инструкция по применению / Хабр
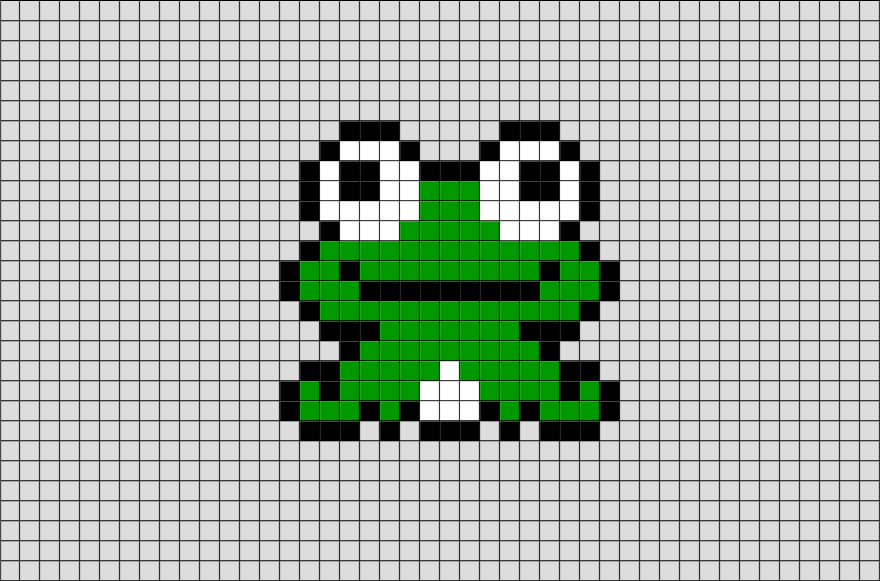
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов.
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы.![]() Освоив базовые техники, мы перейдем к спрайтам поменьше.
Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
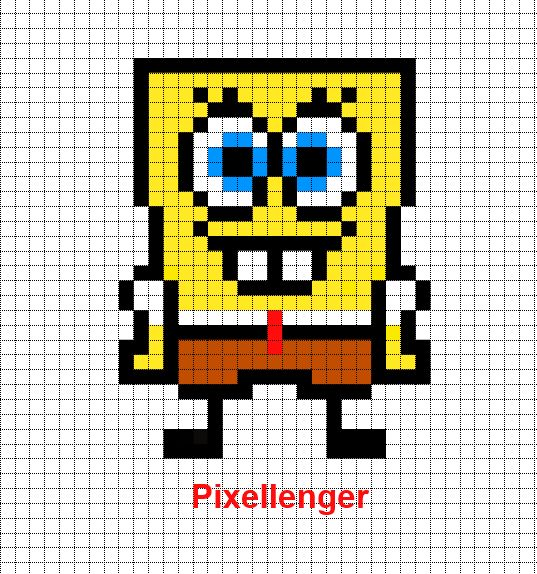
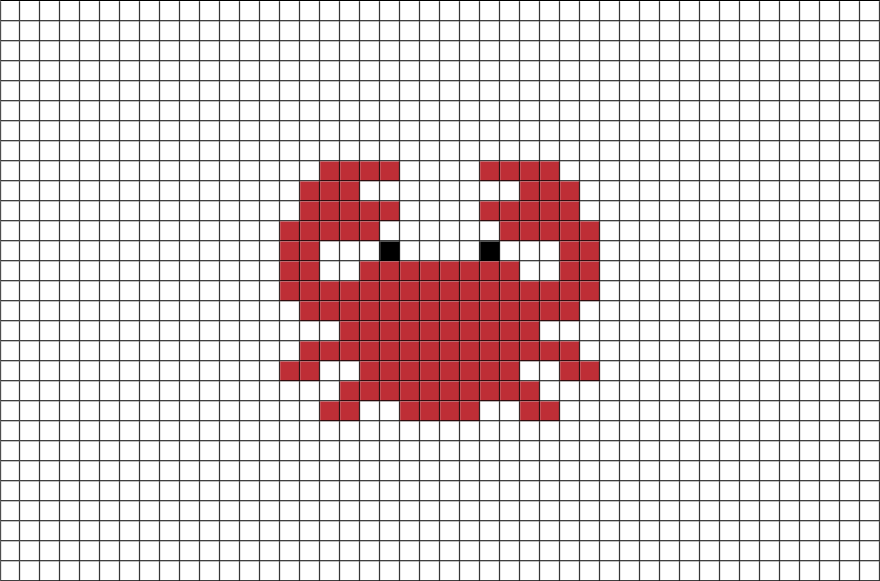
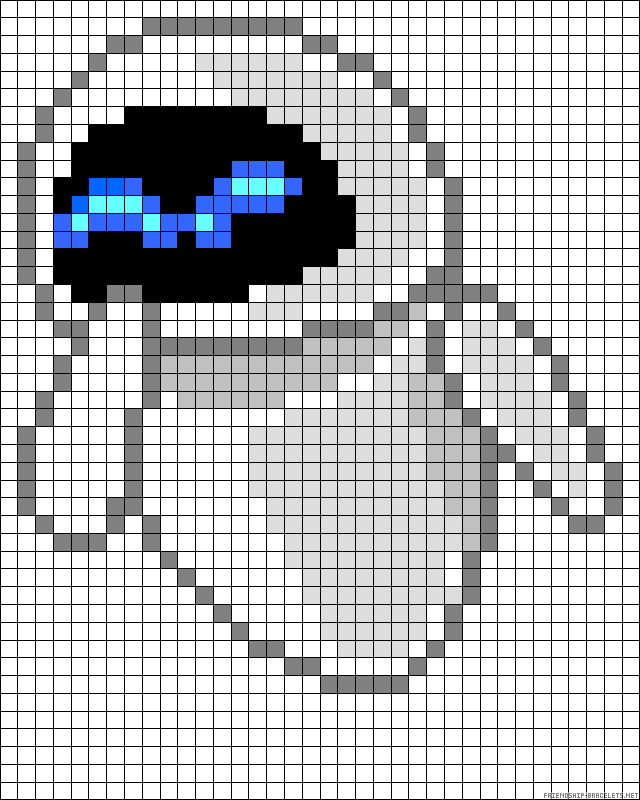
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь).
