Как сделать лендинг самому. Пошаговая инструкция (2019)
Источник: блог SendPulse
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:

Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
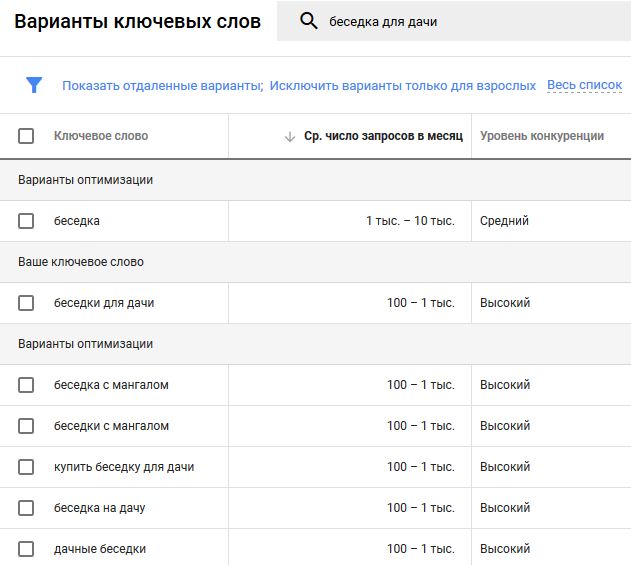
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:

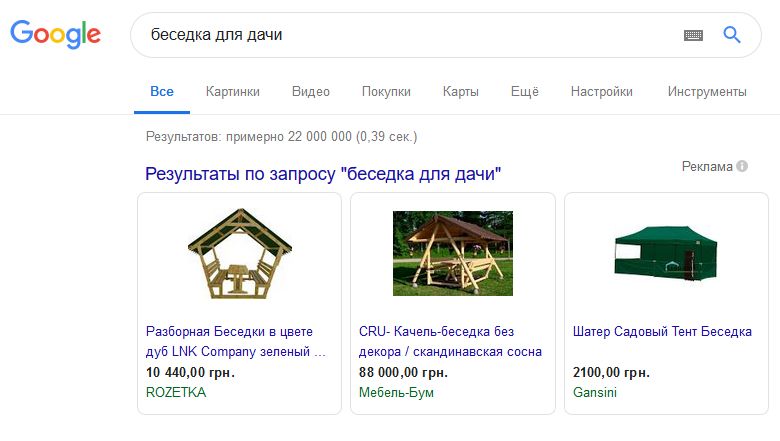
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
 Рекламные объявления компаний по запросу «беседка для дачи»
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
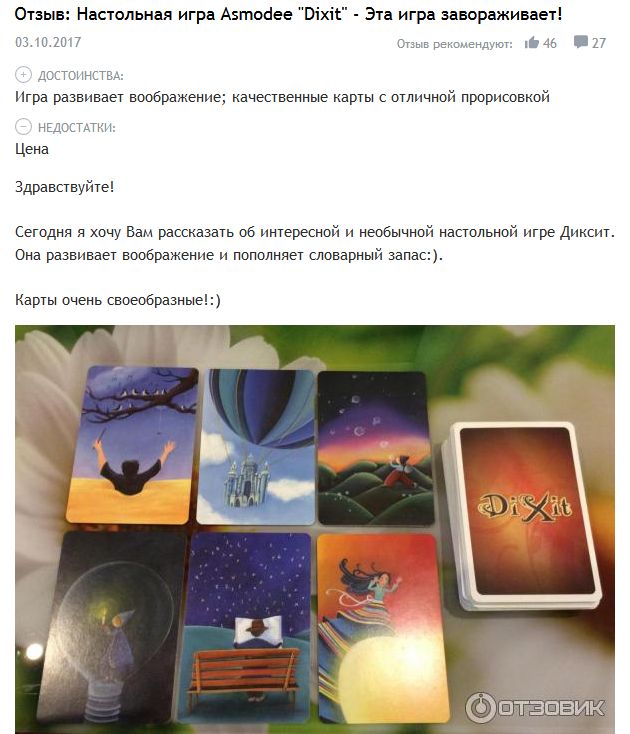
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
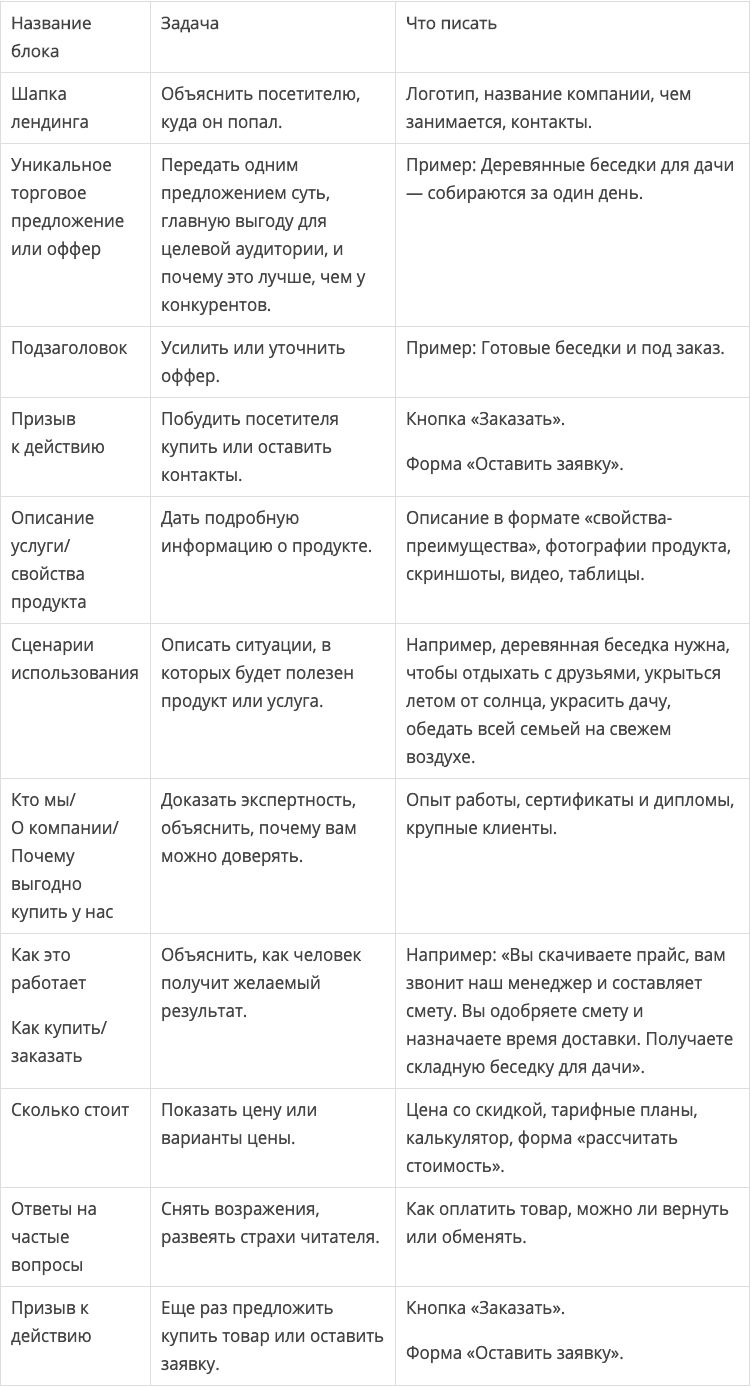
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга

Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
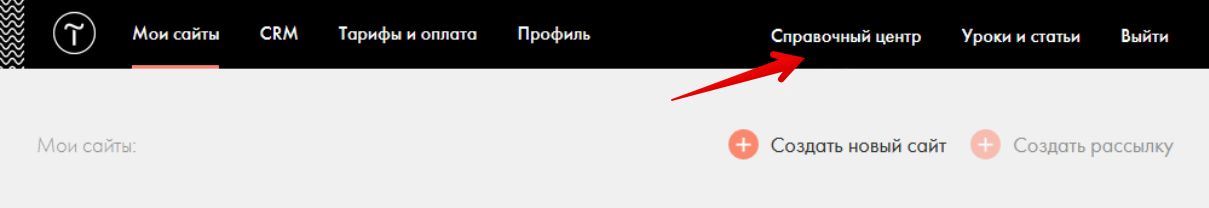
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
 Справочные материалы на сайте Tilda
Справочные материалы на сайте TildaСоздать сайт
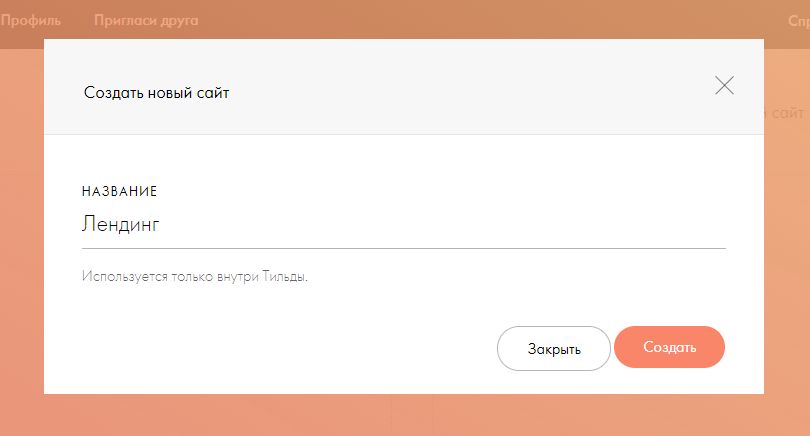
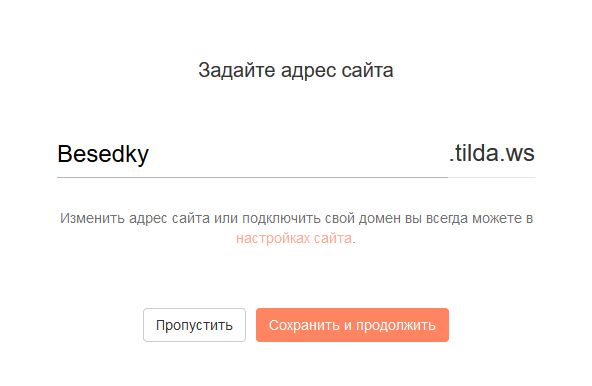
Придумайте название сайта. Это рабочий вариант, он виден только вам:

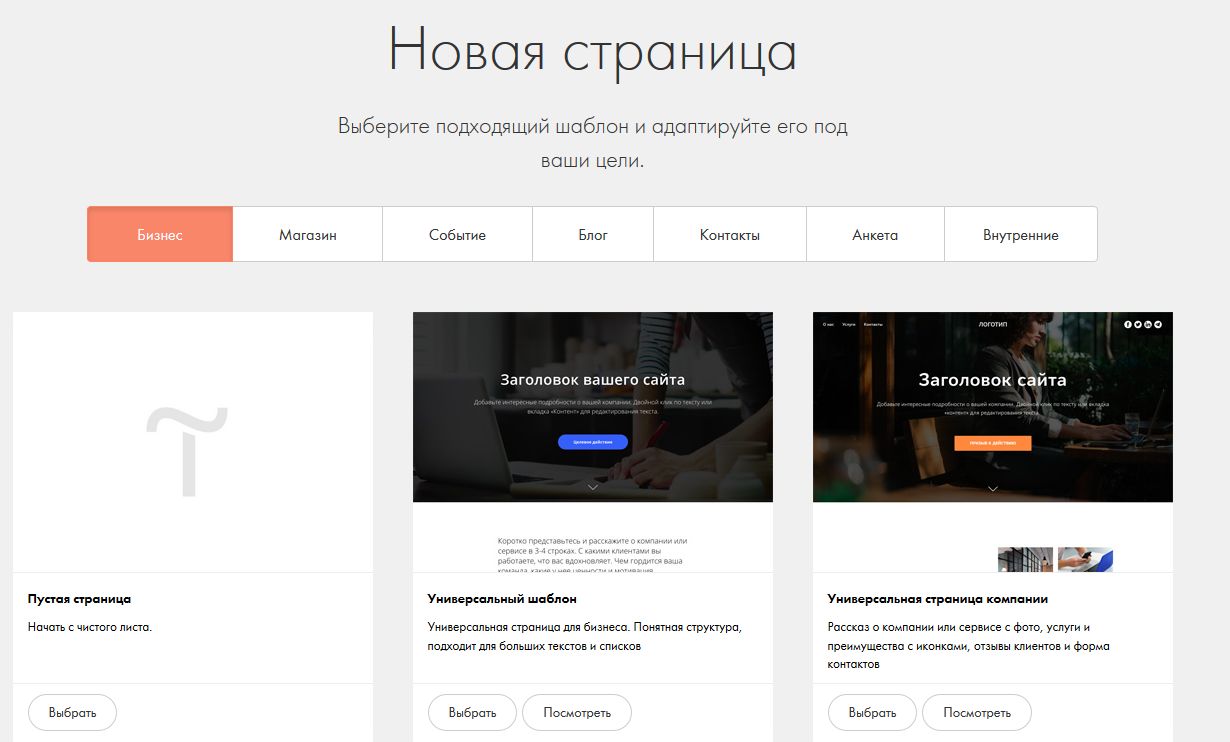
Выбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:

Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
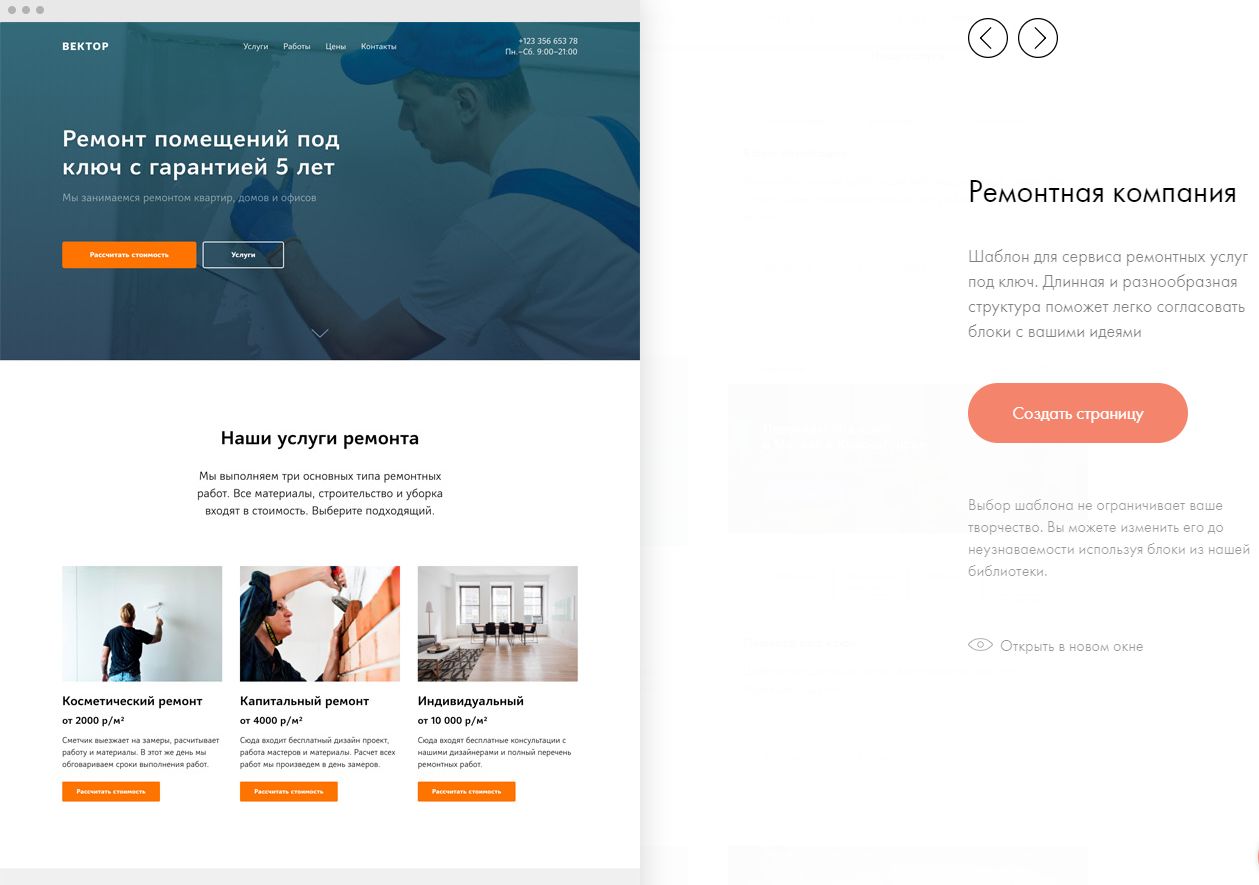
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.

