Яркостные маски – Маски в Adobe Photoshop
Основные виды масок
Фундаментальная основа Adobe Photoshop — это, конечно же, слои. Но они не были бы столь популярными, если бы не имели одного действительно мощного инструмента для манипуляций с ними — масок.
Если говорить образно, то слои можно представить как листы кальки в классической мультипликации. Каждый верхний слой перекрывает предыдущий. Но представим, что калька непрозрачна, и через нее мы не видим что под ней. Но стерев непрозрачную основу, мы сможем «заглянуть» на слой ниже. Это и есть маска слоя.
Как это работает?
В Adobe Photoshop белая маска означает полную ее непрозрачность, а черная — наоборот полную прозрачность.
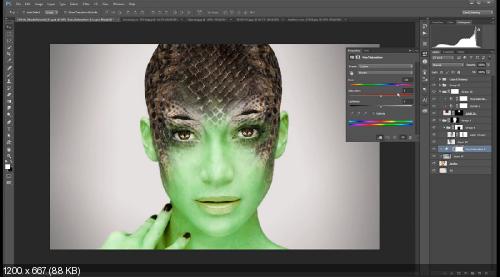
Если мы расположим два цветных слоя один под другим, то верхний слой полностью перекроет нижний и мы увидим в итоге только оранжевый цвет.
Маска всегда отображается справа от основного слоя и является чёрно-белой.
Создать маску можно нажав на иконку в нижней части панели слоёв.
Если у слоя уже есть маска и вы кликнете по иконке маски ещё раз, то создастся векторная маска — такие маски не применяются при обработке фотографий. Чтобы не запутаться, запомните, что рядом со слоем должна отображаться только одна маска, а не две.
Добавим к верхнему слою белую маску (нажав на иконку в нижней части панели). Ничего не поменялось, так как белая (полностью не прозрачная маска) равносильна ее отсутствию.
А теперь возьмем черную кисть непрозрачную кисть и нарисуем ею на белой маске что-нибудь.
И мы видим, как в этом месте «проявится» нижний слой.
Маски не были бы столь удобны, если бы не умели работать с полутонами. То есть они позволяют не только полностью показать то, что находится на слое ниже, но и показать это частично, с какой-то долей прозрачности. При этом верхний и нижний слои как-бы смешиваются.
Если мы сделаем маску градиентной — с переходами от черного к белому (то есть от полностью прозрачного до полностью непрозрачного состояния), то мы увидим как «смешиваются» два слоя в пропорциях, заданных непрозрачностью маски.
Таким образом оперируя градиентами от черного к белому мы можем проявлять наш слой в нужных местах и в нужных пропорциях.
Применение в фотографии
Давайте посмотрим как разные виды масок можно применить при обработке фотографий. В реальных работах разные подходы чаще всего комбинируются.
Маска мягкой прозрачной кистью
Не смотря на описанные во Введении ограничения, вручную нарисованная кистью маска по прежнему является одним из самых мощных инструментов при обработке.
Ручная прорисовка кистью не даёт проработать контрастные объекты типа деревьев на фоне заката, но у неё есть одно большое преимущество — возможность задать Мягкость (Hardness) и Прозрачность (Opacity).
Попробуйте создать новый слой с ярко выраженным эффектом.
Теперь задайте этому слою чёрную маску, например выбрав белую маску и инвертировав её через Image — Adjustments — Invert или нажав Ctrl+I (Cmd+I на Маке).
Выберите мягкую кисть белого цвета и задайте ей прозрачность 15%. Если теперь выбрать чёрную маску и начать рисовать на ней кистью, то каждое движение будет понемногу проявлять ваш эффект.
На примере я намеренно не только поднял насыщенность, но и поменял тон, чтобы лучше было видно силу эффекта в зависимости от уровня прозрачности кисти.
Так, подбирая мягкость и прозрачность кисти, можно аккуратно проявлять как простые однослойные эффекты, так и сложные, составные, многослойные группы эффектов.
Градиентная маска
Эффект градиентной маски почти полностью повторяет эффект градиентного фото-фильтра, позволяя создавать мягкие переходы, например затемняя яркую верхнюю часть кадра.
Принцип работы градиентной маски похож на мягкую кисть, в основном тем, что в градиенте вы можете контролировать где будет проходить и насколько жёсткой будет граница между белой и чёрной частью маски, а значит сможете аккуратно и равномерно показать или спрятать какую-то часть изображения или эффекта.
Чаще всего градиентная маска применяется когда в изображении есть какая-то видимая и чёткая граница, например между небом и землёй или водой. Также как и с реальным фото-фильтром, наличие контрастных объектов, пересекающих эту границу, очень нежелательно.
«Эффектом», который вы проявляете градиентной маской, может быть более тёмная экспозиция или, например, корректирующий слой затемняющей кривой.
Цветовая маска
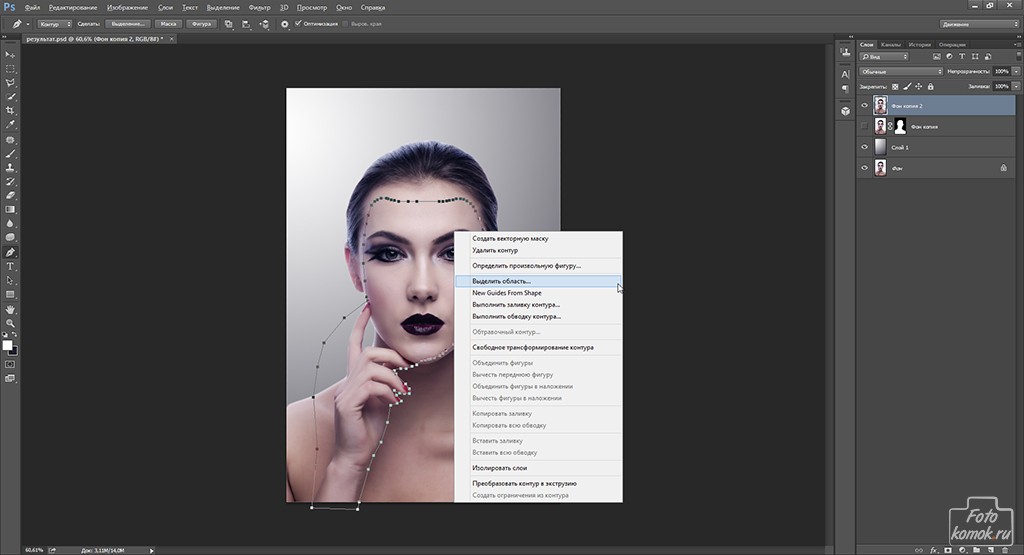
Цветовая маска создаётся на основе какого-то цвета. Средствами Adobe Photoshop её можно создать выбрав Select -> Color Range. В открывшемся окне можно выбрать желаемый цвет и отрегулировать силу выделения.
Получившуюся выделенную область можно применить к слою в виде маски.
Как вы, наверно, догадались, такая маска позволяет производить манипуляции над цветовой частью изображения. Например, можно выделить все синие оттенки и поменять их тон с помощью корректирующего слоя Hue/Saturation.
