Как рисует браузер. Доклад Яндекса / Хабр
До недавнего времени я работал в команде Яндекс.Браузера и по следам этого опыта сделал доклад на конференции YaTalks. Доклад был о том, что у браузера под капотом и как ваши странички превращаются в пиксели на экране. Минимум фронтенда, только внутренности браузера, только хардкор.
— Всем привет, меня зовут Костя. Удивительно — сейчас я работаю в команде виртуальной сети Яндекс.Облака. До этого я пять с лишним лет проработал в команде Браузера, так что сегодня буду говорить о вещах, общих для нас с вами.
Как можно догадаться, я не очень хорошо понимаю во фронтенде. Если вы будете говорить со мной о React или еще о чем-нибудь в этом духе, я, скорее всего, вас не пойму. Но я делал очень много вещей в браузере: декодирование видео, бизнес-логику. В том числе я провел много времени, делая разные вещи в отрисовке браузера. Сегодня у нас будет такой, скажем, ликбез о внутреннем устройстве браузера. Я постараюсь пройтись по наиболее интересным вещам, которые мы делали в Яндекс.Браузере или Google в Chromium.
Я постараюсь пройтись по наиболее интересным вещам, которые мы делали в Яндекс.Браузере или Google в Chromium.
Если говорить про отрисовку в браузере, то это очень сложная штука, которая состоит из большого количества компонентов. В первую очередь вы должны загрузить ресурсы, чтобы показать их. Потом вы должны их распарсить, построить DOM-дерево, стили, лейауты и т. д. Первые три пункта вам, скорее всего, знакомы. Мой доклад будет больше посвящен другим трем частям: Painting, Rasterization и Compositing — тому, что происходит под капотом, когда верстку вы уже написали. Только по словам может показаться, что это примерно об одном и том же — на самом деле это совершенно разные компоненты.