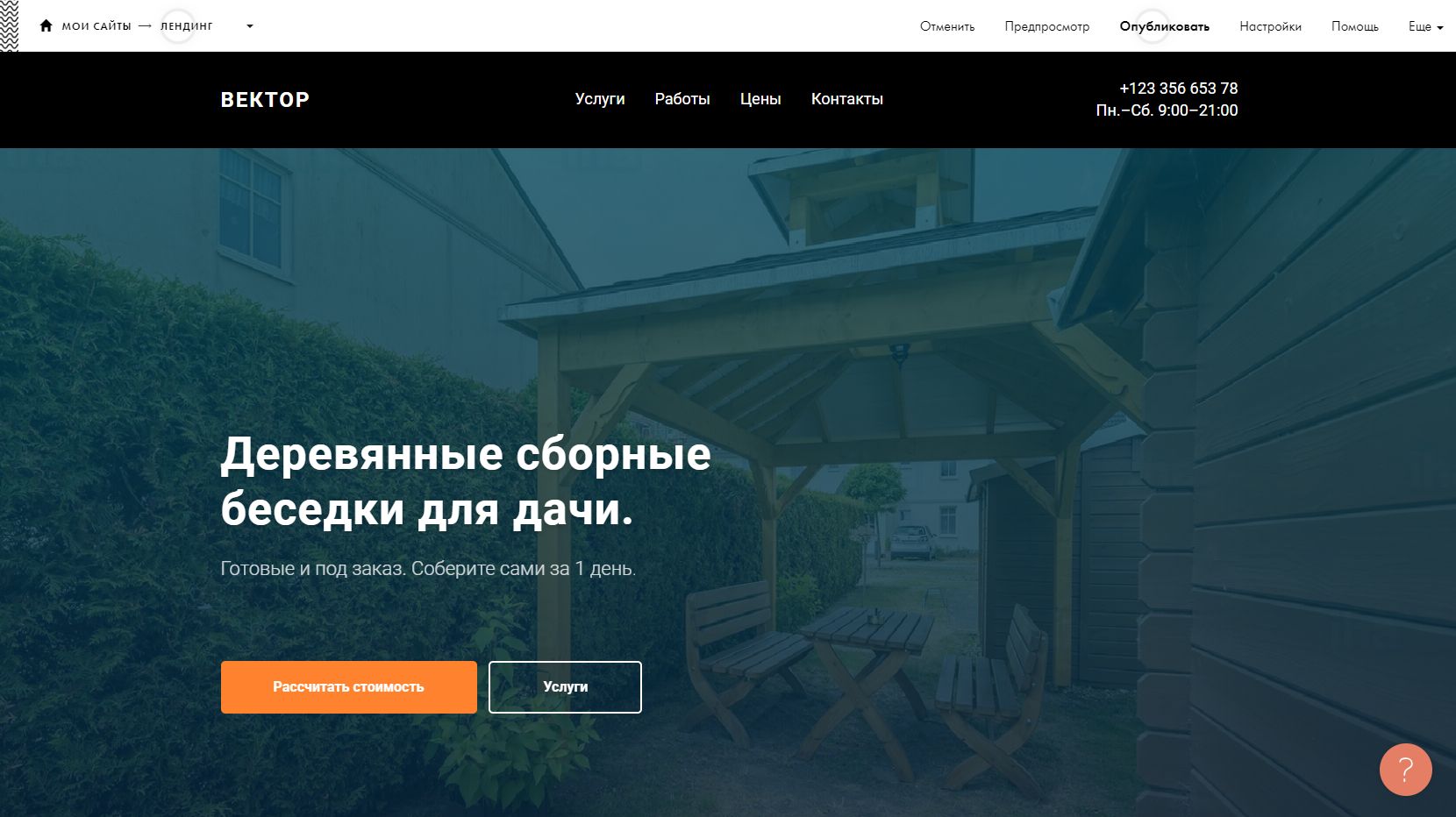
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.

Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
 Бесплатный адрес сайта на субдомене Tilda
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:

Web push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
 Предложение подписаться на push уведомления
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
spark.ru
«Как делать лендинг?» – Яндекс.Знатоки
Лендинг пэйдж (landing page) — посадочная страница, создаётся для:
- приёма трафика с рекламных объявлений;
- продвижения информации о товаре или услуге в поисковых системах («заточенная страница»).
В обоих случаях информация на странице должна быть представлена самым лучшим образом и должна вызывать интерес к представляемому продукту или услуге.
Если лендинг создаётся для рекламных объявлений, то в заголовках и в обычном тексте, желательно с использованием выделения жирным, должны быть указаны все ключевые слова из заголовка обявления, его текста и впосмогательных поисковых тегов.
Колдовать с SEO-прамертами текста по современным требованиям не нужно.
Иначе, можно случайно создать пересыщенный ключевыми словами текст и получить более низкие оценки от проверяющего поискового алгоритма.
Основные правила к тексту:
- простота;
- понятность;
- естественность;
- полнота необходимых сведений.
Разумеется, что продающий текст должен соответствовать правилам рекламы и маркетинга, в нём должны быть использованы эффективные продающие конструкции, но прежде всего должна быть искренность желания проинформировать потребителя о лучших качествах предлагаемого товара или услуги.
Сейчас покупатели больше одобряют простое и честное изложение «крутых моментов» и «выгодных предложений» , чем «хитрые маркетинговые завороты» в пересыщенном «ключевиками» по SEO-мифам тексте.
Поэтому надо подходить с осторожностью к вопросам использования всевозможных непроверенных лендинг-сервисов и копирайтеров-seo-шарлатанов.
Рекомендация для лендинга такова: ЗДРАВЫЙ СМЫСЛ и ПРОФЕССИОНАЛЬНЫЙ РЕКЛАМИСТ.
Бюджетные стредства на создание граммотного рекламно-информационного продукта должны быть выделены в достаточном размере. Если лендинг создаётся в условиях строжайшей экономии, то ставку надо делать на простоту и честность изложения коммерческих преимуществ товара или услуги.
О копирайтинге можно почитать на канале «ИНФОРМАЦИОННОЕ ПРАВО в обществе» в статьях:
19 октября 2018 г.
автор: Демешин Сергей Владимирович.
yandex.ru
Создание лендинг пейдж – самостоятельно и бесплатно
Создание лендинг пейдж (landing page) или посадочной страницы, страницы приземления, максимально упрощает путь пользователя к желанной для вас цели. Такая страница призвана воздействовать на базовые инстинкты человека, побуждать его к совершению целевых действий: кликнуть, позвонить, заказать, купить «прямо сейчас».
Лэндинги наилучшим образом подходят для проведения рекламных кампаний для конкретной услуги или предложения с уникальной (низкой) ценой, а также для привлечения целевой аудитории из систем контекстной рекламы Google AdWords, Яндекс.Директ, социальных сетей и email-рассылок:
Landing page – отдельная страница, которая используется для:
- реализации конкретного товара или услуги;
- создания подписной базы.
Решив создать лендинг пейдж, вы должны использовать необходимые триггеры влияния, подталкивающие пользователя к быстрому принятию решения (приобрести продукт, внести сведения для получения скидки, пройти курс, вебинар и т.п.).
С точки зрения пользователя лендинг пейдж – страница, на которой он оказывается после нажатия на информер, баннер, рекламный пост и т.п. Посадочная страница в корне отличается от интернет-магазина. Для продажи одного продукта и проведения одной рекламной кампании создается своя страница, и применяются разные триггеры влияния.
Типы лендинг пейдж:
- Автономный. Это самый распространенный тип посадочных страниц. Основная задача – побуждение пользователя к покупке или определенному действию, рекомендуемому страницей;
- Микросайт. Небольшой, чаще отдельный сайт, состоящий не более чем из 5 страниц, содержащих информацию о товаре или услуге;
- Главный сайт. Для страницы приземления использует одну или более страниц ресурса;
- Лендо-сайт. Ресурс, который полностью состоит из независимых целевых страниц:

- Рекламные. Содержат большое количество текста, графическую и видео информацию об услуге;
- Вирусные. Реклама замаскирована под статью или игру. Зачастую в ней задействованы электронная почта, социальные сети, чаты;
- Целевые лид-страницы. Предназначены для сбора информации о целевой аудитории, как правило, содержат минимум информации.
Грамотно составленная посадочная страница позволяет повысить конверсию посетителей в реальных покупателей.
Основное предназначение лендинг пейдж – продажа. Страница приземления содержит продающий текст, презентацию товара или услуги, призыв к действию. Landing page является отличным инструментом для быстрого старта услуги или товара в интернете. Лендинги позволяют собирать подписчиков и заявки на оказание услуги и т.п.
Если грамотно представить свой товар/услугу, сделать хорошую презентацию, указав сильные стороны, а также настроить поток трафика (реклама в социальных сетях, контекстная реклама и т.п.), вам останется только собирать заявки от своих клиентов и продавать им рекламируемый товар/услугу.
Лендинг в сравнении с обычными страницами ресурса, предлагающими услуги или товары, имеет ряд преимуществ:
- Нацеленность на определенную аудиторию. На странице приземления предполагается не множество решений, требующих от пользователя выбора, а одно уникальное предложение, перед которым сложно устоять;
- Высокая конверсия. Согласно статистике, использование посадочных страниц в рекламных целях позволяет увеличить конверсию на 10-15%;
- Полная информация о предлагаемом товаре/услуге, но без дополнительных переходов и ссылок;
- Возможность сбора контактов посетителей и пополнения базы потенциальных клиентов, которым в дальнейшем можно разослать информацию о предстоящих акциях/розыгрышах;
- Невысокая стоимость создания лендинг пейдж. Даже начинающие бизнесмены могут позволить себе создание лендинга, таким образом, тестируя товарные ниши, чтобы начать продавать в интернете:

Сделать посадочной можно внутреннюю или главную страницу корпоративного ресурса, сайт-одностраничник, страницу в социальной сети. В последнее время все популярнее становится создание одностраничников (автономных страниц) под ключевые продукты, в то время когда у компании уже имеется корпоративный сайт. Так поступают юридические и медицинские компании, банки, мобильные операторы и многие другие.
- В рекламных кампаниях с использованием контекстной рекламы с оплатой да клик (PPC) в Яндекс.Директ, Google AdWords, Бегун. При этом трафик перенаправляется на целевые страницы, оптимизированные под ключевые запросы;
- В баннерных рекламных кампаниях, при условии, что графический материал размещается на тематических ресурсах, рассчитанных на целевую аудиторию. Например, баннерная реклама новинок в сфере электроники размещается на новостных порталах в сегменте для специалистов в области IT-технологий;
- В рассылках информационных и маркетинговых писем, содержащих ссылку на посадочную страницу. Например, рассылки для интернет-магазина, учитывающие предыдущее покупки пользователя;
- Проведение кампаний в блогах, в рамках которых пользователь перенаправляется на целевую страницу ресурса, с владельцем которого блогер предварительно заключает партнерское соглашение на размещение баннерной рекламы, постовых, PR-статей;
- Кампании в социальных сетях (ВКонтакте, Facebook, Twitter и т.д.) либо на популярных медиахостингах (например, YouTube, Flickr и т.п.). Пользователи перенаправляются на посадочную страницу рекламодателя, имеющего договор о размещении рекламных материалов с выбранным медиа-ресурсом:

- Бесплатные шаблоны и генераторы лендингов. Сейчас в сети существует множество вариантов бесплатных шаблонов и конструкторов, позволяющих сгенерировать лендинг пейдж. Самым популярным сервисом создания лендингов является Wix. Это отличный вариант для компаний, ограниченных в бюджете, но имеющих в штате специалистов, разбирающихся в маркетинге и дизайне;
- Обращение к специалистам. Можно заказать текст для лендинга у копирайтера, разработку дизайна — у дизайнера, и интеграцию с движком — у программиста. При этом в штате компании должен состоять маркетолог, который будет контролировать проект на всех его этапах. К преимуществам данного способа относят относительно невысокую стоимость и достаточно высокий результат, к недостаткам – риск ошибки в выборе специалистов;
- Аутсорсинг агентства. Данный способ создания посадочной страницы подразумевает обращение в агентство, которое возьмет на себя анализ конкурентов, выбор концепции, разработку стратегии рекламной кампании, решит вопрос с интеграцией с движком и запустит проект. Все, что требуется от вас — это бриф на создание лендинга, а разработку посадочной страницы «под ключ» агентство возьмет на себя. К преимуществам данного способа можно отнести высокую эффективность и экономию времени, к недостаткам — более высокую стоимость, чем в предыдущих вариантах;
- Содержать в штате специалистов, которые будут заниматься созданием Landing Page. Это самый дорогой и самый эффективный способ. Собственная команда, состоящая из дизайнера, копирайтера, маркетолога и программиста-верстальщика, позволит полноценно продвинуть ваш продукт/услугу на рынок.
Создать посадочную страницу можно самому, но при этом необходимо иметь определенные навыки в области веб-разработки, аналитики и дизайна. Если подобного опыта нет, воспользуйтесь сервисами, предлагающими готовые шаблоны, в которых нужно только заполнить текст и настроить домен и хостинг.
Создание лендинга самостоятельно позволит сэкономить деньги и время. В сети можно найти ресурсы с шаблонами разной тематики, которые имеют в своем комплекте инструкции по быстрой установке и программное обеспечение, позволяющее проводить редактирование. Стоимость таких комплектов может быть гораздо ниже цены разработки посадочной страницы в специализированном агентстве:

Так, как интерес к посадочным страницам постоянно растет, разработчики предлагают новые и новые инструменты создания landing page на базе шаблонов. Вот список наиболее популярных методов и сервисов:
- бесплатный лендинг создать можно, если зарегистрироваться на Wix;
- сделать посадочную страницу можно с помощью программы Adobe Photoshop;
Третий вариант наиболее подходит для новичков, имеющих минимум знаний, и не желающих тратить время на изучение сложных систем веб-программирования.
Создать лендинг – половина дела, важно грамотно его оптимизировать. У одностраничников один, но довольно весомый недостаток – поисковым системам довольно сложно их отыскать. Многостраничные ресурсы имеют уникальные заголовки, грамотную перелинковку и комплексную структуру с указанием веса страниц и т.д.
Архитектура одностраничного сайта не дает возможности провести качественную внутреннюю оптимизацию в классическом понимании, «заточить» сайт под требования поисковиков. Избавиться от этой проблемы позволило решение от Google — верстка с использованием JavaScript и способа PushState.
Для оптимизации лендинга вам стоит сделать следующее:
- разбить посадочную страницу на блоки;
- каждый блок должен получить свой уникальный индикатор, заголовок, описание и название, URL.
То есть, каждый блок должен обладать теми же свойствами, что и любая отдельная страница сайта, при этом поисковый робот будет воспринимать ваш сайт как несколько уникальных страниц. Посетители посадочной страницы это решение могут не заметить, только самые внимательные обратят внимание, что во время скроллинга по странице изменяются URL и title. Для реализации такого проекта понадобятся определенные знания в области SEO и верстки с JavaScript:
Вот несколько эффективных сервисов, которые помогу создать лендинг:
- LPgenerator.ru. Данный сервис может похвастать наибольшим числом шаблоном для дизайна, кроме того, эта программа для создания лендинг пейдж позволяет построить посадочную страницу с нуля. Срок бесплатного использования – 14 дней;
- PlatformaLP. Здесь представлены шаблоны секций, из которых можно создавать множество комбинаций страниц приземления;
- wPPage – хороший сервис для создания лендингов, адаптированный под WordPress. Здесь можно создать посадочную страницу с помощью готовых шаблонов и потом редактировать на свое усмотрение. Сервис может работать в режиме онлайн, также есть возможность использовать плагин для CMS WordPress. Бесплатная версия программы рассчитана на 7 дней;
- LPmotor.ru предлагает пару-тройку десятков готовых шаблонов и также сотни шаблонов секций, используя которые, можно получить нужный дизайн страницы:

С помощью этих сервисов можно создать эффективную посадочную страницу. Если у вас уже имеется дизайн лендинга, внедрить его и обеспечить корректное отображение на мобильных устройствах можно с помощью Landingi.ru за небольшую плату.
Итак, при наличии определенных навыков создание лендингов можно осуществлять самостоятельно, воспользовавшись специальными сервисами-конструкторами и готовыми шаблонами, также можно заказать данную услугу в специальных агентствах. Что выбрать, дешево и сердито, и, возможно, эффективно, или дорого и профессионально – решать вам.
www.internet-technologies.ru
Как сделать лендинг самому. Пошаговая инструкция (2019)
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Мы подготовили для вас серию статей о создании лендинга. Первая статья, которую вы сейчас читаете, обзорная. В ней опишем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
В следующих статьях расскажем, как написать убойный текст для продающего лендинга, и сделаем обзор популярных конструкторов.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:

 Пример лендинга
Пример лендингаРабота над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:

 Поиск вариантов ключевых слов в Google Adwords
Поиск вариантов ключевых слов в Google AdwordsЗатем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:

 Рекламные объявления компаний по запросу «беседка для дачи»
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

 Пример отзыва на сайте магазина настольных игр
Пример отзыва на сайте магазина настольных игрЕсли эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
| Название блока | Задача | Что писать |
| Шапка лендинга | Объяснить посетителю, куда он попал. | Логотип, название компании, чем занимается, контакты. |
| Уникальное торговое предложение или оффер | Передать одним предложением суть, главную выгоду для целевой аудитории, и почему это лучше, чем у конкурентов. | Пример: Деревянные беседки для дачи — собираются за один день. |
| Подзаголовок | Усилить или уточнить оффер. | Пример: Готовые беседки и под заказ. |
| Призыв к действию | Побудить посетителя купить или оставить контакты. | Кнопка «Заказать». Форма «Оставить заявку». |
| Описание услуги/свойства продукта | Дать подробную информацию о продукте. | Описание в формате «свойства-преимущества», фотографии продукта, скриншоты, видео, таблицы. |
| Сценарии использования | Описать ситуации, в которых будет полезен продукт или услуга. | Например, деревянная беседка нужна, чтобы отдыхать с друзьями, укрыться летом от солнца, украсить дачу, обедать всей семьей на свежем воздухе. |
| Кто мы/О компании/Почему выгодно купить у нас | Доказать экспертность, объяснить, почему вам можно доверять. | Опыт работы, сертификаты и дипломы, крупные клиенты. |
| Как это работает Как купить/заказать | Объяснить, как человек получит желаемый результат. | Например: «Вы скачиваете прайс, вам звонит наш менеджер и составляет смету. Вы одобряете смету и назначаете время доставки. Получаете складную беседку для дачи». |
| Сколько стоит | Показать цену или варианты цены. | Цена со скидкой, тарифные планы, калькулятор, форма «рассчитать стоимость». |
| Ответы на частые вопросы | Снять возражения, развеять страхи читателя. | Как оплатить товар, можно ли вернуть или обменять. |
| Призыв к действию | Еще раз предложить купить товар или оставить заявку. | Кнопка «Заказать». Форма «Оставить заявку». |
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.

