Как грамотно организовать PSD-файлы в Фотошоп? / Фотошоп-мастер

Не имеет значения, какой вид работ вы выполняете в программе Фотошоп, поддержание PSD файлов в хорошо организованном состоянии является чрезвычайно важной задачей. Это особенно важно, если вы работаете в команде с дизайнерами, разработчиками, или художниками, которым в дальнейшем придется работать с вашими фотошоп-файлами. В данном уроке я поделюсь с вами десятью советами и методами, использование которых поможет вам создавать профессиональные и хорошо организованные файлы формата PSD. Итак, давайте приступим!
1. Используйте Направляющие и Сетки
В программе Фотошоп есть достаточно много вариантов, которые могут помочь вам выровнять объекты по отношению друг к другу. Направляющие (Guides) и Сетки (Grids) являются очень полезными инструментами, которые помогут вам спозиционировать и трансформировать объекты на вашей пиксельной сетке.

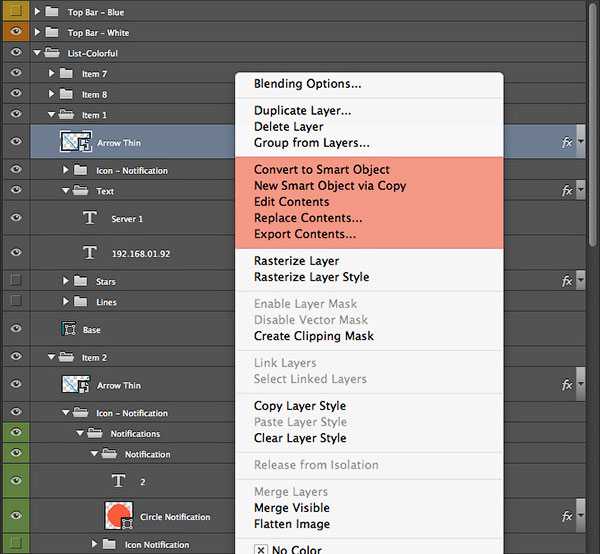
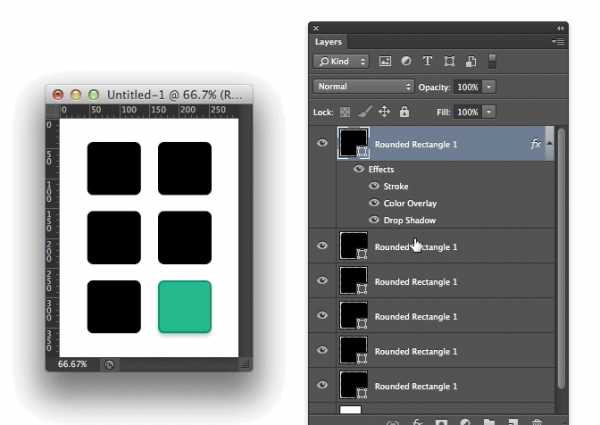
2. Используйте смарт-объекты для повторяющихся элементов
Используйте смарт-объекты (Smart Objects) всякий раз, когда вы хотите использовать несколько экземпляров одного и того же слоя или группы слоев. Это позволит вам вносить изменения во все экземпляры одновременно, просто отредактировав то, что вам необходимо в исходном экземпляре.

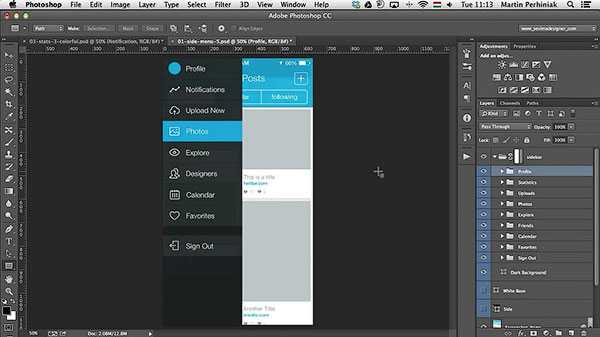
3. Работайте с группами слоев и их масками
Группы слоев — это важный инструмент, который дает нам возможность структурировать и грамотно упорядочить наши фотошоп-файлы. Помещайте взаимосвязанные между собой объекты в группу. Это даст возможность вам или кому-то другому, кто будет в дальнейшем работать над этим файлом, легко понять, где какие элементы расположены. Кроме того, вы можете применять маску сразу к группе слоев, тем самым, давая возможность замаскировать несколько элементов одновременно.

