Как создать favicon (фавикон) для сайта
Последнее обновление: 02 декабря 2020 года
40835
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного. Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы .png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.![]()
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
Фавиконки отображаются на пустой стартовой странице Google
Аудит: здоровая репутация
Здоровая репутация — ключ, который со временем откроет все двери на пути к довольным клиентам. Заполните заявку и узнайте, какие слабые стороны в репутации вашего бренда мешают привлекать новых клиентов. Мы бесплатно проведем аудит, выявим точки роста, поможем укрепить доверие покупателей.
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат . ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Если вы используете формат .ico, мультиразмерную иконку удобно создавать в сервисе icoconvert или аналогичном. В настройках выберите следующие размеры: 16х16; 32х32; 48х48 пикселей. Andriod, Chrome и Opera Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате . png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Так выглядят фавиконы в мобильной версии браузера Google Chrome
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon. ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
ico, <link rel=”icon” или, в крайнем случае, использует скриншот страницы.
Если вы подключили манифест, то можно сохранить сайт на экране устройства, как приложение.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате .svg. Тогда иконка корректно отобразится при закреплении вкладки в браузере Safari. При создании фавикона, его нужно сделать простым, плоским и убрать все тени.
Для iOS Safari создают apple touch icon – фавикон в формате .png размером 180х180 пикселей. Как и в ОС Android, страницу сайта можно сохранить на экран мобильного устройства, и иконки в этом случае будут выглядеть как приложение. Такая ссылка называется Web Clip.
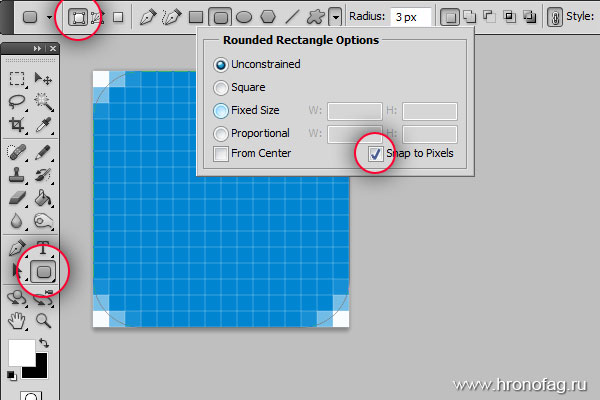
При создании фавикона для iOS помните, что уголки иконки будут автоматически скруглены, поэтому отступите от краев примерно по 4 пикселя с каждой стороны.![]()
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
Adobe Photoshop или Figma
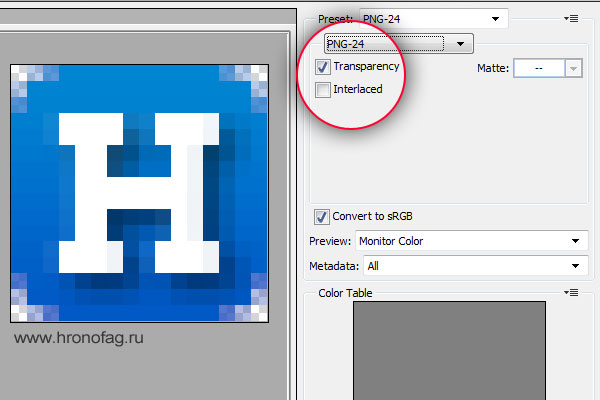
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
изображения в пикселях и фон – прозрачный или непрозрачный.
Realfavicongenerator.net
 Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии. Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.![]()
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon.png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
- в Яндекс — http://favicon.yandex.net/favicon/mysite.ru
-
в Google — http://www.google.com/s2/favicons?domain=mysite.ru.
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
СтатьяКак продвигать финансовые услуги в условиях высокой конкуренции
#SEO, #финансы
СтатьяКак размещать рекламу в поисковых подсказках Яндекс
#контекстная реклама, #SEO, #Яндекс
СтатьяКак продвигать сайты новостей и СМИ
#SEO, #контент-маркетинг
Запомните
- Формат.
 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.
 cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
Материал подготовила Светлана Сирвида-Льорентэ.
Как создать фавикон
Главная / Редактирование сайта / Как мне настроить сайт? / Как создать фавикон
Фавикон — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Вы можете загрузить свой фавикон или самостоятельно создавать фавиконы для своего сайта с помощью нашего конструктора (доступен только для сайтов в национальной зоне РФ).
Рассмотрим, как им пользоваться.
Шаг 1
Выберите в меню «Настройки» пункт «Фавикон».
Шаг 2
Затем нажмите на кнопку «Создать фавикон».
Шаг 3
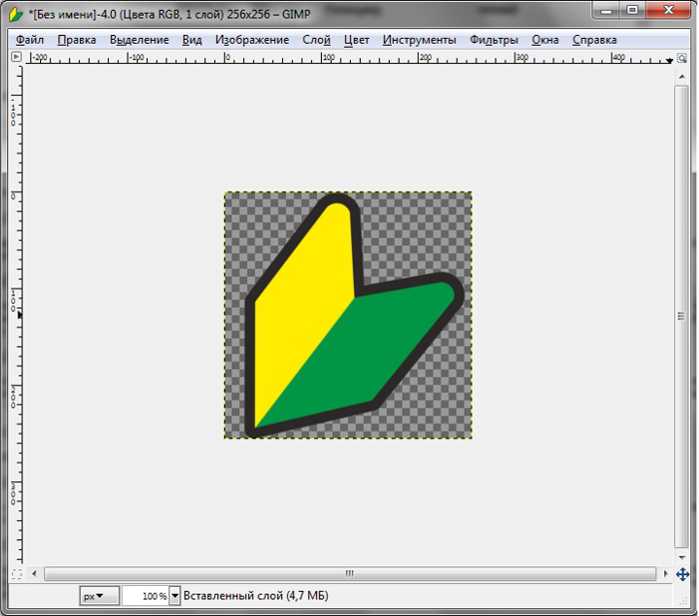
В открывшемся окне вы можете выбрать один из располагающихся внизу экрана готовых примеров и создать свой фавикон на основе него.![]()
Или же создать новый, нажав на соответствующую кнопку. Все изменения, вносимые в фавикон, вы сможете наблюдать на экране справа от настроек.
Шаг 4. Фон
Сперва выберите фон фавикона — для этого в блоке настроек «Фон» нажмите на кнопку «Выбрать» и в раскрывшемся списке выберите подходящий вариант.
Шаг 4.1. Цвет фона
Далее вам будет необходимо подобрать цвет для фона фавикона. Сперва раскройте список настройки цветов и выберите: «1 цвет», «2 цвета» или «Без заливки».
- При выборе пункта «1 цвет» — вам будет необходимо нажать на кружок справа от списка и в раскрывшейся палитре выбрать нужный цвет (или указать его код в соответствующем поле палитры).
- При выборе пункта «2 цвета» — вы сможете аналогичным образом указать два цвета, а также, нажав на иконку «угол», задать угол градиента (направление перехода от одного цвета к другому).
- При выборе пункта «Без заливки» фон фавикона будет отображаться бесцветным (белым) и дополнительные настройки не будут доступны.

Шаг 4.2. Рамка фона
Также вы можете включить рамку для фавикона (активировав соответствующую галочку) и выбрать из палитры справа цвет рамки.
Шаг 5. Картинка
Далее — подберите картинку, которая будет отображаться в фавиконе (внутри выбранного вами выше фона). Для этого в блоке настроек «Картинка»:
- Нажмите «Выбрать»,
- В раскрывшемся списке в верхнем ряду выберите категорию изображений (они разбиты по тематикам, при выборе той или иной категории — наборы иконок будут изменяться),
- После выбора категории — нажмите на нужную вам иконку из набора.
Шаг 5.1. Цвет картинки
По аналогии с «Фоном» задайте для выбранной картинки цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два цвета и угол перехода между ними.
- Для пункта «Без заливки» никаких дополнительных настроек не потребуется.

Шаг 5.2. Рамка картинки
Для картинки вы также можете включить «Рамку» и выбрать цвет для нее.
Шаг 5.3. Тень картинки
При необходимости включите тень для картинки. Для этого отметьте соответствующую галочку.
Шаг 5.4. Поворот, размер и расположение картинки
Чтобы повернуть картинку вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить картинку — воспользуйтесь кнопками «+» и «-«.
Вы также можете вручную перетаскивать изображение прямо на экране предпросмотра. Для этого просто наведите курсор на картинку, зажмите левую кнопку мыши и перетащите в нужное вам место фавикона.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 6. Надпись
Теперь укажите текст для фавикона — он будет выводиться поверх выбранной выше картинки. В блоке настроек «Надпись» введите до 4-х символов в соответствующее поле.
Шаг 6.1. Формат надписи
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.
Шаг 6.2. Расположение надписи
Отредактируйте положение надписи внутри фавикона с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на надпись, зажмите левую кнопку мыши и перетащите текст в нужное вам место фавикона.
Шаг 6.3. Цвет надписи
Задайте цвет надписи, сперва выбрав режим — «1 цвет», «2 цвета», «Без заливки».
- Для пункта «1 цвет» — выберите цвет или укажите код цвета в палитре справа от списка выбора.
- Для пункта «2 цвета» — укажите два цвета и градус перехода между ними.
- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 6.
 4. Рамка надписи
4. Рамка надписиПри необходимости вы можете включить для текста рамку и указать цвет рамки.
Шаг 6.5. Тень надписи
Также вы можете включить тень для надписи, активировав соответствующую галочку.