Начнем с Painting и Compositing. Что это вообще такое? Давайте вернемся на много-много лет назад, когда веб был не таким сложным, как сейчас, когда не было всяких 3D, CSS-анимации и прочих штук. Как тогда рисовал браузер? Представьте, что у вас есть ваша страница, на ней какие-то чудесные элементы, картиночки и т.
Это вполне себе работало. Потом умные люди придумали 3D CSS-анимацию, другие вещи. У нас могло происходить очень много отрисовок в разных местах. Если мы крутим один спиннер, перерисовывать весь пирог элементов, которые под ним расположены, не очень эффективно.
Тогда другие умные люди решили это все немного переделать. У нас есть какое-то DOM-дерево, мы построили его в памяти. Это плюсовые объекты, они сравниваются с тем, какую верстку вы написали.
А потом начинает происходить магия. Браузер преобразует все DOM-дерево в дерево Render Object. Эта штука знает, как нарисовать каждый конкретный DOM-элемент. То есть она знает, что нужно сделать, чтобы на экране появилось что-то вместо вашего дерева или P-элемента.
Эта штука знает, как нарисовать каждый конкретный DOM-элемент. То есть она знает, что нужно сделать, чтобы на экране появилось что-то вместо вашего дерева или P-элемента.
Следующее дерево — дерево слоев. Что это? Каждый наш элемент может быть ассоциирован с каким-то одним слоем, причем один Render Layer может содержать сразу несколько объектов. Для чего так сделано? Здесь это очень хорошо показано. Мы генерируем набор слоев, на каждом из них есть определенные элементы. Теперь, предположим, на одном из слоев что-то меняется — происходит анимация, пролетает марки-элемент. Тогда мы перерисовываем только один слой, а остальные, например бэкграунд, остаются неизменными. Мы их потом просто склеиваем в композиты и на выходе получаем итоговую картинку — текущий кадр анимации.
Для создания новых слоев есть фиксированный набор причин. Например, слой создается, чтобы вынести на него 3D CSS-анимацию, canvas, видео-элемент — в общем, нечто связанное с тяжелой анимацией, пригодное для перерисов отдельно от всего остального содержимого.
Но такой подход имеет несколько проблем. Сейчас нужно включить мыслетопливо. Подумайте, что здесь будет изображено? Тут всего два элемента.
Вот. Хотя, казалось бы, элементы расположены один за одним. Почему canvas вылетает наверх? У нас же они последовательно расположены, я не задавал никакой порядок.
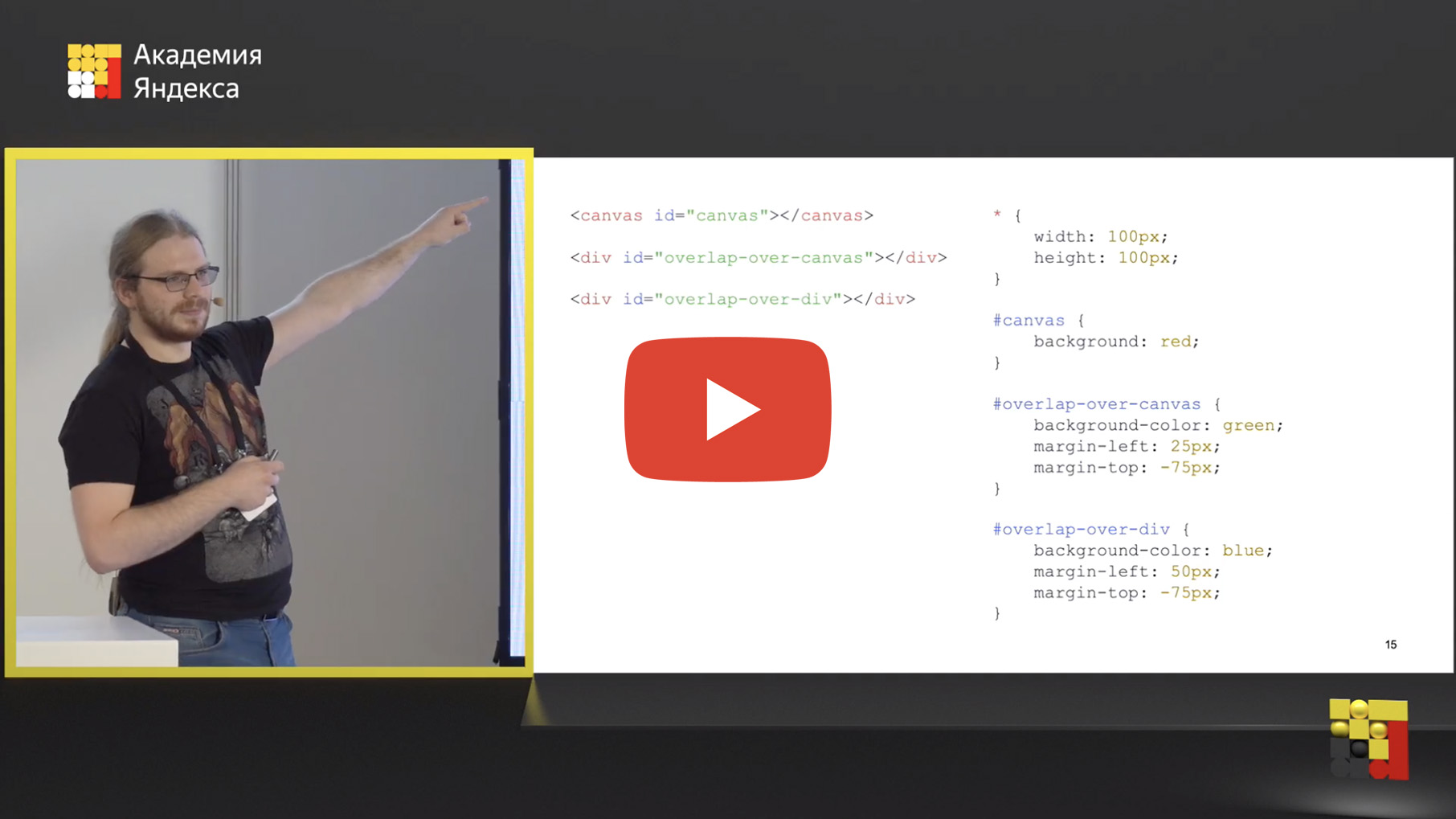
Давайте усложним. Тут у нас появляется еще один div, вот такой.
В общем, ожидаемое поведение. У нас div поверх div, но canvas почему-то сверху. Магия! Хорошо, давайте снова усложним этот пример.
Изменилась ровно одна строка, я добавил transform.
И теперь у нас все расположено правильно — по крайней мере, в терминах canvas и div. Но вот этот div все еще располагается внизу, хотя он был следующим элементом в нашей верстке.
Это так называемый фундаментальный баг композитинга. Если вы поищете по трекеру Chromium, то увидите кучу багов, которые слинкованы с одним древнющим. Он так и называется.
Так что произошло? Как я уже говорил, некоторые элементы выносятся на Render Layer, некоторые не выносятся. Какие-то рисуются совместно с другими. Здесь произошло следующее: div-элементы остаются в том же слое, что и бэкграунд. Canvas вылетает на отдельный слой. А z-ordering осуществляется только между слоями. Из-за того, что у нас бэкграунд и div в одном слое, а canvas в другом, получается баг: canvas перекрывает div.
Какие-то рисуются совместно с другими. Здесь произошло следующее: div-элементы остаются в том же слое, что и бэкграунд. Canvas вылетает на отдельный слой. А z-ordering осуществляется только между слоями. Из-за того, что у нас бэкграунд и div в одном слое, а canvas в другом, получается баг: canvas перекрывает div.
Но как только мы выносим этот div-элемент на отдельный слой и он начинает нормально использовать z-order, он также начинает понимать, кто за кем расположен. И тут уже все отрисовывается «нормально».
И одна из последних инициатив, развивающихся уже несколько лет, — так называемая Slimming Paint, которая должна это починить. Ее смысл в том, что нам нужно отделить Painting от вынесения на слои, то есть понимание, что нужно сделать для отрисовки этих элементов, от того, как их потом композитить друг с другом. Если у нас вот такая простая верстка, она превращается во что-то подобное. Есть простой список команд, которые нужно сделать, чтобы получить контент страницы.

