Раскрашиваем старую фотографию в Фотошоп / Фотошоп-мастер
Одна из самых знакомых тем превращении сепии в цвет — это «Волшебник страны Оз».
Примечание переводчика: речь идёт о фильме «Волшебник страны Оз», фильм начинается в сепии, а потом появляются цвета, что для кинематографа того времени было уникально.
В этом уроке я покажу вам, как раскрасить фотографию в сепии, чтобы получить цветное изображение.
Раскрашивание сепии или чёрно-белой фотографии может показаться настоящим испытанием, на это может потребоваться время и терпение, хотя это может быть намного проще, чем вы думаете. Сегодня я покажу вам процесс раскрашивания фотографии в программе Adobe Photoshop.
Итоговый результат:

Исходные материалы
Скачать архив с материалами к уроку

Примечание: фотография взята на сайте http://www.loc.gov/
На мой взгляд, с чёрно-белой фотографией намного проще работать, чем с сепией, поэтому первое, что я сделал — это преобразовал фотографию. Это всего лишь моё личное предпочтение, и вам не обязательно это делать, если хотите и вам нравится работать с сепией, то работайте с сепией.
Примечание переводчика: автор преобразовал фотографию в тонах сепии в чёрно-белое изображение с помощью коррекции

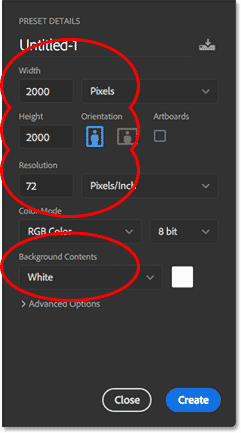
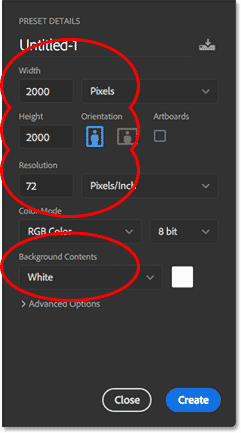
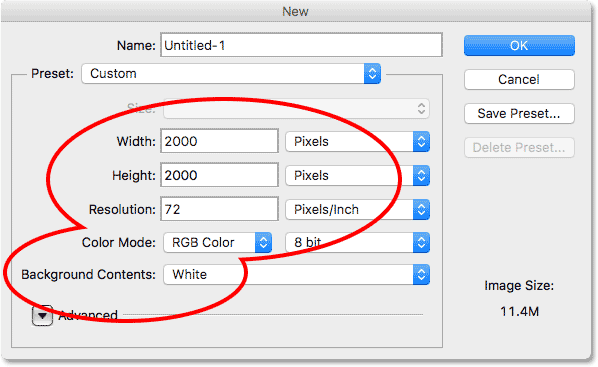
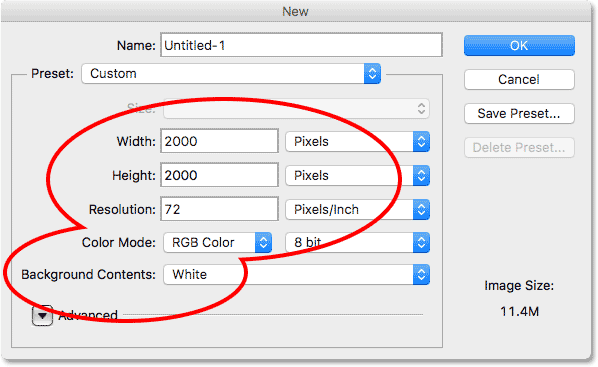
1. Выберите нужный режим для изображения
Как только вы загрузили фотографию, вам необходимо убедиться, чтобы режим изображения был выставлен на RGB, а не на режим Градация серого (Grayscale), даже если ваше изображение монохромное или чёрно-белое. Чтобы проверить режим, для этого идём Изображение – Режим (Image >Mode), теперь посмотрите, чтобы напротив режима RGB стояла галочка.

2. Начинаем раскрашивать крупные фрагменты изображения
Шаг 1
 Quick Select tool), выделите небо или любой другой крупный фрагмент изображения, который представлен одним цветовым оттенком.
Quick Select tool), выделите небо или любой другой крупный фрагмент изображения, который представлен одним цветовым оттенком. 
С помощью инструмента Быстрое выделение  (Quick Select tool), выделите фрагмент изображения, который представлен одним цветовым оттенком, например, небо.
(Quick Select tool), выделите фрагмент изображения, который представлен одним цветовым оттенком, например, небо.
Шаг 2
Нажмите кнопку Уточнить край (Refine Edge).

Используйте инструмент Уточнить край (Refine Edge), чтобы улучшить границы выделенной области.
Шаг 3
В появившемся окне настроек инструмента Уточнить край (Refine Edge), поставьте галочку в окошке Умный радиус (Smart Radius). Я поменял значение радиуса на 5 рх, но вы можете установить другое значение радиуса, которое лучше всего подходит к вашему изображению. Я также увеличил значение Сгладить (Smoth) до 3 пикселей, чтобы смягчить жёсткие края. Вы можете также применить другие настройки данного инструмента, чтобы улучшить границы выделенной области. Когда вы будете готовы, нажмите кнопку ‘ОК’.

Подберите нужное значение для Умного радиуса (Smart Radius), а также для опции Сгладить (Smooth).
Шаг 4
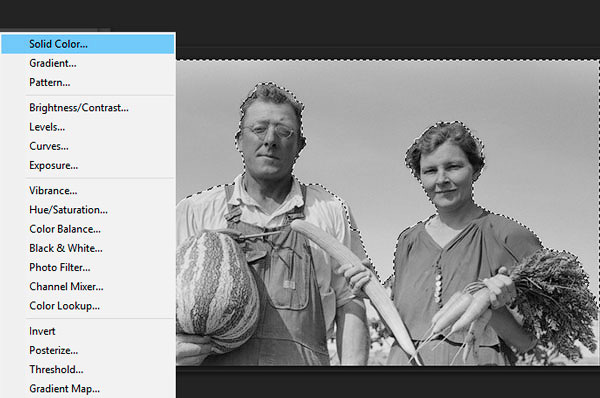
Итак, мы создали активное выделение, теперь нажмите кнопку Добавить новый корректирующий слой (Add New Adjustment Layer) в нижней части палитры слоёв и в появившемся окне выберите опцию Цвет (Solid Color).

Добавьте корректирующий слой Цвет (Solid Color) через нижнюю часть палитры слоёв.
Шаг 5
Выберите тот цветовой оттенок, который на ваш взгляд больше подходит к небу на вашем изображении. Сейчас не важно, выбрали ли вы слишком яркий цветовой оттенок или нет, мы исправим это через минуту. Как только вы выбрали цветовой оттенок, нажмите кнопку ‘OK’ и вы увидите выделенный фрагмент на маске корректирующего слоя.

Выберите подходящий цветовой оттенок.
Шаг 6
Поменяйте режим наложения на Перекрытие (Overlay), и выбранный цвет будет выглядеть намного лучше. Если вас не устраивает выбранный цвет, то просто дважды щёлкните по голубому прямоугольнику рядом с маской, чтобы появилось окно

Поменяйте режим наложения на Перекрытие (Overlay).
Шаг 7
Если вас устроит результат, то вы можете восстановить отсутствующие участки изображения или исправить их с помощью мягкой чёрной/ белой кисти, которую вы можете применить на маске корректирующего слоя.

Исправьте дефекты, оставшиеся после выделения.
3. Выберите фрагменты, имеющие схожие цветовые оттенки
Шаг 1
Повторите технику выделения, которая детально описана в предыдущих шагах, на этот раз выделите зелень моркови и арбуз. Огурец пока не выделяйте, чтобы у нас не все элементы были одного и того же оттенка зелёного цвета. На этот раз я поменял значение Сгладить (Smooth) до 2 рх при уточнении краёв, но опять же, используйте те значения, которые больше всего подходят вам.

Примените инструмент Уточнить край (Refine Edge) к зелени моркови.
Шаг 2
Не снимая активного выделения, добавьте новый корректирующий слой

Добавьте новый корректирующий слой Цвет (Solid Color), выберите оттенок зелёного цвета.
Шаг 3
Поменяйте режим наложения на Перекрытие (Overlay), а затем подберите подходящий цветовой оттенок. Проделайте то же самое для огурца, но только используйте другой оттенок зелёного цвета. Как только вы завершите раскрашивать овощи, далее, мы перейдём к раскраске кожи.

Поменяйте режим наложения на Перекрытие (Overlay).

Результат на данный момент урока.
4. Оттенок кожи и глаза
Шаг 1
Раскрашивайте мужчину и женщину по отдельности, т.к. не похоже, что у них один и тот же оттенок кожи. У мужчины, возможно, немного более обветренная кожа!
Выделите участки кожи, используя технику выделения, которую вы применяли ранее, а также примените уточнение края. Далее, когда вы нажмёте кнопку ‘OK’, нажмите клавишу ‘Q’, чтобы войти в режим

С помощью Быстрой маски  (Quick Mask), выделите любые мелкие участки, которые вы не хотите включить в созданное активное выделение.
(Quick Mask), выделите любые мелкие участки, которые вы не хотите включить в созданное активное выделение.
Шаг 2
При выборе оттенка кожи попробуйте применить несколько цветовых оттенков, чтобы посмотреть, какой цветовой оттенок подходит больше всего, но не забывайте, что из-за режима наложения Перекрытие (Overlay), цветовые оттенки не будут выглядеть по-настоящему ‘истинными’. Поэтому, используйте очень приглушённый розовый / коричневый оттенок вместо персикового цвета, в противном случае, у вас получится кожа с оранжевым свечением!

Выберите бледно-розовые или светло-коричневые оттенки вместо персикового цвета.
Шаг 3
Для раскраски глаз добавьте новый корректирующий слой
Если вы раскрашиваете фотографию, где можно увидеть глаза, то запомните, что прокрашивать надо только зрачки глаз.

Добавьте корректирующий слой Цвет (Solid Color) без предварительного создания активного выделения

Мы завершили добавление оттенков кожи.
5. Губы и волосы
Шаг 1
Когда вы завершите раскрашивать кожу и глаза, мы можем добавить немного светотеней, прокрасив губы слегка другим оттенком. Выберите красный / коричневый цвет, а также используйте кисть с низкой непрозрачностью, чтобы добавить немного цвета.