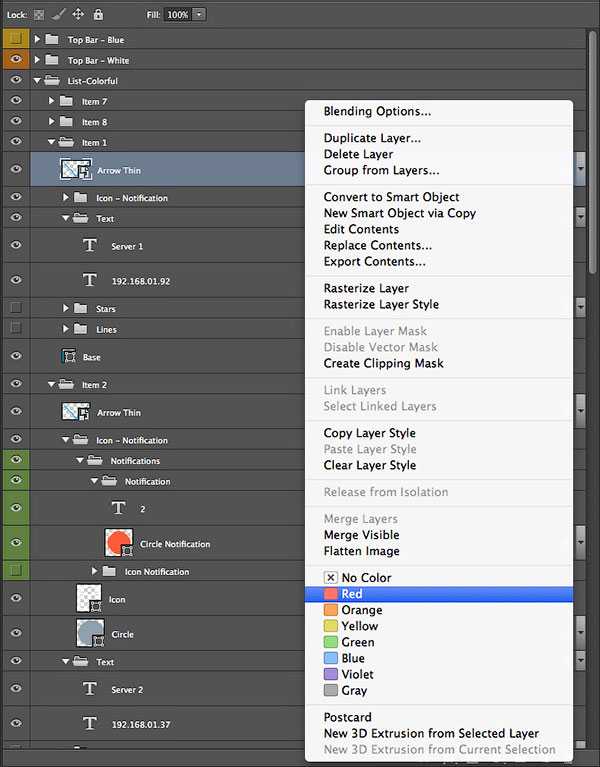
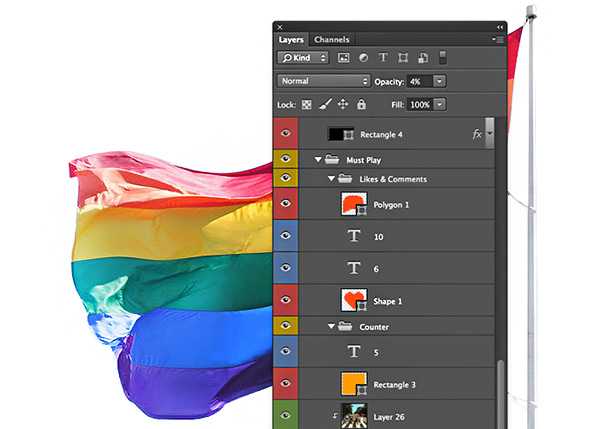
4. Давайте имена и различные цвета вашим слоям
Называние абсолютно каждого слоя, один за другим, может показаться достаточно затратным занятием по времени, но на самом деле это один из лучших способов улучшить эффективность вашего рабочего процесса в программе Фотошоп. С выходом обновления программы до версии Photoshop CC (14.2), у вас появилась возможность использовать 255 символов при назывании ваших слоев, что позволяет дать достаточно много информации о каждом слое. Также не забывайте про возможность использования цветных ярлыков на слоях, что позволяет легко и гораздо быстрее отыскивать нужные нам слои. Вы всегда можете использовать Фильтрацию слоев (Layer Filtering) в верхней части палитры Слои (Layers Panel), чтобы искать слои по их имени или цветовым ярлыкам.