То есть мы сказали: вот тебе Paint, вот тебе контент — пожалуйста, дай мне что-нибудь. Он дает список для отрисовки, который уходит в Compositor, и Compositor понимает, как нужно разбить весь контент на слои, чтобы они были нормально расположены друг относительно друга.
И если вы не заметили, это скриншот из Chrome. Я сделал его где-то недели две назад, то есть баг все еще живой. Проект еще не закончен, он сейчас в процессе разработки.

То есть Compositor по этому списку и по каким-то тайным знаниям, которые передает plink, может понять, как правильно разбить это все на слои.

Помимо того, что такой подход в принципе починит этот баг, мы также получаем довольно дешевые изменения в отрисовке. Предположим, у нас был список команд отрисовки и происходят изменения — скажем, элемент B уходит, элемент E добавляется. Тогда мы можем просто смержить два списка, не парясь с деревьями и т. д. На выходе мы получим новый список элементов для отрисовки, и, возможно, новый список слоев, которые в дальнейшем будут композититься.
д. На выходе мы получим новый список элементов для отрисовки, и, возможно, новый список слоев, которые в дальнейшем будут композититься.
Это был короткий рассказ о том, что происходит, когда браузер осуществляет Paint, и что происходит потом, когда он пытается скомпозитить слои.

