Обложка для группы ВК: как сделать шапку сообщества, размеры
Обложка для групп ВКонтакте появилась ещё в 2016 году. Она стала альтернативой вертикальной аватарке. По словам представителей соцсети, обложки сообществ дают больше возможностей для творческих экспериментов. На них вы можете разместить не только привлекательные фотографии, но и надписи, логотип, дополнительные призывы к действию.
Благодаря этому материалу, вы научитесь делать красивые и запоминающиеся обложки для группы ВКонтакте. Вам не придётся осваивать тонкости графических редакторов, скачивать программное обеспечение и покупать лицензию. Яркий дизайн для сообщества ВКонтакте легко сделать с помощью бесплатных онлайн-инструментов.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на Android-телефон или компьютер и приложение будет ставить лайки, подписываться и отписываться, как будто это делаете вы сами:
- Без блоков.

- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Раскрутка группы в ВКонтакте
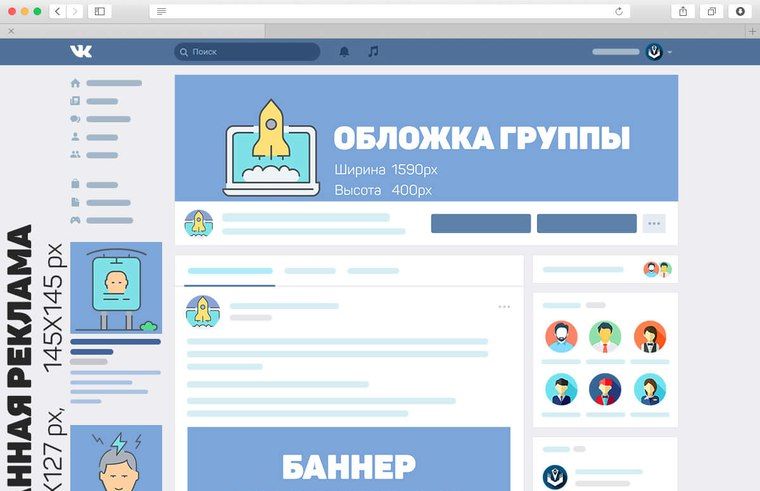
Какой должен быть размер обложки в ВК
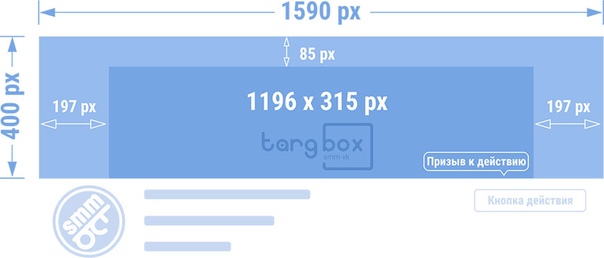
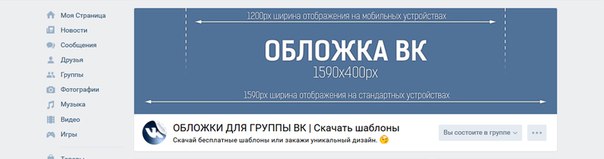
Рекомендованный размер обложки для группы ВКонтакте — 1590×400 пикселей. Однако владельцы сообществ могут использовать графику и других размеров. Например, во время просмотра страницы паблика с компьютера обложка отображается в размере 795×200 пикселей. Для пользователей мобильных устройств «шапка» сообщества подстраивается под размер экрана.
Пользователи смартфонов видят «обрезанную» версию обложек сообществ — по бокам срезается по 190–200 пикселей. При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
При создании графики для паблика ВКонтакте не забывайте об этой особенности, иначе призыв к действию или логотип будет обрезаны, а это негативно скажется как на бренде, так и на конверсии.
Что должно быть на обложке сообщества
Создавая «шапку» для группы ВКонтакте, помните о том, что на ней должна присутствовать только основная информация и ничего лишнего. Если вы принимаете клиентов в офисах, обязательно укажите на обложке адреса, телефоны и график работы филиалов. Если вы собираетесь продавать через паблик какие-либо товары, например, оригинальные мягкие игрушки, продемонстрируйте их в «шапке».
