psd мокапы — Part 7
В данном разделе вы можете бесплатно скачать PSD исходники для Фотошопа. Здесь представлены самые разнообразные форматы PSD: шаблоны, исходники, макеты, визитки, логотипы и т.п. Вы можете выбрать и скачать ПСД исходники для любых ваших целей и задач.
Бесплатные шаблоны сайтов PSD
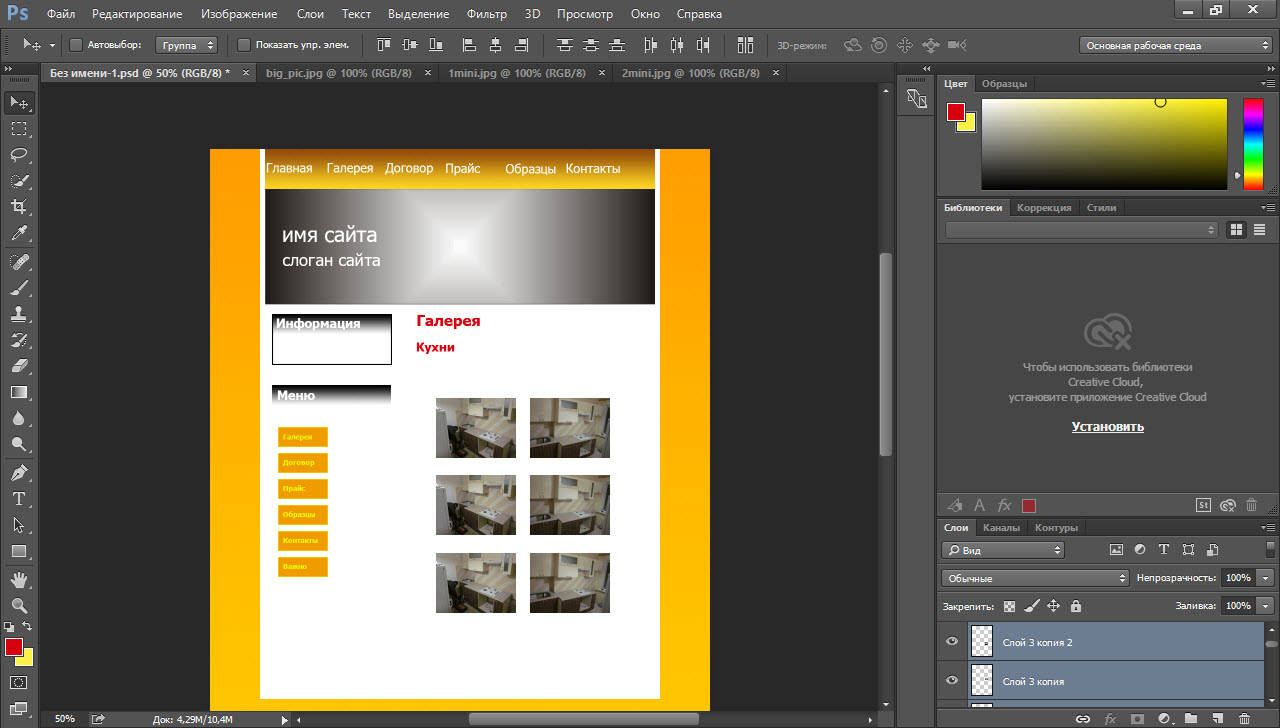
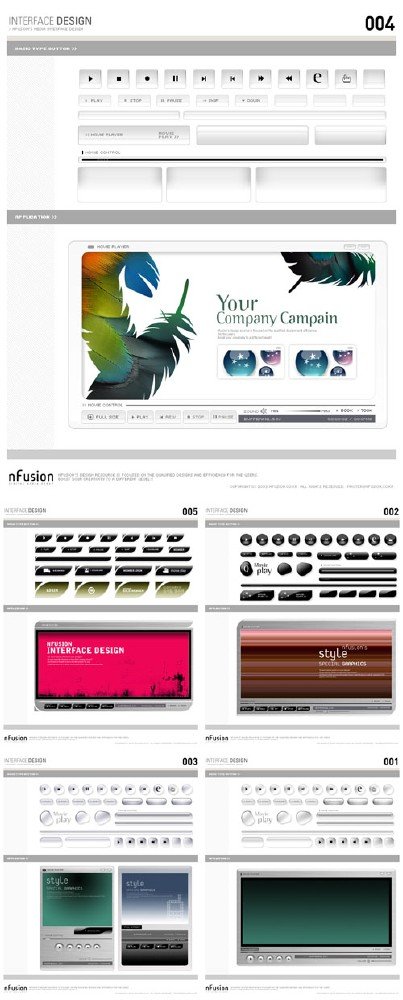
Если вы начинающий веб-дизайнер и стремитесь к развитию, вам будет полезно изучить чужие работы. Однако не просто рассматривать их в браузере, но и углубляться в детали, изучать оп слоям. Сегодняшняя подборка вам в этом поможет. Мы собрали бесплатные шаблоны сайтов …«Скачать»
Подборка Mock-up файлов книг и журналов
Если вы работаете с полиграфической сфере, эта подборка наверняка вам пригодится. Мы собрали mock-up файлы, которые помогут вам оформить вашу работу в наилучшем виде. Ниже вы найдете шаблоны для демонстрации дизайна книг и журналов. Помните, что заказчик обязательно оценит ваши …«Скачать»
Подборка Ретро стилей для оформления текста
Готовые стили слоя для Adobe Photoshop — полезны и как готовое решение поставленной задачи, и как основа для разработки своего эффекта – ведь всегда можно настроить детали стилей по своему вкусу.
«Скачать»
Mockup-файлы в виде рабочего места
Мокапы — незаменимая вещь для дизайнера практически любой отрасли. По сути своей, это макет продукта, на который автор как бы «натягивает» созданный им дизайн. Мокапы бывают самые разные, сегодня мы собрали для вас красивые и, главное, бесплатные мокапы рабочих мест. Здесь и строгие …«Скачать»
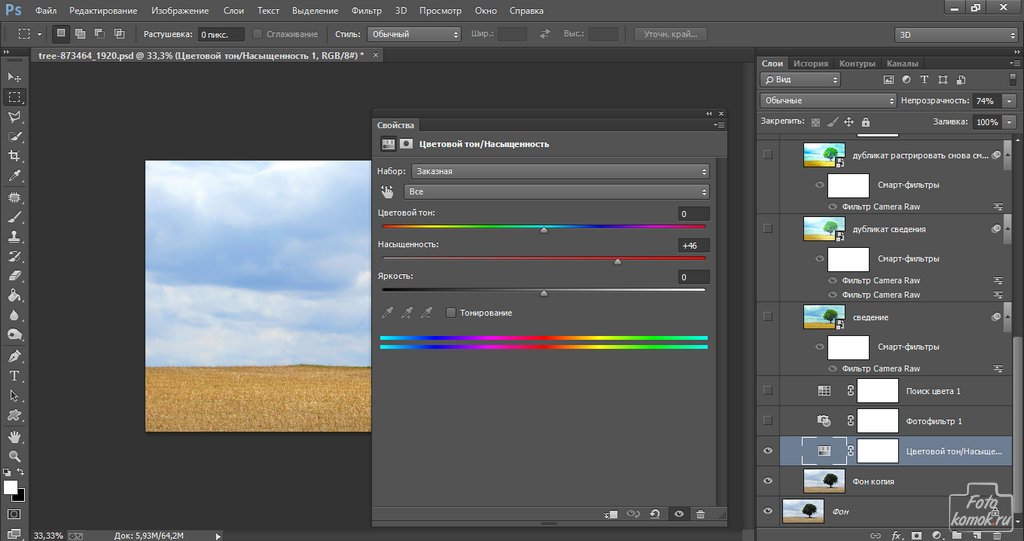
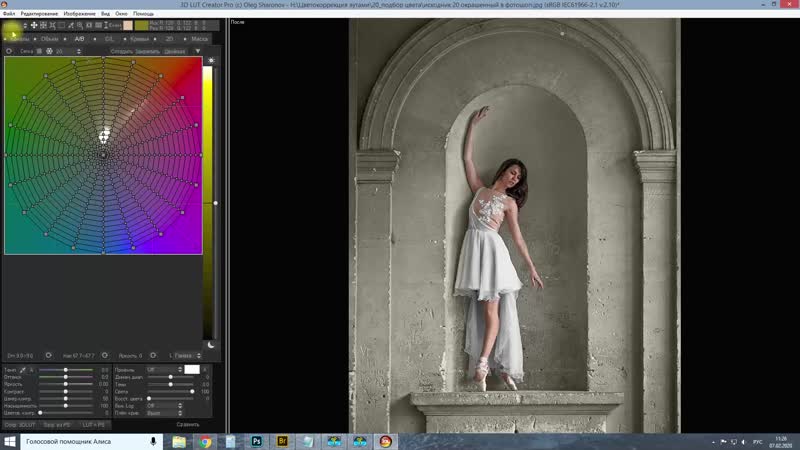
Фотошоп-экшены по цветокоррекции
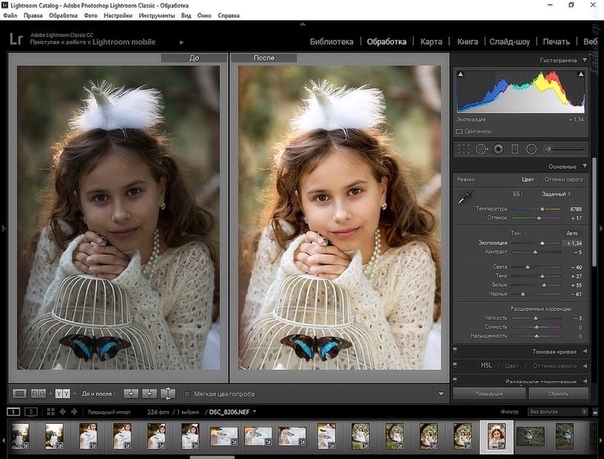
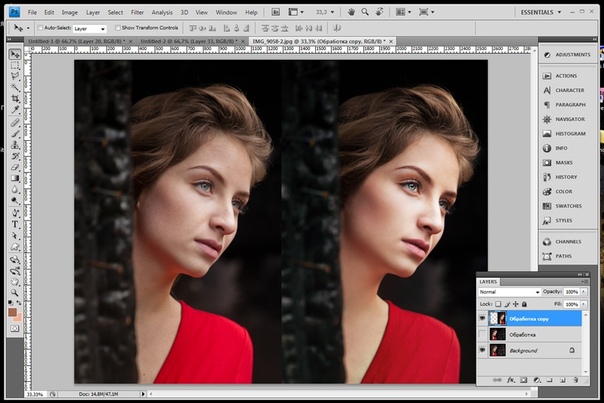
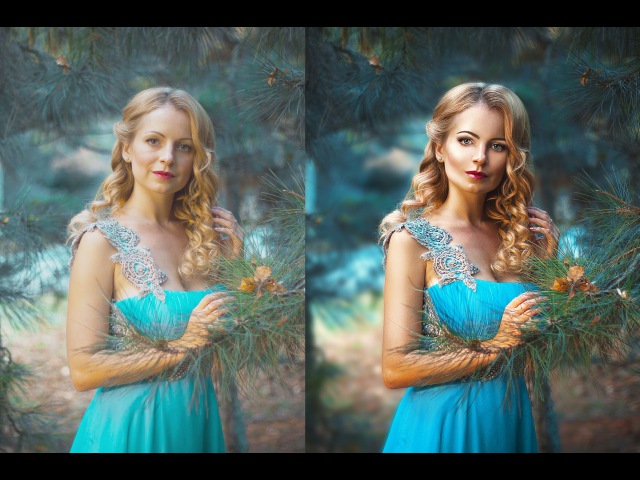
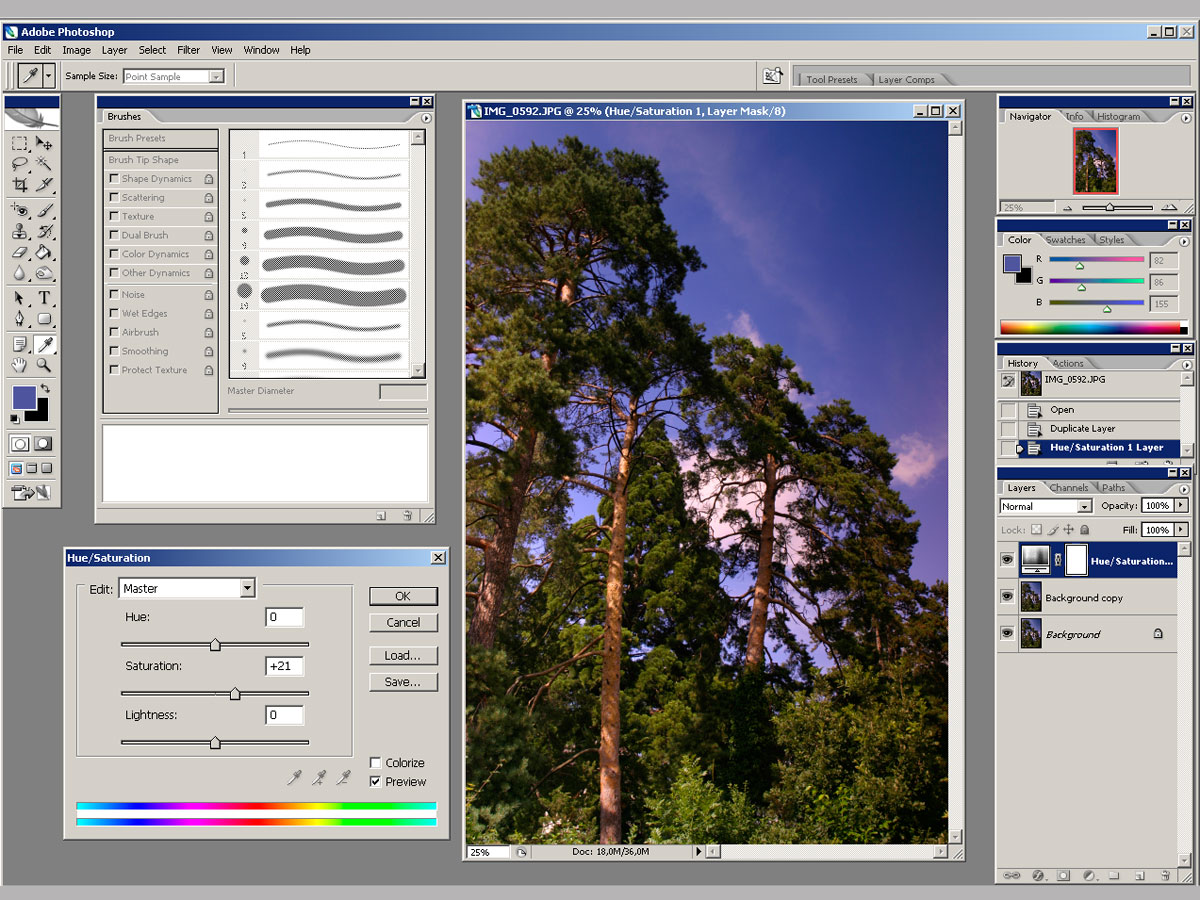
Сегодня мы собрали самые разнообразные фотошоп-экшены для цветокоррекции. Особенно полезными они бывают когда речь идет о большом количестве похожих фотографий. Например, сделанных в одном помещении или при одном и том же освещении. Не забывайте, что при желании вы можете донастроить экшен …Подборка Photoshop-экшены для ретуширования кожи
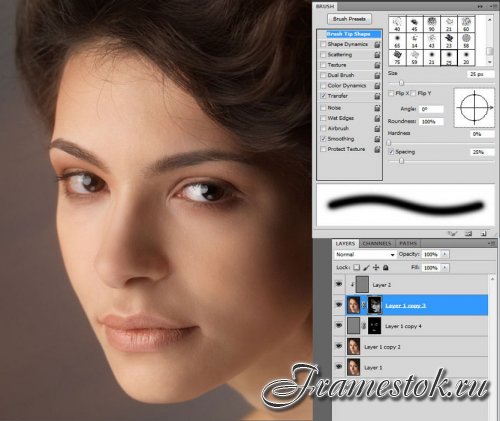
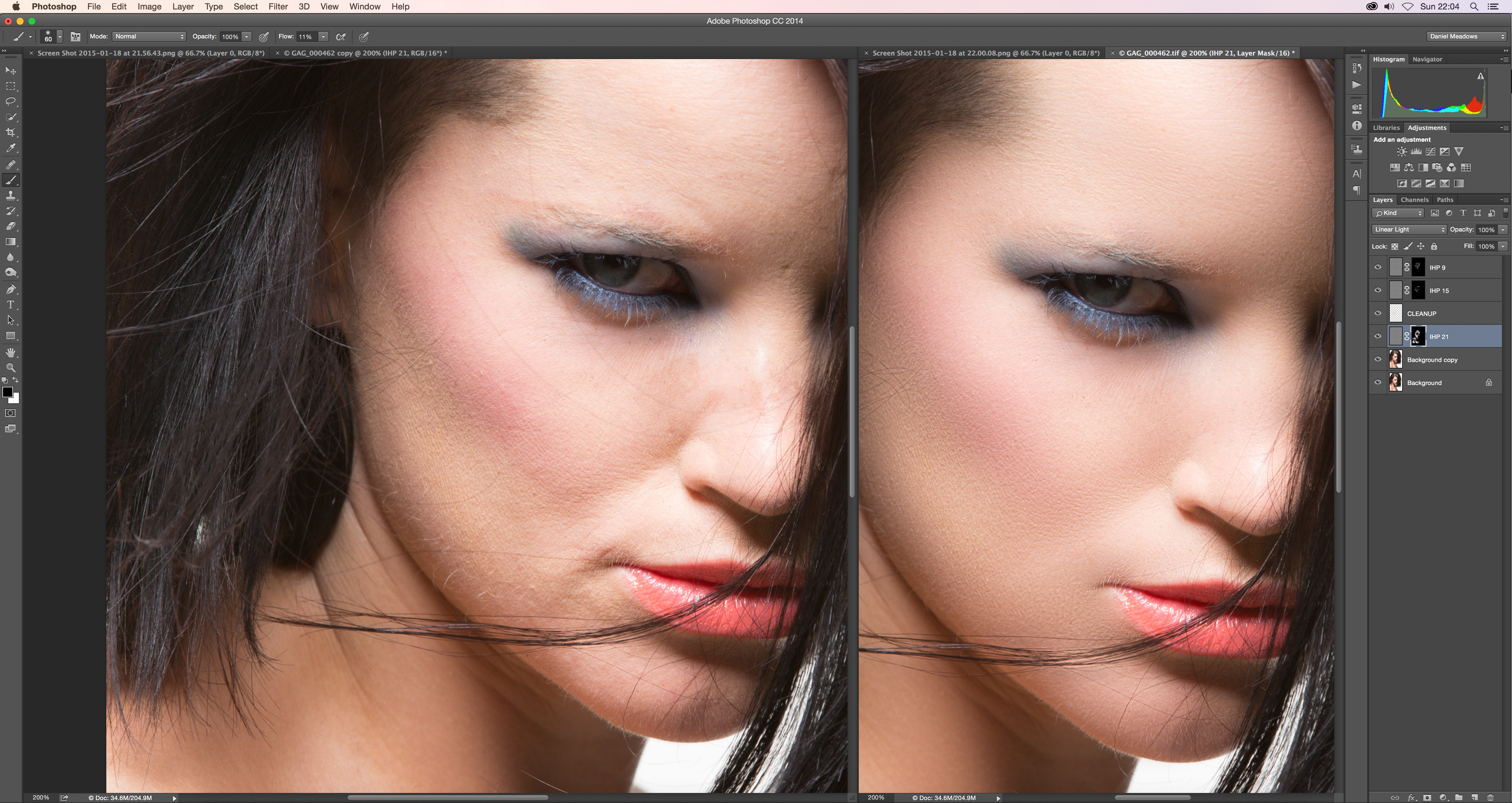
Какой идеальной не была бы фотография, нам все равно часто хочется добавить в нее некоторые коррективы. Часто эти самые коррективы напрямую касаются кожи. Сегодня мы собрали бесплатные экшены для Фотошопа, которые созданы для ретуширования кожи. Вы найдете самые различные эффекты, которые помогут …
Сегодня мы собрали бесплатные экшены для Фотошопа, которые созданы для ретуширования кожи. Вы найдете самые различные эффекты, которые помогут …«Скачать»
Наборы градиентов для Photoshop
Градиенты для фотошоп стали очень популярными в дизайне. Переход цвета — чудесный способ изобрести «новый цвет» и сделать его узнаваемым и эксклюзивным. В веб-дизайне градиенты также пользуются большой популярностью. Сегодня мы собрали классные бесплатные градиенты для Photoshop, которые вы можете использовать …Экшены с эффектом засвеченной пленки для Photohsop
Представляем Вашему вниманию экшены для Photohsop с эффектом слегка засвеченной пленки. Это мягкие, теплые световые эффекты, которые помогут создать особую атмосферу, ретро-стиль и придадут оригинальности снимкам. Но самое приятное в готовых экшенах то, что вам не нужно тратить время на полноценное …«Скачать»
Стили и экшены для эффектов в Photoshop
Бесплатные стили и экшены, которые помогут вам сделать ваши работы в Adobe Phooshop интереснее.