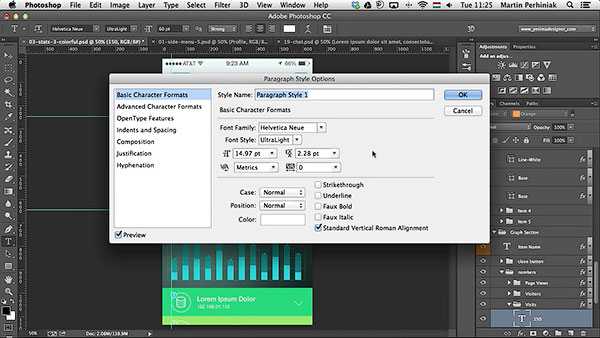
5. Старайтесь поддерживать четкость текста
Когда бы вы ни работали с текстовыми слоями в Фотошоп, вам всегда необходимо быть уверенными, что вы не исказили их внешний вид при использовании инструмента Свободное трансформирование (Free Transform Tool). Вместо масштабирования текста, измените его размер в пунктах и постарайтесь использовать при этом целые числа. Кроме того, вам необходимо также убедиться, что ваш текст по-прежнему сохраняет возможность его редактирования, поэтому не сливайте его воедино с другими слоями. Если вы используете одну и ту же стилизацию на нескольких текстовых слоях, то вам нужно определить стили Символа и Параграфа (Character and Paragraph Styles), чтобы сэкономить время и быть более организованным.

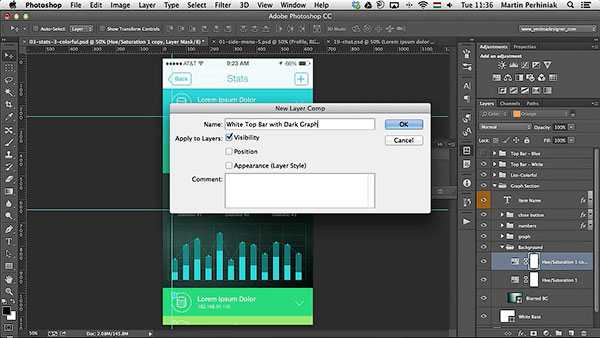
6. Используйте Композиции слоев вместо нескольких PSD файлов
Если вам требуется использовать несколько вариантов макета в фотошопе, то вам лучше воспользоваться опцией Композиции слоев (Layer Comps), вместо того, чтобы сохранять отдельные PSD файлы для каждого из вариантов. Преимущество от хранения только одного PSD файла, используя Композиции слоев (Layer Comps), заключается в том, что вы по-прежнему можете вносить изменения в ваши слои и видеть получившиеся изменения на ваших сохраненных Композициях слоев (Layer Comps). Это может быть очень хорошим вариантом для экономии времени, и, применяя Композиции слоев (Layer Comps), вы также сможете сэкономить значительный объем памяти для хранения ваших проектов.

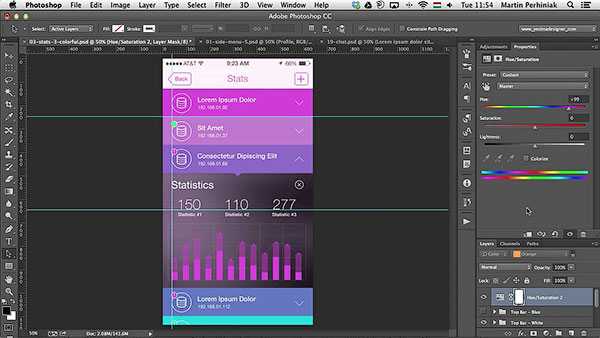
7. Используйте корректирующие слои
Корректирующие слои (Adjustment Layers) — это великолепный инструмент, который поможет вам применять «неразрушающие» редактирующие воздействия к вашим изображениям в Фотошоп. Помимо этого, кто угодно, работающий с вашим файлом PSD, сможет быстро увидеть, какие именно настройки вы использовали для определенного элемента.