При раскраске губ, используйте немного другой цветовой оттенок, отличающийся от оттенка кожи.
Шаг 2
При прокрашивании волос старайтесь обращать внимание на цветовой тон волос на фотографии, чтобы подобрать более подходящий цветовой оттенок, даже если это будет сепия или чёрно-белая фотография. Для волос мужчины я использовал тёмный оттенок, уменьшив непрозрачность (Opacity) слоя до 90%, чтобы немного смягчить тон волос, т.к. очевидно, что мужчина уже пожилой. Что касается женщины, то не похоже, что у неё окрашенные волосы, поэтому я использовал тёмно-серый цвет.

Выберите естественный цвет волос и не забывайте про возраст при выборе оттенка волос.
6. Заключительные штрихи
В заключение, раскрасьте одежду. Как только вы завершите раскрашивать изображение, поиграйте с непрозрачностью слоёв с раскраской, чтобы изображение выглядело более естественным.
Запомните одно правило: лучше меньше да лучше, и если вы собираетесь воссоздать «доподлинный» вид, то подходите более прагматично к выбору цветовых оттенков, учитывая цвета, которые носили в то время, а также используйте низкую насыщенность, чтобы придать изображению вид ‘старой’ фотографии. Если же вы хотите проявить эксцентричность в выборе цвета, то забудьте то, что я вам сказал только что — просто берёте и делаете это!

Мы раскрасили изображение, но цвета выглядят слишком жестковато.
Поздравляю! Мы завершили урок!
При выборе старых фотографий, которые вы собираетесь раскрасить, не забывайте, что чем больше деталей присутствует на фотографии, тем больше времени и тем сложнее будет раскрашивать фотографию. Постарайтесь вначале выбирать фотографии с большими фрагментами присутствия одного и того же цвета, а затем переходите к более сложным фотографиям, т.к. вам уже будет легче применять данную технику. Это по-настоящему увлекательный процесс, поэтому желаю вам приятно провести время за раскрашиванием фотографий.
Надеюсь, вам понравился данный урок!
Итоговый результат:

Автор: Marie Gardiner
Как раскрасить картинку в Фотошопе
В программе Adobe Photoshop можно не только редактировать уже готовые изображения, но и рисовать собственные картинки и создавать удивительные проекты с нуля. К созданию собственных изображений также относится и процесс раскраски картинки по ее контурам. Это как раскраски для детей, только в цифровом формате и инструментами Фотошопа.
Эта статья посвящена именно раскрашиванию в Photoshop. Вы узнаете о нужных для этого настройках в программе и познакомитесь с инструментами, которые для этого понадобятся. Также мы покажем весь процесс на практическом примере.
Раскрашивание картинки в программе Adobe Photoshop
Вам потребуется в первую очередь, конечно же, стремление освоить новые знания. А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
Что такое рабочая среда и как ее настроить
По-другому рабочую среду многие пользователи нередко именуют «Рабочим пространством».
Это специальный набор окон и инструментов программы, который требуется для решения поставленной перед пользователем задачи. Например, для редактирования изображения понадобится один тип набора инструментов, а для работы с анимацией совершенно другой.
В приложении Adobe Photoshop имеется несколько готовых наборов инструментов, для различных задач. Можно выбрать одну из рабочих сред имеющихся в программе по умолчанию. Это делается в верхнем правом углу окна программы. Для раскрашивания картинки подойдет рабочая среда «Рисование».


Набор «Из коробки» имеет такой вид

и следующие свойства:
- Все вкладки окон можно передвигать в любое место, которое для вас будет удобным.

- Можно убрать ненужные панели. Для этого нужно щелкнуть мышью по требуемой панели (правой кнопкой) и в появившемся списке команд нажать на «Закрыть».

- Также имеется возможность добавления дополнительных панелей. Сделать это можно, выбрав соответствующие пункты во вкладке «Окно» в главном меню.

Добавить можно любую нужную панель, которой нет в наборе по умолчанию. Также имеется возможность разместить добавленную панель в любом удобном для вас месте окна Фотошоп. Для работы над раскрашиванием картинки не лишним будет добавить к стандартному набору панель настройки цветов.

Так как в процессе работы нам ни раз потребуется обращаться к этому инструменту. Добавьте эту панель и разместите в удобном для вас месте.

Вот собственно и все, создание и настройка требуемой рабочей среды для раскрашивания картинки завершено. Теперь давайте познакомимся с инструментами, которые будем применять в ходе работы.
Ластик, карандаш и кисть
Эти три инструмента являются основными при работе над раскрашиванием картинки в программе Adobe Photoshop.
- Кисти.
 С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии.
С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии. - Карандаш.
 Этот инструмент в основном применяется для создания контуров объекта и их обводки.
Этот инструмент в основном применяется для создания контуров объекта и их обводки. - Ластик.
 С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
Микс-кисть и палец
Эти два инструмента программы фотошоп применяются для растушевки различных деталей картинки.
- Палец.

Данный инструмент применяется для «растягивания» нарисованных при помощи других инструментов элементов. Примечательно что эффект от применения этого инструмента одинаково хорошо как на фоне с заливкой цветом, так и на прозрачном. - Микс-кисть.
 Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Инструменты выделения и перо
Эти два инструмента применяются для создания ограничивающих областей, которые в дальнейшем требуется залить каким либо цветом. Не стоит пренебрегать использованием этих инструментов, так как они помогают аккуратнее закрашивать области на рисунке.
- Перо.
 Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным. - Инструменты выделения.
- Лассо.
 Инструменты этой группы предназначены для обводки контура объекта произвольной формы.
Инструменты этой группы предназначены для обводки контура объекта произвольной формы. - Группа инструментов «Выделение».
 Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта. - Быстрое выделение и волшебная палочка.
 С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
- Лассо.
Градиент и заливка
- Инструмент заливка.
 При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши.
При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши. - Градиент.
 Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Образцы и цвета
Фоновый цвет – значение этого параметра иногда очень важно при использовании ряда фильтров. Значение конечной точки градиента так же равно значению фонового цвета.
Основной цвет – при использовании инструментов «Карандаш», «Заливка» и «Кисть» они рисуют именно цветом который указан как основной. При создании градиента его первой контрольной точке также присваиваться значение цвета, указанного как основной.

Дефолтные цвета – цвета по умолчанию, присваиваемые фоновому и основному цвету программой автоматически. Их значения это – белый и черный. Сбросить указанные пользователем настройки цвета на дефолтные можно клавишей D, а для того чтобы поменять местами значения фонового и основного цвета требуется нажать на клавишу X.
Смена основного цвета и фонового цвета осуществляется двумя путями:
- Через палитру цветов.
Щелкните мышью по окошку основного цвета на панели инструментов и в открывшейся вкладке «Палитра цветов» кликните по требуемому цвету. После чего подтвердите действие, кликнув на ОК.
После чего подтвердите действие, кликнув на ОК.
Смена фонового цвета осуществляется аналогично. - Через образцы.
Как вы помните, в начале урока мы настраивали рабочую среду для раскрашивания картинки. В нее входит и панель образов цветов, включающая 122 цветовых оттенка.
Для смены основного цвета требуется один раз кликнуть по нужному образцу цвета. Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Применение стилей
Применение стилей к элементам картинки позволяются добиться различных эффектов (тень, обводка, градиент, свечение и многое другое).
Для вызова вкладки с настройками стилей дважды щелкните мышью по нужному слою. Или кликните на слой правой кнопкой мыши и выберите “Параметры наложения”.

Работа со слоями
Все элементы рисунка, которые будут раскрашиваться, требуется размещать на отдельном слое (контур в том числе). Это нужно для удобства обработки рисунка.
Практический пример
Для практического примера по раскрашиванию картинки в фотошоп нам потребуется контур рисунка.
Мы подобрали подходящую черно-белую картинку – рыбку. Исходное изображение имело белый фон, который мы удалили.

На рисунке присутствует несколько областей (основная часть тела), которые требуется закрасить одним цветом. Как видите некоторые области нужно закрасить одним цветом.
- Берем инструмент “Заливка”, выбираем нужные цвет в палитре в качестве основного и начинаем закрашивать нашу рыбку. Мы закрасим основную часть тела желтым цветом:

- Затем закрасим остальные участки теми цветами, которыми пожелаем. У нас получилась такая рыбка:
 Но, это далеко не все. Давайте придадим нашей рыбке объем.
Но, это далеко не все. Давайте придадим нашей рыбке объем. - Берем волшебную палочку и кликаем по желтому цвету, тем самым выделив все участки с желтым цветом:

- После, создаем новый слой и переходим на него, в панели инструментов выбираем градиент и, настроив необходимые параметры заливки, проходим по нашей картинке (см. скриншот ниже):
 Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Согласитесь, получилось весьма неплохо. Можно поиграться еще и со стилями слоев, но, в целом, мы уже раскрасили наш объект.
Таким образом, мы показали вам простой способ, как раскрасить картинку в Фотошопе, используя всего 3 инструмента: “волшебная палочка”, “заливка” и “градиент”.
До встречи в следующих уроках!
Как раскрасить черно-белое фото при помощи Photoshop
В этом уроке хочу рассказать про раскрашивание черно-белых фотографий. Оказалось, что это очень простое и увлекательное занятие, которое будет легко освоить каждому. Применить это умение можно по-разному, как например, заняться реставрацией фотографий из собственного семейного архива.
1. Раскрашивание фотографии я обычно начинаю с людей и с их кожи. Выделяю сразу всё: и руки, и лицо, любые другие части тела, чтобы в итоге получился одинаковый цвет.
Выделяю с помощью быстрой маски. Для этого выберите кисть и нажмите Q. Жесткость я ставлю 20-30%, нажим около 80%.

2. Нажмите ещё раз Q и сделайте инверсию выделенного.

3. Нажимаем Ctrl+J, чтобы скопировать выделенную область на новый слой. К этому слою применяем инструмент «Цветовой тон/насыщенность». У кого Photoshop CS6, обратите внимание, что «Цветовой тон/насыщенность» нужно выбирать из верхнего меню, а не из правого, так как из правого меню повлияет на все слои сразу.
В «Цветовой тон/насыщенность» поставьте галочку на «тонирование» и ползунками настройте нужный цвет.

4. Если не получается добиться нужного оттенка, то можно воспользоваться другими инструментами, например, «Цветовой баланс» или «Выборочная коррекция цвета»

5. Следующее – волосы. Возвращаемся на исходный слой, снова выделяем быстрой маской, снова копируем на новый слой и применяем «Цветовой тон/насыщенность».

6. Губы и язык я делаю одним слоем.

7. Хоть и не видно сильно разницы, но зубы тоже стоит раскрасить, чтобы не было этого серого оттенка

8. Тоже самое с бровями и ресницами, они не должны быть серыми.

9. С раскрашиванием одежды уже можно расслабиться и не подбирать так тщательно оттенок. Кстати, если окажется, что вы выделили лишнего, и кожа тоже окрасилась в цвет одежды, то можно это подкорректировать с помощью маски.

