При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
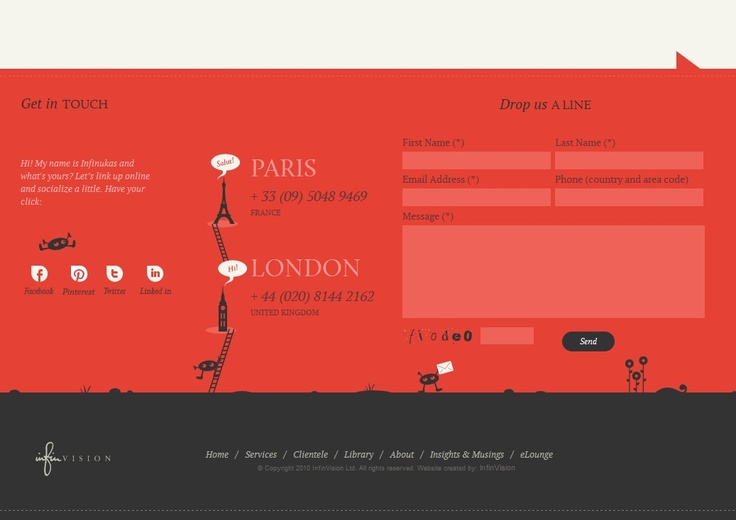
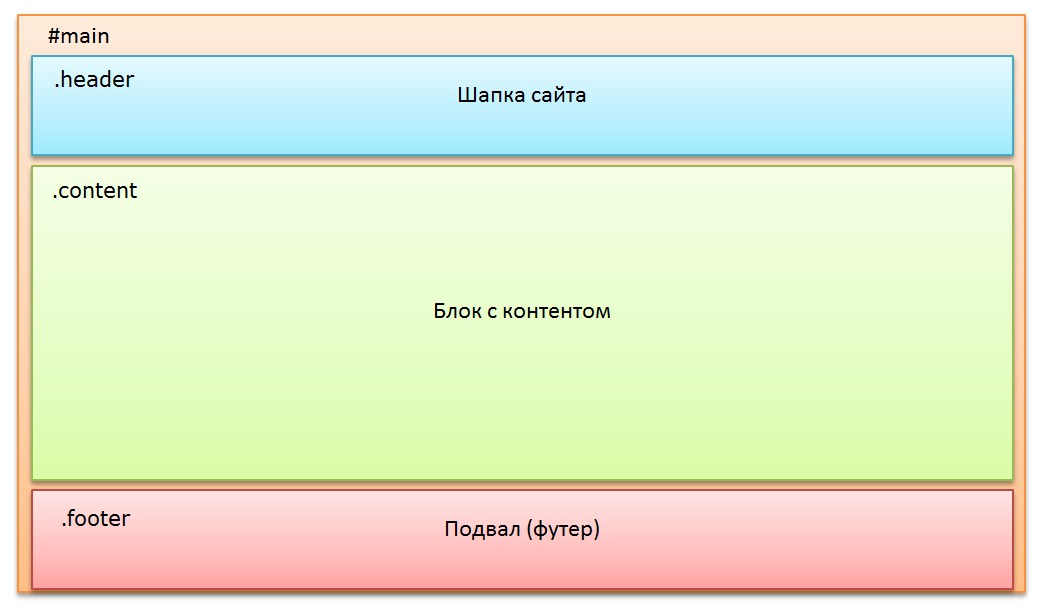
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
Пример 1Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
<html>
<head>
<style>
</style>
</head>
<body><h2>Простой пример зафиксированного подвала</h2>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p><div>
<p>Footer</p>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
<style>
body {
font-family: PT Astra Sans;
background-color: #e9e9f0;
}
.footer {
background-color: #2e34e5;
position: fixed;
right: 0;
bottom: 0;
text-align: center;
width: 99%;
font-size: 19px;
font-weight: bold;
color: #fafaff;
}
</style>
В итоге получится синий футер на сайте, который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1. Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML:
<html>
<head><style> </style>
</head>
<body>
<h3>Пример зафиксированного подвала со ссылками на изображения</h3>
<div>
<div>
<p>
<a href="https://images.unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80">Фото1</a>
<a href="https://images.unsplash.com/photo-1570092178365-4cd46034bb19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1032&q=80">Фото2</a>
<a href="https://images.unsplash.com/photo-1604231751678-3f2b03928c10?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80">Фото3</a>
</p>
</div>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper {
height: 1111px;
}
.footer {
background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px; }
. text {
text {
float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
}
</style>
Шаг 3. Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
<style>a:active {
text-decoration: none;
}a:link {
text-decoration: none;
}a.menu:hover {
font-size:29px;
background-color:#8eff8c;}
</style>
В итоге получится такой footer HTML CSS:
Пример 3Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1. Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
<html>
<head>
<style></style>
</head>
<body>
<div>
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.