Воспользуйтесь следующей памяткой, если не знаете, какие элементы разместить на обложке сообщества:
- Заголовок. Не переусердствуйте с креативом. Потенциальные подписчики должны сразу понять по заголовку, куда они попали и какую полезную информацию в паблике они могут почерпнуть.
- Подзаголовок. С его помощью вы можете расшифровать или дополнить заголовок. Старайтесь быть лаконичными в формулировках.
- Логотип. Если у вашей компании есть красивый и качественный логотип, разместите его в «шапке» группы. Этот элемент повысить узнаваемость вашего бренда.
- Контактные данные. Телефон или email тоже можно указать на обложке группы. Например, если вы занимаетесь доставкой еды на дом и у вашей компании есть единый телефон для приёма заказов, разместите его в «шапке».
- Фото ЦА. Ещё один способ донести до будущего подписчика, что ему будет полезна группа. Однако перед тем как разместить фотографию или картинку с ЦА, не забудьте провести анализ и составить портреты потенциальных клиентов.

- Фото продукта. Если вы собираетесь продавать через паблик товары, используйте качественные фотографии продукции в «шапке».
Чтобы вы лучше поняли, как правильно оформить обложку группы ВКонтакте, посмотрите на удачные и неудачные примеры.
Это интересно: Лучшие виджеты для сообщества ВКонтакте
Примеры хороших и плохих обложек для шапки группы ВКонтакте
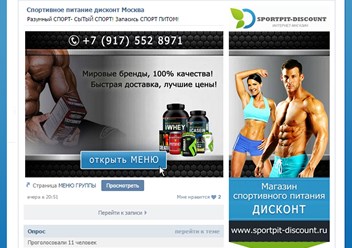
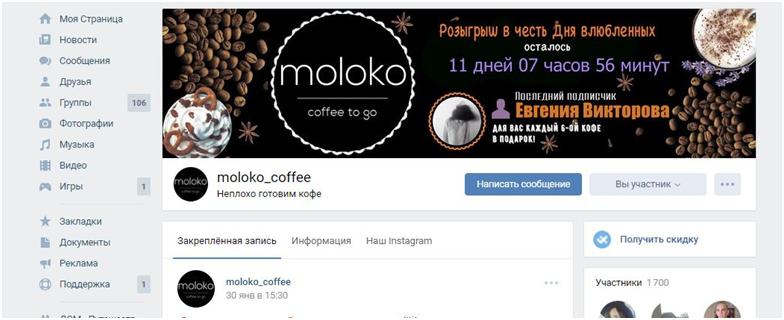
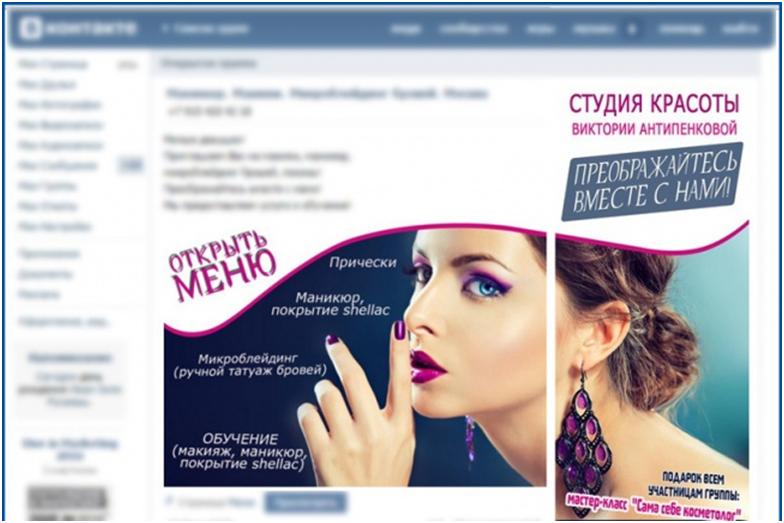
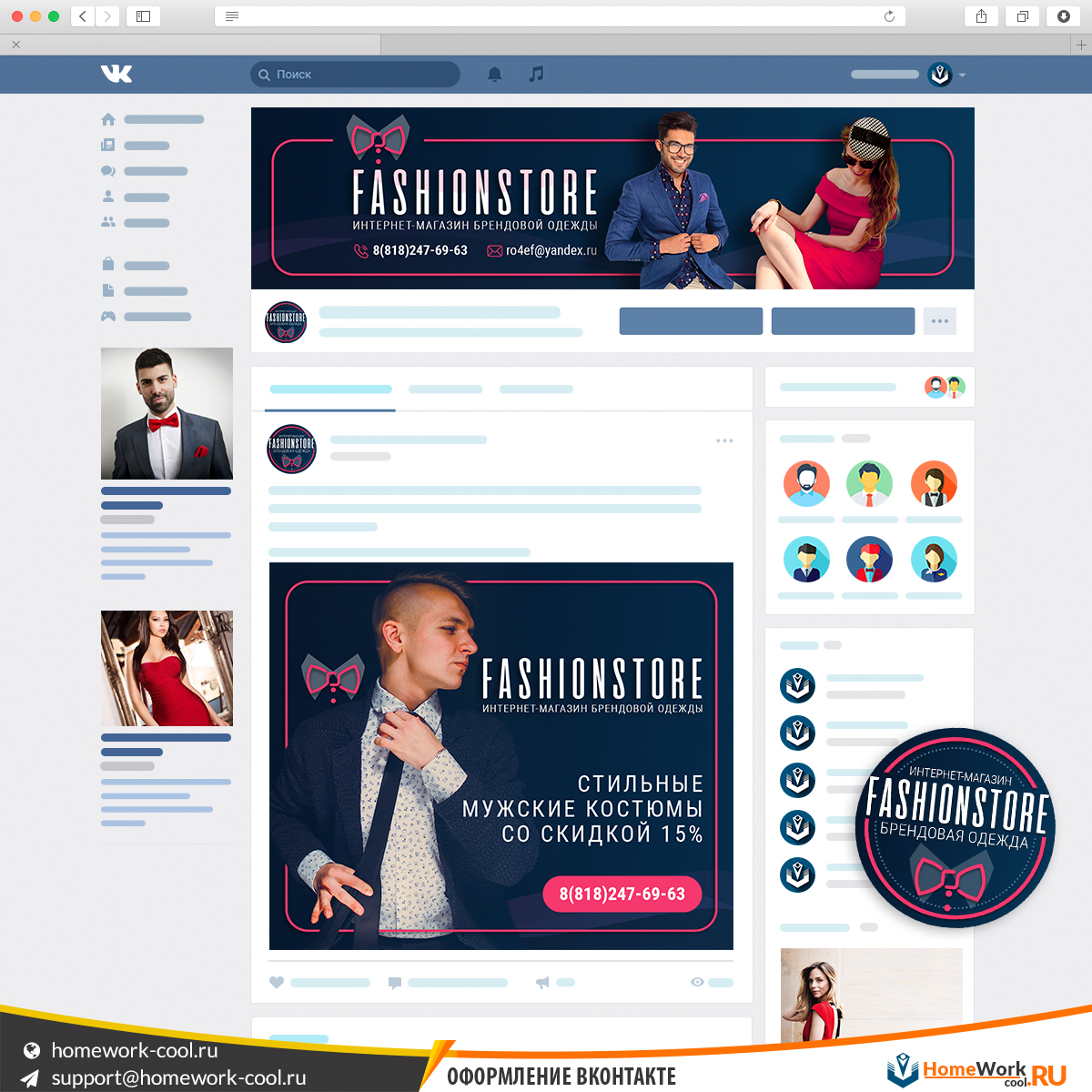
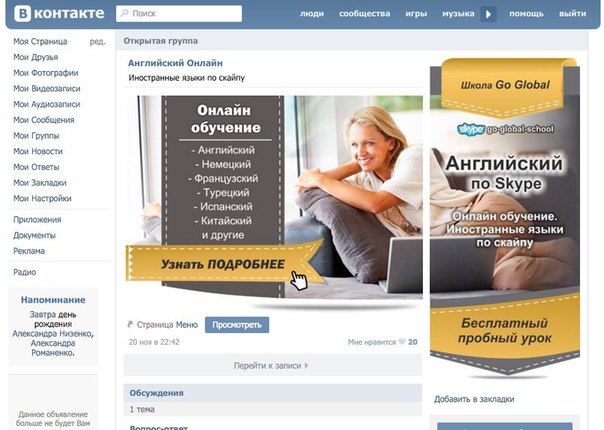
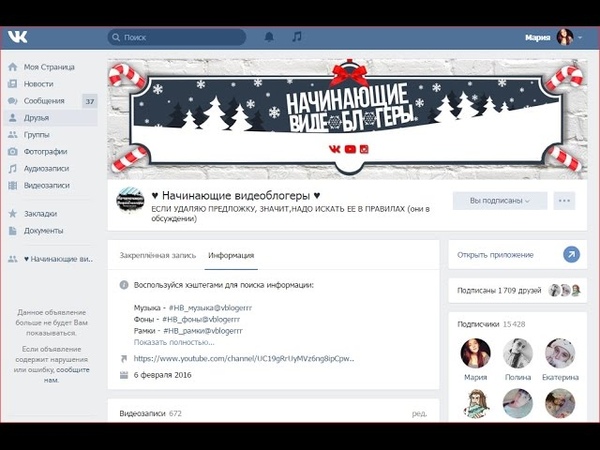
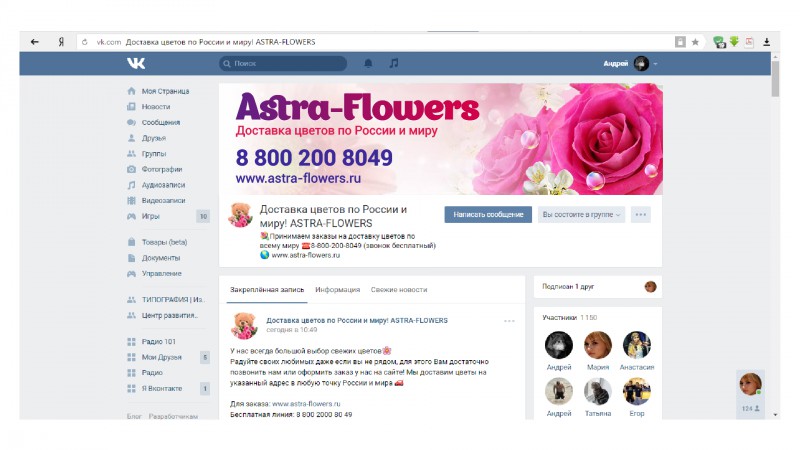
Начнём с удачных примеров. Владельцы этого паблика сделали графику на славу — на обложке присутствует заголовок, подзаголовок, логотип, контактные данные, УТП и призыв к действию.
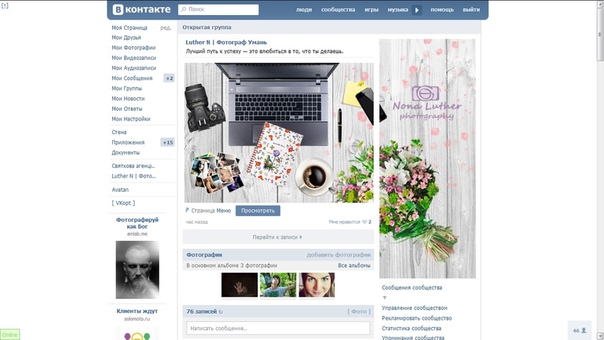
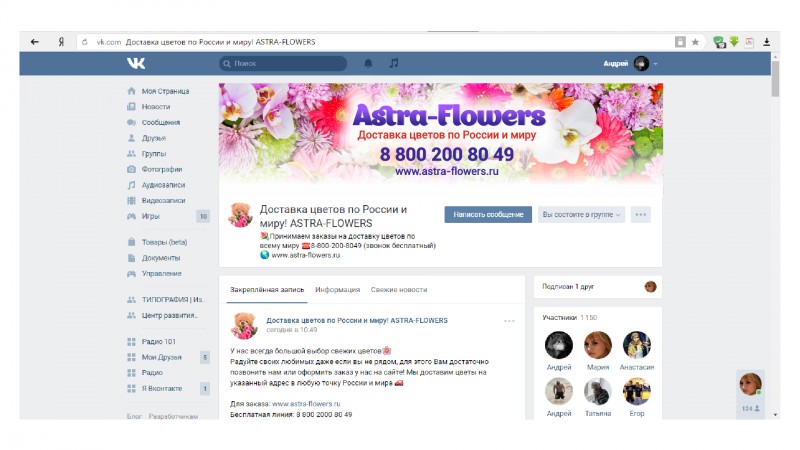
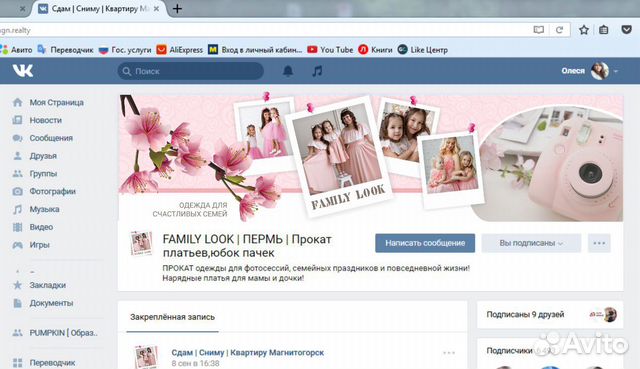
Ещё один пример удачной обложки. «Шапка» не перегружена информацией — на ней присутствует только заголовок, логотип и фотографии товара. Детальная информация о деятельности сообщества размещена в статусе.
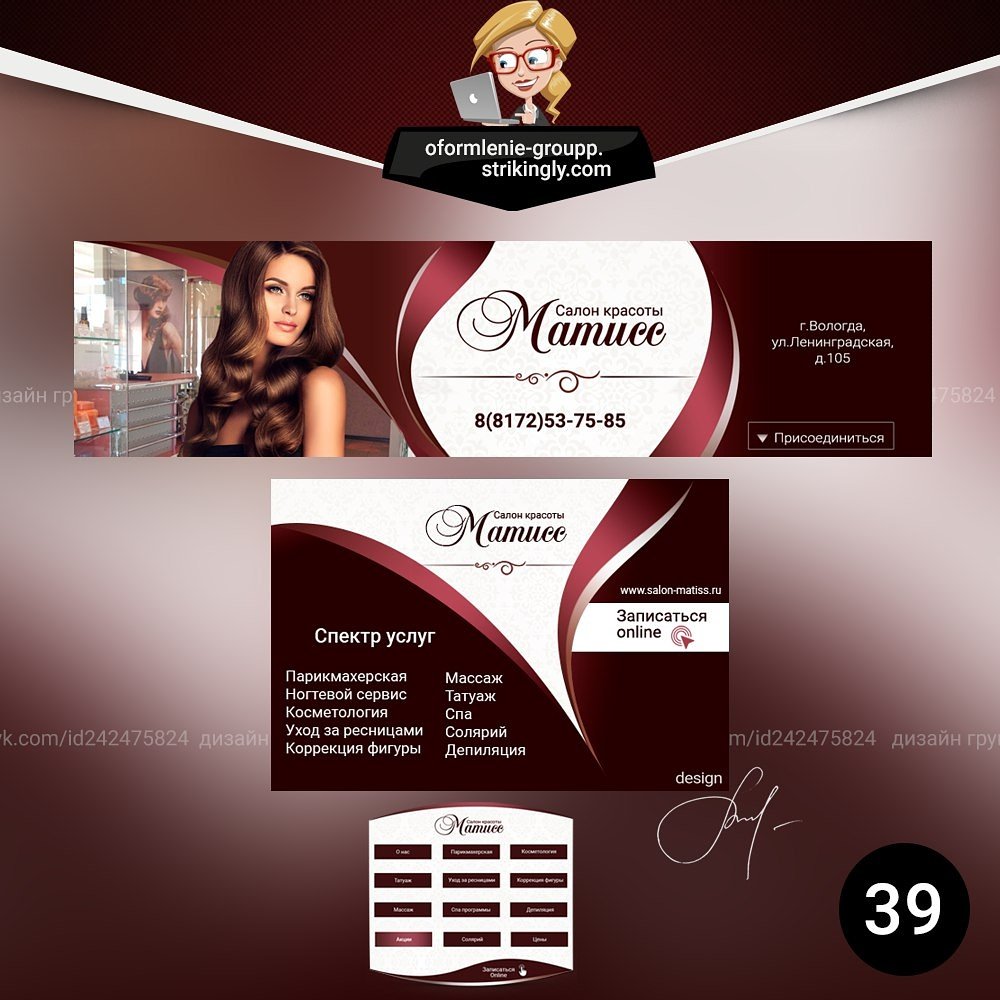
Лаконично, просто и со вкусом. На обложке нет ничего лишнего. Все нужные данные — часы и график работы, адрес, контактные телефоны — указаны в информации сообщества.