«Скачать»
Подборка нестандартных mockup-файлов
Мы любим mockup-файлы. Они помогают представить работу дизайнера в лучшем виде, примерить ее. На нашем сайте есть немало подборок, посвященных этому виду шаблонов. Популярностью пользуются цифровые носители, сфера айдентики (в основном полиграфия), шаблоны для сайтов. Однако сегодня мы собрали бесплатные …«Скачать»
Статьи по теме:
Страниц: 1 2 3 4 5 6 7 8 9 10
Как научиться делать фотошоп на компьютер
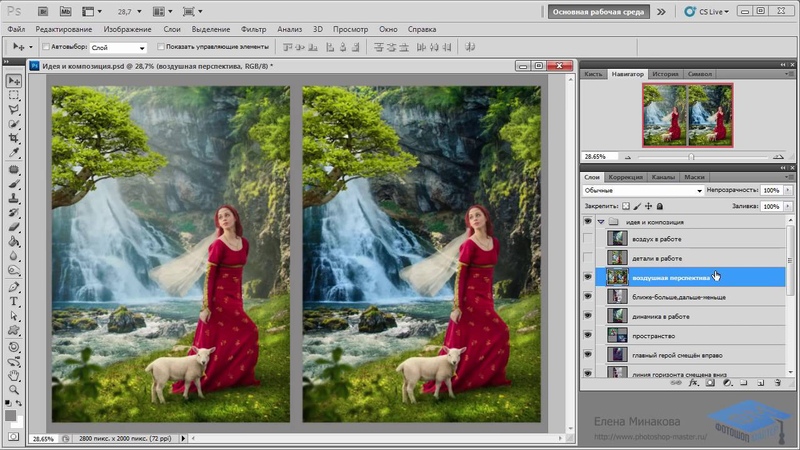
Ну как вам? мне второй вариант больше понравился, этот фрилансер и зарабатывает больше, и клиентов у него хоть отбавляй. Блин, как же хорошо зарабатывают такие веб-дизайнеры рисуя макеты сайтов в фотошопе! Например девочка, рисовавшая дизайн этого блога. или парень, который в фотошопе делает инфографику для моих проектов. Честно скажу — я им завидую, но у меня так не получается, хотя эту программу знаю хорошо. Они говорят, что любой может научится и даже рекомендуют для начала подобные курсы . Скоро напишу отчет по моим урокам.
Блин, как же хорошо зарабатывают такие веб-дизайнеры рисуя макеты сайтов в фотошопе! Например девочка, рисовавшая дизайн этого блога. или парень, который в фотошопе делает инфографику для моих проектов. Честно скажу — я им завидую, но у меня так не получается, хотя эту программу знаю хорошо. Они говорят, что любой может научится и даже рекомендуют для начала подобные курсы . Скоро напишу отчет по моим урокам.
Сегодня у нас для вас есть интересная и полезная тема: как научиться фотошопу с нуля. Если вы умеете и любите рисовать, у вас хорошее чувство цвета, а не как у меня, вы уверены, что хотите получить знания в этой области и хорошо зарабатывать, то эта статья просто создана для вас.
Честно говоря, у меня уже давно была мысль создать полезную статью на эту тему, но муза вдохновения посетила лишь сейчас. И вот я нашел свободную минуту, чтобы поделиться с вами знаниями, которые будут для вас полезны.
Как освоить Adobe Photoshop, если раньше я никогда с ним не работал? Получится ли у меня? Такие вопросы часто возникают у начинающих. На самом деле есть разные способы научиться, и мы рассмотрим каждый из них по порядку.
На самом деле есть разные способы научиться, и мы рассмотрим каждый из них по порядку.
Первое знакомство
После первого запуска программы новичку кажется, что он попал за пульт управления космического корабля. Интерфейс представляется сложным и непонятным: масса кнопок, а если все на английском, то вообще беда. Но на самом деле не стоит пугаться: в наши дни хватает способов со всем этим разобраться.
Существует большое количество хороших источников для самостоятельного изучения программы. Если вы будете последовательно заниматься, то сможете быстро освоить Photoshop в считанные месяцы. Раньше литература по этой программе была только на полках книжных магазинов. Зачастую книги были в черно-белом виде и нудном изложении и напечатаны маленьким шрифтом с серыми картинками. Хорошо, что сейчас все изменилось к лучшему.
Следующие шаги
Есть метод, который называют методом проб и ошибок. Проще говоря: способ интеллектуального тыка. Откройте программу и просто попробуйте ее «на вкус». Для начала ознакомьтесь с ее меню и инструментами.
Для начала ознакомьтесь с ее меню и инструментами.
Понажимайте кнопочки и почитайте, для чего они нужны. Многое в процессе этого исследования лучше запомнится и отложится у вас в памяти. Когда вы приступите к изучению по учебникам, вы уже будете знать о назначении различных кнопок, и вам не нужно будет их искать.
Видео
В Сети масса полезных ресурсов, посвященных изучению Photoshop. Начните с одного из них, желательно чтобы обучающие видеоролики находились в топе выдачи поисковиков. Попробуйте пройти такое обучение. Сделайте вывод, подойдет ли оно вам. Один из этих курсов посмотрите на этой странице , или здесь . Постарайтесь приобрести такие видеоролики. Их полезность гораздо выше цены.
Они просто и доступно описывают процесс приближения к вершинам мастерства. Ничего сложного. Просто смотрите по одному видеоуроку и выполняйте домашние задания. Со временем это вам покажется совсем нетрудным делом.
Полезные ресурсы
Могу порекомендовать интересные страницы по Photoshop. На таких ресурсах можно встречаться с единомышленниками, осваивать новые интересные приемы и задавать вопросы. Вот подробный список:
На таких ресурсах можно встречаться с единомышленниками, осваивать новые интересные приемы и задавать вопросы. Вот подробный список:
- photoshop-master.ru – масса нужных видео и книг и других вещей для новичков.
- photoshop-help.ru интересный нужный блог с видеоуроками автора по мастерству, уроки переведенные с зарубежных сайтов, а еще дополнения для программы.
- photoshopsunduchok.ru – большое количество уроков.
- demiart.ru – этот портал самый известный и популярный в рунете. Масса нужного материала по дизайну и рисованию для начинающих.
Сайты буржунета
- tutsplus.com – этот ресурс самый популярный в буржунете с уроками для профессионалов
- textuts.com — тоже ресурс с уроками
- fanextra.com — здесь уроки и всякие секреты
- photoshoptutorials.ws – тоже на английском.
Книги
Очень советую всем начинающим читать больше полезной литературы. Вам понадобятся книги мастера своего дела Скотта Келби. Он умеет описывать сложные приемы простыми словами.
Он умеет описывать сложные приемы простыми словами.
Уроки изложены по шагам, и сопровождаются цветными иллюстрациями. В принципе – это то, что нужно для начинающих. Не робейте! Многие мастера когда-то были самоучками. В Сети есть множество бесплатной литературы. Достаточно ввести слова «скачать литературу по фотошопу бесплатно» в поисковик, и через полчаса у вас будет огромная электронная библиотека.
Польза практического опыта
Хорошо, если у вас есть знакомые, которые владеют хотя бы азами этой проги. Ну а если это будет мастер своего дела, то такому другу – нет цены! Можно получить массу консультаций от знакомых. И они будут заниматься с вами совершенно бесплатно, из дружеских побуждений.
Вы можете также устроиться на работу в фотоателье, типографию, редакцию газеты или другие места, где занимаются фотографиями и их редактированием. В таких местах работают настоящие профессионалы своего дела, которые будут рассказывать вам, как можно выполнять различные хитрые трюки, а вы будете помаленьку набираться опыта.
Поиск на ютубе и в соцсетях
Если вы хорошо умеете формулировать свои мысли, то помощь браузера станет для вас настоящим кладом.
Вы можете находить ответы на свои запросы во множестве социальных сетей, где любители фотошопа собираются в группы. А также скачать на компьютер массу хороших и нужных для обучения видеоуроков с ютуба. Для начала вам понадобиться установить себе на компьютер бесплатную программу Free YouTube Download . Она скачивает видеоролики на компьютер. Вбиваете в поисковик ютуба нужный запрос, потом находите нужный видеоролик.
Кликаете по экрану правой кнопкой мыши, и выбираете в подменю надпись «получить URL видео». На экране появляется рамочка с кодом видео. Копируете его и вставляете в программу Free YouTube Download.
Опыт с форумов
На многих ресурсах по фотошопу есть форумы. Проходите регистрацию и общайтесь с людьми на любые темы.
Биржи фриланса
Пользуйтесь знаниями фрилансеров.
Массу интересного можно увидеть на биржах фриланса. Здесь огромное количество интересных портфолио, которые мастера выставляют на всеобщее обозрение.
Здесь огромное количество интересных портфолио, которые мастера выставляют на всеобщее обозрение.
Почему бы и вам не взять здесь бесплатно что-нибудь полезное? В конце концов – эта информация не засекречена? Вот и пользуйтесь себе на здоровье.
Вы и сами сможете подработать, обладая знаниями фотошопа. Даже вот вам пример — недавно на бирже work-zilla я опубликовал задание — вырезать меня из фотографии:
Согласитесь, даже для новичка — это не сложное задание. А на этой бирже ест и посложней.
Дополнения
На многих ресурсах можно скачать дополнения для Photoshop, их называют psd исходники. Посмотрите, как они работают. Их огромное количество в Интернете, и при желании можно подобрать целую коллекцию.
Не стесняйтесь своих работ
Больше практикуйтесь, выполняйте свои первые задания, и потом выставляйте на разных форумах. Вот хотя бы этом photoshop.demiart.ru/. Здесь бывают настоящие профессионалы, которые укажут вам на ляпы, и посоветуют, как их можно избежать.
Поначалу, конечно, будет и критика, но это не повод, чтобы опускать руки. С повышением вашего профессионального уровня, вас начнут хвалить. Все это будет способствовать достижению конечного результата.
Разница платных и бесплатных уроков
А сейчас для тех, кто не хочет напрасно терять время даром. Здесь два пути.
Если вы никуда не спешите, то, конечно, можно долго и нудно идти к результатам; спотыкаться, опять подниматься и вновь пробиваться сквозь колючие заросли.
Я говорю сейчас о бесплатных видео.
Поймите правильно, что автор, который создавал их для вас, не всегда может безвозмездно делиться с Интернетом бесценным опытом. Ему тоже, как и вам, хочется пить и есть. Как правило, обучающие видеоролики в подарок создаются авторами для рекламы, чтобы потом люди приобретали платные уроки.
Вот в них всё действительно разложено по полочкам. И ваша задача только идти вперед, шаг за шагом повторяя действия учителя. Разница лишь в том, что пройдя платное обучение, вы получите желанный результат быстрее, сохранив в целости нервы, и не набив кучу шишек, как это часто получается у новичков. А такой опыт, согласитесь, стоит денег.
А такой опыт, согласитесь, стоит денег.
Так что, если в двух словах: идете на курсы , учитесь, и на биржу зарабатывать. В этой статье я рассказывал как стать фрилансером и давал список бирж.
Ну вот, пожалуй, на сегодня и все, друзья. Надеюсь, моя статья стала полезной для вас. Ставьте, пожалуйста, лайки в соцсетях и пишите комментарии. Расскажите, пожалуйста, какой опыт в овладении Фотошопом есть у вас.
- Техшкола онлайщика
- 24 видео
- 8 372 просмотра
- Обновлен 14 янв. 2017 г.
Фотошоп для начинающих сложная программа, но с нашими уроками вы через 30 минут начнете работать в этой программе! Освой фотошоп с нуля!
Мы собрали для вас лучшие уроки фотошоп для новичков и не только. Фотошоп исходники можете скачать в другом плейлисте или на нашем сайте. В этом плейлисте мы научим вас свободно владеть этим инструментом.
Если вы хотите заработать в интернете, то вам навыки работы в фотошопе необходимы! Будь то фриланс, монетизации и оформление канала на ютуб – везде нужны навыки работы с этим софтом.
Если вам нужно сделать дизайн сайта с нуля в фотошопе, то вам без этих уроков не обойтись! Тут даны все необходимы навыки работы в этой программе для того что бы зарабатывать в интернете.
Дизайн сайта на вордпресс или лендинга в Adobe Muse начинается с навыков работы в фотошопе. наши уроки фотошопа вам облегчат работу в несколько раз и сэкономят уйму времени и все это бесплатно!
Если хотите знать как сделать шапку канала, то можете скачать psd шапки youtube в соответствующем разделе. Там есть сопроводительные уроки и этот плейлист можете даже не смотреть, но желательно.
Когда-то я записал целый курс про фотошоп для начинающих, щас он доступен на канале бесплатно. Если вам надо научится делать 3d обложки книг или инфопродуктов. то для этого у нас есть отдельный плейлист с фотошоп исходниками и советами по редактированию, уроками.
Многие ищут как освоить фотошоп с нуля, но по факту там надо знать всего несколько фишек, а не все функции, даже что бы зарабатывать на выполнение заказов по дизайну. Наши уроки фотошопа вам в помощь. Мы не даем ничего лишнего и стараемся обучить максимально просто , быстро и эффективно.
Наши уроки фотошопа вам в помощь. Мы не даем ничего лишнего и стараемся обучить максимально просто , быстро и эффективно.
Фотошоп для начинающих и чайников только поначалу кажется сложным, на самом деле по нашим урокам через 30 минут вы сможете вполне работать в этой программе. Для новичков фотошоп кажется трудным, только если вы раньше не работали с подобными программами, в остальным случаях люди с опытом вообще сразу интуитивно работают и нет проблем.
В общем качайте наши PSD исходники, смотрите уроки и пишите коменты! Мы работаем что бы вы зарабатывали! свернуть
Людям многих профессий, таких как дизайнер и фотограф, очень важно иметь в списке своих навыков умение работать в профессиональных графических редакторах, которые открывают множество возможностей в работе с изображениями. Одним из самых влиятельных и популярными из них по праву считается Adobe Photoshop – программа, которая обладает широчайшим арсеналом разнообразных инструментов и функций, которые выведут вашу работу на новый, высокий уровень.
Программа действительно является профессиональной, поэтому научиться пользоваться всеми ее функциями будет не просто. Как и в любом деле, здесь нужна регулярность занятий, а также комплексная работа с разными источниками информации об этом ПО.
Выбор версии
Для начала стоит выбрать, какой версией вы будете пользоваться в дальнейшем. Самая последняя из представленных называется Adobe Photoshop CC, но приобретать и скачивать самую последнюю версию вовсе не обязательно. Все самые важные и основные инструменты и функции не изменились со времен выпуска самых первых версий, поэтому для новичков в этом деле вполне подойдет Фотошоп в версии, например, CS6. Конечно, разница между первой и последней выпущенной программой велика, но на первых порах лучше присмотреться к старым и освоить все самое необходимое.