Давайте перейдем к другой теме: Rasterization. Как раз в Rasterization в Яндекс.Браузере было сделано много всего, и я этим тоже занимался. В чем смысл растеризации? На выходе предыдущего этапа, когда мы сделали Paint, есть список команд, которые мы должны осуществить, чтобы получилась какая-то картинка. Растеризация — это превращение списка команд в реальные пиксели.
Если вы откроете в инспекторе браузера вкладку More tools → Rendering, то там есть галочка Layer borders. И вы видите вот такую сетку. Что здесь происходит? Когда браузер рисует страницу, он на самом деле теперь не делает ее целиком. Каждый слой браузер берет и разбивает на какое-то количество вот таких квадратиков.
Это помогает во многом. Прежде всего, мы можем перерисовывать только те тайлы, которые изменились. Но еще это позволяет нам приоритизировать отрисовку. То есть в первую очередь должны быть нарисованы те тайлы, которые видит пользователь, так называемые viewport. Затем мы должны нарисовать soon border, это то, что вокруг viewport. Дальше — направление скролла: если ее скроллят вниз, мы прорисовываем как можно больше вниз. Если вверх — прорисовываем как можно больше вверх. Если у нас осталась квота памяти, мы нарисуем что-нибудь еще, но не факт, что она останется к этому моменту.
Так мы получаем довольно дешевое обновление контента на странице. Предположим, мы взяли текущий кадр и пользователь что-то проинвалидировал — например, выделил текст. Тогда мы пририсуем только те тайлики, которые изменились.
Тогда мы пририсуем только те тайлики, которые изменились.
То есть зеленые тайлы — это которые остаются от предыдущей отрисовки, красные — это которые мы перерисовали. Но у такого подхода есть и другие преимущества.
Мы можем сделать — и в Chrome это сделали — так называемую оптимизацию маленьких перерисовок. Предположим, у вас есть какой-то throbber, курсор или еще что-то в этом духе, выполняющее небольшую перерисовочку в маленьком прямоугольнике. Тогда нам нет необходимости перерисовывать весь квадрат. Это логично. Например, если у нас моргает курсор, то перерисовывается только он. Это существенно экономит CPU.
Следующая оптимизация, которую они сделали. Где тут может быть неэффективность? Тайлы сдвинуты? Хорошая идея, но я клоню к другому. Вот просто белый прямоугольник. Это белый тайл, на котором не нарисовано ни единого пикселя. Но это текстура. Она занимает память 256 на 256 на четыре байта.
Еще одна оптимизация, которую придумали в Chrome: а давайте мы возьмем еще эти тайлы, одноцветные, и закодируем их не кучей пикселей, а, по сути, координаторами, размером и цветом. Интернет сейчас полон страницами с большим количеством одноцветных областей для больших мониторов. И такие страницы, соответственно, оптимизируются, мы получаем большую экономию памяти.
Интернет сейчас полон страницами с большим количеством одноцветных областей для больших мониторов. И такие страницы, соответственно, оптимизируются, мы получаем большую экономию памяти.
Мы в Яндексе пошли немножко дальше и решили сделать более специфичный эксперимент. Как вы думаете, где тут еще можно сэкономить?
У нас есть тайл. Контент на нем расположен в какой-то крохотной области — полоска, слово «Яндекс». Зачем нам рисовать целиком, если контента очень мало, а все остальное одноцветное?
Что мы сделали? Этим занимался конкретно я. Мы разбили каждый тайл на пять тайлов. Если контент в нем только в серединке, то мы выделяем текстуру для этого контента только под то, что сделано в серединке. Вот красная область. Все остальное мы кодируем так же — размер, координаты и цвет.
То есть конкретно на данной странице все эти области теперь стали не текстурой. Используются не байты в памяти, а просто команды о том, что нам нужно тут нарисовать, залить одним цветом. Это дало нам экономию примерно в 40% по памяти GPU в среднем на пользователя.
Это дало нам экономию примерно в 40% по памяти GPU в среднем на пользователя.
На более сложных страницах это выглядит так. Учитывая то, что более сложные страницы используют больше слоев, а каждый слой — отдельный тайлинг, то на любом слое можно немножко поэкономить.
Если вы сейчас включите эту галочку, то увидите не такую сетку из прямоугольников, а вот такую.
Что это такое, почему тайлы здесь такие широкие, и почему их мало? Смысл здесь в следующем. В Chrome подумали: почему бы нам не сделать не только хардварный композитинг, но и хардварную отрисовку. Что они делают? У нас есть список команд о том, что нужно сделать: нарисовать прямоугольник, залить цветом и т. д. Все это уходит на GPU, и GPU рисует такую текстуру. Перерисовка происходит очень быстро, поэтому тайлы тоже можно сделать большими. Вот немножко шакалистое видео, но оно очень хорошо показывает преимущество, которое случилось на телефонах как раз за счет того, что отрисовка стала хардварно ускоренной. Я думаю, разница тут очень-очень заметная.
Я думаю, разница тут очень-очень заметная.
Общение разработчиков браузера с фронтендерами мне кажется очень полезным. Оно случается не очень часто, но дает много пользы. Поэтому когда к нам приходят наши коллеги из других отделов и спрашивают, как нам сделать верстку побыстрее и получше, то мы стараемся им помочь и рассказать о местах, где что-то не оптимально и можно ускориться.
И я не устану повторять свои советы. (Не буду приводить здесь конспект, на эту тему был отдельный большой доклад. — прим. автора.)
Здесь я собрал набор полезных ссылок, про отрисовку и не только, а также немножко про Яндекс.Браузер. Спасибо.
Скриншоты — Яндекс Браузер для ДИТ. Справка
В Яндекс Браузере можно делать скриншоты экрана, выделенной области или всей страницы, редактировать изображение, добавлять стрелки и надписи. Вы можете отправить скриншот друзьям или в техподдержку.
Примечание. Скриншоты доступны только в Браузере для Windows.
- Сделать скриншот
- Отредактировать скриншот
- Сохранить скриншот
- Отключить скриншоты
- Горячие клавиши
Нажмите на боковой панели значок и выберите вариант:
Выделенная область — чтобы сделать скриншот части экрана.
 Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях).
Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях).Весь экран — чтобы сделать скриншот экрана компьютера.
Веб-страница — чтобы сделать скриншот всей страницы сайта.
После выбора откроется окно для редактирования скриншота, где можно изменить и сохранить изображение. Если вы не хотите сохранять скриншот, просто закройте окно и в появившемся сообщении выберите ответ Не сохранять.
Вы можете обрезать сделанный скриншот, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текстовые надписи, размыть часть изображения.
Кнопки команд находятся на верхней панели окна редактирования:
Стрелки — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Текст — выберите шрифт, цвет текста, тип фона. Левой кнопкой мыши нажмите место, куда хотите поместить надпись, и введите текст.
Совет. Чтобы изменить размер текста, который вы добавили на скриншот, нажмите на свободную область — вокруг надписи появится рамка.
 Потяните за один из углов.
Потяните за один из углов.Фигуры — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Маркер — выберите толщину и цвет, рисуйте произвольную линию с помощью указателя, удерживая левую кнопку мыши.
Размыть — выделите область, удерживая левую кнопку мыши. Используйте эту функцию, чтобы скрыть часть снимка (например, лицо человека или личные сведения).
Обрезать — выделите новые границы снимка, удерживая левую кнопку мыши.
Настройки — обновите горячие клавиши или отключите создание скриншотов.
Для отмены и возврата действий используйте кнопки и .
Масштаб изображения можно регулировать с помощью ползунка в нижней левой части окна.
Примечание. После сохранения скриншота окно редактирования закроется.
В нижней правой части окна редактирования выберите действие:
Копировать — чтобы скопировать изображение в буфер обмена.
Сохранить — чтобы сохранить на компьютере файл в формате PNG.

