Как сделать кнопку в фотошопе
Как сделать кнопку в Photoshop
2. Выбираем на панели инструментов перо и на панели настроек (под горизонтальным меню) выставляем такие настройки:
3. Создаем контуры кнопки:
4. Кликнув правой кнопкой мышки по контуру, вызываем меню, в котором выбираем пункт “образовать выделенную область” с радиусом растушевки в 2 px:
5. Создаем новый слой (Ctrl J), слой заднего плана удаляем,
6. Теперь нажимаем на кнопку Fx в палитре слоев и выбираем пункт “параметры наложения”
7. Перед нами откроются следующие окна, выставив такие значения для каждого параметра (обводки и градиента)(напоминаю, чо все скриншоты можете просмотреть в большем размере, кликнув по ним мышкой) :
Получаем кнопку такого вида:
Остается лишь написать на ней текст и добавив параметры наложения уже к слою текста, можем получить объемный текст с тенью, свечением и пр.
Я поставила такие настройки обводки и контура для текста, у вас могут быть свои:
Создание кнопки в фотошопе
Всем доброго времени суток, рад видеть на fotodizart. ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу.![]() Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Кнопка в фотошопе. Как нарисовать кнопку в фотошопе.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Для очистки теней и т.п. используйте лассо или ручку. При очистке всегда держите оригинальный слой сверху, без масок, и сравните его с тем, что вы делаете, чтобы увидеть, что вы что-то вырезали — это не всегда ясно. Если вы используете ручную повторную рисование, используйте острые кисти, а не размытые, это может быть полезно только в том случае, если вы планируете определенный фон, но мы хотим создать урожай, который будет работать для любого фона. Вот куча полезных советов: используйте как обычные, так и векторные маски — и объедините их!
Также полезно создать новое окно, которое можно использовать при увеличении на 100%, а другое — для улучшения работы. Вам не нужно передвигаться и продолжать движение. Для вещей, которые обычно не могут быть разделены, например пальцы, вы должны набросать базу, а затем проверить исходное изображение, чтобы убедиться, что вы правильно сохранили их, а также проверить на черном или красном фоне, имеют ли пальцы правильную форму и будут ли они лаем.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Объединив передовые методы, вы очистите весь персонаж. Для некоторых разделов с разными цветами может потребоваться комбинирование инверсионных масок. Не стесняйтесь использовать 30% покрытых щетками и экспериментировать. Наконец, нарисуйте все слои и попробуйте снова удалить края. Теперь у нас должно быть готовое изображение, независимо от того, создали ли вы его сами или нет.
Сначала вам нужно построить сюжет, где будут эффекты, какие части персонажа они будут касаться и где они будут. Затем мы преодолеем склероз и вспомним, что было бы предпочтительнее сначала установить фон. Рекомендуется использовать простой переход от синего до светло-голубого к белому. Используйте инструмент градиента или вставьте градиент в качестве слоя заливки. Целесообразно перевести переход на угол около 75 ° и пропускать белый до 40% перехода.
Используйте инструмент градиента или вставьте градиент в качестве слоя заливки. Целесообразно перевести переход на угол около 75 ° и пропускать белый до 40% перехода.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Затем распределите простое основание с помощью мягкой круговой кисти и размытия. Примените аналогичные оттенки и, возможно, дополнения с 20% охватом — лучше скрыть различия в тени, если вы не хотите использовать одни и те же цвета. Попробуйте создать пару слоев, которые будут перекрывать характер, улучшат слияние персонажа с фоном, на который мы также будем обращать внимание.
Если вы слушали мой совет в предыдущем случае, что не имеет значения, является ли красная часть символа немного прозрачной, где вы можете создать это, вам не придется слишком беспокоиться о включении символа в фоновом режиме. Поскольку вы не можете просто переместить персонажа в похожий, но на другом фоне, вам нужно «персонализировать» персонажа в фоновом режиме вручную.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Когда это будет сделано, мы сможем продолжить подготовку эффектов. Начнем с создания повторяющихся фонов для эффектов. База состоит из нескольких закругленных прямоугольников с радиусом 4 точки. Затем выберите повторяющийся раздел и создайте образец, как показано ниже.