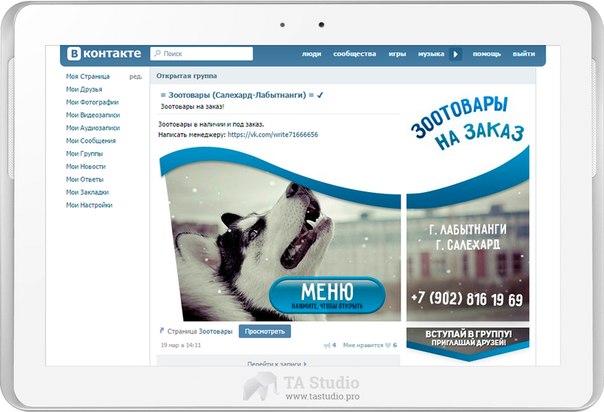
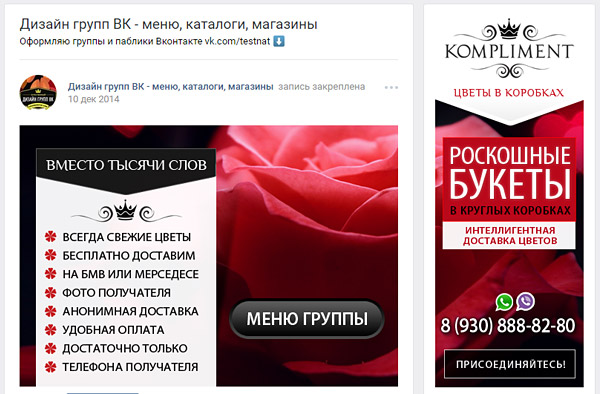
Не совсем удачный пример обложки группы ВКонтакте. Да, в «шапке» есть контактные телефоны, заголовок и подзаголовок, логотип и УТП. Вот только не совсем понятно, в каких городах работает компания и какие услуги оказывает. Нет расшифровки и в статусе сообщества. Будущим подписчикам придётся читать текст в информации паблика, чтобы понять нужны ли им услуги компании или нет.
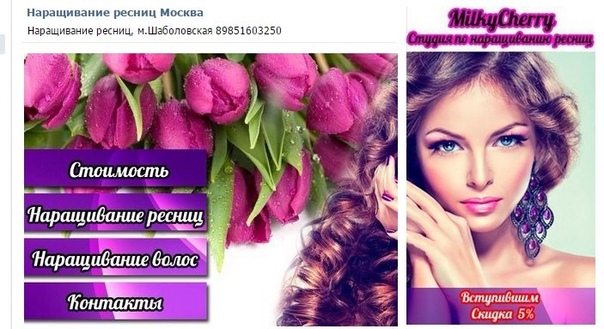
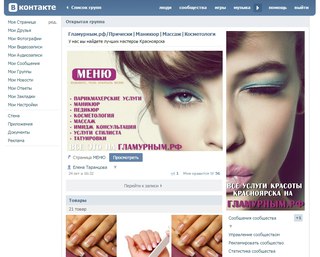
Ещё один пример неудачной обложки. Администратор сообщества решил уместить всю информацию в «шапку» и получил в итоге убийственную смесь. Более того, на смартфоне обложка обрезается по бокам — пользователь не увидит список с ассортиментом, контактные данные и часть логотипа.
Теперь, когда вы примерно поняли, как сделать обложку группы ВК и что на ней разместить, пора переходить к практике. А поможет вам в этом простой и бесплатный онлайн-редактор Canva.
Статья в тему: Полное руководство по редактору статей ВКонтакте
Как создать обложку для ВК в Canva
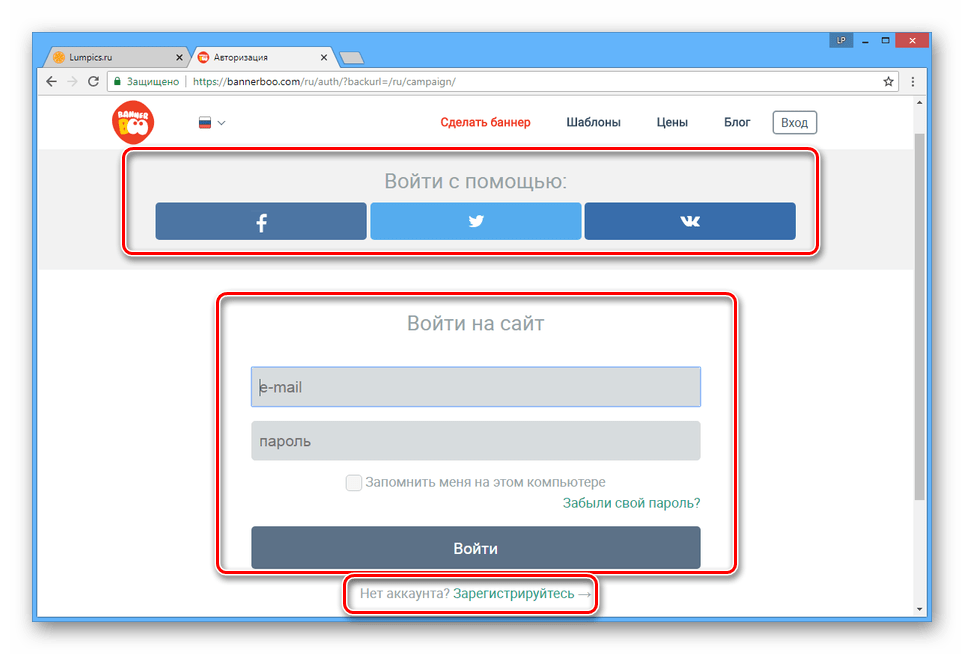
Чтобы зарегистрироваться в сервисе,
Чтобы сделать обложку, переходим на главную страницу сериса: canva. com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
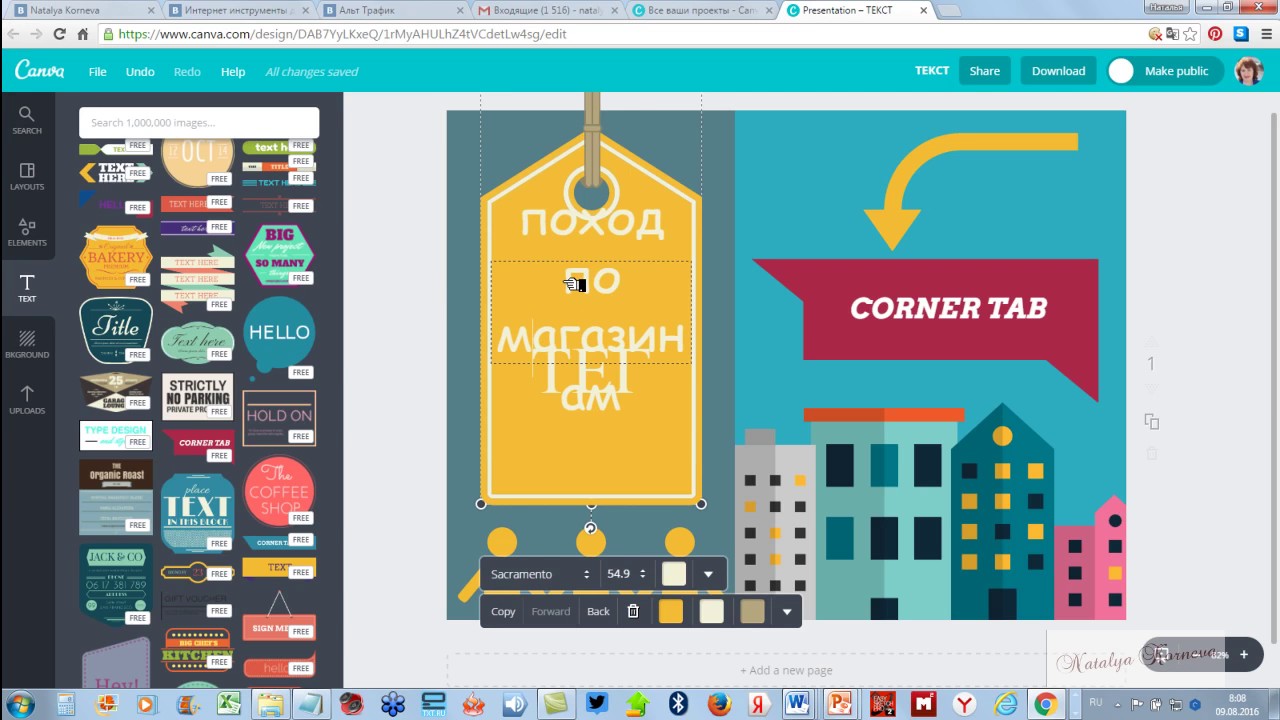
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Читайте также: Как красиво оформить группу в ВК
Как добавить и установить обложку в группу ВКонтакте
Чтобы загрузить обложку в сообщество, кликните по пункту «Управление» и перейдите в настройки.
Пролистайте страницу до пункта «Обложка сообщества» и нажмите на «Загрузить».
ВКонтакте предложит выбрать файл на компьютере и загрузить его. После выбора и загрузки обложки не нужно сохранять изменения — это происходит автоматически.
Не так давно представители ВКонтакте анонсировали ещё один яркий способ оформления сообществ — живые обложки. Скорее всего, они со временем вытеснят обычный статический дизайн. Живые обложки представляют собой коллаж из сменяющихся изображений (до 5 штук) или коротких видео. Они отображаются в мобильных приложениях для iOS и Android.
Сейчас использовать живые обложки могут только верифицированные сообщества, которые смогли получить огонь Прометея. Однако недавно администрация ВКонтакте порадовала владельцев пабликов хорошей новостью — к концу января попробовать новый дизайн смогут все без исключения.
Как сделать кликабельный баннер ВКонтакте из любой картинки
На чтение 2 мин. Опубликовано Обновлено
Здравствуйте, друзья! В этой статье я хочу ещё раз коснуться темы, как сделать кликабельный баннер ВКонтакте. Дочитав до конца, вы поймете, что размер исходной картинки, в общем-то, не имеет никакого значения. Практически баннер в ВК можно сделать из любого изображения.
По сути контакт ограничивает только минимальные размеры изображения, которое вы вставляете в качестве кликабельного баннера.
