает объём дописываемого кода и затрачиваемое время.
Способ 2. Абсолютное позиционирование
Это классический способ прижать футер сайта к низу страницы. Заключается он в том, что вам нужно задать для блока с контентом и его родительских блоков минимальную высоту 100%, а затем для футера сайта задать отрицательный отступ сверху, который равен высоте футера. Получится, что он будет как бы налазить поверх блока с контентом.
В то же время текст блока с контентом будет закрываться футером, поэтому для него нужно будет задать нижний внутренний отступ
Если у Вас вёрстка с примерно следующей структурой:
То CSS свойства нужны следующие:
Этот способ хорошо подойдёт если вы верстаете страницу с нуля и у вас в подвале одна или 2 строки. Если же вы правите готовый шаблон с уже имеющейся вёрсткой и подвал футер сайта состоит из нескольких колонок и сайт адаптивный, то данный способ прижатия футера будет не очень удобен так как вам будет тяжело угадать высоту подвала так чтобы он нормально выглядел на разных экранах.
Для нормального отображения такого варианта прижатия футера к низу страницы вам нужно будет при помощи медиазапросов или скриптов задавать разную высоту футера и разный нижний отступ для контента для разных экранов.
Способ 3. Упрощённый
Смысл у данного способа такой же, как и у предыдущего, но мы задаём для футера абсолютное позиционирование не относительно родительского блока, а относительно всего тела страницы.
Web-разработка • HTML и CSS
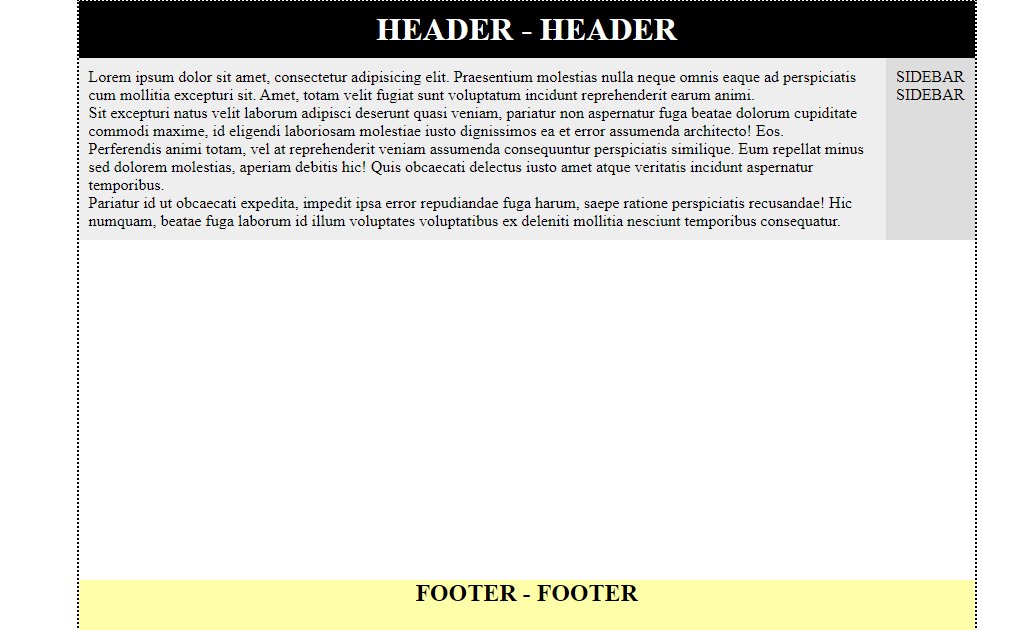
Задача прижать footer к низу окна браузера — это одна из самых часто встречаемых задач при верстке. В общем, ситуация следующая: на странице есть три области: шапка, основной контент и подвал. Бывают страницы, в которых основной контент занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css" />
<title>Прижать footer к низу</title>
</head>
<body>
<header>
<div>
Логотип и слоган
</div>
</header>
<div>
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.
..
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
</article>
<aside>
<h3>Lorem ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
</aside>
</div>
<footer>
<div>
© Copyright. All rights reserved
</div>
</footer>
</body>
</html>/* общие стили */
* {
margin: 0;
padding: 0;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
}
. wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
}
wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
}
Нижняя часть сайта прижимается к контенту и внизу страницы остается пустое пространство. А теперь код CSS, который позволит решить проблему и прижать footer к низу окна браузера:
А теперь код CSS, который позволит решить проблему и прижать footer к низу окна браузера:
/* общие стили */
* {
margin: 0;
padding: 0;
}
html { /* прижать footer к низу */
position: relative;
min-height: 100%;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
/* прижать footer к низу */
height: 100%;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
/* прижать footer к низу */
padding-bottom: 40px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .
wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
/* прижать footer к низу */
position: absolute;
bottom: 0;
width: 100%;
}
Более современный способ прижать footer к низу окна браузера — использовать Flexbox:
<body>
<header>Шапка</header>
<main>Контент</main>
<footer>Подвал</footer>
</body>html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100%;
margin: 0;
}
main {
flex-grow: 1;
}Поиск: CSS • HTML • Web-разработка • Верстка
Содержание
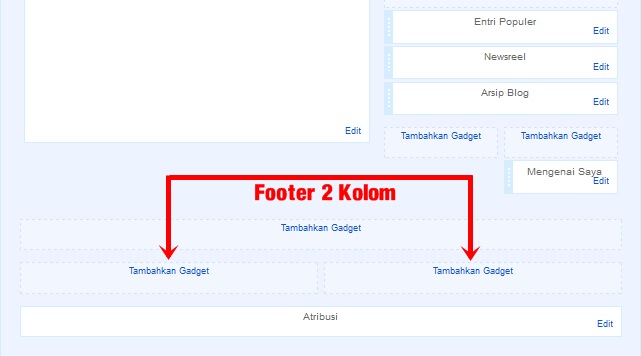
- 1 Делаем правильный футер для своего сайта
- 1.
 1 Первый способ
1 Первый способ - 1.2 Усовершенствованный вариант
- 1.3 Вариант для подвала с нефиксированной высотой
- 1.4 Способ #1
- 1.5 Способ #2
- 1.6 Способ #3
- 1.7 Способ #4
- 1.8 Способ #5
- 1.9 Способ #6
- 1.
- 2 Вступление
- 3 Первый способ
- 4 Второй способ
- 5 Третий способ
- 6 Четвертый способ
- 7 Пятый способ (самый актуальный)
Это кошмар какой-то! Почему подвал вашего сайта опять « всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает « кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит « своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно « спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого « дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ « привязать » подвал « к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для того чтобы приклеить подвал к низу страницы тег мы вынесли за пределы контейнера ( слоя wrapper ). Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Минимальную высоту слоя-контейнера устанавливаем тоже в 100%. Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Строчка кода « height: 100% » предназначена для старых версий IE , которые не воспринимают свойство min-height .