 Справочные материалы на сайте Tilda
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:

 Создание сайта в конструкторе Tilda
Создание сайта в конструкторе TildaВыбрать шаблон
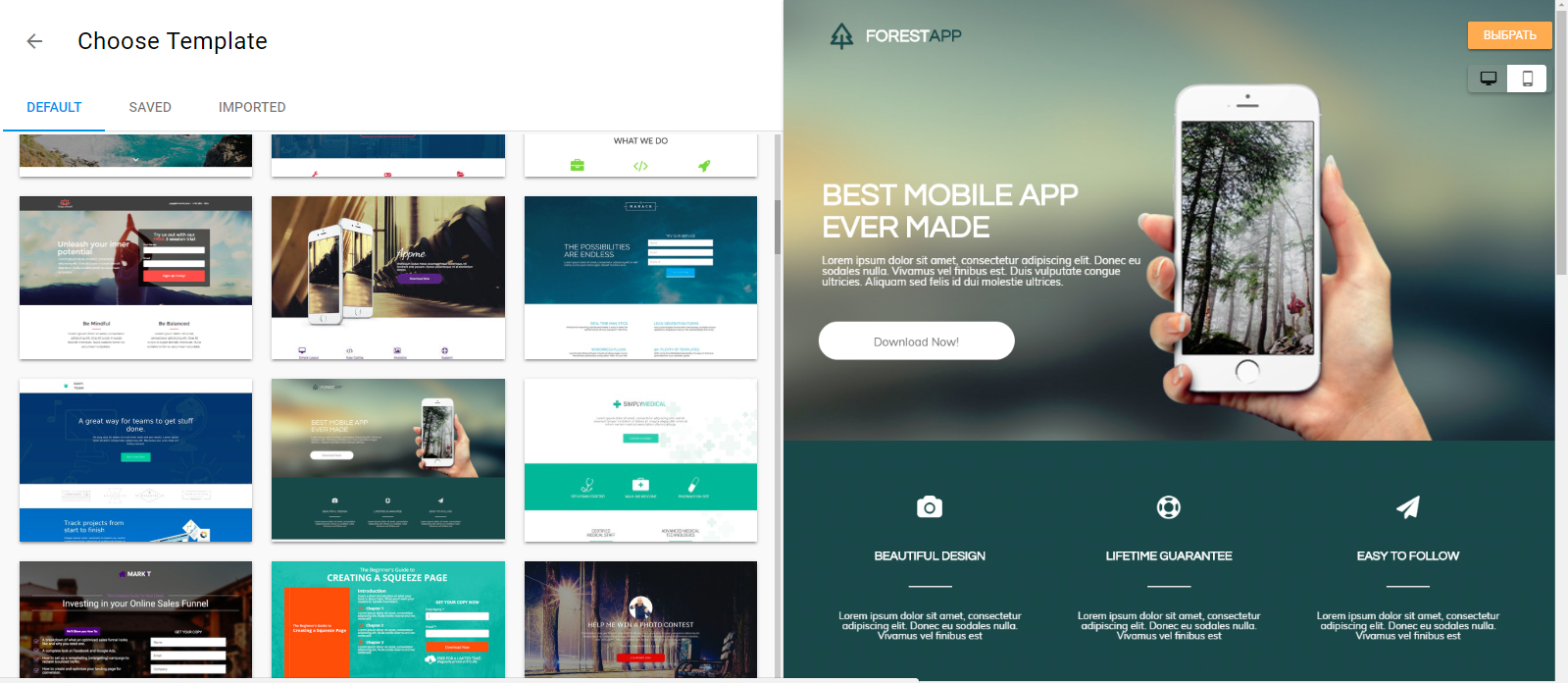
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:

 Выбор шаблона на сайте Tilda
Выбор шаблона на сайте TildaКонечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.

 Шаблон «Ремонтная компания» для создания страницы
Шаблон «Ремонтная компания» для создания страницыВставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.

 Шаблон со своим текстом и фотографией
Шаблон со своим текстом и фотографиейОпубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:

 Бесплатный адрес сайта на субдомене Tilda
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
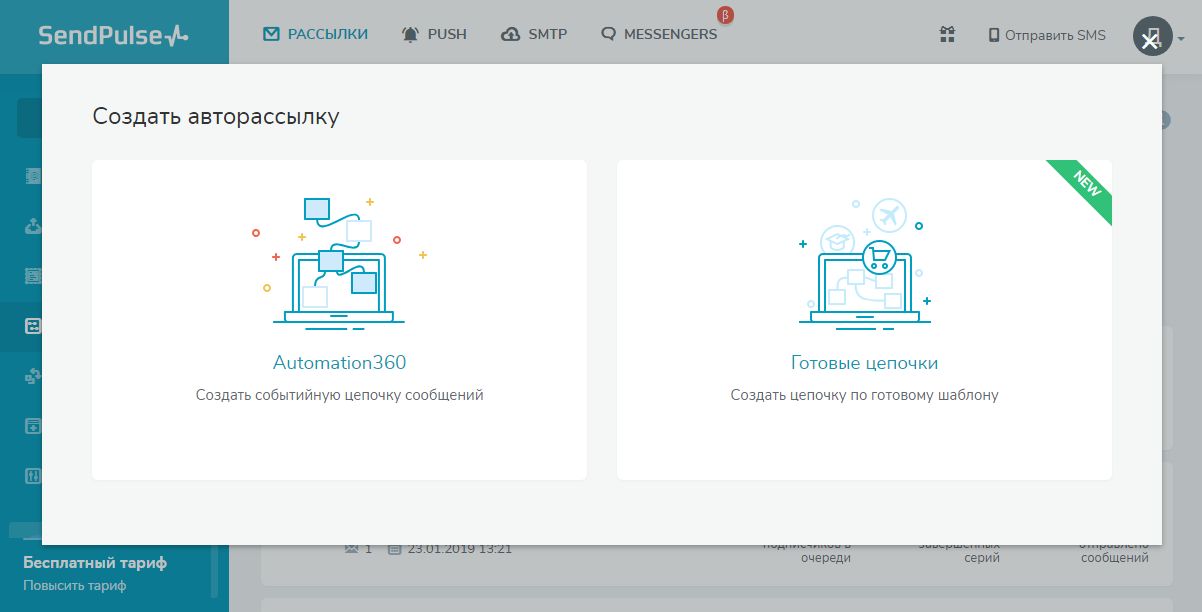
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:

 Создание автоматических рассылок в SendPulse
Создание автоматических рассылок в SendPulseWeb push уведомления
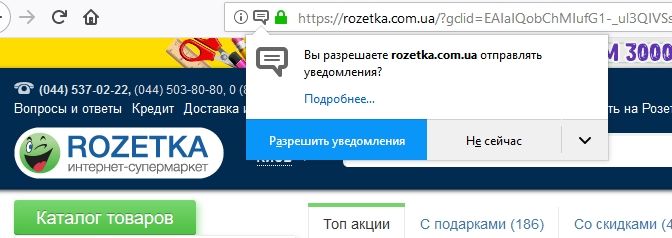
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:

 Предложение подписаться на push уведомления
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

 Push уведомление с напоминанием о начале вебинара
Push уведомление с напоминанием о начале вебинараПодробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
[Всего голосов: 1 Средний: 5/5]sendpulse.com
Как создать лендинг: раскрываем секреты дизайнеров
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
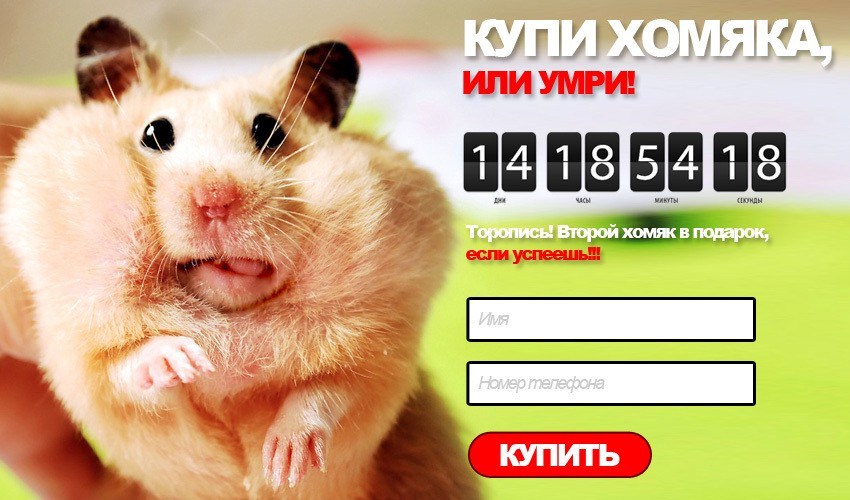
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
И, главное, помнить, что лендинг – не самодостаточный инструмент. Для конверсий, лидов и продаж нужен качественный трафик. А добыть его сложно без комплексного продвижения.
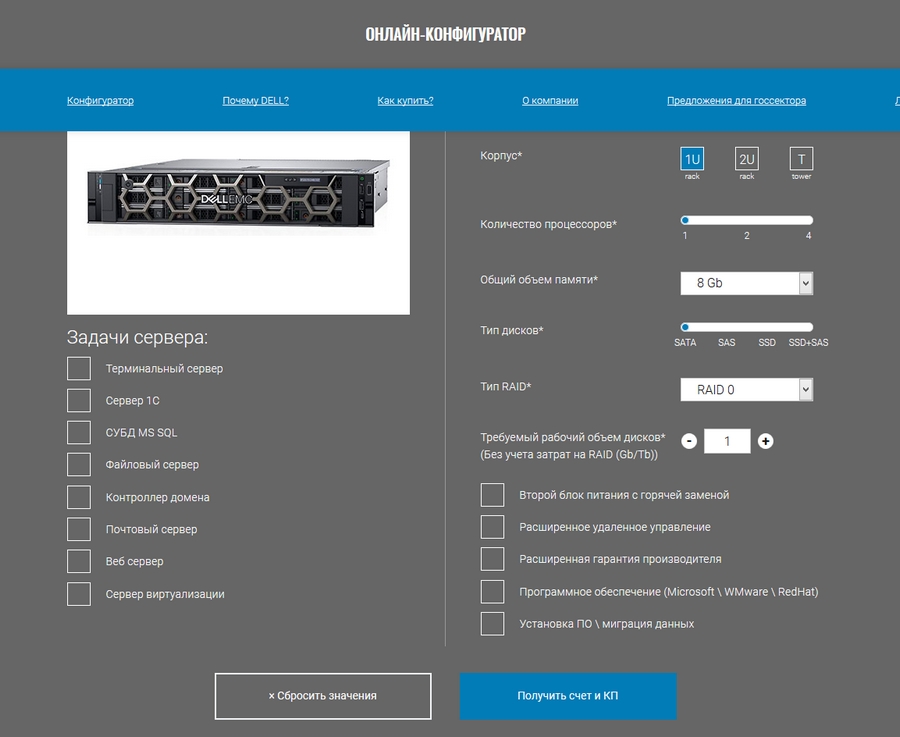
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.

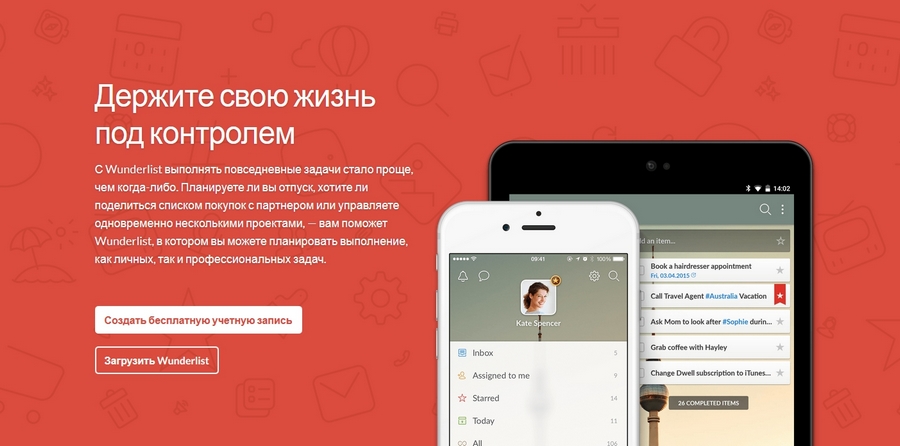
Две кнопки СТА
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.

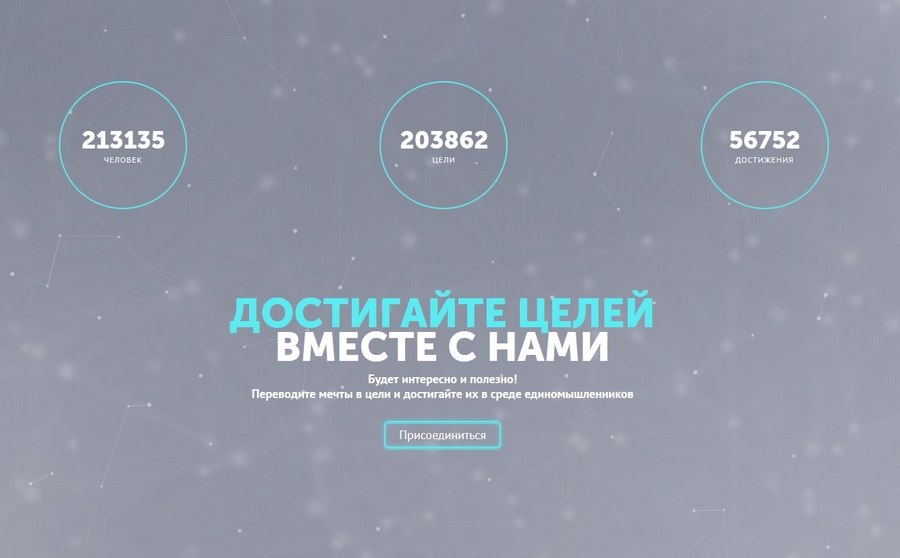
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
 Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
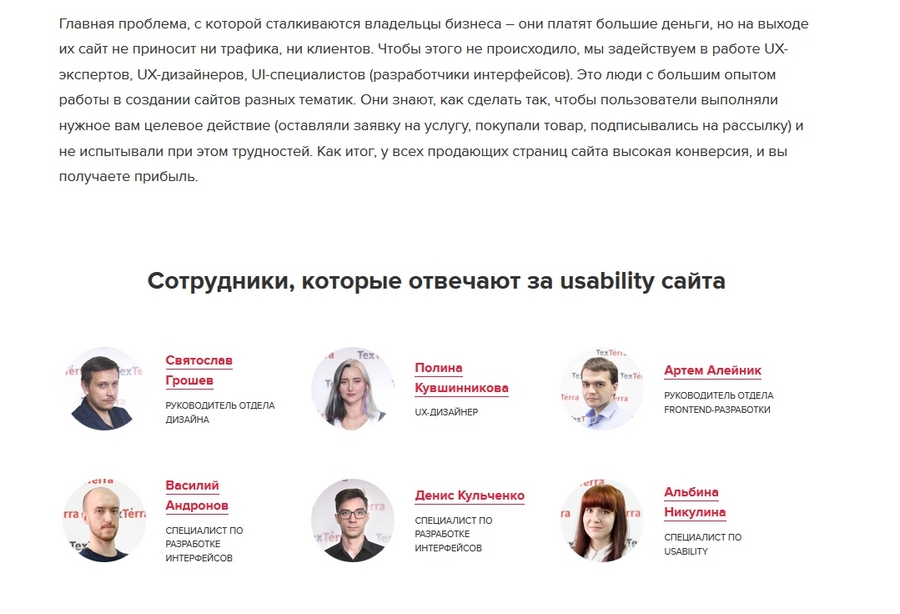
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
 Как сделать хороший лендинг еще лучше?
Как сделать хороший лендинг еще лучше?
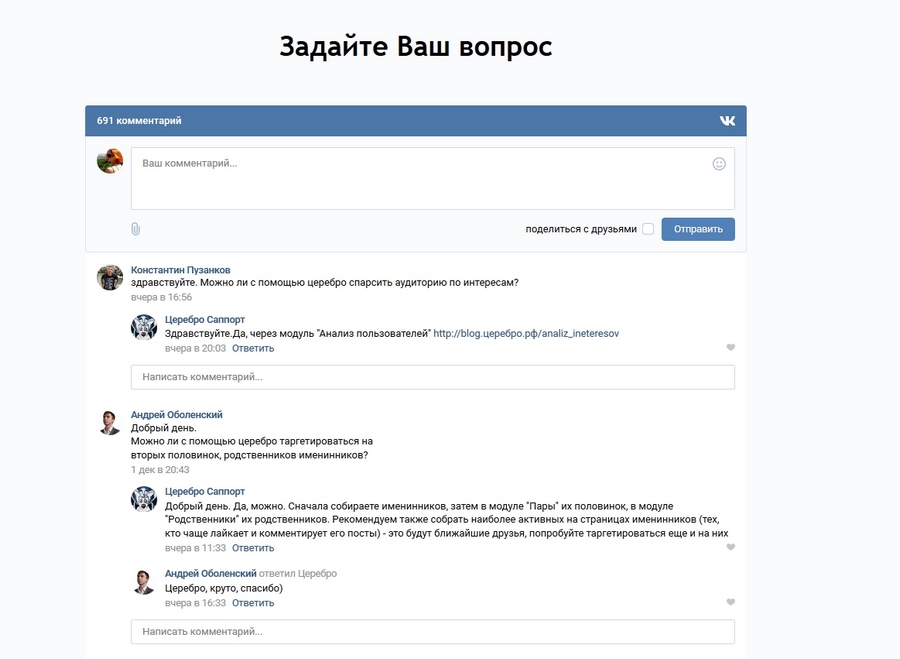
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.