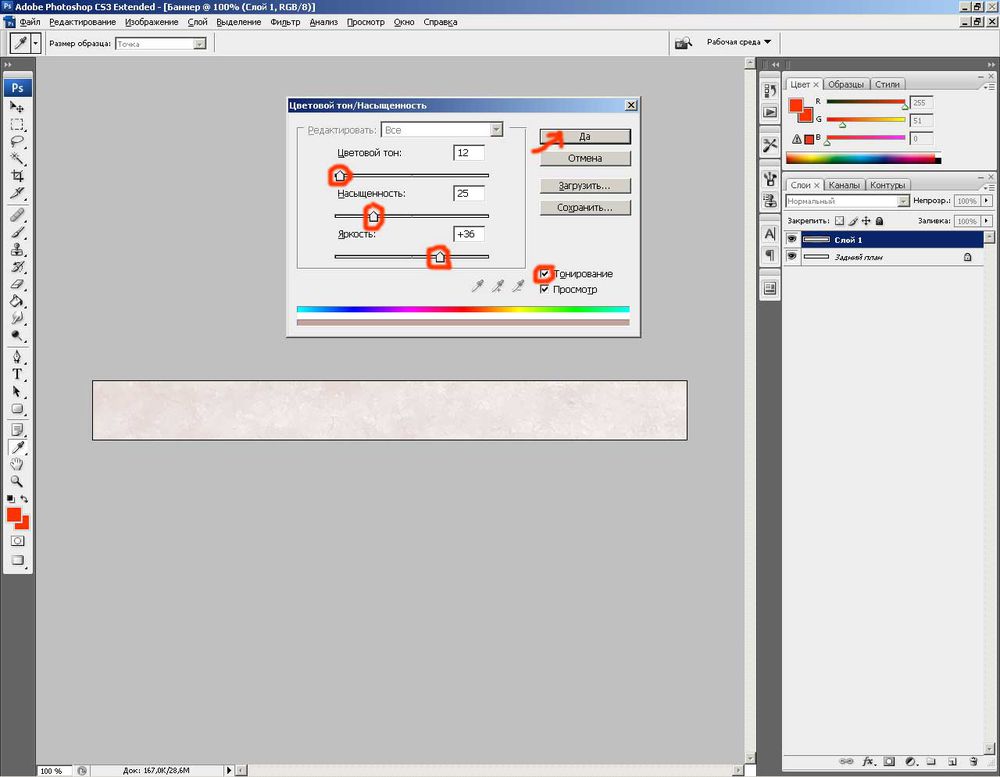
Минимальные требования к размерам картинкиСкажу честно, что именно такого размера я очень долго придерживался сам, пока не начал вплотную заниматься шапками групп в новом дизайне ВК.
Там есть интересная особенность — картинка для шапки делается вдвое большего размера от той, которая нужна на самом деле. Почему бы не попробовать такой фокус с баннером?
Увеличив размеры заготовки баннера с 537х240px до 1072х480px, работать стало много веселее и проще. Ведь даже применяя масштабирование в первом случае работать с графикой тяжело в силу того, что немного «начинает течь» изображение, «плывут» шрифты… Приходится время от времени уменьшать масштаб, чтобы оценивать промежуточные и конечные результаты работы.
В общем, работать стало комфортнее! Да и сами баннеры стали заметно лучшего качества, потому что для них уже можно было использовать в качестве исходников изображения гораздо большего размера. Правда обычно их приходилось уменьшать, подгоняя под заданную ширину.
И вот при очередном творческом процессе я подумал, что ведь не обязательно уменьшать саму исходную картинку. Достаточно наоборот подогнать заветное «золотое сечение» 537х240px до нужного размера.
Благо, что в фотошопе есть функция пропорционального изменения размера изображения.
Режим пропорционального изменения размеровПосле такого озарения мне стало без разницы из какой картинки по ширине делать баннер. Хоть 823, хоть 1251, хоть 1678px! А главное ничего не нужно подгонять! Саму изюминку этого действия смотрите в этом видео (оно начнется без лирики, непосредственно с момента начала работы).
Смотри другие видео на моем видеоканале
Как видите действительно ничего сложного. А самое главное то, что способ можно с успехом применить в любом графическом редакторе или программе.
Надеюсь, что и вам этот способ придется по душе. Так что желаю вам красивых и быстрых баннеров. И, конечно, экспериментируйте! Вполне возможно, что и вы «раскопаете» что-нибудь интересное в рутинных интернет-действиях.
С уважением, Сергей Почечуев.
Что такое уведомление баннер в контакте. Чтиво как самому сделать аватар и баннер для группы вк
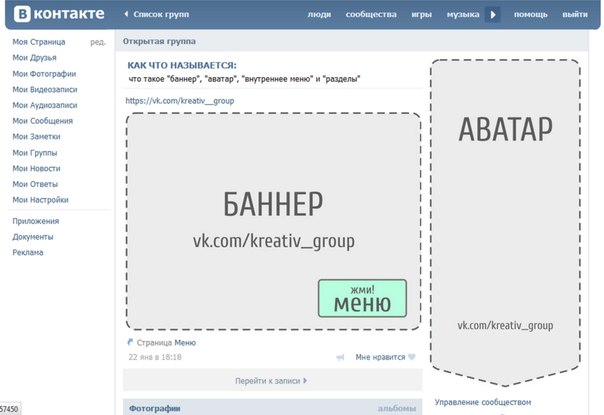
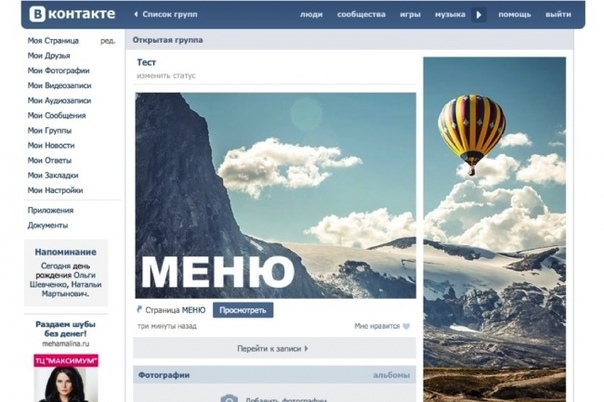
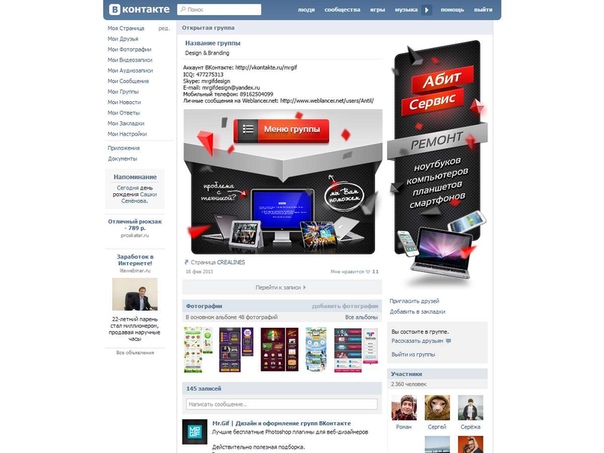
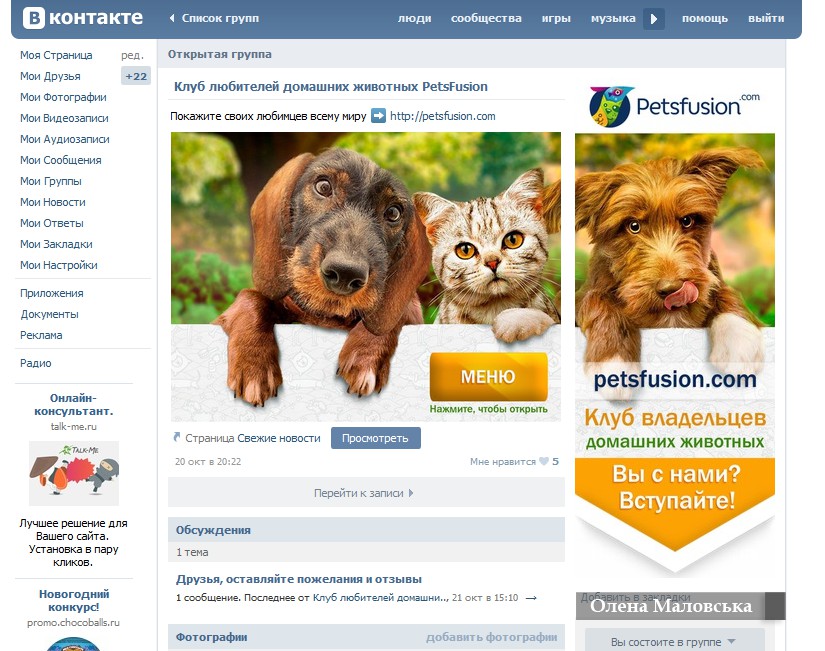
Сегодня я расскажу про то как с помощью баннера можно сделать открытое меню в вашей группе ВКонтакте. Если меню у вас пока не нарисовано и не установлено, то рекомендую посмотреть , в них весь процесс показан пошагово.
Когда вы создадите меню, то увидите, что при открытии группы оно превратиться в узкую полоску с названием. Чтобы меню стало более заметным, в группах используют специальный закрепленный баннер.
Как создать закрепленный баннер в вашей группе?
Первым шагом нужно создать на стене обычный пост. Прикрепите к нему картинку, которую вы хотите видеть рядом с аватаром и добавьте текст со ссылками если нужно. Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Идеальные размеры закрепленного баннера 395 на 290 пикселей. Обязательно нажмите на галочку «От имени группы», если она появилась. У вас получится вот такой результат:
Следующим шагом, нажмите на ваше меню и перейдите в режим Редактирования.
После этого нажмите на «Вернуться к странице» в правом верхнем углу окна.
Остался последний шаг — закрепить пост с баннером рядом с аватаром группы. Для этого нажмите на серую дату под постом и выберите в меню под картинкой «Закрепить».
Все готово! Ваш баннер установлен и привлекает внимание к меню группы.
Напоследок поделюсь с вами несколькими хитростями, которые сама использую в работе:
1) На баннер можно добавить кнопки меню, тогда посетители будут нажимать на баннер чаще.
2) На баннере ваши контакты: адрес сайта и магазина, телефон для заказа, скайп или емейл для связи.
3) Кроме контактов и кнопок меню, на баннере можно разместить преимущества вашего товара или услуги, чтобы привлечь к ним больше внимания.
Хотите заказать профессиональное оформление для своей группы Вконтакте?
Вконтакте
Недавно начала появляться проблема: реклама Вконтакте вирус , который добавляем стороннюю рекламу и всплывающие баннеры, в том числе — недетского характера «18+».
Если у Вас Вконтакте или в почтовом ящике высвечивается реклама либо всплывающие окна либо баннеры, то это, можно с уверенностью говорить, вирус, который следует максимально быстро ликвидировать.
Итак, для этого, если вы используете браузер Опера (Opera) , то перейдите в «Инструменты — Расширения» и уже там посмотрите, нет ли каких-то нестандартных «расширений» с названием, связанным с ВКонтакте (скорее всего, это и есть вирус ).
Аналогично в браузере Гугл Хром (Google Chrome) «Настройки — Расширение» (либо просто перейдите, введя в адресной строке, по следующей ссылке: chrome://extensions/).
Далее, если данный способ не сработал — все немного сложнее. Но не отчаивайтесь! В частности, в браузере Опера выполните следующее:
Инструменты — Общие настройки — Расширенные — Сеть — Прокси серверы.
Если у Вас здесь включен прокси-сервер и при этом Ваш провайдер не поддерживает прокси-серверы как основу предоставления услуг (об этом можно узнать у поставщика услуг Интернета ) — это также вирус, поэтому выключите сервер (уберите галочки активности этих серверов).