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Все зависит от ваших предпочтений и целей.
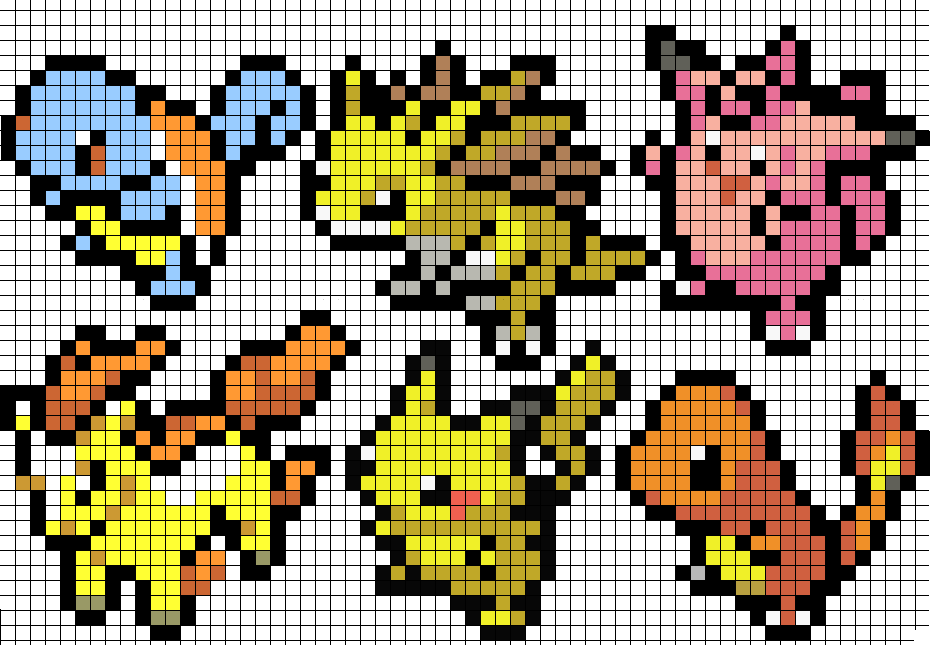
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.
Как начать делать пиксель арт #1 (RUS) | by Кирилл Евстигнеев
Руководство для Абсолютного Новичка
Это — маленькая статья о том, как начать делать пиксель арт, написанная для тех, кто ни разу не открывал какую-либо нужную для этого программу. Пока я опишу самую базу, как создать файл, определиться с его размером и количеством цветов.
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста 🙂 (ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика.)
Перед тем, как начнем…
Перед тем, как с открытым сердцем ворваться в мир пиксель арта, помните: пиксель арт — это лишь очередная разновидность искусства, как та же гуашь, масло, карандаш, скульптура или близкая к ней мозаика. Чтобы делать хорошие работы в пиксель арте, вам необходимо уметь рисовать. По сути, я имею в виду изучение анатомии, перспективы, светотени, основ цвета и даже историю искусства, так как все вышеуказанное нужно для создания хороших пиксельных работ.
Инструменты
Вам не нужно что-то эдакое для того, чтобы работать в пиксель арте, достаточно даже мышки и какой-нибудь бесплатной программы. Я использую маленький планшет от Wacom, очень хорошую мышку и клавиатуру; моя любимая программа — Aseprite, но вместо нее вы можете использовать все, в чем вам будет удобнее.
Вот список программ, которые чаще всего используются для пиксель артинга:
- Aseprite: Классный профессиональный редактор с кучей полезных плюшек (платный)
(Примечание переводчика: но всегда можно скомпилировать.) - GraphicsGale: Классика, использующаяся во множестве игр. Немножечко запутанная, но все так же с кучей полезных плюх (бесплатная)
- Piskel: Пиксельный онлайн-редактор (само собой, бесплатный)
- Photoshop: Мощный редактор изображений, который, по сути, не приспособлен для пиксель арта, но вы можете его настроить нужным образом (платный)
Aseprite
На данный момент это моя самая любимая программа. Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Она очень мощная, до краев забита полезными инструментами и очень даже проста для использования. Я выбрал Aseprite как программу для этого руководства, но я уверен, что адаптировать все написанное далее под любую другую программу вам не составит особого труда. Также вы можете взять бесплатную пробную версию этой программы, но помните, что тогда ваши файлы сохраняться не будут (если вы просто практикуетесь — в этом нет никаких проблем).
Создаем Новый Файл
Просто нажмите на “New File…” на загрузочном экране или на File > New File, чтобы мы могли начать.
Создадим новый файл. 16 на 16 пикселей кажется очень маленьким разрешением, но я думаю, что это прекрасно подойдет для начала. Слишком большие разрешения отвлекут вас от того, на чем мы должны сфокусироваться сейчас: на понятии того, как пиксели взаимодействуют друг с другом.
Окошко “Новый спрайт” в AsepriteРежим цвета можно оставить в RGBA, на данный момент он самый простой и наглядный. Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Некоторые художники любят работать в режиме палитры “indexed”, который позволяет использовать несколько особых плюшек, но вместе с ними идут и некоторые недостатки.
