html — Как расположить div по центру, не игнорируя другой div
Нужно расположить div блок по середине так, чтобы он учитывал другой div блок, который находится справа. Сейчас div_block3 расположен по середине контейнера div_container , не учитывая, что div_block2 стоит справа. Нужно сделать так, как показано на картинке:
Красный блок нужно расположить по середине между левым краем и правым блоком div_block2. Но при этом если убрать div_block2, красный блок должен расположиться по середине страницы.
Текущий html+css код
<style>
.div_container {
width:1000px;
border:5px solid #000;
height:500px;
}
.div_block {
width:200px;
margin:0 auto;
background:#000;
}
.div_block2 {
width:300px;
height:300px;
float:right;
background:#000;
}
.div_block3 {
background:#ff0000;
width:200px;
margin:0 auto;
}
</style>
<div>
<div>Блок1</div>
Текст текс текст<br><br><br>Текст текс текст<br><br><br>Текст текс текст<br><br><br>
<div>Блок2</div>
Текст текс текст<br><br><br>Текст текс текст<br><br><br>Текст текс текст<br><br><br>
<div>Блок3</div>
</div>- html
- css
Может быть вот так. Вспомогательные дивы нужны. Размеры проставил свои.
Вспомогательные дивы нужны. Размеры проставил свои.
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div></div>
</div>
css
.container {
width: 1000px;
height: 700px;
border: solid 2px #999;
margin: 20px auto;
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
}
.spacer1 {
width: 100%;
height: 30%;
grid-column-start: 1;
grid-column-end: 3;
display: flex;
justify-content: center;
align-items: center;
}
.block {
width: 300px;
height: 200px;
margin: 0 auto;
background: #000;
}
.spacer2 {
display: flex;
flex: 1 1 auto;
justify-content: center;
align-items: center;
}
.block2 {
width: 200px;
height: 200px;
background: red;
}
.
block3 {
width: 250px;
height: auto;
background: #000;
}
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
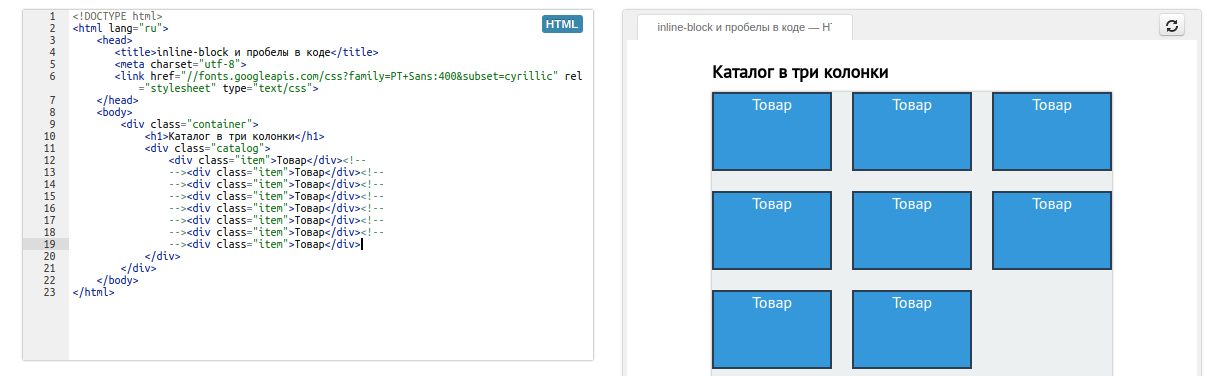
Выравнивание строчно-блочных элементов | Трепачёв Дмитрий
Строчно-блочные элементы выравниваются так
же, как и строчные — с помощью text-align в нужном значении, заданном для родителя.