Если и это не помогло, тогда выполните еще одно действие:
Инструменты — Общие настройки-Расширенные — Содержимое — Настроить javascript
Если здесь указан какой-либо путь в поле «Папка пользовательских файлов javascript» — удалите его, скорее всего, это также вирус.
Скорее всего, после проделывания подобный действий Ваш компьютер будет избавлен от вредоносных программ и реклама Вконтакте вирус исчезнет. Не помешает также полное сканирование компьютера (конечно, последней, актуальной версией антивируса) — например, Dr. Web. О том, как это осуществить, рассказано
Web. О том, как это осуществить, рассказано
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
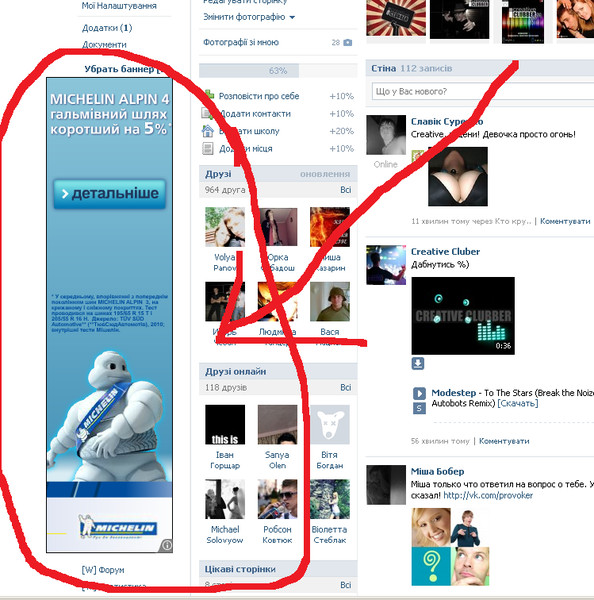
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Аватарка для группы вконтакте: https://www.youtube.com/watch?v=2EAR6SzciBE
Меню для группы вконтакте: https://www.youtube.com/watch?v=PE2tfFgXcpc
В данном видео я показал, как сделать баннер для группы вк. А также показал, как поставить баннер в группе вконтакте.
Размер баннера 700х500 (оптимальный размер для качественного отображения картинки). После того как баннер сделан, приступаем к его установке в группу. Для установки будет достаточно просто загрузить его, но я покажу как сделать его кликабельным (т.е. чтобы при нажатии на него открывалась вики-страница вк, где буде меню или другая нужна информация).
Шаблон создания вики-страницы: vk.com/pages?oid=-id страницы&p=Нaзвание_страницы
После того как мы создали wiki-страницу, копируем ссылку на неё и вставляем в текстовое поле — под картинкой появится
ссылка на эту страницу. После этого из текстового поля ссылку можно удалить и вставить нужный текст или оставить его пустым. Далее опубликовать и закрепить запись. Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Готово!
Информация по работе:
— размер 700х500
— шрифт: PF Din Text Condensed Pro
— исходник: http://i10.pixs.ru/storage/5/0/3/283435kill_4084165_20778503.jpg
— результат: http://i10.pixs.ru/storage/5/1/1/1png_3503247_20778511.png
Если в видео вам что-то не понятно или возникли какие-то вопросы, смело пишите в комментариях и я помогу вам. А также пишите ваши идеи или желания по следующим видео урокам. Спасибо за просмотр!
Как выбрать размеры баннеров для промо-постов ВКонтакте ? На связи Владимир Казаков . В последнее время специалисты в закрытых чатах, новички-таргетологи, сммщики, а также предприниматели, которые сами пробуют свои силы в промо-постах , очень часто задают вопрос «а какой нужен размер для промо-поста ?». Именно поэтому, на примерах, я решил подробно описать какого формата должен быть баннер для промо-поста , чтобы он красиво и максимально объемно отображался на ПК, мобильниках и планшетах. Ну что, поехали 🙂
Для наглядного примера буду сравнивать два баннера с размерами 1280*720 и 800*525. Да, кстати, размеры и качество баннера могут быть разные — тут самое главное — пропорции. Итак, вот как такой баннер выглядит в ленте новостей на разных устройствах:
Да, кстати, размеры и качество баннера могут быть разные — тут самое главное — пропорции. Итак, вот как такой баннер выглядит в ленте новостей на разных устройствах:
Как видите, у баннера с размером 800*525 справа получается отступ намного больше, чем при использовании размера 1280*720. Хотя он пошире и захватывает бОльшую область для просмотра через ленту новостей. Посмотрим, как будут эти баннеры выглядеть в новом дизайне ВКонтакте.
Ну что, в новом дизайне ВКонтакте оба этих размера отличаются только высотой, а ширина остается прежней. И, в отличие от старой версии ВК, справа не наблюдаем большого отступа. Зато баннер 800*525 захватывает намного бОльшую видимую область в ленте новостей, нежели размер 1280*720 — картинка выше и больше!
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
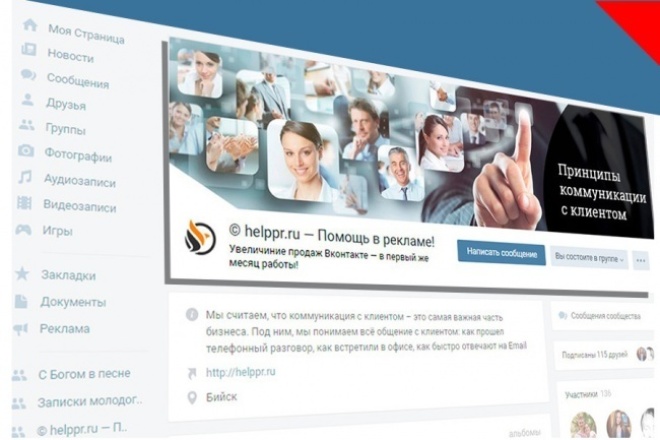
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкойО некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлятьА для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Содержание статьи:
Как загрузить обложку в группу вкВсе вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
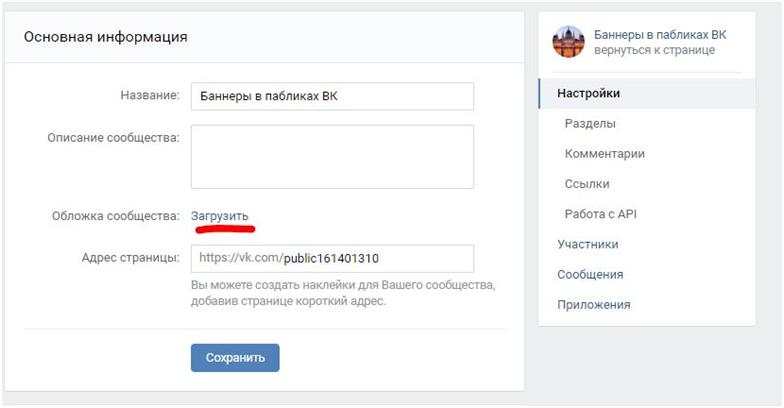
Рис 3. Настройка группы вконтактеЭто раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтактеОднако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Итак, вы нажали «Загрузить»:
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группыВы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размераТеперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группуВот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешенияЭто потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Ещё по теме:
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложкиМы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложкиТеперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Обложка высокого разрешения выглядит четко и привлекательноТеперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
Как ВКонтакте стать невидимкой
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендовПомните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкиваетТакже не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия ДухаА если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Пример адекватной обложки:
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Реклама в Facebook, Instagram и ВКонтакте — размеры баннеров
Боль большинства маркетологов — загрузить баннер в рекламный кабинет и увидеть, что часть текста на изображении непредсказуемо откадрировалась. Или еще хуже — рекламная система не пропускает объявление, потому что на нем слишком много текста.
Раньше мы публиковали подсказки по размерам изображений для социальных сетей. В этот раз — объединили в одной шпаргалке требования для креативов на трех рекламных площадках: Facebook, Instagram и ВКонтакте.
Периодически мы будем актуализировать информацию в зависимости от обновлений рекламных кабинетов. Поэтому не забудьте сохранитить пост в закладки. Также перед подготовкой баннеров ознакомьтесь с требованиями рекламных систем к самым популярным форматам объявлений.
Количество текста на изображении не должно превышать 20%. Чтобы узнать количество символов на баннере воспользуйтесь инструментом Facebook для проверки изображений.
Чтобы узнать количество символов на баннере воспользуйтесь инструментом Facebook для проверки изображений.
Пост с изображением
Размер 1200x675px.
Тип файла: JPG, PNG.
Соотношение сторон 16:9.
Пост с внешней ссылкой
Размер 1200x628px.
Тип файла JPG, PNG.
Соотношение сторон 1,91:1.
Кольцевая галерея
Размер 600x600px.
Тип файла JPG, PNG.
Соотношение сторон 1:1.
Сториз
Размер 1080x1920px.
Тип файла JPG, PNG.
Соотношение сторон 9:16.
Количество текста на изображении: не более 20%.
Квадратное изображение
Размер 1080x1080px (минимум 500х500px).
Тип файла JPG, PNG.
Соотношение сторон 1:1.
Горизонтальное изображение
Размер 1080x565px.
Тип файла JPG, PNG.
Соотношение сторон 1,91:1.
Вертикальное изображение
Размер 864x1080px.
Тип файла JPG, PNG.
Соотношение сторон 4:5.
Сториз
Размер 1080x1920px (минимум 600х1067рх).
Тип файла JPG, PNG.
Соотношение сторон 9:16.
ВКонтакте
Количество текста на изображении не более 50%.
Пост с изображением
Размер 700х500 px.
Тип файла JPG, GIF, TIF или PNG.
Пост с внешней ссылкой
Размер 537х240 px.
Тип файла JPG, PNG или GIF (без анимации).
Карусель
Размер 600х600 px.
Тип файла JPG, PNG или GIF (без анимации).
Реклама сайта
Размер не менее 1080х607 px (соотношение сторон 16:9).
Тип файла JPG, PNG, BMP, TIF или GIF (без анимации).
Истории
Размер 720x1280px (соотношение сторон 9:16).
Тип файла JPG, PNG или GIF (без анимации).
Новый дизайн Вконтакте или горизонтальная обложка для групп
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось оформление групп ВКонтакте, теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Далее в разделе «Настройки» мы сможем увидеть новую запись «Обложка сообщества» и «Загрузить».
Прежде всего, давайте прочтем рекомендуемую информацию от ВК и жмем «Выбрать файл»
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы добавить текст и графику.
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Оформление группы ВКонтакте
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок.
В соцсетях стремление к прекрасному ограничено строгими правилами: блоки элементов, размеры картинок и требования для отображения на смартфонах – беспощадны и едины для всех. Расскажу, как использовать возможности ВКонтакте по максимуму.
Размер – это главное
В хорошем дизайне всё на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки. Пропорции элементов оформления в VK – это неизменные величины, которые обязательно надо учитывать.
