Как уменьшить вес фото
Очередной урок, на этот раз про уменьшение веса фотографии. Весом фото в простонародье называется объем информации в мегабайтах. Чем больше габариты фотографии (отношение высоты к ширине), тем больше её вес. Чем меньше сжатие данных (многие форматы, например jpg, сжимают данные), тем больше вес.
В этой статье я попытаюсь раскрыть основные моменты, которые помогут найти золотую середину между весом и качеством фотографии.
Уменьшение веса фотографии с помощью уменьшения размера
Современные фотоаппараты создают снимки больших размеров. Нередко фотографии достигают размеров 4000×3000 пикселей. Это хорошо, на них можно рассмотреть мелкие детали, но это неприменимо для интернета, например во ВКонтакте нельзя загружать фото больше 5 мегабайт, а максимальные габариты — 2560×2048px, если они будут больше — фото сократится до 1280×1024px.
Перед тем, как приступать посмотрите уроки о том, как выравнивать заваленный горизонт и правильно кадрировать фото.
Чтобы уменьшить вес фото, сократив размеры нужно открыть фотографию в GIMP (Файл — Открыть).
А потом пройти в меню Изображение — Размер изображения.
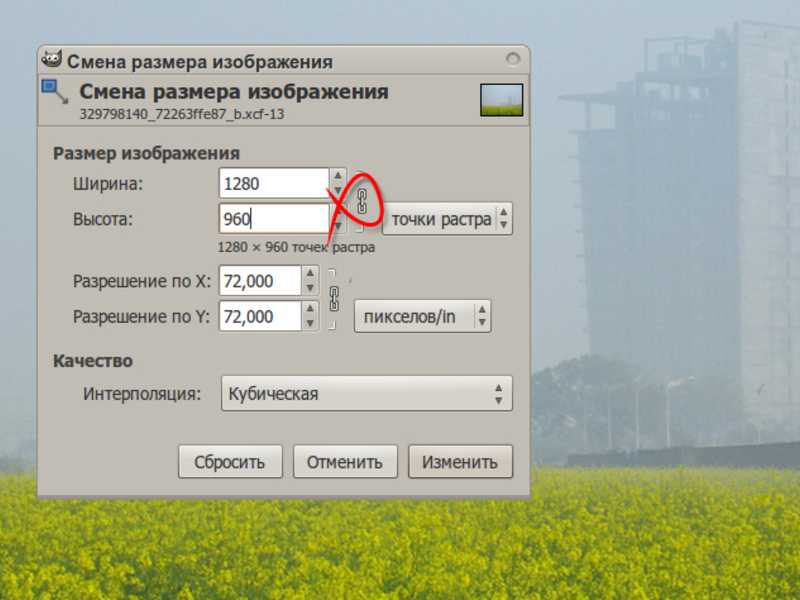
В окне указывается размер нового изображения. Тут лучше следить, что бы и ширина и высота были кратны восьми (делились без остатка на 8). Это поможет минимизировать потери качества при сокращении размера. Следите за тем, чтобы иконка цепочки была сомкнута, это сохранит пропорции фотографии при уменьшении.
Как только изображение стало меньше, ему можно увеличить резкость и сохранять (экспортировать).
Как уменьшить вес фото при сохранении
Абсолютно необязательно уменьшать размер, чтобы уменьшить вес фотографии, в большинстве случаев её достаточно просто пересохранить с повышенным сжатием данных.
Для сохранения изображения, чтобы его можно было просматривать не только в GIMP нужно пользоваться меню Файл — Экспортировать.
Выберите папку, в которую будете сохранять вашу фотографию и в поле «Имя» введите название и добавьте после него в конце расширение . jpg (например: name.jpg). Нажмите на кнопку «Сохранить».
jpg (например: name.jpg). Нажмите на кнопку «Сохранить».