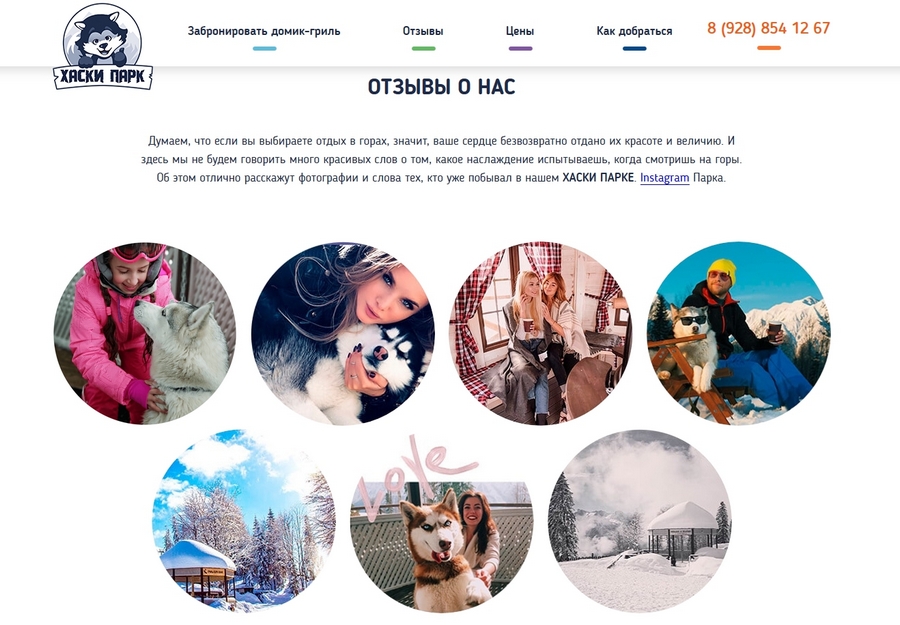
Отзывы клиентов
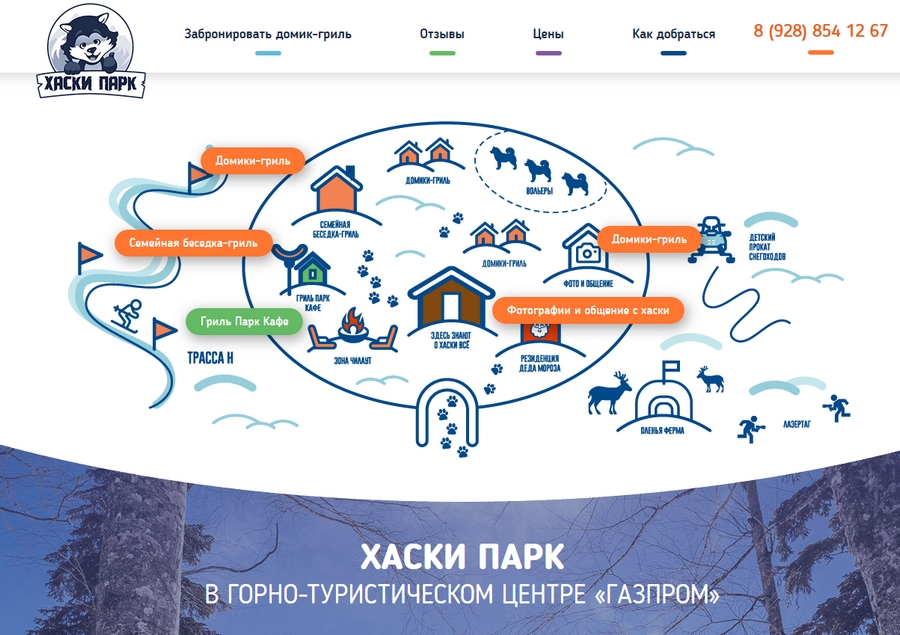
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.

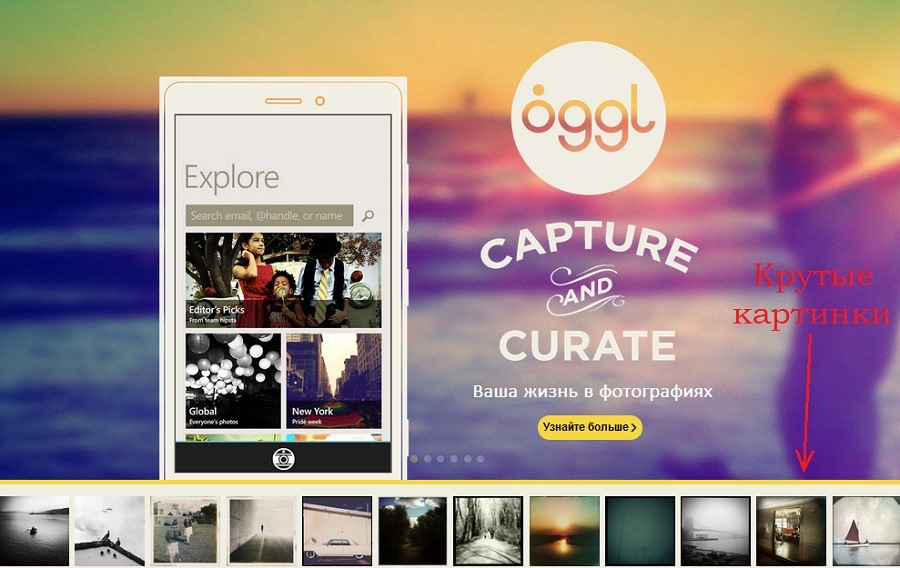
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.

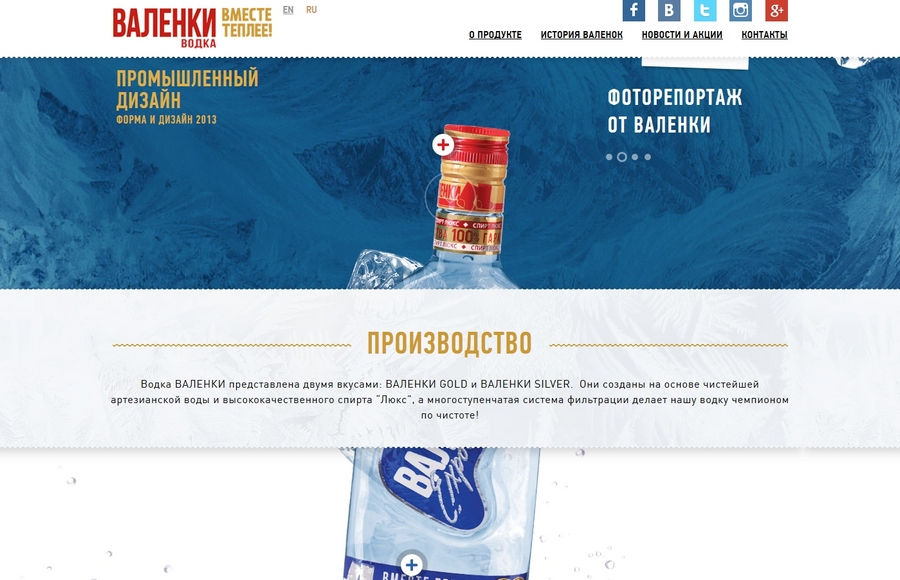
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
 Как сделать крутой лендинг: 13 небанальных идей
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.

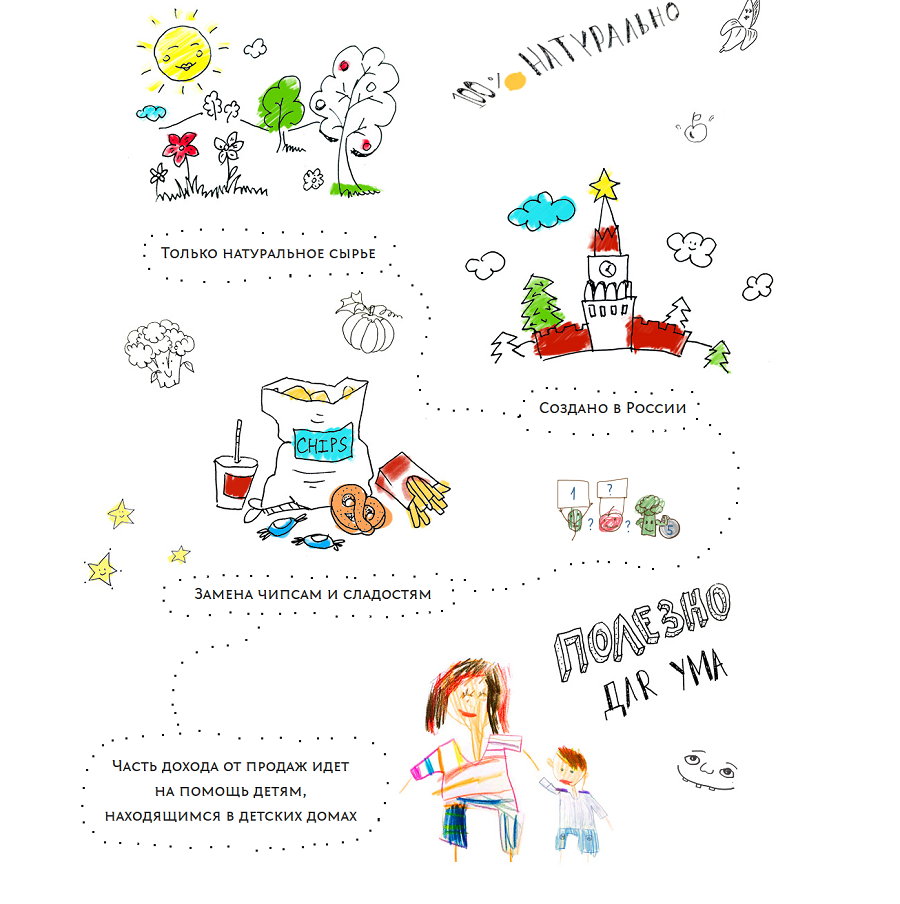
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.

Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».

Мультилендинги
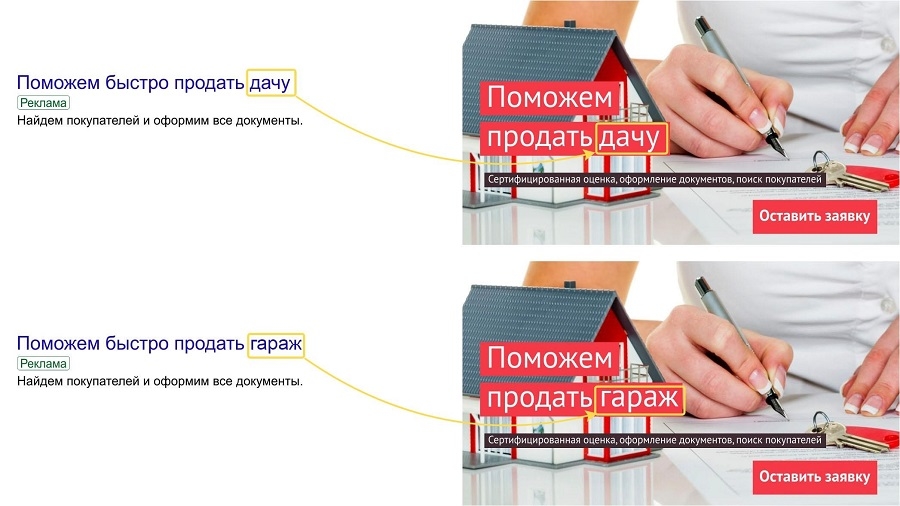
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.