Загрузить на Яндекс Диск — чтобы сохранить скриншот на Диске. Если вы авторизованы на Яндексе, появится сообщение со ссылкой на загруженный снимок. Если не авторизованы, появится приглашение авторизоваться.
Нажмите → Настройки → Инструменты.
В разделе Скриншоты отключите опцию Разрешить браузеру делать скриншоты.
Позже вы можете снова включить ее.
Примечание. Если значок не нужен, нажмите на боковой панели → Инструменты и снимите отметку с опции Сделать скриншот.
С помощью горячих клавиш можно сделать скриншот не только страницы сайта, но и экрана компьютера (например, страницы игры или программы).
| Горячие клавиши | |
|---|---|
| Сделать скриншот выделенной области | Ctrl + Alt + 1 |
| Сделать скриншот экрана компьютера | Ctrl + Alt + 2 |
| Сделать скриншот страницы | Ctrl + Alt + 3 |
Если вы хотите изменить горячие клавиши для скриншотов или совсем отключить их использование:
Нажмите → Настройки → Инструменты.

В разделе Скриншоты выберите сочетание клавиш для каждого вида скриншотов либо отключите опцию Использовать горячие клавиши.
скриншотов. Справочная информация
В Яндекс.Браузере можно сделать скриншота всего экрана, выделенной области или всей веб-страницы, отредактировать изображение, добавить к нему стрелки и текст. Вы можете отправить скриншот своим друзьям или в службу поддержки.
Примечание. Скриншоты доступны только в Яндекс Браузере для Windows.
- Сделать снимок экрана
- Редактировать снимок экрана
- Сохранить снимок экрана
- Отключить снимки экрана
- Сочетания клавиш
На боковой панели нажмите и выберите вариант:
Выбранная область, чтобы сделать снимок экрана части экрана. Выберите область, нажав и удерживая левую кнопку мыши. Размер области (в пикселях) будет отображаться в правой части внизу экрана.
Полный экран, чтобы сделать снимок всего экрана компьютера.

