Как сделать баннер в фотошопе? Пошаговое руководство
Баннер или шапка сайта HTML представляют собой графику, которая находится в верхней части сайта. На ней обычно отображается название компании. Часто это первое, что видит человек при посещении сайта. В этой статье мы расскажем, как сделать баннер в фотошопе.
Создание простого веб-баннера в Photoshop
Начнем с готового баннера. У нас есть базовый пример, используемые в нем цвета успокаивают глаза. Его можно размещать на сайте, посвященном моде и стилю, а также для персонального блога. Следуйте приведенным ниже инструкциям:
Разрабатываем простой веб-баннер в Photoshop
Откройте новый документ. Открываем в Photoshop новый документ нужного размера:
Новый документ
Нарисуйте прямоугольник с помощью инструмента «Прямоугольная область». Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:
Перед тем, как сделать шапку сайта HTML, создайте на новом слое прямоугольник любого цвета:
Прямоугольник
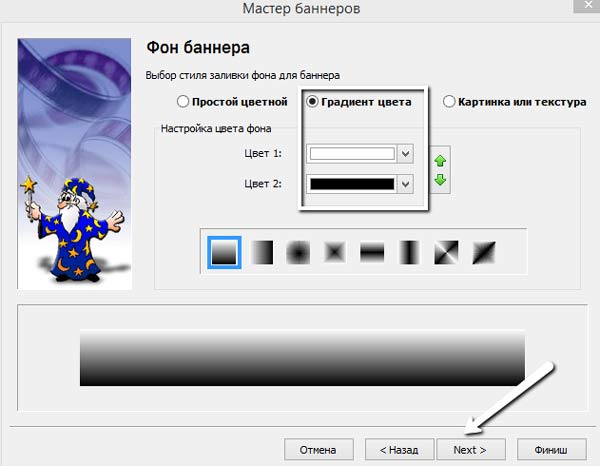
Стиль слоя> Наложение градиента. Нажмите на стиль, а затем примените градиент:
Стиль «Наложение градиента»
Выбор формы кисти. После применения к прямоугольнику градиента и создания нового слоя поверх него, создайте выделение фигуры. Удерживая нажатой клавишу CTRL, кликните по фигуре прямоугольника. Активируйте кисть и настройте ее параметры, как показано на рисунке ниже. Зарисуйте одну сторону прямоугольника:
Форма кисти, настройки кисти
Создайте новый слой. Создайте новый слой и выберите инструмент «Овальная область». Измените настройки выделения и перетащите его на фигуру прямоугольника, как показано на рисунке ниже. Измените режим наложения на «Перекрытие», создайте еще два дубликата этого выделения:
Инструмент «Эллиптическое выделение»
Измените режим смешивания на «Перекрытие». Перед тем, как сделать баннер в шапку сайта HTML, переместите три дубликата, созданных ранее, и поместите их в соответствующих местах. Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
Измените их режим наложения на «Перекрытие». При этом обратите внимание, чтобы они не вышли за пределы прямоугольника:
Эллиптические фигуры
Используйте кисть, чтобы удалить лишние области, поместите эти три слоя в группу и кликните по иконке маски слоя. Выберите любой размер кисти, но не очень большой. Установите «Жесткость» — 0%, «Непрозрачность» — 10%. Зарисуйте края этих эллипсов, чтобы смешать их, и уменьшите непрозрачность:
Кисти — разработка простого баннера
Выберите инструмент «Горизонтальный текст» и введите надпись шапки сайта HTML. Введите основную надпись баннера, а затем добавьте дополнительную информацию о сайте:
Надпись на баннере
Создайте новый слой и создайте тень баннера. Создайте новый слой, кликните кистью один раз в любом месте и установите тень внизу веб-баннера так, чтобы прозрачность составляла 50 или 40%:
Тень веб-баннера
Создайте новый слой ниже слоя баннера. Создайте новый слой ниже слоя баннера, как показано на рисунке ниже, и кликните один раз кистью белого цвета, «Жесткость» — 0%. Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
Затем разместите эту светлую область на основном баннере и уменьшите непрозрачность слоя до 70%:
Светлая область
Поместите все слои в группу. Затем продублируйте эту группу и измените цвет градиента. Измените градиент и надпись баннера, как показано на рисунке ниже:
Простой баннер
Заключение
Мы рассказали вам как сделать баннер в фотошопе. Надеюсь, что эта статья оказалась полезной для вас.