Работать с цветовой маской стоит очень осторожно и тщательно смотреть чтобы не оставалось каких-нибудь артефактов, которые будут заметны вблизи.
Яркостная маска
Яркостная маска строится на основе яркости изображения. Это самый полезный и удобный инструмент для точной корректировки фотографии.
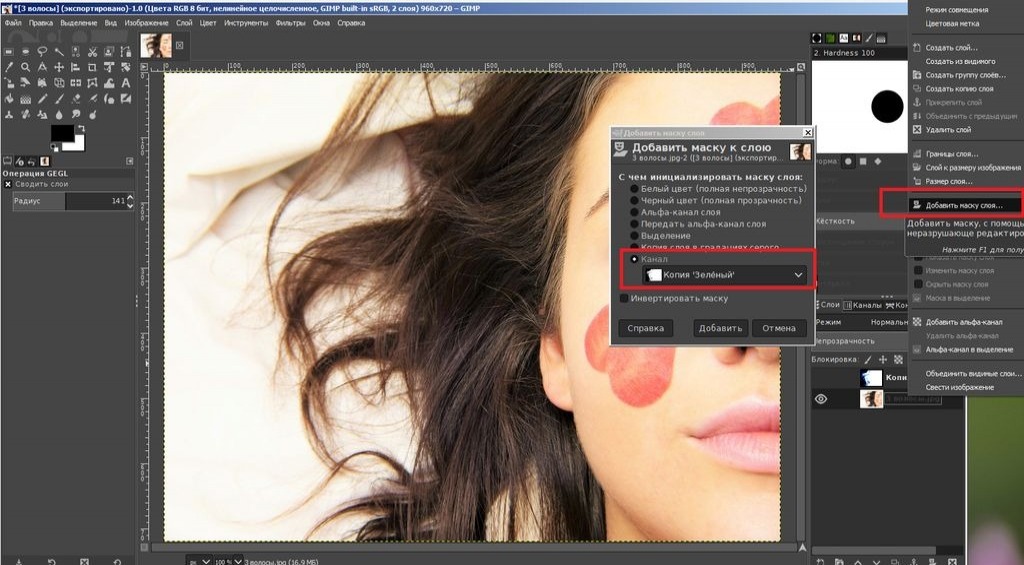
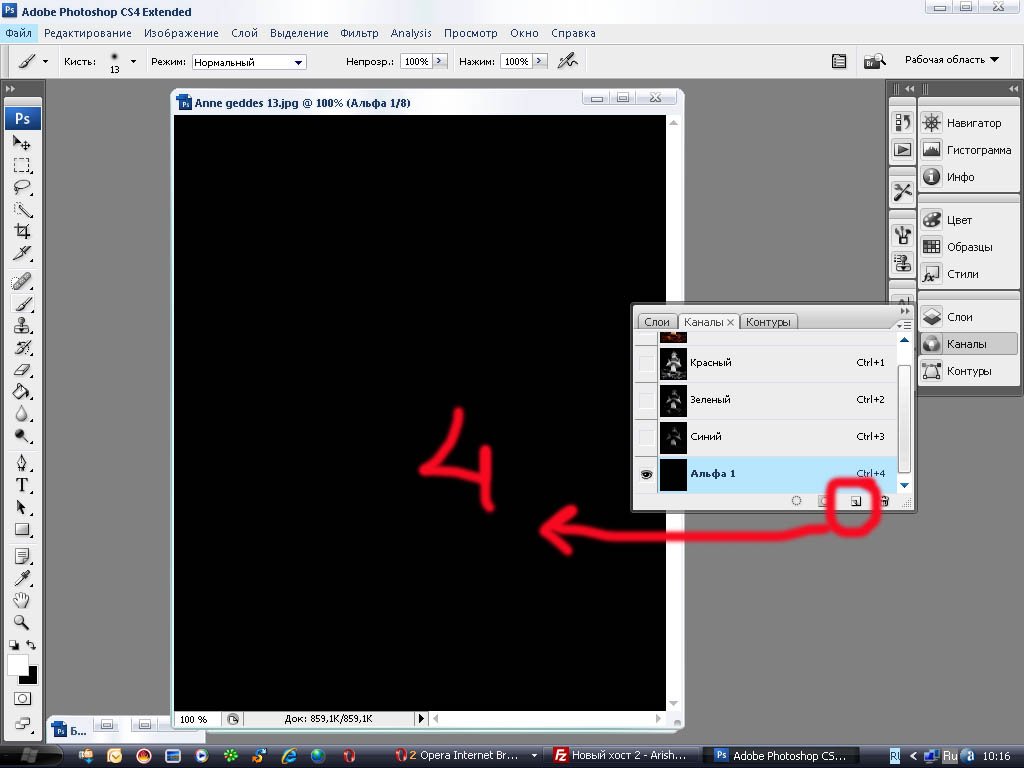
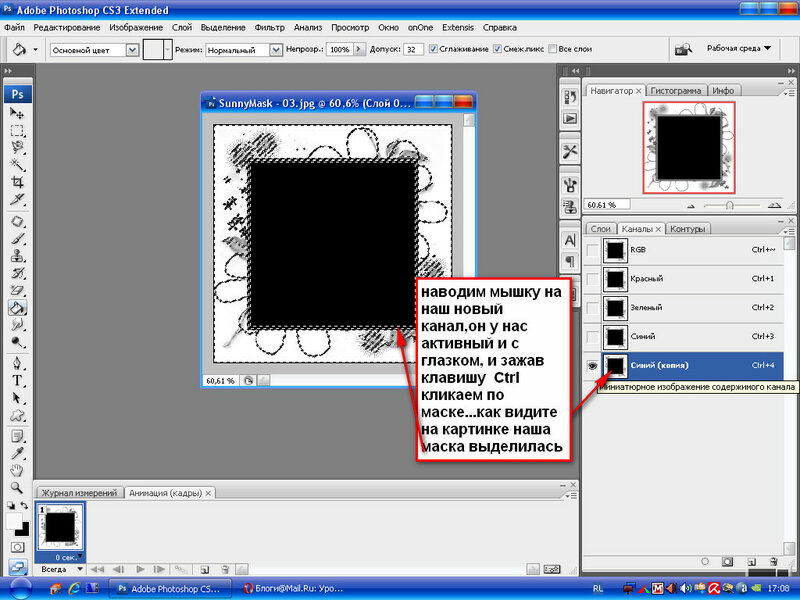
Чтобы создать яркостную маску вручную нужно перейти во вкладку Каналы (Channels). Если кликнуть на канале зажав предварительно кнопку Ctrl (Cmd на MacOS), то Adobe Photoshop выделит ту часть изображения, которая светлее 50% серого. После этого нужно нажать на кнопку создания маски. Полученную маску принято называть Света (Lights).
Полученная маска покрывает все светлые части изображения. Если нам нужно работать не просто со светлыми, а с очень светлыми частями изображения, то маску нужно ограничить ещё больше.
Для этого нужно кликнуть на канал RGB с зажатой кнопкой Ctrl (Cmd на MacOS), опять получив выделенную область для обычных светов. Затем зажать кнопки Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS) и ещё раз кликнуть по каналу RGB. Это построит новую, более ограниченную выделенную область. Нажав на кнопку создания маски мы получим Света-1 (Lights-1).