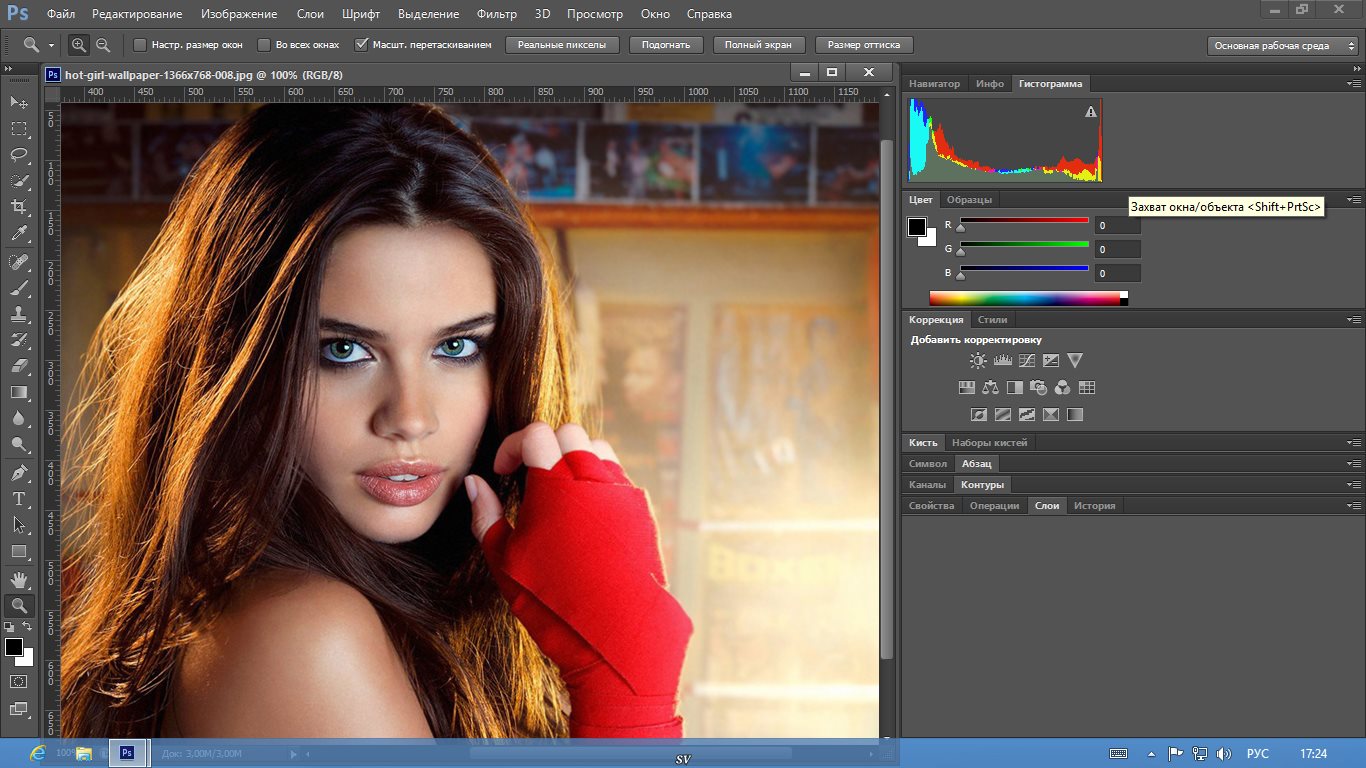
Интерфейс и инструменты
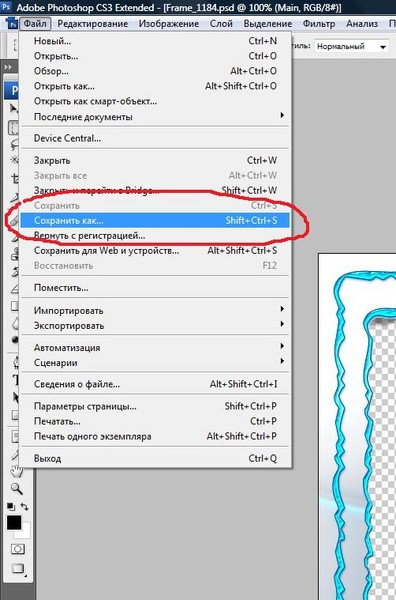
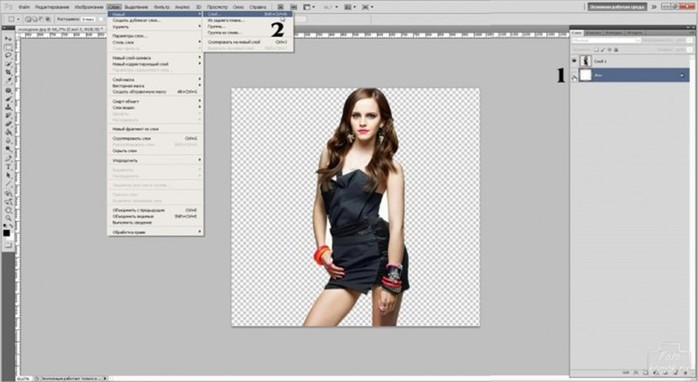
После того, как нужная вам версия приобретена и установлена на компьютер, можно приступать к знакомству с особенностями ее меню и интерфейса. Запускаем программу Adobe Photoshop. В первую очередь, пройдитесь по меню программы, которое расположено на горизонтали в верхней части окна. Осваивая верхнее меню Фотошопа, необходимо в первую очередь разобраться с основными вкладками: “Файл” нужна для того, чтобы открыть нужное изображение для редактирования или создать новое. Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее – “Открыть” и выбираем ту, которую нужно отредактировать.
Запускаем программу Adobe Photoshop. В первую очередь, пройдитесь по меню программы, которое расположено на горизонтали в верхней части окна. Осваивая верхнее меню Фотошопа, необходимо в первую очередь разобраться с основными вкладками: “Файл” нужна для того, чтобы открыть нужное изображение для редактирования или создать новое. Тут же находится функция, с помощью которой сохраняется результат работы. Все пункты, расположенные ниже, имеют функции, используемые для работы над изображением. Итак, чтобы открыть нужную картинку, переходим во вкладку “Файл”, далее – “Открыть” и выбираем ту, которую нужно отредактировать.
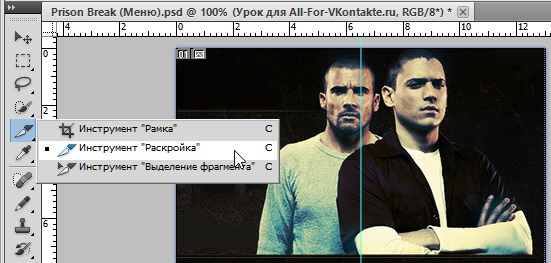
Также важно знакомство со всеми инструментами для работы над изображениями, которые размещены в столбце слева. Чтобы узнать, что означает каждый из значков программы, наведите на него курсор – всплывет подсказка с названием. Чтобы сделать инструмент активным для работы, необходимо щелкнуть по нему левой клавишей вашей мышки. Появятся также настройки, расположенные под горизонтальным верхним меню. Пользователи программы, имеющие опыт работы с ней, всегда устанавливают определенные параметры выбранного инструмента. У некоторых из инструментов есть своеобразный треугольник внизу справа – он означает наличие дополнительных опций, которые можно активировать, нажав на треугольник правой кнопкой мыши.
Пользователи программы, имеющие опыт работы с ней, всегда устанавливают определенные параметры выбранного инструмента. У некоторых из инструментов есть своеобразный треугольник внизу справа – он означает наличие дополнительных опций, которые можно активировать, нажав на треугольник правой кнопкой мыши.
Все инструменты программы Adobe Photoshop обладают разными возможностями. Разделим их на четыре группы в соответствии с функциями:
- Инструменты выделения . Важная группа, с помощью которой происходит огромное количество действий над изображениями. Выделение нужной части картинки можно осуществлять несколькими способами:
- с помощью Лассо (горячая клавиша L) можно произвольно выделить небольшую область;
- чтобы сделать область выделения более четкой и ровной, применяют Перо (горячая клавиша P).
Выбор инструмента зависит от того, каких результатов вы хотите достичь.
- Инструменты рисования .
 Встречаются в самых разнообразных редакторах вроде стандартного Paint. Для произвольного рисования применяют Кисть и Карандаш – у них можно настроить толщину линий, а также убрать или исправить недочеты, применив инструмент Ластик. Если вам нужно восстановить потерянное фоновое изображение, то воспользуйтесь Архивной кистью.
Встречаются в самых разнообразных редакторах вроде стандартного Paint. Для произвольного рисования применяют Кисть и Карандаш – у них можно настроить толщину линий, а также убрать или исправить недочеты, применив инструмент Ластик. Если вам нужно восстановить потерянное фоновое изображение, то воспользуйтесь Архивной кистью. - Инструменты коррекции . Выполняют самые разнообразные функции: помогают размывать изображение, добавлять резкости, уменьшать яркость. С их помощью можно добиваться очень интересных и полезных эффектов.
- Дополнительные инструменты . Созданы для того, чтобы производить заливку, точечное восстановление, подобрать необходимые цвет, создавать текст и многое другое.
Может показаться, что инструментов очень много и на их подробный разбор уйдет много времени, но это не так – с каждым из них стоит “поиграть” и узнать обо всех его возможностях экспериментальным путем, тогда процесс изучения пройдет быстро и с интересом.
Начало работы с изображением
Чтобы узнать о возможностях программы более подробно, откроем в ней картинку, которую бы нам хотелось редактировать. Выбираем в верхнем меню “Файл”, далее “Открыть” и выбираем нужное изображение. Как только оно появилось в окне программы, можно начинать работу.
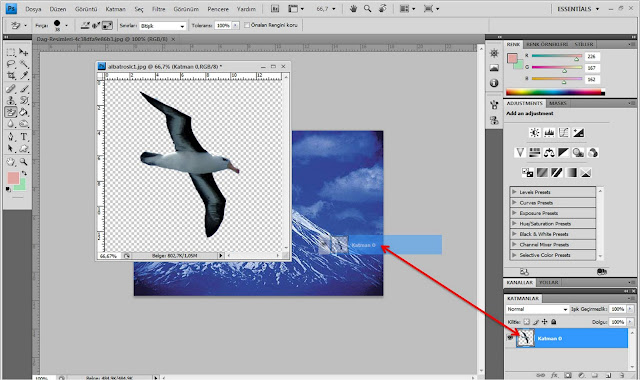
Вы увидите, что справа от картинки появилось новое меню с несколькими вкладками. Самая важная из них называется “Слои” – именно в ней осуществляются все действия, которые мы проводим над изображением. Для того, чтобы начать работу, необходимо его разблокировать, так как по умолчанию изображение находится как бы в фоновом режиме. Чтобы сделать это, дважды нажимаем на изображение и надпись “Фон” во вкладке “Слои”. Готово – теперь наша картинка является слоем.
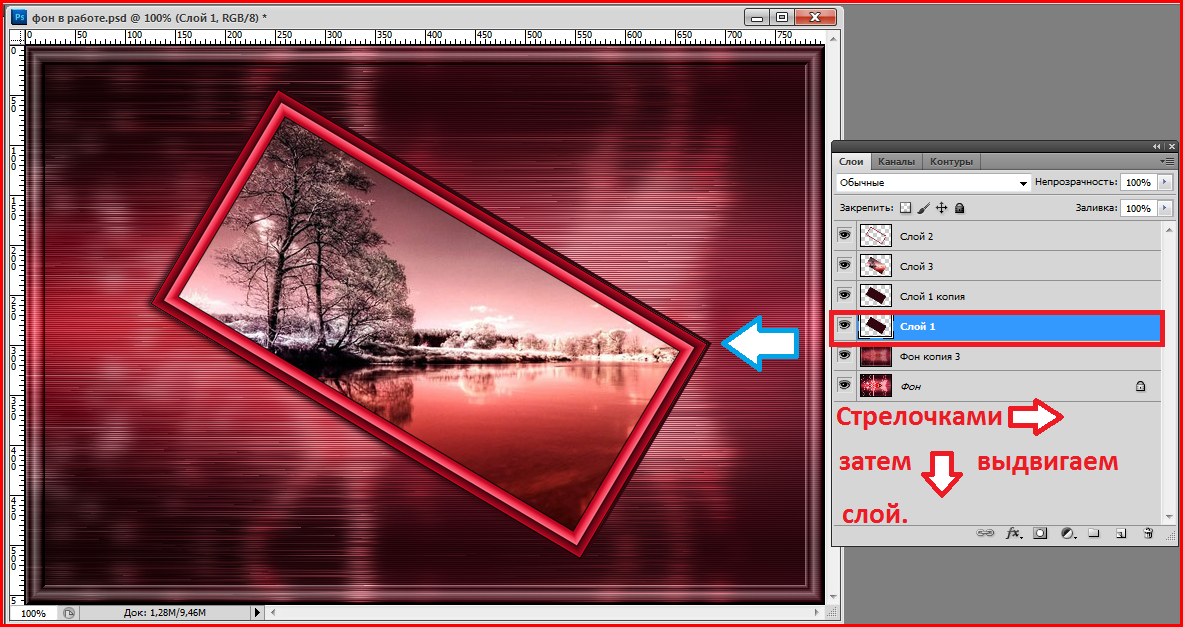
Работа со слоями
Слои – это основа работы с Фотошопом. Зачем они нужны? – спросит любой начинающий свое обучение азам программы. У слоев много функций и только с их помощью можно создавать сложные, оригинальные и профессиональные работы.
Например, вы сделали неудачное действие с изображением или областью нанесения эффектов. В таком случае, слои могут служить своеобразной страховкой, если воспользоваться функцией “Создать дубликат слоя”. Если вы хотите разнообразить картинку дополнительными вставками, сделать надпись или рисунок, то можно создать новый слой, который будет располагаться над основным, активировать его и начать работу: прикрепить новые картинки или создать собственный рисунок с помощью кисти и карандаша. У слоев есть своя прозрачность, которую можно настроить до полной или полупрозрачности.
Методы изучения Фотошопа с нуля
Adobe Photoshop принадлежит к группе именно тех программ, освоение которых начинается с изучения базовой теоретической информации, без которой дальнейшее использование ПО невозможно. Так вы изучите фундамент, на котором основаны все функции и опции программы. Теория поможет вам разобраться со всеми панелями и окнами Фотошопа, а также с масками, пикселями, слоями, фильтрами, инструментарием и выделенными областями. Если вы будете знать теорию их работы, то и освоение практических навыков будет ближе, чем кажется. Только после того, как изучена важная база, можно смело переходить к практике.
Если вы будете знать теорию их работы, то и освоение практических навыков будет ближе, чем кажется. Только после того, как изучена важная база, можно смело переходить к практике.
В начале пути освоения программы Adobe Photoshop, вы будете уметь использовать каждый инструмент и функцию по отдельности, понимать принципы их самостоятельной работы. Позже, если вы будете активно набивать руку и практиковаться в навыках редактирования изображений, вы начнете использовать выигрышные комбинации и сочетания функций программы, соединять их так, чтобы результат получался оригинальным и интересным. Вы даже приобретете собственный фирменный стиль, сами того не подозревая, и будете применять инструменты цветокоррекции, света и тени, учитывая все свои задумки и идеи. Но прежде, чем достичь таких результатов, проработаем теорию, выбрав наиболее подходящую методику изучения работы с Фотошопом.
Учимся работать в Adobe Photoshop с помощью учебника
Изучение азов программы от самого простого к сложному – довольно популярный метод. Для этого используется специальная литература, выбор которой очень широк и разнообразен. Сейчас в любом книжном магазине есть возможность найти учебник по вашей версии Фотошопа, который будет оснащен иллюстрациями, схемами и подробными описаниями всех действий. Такие книги можно найти и в электронном виде, просто скачав из Интернета. Также есть более простой вариант, который не предполагает покупки бумажной версии или поиска электронной – специальные обучающие сайты, которые выглядят практически также, как книги. Вы начнете с самых простых основ и постепенно перейдете к профессиональным функциям – очень удобный способ для тех, кто готов затратить время на чтение.
Для этого используется специальная литература, выбор которой очень широк и разнообразен. Сейчас в любом книжном магазине есть возможность найти учебник по вашей версии Фотошопа, который будет оснащен иллюстрациями, схемами и подробными описаниями всех действий. Такие книги можно найти и в электронном виде, просто скачав из Интернета. Также есть более простой вариант, который не предполагает покупки бумажной версии или поиска электронной – специальные обучающие сайты, которые выглядят практически также, как книги. Вы начнете с самых простых основ и постепенно перейдете к профессиональным функциям – очень удобный способ для тех, кто готов затратить время на чтение.
Рекомендуем обратить внимание на таких авторов, как Скотт Келби и Мартин Ирвинг. Среди сайтов также есть свои фавориты, пользующиеся популярностью у множества людей: psand.ru/, photoshop.demiart.ru/ и photoshop-master.ru/.
Видеоуроки с работой в PS
Простой способ изучения программы, с которым очень просто запоминается вся новая информация. Вы просто просматриваете все действия, выполняемые автором ролика, и повторяете за ним. В Интернете существуют видео на самые разнообразные темы – так что любой урок не составит труда найти на том же YouTube.
Вы просто просматриваете все действия, выполняемые автором ролика, и повторяете за ним. В Интернете существуют видео на самые разнообразные темы – так что любой урок не составит труда найти на том же YouTube.
Единственный минус, который можно выделить в таком способе изучения – это то, что полученная информация остается в памяти частями, ведь таких авторов роликов, которые смогли бы объяснить принципы работы с программой последовательно и поэтапно, очень немного. Такой способ нередко может приводить к тому, что полученная информация путается в голове у новичка и мешает цельному последовательному обучению.
Видеокурсы по Фотошопу
Сравнительно новый способ освоения программы Photoshop. Вы осуществляете покупку обучающего курса, который составлен профессионалами своего дела и действительно нацелен на то, чтобы вся информация поступила к вам в нужном виде. Обучение происходит последовательно и включает в себя всю самую важную информацию.
К созданию таких видеоуроков авторы подходят по-настоящему ответственно: вы оплачиваете продукт, который впоследствие сможетепорекомендовать своим друзьям и знакомым, поэтому авторы делают все возможное для того, чтобы вы не испытывали чувства зря потраченных денег.
Курсы могут быть самыми разнообразными – как для новичков, где можно поэтапно освоить все азы программы, а также продвинутые уровни для уже состоявшихся профессионалов, где разобраны сложные техники работы с изображениями.
Курсы, на которые стоит обратить внимание: photoshop-master.org/disc149/ и photoshop-master.org/disc156/.
Изучение программы методом проб и ошибок
Способ, к которому хоть раз прибегал каждый человек, и не обязательно речь должна идти об освоении какой-либо компьютерной программы. Очень часто, приобретая новую вещь, мы не пользуемся приложенной инструкцией, а решаемся исследовать все самостоятельно – и только после того, как сталкиваемся с проблемами в изучении, начинаем искать ответы на свои вопросы в специализированных источниках.