Чтобы в дизайне страницы отделить место под подвал, мы устанавливаем отступ для тега в 100 пикселей:
На данном этапе мы получили веб-страницу шириной во весь экран и дополнительно 100 пикселей, которые « нейтрализуются » отрицательным значением отступа для футера ( margin: -100px ) при установленном для него относительном позиционировании ( position: relative ). Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
В данном примере разметка веб-документа задана с помощью сравнительно новых тегов HTML 5 , которые могут быть неправильно интерпретированы устаревшими версиями браузеров. Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные
Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные
Усовершенствованный вариант
Рассмотренный выше способ того, как сделать футер внизу страницы « незыблемым » не всем подходит. Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Чаще всего в реализации pop-up окон используется свойство CSS z-index . С помощью его значений задается порядок наложения слоев друг на друга.
Чем больше значение z-index элемента, тем выше он будет находиться в общем стеке « наслоения ».
Но из-за того, что в предыдущем примере мы использовали отрицательное значение отступа для футера, нижняя часть всплывающего окна будет перекрываться верхней областью подвала. Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Вот более совершенный вариант:
CSS — код примера:
Как видно из кода, подвал мы поместили в состав основного элемента. Контейнеру мы задали относительное позиционирование, а для футера – абсолютное. Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Вариант для подвала с нефиксированной высотой
Предыдущие способы реализации могут гарантировать, что футер будет всегда внизу страницы. Но только если подвал фиксированной ширины. А что делать, если количество размещаемого в нем контента нельзя спрогнозировать?
Для этого потребуется более совершенный вариант для нефиксированного подвала. В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:
Это абзац, расположенный в подвале сайта. Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
Футер сайта надежно прижат к низу страницу. Теперь он уж точно не всплывет, и « не поломает » весь дизайн ресурса. И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
Вступление
Помнится мне, в тот момент, когда я стал переходить с таблиц на верстку дивами, одной из трудностей, с которыми я столкнулся, была следующая — как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте.
Если с помощью таблиц сия задача решается лишь за счет указания высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS в блочной верстке применяется совсем иной подход.
В процессе практики я выделил для себя 5 способов прижимания футера к низу окна браузера с помощью CSS.
HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и .wrapper ) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала.
Здесь необходимо знать точную высоту подвала.
100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Узнать, какие браузеры поддерживают calc() и vh , вы можете на сайте caniuse.com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh .
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Узнать про поддержку браузерами свойства flex можно здесь.
Доброго времени суток, дорогие читатели и подписчики блога. Сегодня я расскажу вам несколько способов, которые помогут в Bootstrap footer прижать к низу страницы. После прочтения данной статьи вы узнаете, в каких ситуациях этот прием применим, а также какие существуют инструменты и механизмы в Bootstrap 3 для решения поставленной задачи. Ну что ж, давайте приступим!
Ну что ж, давайте приступим!
Где это применимо?
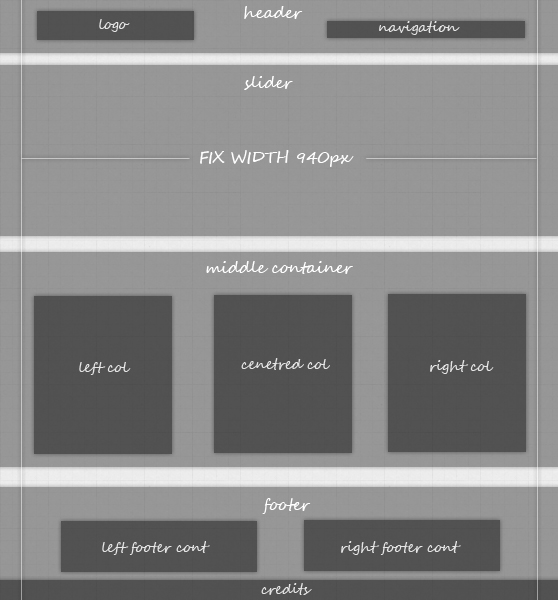
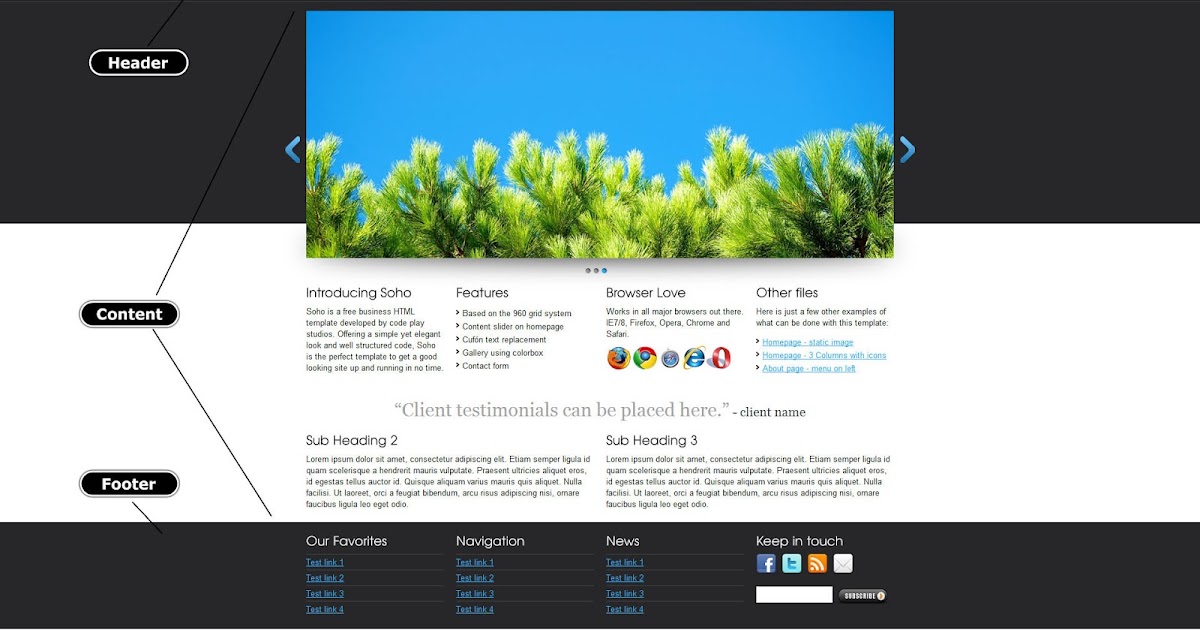
Основная масса сайтов содержит в себе примерно одинаковый набор частей, на которые разбивается первый: шапку (header), основной блок с контентом, место для меню, место для рекламы и «подвал» (footer). Все они могут размещаться на сервисе в различном порядке, а также дополняться другими объектами (слайдерами, лентами новостей, местами для комментариев и т.д.).
На сайтах футеры нужны для:
- Указания авторства, года создания, названия компании, сервиса и т.д., и других похожих атрибутов;
- Размещения навигационной панели;
- Указания контактной информации и прочее.
Чемоданчик с инструментами
Верстка веб-приложений интересна тем, что для одной поставленной задачи можно найти множество решений и впоследствии выбрать наиболее подходящее для конкретного проекта. Таким образом, чтобы прижать футер к низу экрана, можно воспользоваться множеством различных средств.
Если вы выбрали css – каскадные таблицы стилей – и язык разметки html, то здесь можно прибегнуть к таким решениям проблемы, как создание таблицы или же поиграться с позиционированием блоков. Если же вы предпочитаете работать с инструментами Bootstrap, то здесь на сцену выходят такие штуки, как fixednavigation bar и affix.