Фон должен быть прозрачным или белым, пока без разницы. Теперь убедитесь, что Advanced Options отключены (но позже можете вернуться к ним) и можно наконец-то приступать!
Давайте рисовать!
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.
Рабочая зона в AsepriteСлева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
Нажмите на третью иконку над палитрой (Pressets) и выберите ARQ4 (хорошую палитру под авторством художника Endesga), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).
Вы, скорее всего, заметили, что рисование в таком низком разрешении здорово отличается от любого другого рисования. Все должно быть просчитано, и каждый пиксель имеет очень большой вес. Запомните это.
Также вы можете немного поэкспериментировать с другими кнопками на панели инструментов. Нужно заметить, что некоторые инструменты открывают еще несколько альтернативных инструментов, если на них нажать.![]() Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Пока вам следует избегать инструмента “Блюр”, который добавляет кучу ненужных нам цветов.
Теперь давайте сделаем еще больше спрайтов! Попробуйте нарисовать череп, меч и лицо человека. Но в этот раз без примера моих работ. Если вы почувствовали, что работа не влезает в эти рамки размера, то не волнуйтесь — это нормально, попробуйте что-либо немного поменять или попробуйте сначала. Работа в таком низком разрешении очень сложная и иногда напоминает паззл. Вот еще одна статья, которую я написал, посвященная работе в низком разрешении: [link]
Если вы так хотите, то вот вам моя версия этих трех спрайтов. Пожалуйста, не нажимайте сюда до того, как вы закончите рисовать их сами. [skull, sword and human face].
Подобные упражнения всегда хороши. Если вы хотите продолжать практиковаться, то попробуйте сделать еще больше спрайтов в рамках такого низкого разрешения.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!
Окошко экспортировки файла в AsepriteВы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.
Вот почему никогда не следует изменять размер работ не на круглые числаВ Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.![]()
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии
Шаг 1Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect.![]() Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.
Шаг 2: Основные цвета
Шаг 2Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень
Шаг 3Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.
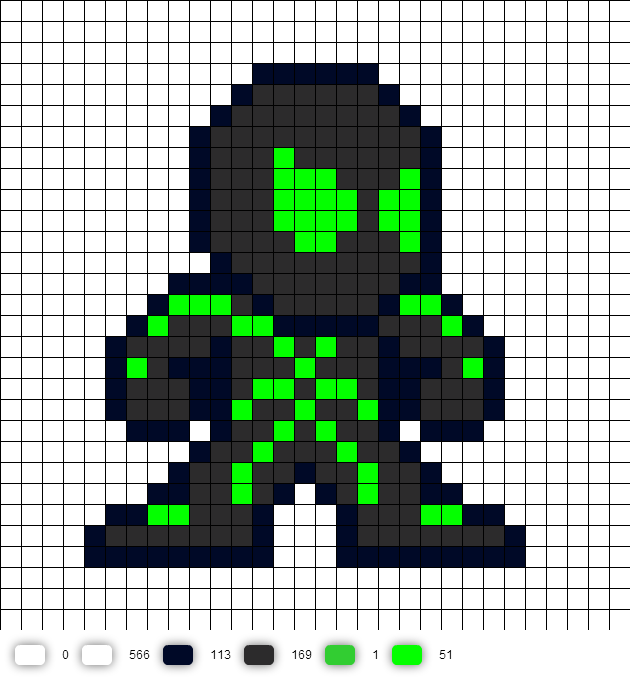
Импровизируем с цветами для света и тенейНапример, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи
Шаг 4, финальныйВ этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
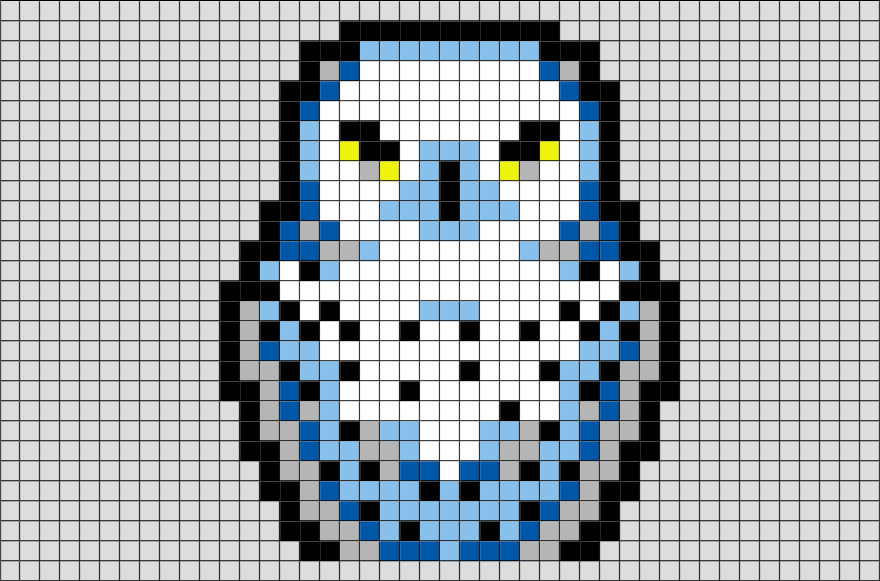
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:
Убираем одиночные пикселиВидите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
А что теперь?