С Фотошопом можно поступить точно также. Если вы – уверенный пользователь компьютера, который обладает интуицией, проницательностью и творческой составляющей, то можно попробовать освоить программу самостоятельно. На первых этапах может получиться освоить все самое необходимое, но дальше без помощи подсказок не обойтись, если вы хотите достигнуть профессионального уровня владения Adobe Photoshop.
На первых этапах может получиться освоить все самое необходимое, но дальше без помощи подсказок не обойтись, если вы хотите достигнуть профессионального уровня владения Adobe Photoshop.
Освоение такой популярной программы полезно людям самых разных профессий и увлечений: Фотошоп можно использовать для фотографии, для бизнеса, для дизайна, а также просто в личных целях, делая своих фотографии красивее и качественнее. Работа в Adobe Photoshop – творческий процесс, в котором каждый человек найдет что-то интересное. Для того, чтобы как можно полнее освоить это ПО, соблюдайте регулярность занятий и возвращайтесь к программе хотя бы каждые два дня – тогда вы быстрее набьете руку и сможете создавать на своем компьютере настоящие шедевры.
Psd файлы программы открыть торрент. Быстрый просмотр PSD исходников. Программа FastStone Image Viewer. Как открыть PSD
Далеко не каждая программа для просмотра изображений может открывать файлы формата PSD. Этот формат растровой графики был создан специально для работы в Adobe Photoshop. Существуют ли сторонние приложения, способные открывать файлы данного формата?
Существуют ли сторонние приложения, способные открывать файлы данного формата?
Одной из немногих программ, с помощью которых можно просмотреть изображения в расширении PSD, является бесплатное приложение от компании IdeaMK Inc. – ПиЭсДи Вью . Но, данный продукт, кроме указанной задачи, может выполнять ещё некоторые другие функции.
Главной целью PSD Viewer, безусловно, является просмотр файлов в формате PSD, о чем легко судить по названию.
Нужно отметить, что при открытии файлов слишком большого размера данная программа может зависнуть.
Кроме PSD приложение может открывать такие форматы файлов, созданные специально для Photoshop, как EPS и Adobe illustrator (.Ai).
Конвертирование
PSD Viewer имеет инструмент, который позволяет ей конвертировать файлы PSD, EPS и Ai, и сохранять их в форматах JPG, BMP, PNG, GIF и TIFF.
Редактирование файлов
Кроме просмотра изображений и конвертации, программа ПиЭсДи Вью производит легкое редактирование, указанных выше трех форматов файлов. Возможности по редактированию включают в себя поворот изображения, изменение его размера и масштабирование.
Возможности по редактированию включают в себя поворот изображения, изменение его размера и масштабирование.
Собственно, на этом весь функционал PSD Viewer исчерпывается.
Преимущества PSD Viewer
- Программа бесплатная;
- Приложение поддерживает работу с редкими форматами файлов.
Недостатки PSD Viewer
- Отсутствие русскоязычного интерфейса;
- Зависание при открытии больших файлов;
- Ограниченное число поддерживаемых форматов;
- Небольшой функционал.
PSD Viewer пригодится только в том случае, если нужно просмотреть файлы PSD или пересохранить их в другом формате, а под рукой платной программы Adobe Photoshop не оказалось. Вот тогда на помощь придет бесплатный просмотрщик ПиЭсДи Вью.
Графические файлы, с которыми многие пользователи работают почти каждый день, в современном мире представлены в самых разных форматах, некоторые из которых не могут взаимодействовать между собой никак. Но и не все программы для просмотра изображений могут спокойно открывать файлы различных расширений.
Но и не все программы для просмотра изображений могут спокойно открывать файлы различных расширений.
Для начала стоит разобраться, что же из себя представляет сам файл PSD и как открыть такой формат с помощью различных программ для просмотра и редактирования графических документов.
Файл с расширением PSD — это растровый формат хранения графической информации. Создан он специально для Adobe Photoshop. Формат имеет одно важное отличие от стандартного JPG – сжатие документа производится без потери данных, поэтому файл всегда будет в исходном разрешении.
Компания Adobe не сделала формат файла общедоступным, поэтому не все программы могут спокойно открывать PSD и редактировать его. Рассмотрим несколько программных решений, которые являются очень удобными для просмотра документа, а некоторые из них позволяют еще и редактировать его.
Способ 1: Adobe Photoshop
Логично, что самой первой программой, которая будет упоминаться в способах открытия файла PSD, будет приложение Adobe Photoshop, для которого и создавалось расширение.
Photoshop позволяет производить над файлом самые различные действия, среди которых стандартный просмотр, простое редактирование, редактирование на уровне слоев, конвертирование в другие форматы и многое другое. Среди минусов программы стоит отметить то, что она является платной, поэтому не все пользователи могут себе ее позволить.
Открывается PSD через продукт от Adobe довольно просто и быстро, нужно выполнить всего несколько шагов, которые будут подробнее описаны далее.
У приложения от компании Adobe есть бесплатный аналог, который ничем не хуже оригинальной версии от именитой компании, но им могут пользоваться абсолютно все. Разберем его во втором способе.
Способ 2: GIMP
Как уже было сказано выше, GIMP – бесплатный аналог Adobe Photoshop, который отличается от платной программы лишь некоторыми нюансами, особо ненужными почти для всех пользователей. Скачать же GIMP может любой пользователь.
Среди плюсов можно отметить то, что она поддерживает все те же форматы, что может открывать и редактировать Photoshop, GIMP позволяет не только открывать PSD, но и редактировать его в полном объеме. Из минусов же пользователи замечают долгую загрузку программы из-за большого количества шрифтов и довольно неудобный интерфейс.
Из минусов же пользователи замечают долгую загрузку программы из-за большого количества шрифтов и довольно неудобный интерфейс.
Открывается файл PSD через GIMP почти как через Adobe Photoshop, лишь с некоторыми особенностями – все диалоговые окна открываются через программу, что довольно удобно, когда компьютер не самый быстрый.
К сожалению, больше нет достойных программ, которые позволяют не только открывать PSD-файлы, но и редактировать их. Только Photoshop и GIMP позволяют работать с данным расширением «в полную силу», поэтому дальше рассмотрим удобные средства просмотра PSD.
Способ 3: PSD Viewer
Пожалуй, самой удобной и простой программой для просмотра файлов PSD является PSD Viewer, который имеет четкую задачу и работает с наивысшей скоростью. Сравнивать PSD Viewer с Photoshop или GIMP бессмысленно, так как функционал в этих трех приложениях значительно отличается.
Среди плюсов PSD Viewer можно отметить быструю скорость работы, простой интерфейс и отсутствие лишнего. Можно сказать, что минусов у программы нет, так как она точно выполняет свою функцию – дает пользователю возможность просматривать документ PSD.
Можно сказать, что минусов у программы нет, так как она точно выполняет свою функцию – дает пользователю возможность просматривать документ PSD.
Открывать файл с расширением от Adobe в PSD Viewer очень просто, даже сам Photoshop не может похвастаться такой простотой, но и этот алгоритм надо осветить, чтобы ни у кого не осталось вопросов.
PSD Viewer является одним из немногих решений, что позволяет с такой скоростью открывать графические изображения, потому что даже стандартные приложения Microsoft не способны на это.
Способ 4: XnView
XnView чем-то схож с PSD Viewer, но здесь есть возможность производить некоторые манипуляции над файлом. Эти действия никак не связаны с кодированием изображения и с глубоким редактированием, можно лишь менять размер и обрезать картинку.
К плюсам программы можно отнести некоторое количество инструментов для редактирования и стабильность работы. Из минусов обязательно стоит обратить внимание на довольно сложный интерфейс и английский язык, что не всегда удобно. Теперь посмотрим, как открыть PSD через XnView.
Теперь посмотрим, как открыть PSD через XnView.
XnView работает очень быстро и стабильно, что не всегда можно сказать о PSD Viewer, поэтому можно спокойно пользоваться программой даже на загруженной системе.
Способ 5: IrfanView
Последнее удобное решение, которое позволяет просматривать PSD – IrfanView. Сразу стоит сказать, что отличий от XnViewe почти нет, поэтому плюсы и минусы у программы такие же. Лишь можно отметить, что данный продукт поддерживает русский язык.
Алгоритм открытия файла PSD аналогичен предыдущему способу, делается все быстро и просто.
Почти все программы из статьи работают одинаково (последние три), они быстро открывают файл PSD, а пользователь может с удовольствием просматривать этот файл. Если вы знаете еще какие-то удобные программные решения, способные открывать PSD, то делитесь в комментариях с нами и другими читателями.
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов PSD».
Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью»,
а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере,
и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов PSD».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл PSD поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:PSD» . Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Многие специализированные программы используют свои собственные форматы для работы с данными, в частности, наиболее известными являются Microsoft Office и графические редакторы от Adobe. О том как открывать созданные в них файлы, мы сегодня и поговорим, а именно о том, какие существуют программы для просмотра PSD-файлов, без необходимости установки Photoshop.
О том как открывать созданные в них файлы, мы сегодня и поговорим, а именно о том, какие существуют программы для просмотра PSD-файлов, без необходимости установки Photoshop.
PSD Viewer
Бесплатное приложение, которое может открывать файлы PSD-формата для просмотра, а также пересохранять их в свободных форматах, таких как JPEG и PNG. Доступны базовые операции с изображениями: поворот, масштабирование и изменение качества (оптимизация) и т. п.
Скачать программу
Fast Stone Image Viewer
Отличный просмотрщик и каталогизатор изображений, который понимает практически все графические файлы, включая все распространенные форматы. Кроме возможности просмотра PSD здесь стоит отметить и возможность просмотра снимков в RAW, сделанных на зеркальных фотокамерах. Русский интерфейс и широкие возможности для редактирования делают эту программу просто отличной бесплатной альтернативой коммерческим аналогам.
Ссылка на загрузку
GIMP
Этот графический редактор используется преимущественно пользователями Linux, являясь для нех отличной альтернативой Photoshop. Есть возможность работы со слоями, коррекцией изображений и многие другие примочки. Ну и, конечно же, возможность просмотра PSD-файлов.
Есть возможность работы со слоями, коррекцией изображений и многие другие примочки. Ну и, конечно же, возможность просмотра PSD-файлов.
IrfanView
Еще один просмотрщик, который умеет работать с большим количеством графических форматов, в том числе и PSD. Более подробно почитать о возможностях программы вы можете почитать , там же есть и ссылка на скачивание.
Можно найти немало программ для просмотра PSD и мы перечислили только некоторые из них. На самом деле, бесплатных альтернатив коммерческому софту более чем достаточно.
STDU Explorer — бесплатная программа, ориентированная на просмотр электронных книг и графики. Позволяет просматривать файлы PSD от программы Adobe Photoshop. Кроме просмотра, STDU Explorer поможет в удобном виде управлять большой коллекцией электронных документов. Интерфейс программы поддерживает русский язык.
Важнейшей опцией программы является то, что программа показывает миниатюры файлов DjVu, PSD, EBUB, PDF и др. в виде изображений, а не ярлыков, как это делает стандартный проводник Windows, а также увеличенное изображение этих же файлов в области предварительного просмотра.
Вот как выглядит папка с файлами PSD, EBUB и PDF в стандартном проводнике Windows:
Папка с файлами PSD, EBUB и PDF, файлы отображены как значки.
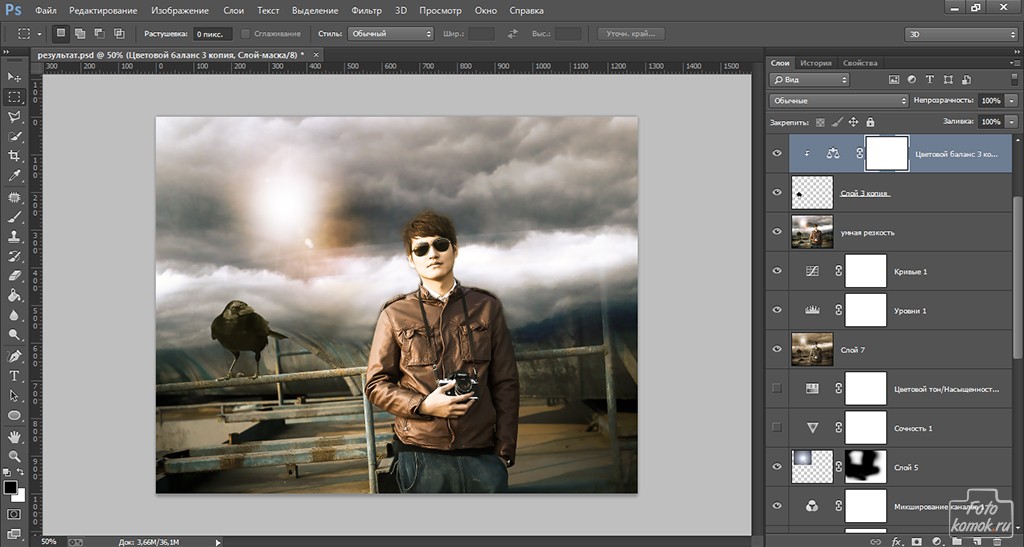
А вот как выглядят эти же файлы в программе STDU Explorer. Обратите внимание, слева в окне предпросмотра отображён файл отражение в очках.psd (я использовал этот файл в уроке «Замена отражения в солнечных очках на собственное «.
Миниатюры файлов в виде картинок. В PSD показываются все видимые слои, в файлах типа EBUB и PDF показаны заглавные страницы.
В левом окне интерфейса может быть показана не только превью файла, но и дерево папок или содержимое файла:
На рисунке показан активны файл электронной книги формата EBUB. В правом окне превью с картинкой заглавной страницы, в левом — оглавление книги.
Правила хорошего тона в «Фотошопе» для веб-дизайнеров — Оди
Есть замечательный сайт ILOVEPSD, где собраны и удобно оформлены простые правила хорошего тона, упрощающие взаимодействие разработчиков и дизайнеров. Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Довольно продолжительное время этот сайт был недоступен, и я решил сохранить тут копию.
Обновлено в 2016 году: оригинальный сайт совсем умер, там теперь спам-блог, поэтому я убрал ссылку.
Обновлено через день: оригинальный сайт нашелся по новому адресу.
Следование этим простым правилам исключает многие проблемы, возникающие при работе с девелоперами и дизайнерами
Организация работы
Не плоди лишних файлов Файл не используется в проекте? Удали его. Лишние файлы создают мусор и ухудшают работу.Исходники храни в папке /source/ Создай отдельную папку /source/ или /ishodniki/, и храни в ней все исходники проекта. В корень проекта записывай только основные psd-шники.Прикрепляй к проекту несистемные шрифты Копируй файлы шрифтов в папку /source/. Если шрифт несистемный, то велика вероятность его отсутствия у верстальщика.. Не забывай про лицензионные ограничения, налагаемые на коммерческие шрифты. Называй файлы с учетом версии К названиям файлов добавляй приставки, позволяющие легко определить актуальную версию. Например: ilovefile-1.psd или ilovefile-final.psdНазывай файлы по-английски или транслитом Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.Используй .zip вместо .rar RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.