Чтобы работать с тенями понадобится маска теней. В Adobe Photoshop нет горячей клавиши для построения масок теней, но если мы инвертируем маску Света, то получим остальную часть изображения, а значит Тени.
Если кликнуть на полученную маску Тени с зажатой кнопкой Ctrl (Cmd на MacOS), а потом ещё раз с зажатыми кнопками Ctrl+Alt+Shift (Cmd+Alt+Shift на MacOS), то, создав маску, мы получим Тени-1.
По такому же принципу можно строить ещё более ограниченные маски.
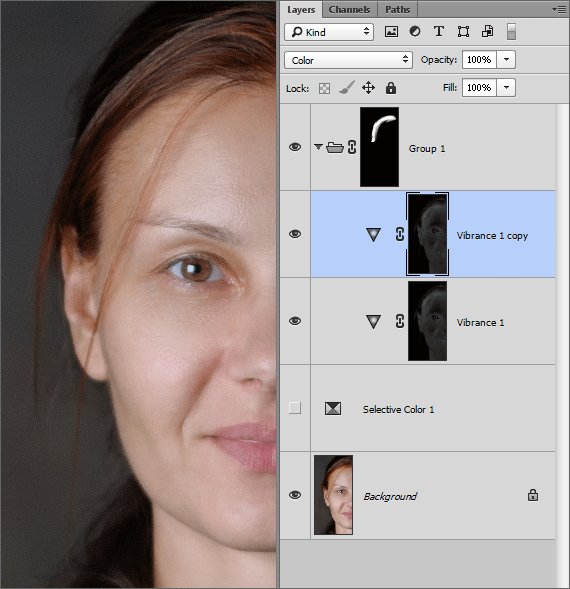
Как же ими пользоваться? Как вы уже знаете, клик по маске с зажатой кнопкой Ctrl (Cmd на MacOS) создаёт выделенную область по маске. Давайте создадим новый корректирующий слой Кривых, затем перейдём в Каналы, кликнем по маске Тени-1, вернёмся на слои и зададим полученную выделенную область маской для нашего слоя.
Теперь, если мы потянем кривую вверх, она начнёт поднимать яркость изображения. Но, поскольку мы ограничили эффект кривой маской теней, эффект проявляется в тенях больше, чем в остальной части картинки.
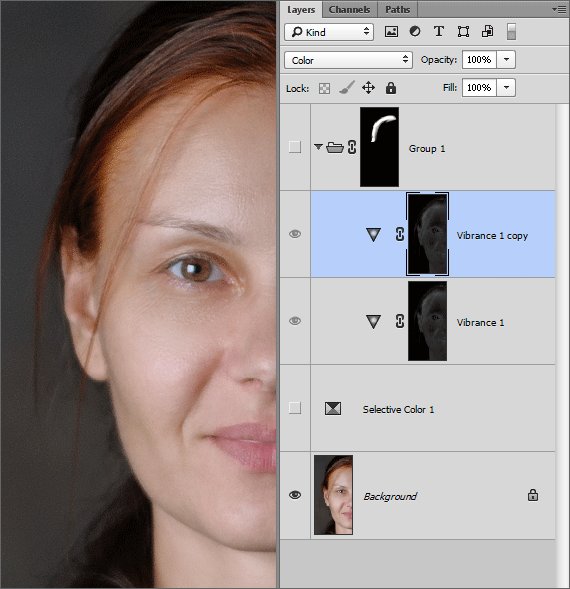
Согласитесь, довольно трудоёмкий процесс. И каждый раз, когда вы что-то меняете в изображении — маски нужно строить заново. Давайте посмотрим, как с этой задачей справится ARCPanel.
- Выберите нужную маску, в нашем случае из Теней
- Если включён режим пред-просмотра, то при наведении курсора на кнопку будет показываться маска
- Кликните на подходящей маске
- Нажмите на иконку Кривых, или добавьте любой другой корректирующий слой
В следующем уроке мы подробнее остановимся на описании возможностей панели, а уроки 3-5 покажут как работать с масками на практических примерах.
что это такое и как пользоваться
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что такое маска слоя?
Маска слоя является одним из самых существенных и значимых приемов в программе Photoshop. Основные задачи маски — маскировать или скрывать какую-либо область изображения или ограничивать область действия какого-либо инструмента. Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
Подборка лучших видео уроков по фотошоп:
Видео
Портрет в стиле Dream art в Фотошоп
Видео
Как вырезать волосы в Photoshop
Видео
Как правильно вырезать фон или объект в photoshop
Видео
Как добавить маску к слою?
Маску можно добавить к любому типу слоев или даже к группе слоев. Для того, чтобы добавить маску к слою, нужно нажать на значок Add Layer Mask (Добавить слой-маску) внизу панели слоев. Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
Посмотрите на изображение ниже, мы добавили белую маску — это означает, что все изображение видно и никаких изменений вы не увидите. Возьмите инструмент Brush Tool (B) (Кисть) черного цвета и проведите ею по изображению, в результате эта часть скроется.
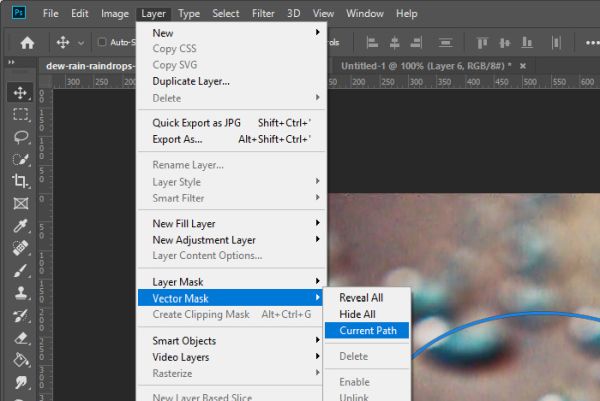
Существует еще один способ как добавить маску. Перейдите в меню Layer > Layer Mask (Слои — Слой-маска) и выберите один из двух вариантов: Reveal All (Показать все) — белая маска и Hide All (Скрыть все) — черная маска. Какую маску выбрать — решать вам. Если вам нужно скрыть большую часть изображения, то удобней выбрать черную маску, и наоборот, если большая часть изображения должна остаться не скрытой, тогда удобней использовать белую маску.
Как использовать слой-маску?
Вы уже знаете, как добавлять маску к слою, и теперь я хочу показать вам, как ее использовать. Для начала убедитесь, что вы находитесь на маске, для этого кликните по миниатюре маски слоя. Все зависит от того, какой эффект вы хотите получить, например, вы можете обрисовать маску инструментом Brush Tool (B) (Кисть). В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
В этом случае можно использовать любой инструмент Photoshop: Smudge Tool (Палец), Eraser Tool (E) (Ластик), Selection Tools (Инструменты выделения) и другие, так же к маске, как и к обычному слою, можно применять различные фильтры, градиенты и так далее. Единственное ограничение — это цвета, использовать можно только черный, белый и оттенки серого.