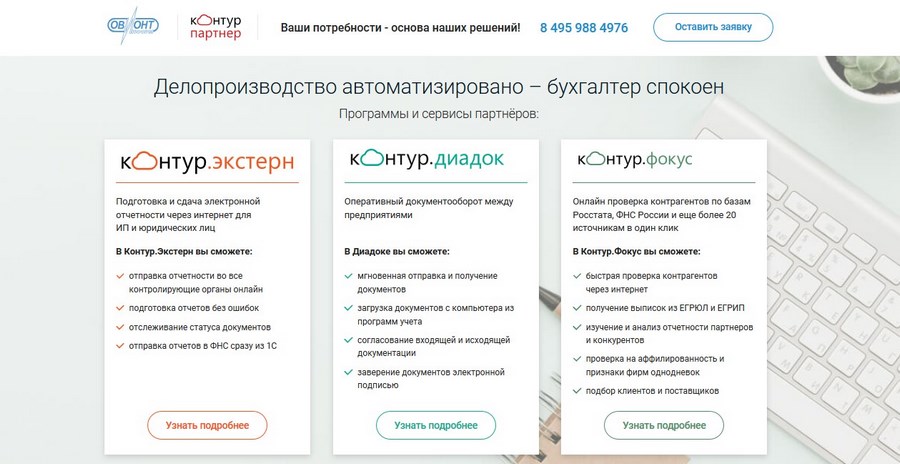
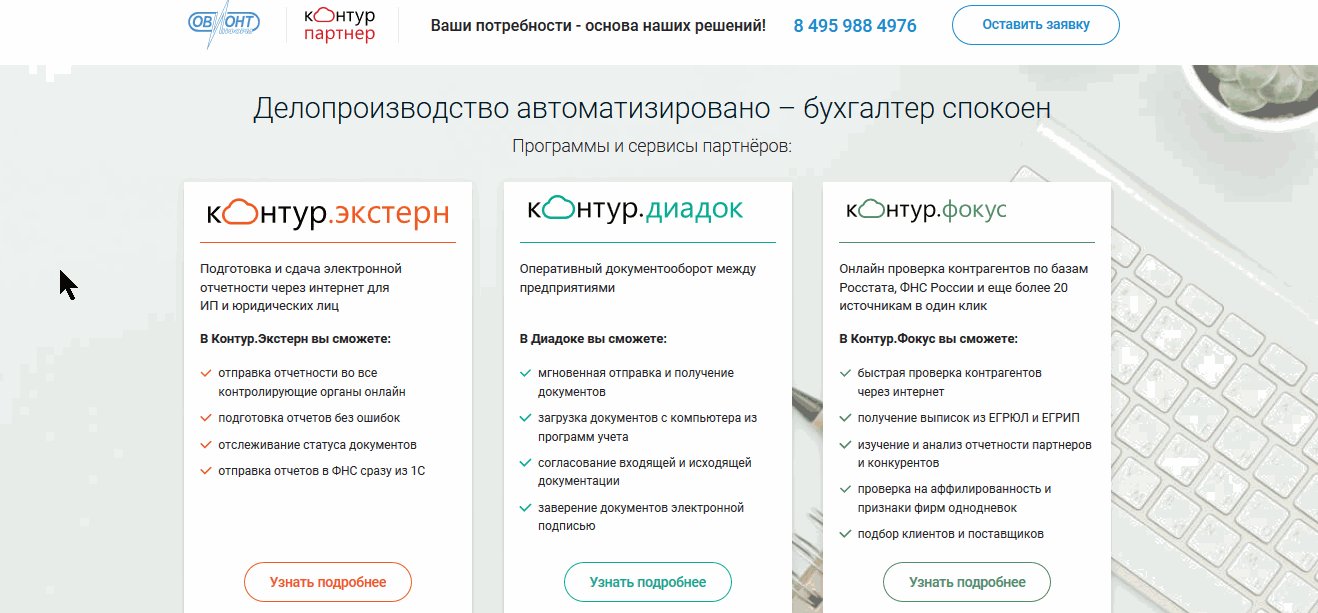
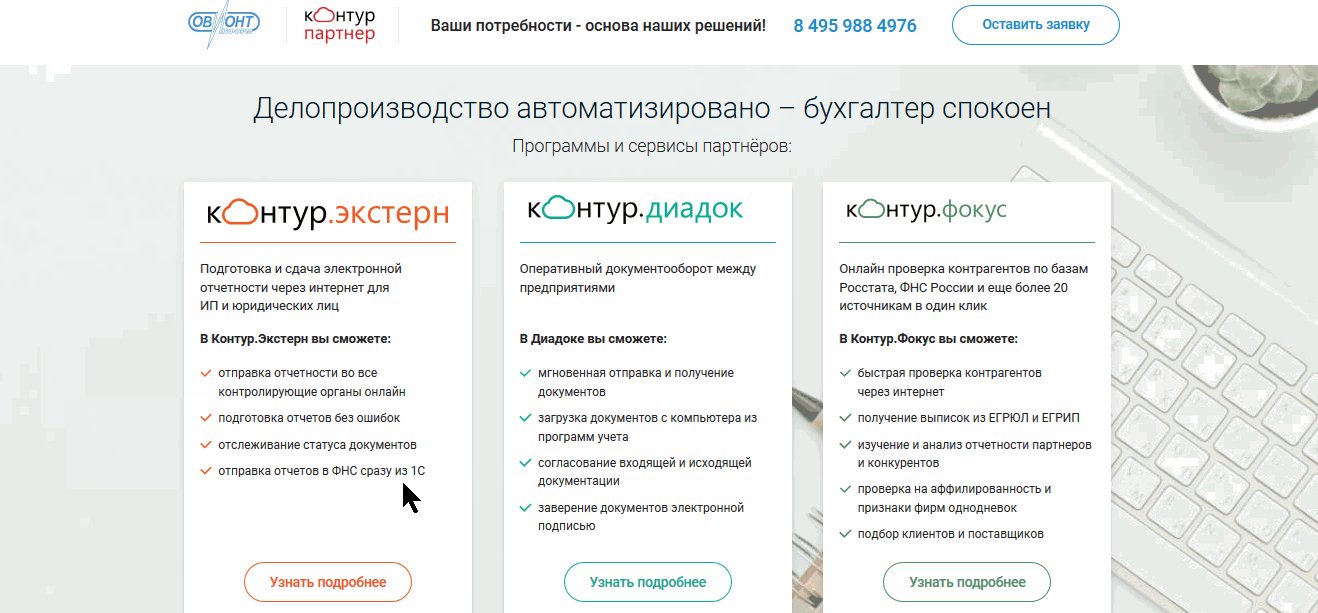
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.

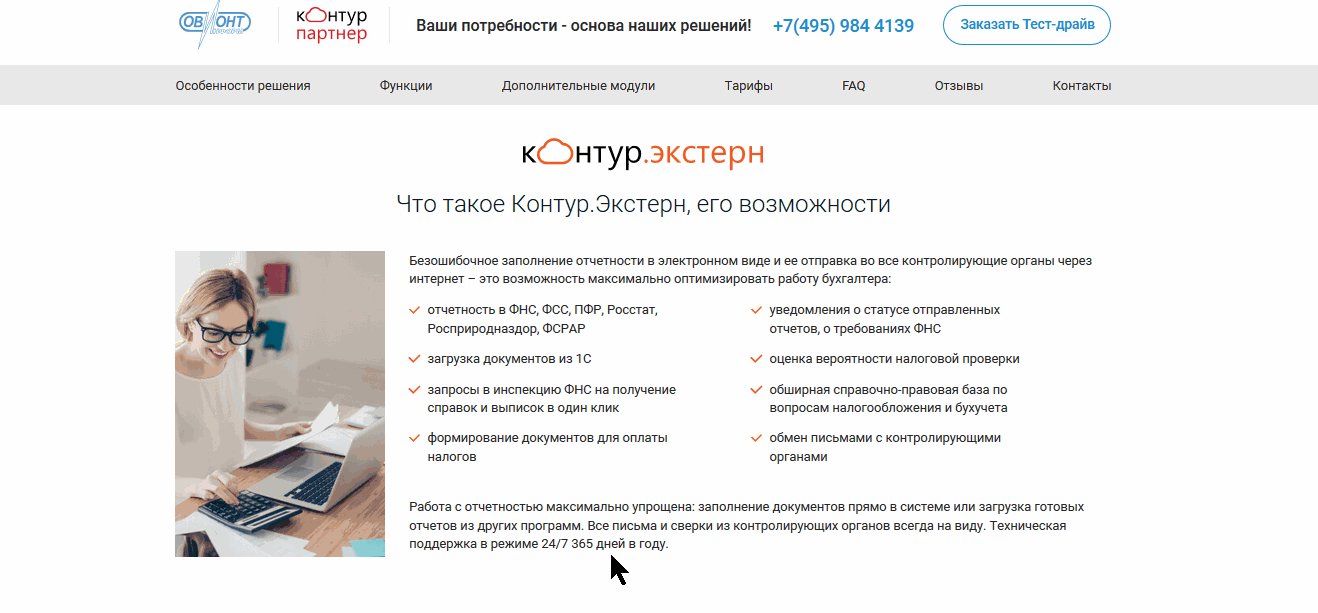
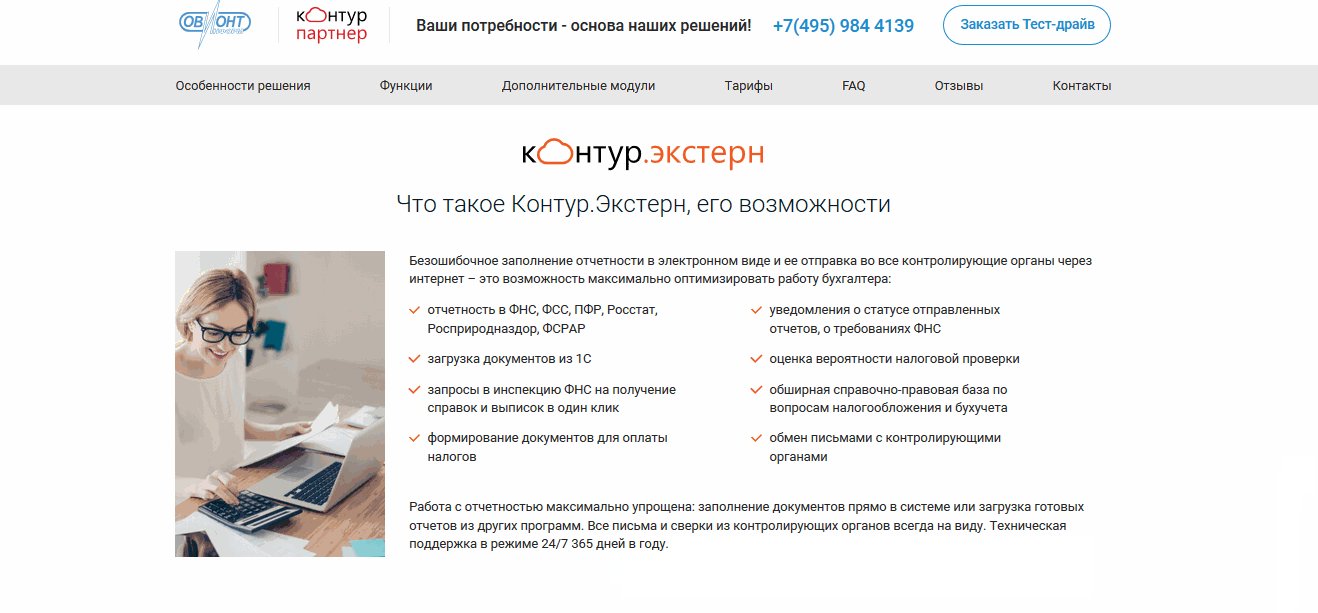
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.

Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
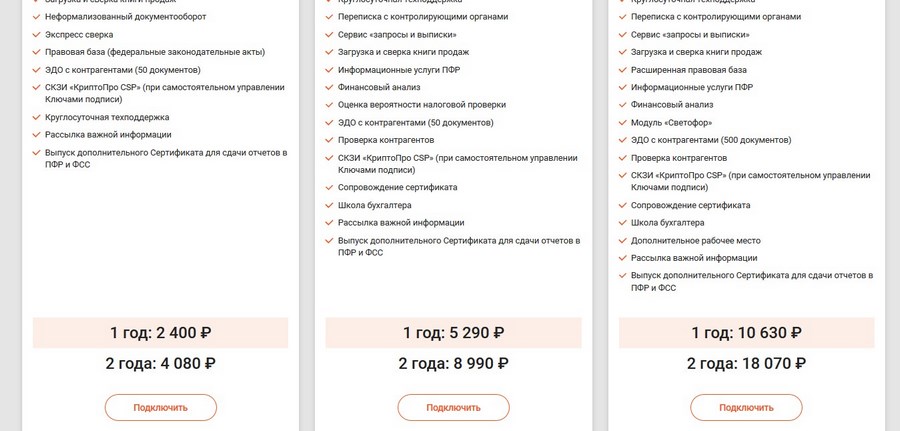
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.

Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.

Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.

