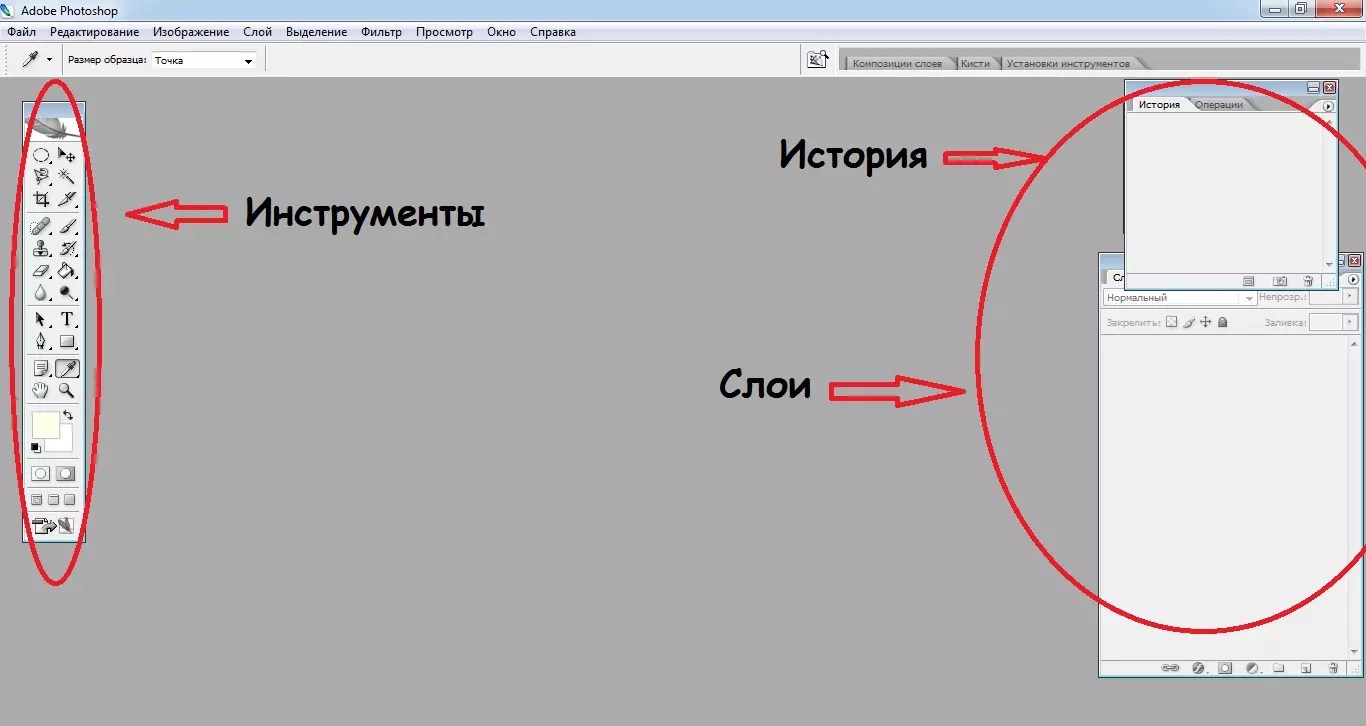
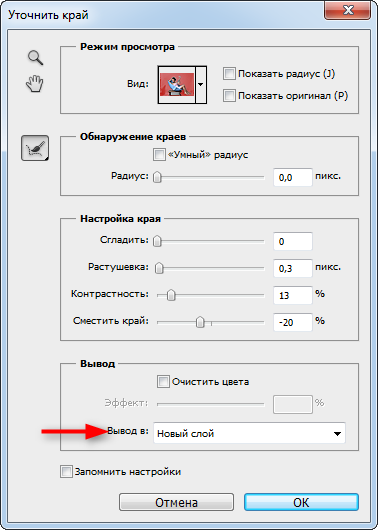
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
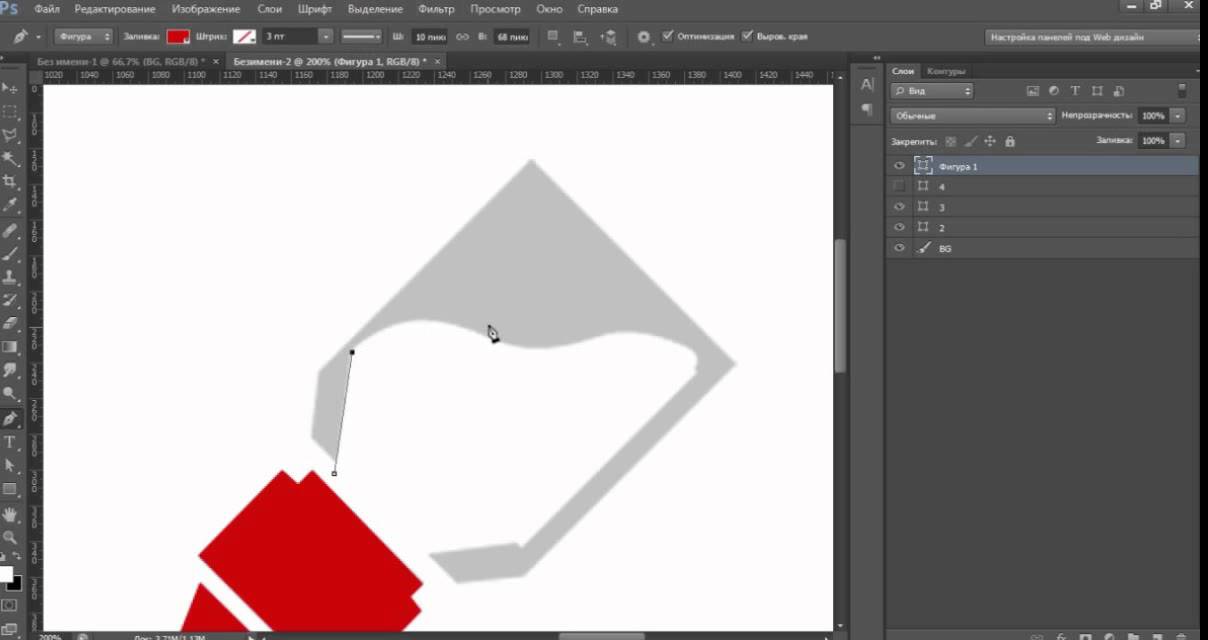
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
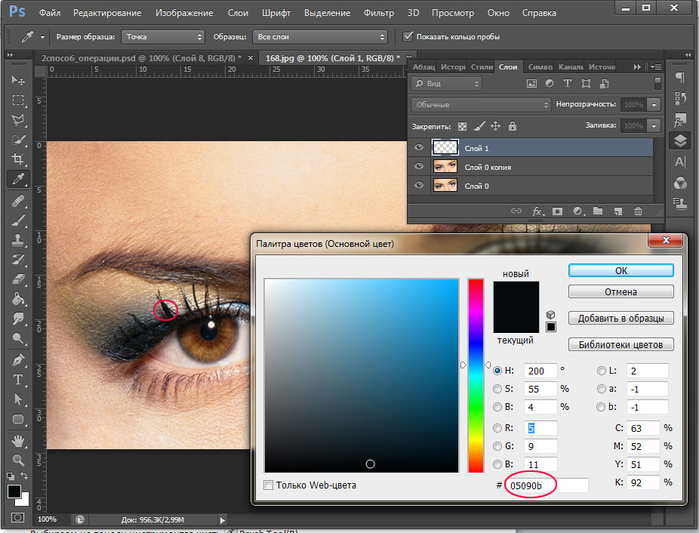
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
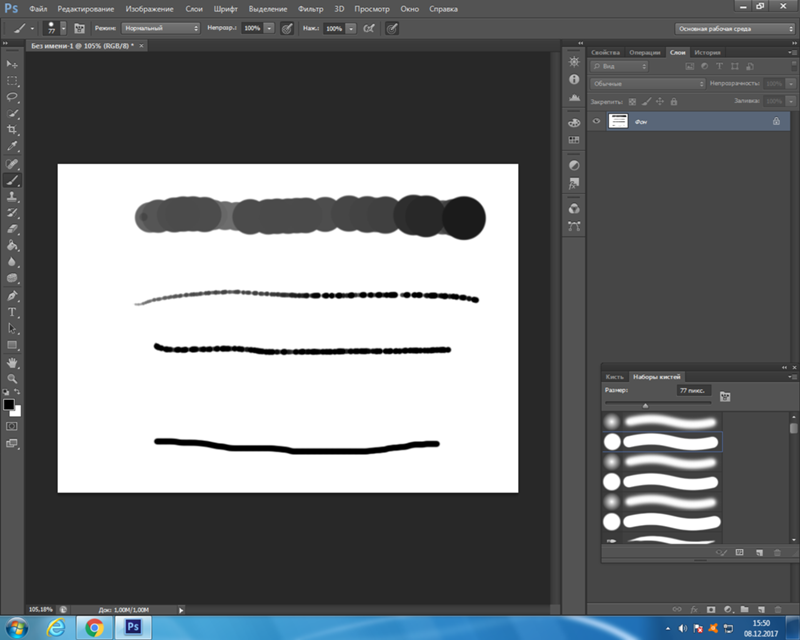
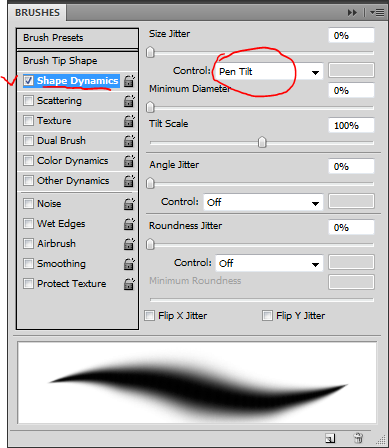
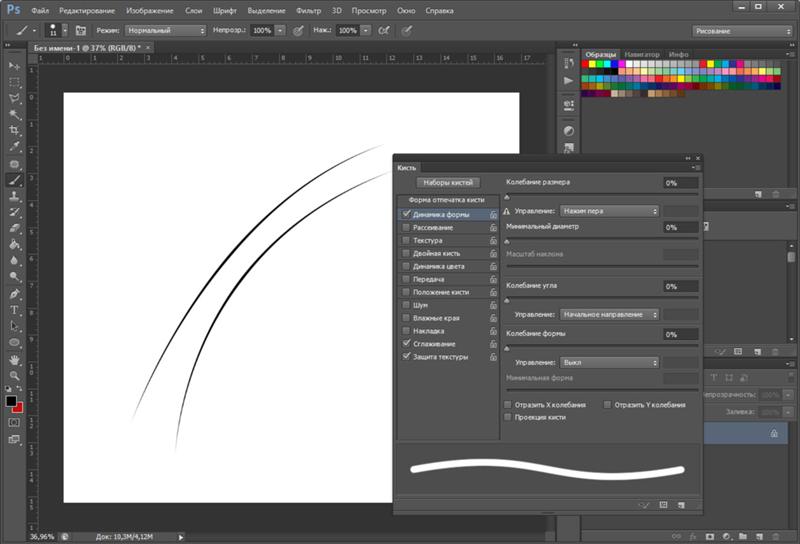
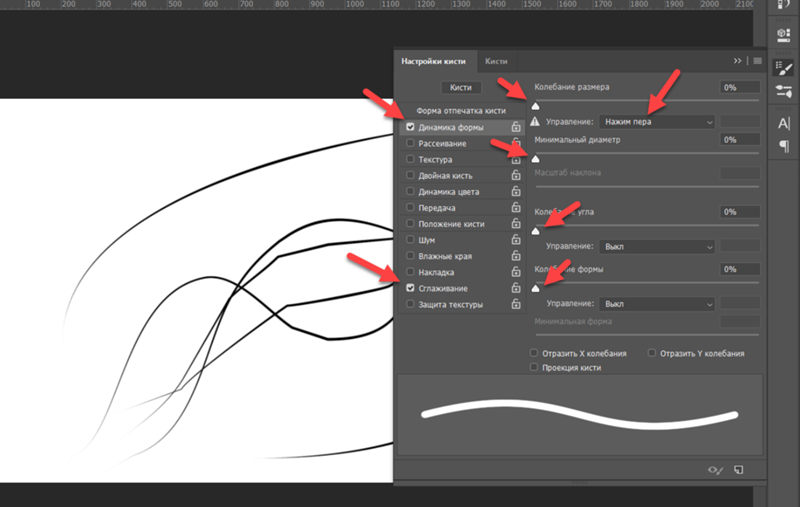
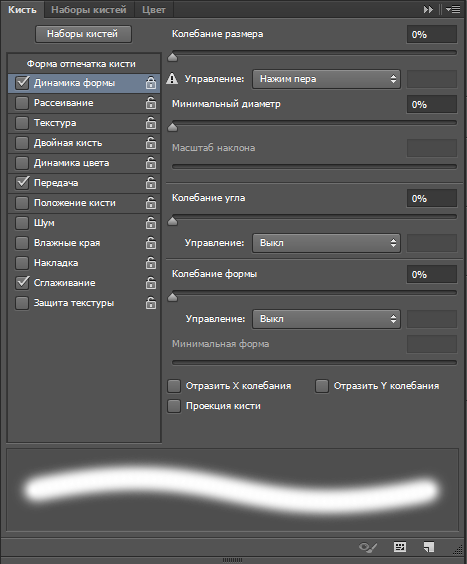
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
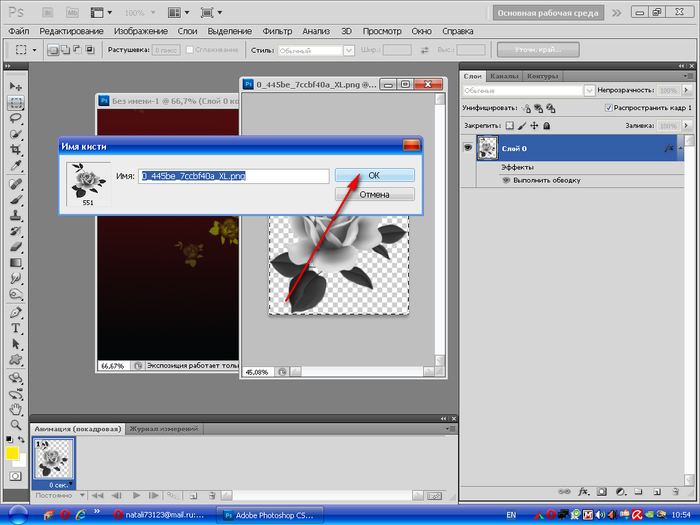
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте 
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Учимся работать с Pen Tool
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
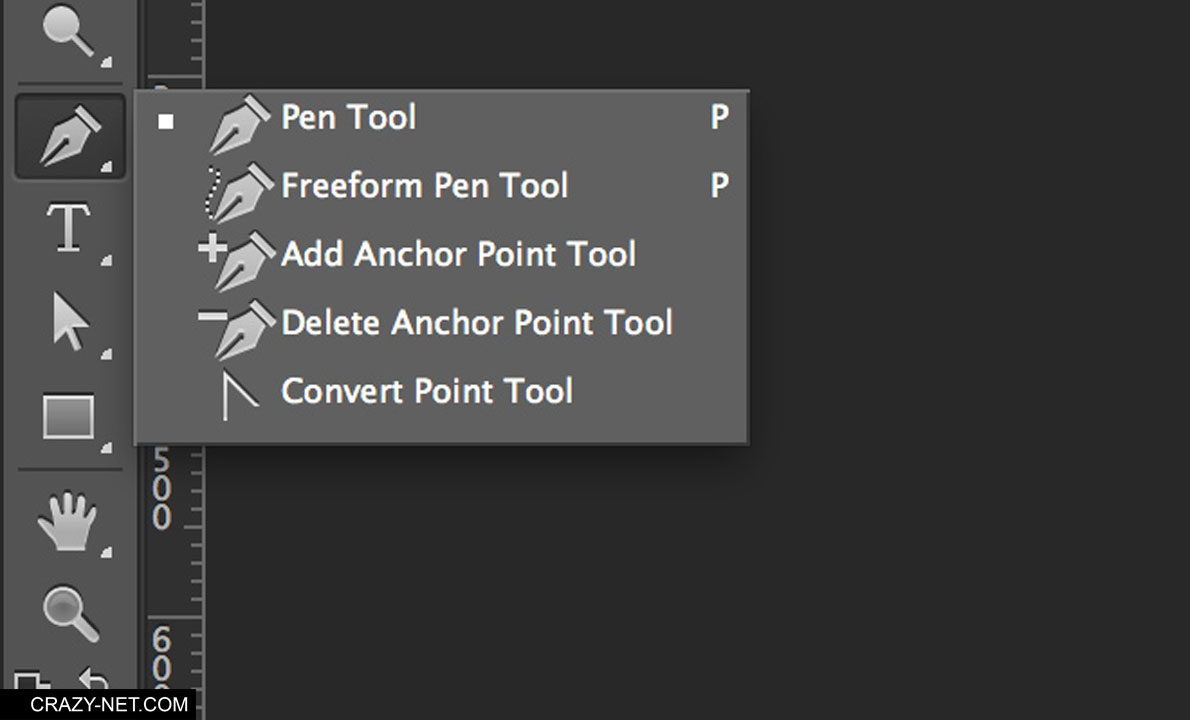
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
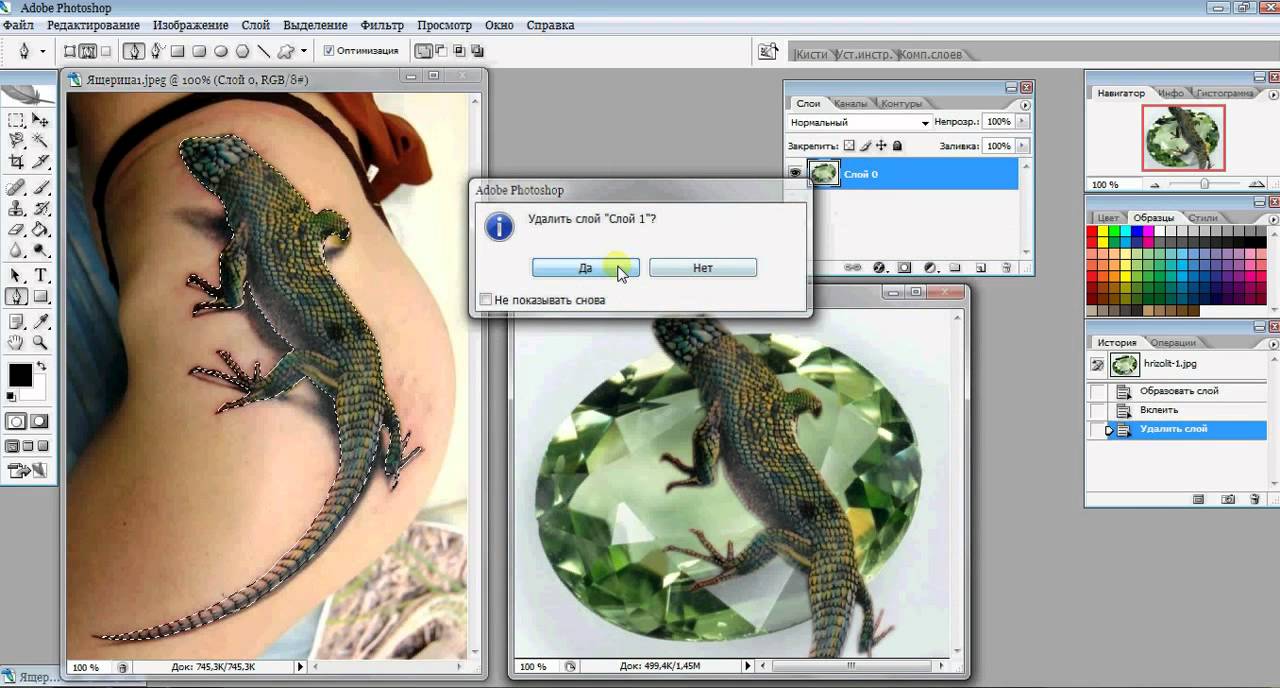
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
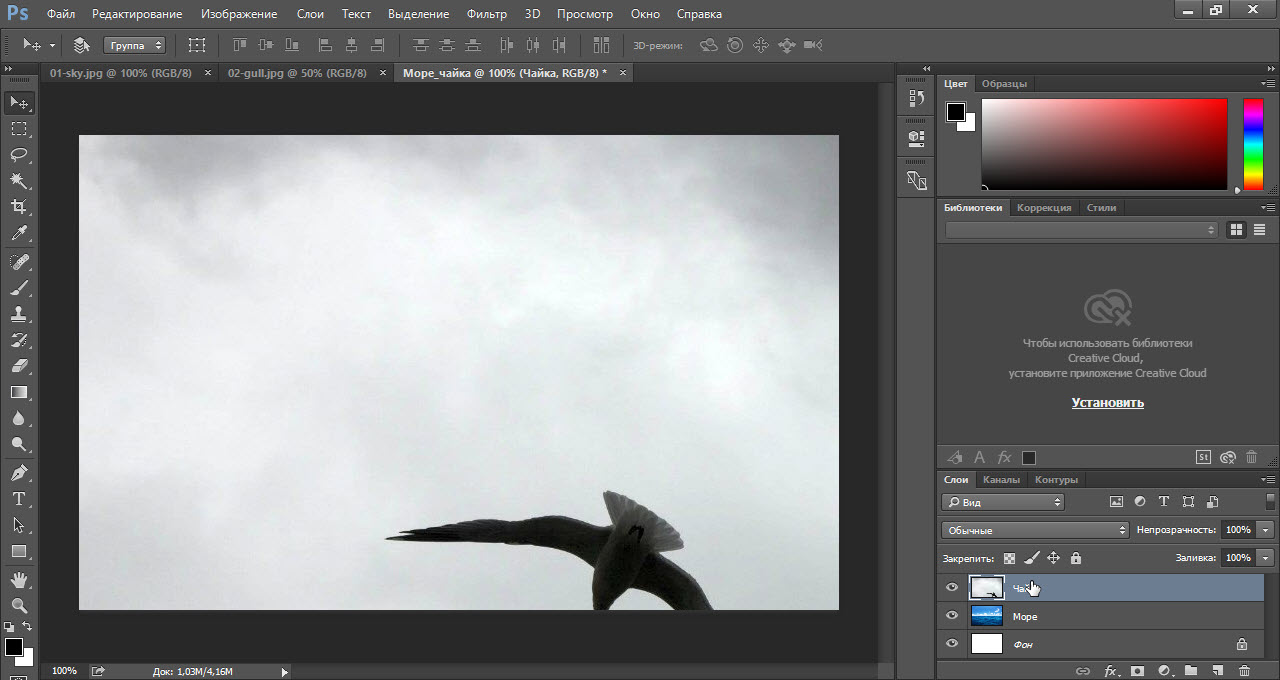
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Инструмент Перо (Pen Tool)
Возможности этого необходимого инструмента Фотошоп достаточно масштабны.
При работе с Пером часто не обойтись без его помощников, то есть инструментов группы «Перо» . К ним относятся: «Свободное перо» , «Перо+(добавить опорную точку)» , «Перо-(удалить опорную точку)» , «Угол» , а также инструмент «Выделение контура» и «Стрелка» .
Прежде всего, Перо (Pen Tool) используется для образования векторных фигур. Каждая точка, сделанная Пером, соединяется с последующей, образуя цепочку сегментов. Черный цвет точки обозначает ее активацию.