Например: ilovefile-1.psd или ilovefile-final.psdНазывай файлы по-английски или транслитом Не называй файлы по-русски. При переносе файлов с PC на Mac могут слететь названия. Работать с файлами типа «?????.psd» не совсем удобно. Этот «замечательный» эффект часто наблюдается при распаковке .rar архивов, содержащих файлы, названные по-русски.Используй .zip вместо .rar RAR-архивы не совсем идеально поддерживаются на UNIX-системах (MacOS, Linux). Возьми в привычку использование zip-архивов. Упрощаешь жизнь окружающим — улучшаешь отношение к себе.Слои документа
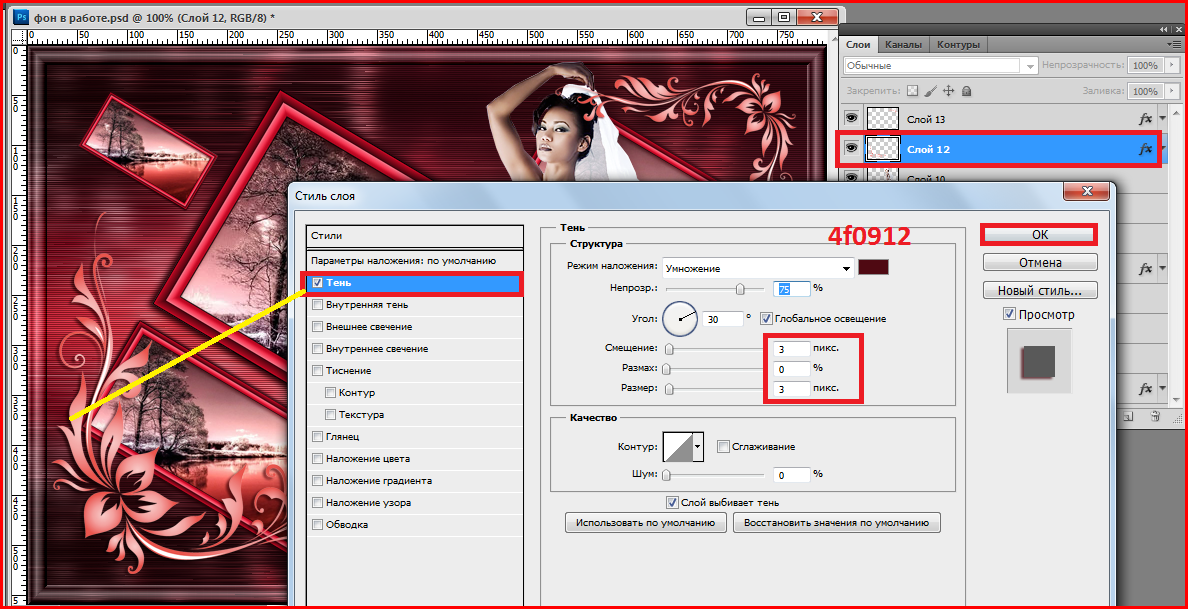
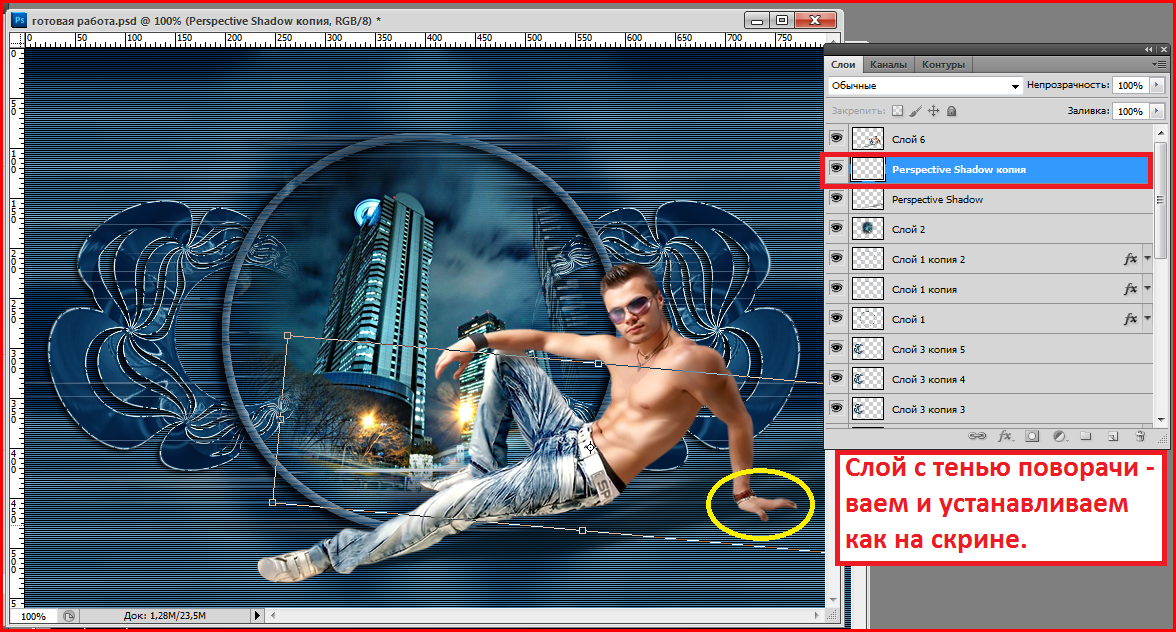
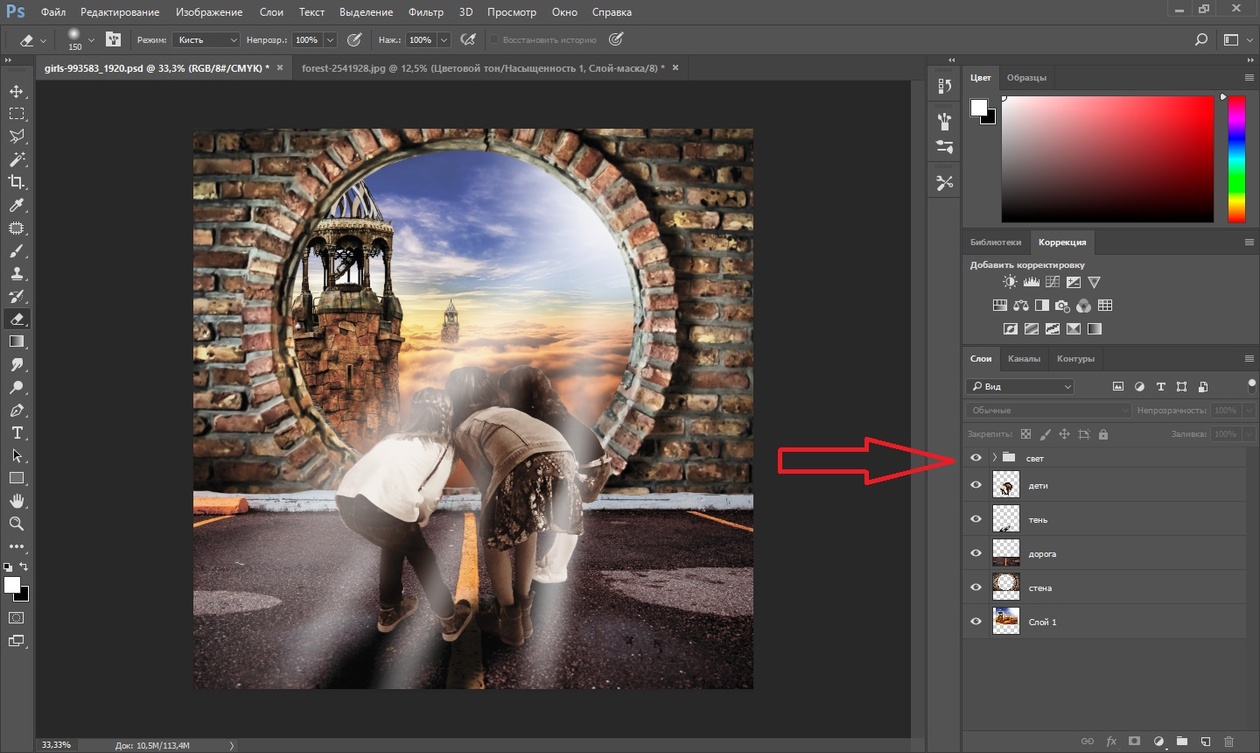
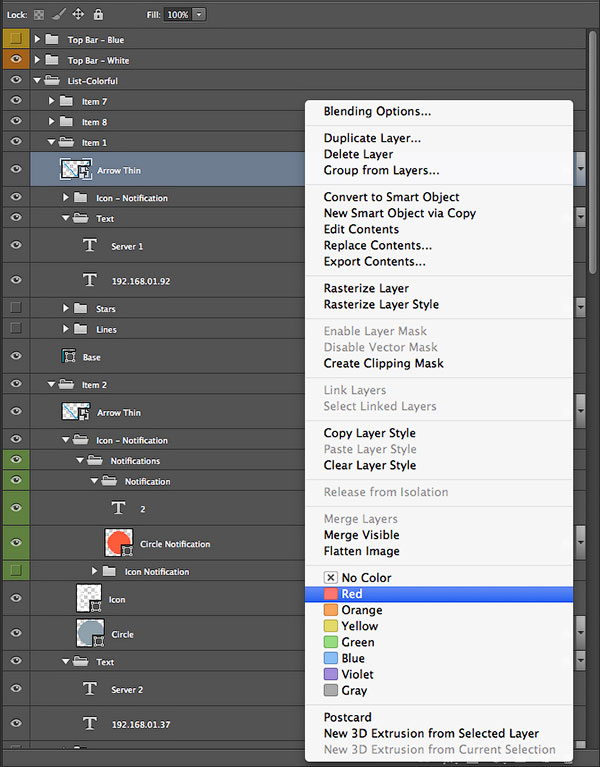
Не склеивай слои без необходимости Оставив слои несклеенными, ты повышаешь скорость внесения правок в твои макеты. Перевод текста в растр тоже не рекомендуется. Делай растеризацию слоев только перед версткой и только для слоев, содержащих сложные эффекты.Используй папки Группируй слои по папкам. Для каждой страницы создай свою папку и дай ей соответствующее название.Раскрашивай папки Упрости чтение файла и жизнь окружающих — раскрась папки первого уровня в различные цвета. Задавай глобальные элементы «Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.Давай слоям названия Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.Верстальщик сверстает все, что увидит И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.
Задавай глобальные элементы «Шапку», «подвал», логотип и другие сквозные элементы сайта имеет смысл выносить в отдельную папку, делая их глобальными. Не следует их копировать в папку каждой страницы.Давай слоям названия Не забывай называть слои. Если у тебя более сотни слоев с названиями типа «Layer N», то файл становится абсолютно нечитаемым.Верстальщик сверстает все, что увидит И будет прав. Не думай, что если один слой скрывает другой (вспомогательный, неправильный или просто забытый), то верстальщик его не увидит и не сверстает. Удаляй из документа лишние слои.Особенности дизайна
Не забывай про экранные разрешения Оформляй рабочую часть страниц в пределах 1000 пикселей, если хочешь, чтобы сайт одинаково хорошо смотрелся на всех экранных разрешениях. Это правило актуально и для резиновой верстки.Используй сетку В ряде случаев рекомендую использовать сетку. Оформленный по сетке контент лучше воспринимается пользователем и легче верстается. Настроить сетку можно с помощью направляющих («Guides»)Кегль шрифта задавай целым числом Высоту шрифта (кегль) задавай целыми числами. Результат верстки будет более прогнозируемым.Комментируй то, что нарисовал Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).
Результат верстки будет более прогнозируемым.Комментируй то, что нарисовал Верстальщики — не гадалки и не умеют читать мысли дизайнеров. Комментируй все важные моменты. Кратко и ясно опиши свои потребности в текстовом файле или используй заметки («Window» → «Notes»).Экспорт файлов
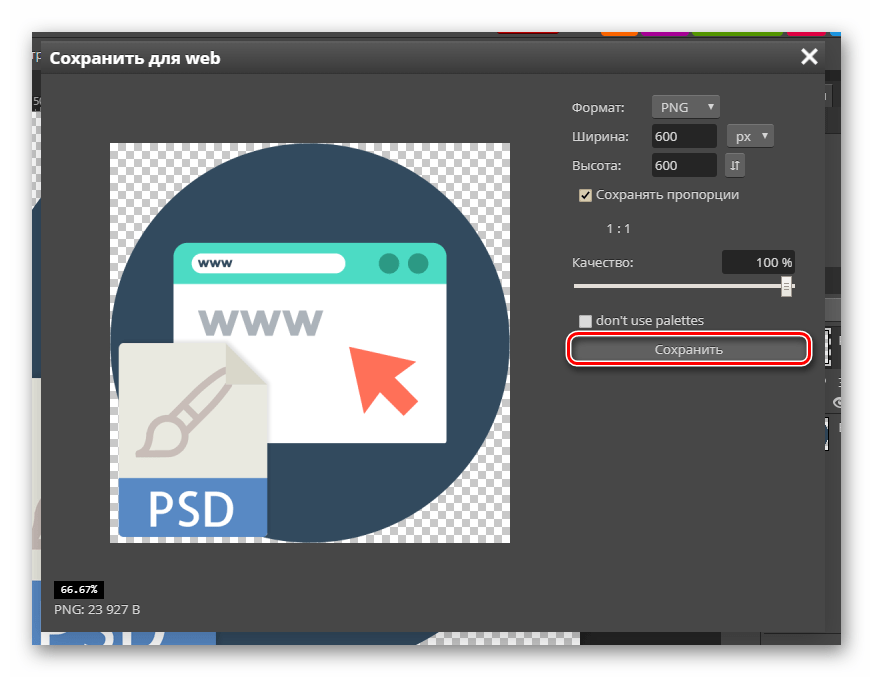
Перед экспортом проверь орфографию Перед экспортом изображений всегда проверяй орфографию. Своевременно обнаруженная ошибка экономит время и нервы.Save for Web & Devices… Не сохраняй файлы через «Save as». Файлы будут большего размера, чем при сохранении с помощью «Save for Web & Devices…». При сохранении через «Save As…» записывается много служебной информации. Например, превью картинки или информация о снимке (EXIF). Все это отрицательно сказывается на размере файла.Разумное JPEG-качество при экспорте По умолчанию поставь качество в пределах 51—80. Опытным путем определено, что ниже 51 качество изображений начинает катастрофически падать. Хочешь подробностей? Сергей Чикуёнок изучал этот вопрос и написал подробную статью. JPEG или PNG? Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.
JPEG или PNG? Выбирай правильные форматы при экспорте изображений. Фотографии и сложные рисунки с обилием градиентов сохраняй в JPEG. Если у тебя несложная иллюстрация или требуется прозрачность, то сохраняй в PNG.Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Топ 15 бесплатных онлайн-курсов Photoshop: обучающие сайты, youtube-каналы и приложения
Топ 15 бесплатных онлайн-курсов Photoshop: обучающие сайты, youtube-каналы и приложения
Фотошоп давно вышел за рамки программы, которой пользуются только профессиональные фотографы и дизайнеры. Подправить красные глаза, дефекты на коже умеет почти каждый. Но есть еще ряд полезных функций, которым можно быстро научиться.
Мы собрали лучшие бесплатные площадки, где можно освоить эту программу и стать мастером обработки изображений. В подборке – ресурсы с советами, мастер-классами и лайфхаками от профессионалов.
9 лучших бесплатных сайтов
Фотошоп Мастер
Материалы по работе с текстом, фото, графикой, эффектами. Уроки можно смотреть в видео, можно читать в текстовом формате. Рекомендации, как рисовать стену света на заднем фоне, создавать открытки или макеты портфолио, надписи с 3D эффектом. У роликов на Фотошоп-мастере больше порядка 150-250 тысяч просмотров, сотни комментариев.
Уроки можно смотреть в видео, можно читать в текстовом формате. Рекомендации, как рисовать стену света на заднем фоне, создавать открытки или макеты портфолио, надписи с 3D эффектом. У роликов на Фотошоп-мастере больше порядка 150-250 тысяч просмотров, сотни комментариев.
Есть учебники по основам, установке дополнений, описанию инструментов. В дополнениях – большой набор кистей, рамок, стилей, градиентов, PSD-исходников и других инструментов для бесплатного скачивания. В каждой графе – сотни вариантов. К примеру, одних рамок семь тысяч, больше тысячи шаблонов для фото.
Прописано, где скачать фотошоп и как его правильно установить на свой компьютер. Можно подписаться на рассылку свежих уроков.
Уроки фотошоп
Уроки разбиты по темам: спецэффекты, анимация, классическое рисование, дизайн и другие. Всего в коллекции восемь тысяч уроков, к ним – темы для обсуждения и получения помощи. Есть ссылка на бесплатное скачивание Photoshop, плагинов, фильтров, кистей и шрифтов.
Можно научиться создавать архитектурные эскизы, параллакс эффект, стилизованные картинки, коллажи. На сайте публикуют новинки из мира Photoshop.
В фотошоп-справочнике – учебники по программе. Статьи по новым возможностям, началу работы и системным настройкам, основной информации об изображениях, работе с цветом, слоями. Есть и подборки по Creative Cloud и Photoshop, мобильным приложениям.
Школа дизайна Нетологии
Университет предлагает бесплатно освоить программу с нуля. Курс рассчитан на пару недель, в нем 10 занятий и 6 часов практики. Все они нацелены на изучение основ: работа в программе, кнопки навигации, слои, кадрирование, сохранение файла.
На главной странице – статьи, в которых рассказывают о свежих трендах в дизайне, сочетании цветов, создании идеального логотипа. Здесь же подборки крутых работ и видео-уроки, где рассказывают, как увеличить резкость фото, сделать рисунок из снимке и другие советы. Во вкладке уроки Photoshop можно самим выбирать тему видео, сложность задачи.
Курс откроется после регистрации на сайте. Помимо Adobe Photoshop, тут можно освоить Illustrator, InDisign, Light room, Corel Draw.
Компьютерные видео-уроки онлайн
Уроки по фотошопу хранятся в разделе графика, все они в формате видео с описанием. Мастер-классы по художественной обработке детских фотографий, реставрации старых снимком, создании презентаций, дизайну сайта. Можно научиться делать текстовые баннеры, готовить макеты к печати, ретушировать студийные фото, выполнять цветокоррекцию. Есть подборка уроков Photoshop: расширенные возможности, мини-курс по растровой графике.
Длительность видео разная: от 10 до 40 минут. Для просмотра некоторых роликов нужна авторизация через ВКонтакте.