Теперь перед вами должно открыться окно сохранения JPEG-файлов, в котором можно еще сильней уменьшить вес фото. Если нажать на строку «Дополнительные параметры», то окно примет такой вид:
Разберем параметры по порядку:
- Качество — самый главный параметр с градацией от 0 до 100. Лучше выбирать значения в зоне от 85 до 100, но параметры от 95 не так полезны.
- Просмотр в окне изображения — галочка, активируя которую, можно увидеть предварительный результат компрессии.
- Оптимизировать — этот параметр уменьшает размер файла, но требует больше времени на сохранение.
- Прогрессивная — параметр только для интернета, не влияет на конечное качество, но иногда положительно влияет на вес фотографии.
- Сохранить данные Exif — Exif содержит данные о фотоаппарате и параметрах, с которыми сделан снимок.
 В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.
В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения. - Сохранить эскиз — эскизы используются программами просмотра фотографий на компьютере. Если эскиз не сохранять это сэкономит размер изображения, но фотографии на компьютере будут открываться немного медленней.
- Сохранить данные XMP — аналогично Exif.
- Использовать качественные характеристики исходного изображения — этот параметр лучше отключить, потому что на выходе он может дать приблизительно такой же вес файла, как и был раньше.
- Сглаживание — этот параметр тоже помогает уменьшить вес фотографии, но при этом фото становится немного смазанным. Тогда как многие фотографы пытаются наоборот придать снимку бОльшую чёткость.
- Использовать маркеры перезапуска — параметр только для интернета, не влияет на конечное качество, но иногда положительно влияет на вес фотографии.

- Субвыборка — параметр для сжатия, который может принимать слегка разные цвета, которые глаз воспринимает как близкие, как одинаковые цвета. Этот параметр может сущестсвенно уменьшить вес фото. В Гимпе есть четыре метода:
- 1×1,1×1,1×1 (лучшее качество): обычно называемый (4:4:4), даёт лучшее качество, сохраняя края и контрасные цвета, но с меньшим сжатием.
- 2×1,1×1,1×1 (4:2:2): это стандартная субвыборка, дающая хороший баланс между качеством изображения и размером файла. Однако есть ситуации, когда субвыборка (4:4:4) не даёт заметного улучшения качества; на пример, когда изображение содержит мелкие детали на сплошном фоне, как текст или изображение с почти сплошными цветами.
- 1×2,1×1,1×1: похожий на (2×1,1×1,1×1), но выборка хромы идёт в горизонтальном направлении, а не в вертикальном, как если бы изображение повернули.
- 2×2,1×1,1×1 (наименьший размер файла): обычно называемый (4:1:1), даёт наименьшие файлы. Это подходит для изображений со слабыми границами, но также делает цвета слегка неестественными.

- Метод DCT — дискретное косинусное преобразование (discrete cosine transform) — есть первый шаг в алгоритме сжатия JPEG, переходя из пространственного поля в частотное. Даётся выбор между «с плавающей точкой», «целое» (по умолчанию) и «быстрое целое».
- С плавающей точкой: этот метод только слегка более точный, чем метод целого, но намного медленней, если у компьютера нет специализированного процессора для операций с плавающей точкой. Нужно также иметь в виду, что результат вычислений с плавающей точкой может отличаться между компьютерами, тогда как методы целого везде дадут одинаковый результат.
- Целое (по умолчанию): этот метод быстрее, чем «с плавающей точкой», но не такой точный.
- Быстрое целое: самый быстрый метод из трёх, но наименее точный.
- Комментарий к изображению — это текст, введённый в это поле ввода, сохранится вместе с изображением. Для еще большего сокращения веса фото лучше удалить.

После выбора всех параметров можно нажимать на кнопку «Сохранить».
Оптимизация изображений для сайта
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие, в конечном итоге работая на SEO-продвижение.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая.