Полученная фигура имеет угловатые очертания, что не всегда требуется. Сгладить углы и придать форме округлость поможет инструмент «Угол» . Щелкнув им по точкам соединения сегментов, мы можем вытянуть направляющие, управляя которыми, создадим нужные нам плавные очертания фигуры.
Также всегда можно добавить дополнительные точки к сегментам фигуры для более детального прорисовывания контура. Эту функцию выполняет инструмент «Добавить опорную точку». Щелчком ЛКМ (левой кнопкой мыши) ставим добавочную точку в любом сегменте фигуры, и по мере надобности корректируем направляющими форму фигуры.
Если же нужно удалить точку между сегментами фигуры, применяем инструмент «Удалить опорную точку», нажав на нее ЛКМ.
Инструментом «Свободное перо» можно нарисовать фигуру, но качество исполнения такой работы вас не порадует.
Однако, не стоит переживать, поскольку возможна корректировка этого неровного контура при помощи инструмента «Стрелка» (или «Редактирование контура»). При нажатии этим инструментом на контур фигуры, на нем сразу появятся точки соединения сегментов.
При нажатии этим инструментом на контур фигуры, на нем сразу появятся точки соединения сегментов.
«Стрелкой» можно вытягивать направляющие из опорных точек, передвигать точки, регулируя и формируя нужную вам форму.
Если же вы захотите переместить контур фигуры в другое место документа, используйте инструмент «Выделение контура» . Просто подведите курсор с инструментом к контуру, и, кликнув по нему ЛКМ, перемещайте ваше творение, куда угодно.
После перемещения контура вашей фигуры в другое место, можно редактировать его снова. Для этого инструментом «Стрелка» (потяните ее, и появится прямоугольное выделение вокруг точки) выделяем ту опорную точку, над которой будем работать.
Затем, по желанию, трансформируем выделенный сегмент.
Перо очень часто используется в коллажировании, когда необходимо грамотно и точно вырезать нужные объекты с фона, и на отдельном документе скомбинировать их. Также как и при создании векторных фигур, образуем контур вокруг объекта.
Также как и при создании векторных фигур, образуем контур вокруг объекта.
Затем образуем выделенную область из созданного контура и переносим объект с фона в рабочий документ инструментом Перемещение.
Выделение инструментом Перо, группа инструментов Фигуры
Выделять объекты можно инструментами Перо и Магнитное перо.
Инструмент Магнитное перо
Чтобы получить доступ к этому инструменту, нужно выбрать инструмент Свободное перо. После этого переходите в его настройки, нажав на стрелку выпадающего списка правее иконок инструментов на панели настроек.
В этом списке ставите галочку в пункте Магнитное. Остальные параметры в этом списке похожи на те, которые есть в инструменте Магнитное лассо. Это ширина области поиска вокруг курсора, контрастность границ, на которые будет реагировать инструмент, и частота опорных точек.
Откройте в программе Adobe Photoshop CS5 картинку с более-менее однородным фоном. и попробуйте выделить на ней изображение с помощью инструмента Магнитное перо.
и попробуйте выделить на ней изображение с помощью инструмента Магнитное перо.
Работа с инструментом Магнитное перо практически не отличается от работы с инструментом Магнитное лассо. Начинаете обводить объект, и он выделяется контуром. В отличие от инструмента Магнитное лассо, в результате появляется не выделение, а контур, который можно редактировать.
Также контур можно делать обычным инструментом Перо. Во многих случаях этот инструмент позволяет получать более точные контуры, чем инструмент Магнитное перо.
Выделение инструментом Перо
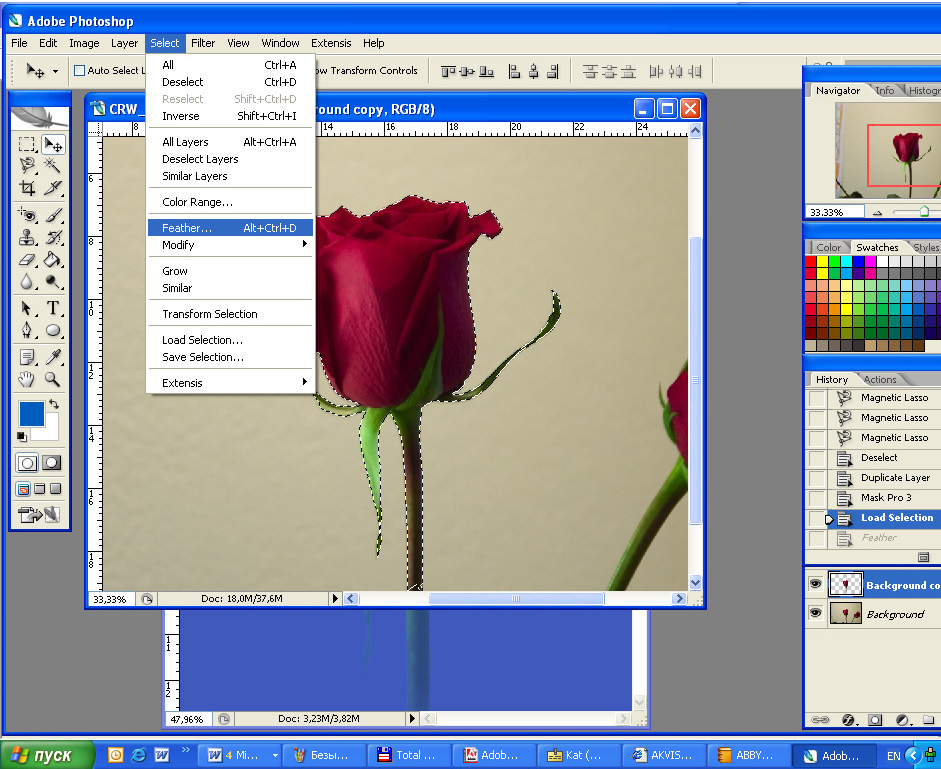
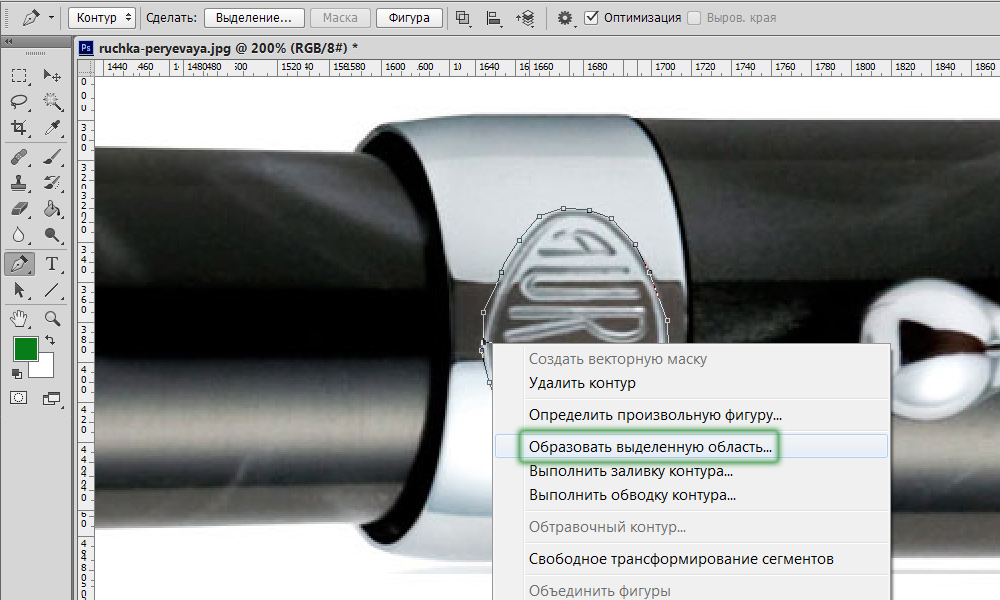
Чтобы преобразовать контур в выделение, заходите в палитру Контуры, нажимаете на контур правой клавишей мыши, и выбираете пункт Образовать выделенную область. Кроме того, можно выбрать пункты Выполнить заливку контура, и Выполнить обводку контура.
Выберите пункт Образовать выделенную область, и нажмите ОК. Вместо контура на изображении появится выделение. Также выделенную область можно образовать с помощью клавиш Ctrl + Enter.
Также выделенную область можно образовать с помощью клавиш Ctrl + Enter.
Инструменты группы Фигура
Эти инструменты проще, чем инструменты группы Перо. Создайте новый документ в программе Adobe Photoshop CS5, выберите инструмент Фигура. Под иконкой этой группы на панели инструментов скрываются несколько инструментов: прямоугольник, прямоугольник со скругленными углами, эллипс, многоугольник, линия, произвольная фигура.
Между этими инструментами можно переключаться на панели настроек. Также на панели настроек можно переключаться и на инструменты группы Перо, и наоборот.
Созданные фигуры можно перемещать инструментом Перемещение, или трансформировать с помощью меню Редактирование — Свободное трансформирование.
Выбирая режимы на панели настроек можно рисовать фигуры, контуры, и растровые фигуры. Эти режимы показаны на панели настроек слева, в виде трех иконок: квадрат с точками, квадрат с пером и квадрат без точек.
Растровые фигуры рисуются все на одном слое, если Вы специально не выберете другой слой.
Прямоугольник со скругленными углами имеет параметр Радиус скругления углов… У многоугольника Вы сразу можете определить число его сторон.
Выбирая линию, Вы можете определить ее ширину.
У каждой фигуры есть дополнительные параметры, которые можно найти на панели настроек, нажав на раскрывающийся список правее иконок всех фигур.
Например, многоугольник можно нарисовать в виде звезды, а также сгладить углы. У линии можно задать стрелку в начале, в конце, или сразу с двух сторон.
Можно также использовать инструмент Произвольная фигура. Нажимаете на этот инструмент, и выбираете фигуру в пункте Форма растровой точки, в панели настроек. Можно также загрузить собственные фигуры, или фигуры, скачанные из Интернета. Для загрузки открываете список фигур, и нажимаете на иконку черного треугольника в кружке. Затем выбираете пункт Загрузить фигуры.
Затем выбираете пункт Загрузить фигуры.
Также можно применять к фигурам стили. Нарисуйте, например, звезду, и выберите на панели настроек какой-то готовый стиль. Или можно самому создать свой стиль, дважды щелкнув на панели слоев правее названия слоя.
Видео о том, как выделять объекты с помощью инструмента Перо
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как пользоваться пером в фотошопе. Инструмент Перо (Pen Tool) в Фотошопе
В отличие от «Лассо
», инструмент «Перо
» не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе
отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать
инструментом «Перо»
в фотошопе
Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе
отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать
инструментом «Перо»
в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент «Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
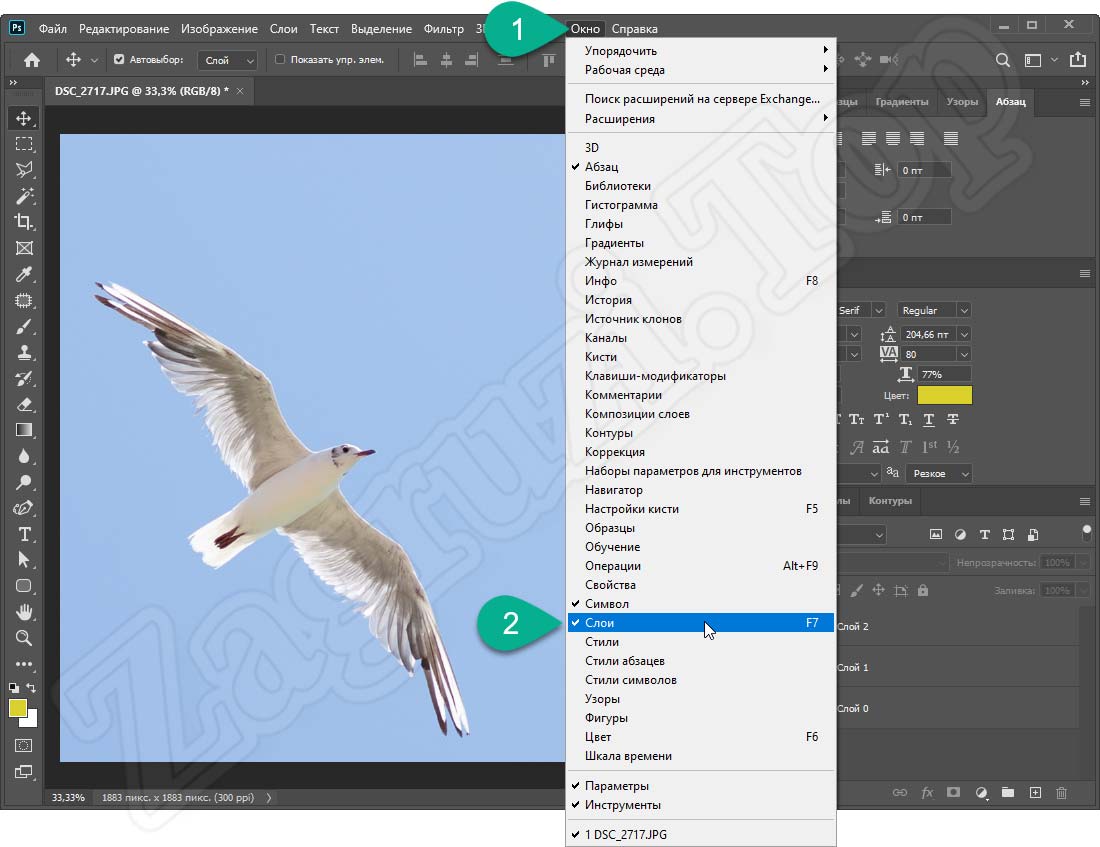
Когда контур будет завершен, перейдите к панели «Контуры
» (это вкладка на панели слоев
) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель », но на этот раз используйте инструмент «Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели «Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт «Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку «Добавить слой-маску » внизу панели «Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку «Контуры
», чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Перевод статьи “How To Use The Pen Tool To Make Detailed Selections ” был подготовлен дружной командой проекта .
Хорошо Плохо
Я снова вас приветствую, мои дорогие читатели. Погода как обычно радует и с +1 перескочила до -10, из-за чего после позавчерашнего «плавания по лужам» вся вода замерзла и на работу я уже не шел, а катился как на коньках. Хорошо, что хоть не упал). Ну это нам не помешает нашим занятиям в фотошопе, тем более, что я еще рассказал не про все инструменты выделения области.
Сегодня мы с вами для этих целей воспользуемся таким инструментом как «Перо»
. Этот инструмент чем-то напоминает прямолинейное лассо, о котором я рассказывал в своей . Только выделение пером в фотошопе имеет ряд преимуществ, одно из которых состоит в том, что вы сможете редактировать выделенную область по опорным точкам, которые вы ставили, а также вы сможете пользоваться любыми другими инструментами, даже если выделение с помощью пера вы еще не закончили.
Вообще это не основное назначение пера, но раз уж мы сейчас проходим выделение объектов в фотошопе, то я не смог не вставить данный способ. В общем давайте сразу приступим к практике. Готовы? Тогда поехали!
Ну и сразу же ваш объект будет выделен уже знакомой пунктирной линией. И теперь можете вместе с нашим яичком или проделать с ним другие манипуляции.
Кстати, кроме обычного пера есть еще и инструмент «Свободное перо» , находящийся в данной группе. Но работает он по типу обычного инструмента «лассо», т.е. вы сами аккуратно ведете линию выделения. Такой способ подходит далеко не для всех.
Увеличение опорных точек
В чем еще одно преимущества Пера, так это в том, что само выделение можно редактировать даже после того как вы его закончили.
Представьте, что вы сделали выделение пером, но оно у вас получилось каким-то неровным и некоторые части выделения стоят дальше, чем края самого объекта и получается, что выделение какое-то обрезанное. Это не беда, так как всё это выделение можно отредактировать и сделать четким и ровным.
Это не беда, так как всё это выделение можно отредактировать и сделать четким и ровным.
Видите опорные точки, которые вы сами и ставили? Вот их-то мы и сможем пододвигать или отодвигать. Для этого убедитесь, что вы находитесь в режиме пера и зажмите клавишу CTRL . Теперь наведите на любую опорную точку и нажмите на неё один раз, после чего зажмите левую кнопку мыши на этой точке. Теперь двигайте мышкой и смотрите как себя будет вести линия выделения.
Добавление опорных точек
Если вам кажется, что опорных точек мало и вам нужны дополнительные, чтобы сделать выделение точнее, то выберете инструмент «Перо+» и добавьте еще одну или несколько точек на линии выделения. И редактировать будет легче. Ну и как вы поняли, с помощью инструмента «Перо- » мы наоборот сможем некоторые ненужные опорные точки убрать.
После того как вы все отредактировали, действуйте как было показано выше, т.е. нажимайте правую кнопку мыши и выбирайте «Выделить область»
.
Ну как? Я надеюсь, что у всех всё получается, но если есть вопросы или комментарии, то не забудьте выразить свои мысли.
Ну конечно же это далеко не все возможности инструмента «Перо» . Я просто рассмотрел его в этом контексте, чтобы уж изучить побольше инструментов для выделения. Но к перу мы еще обязательно вернемся.
А еще лучше посмотрите этот замечательный видеокурс . Там подробно и с примерами вам покажут как работать со всеми инструментами, да и вообще во всём фотошопе в целом. Всё рассказано подробно, а самое главное, что информация прекрасно усваивается и после изучения курса, вы уже будете очень хорошо разбираться в Adobe Photoshop.
Ну а на этой прекрасной ноте я с вами прощаюсь. Заходите еще ко мне в гости и обязательно подпишитесь на обновления моего блога, тогда уж вы точно будете в курсе всего самого полезного и интересного. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Инструментом Перо (Реп Tool) , который находится на панели инструментов, овладеть, пожалуй, труднее всего, однако он является самым точным и гибким из всех инструментов выделения. Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool) .
Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool) .
Панель инструментов.
Инструмент Перо (Реп Tool) можно активировать через панель инструментов, кликнув на иконке инструмента, либо с помощью клавиши быстрого вызова (Р) . Если в панели инструментов кликнуть на иконке инструмента Перо (Реп Tool) правой клавишей мышки, то откроется меню с набором инструментов группы «Перо» для редактирования контуров:
1
. Перо (Реп Tool) — основной инструмент при работе с контурами и фигурами. Переключение между этими режимами производится на палитре настроек инструмента (мы их рассмотрим позже). Инструмент Перо (Реп Tool) вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить опорную точку, достаточно кликнуть левой кнопкой мышки на рабочем документе. Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
Чтобы установить опорную точку, достаточно кликнуть левой кнопкой мышки на рабочем документе. Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
2
. — инструмент, ближайшей аналогией которого является Лассо (Lasso Tool) . Отличие только в том, что Лассо создает выделение, а данный инструмент — контур. Этим инструментом удобно пользоваться только в том случае, если Вы можете очень точно рисовать курсором, так как контур полностью повторяет его траекторию. Как правило, при помощи мыши так не получается, и поэтому Свободное перо (Freeform Pen Tool) пользуются в основном владельцы диджитайзеров (панели для рисования). В панели настроек инструмента возможно включение режима Магнитное (Magnetic) . В этом режиме Перо очень напоминает инструмент Магнитное лассо (Magnetic LassoTool) , с той лишь разницей, что Перо создает путь, а не выделенную область.
3 . Добавить опорную точку (Add Anchor Point Tool) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если Вам нужна дуга, то можно сделать её следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии, отпустить клавишу мышки, а затем вытянуть линию вверх или вниз. Очень быстро и удобно. Если не отпускать кнопку мышки и отвести контур в сторону, то линия получится кривая.
4 . Удалить опорную точку (Delete Anchor Point Tool) — инструмент, противоположный предыдущему, который удаляет опорную точку контура простым щелчком мыши на точке, которую необходимо удалить.
5 . Угол (Convert Point Tool) — инструмент преобразует опорную точку на сглаженном участке контура в угловую и наоборот простым щелчком мышки по выбранной точке.
Панель настроек инструмента.
Инструмент Перо (Реп Tool) имеет множество настроек. На панели так же имеются настройки имеющие отношение к другим инструментам рисования фигур, которые в рамках этого урока мы не будем рассматривать. Инструмент Перо (Реп Tool) имеет два режима работы: с контурами и фигурами. Итак, коротко разберёмся с настройками инструмента:
На панели так же имеются настройки имеющие отношение к другим инструментам рисования фигур, которые в рамках этого урока мы не будем рассматривать. Инструмент Перо (Реп Tool) имеет два режима работы: с контурами и фигурами. Итак, коротко разберёмся с настройками инструмента:
1. Настройки инструмента . Позволяет сохранять настроенные образцы инструмента. Определите параметры, которые мы рассмотрим ниже, и сохраните в качестве образца, задав им своё имя, чтобы быстрее вернуться в эти настройки позже.
2. Режим Слой-фигура (Shape Layers) . При выборе данной иконки, контуры создаются на новом слое, как фигуры, видимые в палитре Слои , как векторные маски и заливаются выбранным цветом.
3. Стиль слоя . Позволяет выбрать стиль слоя для создания фигур. Набор стилей можно выбрать из выпадающего меню.
4. Режим Контуры (Paths) . Это режим создания рабочего контура. Рабочий контур невидим на изображении, но видим в палитре Контуры , и его можно сохранять и использовать для дальнейшей работы в качестве фигуры или для создания выделения. В частности, этот режим очень удобен для выделения объекта и переноса его на другой фон. Если кликнуть правой клавишей мышки на созданном контуре, откроется меню с командами: Создать векторную маску ; Удалить контур ; Определить произвольную фигуру ; Выполнить заливку контура ; Выполнить обводку контура ; Обтравочный контур и Свободное трансформирование контура .
В частности, этот режим очень удобен для выделения объекта и переноса его на другой фон. Если кликнуть правой клавишей мышки на созданном контуре, откроется меню с командами: Создать векторную маску ; Удалить контур ; Определить произвольную фигуру ; Выполнить заливку контура ; Выполнить обводку контура ; Обтравочный контур и Свободное трансформирование контура .
6. Просмотр . Если стоит галочка, то будет видна линия контура до образования следующей опорной точки.
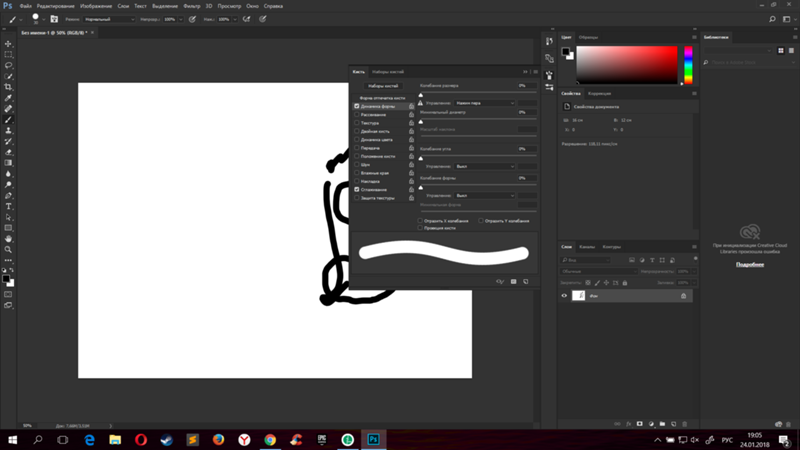
7. Настройки инструмента Свободное перо (Freeform Pen Tool) :
1 . Погрешность — введенное значение определяет точность работы инструмента. Чем выше значение, тем более точным будет Ваш результат. Требуется от 0,5 до 10 пик.