Так выглядит оформление группы SMMplanner с учетом минимальных размеров изображений:
Это один из вариантов дизайна. В VK за последние годы появилось много разделов, которые можно добавлять, убирать, менять местами – все возможные комбинации не перечислитьПервое, что стоит сделать в сообществе – баннер. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: это 1590 на 400 px и 1196 на 400 px соответственно. Со смартфонов люди увидят только центральную часть картинки.
Со смартфонов люди увидят только центральную часть картинки.
Недавняя опция в VK – это живой баннер (видео или анимация). Его параметры – 1080 на 1920 full HD, а вес не должен превышать 30 МБ.
Аватар в современном VK всегда круглый. Минимальный размер – 200 на 200 px. Если очень хочется, можно сделать вертикальный аватар (в соотношении 200 на 500 px), но его увидят лишь те, кто кликнет на картинку для просмотра. Уверена, вы сами не имеете привычки кликать на авы коммерческих сообществ, так что эта опция почти бесполезная.
Далее пользователь столкнется с меню. Если сделать полноценную страницу с вики-разметкой, можно вдоволь креативить с с картинками в любых пропорциях при ширине 510 px. Но с недавнего времени можно создать и упрощенный вариант – со ссылками на приложения. Минимальный размер обложки для каждой ссылки – 376 на 256 px.
Виджеты могут иметь разные пропорции. Самые популярные варианты: вертикальные картинки 500 на 750 px, квадраты 500 на 500 px или баннер 1000 на 251 px.
Другая важная часть коммерческого сообщества – товары, они всегда квадратные. Минимальный размер 400 на 400 px, максимальный – 1000 на 1000 px.
Иногда обложки фотоальбомов, статей и видео тоже становятся частью оформления. Для видео в VK оптимальный размер 1280 на 720 px. Для обложки альбома – 1200 на 800 px, в мобильной версии снизу будет обрезано 200 px от исходной картинки. Для заглавного изображения в статье нужен размер не меньше 510 на 286 px.
Для постов оптимальная ширина 510 px, а пропорции могут варьироваться. Наиболее удачными считаются квадраты или горизонтальные прямоугольники 2:3.
Квадратные или горизонтальные посты занимают всю ширину блока, поэтому органично смотрятся в лентеЭто антипример: узкие вертикальные фото оставляют пустоты справа и смотрятся небрежноЧто еще нужно учесть?
Итак, с форматами мы определились. Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Теперь давайте разберемся, какие разделы для чего нужны и как подобрать к ним картинки.
Подумайте о практичности
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для оформления сообществ. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков.
Сначала важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно выбирать нужные разделы, их расположение и оформление.
Вот скриншоты из группы лектория. Лекции – это услуги в сфере развлечений – неосязаемая штука, от которой неизвестно, чего ожидать. Что захочет узнать клиент?
Самая главная информация на баннере: тут указаны области знаний и места проведения: офлайн и онлайнДве ссылки в меню ведут на карточки товаров с лекциями. И одна ссылка с отзывами – это тоже важная штука, чтобы пользователь составил первое впечатлениеСмотрите, все товары вынесены в правую панель, потому что их слишком много. А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантина
А прямо перед нами закрепленный пост с актуалочкой: видеолекцииями на период карантинаВот группа кондитерской, для сравнения. Здесь акценты расставлены по-другому:
Априори понятно, что можно получить в кондитерской: кофе, булки, тортики и конфеты. Поэтому на баннере – конкретное предложение к конкретному праздникуВ закрепленном посте новости о службе доставки и адресах, товары вынесены вверх на правой панели. Эти два блока можно охватить одним взглядом: нашел магазин в своем районе и переходишь к выбору вкусностей. А дальше на главную панель вынесены видео – если на них сделана ставка в продвижении, они гораздо важнее, чем всякие виджеты и менюЦентральное расположение и яркие обложки – это способ выделить самое главное. Поэтому при оформлении сообщества нужно определиться, что именно для вашей компании важно, а что второстепенно.
Пишите разборчиво
Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Хорошую работу с типографикой пользователь не заметит – просто прочтет и уловит смысл. А плохой текст будет его раздражать.
Вот странная идея поста из нескольких фото – длинный баннер просто разрезан на части. Слова разорваны пробелами между картинками, это затрудняет чтение и смотрится небрежноА тут совсем беда: текст очень мелкий, расположен без всякой логики на пестром фонеДля хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Тут все просто и понятно: светлый текст на более темном фоне, крупно и краткоСделайте дизайн единообразным
Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Первый важный фактор для единообразия оформления – это цвет.
Тут доминирует оранжевый с небольшими вкраплениями фиолетового, желтого и белого. Возможно, вы уже узнали эту компаниюДругая составляющая фирменного стиля – это шрифт, один или несколько. Необычный шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Можно экспериментировать с фотографиями и картинками, если надписи их объединяютИногда в оформлении меню, ссылок и постов повторяются элементы логотипа. Вот так:
Здесь повсюду запятые! Они мелкие и ненавязчивые, поэтому сообщество смотрится лаконично. В то же время фирменные элементы невозможно не заметитьПолезные сервисы
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления может хватить и функционала онлайн-редакторов:
- Canva – пожалуй, самый популярный сервис.
 Здесь много готовых шаблонов для оформления постов, обложек и меню.
Здесь много готовых шаблонов для оформления постов, обложек и меню. - Crello – аналогичный редактор, здесь можно делать полупрозрачные картинки, корректировать цвета и загружать свои шрифты.
- Adobe Spark – еще одна альтернатива. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Еще несколько ссылок вам в помощь:
- Unsplash, Pixabay, Pexels – мои любимые бесплатные фотостоки, тут можно найти иллюстрации или текстуры для оформления группы.
- FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
- Наш сервис отложенного постинга: в одном месте вы сможете создавать, редактировать и планировать публикации для всех соцсетей.
Как сделать баннер
Выберите один из тысяч шаблонов предварительного размера , чтобы начать свой баннерный проект
Создать баннер для вашего веб-сайта, рекламы или страницы в социальных сетях сложно, верно? Нет, детка! Вы можете сделать это быстро и стильно, если начнете с заранее разработанного шаблона, размер которого уже соответствует вашим потребностям. Или выйдите голым и начните с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь.
Или выйдите голым и начните с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь.
На основе шаблонов или с нуля мы покажем вам, как создать идеальный баннер для всего, что вам нужно, а также ссылки на графику и шаблоны, а также инструкции по объединению всего этого.
Быстрые шаги для создания баннера:
Выберите шаблон баннера, который соответствует вашим потребностям, и откройте его в PicMonkey.
Добавьте графику или изображения к своему баннеру, чтобы придать ему стильный фон.
Введите текст сообщения на свой баннер.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы поняли основную суть, давайте углубимся в подробные советы и шаги.
Создание баннера из шаблона дизайнаПредварительный просмотр любого количества шаблонов, щелкнув миниатюры, чтобы просмотреть их в полном размере
Чтобы создать баннер из шаблона дизайна, просто откройте шаблоны в PicMonkey и просмотрите или найдите тип баннера, который хотите настроить. Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Баннер может содержать все типы изображений. Вот примеры различных категорий баннеров, которые мы предлагаем в нашей библиотеке шаблонов.
Щелкните ссылку под изображением, чтобы просмотреть все шаблоны такого типа.
Посмотреть все шаблоны заголовков Twitter (1500 x 500 пикселей)
Посмотреть все шаблоны больших баннеров Etsy shop (1200 x 300 пикселей)
Посмотреть все шаблоны мини-баннеров Etsy shop (1200 x 160 пикселей)
Посмотреть все события Facebook шаблоны обложек / рекламные шаблоны Facebook (1200 x 628 пикселей)
Посмотреть все шаблоны обложек страниц Facebook (1640 x 624)
Просмотреть все рекламные шаблоны полноразмерных баннеров (728 x 90 пикселей)
Просмотреть все большие полноразмерные объявления — мобильные шаблоны (320 x 100)
Посмотреть все шаблоны обложек YouTube (2560 x 1440 пикселей)
Создать баннер с пустым холстом
Создать баннер веб-сайта нестандартного размера с нуля
Хочу начать с чистого листа вместо заранее разработанный шаблон? Без проблем. Выбирайте заранее заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы создаете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
Выбирайте заранее заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы создаете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
После того, как вы открыли холст, выберите цвет холста (из палитры фона ). Палитра цветов позволяет вам выбирать из спектра или вводить определенный шестнадцатеричный код для тех из вас, у кого есть определенные цветовые схемы.Это особенно удобно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был единообразным во всех ваших дизайнах.
Выберите одну из тысяч графических изображений для дизайна вашего баннера
Найдите нужную графику, а затем настройте ее с помощью Палитра графики
Добавьте графику в дизайн баннера, чтобы создать неоспоримый визуальный интерес. Модифицируйте нашу коллекцию графики дизайна, просто с нашими коллекциями графики фигур, или просмотрите бесчисленное количество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что они будут выглядеть четкими и красивыми, независимо от того, насколько мал или велик вы их размер.
Модифицируйте нашу коллекцию графики дизайна, просто с нашими коллекциями графики фигур, или просмотрите бесчисленное количество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что они будут выглядеть четкими и красивыми, независимо от того, насколько мал или велик вы их размер.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить полностью индивидуальный вид.
Добавьте дизайнерские шрифты и текст в сообщение баннера
Настройте свой текст с помощью теней, кривых, цветов и т. Д.
В PicMonkey есть сотни тщательно подобранных дизайнерских шрифтов, плюс вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.После того, как вы добавите слова в свой баннер, вы можете настроить их, изменив цвет, размер или шрифт, а также можете добавить контур, тень или даже изогнуть текст.
Совет по дизайну: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества шрифтов может отвлекать, вызывать путаницу и приводить к нечеткости. Выберите два (не более трех) шрифтов и придерживайтесь их. Например, выберите жирный шрифт без засечек для заголовков и облегченный, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста.Использование дополнительных гарнитур из выбранного вами набора шрифтов (таких как тонкий, легкий, полужирный, курсив и т. Д.), А также различных размеров и цветов шрифтов может дать вам большое разнообразие.
Поделитесь своим баннером со всем миром
Когда дизайн вашего баннера будет завершен, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения. Кроме того, вы можете экспортировать дизайн прямо на свой компьютер, выбрав Download и выбрав тип файла.
Подробнее: Экспорт фотографий из PicMonkey
Дизайн вашего баннера всегда будет автоматически сохраняться в папках вашего облачного хранилища для будущего доступа. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
Как создать баннер с подписью электронной почты, который работает
Когда использовать баннеры с подписью электронной почты?
1. Реклама вашего продукта
Вы можете использовать баннеры для рекламы ваших самых популярных продуктов.Кроме того, вы уже должны знать, какие продукты продаются больше всего, и знать USP (Уникальное торговое предложение) этих продуктов. Создайте баннер, который продает эти продукты, и четко изложите УТП с призывом к действию в конце. Не забудьте указать разные разновидности продукта, например, разные цвета, стили и т. Д.