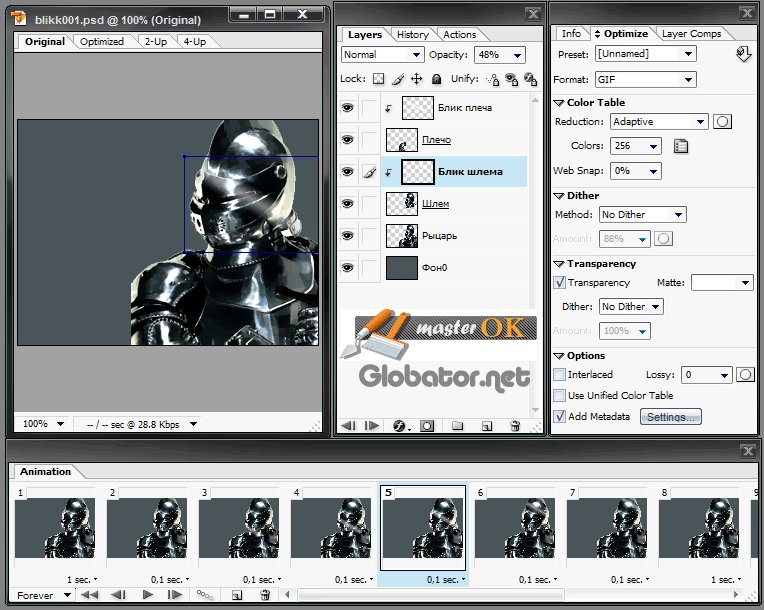
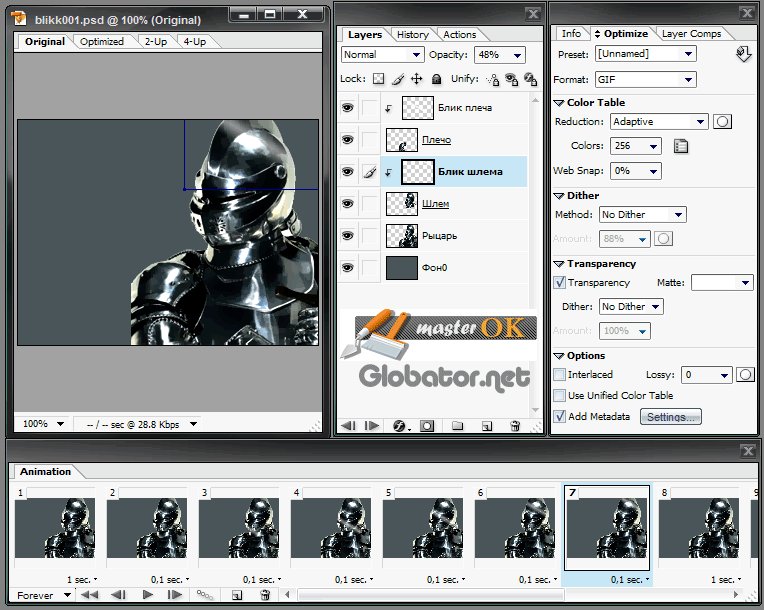
Globator
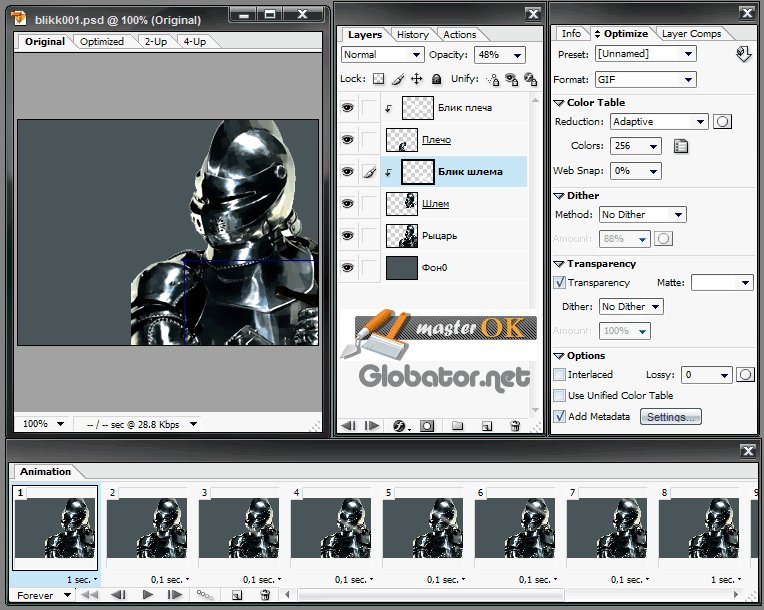
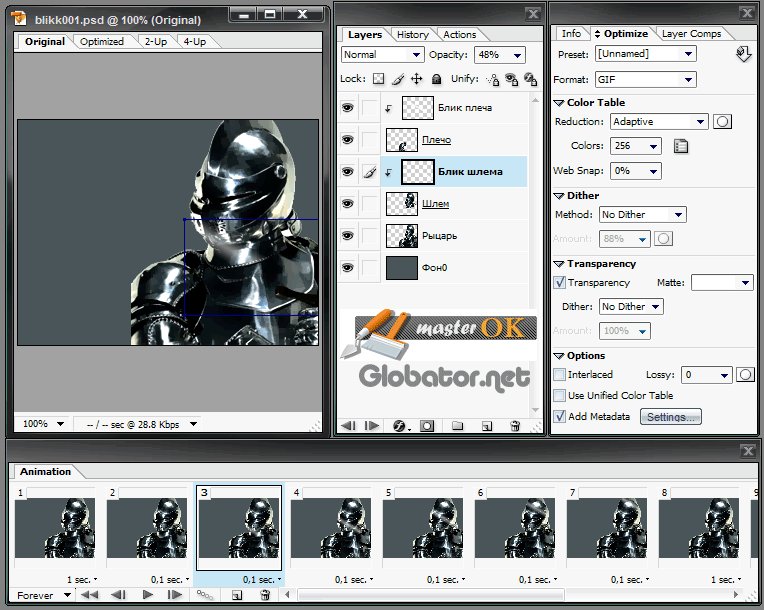
Площадка полностью посвящена Фотошопу. Сайт предлагает подборки популярных у посетителей роликов в каждой из категорий. Всего их 9: текстовые инструкции с пошаговыми комментариями по анимации, веб-дизайну, видеоуроки, обработка фото, спецэффекты и другое. В разделе «Анимация» научитесь рисовать летающую птицу или сделать мини-историю о прогулке Винни Пуха. Эти знания применяются и для создания рекламных баннеров для страниц сайта.
В разделе «Анимация» научитесь рисовать летающую птицу или сделать мини-историю о прогулке Винни Пуха. Эти знания применяются и для создания рекламных баннеров для страниц сайта.
Есть стандартные советы по обработке фото. Разрешают скачивать кисти, стили, шрифты, PSD, книги и программы. А во вкладке «Дополнительно» ко всему прочему прилагается словарь терминов, удобная таблица с горячими клавишами в Photoshop, ссылка на источник, где можно скачать саму программу.
Пошаговое обучение фотошопу
29 текстовых уроков. Для новичка собрали самую полезную информацию. Сначала предлагают освоить теорию – разобраться в форматах, цветовых моделях в компьютерной графике, а потом приступить к практическим занятиям. Обучают на самом деле с нуля: рассказывают о создании и сохранении документа, открытии изображения. Потом идет изучение базовых функций, слоев, дается полное описание всех инструментов,
В каждой публикации курса активна навигация, поэтому быстро сможете попасть в нужный вам раздел. В блоге Дмитрия Костина есть и несколько десятков других материалов с практическими советами, например, как выровнять заваленный горизонт или улучшить качество снимка.
В блоге Дмитрия Костина есть и несколько десятков других материалов с практическими советами, например, как выровнять заваленный горизонт или улучшить качество снимка.
Уроки фотошопа от Алексея Кузьмичева
В уроках – разделы для новичков, по обработке фото, ретуши, эффектам, композиции. В небольших видеороликах автор рассказывает, как настроить баланс белого, усилить резкость, создать естественную тень или выделить объект цветом на черно-белом фоне. Видео длятся от двух до десяти минут. Для продвинутых пользователей – более сложные мастер-классы. Например, эффект мокрого стекла, создание сложного коллажа, размытие фона.
Во вкладке «Дополнения» тоже можно найти полезные материалы: готовые PSD-шаблоны, интеллектуальная карта для ретуши и другое.
На нем 135 тысяч подписчиков, загружено порядка 200 видео. В плейлистах – уроки от Алексея Кузьмичова, Фото-Монстра и подборка от других авторов.
Видео-уроки онлайн
Множество видео-уроков по разным направлениям: рисование, программирование, ретушь. Советы по обработке фотографий: убрать жирный блеск на коже, сделать ее моложе, а черно-белый снимок – цветным, удалить мелкие дефекты на видео. Есть и полезные ролики с подсказками для дизайнеров, например, как сделать красивую кнопку на сайт.
Советы по обработке фотографий: убрать жирный блеск на коже, сделать ее моложе, а черно-белый снимок – цветным, удалить мелкие дефекты на видео. Есть и полезные ролики с подсказками для дизайнеров, например, как сделать красивую кнопку на сайт.
Всего 10 разделов с уроками по анимации, ретуши, эффектам, работе с текстом и оформлением фото. На просмотр больших уроков может понадобиться полчаса, о быстрых функциях, к примеру, как сменить цвет глаз, рассказывают за 2-4 минуты. Можно поставить удобную для себя сортировку контента: по длительности или популярности у пользователей.
Free Online Courses
Сайт предлагает бесплатный видеокурс для изучения фотошопа на разном уровне. Обучающие подборки для тех, кто только разбирается в базовых инструментах и фишках, и для тех, кто уже знаком с основами и хочет обрабатывать лучше.
Авторы обещают научить корректировать фигуру, выравнивать цвет лица, делать фон размытым или прозрачным, цвета – ярче, удалять лишние объекты, составлять коллажи.
«Рисуем с нуля в Photoshop» рассчитан на 5 дней обучения. Подпишетесь на курс – получите 12 уроков, в сумме их длительность – 3,5 часа. Ресурс дает еще бесплатные подборки.
5 лучших каналов в YouTube
Уроки Фотошоп от Elena Boot
У канала 90 тысяч подписчиков, 80 видео. Некоторые из них набрали до 300 тысяч просмотров. Уроки разбиты по плейлистам: наиболее интересные эффекты и фишки, художественная обработка, монтаж в фотошоп.
Авто научит размывать фон, убирать лишние объекты, выполнять цветокоррекцию. Видеокурс рассчитан на новичков. Еще тут можно узнать, как сделать эффект распада или выхода из темноты, портрет из слов, снимок в стиле комикс, работать в технике Dodge and burn. В среднем ролики длятся 10 минут.
Уроки фотошопа PhotoCirZan
37 тысяч подписчиков, больше 40 видеоуроков. Их длительность – от 5 до 30 минут. В плейлистах есть уроки для среднего и высокого уровня подготовки.
С этим ресурсом можно освоить различные эффекты, манипуляцию, светокопию, двойную экспозицию, работу с текстом, в том числе и 3D. Научиться быстро рисовать татуировки, делать снимок с эффектом трещины, добавлять логотип в фотошопе.
Научиться быстро рисовать татуировки, делать снимок с эффектом трещины, добавлять логотип в фотошопе.
Канал FREEMAX
У блогера несколько направлений на канале, фотошоп – в отдельном плейлисте, в нем почти 40 видео. Длительность от 5 до 30 минут. Просмотры некоторых превышают 140 тысяч.
Более современный подход к обработке фотографий, живая подача материала. Автор покажет, как сделать реалистичную бороду, кожу – идеальной, перенести объект на другой фон. Советы по обработке сезонных фото: осень, зима, лето, весна; профессиональной ретуши. Информация об обработке черно-белой фотографии, слоях, видео по киношной, журнальной фотокоррекции, реставрации старых снимков.
Канал CG Fish
У площадки 70 тысяч подписчиков, 35 роликов. Длятся они в среднем 10-40 минут.
На канале рассказывают об отделении фона от модели, хроматической аберрации, масках слоев. О приемах рисования материалов, выстраивании композиции, основах цветовой теории, объемном рисунке.
Подборки по обработке фотографий, основам Photoshop, мастер-классы по рисованию. Бонусом – видеокурс «Концепт персонажа для игры» из 12 уроков. Есть и большие мастер-классы по рисованию скетча персонажа.
Уроки фотошопа
Подписано 30 тысяч человек. На канале порядка 40 роликов.
Целая подборка материалов для начинающих – там объясняются основы для тех, кто учится с нуля. Несколько видео, с которыми можно научиться работать со слоями, масками, комбинированием. За две минуты можно освоить панель инструментов, разобраться с выделением объекта за три минуты. Также есть ролики и по 15 минут.
На канале дают ссылку на сайт, где есть несколько бесплатных уроков и задания к ним, их можно скачать на яндекс-диске.
Лучшие приложения для Android и iOS
Видеоуроки Adobe Photoshop
Приложение на английском языке. В разделе для новичков – принципы тонирования изображения, сюжетные коллажи, создание эффектов для текста, соединение картинок, изменение цвета глаз, блики и многое другое. Советы по обработке фото – замена фона, профессиональная ретушь; материалы по дизайну сайта – инструменты, создание плаката, реклама. Авторы дали и уроки по анимации, сложным работам – фотошоп-раскраске, фильтрам, наложению одного снимка на другой.
Советы по обработке фото – замена фона, профессиональная ретушь; материалы по дизайну сайта – инструменты, создание плаката, реклама. Авторы дали и уроки по анимации, сложным работам – фотошоп-раскраске, фильтрам, наложению одного снимка на другой.
Уроки Adobe Photoshop
Аналогичное приложение и для iPhone – обучающий курс по основам и техникам редактирования фотографий. В нем больше 300 материалов с советами, рекомендациями, пошаговыми инструкциями для любого уровня. Для удобного использования есть каталог, библиотека, папка с избранным, добавляются новые ролики по фотошопу в HD качестве. Учиться могут и начинающие дизайнеры.
Скачать для iOs
Учебники Photoshop для начинающих
Более 6000 бесплатных уроков и лекций по фотошопу на английском языке. Для начинающих и продвинутых мастеров. Каталог эффектов с подробным описанием, правильная работа со слоями, быстрое ретуширование фотографии и многое другое. Ролики длятся от 2 до 30 минут. Обещают публиковать новые уроки каждую неделю.
Ролики длятся от 2 до 30 минут. Обещают публиковать новые уроки каждую неделю.
Программы для веб-дизайнера: где рисовать сайты? | GeekBrains
https://d2xzmw6cctk25h.cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b
Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.

- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
Правильный экспорт макетов дизайна из AI в PSD
Правильный экспорт макетов дизайна из AI в PSD
Автор: Егор Гилёв
5 мая 2011
В наше время всё чаще можно встретить дизайнеров интерфейсов, которые отказались от использования старого доброго Adobe Photoshop в пользу векторных инструментов. Иными словами, в пользу Adobe Illustrator. Преимущества очевидны: работая с векторным исходником, мы можем лучше контролировать весь процесс, чем работая с растровой картинкой (пусть даже она разделена на слои). В векторном редакторе нарисованный круг остается нарисованным кругом, а в фотошопе — это просто множество закрашенных пикселей. Наконец, в векторном редакторе намного проще делать варианты для экранов с разной плотностью точек (привет, Retina Display!).
Однако, бытует мнение, будто переход дизайнеров на Adobe Illustrator сулит вагон проблем верстальщикам. Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
Верстальщики — люди в большинстве своём консервативные, новые веяния принимают в штыки. Так что принимать исходники макетов дизайна в формате AI они чаще всего отказываются категорически. Такая позиция основывается на двух мифах:
- Экспортировать макеты из AI в PSD очень сложно и долго.
- При экспорте макетов из AI в PSD сильно страдает качество картинки.
Оба эти утверждения справедливы только в том случае, если действовать «в лоб». Взять исходник в AI, вызвать фунцию «экспорт», получить PSD, после чего пытаться в нём разобрать кашу из слоёв, попутно исправляя мелкие косяки, которых в векторном исходнике не было. Так всё действительно будет долго и мучительно. Как вы уже догадались, мы пойдем другим путём.
Правильный способ экспорта макетов дизайна из AI в PSD состоит из трех шагов:
Шаг первый: наводим порядок. Выносим все текстовые объекты на отдельный слой (или на несколько отдельных слоёв). Все остальные объекты разумно группируем по слоям. В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В PSD каждый из этих слоёв будет совершенно плоским, так что на этом этапе самое время подумать и решить, какие детали можно сплющивать, а какие лучше разделить по разным слоям. Важно также следить за тем, чтобы все эффекты наложения объектов друг на друга оставались внутри слоёв, иначе будет безобразие.
В результате у нас должен получиться относительно небольшой набор понятно названных слоёв:
Шаг второй: растрируем. Для всех слоёв, кроме текстовых, применяем эффект Rasterize в режиме Type Optimized.
Звучит парадоксально, но делать нужно именно так. Только такой способ растеризации обеспечивает результат, в точности соответствующий тому, что мы видим в векторном исходнике. Подробнее об этой странной особенности Adobe Illustrator я писал в нашем блоге 7 лет назад: Растрирование в Adobe Illustrator 10 и CS. Как это ни удивительно, в целом ситуация с тех пор не поменялась.
Шаг третий: экспортируем. В результате получаем PSD, картинка в котором в мельчайших деталях совпадает с исходной картинкой в AI.
Вот и всё.
Связанные записи
Как открыть файл PSD без Photoshop
У вас есть файл Photoshop (.psd), который нужно открыть, но у вас нет Photoshop? В этом руководстве вы узнаете несколько различных способов открыть файл Photoshop бесплатно, не платя за Photoshop.
Предварительный просмотр на Google Диске
Вы можете использовать этот метод независимо от типа вашей операционной системы. Просто загрузите свой PSD-файл на Google Диск. Вы сможете предварительно просмотреть файл.
После предварительного просмотра файла вы можете сделать снимок экрана, а затем открыть файл снимка экрана в другой программе.
Вот несколько быстрых клавиш для создания снимков экрана в различных операционных системах:
- Windows: Win + Shift + S
- Mac: Command + Shift + 4
- ChromeOS: Ctrl + Shift + []]] (клавиша переключения окон)
IrfanView (только для Windows)
InfranView — это бесплатная программа, которую можно загрузить в Windows. Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Загрузите IrfanView здесь.
Предварительный просмотр (только Mac)
Встроенная программа предварительного просмотра в MacOS может открывать файлы Photoshop. Просто щелкните файл правой кнопкой мыши, выберите «Открыть с помощью», затем «Предварительный просмотр». После открытия файла в режиме предварительного просмотра вы можете экспортировать его в другие форматы, выбрав «Файл», а затем «Экспорт …». В меню «Экспорт» есть раскрывающееся меню, в котором можно выбрать формат. Как и IrfanView, информация о слоях не поддерживается.
GIMP
GIMP — это бесплатная альтернатива Photoshop с открытым исходным кодом.Он может открывать файлы PSD и даже сохранять информацию о слоях. GIMP — самая мощная опция в этом списке, которая позволяет вам вносить другие изменения в файл.
Чтобы открыть файл Photoshop в GIMP, сначала загрузите и установите GIMP.
Затем откройте файл Photoshop в GIMP. Просто используйте настройки по умолчанию для преобразования файла.
Теперь у вас есть доступ к изображению в GIMP, включая все слои! Вы можете редактировать изображение или экспортировать его в любом формате. GIMP может не сохранять всю текстовую информацию или стили слоев.
Теперь вы знаете, что вам не нужен Photoshop для открытия файлов PSD!
7 лучших способов открыть файл PSD без Photoshop
Photoshop определенно понял это с форматом файла PSD. Он сохраняет полное состояние еще редактируемого изображения, чтобы вы могли закрыть и возобновить работу позже. При работе с изображениями вы всегда должны держать под рукой копию в формате PSD на тот случай, если позже вам понадобится внести изменения в изображение.
Проблема в том, что PSD не является открытым форматом. В то время как файлы PNG, JPG и BMP можно открывать почти в каждом редакторе изображений, файлы PSD могут открываться только некоторыми приложениями, которые знают формат файла. Ваш лучший выбор? Оплатите план подписки Adobe Photoshop CC.
В то время как файлы PNG, JPG и BMP можно открывать почти в каждом редакторе изображений, файлы PSD могут открываться только некоторыми приложениями, которые знают формат файла. Ваш лучший выбор? Оплатите план подписки Adobe Photoshop CC.
Или воспользуйтесь одним из множества бесплатных вариантов ниже. Они так же хороши, как Adobe Photoshop? Нет. На самом деле, большинство следующих приложений не могут редактировать PSD-файлы — они могут просматривать PSD только как сплющенные изображения. Это стоимость проприетарного программного обеспечения. Но послушайте, если просмотр плоского изображения — это все, что вам нужно, тогда эти варианты стоит попробовать.
Это стоимость проприетарного программного обеспечения. Но послушайте, если просмотр плоского изображения — это все, что вам нужно, тогда эти варианты стоит попробовать.
1.GIMP
GIMP должен быть вашей первой остановкой при попытке бесплатно открыть и отредактировать PSD-файл. Это не только лучшая бесплатная альтернатива Photoshop, но и доступная в Windows, Mac и Linux, поэтому вы можете изучить ее один раз и использовать на всех своих системах.
Это не только лучшая бесплатная альтернатива Photoshop, но и доступная в Windows, Mac и Linux, поэтому вы можете изучить ее один раз и использовать на всех своих системах.