2 . Параметры определяющие ширину области и контрастности пикселей для точность прилипания пути и частоту образования опорных точек.
3
. Нажим пера. Влияет на ширину пера, при работе с графическим планшетом.
Когда дело доходит до создания сложного выделения в Photoshop, пользователи делятся на два типа людей — те, кто знает и умеет пользоваться инструментом «Перо» (Pen Tool) и те, кто боятся его осваивать. Вторая группа пользователей, а их большинство, стараются отложить на потом изучение «Пера», либо просто не находят времени для обучения, полагая, что «Перо» — это слишком сложный и непонятный инструмент. В конечном счете, это сказывается на качестве и затраченном времени их работы в Photoshop, так как они застряли на использовании инструментов выделения группы «Лассо» (Lasso Tool).
В этом материале мы собираемся положить конец страданиям. Мы рассмотрим, насколько легко и эффективно на самом деле использовать «Pen Tool».
Конечно, я не имею ввиду, что прочитав этот материал, Вы моментально превратитсь в мастера пера. Но после того, как вы поймёте основные принципы его использования, работа пером будет казаться естественной и Вы будете удивляться, почему Вы не использовали его раньше. Конечно, это потребует некоторое количество практических тренировок и усилий, но, как говорится, чтобы научиться играть на скрипке, нужно играть на скрипке.
Конечно, это потребует некоторое количество практических тренировок и усилий, но, как говорится, чтобы научиться играть на скрипке, нужно играть на скрипке.
Ещё один интересный момент. Одно из основных заблуждений пользователей заключается в том, что многие считают, что Pen Tool — инструмент, используемый исключительно в Photoshop. Не тут-то было! Практически все популярные редакторы фотографий, и другие графические программы, включая 3D редакторы, используют аналог Pen Tool. Так что получение навыков работы «Пером» в Photoshop поможет в освоении и других графических программ!
Где находится инструмент «Перо»
Прежде чем мы начнем говорить об использовании «Пера» и его свойствах, давайте определим, где оно находится.
Вы найдете Pen Tool в нижней части инструментальной панели:
Почему он так называется?
Почему инструмент «Перо» называется именно «пером»? Ведь результат его работы не похож на аналог работы обычного пера, в той мере, как, например, использование фотошоповского инструмента «Кисть» напоминает работу с обычной кистью.
Дело в том, что это название сложилось исторически. Если Вы имеете какой-либо опыт работы с графическими программами, то Вы, наверняка, слышали такое понятие, как «линии Безье», или «кривые Безье».
Принцип работы «Пера» был придуман французским инженером по имени Пьер Безье, и создан он был для разработки дизайна автомобилей Renault. Этот метод получился настолько удачным, что получил дальнейшее распространение, теперь инструмент Безье (Bezier Pen) в тех или иных вариантах применяется во всех уважающих себя графических программах.
Не стала выделяться из общего строя и компания Adobe Photoshop, разработчики компании взяли принцип математического описания контуров, используемых инструментом Безье, прикрутили его к Photoshop`у и, чтобы не менять традиции, оставили «Перу» старое название.
А теперь мы переходим к тому, что мы можем получить с помощью «Пера». В Photoshop «Перо» создаёт контуры .
Контур — это математическое описание формы какой-либо фигуры, кроме всего прочего, контур является основным средством для создания изображений в векторных программах, таких, как CorelDRAW.
Но Photoshop — растровая программа, поэтому, контуры в нём имеют вспомогательное значение и, что самое главное, не являются частью изображения .
Контуры бывают двух видов — открытыми и замкнутыми, пример замкнутого контура — окружность, пример открытого — отрезок.
Подробнее создание контуров мы рассмотрим в дальнейших материалах этого цикла.
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики , для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки , проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Вконтакте
Одноклассники
Google+
Как пользоваться пером в фотошопе cs6
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы инструмента создается векторный контур, который впоследствии используется для различных целей.
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч. От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.
Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
После завершения настроек нужно нажать ОК.
Обводка контура
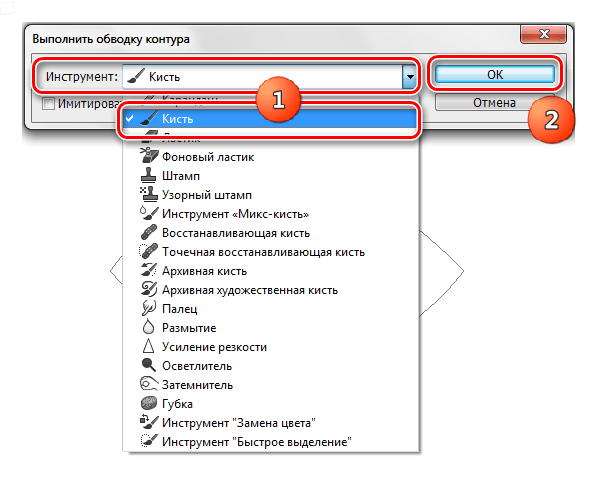
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо», кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура».
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают CTRL+J, чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Отблагодарите автора, поделитесь статьей в социальных сетях.
«Перо» – один из многих инструментов Photoshop, который характеризуется большим количеством разнообразных функций. Данный инструмент довольно популярен, его чаще всего используют при работе с изображениями. «Перо» позволяет с наивысшей точностью выделять объекты, а так же рисовать линии и фигуры, создавать пользовательские кисти отличного качества и прочее. В этой статье мы подробно рассмотрим принцип работы этого инструмента и сферы его использования.
Первым делом разберем как создаются контуры помощью «Пера» и как ими можно пользоваться.
1. Построение контура
Каждый контур, который создается данным инструментом, состоит из точек основных и точек направляющих. Вторые используются для того, чтобы можно было изгибать необходимую область, которая заключена между двумя предыдущими точками.
Шаг 1. Используя перо, ставим первую основную точку.
Шаг 2. Теперь ставим вторую точку, от которой мы протягиваем другую направляющую точку (луч). От направления такого луча и будет зависеть, в какую сторону будет изгибаться область, расположенная между двумя этими точками.
Можно не трогать луч и сразу поставить последующую точку, тогда мы увидим, как кривая будет изгибаться автоматически. Выглядеть это будет таким образом:
Если вы хотите узнать, в какую сторону будет происходить изгиб контура до установки точки, то необходимо поставить галочку в интерфейсе «Просмотр» в панели настроек сверху.
Чтобы предотвратить изгиб последующей области, нажимаем ALT и кнопкой мыши возвращаем луч обратно в исходную точку, от которой он и был протянут. В этом случае луч должен полностью исчезнуть.
В этом случае луч должен полностью исчезнуть.
Однако есть и другой способ, с помощью которого можно сделать изгиб контура. Для этого просто ставим две точки без изгиба, после чего ставим еще одну точку между ними, нажимаем, удерживаем клавишу CTRL и тянем центральную точку в нужную нам сторону. Подробнее на картинке:
Шаг 3. Важно помнить, что перемещение точек в контуре производится только с зажатой клавишей CTRL. Что касается лучей, то их перемещение осуществляется при помощи зажатой клавиши ALT.
Шаг 4. Контур закрывается, когда мы нажимаем (ставим точку) на исходную точку.
2. Заливка контура
Шаг 1. Для заливки созданного нами контура щелкаем правой кнопкой мыши на листе и в появившемся меню выбираем пункт «Выполнить заливку контура».
Шаг 2. Видим окно настроек, где можно выбрать тип заливки, т.е цвет или узор, непрозрачность, настроить радиус растушевки. Ставим нужные параметры и нажимаем «ОК».
3. Обводка контура
Для того, чтобы сделать обводку, необходимо предварительно настроить инструмент. Все инструменты в открытом доступе, их можно найти в сплывающем окне настроек обводки.
Мы будем рассматривать обводку на примере использования такого инструмента, как «Кисть».
Шаг 1. Выбираем инструмент «Кисть».
Шаг 2. Видим окошко, где можно настроить жесткость кистей и форму. Все это есть на верхней панели. Отметим, что не у всех кистей есть возможность настройки жесткости.
Шаг 3. В нижней части панели, с левой стороны выбираем необходимый цвет.
Шаг 4. Снова воспользуемся инструментом «Перо». Щелкаем правой кнопкой мыши по созданному контуру и выбираем пункт «Выполнить обводку контура».
Шаг 5. Появляется список. Выбираем «Кисть» и нажимаем «ОК»
После того, как мы выполнили все вышеперечисленные действия, контур обведется с помощью кисти.
4. Создание кистей и фигур
Для создания кистей или фигур понадобится уже залитый контур. Цвет выбираем любой, непринципиально.
Теперь переходим непосредственно к созданию кисти. Помните, что фон должен оставаться белым.
Шаг 1. Нажимаем «Меню» – «Редактирование» – «Определить кисть».
Шаг 2. Придумываем название кисти и нажимаем «ОК».
Созданную кисть можно будет теперь найти в настройках формы инструмента «Кисти».
Важно понимать, что чем крупнее контур, тем лучше получить результат создания кисти. Хотите кисть отменного качества? Тогда создавайте огромный документ и изображайте большой контур.
Теперь создаем фигуру. Цвет фона в этом случае не важен.
Шаг 1. Нажимаем правой кнопкой мыши по листу и щелкаем на пункт «Определить произвольную фигуру».
Шаг 2. Даем фигуре имя и нажимаем «ОК».
Найти созданную нами фигуру можно с помощью инструмента «Произвольная фигура»,
на верхней панели в настройках открываем набор фигур.
Отметим, что при создании фигуры важен не размер, а количество точек в контуре. Работает это таким образом: чем меньше точек, тем выше будет качество фигуры. Для того, чтобы уменьшить количество точек, необходимо изгибать созданный контур для фигуры с помощью лучей.
5. Обводка объектов.
При создании обводки объектов следует обратить внимание на следующие моменты:
1. При обводке не забывайте увеличивать масштаб изображения. Сделать это можно при помощи клавиш CTRL+ «+».
2. Контур необходимо смещать в сторону объекта. Это поможет предотвратить попадание фона в выделение и немного отсечь размытые пиксели.
После того, как вы создали контур, можно сделать заливку, создать кисть или фигуру, а еще можно образовать выделенную область. Для этого нажимаем правкой кнопкой мыши по контуру и выбираем «Образовать выделенную область».
Появляются настройки, где мы указываем радиус растушевки. Отметим, чем выше этот радиус, тем более размытой получится граница. Напротив «Сглаживания» ставим галочку и нажимаем «ОК».
Напротив «Сглаживания» ставим галочку и нажимаем «ОК».
Что делать с созданным выделением решать уже вам.
6. Удаление контура.
Если необходимо удалить ненужный контур, то делаем это при активированном инструменте «Перо». Щелкаем правой кнопкой мыши и нажимаем «Удалить контур».
Вот и все. Мы разобрали принцип работы «Пера», научились создавать и удалять контуры, а так же делать их заливку и обводку. Это довольно увлекательная работа, поэтому применяйте на практике эти знания и творите!
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация представляет собой перевод статьи « How To Use The Pen Tool To Make Detailed Selections » , подготовленной дружной командой проекта Интернет-технологии.ру
Урок 5. Инструменты векторной графики. Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Принцип работы инструмента Pen (Перо).
- Как создавать контуры и управлять кривыми Безье.
- Как редактировать контуры инструментом Direct Selection (Стрелка).
- Как работать инструментами Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо).
- Для чего нужна палитра Paths (Контуры).
- Как модифицировать обычное выделение в контур.
Принцип работы инструмента Pen (Перо)
Это самый точный и на первый взгляд сложный инструмент для создания контуров, но немного практики и он станет одним из любимых средств выделения.
Принцип работы инструмента Pen (Перо) напоминает PolygonalLasso (Прямолинейное лассо), который мы с вами уже проходили. Его отличие заключается в возможности строить кривые, закругленные линии, а также редактировать точки привязки контуров.
На рисунке показаны настройки инструмента Pen (Перо).
CS4
CS5
Для начала обведем простой предмет. Откройте файл Вазон3.jpg. Это вазочка, которую я разрисовала сама специальными красками по стеклу. Отметьте Paths (Создать контур). Кликните мышкой в нижнем углу вазы, отпустите и подведите курсор к следующему углу, кликните мышкой еще раз. Две точки соединятся прямой линией серого цвета, нет никаких «бегущих муравьев», характерных для других инструментов выделения.
При рисовании прямых линий, нажатие и удерживание клавиши Shift помогает строить строго в вертикальном, горизонтальном или под углом 45 градусов направлении. Последнюю неправильно поставленную опорную точку можно удалить кнопкой Delete.
Режим Optimize (Оптимизация) позволяет добавлять узловые точки – нужно кликнуть мышкой по контуру, чтобы автоматически добавить или удалить точку привязки. Продолжим строить контур. Чтобы замкнуть контур, наведите инструмент Pen (Перо) на первую опорную точку, при этом курсор примет вид пера с кружком, нажмите кнопку мыши и контур замкнется. А что же делать, если мы допустили ошибку. Выбираем инструмент DirectSelection (стрелка/модификация фигур) и щелкаем на контуре, по углам появляются точки привязки, потянув за которые можно их перемещать.
А что же делать, если мы допустили ошибку. Выбираем инструмент DirectSelection (стрелка/модификация фигур) и щелкаем на контуре, по углам появляются точки привязки, потянув за которые можно их перемещать.
Если нужно немного искривить прямую линию, выберем инструмент AddanchorPoint (добавить опорную точку / Перо + ) щелкнем на середине линии, переключимся на инструмент DirectSelection (белая стрелка) и подвинем точку.
Палитра Paths (Контуры)
Перейдем на палитру Paths (Контуры). 2 раза щелкнем на Рабочем контуре (Work Path), появится окошко Save Path (Сохранить контур) и переименуем его в контур1. Пунктирный кружок внизу палитры превращает контур в выделение. Вернитесь на вкладку Layers (Слои) теперь можно работать с выделением, как обычно: Копировать, вставлять, растушевывать применять фильтры и т. д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
д. Чтобы вернуться к редактированию контура нажмите MakeWorkPath (Загрузить выделение как контур) в палитре Paths (Контуры).
Чтобы залить контур цветом переднего плана нажмите на значок .
Для обводки контура цветом переднего плана нажмите на значок . Контур будет обведен кистью, которая стоит в настройках инструмента Brush (Кисть).
Для удаления контура перетащите его на значок мусорного ведра.
Перенос контура в другой документ
Если вы хотите перенести в другой документ только контур, то наведите курсор на контур и нажмите правую кнопку мыши. В контекстном меню выберите пункт Define custom shape (Определить произвольную фигуру…). Теперь свой контур вы найдете в параметрах инструмента Custom Shapes ( Произвольная фигура ), в конце списка Shape (Форма растровой точки).
Кривые Безье
Чтобы хорошо освоить инструмент Pen (Перо), нужно выделить сложный объект. Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Покажу вам как это легко сделать на примере украшения «олень». Откройте файл oleni2.JPG
Максимально приблизьте картинку, несколько раз нажав Ctrl +. Освободите экран от палитр, щелкнув по значку в верхнем правом углу экрана .
Нажмите инструментом Pen (Перо) в любом месте, немного отступите и щелкните второй раз в другом месте, но не отпускайте, а слегка поводите мышкой вверх, вниз, влево, вправо. Линия контура изогнется. Добейтесь, чтобы линия плотно прилегала к контуру объекта, и отпустите. Эта линия называется – Кривая Безье.
Редактировать контур удобно при помощи клавиш Alt и Ctrl. Зажав Ctrl, наведите курсор на конец усика или опорную точку. Курсор примет вид стрелки . Не отпуская Ctrl, подвигайте опорные точки и усики.
При помощи клавиши ALT можно временно сменить инструмент Pen (Перо) на инструмент Convert Point (Угол). Зажав клавишу ALT, щелкните по второй точке еще раз (курсор примет вид пера с уголком) и исчезнет один усик с кривой Безье. Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите CTRL+ Z или отмените действие в палитре История (History). Вернувшись к исходной точке, замкните контур.
Продолжите выделение, не забывая нажимать ALT и Ctrl. Ошиблись – нажмите CTRL+ Z или отмените действие в палитре История (History). Вернувшись к исходной точке, замкните контур.
Выделим что-нибудь круглое, например шар. В этом случае лучше не нажимать ALTна узловой точке т. к. в круге нет углов.
Начните обводку: Первая точка, вторая, потяните мышку в нужном направлении, третья сама изогнулась как надо, четвертую потянем. Зажав пробел, передвинем картинку, снова щелчок мышью по краю. Не стоит соединяться с последней точкой на большом интервале, лучше щелкнуть рядом и потом замкнуть.
Редактирование контура при помощи Direct Selection (Стрелка)
Теперь отредактируем: Выберите инструмент DirectSelection (Стрелка). Щелкните по опорной точке – появятся усы. Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Щелкните по опорной точке – появятся усы. Потяните за кончики усов, чтобы выровнять контур. Для более точного выделения добавьте опорную точку инструментом и инструментом DirectSelection (Стрелка) передвиньте ее. Одновременное нажатие курсора и клавиши Ctrlпозволяет выполнить ту же операцию.
Инструменты Free Form Pen (Свободное перо) и Magnetic Pen (Магнитное перо)
Инструмент Free Form Pen (Свободное перо) или (в CS5) рисует как карандаш по бумаге. Нарисуйте линию, зажав левую кнопку мыши. Инструментом Direct Selection (Стрелка) щелкните по контуру. Узловые точки появятся автоматически.
Нажмите на стрелку рядом с кнопками фигур на панели параметров. Откроется окно настроек. Чем выше значение CurveFit (Погрешность) вы зададите, тем меньше узловых точек.
Для создания замкнутого контура подведите линию к начальной точке контура, вид курсора изменится (рядом с пером появится кружок), отпустите кнопу мыши.
Чтобы превратить инструмент Free Form Pen (Свободное перо) в инструмент Magnetic Pen(Магнитное перо), установите галочку Magnetic (Магнитное) на панели параметров. Курсор примет вид пера с магнитом.
Щелкните мышкой в том месте на изображении, где должна начаться линия обводки. Отпустите кнопку. Начните движение мышкой вдоль края объекта. Линия будет прилипать к краю. Если линия упрямо не хочет примагничиваться к нужному краю, то щелкните по контуру, чтобы принудительно создать опорную точку в нужном месте.
Для того чтобы замкнуть контур наведите курсор на первоначальную точку и щелкните левой кнопкой мыши. Или дважды щелкните в любом месте контура. Если нужен незамкнутый контур, то нажмите клавишу Enter на клавиатуре. Соединить первую и последнюю точку контура прямой линией можно, если, удерживая клавишу Alt, дважды щелкнуть левой кнопкой мыши.
Параметры инструментов Magnetic Pen (Магнитное перо) и Magnetic Lasso (Магнитное лассо) очень похожи.
Значение параметра Width (Ширина) варьируется от 1 до 256 пикселей. Если вы зададите 10 пикселей, то программа будет искать край в пределах 10 пикселей от курсора.
Contrast (Контрастность) можно задать от 1 до 100. Чем хуже контраст в изображении, тем большее значение следует устанавливать.
Frequency (Частота). Параметр изменяется от 1 до 100 пикселей. Он показывает, как часто инструмент Pen (Перо) создает узловые точки.
Отметьте галочкой Pressure (Нажим пера) если вы используете планшет.
Объединение контуров
Для того чтобы соединить два открытых контура, инструментом Pen (Перо) наведите на последнюю точку открытого контура (курсор примет вид пера со значком объединения) и нажмите левую клавишу мышки. Затем кликните мышкой на последнюю точку другого контура, чтобы завершить соединение. В результате этих манипуляций произойдет объединение контуров.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока):
http://fotiy.com/videouppod/video/5/pen_new.swf
- Можно ли в процессе построения контура переключиться на его редактирование?
– Нет, нельзя.
– Да. При помощи Ctrl.
– Да. При помощи Shift.
– Да. При помощи Alt.
- При помощи, какой клавиши можно построить сегмент контура под углом 45гр.?
– Alt
– Ctrl
– Shift
- Какой инструмент служит для редактирования контуров?
– Pen (Перо)
– Path Selection Tool (выделение контура)
– FreeForm Pen (Свободное перо)
– Direct Selection Tool (стрелка)
- Где находится кнопка «Загрузить контур как выделенную область»
– В нижней части палитры Lauers (Слои)
– В нижней части палитры Paths (Контуры)
– В нижней части палитры Channel (Каналы)
– В меню параметров инструмента Pen (Перо)
Домашнее задание:
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Pen Tool Tutorial | Photoshop для брендов электронной торговли
Бекки Килимник
В этой статье мы обсудим:
Основы работы с инструментом «Перо» в Photoshop
Как использовать Pen Tool в Photoshop
Другие варианты инструмента «Перо»
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop создает контуры и формы, которые можно дублировать и манипулировать ими для создания сложных выделений, масок и объектов.
В отличие от инструментов «Кисть» и «Карандаш», которые «рисуют» пиксели на вашем изображении, инструмент «Перо» всегда создает векторный контур при использовании. Эти контуры отображаются как рабочие контуры или контуры фигур на панели контуров.
Как часто используется инструмент «Перо»?
Поскольку вы можете изменять, сохранять и повторно использовать пути, созданные с помощью Pen Tool, так часто, как вы хотите, он может стать вашим инструментом каждый раз, когда вам нужно удалить изображение продукта с его фона или выбрать часть изображения продукта. для изменения его цвета, например.Вы можете создать несколько путей внутри изображения, и вы можете создать несколько сегментов пути внутри пути.
для изменения его цвета, например.Вы можете создать несколько путей внутри изображения, и вы можете создать несколько сегментов пути внутри пути.
Контуры фигур, созданные с помощью инструмента «Перо», позволяют создавать собственные формы на вашем изображении, которые можно использовать для выделения определенных частей изображения. В отличие от фигур, созданных с помощью стандартных инструментов фигур (таких как инструмент «Прямоугольник» или «Эллипс»), фигуры, созданные с помощью инструмента «Перо», можно изменять любым удобным для вас способом.
Где находится инструмент «Перо» в Photoshop?
По умолчанию инструмент «Перо» расположен в нижней половине панели инструментов.Если вы нажмете и удерживаете Pen Tool на панели инструментов, вы увидите шесть отдельных параметров Pen Tool как в Photoshop CC 2018, так и в 2019 (если вы используете старую версию Photoshop, вы можете увидеть только пять вариантов Pen Tool) .
Вы также можете получить доступ к инструменту «Перо», набрав «P» на клавиатуре.
Где находится панель контуров в Photoshop?
Инструмент «Перо» и панель «Пути» идут рука об руку, поэтому контуры должны быть видны, когда вы начнете использовать инструмент «Перо».
В рабочем пространстве Essentials (по умолчанию) к Пути можно получить доступ, щелкнув вкладку Пути, видимую на Панели слоев. Если вы не видите панель «Пути» в своей рабочей области, вы можете получить доступ к «Пути», щелкнув раскрывающееся меню Windows и выбрав «Пути».
Обзор настроек Pen Tool
В Photoshop CC 2019 есть четыре различных инструмента «Перо», которые можно использовать для создания нового контура:
- Стандартный инструмент Pen Tool
- Инструмент «Перо кривизны»
- Инструмент Freeform Pen Tool
- Инструмент «Магнитное перо» (отображается только при изменении настроек инструмента «Перо произвольной формы»)
Другие параметры инструмента «Перо» — это инструмент «Добавить точку привязки», инструмент «Удалить точку привязки» и инструмент «Преобразовать точку». Эти инструменты используются для изменения существующего пути.
Эти инструменты используются для изменения существующего пути.