Веб-страница, чтобы сделать снимок экрана всей страницы сайта.
После выбора области откроется окно редактирования скриншота. В нем вы можете редактировать и сохранять изображение. Если вы не хотите сохранять снимок экрана, закройте окно и выберите Не сохранять в появившемся сообщении.
Скриншот можно обрезать, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текст или размыть часть изображения.
Командные кнопки находятся на верхней панели окна редактирования:
Стрелки: выберите их тип, толщину и цвет. Рисуйте указателем, удерживая левую кнопку мыши.
Текст: выберите шрифт, цвет текста и тип фона. Щелкните левой кнопкой мыши область, в которую вы хотите поместить текст, и введите его.
Совет. Чтобы изменить размер текста, который вы добавили на скриншот, нажмите на свободную область, и вокруг текста появится рамка. Потяните за один из его углов.
Формы: выберите тип, толщину и цвет.
 Рисуйте указателем, удерживая левую кнопку мыши.
Рисуйте указателем, удерживая левую кнопку мыши.Маркер: Выберите толщину и цвет маркера и проведите линию указателем, удерживая левую кнопку мыши.
Размытие: выберите область, нажав и удерживая левую кнопку мыши. Используйте эту функцию, чтобы скрыть часть изображения. Например, лицо человека или личная информация.
Обрезка: выберите новые границы изображения, удерживая левую кнопку мыши.
Настройки: обновить сочетания клавиш или отключить создание снимков экрана.
Чтобы отменить действие или повторить отмененное действие, используйте кнопки и .
Отрегулируйте масштаб изображения с помощью ползунка в нижней левой части окна.
Примечание. Окно редактирования закрывается после сохранения скриншота.
В правой нижней части окна редактирования выберите действие:
Копировать, чтобы скопировать изображение в буфер обмена.
Сохранить, чтобы сохранить файл PNG на вашем компьютере.

Загрузить на Яндекс Диск, чтобы сохранить снимок экрана на Яндекс Диск. Если вы вошли в Яндекс, появится сообщение со ссылкой на загруженный снимок экрана. Если вы еще не вошли в систему, вам будет предложено войти в систему.
Нажмите → Настройки → Инструменты.
В разделе «Снимки экрана» снимите флажок «Разрешить браузеру делать снимки экрана».
Вы можете включить их позже.
Примечание. Если вам не нужен значок , щелкните правой кнопкой мыши боковую панель и снимите флажок «Создать снимок экрана».
С помощью горячих клавиш можно сделать скриншот как страницы сайта, так и экрана компьютера, например страницы игры или программы.
| Комбинации клавиш | |
|---|---|
| Сделать снимок экрана выбранной области | Ctrl + Alt + 1 |
| Сделать снимок экрана компьютера | Ctrl + Alt + 2 |
| Сделать снимок экрана веб-страницы | Ctrl + Alt + 3 |
Если вы хотите изменить или отключить сочетания клавиш для создания снимков экрана:
Нажмите → Настройки → Инструменты.