</div>
<div>
<div>
<a href="https://vk.com/feed"><img src="https://cdn-icons-png.flaticon.com/512/25/25684.png" alt="VK icon"></a>
<a href="https://ok.ru/"><img src="https://cdn-icons-png.flaticon.com/512/48/48971.png" alt="OK icon"></a>
</div>
</div>
</body>
</html>
Шаг 2. С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
<style>
#wrapper {
margin: 344 auto 433px;
width: 399px;
}body {
background-color: e2e1eb;
}#footer {
background-color: #301fed;
position: fixed;
left: 0;
bottom: 0;
height: 70px;
padding-left: 29px;
color: #f3f2ff;
width: 99%;
}.all-symbols {
float:left;
margin-top:19px;
padding-left:199px;
}.
symbol {
color: #fffcfc;
margin-top:6px;
margin-left:29px;
height:29px;
}</style>
Шаг 3. Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
<style>.symbol:hover {
padding:2px;
background-color:#fffcfc;
}
</style>
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
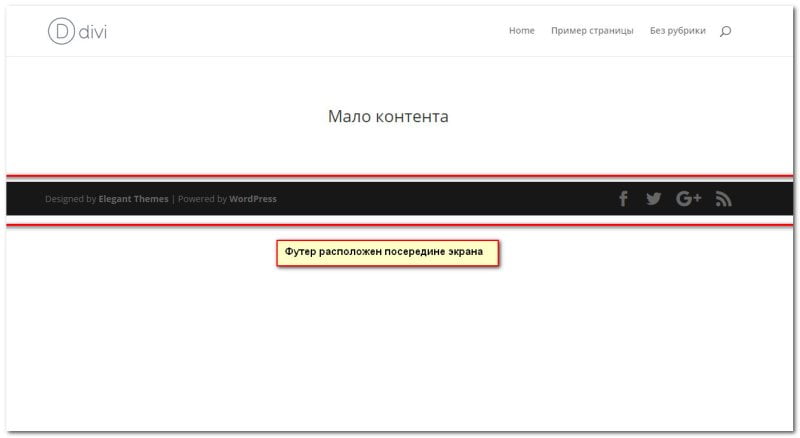
Пример 4Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1. В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
<style> </style><h2>Чтобы найти footer, наведите курсор на красный квадрат</h2>
<h3><p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h3>
<div>
<div>
<div></div>
<div>
<div>
<div>
<h2>Спрятанный футер</h2>
</div>
</div>
</div>
</div>
Шаг 2. Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
Шрифт выберем PT Astra Sans, а фон будет голубым.
<style>
.wrapper {
height: 1111px;
}body{
background-color:#8f85ff;
font-family: PT Astra Sans;
text-align:center;
color:#e8e6fc;
}
.footer #block{
position:relative;
margin-top:2px;
width:99,99%;
height:99%;
background: #120f2b;
}.footer #text{
Position: relative;
right:201px;
width:123px;
margin:14 auto;
top:-51px;
}.footer1{
float:left;
width:499px;
}.footer h2{
color: #ffc9c9;
font-family: PT Astra Sans;
margin-top:69px;
margin-left:39px;
}
</style>
Шаг 3. Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
<style>
…
.footer #knopka{
width:50px;
height:50px;
border: #d41542 8px dashed;
margin:-3 auto;
position:center;}
.footer #knopka:hover{
width:50px;
height:50px;
border: #d41542 8px dashed;
}
.footer {
position: fixed;
right:0;
bottom:0;
width: 99%;
height: 2em;
overflow:hidden;
transition: all 2s ease;}
.footer:hover {
transition: all 2s ease;
height: 9em;
}
…</style>
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
ИтогиМы рассмотрели 4 способа, как зафиксировать подвал сайта HTML. В основном нам помогли следующие CSS-свойства со значениями:
- Position: fixed;
- Right: 0;
- Bottom: 0.