А теперь вам нужно экспериментировать с количеством цветов в палитре и разрешением! Но делайте это постепенно, начните, к примеру, с 48 на 48 пикселей и 16 цветов в палитре. Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Я выбрал еще немного гайдов по пиксель артингу, которые мне нравятся. Если вы хотите развиваться еще больше, то я рекомендую к прочтению следующее:
- Туториал от Cure
- Туториал от Derek Yu
- Туториал от Arne
Также я делаю немного других туториалов по разным аспектам пиксель арта и гейм дизайна, вы можете найти их здесь:
- Мой Patreon
- Список всех моих туториалов
Часть 2 уже доступна тут!
(Примечание переводчика: Ну что же, вот мои руки и дошли до первой части этого замечательного гайда. Прямо сейчас я занимаюсь переводом второй части, а пока хочу поблагодарить вас за уделение внимания моему переводу. Творческих успехов вам, удачи!)
уроков по пиксельной графике
инструкция по пиксельной графикеЛогин Зарегистрироваться
Внимание! Для использования этого веб-сайта требуется современный веб-браузер.
Мы обнаружили, что у вас может быть устаревший или неподдерживаемый веб-браузер. Этот инструмент, как и многие другие на этом сайте и в Интернете, использует функции, доступные только в новых веб-браузерах. Мы рекомендуем обновить ваш текущий браузер или загрузить Firefox или Chrome.
Самая большая коллекция уроков по пиксельной графике в сети! Ищите по теме, автору или медиа, чтобы найти идеальную статью, видео, изображение или книгу для вас. Оставьте комментарий или нажмите «Рекомендовать», чтобы другие узнали, какие уроки вы считаете наиболее полезными!
Новичок в пиксель-арте? Начните с нашего руководства «Пиксельное искусство: с чего начать», созданного для новичков.
Искать по тэгу:
- Предлагаемые теги:
более
меньше
- прохождение,
- новичок,
- спрайты,
- анимация,
- характер,
- затенение,
- советы,
- фотошоп,
- плитка,
- цвета,
- линии,
- вводный,
- изометрический,
- сглаживание,
- сглаживание,
- асеприт,
- настраивать,
- горные породы,
- текстура,
- деревья,
- палитры,
- фон,
- фоны,
- палитра,
- плитка,
- велосипед,
- трава,
- программное обеспечение,
- вода,
- здания,
- монстр
Носитель:
AnyTextVideoImageBook
Автор:
Сортировка:
По умолчаниюA-ZПопулярныеНовости
586 уроков:
Майкл Аззи (2018)
59
22
9,00
Введение в пиксельную графику, охватывающее все основные техники.
 Недавно завершено!
Недавно завершено!вводный, новичок, линии, цвета, сглаживание, сглаживание, перспективы
Педро Медейрос (2017)
127
13
Советы по созданию анимации ходьбы.
анимация, персонаж, велосипед, подсказки
Люк Грустное Лицо (2018)
122
12
Базовое введение в теорию цвета для пиксельной графики.
новичок, краски, палитры
Слинирд (2018)
97
4
Пошаговое руководство по созданию дерева.

деревья, прохождение
Педро Медейрос (2017)
91
0
Советы по созданию пиксель-арта в двух цветах.
1 бит, наконечники
Люк Грустное Лицо (2017)
87
8
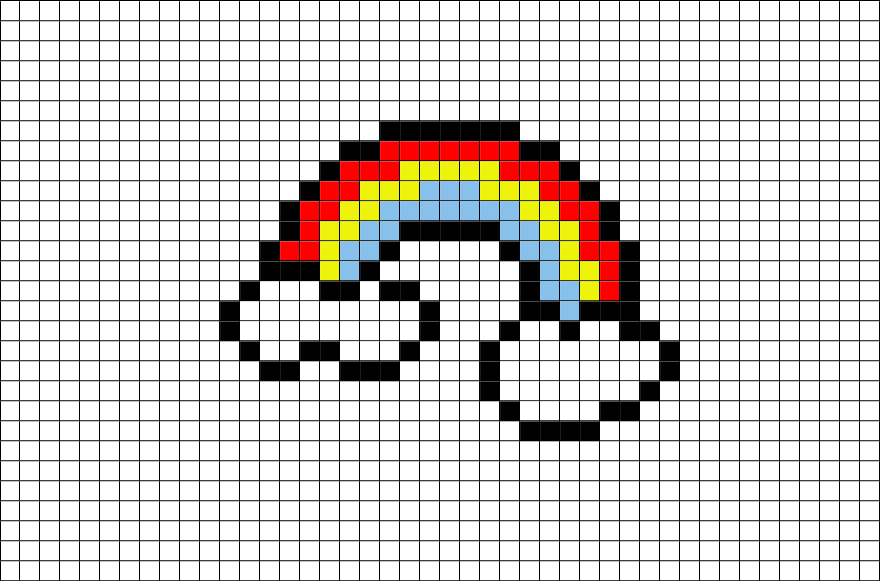
Прохождение создания облаков.
облака, прохождение
Педро Медейрос (2017)
74
1
Советы по растушевке.
растушевка, цвета, кончики
лечение (2010)
71
22
Надежный учебник для начинающих от опытного художника, который научит вас всем основам.

вводный, для начинающих, сглаживание, сглаживание, кластеры, линии, выборочное выделение, палитра
Педро Медейрос (2017)
68
1
Советы по анимированию ткани.
анимация, ткань, флажки, наконечники
Педро Медейрос (2018)
66
6
Как быстро добавить контуры в Aseprite.
серый, очертания
н.э. | присоединяйтесь, чтобы убрать рекламу!
Больше нет руководств по вашим текущим критериям.
Нет учебников по вашим текущим критериям.
Что вы думаете об этой странице?