Шаг 6.6. Поворот и размер надписи
Чтобы повернуть надпись вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить размер надписи — воспользуйтесь кнопками «+» и «-«.
Чтобы сбросить все изменения (поворот, размер, а также расположение, заданное в шаге 6.2), нажмите на крестик.
Шаг 7
При необходимости вы можете скрыть любой из слоев (фон, картинку или надпись). Для этого просто отключите его в списке слоев. Чтобы отобразить слой — переведите настройку в активное состояние.
Шаг 8
После внесения всех необходимых изменений — нажмите «Сохранить». Созданный вами фавикон будет сохранен в списке готовых примеров.
Шаг 9
Если же вы хотите разместить созданный вами фавикон у себя на сайте — нажмите на кнопку размещения.
Откроется окно размещения фавикона, нажмите на кнопку «Перейти к оплате» (услуга размещения фавикона осуществляется на платной основе), произведите оплату. После успешной оплаты фавикон сразу отобразится на сайте.
Как скачать фавикон
- После создания и оплаты фавикона вы сможете скачать его в формате SVG с помощью соответствующей кнопки в карточке фавикона.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Подробное руководство по фавикону для сайта
Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
Обновленный материал.
В статье:
Что такое фавикон
Зачем он нужен и на что влияет
Какую картинку выбрать для фавикона
Как создать favicon и установить на сайт
Размеры фавикона для браузеров и устройств
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.![]()
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.![]()
- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico">http://localhost:8383/favicon.ico</a>
Какую картинку выбрать для фавикона
- Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
- Контрастную
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили.![]() Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
- Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
- Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта.
- Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
... <link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon"> ...
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
... <link rel="shortcut icon" href="<img =""="" src="https://sitename.ru/favicon.png" >"="" type="image/x-icon"> ...
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
Фавиконы на разных разделах одного сайтаКак установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.
 ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться. - В коде нужной страницы пропишите путь к другой фавиконке раздела:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon_blog.ico" type="image/ico">
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Стандартно для фавикона делают файл favicon. ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
<link rel="icon" type="image/ico" href="/icons/favicon.ico"> <link rel="icon" type="image/ico" href="/icons/favicon.ico"> <link rel="shortcut icon" href="/icons/favicon.ico">
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
<link rel="manifest" href="/manifest.json">
Пример кода:
{
"name": "%title%",
"icons": [
{
"src": "\/android-chrome-36x36. png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.
png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4. 0"
}
]
}
0"
}
]
}С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
<meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-config" content="/icons/browserconfig.xml">
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel="apple-touch-icon" href="/icons/apple-touch-icon.png">
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red"> <link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c"> <meta name="msapplication-config" content="/icons/browserconfig.xml">
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig> <msapplication> <tile> <square70x70logo src="/mstile-70x70.png"> <square150x150logo src="/mstile-150x150.png"> <square310x310logo src="/mstile-310x310.png"> <wide310x150logo src="/mstile-310x150.png"> <tilecolor>#da532c</tilecolor> </wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile> </msapplication> </browserconfig>
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.![]()
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Содержание
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.![]()
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт.![]() Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.![]()
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто.![]() Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид.![]() Например, настроить тени, сделать обводку или же градиентный цвет.
Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.
Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега < head>.
Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.
Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.
Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.![]()
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.![]()
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Как создать фавикон для блога
Сегодняшний гостевой пост для рубрики «Блоговодство« написала Татьяна Иванко (блог «Голос сердца«), которая, не пожалев времени и нервов, разобралась с тем, как создать фавикон для блога, и согласилась поделиться с нами этой информацией. Надеемся, она окажется полезной и для вас.
Добрый день, дорогие мамы, а может быть, и папы! Я веду свой блог с 2007 года на платформе блогспот (blogspot). Но недавно мне надоело смотреть на блеклый шаблон, и я решила его немного приукрасить. Одним из этапов изменения шаблона было добавление в него фавикона.
Одним из этапов изменения шаблона было добавление в него фавикона.
Что такое favicon (фавикон)?
Favicon – это сокращение от английского FAVorites ICON, т.е. значок для избранного, значок сайта или блога. Фавикон отображается браузерами в адресной строке перед URL странички, а также как картинка рядом с закладкой в списке избранных сайтов.
Загляните сейчас в список страничек, которые вы когда-либо сохраняли. Вы увидите, что у некоторых сайтов есть свои картинки. Это и есть фавиконы.
Фавикон – важность для сайта и его продвижения
Некоторые считают фавикон неважным, но посмотрите сами, на каких сайтах останавливается ваш взгляд в списке избранных страниц – с фавиконом или без? Представьте себе, как было бы неудобно искать нужный сайт в списке из сотни сохраненных страниц, если бы этот список представлял собой только текст с названиями сайтов без картинок. Так что мне кажется, что фавикон – это довольно важный элемент странички. С его помощью ваш сайт будет легко найти в списке «Favorites».
От Аллы: еще один важный аспект — это то, как будет выглядеть сайт в поисковой выдаче. Удачный, притягивающий взгляд фавикон будет способствовать тому, что человек как минимум обратит внимание на ваш сайт, как максимум — перейдет на него по ссылке.
Как создать фавикон для блога и установить его
Это оказалось довольно нетривиальной задачей. Статей на тему, как его сделать и установить, было прочитано много, но в результате получался какой-то полурабочий вариант – картинка то не была видна в определенных браузерах (в частности, в Internet Explorer), то значительно замедляла загрузку блога, то искажалась. Но, потратив немало времени и перелопатив гору статей, я все же получила желаемый результат. Все, что я опишу ниже, я получила для платформы блогспот. Думаю, и для других платформ это подойдет.
Итак, начнем с конца. Весь процесс состоит из трех шагов и прост, как раз, два, три!
Шаг 1. Создаем фавикон для блога (скачиваем готовый или рисуем свой сами).![]()
Шаг 2. Сохраняем этот файл в интернете.
Шаг 3. Добавляем всего одну строчку в HTML-код блога.
Вот и все!
Теперь подробнее о каждом из этих простых шагов.
В рамках этого поста я буду рассматривать пример фавикона только в формате .ico, т.к. попытки установить его в любом другом формате (jpg, png и т.д.) приводили к значительному увеличению времени загрузки сайта. Нужно учесть, что не у всех есть высокоскоростной интернет. Кроме того, установка фавикона в других фарматах, в том числе анимированного (gif), достойны отдельной статьи. 🙂 Итак…
Шаг 1. Создаем свой фавикон
Есть несколько вариантов создания фавикона для блога:
Скачиваем готовый фавикон
Задайте запрос «скачать фавикон» или «скачать favicon» и вы получите целый список сайтов. Например, IconJ или favicon.cc. Выбираем понравившийся фавикон и скачиваем себе на компьютер.
Создаем из фотографии или своей картинки
Если у вас уже есть картинка, которую бы вы хотели сделать фавиконом, можно воспользоваться онлайн-генератором фавиконов.![]() Например, CY-PR.com. Заходите на сайт, выбираете свою картинку, нажимаете кнопку «Создать фавикон» и через пару секунд получаете картинку размером 16х16 пикселей в формате .ico. Сохраняем получившийся фавикон. Сразу скажу, что, перепробовав множество сайтов, я не всегда получала таким способом фавикон достойного качества.
Например, CY-PR.com. Заходите на сайт, выбираете свою картинку, нажимаете кнопку «Создать фавикон» и через пару секунд получаете картинку размером 16х16 пикселей в формате .ico. Сохраняем получившийся фавикон. Сразу скажу, что, перепробовав множество сайтов, я не всегда получала таким способом фавикон достойного качества.
Рисуем свой онлайн
Нарисовать свой фавикон онлайн можно на одном из сайтов, который легко найти по запросу «нарисовать или создать фавикон». Вот скриншот сайта favicon.cc, на котором я в режиме онлайн нарисовала в качестве фавикона милую рожицу.
Ничего сложного, все понятно сразу даже для тех, кто не очень владеет английским языком.
Квадрат размером 16х16. Рисуем картинку попиксельно. Выбираем мышкой нужный цвет справа. А потом мышкой же кликаем по квадратикам-пикселам. Пикселы можно стирать ластиком (transparent), переместить картинку, если она получилась не по центру (move), или изменить цвет (восклицательным знаком выделила эти менюшки).![]() В результате получается картинка. Под картинкой есть предпросмотр, и вы можете сразу увидеть, как это будет выглядеть в строке браузера. Кроме того, вы можете увидеть этот значок тут же в самой вкладке браузера и строке с URL еще до сохранения. Очень удобно. Если нравится, то жмем ниже «Download Favicon» и сохраняем его на своем компьютере.
В результате получается картинка. Под картинкой есть предпросмотр, и вы можете сразу увидеть, как это будет выглядеть в строке браузера. Кроме того, вы можете увидеть этот значок тут же в самой вкладке браузера и строке с URL еще до сохранения. Очень удобно. Если нравится, то жмем ниже «Download Favicon» и сохраняем его на своем компьютере.
Еще обратите внимание на подчеркнутое словосочетание прямо под рожицей – «Use Animations». Тут очень просто можно сделать gif-анимированную картинку. Например, чтобы у рожицы каждые 2 секунды менялся цвет.
Рисуем фавикон в фотошопе
Если хотите нарисовать фавикон в фотошопе, придется потрудиться. Зато у вас будет только ваш оригинальный фавикон. Особенности создания фавикона в фотошопе:
1. Картинка должна быть размером именно 16х16 пикселей. Для удобства можно нарисовать ее в большем размере, а потом уменьшить до нужного. Холст обязательно должен быть квадратным, не обрезайте пустое поле. Иначе получившийся прямоугольник при установке будет все равно растянут до квадрата и изображение исказится. Не пугайтесь, если конечное изображение выглядит в предпросмотре зернистым. Когда вы установите его на сайт, все будет в порядке.