-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:
| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
- Compressor.io
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
- Compressjpeg.com
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве. Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
- Imagify.io
Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
- Squoosh.app
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
- WebP Converter
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
- ILoveIMG.com
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG. В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
- ezGIF.com
ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
• PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
- Jpegtran
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
- Pngquant.org
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Как уменьшить изображение двумя простыми и легкими способами
просмотров сообщений: 3,578
Вы знаете, как уменьшить изображение? У каждого есть своя цель использования изображения. Иногда он должен быть меньше, чем его первоначальный размер. Например, если вы хотите загрузить изображение в Instagram, где соотношение сторон должно быть 1:1, а исходное соотношение сторон изображения — 3:4 или даже 16:9, то как сделать так, чтобы изображение подошло к рамке? Ответ заключается в изменении размера изображения. Итак, как это сделать? Узнаем ответ ниже.
Иногда он должен быть меньше, чем его первоначальный размер. Например, если вы хотите загрузить изображение в Instagram, где соотношение сторон должно быть 1:1, а исходное соотношение сторон изображения — 3:4 или даже 16:9, то как сделать так, чтобы изображение подошло к рамке? Ответ заключается в изменении размера изображения. Итак, как это сделать? Узнаем ответ ниже.
Как изменить размер изображения
Существует 2 простых и легких способа уменьшить изображение: изменить размер изображения в рамке или обрезать изображение. Давайте посмотрим, в чем разница между этими двумя способами и насколько отличается результат после этого.
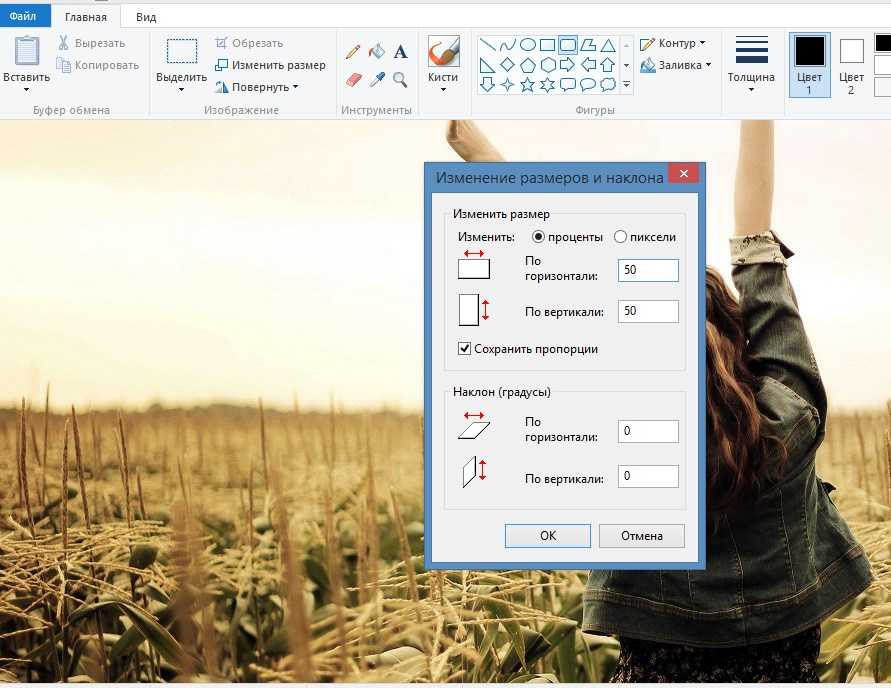
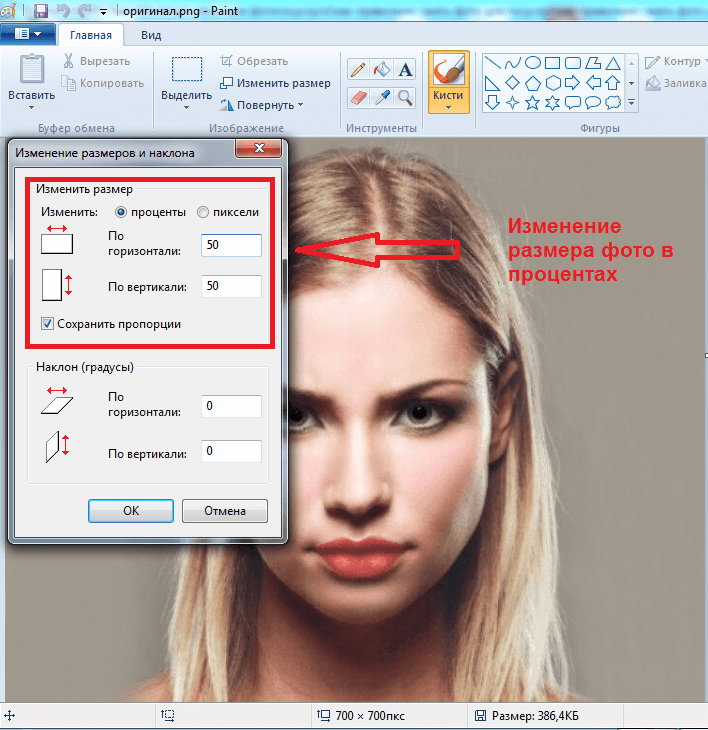
1. Изменение размера изображения
Изменение размера изображения означает изменение высоты и ширины изображения на определенное количество пикселей с теми же размерами. Например, ваш исходный размер изображения составляет 1080 x 720, и вы хотите, чтобы он изменился на размер Instagram, который составляет 1: 1 или 1080 x 1080 (можно использовать 720 x 720, если высота и ширина одинаковы). Это очень легко, правда? Вам даже не нужно устанавливать какое-либо жесткое программное обеспечение, такое как Adobe Photoshop. Для этого метода вы можете видеть, что:
Это очень легко, правда? Вам даже не нужно устанавливать какое-либо жесткое программное обеспечение, такое как Adobe Photoshop. Для этого метода вы можете видеть, что:
- Недостаток: это растянет ваше изображение и, очевидно, результат будет не очень хорошим
- Сила: может дать отличный результат, если число изменения размера имеет тот же размер/количество пикселей, что и исходный размер
Читайте также: Изменение размера изображения в постобработке своими руками
2. Обрезка изображения
Если вам нужно выделить определенную часть изображения, например лицо, только на изображении в полный рост, вы можете попробовать обрезать изображение. Обрезка означает, что вы можете обрезать края изображения, которые вам не нужны. Что же касается слабости и силы этого метода, то можно обнаружить, что:
- Недостаток: размер не является определенным, как изменение размера, и если вы попытаетесь кадрировать с фиксированным размером кадра, вы можете обрезать края, из-за которых изображение будет выглядеть плохо.

- Преимущество: вы можете просто сохранить нужную деталь, не растягивая ее, и в оптимальном разрешении.
Какие инструменты можно использовать для уменьшения изображения?
Все инструменты для работы с изображениями имеют функцию изменения размера и обрезки. Вы можете найти инструменты для изменения размера изображения в Интернете и выбрать любые инструменты, которые вы хотите. Для программных инструментов вы можете попробовать следующее:
- Adobe Photoshop
- Краска
- Люминар
- Adobe Лайтрум
А если вы не хотите заморачиваться установкой какого-либо программного обеспечения на свой компьютер, вы можете найти множество бесплатных онлайн-редакторов изображений, таких как:
- Canva
- Пиксель
- Фотор
- Бефанки
Простое редактирование, но для достижения лучшего результата требуется точный размер
Изменение размера изображения — это легко и просто. Но вы должны знать о размере изображения, чтобы ваше редактирование выглядело хорошо. Особенно, если вы собираетесь использовать изображение в профессиональных целях. Вам нужно высококачественное изображение, чтобы произвести отличное первое впечатление. Для этого вы можете позволить Dropicts сделать профессиональную ретушь фотографий, чтобы получить лучший результат.