А если непонятно, да, поддержка PSD встроена прямо в приложение. Не нужно возиться со сторонними плагинами или чем-то еще.
- Перейдите в Файл> Открыть .
- Найдите и выберите файл PSD.

- Щелкните Открыть .
Преимущество GIMP в том, что он действительно может обрабатывать отдельные слои файла PSD. Обратной стороной является то, что некоторые слои не читаются в GIMP или их необходимо растрировать, чтобы GIMP мог с ними работать. Сохранение в формате PSD может испортить файл, если вы собираетесь открыть его в Photoshop позже.
GIMP — это программное обеспечение с открытым исходным кодом, которое имеет несколько преимуществ (например, возможность просматривать исходный код в любое время).
Скачать: GIMP (бесплатно)
2. Paint.NET
Paint.NET
Я всегда уважал Paint. NET, потому что он точно знает, чем он хочет быть: редактор изображений, который лучше, чем Microsoft Paint, но при этом не такой раздутый и пугающий для изучения, как GIMP и Adobe Photoshop. Это прямо посередине.
NET, потому что он точно знает, чем он хочет быть: редактор изображений, который лучше, чем Microsoft Paint, но при этом не такой раздутый и пугающий для изучения, как GIMP и Adobe Photoshop. Это прямо посередине.
Но если вы хотите сделать его более мощным, вы можете — установив различные сторонние плагины. И если вы собираетесь это сделать, вам обязательно стоит использовать один плагин: плагин PSD.
И если вы собираетесь это сделать, вам обязательно стоит использовать один плагин: плагин PSD.
- Загрузите плагин PSD.
- Извлеките содержимое ZIP-файла.
- Скопируйте файл PhotoShop.dll .
- Перейдите в папку установки Paint.NET (моя находится по адресу C: / Program Files / paint.net ).
- Вставьте PhotoShop.
 dll в подпапку FileTypes .
dll в подпапку FileTypes . - Запустите Paint.NET.
Установив плагин, вы сможете без проблем открывать файлы PSD. Обратите внимание, что хотя Paint.NET обычно отлично справляется со слоями PSD, вы будете время от времени сталкиваться с проблемами, поскольку Paint.NET не поддерживает все функции Photoshop.
Скачать: PSD плагин для Paint. NET (бесплатно)
NET (бесплатно)
3.Онлайн-редактор Photopea
Если вы никогда раньше не слышали о Photopea, вас ждет угощение. Это менее известное веб-приложение в основном похоже на онлайн-альтернативу Adobe Photoshop или GIMP. Это явно не так хорошо — веб-приложения редко приближаются к своим настольным аналогам — но все же полезно.
Это менее известное веб-приложение в основном похоже на онлайн-альтернативу Adobe Photoshop или GIMP. Это явно не так хорошо — веб-приложения редко приближаются к своим настольным аналогам — но все же полезно.
Планировка аналогична, поэтому вы будете чувствовать себя как дома.Хотите открыть файл PSD? Это просто.
- Перейдите в Файл> Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
И что самое интересное, Photopea может считывать отдельные слои, а это уровень возможностей, который я бы никогда не ожидал от бесплатного веб-приложения. Тем не менее, это здорово — вы можете бесплатно редактировать PSD-файлы, где бы вы ни находились. Просто подключитесь к любому компьютеру.
Веб-сайт: Онлайн-редактор Photopea
4. XnView
XnView
XnView — это бесплатный органайзер изображений, который позволяет просматривать и упорядочивать коллекции изображений различными способами, а также обрабатывать их с помощью основных инструментов редактирования изображений, таких как цветовые палитры, фильтры, эффекты, вращения и т. Д.
Д.
Самое замечательное в этом менее известном приложении то, что оно может считывать более 500 форматов и экспортировать в более чем 70 форматов, поэтому оно полезно не только для просмотра изображений, но и для их преобразования.
- Перейдите в Файл> Открыть .
- Найдите и выберите файл PSD.
- Щелкните Открыть .
При загрузке вы можете выбрать один из трех типов установки: минимальный, стандартный и расширенный. Минимальный требует наименьшего количества дискового пространства, и это все, что вам нужно для открытия PSD. Никаких надстроек, плагинов или чего-то подобного.
Загрузка: XnView (бесплатно)
5. IrfanView
IrfanView
IrfanView похож на XnView в том, что он в основном используется в качестве средства просмотра и преобразования изображений. Возможно, он не поддерживает столько форматов, сколько XnView, но он поддерживает все важные — и это все, что действительно важно, верно?
Возможно, он не поддерживает столько форматов, сколько XnView, но он поддерживает все важные — и это все, что действительно важно, верно?
Хотя IrfanView может легко визуализировать сведенные PSD файлы, он не может редактировать или сохранять их, если вы сначала не экспортируете в другой формат.
- Перейдите в Файл> Открыть .
 ..
.. - Найдите и выберите файл PSD.
- Щелкните Открыть .
Мы рекомендуем оставить это приложение в вашей системе. Используйте его в качестве основного средства просмотра изображений, и вы никогда не будете разочарованы. Самое приятное, по крайней мере, для меня, это то, что он чрезвычайно легкий и быстрый. Кроме того, вы можете дополнительно улучшить IrfanView с помощью некоторых отличных плагинов.
Загрузка: IrfanView (бесплатно)
6. Google Диск
Google Диск
Может показаться странным использовать Google Диск в качестве средства просмотра файлов, но вы можете — и он работает довольно хорошо. Ознакомьтесь с нашим основным руководством по Google Диску, чтобы узнать о нем больше, но важно знать, что файлы PSD можно просматривать через Google Диск в Интернете.
Ознакомьтесь с нашим основным руководством по Google Диску, чтобы узнать о нем больше, но важно знать, что файлы PSD можно просматривать через Google Диск в Интернете.
- Посетите страницу Google Диска.
- Щелкните Мой диск и выберите Загрузить файлы …
- Найдите и выберите файл PSD.
- Щелкните Открыть .

- Дважды щелкните файл для просмотра.
Есть несколько других методов, которые вы можете использовать для загрузки изображений на Google Диск, но это самый простой, если вы просто хотите просмотреть один файл.Когда бы вы использовали для этого Google Диск? Может быть, когда вы не на своем компьютере и не можете установить другое программное обеспечение.
Веб-сайт: Google Диск
7. Go2Convert
Go2Convert
Последний вариант не предназначен для просмотра, открытия или редактирования файлов PSD.Это просто способ конвертировать файлы PSD в другие форматы, такие как PNG и JPG. Если это единственная причина, по которой вы хотели открыть PSD в первую очередь, тогда вы можете пропустить средние шаги.
- Щелкните Выберите файл .
- Найдите и выберите свой PSD-файл.
- Щелкните Открыть .
- Щелкните Загрузить сейчас .
- После завершения загрузки вы можете выбрать десятки форматов для преобразования. При желании вы даже можете изменить размер изображения и выбрать тип сжатия (для определенных форматов).

Просто и понятно. Больше ничего.
Веб-сайт: Go2Convert
Почему бы не использовать Adobe Photoshop?
Эти решения определенно работают, поэтому, если они вам нравятся, продолжайте их использовать. Но если вы собираетесь серьезно заниматься редактированием PSD в будущем, вам действительно стоит подумать о подписке на Adobe Photoshop CC.
Но если вы собираетесь серьезно заниматься редактированием PSD в будущем, вам действительно стоит подумать о подписке на Adobe Photoshop CC.
Вы, конечно, можете обойтись GIMP, но, опять же, у него есть свои ограничения и особенности. GIMP подходит для обычных пользователей, но Photoshop объективно лучше. Ознакомьтесь с нашим сравнением GIMP и Photoshop для получения более подробной информации.
GIMP подходит для обычных пользователей, но Photoshop объективно лучше. Ознакомьтесь с нашим сравнением GIMP и Photoshop для получения более подробной информации.
Эра портативных компьютеров подходит к концу. На самом деле, есть несколько причин, по которым ноутбуки сейчас не являются оптимальными покупками. Вот что вам нужно знать!
На самом деле, есть несколько причин, по которым ноутбуки сейчас не являются оптимальными покупками. Вот что вам нужно знать!
Джоэл Ли — главный редактор MakeUseOf с 2018 года.У него есть B.S. Кандидат компьютерных наук и более девяти лет профессионального опыта написания и редактирования.
Больше От Джоэла ЛиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Должен ли я предоставлять своим клиентам psd? — Начало работы — Форумы SitePoint
JonShannow:все больше людей просят psd.
Отдам им
При отсутствии контракта, то есть пока вы работаете на себя, вам не нужно никому ничего давать. Проблема, однако, в том, что если это так, вам следовало обсудить это с клиентом перед началом работы.Для клиента может показаться несправедливым отказаться от этого сейчас, если он ожидал, что вы это сделаете, а вы не указали иное.
и что им вообще нужно? Я иногда использую Fireworks в основном с фотошопом.
Им, вероятно, понадобятся исходные изображения, которые вы использовали для создания дизайна, со слоями — включая все, что им потребуется для изменения дизайна. Они могут рассматривать это как страховой полис, так что, если им потребуются дальнейшие изменения в конструкции в будущем, и вы больше не занимаетесь бизнесом или больше не подходите для них, они могут попросить кого-нибудь сделать это.
Если я не отдам его им, и они захотят изменений в будущем, обязан ли я изменить фон или изображения? Мой бизнес в основном ориентирован только на отдельные страницы.
Нет, вы не обязаны работать на них в будущем — это было бы рабством. Вы всегда можете отказать кому-то в работе.
В этой ситуации, однако, похоже, что вы заранее не пришли к пониманию с ними о том, что будет включено, поэтому они, вероятно, предполагают, что получат все, включая ваши исходные изображения.Отказ передать их будет противоречить тому, чего они от вас ожидали, что может сделать их очень несчастными. Я сомневаюсь, что они захотят от вас дальнейшего сотрудничества и даже могут рассмотреть возможность принятия мер против вас.
Если бы вы договорились с ними о том, что вы бы предоставили в первую очередь, то это другое дело. Но без согласия вы вроде бы должны согласиться с тем, что ваши ожидания и ожидания вашего клиента могут отличаться, и хотя вы можете иметь или не иметь права отказываться передать какую-то работу, это может нажить себе врагов просто потому, что не было четкого соглашения до того, как работа была сделана.
Конечно, если вы наемный работник, то ситуация иная, потому что тогда им все равно принадлежит вся ваша работа. Но похоже, что вы не сотрудник.
РуссАдамс:Я бы взял дополнительную плату за файлы PSD. Это ничем не отличается от того, когда фотограф берет плату за доказательства.
Да. Это вполне действенная стратегия. Вам просто нужно заранее сообщить клиенту, что включено, а что нет — проблема в том, что клиент понятия не имел, что доказательства / PSD не будут включены, и он чувствует себя обманутым.
Как конвертировать .PSD в векторную графику | Small Business
Стивен Мелендез Обновлено 16 января 2019 г.
Файлы PSD, созданные в Adobe Photoshop, известны как растровые или растровые изображения. По сути, они состоят из сетки цветных пикселей. Для некоторых целей, в том числе для обычного использования в бизнесе, например для разработки логотипов, листовок и открыток переменного размера, может быть лучше работать с векторной графикой, которая определяет математические отношения между точками изображения. Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Векторная и растровая графика
Растровая или растровая графика обычно используется для фотографий и других изображений. Они представляют собой изображение, представляющее собой сетку цветных пикселей. Файлы PSD Adobe Photoshop являются примером растровой графики, как и другие распространенные форматы, такие как файлы Windows BMP, файлы JPEG и PNG.
Векторные изображения описывают математические отношения между линиями, кривыми и точками на изображении.Они создаются многими программами для рисования, включая Adobe Illustrator, и пользователь может легко увеличивать или уменьшать их размер без особых искажений. Распространенные векторные форматы включают файлы AI Illustrator, файлы SVG и файлы Adobe EPS.
Преобразование PSD в векторный формат
Один из способов превратить файл Photoshop в файл векторной графики — просто экспортировать слои как SVG или другие форматы векторной графики, используя сам Photoshop.
Файл PSD может содержать несколько слоев, каждый из которых по сути является изображением или частью изображения, которое может быть наложено поверх других слоев.Как правило, вы объединяете слои для создания окончательного изображения или можете экспортировать отдельные слои в выбранном вами формате. Экспортируйте слои, которые вы хотите иметь, в векторном формате, щелкнув слой правой кнопкой мыши, выбрав «Экспортировать как» и выбрав параметр SVG.
SVG-файлы можно открывать в различных графических программах, включая Adobe Illustrator и бесплатный инструмент Inkscape, а также в большинстве современных веб-браузеров. SVG также является текстовым форматом, использующим язык, несколько похожий на HTML, который используется для редактирования веб-страниц, поэтому, если вы знакомы с форматом, вы можете открыть их с помощью инструмента редактирования текста, чтобы внести изменения в цвета, линии и другие атрибуты изображения.
PSD в вектор в Illustrator
Если вы используете Adobe Illustrator, вы можете использовать эту программу для векторизации файла PSD или другого растрового изображения, а затем преобразовать его в формат векторной графики.
Вы можете открыть PSD-файл Photoshop в Illustrator, используя параметр «Открыть» в меню «Файл». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой. После загрузки файла вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику.
Вы можете выбрать различные параметры, в том числе количество цветов для включения в изображение и указать, насколько детальным должен быть контур изображения. Настройте параметры, чтобы найти параметр, благодаря которому ваше изображение будет хорошо выглядеть в векторном формате.
Когда вы будете удовлетворены, вы можете сохранить изображение с трассировкой как файл Adobe Illustrator или экспортировать его в другие распространенные форматы векторной графики, включая SVG.
Создание изображений как векторных
Если вы работаете с изображением, уже имеющим растровый формат, таким как фотография, часто имеет смысл отредактировать его в Photoshop или аналогичном инструменте, а затем преобразовать в форматы векторной графики, если нужно.
С другой стороны, если вы создаете изображение с нуля, используя инструменты цифрового рисования, вы можете предпочесть работать в форматах векторной графики и с инструментами, которые в основном работают в этих форматах. Это избавит вас от необходимости конвертировать вашу работу позже. Помимо Illustrator, распространенными инструментами для работы с векторной графикой являются Corel Draw и Inkscape.
3 бесплатных и простых способа просмотра файлов PSD на Mac без Photoshop
Итак, у вас есть файл Photoshop (PSD), который нужно просмотреть на Mac, но у вас нет Adobe Photoshop.Думаете, вы ударились о кирпичную стену? Вы не сделали.
Вот три простых и бесплатных способа просмотра файлов PSD на Mac без фотошопа.
Приложение для предварительного просмотра на Mac
Самый очевидный способ открыть файл PSD на Mac — с помощью Предварительный просмотр приложения, и он работает.
- Если предварительный просмотр установлен в качестве средства просмотра изображений по умолчанию,
просто дважды щелкните свой PSD-файл, и он откроется в режиме предварительного просмотра.

- Если предварительный просмотр не является вашей программой просмотра по умолчанию, откройте его. из ваших приложений.При появлении запроса найдите и выберите свой файл. Затем нажмите Открыть .
- Если предварительный просмотр уже открыт, выберите Файл > Открыть в строке меню, чтобы найти и открыть файл PSD.
Google Диск
Может быть, вы по какой-то причине не хотите использовать предварительный просмотр. если ты у вас есть учетная запись Google, как и у большинства людей, вы можете открыть этот PSD-файл в Google Водить машину.
Зайдите на Google Диск и при необходимости войдите в систему.
1) Щелкните Новый вверху слева и выберите Загрузка файла .
2) Искать, выберите свой файл и нажмите Открыть .
3) После завершения загрузки файла дважды щелкните его , и он откроется в окне предварительного просмотра.
Бесплатные приложения для Mac
Вы можете поискать в Mac App Store и попробовать кучу бесплатных, или даже платные приложения, которые открывают файлы PSD, но вам не обязательно, потому что вот один это отлично работает.
Art Master, возможно, не самое красивое приложение, но это не обязательно.После загрузки нажмите кнопку Выберите файл . Найдите, выберите файл и щелкните Открыть . Это оно.
Ваш PSD-файл откроется в новом окне приложения. И вы можете нажать значок в правом верхнем углу, чтобы открыть боковую панель для просмотра дополнительных сведений о файле.
Завершение
Есть несколько платных приложений, таких как Pixelmator, и варианты с открытым исходным кодом, такие как Gimp, которые вы можете использовать, если у вас уже установлено одно из них. Но, честно говоря, если все, что вам нужно сделать, это просмотреть файлы PSD на вашем Mac, встроенное приложение предварительного просмотра имеет наибольший смысл, если вы не ненавидите его. И если да, у вас есть другие варианты.
И если да, у вас есть другие варианты.
Вам нужно сделать с файлами PSD больше, чем просто просмотреть их на своем Mac? Если да, то какое приложение или программное обеспечение вы используете?
10 бесплатных альтернатив Photoshop
Photoshop — это первое слово в программном обеспечении для графического дизайна, и, как и большинство ведущих программных продуктов, оно требует платы от всех, кто хочет им пользоваться. Фактически, чтобы получить доступ к Photoshop, вам нужно ежемесячно выкладывать около 19,99 долларов. Лично у меня нет проблем с этим, учитывая, насколько мощный Photoshop, но есть те, кто это делает.
К счастью, есть решение этой ценовой проблемы.
Бесплатные альтернативы Photoshop существуют, и они также не уступают по качеству. Вот они все. Вы можете проверить здесь платные альтернативы Photoshop).
Объявленный публике в 1995 году, GIMP — одна из самых популярных бесплатных альтернатив Photoshop на рынке. Это также, вероятно, самый мощный инструмент графического дизайна в этом списке. Он бесплатный и с открытым исходным кодом, но, тем не менее, обладает профессиональным качеством.
Он бесплатный и с открытым исходным кодом, но, тем не менее, обладает профессиональным качеством.
Между Photoshop и GIMP есть большое сходство с точки зрения функциональности и пользовательского интерфейса, поэтому многие считают, что переход от одного к другому является простым. GIMP также может открывать и работать с файлами PSD, специфичными для Photoshop.
GIMP имеет ряд качественных функций, которые определенно не уступают функциям Photoshop. Профессиональные функции, доступные в GIMP, такие как инструменты настройки цвета, настраиваемые кисти, градиенты и инструменты автоматического улучшения изображения, позволяют пользователям легко создавать иллюстрации с нуля и редактировать фотографии / изображения.