Вадим Дворниковавтор-переводчик статьи «How to Design Simple Web Banner In Photoshop»
Как сделать рекламные баннеры за 5 минут
01 Июля 2021 года, 13:23
Шрифт:
Оглавление
- Баннер для поста в Instagram
- Баннер для Stories в Instagram
Представляем второй мануал в рамках совместного спецпроекта SEOnews и eLama «Видеошпаргалка по интернет-маркетингу». Сегодня дизайнер eLama Никита Силифонов расскажет, как сделать макет баннера за 5 минут, если у вас нет дизайнера.
Сегодня дизайнер eLama Никита Силифонов расскажет, как сделать макет баннера за 5 минут, если у вас нет дизайнера.
Сегодня мы сделаем несколько баннеров в редакторе Figma – это графический редактор, который позволяет делать графические креативы.
Первым делом мы создаем фрейм (рамку) – место для будущего баннера под нужные размеры.
Например, для поста в Instagram нужен фрейм 1800х1800 px или 1080х1080 px.
Ищем подходящую картинку и вставляем ее во фрейм. Для поиска есть бесплатные стоки, в данном случае мы используем Unsplash.
Берем несколько фото гостиной и вставляем их в наш баннер. Чтобы картинка уменьшалась или увеличивалась под размер фрейма пропорционально, зажимаем клавишу Shift.
Далее нужно вставить текст на баннер, для этого нажимаем на значок с буквой «Т» на верхней панели меню:
Затем выбираем шрифт в правой колонке:
Список бесплатных шрифтов можно посмотреть в Google Fronts:
Затем просто ищете понравившийся вам шрифт из Google Fronts в редакторе Figma и выбираете его для баннера.
Также в правой колонке редактора можно менять размер шрифта и его цвет (настройка «Fill»):
Теперь добавляем к основному заголовку еще один текст (дополнительную информацию), он должен быть меньше размером, чтобы не отвлекать внимание с заголовка.
Подбираем для текста цвет – можно не только выбрать предложенные в редакторе цвета, но и с помощью инструмента «пипетка» скопировать цвет с самой картинки. Так текст на баннере будет смотреться более гармонично:
Готово. Получаем баннер примерно за три с половиной минуты.
Теперь сделаем баннер для Stories в Instagram.
Можно, как и в случае с баннером для поста, задать размер самим, а можно воспользоваться готовым решением редактора. В колонке правого меню есть шаблоны для разных рекламных систем, в том числе и для соцсетей (Design – Frame – Social media):
Шаблоны уже сделаны в соответствии с необходимыми размерами площадок. Мы берем шаблон для Instagram Story:
Перетаскиваем скаченную заранее в Unsplash картинку на выбранный шаблон, подбираем масштаб под размер баннера, зажимая клавишу Shift:
Текст можно просто скопировать с первого фрейма (макета баннера):
Теперь осталось подобрать размер шрифта и цвет текста. Так же используем инструмент «пипетка»:
Так же используем инструмент «пипетка»:
На этом все. Вот так за 5 минут можно сделать два рекламных баннера, не прибегая к помощи дизайнера.
Читайте предыдущую шпаргалку о том, как настроить отслеживание события на отправку формы в GA4.
Теги: Видеошпаргалка по интернет-маркетингуДизайнБаннер
(Голосов: 9, Рейтинг: 5) | ||||
Читайте нас в Telegram — digital_bar
Есть о чем рассказать? Тогда присылайте свои материалы Марине Ибушевой
Шаблон баннера
— Minecraft Wiki
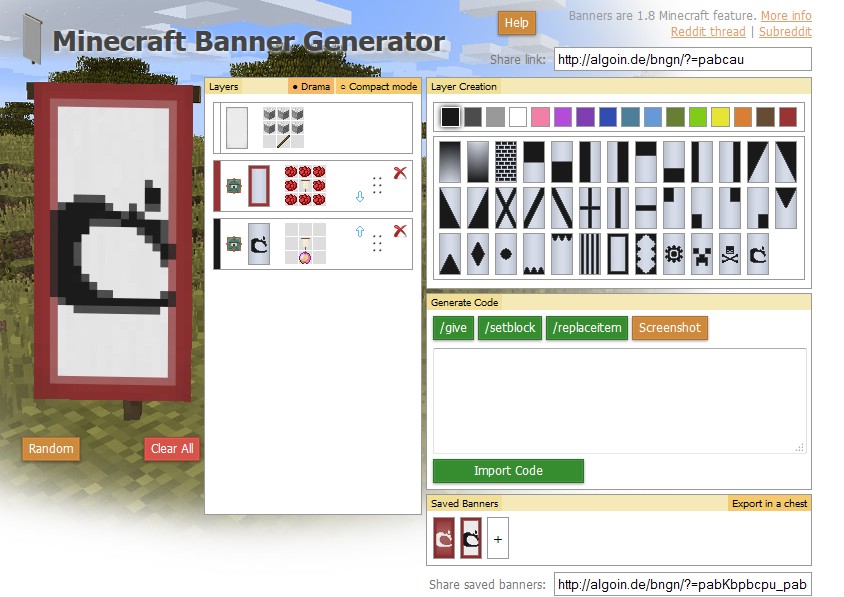
Шаблон баннера — это элементы, используемые для настройки баннеров внутри ткацких станков. В Java Edition есть шесть шаблонов, а в Bedrock Edition — восемь.