н.э. | присоединяйтесь, чтобы убрать рекламу!
| присоединяйтесь, чтобы убрать рекламу!
| СЕССИИ | ПОЛЬЗОВАТЕЛИ | ПРОСМОТРЫ СТРАНИЦ |
|---|
Лучшее программное обеспечение для пиксельной графики для всех ОС (Mac, Windows и Linux)
Источник изображенияTipsPixel Art Автор Джош Петти Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы покупаете что-то, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (узнать больше)
Пиксель-арт снова стал популярным. Новые поколения художников и дизайнеров взялись за цифровую кисть для создания современных шедевров пиксельной графики.
По мере роста популярности пикселя росло и количество инструментов для его создания.
Выбор инструментов, которые вы хотите изучить, может быть сложной задачей. Поэтому, чтобы помочь вам решить, какую программу выбрать, мы составили список лучших программ для создания пиксельной графики.
Если вы только начинаете или хотите расширить свои навыки, наше руководство поможет вам найти лучшее программное обеспечение для пиксельной графики, соответствующее вашим потребностям.
Photoshop
Цена : $9,99/мес.
Платформы : Mac, Windows
Adobe Photoshop — ведущее программное обеспечение для редактирования графики и цифрового рисования.
Неудивительно, что это также популярный выбор среди художников по пикселям. Хотя Photoshop не создан специально для пиксельной графики, он содержит все инструменты, необходимые для создания профессионального качества пиксельной графики и анимации (и многого другого).
Photoshop может быть несколько громоздким для начинающих, поскольку он перегружен функциями.
Но существует множество руководств по настройке программы для создания пиксель-арта.
Если вы планируете создавать изображения или текстуры с высоким разрешением, то стоит начать с Photoshop, чтобы сосредоточить свои навыки в одной программе. Это намного лучше, чем изучать несколько рабочих процессов для множества разных программ.
Это намного лучше, чем изучать несколько рабочих процессов для множества разных программ.
Одним из самых больших преимуществ Photoshop является объем доступных ресурсов.
Здесь есть учебник практически для всего, что вы можете изобразить, а также бесплатные скрипты и плагины для еще большей гибкости.
Если вы стремитесь сделать карьеру в области разработки игр или дизайна, стоит отметить, что Photoshop является отраслевым стандартом. Знание программного обеспечения будет большим подспорьем в организации концерта в студии.
Но это также хорошо, если вы просто хотите сделать свой собственный пиксельный инди-арт для развлечения. Photoshop — это настоящий рай для блестящего пиксель-арта.
Проверить Photoshop
Krita
Цена : Бесплатно
Платформы : Mac, Windows, Linux
Krita — это бесплатная профессиональная программа для рисования с открытым исходным кодом, предназначенная для цифровых художников, карикатуристов, иллюстраторов и концепт-художников.
С некоторыми незначительными изменениями конфигурации Krita можно использовать для красивой и профессиональной пиксельной графики.
Поскольку программа создана специально для художников, многие художники найдут рабочий процесс очень естественным и простым в освоении.
Krita идеально подходит для тех, кто имеет традиционный опыт рисования и хочет перейти к цифровому искусству. В 2015 году сообщество Krita собрало средства на анимационную функцию, позволяющую добавлять движение в ваши пиксельные изображения.
Хотя Krita не так многофункциональна, как Photoshop или GIMP, у нее есть много инструментов, которых вы не найдете в программах, предназначенных только для создания пиксельной графики.
В зависимости от ваших потребностей это может быть преимуществом.
Если вы ищете программу, которая может работать как с пиксельной графикой, так и с иллюстрациями высокого разрешения и даже с анимацией, то Krita может быть именно тем, что вам нужно.
Когда дело доходит до программы для цифрового рисования, с Krita трудно сравниться, особенно по цене бесплатного.
С другой стороны, документация Krita тусклая или отсутствует в некоторых областях, особенно в недавно добавленных функциях. Хотя вы можете найти множество отличных бесплатных руководств в Интернете.
В качестве нишевого инструмента ему также не хватает надежных сообществ, которые вы найдете вокруг некоторых других программ.
Но с его простой в использовании и настраиваемой компоновкой Krita является хорошим выбором как для начинающих, так и для опытных художников.
Выписка Krita
GIMP
Цена : Бесплатно
Платформы : Mac, Windows, Linux
GIMP — это редактор изображений с открытым исходным кодом, наиболее известный как «бесплатная альтернатива» Photoshop.
Он может похвастаться мощным набором общих инструментов редактирования изображений и инструментов рисования.
Благодаря удобному макету и гибкому интерфейсу, GIMP является популярным выбором для художников любого происхождения и стиля.
GIMP поставляется со всеми инструментами, необходимыми для профессионального создания пиксельной графики. Есть даже встроенная временная шкала и проигрыватель анимации, очень похожий на Photoshop.
Это отличный выбор для тех, кто ищет универсальное решение для редактирования изображений. Если вы решите это сделать, вам будет легко перенести свои навыки пиксельной графики в обработку фотографий и графический дизайн.
Из-за своей популярности GIMP пользуется поддержкой большого сообщества создателей, и вы найдете множество учебных пособий по программе, а также множество подключаемых модулей в соответствии с вашими потребностями.
Это отличный выбор для тех, у кого ограниченный бюджет и кто ищет что-то, что может работать с пиксельной графикой, а также с редактированием изображений, рисованием, графическим дизайном и многим другим.
Check Out GIMP
Aseprite
Цена : $15
Платформы : Mac, Windows, Linux
Aseprite — очень популярная и рекомендуемая программа, разработанная для пиксельной графики.![]()
Конечное программное обеспечение стоит 15 долларов. Но те, у кого есть технические навыки, будут рады узнать, что Aseprite доступен бесплатно , если вы захотите скомпилировать его самостоятельно.