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Как сделать тень от объекта в Photoshop
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
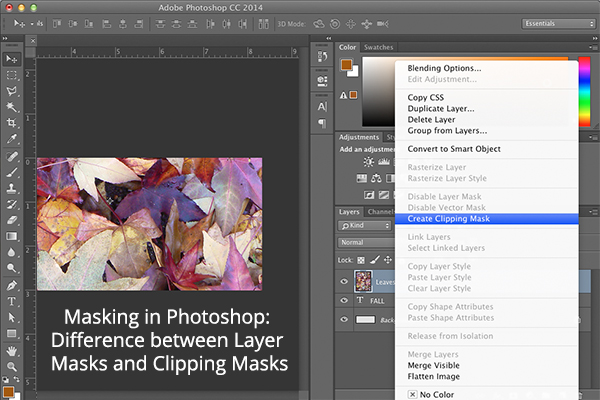
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
Gradient (Градиент)
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
Selection Tools (Инструменты выделения)
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
Filters (Фильтры)
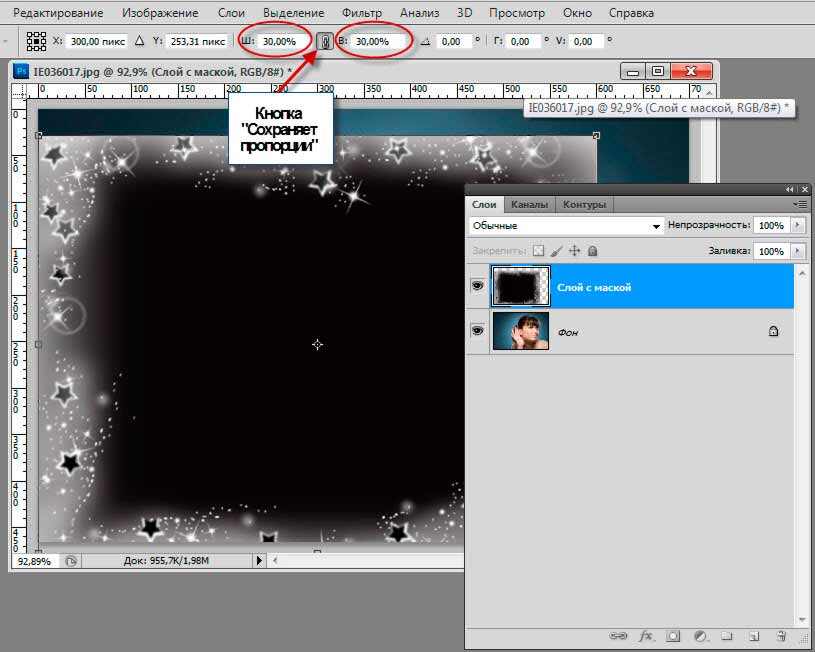
Используя различные фильтры и маску слоя, можно получить красивые и необычные эффекты, создать интересные рамки, гранжевый эффект, полутоновый узор и многое другое. Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
Все зависит от вашей фантазии и знания программы Photoshop. Давайте рассмотрим это на практике. На слое с изображением девушки создайте прямоугольное выделение и добавьте к этому слою маску. В результате изображение уменьшится в размере, часть его не удалится, а просто замаскируется. Перейдите на миниатюру маски, зайдите в меню Filter > Pixelate > Color Halftone (Фильтр — Оформление — Цветные полутона) и введите значения, как показано на изображении ниже.
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
- Disable Layer Mask (Выключить слой-маску) — данная команда временно отключает маску слоя.
 Простым нажатием на миниатюру маски, она снова включена.
Простым нажатием на миниатюру маски, она снова включена. - Delete Layer Mask (Удалить слой-маску) — команда, которая удаляет маску полностью.
- Apply Layer Mask (применить слой-маску) — данная команда объединяет маску и содержимое слоя, в результате получается растрированный слой.
- Другие варианты команд: Add Mask To Selection (Добавить маску к выделенной области), Subtract Mask From Selection (Вычесть маску из выделенной области) и Intersect Mask With Selection (Пересечение маски с выделенной областью).
Создание длинных теней при помощи векторных фигур
Шаг 1
Выберите инструмент Rectangle Tool (U) и создайте чёрный квадрат, покрывающий почти весь холст. Этот квадрат должен быть прямо над фоновым слоем.
Шаг 2
Активируйте режим Free Transform (Ctrl + T), зажмите клавишу Shift и поверните чёрный квадрат на 45 градусов.
Шаг 3
Измените ширину чёрного квадрата, чтобы его стороны проходили через углы красного квадрата.
Шаг 4
Переместите чёрный квадрат так, чтобы его сторона стала диагональю красного квадрата.
Шаг 5
Уменьшите Fill (заливку) чёрного квадрата до 0%.
Шаг 6
К слою с квадратом примените стиль Gradient Overlay через иконку fx в нижней части панели слоёв.
Это самый простой способ создать такую тень.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
Связывание
Чтобы выполнить связывание теней, нужно сделать карту смещения, в основе которой станет альфа-канал. Создается она в такой последовательности:
- активация фонового слоя;
- выделение необходимых объектов на обрабатываемом изображении;
- копирование изображения в буфер обмена;
- переход в опцию «Каналы», где и создается альфа-канал;
- клик на пиктограмму чистого листа;
- вставка из буфера обмена фонового изображения;
- снятие выделения.
Далее для редактирования наложенной тени потребуется открыть диалоговое окно «Уровни». Данный инструмент предоставляет возможность изменить контрастность. Например, можно произвести смещение черного ползунка вправо, а белого влево. Там отображается еще и серый ползунок, но его перемещать не нужно.
Для размытия следует воспользоваться фильтром «Размытие про Гроссу». Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Затем потребуется сохранить созданный документ, к примеру, в формате PSD на жестком диске, это и будет картой смещения. Затем необходимо произвести активацию слоя с тенью, выполнив команды «Фильтр» — «Искажение» — «Смещение». В открывшемся диалоговом окне установить непосредственно в поле «Масштаб по горизонтали» и «Масштаб по вертикали», например, значения по 20%.
Создание красивой надписи в Photoshop
Также можно подкорректировать режим наложения применив функцию «Умножение», изменить значения непрозрачности, произвести размытие и при необходимости удалить ненужные детали тени.
Общие сведения о слоях и масках в Photoshop
Слои и маски — это две наиболее важные функции, которые вы найдете в Adobe Photoshop. Это одна из многих вещей, которые делают его отличным инструментом для тех, кто хочет большей гибкости с постобработкой, чем то, что вы получаете в Lightroom или других редакторах RAW.
Возможности Photoshop почти безграничны, поэтому легко понять, что вначале он ошеломляет. Возможно, вы находитесь в этом состоянии прямо сейчас; хотите ускорить обработку, но Photoshop кажется настолько сложным, что вам хочется сдаться.
Но не волнуйтесь… Это может потребовать некоторой практики и множества проб и ошибок, но оно того стоит.
Слои и маски — это две вещи, которые поначалу могут сбивать с толку. Однако их крайне важно понять, чтобы в полной мере воспользоваться преимуществами Photoshop. Эти два инструмента дают вам полный творческий контроль и являются тем, что вам нужно, если вы хотите улучшить свои навыки редактирования изображений .
Продолжайте читать, и, надеюсь, вы узнаете, что они не так страшны, как кажутся на первый взгляд:
Что такое слои в Photoshop?