Центрирование элементов
Для примера давайте поставим строчно-блочные элементы по центру:
<div>
<span>text</span>
<span>text</span>
<span>text</span>
</div>.parent {
text-align: center;
padding: 10px 0;
border: 1px solid red;
}
.child {
display: inline-block;
padding: 10px 20px;
border: 1px solid green;
}:
Выравнивание по правому краю
Выровняем элемент по правому краю:
<div>
<span>text</span>
</div>.parent {
text-align: right;
padding: 10px 0;
border: 1px solid red;
}
.child {
display: inline-block;
padding: 10px 20px;
border: 1px solid green;
}:
Практические задачи
Даны дивы внутри некоторого родителя:
<div>
<div>text 1</div>
<div>text 2</div>
<div>text 3</div>
</div>. parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
padding: 10px;
border: 1px solid green;
}
parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
padding: 10px;
border: 1px solid green;
} Преобразуйте дивы-потомки в строчно-блочные
элементы, задайте им горизонтальный 5px, а затем отцентрируйте их по
горизонтали относительно своего родителя.
Дан див внутри некоторого родителя:
<div>
<div>text</div>
</div>.parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
padding: 10px;
border: 1px solid green;
}Преобразуйте див-потомок в строчно-блочный элемент, затем выровняйте его по правому краю родителя.
Модифицируйте предыдущую задачу так, чтобы
див не прижимался плотно к правому краю.
Для этого родительскому элементу добавьте
правый
Модифицируйте предыдущую задачу так, чтобы
див не прижимался плотно к правому краю. Для этого элементу-потомку поставьте правый
Для этого элементу-потомку поставьте правый margin.
Дана ссылка внутри некоторого родителя:
<div>
<a href="">text</a>
</div>.parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
width: 100px;
padding: 10px;
border: 1px solid green;
}Преобразуйте ссылку в строчно-блочный элемент, затем выровняйте его по правому краю родителя.
Модифицируйте предыдущую задачу так, чтобы текст внутри ссылки выл выровнен по центру этой ссылки.
3 лучших способа центрировать Div с помощью CSS | by Радждип Сингх | Nerd For Tech
3 лучших способа центрировать Div с помощью CSS | by Радждип Сингх | ботаник для техники | MediumCSS
Новичок всегда сталкивается с проблемой центрального div на веб-странице.
Опубликовано в·
Чтение: 3 мин.
·
19 апреля 2021 г.У меня много неприятностей, может быть, и у вас тоже. Когда я центрирую div на веб-странице, один браузер правильно центрирует div, а другие браузеры не работают должным образом. По этой причине CSS очень сбивает с толку новичков. Вы пытаетесь использовать другое свойство CSS для центрирования div. Но вы терпите неудачу.
В этой статье мы рассмотрим три основных способа центрирования div с помощью CSS. Мы не используем продвинутый CSS. Мы используем только базовое свойство CSS для центрирования div.
Центрировать Div с помощью CSSДавайте начнем.
- Первые способы
- Вторые способы
- Третьи способы
Первые способы
Во-первых, мы используем свойство CSS position. что является распространенным способом центрирования div в CSS. Много раз я использую свойство position для центрирования div. это очень простая и старая техника центрирования div.
Код HTML
Код CSS
.center{
position: absolute;
верх:50%; осталось
: 50%;
transform: translate(-50% , -50%)
}Демонстрация
Пример первого способаВторой способ
Во-вторых, мы используем flexbox для центрирования div в веб-браузере. Flexbox функционально помогает очень легко центрировать div. Это новые способы центрирования div по сравнению с первыми способами.
Flexbox спроектируйте одномерный макет в вашем браузере. Bootstrap также использует свойство flexbox для центрирования div в веб-браузере.
Код HTML
Код CSS
.flex{
display: flex;
выравнивание элементов: центр;
выравнивание содержимого: по центру;
} /* центральный класс для добавления стиля в div */ .center{
background-color: black;
ширина: 250 пикселей;
высота: 250 пикселей;
}Демонстрация
Пример второго способаТретьего способа
В-третьих, мы используем макет сетки для центрирования div в веб-браузере.
Макет сетки новые способы центрирования вашего div. система сетки очень крутая и простая в использовании. Система сетки очень эффективно создает трехмерный макет веб-сайта. Я также рекомендую использовать систему сетки на веб-сайте, а не использовать какой-либо CSS-фреймворк.
Код HTML
Код CSS
.grid{
display: grid;
мест-элементов: центр;
} /* центральный класс для добавления стиля во внутренний div */ .center{
background-color: black;
ширина: 250 пикселей;
высота: 250 пикселей;
}Демонстрация
Пример третьих способовСсылка
11 способов центрирования Div или текста в Div в CSS
Независимо от того, создаете ли вы сайт с нуля или используете CSS-фреймворк Bootstrap, вам потребуется базовый…
blog.hubspot.com.