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
Как создать статический футер с помощью HTML и CSS
9 февраля, 2021 12:02 пп 10 886 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все инструкции по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В последнем мануале этой серии по CSS мы поговорим о том, как создать статический футер и зафиксировать его (он будет оставаться в нижней части области просмотра, когда посетитель прокручивает страницу вниз).
Методы, которые использованы здесь, можно применить к любым другим проектам, разработанным на CSS и HTML.
Требования
Чтобы выполнить эти инструкции, вам следует подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
В качестве контента для футера мы используем несколько значков социальных сетей. Если вы тоже хотите использовать эти значки, загрузите их и сохраните в папке images как:
- twitter.jpeg
- github.jpeg
- email.jpeg
Примечание: Чтобы загрузить изображение, перейдите по нужной вам ссылке, нажмите Ctrl и кликните левой кнопкой (на Mac) или правой кнопкой мыши (в Windows) по изображению, выберите «Сохранить изображение как» и сохраните его в своей папке images. Сохраните изображения с указанными именами.
Сохраните изображения с указанными именами.
После этого вы можете приступать к работе.
Создание класса для оформления футера
Сначала мы определим класс footer, добавив следующий фрагмент кода в конец файла styles.css:
. . .
/* Footer */
.footer {
position:fixed;
bottom:0;
left:0;
width:100%;
height: 90px;
background-color: #D0DAEE;
}
Сохраните файл styles.css. Как всегда, новый раздел кода начинается с комментария (/* Footer */). Затем мы определяем класс footer и объявляем несколько правил стиля. Первое правило объявляет параметр position со значением fixed, что означает, что элемент не будет перемещаться из указанного вами расположения, когда пользователь будет прокручивать страницу вниз. Это расположение задается следующими двумя объявлениями: bottom:0 и left:0 – 0 пикселей слева и 0 пикселей снизу области просмотра браузера.
Откорректировав эти значения, вы можете изменить расположение элемента на странице. Однако помните: любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона класса footer.
Добавление футера на страницу
Чтобы добавить контент для футера, мы создадим новый контейнер <div> и присвоим ему только что созданный класс footer. Вернитесь в файл index.html и вставьте следующий фрагмент кода после последнего закрывающего тега </div>:
. . .
<!--Section 7: Footer-->
<div>
</div>
Сохраните файл index.html и загрузите его в браузере.
Если вы не знаете, как открыть оффлайн-файл, обратитесь к нашему руководству Основы работы с html-элементами (раздел Просмотр оффлайн HTML-файла в браузере).
На экране будет пустой контейнер для футера, который остается на месте при прокрутке страницы вверх и вниз.
Теперь можно добавить контент – сделаем это в следующем разделе руководства.
Добавление и оформление контента футера
Следующим шагом будет добавление и стилизация элементов меню в левой части футера. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на нашем сайте есть только одна страница, поэтому вы можете использовать условные ссылки. Если позже вы создадите новые страницы для вашего сайта, вы сможете добавить в футер новые пункты меню и прикрепить правильные ссылки.
Читайте также: Добавление страниц сайта и ссылка на них с помощью HTML
Вернитесь к styles.css и добавьте следующий фрагмент кода в конец файла:
. . .
.footer-text-left {
font-size:25px;
padding-left:40px;
float:left;
word-spacing:20px;
}
a.menu:hover {
background-color:yellow;
font-size:20px;
}
Давайте подробно рассмотрим каждый из созданных нами наборов правил:
- Первый набор определяет класс footer-text-left, который будет использоваться для стилизации текста меню.
 Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами). - Второй набор правил использует псевдокласс hover, чтобы сделать желтым цвет фона того текста, на который пользователь наводит курсор.
Теперь давайте пропишем в файле index.html пункты меню. Вставьте следующий выделенный фрагмент кода в контейнер footer, который вы создали ранее:
. . .
<div>
<p>
<a href="index.html">home</a>
<a href="https://css.sammy-codes.com/about.html">about</a>
<a href="https://css. sammy-codes.com/credits.html">credits</a>
sammy-codes.com/credits.html">credits</a>
</p>
</div>
Этот фрагмент кода добавляет два элемента меню (about и credits), связывает эти элементы и стилизует текст с помощью только что созданных классов footer-text-left и a.menu.
Сохраните оба файла и перезагрузите веб-страницу в браузере. В левой части закрепленного футера появится три пункта меню: home, about и credits. При наведении на них фон будет менять свой цвет на желтый.
Добавление значков социальных сетей
Давайте добавим в наш футер значки социальных сетей, которые можно использовать для ссылки на свои учетные записи. Если вы хотите использовать значки для других соцсетей, вы можете найти их бесплатные логотипы в Интернете и загрузить их в папку images, а затем добавить на свою страницу. Откройте styles.css и вставьте следующие три набора правил в конец файла:
. . .
.footer-content-right {
padding-right:40px;
margin-top:20px;
float:right;
}
. icon-style {
icon-style {
height:40px;
margin-left:20px;
margin-top:5px;
}
.icon-style:hover {
background-color:yellow;
padding:5px;
}
Остановимся на этих правилах подробнее:
- Первый набор правил определяет класс footer-content-right и присваивает определенные значения его внутренним полям, внешним отступам и выравниванию (padding, margin и float соответственно). Этот набор правил нужен для стилизации элемента <div>, который будет содержать значки социальных сетей.
- Второй набор создает класс icon-style, который задает высоту и внешние поля для значков социальных сетей, учитывая их размер и расположение.
- Третий набор правил использует псевдокласс hover, что изменит цвет фона значка на желтый при наведении курсора.
Сохраните файл styles.css. Теперь давайте добавим значки в футер. Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
Вернитесь в свой файл index.html и добавьте следующий фрагмент кода после последнего закрывающего тега </a>:
...
<div>
<a href="https://www.8host.com/blog/"><img src="images/github.jpeg" alt="Github icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/twitter.jpeg" alt="Twitter icon"></a>
<a href="https://www.8host.com/blog/"><img src="images/email.jpeg" alt="Emailicon"></a>
</div>
Примечание: Не забудьте заменить нашу ссылку в коде ссылками на свои соцсети. При необходимости откорректируйте пути к файлам.
Этот фрагмент кода создает контейнер <div>, которому присваивается класс footer-content-right. Внутри этого контейнера div находятся три значка социальных сетей, вставленные с помощью HTML-тега <img>; с помощью тега HTML <a> каждое изображение поддерживает ссылку на соответствующую соцсеть.
Также мы добавили атрибут alt – это альтернативный текст, описывающий каждый значок. При создании веб-сайтов альтернативный текст следует добавлять ко всем изображениям, чтобы обеспечить доступность сайта для людей, использующих скринридеры. Чтобы узнать больше об использовании альтернативного текста с HTML, читайте мануал Добавление изображения на веб-страницу с помощью HTML.
Сохраните файл index.html и перезагрузите его в браузере. Теперь на вашей странице должен быть зафиксированный футер, содержащий в правой части ссылки на ваши социальные сети. Ссылки должны менять цвет фона при наведении на них курсора.
Заключение
Мы добавили статический футер, который всегда отображается в нижней части области просмотра, когда посетитель прокручивает страницу вниз. Вы можете продолжить изучение возможностей CSS, изменив значения в созданных нами классах или добавив в файл index.html новый контент.
Поздравляем, работа над тестовым сайтом завершена! Теперь вы знаете, как стилизовать HTML-элементы с помощью определения классов и псевдоклассов CSS. Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
Вы также ознакомились с несколькими вариантами верстки сайта, которые можно реализовать через различные HTML-элементы и CSSстили.
CSS можно изучать бесконечно, но описанные в этой серии методы обеспечат вам прочную основу для развития ваших навыков работы с CSS и подготовят вас к изучению других инструментов (таких как JavaScript) и фреймворков (как, к примеру, Tailwind). Также у вас теперь есть все файлы и папки, необходимые для развертывания готового веб-сайта в облаке.
Для практики попробуйте изменить что-нибудь на веб-сайте, который у вас получился. Вот пара идей, которые могут вас заинтересовать:
- Персонализируйте текстовый и графический контент на вашем сайте. Если вам нужно освежить в памяти, как работать с изображениями, читайте туториалы Добавление изображения на веб-страницу с помощью HTML или Стилизация изображений CSS.
- Создайте новые веб-страницы и ссылки. Сделать это вам поможет наше руководство Добавление страниц сайта с помощью HTML
- Добавьте фавикон с помощью этого мануала.

- Изучите блоковую модель CSS и научитесь работать с ее компонентами по статьям Блоковая модель CSS: настройка контента, внутренних полей, рамок и внешних отступов HTML-элементов и Создание плиточного макета с помощью CSS.