Итак, что такое слои и почему их так важно понимать?
Слои — это способ в Photoshop отображать иерархию изображений или настроек . Как и в случае с тортом, виден только верхний слой, но все остальные слои важны как по консистенции, так и по вкусу.
Как и в случае с тортом, виден только верхний слой, но все остальные слои важны как по консистенции, так и по вкусу.
Это означает, что если у нас есть три слоя в Photoshop, нижний синий, второй красный и третий зеленый, вы смотрите на зеленое изображение. Почему? Потому что зеленый слой находится сверху.
Когда вы добавляете один слой поверх другого, видимым будет верхний слой. Другими словами, если вы переупорядочиваете слои и вместо этого помещаете красный слой сверху, изображение становится красным. Стирание части верхнего слоя покажет нижний слой в стертой области.
Редактирование изображений с помощью корректирующих слоев в Photoshop
Хотя приведенное выше объяснение дает вам общее представление о том, что такое слои в Photoshop, вы быстро поймете, что они используются для постобработки немного по-другому.
Вместо того, чтобы работать только со сплошными слоями, мы больше полагаемся на то, что мы называем корректирующими слоями . Эти слои прозрачны, пока вы не примените соответствующие корректировки.
Эти слои прозрачны, пока вы не примените соответствующие корректировки.
Хорошим примером является корректирующий слой Curves . На самом деле ничего не происходит с изображением, когда вы открываете эту корректировку ( Создать новую заливку или корректирующий слой -> Кривые ).
Изображение остается прежним, а новый слой кажется невидимым. Однако при выполнении настройки с помощью инструмента «Кривые» настройка становится видимой. Если затем вы создадите еще один корректирующий слой, например, фотофильтр, корректировка кривых останется видимой, а новые будут добавлены поверх нее.
Этот тип рабочего процесса, в котором вы в основном полагаетесь на корректирующие слои, известен как неразрушающий рабочий процесс . Это означает мастерскую, где вы можете вернуться и внести коррективы в любой из корректирующих слоев (независимо от того, где они находятся в иерархии), и изменение будет видно.
Это невозможно, если вы работаете со сплошными слоями вместо корректирующих слоев. Сплошной слой можно рассматривать как другое изображение, покрывающее весь кадр. Новый сплошной слой, по сути, помещает новое изображение на вершину иерархии, не позволяя вам вносить изменения в какие-либо из предыдущих настроек.
Сплошной слой можно рассматривать как другое изображение, покрывающее весь кадр. Новый сплошной слой, по сути, помещает новое изображение на вершину иерархии, не позволяя вам вносить изменения в какие-либо из предыдущих настроек.
Вот где могут помочь маски.
Что такое маски слоя в Photoshop?
Слой-маски, обычно называемые просто масками, являются второй важной функцией Photoshop. Это может помочь вам в ситуации «сплошного слоя», описанной выше, но также позволит вам делать то, что известно как выборочное редактирование .
Теперь вы знаете, что верхний слой всегда находится на вершине иерархии и, будучи сплошным, скрывает нижние слои. Если вы хотите удалить корректировку из определенной области, вы можете использовать кисть стирания непосредственно на слое, но это не очень хорошее решение. Лучшим вариантом является применение Слой Маска.
Маска слоя отображается в виде белого прямоугольного прямоугольника рядом со слоем на панели слоев. По умолчанию он белый, но может отображать два истинных цвета: черный и белый, а также промежуточные оттенки серого.
По умолчанию он белый, но может отображать два истинных цвета: черный и белый, а также промежуточные оттенки серого.
Белая маска слоя означает, что виден весь слой/регулировка. Черная маска слоя наоборот и скрывает слой и его настройки.
Запомните эту фразу: Белый показывает и черный скрывает
Давайте сделаем большой шаг назад и посмотрим на сценарий, в котором у нас есть синий, красный и зеленый слои. В этом примере я использовал кисть стирания на зеленом слое, чтобы показать красный слой под ним.
Проблема с этим заключается в том, что мы не можем восстановить стертую часть, если нам это нужно. Вы должны сделать это в совершенстве с первого раза и знать, что эта область вам больше никогда не понадобится.
Лучший способ сделать это — применить маску слоя к зеленому слою. Как уже упоминалось, маска по умолчанию белая, что означает, что верхний слой отображается целиком.
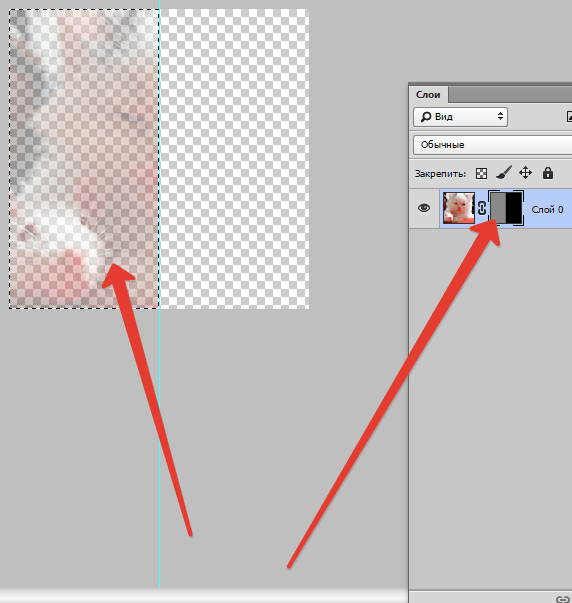
Затем вы можете выбрать инструмент Brush Tool (B) , изменить цвет переднего плана на черный и выбрать подходящий размер кисти. Теперь убедитесь, что слой-маска выбрана (щелкните по ней) и закрасьте изображение. Когда вы это сделаете, вы увидите, что красный слой становится видимым в областях, которые вы рисуете.
Теперь убедитесь, что слой-маска выбрана (щелкните по ней) и закрасьте изображение. Когда вы это сделаете, вы увидите, что красный слой становится видимым в областях, которые вы рисуете.
Примечание. Если изображение становится черным там, где вы рисовали, вы не выбрали маску слоя. Нажмите на маску слоя и убедитесь, что вокруг ее значка есть белая рамка.
Обратите внимание, что маска слоя также изменилась; области, на которых вы рисовали, теперь стали черными. Еще раз повторю фразу Белое показывает, черное скрывает. Это означает, что мы можем использовать маску слоя для применения выборочных настроек. Настройки, которые применяются только к определенным частям изображения. Это то, что изменит правила игры при редактировании изображений. Это дает вам полный контроль.
Маски слоя имеют несколько преимуществ, и лично я использую их почти в каждом отдельном слое, который я создаю при обработке изображения в Photoshop. Вот несколько сценариев, в которых я использую маску слоя:
- При настройке цветового баланса в определенном диапазоне тонов (например, при добавлении синего в тени)
- Для смешивания нескольких изображений вместе
- Удаление настройки из области, которую я хочу оставить нетронутой.

Проблемы, связанные со слоями-масками
Независимо от того, насколько полезны слои-маски для вашей работы в Photoshop, важно понимать, что они не являются идеальными сразу. Простое рисование кистью на маске слоя подходит во многих сценариях, но часто приводит к ореол .