При доступе к стандартному инструменту «Перо», инструменту «Перо кривизны» или инструменту «Перо произвольной формы» можно установить для параметра «Перо» значение «Путь» или «Форма» на панели параметров в верхней части окна приложения.
Рисование с помощью инструмента «Перо» при выбранном контуре создает новый рабочий контур, который появляется на панели контуров. Рисование с помощью инструмента «Перо» при выбранной фигуре создает новый контур фигуры, который появляется как на панели «Контуры», так и на панели «Слои».
Когда вы выбираете Shape, вы также можете изменить несколько различных настроек, включая цвет обводки, толщину и цвет заливки фигуры. Мы рассмотрим особенности создания формы с помощью Pen Tool в конце этой статьи.
Когда вы выбираете Путь, вы увидите значок, который выглядит как два небольших перекрывающихся квадрата (этот значок также доступен, когда выбрана Форма после того, как вы уже начали рисовать свой путь). Если вы создаете начальный контур, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Если вы создаете начальный контур, который станет выделением, установите для этого параметра значение «Объединить фигуры».
Вы увидите несколько других значков на панели параметров, но для целей данного руководства вы должны оставить их значения по умолчанию.
Как использовать инструмент «Перо» в Photoshop для создания пути
Стандартный инструмент «Перо» позволяет создавать прямые и изогнутые контуры с удивительной точностью, но освоение этого требует некоторой практики. Не расстраивайтесь, если поначалу будет сложно. Вы всегда можете изменить путь после его создания.
Чтобы создать контур, который затем можно использовать в качестве выделения, выберите стандартный инструмент «Перо», а затем выберите «Путь» в раскрывающемся меню панели параметров в верхней части окна приложения.
Создание нового контура с помощью Pen Tool
Чтобы начать свой путь, щелкните мышью по своему изображению в том месте, где вы хотите начать свой путь. Чтобы не усложнять задачу, выберите начальную точку на краю прямой линии, например, на краю чашки с кофе на изображении ниже.
Чтобы не усложнять задачу, выберите начальную точку на краю прямой линии, например, на краю чашки с кофе на изображении ниже.
Щелкните еще раз вдоль края вашего объекта с помощью Pen Tool, чтобы нарисовать первый сегмент вашего пути. Теперь вы должны увидеть прямую линию.
Также обратите внимание, что рабочий контур появляется на панели контуров, как только вы размещаете вторую точку.
Создание сегмента кривой с помощью Pen Tool
Чтобы создать кривую с помощью стандартного инструмента «Перо» (например, кривую на краю чашки с кофе), щелкните, чтобы создать следующую точку, и перетащите с помощью инструмента «Перо», прежде чем отпустить кнопку мыши. Вы увидите линии, называемые маркерами.
Эти ручки касаются кривой, образованной траекторией. Перемещение мыши приведет к регулировке маркеров, которые затем изменят кривизну линии.Когда вы будете удовлетворены формой кривой, отпустите кнопку мыши.
Обратите внимание, что ручки, образованные изогнутой линией, появляются до и после точки. Следовательно, следующий участок пути, который вы рисуете после создания изогнутой линии, будет следовать по траектории ручки от последней точки.
Следовательно, следующий участок пути, который вы рисуете после создания изогнутой линии, будет следовать по траектории ручки от последней точки.
Когда вы щелкаете следующую точку, перетащите мышь, чтобы создать новые ручки и изменить кривую, которая появляется с вашей новой точкой.
Создание сегмента прямого пути после сегмента кривой с помощью Pen Tool
Если вы хотите, чтобы следующий сегмент вашего пути не изгибался вдоль ручки вашей последней точки, вы можете «повернуть» точку, щелкнув по точке мышью и нажав ALT (ОПЦИЯ на Mac).Вторая ручка исчезнет.
На следующую точку, которую вы установите, не повлияет предыдущая кривая.
Завершение пути с помощью Pen Tool
Как только ваш путь будет завершен, закройте его, наведя Pen Tool на самую первую точку, которую вы установили. Когда вы увидите маленький кружок справа от инструмента «Перо», щелкните по точке.
Ваш путь будет закрыт.
Как сохранить свой путь
Здесь очень важно спасти свой путь.Без сохранения вы можете случайно перезаписать свой тяжелый труд при создании другого пути.
Чтобы сохранить свой путь, перейдите на панель «Пути» и найдите новый рабочий путь. Дважды щелкните рабочий путь, чтобы назвать свой путь и сохранить его.
Как изменить существующий контур с помощью Pen Tool
После того, как вы создали свой путь, вы можете изменить любые области, которые нужно настроить. Полезно увеличивать разные участки пути, чтобы путь точно соответствовал объекту.
Если вы не видите свой путь на изображении, щелкните имя пути на панели «Пути».
Путь появится на вашем изображении, и вы сможете изменить его при необходимости.
Как добавить дополнительные пути к существующему пути с помощью Pen Tool
В нашем примере с кофейной чашкой есть дорожка вокруг чашки. Но чтобы по-настоящему изолировать чашку от фона, нам также нужно создать путь вокруг внутренней части ручки.
Выделив контур на панели «Контуры», выберите инструмент «Перо» на панели инструментов.На панели параметров в верхней части экрана щелкните значок, который выглядит как два небольших перекрывающихся квадрата, и выберите «Исключить перекрывающиеся формы».
Пока текущий путь все еще виден, начните рисовать область, которую вы хотите исключить из своего выделения, с помощью Pen Tool. Закройте путь, когда закончите.
Когда мы позже сделаем выделение из нашего пути, область, созданная с помощью этого нового пути, будет вырезана из остальной части выделения.
Как изменить существующие точки и кривые вдоль пути
Чтобы изменить существующую точку или ручку на пути, найдите инструменты выбора пути на панели инструментов.Каждый из этих инструментов выглядит как стрелка и по умолчанию находится под инструментом «Текст» на панели инструментов.
Когда вы нажмете на видимый инструмент выбора пути, вы увидите параметры. Выберите инструмент Direct Selection Tool, который выглядит как белая стрелка.
Если щелкнуть прямо на сегменте пути с помощью инструмента «Прямое выделение», все точки будут отображаться в виде белых прямоугольников вместе с маркерами выбранного сегмента. Вы можете использовать инструмент «Прямое выделение» для перетаскивания видимых маркеров для корректировки кривых сегментов или перемещения существующих точек.
Как добавить новые точки к пути
Инструмент «Добавить точку привязки», доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, добавляет дополнительные точки вдоль пути.
Выбрав инструмент «Добавить точку привязки», наведите указатель мыши на путь и щелкните, чтобы создать новую точку.
После того, как вы установили новую точку, вы можете использовать инструмент «Прямое выделение», чтобы изменить положение точки или ее маркеры.
Как удалить точки с пути
Инструмент «Удалить опорную точку», также доступный при нажатии и удерживании инструмента «Перо» на панели инструментов, удаляет существующие точки из контура.
Выбрав инструмент «Удалить опорную точку», наведите указатель мыши на существующую точку, пока инструмент не станет видимым, и щелкните. Точка исчезнет, а окружающие сегменты пути соединятся в один сегмент.
Как использовать инструмент преобразования точки
Инструмент «Преобразовать точку», доступ к которому можно получить, щелкнув и удерживая инструмент «Перо», позволяет управлять маркерами выходных точек так же, как если бы вы управляли маркерами с помощью инструмента «Прямое выделение».
Однако, в отличие от инструмента «Прямое выделение», инструмент «Преобразование точки» не позволяет перемещать существующие опорные точки, потому что, когда вы щелкаете точку с помощью инструмента «Преобразовать точку», сегменты контура, прилегающие к точке, преобразуются из прямых в изогнутые линии. , наоборот.
Если вы щелкнете по точке, имеющей ручки, с помощью инструмента преобразования точки, маркеры исчезнут, а точка привязки станет углом. Если окружающие опорные точки имеют ручки, эти ручки все равно будут влиять на кривую соседних сегментов пути.
Если окружающие опорные точки имеют ручки, эти ручки все равно будут влиять на кривую соседних сегментов пути.
Если вы используете инструмент «Преобразование точки», чтобы щелкнуть опорную точку, не имеющую ручек, точка получит маркеры с обеих сторон, которыми вы затем сможете управлять с помощью инструмента «Преобразование точки» или инструмента прямого выбора.
Как создать выделение из пути
На панели «Пути» выберите свой путь. Затем щелкните значок в нижней части панели, который выглядит как круг с пунктирным контуром. Выделение в форме вашего пути появится на вашем изображении.
Вы также можете создать выделение с помощью Pen Tool. Выделив путь и выбран инструмент «Перо», нажмите кнопку «Выделение» рядом с «Создать:» на панели параметров.
Появится диалоговое окно, позволяющее внести изменения в выбор. Если вы создаете выделение, чтобы изолировать объект от его фона, вы должны оставить Радиус растушевки равным 0 и не снимать флажок «Сглаживание». Если это первый выбор, который вы создаете, будет установлен переключатель рядом с New Selection.
Если это первый выбор, который вы создаете, будет установлен переключатель рядом с New Selection.
После того, как вы создали свой выбор, вы можете использовать его, чтобы изменить цвет объекта или удалить объект с его фона.
Как вырезать объект из фона
После того, как вы создали выделение на своем пути, вы можете удалить часть изображения с его фона, скопировав его в другой слой или создав маску слоя. Чтобы использовать любой из следующих методов, вы должны находиться на слое, содержащем изображение, которое вы хотите изолировать.
Удаление фона путем копирования выделения
Вы можете скопировать свой выбор, набрав CTRL + C (COMMAND + C на Mac), а затем вставив выделение, набрав CTRL + V (COMMAND + V на Mac). Ваш выбор автоматически появится на новом слое. Вы можете сделать исходный слой невидимым на панели слоев, чтобы видеть изолированный объект.
Удаление фона путем создания маски слоя
Чтобы создать маску слоя, найдите значок маски слоя. Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кругом внутри.
Этот значок доступен как на панели «Контуры», так и на панели «Слои» в нижней части панели и выглядит как белый прямоугольник с кругом внутри.
Щелкните значок, чтобы автоматически создать маску слоя.
Как создать форму с помощью Pen Tool
Вы можете назначить путь контуром формы до создания контура, выбрав «Форма» в меню на панели параметров инструмента «Перо».
Мы упоминали об этом ранее: рядом с параметром «Форма» можно изменить цвет фигуры, дважды щелкнув цветной прямоугольник рядом с параметром «Заливка».Появится цветное меню — верхняя панель цветового меню позволяет вам изменить цвет, выбрав без заливки (прозрачный), сплошной цвет, градиентный цвет, узор или собственный цвет. В нижней части меню показаны доступные образцы.
Вы также можете изменить цвет контура фигуры, дважды щелкнув цветной прямоугольник рядом с Обводкой. А чтобы настроить ширину обводки, измените ширину в раскрывающемся меню справа от цвета обводки.
Если у вас есть правильные настройки контура фигуры, вы можете нарисовать фигуру с помощью инструмента «Перо» так же, как вы рисуете обычный контур.
Когда вы создаете форму с помощью инструмента «Перо», вы автоматически создаете новый слой, содержащий эту форму, а также контур фигуры на панели «Контуры».
Как преобразовать или масштабировать контур фигуры
Выбрав контур формы на панели «Контуры», щелкните раскрывающееся меню «Правка» в верхней части экрана и выберите «Преобразовать контур», чтобы получить доступ к любой из функций преобразования. Вы также можете выбрать Free Transform Path из раскрывающегося меню Edit или нажать CTRL + T (COMMAND + T на Mac), чтобы масштабировать или вращать ваш путь.
Вы также можете преобразовать обычный путь с помощью функций преобразования, но, вероятно, вам никогда не понадобится.
Можно ли использовать другие инструменты Photoshop Pen?
Стандартный инструмент «Перо» из Photoshop предлагает наибольший контроль над вашим контуром при его создании. Однако в зависимости от ваших потребностей для вашего проекта может быть лучше один из других инструментов Pen.
Однако в зависимости от ваших потребностей для вашего проекта может быть лучше один из других инструментов Pen.
Узнайте о других инструментах Photoshop из этого руководства для начинающих>
Инструмент Curvature Pen
Инструмент Curvature Pen Tool оценивает кривую, которую вы хотите создать между точками, без необходимости щелкать мышью и перетаскивать.Во время использования инструмента ручки не видны.
Этот инструмент очень хорош, если вам нужно следовать очень однородной форме, например, арке или кругу. Создав путь с помощью инструмента «Перо кривизны», вы можете изменить его так же, как путь, созданный с помощью стандартного инструмента «Перо».
Инструмент Freeform Pen Tool
Инструмент Freeform Pen Tool создает контур, когда вы свободно рисуете с помощью мыши. Вместо того, чтобы нажимать и размещать точки, вы просто «рисуете» с помощью инструмента так же, как вы рисуете с помощью инструмента «Кисть» или «Карандаш».
Контуры, созданные с помощью инструмента Freeform Pen Tool, трудно контролировать и часто требуют значительных изменений после создания.
Магнитный перо
Для доступа к инструменту «Магнитное перо» выберите инструмент «Перо произвольной формы» и установите флажок «Магнитное перо» на панели параметров.
Когда вы рисуете с помощью этого инструмента, Photoshop пытается определить края объекта и привязать путь к этим краям.
Можете ли вы использовать стилус с Photoshop и Pen Tool?
Pen Tool легко использовать с пером.При использовании мыши с инструментом «Перо» вы щелкаете, чтобы сформировать точку, и щелкаете и перетаскиваете, чтобы создать точки с кривыми ручки. С помощью стилуса вы нажимаете, чтобы сформировать точки, и касайтесь и перетаскивайте, чтобы создать точки с кривыми ручками.
Это очень много информации, которую нужно запомнить. Чувствуете себя подавленным? Вы всегда можете поручить удаление фона и выполнение других задач по редактированию изображений. Наши цены начинаются с 0,39 доллара за изображение.
Наши цены начинаются с 0,39 доллара за изображение.
Получите предложение за 45 минут
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки с энтузиазмом помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством издателей образовательных услуг в США и Великобритании и преподавала дизайн в шести университетах.
Создание выделения с помощью инструмента «Перо» в Photoshop
Где мне найти инструмент «Перо»?
Прежде чем мы начнем говорить о том, что такое Pen Tool или как его использовать, мы должны сначала посмотреть, где его найти в Photoshop. Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Вы найдете инструмент «Перо» в палитре «Инструменты», сгруппированный с инструментами «Форма», «Текст», «Выбор контура» (белая стрелка) и «Прямое выделение» (черная стрелка) (см. Изображение слева).
Инструмент «Перо» в Photoshop
Конечно, это может вызвать вопрос, почему, если мы можем делать выделения с помощью Pen Tool, они не сгруппированы с другими инструментами выделения (Rectangular Marquee Tool, Elliptical Marquee Tool, Lasso Tool и т. Д.) в верхней части палитры инструментов? Почему он там с другими инструментами, которые явно не являются инструментами выделения?
Это отличный вопрос, и на него есть не менее отличный ответ, к которому мы скоро обратимся.
Почему он называется инструментом «Перо»?
Одним из первых камней преткновения на пути к изучению использования Pen Tool, как и многих других вещей в Photoshop, является его название, поскольку, в конце концов, если есть одна вещь, которую знает каждый, кто когда-либо пытался ее использовать, это не ручка. По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
По крайней мере, не то перо, о котором вы обычно думаете, когда слышите слово «ручка». Попробуйте написать им свое имя так же, как вы могли бы подписать свое имя на листе бумаги ручкой, и вы, вероятно, в конечном итоге получите скрученный, запутанный беспорядок и все, что будет петлять друг на друге (конечно, я полагаю, что вполне может быть, как вы подписываете свое имя).
Пьер Безье
Итак, если он не действует как традиционное чернильное перо, почему он называется Pen Tool? Инструмент «Перо» на самом деле назывался несколькими способами на протяжении многих лет, и под этим я не имею в виду то, что вы могли называть его в моменты разочарования. Возможно, вы слышали, что его называют пером Безье или инструментом Безье, и это потому, что он был создан человеком по имени Пьер Безье (он слева), французским инженером и умным парнем, который придумал причудливая математика, которая используется инструментом во время работы в автомобильной компании Renault (Pen Tool изначально был создан для помощи в проектировании автомобилей).
Возможно, вы также слышали, что инструмент «Перо» называется «Инструмент контуров», и это действительно наиболее подходящее название для него. Инструмент «Перо» предназначен для рисования «контуров». Чтобы сделать выделение с помощью инструмента «Перо», мы просто преобразуем нарисованный путь или пути в выделения. Однако он всегда начинается с пути.
Что такое путь?
«Путь», честно говоря, может показаться немного неуместным в такой программе, как Photoshop. Причина в том, что Photoshop — это в первую очередь программа на основе пикселей.Он берет миллионы крошечных квадратных пикселей, составляющих типичное цифровое изображение, и выполняет с ними определенные действия. С другой стороны, контуры абсолютно не имеют ничего общего с пикселями , поэтому я сказал, что они могут показаться неуместными в программе, которая используется в основном для редактирования и рисования пикселей.
Путь — это не что иное, как линия, идущая от одной точки к другой, линия, которая полностью независима от пикселей под ней и не заботится о них. Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой, и, как я уже говорил, она не имеет ничего общего с пикселями изображения.Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на вашем экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение как файл JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Линия может быть прямой или изогнутой, но она всегда идет от одной точки к другой, и, как я уже говорил, она не имеет ничего общего с пикселями изображения.Путь полностью отделен от самого изображения. Фактически, путь настолько разделен, что если вы попытаетесь напечатать изображение с путем, видимым на вашем экране, путь не появится на бумаге. Кроме того, если вы сохранили свое изображение как файл JPEG и загрузили его на веб-сайт, даже если вы сохранили изображение с путем, видимым на экране в Photoshop, вы не увидите его на изображении на веб-сайте. Пути предназначены только для ваших глаз и Photoshop. Никто больше их не увидит, если только они не пройдут мимо вашего компьютера, пока вы работаете.
Нам всегда нужны как минимум две точки для создания пути, так как нам нужно знать, где путь начинается и где он заканчивается. Если мы используем достаточно точек, чтобы вернуть наш путь к той же точке, с которой он начинался, мы можем создавать различные формы из контуров, и именно так работают различные инструменты формы Photoshop. Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по существу состоит из контуров.Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Инструмент «Прямоугольник» использует пути, соединенные точками, для рисования прямоугольной формы. Инструмент «Эллипс» использует пути, соединенные точками, для рисования эллиптической формы и т. Д. Так же работает инструмент «Текст» в Photoshop, хотя Photoshop обрабатывает текст немного иначе, чем обычные формы, но весь текст в Photoshop по существу состоит из контуров.Фактически, вы можете преобразовывать текст в фигуры, что затем дает вам все те же параметры редактирования контура с текстом, которые вы получаете при работе с фигурами.
Возможно, вы также слышали пути, называемые контурами, и это довольно хорошее описание того, что такое путь, или, по крайней мере, то, чем он может быть. Мы можем нарисовать квадратный путь, и если мы ничего с ним не делаем, например, не заливаем его цветом и не применяем обводку, то все, что у нас есть, — это базовый контур квадрата. То же самое с кругом или любой другой фигурой, которую мы рисуем.Сам путь — это просто очертание фигуры. Только когда мы что-то сделаем с контуром, например, заполним его, наложим обводку или преобразуем его в выделение, контур фактически станет чем-то большим, чем базовый контур.
Вы можете выбрать весь путь с помощью инструмента «Выбор контура» (также известного как инструмент «черная стрелка»), или вы можете выбрать отдельные точки или сегменты контура с помощью инструмента «Прямое выделение» (инструмент «белая стрелка»). «Сегмент» пути, или «отрезок линии», как его иногда называют, — это любой путь между двумя точками.Прямоугольный путь, например, может состоять из четырех точек (по одной в каждом углу), а отдельные пути, соединяющие точки вместе вдоль верхней, нижней, левой и правой сторон для создания формы прямоугольника, являются сегментами пути. . Фактический путь представляет собой комбинацию всех отдельных сегментов пути, составляющих форму.
Это может немного сбить с толку, так что давайте посмотрим, что я имею в виду. Откройте новый документ в Photoshop. Неважно, какого он размера. Я выберу размер 640×480 из списка предустановок, но, как я уже сказал, не имеет значения, какой размер вы выберете.Выберите инструмент «Перо» на палитре «Инструменты». Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Вы также можете выбрать Pen Tool, просто нажав букву P на клавиатуре.
Два режима инструмента «Перо»
Теперь, прежде чем мы продолжим, нам сначала нужно убедиться, что мы работаем с контурами, и это потому, что инструмент «Перо» на самом деле имеет два разных режима, в которых он может работать, и по умолчанию он использует другой один. Выбрав инструмент «Перо», если мы посмотрим на панель параметров в верхней части экрана, мы увидим группу из трех значков:
Панель параметров в Photoshop, показывающая группу из трех значков, представляющих каждый из трех режимов инструмента «Перо».
Я знаю, что я сказал, что есть два режима, в которых может работать Pen Tool, и все же, как бы для большей запутанности, есть три значка , но значок справа, который является значком заливки пикселей, затенен, а не доступен при работе с Pen Tool. Он доступен только при работе с различными инструментами для работы с фигурами, поэтому нам действительно нужно рассмотреть только два значка.
Значок слева — это значок слоев формы, также известный как «не тот, который нам нужен», и он выбран по умолчанию.Если бы мы работали с инструментом «Перо» с выбранным значком, мы бы рисовали фигуры, как если бы мы использовали любой из различных инструментов фигур, за исключением того, что вместо рисования заранее определенной формы, такой как прямоугольник или эллипс, мы могли нарисовать любую форму, какую захотим. Как я уже сказал, мы этого не хотим. Нам нужен значок рядом с ним, значок Paths, поэтому нажмите на него, чтобы выбрать его:
Учебники Photoshop: Щелкните значок «Контуры» на панели параметров, чтобы работать с контурами с помощью инструмента «Перо».
Выбрав инструмент «Перо» и выбрав значок «Пути» на панели параметров, щелкните один раз в любом месте документа. Не щелкайте и не перетаскивайте, просто щелкните. Когда вы это сделаете, вы добавите небольшую квадратную точку. Я увеличил его здесь:
Щелкните один раз внутри документа с помощью Pen Tool, чтобы добавить точку.
Эта первая точка, которую мы только что добавили, является отправной точкой нашего пути. На данный момент у нас фактически нет пути. Все, что у нас есть, — это отправная точка. «Точка» технически называется якорем или якорной точкой, и она названа так, потому что закрепляет путь на месте.Эта первая точка привяжет начало пути к этому месту внутри документа. По мере того, как мы добавляем больше точек, каждая из них будет закреплять путь в этом месте.
Добавим еще один момент. Щелкните в другом месте документа. Куда угодно годится. Я собираюсь щелкнуть где-нибудь справа от начальной точки:
Учебные пособия по Photoshop: добавьте вторую точку привязки, щелкнув в другом месте внутри документа.
Я добавил вторую точку привязки и посмотрите, что произошло.Теперь у меня есть прямая линия, соединяющая две точки вместе! Эта прямая линия — мой путь. Как я упоминал ранее, нам нужно минимум две точки для создания пути, поскольку нам нужно знать, где путь начинается и где он заканчивается, и теперь, когда у нас есть как начальная, так и конечная точки, Photoshop смог соединить две точки вместе, создавая наш путь.
Давайте добавим еще несколько очков просто для удовольствия. Щелкните еще несколько раз в разных местах документа. Опять же, не щелкайте и не перетаскивайте, просто щелкните:
Добавьте дополнительные точки, щелкая в разных местах документа.