Содержание
- 1.
 1 Создание
1 Создание - 1.2 Торговля
- 1.3 Сундук с добычей
- 1.
- 2 Использование
- 2.1 Ингредиент для ткацкого станка
- 3 Значения данных
- 3.1 ID
- 4 достижения
- 5 История
- 6 выпусков
Получение[]
Все шесть шаблонов баннеров в Java Edition с их различными источниками.
Крафт[]
См. также: Список узорчатых баннеров
4 из 6 шаблонов баннеров [ Только для Java Edition ] и еще 2 [ Только для Bedrock Edition ] ] . Они изготавливаются путем объединения одной бумаги вместе с определенным материалом.
| Имя | Ингредиенты | Рецепт крафта | Описание |
|---|---|---|---|
| Вещь с рисунком баннера | Бумага + Зачарованное золотое яблоко | Бывший логотип Mojang Studios | |
| Баннер с черепом | Бумага + Череп скелета-иссушителя | Скелет черепа и скрещенные кости | |
| Крипер с рисунком баннера | Бумага + Головка крипера | Лицо крипера | |
| Цветочный узор баннера | Бумага + Оксай Дейзи | Дейзи | |
| Поле шаблона баннера с каменной кладкой | Бумага + Кирпичи | [ Bedrock Edition только ] | |
| Шаблон баннера Бордюр с отступом | Бумага + Виноградная лоза | [ Bedrock Edition только ] |
Торговля[]
Образец знамени глобуса можно получить путем торговли с деревенским картографом уровня мастера по цене 8 изумрудов.
Добыча из сундука[]
Образец знамени с носом
| Товар | Структура | Контейнер | Количество | Шанс |
|---|---|---|---|---|
| Java Edition | ||||
| Паттерн с изображением носа | Остатки бастиона | Общий сундук | 1 | 10,1% |
| Версия Bedrock | ||||
| Паттерн с изображением носа | Остатки бастиона | Общий сундук | 1 | 10,1% |
Usage[]
Ингредиент для ткацкого станка[]
Шаблоны баннеров используются в ткацких станках для придания индивидуальности баннерам. Рисунок должен сочетаться с 1 баннером и 1 красителем. При использовании в ткацком станке шаблон знамени не расходуется.
При использовании в ткацком станке шаблон знамени не расходуется.