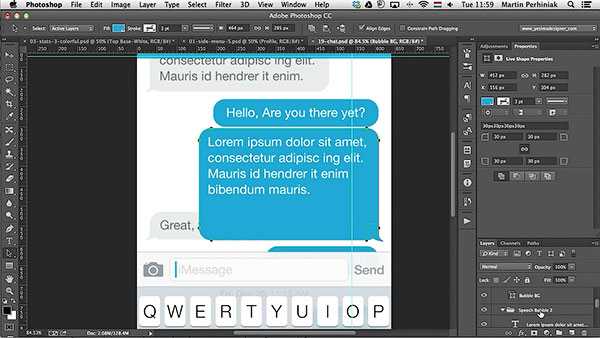
8. Используйте Векторные фигуры всегда, когда это возможно
Векторные маски (Vector Masks), векторные фигуры (Shapes) и контуры (Paths) обеспечивают намного большую гибкость, по сравнению с растровыми слоями, и они могут быть легко отредактированы и настроены с помощью таких инструментов как, Выделение узла (Direct Selection Tool) и Перо (Pen Tool). Главное преимущество работы с векторной графикой — это то, что она абсолютно независима от разрешения экрана, что на практике означает, что мы можем свободно изменять размеры векторного объекта без потери качества.

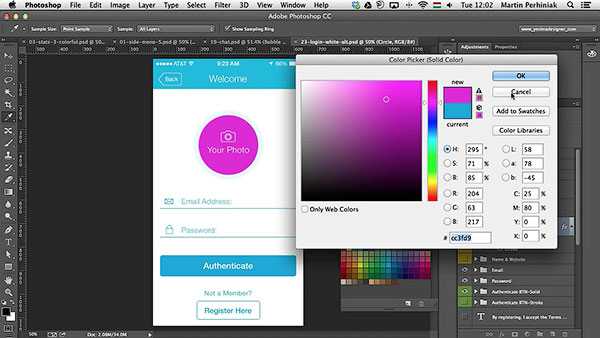
9. Используйте образцы для согласованных цветов
Если вы выбрали вашу цветовую схему для проекта на ранних этапах, т.е. в процессе разработки дизайна, позаботьтесь о создании образцов для ваших выбранных цветов. Сохранение образцов цвета в палитре Образцы (Swatches Panel) даст вам в дальнейшем быстрый и легкий доступ к вашей цветовой схеме.

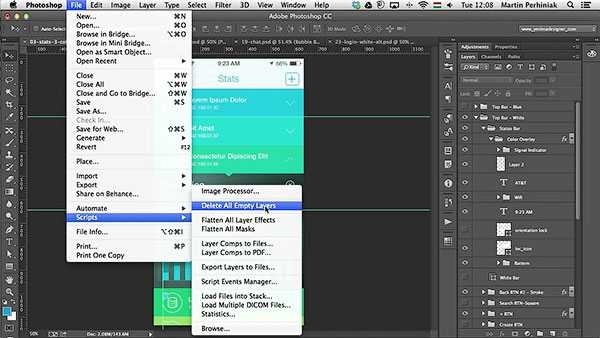
10. Удаляйте ненужные слои
Ненужные слои будут загромождать ваш файл и увеличат его размер на диске. Чтобы сократить нагромождение, удалите ненужные слои или слейте их воедино, где и когда это возможно. Векторные слои, например, могут быть слиты вместе, при этом совсем необязательно их растрировать. Чтобы удалить пустые слои в Фотошоп, выберите меню Редактирование — Скрипты (Edit > Scripts), далее Удалить все пустые слои (Delete All Empty Layers), или же воспользуйтесь опциями фильтрации в палитре Слои (Layer Panel).