В разделе «Снимки экрана» выберите сочетание клавиш для каждого типа снимков экрана или снимите флажок «Использовать сочетания клавиш».
Связаться со службой поддержки
Была ли статья полезной?
Что Яндекс.Браузер делает с данными пользователя
Üzgünüz, bu belge Türkçe diline henüz çevrilmedi.
Sayfada belgenin varsayılan dili gösterilmektedir: Английский .
Яндекс.Браузер Destek Ekibi İngilizce olarak yanıt verir. Mümkünse siz de Bize sorularınızı İngilizce olarak gönderin, böylece daha hızlı çözüm uretebilir ve size yardimcı olabiliriz.
Примечание. Чтобы защитить свои данные и сохранить конфиденциальность ваших поисковых запросов и посещений сайта, следуйте этим общим рекомендациям по защите вашей личной информации.
Ниже приведен список ситуаций, в которых мобильный Яндекс.Браузер собирает и отправляет данные на серверы Яндекса. Вся информация, собираемая Яндекс. Браузером для мобильных устройств, обрабатывается Яндексом в соответствии с условиями Политики конфиденциальности и Лицензионного соглашения.
Браузером для мобильных устройств, обрабатывается Яндексом в соответствии с условиями Политики конфиденциальности и Лицензионного соглашения.
В этой статье вы можете узнать о:
Какие данные собирает Яндекс Браузер
Зачем Яндексу эти данные
Как отключить отправку данных на сервер
- Какие данные Яндекс Браузер собирает
- Сообщить о проблеме или задать вопрос
Мобильный Яндекс Браузер отправляет данные на сервер для:
Решения технических вопросов, таких как увеличение скорости передачи данных или защита от вирусов.
Собирать статистику использования браузера.
Отладка и решение проблем пользователей.
- Данные, необходимые для работы некоторых функций
- Статистика и отчеты о сбоях
В приведенных ниже списках описаны типы отправляемых данных, сгруппированные по функциям браузера.
- Таблица
Тип данных Причина(ы) отправки Как отключить отправку данных Адреса сайтов добавлены в Tableau Tableau создает свое представление сайта на основе фавикона сайта и его основного цвета. Вручную удалите сайты из Tableau, и адреса сайтов будут удалены. Местоположение Набор плиток, который появляется при первом открытии Tableau, зависит от вашего местоположения. Данные отправляются один раз при первом запуске Яндекс.Браузера. Без этих данных невозможно использовать Яндекс.Браузер. Если вы не хотите отправлять эти данные, не используйте этот браузер. 
Технические характеристики смартфона (модель, ОС, размер экрана) Адаптировать Tableau под разные модели устройств для удобства использования. Без этих данных невозможно использовать Яндекс.Браузер. Если вы не хотите отправлять эти данные, не используйте этот браузер. - Поиск
Тип данных 902 43 Причина(ы) отправкиКак отключить отправку данных Уникальный идентификатор пользователя Для учета личных предпочтений пользователя в результатах поиска. Без этих данных невозможно использовать Яндекс.  Браузер. Чтобы не отправлять данные, вы можете изменить поисковую систему по умолчанию. Ваши данные не будут отправлены в Яндекс, но могут быть собраны другой поисковой системой.
Браузер. Чтобы не отправлять данные, вы можете изменить поисковую систему по умолчанию. Ваши данные не будут отправлены в Яндекс, но могут быть собраны другой поисковой системой.Язык интерфейса на вашем смартфоне Результаты поиска предлагаются на этом языке. Другие данные, используемые при поиске Для улучшения качества поиска. - Поиск изображений
Тип данных 90 243 Причина(ы) отправкиКак отключить отправку данных Фотография или рисунок, созданный вам, если вы попросите Яндекс найти похожие изображения. Для поиска похожих изображений по образцу. 
Эта функция не работает без этих данных. Если вы не хотите отправлять эти данные, не используйте поиск изображений. - Поисковые подсказки
Тип данных 90 243 Причина(ы) отправкиКак отключить отправку данных Уникальный идентификатор пользователя Кому учет личных предпочтений пользователя. Без этих данных невозможно использовать Яндекс.Браузер. Чтобы не отправлять данные, вы можете изменить поисковую систему по умолчанию. Ваши данные не будут отправлены в Яндекс, но могут быть собраны другой поисковой системой. Язык интерфейса на вашем смартфоне Результаты поиска предлагаются на этом языке. 
Расположение смартфона Список предложений зависит от местоположения (например, при поиске «музеи» браузер предложит основные музеи в вашем районе). Символы, введенные в SmartBox Предложения адаптируются к введенным вами символам. Предыдущие поисковые запросы Помогает лучше понять, что вы ищете, и создать более релевантный список предложений. Клики по ссылкам в результатах поиска Помогает лучше понять, что вы ищете, и создать более актуальный список предложений. Закладки Если в ваших закладках есть страницы, соответствующие вашему поисковому запросу, то они появятся в списке предложений. 
История Если вы посетили страницы, соответствующие вашему поисковому запросу, то они появятся в списке предложений. - Виджеты
Тип данных Причина(ы) отправки Как отключить отправку данных Уникальный идентификатор пользователя Для учета личных предпочтений пользователя. Чтобы отключить отображение виджетов при открытии вкладки:
Нажмите в браузере (если вы не видите эту кнопку, нажмите кнопку меню на вашем смартфоне).
Нажмите «Настройки».
Перейти в раздел виджеты Яндекса.