Лучший способ центрировать страницу по вертикали и горизонтали?
Я бы использовал translate: первое расположение верхнего левого угла div в центре страницы (используя position: fixed; top…
stackoverflow.
com.
Полное руководство по Flexbox | CSS-трюки
Наше подробное руководство по компоновке CSS flexbox. Это полное руководство объясняет все о flexbox, фокусируясь на всех…
css-tricks.com.
Новые вопросы ‘css’
CSS (каскадные таблицы стилей) — это язык таблицы стилей представления, используемый для описания внешнего вида и форматирования…
stackoverflow.com
Заключение v в веб-браузер. В этой статье я расскажу только об общем методе в CSS. Если вам интересно узнать больше о center div. затем следуйте моей справочной статье, а также следуйте StackOverflow
Css Grid
Каскадные таблицы стилей
Автор Rajdeep singh
816 Последователи
· Writer forJavaScript || Реагировать || Nextjs || Питон || Ржавчина || Биотехнология || Биоинформатика || Front-end разработчик || Автор https://ko-fi.com/officialrajdeepsingh
Статус
Карьера
Преобразование текста в речь
3 простых способа центрировать div в CSS как профессионал | by FAM
3 простых способа центрировать div в CSS, как профессионал | по ФАМ | Level Up CodingОткрыть в приложенииПолезные фрагменты CSS, которые можно сохранить на всю жизнь
Опубликовано в·
Чтение: 2 мин.·
6 мая 2021 г. некоторая точка для центрирования HTML элемент. Это общая проблема разработчиков, с которой они часто сталкиваются при работе над любым проектом. Для центрирования может потребоваться время, и это действительно расстраивает, поскольку звучит просто.Вот почему я выбрал эту тему, чтобы дать вам несколько фрагментов, которые изменят ваши рабочие задачи и сделают вашу жизнь проще. Нет больше времени впустую!
Начнем!
Flexbox — это метод одномерной компоновки для размещения элементов в строках или столбцах. Элементы сгибаются, чтобы заполнить дополнительное пространство, и сжимаются, чтобы поместиться в меньшие пространства. Вот пример того, как мы можем использовать его для центрирования
divв HTML.Гиблок Центиринг горизонтально
- Центринг горизонтально
Центрирование сгиба0193 display свойство установлено в
- Центринг вертикально
gridилиinline-grid.Все прямые дочерние элементы контейнера сетки автоматически становятся элементами сетки . Вот как мы можем использовать его для центрирования HTML-элемента: Центрирование по системе сетки
- Центрирование по горизонтали
Центрирование по системе сеткиGird way
- Центрирование по вертикали
CSS
Предметы Сокращенное свойствопозволяет одновременно выравнивать элементы как по блочному, так и по линейному направлениям. В сочетании со значениемпо центрупредметы уложены вплотную друг к другу по направлению к центру выравнивающего контейнера.Центрирование по горизонтали и вертикали одновременно с помощью place-itemsPlace-items way3 Способы центрирования в CSSДобро пожаловать в @the_frontend_world ❤
- Центрирование по вертикали и горизонтали
Наслаждайтесь!
Надеюсь, вы и ваша семья в безопасности, где бы вы ни находились! Повесить там.


 parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
padding: 10px;
border: 1px solid green;
}
parent {
padding: 10px 0;
border: 1px solid red;
}
.child {
padding: 10px;
border: 1px solid green;
} center{
center{  Макет сетки новые способы центрирования вашего div. система сетки очень крутая и простая в использовании. Система сетки очень эффективно создает трехмерный макет веб-сайта. Я также рекомендую использовать систему сетки на веб-сайте, а не использовать какой-либо CSS-фреймворк.
Макет сетки новые способы центрирования вашего div. система сетки очень крутая и простая в использовании. Система сетки очень эффективно создает трехмерный макет веб-сайта. Я также рекомендую использовать систему сетки на веб-сайте, а не использовать какой-либо CSS-фреймворк. com.
com.