На изображении выше я добавил еще семь опорных точек, щелкая в разных точках с помощью Pen Tool, и каждый раз, когда я добавлял одну, длина моего пути увеличивалась, потому что между предыдущей точкой был добавлен новый «сегмент» пути. и новая точка. Мой путь теперь состоит из девяти опорных точек и восьми сегментов пути. Я мог бы продолжать щелкать внутри документа, чтобы добавить больше точек привязки и сегментов пути, но сейчас мне бы очень хотелось закрыть мой путь, чтобы он сформировал законченную форму.
Закрытие пути
Чтобы закрыть путь, все, что нам нужно сделать, это еще раз щелкнуть по нашей начальной начальной точке. При наведении курсора мыши на начальную точку в правом нижнем углу значка пера появляется маленький кружок:
Маленький кружок появляется в правом нижнем углу значка пера при наведении курсора на начальную начальную точку пути.
Этот круг говорит нам, что мы собираемся пройти «полный круг» на нашем пути, завершив его там, где он начинался.Чтобы закрыть его, просто щелкните прямо в начальной точке.
Ниже мы видим, что мой путь превратился в замкнутый путь и теперь является основным контуром формы:
Теперь путь замкнут, заканчивается в начальной точке, образуя замкнутый путь.
Хотя этот путь был нарисован просто для развлечения в качестве примера того, как нарисовать базовый путь с помощью Pen Tool, я могу легко превратить этот путь в выделение. Для этого нам понадобится палитра контуров Photoshop, и мы рассмотрим ее дальше.
Превращая путь в выделение
Итак, мы рассмотрели, что такое путь и как нарисовать базовый путь с помощью инструмента «Перо» в Photoshop.Но как сделать выбор из пути?
Легко! Есть несколько способов превратить путь в выделение, в том числе с помощью удобного сочетания клавиш, но прежде чем мы рассмотрим быстрый способ, давайте посмотрим на официальный способ. «Официальный способ» включает использование палитры контуров Photoshop, которая сгруппирована с палитрой слоев и палитрой каналов:
«Официальный способ» включает использование палитры контуров Photoshop, которая сгруппирована с палитрой слоев и палитрой каналов:
Палитра контуров Photoshop.
На первый взгляд палитра «Контуры» очень похожа на палитру «Слои» в Photoshop, и Adobe специально сделала ее такой, чтобы вам было удобнее ее использовать.Мы можем видеть предварительный просмотр эскиза формы только что созданного пути, и по умолчанию Photoshop называет путь «Рабочий путь», что в основном является причудливым способом сказать «временный», как если бы вы создавали другой путь. path теперь, не переименовывая сначала этот путь во что-то другое, этот путь будет заменен новым путем. У вас может быть только один «Рабочий путь», поэтому, если вы хотите его сохранить, вам нужно дважды щелкнуть его имя в палитре «Контуры» и присвоить ему другое имя перед созданием нового пути.
Так как мой путь немного похож на корону, я собираюсь дважды щелкнуть имя «Рабочий контур», которое вызовет диалоговое окно Photoshop «Сохранить путь», и я собираюсь переименовать свой путь в «Корона»:
Вы можете сохранить временный «Рабочий путь», просто переименовав его.
Я нажму «ОК», когда закончу, и теперь, если я снова посмотрю в палитру «Контуры», я точно вижу, что мой «Рабочий контур» был переименован в «Корона»:
Палитра контуров показывает, что путь был переименован в «Корона».
После переименования путь теперь сохранен и не исчезнет для меня, если я пойду, чтобы создать новый путь. Кроме того, любые сохраненные контуры сохраняются в документе Photoshop, поэтому теперь, если я сохраню свой документ, путь будет сохранен вместе с ним, и в следующий раз, когда я открою документ, путь все еще будет там в палитре «Контуры».
Сохранение пути — это не то, что вам нужно делать, чтобы превратить его в выделение. В большинстве случаев при использовании инструмента «Перо» для выделения вам не понадобится путь после того, как вы сделали выделение из него, поэтому нет необходимости сохранять его.Если вы все же хотите сохранить его, просто переименуйте его во что-нибудь, кроме «Рабочий путь», и он будет сохранен.
Чтобы превратить путь в выделение, если мы посмотрим на нижнюю часть палитры Paths, мы увидим несколько значков. Эти значки позволяют нам делать разные вещи на нашем пути. Первый значок слева — это значок «Заливка пути с цветом переднего плана», и, как следует из его названия, щелчок по нему залит наш путь текущим цветом переднего плана. Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применит обводку к нашему контуру, используя любую кисть, которую мы в данный момент выбрали.
Эти значки позволяют нам делать разные вещи на нашем пути. Первый значок слева — это значок «Заливка пути с цветом переднего плана», и, как следует из его названия, щелчок по нему залит наш путь текущим цветом переднего плана. Интересно, но мы этого не хотим. Второй значок слева — это значок «Обводка контура с кистью», который применит обводку к нашему контуру, используя любую кисть, которую мы в данный момент выбрали.
Это отличный способ создавать интересные эффекты в Photoshop, но для того, что мы делаем здесь, превращая путь в выделение, это тоже не то, что нам нужно. Нам нужен третий значок слева, Путь загрузки как значок выбора:
Значок «Загрузить путь как выделение» в нижней части палитры Пути.
Как только я нажимаю на этот значок, мой путь внутри моего документа становится выделением, как если бы я создал его с помощью любого из наиболее распространенных инструментов выделения Photoshop:
Теперь путь преобразован в выделение.
Это так просто! На самом деле это даже проще, потому что есть сочетание клавиш для превращения пути в выделение без необходимости вообще переключаться на палитру Paths. Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
Когда вы нарисовали свой путь и готовы превратить его в выделение, просто нажмите Ctrl + Enter (Win) / Command + Return (Mac), чтобы Photoshop преобразовал путь в выделение.
К настоящему моменту вам может быть немного более очевидно, почему, хотя инструмент «Перо» во многом является инструментом выделения, он не сгруппирован с другими инструментами выделения в верхней части палитры «Инструменты».Причина в том, что инструмент «Перо» — это прежде всего инструмент контура. Он создает выделения, сначала создавая пути, и по этой причине он имеет больше общего с различными инструментами формы и инструментом текста, каждый из которых использует пути, чем с основными инструментами выделения, такими как инструмент прямоугольной области или лассо. Инструмент, который делает выделение только по пикселям.
Давайте посмотрим на практический пример того, что мы уже узнали. Здесь у нас есть фотография знака остановки перед скалистыми обрывами:
Фотография знака «Стоп».
Допустим, я хотел выделить этот знак остановки, чтобы скопировать его на отдельный слой. Знак «Стоп» состоит не более чем из серии прямых линий, что значительно упростит эту задачу. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Знак «Стоп» состоит не более чем из серии прямых линий, что значительно упростит эту задачу. Во-первых, мне нужна начальная точка для моего пути, поэтому я начну в верхнем левом углу знака, щелкнув один раз, чтобы разместить начальную точку привязки. В этом случае не имеет значения, где я начинаю путь, но я начну с верхнего левого угла:
Щелкните один раз в верхнем левом углу знака остановки, чтобы начать путь с начальной точки привязки.
Обратите внимание, как я увеличиваю масштаб, когда щелкаю. Вам будет проще делать выделения с помощью инструмента «Перо», чтобы немного увеличить изображение. Таким образом, вы можете быть уверены, что сохраняете свой путь внутри той области, которую хотите выбрать.
Прямо сейчас у меня нет пути, у меня просто есть отправная точка для моего пути. Чтобы создать путь, все, что мне нужно сделать, это обойти знак, добавив точки привязки в каждом углу, где путь должен изменить направление. Когда я добавляю каждую точку привязки, появится новый сегмент пути, соединяющий предыдущую точку привязки с новой, пока я не обойду весь знак. Чтобы закрыть путь, я просто снова вернусь в исходную точку. На скриншоте ниже это немного сложно увидеть, но теперь у меня есть путь вокруг всего знака остановки, включая сообщение, к которому он прикреплен, просто обходя щелчком по углам, где путь должен изменить направление:
Чтобы закрыть путь, я просто снова вернусь в исходную точку. На скриншоте ниже это немного сложно увидеть, но теперь у меня есть путь вокруг всего знака остановки, включая сообщение, к которому он прикреплен, просто обходя щелчком по углам, где путь должен изменить направление:
Теперь вокруг знака остановки на изображении появляется путь.
Если я сейчас загляну в палитру «Пути», то очень ясно вижу, что у меня есть путь в форме знака «Стоп»:
Палитра контуров Photoshop, показывающая путь, проведенный вокруг знака остановки.
Обратите внимание, как Photoshop назвал путь «Рабочий путь», что означает, что этот путь является временным, и я потеряю его, если создам другой путь, не сохранив его предварительно, переименовав его. Даже если я не создам новый путь, я все равно потеряю его при закрытии документа, если я не сохраню его сначала. Однако мне не нужно сохранять этот путь, поэтому я не буду об этом беспокоиться. В большинстве случаев вам не нужно об этом беспокоиться.
Чтобы преобразовать свой путь в выделение, я нажимаю на Загрузить путь в виде значка выделения в нижней части палитры слоев или просто могу нажать Ctrl + Enter (Win) / Command + Return (Mac):
Щелкните значок «Загрузить путь как выделение» на палитре «Пути» или нажмите «Ctrl + Enter» (Win) / «Command + Delete» (Mac), чтобы преобразовать путь в выделенный фрагмент.
Как только я это сделаю, мой путь преобразуется в выделение, и теперь выбран знак остановки:
Знак остановки теперь выбран после преобразования пути в выделенный.
Я вернусь к моей палитре слоев, а чтобы скопировать знак остановки на отдельный слой, я воспользуюсь сочетанием клавиш Ctrl + J (Win) / Command + J (Mac), которое помещает знак на его собственный слой. собственный слой над фоновым слоем:
Знак «Стоп» теперь скопирован на отдельный слой.
Теперь, когда знак находится на отдельном слое, я могу делать с ним все, что захочу, заменяя фон другим изображением или делая фон черно-белым, оставляя знак цветным, что бы я ни придумал. Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
Дело в том, что я смог легко выбрать знак, щелкнув по углам с помощью Pen Tool, который создал контур вокруг знака, а затем я просто преобразовал путь в выделение.
До сих пор, рассматривая создание выделения с помощью инструмента «Перо» в Photoshop, мы узнали, что перо во всех смыслах является инструментом выделения, как и более распространенные инструменты выделения в Photoshop, такие как прямоугольная область и инструменты «Лассо», но вместо выделения выделений на основе пикселей, как и другие инструменты, инструмент «Перо» рисует контуры, которые затем можно легко преобразовать в выделенные области либо из палитры «Контуры», либо с помощью быстрого сочетания клавиш.
Вот почему перо находится не в верхней части палитры инструментов с другими инструментами выделения на основе пикселей, а вместо этого сгруппировано с инструментами контура, такими как различные инструменты формы, инструмент текста и выделение контура и прямое выделение. Инструменты. Инструмент «Перо» — это контуры, а не пиксели.
Мы узнали, что можем добавлять точки привязки внутри нашего документа, которые закрепляют путь на месте, просто щелкая в разных местах с помощью инструмента «Перо», и по мере добавления все большего количества точек привязки мы создаем путь как каждая новая точка соединяется с предыдущей точкой новым сегментом пути.Мы также узнали, что путь — это то, что обычно называют «непечатаемым элементом», что означает, что независимо от того, сколько путей мы добавляем, ни один из них не будет виден на бумаге, когда мы пойдем на печать изображения. . Они также не будут видны, если мы разместим изображение на веб-сайте. Пути видны только нам при работе в Photoshop (хотя другие программы, такие как Adobe Illustrator, также поддерживают пути). Только когда мы что-то сделаем с контуром, например, заполним его цветом, применим к нему обводку или преобразуем его в выделение, контур станет чем-то большим, чем просто базовый, непечатаемый контур фигуры.
Мы увидели, как легко было бы использовать инструмент «Перо», чтобы выделить что-то вроде знака остановки, обведя его контуром, состоящим из серии прямых сегментов контура, а затем превратив контур в выделение. Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с чем-то вроде инструмента лассо или, даже лучше, инструмента многоугольного лассо, который был создан специально для выбора плоских форм, таких как наш стоп знак. Скорее всего, если у вас нет странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я подразумеваю более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, это также время, когда инструмент «Перо» действительно сияет!
Это здорово, но на самом деле мы еще не сделали ничего из того, что не могли бы сделать проще с чем-то вроде инструмента лассо или, даже лучше, инструмента многоугольного лассо, который был создан специально для выбора плоских форм, таких как наш стоп знак. Скорее всего, если у вас нет странного увлечения дорожными знаками, рано или поздно вы захотите выбрать что-то более интересное, и под «интересным» я подразумеваю более сложное.И под «сложным» я имею в виду то, что содержит кривые. Выбор изогнутого объекта в Photoshop обычно происходит тогда, когда вы теряете всякое уважение к основным инструментам выделения. К счастью, это также время, когда инструмент «Перо» действительно сияет!
Прежде чем мы продолжим, я должен отметить, что все, что мы делали до этого момента, было довольно просто. Щелкните здесь, щелкните здесь, преобразуйте путь в выделение, готово. Следующая часть, где мы перейдем к рисованию кривых, не так проста, хотя это определенно не сложно, но если вы впервые используете Pen Tool или у вас нет большого опыта работы с ним, работа с кривыми может показаться сложной задачей. немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то это удается, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. В мгновение ока это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
немного неестественно и даже немного подавляюще.Здесь определенно приходит на помощь аналогия с «ездой на велосипеде». Сначала вы можете упасть несколько раз и задаться вопросом, как кому-то это удается, но чем больше вы практикуетесь и чем больше вы придерживаетесь этого, тем больше во всем этом смысла. начинает делать. В мгновение ока это покажется вам второй натурой, и вы внезапно поймете, почему так много людей клянутся, что инструмент «Перо» — лучший инструмент выделения во всем Photoshop! Серьезно, это действительно так.
Получение ручки на рукоятках направления
Начнем снова с Pen Tool.Откройте новый пустой документ Photoshop или просто удалите все, что вы уже сделали в существующем документе, чтобы начать все заново. Затем, выбрав инструмент «Перо» и выбрав параметр «Пути» на панели параметров (помните, что по умолчанию используется параметр «Слои формы», поэтому необходимо убедиться, что выбран параметр «Пути»), щелкните один раз в любом месте документа, как и мы делали раньше. Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Однако на этот раз вместо того, чтобы просто щелкнуть, чтобы добавить точку привязки, щелкните и затем перетащите мышь на небольшое расстояние от точки привязки, прежде чем отпустить кнопку мыши:
Щелкните в любом месте документа с помощью инструмента «Перо», затем перетащите на небольшое расстояние от точки привязки.
Когда вы закончите, вы увидите точку привязки, от которой отходят две линии. На первый взгляд вы можете подумать, что нам каким-то образом удалось протянуть путь с помощью Pen Tool. В конце концов, похоже, что у нас есть три точки привязки, одна с обоих концов и одна посередине, с двумя соединяющими их сегментами пути. Однако если мы присмотримся немного ближе, мы увидим, что точки на обоих концах немного меньше, чем в середине, и что на самом деле они имеют другую форму. Точка посередине квадратная, и, как мы видели, точка привязки квадратная, но точки на обоих концах кажутся ромбовидными.Некоторые точки привязки имеют квадратную форму, а некоторые ромбовидную?
Нет. Все точки привязки имеют квадратную форму и одинакового размера, а это означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две опорные точки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это указатели направления!
Все точки привязки имеют квадратную форму и одинакового размера, а это означает, что меньшие точки в форме ромба на концах не являются точками привязки. И если они не являются опорными точками, это означает, что линии не являются сегментами пути, поскольку нам нужны как минимум две опорные точки для создания пути, и сейчас единственная точка привязки, которая у нас есть, — это точка посередине. Так что же это за линии, выходящие из точки привязки? Это указатели направления!
«Ах, ручки направления!» ты говоришь.»Теперь я понимаю!»
… … …………….
«Погодите, нет, я не знаю. Что за ручки направления?»
Маркеры направления — это ручки, и они используются только при создании сегментов кривой пути. При создании сегментов прямого пути не требуется маркеров направления. Обычно их два, хотя иногда бывает только один, и, как мы уже видели, они выходят из точек привязки. Они называются «ручками», потому что, как мы увидим чуть позже, вы действительно можете схватить их и переместить.
Направление управляет двумя вещами. Они контролируют угол кривой и длину кривой, и делают это очень аккуратно. Причина, по которой их обычно два, заключается в том, что один из них контролирует угол и длину кривой, идущей в точку привязки , а другой контролирует угол и длину кривой, вытекающей из точки привязки .
Прежде чем мы рассмотрим, как рисовать кривые с помощью маркеров направления, давайте сначала посмотрим, как управлять самими маркерами, поскольку наш успех с рисованием кривых будет во многом зависеть от нашей способности управлять маркерами.Не волнуйтесь, это не ракетостроение, как говорится. Вам нужно усвоить всего несколько простых вещей. Мы уже видели, как создать направление ручки, нажав с помощью Pen Tool, а затем перетащить в сторону от точки привязки. Чем дальше от точки привязки мы перетаскиваем, тем длиннее будут маркеры направления. Чем длиннее ручка, тем длиннее изгиб. Короткая ручка, короткий изгиб. Длинная ручка, длинный изгиб.
Одна из приятных вещей, которые вы довольно быстро узнаете об инструменте «Перо», — это то, что он очень снисходителен.Нет никаких причин беспокоиться о том, чтобы все было правильно с первого раза при рисовании путей с его помощью, потому что мы можем вернуться и легко исправить ситуацию, когда мы закончим! Вы разместили опорную точку не в том месте? Без проблем! Просто переместите его туда, где вам нужно! Мы скоро увидим, как это сделать. Вы потянули ручку направления в неправильном направлении? Не проблема. Возьмитесь за ручку и поверните ее в нужном вам направлении. Опять же, посмотрим, как это сделать. Одна из ваших ручек направления слишком длинная или слишком короткая? Совершенно никаких проблем.Просто нажмите на нее, а затем перетащите ее длиннее или короче по мере необходимости (да, мы тоже увидим, как это сделать). Пути всегда полностью редактируются, поэтому нет абсолютно никаких причин беспокоиться о том, чтобы сделать ошибку или сделать все правильно с первого раза. Разве от этого тебе уже не стало немного лучше?
Разве от этого тебе уже не стало немного лучше?
Ручки направления вращения и изменения размера
Как я уже упоминал, они называются «ручками» направления, потому что вы можете захватывать их, как ручки, и перемещать. Посмотрим, как это сделать.Сначала мы посмотрим, как вращать обе ручки одновременно. Используя точку привязки и две ручки направления, которые мы уже создали, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac). Вы увидите, что ваш значок Pen Tool временно превратился в значок Direct Selection Tool (белая стрелка), и это потому, что с выбранным Pen Tool удерживание «Ctrl / Command» становится быстрым ярлыком для временного доступа к инструменту Direct Selection Tool, который что мы используем для выбора разных частей нашего пути. Затем просто нажмите прямо на маленькую ромбовидную фигуру на конце любого из указателей направления (нажатие на саму «линию» не сработает, поэтому вам всегда нужно нажимать на ромбовидную форму на конце ручки, чтобы что-то сделать. вместе с ним) и перетащите его вокруг точки привязки, чтобы повернуть.Когда вы поворачиваете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента перемещения, поскольку мы перемещаем что-то из одного места в другое:
вместе с ним) и перетащите его вокруг точки привязки, чтобы повернуть.Когда вы поворачиваете одну из ручек, другая ручка вращается вместе с ней в противоположном направлении, как качели. Вы также можете заметить, что как только вы начнете перетаскивать ручку, значок курсора мыши снова изменится, на этот раз на значок инструмента перемещения, поскольку мы перемещаем что-то из одного места в другое:
Удерживайте «Ctrl» (Win) / «Command» (Mac) и щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки. Когда вы перетаскиваете одну ручку, другая вращается в противоположном направлении.
Вы можете отпустить клавишу «Ctrl / Command», когда начнете перетаскивать ручку. Нет необходимости держать это все время.
Чтобы изменить размер маркера направления при его вращении, просто перетащите конец маркера в направлении точки привязки, чтобы сделать его короче, или перетащите его от точки привязки, чтобы сделать его длиннее. Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Однако вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно перетащить каждый из них длиннее или короче отдельно.Единственное, что вы можете сделать с ними обоими одновременно, — это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, а курсор снова превратился в значок инструмента «Перо» и вам нужно изменить размер одной из ручек, вам нужно еще раз удерживать «Ctrl / Command», чтобы временно вернитесь к инструменту Direct Selection Tool, затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Как я упоминал выше, более короткая ручка сделает кривую короче, а более длинная ручка сделает кривую длиннее. Однако вы не можете изменить размер обоих маркеров одновременно, поэтому, если вам нужно изменить размер обоих, вам нужно перетащить каждый из них длиннее или короче отдельно.Единственное, что вы можете сделать с ними обоими одновременно, — это повернуть их. Если вы уже отпустили кнопку мыши после поворота ручек, а курсор снова превратился в значок инструмента «Перо» и вам нужно изменить размер одной из ручек, вам нужно еще раз удерживать «Ctrl / Command», чтобы временно вернитесь к инструменту Direct Selection Tool, затем щелкните и перетащите конец маркера, чтобы изменить его размер:
Перетащите концы маркеров в направлении точки привязки, чтобы сократить их, или перетащите их от точки привязки, чтобы сделать их длиннее.
Теперь давайте посмотрим, как вращать ручки независимо друг от друга. Чтобы повернуть одну ручку, не затрагивая другую, сначала отпустите кнопку мыши, если вы вращали ручки или изменяли их размер, чтобы курсор снова превратился в значок Pen Tool. Затем вместо удерживания клавиши «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте клавишу Alt (Win) / Option (Mac) и щелкните конец любого из маркеров направления. Вы увидите, что ваш курсор изменится на значок Convert Point Tool, который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута).Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы делали раньше, и на этот раз ручка будет вращаться независимо от другой, разрывая связь между ними:
Затем вместо удерживания клавиши «Ctrl / Command», которая перемещает обе ручки одновременно, удерживайте клавишу Alt (Win) / Option (Mac) и щелкните конец любого из маркеров направления. Вы увидите, что ваш курсор изменится на значок Convert Point Tool, который выглядит как упрощенная стрелка, состоящая всего из двух линий, почти как перевернутая буква «v» (за исключением того, что она не совсем перевернута).Затем просто перетащите ручку вокруг точки привязки, чтобы повернуть ее, как вы делали раньше, и на этот раз ручка будет вращаться независимо от другой, разрывая связь между ними:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните конец любого из маркеров направления, затем перетащите маркер, чтобы повернуть его вокруг точки привязки независимо от другого маркера.
Опять же, вы можете отпустить клавишу «Alt / Option» после начала перетаскивания. Необязательно держать его все время.
Вы также можете изменить размер маркеров направления с помощью клавиши «Alt / Option» точно так же, как и с помощью клавиши «Ctrl / Command». Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Если вы вращаете ручку, просто перетащите ее к точке привязки, чтобы сделать ее короче, или от точки привязки, чтобы сделать ее длиннее. Если вы уже отпустили кнопку мыши и ваш курсор снова показывает значок инструмента «Перо», вам нужно еще раз удерживать нажатой клавишу «Alt / Option», затем щелкнуть конец ручки и перетащить ее, чтобы изменить ее размер.