Автор: Martin Perhiniak
photoshop-master.ru
Коллективные PSD: Советы по работе в Photoshop для команды
Эта информация будет полезна тем, кто работает в команде, создавая шедевры с использованием программы Adobe Photoshop. Существует острая необходимость в том, чтобы в слоях и группах после работы конструктора был полный порядок, чтобы тот, кто будет продолжать работу, мог понять расположение всех элементов. Не дело, что мастер будет проклинать своего предшественника, часами разыскивая нужный элемент среди нагромождения слоев.


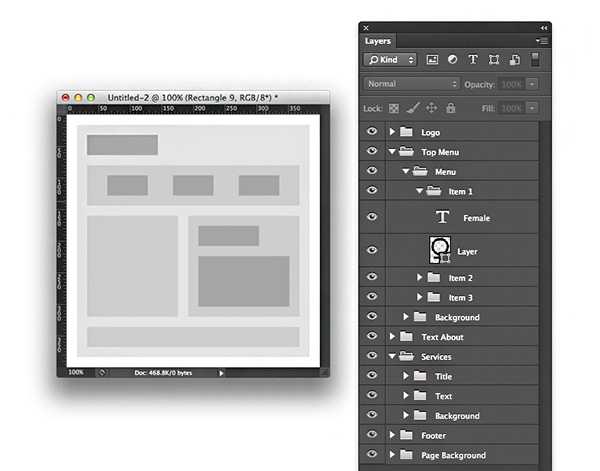
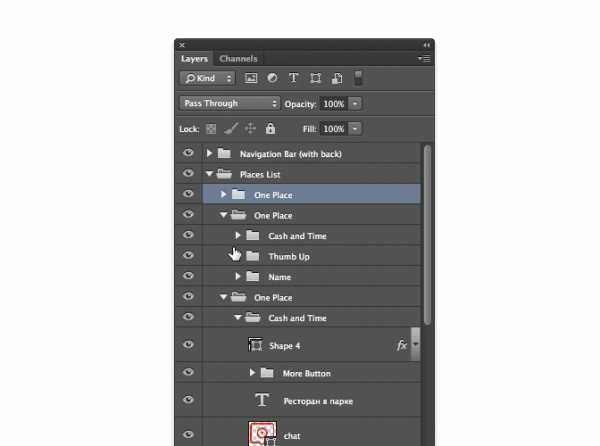
Если объект состоит из нескольких слоев, он должен быть в папке
Это главное правило. Если вы разумно используете группы слоев, у вас всегда будет порядок. Это также сделает возможным не называть каждый слой отдельно.
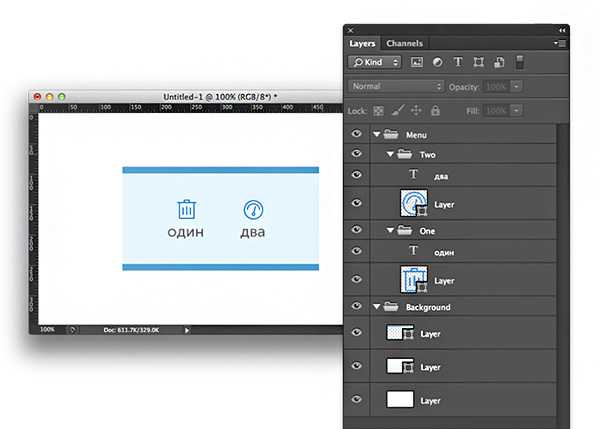
Например, если кнопка состоит из кнопки и подписи, они должны быть объединены в папку кнопка. Меню, состоящее из такой пары кнопок станет группой меню. Фон, содержащий несколько слоев будет папкой фона.

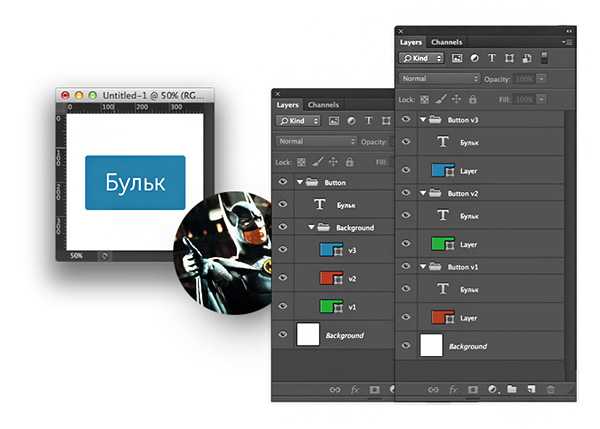
Часто несколько версий элементов хранятся в файле — например, фоны кнопок разных цветов.
Для того чтобы не забывать, что партии скрытых слоев являются версиями одного фона, группируйте их правильно. Самым простым вариантом является создание папки фона и хранить все версии внутри него. Но идеальным вариантом было бы дублировать фоны кнопок содержащих папки, назвав каждую копию с номером итерации. Тогда будет ясно, что там три версии одной кнопки – и не только для Вас, но и для всех тех великих людей, которые будут в дальнейшем работать над макетом.

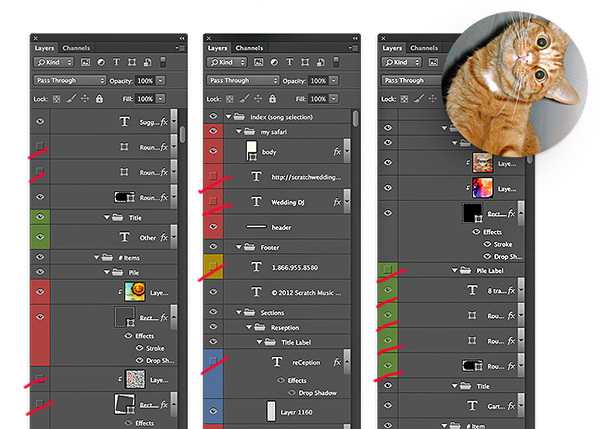
Оставьте фломастеры для себя
Многие люди, обозначают слои и папки ветами. Фиолетовый цвет для элементов навигации, желтый для текстовых слоев и т.д. Проблема в том, что цветовое кодирование понятно только Творцу.

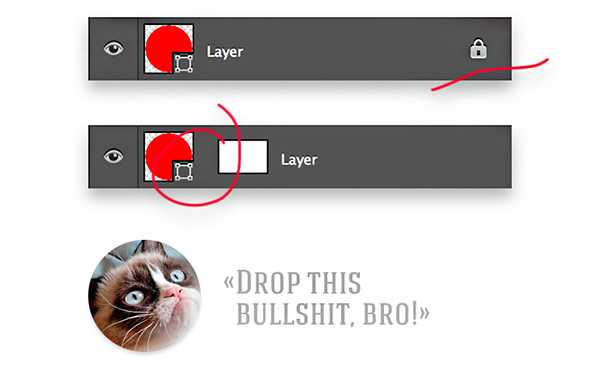
Избегайте заблокированных слоев
Дизайнеры часто любят зафиксировать слои и работать с ними. Но если вы оставили такой слой где-то в лабиринте папок, вашим коллегам придется просматривать все папки, а весь корневой папке заблокирован — он не может быть перемещен.
Кроме того, не стоит забывать о случайно незакрепленных и забыты масках. Если ваш коллега не видит такую маску и продолжает работать, может быть большая часть проблем в будущем.