Если же вы предпочитаете работать с инструментами Bootstrap, то здесь на сцену выходят такие штуки, как fixednavigation bar и affix.
Меню, зафиксированное снизу
Если вам необходимо разместить навигационную панель сайта в его «подвале», то воспользуйтесь возможностями navigation bar. С его помощью можно закрепить меню как сверху экрана, так и снизу, используя класс .navbar- fixed- top или .navbar- fixed- bottom. Нас интересует второе.
| <!DOCTYPE html> <html lang="en"> <head> <title>Bottom navbar</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
Использование Affix Plugin
Это очень полезный и не менее интересный инструмент, который позволяет гибко манипулировать объектами на странице и фиксировать их положение в определенный момент.
Так, в примере футер будет расположен снизу страницы при прокрутке контента, пока пользователь не опустит скролл до конца. В этом случае футер закрепится в «подвале».
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
На этом статья подошла к концу. Вступайте в ряды моих подписчиков, читайте другие публикации блога и делитесь понравившимися со знакомыми и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2347 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Каждый верстальщик рано или поздно сталкивается с необходимостью прижать подвал (футер) сайта к низу страницы. В сети существует несколько способов, позволяющих решить данную проблему. Я покажу некоторые из них, которые сам использую на практике.
Простейшая html разметка:
Способ #1
Footer прижимается к низу путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и wrapper ) на 100%. При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
При этом блоку content нужно указать нижний отступ, который равен или больше высоты футера, иначе последний закроет часть контента.
Способ #2
Footer прижимается вниз за счет вытягивания блока content и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа. Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Способ #3
Данный способ хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет. Здесь мы эмулируем поведение таблицы, превратив блок wrapper в таблицу, а блок content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Благодаря этому, а также тому, что блоку content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
Способ #4
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту футера. 100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Способ #5
Пожалуй, это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Способ #6
Здесь целая библиотека на разные случаи (используется Flexbox )
Вступление
Помнится мне, в тот момент, когда я стал переходить с таблиц на верстку дивами, одной из трудностей, с которыми я столкнулся, была следующая — как прижать подвал сайта (footer) в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера (при появлении скролла), футер оставался бы на положенном ему месте.
Если с помощью таблиц сия задача решается лишь за счет указания высоты для таблицы и/или вложенной в нее ячейки, то при использовании CSS в блочной верстке применяется совсем иной подход.
В процессе практики я выделил для себя 5 способов прижимания футера к низу окна браузера с помощью CSS.
HTML-код всех представленных способов имеет следующую структуру (отличие лишь в CSS-коде):
В CSS-код, приведенный ниже, включены только те свойства, которые минимально необходимы для реализации соответствующего способа. По каждому из них вы можете посмотреть живой пример.
Первый способ
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков ( html , body и .wrapper ) на 100%. При этом контентному блоку .content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Второй способ
Footer прижимается вниз за счет вытягивания блока контента и его «родителей» на всю высоту окна браузера и подъема футера вверх через отрицательный отступ ( margin-top ) для избавления от появляющегося при этом вертикального скролла. В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
В данном случае необходимо обязательно указать высоту подвала, и она должна быть равна величине отступа.
Благодаря свойству box-sizing: border-box , мы не позволяем блоку с классом .content превысить высоту 100%. То есть в данном случае min-height: 100% + padding-bottom: 90px равняется 100% высоты окна браузера.
Третий способ
Он хорош тем, что, в отличие от остальных способов (кроме 5-го), высота футера значения не имеет.
Здесь мы эмулируем поведение таблицы, превратив блок .wrapper в таблицу, а блок .content в строку таблицы (свойства display: table и display: table-row соответственно). Благодаря этому, а также тому, что блоку .content и всем его родительским контейнерам задана высота 100%, контент растягивается на всю высоту, но за минусом высоты футера, которая определяется автоматически — эмуляция таблицы не дает подвалу вылезть за пределы высоты окна браузера.
В результате footer прижат к низу.
Четвертый способ
Данный способ не похож ни на один из предыдущих, и его особенность заключается в использовании CSS-функции calc() и единицы измерения vh , которые поддерживаются только современными браузерами. Здесь необходимо знать точную высоту подвала.
Здесь необходимо знать точную высоту подвала.
100vh — это высота окна браузера, а 80px — это высота футера. И с помощью функции calc() мы вычитаем вторую величину из первой, тем самым прижимая футер к низу.
Узнать, какие браузеры поддерживают calc() и vh , вы можете на сайте caniuse.com по следующим ссылкам: поддержка функции calc() , поддержка единицы измерения vh .
Пятый способ (самый актуальный)
Это лучший способ из всех представленных, однако работает он только в современных браузерах. Как и в третьем способе, высота футера значения не имеет.
Узнать про поддержку браузерами свойства flex можно здесь.
Это кошмар какой-то! Почему подвал вашего сайта опять « всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает « кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит « своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно « спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого « дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ « привязать » подвал « к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Для того чтобы приклеить подвал к низу страницы тег мы вынесли за пределы контейнера ( слоя wrapper ). Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Растягиваем всю страницу и содержимое « тела » до границ экрана. Для этого в коде CSS мы задали высоту тегов и в 100%:
Минимальную высоту слоя-контейнера устанавливаем тоже в 100%. Для случая, если ширина контента будет больше, чем высота контейнера, задаем свойству значение auto . Благодаря этому wrapper будет автоматически подстраиваться под ширину размещенного на странице контента:
Строчка кода « height: 100% » предназначена для старых версий IE , которые не воспринимают свойство min-height .
Чтобы в дизайне страницы отделить место под подвал, мы устанавливаем отступ для тега в 100 пикселей:
На данном этапе мы получили веб-страницу шириной во весь экран и дополнительно 100 пикселей, которые « нейтрализуются » отрицательным значением отступа для футера ( margin: -100px ) при установленном для него относительном позиционировании ( position: relative ). Таким образом, с помощью отрицательного значения отступа мы « сдвигаем » подвал в область контейнера, для которого установлена высота в 100%.
В данном примере разметка веб-документа задана с помощью сравнительно новых тегов HTML 5 , которые могут быть неправильно интерпретированы устаревшими версиями браузеров. Из-за этого весь дизайн страницы может быть отображен некорректно. Чтобы избежать этого, нужно новые теги из арсенала 5 версии языка гипертекста заменить на обычные
Усовершенствованный вариант
Рассмотренный выше способ того, как сделать футер внизу страницы « незыблемым » не всем подходит. Если в будущем вы собираетесь модифицировать и совершенствовать дизайн своего сайта с помощью всплывающих окон, тогда лучше отказаться от использования предыдущей реализации.
Чаще всего в реализации pop-up окон используется свойство CSS z-index . С помощью его значений задается порядок наложения слоев друг на друга.
Чем больше значение z-index элемента, тем выше он будет находиться в общем стеке « наслоения ».
Но из-за того, что в предыдущем примере мы использовали отрицательное значение отступа для футера, нижняя часть всплывающего окна будет перекрываться верхней областью подвала. Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Даже несмотря на то, что оно будет иметь большее значение z-index . Потому что у родителя всплывающего окна ( wrapper ) значение этого свойства все равно меньше.