| Имя | Ингредиенты | Рецепт ткацкого станка | Описание |
|---|---|---|---|
| Знамя цветочного заряда | Любое знамя + Соответствующая краска | Эмблемы цветочного заряда (значок цветка) | |
| Знамя Creeper Charge | Любое знамя + Соответствующая краска | Эмблемы крипер-заряда (лицо крипера) | |
| Знамя заряда черепа | Любое знамя + Соответствующая краска | Эмблема с изображением черепа (череп и скрещенные кости) | |
| Вещь Баннер | Любое знамя + Соответствующая краска | Эмблемы вещи (старый логотип Mojang) | |
| Знамя с носом | Любое знамя + Соответствующая краска | Эмблемы морды поросенка | |
| Баннер с глобусом | Любое знамя + Соответствующая краска | Эмблемы земного шара (земля в форме куба) | |
| Бордюр Баннер с отступом | Любое знамя + Соответствующая краска | Эмблемы с отступом (причудливая рамка) [ Bedrock Edition only ] | |
| Полевое каменное знамя | Любое знамя + Соответствующая краска | Эмблема, выложенная каменной кладкой (кирпичный узор) [ Bedrock Edition only ] |
Значения данных[]
ID[]
Java Edition:| Шаблон баннера | Идентификатор | Форма | Ключ перевода |
|---|---|---|---|
| Цветочная зарядка | flower_banner_pattern | Item | item. |
| Creeper Charge | creeper_banner_pattern | Item | item.minecraft.creeper_banner_pattern |
| Skull Charge | skull_banner_pattern | Предмет | item.minecraft.skull_banner_pattern |
| Вещь | mojang_banner_pattern | Item | item.minecraft.mojang_banner_pattern |
| Globe | globe_banner_pattern | Item | item.minecraft.globe_banner_pattern |
| Snout | piglin_banner_pattern | Предмет | item.minecraft.piglin_banner_pattern |
Bedrock Edition:
| Banner Pattern | Identifier | Alias ID | Numeric ID | Form | Translation key |
|---|---|---|---|---|---|
| Creeper Charge | creeper_banner_pattern | banner_pattern / 0 | 582 | Item | item. |
| Skull Charge | Skull_banner_pattern | banner_pattern / 1 | 583 | Item | item.banner_pattern.name |
| Flower Charge | flower_banner_pattern | banner_pattern / 2 | 581 | Item | item.banner_pattern.name |
| Вещь | mojang_banner_pattern | banner_pattern / 3 | 584 | Item | item.banner_pattern.name |
| Field Masoned | field_masoned_banner_pattern | banner_pattern / 4 | 585 | Item | item.banner_pattern .name |
| Bordure Indented | bordure_indented_banner_pattern | banner_pattern / 5 | 586 | Item | item. |
| Snout | piglin_banner_pattern | banner_pattern / 6 | 587 | Item | item.banner_pattern.name |
| Глобус | глобус_баннер_шаблон | баннер_шаблон / 7 | 7 588 |
Достижения[]
| Значок | Достижение | Описание в игре | Фактические потребности (если отличаются) | Gamescore заработал | Трофейный тип (PS4) | |
|---|---|---|---|---|---|---|
| PS4 | Прочее | |||||
| Фрукты на ткацком станке | Сделать баннер с помощью трафарета для зачарованного яблока | Сделать знамя из зачарованного яблока. | 20G | Бронза | ||
ИСТОРИЯ []
| ARAVA EDITION | |||||
|---|---|---|---|---|---|
| 1.14 | 8888 188.80066666666666666666666666666666668 18.8006666666666666666666666666. | ||||
| 19w11a | Добавлен шаблон баннера для глобуса. | ||||
| Шаблон баннера для земного шара можно купить у картографа уровня мастера за 8 изумрудов. | |||||
| 1.16 | 20w15a | Добавлен шаблон знамени свиньи. | |||
| 20w16a | Шаблон знамени свиньи теперь можно найти в сундуках в руинах бастиона. | ||||
| 20w18a | Рисунок свиньи теперь переименован в «Морда». | ||||
| 1.16.2 | 20w30a | Вероятность нахождения знамени «Рыло» в сундуках с остатками бастиона увеличена с 5,5% до 10,1%. | |||
| Bedrock Edition | |||||
| 1.10.0 | бета 1.10.0.3 | Добавлены шаблоны баннеров для цветочного заряда, ползучего заряда, черепного заряда, предмета, полевой кладки и узоров с отступом. | |||
| 1.11.0 | beta 1.11.0.4 | Узоры для знамен с цветочным рисунком, каменной кладкой поля и отступами на бордюрах теперь можно купить у жителей деревни-картографа. | |||
| 1.16.0 | бета 1.16.0.57 | Добавлен шаблон знамени свиньи. | |||
| beta 1.16.0.59 | Рисунок свиньи теперь переименован в «Морда». | ||||
| 1.16.100 | бета 1.16.100.55 | Шаблон знамени "Thing" теперь можно изготовить на ткацком станке. | |||
beta 1. 16.100.56 16.100.56 | Идентификатор шаблонов баннеров изменен с banner_pattern на . | ||||
| 1.18.10 | beta 1.18.10.24 | Добавлен шаблон баннера для глобуса. В настоящее время недоступен в режиме выживания. | |||
| beta 1.18.10.26 | Шаблон знамени для земного шара теперь можно получить в режиме выживания и купить у сельских жителей-картографов уровня мастера за 8 изумрудов. | ||||
| Убран цветочный заряд, поле с каменной кладкой и шаблон баннера с отступом от границы из торговли деревенских жителей. | |||||
| PlayStation 4 Edition | |||||
| 1.90 | Добавлены шаблоны баннеров. | ||||
Проблемы[]
Проблемы, связанные с «Шаблон баннера», сохраняются в системе отслеживания ошибок. Сообщайте о проблемах там.