Есть ли разница между изменением размера ручек с помощью «Ctrl / Command» и «Alt / Option» для этого? Да, есть. Если вы еще не «разорвали соединение» между маркерами, перетаскивая один независимо от другого, изменение размера маркера с помощью «Ctrl / Command» сохранит маркеры соединенными вместе. Он не изменит размер обеих ручек одновременно, но и не разорвет связь между ними, поэтому вы все равно сможете вращать их вместе, если вам нужно. Если вы измените размер ручки с помощью «Alt / Option», вы разорвете соединение между ручками.Даже если вы не поворачиваете ручку при изменении ее размера, соединение все равно будет прервано.
Что делать, если вы разорвали соединение между ручками, повернув их с помощью «Alt / Option», а затем снова захотите повернуть их вместе? Можете ли вы, так сказать, «восстановить соединение», выбрав один из них, удерживая нажатой клавишу «Ctrl / Command», как раньше? Хороший вопрос, и на него нет ответа. После того, как вы разорвали соединение между ручками, клавиша «Ctrl / Command» сама по себе не вернет его.Вам нужно будет выбрать одну из ручек, удерживая Ctrl + Alt (Win) / Command + Option (Mac) в этот момент, чтобы снова сдвинуть ручки вместе.
Краткое описание на данный момент …
Здесь мы рассмотрели много информации о работе с маркерами направления, поэтому, прежде чем мы продолжим и начнем рисовать некоторые фактические кривые, давайте сделаем краткий обзор:
- Чтобы добавить точку привязки, просто щелкните инструментом «Перо».
- Чтобы добавить точку привязки с указателями направления, выходящими из нее, щелкните инструментом «Перо», затем перетащите от точки привязки, прежде чем отпустить кнопку мыши.
 Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления.
Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления. - Чтобы повернуть ручки направления вместе, удерживайте Ctrl (Win) / Command (Mac), что временно переключит вас на инструмент прямого выделения, затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка будет вращаться в противоположном направлении.
- Чтобы вращать ручки направления независимо, удерживайте нажатой клавишу Alt (Win) / Option (Mac), что временно переключит вас на инструмент «Преобразовать точку», затем щелкните конец любого маркера и перетащите его вокруг точки привязки.Другая ручка не вращается.
- Чтобы изменить размер маркеров, не нарушая связи между ними, нажмите и удерживайте Ctrl (Win) / Command (Mac), чтобы переключиться на Инструмент прямого выбора, затем щелкните конец любого маркера. Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
- Чтобы изменить размер маркеров и разорвать связь между ними, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы переключиться на инструмент «Преобразовать точку», затем щелкните конец любого маркера.
 Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее. - Чтобы повернуть ручки направления вместе после разрыва соединения, удерживайте Ctrl + Alt (Win) / Command + Option (Mac), затем щелкните конец любого маркера и перетащите его вокруг точки привязки. Другая ручка снова будет вращаться вместе с ней.
Хорошо, это в значительной степени покрывает основы управления маркерами направления. Посмотрим, как с их помощью нарисовать кривые!
Мы уже прошли большой путь.Мы знаем о точках привязки и маркерах направления. Мы знаем, что для рисования прямых сегментов пути все, что нам нужно сделать, это установить серию опорных точек там, где они нам нужны, просто щелкнув инструментом «Перо», и по мере того, как мы добавляем все больше и больше опорных точек, мы добавляем больше прямых разделы к нашему пути. Мы знаем, как создавать маркеры направления и как вращать их вместе или по отдельности, а также как изменять их размер.
Мы знаем, как превратить путь в выделение, щелкнув значок «Загрузить путь как выделение» в нижней части палитры «Пути» или просто нажав «Ctrl + Enter» (Win) / «Command + Return» (Mac) на клавиатуре.Одна вещь, о которой я еще не упомянул, заключается в том, что независимо от того, состоит ли наш путь из прямых линий,
кривых или из комбинации прямых и кривых, преобразование его в выделение выполняется точно так же, и мы уже узнали как это сделать, а это значит, что мы на правильном пути к освоению выделения с помощью пера! Все, что нам нужно сделать, это немного попрактиковаться в рисовании кривых, что мы и собираемся делать!
Прокрутка все еще продолжается? Загрузите это руководство в формате PDF!
Рисование кривой
Давайте еще раз начнем с нуля, либо открыв новый пустой документ в Photoshop, либо удалив то, что вы уже сделали.Мы собираемся нарисовать нашу первую кривую, чтобы мы могли использовать все наши новые знания о ручках направления. Во-первых, с выбранным инструментом «Перо» и выбранным параметром «Пути» на панели параметров щелкните один раз где-нибудь в документе, чтобы добавить точку привязки. Просто щелкните, не щелкайте и не перетаскивайте. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Просто щелкните, не щелкайте и не перетаскивайте. Когда вы закончите, у вас должна быть одна точка привязки на экране.
Затем переместите курсор мыши вверх и вправо от начальной точки привязки. Щелкните еще раз, чтобы добавить вторую точку привязки, но на этот раз перетащите мышь немного правее точки привязки, чтобы перетащить маркеры направления.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить ваше движение горизонтальным направлением. Когда вы потянете ручки направления, вы увидите, что ваш путь выглядит как кривая между двумя точками привязки! Чем дальше вы перетаскиваете мышь, тем длиннее вы делаете ручки направления и тем больше кривой вы создаете:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните и перетащите вторую точку привязки с помощью маркеров направления, создав изогнутый сегмент пути между двумя точками.
Щелкните вниз и справа от второй точки привязки, чтобы добавить третью точку привязки.На этот раз не щелкайте и не перетаскивайте, просто щелкните:
Добавьте третью точку привязки вниз и справа от второй, щелкнув инструментом «Перо».
Как только вы добавите третью точку привязки, появится второй сегмент пути, соединяющий вторую точку привязки с третьей. И поскольку наша вторая опорная точка имеет маркеры направления, отходящие от нее, этот новый сегмент пути также изогнут! Теперь у нас есть красивая гладкая дуга, начинающаяся с первой точки слева, затем проходящая через точку привязки с указателями направления вверху и заканчивающаяся в третьей точке.
Одна вещь, которую вы могли заметить, и вы можете увидеть это на скриншоте выше, заключается в том, что когда вы добавляли третью точку привязки, маркер направления, выходящий за левую сторону второй точки привязки, исчез. Он все еще там, Фотошоп просто спрятал его от глаз. Чтобы увидеть это снова, используйте сочетание клавиш, которое мы уже узнали, чтобы временно переключиться на инструмент прямого выбора, то есть, удерживая клавишу Ctrl (Win) / Command (Mac), а затем щелкните вторую точку привязки, чтобы выбрать Это.Как только вы это сделаете, недостающий указатель направления снова появится, как если бы он был там все время (что было):
Удерживайте нажатой клавишу «Ctrl» (Win) / «Command» (Mac), чтобы временно переключиться на инструмент прямого выбора, затем щелкните верхнюю точку привязки, чтобы выбрать ее. Отсутствующая точка привязки появится снова.
Отсутствующая точка привязки появится снова.
Удерживая нажатой клавишу «Ctrl / Command», чтобы у вас по-прежнему был доступ к инструменту «Прямое выделение», попробуйте изменить размер каждого маркера направления, щелкнув конец каждого маркера, чтобы выбрать его, и затем перетащив его к точке привязки и от нее. .Опять же, удерживайте Shift при перетаскивании, чтобы ограничить движение по горизонтали, и наблюдайте, что происходит. По мере увеличения длины ручки вы получаете больше изгиба, а при уменьшении ее длины — меньше изгиба. Также обратите внимание, что каждая ручка управляет своей стороной кривой. Маркер слева управляет кривой, входящей в точку привязки слева, а маркер справа управляет кривой, исходящей из точки привязки справа.
Здесь я сделал левую ручку короче, и, как мы видим, теперь кривая намного меньше, чем была изначально, почти превращаясь в прямую линию.Я также сделал правую ручку длиннее, и в результате изгиб справа стал более выраженным. Слабая кривая — оригинал для сравнения:
Измените форму кривых, изменив размер маркеров направления. Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Левая ручка управляет левой кривой, а правая ручка управляет правой кривой.
Я собираюсь отменить свои изменения, нажав несколько раз Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), чтобы вернуть мои указатели направления к их исходным размерам, чтобы они снова стали равной длины .Теперь попробуем повернуть ручки. Удерживая нажатой клавишу «Ctrl / Command» еще раз, чтобы получить доступ к инструменту прямого выбора, щелкните конец любого маркера, чтобы выбрать его, и попробуйте повернуть его вокруг точки привязки. Поскольку мы выбрали ручку с помощью «Ctrl / Command», обе ручки вращаются вместе. Здесь я перетащил левую ручку вниз и вправо, и угол кривой слева изменился вместе с ней, теперь он выглядит как более наклонный по мере того, как поднимается к точке привязки. Перетаскивая левую ручку вниз и вправо, я заставил правую ручку поворачиваться вверх и влево, и снова угол кривой справа изменился вместе с ней, теперь ненадолго поднимаясь над точкой привязки, прежде чем сделать крутой спуск до точки привязки справа. Опять же, слабая кривая — оригинал для сравнения:
Опять же, слабая кривая — оригинал для сравнения:
Поверните ручки направления, чтобы изменить угол изгибов. Выберите ручку, удерживая «Ctrl» (Win) / «Command» (Mac), чтобы повернуть обе ручки вместе.
Ужасная «петля»
Одной вещи, которую вы хотите избежать, является слишком сильное вращение маркеров, что приведет к наложению сегментов вашего пути и созданию петель. Здесь я повернул ручки до упора так, чтобы левая ручка оказалась справа, а правая ручка оказалась слева, и обратите внимание, что произошло.Мои сегменты пути теперь перекрывают друг друга, образуя петлю:
Слишком большой поворот маркеров направления приводит к наложению сегментов контура, создавая нежелательную петлю на контуре.
Петли могут быть вызваны слишком большим поворотом маркеров направления, как я делал выше, но чаще всего они возникают из-за того, что ручка слишком длинная, что делает кривую слишком длинной и заставляет ее перекрывать саму себя. Если это произойдет, что иногда происходит, когда вы рисуете путь, просто уменьшите длину маркера направления. Большинство людей заканчивают тем, что создают на своем пути целую кучу петель, когда впервые начинают работать с инструментом «Перо», поэтому не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разорвать петлю»!
Большинство людей заканчивают тем, что создают на своем пути целую кучу петель, когда впервые начинают работать с инструментом «Перо», поэтому не думайте, что вы единственный. Однако не нужно паниковать или расстраиваться. Как я уже сказал, проблема, скорее всего, вызвана слишком длинной ручкой направления, и все, что вам нужно сделать, это укоротить ручку, чтобы «разорвать петлю»!
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз еще раз, чтобы отменить мои изменения и вернуть свой путь к красивой плавной дуге, с которой я начал.А как насчет вращения маркеров направления независимо друг от друга? Как мы узнали на предыдущей странице, чтобы вращать ручки по отдельности, вместо того, чтобы выбирать их с помощью «Ctrl / Command», мы просто выбираем их, удерживая Alt (Win) / Option (Mac), что дает нам временный доступ к Convert Инструмент «Точка». Нажмите на конец ручки, чтобы выбрать ее, затем перетащите ее мышью, чтобы повернуть, и на этот раз другая ручка останется на месте, разорвав связь между ними.
Здесь я выделил ручку справа, удерживая «Alt / Option», а затем повернул ее вниз и влево.Обратите внимание, как еще раз угол сегмента пути справа изменяется, чтобы соответствовать новому направлению ручки, и на этот раз ручка слева вместе с сегментом пути слева остаются на месте. Мой путь теперь немного похож на плавник акулы:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) для временного доступа к инструменту «Преобразование точки», затем щелкните конец маркера направления, чтобы выбрать его и повернуть независимо от другого маркера.
Перемещение точки привязки
Одна вещь, которую мы еще не рассмотрели, — это то, как переместить точку привязки.Если вы помните, на предыдущей странице я упоминал, что инструмент «Перо» чрезвычайно снисходительный, и одна из причин этого, помимо возможности вращать и изменять размер наших маркеров направления после их создания, заключается в том, что мы можем легко перемещать привязку. указывает с одного места на другое, если нам нужно. Как мы уже узнали, точки привязки закрепляют путь на месте. Сами точки крепления, однако, не закреплены на месте. Вы можете перемещать опорную точку где угодно и когда угодно, и любые связанные с ней сегменты пути будут перемещаться и корректироваться вместе с ней.
Как мы уже узнали, точки привязки закрепляют путь на месте. Сами точки крепления, однако, не закреплены на месте. Вы можете перемещать опорную точку где угодно и когда угодно, и любые связанные с ней сегменты пути будут перемещаться и корректироваться вместе с ней.
Чтобы переместить точку привязки, удерживайте Ctrl (Win) / Command (Mac) для временного доступа к инструменту прямого выбора, как мы уже делали, затем просто щелкните точку привязки, чтобы выбрать ее, и перетащите на новое место с помощью мыши. Любые связанные с ним сегменты пути переместятся вместе с ним в новое место. Здесь я перетащил среднюю точку привязки немного вниз от ее исходного положения (опять же, слабый путь отмечает исходное местоположение для сравнения). Обратите внимание, как сам контур изменил форму, чтобы приспособиться к новому местоположению точки привязки:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните точку привязки, чтобы выбрать ее, затем перетащите ее в новое место. Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Любые сегменты пути, связанные с точкой, будут перемещаться вместе с ней, изменяя форму по мере необходимости.
Обычно при обводке объекта путем выделения его с помощью инструмента «Перо» вам не нужно перемещаться к точке привязки так далеко, как то, что я сделал выше, но очень часто возвращаться по вашему пути после того, как вы его создали, и сдвиньте несколько якорных точек здесь и там, чтобы точно настроить путь. Выбрав точку привязки, вы можете перемещать ее вверх, вниз, влево или вправо с помощью клавиш со стрелками на клавиатуре.
Объединение прямых путей с кривыми
Что, если бы я не хотел, чтобы оба сегмента моего пути были кривыми? Что, если мне нужно, чтобы первый сегмент пути был изогнутым, а второй — прямым? Посмотрим, как это сделать. Я собираюсь удалить свой существующий путь и начать заново. Сначала я нажму, чтобы добавить точку привязки, чтобы начать работу. Затем, как и прежде, я нажимаю, чтобы добавить вторую точку привязки вверх и справа от моей начальной точки, и на этот раз я перетаскиваю маркеры направления, которые создадут изогнутый путь, соединяющий две точки, давая я именно то, что у меня было в начале этой страницы:
Щелкните один раз, чтобы добавить точку привязки, затем щелкните, чтобы добавить вторую точку привязки, и перетащите маркеры направления, чтобы создать кривую.
Теперь у меня есть начальная кривая, но я хочу, чтобы следующий сегмент пути был прямым. Если бы я просто щелкнул где-нибудь, чтобы добавить еще одну точку привязки прямо сейчас, я бы получил еще одну кривую, потому что у меня есть указатель направления, выходящий с правой стороны последней добавленной мной точки привязки. Что мне нужно сделать, так это избавиться от этой ручки с одним направлением. Без ручки направления, управляющей углом и длиной кривой, мы получаем прямую линию.
Чтобы удалить ручку, оставив только ручку слева от точки привязки, все, что мне нужно сделать, это удерживать Alt (Win) / Option (Mac), что снова временно переключит меня на инструмент Convert Point Tool, а затем Я просто нажимаю прямо на точку привязки.Когда я это сделаю, указатель направления справа исчезнет, останется только один слева:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить указатель направления справа, оставив только один слева.
Теперь, когда маркер направления исчез, если я щелкну, чтобы добавить новую точку привязки, я получу отрезок прямого пути между двумя точками:
Теперь, когда маркер направления справа исчез, щелчок для добавления новой точки привязки добавляет сегмент прямого пути между двумя точками.
Теперь у меня есть изогнутый сегмент пути слева и прямой справа! Что, если бы я хотел прямо противоположного? Предположим, мне нужно начать с отрезка прямого пути, а затем следовать по нему кривой? Чтобы сделать это, сначала я начну с добавления начальной точки привязки. Затем, поскольку мне нужен сегмент прямого пути, все, что мне нужно сделать, это щелкнуть в другом месте, чтобы добавить вторую точку привязки, и я автоматически получу прямой путь, соединяющий две точки:
Щелкните инструментом «Перо», чтобы добавить начальную точку привязки, затем щелкните еще раз в другом месте, чтобы добавить вторую точку привязки и создать прямой сегмент пути между ними.
Я собираюсь удерживать кнопку мыши нажатой после щелчка, чтобы добавить мою вторую точку привязки, потому что я хочу, чтобы мой следующий сегмент пути был изогнутым, и мы знаем, что для создания кривой нам нужен маркер направления. Чтобы добавить ручку, выходящую справа от точки привязки, я собираюсь удерживать Alt (Win) / Option (Mac), и, не отпуская кнопку мыши, я просто перетащу вправо точки привязки. Когда я это сделаю, ручка направления потянется вместе с ним:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления справа от точки привязки.
Обратите внимание, что маркер направления простирается только справа от точки привязки, а не с обеих сторон, оставляя мой сегмент прямого пути слева на месте. И теперь, когда у меня есть указатель направления справа, все, что мне нужно сделать для создания кривой, — это щелкнуть, чтобы добавить третью точку:
Щелкните, чтобы добавить третью точку привязки, которая создает сегмент кривой пути между предыдущей точкой привязки и новой.
И поехали! Теперь у меня есть сегмент прямого пути слева, за которым следует изогнутый сегмент справа.Конечно, большинство контуров, которые вы рисуете, будут состоять из более чем трех узловых точек. Допустим, я хотел продолжить этот путь, двигаясь в том же общем направлении вправо, и я хочу, чтобы мой следующий сегмент пути также был изогнутым. Как и минуту назад, я оставлял кнопку мыши нажатой после нажатия, чтобы добавить третью точку. Я бы удерживал Alt (Win) / Option (Mac) и перетаскивал другой маркер направления. До сих пор мы только перетаскивали ручки вправо, но на самом деле вам нужно перетащить ручки в том общем направлении, в котором должна следовать кривая.Я хочу создать кривую, которая идет вверх и вправо, поэтому я собираюсь растянуть небольшой маркер в том же общем направлении:
Вытяните маркеры направления в общем направлении кривой.
Совет! Хорошая практика — держать ручки направления небольшими при первом их перетаскивании, поскольку вы никогда не знаете, как долго или под каким точным углом они должны быть, пока не появится фактическая кривая, а кривая не появится, пока вы Добавил обе его опорные точки.После того, как вы добавили обе точки и появилась кривая, вы можете легко вернуться и внести необходимые изменения в ручки. Возможно, вы даже захотите подождать, пока вы нарисуете весь путь, прежде чем беспокоиться о настройке маркеров.
Создав указатель направления, я собираюсь щелкнуть, чтобы добавить четвертую точку привязки, и я собираюсь вытащить из него маркеры направления:
Добавление четвертой точки привязки вместе с отходящими от нее маркерами направления.
Теперь у меня есть третий сегмент, добавленный к моему пути, это кривая.Обратите внимание, что это кривая на самом деле имеет два направления ручки, контролирующая его, один проход справа от моей третьей опорной точки и один простирающейся от левых моей четвертой точки:
Третий сегмент пути теперь имеет два маркера направления, по одному на каждом конце, которые вместе управляют кривой.
Общая форма этой кривой теперь контролируется длиной и направлением обеих этих ручек. Посмотрите, что происходит с изгибом, когда я перемещаю ручки.Я перетащу нижнюю ручку вниз и вправо, а верхнюю — вверх и влево. Я также перетащу обе эти ручки подольше. Слабая кривая — оригинал для сравнения:
Изменение направления и / или длины любой ручки изменяет общую форму кривой. После поворота и удлинения обеих рукояток кривая теперь принимает S-образную форму.
Кривая теперь имеет S-образную форму, и это потому, что нижняя ручка контролирует угол и длину кривой, когда она вытекает из третьей точки привязки, а верхняя ручка регулирует угол и длину кривой. как впадает в четвертую точку.Изменение длины и / или направления любой ручки изменит общую форму кривой.
Я собираюсь нажать Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) пару раз, чтобы отменить сделанные мной изменения, так что кривая снова имеет форму простой дуги, как это было момент назад, и я думаю, что закончу этот путь еще одним прямым сегментом, что означает, что мне нужно удалить этот указатель направления, выходящий с правой стороны четвертой точки привязки. Мы уже узнали, как это сделать, удерживая Alt (Win) / Option (Mac) и щелкая непосредственно на самой точке привязки:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите непосредственно на точку привязки, чтобы удалить маркер направления справа.
Когда маркер направления исчез, все, что мне нужно сделать, чтобы добавить сегмент прямого пути, это щелкнуть, чтобы добавить еще одну точку привязки:
Ручка направления справа теперь исчезла, поэтому мы можем добавить сегмент прямого пути, просто щелкнув, чтобы добавить еще одну точку привязки.
Мы могли бы продолжать этот путь столько, сколько захотим, добавляя больше прямых сегментов и кривых, но я думаю, что на этом мы остановимся, потому что на этом этапе мы в значительной степени охватили все, что нам нужно знать о рисовании контуров с помощью Pen Tool. .Это было много информации, особенно если вы впервые изучаете пути. Как я уже упоминал в начале, вы не станете мастером пера, просто прочитав это руководство, точно так же, как вы не научитесь ездить на велосипеде, водить машину, плавать или играть на пианино, просто читая об этом. Но, надеюсь, у вас есть некоторое представление о том, как рисовать контуры с помощью инструмента «Перо», как рисовать сегменты прямых контуров, как рисовать кривые, перетаскивая ручки направления, как изменять длину и угол кривой, вращая и изменяя размер. ручки, и как объединить прямые и изогнутые сегменты на пути.
Чтобы завершить наш взгляд на выделение с помощью Pen Tool, давайте посмотрим на практический пример того, как выделить объект с кривыми.
Здесь у нас есть фотография пары дельфинов, выпрыгивающих из воды. Определенно пара очень пышных созданий:
Фотография двух дельфинов, выпрыгивающих из воды.
Допустим, мы хотим выбрать этих дельфинов, чтобы мы могли использовать их для дизайна или коллажа, или в любом другом случае. Если бы вы попробовали выбрать их с помощью инструмента «Лассо», который, скорее всего, вы бы использовали, если бы не знали, как использовать инструмент «Перо», у вас были бы не только трудности, но и даже труднее пытаться убедить себя, что вы довольны результатами, когда закончили.Причина в том, что инструмент «Лассо» просто не может очень хорошо делать изогнутые выделения. Самая большая проблема с ним, помимо того, что он является инструментом выделения на основе пикселей, заключается в том, что он полагается на вашу достаточно устойчивую руку, чтобы плавно перемещать ее по кривым. Даже если вы не страдаете от кофеиновой зависимости, вы можете свести себя с ума, пытаясь нарисовать идеально плавную кривую с помощью мыши или даже графического планшета, и когда вы наконец сдадитесь, вы все равно останетесь с выбором, полным грубых, зазубренных краев, которые просто кричат «любитель!».Никто не любит, когда его называют любителем, особенно когда в этом нет необходимости благодаря Pen Tool!