Но вы должны знать о размере изображения, чтобы ваше редактирование выглядело хорошо. Особенно, если вы собираетесь использовать изображение в профессиональных целях. Вам нужно высококачественное изображение, чтобы произвести отличное первое впечатление. Для этого вы можете позволить Dropicts сделать профессиональную ретушь фотографий, чтобы получить лучший результат.
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Как уменьшить изображение
Вы можете уменьшить изображение по разным причинам. Иногда это связано с нехваткой места для хранения на вашем устройстве или необходимостью быстрой загрузки фотографий в записи блога. Большие изображения тяжелые и содержат много пикселей, из-за чего занимают больше места на диске. Но при уменьшении картинки важно не идти на компромисс в отношении качества, сохраняя четкость и разрешение.
Но при уменьшении картинки важно не идти на компромисс в отношении качества, сохраняя четкость и разрешение.
Эта статья представляет собой полное руководство по уменьшению изображения в различных программах. Мы уже рассмотрели несколько способов изменения размера фотографии без ущерба для качества. Для этого важно понизить разрешение и сжать его размер. Давайте посмотрим, как это сделать в разных программах. Не забудьте выбрать программное обеспечение, которое лучше всего подходит для вашего рабочего процесса. Luminar отлично подходит для любителей и профессионалов, пользователей Mac и Windows, тех, кто хочет выполнять углубленное редактирование, и тех, кто просто хочет уменьшить изображение. Нажмите кнопку ниже, чтобы попробовать прямо сейчас.
Примите во внимание эти причины, чтобы уменьшить изображение.
Уменьшить размер файла
Одной из проблем, с которыми вы можете столкнуться, является размер изображений. Иногда вам нужно быстро скопировать файлы на диск, но ограничения по объему не позволяют этого сделать. Вы можете уменьшить размер изображения, если у вас мало места на локальном диске или в облачном хранилище, или если вы хотите отправить изображение другим.
Вы можете уменьшить размер изображения, если у вас мало места на локальном диске или в облачном хранилище, или если вы хотите отправить изображение другим.
Оптимизировать для Интернета
Блогеры часто ищут в Google «как уменьшить изображение». Если вы планируете размещать свои фотографии в блоге или на сайте социальной сети, они должны быть в определенном формате. Не говоря уже о том, что большие фотографии могут иметь проблемы с загрузкой как для вас, когда вы создаете пост, так и для людей, которые посещают ваш блог. Фотографии меньшего размера можно легко опубликовать в социальных сетях.
Повышение качества печати
Печать фотографий — непростое дело. Если вы не знакомы с настройками печати, вы не можете быть на сто процентов уверены в результате. Иногда большие фотографии могут искажаться или выглядеть не так, как вы ожидаете. Вот почему здорово изменить размер изображения перед печатью.
Обрезка ненужных деталей
Иногда фотографы уменьшают изображение, потому что им нужно обрезать ненужные детали. Если вы обрежете фотографию, размер файла автоматически уменьшится, а изображение станет меньше.
Если вы обрежете фотографию, размер файла автоматически уменьшится, а изображение станет меньше.
Как уменьшить изображение с помощью MS Paint
MS Paint — это встроенное программное обеспечение, которое многие помнят со своего первого компьютера с Windows. Он прост в использовании и содержит базовые функции, позволяющие не только изменять размер изображений, но и закрашивать их, добавлять логотипы и многое другое. Обратите внимание, что вы можете уменьшить фотографию в MS Paint только в том случае, если вы являетесь пользователем Windows, поскольку эта программа недоступна на Mac. Вот как можно уменьшить изображение в MS Paint:
1. Откройте Paint. Вы можете получить к нему доступ через рабочий стол или выполнив поиск в меню «Пуск».