Сейчас Aseprite популярен не зря.
Многим художникам нравится обтекаемый интерфейс и эстетика пиксельной графики. Это легкая, но полнофункциональная программа, которую очень легко освоить.
В нем есть такие функции, как снятие луковой шелухи — возможность накладывать кадры до и после того, над которым вы работаете, — которые упрощают анимацию. А сама временная шкала очень доступна для новичков.
Aseprite также может автоматически преобразовывать шрифты в пиксельную графику, что очень удобно при разработке игр и дизайне пользовательского интерфейса.
Существует инструмент для обертывания, который позволяет безумно легко создавать плитки таким образом, чтобы они повторялись по краям. Это большое дело в пиксель-арте.
В Aseprite есть одни из лучших инструментов для экспорта листов спрайтов, которые я видел в любом программном обеспечении, что делает его обязательным для тех, кто серьезно относится к созданию пиксельной графики для видеоигр.
Check Out Aseprite
Pyxel Edit
Цена : 9 долларов США
Платформы : Mac, Windows
Pyxel Edit — еще одна популярная программа, которую любят художники по пикселям во всем мире.
Он известен своей простотой использования и удобным интерфейсом. Хотя доступна бесплатная версия, в ней отсутствуют многие функции, которые делают Pyxel Edit достойным выбором.
Элегантный интерфейс — главное преимущество Pyxel Edit.
Программа содержит все функции, необходимые для создания статических и анимированных изображений, в том числе анимацию onion skinning, которая позволяет вам накладывать последовательные кадры в ваш пиксель-арт.
Всего за 9 долларов Pyxel Edit может стать идеальным выбором для тех, кто работает с небольшим бюджетом.
Pyxel Edit наиболее известен своими мощными инструментами для создания наборов фрагментов.
Работа с тайловыми картами может быть утомительным процессом для любого художника, но Pyxel Edit поможет вам с набором инструментов, предназначенных для ускорения рабочего процесса. Наборы тайлов можно легко импортировать и экспортировать, а также преобразовывать в типы файлов XML или JSON для использования в игровых движках.
Наборы тайлов можно легко импортировать и экспортировать, а также преобразовывать в типы файлов XML или JSON для использования в игровых движках.
Разработчики игр, работающие над несколькими тайловыми картами, могут обнаружить, что Pyxel Edit экономит им много времени и сил. Это просто отличный инструмент для тех, кто серьезно относится к пиксель-арту (или увлекается им).
Проверить Pyxel Edit
GraphicsGale
Цена : Бесплатно
Платформы : Windows
Графический интерфейс GraphicsGale выполнен в стиле старой школы. Но не позволяйте этому обмануть вас, потому что он обладает довольно сильным эффектом!
Он не только доступен бесплатно, но и обладает всеми функциями, которые вы ожидаете от программы, посвященной пиксельной графике.
Поддерживает рисование, анимацию, наложение слоев, управление палитрой и многое другое.
GraphicsGale также может экспортировать файлы в несколько форматов. Он может обрабатывать как GIF-файлы, так и листы спрайтов, что делает программу достаточно гибкой для большинства рабочих процессов.
Он может обрабатывать как GIF-файлы, так и листы спрайтов, что делает программу достаточно гибкой для большинства рабочих процессов.
С помощью GraphicsGale вы можете просматривать свои анимации в режиме реального времени, что может значительно ускорить процесс анимации, если вы увлекаетесь подобными вещами.
Еще одна замечательная функция — возможность импортировать изображения непосредственно со сканера или камеры с помощью TWAIN. Это отлично подходит для художников, которые предпочитают излагать свои идеи на бумаге, а затем оцифровывать их.
К сожалению, GraphicsGale доступен только в версии для Windows. В нем также отсутствует поддержка горячих клавиш по сравнению с другими программами.
Это может быть проблемой для некоторых художников, но если вы работаете на компьютере с Windows, вам стоит попробовать GraphicsGale.
Оформить заказ GraphicsGale
Paint.NET
Цена : Бесплатно
Платформы : Windows
Paint. NET широко используется пользователями Windows в качестве альтернативы Photoshop и GIMP. Он должен работать на всех версиях Windows от XP до Win10 и выше с частыми обновлениями от команды.
NET широко используется пользователями Windows в качестве альтернативы Photoshop и GIMP. Он должен работать на всех версиях Windows от XP до Win10 и выше с частыми обновлениями от команды.
Хотя Paint.NET не так надежен, как GIMP или Photoshop, я все же думаю, что Paint.NET прост в использовании, как только вы разберетесь с интерфейсом.
Он также будет выполнять базовое редактирование изображений, поэтому это хороший выбор для художников по пикселям, которым нужна легкая программа, способная обрабатывать не только пиксельную графику.
Paint.NET имеет отличное сообщество с множеством руководств и активной базой пользователей, которые помогут вам начать создавать собственные спрайты и другие изображения.
Поддержка расширенных функций доступна через плагины, делающие программу более гибкой, чем некоторые из ее конкурентов.
По сравнению с Photoshop и GIMP, Paint.NET очень прост в освоении и не требует много времени для освоения.
Однако есть несколько основных ограничений.
Во-первых, Paint.NET доступен только в Windows. Кроме того, Paint.NET не поддерживает редактирование нескольких изображений, то есть одновременно может быть открыто только одно изображение.
Это может быть большой помехой, независимо от того, для чего вы это используете.
Несмотря на эти недостатки, Paint.NET по-прежнему остается интересным выбором для начинающих художников по пикселям, работающих в экосистеме Microsoft.