10. Небольшой совет – если вы просто хотите потренироваться и попробовать, не берите такие изображения, как взял я, с мелкими деталями то есть. Конечно, закрасить маской каждый листик не сложно, но долго и утомительно.

Нужный оттенок так же достигается с помощью других инструментов.

11. Выделяя пол, я уже не старался ровно закрасить рядом с листьями, так как собирался слой с ними сделать самым верхним. То есть пол аккуратно прикроется ими.

12. Тоже самое и со стенами – рядом с Мэрилин я выделял аккуратно, а листья смело закрашивала.

13. Когда стены приобрели цвет, оказалось, что у некоторых листьев появился белый ореол.

Избавиться от него просто – «Слои» – «Обработка краев» – «Убрать кайму». Можно, конечно, воспользоваться кнопкой «удалить белый ореол»/»удалить черный ореол», но в данном случае мне не понравился результат.

14. В общем, вот и всё, черно-белое фото раскрашено и стало цветным. И ещё совет – переименовывайте слои для своего удобства, так будет проще ориентироваться, если в конце нужно будет что-то подправить.

Результат:

Раскрашиваем рисунок в Фотошоп / Фотошоп-мастер
Благодаря тому, что я стала получать много запросов на создание урока после размещения одного раскрашенного мной изображения, я все-таки решила оторвать свою пятую точку и написать один урок! Мне действительно польстило такое количество запросов, поскольку я не думала, что моя методика раскрашивания в фотошопе настолько привлекательна, но я думаю, что всегда интересно узнать, как другие художники создают свои работы… во всяком случае, я надеюсь, что вы найдете этот урок интересным.

Моим первым шагом был рисунок с четким контуром. Я отсканировала изображение, которое у меня было, с высоким разрешением (размер в пикселях 2389х3508), немного подчистила его, с помощью функции Яркость/контраст (Brightness/contrast), которую вы найдете здесь: Изображение – Коррекция – Яркость/Контраст (Image – Adjustments – Brightness/Contrast). Корректирование положения ползунков данной функции сделает темные участки темнее, а светлые ярче… Очень полезно для тех, кто делает наброски очень неаккуратно, как я …

Следующее, что я сделала – создала новый слой, чтобы наложить фоновый цвет. Поскольку мой набросок по-прежнему расположен на нижнем слое, я изменила настройки (прим. Режим смешивания (Blendingmode)) моего нового слоя на Умножение (Multiply), поэтому я по-прежнему могу видеть его даже после заливки тем цветом, которым я захочу.

Я выбрала темно-фиолетовый цвет для фона и разбавила его немного светло-фиолетовым цветом внизу слева, так я поразвлекалась с освещением. После того, как я закончила с фиолетовой мешаниной, я слила слои путем клика правой кнопкой мыши по верхнему слою и выбора Слить (Merge Down). Теперь у вас должен остаться один слой, с которым мы будем работать (я слишком проста, чтобы работать с большим количеством слоев).

Следующим шагом было непосредственное раскрашивание! Я набросала очень простую палитру и начала закрашивать основным цветом обычной кистью (70% Непрозрачности (Opacity) и 70% Жесткости (Flow)). Это выглядит ужасно, но, я обещаю, будет лучше!

Сначала я работаю только над лицом, просто это моя самая любимая часть (не считая животиков). Итак, я подбираю цвета, которые мне нравятся, и начинаю работать с тенями. В конце концов, я уже начинаю ненавидеть этот процесс и злиться, поэтому мне надоедает это рисование, и я иду играть в Mario Kart, проигрываю и превращаюсь на пару дней в эмо.

Следующее, что я сделала – добавила больше теней, добавляя более темные цвета и смешивая их. Для смешивания цветов в Фотошопе я просто понижаю уровень Непрозрачности (Opacity) кисти  (brush) (в данном случае использовались значения 40% непрозрачности (opacity) и 50% жесткости (flow)). Также я воспользовалась пипеткой (eyedrop) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).
(brush) (в данном случае использовались значения 40% непрозрачности (opacity) и 50% жесткости (flow)). Также я воспользовалась пипеткой (eyedrop) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).

Продолжаем смешивать цвета и затенять, я добавила еще немного цветов в свою палитру, поскольку они были слишком мягкие. Я просто смешала их в процессе раскрашивания. Я закрашиваю все, что сделала до этого, много раз, потом вы увидите.

Лицо получилось слишком темным, поэтому я сделала его немного ярче, затем с помощью аэрографа (airbrush) я добавила немного красно-розовых тонов к ее губам и щекам. Аэрограф очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я люблю его использовать, когда нужно делать что — то легкое, например губы или румяна.

Аэрограф находится в настройках инструмента (tool presets) для обычной кисти, как вы видите на изображении ниже.

Также я придала немного цвета глазам и начала формировать и детализировать их… Я переделывала их миллион раз до тех пор, пока не получила то, что вы сейчас видите.
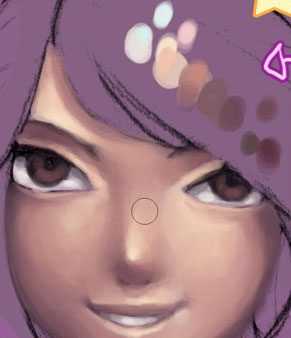
Я еще больше смягчила ее лицо при помощи аэрографа и добавила еще забавного пурпурного свечения. Уменьшила масштаб изображения, чтобы убедиться, все ли мне нравится в прорисовке лица… И мне оно не понравилось. Ее глаза были слишком далеко друг от друга, отчего лицо казалось слишком широким. Поэтому я поправила ее глаза и закончила работу над ними, добавив к ним бликов и больше цветов. Также я поправила ее губы, поскольку ее улыбка выглядела немного напряженной.

После того, как я все закончила (мне надоело) работать с ее лицом, я начала раскрашивать оставшиеся части ее тела, смешивая различные цвета, как делала это ранее. Правда сейчас я беру образцы тени уже с лица, поскольку я изменила цвета в процессе рисования.

Устанавливаем света и тени для придания и сохранения правдоподобного источника света.

После того, как я обозначила базовые цвета, я смягчаю ее кожу и снова начинаю добавлять пурпурные тени. Для тех, кто, возможно, заметил мои усмешки над пурпурным освещением объясняю: это потому, что в действительности я ненавижу пурпурный цвет, но, по некоторым причинам, мне нравится им раскрашивать в данный момент… Ну да ладно, двигаемся дальше.

Как только я закончила работать с ее кожей (я говорю «закончила» на данный момент, потому что устала от этого рисования, но, возможно, я еще вернусь и кое-что поменяю здесь, поскольку в действительности я недовольна результатом), я начинаю обозначать основные цвета ее верхней одежды, ярко-розовый! Да! Это по-девичьи!

Я продолжила раскрашивать ее одежду по тому же принципу, что и кожу – обозначая базовые цвета, а затем смягчая их. Я также решила добавить сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое касается теней. Я действительно хочу, чтобы в этом изображении преобладал розовый цвет!

После того, как я добавила цвета к ее помаде и теням, я взяла ярко розовый цвет с легкой непрозрачностью (opacity) и раскрасила им их. Хорошенько смешала его с остальными цветами, которые уже присутствовали, затем взяла инструмент Dodge (Осветлитель) с диапазоном (range) света (highlights) и придала вибрацию цветам, которая делает губы и глаза привлекательными и блестящими.

Для жемчужного ожерелья я сначала выбрала самый темный цвет, затем к нему добавила бликов, используя кисть для того, чтобы наложить базовые блики, затем использовала инструмент Осветлитель  (Dodge) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.
(Dodge) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.

После того, как я закончила работу с ожерельем, я начала прорабатывать мельчайшие детали: камень на ее воротнике был раскрашен тем же методом, что и жемчужины, то же самое применялось для серебристой оправы на воротнике. Для кружев я использовала кисть маленького размера с непрозрачностью (opacity) 80%.

С пирсингом тоже интересно работать, на основном изображении не видно деталей, поэтому я показала его здесь. Он был раскрашен так же, как и жемчужины – сначала темные цвета, а затем добавлялись блики, я использовала очень маленькую кисть, поскольку сам по себе пирсинг крошечный. Я также добавила теней, чтобы пирсинг переливался, не забудьте про них!!

Последнее, что мне оставалось сделать – раскрасить волосы, я просто ненавижу их раскрашивать в фотошопе по некоторым причинам. Это отнимает у меня так много времени. Ох, в любом случае, я начала с нанесения базовых цветов, как я люблю всегда делать, но, конечно же, умом понимаю, что текстура волос различна, поэтому я пытаюсь воспроизвести ее так, как бы выглядели настоящие волосы.

Затем я зафиксировала базовые тени и начала сглаживать их (именно этот момент я ненавижу в прорисовке волос, он занимает так много времени).

После того, как ее волосы достаточно сгладились, я начала добавлять блики, для этого я использовала кисть с непрозрачностью (opacity) 20%. Держа в уме положение волос и их отдельных прядей, я начинаю осветлять их. Для ушей и хвоста я делала то же самое, поскольку уши у нее, как у кошки, а хвост имеет ту же самую текстуру. Поскольку для ушей я использовала кисть меньшим размером, они смотрятся более пушистыми.

Добавила несколько ярких бликов, а затем и пурпурного освещения. Я уменьшила изображение, чтобы убедиться, что все хорошо прорисовано, и убеждаюсь, что прорисовка шерсти немного гладкая, к чему я и стремилась, поэтому я добавляю еще некоторых деталей к ее топу и юбке и пририсовываю к волосам привлекательные заколочки и резиночки для того, чтобы сделать ее более симпатичной.

Последнее, что я сделала – поправила некоторые моменты, которые до сих пор меня раздражали (ее волосы и руки). Также я добавила немного искорок к фону, чтобы немного заполнить его.

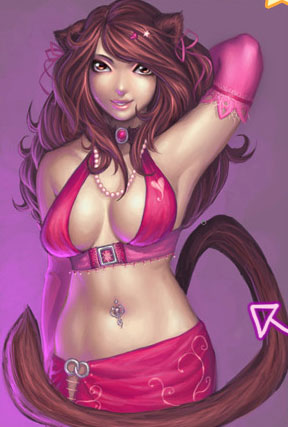
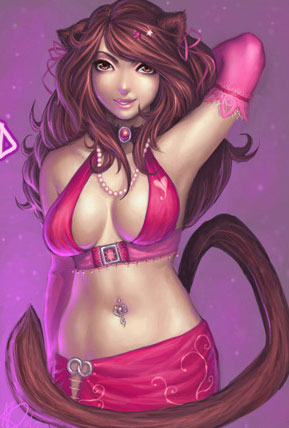
После добавления маленьких пурпурных бликов я окончательно завершила свою работу! Итог мне более-менее понравился, возможно, потому что мне понравились все девчачьи цвета, которые использовала в работе, во всяком случае, я вынуждена была использовать пурпурный цвет на этот раз.