- Измените порядок разделов вашего тестового веб-сайта, отредактируйте классы для оформления этих разделов.
- Измените фоновое изображение <body>.
- Измените цвет фона, используемый в различных элементах <div>, поработайте над цветовой палитрой сайта.
Вставить верхний или нижний колонтитул
Разметка страниц
- Изменить поля
Статья - Создавайте колонки новостей
Статья - Изменить ориентацию страницы на альбомную или портретную
Статья - Добавить границу на страницу
Статья - Вставьте верхний или нижний колонтитул
Статья - Вставьте номера страниц
Статья - Вставить разрыв страницы
Статья - Вставить оглавление
Статья
Следующий: Вставка таблиц, изображений и водяных знаков
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Выберите стиль заголовка, который хотите использовать.
Совет: Некоторые встроенные макеты верхних и нижних колонтитулов содержат номера страниц.
Добавить или изменить текст для верхнего или нижнего колонтитула. Дополнительные сведения о том, что можно делать с верхними колонтитулами, см. в разделе Изменение существующих верхних и нижних колонтитулов. Чтобы отредактировать уже созданный верхний или нижний колонтитул, дважды щелкните его.
Чтобы удалить заголовок — например, удалить его на титульном листе — выберите его, а затем установите флажок Другая первая страница .
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Для удаления выберите Вставить > Верхний колонтитул (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Добавить стандартный или настраиваемый верхний или нижний колонтитул
- org/ListItem»>
Выберите из списка стандартных верхних или нижних колонтитулов, перейдите к списку вариантов Верхний или Нижний колонтитул и выберите нужный верхний или нижний колонтитул.
Или создайте свой собственный верхний или нижний колонтитул, выбрав Редактировать верхний колонтитул или Редактировать нижний колонтитул .
Когда вы закончите, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc.
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Важно: Office для Mac 2011 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
На вкладке Макет в разделе Вид щелкните Макет страницы .
На вкладке Макет в разделе Параметры страницы щелкните Верхний и нижний колонтитулы .
Выберите из списка стандартных верхних или нижних колонтитулов, перейдя во всплывающее меню Верхний или Нижний колонтитул и щелкнув нужный верхний или нижний колонтитул.

Или создайте свой собственный верхний или нижний колонтитул, нажав Настроить верхний колонтитул или Настроить нижний колонтитул и следуя инструкциям.
Примечание. При настройке верхнего или нижнего колонтитула вы можете добавить изображения, номера страниц, дату, время, имя листа, имя файла и путь к нему и многое другое.
Перейти к Вставить > Верхний и нижний колонтитулы .
Добавить текст верхнего или нижнего колонтитула.
Используйте меню Параметры для дополнительной настройки.

Для выхода выберите Закрыть верхний и нижний колонтитулы или нажмите Esc .
Чтобы удалить, выберите Вставить > Заголовок (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Дополнительные сведения о верхних и нижних колонтитулах см. в разделе Верхние и нижние колонтитулы в Word.
Тег нижнего колонтитула HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Нижний колонтитул в документе:
Попробуйте сами »
Еще «Попробуйте сами» примеры ниже.
Определение и использование
Тег определяет нижний колонтитул для документа или раздела.
Элемент обычно содержит:
- информацию об авторстве
- авторское право информация
- контактная информация
- карта сайта
- вернуться к началу ссылки
- сопутствующие документы
В одном документе может быть несколько элементов.
Советы и примечания
Совет: Контактная информация внутри элемента должна находиться внутри
Тег <адрес>.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <нижний колонтитул> | 5,0 | 9,0 | 4,0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации нижнего колонтитула:
Попробуйте сами »
Связанные страницы
Ссылка на HTML DOM: объект нижнего колонтитула footer> со следующими значениями по умолчанию:
footer {
display: block;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебные пособия
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.

 unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80">Фото1</a>
unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80">Фото1</a> text {
text { Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.
 symbol {
symbol { </p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h3>
</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h3> footer #knopka:hover{
footer #knopka:hover{ Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).
Обратите внимание, свойство float имеет значение left – следовательно, текст, оформленный по этому классу, будет размещен в левой части страницы. Свойство word-spacing предоставляет дополнительное пространство между элементами меню. Однако если какой-либо из пунктов вашего меню состоит из более чем одного слова, вам нужно создать класс для стилизации пунктов меню (недостаточно просто изменить значение интервала между словами).