2. Щелкните меню «Файл», расположенное в верхнем левом углу строки меню. Выберите Открыть.
3. Появится окно просмотра файлов. Выберите изображение, размер которого вы хотите изменить, и дважды щелкните по нему, чтобы открыть его в Paint.
4. Умный лайфхак — снова щелкнуть меню «Рисовать» и нажать «Сохранить как». Таким образом, вы можете изменить тип файла. Некоторые типы файлов занимают меньше места на диске, поэтому, например, если у вас есть фотография в формате RAW, вы можете выбрать формат JPEG в раскрывающемся меню и нажать «Сохранить как». Это изменит формат фотографии и сделает ее меньше. Если это было вашей целью, вы можете остановиться здесь. Однако вы также можете изменить размер фотографии.
5. Выберите пункт «Главная» в строке меню и найдите изображение. Наведите курсор на изображение и нажмите «Изменить размер».
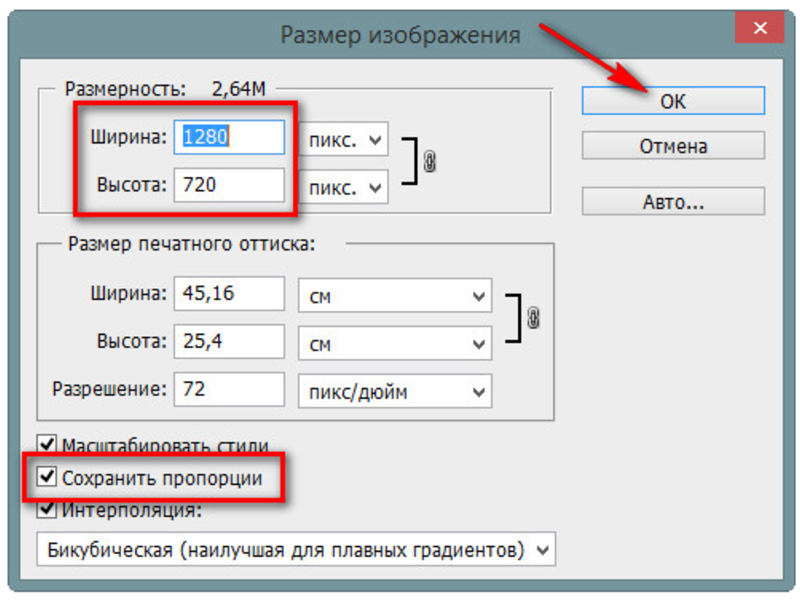
6. Должно открыться всплывающее окно с пикселями. Введите меньшее разрешение (высоту и ширину) для фотографии. Убедитесь, что флажок «Сохранить соотношение сторон» установлен, чтобы сохранить исходное соотношение сторон фотографии. Нажмите «ОК», чтобы увидеть результат.
7. Если вас устраивает результат, сохраните изображение. Вы также можете обрезать изображение, чтобы сделать его еще меньше или избавиться от ненужных деталей.
Как уменьшить изображение в Photoshop
Photoshop также можно использовать для уменьшения фотографии. Это не требует много работы. Вы можете уменьшить изображение с помощью Photoshop, выполнив следующие простые шаги:
1. Откройте изображение в Photoshop.
2. Активируйте окно Размер изображения, нажав Ctrl + Alt + I. Этот ярлык удобен, когда вам нужно быстро изменить размер большого количества изображений. Другой способ открыть это окно — перейти к «Изображение» > «Размер изображения» на верхней панели.
3. Введите разрешение для изображения с измененным размером. Также введите новую высоту и ширину. Чтобы уменьшить размер фотографии, введите меньшие числа.
4. Сохраните изображение и экспортируйте его или сохраните как файл в формате .psd, чтобы работать с ним позже.
