Как грамотно организовать PSD-файлы в Фотошоп? / Фотошоп-мастер

Не имеет значения, какой вид работ вы выполняете в программе Фотошоп, поддержание PSD файлов в хорошо организованном состоянии является чрезвычайно важной задачей. Это особенно важно, если вы работаете в команде с дизайнерами, разработчиками, или художниками, которым в дальнейшем придется работать с вашими фотошоп-файлами. В данном уроке я поделюсь с вами десятью советами и методами, использование которых поможет вам создавать профессиональные и хорошо организованные файлы формата PSD. Итак, давайте приступим!
1. Используйте Направляющие и Сетки
В программе Фотошоп есть достаточно много вариантов, которые могут помочь вам выровнять объекты по отношению друг к другу. Направляющие (Guides) и Сетки (Grids) являются очень полезными инструментами, которые помогут вам спозиционировать и трансформировать объекты на вашей пиксельной сетке.

2. Используйте смарт-объекты для повторяющихся элементов
Используйте смарт-объекты (Smart Objects) всякий раз, когда вы хотите использовать несколько экземпляров одного и того же слоя или группы слоев. Это позволит вам вносить изменения во все экземпляры одновременно, просто отредактировав то, что вам необходимо в исходном экземпляре.

3. Работайте с группами слоев и их масками
Группы слоев — это важный инструмент, который дает нам возможность структурировать и грамотно упорядочить наши фотошоп-файлы. Помещайте взаимосвязанные между собой объекты в группу. Это даст возможность вам или кому-то другому, кто будет в дальнейшем работать над этим файлом, легко понять, где какие элементы расположены. Кроме того, вы можете применять маску сразу к группе слоев, тем самым, давая возможность замаскировать несколько элементов одновременно.

4. Давайте имена и различные цвета вашим слоям
Называние абсолютно каждого слоя, один за другим, может показаться достаточно затратным занятием по времени, но на самом деле это один из лучших способов улучшить эффективность вашего рабочего процесса в программе Фотошоп. С выходом обновления программы до версии Photoshop CC (14.2), у вас появилась возможность использовать 255 символов при назывании ваших слоев, что позволяет дать достаточно много информации о каждом слое. Также не забывайте про возможность использования цветных ярлыков на слоях, что позволяет легко и гораздо быстрее отыскивать нужные нам слои. Вы всегда можете использовать Фильтрацию слоев (Layer Filtering) в верхней части палитры Слои (Layers Panel), чтобы искать слои по их имени или цветовым ярлыкам.

5. Старайтесь поддерживать четкость текста
Когда бы вы ни работали с текстовыми слоями в Фотошоп, вам всегда необходимо быть уверенными, что вы не исказили их внешний вид при использовании инструмента Свободное трансформирование (Free Transform Tool). Вместо масштабирования текста, измените его размер в пунктах и постарайтесь использовать при этом целые числа. Кроме того, вам необходимо также убедиться, что ваш текст по-прежнему сохраняет возможность его редактирования, поэтому не сливайте его воедино с другими слоями. Если вы используете одну и ту же стилизацию на нескольких текстовых слоях, то вам нужно определить стили Символа и Параграфа (Character and Paragraph Styles), чтобы сэкономить время и быть более организованным.

6. Используйте Композиции слоев вместо нескольких PSD файлов
Если вам требуется использовать несколько вариантов макета в фотошопе, то вам лучше воспользоваться опцией Композиции слоев (Layer Comps), вместо того, чтобы сохранять отдельные PSD файлы для каждого из вариантов. Преимущество от хранения только одного PSD файла, используя Композиции слоев (Layer Comps), заключается в том, что вы по-прежнему можете вносить изменения в ваши слои и видеть получившиеся изменения на ваших сохраненных Композициях слоев (Layer Comps). Это может быть очень хорошим вариантом для экономии времени, и, применяя Композиции слоев (Layer Comps), вы также сможете сэкономить значительный объем памяти для хранения ваших проектов.

7. Используйте корректирующие слои
Корректирующие слои (Adjustment Layers) — это великолепный инструмент, который поможет вам применять «неразрушающие» редактирующие воздействия к вашим изображениям в Фотошоп. Помимо этого, кто угодно, работающий с вашим файлом PSD, сможет быстро увидеть, какие именно настройки вы использовали для определенного элемента.