Подробные руководства предназначены для всех пользователей от новичка до продвинутого уровня. Это делает его супер доступным для всех, в том числе для пользователей, которые не знакомы с приложением с открытым исходным кодом.
Узнайте больше на веб-сайте GIMP
2. Inkscape
Inkscape
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом. Он идеально подходит для создания значков для приложений и веб-сайтов, мультипликационных иллюстраций и логотипов. Несмотря на то, что он бесплатный, Inkscape выглядит и ощущается невероятно продвинутым.Некоторые из его многочисленных функций включают интеллектуальные инструменты рисования, возможность импорта и экспорта файлов различных типов, надстройки и многоязычную поддержку. Эти мощные инструменты и интуитивно понятный интерфейс делают его отличным вариантом для новичков.
Хотя Inkscape, вероятно, немного больше сравним с Illustrator, это отличная бесплатная альтернатива Photoshop, особенно если вы хотите сэкономить немного долларов (поскольку он бесплатный).
Inkscape СкриншотЭто также один из немногих вариантов в списке, совместимый с Linux (вместе с GIMP).
Узнайте больше на сайте Inkscape.
3. Pixia
Pixia — программа для рисования растров и графический редактор, особенно хорошо подходящая для многих форм цифровой живописи.
Он предлагает легкую среду рисования для цифровой живописи и произведений искусства всех типов! В отличие от других инструментов цифрового рисования и редактирования, Pixia избавляется от лишних функций, оставляя быструю, сфокусированную среду, которая гарантирует, что вы можете рисовать, не отвлекаясь.
Pixia Снимок экранаЭто также бесплатное программное обеспечение, что делает его отличной бесплатной альтернативой Photoshop.
Узнайте больше на сайте Pixia.
4. exPhoto
exPhoto — еще одно приложение от того же разработчика, что и создатель Pixia, которое больше ориентировано на редактирование фотографий и печать графики. Преимущество состоит в том, что вы можете выбрать, какое приложение лучше всего соответствует вашим потребностям в данный момент.
Занимаетесь цифровой живописью? Загрузите Pixia. Хотите подправить фото? Время для exPhoto. Конечно, вам нужно установить два приложения, но он сохраняет функции, ориентированные на поставленную задачу, что является умным.
exPhoto также может обрабатывать и сохранять в формате PSD, как и GIMP.
Узнайте больше на сайте exPhoto.
5. Pixlr
Pixlr выпускается в двух различных вариантах. Pixlr Express идеально подходит для быстрых исправлений и простых правок, а Pixlr Editor — для опытных пользователей. Оба они бесплатны и являются веб-приложениями на основе браузера, поэтому загружать программное обеспечение не нужно. Это также делает его идеальным для пользователей Chromebook.
Pixlr обладает множеством функций, но имеет чистый пользовательский интерфейс, который позволяет легко перемещаться по этим функциям, не создавая впечатление «загроможденного» или подавляющего пользователей количеством доступных опций.
Pixlr Снимок экранаОдним из очень полезных преимуществ Pixlr является то, что он запускает бесплатные приложения для Android и iOS, которые позволяют редактировать прямо со смартфона.
Узнайте больше на сайте Pixlr.
6. Krita
Krita
Krita была создана художниками с целью сделать инструменты искусства доступными для всех. Это студия цифровых эскизов и рисования с открытым исходным кодом, ориентированная на концепт-художников. иллюстраторы и дизайнеры, которые хотят рисовать с нуля. Итак, если вы хотите отредактировать существующие изображения, это не для вас.Krita также предлагает учебные материалы, чтобы начать вашу карьеру (или хобби) иллюстратора, а также может открывать файлы PSD.
Krita ScreenshotПрограммное обеспечение требует некоторого обучения, а пользовательский интерфейс не слишком удобен для пользователя, поэтому он лучше всего подходит для пользователей с определенным опытом. Но как только вы освоитесь, это отличная альтернатива Photoshop, которая полна отличных функций для рисования и дизайна.
Узнайте больше на сайте Krita.
7. Canva
Canva — это веб-приложение на основе браузера, которое предоставляет все, что нужно графическому дизайнеру.Для тех, кто любит работать на своих телефонах или планшетах, есть приложения для iOS и Android.
Используемая более чем 10 миллионами человек, Canva обслуживает миллионы стоковых изображений, сотни шрифтов и широкий спектр фильтров, значков и форм. Имея под рукой их ресурсы, вы можете перетаскивать изображения на место перед их редактированием. Простота Canva делает сложный дизайн доступным для всех благодаря разнообразному диапазону доступных шаблонов, и даже самые любители пользователей получат достойные результаты дизайна с помощью этого приложения.
Скриншот CanvaОпытные графические дизайнеры могут посчитать Canva немного легкой, но это полезное приложение, которое нужно иметь под рукой, когда вам нужно сделать несколько сокращений и не хотите жертвовать качеством в процессе. Это бесплатное приложение, и более опытные дизайнеры определенно захотят приобрести платную версию, но цены далеко не на территории Photoshop. Ознакомьтесь с нашим обзором Canva, чтобы узнать больше.
Узнайте больше на сайте Canva.
8. Paint.NET
Благодаря системе вкладок на основе изображений, которая позволяет легко работать над несколькими проектами одновременно, Paint. Net — отличная бесплатная альтернатива Photoshop. Кроме того, включение слоев — функция, обычно предназначенная для дорогостоящего профессионального программного обеспечения, — делает Paint.Net непростой задачей. Пользовательский интерфейс покажется знакомым пользователям Photoshop, но его также очень легко освоить новичкам.
Net — отличная бесплатная альтернатива Photoshop. Кроме того, включение слоев — функция, обычно предназначенная для дорогостоящего профессионального программного обеспечения, — делает Paint.Net непростой задачей. Пользовательский интерфейс покажется знакомым пользователям Photoshop, но его также очень легко освоить новичкам.
Я считаю его чем-то средним между Microsoft Paint и Photoshop, что упрощает понимание новичками графического дизайна. И именно по этой причине — среди прочего — я лично использовал Paint.NET для всех моих потребностей в редактировании изображений в течение последних нескольких лет.Его простота в сочетании с доступными расширенными функциями делает его непростым, а также отличным вариантом для пользователей, испытывающих трудности с программным обеспечением, которое больше ориентировано на опытных пользователей. Функции включают в себя ряд специальных эффектов, которые могут повысить резкость, размытие, рельеф, искажение и устранение эффекта красных глаз на фотографиях за несколько кликов.
Это плохая новость для пользователей Mac, поскольку Paint.NET доступен только для Windows.
Узнайте больше на сайте Paint.NET.
9. Seashore
Если вы являетесь преданным пользователем Mac, Seashore может быть для вас. Доступный только для платформы Mac OS X Cocoa, Seashore черпает вдохновение из GIMP (номер один в этом списке), предоставляя аналогичные функции и используя тот же собственный формат файлов.
Однако, в отличие от GIMP, Seashore нацелен на более широкую аудиторию, которая просто хочет выполнить базовое редактирование изображений. Он идеально подходит для новых пользователей, у которых мало опыта в этой области, хотя пользовательский интерфейс довольно прост и определенно оставляет место для улучшений.
Seashore Снимок экранаЕсли вы фотограф-любитель или вам просто нужно выполнить базовое редактирование изображений, Seashore сделает свое дело.
Узнайте больше на сайте Seashore.
10. SumoPaint
Слоган SumoPaint — «Фотошопинг в вашем браузере», что говорит само за себя. Это невероятно мощное веб-приложение с ответом на большинство, если не на все лучшие функции Photoshop.
Это невероятно мощное веб-приложение с ответом на большинство, если не на все лучшие функции Photoshop.
Кроме того, навигация по нему очень быстрая, а интерфейс радует глаз.Все стандартные функции доступны бесплатно, например градиентная заливка, размытие, растушевка, линейные инструменты и другие функции, которые вы ожидаете найти в Photoshop.
SumoPaint Снимок экранаВы можете использовать его через свой браузер и терпеть рекламу, или перейти на SumoPaint Pro, чтобы использовать его без рекламы и использовать больше функций. Пользователи получают бесплатный доступ ко всем основным функциям обработки изображений. SumoPaint Pro также позволяет загружать программное обеспечение, чтобы использовать его в автономном режиме.
Узнайте больше на сайте SumoPaint.
Бесплатное программное обеспечение для графического дизайна, которое не отстой
Photoshop — это мощный инструмент, но если вы изо всех сил пытаетесь оправдать его довольно высокую цену, то восемь альтернатив Photoshop, перечисленных выше, должны вас поддержать.
Если вам интересно, какие варианты существуют с ценой, просмотрите наш список платных альтернатив Photoshop.
Знаете ли вы о каких-либо других бесплатных альтернативах Photoshop? Поделитесь ими с нами в разделе комментариев ниже!
Самый простой способ конвертировать файлы PSD в HTML
Когда мы разрабатываем веб-сайт, который включает в себя много шагов, и одним из наиболее важных шагов в процессе веб-дизайна является преобразование ваших файлов PSD в формат HTML.Здесь мы обсудим, как сделать процесс конвертации простым и эффективным.
Перед тем, как начать процесс преобразования PSD в HTML, вам сначала нужно знать некоторые основы.
Что такое PSD?
PSD — это документ Photoshop. Photoshop — популярная программа для редактирования изображений. Он помогает редактировать фотографии, создавать дизайны с использованием слоев и сохранять окончательный дизайн в различных форматах.
Формат файла по умолчанию в Photoshop — .psd. Веб-дизайнеры сначала создают свои проекты в Photoshop, а затем конвертируют их в формат HTML.Как правило, преобразование выполняется специалистами по кодированию, а не графическими дизайнерами.
Что такое HTML?
HTML — это язык гипертекстовой разметки. HTML — популярный язык программирования, используемый для создания веб-страниц. Он использует предустановленные теги. Последняя версия HTML — это HTML5.
Веб-дизайн — это творческий процесс, и если вы начнете писать код напрямую, вы не сможете получить творческий подход и эстетическую привлекательность в этом процессе. Следовательно, наличие графического представления вашего дизайна в начале может подсказать вам, в каком направлении вы движетесь при создании своего веб-сайта.Когда у вас есть графическое представление дизайна, работать с кодами намного проще.
Различные подходы к конвертации PSD в HTML
Перед тем, как начать процесс преобразования файлов Photoshop в HTML-файл, важно знать, какие есть варианты.
Способы включения процесса конвертации:
- Самокодирование
- Инструменты автоматические
- Получение помощи от компании по конвертации PSD
Начиная с преобразования вашего PSD в HTML
Мы здесь обсуждаем последний подход.Мы предполагаем, что у вас уже есть дизайн в формате PSD. Доработайте дизайн, прежде чем начинать процесс преобразования, поскольку это может занять у вас много времени.
Если вы разрабатываете веб-сайт для своего клиента, то сначала получите одобрение дизайна от своего клиента, прежде чем начинать преобразования, чтобы вам не приходилось переделывать без необходимости. Преобразование PSD в HTML требует времени, поэтому тщательно планируйте его, чтобы избежать потерь времени.
Различные компоненты ваших веб-страниц:
Логотип: логотип обычно размещается в заголовке веб-страницы в большинстве макетов дизайна.
Заголовок: относится к верхней части вашей веб-страницы. В зависимости от макета он может содержать логотип компании, слоган, флэш-анимацию, изображение, слайдеры и меню навигации.
В зависимости от макета он может содержать логотип компании, слоган, флэш-анимацию, изображение, слайдеры и меню навигации.
Тело: Тело веб-сайта содержит текстовое содержимое и модуль входа пользователя, если таковой имеется.
При преобразовании дизайна веб-сайта, созданного с помощью Photoshop, необходимо убедиться, что все эти компоненты размещены на соответствующих позициях, не теряя при этом привлекательность внешнего вида и гармоничность дизайна страницы.
Нарезка
На этом этапе нужно нарезать PSD-файл, который вы создали и сделали из нескольких слоев. Нарезка — это разделение одного большого изображения на несколько маленьких. Одним из преимуществ использования нарезанной версии PSD на вашей HTML-странице является то, что это поможет ускорить загрузку страниц. Если весь PSD-файл хранится в одном PSD-файле, загрузка страницы займет много времени. Чтобы нарезать изображение, вы можете использовать инструмент нарезки, доступный в Photoshop. В Photoshop доступны четыре типа параметров нарезки для разбиения веб-страницы на мелкие части, а именно:
В Photoshop доступны четыре типа параметров нарезки для разбиения веб-страницы на мелкие части, а именно:
Нормальный
Фиксированное соотношение сторон
Фиксированный размер
Фрагменты из направляющих
После того, как вы нарезали файл PSD, не забудьте сохранить нарезанную версию. Сохраните его, используя опцию «Сохранить для Интернета». Сохраните эти изображения в каталоге «images».
Создать необходимые каталоги
Чтобы продолжить работу организованным способом, вам необходимо создать на вашем компьютере необходимые каталоги.Вам необходимо создать следующие каталоги:
Основная папка с именем веб-сайта
Папка с именем «Изображения» в основной папке. Здесь вы будете хранить все изображения, которые вы будете использовать для своего веб-сайта.
Папка с именем «Стили» для файла CSS или для таблиц стилей в основной папке
Работа с HTML-страницей
После того, как вы создали необходимые папки, пришло время создать вашу HTML-страницу. Вы можете использовать конструктор HTML-страниц, такой как Adobe Dreamweaver, или вариант с открытым исходным кодом, например Amaya или Komposer.Создайте новый файл в Dreamweaver и назовите его index.html, а затем сохраните его в своей основной папке.
Вы можете использовать конструктор HTML-страниц, такой как Adobe Dreamweaver, или вариант с открытым исходным кодом, например Amaya или Komposer.Создайте новый файл в Dreamweaver и назовите его index.html, а затем сохраните его в своей основной папке.
Следующим шагом будет создание файла стилей. Вы можете сделать это в редакторе HTML и сохранить новый файл как styles.css в папке CSS. В таблице стилей мы предоставим всю информацию о стилистических особенностях веб-страницы HTML, например, размер шрифта, тип шрифта, цвет фона, положение изображений, поля и набор полей.
Таблица стилей CSS должна быть связана со страницей HTML.
Создание набора дизайнов сайтов
Теперь мы проведем вас через весь процесс перехода от Photoshop к завершенному HTML. Мы создадим набор PSD веб-сайта, который позже станет темой WordPress.
Шаг 1. Подготовьте редактор
Прежде всего, откройте любой редактор кода, например Dreamweaver, и настройте «Сайт».![]()
Шаг 2 — Быстрый макет
Теперь, думаю, мы сделаем быстрый общий макет в HTML с небольшим количеством CSS, чтобы убедиться, что у нас есть хорошая основа.Мы также можем проверить это в основных браузерах, таких как IE, Safari и Chrome. Проблемы совместимости браузеров следует решать только сейчас.
На первом макете мы должны найти:
Конструкция центрирована, это означает, что мы должны завернуть ее в контейнер, а затем центрировать этот контейнер.
Конструкция представляет собой серию горизонтальных блоков. Иногда блоки имеют две колонки. Мы можем сделать это серией файлов.
У нас есть нижний колонтитул другого цвета. Это означает, что фон должен быть этого цвета, если браузер пользователя растягивается.Следовательно, нижний колонтитул должен находиться в другом контейнере по сравнению с основным материалом.
Вот макет HTML:
"css / style.  css" rel = "stylesheet" type = "text / css" media = "all">
css" rel = "stylesheet" type = "text / css" media = "all">
Вы можете видеть, что есть два сегмента: область #main и область #footer. Внутри каждого у нас есть элемент
/ * —————— ЗАГОЛОВОК ЗДЕСЬ ——————- * /
body {
Background-color: # 0c80ab;
}
.контейнер {
Ширина: 950 пикселей;
Маржа: 0 авто;
}
#header {
фон: # 86c0d5;
цвет: # 000;
выравнивание текста: по центру;
размер шрифта: 15 пикселей;
}
#header ul {
Поплавок: правый;
}
#header ul li {
Дисплей: встроенный блок;
Стиль списка: нет;
}
#header ul li a {
Дисплей: встроенный блок;
Цвет: # 000;
Размер шрифта: 15 пикселей;
}
/ * ———————— ЗДЕСЬ ОСНОВНОЕ СОДЕРЖАНИЕ ————– * /
основной {
Цвет фона: # 6db3cd;
Верхнее поле: 50 пикселей;
Padding: 30px 0px;
}
# section1, # section2 {
float: left;
ширина: 100%;
фон: # b6d9e6;
цвет: # 000;
размер шрифта: 15 пикселей;
выравнивание текста: слева;
отступ: 20 пикселей;
Нижнее поле: 30 пикселей;
}
# section1 h3, # section2 h3 {
Толщина шрифта: жирный;
цвет: # 000;
размер шрифта: 20 пикселей;
выравнивание текста: слева;
отступ: 0 20 пикселей;
}
# section1 p, # section2 p {
Размер шрифта: 16 пикселей;
Высота строки: 1.  4;
4;
Цвет: # 000;
}
/ * —————— ЗДЕСЬ ПОДРОБНЕЕ —————————– * /
#footer {
Фон: # 86c0d5;
Цвет: # 000;
Text-align: center;
Padding: 60px;
}
Мы установили цвет фона тела как голубой для нижнего колонтитула. Затем область #main имеет более светлый фон. Вы также можете видеть, что элементы .container имеют ширину 950 пикселей и центрируются с помощью поля: auto.
Шаг 3. Добавьте фоновые изображения
Итак, наш макет теперь в форме. Расположив основные элементы, мы можем стилизовать его. Прежде всего, нам нужны изображения. Вы можете сделать их сами, если у вас есть многослойные PSD. Теперь используйте большое фоновое изображение. Вы также можете создать фоновое изображение для нижнего колонтитула. Теперь вы можете обновить файл CSS и добавить новые фоновые изображения. Первое, что нужно сделать, это создать структуру каталогов и подготовиться к созданию каталога, подобного / images /, и каталога / scripts /, и сохранить все CSS и HTML в корне.



 Paint.NET
Paint.NET  dll в подпапку FileTypes .
dll в подпапку FileTypes . XnView
XnView  IrfanView
IrfanView  ..
..  Google Диск
Google Диск 
 Go2Convert
Go2Convert 

 Inkscape
Inkscape  Krita
Krita 