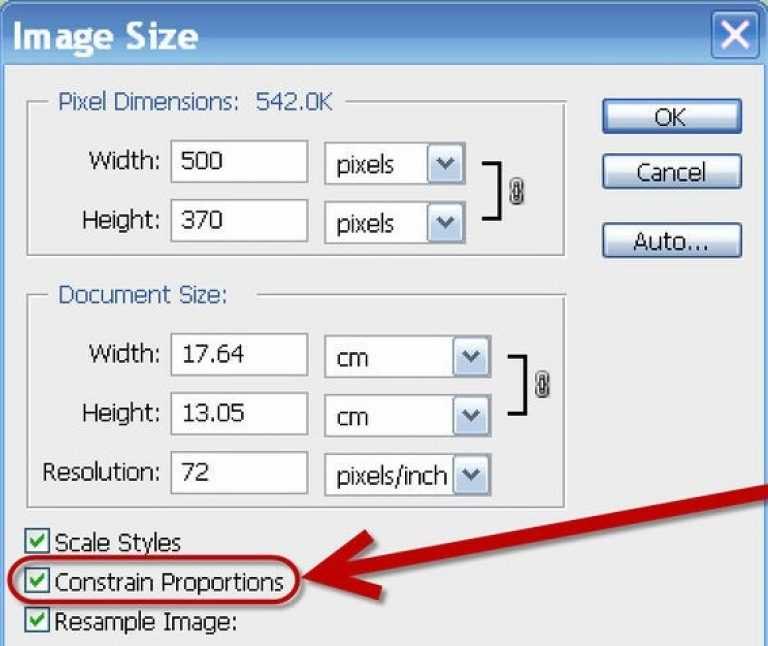
Как уменьшить размер изображения в Preview
Другая программа, которая может помочь вам уменьшить размер изображения, — это Preview для Mac. Давайте узнаем, как уменьшить изображение в этой программе.
Давайте узнаем, как уменьшить изображение в этой программе.
1. Откройте изображение в режиме предварительного просмотра.
2. В меню «Инструменты» выберите «Настроить размер».
3. Появится окно, и вы увидите ширину и высоту вашего изображения.
4. Обязательно установите флажки рядом с пунктами Масштабировать пропорционально и Передискретизировать изображение.
5. Измените ширину или высоту на нужный вам размер. Когда вы это сделаете, вы увидите, что другое измерение изменяется пропорционально.
6. Когда результат вас удовлетворит, нажмите «ОК» и сохраните фотографию.
Как уменьшить изображение с помощью Lightroom
Lightroom — еще одна профессиональная программа, позволяющая редактировать фотографии. Однако изменение размера изображений в Lightroom не очень интуитивно понятно. Чтобы уменьшить размер изображения в Lightroom, выполните следующие действия:
1. Откройте изображение или завершите редактирование изображения, чтобы оно было готово к преобразованию.
2. Щелкните Файл > Экспорт.
3. Откроется диалоговое окно с подробной информацией о вашей фотографии.
4. Прокрутите вниз до раздела «Размер изображения» и введите нужные размеры.
5. Сохраните изображение, нажав Экспорт.
Отличительной особенностью Lightroom является возможность создания пользовательских пресетов для ваших предпочтительных размеров. Вы можете установить нужный размер изображения, а затем нажать кнопку «Добавить». Откроется диалоговое окно, позволяющее вам назвать пресет для будущего использования.
Как уменьшить изображение с помощью Luminar
Luminar — это отличная отдельная программа, а также один из лучших плагинов для Photoshop. Нет ничего проще, чем уменьшить изображение в Luminar. (Вы также можете узнать, как увеличить изображение в Luminar.) Выполните следующие действия, чтобы уменьшить изображение в Luminar:
1. Нажмите Ctrl + Shift + E (для Windows) или Cmd + Shift + E (для Mac).

 В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.
В некоторых случаях может содержать информацию о том, где сделан снимок. Если их не сохранять — можно незначительно сократить размер изображения.