Сначала исследуйте объект
Всякий раз, когда вы собираетесь выделить что-то с помощью инструмента «Перо», прежде чем начать, уделите время внимательному изучению объекта, чтобы понять, где вам нужно разместить точки привязки. Забудьте обо всех деталях объекта и сосредоточьтесь только на его форме. Где находятся области, в которых форма меняет направление? Какие части фигуры прямые? Какие части изогнуты? Если есть кривая, это плавная, непрерывная дуга или угол меняется в точке вдоль кривой? Визуализируйте в уме, где вам нужно будет разместить точки привязки, потому что, когда вы размещаете одну, вы всегда хотите думать о следующей и о том, как должен выглядеть сегмент пути между двумя точками.
Инструмент элегантности
Еще одна вещь, о которой следует помнить, это то, что инструмент «Перо» задуман как инструмент элегантности. Это не пистолет для гвоздей или скобяной пистолет. Вы же не хотите просто щелкать вокруг своей формы, добавляя точки привязки «волей-неволей» (это технический термин). Когда вы используете его для рисования кривых, вы хотите, чтобы эти кривые были красивыми и гладкими, в противном случае мы могли бы просто придерживаться инструмента лассо. Чтобы кривые плавно текли, нам нужно ограничить количество точек привязки, которые мы используем для их создания.Вот почему вы хотите сначала изучить объект и визуализировать, где должны быть точки привязки. Если вы можете очертить большую часть фигуры, используя только одну кривую с опорными точками на обоих концах, это то, что вы хотите сделать, потому что это даст вам те результаты, которые вы ищете. Результаты, которые кричат «определенно , а не на любителя!».
Выберем этих дельфинов. Я собираюсь начать свой путь с середины фотографии, в том месте, где сторона дельфина слева перекрывает задний плавник дельфина справа.Нет правильного или неправильного места для начала пути. Именно с этого я и решил начать. Первая часть этого заднего ласта прямая, поэтому, поскольку мне не нужен указатель направления для создания сегмента прямого пути, я просто собираюсь один раз щелкнуть инструментом Pen Tool, чтобы добавить свою первую точку привязки, которая будет служить отправная точка моего пути:
Добавление первой точки привязки.
Как я упоминал ранее, вы, вероятно, сочтете полезным увеличивать изображение, когда рисуете путь.Чтобы прокручивать изображение на экране при увеличении, удерживайте клавишу пробела, которая временно переключит вас на инструмент «Рука» и позволит вам перемещать изображение по экрану, щелкая и перетаскивая его.
Верхняя часть этого ласта на самом деле имеет небольшую кривую по мере приближения к хвостовой части дельфина, поэтому для моей второй точки привязки я собираюсь щелкнуть в точке, где встречаются ласты и хвостовая часть, и я собираюсь для вытягивания коротких маркеров направления, перетаскивая вверх и вправо в направлении движения хвостовой части.Обратите внимание, что теперь я создал небольшую кривую вдоль плавника:
.Добавление второй опорной точки и перетаскивание небольших ручек направления, чтобы добавить небольшую кривой к первому сегменту пути.
Продолжая двигаться вверх по хвосту, я вижу, что он остается прямым на короткое расстояние, за которым следует кривая вправо, поэтому я собираюсь щелкнуть, чтобы добавить третью опорную точку в месте, где начинается кривая. Это дает мне прямой отрезок пути между предыдущей точкой и новой.Я знаю, что есть короткий указатель направления, отходящий от предыдущей точки привязки, что обычно означает, что мой новый сегмент пути будет кривой, а не прямым участком, но поскольку ручка такая короткая и также движется в том же направлении, что и отрезок пути, на нем нет заметной кривой. Считайте, что это «в основном прямой» участок пути:
Щелкните, чтобы добавить третью точку привязки, создав (в основном) прямой сегмент пути.
Продолжая движение, мы подходим к первой реальной кривой на нашем пути.Для этого мне нужно будет вытащить маркер направления из только что добавленной точки привязки, поэтому я собираюсь удерживать Alt (Win) / Option (Mac), а затем перетащить маркер в общем направлении. где я хочу, чтобы кривая текла с самого начала. Обратите внимание, как я тащу ручку только с одной стороны точки привязки, а не с обеих:
Удерживайте «Alt» (Win) / «Option» (Mac), чтобы перетащить указатель направления с одной стороны от точки привязки.
Чтобы добавить кривую, я щелкаю и перетаскиваю в том месте, где заканчивается кривая, формируя кривую, растягивая ручки, пока она не совпадет с изгибом хвоста дельфина.При необходимости я мог бы также вернуться и изменить длину и направление ручки в начале кривой, чтобы точно настроить ее, но в этом случае мне не нужно этого делать:
Добавление точки привязки на противоположном конце кривой и перетаскивание маркеров направления из нее, их вращение и изменение размера по мере необходимости, пока кривая не совпадет с кривой объекта.
Следующая область дельфина довольно прямая, вплоть до того момента, пока его спина не начнет сливаться с его спинным плавником, в этой точке есть еще одна кривая, поэтому я собираюсь щелкнуть, чтобы добавить точку привязки непосредственно перед изгибом вверх по спинному плавнику fin, который даст мне еще один «в основном прямой» сегмент пути между предыдущей и новой точкой.Затем я собираюсь еще раз удерживать Alt (Win) / Option (Mac) и растягивать маркер направления, когда я готовлюсь к следующему сегменту пути, который будет изогнутым:
Щелкните, чтобы добавить точку привязки, затем, удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), перетащите маркер направления, чтобы подготовиться к следующему сегменту пути.
Левая сторона спинного плавника состоит в основном из одной непрерывной кривой, направленной вверх, пока не приблизится к самому верху, в этот момент форма изменится, поэтому, чтобы создать эту кривую, я собираюсь щелкнуть и перетащить точку рядом с верхом где кривая изменит направление.Как мы можем видеть на скриншоте, это добавляет изогнутый отрезок пути между предыдущей узловой точкой и новым, но кривой еще не следуя по форме плавника. Потребуется доработка:
Добавляем изгиб вдоль левой стороны спинного плавника. Кривая все еще нуждается в корректировке.
Чтобы настроить кривую, я просто удерживаю клавишу Ctrl (Win) / Command (Mac), которая дает мне временный доступ к инструменту Direct Selection Tool, и я собираюсь перетащить ручку, выходящую из нижняя точка привязки направлена вправо, чтобы удлинить его, что будет притягивать угол изгиба вправо вместе с ним, красиво выстраивая его с изгибом плавника.Я также немного повернул ручки верхнего направления по часовой стрелке, чтобы быть придирчивым, но большая часть регулировки была сделана с помощью ручки нижнего направления:
Отрегулируйте кривую, регулируя ее ручки направления.
Чтобы добавить изгиб вокруг верхней части плавника, я щелкну и перетащу на противоположной стороне, чтобы добавить еще одну точку привязки с короткими ручками направления. Обратите внимание, что мы столкнулись с небольшой проблемой. Ручка направления на левой стороне изгиба слишком длинная и уводит изгиб от вершины плавника:
Маркер направления слева от кривой слишком длинный, в результате кривая не повторяет форму ребра.
Чтобы исправить это, все, что мне нужно сделать, это еще раз зажать Ctrl (Win) / Command (Mac), затем щелкнуть конец ручки, чтобы выбрать ее, и перетащить ее короче, пока кривая не приобретет правильную форму:
Уменьшение длины ручки направления для корректировки формы кривой.
Завершим создание пути вокруг спинного плавника. Остальная часть плавника представляет собой прямую линию, поэтому я собираюсь щелкнуть у основания плавника, чтобы добавить еще одну точку привязки, которая добавляет сегмент прямого пути, завершая наш путь вокруг плавника:
Добавляем опорную точку у основания плавника, чтобы закончить рисование пути вокруг него.
Поскольку мы с вами оба были бы здесь весь день, если бы я продолжал комментировать каждую точку привязки, указатель направления и сегмент пути, пока мы медленно пробираемся вокруг дельфинов, и поскольку мы рассмотрели все, что нам нужно знать в этом точки, я собираюсь продолжить и нарисовать оставшуюся часть пути, обведя обоих дельфинов:
Оба дельфина очерчены дорожкой.
Дельфины очерчены траекторией, и если мы посмотрим на палитру «Пути», то, несомненно, увидим, что у нас есть тропинка в форме дельфинов:
Палитра контуров Photoshop, показывающая очертания дельфинов на эскизе предварительного просмотра.
Как мы узнали, Photoshop автоматически называет путь «Рабочий путь», что означает, что он временный и будет заменен, если мы начнем новый путь. Если вы хотите сохранить его, вам нужно будет дважды щелкнуть имя «Рабочий путь» и переименовать его в другое имя, например «Дельфины» в данном случае. Я не буду об этом беспокоиться, так как мне не нужно его сохранять. Все, что я хочу сделать на этом этапе, — это преобразовать свой путь в выделение, и, поскольку я уже нахожусь в палитре «Пути», я сделаю это, щелкнув значок «Загрузить путь как выделение» в нижней части палитры:
Щелкните значок «Загрузить путь как выделенный» в нижней части палитры «Пути».
Я также мог использовать сочетание клавиш Ctrl + Enter (Win) / Command + Return (Mac). В любом случае мой путь преобразуется в выделение, и если я смотрю на свою фотографию, я вижу, что мой путь действительно превратился в выделение вокруг дельфинов:
Дорожка вокруг дельфинов преобразована в выделенную.
Куда идти дальше …
И вот оно! Теперь дельфины отобраны и готовы к любым планам, которые у нас есть в отношении них. На этом мы завершаем наш взгляд на рисование контуров и выделение с помощью Pen Tool в Photoshop! Дополнительные сведения об инструментах выделения Photoshop см. В нашей серии статей «Как сделать выделение в Photoshop».Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Раскрытие возможностей пера с Photoshop CC
Рисование и рисование могут быть очень интересными. Прекрасно работать с бумагой, карандашом, пером, тушью, холстом, красками и другими материалами для создания произведений искусства. Но эти «традиционные» средства живописи и иллюстрации имеют некоторые недостатки по сравнению с современными альтернативами высоких технологий. Вы не можете увеличить карандашный рисунок, чтобы обеспечить точный ввод при увеличении.Вы не можете нажать «Crtrl + Z», чтобы отменить последний штрих. Вы не можете регулировать яркость или контраст на масляной или акриловой живописи. Именно здесь современные инструменты для рисования и компьютерное оборудование могут принести огромную пользу сегодняшнему художнику. На современном компьютере вы можете использовать слои, расширенные инструменты рисования / раскрашивания, управлять свойствами изображения и многое другое. Удивительно, что опытный художник может сделать с современными инструментами за короткий промежуток времени.
Создание эскиза в Photoshop CC с помощью Surface Pro 2 (коснитесь / щелкните, чтобы увеличить)
Планшетный ПК: идеальное устройство для иллюстраций
Что делает планшетный ПК идеальным для художников, так это уникальное сочетание сенсорного ввода и поддержки пера.В отличие от внешних дигитайзеров, планшетные ПК позволяют рисовать прямо на экране, что обеспечивает более мощные возможности для иллюстраций. Использование планшетного компьютера для рисования может быть как естественным, так и эффективным. В этой статье я покажу вам, как можно использовать новейшее оборудование с новейшим программным обеспечением в Windows 8.1 для рисования и иллюстраций. Для этой статьи я использовал Surface Pro 2 и Photoshop CC.
Перо планшетного ПК обеспечивает естественное рисование и чувствительность к давлению (касание / щелчок для увеличения)
Создание эффекта масляной живописи
Недавно я сделал снимок в Нью-Йорке, который мне очень понравился, за исключением того факта, что на нем было много шума и немного дрожала камера.Поэтому я решил использовать Photoshop CC, чтобы превратить это изображение в картину!
Рисунок, который начинался как изображение, созданное на Surface Pro 2 в Photoshop CC (щелкните / коснитесь, чтобы увеличить)
Подготовка ПК к рисованию
После установки Photoshop CC с http://creative.adobe.com требуется еще один дополнительный шаг, чтобы полностью реализовать потенциал поддержки пера в Photoshop CC на Surface Pro или Surface Pro 2. Чтобы получить чувствительность к давлению, необходим дополнительный драйвер, используемый Photoshop.После установки этого драйвера вы можете убедиться, что чувствительность к давлению работает, выбрав инструмент «Кисть» и затем проверив свойства кисти в Photoshop CC.
Подтверждение и настройка управления давлением для свойств пера в Photoshop CC
Здесь вы можете видеть одну и ту же щетку рядом без контроля давления и с контролем давления.
Без регулятора давления (слева), без регулятора давления для размера (справа)
Photoshop CC — это профессиональный инструмент, в котором вы найдете множество вариантов управления давлением, включая размер кисти, угол, округлость, разброс, глубину и непрозрачность.Благодаря всем этим параметрам управления давлением перо становится невероятно мощной функцией Photoshop CC.
Примечание. Если вы много рисуете в Photoshop CC, попробуйте активировать рабочее пространство «Рисование» в верхнем правом углу пользовательского интерфейса Photoshop CC. Это рабочее пространство для рисования расположит все наиболее часто используемые элементы управления рисованием под рукой.
Рабочее пространство для рисования, выбранное в Photoshop CC
Чтобы преобразовать изображение Нью-Йорка в картину, я сначала использовал встроенный эффект масляной живописи в Photoshop CC (однородный эффект без направленности с учетом содержимого).Во-вторых, я использовал перо, чтобы «закрасить» исходный эффект рисования с помощью инструмента «Кисть микшера». Сделав это, я смог добавить эффект направленного мазка кисти, который лучше всего может понять только человеческий глаз. Вы можете увидеть эти процессы в следующей последовательности.
Исходное изображение (слева), примененный эффект масляной краски (в центре), мазки вручную (справа) — (нажмите / щелкните, чтобы увеличить)
За короткий период времени я смог превратить это изображение в картину, а затем добавить детали, если это необходимо, с помощью пера на моем Surface Pro 2.Приятно использовать кисть для смешивания для добавления деталей, как если бы вы рисовали настоящими красками.
Создание эффекта наброска карандашом
Рисовать — это весело (особенно без очистки), но рисовать тоже весело! Для своего следующего проекта я решил создать «эффект иллюстрации» из изображения моего старого сельскохозяйственного грузовика.
Эскиз, созданный в Photoshop CC на Surface Pro 2 — (коснитесь / щелкните, чтобы увеличить)
Первое, что я сделал, — удалил с фотографии некоторые ненужные элементы с помощью инструмента «Резиновый штамп».Затем я начал процесс создания эскиза, который был похож на рисование, за исключением того, что я использовал три слоя для создания этого изображения эскиза, как показано ниже.
Составные слои: черно-белый (слева), фильтр высоких частот (в центре), наложение эскиза (справа) — (коснитесь / щелкните, чтобы увеличить)
Как и в случае с рисованием маслом, я смог использовать эффекты Photoshop в сочетании с ручным пером, чтобы быстро создать произведение искусства, которое выглядит аутентично. Планшеты с Windows 8.1 — отличные компьютеры для такого рода профессиональных иллюстраций и рисования из-за множества способов взаимодействия с приложениями, включая перо, сенсорный экран, клавиатуру и мышь / трекпад.Объедините эти возможности ввода с разнообразной экосистемой приложений, работающих в Windows, и вы сможете делать что угодно. Теперь, когда у меня есть Surface Pro 2 и Photoshop CC, я думаю, что буду рисовать намного больше!
Найдите меня в Twitter ЗДЕСЬ.
Рисование контуров с помощью инструмента «Перо» в учебнике Photoshop
Кажется, что одна из наиболее востребованных и недостаточно объясненных вещей — использование инструмента «Перо» в Photoshop.
Инструмент «Перо» очень мощный и точный. При наличии небольшого ноу-хау и практики он будет вашим союзником на всю оставшуюся карьеру.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, теми крошечными строительными блоками, которые соединяются так плотно, что кажется, что они образуют гладкое изображение, обычно цифровую фотографию. Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими человечками, называемыми векторами.
Посмотрите это в действии: извлечение фотографий с помощью инструмента «Перо», видеоурок
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; все сделано за тебя. Если вам нужна форма, подобная кругу, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. На этом этапе вы можете указать цвет круга, толщину линии и т. Д.
Может показаться странным найти инструменты для рисования векторных изображений в такой программе, как Photoshop; векторный рисунок обычно ассоциируется с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать векторные документы целиком.Он использует векторные элементы и хранит их в слоях и путей. Но будьте благодарны за то, что Photoshop предлагает эту функцию; он может пригодиться в ряде ситуаций. Чаще всего векторы используются для вырезания чего-либо из фона фотографии. Посмотрите на машину, для ее вырезания использовались векторы.
Инструмент «Перо» отлично подходит для таких задач вырезания из-за четкой, управляемой и многоразовой природы векторов.
В других случаях вы можете предпочесть векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленького размера, а затем увеличить его без потери качества.Векторы отлично подходят, когда вам нужно много раз менять дизайн, потому что вы не получаете ухудшения каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и тяжелых дизайнов, таких как открытки, потому что края будут четкими и красивыми.
В Photoshop (и других программах Adobe) математическое имя линий, определяющих векторы, — кривые Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные компьютером линии подчиняться своей воле.Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом с
Вот все различные части, составляющие кривую. Путь — это серия соединенных вместе кривых.
Обратите внимание, когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполненный или выбранный», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом.Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не совсем естественный процесс, особенно для тех, кто вырос в рисовании маркерами или мелками. Это потому, что, в отличие от карандаша, вы создаете форму с помощью точек и ручек. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими для создания фигур. Инструмент «Перо» — это способ добавления этих точек, а способ перетаскивания инструмента при создании точек определяет их внешний вид.
Помните, чем меньше точек, тем более плавным будет путь. Представьте себе, что вы перемещаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь получить ту же самую кривую с помощью большого количества коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите слишком много точек на путь.
Совет: вы можете обнаружить, что создание дорожек похоже на еду спагетти: вы не можете остановить их, чтобы они соскользнули с тарелки. Чтобы остановить добавление к вашему пути, удерживайте клавишу Ctrl / Cmd и щелкните в любом месте окна документа.Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий / кривых, которые вы, возможно, захотите создать, а также способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать с помощью пера практически все.
Шаг 2 Прямые линии
Нарисовать прямую линию легко, вы можете использовать инструмент «Линия» или инструмент «Перо».
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой-фигуру или пиксели заливки.
Щелкните один раз, чтобы отметить начальную точку, затем щелкните, удерживая Ctrl, Cmd-щелчок) в другом месте (без перетаскивания), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять отрезки прямых линий — например, чтобы создать неправильную замкнутую форму прямой линии. Просто не забудьте нажать Ctrl + щелчок) в точке, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать контуры.Выбор другого типа пера приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто нажимайте; вместо этого щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая двигалась. Чем дальше вы перетаскиваете, тем больше будет дуга между текущей точкой и следующей, которую вы создаете.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Шаг 4 U-образные кривые
Создайте простую U-образную кривую. Чем дальше вы перетаскиваете, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти ручки определяют, насколько острой будет кривая и в каком направлении вы хотите ее нарисовать.
2. Переместите указатель вправо параллельно первой точке, которую вы отметили; щелкните и перетащите вверх.
Щелкните и перетащите вверх, и вы увидите создаваемую U-образную кривую.Кривая идет в том направлении, в котором вы перетаскиваете. Не волнуйтесь, если он не идеален; вы можете изменить любую кривую.
Шаг 5 Простые S-образные кривые
Создание простой S-образной кривой. Обратите внимание, что при изменении угла перетаскивания форма кривой также изменяется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой. Снова перетащите влево.
Обратите внимание, что у вас нечеткая S-образная кривая.Изменяя угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-образные кривые
Комплексные S-образные кривые. Плавные рыхлые кривые легко создаются с помощью инструмента «Перо».
Пусть вас не вводит в заблуждение название; сложную S-образную кривую действительно легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было только две точки, которые контролировали всю кривую. Больший контроль доступен с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Итак, вы создаете U-образную кривую, как описано выше.
3. Переместите указатель под второй точкой и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая клавишу Ctrl, щелкните в стороне от контура, чтобы остановить рисование.
Шаг 7 Кривые M
Кривая M немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент точки преобразования находится под инструментом «Перо» на панели инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно, перетаскивайте вниз.
Вы сейчас создаете перевернутую U-образную кривую.
3. Теперь сложная часть: удерживая клавишу Alt (Option), перетащите вверх.
Вы сейчас не рисуете кривую; вы меняете маркер направления для следующей кривой . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью ручки направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую в зависимости от направления первого и второго перетаскивания. Если вам нужна острая кривая (называемая выступом), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент «Преобразовать точку» — такой инструмент для этой задачи.Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент «Преобразовать точку».
- Поместите указатель справа от второй точки и потяните вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl, щелкните ( c-щелчок) от пути, чтобы остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку в новое положение.
Шаг 8 Закрытый путь
Закрытый путь.X отмечает начальную / конечную точку. Чтобы помочь в создании кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых, путей, то есть они не являются полностью замкнутыми формами. Это просто линии, поэтому вы не можете использовать их для выбора областей изображения или заливки их сплошными цветами (если только вы не используете метод рисования с помощью слоя формы).
Замкнутый контур, с другой стороны. рука, может быть заполнена цветом, фактурой или узорами.Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к изгибам, вот как создать замкнутый путь.
1. Повторите шаги для кривой M.
Следуйте указаниям в предыдущем примере, чтобы добраться до точки кривой в форме М. Пока не отменяйте выбор.
2. Щелкните, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите указатель мыши на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он сообщает вам, что ваша мышь находится над начальной начальной точкой. Нажмите на круг, чтобы замкнуть путь и сформировать замкнутый контур.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекращает рисование по завершении замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать в Illustrator или сохранить для дальнейшего использования.
Совет: попробуйте включить сетку, чтобы рисовать контуры: Вид-> Показать-> Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два варианта изменения поведения на панели параметров:
Автоматическое добавление / удаление. Если этот параметр включен, при наведении указателя мыши на путь, не щелкнув по нему, отображается знак +, означающий, что здесь можно добавить точку, щелкнув. Если вы укажете на существующую точку, вы увидите знак -, означающий, что если вы щелкните здесь, вы удалите существующую точку.
Вариант с резиновой лентой. Если вы включите эту опцию, кривые начинают формироваться при перемещении курсора по экрану — своего рода предварительный просмотр формы в реальном времени, которую вы получите при следующем щелчке. Это полезное руководство для создания путей. Это находится под параметром «Геометрия» на панели параметров.
Надеюсь, эта небольшая пробежка по инструменту «Перо» вам поможет.
Новый курс Колина Смита
Перестаньте мучиться с выбором.Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Ознакомьтесь с игрой Безье.
Эта бесплатная онлайн-игра поможет вам развить свои навыки работы с пером.
Почему изучение инструмента «Перо» в Photoshop стоит усилий
Недавно у меня был разговор об инструментах выделения в Photoshop и о том, какой из них лучше всего подойдет для отделения изображения от фона. Основным яблоком раздора, который мой коллега испытывал по поводу Pen Tool, был простой факт, с которым сложно смириться, если вы полный новичок, и для его освоения требуется много времени и усилий.
При таком большом количестве других более быстрых способов сделать выделение в Photoshop, зачем использовать Pen Tool? Я согласен с тем, что это не самый интуитивно понятный инструмент прямо из коробки.Однако из всех вариантов выделения в арсенале Photoshop инструмент «Перо» является наиболее точным для выделения. Если вам нужно сделать выделения, требующие прямых линий и кривых, то лучше всего использовать Pen Tool.
Палатка, вырезанная с помощью инструмента «Перо» в Photoshop и размещенная на другом фоне.