8. Используйте Векторные фигуры всегда, когда это возможно
Векторные маски (Vector Masks), векторные фигуры (Shapes) и контуры (Paths) обеспечивают намного большую гибкость, по сравнению с растровыми слоями, и они могут быть легко отредактированы и настроены с помощью таких инструментов как, Выделение узла (Direct Selection Tool) и Перо (Pen Tool). Главное преимущество работы с векторной графикой — это то, что она абсолютно независима от разрешения экрана, что на практике означает, что мы можем свободно изменять размеры векторного объекта без потери качества.

9. Используйте образцы для согласованных цветов
Если вы выбрали вашу цветовую схему для проекта на ранних этапах, т.е. в процессе разработки дизайна, позаботьтесь о создании образцов для ваших выбранных цветов. Сохранение образцов цвета в палитре Образцы (Swatches Panel) даст вам в дальнейшем быстрый и легкий доступ к вашей цветовой схеме.

10. Удаляйте ненужные слои
Ненужные слои будут загромождать ваш файл и увеличат его размер на диске. Чтобы сократить нагромождение, удалите ненужные слои или слейте их воедино, где и когда это возможно. Векторные слои, например, могут быть слиты вместе, при этом совсем необязательно их растрировать. Чтобы удалить пустые слои в Фотошоп, выберите меню Редактирование — Скрипты (Edit > Scripts), далее Удалить все пустые слои (Delete All Empty Layers), или же воспользуйтесь опциями фильтрации в палитре Слои (Layer Panel).

Автор: Martin Perhiniak
photoshop-master.ru
Изучаем фотошоп с помощью бесплатных psd-исходников с открытыми слоями
Сегодня вашему вниманию предоставляем подборку бесплатных psd_исходников. Очень важной особенностью таких исходников являются открытые слои. Исходники с открытыми слоями могут быть очень полезными. С их помощью вы сможете увидеть, как шаг за шагом создавался тот или иной эффект и сможете попытаться повторить его, что порой является даже более эффективным, чем чтение тех или иных уроков. В подборке вы найдете различные иконки, мобильные телефоны, аппаратуру и многое другое. Бонусом будут советы по работе со слоями, которые вы также сможете найти ниже.
Иконка пера
____________________________________
Упаковка
Огнетушитель
Иконка
Бумажный стаканчик с кофе
Blackberry
Компьютерная мышь, иконка
Стикеры, иконка
Фотоаппарат
Скидка
Совет № 1: Как легко определить содержимое слоя
Если вам нужно быстро посмотреть, с каких элементов состоит тот или иной слой, можно включить дополнительные настройки панели слоев. Находясь на панели слоев, нажмите на верхнюю копку, чтобы открыть выпадающее меню, и выберите Panel Options (Параметры панели). В диалоговом окне можно выбрать размер миниатюр. Теперь на слоях можно увидеть большие миниатюры, которые будут отображать содержимое слоев.
Маркер
Ленты
Плеер
Чашки кофе
Иконка кодового замка
Проектор
Настенные часы
Иконка с книгами
Аптечка
Металлическая кнопка
Ракета
MacBook Pro
Выключатель
Доска
Бейджик
Ретро значок
Иконка
ui-элементы
Совет № 2: инструмент Move
Если вам нужно быстро перейти к нужному слою, можно использовать инструмент Move Tool.
Адаптивные девайсы
iОs иконки
iPad
Уведомления
Мокап для брендинга
Бумажник
Кроссовок
Винтажный значок
Секундомер, иконка
Цветовой круг, иконка
Глобус, иконка
Автор: Dirk Metzmacher
Перевод — Дежурка
www.dejurka.ru
как передать исходники верстальщику — статьи на Skillbox
Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу.
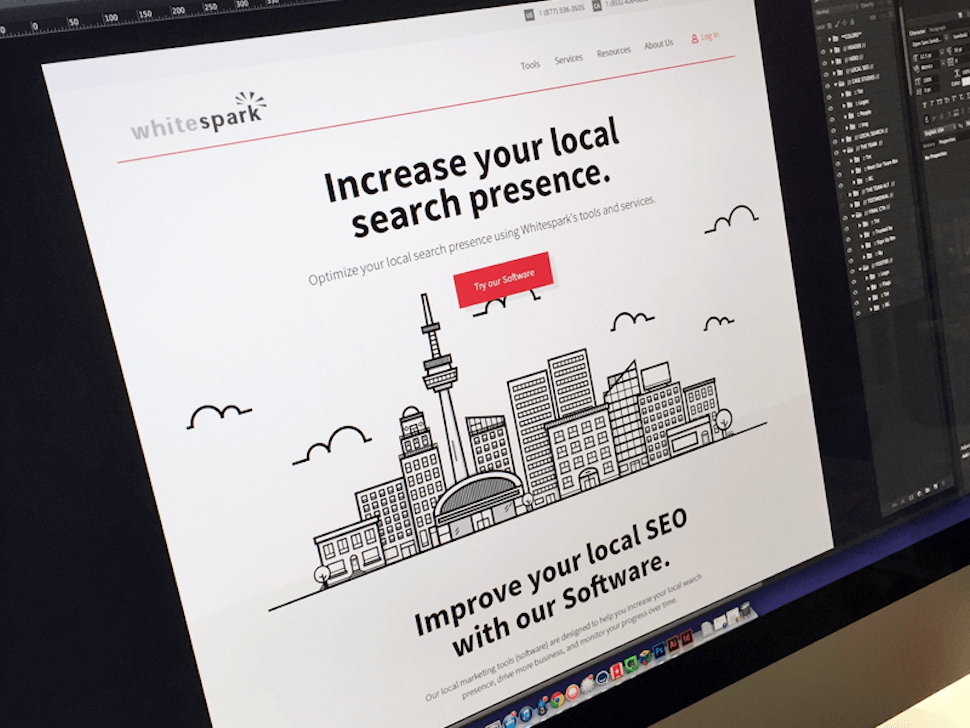
 Whitespark by Charlie Waite
Whitespark by Charlie WaiteЧтобы передавать файлы разработчикам правильно, необходимо знать, для чего нужен макет, в какой программе его лучше делать и какие есть требования к оформлению.
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создает макет сайта, затем передает исходники разработчику.
Макет сайта — это графическое представление внешнего вида. Проще говоря, это рисунок, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
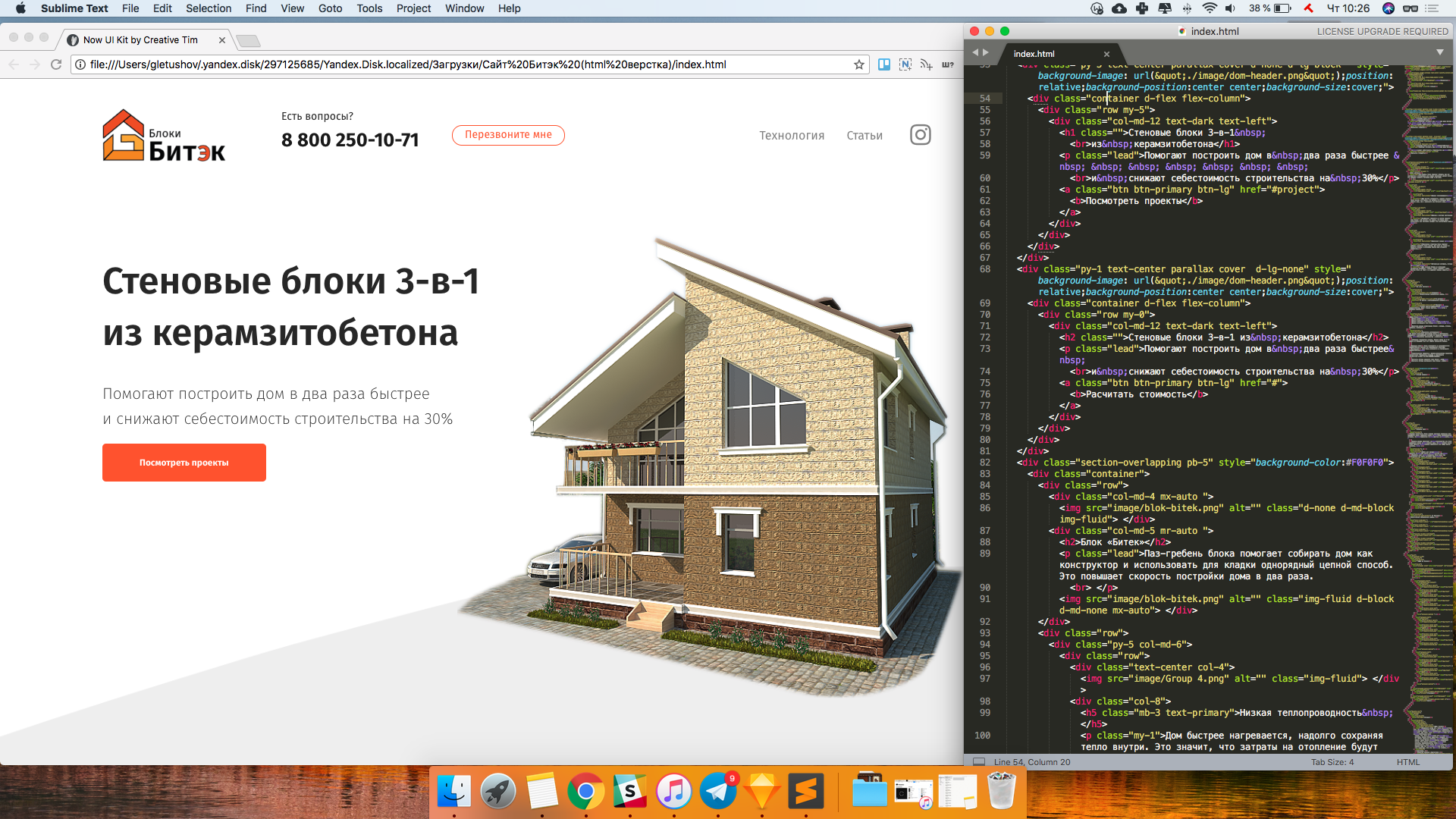
 Страница и ее HTML-разметка
Страница и ее HTML-разметкаПри работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить ее цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей, приводят макет в такой вид, который понимают браузеры. После этого макет уже можно открыть в браузере или опубликовать в интернете.
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задает нужные стили.
Важно!
Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки и недочеты. А верстальщик может не заметить какую-то ошибку и опубликовать на сайте.
Обычные ошибки дизайнера:
- Не удалил скрытый слой, в котором был старый вариант, а разработчик добавил этот элемент на сайт.
- Не сгруппировал элементы, а разработчик тратит несколько часов на то, чтобы разобраться в макете.
- Ошибся и задал слишком большой отступ для элемента, а разработчик сверстал макет в таком виде.
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Популярный редактор — Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы обрабатывают там снимки, иллюстраторы работают над рисунками, а веб-дизайнеры делают макеты. Файл, в который сохраняется макет в Photoshop, имеет расширение
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или
Перед тем, как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать все в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс верстки.
- Выберите цветовую модель RGB перед созданием макета. Это стандарт для мониторов и экранов.
- Пользуйтесь сеткой, чтобы выравнивать контент внутри макета.
- Не увеличивайте маленькие картинки.
- Изменяйте размер изображений с зажатой клавишей Shift, чтобы сохранять пропорции.
- Если нужен наклонный или жирный текст, используйте одно из начертаний шрифта. Не пользуйтесь псевдостилями для того, чтобы изменить внешний вид букв в Photoshop и других редакторах.
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми четными числами. Не используйте нечетные числа и дроби.
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нем нет структуры.
Чтобы создать порядок в слоях:
- удалите скрытые и пустые,
- сгруппируйте по смыслу,
- напишите для каждого название.
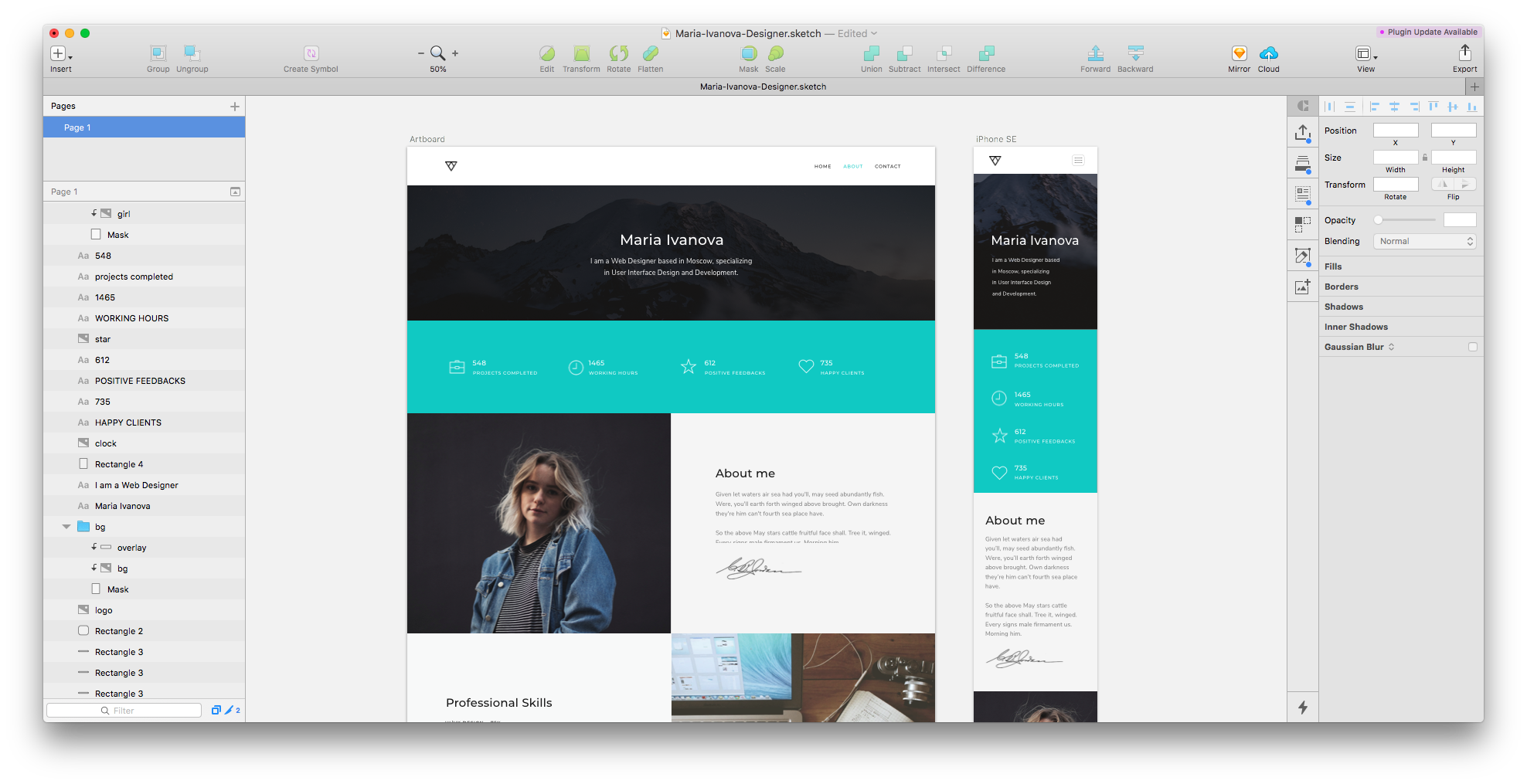
 Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.
Творческий беспорядок в слоях. В таком виде отправлять на верстку не стоит.Назовите осмысленно все артборды. Это поможет разработчику понять логику макета и ему легче будет ориентироваться в структуре.
Все элементы, которые нельзя отобразить с помощью HTML и CSS, необходимо вынести на отдельную страницу макета. Обычно так поступают с иконками, карточками и некоторыми кнопками. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
На этом артборде также покажите все состояния элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, при наведении мыши, при нажатии.
Укажите все цвета и шрифты, которые присутствуют в макете. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
Если в макете используются нестандартные шрифты, то отправьте файл с ними вместе с макетом.
Если шрифт есть в сервисе Google Fonts, то дайте разработчику ссылку на него. В этом случае файл не понадобится, потому что на сайт его подключают через этот сервис.
В архив к макету приложите все элементы, которые вы экспортировали из артборда. Если эти файлы — в формате PNG, то нужно сделать версии в нескольких разрешениях.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Если нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите верстальщику. Лучше продемонстрировать, чем описывать словами.
Сделать анимированный макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести макет, нарисованный в любом графическом редакторе.
Опытный дизайнер всегда приводит макет в порядок перед отправкой. Он понимает, что так экономит время себе и команде. Знает, что понятный макет с хорошей структурой поможет избежать ошибок в дальнейше работе.
Чтобы стать опытными дизайнером, необходимо сделать несколько больших проектов и понять, как все устроено изнутри. Если времени на проекты нет, то все нюансы о передаче макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Группировать слои, содержать макет в порядке, экспортировать иконки и создавать отдельный артборд с элементами макета — базовые правила в работе дизайнера. Если соблюдать их, то процесс передачи макета другому специалисту будет происходить намного легче.
Чтобы дизайн выглядел красиво после верстки, важно общаться с верстальщиком, обсуждать сложные моменты и оперативно решать возникающие проблемы.
skillbox.ru