При рекламе вашего продукта в баннере с подписью по электронной почте всегда лучше предлагать код скидки с ограничением по времени. Это заставляет ваших клиентов чувствовать, что вы о них заботитесь, и они могут даже получить синдром FOMO (страх пропустить).
Это заставляет ваших клиентов чувствовать, что вы о них заботитесь, и они могут даже получить синдром FOMO (страх пропустить).
2. Продвижение мероприятия
Сообщать людям о предстоящем мероприятии компании — огромная задача. Не так уж много с баннерами для подписи по электронной почте.
При создании баннера для события сообщите им подробности, например:
- Дата и время события.
- Где он будет проходить.
- Любые приглашенные ораторы, которые будут там.
- Ключевые моменты мероприятия — напр. «Еда и напитки обеспечены»
- Стоимость посещения мероприятия.
3.Отзывы
Почему бы не поделиться своими отзывами с клиентами? Сообщите им, что не только они любят ваши продукты и услуги. Отзывы также творит чудеса для потенциальных клиентов, которые хотят подписаться на вас. Нет лучшего способа завоевать доверие клиентов, чем слышать хорошее от других людей.
4. Новые видео
Если ваша компания регулярно загружает видеоматериалы и у нее много подписчиков на Youtube, то, возможно, вам стоит подумать о том, чтобы сообщить им, когда вы публикуете новое видео, разместив описание и ссылку на видео в баннере. Это простой способ получить еще несколько просмотров вашего видео, который не требует больших усилий для реализации.
Это простой способ получить еще несколько просмотров вашего видео, который не требует больших усилий для реализации.
5. Новые сообщения в блоге
Блог скучен без аудитории. Нет лучшего способа привлечь аудиторию, чем взаимодействовать с существующими клиентами и предоставлять им качественный контент, который им понравится. Как и в случае с видео, просто вставьте в баннер свою последнюю запись в блоге со ссылкой на нее.
6. Новый продукт
Размещение баннера с просьбой к участникам протестировать ваш новый продукт хорошо работает, если у вас есть стабильная клиентская база.Фактически, вы действительно хотите, чтобы существующие клиенты протестировали ваш новый продукт, потому что они будут знать, как он сравнивается со старым продуктом. Это хорошо, потому что они дадут вам точную обратную связь.
Фактически, вы также можете предложить стимул провести за вас бета-тестирование. Например, дайте им скидку 25% на новый продукт при его запуске, если они будут участвовать. Это быстрый способ получить отзыв о новом продукте.
Это быстрый способ получить отзыв о новом продукте.
7. Праздничные пожелания
Многие компании ставят баннеры в подписи электронной почты на Рождество, желая своим клиентам безопасных и веселых праздников.Кроме того, это хороший жест, который показывает вашим клиентам, что вы о них заботитесь.
Как добавить или изменить изображения баннеров на вашем веб-сайте WordPress
Чтобы добавить или изменить изображения баннеров на веб-сайте WordPress, у вас должны быть права администратора.
Перед загрузкой изображений баннеров:
Убедитесь, что изображения ваших баннеров соответствуют требованиям стандартов связи Йоркского университета.
Заголовочные файлы .psd доступны по адресу: http: // www.yorku.ca/yorkweb/standards/templates/index.html (требуется вход в систему Passport York).
Для настройки:
- Откройте соответствующий файл в Photoshop
- Выберите текстовый слой
- Измените текст на название вашего веб-сайта
Баннерные изображения должны оставаться либо 910x180px, либо 910x70px — не , а изменить размер этих баннеров.
- Щелкните Файл> Сохранить для Интернета
- Сохранить как .jpg в очень высоком качестве
Чтобы добавить или изменить изображение баннера:
- Войдите на свой сайт WordPress
- Загрузить изображение (а) баннера
- Щелкните Медиа (левая навигация)> Добавить новый
Вы увидите «Многофайловый загрузчик» — вы также можете выполнять те же задачи с «Загрузчиком через браузер», однако эти инструкции предназначены для использования -file uploader ‘. Для правильного отображения изображения баннера должны иметь размер 910×180 пикселей или 910×70 пикселей. Предоставленные файлы шаблонов уже имеют эти размеры, и их нельзя обрезать или изменять каким-либо образом. - Либо:
- перетащите медиафайлов, которые вы хотите использовать на своем веб-сайте, на место внутри пунктирных линий; ИЛИ
- нажмите «Выбрать файлы» , найдите файл, который вы хотите загрузить, и нажмите, чтобы загрузить.
 После этого появится информация о файле.
После этого появится информация о файле. - Заполните поле «Альтернативный текст»
Это текст, который появляется, если изображения посетителя отключены или если посетитель использовал текст или программу чтения с экрана. Он должен кратко описывать изображение. - Обратите внимание на URL-адрес файла
Это URL-адрес, который вы используете для ссылки на изображение или файл. - Нажмите «Сохранить все изменения», чтобы сохранить файл в системе.
Вы будете перенаправлены на страницу библиотеки, на которой перечислены все загруженные медиафайлы для вашего веб-сайта.
- Щелкните Медиа (левая навигация)> Добавить новый
- Нажмите «Внешний вид»> «Параметры темы York»
- Если вы используете изображение высотой 180 пикселей на своей домашней странице, вставьте URL-адрес изображения рядом с «Заголовком главной страницы» и вставьте URL-адрес верхнего колонтитула высотой 70 пикселей рядом с «Дополнительным заголовком страницы».

В соответствии со Стандартами связи Йорка, изображение заголовка высотой 180 пикселей должно только использоваться на главной странице веб-сайта; все остальные страницы должны использовать изображение высотой 70 пикселей. Если вы используете изображение высотой 70 пикселей на всех своих страницах, вставьте изображение рядом с «Заголовком главной страницы» и «Заголовком дополнительной страницы». - Нажмите «Сохранить изменения»
Ваши изменения будут применены немедленно.
Page.Banner Template — Out of Sandbox
Чтобы использовать шаблон « page.banner », тема должна быть опубликована ! Доступные для выбора шаблоны ограничены шаблонами, доступными в вашей опубликованной в данный момент теме.
Если в настоящее время вы не можете опубликовать свою тему и все же хотите создать страницу ‘.banner ‘, у нас есть инструкции, как получить доступ к неопубликованным шаблонам здесь.
Поддерживаемые версии
Информация, представленная здесь, применима к самым последним версиям наших тем Turbo, Flex, Parallax, Retina, Mobilia и Responsive. Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
В этой статье
Turbo, Flex, Parallax, Retina, Mobilia и Responsive включают в себя шаблон страницы .Этот шаблон страницы позволяет отображать полноразмерное изображение баннера вверху страницы.
В темах Turbo, Flex, Parallax и Retina заголовок страницы будет отображаться поверх изображения баннера .
В темах «Адаптивный» и «Mobilia» заголовок страницы будет отображаться как над изображением баннера .
Как использовать шаблон Page.Banner Template
Чтобы настроить свою страницу с помощью шаблона page.banner, выполните следующие действия:
Шаг 1: Из вашего Shopify Admin перейдите в интернет-магазин > Pages .
Шаг 2: Выберите уже существующую страницу или создайте новую страницу, на которой будет отображаться полноразмерный баннер.
Шаг 3: Выберите шаблон page.banner для этой страницы в области Суффикс шаблона:
Шаг 4: Сохраните страницу!
Шаг 5: Затем вы можете перейти в Редактор тем (настроить) и выбрать свою страницу в раскрывающемся списке выбора страниц:
Шаг 6: В редакторе тем в разделе Разделы щелкните Баннер , чтобы просмотреть настройки страницы.
Шаг 7: Затем вы можете загрузить изображение баннера сюда, а также настроить другие параметры (в зависимости от вашей темы) .
Уникальных баннеров для разных страниц
По умолчанию на любой странице, использующей шаблон page.banner, будет отображаться одно и то же изображение баннера. Чтобы иметь уникальные изображения баннеров на разных страницах page.banner, вам необходимо продублировать шаблон.
Чтобы иметь уникальные изображения баннеров на разных страницах page.banner, вам необходимо продублировать шаблон.
Для дублирования страницы.шаблон баннера, вам необходимо отредактировать код темы. Если вы не знакомы с внесением изменений в код и нуждаетесь в дополнительной помощи, у нас есть список рекомендованных экспертов Shopify, которые могут помочь!
Для темы Flex ознакомьтесь с этой статьей, чтобы узнать о дублировании шаблона page.banner, поскольку имена файлов темы немного отличаются!
Шаг 1: Зайдите в интернет-магазин > Темы > Действия > Отредактируйте код .
Шаг 2: В разделе Шаблоны щелкните Добавить новый шаблон .
Шаг 3: Сделайте этот новый шаблон из разновидности « page », назовите его « banner-2 » и нажмите « Create template »:
Важно: Вы должны начинать имя, которое вы вводите здесь, со слова «баннер», чтобы все функции работали. Например, ввод «баннер-2» (который становится «страница.banner-2.liquid «) или» banner-about-page «(который превращается в» page.banner-about-page.liquid «) будет работать, но» about-page «(который станет» page.about-page.liquid » «) не будет.
Например, ввод «баннер-2» (который становится «страница.banner-2.liquid «) или» banner-about-page «(который превращается в» page.banner-about-page.liquid «) будет работать, но» about-page «(который станет» page.about-page.liquid » «) не будет.
Изменить код шаблона
Шаг 4: Удалите весь код из только что созданного файла и замените его этим кодом:
{% comment%}
Содержимое шаблона page.banner.liquid можно найти в /sections/page-banner-template.liquid
{% endcomment%}
{% section ' page-banner-template-2 '%}
Шаг 5: Сохраните свой шаблон!
Шаг 6: В разделе Разделы щелкните Добавить новый раздел .
Шаг 7: Назовите этот новый раздел « page-banner-template-2 » и нажмите « Create section »
Шаг 8: Скопируйте весь код из исходного файла page-banner-template. liquid в новый файл page-banner-template-2.liquid .
liquid в новый файл page-banner-template-2.liquid .
Шаг 9: Сохраните свой раздел!
Шаг 10: Теперь вы можете перейти на любую из ваших страниц и выбрать страницу.banner-2 из суффикса шаблона.
Шаг 11: Вам все равно нужно будет перейти в редактор тем (настроить), чтобы загрузить изображение для страницы, использующей этот новый шаблон раздела.
Этот процесс можно повторить, если вы хотите, чтобы больше уникальных страниц с уникальными баннерами повторяли ту же процедуру создания нового шаблона и их совпадающего раздела, например:
page.banner-3 и page-banner-template-3 и так далее!
Как добавить полноразмерный баннер на страницу
Примечание. Эта функция уже включена в конвейер 4.3 и выше.