Не пугайтесь, если конечное изображение выглядит в предпросмотре зернистым. Когда вы установите его на сайт, все будет в порядке.
2. Линии должны быть достаточно широкими, а цвета потемнее, иначе фавикон не будет виден. Например, изначальный вариант моего фавикона пришлось преобразовать в такой.
3. Если хотите получить прозрачный фон, а не заключенное в белый квадрат изображение, при рисовании не забудьте установить фон прозрачным, а при скачивании из интернета обратите на фон внимание. Если видите фавикон в белом квадрате, так он и будет выглядеть на сайте. Готовую картинку сохраняйте в формате png.
4. На выходе мы должны получить изображение в формате .ico. Можно загнать получившееся изображение в онлайн-конвертор, который описывала выше. Но опять же есть 2 момента – можем получить изображение худшего качества (у меня линия сердечка прерывалась и выглядела как пунктирная), а также можем получить белый или вообще черный фон вместо прозрачного. Не все онлайн-конверторы умеют работать с прозрачным фоном. Надо будет хорошо поискать, прежде, чем найдете устраивающий вас вариант.
Надо будет хорошо поискать, прежде, чем найдете устраивающий вас вариант.
Я пошла другим путем. Скачала из интернета плагин для фотошоп, который умеет сохранять изображения в формат ico, установила его, открыла получившуюся картинку формата png в фотошопе и сохранила, как картинку ico. Чтобы вы долго не искали этот плагин, дам ссылку на его скачивание.
Распаковываем архив и копируем файлик из него сюда C:\Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins\File Formats. Теперь можно сохранить изображение и формате ico.
По созданию изображения на первый раз хватит. 🙂
Шаг 2. Сохраняем этот файл в интернете
Для этих целей я использовала сайт narod.ru. Если вы знаете, как сохранить файл в интернете, можете не читать этот абзац. А если нет, то вот подробная инструкция.
Заводим аккаунт на narod.yandex.ru или, если уже есть, входим. Нажимаем «Создать сайт» и дальше действуем по подсказкам. На первом шаге выбираем, что сайт персональный. На втором достаточно только придумать ему название (другие поля можно не заполнять). На третьем шаге мы ничего не трогаем, жмем внизу страницы «Начать заполнять».
На втором достаточно только придумать ему название (другие поля можно не заполнять). На третьем шаге мы ничего не трогаем, жмем внизу страницы «Начать заполнять».
Попадаем на страницу конструктора сайта. В самом верху, рядом со словами «Яндекс Народ», видим кнопку «Конструктор сайтов». Жмем на нее и из появившегося меню выбираем «управление файлами». Появится желтое сообщение, нажмите «я в курсе». Это сайт предупреждает, что ваше изображение публикуется в интернете. 🙂 В левом верхнем углу страницы жмем «Загрузить файл». О да, мы наконец-то добрались до этого счастливого момента! Выбираем с нашего компьютера файл фавикона, и вот он загружен и отображается в табличке файлов. В этой табличке есть поле«ссылка», нажав на которую, вы и получите нужную ссылку. Выглядеть она будет примерно так: lilac-lion.narod2.ru/favicon.ico.
Обратите внимание: полученная ссылка заканчивается на .ico. Это важно. Потому что если вы попытаетесь выложить изображение в другом месте и получите на выходе ссылку, которая оканчивается на . html (например, lilac-lion.narod2.ru/favicon.ico.html), то может ничего не получиться.
html (например, lilac-lion.narod2.ru/favicon.ico.html), то может ничего не получиться.
Шаг 3. Добавляем всего одну строчку в HTML-код блога на blogspot
Заходим в блоге в меню «Дизайн», вкладка «Изменить HTML» и в страшном коде, который мы видим и от которого хочется сразу отвернуться, ищем с помощью поиска (Ctrl+F) слово /head, что означает конец описания заголовка страницы. Прямо перед ним, строчкой выше, вставляем такую строку:
<link href=’http://lilac-lion.narod2.ru/favicon.ico‘ rel=’shortcut icon’ type=’image/x-icon’>
Чтобы увидеть свой фавикон, вам нужно только заменить выделенный красным текст на свою ссылку, которую вы получили ранее. Можете в качестве эксперимента вставить эту строку в свой код, и вы увидите рожицу, которую я нарисовала.
Думаю, я все очень подробно описала и уверена, что у вас все получится!
Успехов!
Еще по теме:
Как сделать водяной знак на фотографиях — простая пошаговая инструкция.
Гугл-аналитик для чайников — установка Google Analytics, начало работы, основные отчеты.
Автор: Татьяна Иванко
Favicon — что это такое, как создать и установить фавикон в 2022 году, онлайн-генераторы иконок
Обновлено 16 апреля 2022 Просмотров: 179 139 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Разговор в сегодняшней статье пойдет о так называемых иконках Favicon.ico. Мы разберемся, что такое фавикон, почему в обязательном порядке его нужно устанавливать на своем сайте и как самому создать иконку нужного размера.
Чуть ранее я уже писал про то, где можно взять иконки для сайта и упомянутые там сервисы (в той статье) можно использовать для поиска подходящих вариантов Favicon.ico, но есть и специальные онлайн-генераторы (favicon generator), как отечественные, так и зарубежные, а также специализированные коллекции и галереи с подходящими по размеру фавиконами. Ну, и естественно мы поговорим о том, как настроить и подключить их к своему сайту.
Фавикон — это…
Фавикон — это значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, и в качестве картинки рядом с закладкой, а также в адресной строке в некоторых браузерах.
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать).
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon. ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т. к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
Важно, чтобы используемый вами фавикон привлекал внимание, ибо именно это может привести к существенному увеличению количества посетителей, пришедших к вам с поиска. Да и пользователи будут чаще находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует). Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 пикселей.
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Как создать Favicon онлайн и где можно скачать их коллекцию
Давайте я сначала приведу примеры сервисов (так называемых favicon generator), где можно не имея особых навыков сконструлить вполне себе достойный мини-логотип для своего сайта, ну, или хотя бы автоматом переделать подходящую картинку в формат, необходимый для загрузки фавикона на сайт.
- Faviсon.cc — довольно-таки удобный онлайн-генератор фавиконов. Используя его вы можете, например, создать свою иконку с нуля (полный эксклюзив), нарисовав ее попиксельно. Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favcon».
В центре страницы генератора расположена область, где каждый квадратик является пикселем вашей будущей фавиконки. Ваша задача состоит в закрашивании разными цветами этих квадратиков. Для закрашивания одного квадратика цветом нужно поставить галочку в правой части окна сервиса в поле «Color Picker», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски поставьте галочку в поле «transparent» и щелкните по квадратику, в результате чего он станет бесцветным (прозрачным).
Для перемещения пикселя по холсту генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов в реальном масштабе вы сможете наблюдать в области «Preview» под холстом.
 Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.
Если созданный вами Фавикон вам подходит, то нажмите на кнопку «Download» для его сохранения к себе на компьютер. В результате вы получите графический файл, который сможете затем скачать и загрузить на сервер хостинга.Теперь вы знаете как сделать мини-логотип для своего сайта с нуля. Но если вы графическими талантами не обладаете, то можете на сервис онлайн генератора загрузить любую картинку для будущего фавикона, которая будет служить болванкой. Картинка может быть абсолютно любого размера и формата. Для загрузки файла значка на онлайн сервис вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
В открывшемся окне, нажав на кнопку «Обзор», найдите на своем компьютере подходящее изображение. Затем выберите, что делать с соотношением сторон вашей картинки при преобразовании его в формат 16 на 16 (квадрат). Это актуально, если загружаемое вами изображение не квадратное. В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions), либо преобразовать картинку к квадратному виду (Shrink to square icon).
 Во втором случае изображение будущей фавиконки будет искажено по одной из осей.
Во втором случае изображение будущей фавиконки будет искажено по одной из осей.Для загрузки в online generator и преобразования вашей картинки нужно будет нажать на кнопку «Upload». Созданная из него Favicon.ico будет доступна к редактированию точно так же, как и нарисованная вами. Когда закончите колдовать над шедевром, то нажмите на кнопку «Download» для того, чтобы скачать его к себе на компьютер.
На этом онлайн сервисе также имеется возможность использовать коллекции фавиконов, созданные другими его пользователями и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся в галереи экспонаты, вам нужно будет нажать в левой части окна либо на кнопку «Latest Favicons» для просмотра коллекций отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу. - Logaster.
 ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
ru — это онлайн генератор логотипов, но помимо логотипов он еще создает и фавикон. В отличии от всех других сервисов, вам не нужно рисовать дизайн фавикона или конвертировать ее с логотипа.Для того, чтобы создать фавикон, сначала необходимо ввести название сайта или компании и выбрать вид деятельности. Сервис предложит готовые к использованию несколько десятков шаблонов фавикона. Более подробно, как создать фавикон, можно прочитать здесь. После создания Favicon.ico, вы можете скачать файл к себе на компьютер в формате ICO или PNG.
После этого вам только остается нажать на кнопку «Создать». На открывшейся странице вы увидите ссылку для скачивания получившегося фавикона.
Подборка онлайн генераторов, коллекции и галереи фавиконов
Если вам по каким-либо причинам не понравились описанные выше favicon generator, то могу предложить попытать счастье на одном из следующих бесплатных онлайн-сервисов:
- FaviconGenerator — позволяет преобразовать в нужный формат фавикона любое загруженное с вашего компьютера изображение (загружать можно картинки в формате PNG, JPEG, JPG, GIF).

- AntiFavicon — достаточно интересный Favicon Generator. На нем вы можете создать фавикон с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму — настроить в области «Colors».
- FavIcon from Pics — еще один простой онлайн сервис — указываете путь до картинки на своем компьютере, преобразуете и скачиваете результирующий файл в формате ICO и GIF.
- DeGraeve — достаточно мощный Favicon Generator, по функционалу похож на рассмотренный ранее Faviсon.cc. Здесь тоже можно сделать все либо с нуля, либо загрузить изображение, которое в последствии можно подкорректировать и скачать уже в формате ICO подходящего размера.
- Generator — позволяет как генерировать фавикон из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- Онлайн редактор иконок favicon.ico — ну, как бы, все при нем — и создание фавиконов с нуля, и доработка уже имеющегося изображения.
- Online Favicon — очень функциональный инструмент для создания и редактирования мини-логотипов
- Free Favicon Generator — на случай, если ничего из выше предложенного списка вас не устроит.

- Фавикон-генератор — простенько и со вкусом…
Если вам наплевать на эксклюзивность вашего мини-логотипа для сайта, а возиться с редакторами и генераторами влом, то можно будет себе подобрать подходящую иконку на сайтах, где их пруд пруди. Ведь нам, по сути, подойдет абсолютно любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети или найти в недрах своего компьютера.
Но нужно помнить, что фавикон прежде всего должен привлекать внимание пользователей. В идеале, пользователь должен будет узнавать ваш сайт по одному лишь взгляду на Favicon, поэтому лучше, если он будет уникальный, но можно будет также поискать что-нибудь не заезженное в закромах интернета.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего будет попробовать поискать в галереях с коллекциями бесплатных фавиконов:
- Favicon.cc — 55 тысяч различных вариантов на все случаи жизни. Имеются также анимированные фавиконы, которые правда будут видны только в браузере FireFox
Если вы знаете еще какие-то подобные ресурсы, то я добавлю ваши ссылки в этот список.
Как установить Favicon на сайт и прописать путь до него
Ваш браузер и поисковый робот Яндекса будут искать фавикон прежде всего в корневой папке вашего сайта. Поэтому можно просто подключиться к сайту по FTP и загрузить в его корневую директорию (обычно это папки public_htm или htdocs) ваш файлик Favicon.ico (лучше его название писать с маленькой буквы). Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли пиктограмма на вкладке. Поменялась? Нет? Ну, ничего страшного.
Если поставить фавикон таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая версия. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые изменения без очистки кэша. Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки. Как это проверить?
Как это проверить?
Откройте исходный код любой страницы вашего сайта. Чтобы посмотреть ее исходный код, достаточно будет щелкнуть по странице правой кнопкой мыши и выбрать соответствующий пункт контекстного меню (например, «Исходный код» в старой Opera, либо «Исходный код страницы» в Мазила Фаерфокс, либо «Просмотр кода страницы» в Google Chrome, либо «Просмотр HTML-кода» в IE) или нажать сочетание клавиш Ctrl+U. Теперь поищите в верхней части кода страницы строку, задающую путь до favicon.ico.
Она может выглядеть примерно так:
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки/favicon.ico" />
Также возможен и такой вариант задания служебной гиперссылки link:
<link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Теперь, зная этот путь, вы можете опять подключиться по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений в адресной строке браузера опять не произошло, то попробуйте в очередной раз очистить кэш браузера.
В Joomla Favicon обычно живет в папке с используемым вами шаблоном (путь до нее в Joomla 1.5 прописывался в файле index.php из каталога этого же шаблона,а вот в Joomla 3 все стало несколько сложнее). Т.е. для смены фавикона в Джумле достаточно будет пройти по этому пути и залить туда свой файлик favicon.ico, а на вопрос о замене ответить утвердительно:
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
Файлик favicon в WordPress по умолчанию тоже может лежать в папке с используемой вами темой (там же и задается путь до него):
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
В общем, если хотите задать или поменять путь до вашего фавикона, который бы поняли и браузеры, и поисковый робот Яндекса, то вам нужно будет прописать в соответствующем файле шаблона Joomla, WordPress или любого другого движка, между открывающим и закрывающим тегами HEAD, следующие строчки кода:
<link rel="shortcut icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" /> <link rel="icon" href="http:путь_до_вашей_иконки/favicon.ico" type="image/x-icon" />
В каком именно файле шаблона нужно прописать эти строки, зависит от движка вашего сайта. Например, в в WordPress вам нужно открыть на редактирование файл header.php из папки с используемой вами темой оформления: wp-content/themes/Папка_с_вашей_темой_оформления. Открываете header.php в редакторе и в самом его начале находите открывающий Html тег HEAD. В любом месте за ним, но до закрывающего HEAD прописываете одну из приведенных выше строчек кода с указанием пути до вашего графического файла мини-логотипа.
Как установить анимированный фавикон? В принципе, точно так же, как и обычный. Будет отличаться только код, вставляемый в шаблон вашего сайта, с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до нужного графического файла. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать примерно так:
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" > <link rel="icon" href="/img/favicon.gif" type="image/gif" >
Вот и вся разница между анимированными favicon и обычными. Но следует учесть, что будет работать анимированная иконка только в FireFox, в остальных же браузерах она будет статичной. Яндекс же, при загрузке вашего анимированного фавикона, преобразует его в статичный формат PNG. Но, по-моему, овчинка выделки не стоит — устанавливать вместо обычного мини-логотипа для сайта анимированный не имеет особого смысла. Но это только мое ИМХО.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Генератор Favicon — Emoji to Favicon
Выберите один из сотен эмодзи, чтобы создать свой фавикон. Изображения эмодзи из проекта Twemoji.
Emoji Favicons
Графика emoji взята из проекта с открытым исходным кодом
Твемодзи. Авторские права на графику принадлежат Twitter, Inc и другим компаниям, 2020 г.
участники. Графика лицензирована
CC-BY 4.0. Вы должны просмотреть лицензию перед использованием в своем проекте.
Авторские права на графику принадлежат Twitter, Inc и другим компаниям, 2020 г.
участники. Графика лицензирована
CC-BY 4.0. Вы должны просмотреть лицензию перед использованием в своем проекте.
Категории
виды деятельности животные и природа составная часть флаги еда, напиток объекты люди и тело смайлики и эмоции символы путешествия и места
| Preview | Name | Category |
|---|---|---|
| alien | smileys & emotion | |
| alien monster | smileys & emotion | |
| anger symbol | smileys и эмоции | |
| злое лицо | смайлики и эмоции | |
| злое лицо с рогами | smileys & emotion | |
| anguished face | smileys & emotion | |
| anxious face with sweat | smileys & emotion | |
| astonished face | smileys & emotion | |
| сияющее лицо с улыбающимися глазами | смайлики и эмоции | |
| бьющееся сердце | смайлики и эмоции | |
| black heart | smileys & emotion | |
| blue heart | smileys & emotion | |
| bomb | smileys & emotion | |
| broken heart | smileys & эмоции | |
| коричневое сердце | смайлики и эмоции | |
| кот со слезами радости | smileys & emotion | |
| cat with wry smile | smileys & emotion | |
| clown face | smileys & emotion | |
| cold face | smileys & emotion | |
| столкновение | смайлики и эмоции | |
| растерянное лицо | смайлики и эмоции | |
| confused face | smileys & emotion | |
| cowboy hat face | smileys & emotion | |
| crying cat | smileys & emotion | |
| crying face | smileys & emotion | |
| мчаться | смайлики и эмоции | |
| разочарованное лицо | смайлики и эмоции | |
| disguised face | smileys & emotion | |
| dizzy | smileys & emotion | |
| dizzy face | smileys & emotion | |
| downcast face with sweat | смайлики и эмоции | |
| слюни | смайлики и эмоции | |
| взрывающаяся голова | smileys & emotion | |
| expressionless face | smileys & emotion | |
| eye in speech bubble | smileys & emotion | |
| face blowing a kiss | smileys & emotion | |
| лицо смакует еду | смайлики и эмоции | |
| лицо кричит от страха | смайлики и эмоции | |
| face vomiting | smileys & emotion | |
| face with hand over mouth | smileys & emotion | |
| face with head bandage | smileys & emotion | |
| лицо с медицинской маской | смайлики и эмоции | |
| лицо с моноклем | смайлики и эмоции | |
| face with open mouth | smileys & emotion | |
| face with raised eyebrow | smileys & emotion | |
| face with rolling eyes | smileys & emotion | |
| face with пар из носа | смайлики и эмоции | |
| лицо с символами на губах | смайлики и эмоции | |
| Лицо со слезами радости | Смайты и эмоции | |
| Лицо с термометром | Смайты и эмоции | |
| FACE | ||
| FACE | ||
| FACE | ||
. | смайлики и эмоции | |
| испуганное лицо | смайлики и эмоции | |
| покрасневшее лицо | smileys & emotion | |
| frowning face | smileys & emotion | |
| frowning face with open mouth | smileys & emotion | |
| ghost | smileys & emotion | |
| гоблин | смайлики и эмоции | |
| зеленое сердце | смайлики и эмоции | |
| grimacing face | smileys & emotion | |
| grinning cat | smileys & emotion | |
| grinning cat with smiling eyes | smileys & emotion | |
| grinning face | smileys и эмоции | |
| улыбающееся лицо с большими глазами | смайлики и эмоции | |
| улыбающееся лицо с улыбающимися глазами | smileys & emotion | |
| grinning face with sweat | smileys & emotion | |
| grinning squinting face | smileys & emotion | |
| growing heart | smileys & emotion | |
| не слышишь злой обезьяны | смайлики и эмоции | |
| сердечко украшение | смайлики и эмоции | |
| heart exclamation | smileys & emotion | |
| heart with arrow | smileys & emotion | |
| heart with ribbon | smileys & emotion | |
| hole | смайлики и эмоции | |
| горячее лицо | смайлики и эмоции | |
| обнимающее лицо | smileys & emotion | |
| hundred points | smileys & emotion | |
| hushed face | smileys & emotion | |
| kiss mark | smileys & emotion | |
| целующийся кот | смайлики и эмоции | |
| целующееся лицо | смайлики и эмоции | |
| kissing face with closed eyes | smileys & emotion | |
| kissing face with smiling eyes | smileys & emotion | |
| left speech bubble | smileys & emotion | |
| loudly crying лицо | смайлики и эмоции | |
| любовное письмо | смайлики и эмоции | |
| лежащее лицо | smileys & emotion | |
| money mouth face | smileys & emotion | |
| nauseated face | smileys & emotion | |
| nerd face | smileys & emotion | |
| нейтральное лицо | смайлики и эмоции | |
| людоед | смайлики и эмоции | |
| orange heart | smileys & emotion | |
| partying face | smileys & emotion | |
| pensive face | smileys & emotion | |
| persevering face | smileys & emotion | |
| куча какашек | смайлики и эмоции | |
| умоляющее лицо | смайлики и эмоции | |
| pouting cat | smileys & emotion | |
| pouting face | smileys & emotion | |
| purple heart | smileys & emotion | |
| red heart | smileys и эмоции | |
| облегченное лицо | смайлики и эмоции | |
| вращающиеся сердца | smileys & emotion | |
| right anger bubble | smileys & emotion | |
| robot | smileys & emotion | |
| rolling on the floor laughing | smileys & emotion | |
| грустное, но облегченное лицо | смайлики и эмоции | |
| не вижу злой обезьяны | смайлики и эмоции | |
| shushing face | smileys & emotion | |
| skull | smileys & emotion | |
| skull and crossbones | smileys & emotion | |
| sleeping face | smileys и эмоции | |
| сонное лицо | смайлики и эмоции | |
| слегка нахмуренное лицо | smileys & emotion | |
| slightly smiling face | smileys & emotion | |
| smiling cat with heart eyes | smileys & emotion | |
| smiling face | smileys & emotion | |
| улыбающееся лицо с ореолом | смайлики и эмоции | |
| улыбающееся лицо с глазами-сердечками | smileys & emotion | |
| smiling face with hearts | smileys & emotion | |
| smiling face with horns | smileys & emotion | |
| smiling face with smiling eyes | smileys & emotion | |
| улыбающееся лицо в солнечных очках | смайлики и эмоции | |
| улыбающееся лицо со слезами | smileys & emotion | |
| smirking face | smileys & emotion | |
| sneezing face | smileys & emotion | |
| sparkling heart | smileys & emotion | |
| не говори злой обезьяны | смайлики и эмоции | |
| речевой шар | смайлики и эмоции | |
| squinting face with tongue | smileys & emotion | |
| star struck | smileys & emotion | |
| sweat droplets | smileys & emotion | |
| thinking face | смайлики и эмоции | |
| шар мыслей | смайлики и эмоции | |
| усталое лицо | smileys & emotion | |
| two hearts | smileys & emotion | |
| unamused face | smileys & emotion | |
| upside down face | smileys & emotion | |
| усталый кот | смайлики и эмоции | |
| усталое лицо | смайлики и эмоции | |
| white heart | smileys & emotion | |
| winking face | smileys & emotion | |
| winking face with tongue | smileys & emotion | |
| woozy face | smileys & emotion | |
| взволнованное лицо | смайлики и эмоции | |
| зевающее лицо | смайлики и эмоции | |
| yellow heart | smileys & emotion | |
| zany face | smileys & emotion | |
| zipper mouth face | smileys & emotion | |
| zzz | smileys и эмоции |
Как создать фавикон: Полное руководство
(Изображение предоставлено Майклом Фларупом)
Дизайн Favicon важнее, чем вы думаете. Размер здесь действительно имеет значение, так как хорошо разработанный логотип должен быть узнаваем в любом размере, в котором он виден. Он должен масштабироваться от огромных экранов до значка размером всего 16 x 16 пикселей, известного как фавикон. Отличным примером дизайна фавикона является логотип Google. Он идеально подходит для больших экранов благодаря крупной букве «G» и четкому четырехцветному тексту. И он по-прежнему узнаваем, когда уменьшен до крошечной четырехцветной буквы «G», видимой в адресной строке веб-браузера.
Размер здесь действительно имеет значение, так как хорошо разработанный логотип должен быть узнаваем в любом размере, в котором он виден. Он должен масштабироваться от огромных экранов до значка размером всего 16 x 16 пикселей, известного как фавикон. Отличным примером дизайна фавикона является логотип Google. Он идеально подходит для больших экранов благодаря крупной букве «G» и четкому четырехцветному тексту. И он по-прежнему узнаваем, когда уменьшен до крошечной четырехцветной буквы «G», видимой в адресной строке веб-браузера.
Фавикон также можно рассматривать как значок ярлыка, значок вкладки или значок закладки, поэтому он должен выглядеть как часть. Чтобы увидеть, как работают фавиконки, ознакомьтесь с нашим обзором вдохновения для дизайна логотипов (откроется в новой вкладке) и ознакомьтесь с этой потрясающей коллекцией значков приложений для iOS (откроется в новой вкладке), которые соответствуют всем требованиям.
В этой статье мы рассмотрим процесс создания идеального фавикона. Мы включим конкретные советы по созданию фавикона для устройств Apple, Android, Chrome, Opera и Safari. Плюс удобное руководство по различным размерам и форматам значков, которые вам необходимо знать. Используйте быстрые ссылки (справа), чтобы сразу перейти к нужному разделу.
Мы включим конкретные советы по созданию фавикона для устройств Apple, Android, Chrome, Opera и Safari. Плюс удобное руководство по различным размерам и форматам значков, которые вам необходимо знать. Используйте быстрые ссылки (справа), чтобы сразу перейти к нужному разделу.
Дизайн фавикона: Быстрые ссылки
— Правила дизайна фавикона
— Шпаргалка по размерам фавикона
— Фавиконы браузера для ПК
— Фавиконы Apple Touch
— Android, Chrome и Opera
— Закрепленная вкладка Safari
- Ищем другой вид значка ? См. наш путеводитель по лучшим бесплатным наборам иконок (откроется в новой вкладке)
На заре Интернета фавикон представлял собой просто файл значка размером 16×16 пикселей, но в настоящее время он немного сложнее. Существуют разные размеры значков и процессы для разных контекстов. Создание правильного фавикона — это целая наука.
Итак, мы начнем с нескольких основных советов о том, как должен выглядеть ваш значок, а затем перейдем к конкретным советам о том, как создать значок для разных контекстов. Мы будем использовать шаблон, доступный в Apply Pixels (открывается в новой вкладке), чтобы легко создавать значки разных размеров, и в качестве примера — значок из Apply Pixels.
Мы будем использовать шаблон, доступный в Apply Pixels (открывается в новой вкладке), чтобы легко создавать значки разных размеров, и в качестве примера — значок из Apply Pixels.
Правила дизайна фавикона
01. Сделайте его узнаваемым
Первое, что нужно учитывать при разработке фавикона, — это то, что должно быть представлено на холсте. Помните, что ваш фавикон отображается пользователю только тогда, когда ему уже 9 лет.1265 на вашем сайте или в закладках. Так что нет необходимости пытаться привлечь пользователя своим фавиконом.
02. Используйте свой логотип
Рассматривайте значки избранного как трезвые указатели, которые помогают пользователям узнавать ваш веб-сайт при просмотре списков закладок и домашних экранов. Поэтому вы хотите использовать свой логотип или любой другой символ, который позволяет пользователю легко распознать ваш веб-сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
03. Соблюдайте ясность
Есть также несколько вещей, которых вам следует избегать. Не используйте фавикон в качестве маркетингового инструмента — это означает отсутствие ценников, «новых» или «обновленных» баннеров и т. д. На самом деле, вы вообще не хотите размещать текст внутри значка. Текст плохо масштабируется, и есть вероятность, что он все равно будет неразборчивым. Наконец, не используйте фото — оно будет грязным и неузнаваемым при таком размере.
04. Создайте две версии
Разные фоны хорошо подходят для разных контекстов (Изображение предоставлено Майклом Фларупом / Apply Pixels) Когда значки избранного впервые появились в Internet Explorer 5, они появились в адресной строке и в списке закладок. Сегодня значки отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров. Это затрудняет прогнозирование того, как ваш значок будет отображаться для конечного пользователя.
Чтобы ваша иконка хорошо выглядела во множестве различных контекстов, в которых она будет отображаться, в идеале вы должны предоставить два стиля фавиконки:
Логотип на прозрачном фоне
Эта версия отображается в адресной строке, списках закладок и других местах, где значок значка появляется рядом с URL-адресом или названием вашего веб-сайта.
Логотип на сплошной заливке
Эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство маскирует фон для достижения однородного вида в контексте.
Шпаргалка по размеру фавиконки
Как упоминалось ранее, в разных контекстах требуются фавиконки разного размера. Ниже вы можете увидеть краткое руководство по различным форматам и размерам, которые вам понадобятся, чтобы охватить все основные варианты использования.
Раньше фавиконки нужно было предоставлять в формате ICO. Сегодня можно предоставлять файлы в формате PNG (за исключением значка закрепленной вкладки Safari, который должен быть предоставлен в формате SVG).
Если вам нужен простой способ создания и экспорта значков всех размеров, взгляните на шаблон значков (открывается в новой вкладке) в разделе «Применить пиксели».
Это наиболее распространенные размеры фавиконки (Изображение предоставлено emergeinteractive)(открывается в новой вкладке)
Теперь давайте подробнее рассмотрим конкретные требования для различных вариантов использования.
Фавиконка браузера настольного компьютера
Как создать значок браузера настольного компьютера
Давайте начнем с самого простого фавикона, который вам нужно создать: классического фавикона для классических настольных браузеров. Этот тип фавикона лучше всего работает на прозрачном фоне, так как он часто появляется в адресной строке и в списках закладок.
Фавиконы в классическом стиле, отображаемые на панели закладок и адресной строке в Google Chrome (Изображение предоставлено Майклом Фларупом / Apply Pixels) Вам нужно будет предоставить значок этого типа в трех размерах, все в формате PNG с прозрачным фоном .
- 16×16
- 32×32
- 48×48
Apple
Как создать Apple Touch Favicons
IOS IOS использует IOS Apple ICON S. Это означает, что значок Apple Touch будет округлен до квадратной (открывается в новой вкладке) маски значков приложений iOS.
Он также будет отображаться на любом фоне, который пользователь выбрал для своего домашнего экрана. Имея это в виду, ваша иконка Apple Touch должна иметь сплошную заливку фона в стиле .
Этот значок будет отображаться на фоне домашнего экрана пользователя (Изображение предоставлено Michael Flarup/Apply Pixels) Вы можете обойтись без иконки Apple Touch 180×180 , которая будет автоматически масштабироваться для различных размеров iPhone и iPad. Это будет работать нормально в большинстве случаев.If not, you can provide additional sizes for the different Apple devices:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180
png">
Android, Chrome и Opera
Как создать значок для Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome-512×512.png , которые Google рекомендует (откроется в новой вкладке).
С момента появления адаптивных значков в Android веб-сайты, добавленные на главный экран Android, будут маскировать дизайн 192×192, поэтому значок принимает форму в соответствии с предпочтительным стилем маскирования пользователя. Это может быть квадрат, многоточие, прямоугольник, прямоугольник со скругленными углами или каплевидная форма.
Фавиконы здесь будут замаскированы в различные формы в соответствии с предпочтениями пользователя (Изображение предоставлено Michael Flarup / Apply Pixels) .
Внедрите эти значки, добавив файл manifest.json на свой сайт и связав его с тегами:
Вот код для manifest.json файл:
{ "имя": "", "short_name": "", "icons": [ { "src": "/android-chrome-
192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "/android-
chrome-512x512.png", "sizes": "512x512", "type": "image/png" } ], "theme_color":
"#ffffff", "background_color": "#ffffff", "display": "standalone" } Safari
Как создать значок для закрепленной вкладки Safari
Это лишний и единственный favicon, который должен быть предоставлен в векторный формат как SVG-файл . Он отображается в виде значка эскиза, когда пользователь закрепляет вкладку в окне браузера Safari.
В отличие от всех других фавиконов, этот значок создается из изображения SVG (Изображение предоставлено Майклом Фларупом / Apply Pixels) Этот значок должен быть 100% черным SVG-файлом с прозрачным фоном . SVG может быть только одним слоем, и Safari требует, чтобы для атрибута viewBox SVG было установлено значение « 0 0 16 16» 9.1286 .
SVG может быть только одним слоем, и Safari требует, чтобы для атрибута viewBox SVG было установлено значение « 0 0 16 16» 9.1286 .
Другие типы фавиконов
Некоторые размеры и форматы фавиконов не были включены в эту статью, например. Google TV, Интернет-магазин Chrome и значки Apple Touch до iOS 7. Почему? Потому что они устарели или потому что они редко актуальны для среднего веб-разработчика.
В общем, разработчики и проектировщики должны стремиться поддерживать максимально широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла. Но если вы хотите увидеть более полный список изображений фавикона, обязательно взгляните на эту шпаргалку фавикона (откроется в новой вкладке) на GitHub.
Подробнее:
- Лучшие тенденции дизайна на 2020 год (открывается в новой вкладке)
- 15 профессиональных шрифтов для дизайнеров (открывается в новой вкладке)
- 27 лучших наборов бесплатных иконок (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Майкл — датский дизайнер, предприниматель и основной докладчик. Он любит что-то мастерить, участвовать в приключениях и рассказывать истории.
Он любит что-то мастерить, участвовать в приключениях и рассказывать истории.
Как создать файл ICO Favicon из изображения PNG, JPG или SVG
Фавикон веб-сайта является неотъемлемой частью фирменного стиля, аналогичного логотипу веб-сайта. Однако обычно это файл ICO по сравнению с обычными форматами изображений, такими как PNG, JPG или SVG. В этой статье мы увидим, как мы можем преобразовать обычное изображение в файл favicon.ico без использования какого-либо программного обеспечения для редактирования фотографий, такого как Photoshop или GIMP.
Понимание истории Favicon.ico
Файл favicon.ico содержит изображения разных размеров и подобен файлам ICON, используемым на настольных компьютерах. Впервые он появился в 1999 году, когда Microsoft выпустила Internet Explorer 5 и добавила поддержку фавиконов.
Файл favicon изначально должен был быть файлом favicon.ico в корне вашего домена. Например, http://вашдомен.com/favicon.ico. Позднее W3C определил стандартную реализацию файлов значков, используя HTML-элемент в разделе
с атрибутом href, указывающим местоположение файла значка. Согласно новой схеме, этот файл favicon может находиться в любом каталоге веб-сайта и может иметь любой формат файла изображения. Однако IE поддерживал формат файла ICO только с версии 5 до версии IE 10.
Согласно новой схеме, этот файл favicon может находиться в любом каталоге веб-сайта и может иметь любой формат файла изображения. Однако IE поддерживал формат файла ICO только с версии 5 до версии IE 10.Таким образом, несмотря на то, что форматы файлов PNG и JPG поддерживаются другими браузерами, для обеспечения совместимости со старыми версиями Internet Explorer рекомендуется указывать значок веб-сайта как файл .ico. Позже мы увидим, как вы также можете указывать значки в метатегах для Android и iOS, и они будут использоваться, когда пользователь закрепляет ваш сайт на своем домашнем экране.
Создание логотипа и фавиконки
Если у вас нет существующего логотипа для вашего веб-сайта, вы можете зайти в Logaster, и он поможет вам шаг за шагом создать логотип вашего веб-сайта, а также фавиконку.
Создать логотип и фавиконку с помощью LogasterСоздать фавиконку из изображения
Если у вас есть существующий логотип, но вы хотите преобразовать изображение логотипа в фавиконку, читайте дальше, чтобы узнать, как это сделать.
Шаг 1: Получение начального изображения для фавикона
Мы начнем со следующего PNG-изображения для нашего фавикона. Как правило, вы должны использовать логотип своего веб-сайта или модифицированную версию логотипа. Убедитесь, что изображение вашего фавикона может поместиться внутри квадратного значка и быть разборчивым даже при маленьком размере. Начальное изображение лучше иметь размером не менее 260 x 260 пикселей.
Изображение выше является частью векторного набора элементов поп-арта и доступно для бесплатного скачивания с нашего сайта в форматах AI, EPS, SVG, PSD и PNG.
Если вам нужен собственный логотип для веб-сайта, вы можете взглянуть на коллекцию профессионально разработанных шаблонов логотипов GraphicRiver.
Шаг 2. Создайте фавикон из изображения
Получив начальное изображение, перейдите на веб-сайт realfavicongenerator.net и загрузите его, нажав кнопку «Выбрать изображение фавиконки». Этот веб-сайт поможет вам создать фавикон, совместимый практически со всеми браузерами и платформами.
Далее веб-сайт попросит вас настроить фавикон для разных устройств, включая iOS, Android, Windows и macOS. Эти конфигурации необходимы для отображения вашего фавикона на главном экране пользователя этих устройств. Убедитесь, что вы изменили настройки, такие как цвет фона, размер полей, цвет темы и т. д., в зависимости от цветов вашего фавикона. Можно увидеть предварительный просмотр в реальном времени, который поможет вам настроить эти значения.
Шаг 3: Создание фавикона
После того, как вы выбрали параметры по своему вкусу, нажмите кнопку «Создать свои значки и HTML-код», и веб-сайт создаст пакет значков значков вместе с кодом HTML, подобный следующему:
svg" color="#5bbad5">
Шаг 4: Добавление фавикона на веб-сайт
Вам потребуется загрузить пакет фавикона, созданный веб-сайтом, и извлечь его содержимое в корневой каталог вашего веб-сайта. После извлечения вы обнаружите, что ваше изображение было преобразовано в favicon.ico вместе с изображениями favicon разных размеров, файлом browserconfig.xml и файлом manifest.json. Эти дополнительные файлы необходимы для указания значка веб-сайта на различных устройствах, таких как iOS, Android и Windows 10.
После того, как вы вставите код, указанный в разделе заголовка вашего веб-сайта, вы сможете увидеть значок значка на вкладках браузера, запустите экран, панель избранного и т. д. Убедитесь, что этот код добавлен на каждую страницу вашего веб-сайта, чтобы фавикон работал правильно на всех страницах. Вы также можете использовать эту программу проверки favicon, чтобы убедиться, что все на месте. Вот как мой значок выглядит после завершения на вкладке браузера Firefox.
Надеюсь, этот урок по созданию фавикона из изображения был вам полезен. При желании вы также можете создать фавикон из текста с помощью Google Fonts. Дайте нам знать, если у вас возникнут какие-либо проблемы, и мы постараемся помочь в максимально возможной степени.
Создание иконки для вашего веб-сайта
Творческие заметки
Творческие заметки
Автор Chris McVeigh, Macworld
Зайдите на любой крупный веб-сайт, и вы почти наверняка увидите значок слева от адреса в браузере. Это крошечное изображение называется favicon (или значок «Избранное»), и, приложив немного усилий, вы можете создать свой собственный.
Создайте свою иконку
Фавиконы размером всего 16 на 16 пикселей могут стать сложной задачей для дизайна. Изображения и замысловатые логотипы компаний становятся неузнаваемыми при уменьшении до такого маленького размера, поэтому вам нужно придумать что-то простое и, да, знаковое — например, первую букву вашего имени или, возможно, один графический элемент из логотипа вашей компании. Вы можете создать фавикон практически в любом графическом редакторе, но в этом примере мы будем использовать
Adobe Photoshop CS4 ( ). Мы также создадим значок в новом формате .png, который позволяет использовать полноцветные значки со сглаженными краями. Обратите внимание, что фавиконы могут быть больше, чем 16-пиксельный квадрат, чтобы учесть их использование в списках закладок и RSS-каналах, но в этой статье мы сосредоточимся на том, как создать их, чтобы они отображались в адресном окне вашего браузера.
Вы можете создать фавикон практически в любом графическом редакторе, но в этом примере мы будем использовать
Adobe Photoshop CS4 ( ). Мы также создадим значок в новом формате .png, который позволяет использовать полноцветные значки со сглаженными краями. Обратите внимание, что фавиконы могут быть больше, чем 16-пиксельный квадрат, чтобы учесть их использование в списках закладок и RSS-каналах, но в этой статье мы сосредоточимся на том, как создать их, чтобы они отображались в адресном окне вашего браузера.
Не пытайтесь проектировать с разрешением 16 на 16 пикселей; вместо этого начните с файла размером не менее 512 на 512 пикселей. Лучше всего начать с большого файла, а затем уменьшить его до 16 на 16 пикселей. В Photoshop выберите «Файл» -> «Создать», а затем введите размер 512 на 512 пикселей при 72 пикселях на дюйм и с прозрачным фоном. Нажмите «ОК», чтобы создать файл, а затем выберите «Photoshop» -> «Настройки» -> «Направляющая, сетка и фрагменты». Перейдите в раздел «Сетка» и выберите отображение линии сетки через каждые 32 пикселя с одним подразделением. Нажмите «ОК», чтобы зафиксировать изменения, а затем выберите «Вид» -> «Показать» -> «Сетка». Теперь вы увидите пустой файл изображения, наложенный на сетку 16 на 16; как вы, наверное, догадались, каждый из этих квадратов сетки соответствует одному пикселю в вашем окончательном фавиконе.
Нажмите «ОК», чтобы зафиксировать изменения, а затем выберите «Вид» -> «Показать» -> «Сетка». Теперь вы увидите пустой файл изображения, наложенный на сетку 16 на 16; как вы, наверное, догадались, каждый из этих квадратов сетки соответствует одному пикселю в вашем окончательном фавиконе.
Создавая фавикон, делайте его обтекаемым и придерживайтесь линий сетки. Горизонтальные и вертикальные края, которые не прилегают к сетке, в конечном итоге будут выглядеть грязными и нечеткими. Избегайте слишком большого количества деталей; в конце концов, каждый квадрат сетки будет уменьшен до одного пикселя при уменьшении масштаба.
Загрузка значка
Держитесь близко к линиям сетки, чтобы ваш значок выглядел чистым и четким. После того, как вы завершили свой дизайн, продублируйте файл в качестве меры предосторожности и откройте копию в Photoshop. Выберите «Изображение» -> «Размер изображения», а затем введите размер 16 на 16 пикселей. Внизу вы увидите всплывающее меню; выберите «Билинейный» и нажмите «ОК». Теперь вы должны увидеть свой значок в правильном размере.
Теперь вы должны увидеть свой значок в правильном размере.
Экспортировать значок для использования в Интернете очень просто. Выберите «Файл» -> «Сохранить для Интернета и устройств», а затем выберите «PNG-24» во всплывающем меню «Предустановка». Нажмите «Сохранить», введите favicon.png в качестве имени файла и еще раз нажмите «Сохранить». Теперь перейдите в Finder, найдите файл и переименуйте его в «favicon.ico». Finder попросит вас подтвердить, что вы хотите изменить расширение файла; нажмите «Использовать .ico», чтобы продолжить.
Последним шагом является загрузка файла на ваш веб-сайт. Запустите программу FTP и найдите корневой каталог вашего веб-сайта, в котором обычно находится ваша домашняя страница (например, home.html, index.html или index.shtml). Загрузите файл favicon.ico в этот каталог, и все готово. Используйте свой веб-браузер, чтобы посетить свою домашнюю страницу, и ваш новый значок должен появиться прямо рядом с вашим веб-адресом в поле адреса. Если вы хотите быть абсолютно уверены, что ваш значок отображается, вы можете добавить следующий код в раздел заголовка вашей страницы:
Если вы хотите быть абсолютно уверены, что ваш значок отображается, вы можете добавить следующий код в раздел заголовка вашей страницы:
Хотя эта последовательность загрузки довольно универсальна, существуют конфигурации серверов различных типов, которые могут препятствовать отображению фавикона. Поэтому, если эти шаги загрузки не работают для вас, обратитесь к своему интернет-провайдеру за специальными инструкциями.
Выберите «Билинейный» при масштабировании значка, чтобы избежать нежелательного улучшения краев. Описанный выше метод создания значка отлично подходит для людей, которые чувствуют себя комфортно в графических редакторах. Но даже если вы этого не сделаете, вы можете быстро создать фавикон, используя ряд онлайн-ресурсов. Это ограничит ваши значки до 256 цветов без сглаживания, но это справедливая сделка для простоты использования. веб-сайты, такие как
Генератор Favicon.ico,
FavIcon из фото,
Генератор фавиконов,
Favikon и другие создадут значок из изображений, которые вы загружаете со своего компьютера. Вы также можете рассмотреть ICO (значок Windows)
плагин формата файла для Photoshop, который позволяет сохранять в формате ICO непосредственно в программе. Но вам нужно убедиться, что исходное изображение не превышает 256 пикселей в высоту или ширину.
Вы также можете рассмотреть ICO (значок Windows)
плагин формата файла для Photoshop, который позволяет сохранять в формате ICO непосредственно в программе. Но вам нужно убедиться, что исходное изображение не превышает 256 пикселей в высоту или ширину.
Фавиконки — это приятные мелочи, которые сделают ваш сайт более запоминающимся. Они предоставляют посетителям визуальные подсказки и добавляют изюминку любому веб-сайту. И их на удивление легко создать.
Крис Маквей — писатель, иллюстратор и фотограф игрушек из Галифакса, Новая Шотландия.
Руководство для начинающих по добавлению значка на ваш веб-сайт
Веб-строительство Техническое обслуживание
21 апреля 2022 г.
Линас Л.
2min Read
Вы можете встретить термин favicon, когда речь заходит о создании и разработке веб-сайтов. Но что именно? Что ж, в этой статье мы ответим на ваш вопрос и покажем, как добавить фавикон на свой сайт. Давайте начнем!
Загрузить электронную книгу: Создайте свой первый сайт за 9 простых шагов
Что такое фавикон и почему он важен?
Проще говоря, фавикон — это логотип вашего веб-сайта, который появляется рядом с мета-заголовком на вкладке вашего браузера. Другими словами, вместо того, чтобы отображать значок пустого документа в браузере, на вашем веб-сайте будет отображаться значок вашего официального веб-сайта.
Другими словами, вместо того, чтобы отображать значок пустого документа в браузере, на вашем веб-сайте будет отображаться значок вашего официального веб-сайта.
Большинство веб-сайтов обычно используют свой логотип в качестве фавиконки. Если на вашем сайте нет логотипа, вы можете просто создать его с помощью бесплатного конструктора логотипов. Таким образом, ваши посетители легко заметят ваш сайт, когда откроют множество вкладок в одном окне браузера. Кроме того, ваш сайт будет выглядеть гораздо более профессионально.
Как добавить Favicon на свой сайт?
Выберите один из двух способов ниже, чтобы добавить фавикон на свой сайт!
Разрешить браузерам автоматически создавать значок
Самый простой способ добавить значок на свой сайт — загрузить его в виде файла .png или .ico из файлового менеджера вашего хостинга. Для этого выполните следующие действия:
- Подготовьте квадратное изображение в формате .
 png или .ico для логотипа вашего веб-сайта.
png или .ico для логотипа вашего веб-сайта.
Pro Tip
Если у вас уже есть файл .png , используйте его. Тем не менее, конвертируйте изображение в формат .ico с помощью ConvertICo.com, если вам когда-нибудь понадобится.
- Переименуйте изображение .png или .ico в значок favicon .
Pro Tip
Большинство браузеров автоматически определяют файлы favicon.png и favicon.ico , расположенные в каталоге вашего веб-сайта, в качестве значка вашего веб-сайта. Таким образом, вам не понадобится кодирование.
- Войдите в свою папку public_html , перейдя в панель hPanel, затем Диспетчер файлов -> Перейти к диспетчеру файлов .
- Загрузите файл favicon.png или .
 ico в папку public_html . Перезагрузите свой сайт, и вы увидите фавикон.
ico в папку public_html . Перезагрузите свой сайт, и вы увидите фавикон.
В качестве альтернативы, если у вас есть изображение, отличное от формата .png или .ico (jpg, BMP, gif и т. д.), вы также можете использовать его в качестве значка своего веб-сайта. Однако вам необходимо изменить файл header.php в используемой в настоящее время папке темы. Для этого выполните следующие действия на панели hPanel.
- : Как только вы получите квадратное изображение в качестве логотипа, перейдите в File Manager -> Go To File Manager -> public_html .
- Загрузите изображение в папку public_html .
Pro Tip
Вы можете сохранить исходное название изображения или переименовать его в favicon . Рекомендуется переименовать значок, чтобы отличать его от других изображений.
- Перейдите в папку wp-content -> themes .
 Затем перейдите к папке темы, которую вы используете в данный момент.
Затем перейдите к папке темы, которую вы используете в данный момент. - Откройте файл header.php и вставьте следующий синтаксис непосредственно перед концом тега :
Pro Tip
Измените части /jpg и /favicon.jpg в соответствии с форматом и названием изображения, которое вы собираетесь использовать.
- После сохранения изменений изображение должно отображаться как значок вашего веб-сайта.
Pro Tip
Если вы не видите новую иконку, очистите кеш браузера и перезапустите браузер.
Заключение
Как видите, фавиконка на вашем сайте имеет решающее значение. Это не только делает ваш сайт различимым на вкладках браузера, но и придает ему профессиональный вид.
Это не только делает ваш сайт различимым на вкладках браузера, но и придает ему профессиональный вид.
Вы можете добавить его автоматически, загрузив изображение .png или .ico с именем favicon на ваш public_html 9Папка 1286. Кроме того, вы можете загрузить обычное изображение (jpg, BMP, gif и т. д.) и изменить файл header.php в используемой в настоящее время папке темы.
Было ли это руководство полезным? Оставьте комментарий ниже!
Линас начинал как агент по работе с клиентами, а сейчас является полнофункциональным веб-разработчиком и руководителем технической группы в Hostinger. Он увлечен тем, что предлагает людям первоклассные технические решения, но, несмотря на то, что ему нравится программировать, он втайне мечтает стать рок-звездой.
Еще от Линаса Л.
Как добавить фавикон на свой сайт
Фавикон — это графическое изображение
изображение (значок), связанное с определенной веб-страницей и/или веб-сайтом. сайт. Многие последние пользовательские агенты (например, графические браузеры и
программы чтения новостей) отображают их как визуальное напоминание о веб-сайте.
в адресной строке или на вкладках. В википедии есть статья о
favicons [FAVICON-WIKIPEDIA].
сайт. Многие последние пользовательские агенты (например, графические браузеры и
программы чтения новостей) отображают их как визуальное напоминание о веб-сайте.
в адресной строке или на вкладках. В википедии есть статья о
favicons [FAVICON-WIKIPEDIA].
Чтобы добавить фавиконку на свой веб-сайт, вам потребуется как изображение, так и метод указания того, что изображение должно использоваться в качестве фавиконки. Этот документ объясняет метод, предпочитаемый W3C для указания фавикон. Существует еще один распространенный метод, который показан ниже. с объяснением того, почему этот метод несовместим с некоторыми принципы веб-архитектуры. Оба метода применимы только к HTML и XHTML, одно из обсуждаемых ограничений ниже.
В этом документе подробно не обсуждается, как создать значок сайта.
изображение. Однако формат выбранного вами изображения должен быть 16×16.
пикселей или 32×32 пикселей с использованием 8-битных или 24-битных цветов.
формат изображения должен быть одним из PNG (файл
стандарт W3C), GIF или ICO.
Метод 1 (предпочтительный): использование значения атрибута
rel определено в профиле Первый подход к указанию фавикона заключается в использовании rel значение атрибута «значок» и определить, что означает значение через профиль; профили обсуждаются более подробно
ниже. В этом примере HTML 4.01 фавикон, идентифицированный через URI http://example.com/myicon.png как фавикон:
profile="http://www.w3.org/2005/10/profile" >
<ссылка отн = "значок"
тип = "изображение/png"
href="http://example.com/myicon.png">
[…]
[…]
Версия XHTML 1.0 очень похожа:
w3.org/1999/xhtml" xml: lang="en-US" lang="en-US"> profile="http://www.w3.org/2005/10/profile" > <ссылка отн = "значок" тип = "изображение/png" href="/где-то/myicon.png" /> […] […]
Способ 2 (не рекомендуется): размещение значка на предопределенном URI
Второй метод указания значка фавикона основан на использовании
предопределенный URI для идентификации изображения: «/favicon», который относится к
корень сервера. Этот метод работает, потому что некоторые браузеры
запрограммирован на поиск фавиконов с использованием этого URI. Этот подход
несовместимы с некоторыми принципами веб-архитектуры и в настоящее время
обсуждается группой технической архитектуры W3C
(TAG) в качестве их выдачи siteData-36.
Подводя итог этой проблеме: веб-архитектура разрешает менеджерам сайтов
управлять своим пространством URI (для данного доменного имени), как они видят
поместиться. Соглашения, которые не представляют согласия сообщества и которые
уменьшить параметры, доступные менеджеру сайта, не масштабируются и могут
привести к конфликту (поскольку общеизвестного списка этих
предопределенные URI). Одно практическое соображение иллюстрирует проблему:
многие пользователи имеют веб-сайты, даже если у них нет собственных
доменное имя. Эти пользователи не могут указывать фавиконы, используя второй
метод, если они не могут писать в корень сервера. Однако они могут использовать
первый способ указать фавикон, так как он более гибкий и не
запретить менеджеру сайта использовать один значок значка в одном месте
на сайте.
Одно практическое соображение иллюстрирует проблему:
многие пользователи имеют веб-сайты, даже если у них нет собственных
доменное имя. Эти пользователи не могут указывать фавиконы, используя второй
метод, если они не могут писать в корень сервера. Однако они могут использовать
первый способ указать фавикон, так как он более гибкий и не
запретить менеджеру сайта использовать один значок значка в одном месте
на сайте.
Есть несколько других известных посягательств на пространство URI, включая файл «robots.txt» и местонахождение P3P-конфиденциальности политика. Группа технической архитектуры изучает альтернативы которые не затрагивают пространство URI без лицензии.
Использование профилей для определения таких терминов, как «значок»
Грубо говоря, профиль — это определение набора
условия. В идеале профиль включает как машиночитаемую информацию,
и удобочитаемая информация. В HTML 4.01 и XHTML 1.0 несколько
атрибуты, такие как rel атрибут не имеет предопределенного набора
ценности. Вместо этого автор может предоставить значения в соответствии с потребностями и
затем используйте профиль, чтобы объяснить, что означают значения. В нашем случае мы
рекомендовали авторам использовать значение «значок» и профиль, который
объясняет, что «когда мы говорим значок, мы имеем в виду «это значок сайта».
Вместо этого автор может предоставить значения в соответствии с потребностями и
затем используйте профиль, чтобы объяснить, что означают значения. В нашем случае мы
рекомендовали авторам использовать значение «значок» и профиль, который
объясняет, что «когда мы говорим значок, мы имеем в виду «это значок сайта».
В методе 1 выше мы используем атрибут rel с
ССЫЛКА НА САЙТ
элемент и выбираем профиль с атрибутом профиль в элементе HEAD.
Мы определили профиль, который вы можете свободно использовать для своих сайтов.
Ограничения
Описанные выше подходы имеют несколько ограничений. включая предпочтительный метод (именно поэтому TAG продолжает работать по вопросу):
- Подходы работают только в HTML или XHTML
- Предпочтительный подход связывает значок с HTML-документом, не собрание документов (т.е. сайт)
- Предлагаемый профиль для определения значения «значок» не является
общепризнанный стандарт, что означает, что могут быть проблемы с функциональной совместимостью
на практике.

- Стандарт отсутствует (по крайней мере, определенный в HTML 4.01)
для машиночитаемых профилей, которые
позволить браузеру узнать, что «это означает, что изображение является фавиконом». Таким образом,
браузер должен быть запрограммирован заранее, чтобы распознать это конкретное
значение
отн.. Для получения дополнительной информации об использовании профилей в HTML и XHTML см. GRDDL [ГРДДЛ].
Ссылки
- FAVICON-WIKIPEDIA
- Фавикон , Википедия, доступно по адресу http://en.wikipedia.org/wiki/Фавикон. г.
- ГРДДЛ
- Сбор Описания ресурсов из диалектов языков , D. Азаэль-Массье, Д. Коннолли, редакторы, представление команды W3C, 16 мая. 2005 г., http://www.w3.org/TeamSubmission/2005/SUBM-grddl-20050516/. Последняя версия доступно на http://www.w3.org/TeamSubmission/grddl/.
- HTML401
- HTML
4.


 ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.


 ru/favicon.ico" type="image/x-icon">
...
ru/favicon.ico" type="image/x-icon">
... png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.
png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4. png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>