Вот более совершенный вариант:
CSS — код примера:
Как видно из кода, подвал мы поместили в состав основного элемента. Контейнеру мы задали относительное позиционирование, а для футера – абсолютное. Подвал мы закрепили в самом низу контейнера, установив его положение слева и сверху в 0.
Вариант для подвала с нефиксированной высотой
Предыдущие способы реализации могут гарантировать, что футер будет всегда внизу страницы. Но только если подвал фиксированной ширины. А что делать, если количество размещаемого в нем контента нельзя спрогнозировать?
Для этого потребуется более совершенный вариант для нефиксированного подвала. В нем футеру задается значение table-row для свойства display . Благодаря этому он будет отображаться как строка таблицы:
Это абзац, расположенный в подвале сайта. Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
Футер нефиксированный, поэтому его размер может подстраиваться под размер содержимого:
Футер сайта надежно прижат к низу страницу. Теперь он уж точно не всплывет, и « не поломает » весь дизайн ресурса. И все потому, что для фиксации подвала мы использовали не кирпичи, а возможности HTML и CSS .
Как прижать кнопку к низу блока css
Это кошмар какой-то! Почему подвал вашего сайта опять «всплывает » и сдвигает дизайн? Неужели нельзя нормально прижать футер к низу страницы чем-нибудь? Контентом или кирпичами хотя-бы! Кирпич в монитор не пролазит?
Понятно, тогда сидите и ничего не делайте, пока не прочитаете нашу статью до конца.
Делаем правильный футер для своего сайта
Многие владельцы сайтов встречаются с этой проблемой, когда footer страницы просто всплывает «кверху ». И тогда непонятно, что делать. Чаще всего таким недостатком грешат дизайны сайтов, сверстанные на скорую руку, самостоятельно ( кружок «очумелые ручки» ) или начинающими веб-мастерами.
При этом на первых порах жизни сайта ничего ужасающего не происходит. И такая идиллия продолжается до тех пор, пока контент давит «своим весом » на подвал, не давая ему подняться вверх. Но стоит разместить на странице материал меньшего объема, и недавно «спокойный » футер моментально поднимается вверх, приводя весь дизайн сайта в неподобающий вид.
Для устранения этого «дефекта » сверстанного шаблона не обязательно тратиться на услуги веб-мастера. Чаще всего футер сайта можно поставить на место самостоятельно. Рассмотрим все возможные варианты устранения подобной проблемы:
Первый способ
Первый способ «привязать » подвал «к дну » страницы построен на основе CSS . Для начала приведем код примера, а затем более подробно рассмотрим его реализацию:
Здравствуйте, чет не могу прижать кнопку внутри div блока, контент разные и блоки растягиваются чтобы ровно и красиво смотрелось, а вот кнопка не прижимается к низу, выходит не совсем красиво.
Вот так выходит.
На скрине видно что последнем блоке контент короче и кнопка выше, выглядит это не красиво, по этому я и хочу прижать кнопки к низу.
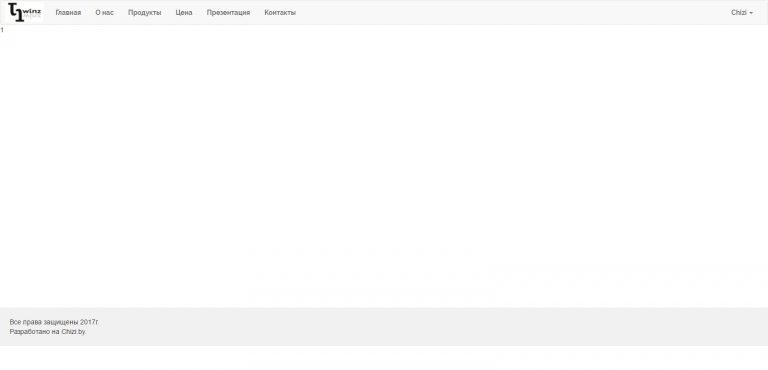
Данная проблема наблюдается у страниц, которые предусмотрены для одного экрана, то есть страницы полностью видны без прокрутки. Нижний блок не прижимается к низу окна браузера и смотрится это не очень красиво. Проблему легко решить с помощью правильного применения CSS свойств и прижать блок к низу.
Другие статьи на тему CSS3:
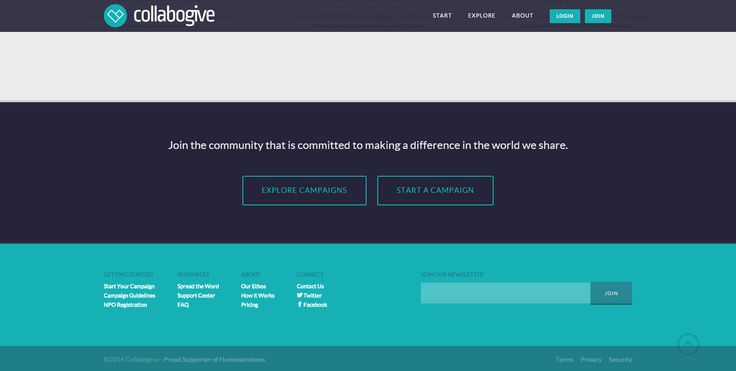
В чем проблема: футер (нижняя часть сайта) по умолчанию становится сразу за основным контентом и не прижимается к низу страницы.
Как должно выглядеть после решения проблемы: прижать футер к низу страницы, если контента не хватает.
На изображении ниже слева отображена страница на которой нижняя часть идет сразу за контентом (проблема), а справа страница с решенной проблемой, где нижний блок всегда прижат к низу.
На данной странице Вы можете посмотреть страницу, которая создана именно таким образом:
Посмотреть примерСкачать
Если Вы хотите научиться создавать продающие страницы с нуля, а не только подписные, тогда рекомендую свой мини-курс: «Лендинг за 60 минут».
Как прижать блок к низу?
1 HTML структура
Рассмотрим всё на простой структуре из 3-х блоков:
Один общий блок, в котором находятся три видимых блока.
2 Стили CSS
Здесь также всё довольно просто:
Здесь хочу отметить строки с комментариями, которые находятся за свойствами. Это внутренний отступ снизу у центральной части и это же число у высоты нижней части (футера). В этом и есть весь секрет.
Вывод
Для сайтов, которые рассчитаны для одного экрана, это простой способ решить проблему и прижать блок к низу на чистом CSS.
Если не получается прижать блок к низу: Вы можете обратиться ко мне за помощью, предварительно записавшись на SKYPE консультацию!
Успехов!
С Уважением, Юрий Немец
Прижать блок в низу CSS — как прижать блок к низу 4.33/5 (86.67%) 12 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
html — Как прижать дочерний блок к низу родительского?
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
Как прижать элемент к низу или верху родительского элемента — Site on!
Здравствуйте! В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это.
Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div. Один из них будет вложен в другой, причём высота родителя будет больше высоты ребёнка:
Для красоты и наглядности я сделал дочерний элемент квадратным:
Способ №1. Абсолютное позиционирование
Используем абсолютное позиционирование и при этом не забываем, что родительский элемент обязательно должен иметь позицию relative:
Это значит что в таком случае:
После проделанного выше способа получиться следующее:
Все элементы легли друг на друга, так как они не понимают, что существуют другие элементы, кроме них самих. В результате последний div (зелёный) оказался выше всех, в то время как первый (красный) ниже всех.