Редактор Shopify Page не имеет опции избранного изображения для прикрепления изображения к Pages. Пока Shopify не добавит эту функцию, у нас есть следующий метод, который вы можете использовать для добавления изображения домашней страницы с разделом наложения текста на стандартной странице Shopify.
Пока Shopify не добавит эту функцию, у нас есть следующий метод, который вы можете использовать для добавления изображения домашней страницы с разделом наложения текста на стандартной странице Shopify.
Этот метод требует создания настраиваемого шаблона с настраиваемым разделом. Важно знать, что когда вы создаете комбинацию этого шаблона и раздела, изображение и настройки привязываются к этому шаблону.Это хорошо работает для одной страницы. Если вы хотите использовать другое изображение на второй странице, необходимо создать другой шаблон страницы.
Как к:
- 1
Создать файл раздела
Откройте редактор кода:
Быстрая ссылка, если тема живая / опубликованная:
Open Code Editor
Примечание. Это руководство лучше всего подходит для опубликованных тем. Когда вы создаете новый шаблон, он не будет отображаться как опция, если он создан в черновой теме.
В папке «Разделы» выберите «Добавить новый раздел»:
Звоните в новый раздел:
страница-баннер-1
Пример:
Используйте кнопку «Создать раздел» для завершения.
Удалите весь сгенерированный код по умолчанию:
Замените код по умолчанию одним из следующих вариантов — выберите свою версию конвейера:
Если вы не уверены в своей версии:
Какую версию Pipeline я использую?
Трубопровод 4.2 , используйте этот код:
Нажмите, чтобы просмотреть код
или
Pipeline 4.0 и Pipeline 4.1 , используйте этот код:
Щелкните, чтобы просмотреть код
или
Трубопровод 2-3 , используйте этот код:
Щелкните, чтобы просмотреть код
Сохраните файл.
- 2
Создать новый шаблон
В папке шаблонов выберите Создать Добавить новый шаблон:
(1) Измените первый раскрывающийся список на стр. :
(2) Позвоните по шаблону:
баннер-1
Для завершения используйте кнопку «Создать шаблон».
Вверху сгенерированного кода по умолчанию добавлена ссылка для вызова созданного вами нового файла раздела:
Код для добавления поверх всех остальных кодов:
{% section 'page-banner-1'%}
Сохраните файл.
Широкий формат страницы
Если вы используете широкий формат страницы (меньше отступов в области содержимого), измените номер строки 5
Изменить на:
Сохраните файл.
- 3
Назначьте шаблон для вашей страницы Shopify
Теперь вы готовы использовать шаблон на странице. Найдите страницу, на которой вы хотите разместить изображение баннера, в Редакторе страниц:
https://shopify.com/admin/pages
Измените тип шаблона страницы на page.banner-1
С левой стороны используйте раскрывающийся список шаблонов и переходите со страницы на страницу.
Banner-1:
Сохраните настройки страницы.
- 4
Используйте редактор тем для настройки баннера
В редакторе темы:
https://shopify.com/admin/themes/current/editor
Перейдите на свою страницу, и теперь вы сможете настроить изображение и настройки баннера.
Самый простой способ найти свою страницу в редакторе тем — сначала добавить ссылку в навигацию или ссылку в нижний колонтитул. Редактору темы необходимо просмотреть эту страницу, чтобы настройки отображались.
Использование этого метода на второй странице
После успешного создания первого файла шаблона page.banner-1 и файла раздела можно создать второй или несколько файлов для другой страницы.
Помните, что page.banner-1 теперь будет иметь изображение и назначенные ему настройки для вашей первой страницы. Если вы используете этот шаблон на другой странице, он будет использовать то же изображение и настройки.
Изменение изображения также изменится для любой страницы, использующей этот шаблон.
По этой причине вам нужно создать новый файл шаблона и раздела, чтобы иметь уникальное изображение на другой странице.Повторите те же шаги еще раз и просто измените имена файлов и ссылки.
На шаге 1 для имени файла нового раздела используйте:
страница-баннер-2Используйте тот же код раздела из файла gist, который не нужно изменять.
На шаге 2 измените код, чтобы вместо этого вызывать файл второго раздела:
{% section 'page-banner-2'%}На шаге 3 вы выберете шаблон page.banner-2.
Создайте баннерную кампанию — Справка и поддержка
Баннерная кампания появляется сверху или снизу веб-страницы и может оставаться видимой, пока ваши посетители перемещаются по ней.Динамическое движение — отличный способ привлечь внимание посетителей. В то же время, больший размер дисплея позволяет вам включать изображение или элемент формы с несколькими полями, в отличие от более оптимизированной кампании с полосами.
Для создания баннерной кампании:
- Перейдите к Преобразовать и нажмите кнопку Новая кампания .
- В запросе выберите вариант Build Your Own , укажите внутреннее имя и нажмите кнопку Create Campaign .
- На этапе Создать конструктора кампании выберите требуемые поля формы и Проверка для кампании. Рекомендуется три поля или меньше, в то время как проверка зависит от вашей целевой аудитории и желаемой доступности скидки.
- Затем выберите опцию Добавить отображение .
- Выберите Banner на боковой панели, выберите шаблон для настройки, а затем нажмите опцию Choose selected в правом верхнем углу.
- Используйте дизайнер кампании, чтобы настроить кампанию по своему вкусу.
- Выберите опцию Сохранить в правом верхнем углу, когда вы закончите вносить изменения.
Примечание: Чтобы изменить расположение баннера, обновите расположение вкладки с помощью параметра Дизайн вкладки или параметра Вкладка рабочего стола редактора дисплея. Расположение вкладок слева, справа или вверху приведет к тому, что баннер будет прикреплен к верхней части страницы. Между тем, расположение внизу приведет к тому, что баннер будет прикреплен к нижней части страницы.
- После сохранения новый раздел Дизайн баннера будет доступен на вкладке Создать . Лучше всего использовать страницу с благодарностью после действия регистрации; однако вы можете выбрать перенаправление пользователя или ничего не делать вместо этого.
- Если баннер предлагает скидку, обязательно выберите купон из раздела Коды купонов и добавьте тег слияния {{signup.coupon_code}} на страницу благодарности или в сообщение после регистрации. Этот тег автоматически заполняет информацию о вашем коде купона и гарантирует, что выбранный купон будет предоставлен посетителю.
По умолчанию баннерная кампания отображается для всех посетителей все время, пока она не будет закрыта. Чтобы изменить любой из этих параметров по умолчанию, перейдите к шагу Target и настройте нужные параметры.
- Параметр Когда показывать позволяет определить, когда и как часто кампания будет отображаться для посетителей. Если вы вносите какие-либо изменения, выберите Сохранить .
- Параметр Кому показывать позволяет настроить таргетинг на более конкретный сегмент посетителей, а не на всех посетителей.Если вы обновите эти настройки, чтобы включить другие различные атрибуты, действия и поведения, выберите Сохранить .
- Параметр Как долго показывать определяет, как долго кампания будет отображаться для посетителей. Измените настройку, если вы хотите, чтобы срок действия кампании истек в конкретную фиксированную дату и Сохранить .
- Параметр «Уведомления » позволяет включать или отключать уведомления пользователей в режиме реального времени. Эти уведомления будут немедленно предупреждать пользователя о новых подписках на кампанию.Если вы вносите какие-либо изменения, выберите Сохранить .
Примечание: Чтобы баннер появлялся на протяжении всего посещения, установите для параметра «Когда показывать» значение Немедленно , а для параметра «Активировать не более чем автоматически» значение Без ограничений .
Чтобы синхронизировать регистрацию кампании с другой службой или отправить последующее сообщение клиентам, отправившим кампанию, перейдите к этапу Follow-up и просмотрите следующие дополнительные параметры:
- Выберите параметр + Синхронизация подписок , чтобы синхронизировать подписки со списком в связанной учетной записи.Если вы не используете конфиденциальную электронную почту, этот параметр имеет решающее значение, поскольку он обеспечивает доступность контактной информации (например, адреса электронной почты) у стороннего поставщика.
- Включите и настройте значение по умолчанию после регистрации для отправки электронной почты лицам, которые решили подписаться на кампанию.
- Выберите опцию + Добавить текстовое сообщение , чтобы отправить текстовое сообщение после регистрации людям, которые решили подписаться на кампанию.
Примечание: Для работы с текстовым сообщением требуется подписка на конфиденциальный текст.Кроме того, клиент имеет право получать текстовые сообщения только в том случае, если их номер телефона был получен в рамках кампании «Тайная» с использованием поля телефона, они установили флажок «Текст согласия» и ответили «ДА» на сообщение о двойном согласии, отправленное им. количество.
После создания кампании, выбора целевой аудитории и настройки любых желаемых последующих сообщений нажмите кнопку Опубликовать в правом верхнем углу шага Follow-up и подтвердите свое решение в подсказке.
Баннерная кампания уже активна и будет доступна вашим подходящим клиентам.
Как добавить баннер в Gmail (1-минутное руководство)
Полное раскрытие информации: Добавление баннера во встроенный редактор подписей Gmail имеет тенденцию быть немного беспорядочным. Gmail не позволяет вам изменять размер баннера, как вам нравится, и вынуждает вас выбирать между «маленьким», «средним» и «большим». Ни то, ни другое может вам не понравиться.
Мы советуем вам создать баннер в точном размере, который вы хотите заранее, или в качестве альтернативы использовать наш конструктор баннеров для подписи электронной почты, чтобы создать свою подпись Gmail простым способом .
Чтобы вставить баннер в подпись Gmail, выполните следующие действия:
- В правом верхнем углу экрана Gmail щелкните значок шестеренки, а затем выберите « Настройки » в раскрывающемся меню.
- Прокрутите страницу вниз и найдите раздел под названием « Подпись ».
- Создайте новую подпись или выберите существующую.
- Вставьте изображение баннера в подпись в любом месте, щелкнув в этом месте курсором. Вы можете вручную добавить баннер тремя способами:
- . Щелкнув значок изображения для переключения панели « Добавить изображение »>, затем вставив изображение в поле для подписи с URL-адресом
- При нажатии на значок изображения для переключения панели « Добавить изображение »> затем загрузка вашего баннера в виде изображения в поле.
- Просто скопировав изображение баннера с вашего ПК или с веб-страницы и вставив его прямо в коробку.
Если у вас возникли проблемы с любым из этих параметров, убедитесь, что вы вошли только в одну учетную запись электронной почты за раз.



 Здесь много готовых шаблонов для оформления постов, обложек и меню.
Здесь много готовых шаблонов для оформления постов, обложек и меню.
 После этого появится информация о файле.
После этого появится информация о файле.
 Banner-1:
Banner-1: Изменение изображения также изменится для любой страницы, использующей этот шаблон.
Изменение изображения также изменится для любой страницы, использующей этот шаблон.