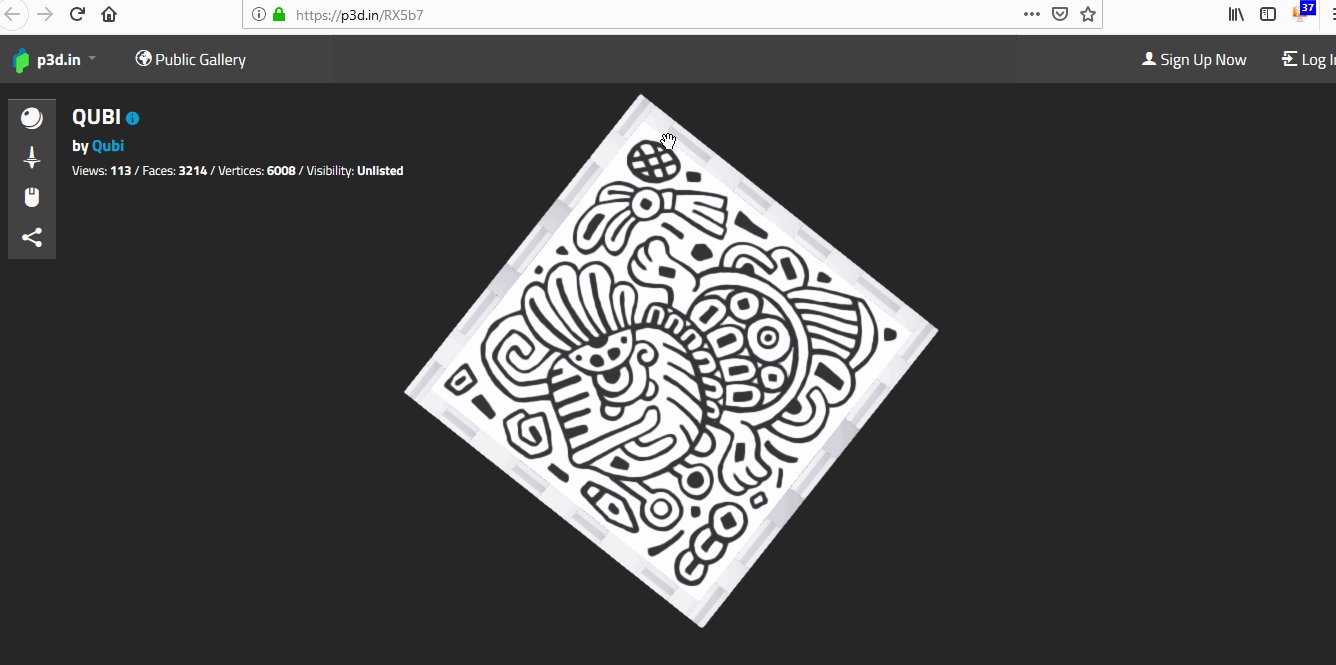
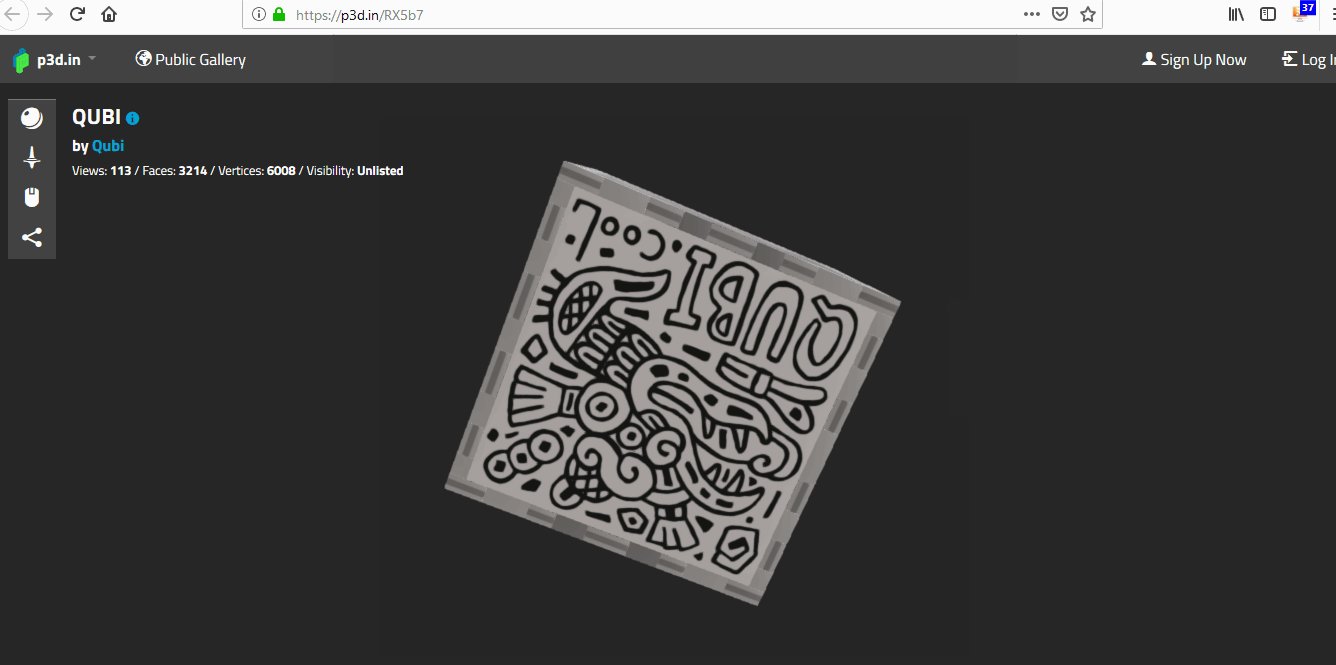
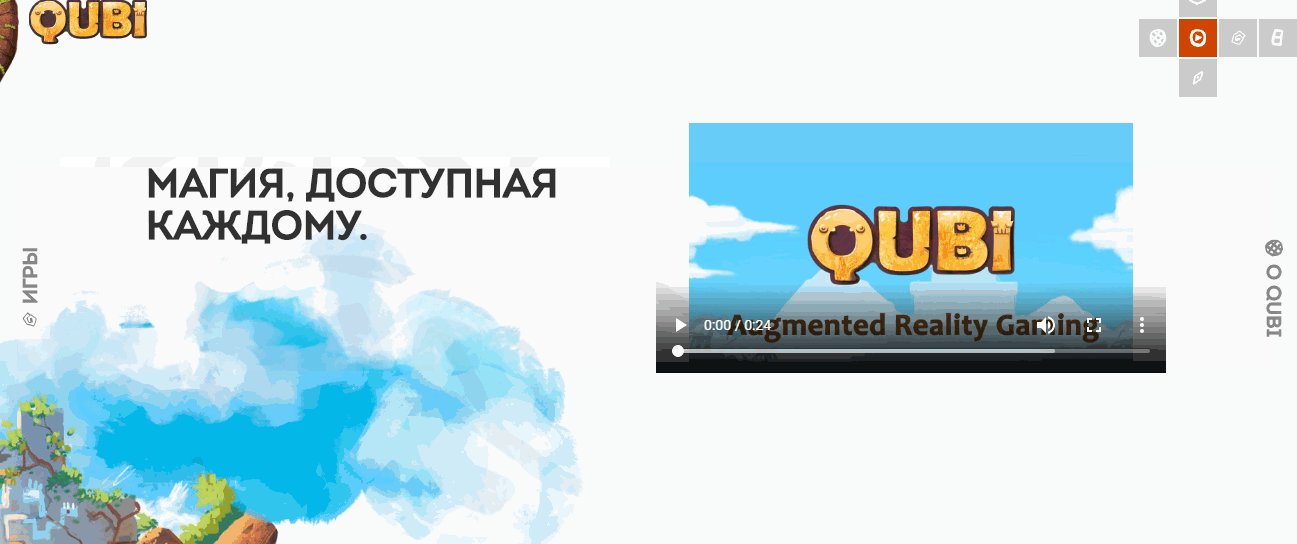
Трехмерная графика и дополненная реальность
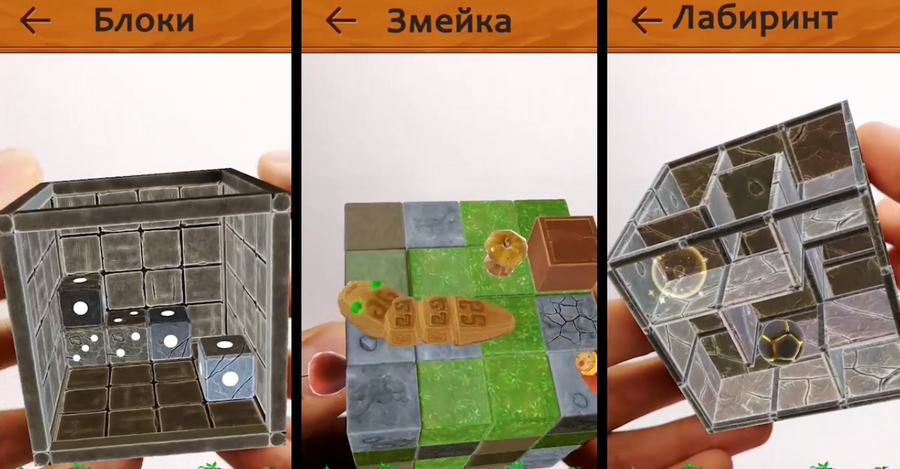
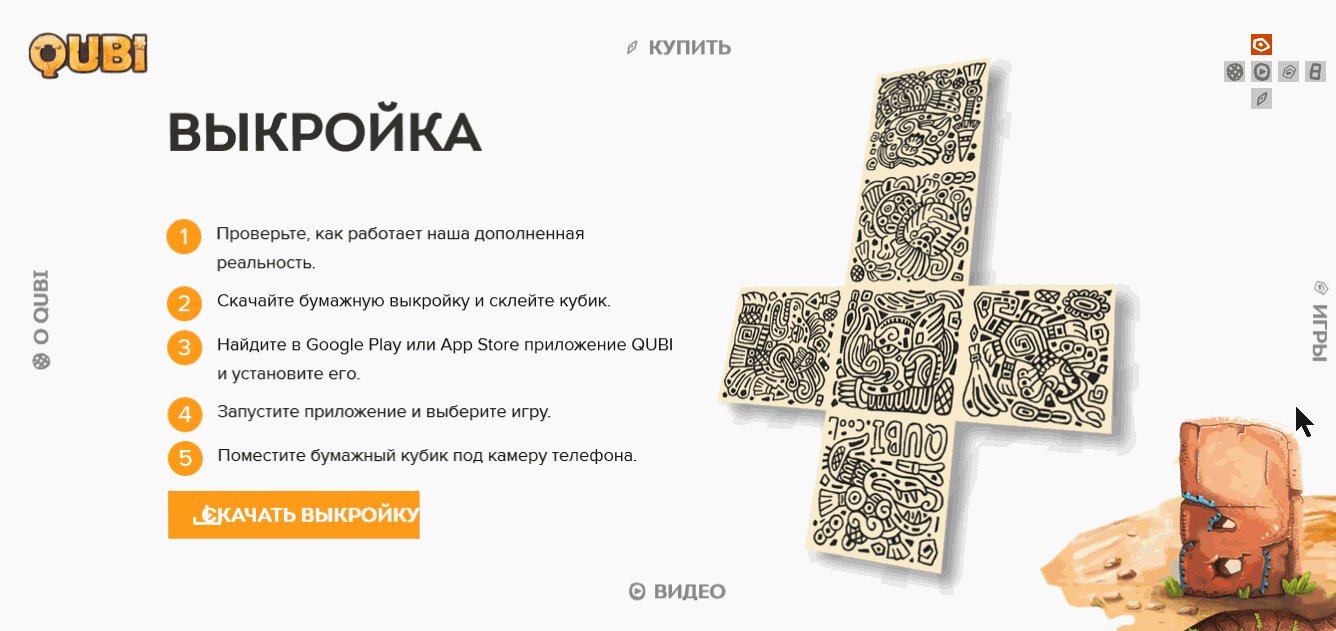
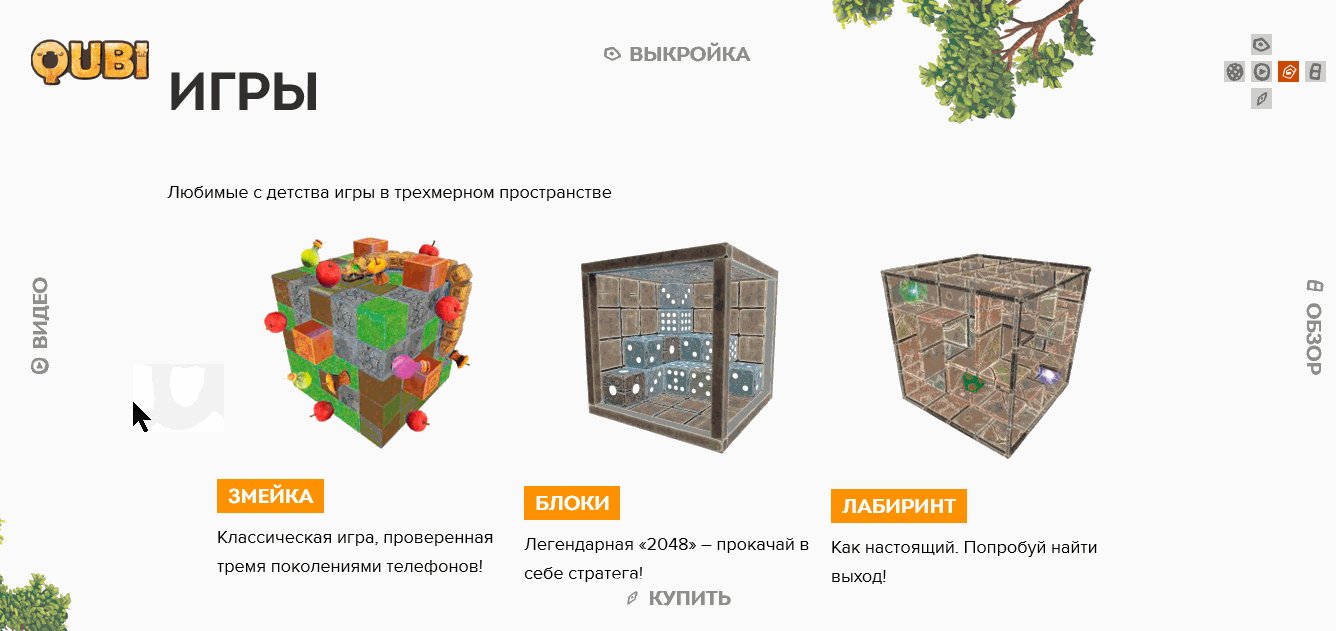
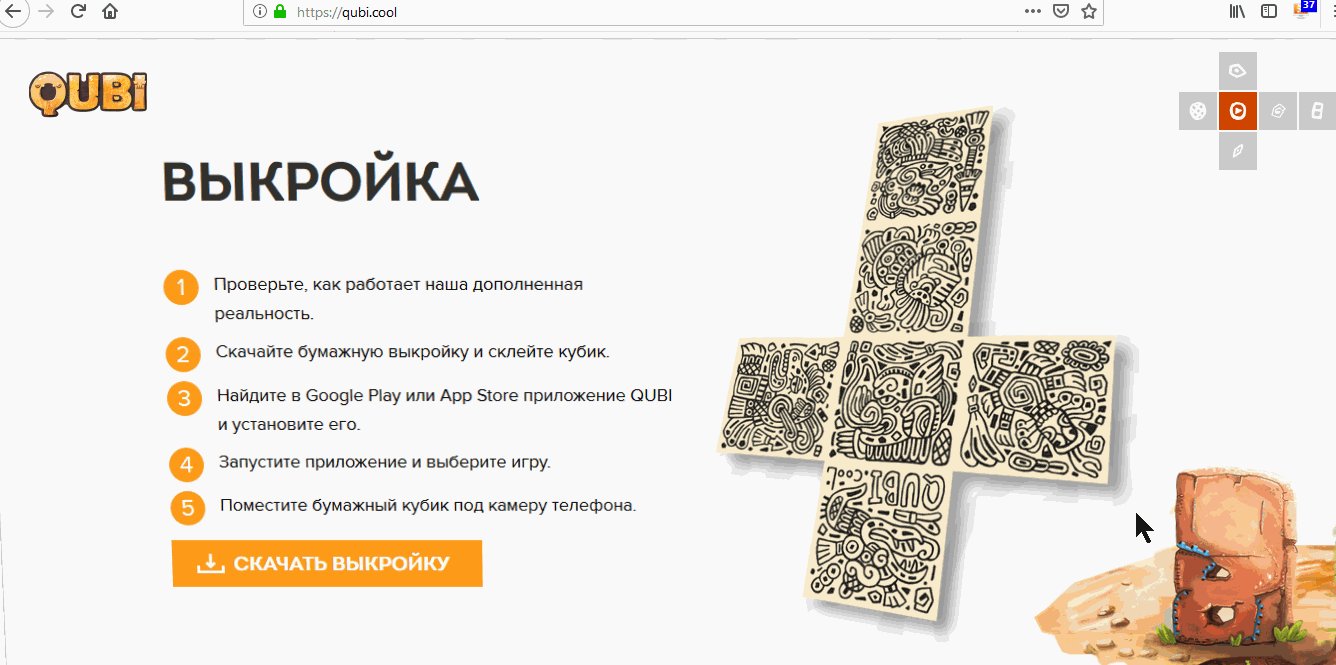
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.

Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.

На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.

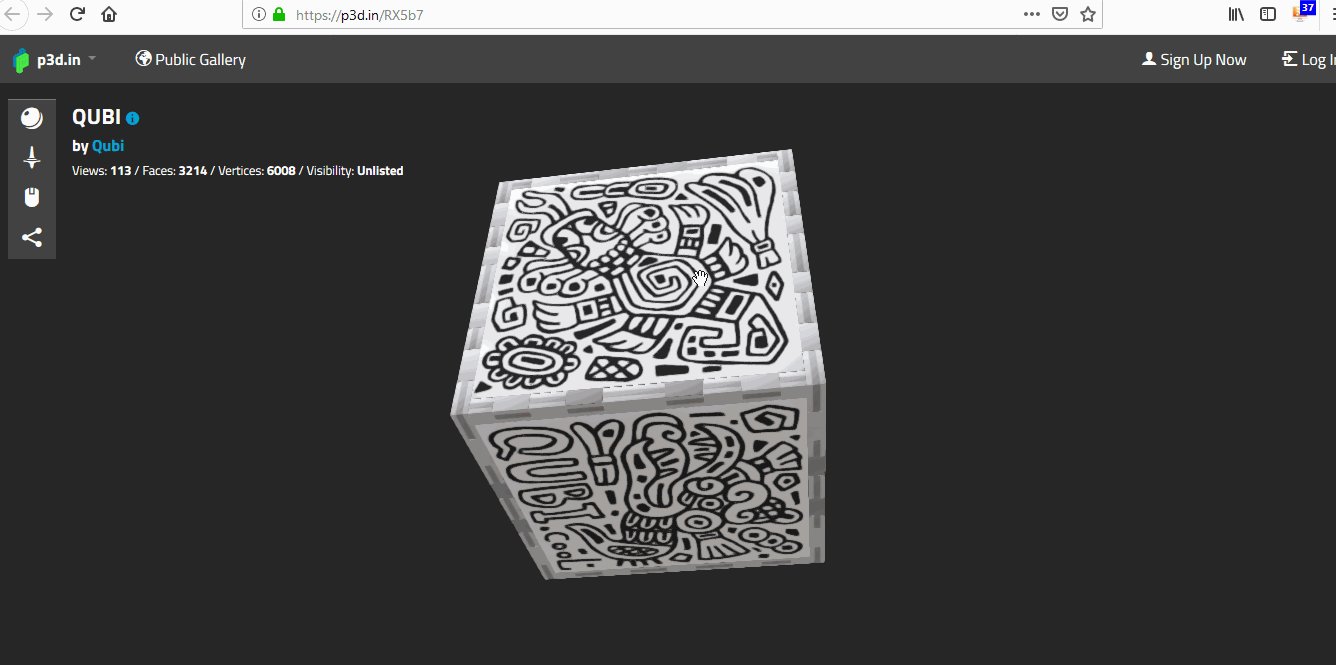
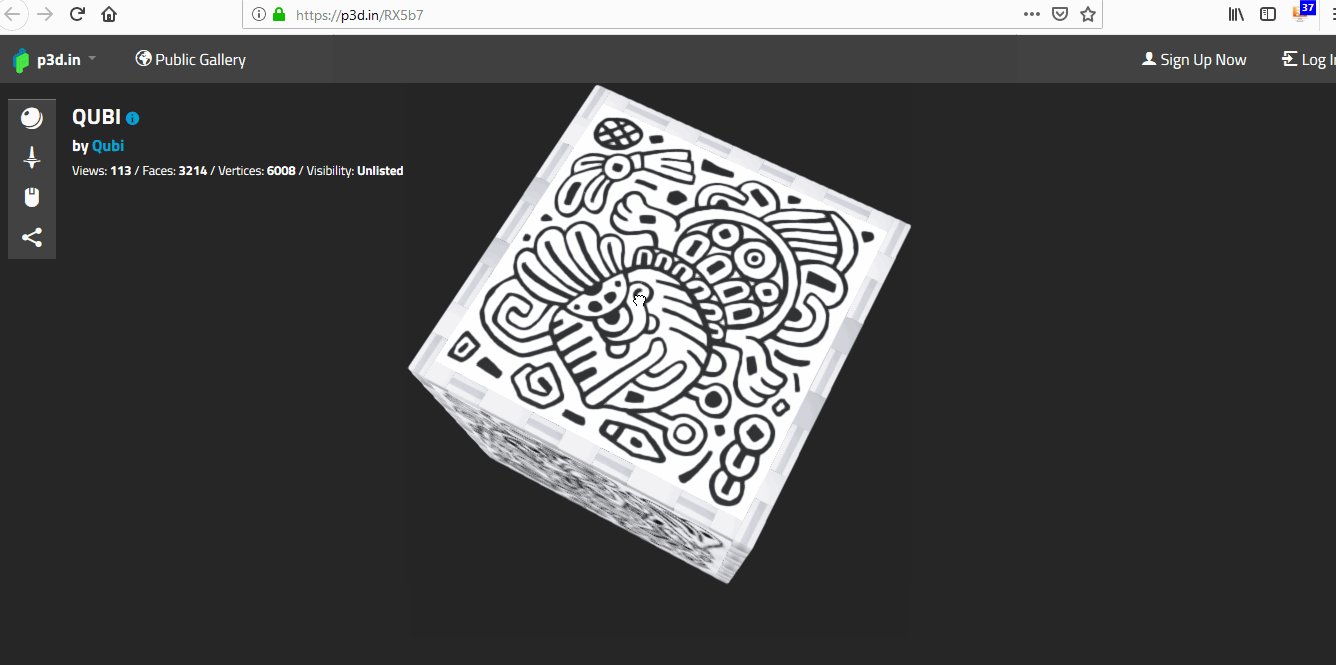
Трехмерную модель кубика можно увидеть на иллюстрации (gif).

Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
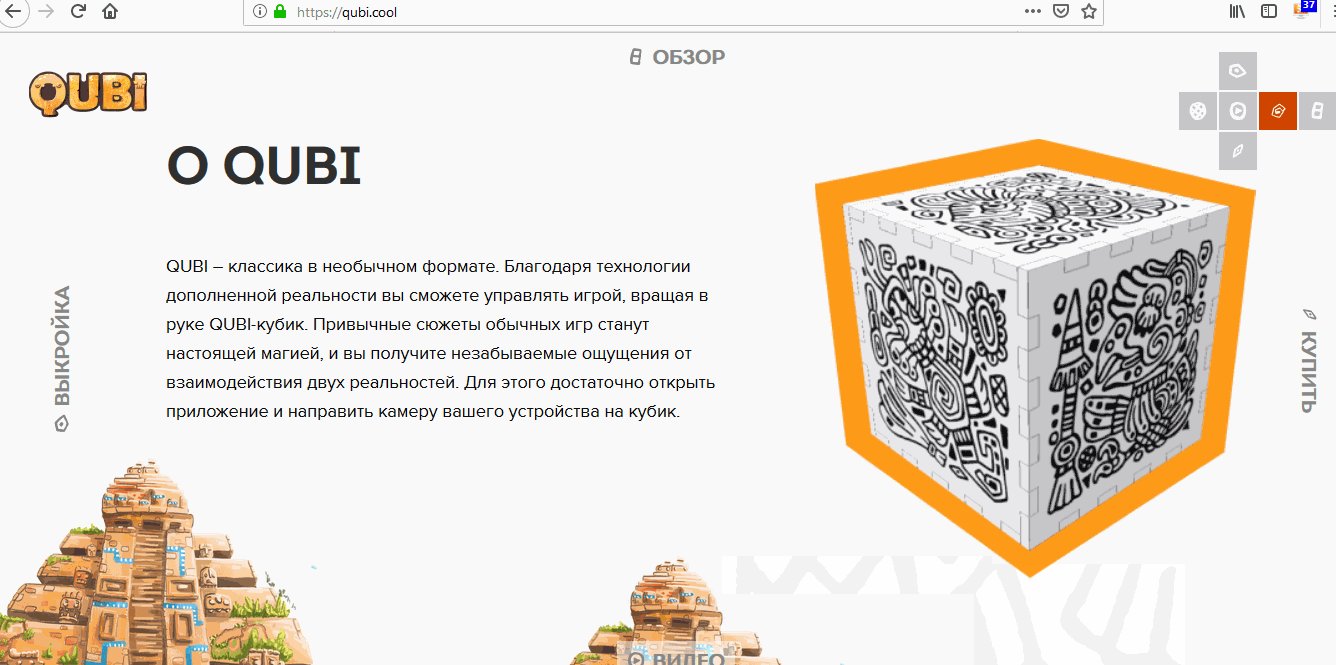
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.

Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.

Лендинг полностью адаптивный.
Интерактивный выбор цветов окраски интерьера и мебели
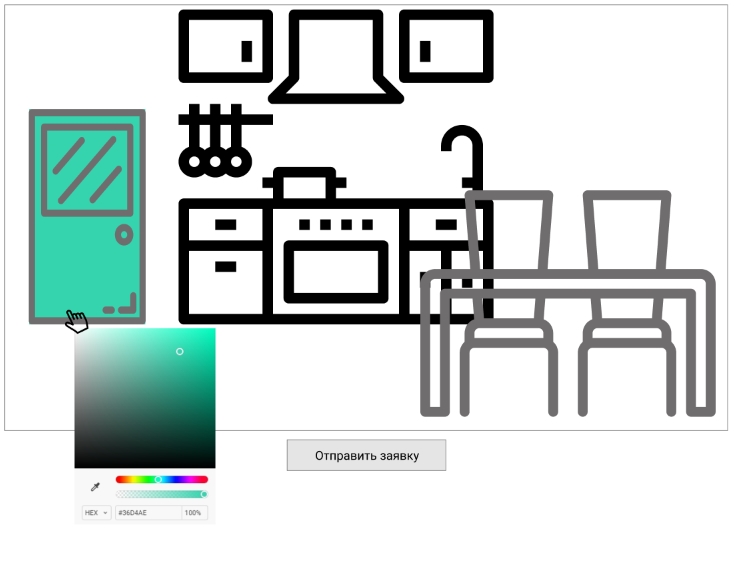
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.

Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.

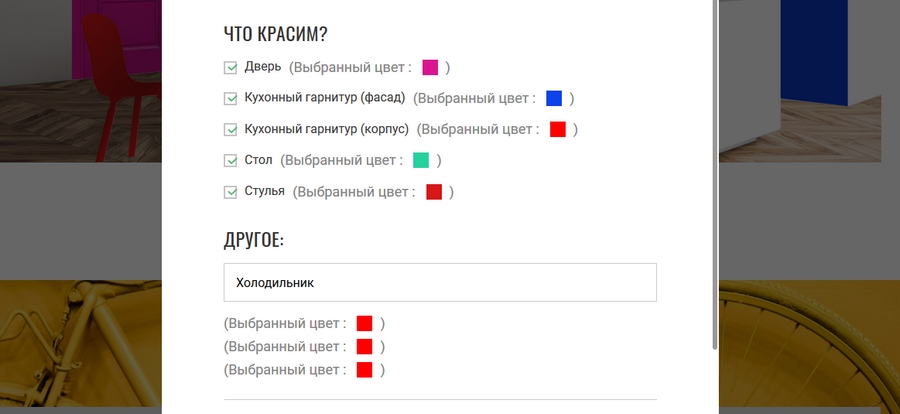
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.

Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.

Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.

Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
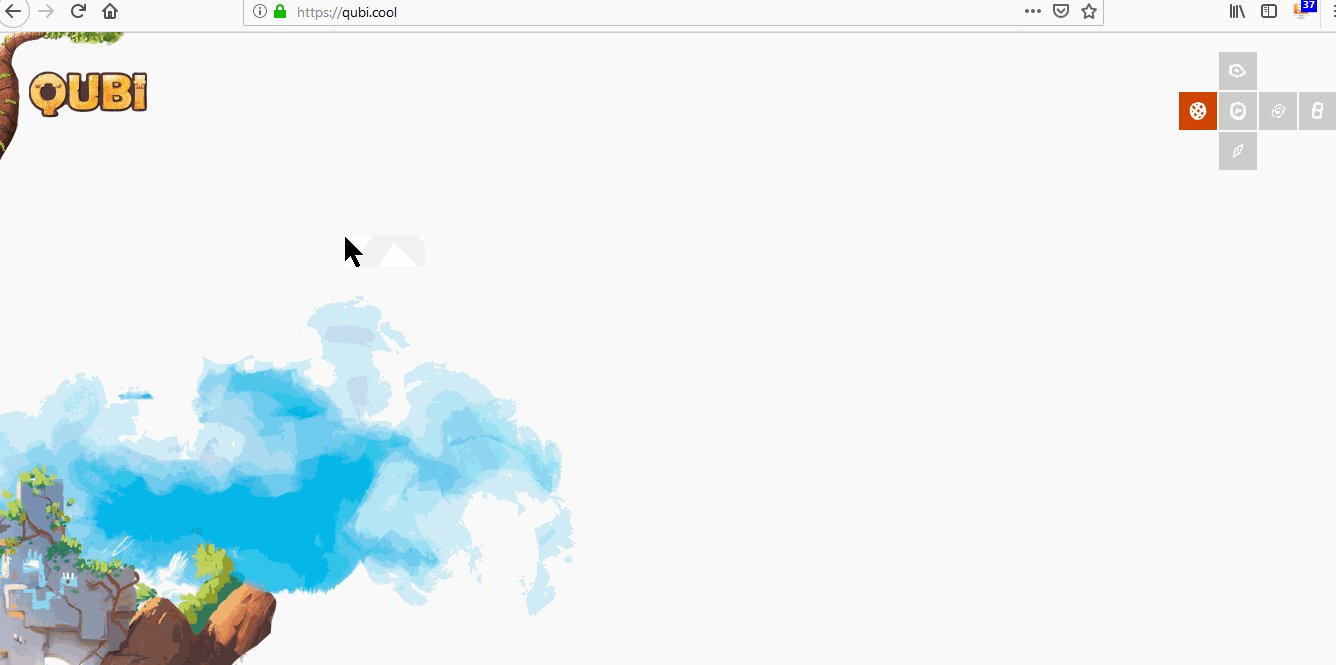
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.

На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.

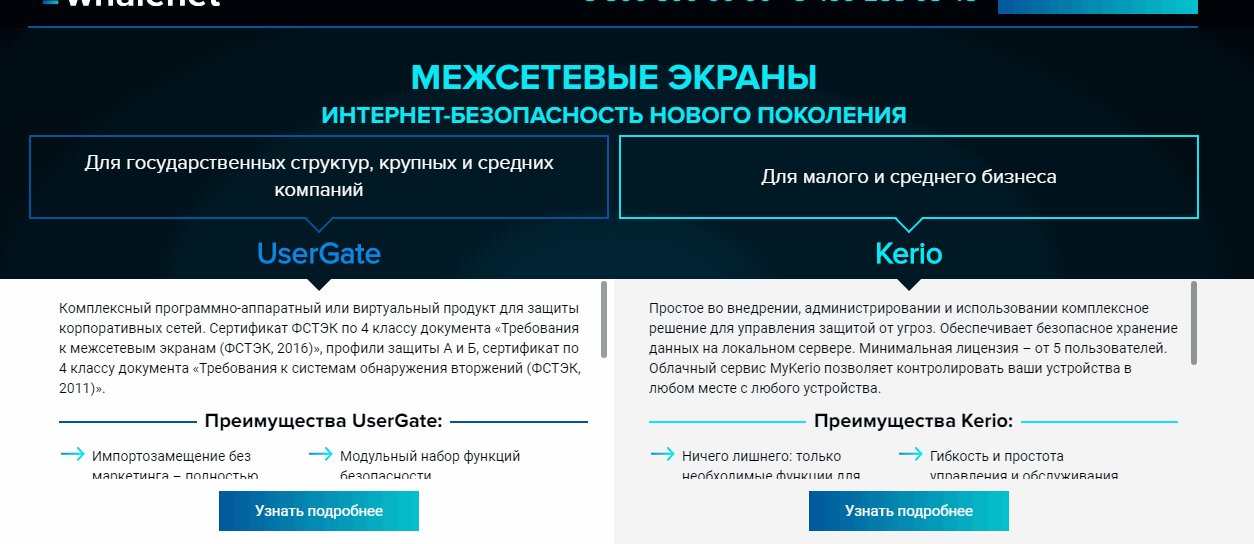
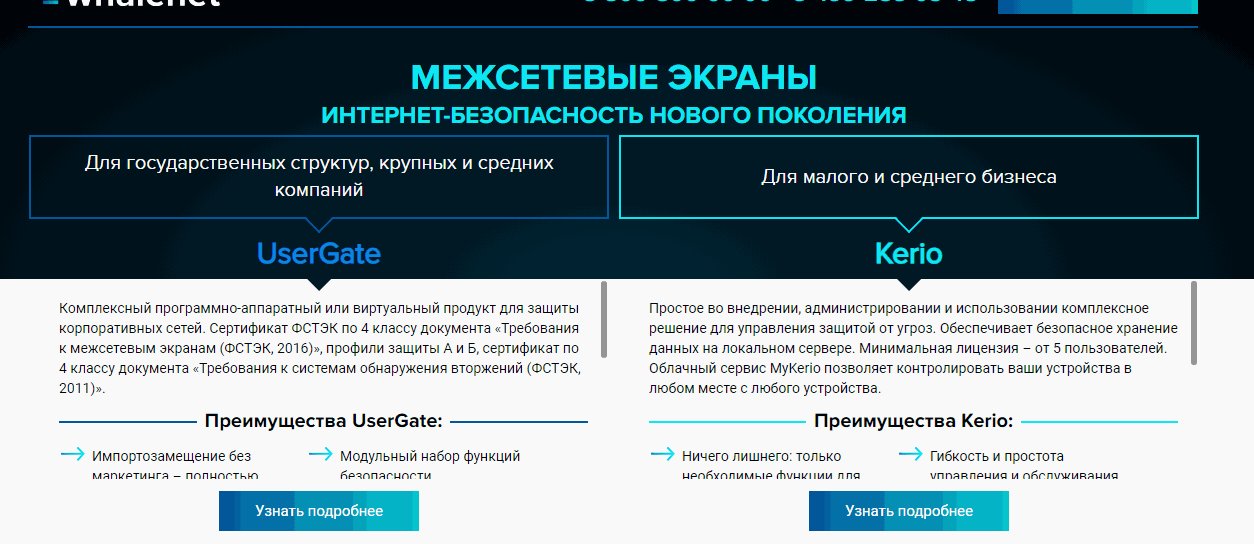
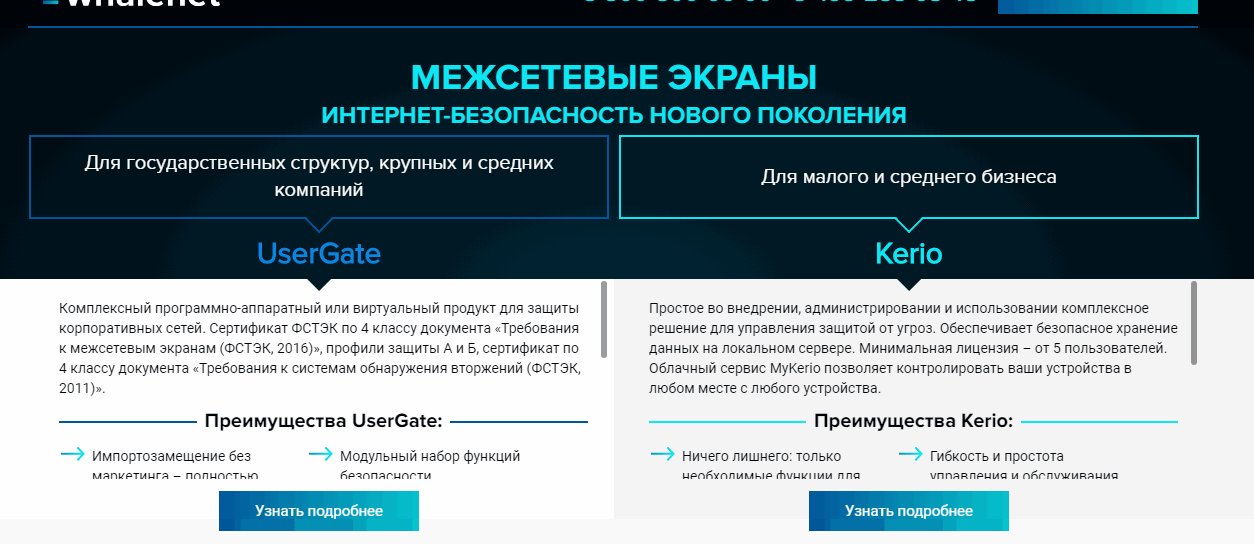
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.

На сайте Parielle работает классический прелоадер в форме круга.

На лендинге Projectto использовали прелоадер в форме прямоугольника.

Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
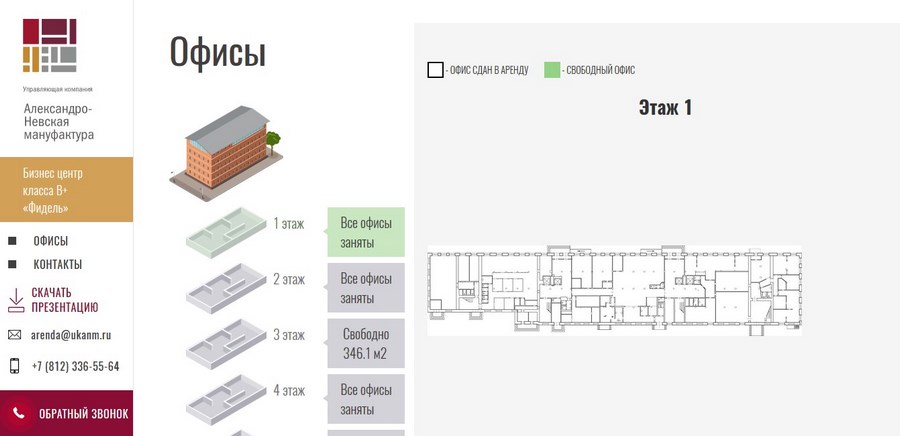
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
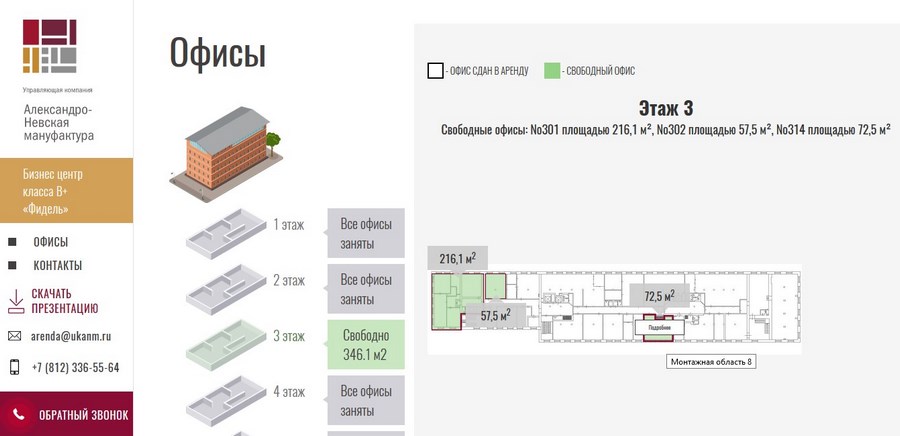
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.