В любом случае, я надеюсь, этот урок дал вам представление, как можно раскрашивать в Фотошопе! Я не могу точно сказать, сколько заняла времени у меня эта работа… Я не сидела над ней непрерывно, но, думаю, где-то около 4 часов…
Спасибо за просмотр!
Автор урока: Yume
Раскраска черно-белого фото в Photoshop вручную
Вы можете раскрасить черно-белую фотографию в Photoshop несколькими способами. В этой статье я рассмотрю, как добавить цвета с помощью выделения и корректирующих слоев.
Сразу оговорюсь: такие фотографии не будут выглядеть естественно! Но зато этот эффект отлично подходит для создания ретро стиля. С его помощью можно оживить старые фотографии. Тем не менее, их точно никто не перепутает с оригинальным цветным фото.
Откройте черно-белую фотографию. Я использовала кадр из фильма «Головокружение» Альфреда Хичкока:
Выберите Изображение – Режим — RGB. Теперь мы собираемся выбирать различные части изображения и вставлять их в новые отдельные слои. Здесь нам пригодятся быстрые маски.
Выберите «Быструю маску» (Q) и кисть подходящего размера. Начните закрашивать кистью область на любом участке кожи. Черной частью маски будет закрашена область с розово-красным цветом, это область, которая будет выделена:
Убедитесь в том, что вы не включили в выделение глаза. Если вы включили их, просто измените цвет переднего плана кисти на белый и зарисуйте их. Вы можете сделать это, в любом месте, где допустили ошибку и «вышли за границу»:
Когда вы закончите, у вас должны быть выделены только участки кожи (без одежды, без глаз, без фона!). Снова нажмите Q, чтобы переключиться из режима быстрой маски обратно в нормальный режим. Вы увидите, что области, которые окрашены в черный теперь выделены. Теперь мы должны инвертировать выделение, нажав Shift + Ctrl + I (Win) или Shift + Ctrl + I (Mac).
Скопируйте выделение, нажав Ctrl + C (Win) или Cmd + C (Mac).
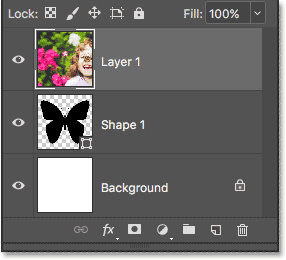
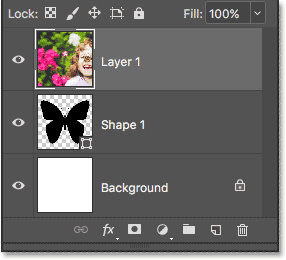
Вставьте скопированную часть, нажав Ctrl + V (Win) или Cmd + V (Mac). Таким образом, вы вставите выделенные участки кожи в новом слое. Переименуйте слой в палитре «Слоев» (дважды кликните по его текущему имени — Layer 1) и назовите его, например, Skin:
Теперь повторите шаги с 3 по 7, чтобы получить слои для волос, одежды (у мужчины и женщины два отдельных слоя), обоев на стене и всего, что вы захотите. В конечном итоге палитра слоев должна выглядеть примерно так:
Теперь, когда каждая часть была выделена, мы можем начать раскраску!
Нажмите на слой кожи, чтобы выбрать его. Выберите Слой — Новая корректировка – Слой — Баланс цвета. Я назвал новый корректирующий слой «Skin», а также установил флажок для опции «Использовать предыдущий слой для создания обтравочной маски». Затем нажмите ОК:
В открывшемся диалоговом окне «Баланс цвета» вы можете задать, какой цвет хотите настроить. Если хотите раскрасить объекты в цвета инопланетян, вы, возможно, создадите для них зеленую или голубую кожу. Для своего изображения я использовала следующие настройки:
- Тени: +81 -8 -31;
- Полутона: +12 -7 -17;
- Подсветка: +8 4 -9:
Нажмите ОК, и вы создадите корректирующий слой, который не изменяет пиксели исходного изображения. Чтобы вернуться и изменить какие-либо параметры, дважды щелкните по иконке с фигурами:
Уже выглядит довольно круто!
Повторите шаги 10 и 11 для каждой части изображения, создайте корректирующие слои и цвета. Мое окончательное изображение выглядит следующим образом:
Прежде, чем вы научитесь правильно выделять фрагменты, у вас уйдет некоторое время. После чего изменять цвета с помощью корректирующих слоев вы сможете очень просто.
Данная публикация представляет собой перевод статьи «Hand Colouring A Black And White Photo In Photoshop — Photoshop Tutorial» , подготовленной дружной командой проекта Интернет-технологии.ру
Раскрашивание черно-белой фотографии с помощью Photoshop.
В этом уроке мы покажем, как можно сделать трогательный символический подарок своим близким, раскрасив и отредактировав старое чёрно-белое фото при помощи программы Photoshop и удобного для такой работы планшета Wacom.
Шаг 1: Отсканируем фотографию в разрешении 300 dpi, сохраним её в формате jpg и откроем в программе Photoshop. Приступаем к работе.
Итак, наше исходное фото выглядит вот так:
Шаг 2: Откадрируем снимок при помощи инструмента Crop Tool, убрав белые края:
Шаг 3: Подчищаем огрехи на самой фотографии — белые пятна на штанишках малыша и стёртую часть у нижней правой стороны фотографии. Для этого воспользуемся инструментом Patch и электронным пером планшета, которым намного легче и удобнее создавать точные выделения мелких деталей, чем компьютерной мышью, поскольку перо Wacom без проводов и батареек ляжет в Вашей руке, как привычные с детства карандаши и шариковые ручки. Далее перетаскиваем созданные выделения на неповрежденную часть изображения. Корректировка повреждённых участков произойдёт автоматически:
Шаг 4: Уберём белую полосу справа у края фотографии, воспользовавшись инструментом Stamp и предварительно проверив, настроена ли у нас чувствительность кисти к нажатию (это позволит более свободно пользоваться клонированием, не изменяя каждый раз размеров на панели инструмента). Чувствительность кисти к нажатию выставляется на панели Brushes (Window -> Brushes):
необходимо поставить флажок в строке Shape Dynamiks и, два раза нажав на эту строку, выбрать в ниспадающем списке Pen Pressure. Теперь при работе с инструментом Stamp ширина клонируемой линии будет зависеть от степени давления на перо. Эта удобная настройка доступна только обладателям планшета.
Шаг 5: Теперь мы можем подчистить мелкие недостатки на фото, скопировав неповрежденную область на корректируемые участки и закрашивая их, словно кистью, не забывая при этом выбирать исходную точку для клонирования нажатием клавиши Alt и кликом пером по планшету в месте, откуда будет происходить клонирование. Кстати, этот часто используемый в Photoshop модулятор (Alt) удобнее настроить на одну из горячих клавиш планшета, т.к. при обработке фотографий она понадобится не единожды, а обращаться каждый раз к клавиатуре неэффективно.
Шаг 6: Чтобы сделать из чёрно-белой фотографии цветную, в первую очередь нужно поместить объект на цветной фон. Это аксиома при раскрашивании чёрно-белых фотографий. Чтобы поместить нашего малыша на цветной фон, нужно аккуратно и точно отделить его фигуру от серого фона, т.е. сделать «обтравку» объекта. Здесь на помощь нам придет инструмент Exstact, для активации которого нужно нажать Ctrl-Alt-X (или Cmd+Alt+X, если вы работаете на Mac), и перо планшета, которым легко и быстро можно обвести контур сложных, ворсистых и витиеватых объектов, причем сделать это чётко и аккуратно. Итак, нажимаем Ctrl+Alt+X (Cmd+Alt+X) и оказываемся в окне инструмента для отделения фигуры от фона. В нем выбираем инструмент «Кисть», справа вверху, и обводим ту область, которую хотим извлечь, предварительно установив необходимый нам радиус кисти в окошке слева.
Затем заливаем выбранную область при помощи инструмента «Заливка», находящегося слева, ниже инструмента «Кисть»:
Далее, нажимаем «Ок» и получаем фигуру, вырезанную из фона.
Теперь создаём дополнительный слой, который будет служить фоном картинки. На палитре слоёв помещаем его под слой с фигурой малыша и заливаем любым понравившимся Вам цветом. Затем, кликнув на строке слоя фона два раза, входим в меню эффектов слоя и создаём для него градиентную заливку следующим образом:
выбираем в списке эффектов слоя Gradient Overlay и настраиваем градиент по собственному желанию. В данном случае применён радиальный градиент (Radial) с переходом от светло-голубого к тёмно-голубому. Наш выбор обусловлен тем, что такой цвет больше всего напоминает цвета задников в фотоателье того времени, когда сделана фотография. А ведь мы хотим сохранить ощущение того, что фотография пришла к нам из прошлого, просто став немного красочнее.
Шаг 7: После того как мы отделили фигуру от фона, подчистили заметные повреждения и сделали цветную подложку, можно приступать непосредственно к раскрашиванию. Раскрашивать фото можно разными способами. Самый простой из них – создавать новый слой для каждой детали и просто наносить нужный цвет, изменяя прозрачность слоя в соответствии с порядком наложения. Но в таком случае изменять цвет раскрашенной области становится очень проблематично, и цвета ложатся не слишком естественно. В связи с этим мы будем раскрашивать фотографию при помощи корректирующих слоёв. Это даст нам возможность изменять цвет в любой момент, и так же легко, как кистью на бумаге, корректировать при помощи пера и планшета маску слоя, скрывая либо открывая её.
Итак, создаём первый корректирующий слой, нажав на палитре слоёв внизу значок .
В выпавшем меню выбираем Solid Color, далее — любой цвет в появившейся палитре (позднее мы всегда сможем его поменять, если нам что-то не понравится), а затем нажимаем сочетание клавиш Ctrl+I (или Cmd+I, если вы работаете на Mac). Это сочетание клавиш сделает маску корректирующего слоя полностью скрытой, и вы будете закрашивать нужную область, как бы открывая маску там, где вам нужно, при помощи пера и инструмента «Кисть».
Затем в настройках слоя меняем режим смешивания с Normal на Color. Теперь слой готов к работе с фотографией. Создав корректирующий слой, вы делаете маску. Выбор её цвета осуществляется нажатием на цветную иконку в строке слоя, этот цвет вы можете менять сколько вам угодно. При этом, если на палитре инструментов слева и верхним цветом является белый
, то перо будет работать как кисть или по другому говоря «открывать маску», а если вы измените порядок цветов, нажав на стрелочку между слоями, вот так —
то перо будет работать как ластик, скрывая маску. Работа с маской удобна тем, что вы никогда не потеряете безвозвратно стёртую/скрытую область и всегда сможете стереть или закрасить заново нужный вам фрагмент.
После всех манипуляций окно слоёв справа будет выглядеть примерно вот так:
Теперь копируем этот корректирующий слой несколько раз, чтобы не создавать каждый раз заново, и приступаем к раскрашиванию.
Шаг 8:В нашем случае начинаем с детской кофточки. Называем слой, соответственно, Jacket, кликаем на цветную область и подбираем нужный цвет. После этого берём инструмент «Кисть», проверяем, настроена ли чувствительность к давлению, и, выбрав подходящий размер и мягкость кисти, аккуратно закрашиваем нужные области:
Таким же образом закрашиваем стул, лицо, руки и глаза на фото.
Шаг 9: Для придания большей естественности лицу рекомендуем сделать отдельный слой для румянца на щеках и цвета губ. Он должен быть чуть более розовым, чем общий цвет тела. Для создания более мягкого и размытого контура румянца рекомендуем включить функцию Airbrush на верхней панели рабочего окна:
В сочетании с чувствительностью пера к давлению этот эффект при правильно выбранном цвете позволит сделать естественный, без резких переходов румянец. Эффект можно усилить, поработав с прозрачностью корректирующего слоя.
Шаг 10: Отдельно можно остановиться на раскрашивании волос. Контур волос имеет неровный край, поэтому для его раскраски хорошо взять не круглую кисть, а кисть неправильной формы, дающую штрихи «с бахромой», и неровные края волос закрыть штрихами направленными наружу, тогда цвет ляжет более естественно.
Шаг 11: Не менее интересным моментом является закрашивание текстурной поверхности. Тесьма на кофточке малыша имеет явно просматривающуюся текстуру, и для того, чтобы при окрашивании эта текстура не потерялась, мы включаем на палитре Brushes, пункт Texture:
в окошке выбора текстуры выбираем близкую к ткани. Затем при помощи бегунка Scale настраиваем размер текстуры. После этого, как обычно, выбираем нужный цвет корректирующего слоя (здесь это нежно-голубой) и наносим текстурированный цвет поверх фото. Благодаря добавлению текстуры полоски тесьмы выглядят более естественно.
Шаг 12: Вот мы и закончили раскрашивание фотографии, осталось навести лоск. На исходном фото чёрные штанишки малыша покрыты царапинами, что портит впечатление от фотографии. Для коррекции данного недостатка используем инструментарий быстрой маски: нажимаем инструмент Quick Layer Mask (находящийся на панели инструментов слева внизу) и закрашиваем нужную часть изображения.
Отключаем быструю маску. Образовывается выделенная область вокруг части изображения, которая нам нужна. Чтобы активной стала наша обозначенная часть, выбираем в меню Selection пункт Invert, получаем выделенную область с мягкими краями. Копируем эту область на новый слой и применяем на этот слой фильтр Reduce Noise (Filter —> Noise—> Reduce Noise). При необходимости повторяем команду несколько раз. Теперь пыль и царапины убраны. Немного убираем контрастность и добавляем яркости откорректированному слою, для придания естественности:
Наше цветное фото готово! Осталось добавить ему немного теплоты и индивидуальности. С планшетом Wacom это не составит никакого труда, просто создайте новый слой и напишите на нём ваше послание собственной рукой:
Источник: fotodi.ru
Как сделать цветное фото из черно-белого в Фотошопе
Большинство фотографий из прошлого лишены цветов, другими словами, они являются черно-белыми. Также, иногда современные фотографы в силу творческой или иной задумки делают выбор в пользу таких снимков. Но что делать, если захотелось их раскрасить? В этом статье мы расскажем, как это сделать в графическом редакторе Photoshop.
Раскрашиваем фото
Итак, чтобы выполнить поставленную задачу, придерживаемся следующего алгоритма действий:
- Открываем исходную фотографию в Фотошопе.

- Создаем новый слой, нажав соответствующую кнопку в Палитре.

- Чтобы раскрасить снимок, мы будем использовать режим наложения для слоев – “Цветность”. Выбрать его можно, щелкнув по текущему варианту.
 В открывшемся списке находим нужный пункт и кликаем по нему.
В открывшемся списке находим нужный пункт и кликаем по нему. С помощью данного режима мы можем раскрашивать объекты, не боясь за сохранность теней и других составляющих исходной фотографии.
С помощью данного режима мы можем раскрашивать объекты, не боясь за сохранность теней и других составляющих исходной фотографии. - Далее нужно выбрать объект (в нашем случае – это кружка) и цвет, который мы будем использовать для его раскраски. Задать цвет можно, либо на свое усмотрение, либо, взять пробу с помощью инструмента “Пипетка” с похожих снимков. Мы выбираем первый вариант.
- Щелкаем по основному цвету на панели инструментов.

- Выбираем нужный вариант и подтверждаем нажатием кнопки OK.

- Выбираем инструмент “Кисть”.

- В параметрах кисти выставляем: форма – жесткая круглая, непрозрачность – 100%, нажим – 100%, жесткость – 100%.

- Выбрав оптимальный размер кисти (и периодически меняя его) приступаем к раскрашиванию кружки. Чтобы было удобнее, можно увеличить масштаб изображения до комфортных размеров.

- Получаем следующий результат.
 Примечание: Для каждого цвета нужно создавать отдельный слой и выбирать для него соответствующий режим наложения. Мы в рамках статьи ограничимся одним.
Примечание: Для каждого цвета нужно создавать отдельный слой и выбирать для него соответствующий режим наложения. Мы в рамках статьи ограничимся одним. - Нажимаем на кнопку добавления нового корректирующего слоя в Палитре (при этом должен быть выбран слой, для которого мы хотим выполнить данное действие). В раскрывшемся списке выбираем пункт “Цветовой тон/насыщенность”.

- В появившихся настройках жмем кнопку, которая выделена на рисунке ниже.
 Это позволит привязать корректирующий слой только к слою, находящемуся сразу под ним. Остальные слои в палитре данная настройка затрагивать не будет. Как раз по этой причине, если требуется использовать несколько цветов для раскраски, для каждого из них нужно создавать новый слой, о чем мы упомянули чуть выше.
Это позволит привязать корректирующий слой только к слою, находящемуся сразу под ним. Остальные слои в палитре данная настройка затрагивать не будет. Как раз по этой причине, если требуется использовать несколько цветов для раскраски, для каждого из них нужно создавать новый слой, о чем мы упомянули чуть выше.
- Перейдем к настройке цвета и оттенка. Напротив опции “Тонирование” ставим галочку. Затем, двигая ползунки “Цветовой тон” и “Насыщенность”, можем получить результат, который нас устроит больше всего.

- Все готово. Мы раскрасили кружку с учетом цвета нашего логотипа.
 Можно и дальше продолжить работу над фотографией. Мы же на это остановимся, так как хотели лишь продемонстрировать принцип работы в данном направлении.
Можно и дальше продолжить работу над фотографией. Мы же на это остановимся, так как хотели лишь продемонстрировать принцип работы в данном направлении.
Заключение
Раскрашивание черно-белых фотографий в Фотошопе – достаточно простое занятие, если соблюдать очередность шагов. Основная сложность заключается в аккуратной работе кистью во время раскраски, на что, к тому же, требуется немало времени. Но результат оправдает все затраченные усилия.
 Загрузка…
Загрузка…Как сделать черно-белую фотографию в Photoshop, кроме одного цвета.
, Александра Бейтман, 25 августа 2020 г.
Хотите сделать изображение черно-белым, кроме одного цвета? Вы можете добавить яркости своим фотографиям, обесцветив все цвета, кроме одного. Эта техника, известная как Color Splash, гарантирует, что один цвет действительно выделяется на приглушенном фоне!
В этой статье мы покажем вам, как сделать в Photoshop черно-белую фотографию, кроме одного цвета. Технику Color Splash легко освоить, и вы можете использовать ее на различных изображениях в своей галерее.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Создание черно-белой фотографии, кроме одного цвета
После того, как вы установили и обновили Photoshop, мы готовы приступить к работе.
Теперь импортируйте изображение в Photoshop. Я буду работать с этим изображением, любезно предоставлено Unsplash:

 Фото Бенс Хорваи через Unsplash
Фото Бенс Хорваи через UnsplashШаг 1: Дублировать слой
Щелкните правой кнопкой мыши на слое Background на панели «Слои» с правой стороны вашего Экран Photoshop.Затем выберите опцию Duplicate Layer .


Появится диалоговое окно с просьбой дать имя новому слою. Имя по умолчанию для этого слоя в Photoshop, вероятно, будет Background copy , но я считаю, что его проще переименовать для организационных целей. Я собираюсь называть свой дублированный слой Layer 1.
Дублирование фонового слоя позволяет нам завершить редактирование двух отдельных слоев. Хотя это может показаться более сложным или похоже на дополнительную работу в начале, вы поймете, почему работа над двумя слоями немного упрощает нашу работу.
Шаг 2. Обесцветить изображение
Затем снова выберите фоновый слой и нажмите Shift + Cmd + U на Mac или Ctrl + Shift + U в Windows, чтобы обесцветить все цвета в вашем изображении.


Обратите внимание, что Layer 1 находится над фоновым слоем на панели Layers. Чтобы увидеть эффекты обесцвечивания, щелкните значок глаза слева от Layer 1 на панели. Переключение значка глаза скрывает и открывает этот слой.
Шаг 3. Выберите цвет акцента
Затем щелкните значок глаза, чтобы снова сделать Layer 1 видимым, и выберите его на панели «Слои».
Затем перейдите к Select »Color Range в верхней строке меню в Photoshop.


Здесь вы можете выбрать цвет акцента. В этом уроке я выберу цвет акцента синим. Итак, цель в конце этой статьи — получить изображение с полной ненасыщенностью, за исключением голубой воды на фотографии.
В диалоговом окне «Цветовой диапазон» выберите инструмент «Пипетка » со знаком «плюс». Этот инструмент называется « Добавить к образцу », и он поможет нам выбрать всех синих тонов на фотографии.


Используя инструмент «Добавить к образцу», щелкните выделенный цвет на изображении. Здесь я нажимаю на голубую воду в нескольких точках изображения. Выбор нескольких точек позволяет мне добавить несколько оттенков синего к образцу. Чем больше оттенков я сниму с помощью инструмента «Добавить в образец», тем точнее будет мой эффект.


После того, как вы выбрали акцентный цвет в нескольких точках изображения, нажмите кнопку OK , чтобы создать выделение на фотографии.
Шаг 4. Инвертируйте выделение
Затем нажмите Shift + Command + U на Mac или Ctrl + Shift + I в Windows, чтобы инвертировать только что сделанный выбор. Теперь Photoshop выбрал все ваше изображение, за исключением цвета, который вы хотите сохранить.
Продолжайте и нажмите кнопку Delete на клавиатуре, чтобы удалить выделенную область из Layer 1 .Теперь ваша фотография будет черно-белой, кроме одного цвета!


Мы можем удалить часть верхнего слоя, чтобы обнажить нижний ненасыщенный слой, потому что мы использовали два слоя для создания нашего эффекта. Довольно хитро!
Вы можете нажать Ctrl + D , чтобы удалить выделение с изображения, если ваши марширующие муравьи все еще остаются на экране.
Шаг 5: Подкрасьте изображение
Если инструмент «Добавить к выделению» не исключил полностью все другие цвета из изображения, используйте инструмент «Ластик » , чтобы смахнуть любые нежелательные оттенки.
Теперь у вас идеальное изображение! Вот до и после нашего образца изображения, созданного путем создания черно-белой фотографии, кроме одного цвета в Photoshop:


Вот и все!
Мы надеемся, что эта статья помогла вам научиться делать в Photoshop черно-белые фотографии, кроме одного цвета. Теперь вы можете применить эту технику Color Splash к любой из ваших ярких фотографий.
Предпочитаете работать в Lightroom? Посмотрите этот урок, чтобы добиться того же эффекта в Adobe Lightroom.
Единственное, что сейчас нужно вашему рок-имиджу, — это место для демонстрации! И что может быть лучше для этого, чем ваш сайт с фотографиями? Если вы хотите создать потрясающие галереи и ускорить работу своего сайта на WordPress, вам стоит заглянуть в Envira Gallery.
Этот удивительный плагин позволяет создавать потрясающие, настраиваемые и адаптивные галереи WordPress одним нажатием кнопки. Загрузите демо-версию Envira Gallery и создайте свою первую галерею уже сегодня.
Не знаете, как добиться более крутых эффектов с помощью Adobe Lightroom и Photoshop? Обязательно ознакомьтесь с нашими самыми популярными статьями по фотографии и демонстрациями ниже:
Вы также можете ознакомиться с другими нашими руководствами по Photoshop:
Не забудьте подписаться на нашу новостную рассылку для получения дополнительных советов и рекомендаций и подписаться на нас на Facebook и Twitter, где вы найдете еще больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли продемонстрировать и продать свои работы.
.Как заменить цвета в Photoshop
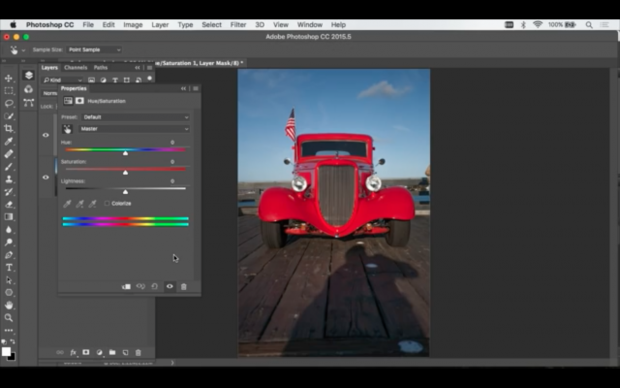
Цвет — мощный инструмент в любом искусстве, но фотографы ограничены только цветами, которые они видят — или так ли? Используя Photoshop на Mac или Windows, на самом деле довольно просто изменить цвета — например, сделать красный автомобиль синим. Изменить цвета и получить реалистичные новые цвета непросто, но с использованием нового корректирующего слоя (изображение> регулировка) процесс на самом деле занимает всего несколько минут.Посмотрите видеоурок выше, в котором Бен Уиллмор демонстрирует, как изменить цвета в Photoshop с помощью быстрого и более точного метода.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.

Корректирующие слои позволяют выполнять неразрушающее редактирование фотографий (поскольку вы создаете новый слой), но они также упрощают применение изменений только к частям изображения. Чтобы поменять цвета, начните с корректирующего слоя оттенка / насыщенности, выбрав наполовину заполненный круг в нижней части окна «Слои» и выбрав оттенок / насыщенность в меню.(Панель слоев не отображается? В верхнем меню выберите «Окна», затем «Слои».)

При создании корректирующего слоя оттенка / насыщенности открывается новое окно с различными вариантами цвета. Чтобы поменять местами цвета, сначала вам нужно указать компьютеру, какой цвет вы хотите настроить. Самый простой способ сделать это — выбрать инструмент «Рука» на панели корректирующего слоя, затем щелкнуть на фотографии по цвету, который вы хотите поменять местами, прежде чем нажать «ОК». Вы увидите, что некоторые параметры цвета меняются по мере нажатия — в раскрывающемся меню вверху выбирается цветовой канал, в данном случае красный, а цветной ползунок внизу также настраивается автоматически.

Выделив цвет, используйте ползунки оттенка, насыщенности и яркости для настройки цвета. Оттенок полностью изменяет цвет, насыщенность влияет на яркость цвета, а яркость регулирует оттенок этого цвета.

Если изменения применяются не только к объекту, который вы хотели изменить, не беспокойтесь — как только вы закончите настройку цвета, вы можете использовать маску слоя, чтобы выбрать, в каких областях видны эти изменения цвета.
Делайте красивые фотографии и развивайте свой бизнес — менее чем за 20 долларов.Купите все классы CreativeLive Photo & Video сегодня.

Но что, если ручной инструмент не выделил весь объект? Уилмор объясняет, что с помощью цветного ползунка в нижней части корректирующего слоя оттенка / насыщенности вы можете точно настроить, какие оттенки будут выбраны, если первоначальный быстрый метод не может получить их все.

Серые скобки между ползунками цвета радуги внизу показывают, какие цвета вы выбрали.Перетаскивая концы скобки, вы можете настроить включенные цвета. Средняя часть скобок предназначена для основного цвета, а внешние скобки подбирают немного окружающих цветов.
Совет. Выполните крайнюю настройку с помощью ползунка оттенка, чтобы было легко увидеть, что вы выбрали. После того, как вы выбрали правильный цветовой диапазон, вы можете использовать ползунок оттенка для настройки цвета.
Перетаскивание скобок — это один из способов, но использование пипетки часто бывает проще.Сначала перетащите эти серые полосы, чтобы сделать выбор цвета как можно меньше. Прямо над ползунком цвета щелкните первый инструмент «Пипетка» и используйте его в качестве палитры, чтобы определить основной цвет, который вы хотите выделить, так же, как вы это делали с ручным инструментом в первом методе. Затем используйте плюс на пипетке, чтобы добавить другие оттенки, которые вы хотите настроить (вы увидите, что полосы выбора цвета станут шире), и минус, если вы выбрали слишком много.
Использование цветных ползунков и инструмента «Пипетка» упрощает выбор и настройку цветного объекта, но что, если объект на вашей фотографии не сплошного цвета, и вы хотите изменить только один определенный цвет? Так как вы начали с корректирующего слоя, вы можете закрасить кистью любые области фотографии, где не хотите применять корректировки.

Выделив корректирующий слой на панели слоев, выберите инструмент «Кисть» и убедитесь, что рисуете черным цветом. Затем просто закрасьте области, в которых вы не хотите, чтобы этот цвет менялся.
Слой регулировки оттенка / насыщенности позволяет легко настроить и изменить любой цвет на фотографии. Наряду с изменением цветов объекта понимание того, как использовать корректирующие слои для цветокоррекции, также полезно для таких вещей, как уменьшение покраснения кожи или приглушение отвлекающего объекта на заднем плане.
Вы можете создавать впечатляющие профессиональные ресурсы с помощью Adobe Stock. Узнай, как это делается.

.
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
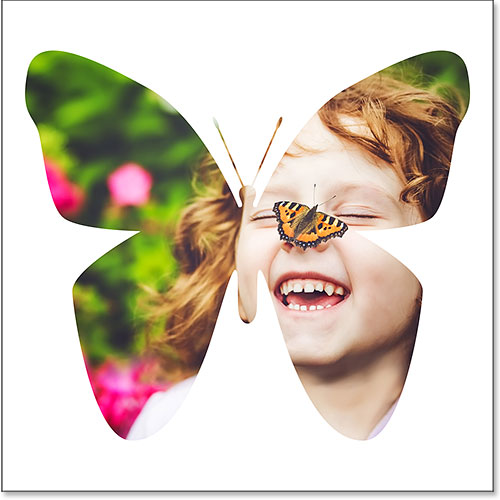
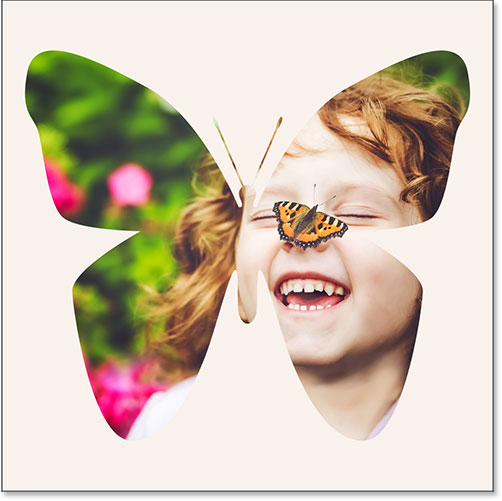
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начинать размещать изображения в любой форме!
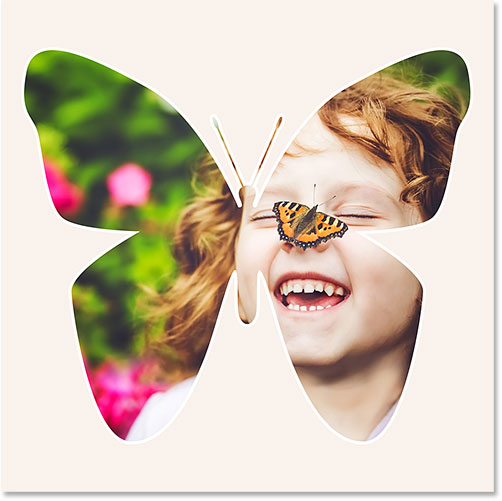
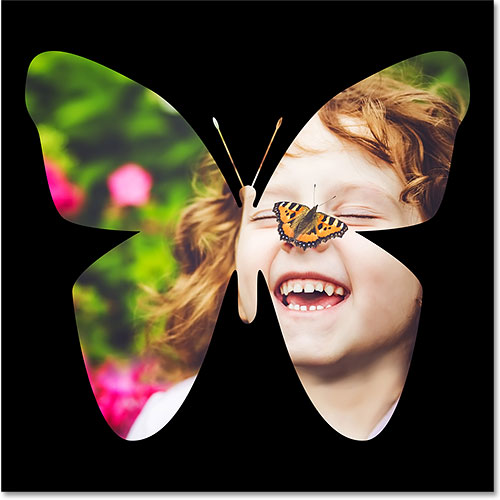
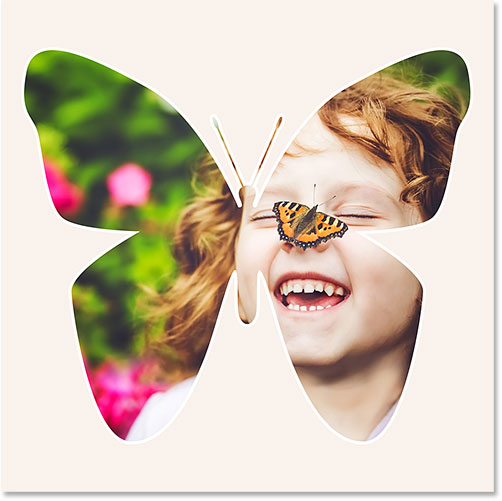
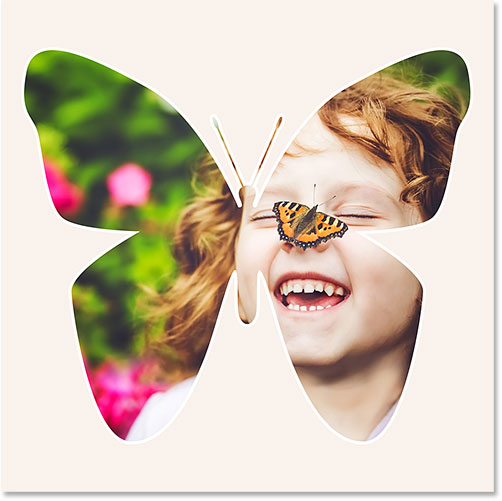
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, у вас действительно нет предела тому, что вы можете сделать:

Финальный эффект «изображение в форме».
Приступим!
Загрузите это руководство в формате PDF для печати!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :


Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию.Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели « Preset Details» справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый .Щелкните Create , чтобы создать новый документ:


Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:


Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
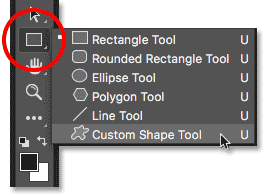
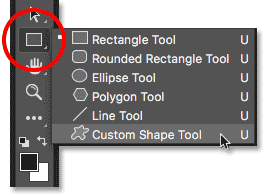
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы. В этом уроке я буду использовать одну из встроенных пользовательских фигур Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная форма» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:


Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
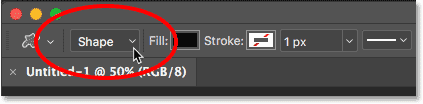
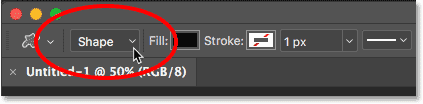
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных форм , контуров или фигур на основе пикселей . Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.

Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона до значений по умолчанию, сделав ваш цвет переднего плана (и цвет заливки фигуры) черным:


Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:


Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:


Щелкните значок меню «Выбор произвольной формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:


Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :


Щелкните OK, чтобы заменить текущие фигуры новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.


Выбор нестандартной формы бабочки.
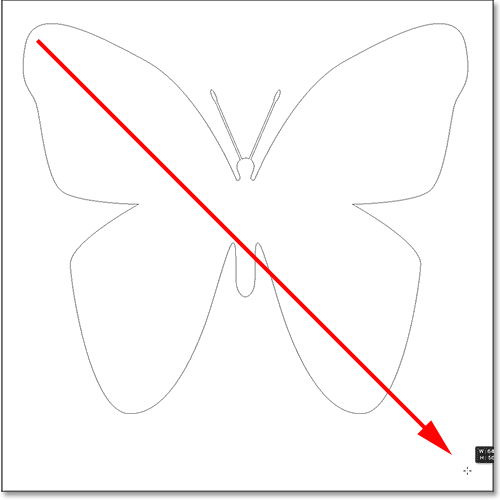
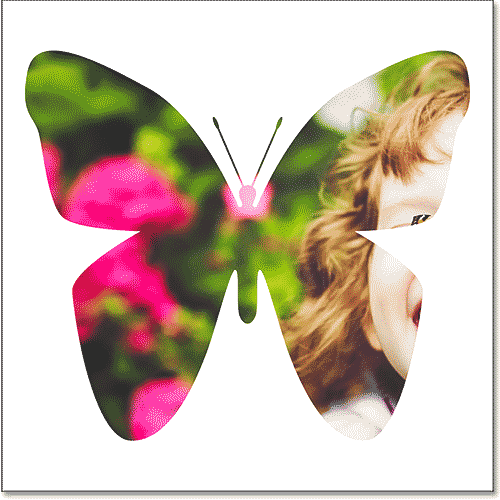
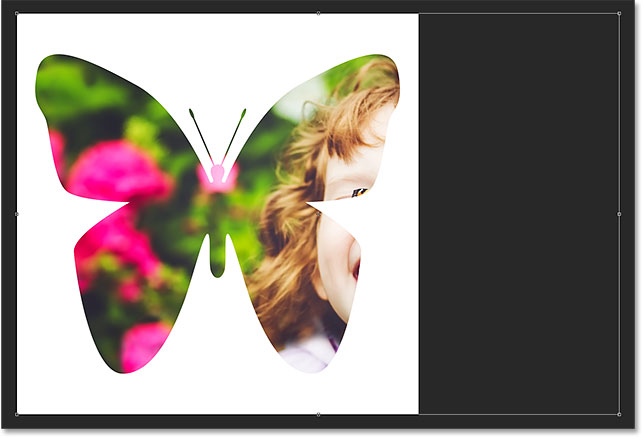
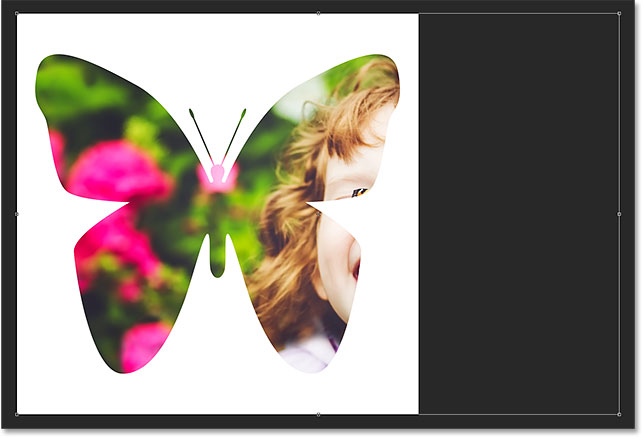
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:


Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
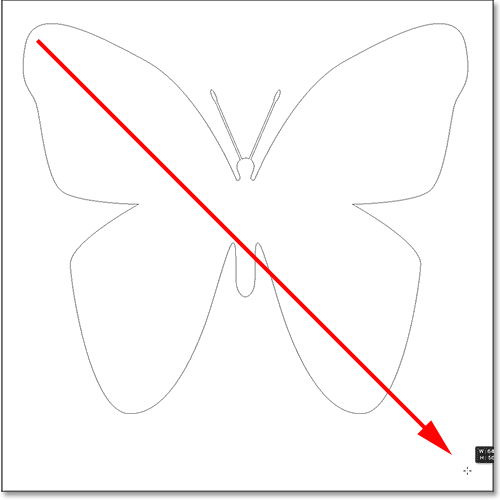
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпускаете кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:


Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:


Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
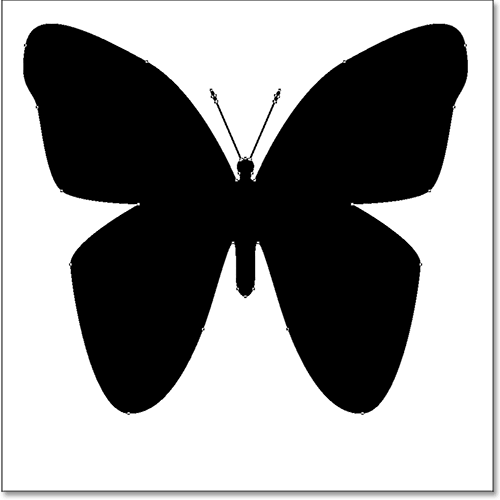
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:


Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:


Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.


Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :


Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.

Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :


Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:


Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
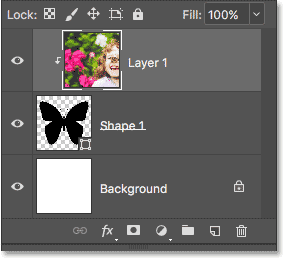
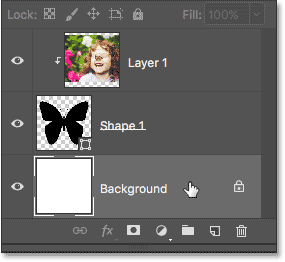
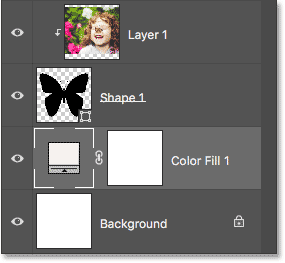
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», показывающая изображение над фигурой.
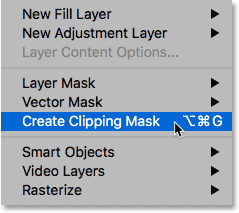
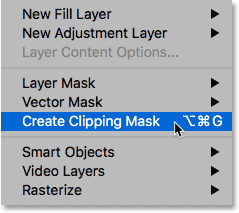
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.

Переход к слою> Создать обтравочную маску.
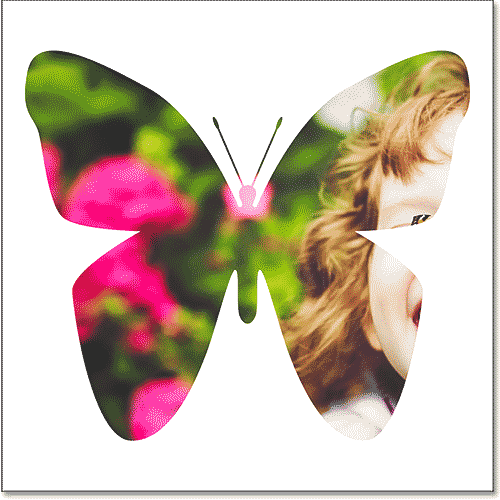
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:


Обтравочная маска помещает изображение внутри формы.
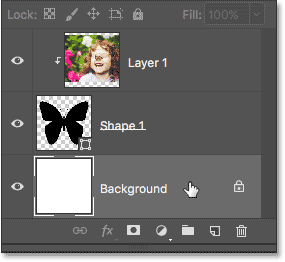
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним.Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
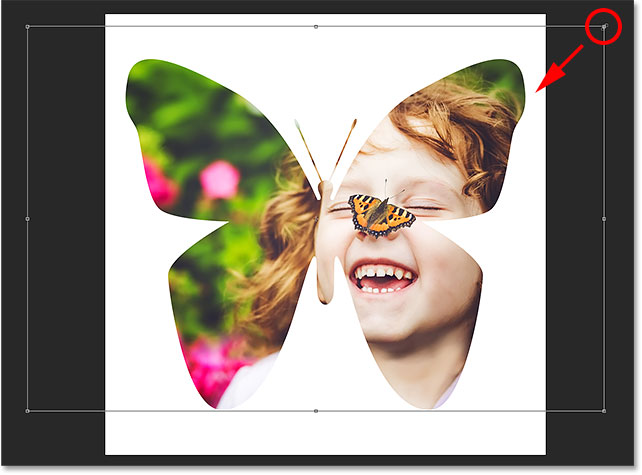
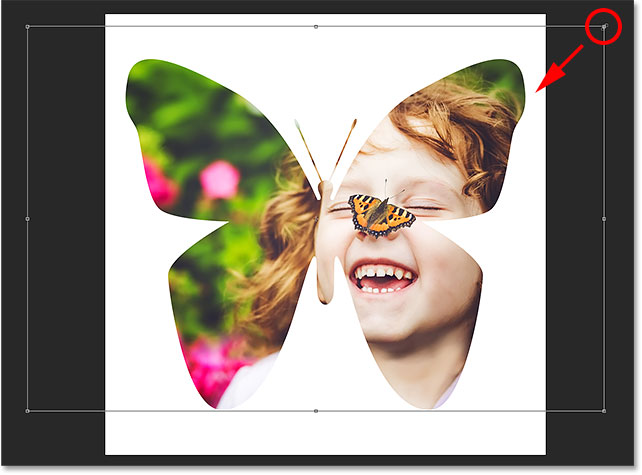
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :


Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :


Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование».Здесь мы видим мой блок Free Transform, простирающийся справа от холста:


Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
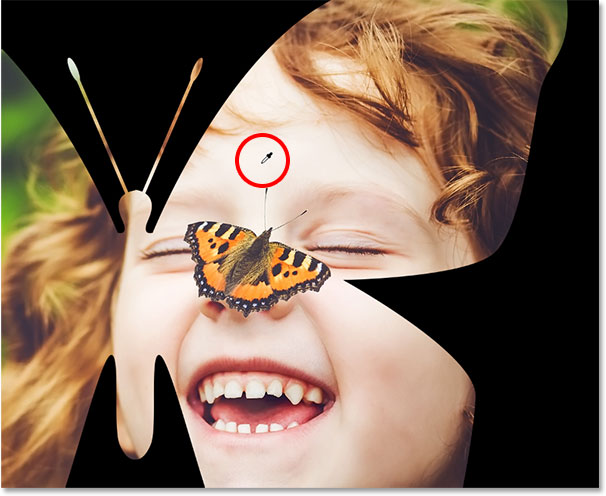
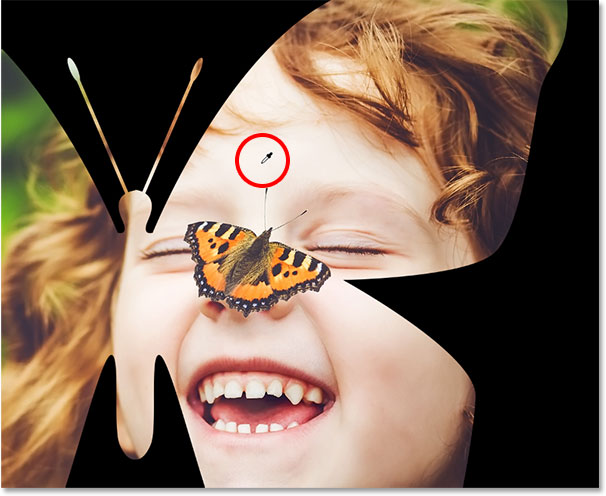
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало форме лица девушки в форме крыла бабочки:


Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:


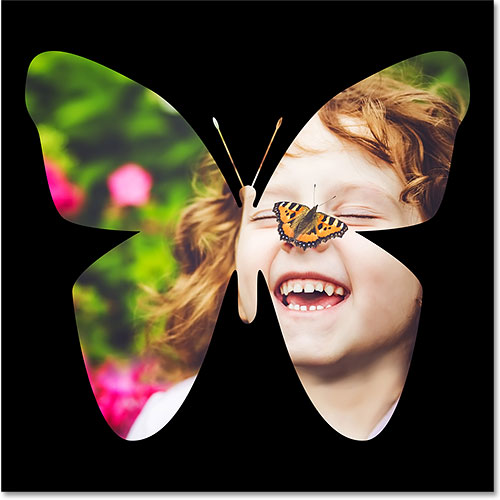
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
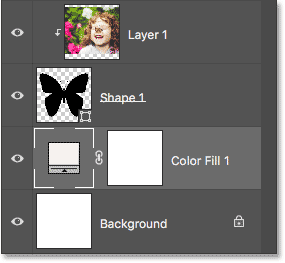
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:


Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:


Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:


Выбор черного в палитре цветов.
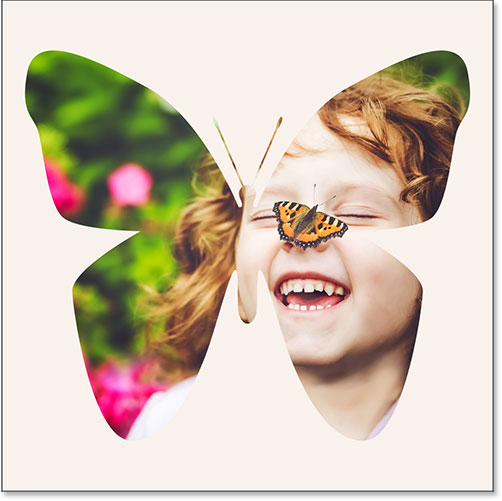
Black определенно подчеркивает детали формы, но я не уверен, что в качестве цвета фона для бабочки это сработает:


Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Я предпочитаю, чтобы фоновые цвета были тонкими, поэтому вместо того, чтобы выбирать зеленый цвет у деревьев или красный цвет у цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:


Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:


Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это нужно:


Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
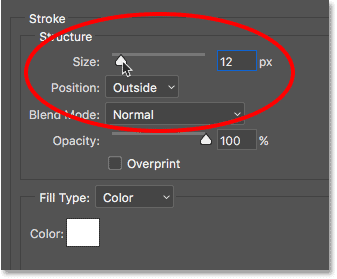
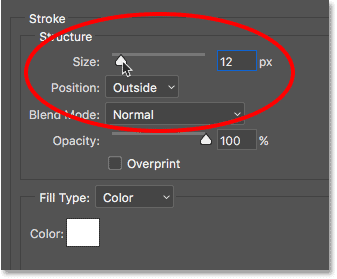
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:


Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :


Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:


Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы. Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около , 12 пикселей, :
.

Установите положение «Снаружи» и размер 12 пикселей.
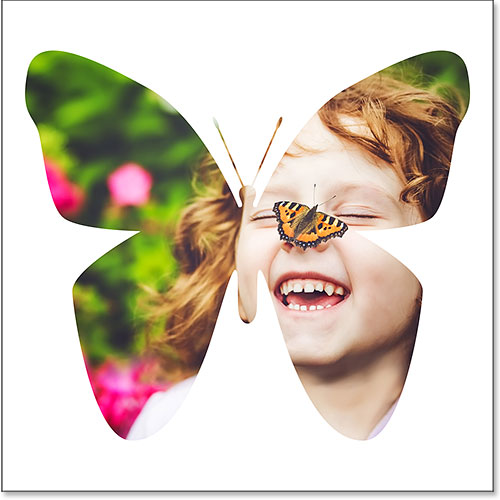
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. На этом мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:


Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде PDF-файлов, готовых к печати!
.



 С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии.
С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии. Этот инструмент в основном применяется для создания контуров объекта и их обводки.
Этот инструмент в основном применяется для создания контуров объекта и их обводки. С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, – стирание лишнего на изображении.
 Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами. Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным. Инструменты этой группы предназначены для обводки контура объекта произвольной формы.
Инструменты этой группы предназначены для обводки контура объекта произвольной формы. Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта. С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром. При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши.
При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши. Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход. После чего подтвердите действие, кликнув на ОК.
После чего подтвердите действие, кликнув на ОК. Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
 Но, это далеко не все. Давайте придадим нашей рыбке объем.
Но, это далеко не все. Давайте придадим нашей рыбке объем.
 Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Проделываем те же действия с глазами и остальным частями. Получаем такой результат:


 В открывшемся списке находим нужный пункт и кликаем по нему.
В открывшемся списке находим нужный пункт и кликаем по нему. С помощью данного режима мы можем раскрашивать объекты, не боясь за сохранность теней и других составляющих исходной фотографии.
С помощью данного режима мы можем раскрашивать объекты, не боясь за сохранность теней и других составляющих исходной фотографии.




 Примечание: Для каждого цвета нужно создавать отдельный слой и выбирать для него соответствующий режим наложения. Мы в рамках статьи ограничимся одним.
Примечание: Для каждого цвета нужно создавать отдельный слой и выбирать для него соответствующий режим наложения. Мы в рамках статьи ограничимся одним.
 Это позволит привязать корректирующий слой только к слою, находящемуся сразу под ним. Остальные слои в палитре данная настройка затрагивать не будет. Как раз по этой причине, если требуется использовать несколько цветов для раскраски, для каждого из них нужно создавать новый слой, о чем мы упомянули чуть выше.
Это позволит привязать корректирующий слой только к слою, находящемуся сразу под ним. Остальные слои в палитре данная настройка затрагивать не будет. Как раз по этой причине, если требуется использовать несколько цветов для раскраски, для каждого из них нужно создавать новый слой, о чем мы упомянули чуть выше.

 Можно и дальше продолжить работу над фотографией. Мы же на это остановимся, так как хотели лишь продемонстрировать принцип работы в данном направлении.
Можно и дальше продолжить работу над фотографией. Мы же на это остановимся, так как хотели лишь продемонстрировать принцип работы в данном направлении.