Check Out Paint.NET
Piskel
Цена : Бесплатно
Платформы : Mac, Windows, Linux, Online
Piskel — это оптимизированная программа , посвященная созданию пиксельной графики и анимации.
Это отличный выбор для художников, которые ищут бесплатное, простое решение для своих нужд в пиксельной графике.
Он не только предлагается для бесплатной загрузки, но также доступна веб-версия, так что вы можете попробовать ее в своем браузере!
Чистый интерфейс означает, что вы можете начать работу с Piskel в кратчайшие сроки. Существует средство предварительного просмотра анимации, которое обеспечивает воспроизведение в реальном времени, что упрощает анимацию ваших спрайтов.
Существует средство предварительного просмотра анимации, которое обеспечивает воспроизведение в реальном времени, что упрощает анимацию ваших спрайтов.
Он содержит достаточно функций, чтобы удовлетворить большинство ваших потребностей, и в то же время достаточно прост, чтобы новички могли легко изучить инструменты.
Piskel может экспортировать статические изображения, анимацию GIF и таблицы спрайтов. Или все три!
Я видел, как некоторые художники жаловались, что Piskel слишком ограничен.
И хотя в нем отсутствуют некоторые расширенные функции, я думаю, что это может быть частью привлекательности для многих его поклонников. Иногда минимализм — это именно то, что вы ищете.
Piskel — это фантастический инструмент для тех художников, которые ищут простую программу, которая ничего не ставит между ними и их искусством.
Проверить Piskel
Pixie Engine Editor
Цена : Бесплатно
Платформы : Онлайн
Редактор Pixie Engine Editor — это бесплатный онлайн-инструмент, предлагающий самые основные функции, необходимые для создания пиксельной графики.
Большинству художников эта программа покажется слишком ограниченной для профессиональной работы. Но новичкам это может понравиться как простая отправная точка для изучения пиксельной графики.
К сожалению, вы не можете делать больше, чем рисовать статические изображения, но у него есть полная цветовая палитра и возможность сохранять и открывать изображения.
На сайте есть галерея сообщества для просмотра работ других художников, что является отличным способом изучать других и учиться.
Редактор Pixie Engine Editor поставляется с компоновщиком Tune, который удобен для разработчиков игр, желающих создать музыку или звуковые эффекты для своих игр.
В нынешнем виде я вижу, что этот редактор полезен для геймджемов или прототипов, где скорость важнее красоты.
Исходный код Pixie Engine также доступен бесплатно на GitHub, если вы хотите разветвить репозиторий и использовать его в качестве основы для своего собственного создателя пиксельной графики.
Check Out Pixie Engine
GrafX2
Цена : Бесплатно
Платформы : Mac, Windows, Linux
GrafX2 — редактор растровых изображений, вдохновленный Amiga Deluxe Paint. Первоначальная версия была выпущена более 20 лет назад, но позже исходный код был выпущен как проект с открытым исходным кодом.
С тех пор он был перезагружен для современных машин и дополнен новыми функциями.
GrafX2 пользуется популярностью у поклонников не только из-за своего ретро-происхождения, но и благодаря мощному набору инструментов и интуитивно понятному интерфейсу.
В нем есть все, что вы ожидаете от программы для рисования, а также множество уникальных функций, которые делают его популярным выбором для художников.
Есть инструмент «Сплайн», который позволяет рисовать идеальные кривые, и инструмент «Объединение», который объединяет цвета на основе средних значений.
Инструмент «Гистограмма» покажет палитру всех цветов, используемых в изображении, и количество пикселей, которые они заполняют.
GrafX2 поддерживает скрипты на Lua, что позволяет автоматизировать и настраивать функциональные возможности. Он также имеет функции для работы с повторяющимися наборами тайлов.
Из-за своего возраста GrafX2 также имеет большое сообщество и множество обучающих ресурсов на таких сайтах, как YouTube.
GrafX2 не только имеет широкий набор инструментов и эффектов, но и поддерживает покадровую анимацию.
И, несмотря на множество функций, GrafX2 очень прост в освоении. Новички могут освоиться за считанные часы. Программное обеспечение также имеет полностью открытый исходный код, что означает, что его можно бесплатно использовать, копировать и изменять на всех платформах.
Единственные жалобы, которые я видел в GrafX2, заключались в том, что пользовательский интерфейс выглядит устаревшим.
Лично я нахожу эстетику ретро очаровательной и подходящей для искусства пиксельного дизайна, но это только я. Даже с учетом этого недостатка количество функций, которые вы получаете с этой бесплатной программой, делает ее обязательной для любого художника по пикселям.
Получить GrafX2
iDraw
Цена : Бесплатно
Платформы : Windows
iDraw — еще один простой редактор пиксельной графики, который в основном используется сообществом RPG Maker.
Он поставляется со всеми основными функциями, которые вы ожидаете: инструменты выбора, инструменты рисования, настраиваемая палитра и т. д. iDraw популярен среди художников по пикселям, которые работают в основном в стиле JRPG, который был популярен в 90-х годах.
Много лет назад не было ничего необычного в том, что люди использовали пиратские копии RPG Maker 2003 и iDraw для создания собственных ролевых игр со специальными спрайтами.
Теперь, когда RPG Maker 2003 был переработан и выпущен в Steam за 5 долларов, я подозреваю, что некоторые пользователи захотят загрузить iDraw, чтобы утолить свою ностальгию.
Что касается редакторов пиксельной графики, iDraw неплох. Но ему не хватает современных функций для анимации, а пользовательский интерфейс явно устарел.
Вероятно, это отпугнет многих новичков, которые ищут более современную программу.