Конечно, кто-то может поспорить и сказать, что мы можем выставить у каждого div разную велечину left, например так:
Вроде всё отлично, зачем же нам делать как-то по-другому? Во-первых, как я уже говорил, для других элементов на странице наших абсолютно позиционированных блоков с текстом просто не существует, это может поломать вашу вёрстку.
Но это ерунда, куда важнее универсальность и рациональность. Поясняю, пользуясь способом №1 мы должны:
Способ №2. Вертикальное выравнивание
Этот способ подойдёт в том случае, если, к примеру, у родителя не задана высота, в то время как все дочерние элементы имеют разные высоты:
Всё что нужно, чтобы это исправить – дописать всего лишь одну строчку:
1) Для того, чтобы применить вертикальное выравнивание (vertical-align), элементы ни в коем случае не должны иметь свойство float.
2) В отличие от предыдущего способа, нам без разницы, какую позицию (relative, absolute и тд.) будет иметь родитель, поэтому её можно просто не писать, по умолчанию она static.
Как прижать элементы к верху родительского
Обратная ситуация. Допустим нам нужно прижать div к верху родительского элемента.
Такая необходимость может появиться, например, если у вас внутри дочерних элементов высота регулируется не в CSS, а объёмом текста:
Чтобы это исправить, и прижать все элементы к верху родительского, нам необходимо задать свойство vertical-align в значение top:
Вот и всё, спасибо за внимание. На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
На востоке Украины сегодня пасмурно, но, несмотря на это желаю всем только солнечной погоды в ваших делах, удачи!
Пожалуйста, оцените эту статью
Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Способы прижать HTML элемент к нижнему краю экрана
Много занимаюсь версткой, потому возникают разные интересные задачи. Решил не оставлять без внимания этот интересный опыт.
Одна из таких задач, которая нередко возникают при верстке сайтов, желание заказчика «прибить» футер шаблона к нижнему краю окна браузера. Иначе, когда на странице мало контента, нижняя часть шаблона (футер) болтается как одна субстанция в проруби.
Дальше я показываю целых три способа как разместить футер у нижнего края экрана.
Для предметного разговора глянем на скелет HTML документа.
Условно документ разделен на три части — есть шапка (div#header), содержательная часть (div#content) и футер (div#footer).
Фиксированное позиционирование (fixed).
Один из вариантов, который не решает задачу, но маскирует проблему — установка фиксированного позиционирования. Чаще всего фиксируется позиция как шапки так и футера, превращая документ в аналог свитка. Мы всегда видим верх и низ шаблона, а содержание прокручивается скроллингом, заходя под них.
Для фиксирования сверху мы пишем стили для шапки:
А для футера это будет так:
Единственной проблемой будет то, что часть содержания будет скрыта шапкой и футером. Что можно решить, добавив соответствующий padding или margin для контейнера #content. На картинке ниже пример позиционирования для нашего случая.
В левой части — мы просто зафиксировали шапку и футер (их роль играют синие квадраты 100×100). Содержание оказалось перерытым шапкой. В правой части мы добавили padding для зеленого прямоугольника, играющего роль содержимого. Теперь отступы не дают перекрываться содержимому, и мы получили т.н. свиток — прокручивать контент можно скроллингом, если документ не умещается в видимой области.
Всем привет, народ кто тут божит в css?=) Не могу никак сделать, чтобы блок с кнопками был фиксированным относительно нижнего блока. Ибо из-за того, что название разное у товаров, блок этот плавающий получается. сайт st-atlant. ru(не реклама)!
кнопку в нижнюю ячейку таблицы, фото в верхнюю. и выравнивание понизу
Открой строки с кодом в самом сайте и поиграй с настройками. Привяжи все к первой и они выровняются.
У вас есть кейсы (пусть даже минусовые, но содержательные) или полезные статьи?
Заведите блог и расскажите о своем опыте.
За каждый пост мы платим от $25
Нихрена себе газовая колонка . че такой ценник бешеный? Колонки НЕВА хорошие и дешевле на порядок!
ежели товар надо побыстрее сбагрить, пусть выделяется — это же классический маркетинг по Котлеру!! (я бы так отмазался от начальника. )
Господи, какие тут все умные, прям диву даюсь. Делай флексами -> колонками данное чудо и делай margin: auto на том блоке, который должен равняться по нижнему. Т.е. в данном случае это цена. Не хочешь флексами — задай явную высоту блоку с описанием. А еще лучше — задай этот же вопрос на stackoverflow, но уже вместе с версткой.
Т.е. в данном случае это цена. Не хочешь флексами — задай явную высоту блоку с описанием. А еще лучше — задай этот же вопрос на stackoverflow, но уже вместе с версткой.
css — Нижний колонтитул внизу страницы или содержимого, в зависимости от того, что ниже
Липкий нижний колонтитул Райана Фейта очень хорош, однако я считаю, что его основная структура недостаточна*.
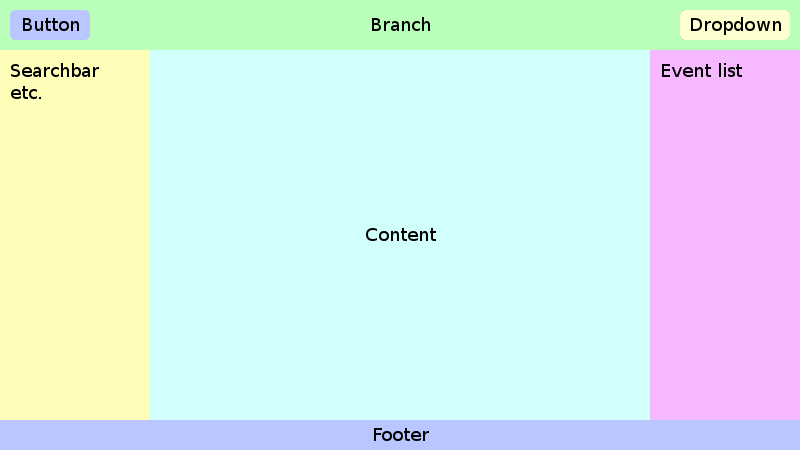
Если вам повезло, что вы можете использовать flexbox без поддержки старых браузеров, липкие нижние колонтитулы становятся тривиально простыми, и поддерживают нижний колонтитул с динамическим размером.
Хитрость в том, чтобы нижние колонтитулы прилипали к нижней части с помощью flexbox, заключается в том, чтобы другие элементы в том же контейнере изгибались вертикально. Все, что требуется, — это элемент-оболочка полной высоты с display: flex и по крайней мере один родственный элемент со значением flex больше 0 :
CSS:
html,
тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
#основная-обертка {
дисплей: гибкий;
flex-направление: столбец;
минимальная высота: 100%;
}
статья {
гибкий: 1;
}
html,
тело {
высота: 100%;
маржа: 0;
заполнение: 0;
}
#основная-обертка {
дисплей: -webkit-box;
отображение: -ms-flexbox;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
-ms-flex-direction: столбец;
flex-направление: столбец;
минимальная высота: 100%;
}
статья {
-вебкит-бокс-флекс: 1;
-ms-флекс: 1;
гибкий: 1;
}
заголовок {
цвет фона: #F00;
}
навигация {
цвет фона: #FF0;
}
статья {
цвет фона: #0F0;
}
нижний колонтитул {
цвет фона: #00F;
} <дел>
<заголовок>
здесь заголовок
<навигация>
<статья>
вот будь доволен
<нижний колонтитул>
вот нижний колонтитул
Если вы не можете использовать flexbox, я выбираю базовую структуру:
<дел> <заголовок> <дел><навигация> <дел>


 wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
}
wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
}
 1 Первый способ
1 Первый способ bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.little {
width: 50%;
margin-left: 25%;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div>
<div>
<a href="#">МойБренд</a>
</div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Доставкка и оплата</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<div>
<div>
<h3>Первый заголовок </h3>
<h4>Здесь расположен как-то текстовый контент.