Что делает использование Pen Tool в первый раз немного сложным, так это привыкание к его поведению, которое отличается от других инструментов выделения в Photoshop.
Однако, если вы сталкиваетесь со сложным выбором, таким как обрезка волос или дерево с множеством ветвей, я бы без колебаний использовал функцию «Уточнить края», «Каналы» или «Цветовой диапазон». Правильный инструмент для правильной работы.
В этой статье я продемонстрирую, почему я использую Pen Tool и считаю, что он стоит времени и усилий, необходимых для того, чтобы научиться правильно им пользоваться.
Инструмент «Перо» находится прямо над инструментом «Текст».
Инструмент «Перо» расположен прямо над инструментом «Текст» на главной панели инструментов Photoshop.Как видно из всплывающего меню, инструмент «Перо» имеет пять функций (параметров). Непосредственно под инструментом текста вы увидите белую стрелку, это инструмент прямого выделения (и если вы удерживаете мышь, появляется черная стрелка, которая является инструментом выбора пути). Позже я объясню важность этих инструментов.
Инструмент прямого выбора
Photoshop — редактор пиксельных изображений. Инструмент «Перо» создает контур или контур (векторную фигуру) с помощью узловых точек.Эти пути можно открывать или закрывать, и их можно просмотреть на панели «Контуры» (которая аналогична панели «Слои»), где каждый контур может иметь свой собственный слой. Затем вы можете сделать выбор из пути.
Это означает, что вы работаете над своим изображением неразрушающим образом, что всегда хорошо. Эти пути можно сохранять и редактировать снова и снова. Таким образом, время, потраченное на выбор, может быть сохранено для использования в будущем или уточнено позднее.
Работа с путями
Я подумал, что неплохо было бы снять видео, чтобы проиллюстрировать, как работает Pen Tool в Photoshop.Инструмент «Перо» поначалу немного сложнее освоить по сравнению с другими инструментами Photoshop. Надеюсь, вы сочтете это полезным. Если у вас есть какие-либо вопросы или комментарии, оставьте их в разделе комментариев ниже.
В открытом Photoshop выберите Pen Tool. Убедитесь, что у вас выбран параметр «Пути» на панели параметров (как показано ниже). Щелкните в любом месте на холсте, чтобы создать точку привязки, и щелкните еще раз, чтобы создать вторую точку привязки, это нарисует прямую линию.Щелкните еще три раза, и вы получите квадратный путь.
Путь, выбранный на панели параметров в Photoshop.
Щелкните на холсте, чтобы применить точки привязки, образующие прямые линии.
Щелкните четыре точки привязки, чтобы создать квадратный или прямоугольный путь.
Если вы перейдете на панель Paths, вы увидите, что путь хранится здесь. Вы можете назвать его, например, «квадрат». Щелкните стрелку вниз в правом верхнем углу и выберите «Сделать выбор».Появится всплывающее диалоговое окно. Я обычно выбираю 0,3 пикселя для радиуса растушевки. Нажмите ОК, и знакомые марширующие муравьи появятся на вашем изображении, как вы выбрали.
Чтобы сохранить путь, щелкните слово «путь» на панели «Пути».
Назовите путь, который вы только что создали.
Это было просто, но что, если вы хотите сделать выбор с помощью кривых. Вот где инструмент Pen Tool становится немного сложнее. Этот процесс аналогичен описанному выше, но для создания кривой вам нужно щелкнуть и перетащить, пока маркеры управления не появятся по обе стороны от точки привязки.
Чтобы упростить отслеживание, давайте нарисуем форму круга с помощью инструмента затмения, удерживая клавишу Shift.
Чтобы помочь нам нарисовать круг с помощью инструмента «Перо», давайте сначала создадим форму круга, используя инструмент затмения, удерживая нажатой клавишу Shift.
Щелкните и перетащите любую часть периметра круга, затем отпустите мышь / стилус. Продолжайте движение по кругу, щелкните и снова перетащите в том направлении, в котором вы делаете выбор. Теперь у вас есть изогнутая линия между двумя точками привязки.
Удерживайте клавишу Cmd, и курсор изменится на белую стрелку. Это инструмент прямого выбора. Удерживая нажатой клавишу Cmd, перейдите к одному из маркеров управления, щелкните по нему и переместите ручку.
Курсор теперь превращается в наконечник черной стрелки, и линия кривой может быть изменена, чтобы она формировалась точно по форме круга. Отпустите, удерживая клавишу Cmd, и курсор вернется к инструменту «Перо».
Щелкните и перетащите, чтобы создать первую деталь якоря с маркерами управления.
Продолжайте щелкать и перетаскивать круг, пока не начнете контур круга.
Теперь, чтобы сделать выбор из контура, перейдите на панель «Контуры», щелкните стрелку вниз в верхнем правом углу и выберите «Сделать выделение».
Я спрятал круговую форму на панели «Слои», чтобы показать только марширующих муравьев, где выделение было сделано из пути.
Когда вы обойдете круг, чтобы замкнуть путь, рядом со стрелкой появится маленький знак градуса, обозначающий, что это конечная точка пути.
Использование Pen Tool — это случай практики, некоторого терпения и времени, чтобы привыкнуть к нему.
Сочетания клавиш
Следующие сочетания клавиш, которые находятся в непосредственной близости друг от друга, ускорят работу. Когда я делаю выбор, я обычно удаляю один из управляющих маркеров. Удерживая нажатой клавишу Alt, щелкните точку привязки. Я считаю, что это ускоряет процесс выбора.
- Клавиша CMD — поочередно используется Pen Tool и Direct Selection Tool (белая стрелка)
- Клавиша ALT — удаляет один из управляющих дескрипторов
- Z — уменьшение масштаба
- Z + ALT — Увеличение
- Пробел — для перемещения холста вокруг
Давайте посмотрим на два примера использования Pen Tool в действии.
Я начну с простого примера. Я собираюсь вырезать этот пляжный мяч и поместить его на другой фон. Я добавил тень, наложение градиента и немного прожигания, чтобы придать ему более реалистичный вид. В следующем примере я вырезал палатку точно таким же способом, как описано выше.
Пляжный мяч выстрелил в стол в моем саду.
Пляжная сцена, которая будет новым фоном.
Пляжный мяч был изолирован и вырезан с помощью Pen Tool, затем помещен на фон пляжа.
Я добавил тень под шар, чтобы она соответствовала полуденному солнцу на фоновом изображении.
Наложение градиента было добавлено, чтобы соответствовать свету фона, а также было сделано немного выгорания под шаром.
Я снял палатку на заднем дворе и заменю фон сценой с лесом. Я добавил некоторые корректировки кривых и наложение градиента, чтобы создать впечатление, будто палатка снята на этом фоне. Если бы это было задание клиента, я бы добавил траву с помощью инструмента «Кисть» вокруг основания палатки, чтобы усилить естественный вид.
Палатка, снятая у меня на заднем дворе.
Лесной фон.
Вырезанная палатка, немного уменьшенная в размерах и размещенная на новом фоне.
Крупный план, показывающий, насколько точными вы можете быть с помощью Pen Tool.
Я провел дальнейшую ретушь, чтобы сопоставить свет фона с палаткой. Вы можете увидеть окончательное изображение ниже.
Сводка
Инструмент «Перо» отлично подходит для выделения тех областей, где важна точность.Существует определенная кривая обучения, чтобы понять, как это работает. Потратив немного времени и попрактиковавшись, вы обнаружите, что его проще использовать, и если ваша работа требует изолировать объекты / предметы от их фона, тогда инструмент «Перо» просто необходим.
Это не самый быстрый инструмент для работы, но, тем не менее, положительные стороны перевешивают первоначальные проблемы, возникающие при прорезывании зубов. Плюсы:
- Точный контур объекта / предмета.
- Пути сохранены и могут быть отредактированы.
- Можно применять векторные маски и маски слоя.
- Путь можно сохранить внутри вашего jpeg, но вы должны «Сохранить как…», а не «Сохранить для Интернета».
Вы используете Pen Tool? Какой ваш любимый метод выбора? Пожалуйста, оставьте свои комментарии ниже.
Как использовать инструмент «Перо» в Photoshop: Руководство по использованию инструмента «Перо»
Обучение работе с инструментом «Перо» в Photoshop может показаться ненужной работой и разочарованием. В каком гайке можно было бы использовать инструмент «Перо», когда я мог бы просто использовать инструмент быстрого выбора и покончить с ним?
По иронии судьбы, именно эти мысли приходили мне в голову, когда я впервые начал пользоваться пером.Мне было неловко, трудно понять и бояться любого момента, проведенного с помощью этого инструмента. Перенесемся вперед через долгие вздохи и полное отвращение, на мой взгляд, на 180 градусов.
Инструмент «Перо» — один из универсальных инструментов в Photoshop с бесконечным списком применений. Он может создавать выделения, контуры, помогать уточнять маски слоев и создавать совершенно безупречные вырезы. У этого списка нет конца. Какого черта я не любил так сильно раньше ?!
Что ж, на первый взгляд инструмент «Перо» просто создает опорные точки и является круговым способом вырезания части изображения.Я, как и многие другие, изо всех сил пытался найти применение помимо этого. На самом деле инструмент «Перо» позволяет мне создавать идеальные края для выделения; без бахромы или неровных краев… что самое худшее.
Инструмент «Перо» позволяет упростить процесс выбора без всех этих дополнительных доработок. Давайте разберемся, как использовать инструмент «Перо» в Photoshop и как максимально использовать его в .
Как получить доступ к инструменту «Перо»
Доступ к инструменту «Перо» можно получить через панель инструментов.Значок инструмента «Перо» похож на старинную чернильную ручку. Для быстрого доступа к инструменту «Перо» нажмите P на клавиатуре (то же самое для Mac и ПК).
Что такое инструмент «Перо» в Photoshop?
Инструмент «Перо» — это универсальный инструмент в Photoshop, который можно использовать для создания чрезвычайно точных форм и контуров с помощью размещенных вручную узловых точек. Хотя инструмент «Перо» обычно используется для выделения, изначально он не использовался как «инструмент выделения». При этом созданные пути могут быть позже преобразованы в выборки.Учитывая то, как много людей используют инструмент «Перо» исключительно для создания выделения, это кажется немного удивительным, правда?
Типы инструментов пера в Photoshop
В окне Pen Tool есть шесть различных опций. Три верхних параметра предназначены для создания новых путей / выделений, три нижних параметра — инструменты для настройки уже существующих путей. А пока давайте просто разберем варианты творческого пути.
Существует четыре версии инструмента «Перо»: инструмент «Перо», инструмент «Перо произвольной формы», инструмент «Магнитное перо» и инструмент «Перо кривизны».Вот что они делают:
Стандартный инструмент «Перо»: Позволяет создавать чрезвычайно точные пути или выделения, используя комбинацию вручную размещенных узловых точек.
Стандартный перо
Инструмент «Перо произвольной формы»: Этот инструмент избавляет от необходимости щелкать мышью и добавлять точки привязки. С помощью инструмента «Перо произвольной формы» вы просто нажимаете и перетаскиваете, чтобы создать путь. Это не самый точный вариант использования и почти всегда требует значительных доработок.
Инструмент Freeform Pen
Инструмент «Магнитное перо»: Этот инструмент можно найти на панели инструментов только при использовании инструмента «Перо произвольной формы» . Чтобы активировать его, просто установите флажок для магнитный . Инструмент «Магнитное перо» работает, автоматически привязывая путь к краям желаемого выделения. Photoshop делает все возможное, чтобы угадать, что вы пытаетесь сделать. Он намного точнее, чем инструмент Freeform Pen Tool, но все же может потребовать некоторых улучшений.
Магнитный перо
Инструмент «Перо кривизны»: Этот инструмент оценивает длину кривой, которую вы хотите получить между двумя опорными точками. Это помогает избавиться от необходимости щелкать и перетаскивать каждую точку привязки. Этот инструмент не всегда идеально точен, но прекрасно работает с однородными формами, такими как круг.
Инструмент Curvature Pen
Обычно я использую инструмент «Стандартное перо» для создания всех выделений. Лично я считаю, что это самый универсальный инструмент, который может удовлетворить все ваши потребности в перьевых инструментах.Дополнительные инструменты для редактирования существующих контуров можно обойти, используя простые ярлыки, описанные в разделе Pen Tool Basics этой статьи.
Когда мне следует использовать инструмент «Перо» в Photoshop?
Инструмент «Перо» в Photoshop лучше всего использовать для создания очень точных выделений. В самом простом смысле я буду использовать его, чтобы вырезать объект из фона. Я часто выбираю инструмент «Перо», когда мой объект находится на сложном фоне.
Возможность вручную указать Photoshop, что именно я хочу вырезать, требует небольшого количества ручного труда, но; намного эффективнее, чем все необходимые уточнения при использовании инструмента быстрого выбора или каналов.
Путь пером, созданный с помощью инструмента «Стандартное перо» на сложном фоне.
Инструмент «Перо» упрощает выбор именно того, что вы хотите. Фотошопу не нужно гадать, так как вы проделали всю работу, создав контур пером.Я считаю, что инструмент «Перо» лучше всего использовать при вырезании более однородных краев, таких как контур человека. Пытаться вырезать случайные края, например, ветки деревьев, не является сильной стороной инструментов пера. Этот инструмент отличается основными прямыми и изогнутыми краями. Легко и просто!
Выбор, сделанный стандартным пером
Как использовать инструмент «Перо»: основы работы с Photoshop
Многие считают, что инструмент «Перо» в Photoshop устрашающий инструмент с бесконечными настройками. Но какие настройки действительно полезны? Что можно превратить в простые ярлыки? Как наиболее эффективно вырезать объект или создать форму? Давайте поговорим обо всем этом и многом другом:
Настройки панели инструментов — Параметры контура и формыПри использовании нашего инструмента «Перо» у нас есть две возможности для создания: Путь или Форма.Мы можем выбрать, какой вариант мы хотим, через самое левое меню на нашей панели инструментов. Не знаете, какой вариант использовать? Давайте разберем каждую:
Путь: Создает контур пера, который можно использовать для выделения, вырезания изображения, создания векторных масок и т. Д. Установите пером параметр контура, если вы хотите вырезать изображение или создать выделение из любой. Это вариант, который вы будете использовать чаще всего.
Форма: Превращает контур пера в форму, залитую определенным цветом.Этот вариант отлично подходит для графических дизайнеров, которые хотят создавать уникальные формы. Инструмент «Перо» работает точно так же, за исключением того, что контур пера определяет внешний край нашей формы, а не выделение.
Создание точек привязкиИнструмент «Перо» просто создает точки привязки каждый раз, когда вы щелкаете . Он соединяет все эти опорные точки сплошной линией, иначе известной как путь пера . Нет ограничений на количество точек привязки, которые вы можете добавить, так что не стесняйтесь сходить с ума при создании контуров пера.
Создание изогнутого контура пера в PhotoshopКогда вы щелкаете и создаете две точки привязки, соединяющий контур пера всегда представляет собой прямую линию. Это все прекрасно и изящно, пока нам не понадобится сделать кривую вокруг чего-то… о, что теперь?
Если вы хотите создать изогнутую линию на пути пера, щелкните и перетащите мышью на изгиб пути. Делайте это каждый раз, когда вы создаете новую точку привязки вокруг кривой!
Регулировка рычагов управления анкером пераКогда вы изогнете траекторию пера, вы заметите, что из точки привязки торчат две маленькие ручки.Они называются рычагами управления . Рычаги управления позволяют изменять кривую траектории пера, просто регулируя их.
Вы будете регулировать рычаги управления автоматически, когда вы щелкаете и перетаскиваете мышь при создании новой точки привязки. Если вы хотите настроить кривую после создания точки привязки, удерживайте OPT (MAC) или ALT (PC) и нажимайте на рычаги управления для индивидуальной настройки.
Горячие клавиши для запоминания:
Mac: команда или ПК: Control + Щелкните на точке привязки — перемещение всей точки привязки
Mac: Option или PC: Alt + Нажмите на Рычаг или точки привязки — Отрегулировать Pen Path Curve
Добавление и удаление точек привязки вдоль пути пераДопустим, вы хотите добавить дополнительную точку привязки вдоль уже созданного контура пера.Вместо того, чтобы удалять все другие точки привязки, которые вы уже создали, просто наведите указатель мыши на линию контура пера и подождите, пока рядом с курсором не появится значок плюс . Как только вы увидите значок плюса, щелкните контур пера, чтобы добавить новую точку привязки. Эту новую точку привязки можно настроить точно так же, как и любую другую!
Чтобы удалить точку привязки где-нибудь на пути пера, просто наведите указатель мыши на точку привязки и подождите, пока рядом с курсором появится значок минус .Как только вы увидите значок минуса, щелкните точку привязки, чтобы удалить ее со своего пути.
Если вы хотите удалить самую последнюю точку привязки , просто щелкните эту точку привязки и нажмите удалить на клавиатуре!
Превращение контура пера в выделение
После того, как вы очертили объект, вам нужно удалить фон, используя маску слоя. К сожалению, контур пера нельзя применить к маске слоя, так как же мы можем преобразовать его в выделение?
Шаг 1:
Метод 1: Когда у вас будет полный контур пера, связав его с начальной точкой привязки , перейдите к панели инструментов в верхней части окна и выберите , чтобы сделать выбор.
Метод № 1
Метод 2: Как только у вас будет полный контур пера, связав его обратно с начальной точкой привязки . После того, как вы закончили путь, щелкните правой кнопкой мыши внутри контура пера и щелкните для выбора.
Метод № 2
Шаг 2:
Затем появится диалоговое окно Make Selection , в котором вам будет предложено установить радиус растушевки.Я всегда устанавливаю радиус растушевки 0,5 пикселя , если хочу, чтобы края выглядели реалистично резкими. Если вы хотите, чтобы у выделения было больше размытых краев, увеличьте радиус размытия до большего числа (например, 10 пикселей и выше) для более заметного размытия.
Наконец, отметьте поле сглаживание и убедитесь, что для вашей операции установлено новое выделение . См. Ниже, например, .
Когда все будет готово, нажмите OK, чтобы превратить ваш путь в выделенный! Чтобы завершить процесс удаления фона, добавьте теперь активное выделение к маске слоя, чтобы удалить фон неразрушающим образом.
Эти черные и белые линии представляют собой выделение
Щелкните значок маски слоя, чтобы создать маску слоя из активного выделения
Создание новых фигур с помощью инструмента «Перо»
Если вы хотите определить новую форму с помощью инструмента «Перо», сначала не забудьте изменить его настройку с контура на форму в верхнем левом углу панели инструментов. После выбора формы у вас появятся параметры заливки и обводки.
Заливка: Определяет, какого цвета будет ваша форма.
Обводка: Определяет, сколько контура указанного цвета будет окружать вашу форму. Крепление пикселей определяет толщину обводки вокруг вашей формы.
Эти настройки можно изменить в любой момент, поэтому вам не нужно беспокоиться о выборе идеальных цветов сразу после этого. Ниже приведены несколько примеров совместной работы обводки и заливки для создания формы с помощью Pen Tool.
Прозрачный штрих. Синяя заливка
Белая обводка размером 10 пикселей.Синяя заливка.
Белая обводка размером 40 пикселей. Синяя заливка
Как мы узнали ранее, инструмент «Перо» работает точно так же при создании фигур. Щелкните, чтобы добавить опорные точки, щелкните и перетащите, чтобы изогнуть края фигуры (объяснено выше в разделе Основы работы с инструментом «Перо», ). Единственная разница теперь заключается в том, что будет отображаться цветовая заливка, заполняющая промежутки между точками привязки.
После того, как вы прошли и определили форму, которую искали, она автоматически загрузится на новый слой формы.Поскольку он находится на слое-фигуре, вам не нужно соединять концы контура фигуры. Все, что вам нужно сделать, это перейти к следующему этапу рабочего процесса, и все настройки формы будут сохранены. Насколько это здорово?
Вау, хорошо, это было много информации. Попробуем здесь перевести дух. Теперь у вас есть четкое представление об инструменте «Перо» в Photoshop, о том, как применять его в своей работе и настраивать любые необходимые настройки!
Сначала не будьте слишком строги к себе. Этот инструмент требует много практики.Со временем это станет немного проще, и вы сможете быстро пройти по этим тропинкам. Вы можете использовать любую версию инструмента «Перо» как с мышью, так и с планшетом для редактирования.
Лично я предпочитаю использовать планшет для редактирования, это больше похоже на рисование, чем на непрерывное нажатие. С кем вы предпочитаете работать? Мышь или планшет для редактирования? Позвольте мне знать в комментариях ниже!
Если вы все еще чешете в затылке, у меня есть для вас ответ. Мой основной курс Photoshop охватывает множество эффективных способов вырезания изображений в Photoshop; включая перо!
Этот курс включает более 7-часовых учебных материалов, 100+ результатов обучения, файлы курса до , а также , а также прямую поддержку от меня на протяжении всего процесса.
My Photoshop Essentials Course — лучший способ быстро улучшить свои навыки фотошопа (и инструмента пера!) И начать редактировать фотографии как настоящий профессионал. Вы можете получить к нему доступ ЗДЕСЬ, чтобы узнать больше о том, что он может вам предложить.
Счастливого редактирования,
-Брендан
СвязанныеЛучшая ручка и планшет для Photoshop
Вы редактируете пером и планшетом?Мое первое знакомство с пером и планшетом для Photoshop было в 2008 году с планшетом Wacom Bamboo Fun Tablet.Я до сих пор помню, как получил его. Было приятно использовать его, но к нему было очень трудно привыкнуть. Сначала я использовал его для всего, потому что, ну, я мог! Через некоторое время я понял, что перо и планшет — это всего лишь инструменты для пост-обработки, и их не нужно использовать для всего. Во время редактирования я использую перо для двух основных задач.
Прежде чем я расскажу, для чего я их использую, давайте посмотрим, ПОЧЕМУ я их использую.
Перо и планшет похожи на мышь с одной особенной характеристикой, которая выделяет их: чувствительность к давлению .Когда вы используете кисть в Photoshop с помощью мыши, вы получаете то, что вы щелкаете. Я имею в виду, что какие бы предварительные настройки кисти вы ни установили, кисть будет реагировать на них. Иногда это означает, что вы получите резкую линию, и единственный способ сделать ее менее абразивной — уменьшить непрозрачность. Однако вы можете установить только одну непрозрачность за раз, верно?
С пером и планшетом дела обстоят немного иначе. Перо и планшет будут использовать давление вашей руки на планшет, чтобы отреагировать с соответствующей прозрачностью, потоком или размером.Таким образом, чем мягче вы чистите пером, тем меньше или светлее будет мазок. Чем сильнее вы нажимаете, тем темнее или крупнее будет линия. Взгляните на изображение ниже, чтобы понять, что я имею в виду.
Как вы можете видеть на фотографии выше, с помощью мыши вы получаете то, что вы щелкаете. С пером и планшетом у вас будет гораздо больше универсальности, и все это благодаря тонкому движению пера на планшете. Это дает вам массу возможностей при редактировании изображений.
Как я уже сказал выше, я в основном использую перо и планшет для двух задач в Photoshop: Маскирование и Осветление и Запись.
Возможно, вы слышали о ручке и планшете раньше. Термин Wacom практически синонимичен перу и планшету. Тем не менее, я был разочарован продуктами Wacom и с тех пор начал использовать ZP-Pen Star G640.

 Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления.
Чем дальше вы перетаскиваете, тем длиннее будут маркеры направления. Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.
Перетащите его к точке привязки, чтобы сделать ее короче, или перетащите ее от точки привязки, чтобы сделать ее длиннее.