Предметы
Посмотреть по адресу: Template:Items/content [править]
Как сделать баннеры в Minecraft
Автор Камиша Писенти
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Хотите украсить базу? Баннеры могут быть отличным способом добавить немного декоративного блеска!
Многие поклонники Minecraft знают, что существует почти бесконечное количество способов создания потрясающих сборок. Возможность дальнейшей настройки базы с помощью декоративных элементов — еще один способ, с помощью которого игроки получают максимальную отдачу от своих сборок.
СВЯЗАННЫЙ: Minecraft: объяснение зачарования проклятия связывания
Баннеры — это высокие блоки, которые можно настроить различными способами, чтобы выделить любую базу. Баннеры также можно использовать для настройки щитов, используя верстак для объединения готового баннера со щитом. В то время как некоторые знамена можно найти в сундуках и деревнях на протяжении Minecraft world, самый простой способ получить баннер — создать его.
В то время как некоторые знамена можно найти в сундуках и деревнях на протяжении Minecraft world, самый простой способ получить баннер — создать его.
Сбор шерсти
Чтобы создать знамя, игрокам потребуется собрать шерсть (шесть блоков одного цвета). Блоки шерсти можно получить из овец и покрасить в любой цвет.
Если игрок только начинает, найти шерсть может быть непросто, в зависимости от того, как часто рядом с его базой появляются овцы. Овцы — обычный пассивный моб в Minecraft , и чаще всего их можно найти в биомах пастбищ.
Как только игрок найдет овцу, он может построить вокруг нее забор, чтобы она не бродила и могла использоваться для выращивания шерсти. Когда овца находится в безопасности, игроки могут использовать ножницы, чтобы собрать один блок шерсти.
Наличие нескольких овец ускоряет этот процесс; использование одной овцы потребует от игрока ждать, пока овца поест траву, чтобы отрастить шерсть после каждой стрижки.
Собрать палочки
Палки — один из самых распространенных материалов, которые можно найти в Майнкрафт , особенно на ранних стадиях. Игроки могут собирать палочки, уничтожая листовые блоки на деревьях.
СВЯЗАННЫЙ: Minecraft: как получить костную муку (и для чего она используется)
Один из самых быстрых способов быстро собрать много палок — собрать блоки, из которых состоит ствол дерева. Как только ствол дерева исчезнет, любые блоки, оставшиеся плавающими, со временем будут уничтожены, из них выпадут палки, саженцы и яблоки.
Это также отличный способ избежать риска получения травм при падении в режиме выживания, а также отличный способ для игроков срубить несколько деревьев за считанные минуты, не ломая каждый отдельный блок, из которого состоят листья.
Объединить материалы
Когда у игроков есть одна палка и шесть блоков шерсти, они могут использовать верстак для изготовления знамени. Если у игроков еще нет верстака, они могут собрать три блока дерева и изготовить деревянные доски. Затем деревянные доски можно использовать для изготовления верстака.
Затем деревянные доски можно использовать для изготовления верстака.
СВЯЗАННЫЙ: Minecraft: как получить арбалет
Знаменаможно изготовить, поместив шерсть в шесть верхних блоков на верстаке и палку в центральный нижний блок (показан выше). В зависимости от настроек игрового процесса, которые использует игрок, рецепт может сразу же появиться в списке известных рецептов игрока, как только он соберет первый блок шерсти.
Баннеры можно изменять в процессе изготовления, окрашивая блоки шерсти в любой цвет. Это заставит полученный баннер отображаться в этом цвете.
Доступно множество рисунков, что позволяет игрокам создавать различные собственные дизайны. На одном баннере может быть размещено до шести различных узоров. Это можно увеличить до шестнадцати с помощью консольных команд.
В Java Edition Minecraft шаблонов можно создать на ткацком станке, в то время как шаблоны в Bedrock Edition можно создавать как на ткацком станке, так и на верстаке.

 1 Создание
1 Создание minecraft.flower_banner_pattern
minecraft.flower_banner_pattern  banner_pattern.name
banner_pattern.name  banner_pattern.name
banner_pattern.name