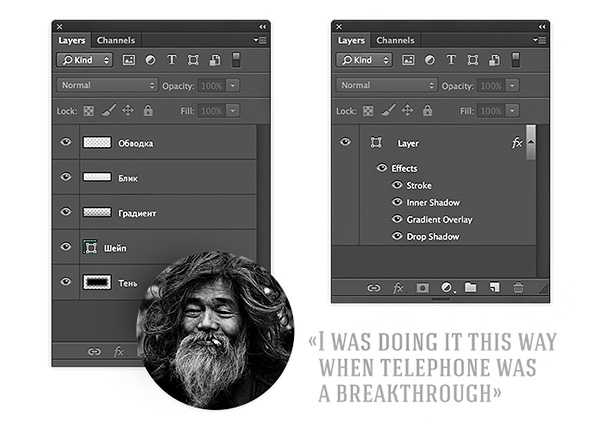
Динозавры должны оставаться в музеях
Поверьте мне, многие старые дизайнеры до сих пор не используют стили слоя, а используют растровые слои. Это становится адской пыткой для тех, кто впоследствии попытаются изменить пункт.

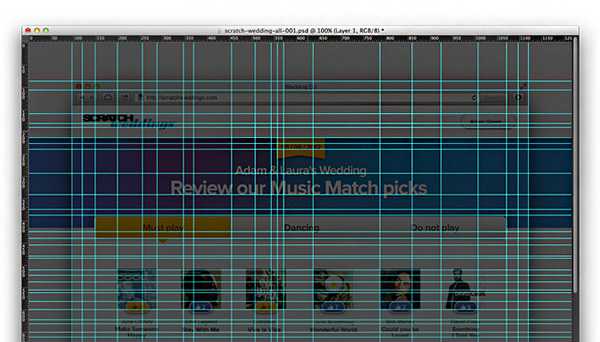
Сетки-мастеру
Сетка нам помогает.Мы можем быстро сделать сетку или просто выровнять что-то. Но мы часто используют ее один раз, т.е. выравниваем объект, а потом забываем об этом, в то время как направляющие постоянно накапливаются.

Выбросьте пустые бутылки и получите миллион
Если бы мне дали по ¢ 1 для каждого удаленного слоя, котрые остались в проектах, я бы смогла уже в состоянии обеспечить будущее моих внуков.
Не забудьте удалить весь мусор после работы с файлами — вы не будете нуждаться в них больше, а он будет лежать и вонять.

Маленький ⌥ Alt, большие возможности
На самом деле, они просто не знают, функцию Alt. После работы со слоями, щелкните на крестик из корневой папки, удерживая Alt, и все внутренние папки будут автоматически сворачиваться.
Попробуйте его с Alt в других функций Photoshop, вы откроете для себя много нового.

Как быстро одеть монстра
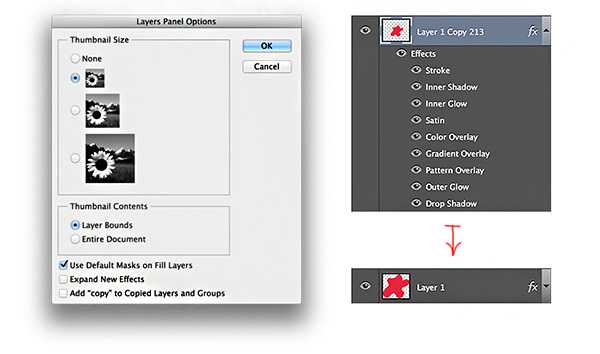
Не забывайте о layer panel settings (довольно полезный инструмент). Несколько полезных советов:
Thumbnail Contents. Этот трюк позволяет показывать не весь слой в слой предварительного просмотра, а только те элементы, содержащиеся в нем, т. е. содержание отсечения.
Add Copy. Насущная необходимость — снять отмеченные. Убрав этот флажок, с вас снимут все эти «Копировать 230» в имена слоев. Источник чистоты автоматически увеличится на 30%.

Горячие клавиши не просто красивое слово
Есть три горячих клавиш, которые вы должны знать, понимать и использовать — копирование, вставка и очистки стилей слоя.
Комбинации должны быть назначены из горячих клавиш
Создавая все эти «красавиц» через стили и настройки их горячих клавиш, вы сможете скопировать их между слоями, это сэкономит несколько часов вашей жизни.

Может показаться, что все это только тормозит ваш творческий процесс, но, как только вы поймете, сколько времени это может спасти, вы поймете как это полезно. И всегда здорово иметь чистую карму.
rejump.ru
Переносим psd исходники с Photoshop в Sketch
Бесплатный скрипт photoshop: Экспорт векторных слоев из PSD в SVG в один клик!
Наконец, найдено решение одной из самых больших и раздражающих проблем в ежедневной жизни дизайнера – экспорт с Photoshop в Sketch. Это бесплатный скрипт, который мы создали, сэкономит вам уйму времени и восстановит вашу психику.
После экспорта в формат .svg мы сможем перенести исходники в .sketch.
Скачать с PSD в SVG скрипт
Что делает этот скрипт для Photoshop:
Этот скрипт после активации экспортирует все векторные слои в SVG файлы, названные именами слоев с “.svg” в конце, вместе с атрибутами фигуры и цвета.
Больше не нужно генерировать SVG файлы по одному, как пещерный человек. Закончили рисовать слои? Раз, и готово!
Требования:
- Windows или Mac OSX
- Photoshop CS5, CS6
- Adobe Illustrator
- Download the PSD to SVG script
Как использовать скрипт:
- Скачайте скрипт, используя инструкции, описанные ниже.
- Перетяните это в вашу папку скриптов adobe photoshop: “Adobe Photoshop/presets/scripts”
- (ОПЦИОНАЛЬНО) Перейдите в photoshop и установите горячую клавишу для использования этого скрипта (это можно сделать через меню “Edit”–> Keyboard Shortcuts” и затем в File –> Scripts –> PS to SVG). Нам нравится использовать CMD+ALT+E, но вы можете установить любое сочетание клавиш, которое вам нужно.
- В вашем файле PSD назовите векторные слои, которые вы бы хотели экспортировать, с префиксом “.svg” в конце. Например, если слой назван “Star”, то его нужно переименовать в “Star.svg”.
- Когда все будет готово, просто запустите скрипт с помощью горячей клавиши, которую вы задали в шаге 3 или через меню в File –> Scripts –> PS to SVG, и ваши SVG файлы будут ждать вас в той же папки, где хранятся ваши PSD.
- Совет: Работает быстрее, если Illustrator уже открыт перед запуском скрипта.
Известные проблемы:
- Скрипт не совместим с новыми версиями Photoshop CC, которые, кстати говоря, уже оснащены опцией “export assets” (Экспортировать исходники.
- Скрипт также создает файлы AI в дополнение к файлам SVG. Вы можете их удалить, если они не нужны.
- Этот скрипт работает только с векторными слоями, не обрабатывает группы слоев.
Скрипт не работает! Что теперь?
- Проверьте обязательно, чтобы каждое имя слоя для экспорта содержало “.svg” в конце, а также что каждый слой является одиночным векторным слоем.
- Убедитесь, что illustrator запущен и работает.
- Убедитесь, что экспортируемые слои являются замкнутыми векторами. Иногда фигуры выглядят замкнутыми, но на деле там просто 2 перекрывающие друг друга точки, которые не соединены, поэтому Photoshop не идентифицирует слой как фигуру.
C Photoshop в Sketch
Теперь вы можете экспортировать svg файлы в sketch и начат mc ними работать.
Скачать с PSD в SVG скрипт
Перевод статьи hackingui.com автора David Tintner.
ux.pub
подскажите пожалуйста как пользоваться psd исходниками в фотошопе?
Открываешь в Фотошопе, делаешь видимыми (нажимаешь на квадратик слева напротив слоя в директории «Слои» — появится глазик) слои (Окно — Слои или жмёшь Ф7) и делаешь то, что тебе надо. Как правило, в псд-файлах слои делают невидимыми, это уменьшает вес файла. Если какие-то слои считаешь ненужными — можешь удалить или создать свой новый.
ого… . А какими же вы в фотошопе до сих пор пользовались???