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.little {
width: 50%;
margin-left: 25%;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div>
<div>
<a href="#">МойБренд</a>
</div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Доставкка и оплата</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<div>
<div>
<h3>Первый заголовок </h3>
<h4>Здесь расположен как-то текстовый контент.


 Для этого требуется , чтобы высота нижнего колонтитула была статической, но я обнаружил, что нижние колонтитулы обычно имеют статическую высоту.
Для этого требуется , чтобы высота нижнего колонтитула была статической, но я обнаружил, что нижние колонтитулы обычно имеют статическую высоту. Это делается путем создания
Это делается путем создания  Последняя хитрость заключается в том, чтобы изменить коробочную модель, используемую
Последняя хитрость заключается в том, чтобы изменить коробочную модель, используемую  Просто убедитесь, что
Просто убедитесь, что 
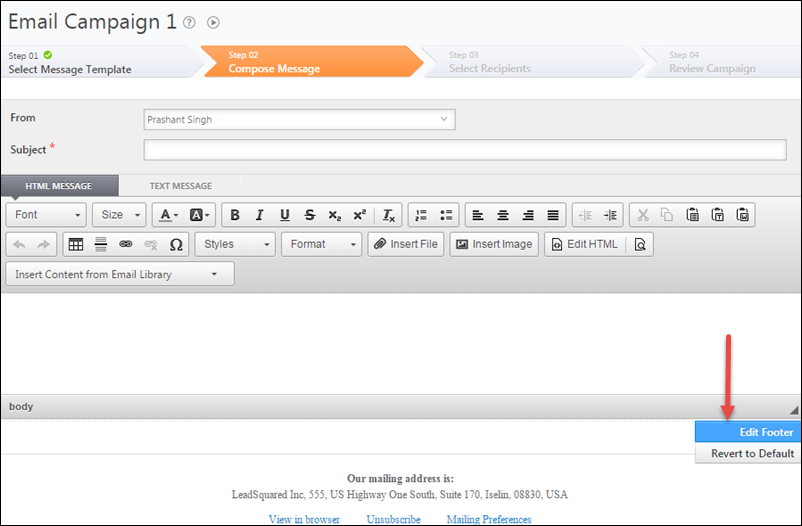
 )
) Если нет:
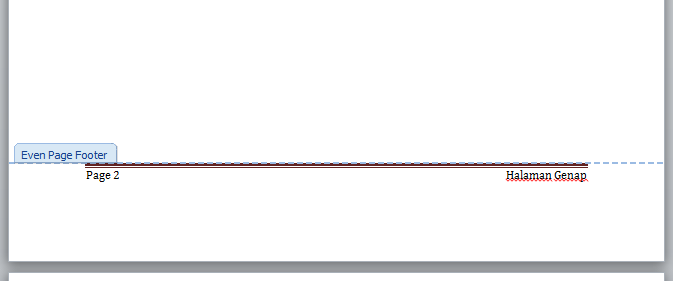
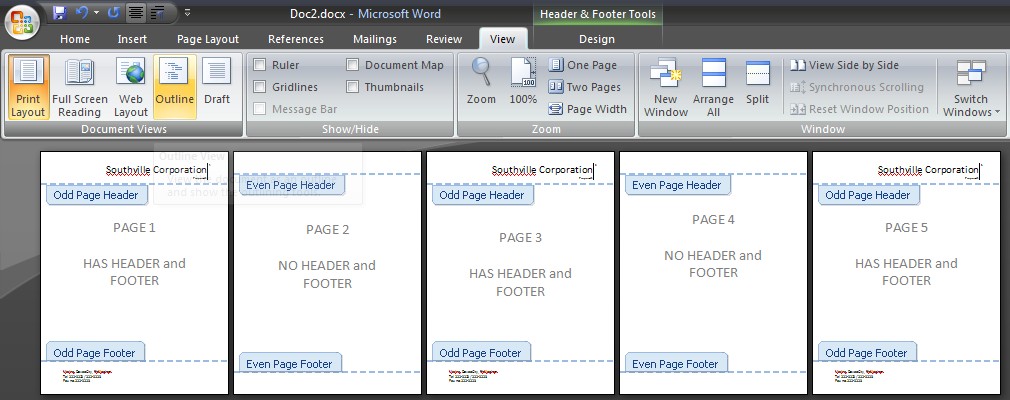
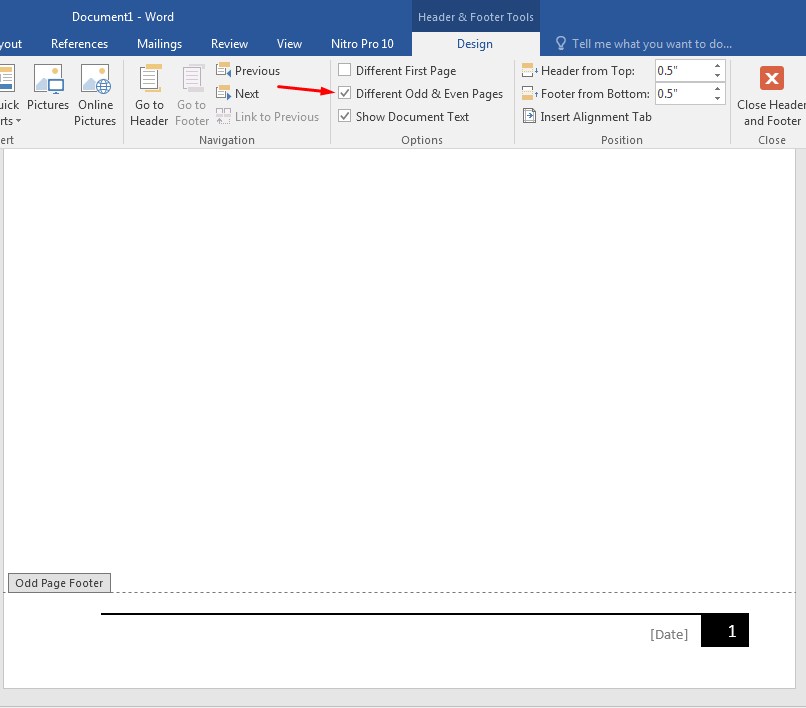
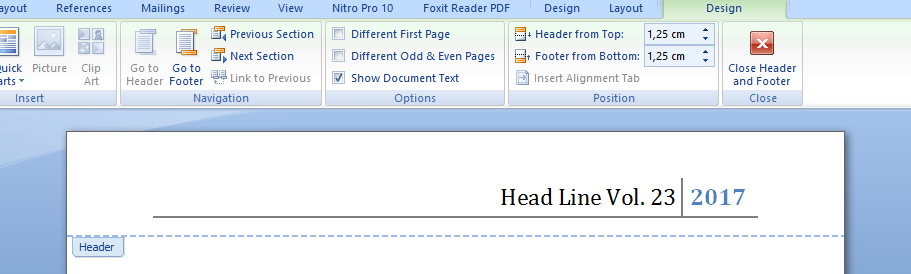
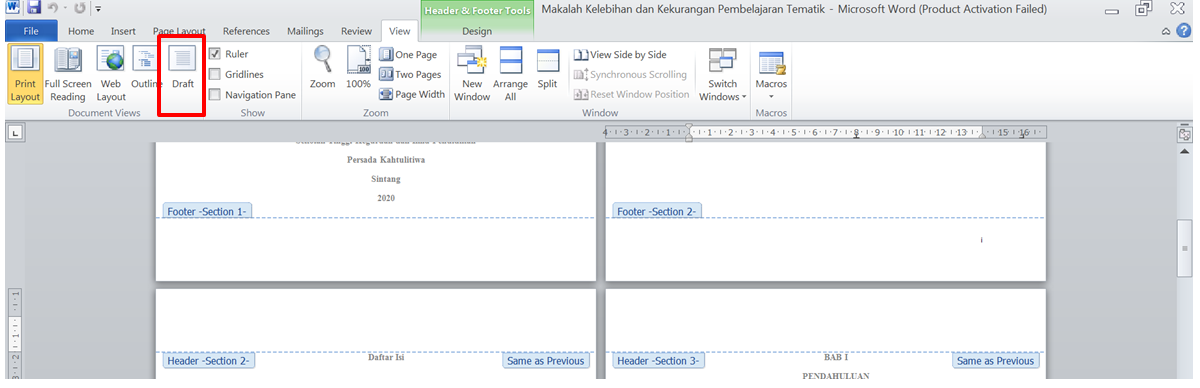
Если нет: Если у вас уже есть разрыв страницы перед страницей, на которой вы хотите изменить верхний или нижний колонтитул, удалите разрыв страницы и замените его разрывом раздела, как показано ниже.
Если у вас уже есть разрыв страницы перед страницей, на которой вы хотите изменить верхний или нижний колонтитул, удалите разрыв страницы и замените его разрывом раздела, как показано ниже.

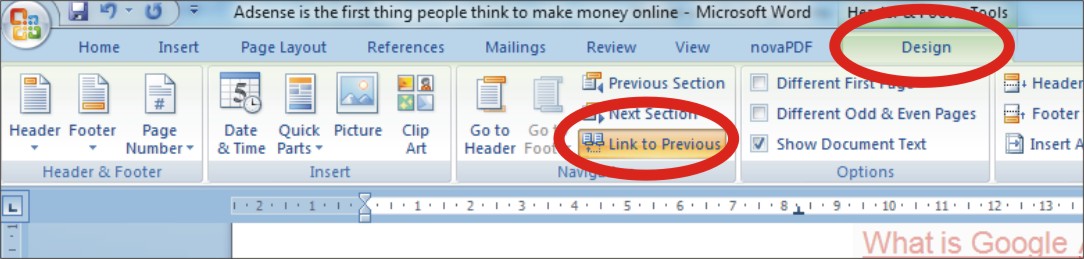
 Чтобы вернуться назад, нажимайте Backspace до тех пор, пока не вернетесь в нужное положение.
Чтобы вернуться назад, нажимайте Backspace до тех пор, пока не вернетесь в нужное положение. Выберите нужное выравнивание и выберите OK .
Выберите нужное выравнивание и выберите OK .







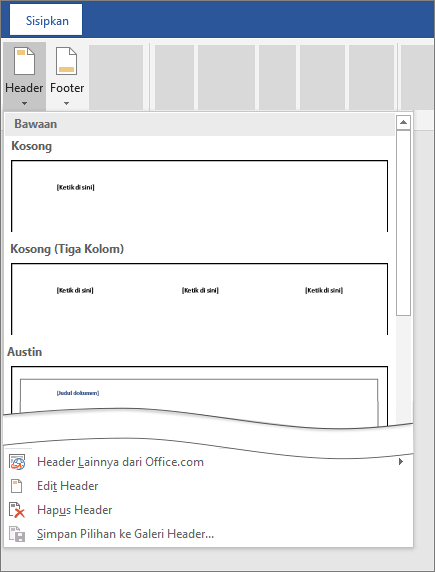
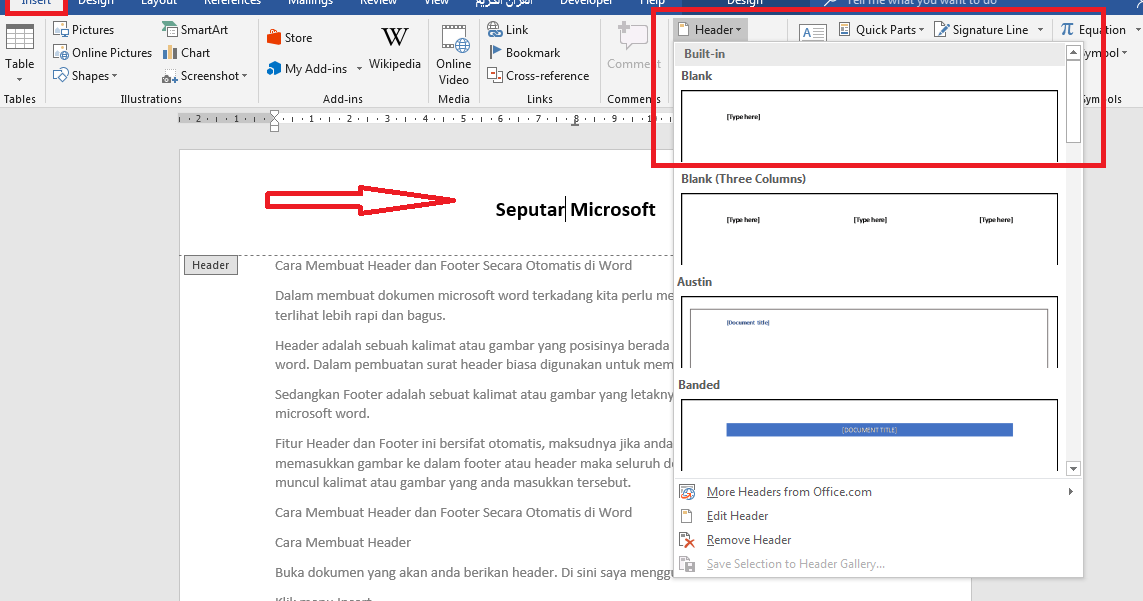
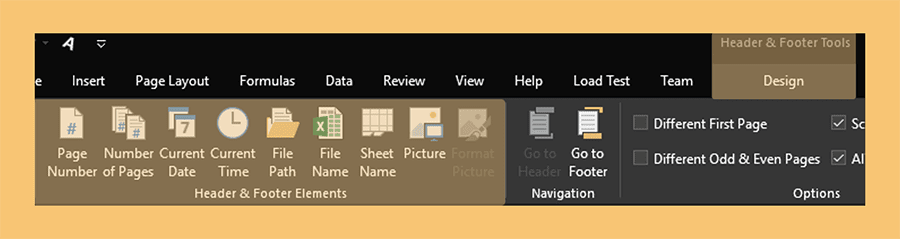
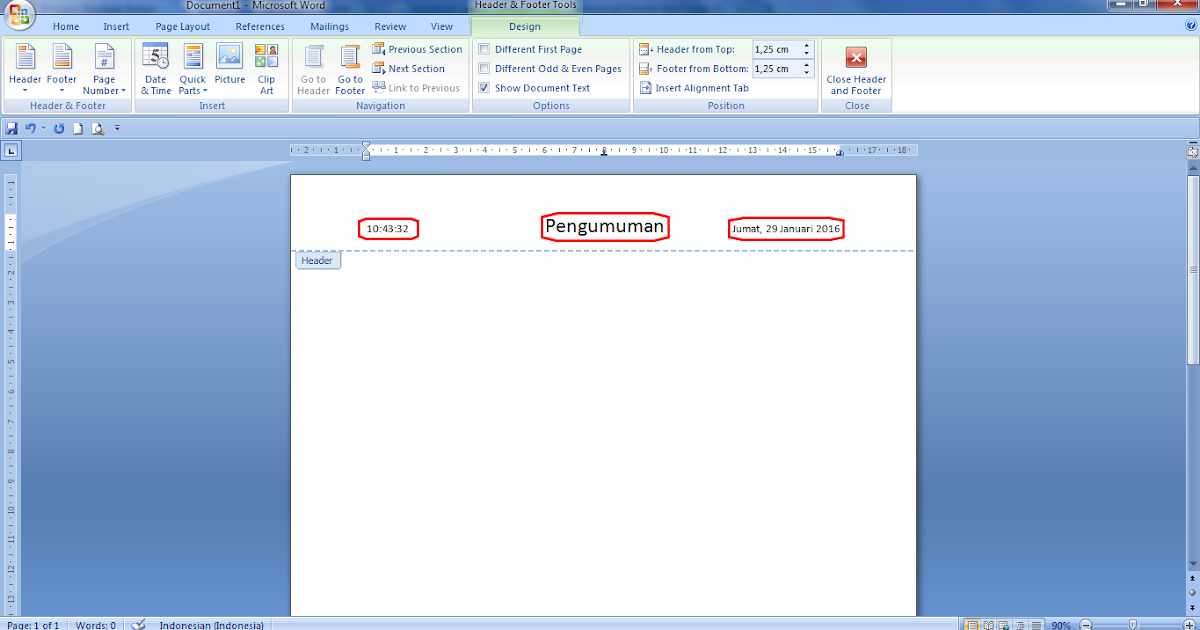
 Заголовок — это раздел документа, который появляется в верхнее поле , а нижний колонтитул — это часть документа, которая отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат такую информацию, как номер страницы, дата и название документа.
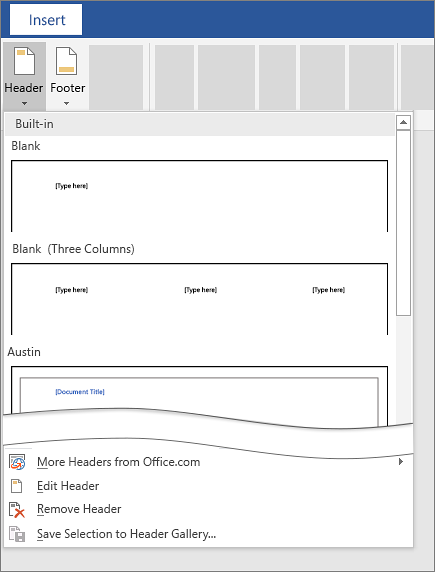
Заголовок — это раздел документа, который появляется в верхнее поле , а нижний колонтитул — это часть документа, которая отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат такую информацию, как номер страницы, дата и название документа. Появится раскрывающееся меню.
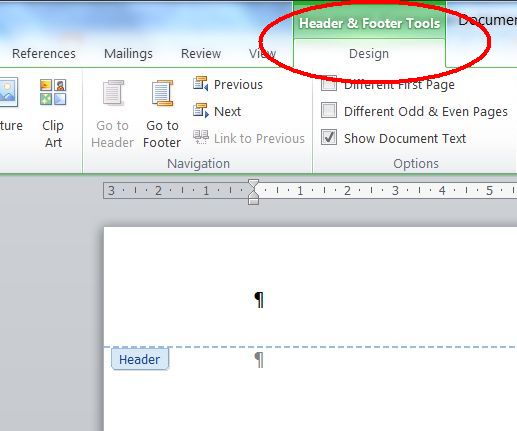
Появится раскрывающееся меню. Появится вкладка Design .
Появится вкладка Design .


 Вы можете скрыть номер первой страницы , не затрагивая остальные страницы.
Вы можете скрыть номер первой страницы , не затрагивая остальные страницы.

 Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номера страниц , даты , имя автора и сноски , которые могут помочь организовать более длинные документы и облегчить их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номера страниц , даты , имя автора и сноски , которые могут помочь организовать более длинные документы и облегчить их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа. Точка вставки появится в верхнем или нижнем колонтитуле.
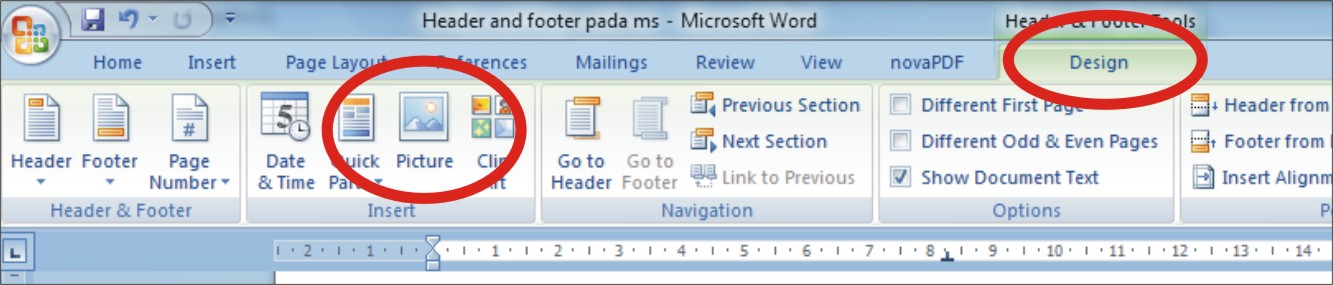
Точка вставки появится в верхнем или нижнем колонтитуле. В нашем примере мы нажмем команду Заголовок .
В нашем примере мы нажмем команду Заголовок .
 Например, вы можете захотеть, чтобы ваш документ отображал дата создания .
Например, вы можете захотеть, чтобы ваш документ отображал дата создания . Выберите нужный формат даты или времени .
Выберите нужный формат даты или времени .
 Появятся параметры форматирования текста Word.
Появятся параметры форматирования текста Word.
 Нажмите кнопку Start at: . По умолчанию он начинается с 1 . Если хотите, можете изменить номер.
Нажмите кнопку Start at: . По умолчанию он начинается с 1 . Если хотите, можете изменить номер.