При наведении курсора на свободный офис всплывает кнопка «Подробнее».

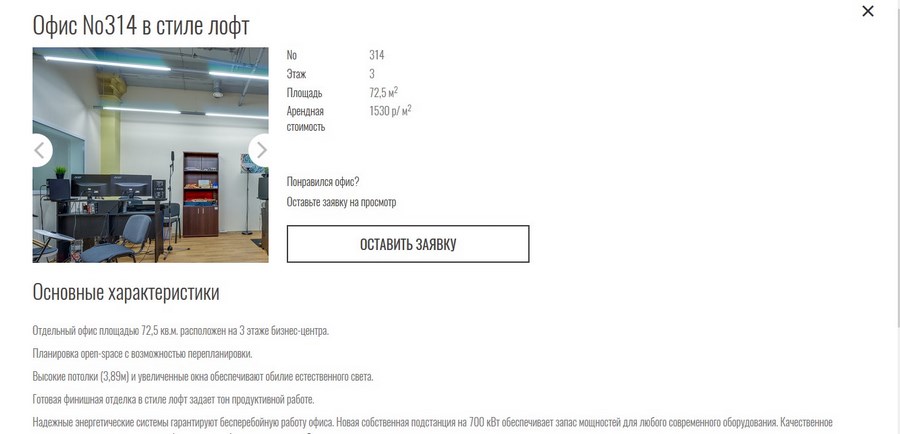
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.

Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!

Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…




Если нужна помощь в создании продающих лендингов, обращайтесь в TexTerra. Услуга включает анализ ниши, разработку грамотной структуры и качественного контента, привлекательный дизайн, интеграцию с CMS и другими системами. Срок – от 7 дней.
12-primerov-velikolepnykh-lendingov-cherpaem-vdokhnovenie-u-professionalovtexterra.ru
3 способа сделать лендинг пейдж (landing page) своими руками быстро и бесплатно
За последние годы, спрос на лендинг пейджи (одностраничные сайты) сильно вырос. Используют их практически везде, начиная от начинающих веб-мастеров и заканчивая крупными корпорациями. Электронную коммерцию лендинги тоже не обошли стороной. Их часто используют для разного рода акций и распродаж, а также они популярны среди начинающих интернет-предпринимателей, которые продают небольшой ассортимент, например, это может быть очень узкая ниша. В сегодняшней статье, я поделюсь тремя способами, как сделать одностраничный сайт самостоятельно, при этом, максимально быстро и бесплатно.
№1. Создание лендинг пейдж при помощи бесплатных конструкторов
Это самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета – это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для крупных игроков этого рынка.
Тут требуется минимальный набор знаний для того чтобы сделать себе одностраничный сайт. Как правило, все делается через простой интерфейс, в котором вы задаете расположение блоков страницы, их типы (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.


Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд. И связано это как раз с бесплатностью. Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Тут нужно взвешенно подходить к выбору конструктора, и изучать его возможности и бесплатный функционал до того, как начнете создавать свой лендинг. «Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросы разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала того или иного конструктора.
Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системами и т.д., в случае, если вы планируете ими пользоваться или уже используете.
Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse. Правда эта программа считается скорее профессиональным инструментом, нежели предназначена для новичков, поэтому может уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым…
№2. Создание лендинг пейдж с помощью готовых HTML шаблонов
Второй, достаточно простой способ сделать свой landing page бесплатно – это найти на просторах интернета уже готовые HTML шаблоны. Тут естественно уже потребуются некоторые знания HTML и CSS, чтобы быстро разобраться что к чему и иметь возможность делать нужную модификацию готовых шаблонов.
И тут стоит помнить, что реализация нестандартного для этого шаблона функционала, может вылиться в достаточно большую проблему для человека, плохо разбирающегося в сайтостроении. Но как простой лендинг, в котором вы поменяете демо-информацию и картинки на свои – это достаточно простой, быстрый и конечно бесплатный вариант.

При выборе шаблона, не забывайте, что просматривать его будут пользователи не всегда на компьютере, поэтому стоит выбирать шаблон с адаптивным дизайном, чтобы им было удобно пользоваться как на большом экране компьютера или планшета, так и на маленьком вытянутом экране сматрфона.
К этому, второму способу, я бы отнес еще и самостоятельное создание лендинга в HTML-редакторе. Т.к. суть примерно одинакова, за исключением того, что вы не используете готовый шаблон, а делаете его с нуля. Как правило, шаблон одностраничного сайта состоит из горизонтальных блоков с информацией внутри них – иными словами, структура не очень сложная. Если вам позволяют знания и навыки, то это тоже один из вариантов. По крайней мере, простой лендинг, без наворотов, можно сделать достаточно быстро.
№3. Создание landing page на CMS WordPress
Третьим, завершающим способом сделать лендинг бесплатно – это использование CMS WordPress. Почему именно Вордпресс, спросите вы?! На самом деле, это не обязательно должен быть именно этот движок, можно использовать и совершенно иной, например – Joomla, OpenCart т.д. Если грубо, то суть в том, что вы на CMS прикручиваете шаблон лендинга, который всего лишь отличается представлением (дизайном / структурой) от классического шаблона. Движок WordPress используется достаточно часто при создании лендинга, поэтому пример приведу именно на нем. К тому же, я сам использую периодически этот вариант.
Этот способ по сравнению с предыдущим, позволяет делать лэндинги более профессиональными и функциональными (если так можно выразится). Конечно, хотя бы начальные знания HTML и CSS тут будут тоже не лишними. Также потребуются знания установки CMS на хостинг. Как правило в этом нет большой сложности.
Для тех, кто уже пользовался Вордпрессом, знают, что функционал сайта очень просто расширяется при помощи плагинов, которые в большинстве своем бесплатные. Я кратко опишу один из вариантов, как при помощи WordPress сделать достаточно красивый и функциональный лендинг.
Для того, чтобы получить некое подобие конструктора лендингов, потребуется плагин «Page Builder от SiteOrigin», который даст возможность делать макет страницы лендинга и других страниц.

С его помощью вы сможете создать основную разметку – т.е. те самые горизонтальные блоки, в которых и будет размещен контент вашего лендинга. Там же можно задать цвет фона, картинку фона, размер блока, отступы и прочие атрибуты.
Следующим этапом – нужно в этих блоках создать контент. Для этого нам потребуются готовые плагины к Page Builder’у, в частности «SiteOrigin Сборник Виджетов», который расширит функционал и добавит специальные виджеты, которые можно использовать в этом конструкторе.

Например – заголовки, кнопки, слайдеры изображений, добавление иконок, видео, гугл-карты и т.д. В общем, необходимый минимум который может понадобится при создании своего лендинга. Плюс ко всему, никто не мешает добавлять любые другие плагины и виджеты, которые можно использовать на одностраничнике – таймеры обратного отсчета, интеграция с социальными сетями, формы для приема заявок с сайта и множество других.
В общем и целом, все достаточно просто, особенно для пользователя, который уже знаком с Вордпрессом. Для тех, кто ни разу не пользовался этой CMS, придется немного изучить ее базовый функционал, прежде чем приступать к созданию лендинга. Благо информации в интернете более чем предостаточно, для самостоятельного и бесплатного обучения.
Также этот способ позволяет делать интеграцию с рядом сервисов, например, с CRM-системами, сервисами для email-рассылок и пр. Правда, это может быть не всегда бесплатно (разработчики плагинов могут включать этот функционал только в платные версии плагинов).
Резюме
Подводя итог всего выше описанного, можно сказать, что в самостоятельном создании лендинг пейджа нет ничего сложного. Особенно, если у вас есть хотя бы небольшие познания в HTML и CSS. В зависимости от того, насколько сложный и функциональный лендинг вам нужен, можно выбрать тот или иной способ его создания. Однако, стоит понимать, что ограничения в функционале все же есть – реализовать нестандартный функционал или дизайн без специалистов может не получиться… Благо он нужен далеко не всегда и в большинстве случаев сделать собственный лендинг бесплатно и достаточно быстро вполне по силам каждому.
sa1nikov.ru
Как создать лендинг самому и бесплатно: пошаговая инструкция для начинающих
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Все чаще интернет-предприниматели переходят от многостраничных сайтов к landing page — одностраничным ресурсам, несущим в себе одно деловое предложение для клиентов; о покупке, подписке или сотрудничестве. Сегодня мы будем разбираться в следующем вопросе — как создать лендинг пейдж, чтобы он был максимально эффективен.
Для чего нужен лендинг
Landing page (посадочная страница) — это веб-портал, состоящий из одной страницы, наполненной побуждающей посетителя к сотрудничеству или приобретению товара либо услуги информацией и предложениями. Как правило, лендинг не имеет сложной навигации, а все представленные на нем сведения отображаются методом прокрутки вниз или же с помощью кликов по блокам.
К продвижению с помощью посадочных страниц приходят, когда есть необходимость реализации уникального товара или услуги.
Как сделать лендинг пейдж
Процесс создания одностраничника мало чем отличается от процесса разработки обычного сайта, однако есть куча нюансов, несоблюдение которых не даст нужного положительного результата.
Так как же получить посадочную страницу? Самый простой и удачный с точки зрения эффективности вариант — обратиться на биржу фриланса или напрямую в веб-студию для формирования заказа по конкретному техзаданию. В этом случае веб-дизайнер сверстает макет, программист напишет код, а копирайтер наполнит портал привлекающей пользователя информацией. И все вроде бы хорошо, — можно пускать сайт в свободное плавание и ждать заказов от заинтересованных клиентов. Но не каждый может позволить себе выделить средства на недешевый по стоимости заказ и последующую разработку.
Есть и такой вариант — сверстать html-страницу самостоятельно, наполнить ее нужной информацией и ждать потока клиентов. Но и этот вариант подходит далеко не всем — не каждый имеет достаточные познания в верстке и не каждому будет интересно разбираться в этом. Значит ли это, что пора опускать руки и забывать о реализации своих планов? Вовсе нет, ведь на помощь приходит старый добрый Вордпресс.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE». Вводим адрес электронной почты, создаем пароль. Кликаем по «NEXT», после чего выбираем создание новой страницы — «NEW LANDING PAGE».
Процесс сборки посадочной страницы выглядит следующим образом:
- Выбираем поле «Landing Page». После чего нам будут даны на выбор темы. Рассмотрите все предложенные варианты и ознакомьтесь с ними с помощью превью. Выбрав наиболее подходящую, кликайте на «Choose Template».

- Экран разделится на две части, подобно тому, как происходит в случае настройки темы: левая сторона монитора представляет собой панель инструментов, правая же отображает получаемый эффект от изменений. Все действия производятся простым перетаскиванием элементов мышью и их вставкой в нужное место. После всех произведенных манипуляций не забываем сохраняться путем нажатия на «Save as draft».
- Отображение изменений можно просмотреть с помощью инструмента «Preview». Данная функция позволяет визуально адаптировать отображения под любые устройства: стандартные мониторы, планшеты, мобильные телефоны.
- Публикация лендинга осуществляется нажатием на «Publish» после проведения всех действий по настройке внешнего вида.
- Даем название нашей странице, а также прописываем метатеги в настройках.
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.
- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. Позволяет преобразовывать одну и ту же страницу в версии, совершенно отличные от исходного варианта | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
| Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации |
Создание лендинга в конструкторе Wix
Еще один популярный и несложный способ собрать посадочную страницу — воспользоваться конструктором Wix. Именно этот сервер — один из первых в Рунете, который «поймал волну ажиотажа на одностраничники и быстро адаптировал меню под него, потому ничего удивительного нет, что немалая часть русскоязычных лендингов собрана именно на этом конструкторе. Итак, ближе к делу.
Переходим на сайт. Он встречает нас приветливым дизайном.

Жмем «Создать сайт». Появляется форма регистрации, которую можно быстро пройти, благодаря аккаунтам Facebook или Google.

Далее меню предоставляет нам модификации сайтов — мы выбираем пункт «Лендинги».

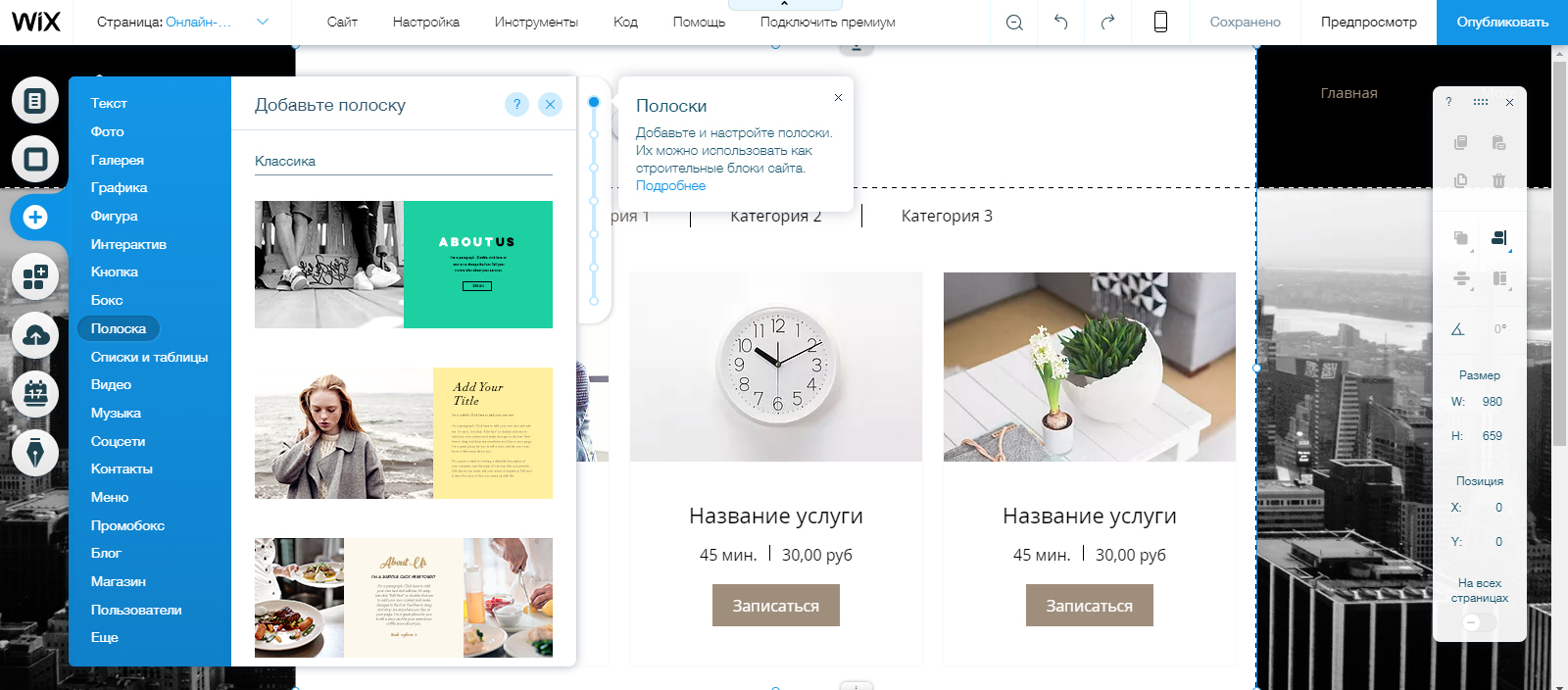
Далее выбираем понравившийся шаблон, после чего нас перенаправляет в редактор. Интуитивно понятный интерфейс на русском языке позволит собрать сайт за 5-10 минут. Не нужно обладать познаниями в дизайне — все блоки уже готовы и наполнены. Нам лишь стоит поменять их содержание в соответствии с нашей деятельностью и форму-цвет, а также переставить элементы местами, если это требуется.

Скомпоновав страницу под нужные параметры, публикуем ее, нажав на клавишу в правом верхнем углу. Дизайн, наполнение и расположение блоков можно будет изменить в любой момент.
Нам будет предложено перейти на премиум-аккаунт, в чем поначалу нет никакой необходимости. В течение 14 дней вы будете пользоваться созданной страницей в демо-режиме, по прошествии этого срока вам будет предоставлен выбор между платной и бесплатной (несколько ограниченной в функционале и с доменом третьего уровня) версиями.

Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.
- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.
- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.
Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).
Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
A — action — побуждение пользователя к действию (покупке, заказу).
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
- Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
- Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
- Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
- Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
semantica.in