Положительным моментом является то, что сообщество RPG Maker живо и продолжает развиваться. Таким образом, вы найдете учебные пособия по совместному использованию этих программ по всему YouTube.
Я ожидаю увидеть кучу этих олдскульных ролевых игр, когда люди заново откроют для себя радость RPG Maker с iDraw.
Check Out iDraw
Tile Studio
Цена : Бесплатно
Платформы : Windows
Tile Studio — графический редактор, созданный для игрового искусства на основе плитки.
Содержит редактор растровых изображений для создания тайлов, а также редактор уровней для создания тайловых карт. Tile Studio будет работать практически с любым языком программирования и может быть настроен для вывода карт, анимационных последовательностей, растровых изображений и цветовых палитр для использования с вашим собственным кодом.
Это делает Tile Studio особенно полезным для дизайнеров уровней и игровых студий.
Программа с открытым исходным кодом и доступна бесплатно для Windows.
С помощью Tile Studio вы можете импортировать плитки для существующих изображений, что позволяет повторно использовать плитки из других программ. В то время как редактор уровней является здесь основным преимуществом, он также содержит полнофункциональный редактор растровых изображений с инструментами рисования и специальными эффектами.
Создавать анимацию легко и интуитивно понятно, хотя в ней отсутствуют некоторые функции по сравнению с более крупными программами.
После создания кадров у вас есть возможность экспортировать их либо в виде листа спрайтов, либо в виде последовательности фрагментов, что может быть очень удобно для разработчиков игр.
Несмотря на то, что большинство функций Tile Studio просты в использовании, некоторые расширенные инструменты могут вызвать затруднения у новичков. К счастью, документация подробная и дополнена учебными пособиями, которые помогут вам освоиться.
К счастью, документация подробная и дополнена учебными пособиями, которые помогут вам освоиться.
Если вы ищете программу, разработанную для максимально безболезненного проектирования уровней на основе тайлов, то Tile Studio может быть именно тем, что вам нужно.
Check Out Tile Studio
PikoPixel
Цена : Бесплатно
Платформы : Mac, Linux
Piko Pixel — это бесплатное приложение с открытым исходным кодом для создания пиксельной графики на Mac и Linux.
Программа проста в использовании и предлагает несколько функций, включая настраиваемый холст, неограниченное количество отмен, всплывающие панели, активируемые горячими клавишами, и наслоение.
Это хорошая альтернатива некоторым программам только для Windows в мире пиксельной графики.
Хотя доступно несколько демонстраций, которые помогут вам начать работу, интерфейс настолько прост, что я сомневаюсь, что он вам понадобится.
Все понятно и несложно. Это очень распространено в программах для Mac, но я удивлен, насколько хорошо это работает и в Linux.
Несмотря на то, что ему не хватает расширенных функций других программ для пиксельной графики, Piko может создавать качественную графику в умелых руках. Неплохо для начинающих, но, может быть, немного лучше для полуопытных художников по пикселям.
Оформить заказ Piko Pixel
Pixiart
Цена : Бесплатно
Платформы : Онлайн
Pixilart — это гораздо больше, чем просто приложение для рисования. Он позиционируется как бесплатная социальная онлайн-платформа для творческих умов и любителей игр, которые хотят научиться создавать цифровое искусство.
Он может похвастаться более чем 10 000 новых пользователей в месяц, предлагает художественные конкурсы и предоставляет сильное сообщество, ориентированное на привлечение молодых людей к разработке игр.
Компания Pixilart, основанная в 2013 году, намеревалась стать САМОЙ социальной сетью для любителей пиксель-арта.
Даже без социального аспекта Pixilart достоин внимания.
Приложение для рисования с гладким и современным интерфейсом приятно использовать. Он включает в себя все основные функции, которые вы ожидаете от программы для пиксельной графики, а также некоторые продвинутые инструменты, такие как идеальное рисование пикселей, простое сглаживание, покадровая анимация, поддержка пиксельного текста, полноэкранный режим, функция автосохранения и многое другое.
Благодаря множеству настроек и опций Pixelart легко настраивается под любой рабочий процесс.
Несмотря на то, что Pixelart предназначен для детей и начинающих, он также подходит для профессиональной работы.
На самом деле некоторым профессиональным художникам понравится простота дизайна. А благодаря социальному аспекту приложения легко найти помощь другим.
Также есть всплывающие подсказки, которые вы можете включить, чтобы помочь вам в обучении, если у вас возникнут проблемы.
В целом, я считаю Pixelart одним из самых впечатляющих веб-приложений для работы с пиксельной графикой. Я настоятельно рекомендую его как новичкам, так и продвинутым пользователям.
Я настоятельно рекомендую его как новичкам, так и продвинутым пользователям.
Оформить заказ Pixilart
Lospec Pixel Editor
Цена : Бесплатно
Платформы : Интернет
Lospec — это относительно новый пиксельный веб-редактор, разработанный, чтобы быть доступным, точным и интуитивно понятным для всех пользователей.
Его цель — быть достаточно простым для начинающего пиксельного художника, но при этом достаточно мощным для ветеранов.
На момент написания этой статьи приложение все еще находилось на ранних стадиях разработки, но оно уже подавало надежды благодаря солидному интерфейсу и простому для понимания набору инструментов.
Несмотря на то, что в настоящее время не хватает многих основных функций, необходимых для серьезной профессиональной работы, Lospec является хорошей отправной точкой, учитывая цену и легкий доступ (все это работает в Интернете!) приложение.
Check Out Lospec
Автор: Джош Петти
Джош — художник и разработчик игр, специализирующийся на научной фантастике, фэнтези и абстрактном искусстве.![]()

 Недавно завершено!
Недавно завершено!