Выключить Отображать виджеты Яндекса на главном экране браузера.
Язык интерфейса на вашем смартфоне Результаты поиска предлагаются на этом языке. Местоположение смартфона Погода, новости и уровень трафика, отображаемые в виджетах, выбираются в зависимости от вашего местоположения. Технические характеристики смартфона (модель, ОС, размер экрана) Для определения оптимального размера виджета. - Перевод
Тип данных Причина(ы) отправки Как отключить отправку данных Адрес открытой страницы Для определения языка. 
Эта функция не работает без этих данных. Если вы не хотите отправлять эти данные, не используйте перевод. Текст открытой страницы Перевести страницу на другой язык. Эта функция не работает без этих данных. Если вы не хотите отправлять эти данные, не используйте перевод. - Фильтрация рекламы
Тип данных 9 0243 Причина(ы) отправкиКак отключить отправку данных Адреса страниц, которые у вас есть сообщил. Для улучшения алгоритмов блокировки рекламы. Чтобы отключить фильтрацию рекламы:
Нажмите → Настройки.

В разделе Блокировка контента нажмите Блокировка рекламы.
Отключите блокировку оскорбительной рекламы и блокировку навязчивой рекламы.
- Защита
Тип данных Причина(ы) отправки Как отключить отправку данных Префикс хэша адреса открытой страницы Для блокировки страниц, содержащих вредоносное ПО. Без этих данных невозможно использовать Яндекс.Браузер. Если вы не хотите отправлять эти данные, не используйте этот браузер. Информация о загруженном файле Для проверки файлов на наличие вредоносных программ. 
Без этих данных невозможно использовать Яндекс.Браузер. Если вы не хотите отправлять эти данные, не используйте этот браузер. - Синхронизация
Тип данных 90 243 Причина(ы) отправкиКак отключить отправку данных Данные авторизации на Яндексе (адрес электронной почты или данные авторизации в социальной сети). Для синхронизации данных между вашими устройствами и восстановления данных, если ваш телефон сломался или потерялся. Чтобы отключить синхронизацию:
Нажмите → Настройки.
Коснитесь Синхронизация.
Коснитесь Отключить синхронизацию.

Вы также можете выбрать данные для синхронизации.
Таблица Закладки Зашифрованные пароли Данные автозаполнения Открытые вкладки
В дополнение к информации, которая необходима для работы некоторых функций мобильного Яндекс.Браузера для работы отчеты о сбоях и анонимная статистика использования также отправляются на сервер.
| Тип данных | Причина(ы) отправки | Как отключить отправку данных |
|---|---|---|
Помимо отправки отзыва в службу поддержки браузера, другая информация отправлено:
| Для локализации и устранения неполадок. | Обращение в службу поддержки без этих данных невозможно. Если вы не хотите отправлять эти данные, то не обращайтесь в службу поддержки. |
Вместе с вашим отзывом ( → Настройки → Связаться с нами) служба поддержки браузера получает следующее:
| Для локализации и устранения неполадок. | Данные добавляются в тело электронного письма; вы можете удалить его вручную. |
| Отчеты о сбоях отправляются на сервер, если браузер или отдельные компоненты неожиданно закрываются. | Для обнаружения ошибок и отладки браузера. | Без этих данных невозможно использовать Яндекс.Браузер. Если вы не хотите отправлять эти данные, не используйте этот браузер. |
| При перезапуске браузер проверяет, есть ли в локальной сети, к которой подключен смартфон, SmartTV. Если телевизор найден, на сервер отправляется техническая информация о нем (производитель, модель, серийный номер, разрешение экрана и так далее). | Для использования экрана телевизора для отображения видео откройте в браузере. | Отключить расширение Яндекс.
Вы также можете отключить отправку статистики на сервер:
|
Статистика периодически отправляется на сервер:
|

 Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях).
Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях). Потяните за один из углов.
Потяните за один из углов.


 Рисуйте указателем, удерживая левую кнопку мыши.
Рисуйте указателем, удерживая левую кнопку мыши.


 Браузер. Чтобы не отправлять данные, вы можете изменить поисковую систему по умолчанию. Ваши данные не будут отправлены в Яндекс, но могут быть собраны другой поисковой системой.
Браузер. Чтобы не отправлять данные, вы можете изменить поисковую систему по умолчанию. Ваши данные не будут отправлены в Яндекс, но могут быть собраны другой поисковой системой.








 Однако лучше этого не делать, потому что эти данные помогут нам быстрее обнаружить проблему.
Однако лучше этого не делать, потому что эти данные помогут нам быстрее обнаружить проблему. Удаленного:
Удаленного: