Повторяющиеся бесшовные узоры в Photoshop
В этом уроке мы будем изучать основные принципы создания и использования повторяющихся бесшовных узоров (Patterns) в Photoshop. Изучив принципы построения узоров, Вы поймёте, что нет практически никаких ограничений для творческого потенциала их использования ваших проектах, будь то простые листы или фоны и элементы для веб-страницы.
В уроке мы рассмотрим три основные части работы с повторяющимися узорами. Для начала, мы создадим основу для узора, затем мы узнаем, как сохранить эту основу в виде шаблона, а затем создадим сам узор.
Урок подходит для всех версий Photoshop, начиная с CS2.
Давайте начнём.
Шаг 1. Создание нового документа
Итак, мы начинаем с создание основы для нашего будущего узора. Для этого необходимо создать новый документ. Открываем Photoshop и нажимаем комбинацию клавиш Ctrl+N, после чего откроется диалоговое окно создания документа. Зададим ширину и высоту документа в 100 пикселей, цвет фона — прозрачный (Transparent), разрешение — 72 пикселя/дюйм. Размер документа будет определять размер основы узора, что будет влиять на количество повторений на единицу площади. Т.е. сейчас я создаю основу узора для большого документа, соответственно, для небольшого документа нужно использовать документ с меньшей стороной.
Размер документа будет определять размер основы узора, что будет влиять на количество повторений на единицу площади. Т.е. сейчас я создаю основу узора для большого документа, соответственно, для небольшого документа нужно использовать документ с меньшей стороной.
Когда Вы введёте все параметры, нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего документ появится на экране. Серо-белая шахматная доска, заполняющая документ, говорит нам, что фон прозрачный. Для удобства, я увеличу масштаб документа, зажав Ctrl и несколько раз нажав на клавишу «плюс» ( + ). Подробнее о масштабировании в Photoshop рассказано здесь. У меня документ имеет масштаб в 300%:
Шаг 2. Добавление направляющих к документу
Мы должны знать точный геометрический центр нашего документа, для этого мы
поставим направляющие. В главном меню в верхней части рабочего окно Photoshop пройдите по вкладке Просмотр —> Новая направляющая (View —> New Guide), после чего откроется диалоговое окно создания направляющих. Выберите вертикальную направляющую (Vertical). Если в окне ввода «Положение» (Position ) у Вас единицы измерения, отличные от процентов, кликните правой клавишей мыши по окну и выберите проценты. Затем введите 50% и нажмите ОК:
Выберите вертикальную направляющую (Vertical). Если в окне ввода «Положение» (Position ) у Вас единицы измерения, отличные от процентов, кликните правой клавишей мыши по окну и выберите проценты. Затем введите 50% и нажмите ОК:
Таким же образом поставьте горизонтальную направляющую. В результате Ваш документ должен выглядеть так:
Подробнее об установке и настройке направляющих Photoshop рассказывается здесь.
Шаг 3. Создаём выделенную область в документе
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:
О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:
Документ должен выглядеть так:
Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):
Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:
Шаг 7. Определяем документ, как узор
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
Шаг 9. Заполняем документ узором
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:
После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:
Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
Как создать бесшовный фон при помощи Photoshop? | Техника и Интернет
Итак, как из любого понравившегося рисунка сделать себе бесшовный фон? Для начала находим необходимое изображение, внимательно его разглядываем и пытаемся оценить его сложность.
На рисунке изображены крупные предметы. Чем больше предмет, тем сложнее будет с ним работать!
Чем больше предмет, тем сложнее будет с ним работать!
Много четких линий. В этом случае неровности на стыках очень заметны, поэтому это тоже осложняет работу.
Неравномерно распределено освещение. Если противоположные стороны имеют разную яркость, то этот переход будет очень заметен даже в том случае, если сами по себе края картинки будут подходить друг к другу.
Открываем картинку в Photoshop’е (у меня версия CS4). Внимание! Далее я буду давать инструкции на английском и русском языке (для оригинальной и русифицированной версий), однако перевод может не совпадать с тем, что есть у вас — это зависит от версии русификатора! Щелкаем меню Image/Mode (Изображение/Режим) и убеждаемся, что у нас стоит галочка напротив RGB color (RGB цвет).
Для своих работ я выбрала вот такую картинку (рис. 1, вверху). Как мы видим, она довольно абстрактна и — слава богу! — равномерно освещена. Однако на ней изображены крупные предметы, имеющие очень четкие линии. А как выглядит ваша картинка? Если у нее один край темнее противоположного, то начать нужно с освещения. Освещение можно подкорректировать несколькими способами.
Первый способ. Выбираем Filter/Render/Lights Effects (Фильтр/Освещение/Эффекты освещения)
 Смотрим на мой пример (рис. 3).
Смотрим на мой пример (рис. 3).Второй способ. Если светлых (темных) мест совсем немного или же изменение незначительно, то можем воспользоваться кисточками с панели инструментов —
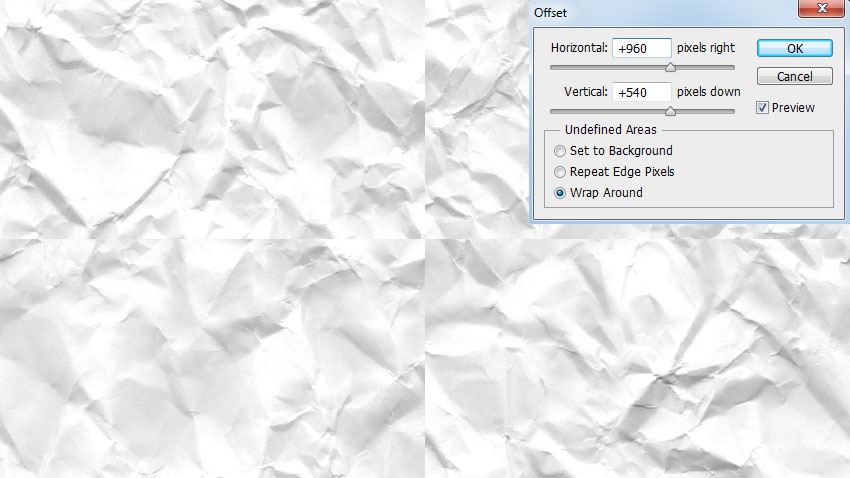
Теперь, когда изображение равномерно освещено, идем Filter/Other/Offset (Фильтр/Другие/Сдвиг) и выбираем опцию Wrap around (Вращать вокруг, в некоторых версиях — Обернуть
Ставим значения обоих ползунков примерно (точность несущественна) вполовину изображения (например, у меня исходная картинка разрешением 400×300 пикселей, значит, я выставляю значения 200 по горизонтали и 150 по вертикали). Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Масштабируем изображение и берем инструмент
Кстати, если ваша картинка не содержит никаких геометрических фигур и вообще достаточно однородна, можно попробовать другой способ. Открываем исходное изображение (до сдвига швов) и добавляем в текстуры Edit/Define Pattern (Редактирование/Задать текстуру).
Я свою картинку ретушировала с помощью обыкновенного штампа, по маленьким кусочкам подрисовывая нужные элементы и стирая при помощи обыкновенной кисточки черного цвета ненужные элементы. Посмотрите увеличенный фрагмент изображения до ретуширования и после (рис. 4).
Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Смотрим, что получилось!
Если вы попытались сделать так, как я рекомендовала, но у вас что-то не получилось — не расстраивайтесь! Существует плагин для Photoshop под названием Tiler, который можно легко найти и скачать в Сети. С его помощью за один клик мыши можно сделать все, что мы с вами пытались сделать!
Только не надо сейчас произносить все слова, которые пришли вам на ум! Плагин этот не идеален, поэтому подойдет лишь для картинок туманов, облаков, шерсти и прочих подобных вещей. Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
Теги: компьютеры, создание сайта, фототехника, рисунки, программы
Как создать бесшовный фоновый узор в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения миссии
1. Adobe Photoshop. Если вы наткнулись на это руководство, велика вероятность, что эта программа у вас уже есть. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество значков и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите использовать в своей выкройке. Для этого урока мы использовали наши значки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
8 шагов по созданию узора в Photoshop
1. Создайте основу для узора
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона равна 200px.
В нашем случае каждая сторона равна 200px.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы выбрали краба, рыбу, рыбу-клоуна и морского конька.
Если вы используете монохромные значки, они могут быть разных цветов. Вот как можно перекрасить иконки PNG в Photoshop.
3. Разместите каждый значок на отдельном слое
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать ее столько раз, сколько необходимо, пока не перестанете видеть черную рамку.
В итоге должно получиться так:
Теперь каждая иконка находится на отдельном слое в вашем файле.
4. Настройка первого слоя
Выберите один слой на панели слоев и перейдите к Фильтр > Другое > Смещение :
Установите параметры Горизонтально и Вертикально равными половине длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла 200x200px, поэтому мы устанавливаем 100px для обоих параметров. Не забудьте проверить 9Опция 0033 Wrap Around в нижней части всплывающего окна. Нажмите «ОК». Первый слой готов:
5. Настройте второй слой
Выберите другой слой на панели слоев. Теперь снова перейдите к Filter > Other > Offset .
Затем установите Horizontal на 0px и нажмите OK:
6. Настройте третий слой
Выберите еще один слой и перейдите к Filter > Other > Offset . Теперь переверните Horizontal и Вертикальные значения . Для нашего случая по горизонтали будет 100px, а по вертикали 0px. Нажмите «ОК».
Теперь плитка с узором готова.
7. Объединить слои
Выберите все слои, кроме Background на панели слоев и используйте комбинацию горячих клавиш Ctrl+E . Выбранные слои будут объединены.
8. Создайте свой шаблон
Сначала используйте еще одну комбинацию горячих клавиш Ctrl+A (выбрать все).
Затем перейдите к Edit > Define Pattern :
Назовите его и нажмите OK. Та-да! Ваш узор готов!
Как применить шаблон
У вас есть шаблон, отлично. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Чтобы увидеть результат, сделайте его больше плитки шаблона. У нас 800x600px.
2. Выберите наложение узора
Дважды щелкните фон на панели слоев. Нажмите OK во всплывающем окне.
Перейдите к Слой > Стиль слоя > Наложение узора :
Выберите только что созданный узор во всплывающем окне и нажмите OK.
3. Наслаждайтесь своим узором!
Исходники с текстурами для Photoshop
- Fixthephoto.com
Узоры и текстуры положительно влияют на веб-дизайн. Проверьте счетчик пробела. Даже очень простая точечная текстура кардинально изменила настроение сайта.
Дополнительная литература
- Создание новогоднего фонового узора в Adobe Illustrator
- Как перекрасить значок PNG в Photoshop
Попробуйте бесплатные инструменты для авторов от команды Icons8
Icons8 , библиотека из более чем 120 000 бесплатных иконок и картинок
Lunacy, бесплатное программное обеспечение для графического дизайна со встроенными ресурсами для дизайна нестандартные фотографии для вашей истории
Фуга , музыка без лицензионных отчислений для видео любого типа работать вместе
Ой! , библиотека бесплатных клипартов и векторных иллюстраций
Кроме того, получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
создатели контента контент-стратегия дизайн процесс проектирования + 22
Как создать бесшовный фоновый узор в Photoshop | by Icons8
8 простых шагов для создания растрового фонового узора из иконок PNG.
Бесшовные узоры можно наносить на любой фон, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
1. Adobe Photoshop. Если вы наткнулись на это руководство, велика вероятность, что эта программа у вас уже есть. Тем не менее, вот ссылка для загрузки бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество значков и хорошо работающее с Photoshop.
Скачать Icons8
3. Иконки или другие изображения, которые вы хотите использовать в своем шаблоне. Для этого урока мы использовали наши значки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать для шаблона.
Получить значки природы
1. Создайте основу для вашего рисунка
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона равна 200px.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы выбрали краба, рыбу, рыбу-клоуна и морского конька.
3. Разместите каждый значок на отдельном слое
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать ее столько раз, сколько необходимо, пока не перестанете видеть черную рамку.
В итоге должно получиться так:
Теперь каждая иконка находится на своем слое в вашем файле.
4. Настройте первый слой
Выберите один слой на панели слоев и перейдите к Фильтр > Другое > Смещение :
Установите параметры Горизонтально и Вертикально равными половине длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла 200x200px, поэтому мы устанавливаем 100px для обоих параметров. Не забудьте проверить 9Опция 0222 Wrap Around в нижней части всплывающего окна. Нажмите «ОК». Первый слой готов:
5. Настройте второй слой
Выберите другой слой на панели слоев. Теперь снова перейдите к Filter > Other > Offset .
Затем установите Horizontal на 0px и нажмите OK:
6. Настройте третий слой
Выберите еще один слой и перейдите к Filter > Other > Offset . Теперь переверните по горизонтали и Вертикальные значения. Для нашего случая по горизонтали будет 100px, а по вертикали 0px. Нажмите «ОК».
Теперь плитка с узором готова.
7. Объединить слои
Выберите все слои, кроме Background на панели слоев и используйте комбинацию горячих клавиш Ctrl+E . Выбранные слои будут объединены.
8. Создайте свой шаблон
Сначала используйте еще одну комбинацию горячих клавиш Ctrl+A (выбрать все).