Поскольку вы рисуете на маске вручную, легко немного небрежно нарисовать немного выше края или за пределами области, которую вы хотите показать или скрыть. Это часто становится проблемой, так как это очень заметная ошибка.
Вместо того, чтобы просто рисовать кистью (хотя в определенных сценариях это совершенно нормально), я рекомендую научиться использовать маски яркости. Сначала вы захотите изучить основы Photoshop, но это будет следующим шагом, поскольку вы можете создавать чрезвычайно точные выделения для вашей маски .
Примером того, когда маски яркости полезны, является то, что вы хотите сделать целевую настройку. Я часто корректирую цветовой баланс в определенных областях изображения. Например, я могу добавить немного синего в самые темные тени. Маски свечения помогают мне создать выделение, нацеленное только на самые темные тени. При рисовании на маске с этим выделением мне не нужно беспокоиться о том, чтобы закрасить область, которую я не хочу затрагивать.
Например, я могу добавить немного синего в самые темные тени. Маски свечения помогают мне создать выделение, нацеленное только на самые темные тени. При рисовании на маске с этим выделением мне не нужно беспокоиться о том, чтобы закрасить область, которую я не хочу затрагивать.
Заключение
Слои и маски — два самых важных инструмента, которые фотограф будет использовать в Photoshop. Возможность выборочно применять корректировки — это то, что поднимет ваши навыки редактирования фотографий на новый уровень.
Я знаю, что Слои и Слой-маски звучат немного запутанно, если вы только что открыли Photoshop в первый раз, но я призываю вас потратить некоторое время на то, чтобы поиграть с ними.
Они необходимы при использовании Photoshop, и вы не сможете правильно пользоваться этим программным обеспечением, если не поймете их.
ПОНРАВИЛОСЬ ЛИ ВАМ ЭТА СТАТЬЯ? ТОГДА НЕ ЗАБУДЬТЕ ПОДЕЛИТЬСЯ!
- More
- Фейсбук
- Твиттер
- флипборд
- Пинтерест
- Более
Как работают слои-маски в Photoshop
Слои — это ваша станция управления обработкой изображений в Photoshop. Однако, чтобы раскрыть всю мощь слоев и получить максимальную отдачу… вам также необходимо использовать маски слоев, чтобы вы могли адаптировать настройки к содержимому вашего изображения. В этом всеобъемлющем руководстве я объясню маски слоя очень простыми словами, чтобы вы могли включить их в свой рабочий процесс уже сегодня.
Однако, чтобы раскрыть всю мощь слоев и получить максимальную отдачу… вам также необходимо использовать маски слоев, чтобы вы могли адаптировать настройки к содержимому вашего изображения. В этом всеобъемлющем руководстве я объясню маски слоя очень простыми словами, чтобы вы могли включить их в свой рабочий процесс уже сегодня.
Вот самое короткое определение маски слоя, которое я могу придумать: 9Маски слоя 0010 позволяют вам использовать любую настройку или слой и настроить его внешний вид, чтобы дополнить ваше изображение.
Эта очень простая концепция является одной из самых мощных функций Photoshop. Маски позволяют вам создавать 100% настраиваемые корректировки, которые охватывают каждый уголок ваших гор, деревьев, океана… нацеливаясь на точные области, которые вы хотите настроить, игнорируя области, которые вы хотите исключить.
Например: допустим, у вас есть изображение морского пейзажа, и вы хотите добавить больше синего в небо, но не в воду, поскольку она уже имеет глубокий насыщенный синий цвет. Маски позволяют вам сделать это легко и неразрушающим образом… и являются ключевой разницей между обычным снимком и мастерски обработанной пейзажной фотографией с высочайшим качеством.
Маски позволяют вам сделать это легко и неразрушающим образом… и являются ключевой разницей между обычным снимком и мастерски обработанной пейзажной фотографией с высочайшим качеством.
Они также являются обязательным условием, если вы хотите изучить более продвинутые рабочие процессы, которые я покажу вам позже… такие как смешивание экспозиции, маски яркости и цветокоррекция.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для всего, что связано с Photoshop), вы можете скачать мой бесплатный видеокурс ниже. Этот курс из пяти частей также поставляется с практическими файлами и полезной шпаргалка в формате PDF, так что вы можете сразу же приступить к работе со слоями.
Что такое маски слоя?
Допустим, вы хотите увеличить насыщенность изображения, что повлияет на всю фотографию на заданную величину. Результат может выглядеть хорошо в некоторых областях вашего изображения, где цвета изначально были плоскими, но теперь некоторые области, в которых уже было достаточно цветов, стали чрезмерно насыщенными.
Результат может выглядеть хорошо в некоторых областях вашего изображения, где цвета изначально были плоскими, но теперь некоторые области, в которых уже было достаточно цветов, стали чрезмерно насыщенными.
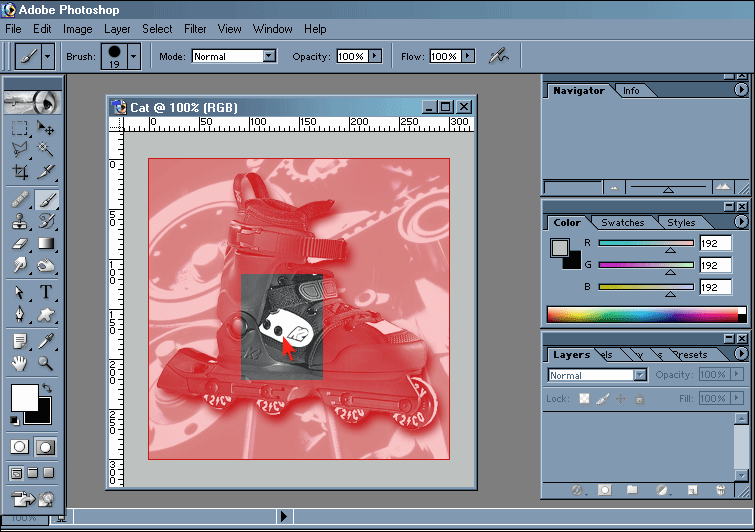
На приведенном ниже снимке экрана видно, что увеличение насыщенности выглядит естественным и приятным, за исключением красного камня на переднем плане… который теперь выглядит отвлекающим и потерял некоторые детали.
Итак, теперь мы застряли с изображением, где насыщенность выглядит хорошо в некоторых частях… но слишком сильна в других частях, и ее необходимо уменьшить. Именно здесь маски слоя могут помочь вам адаптировать подобную настройку к содержимому вашей фотографии.
Другими словами, маска позволит вам указать, где именно вы хотите, чтобы слой или корректировка были видны, а где вы хотите, чтобы они были скрыты. Для этого изображения я хочу, чтобы оно было видно везде, кроме красного камня на переднем плане.
Вы знаете, что непрозрачность слоя — или прозрачность — можно отрегулировать, что сделает слой частично видимым, чтобы вы могли в некоторой степени видеть слои под ним.
Если вы не знаете, что такое непрозрачность слоя, обязательно прочитайте мой раздел «Что такое слои?» учебник первый.
Вместо настройки непрозрачности всего слоя мы можем добавить маску слоя и управлять прозрачностью определенных областей изображения. Преимущество использования маски слоя вместо настройки ползунка непрозрачности заключается в том, что вы можете иметь разные уровни прозрачности для всего изображения.
Например, на этом изображении я могу сделать слой насыщения видимым на 100% для всех областей, кроме перенасыщенной красной скалы.
Другими словами, я могу использовать маску, чтобы уменьшить силу этой насыщенности — или, скорее, прозрачности — чтобы она не была такой сильно насыщенной, как остальная часть моего изображения.
Добавление маски слоя
Чтобы продемонстрировать, как это работает, давайте добавим новый слой, полностью залитый цветом, как мы делали в предыдущем уроке по слоям. Однако вместо заполнения этого слоя черным цветом мы будем использовать оранжевый. Я собираюсь убедиться, что этот слой находится сверху, чтобы он полностью закрывал фотографию.
Я собираюсь убедиться, что этот слой находится сверху, чтобы он полностью закрывал фотографию.
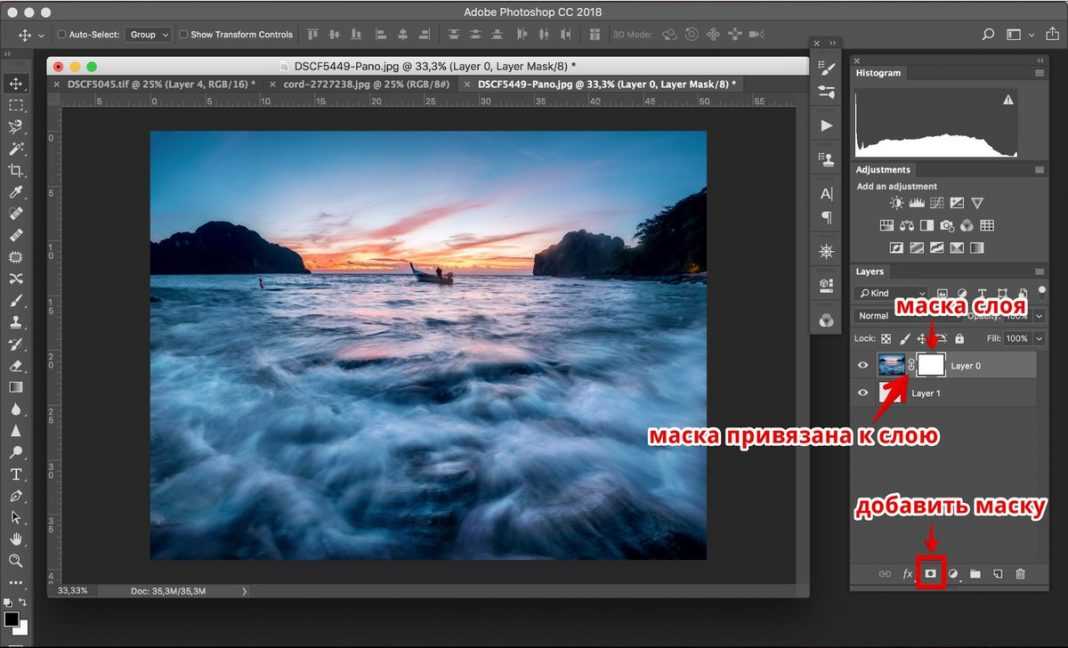
Теперь давайте добавим маску слоя к этому оранжевому слою, щелкнув значок «Добавить маску слоя» в нижней части палитры слоев. Он выглядит как белый квадрат с дыркой посередине.
Я знаю, что успешно добавил маску слоя, так как вижу небольшой значок связи между слоем и маской, а это означает, что любая корректировка, которую я вношу в эту маску, повлияет на слой, к которому она прикреплена.
Теперь с изображением пока ничего не изменилось, так как мы ничего не делали с маской слоя; мы просто добавили один. Маске по-прежнему нужны ваши инструкции о том, как она должна взаимодействовать со слоями.
Вот как работает маска слоя для управления прозрачностью слоя, к которому она прикреплена: вы заполняете этот слой содержимым (используя кисть, ведро с краской, инструменты выделения и т. д.), чтобы контролировать видимость вашего слоя . Вы можете добавить белый, черный или любой оттенок серого между ними… что скажет Photoshop, насколько прозрачными должны быть эти конкретные области вашего слоя.
Если вы добавите чистый черный цвет к маске слоя, слой станет скрытым на 100%.
Если вы добавите к маске чистый белый цвет, слой станет видимым на 100%.
Если вы добавите любой оттенок серого к вашей маске, слой будет прозрачным на определенный процент в зависимости от того, насколько светлым или темным ваш серый цвет.
Когда вы добавляете к слою новую маску слоя, состояние по умолчанию — 100% белый. Вот почему мы все еще могли видеть весь слой оранжевой заливки с полной непрозрачностью, когда мы добавляли маску.
Однако, если бы я заполнил эту маску слоя 100% черным цветом, слой оранжевой заливки был бы полностью скрыт, а под ним мы увидели бы исходный слой с фотографией.
Давайте сделаем это прямо сейчас. Убедитесь, что маска слоя выбрана, нажав на миниатюру маски (если она выбрана правильно, вокруг маски будет белая рамка). Нажмите CMD + I, чтобы Photoshop инвертировал содержимое маски слоя; так как это 100% белый, обратная сторона 100% черная.
Хотя слой оранжевой заливки все еще здесь, он на 100% скрыт благодаря чисто черной маске слоя.
Хороший способ запомнить, как работает маска слоя, это не думать о рисовании черного, белого или серого на маске… а визуализировать свет и тень.
Когда вы освещаете что-то (добавляете белого), оно становится видимым… а когда вы отбрасываете тень на что-то (добавляете черное), оно становится менее заметным.
Теперь примените это мышление к маске слоя: когда вы добавляете белый цвет к маске слоя, вы освещаете свой слой… делая его более заметным. Когда вы добавляете черный цвет к своей маске, вы отбрасываете тень… которая скроет ваш слой.
Работа с серым на маске слоя
До сих пор мы обсуждали только добавление чистого черного и белого к маске слоя… но что происходит, когда вы применяете оттенок серого; тон, который находится где-то между чистым черным и белым по шкале значений?
Вот точка «общей картины»: непрозрачность вашего слоя находится в прямой зависимости от оттенка серого, который вы используете на своей маске слоя.
Например, если вы добавите 50% серого к маске слоя (что является средней точкой между белым и черным на шкале значений), то ваш слой будет виден только на 50%.
Теперь, если это кажется вам запутанным, не волнуйтесь. Трудно понять маски слоя без наглядных пособий, поэтому мы рассмотрим пару примеров маскирования слоя.
Выберите маску слоя и нажмите CMD + I, чтобы инвертировать ее обратно в белый цвет, чтобы оранжевый слой заливки снова стал видимым на 100%.
Затем выберите прямоугольный инструмент выделения и создайте прямоугольное выделение, щелкнув и перетащив его на слой.
Наконец, убедитесь, что выбрана ваша маска слоя (а не сам слой), щелкнув миниатюру в палитре слоев… затем нажмите «Правка» > «Заливка». В раскрывающемся меню «Содержание» выберите 50% серого цвета и нажмите «ОК».
Это заполнит этот прямоугольник серым цветом на 50%… и, поскольку ваша маска слоя выбрана в палитре слоев, она применит эту заливку непосредственно к самой маске. Если вы посмотрите на миниатюру маски слоя, вы увидите, что был добавлен серый прямоугольник.
Если вы посмотрите на миниатюру маски слоя, вы увидите, что был добавлен серый прямоугольник.
С этим 50% серым полем на нашей маске слоя мы теперь можем видеть фотографию внизу… но она не с полной непрозрачностью. Это напрямую связано с оттенком серого, который мы добавили к маске. Поскольку мы добавили 50% серого, мы можем видеть только 50% нижележащего слоя.
Другими словами, слой, к которому мы применили эту маску слоя, теперь виден только на 50% только там, где мы добавили серый цвет… что позволяет нам видеть все, что находится под этим слоем.
Отображение маски слоя
При работе с масками очень сложно увидеть, как на самом деле выглядит ваша маска, просто по миниатюре. Чтобы точно настроить маску в соответствии с уникальным содержимым вашего изображения, вам часто нужно ссылаться на вашу реальную маску.
Чтобы вызвать маску слоя, просто нажмите клавишу ALT + щелкните миниатюру маски слоя в палитре слоев. Это отобразит маску отдельно от слоя.
Итак, теперь мы смотрим на фактическую маску слоя на нашем холсте: она на 100 % белая, что означает, что оранжевый слой заливки виден на 100 %… слой под ним, чтобы быть особенно заметным.
Теперь, чтобы вернуться к своему изображению и отключить предварительный просмотр маски, просто нажмите клавишу ALT + снова щелкните миниатюру маски слоя или щелкните любой другой слой в палитре.
Я собираюсь добавить еще одно поле к маске слоя, чтобы вы могли реально визуализировать, как маска взаимодействует со слоями.
Давайте вернемся к инструменту прямоугольного выделения и перетащим еще один прямоугольник на холст… на этот раз убедившись, что он перекрывает как чисто оранжевую, так и частично прозрачную области.
Затем убедитесь, что маска слоя выбрана, щелкнув миниатюру в палитре слоев. Белая рамка появится вокруг маски слоя, когда она будет правильно выбрана, указывая на то, что все, что вы делаете, повлияет только на маску, а не на сам слой.
Затем перейдите в «Правка»> «Заливка», выберите «Черный» в качестве цвета содержимого и нажмите «ОК».
Здесь мы добавили чистый черный цвет к маске слоя внутри этого прямоугольника, что сделает ваш слой прозрачным на 100%… позволяя всем слоям ниже быть видимыми с полной непрозрачностью.
Давайте взглянем на саму маску.
У нас есть фон со 100% белым цветом, который отображает ваш слой со 100% непрозрачностью…
затем у нас есть 50% серый блок, который мы добавили несколькими шагами назад, который уменьшает непрозрачность вашего слоя до 50% (и будет коррелировать с любым процентным значением серого, которое вы выберете)…
и, наконец, у нас есть чистый черный ящик, который как бы добавляет временную дыру к вашему слою, позволяя видеть любой контент под ним с полной непрозрачностью.
Настоящая причина, по которой мы используем маски слоя, заключается в том, что они полностью обратимы. Если бы вы попытались воспроизвести это с вашим реальным слоем, вам пришлось бы удалить фактический контент… что является необратимым изменением. Таким образом, используя вместо этого маску слоя, вы можете сохранить неразрушающий рабочий процесс, который так важен для обработки изображений.
Почему маски слоев имеют значение?
Итак, в этот момент вы можете задаться вопросом: зачем мне вообще вырезать дыры в моем слое вот так? Какой смысл вообще носить маски?
Я понимаю, что трудно увидеть реальные преимущества использования масок слоя в рабочем процессе.
Скорее всего, вам никогда не захочется добавлять на изображение такие прямоугольники; это не «реальный» способ использования масок слоя, особенно для пейзажных фотографов. Я просто хотел продемонстрировать силу масок слоя, и это лучший способ визуализировать, как они работают. Поверьте мне: вы обязательно будете использовать маски слоев при работе с несколькими слоями в Photoshop. Как вы скоро узнаете, маски слоя необходимы (а не необязательны) при использовании более продвинутых методов обработки… таких как смешивание экспозиции, маски яркости, осветление и затемнение и т. д.
То, как фотографы на самом деле используют маски слоя, сильно отличается от того, что я продемонстрировал в этом уроке. Возвращаясь к началу этого урока, когда я добавил это увеличение насыщенности: помните, насколько чрезмерно насыщенным был тот красный камень? Добавив слой-маску к этому корректирующему слою насыщенности… я могу взять свою кисть, загрузить в нее оттенок серого и провести кистью только по этому камню, чтобы уменьшить непрозрачность (или силу) этой насыщенности.
Возвращаясь к началу этого урока, когда я добавил это увеличение насыщенности: помните, насколько чрезмерно насыщенным был тот красный камень? Добавив слой-маску к этому корректирующему слою насыщенности… я могу взять свою кисть, загрузить в нее оттенок серого и провести кистью только по этому камню, чтобы уменьшить непрозрачность (или силу) этой насыщенности.
Таким образом, маска слоя позволяет мне точно определить, насколько прозрачна или сильна корректировка, не затрагивая другие области моей фотографии. Это очень мощно, и мы едва коснулись поверхности. В следующем уроке мы рассмотрим, как использовать инструмент «Кисть» с масками слоя.
Но перед этим давайте рассмотрим несколько других основ масок слоя.
Отключение маски слоя
Чтобы временно скрыть слой, все, что вам нужно сделать, это щелкнуть «глаз» рядом с миниатюрой слоя в палитре, что также скроет маску слоя, поскольку она прикреплена к слою. Часто вам нужно отключить или скрыть маску слоя отдельно от слоя, чтобы увидеть эффекты «до и после» работы вашей маски.
Удерживая клавишу Shift, щелкните один раз по маске слоя, что временно скроет саму маску. Вы заметите красный X через маску слоя, говорящую вам, что она отключена. Чтобы вернуть его обратно, просто Shift+щелчок по маске еще раз.
Для нашего изображения здесь отключение маски вернуло оранжевому слою-заливке полную непрозрачность — как будто у нас вообще не было маски. Это позволяет вам видеть свой слой без каких-либо помех со стороны маски (чтобы оценить ее эффекты) вместо того, чтобы удалять саму маску.
Удаление маски слоя
Теперь, если вы действительно хотите навсегда удалить маску слоя, вы также можете сделать это. Просто нажмите на маску слоя и удерживайте, затем перетащите ее в нижнюю часть палитры слоев, пока не наведете курсор на корзину, а затем отпустите кнопку мыши. Это работает так же, как удаление слоя.
Убедитесь, что вы нажимаете на миниатюру маски слоя, а не на миниатюру слоя. Если вы удалите слой, он удалит и слой, и маску, поскольку маска прикреплена.

 Простым нажатием на миниатюру маски, она снова включена.
Простым нажатием на миниатюру маски, она снова включена.