Теперь пришло время создать первую серию эффектов — мы вернемся к нашей оригинальной отметке, где будут действовать эффекты, и мы сделаем пару шагов, которые мы будем исчезать, но не слишком много. В принципе, он будет немного похож на облака, который скоро изменится.
Теперь мы будем работать с каналами. Выберите слой «Эффект» и в контекстном меню выберите «Сохранить выбор» — «Не редактировать», «Подтвердить». Теперь выберите его в каналах, дублируйте и перейдите на базу будущих эффектов — фильтры. Многие люди презирают фильтры, потому что на их базе они обычно не очень приятные вещи. Но что, если мы придумаем слой со всем одним цветом, и мы используем фильтры только для определения области?
Необходимо выполнить настройку — угол наклона 90 градусов.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.
Урок Кнопки Фотошоп.
 Как сделать кнопку в Photoshop.
Как сделать кнопку в Photoshop.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
Теперь мы будем использовать дублированный канал и использовать другой фильтр. На этот раз Стилизация → Сияющие контуры. Когда вы играете с настройками, это зависит от вас, но вы обязательно должны оставить толщину контура. Теперь мы будем использовать наши новые образцы, которые мы создали — белые для стартеров с пустым центром. Как и прежде, создайте слой с переходом, создайте его с одним цветом — он лучше обычного слоя, вам не нужно его заполнять, и мы будем работать с масками. Уменьшите слой заливки и наложите его на образец.
Теперь мы будем использовать наши новые образцы, которые мы создали — белые для стартеров с пустым центром. Как и прежде, создайте слой с переходом, создайте его с одним цветом — он лучше обычного слоя, вам не нужно его заполнять, и мы будем работать с масками. Уменьшите слой заливки и наложите его на образец.
Поскольку фигура стала мозаикой, лучше добавить ее в маску слоя, но она будет пустой, а затем сделаем несколько мазков кисти. Всего несколько нежных ударов, потому что кисть работает агрессивно — добавьте ее в обычные кисти, потому что это больше похоже на надстройку.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы.![]() Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Ниже приведена демонстрация эффектов маскировки с эффектами на практике. Мы добавляем основные эффекты. Возьмите кисть, которая может сформировать брызги — или, по крайней мере, что-то похожее на рисунок ниже. Вы должны получить что-то похожее на это. Мы делаем выделение из канала и снова заполняем его одним цветом и помещаем его в изображение.
Затем повторите эти эффекты еще раз и используйте маску, чтобы немного освежиться, чтобы их было не так много. Мы добавим существенные эффекты к этому слою. И, наконец, добавьте наложение белого цвета. И это все, что вам нужно знать, чтобы создать похожие манипуляции. Кисти, образцы, которые мы создали ранее, и яркие стили.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
Конечно, мы не должны забывать о важных масках. Мы будем использовать несколько разных стилей в образцах, и мы поставим их вручную — это немного сложно, но это окупается. Все стили имеют крышку основного стиля. — Переходная накладка — покрытие 30%, режим линейного освещения, все остальное. Расширение: 2 точки, внутри, покрытие 80%, цвет белый. Вариации изменили охват перехода или охват охвата — лучше выглядят в более темных областях.
У вас есть стили, теперь это зависит от вас — у меня есть несколько советов и советов. Применяйте вариации с более низким покрытием до более темных субстратов, слегка помещайте почти белые части на светлые части. Не объединяйте объекты вместе — теряйте настройки стиля, чтобы объединить их в группы по типу, а затем назначить маску для групп.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Если вы решитесь, вы также можете комбинировать темные стили в соответствии с оригинальным дизайном, где они используются. Просто придерживайтесь одного принципа, если вы поместите туда кости, всегда должна быть подбираемая база внизу — без нее сами кости выглядят странно. Неважно, белый или черный, но он должен быть там.
Последний шаг — очистить, уточнить и заострить эффекты. Вы можете быть удивлены, насколько это может помочь, но важно сделать это тщательно, потому что мы имеем ту же ситуацию, что и раньше, — многие слои, которые мы не можем объединить, потому что это разрушит эффекты. Поскольку изображение плохое, эта заточка будет достаточно больной, чтобы добавить маску к слою и оставить ее только при лучших эффектах.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Давайте сначала посмотрим, как будет выглядеть презентация в финале. Во-первых, мы уточним цвета сайта, какие материалы у нас есть для обработки. Здесь мы выходим из оттенков коричневого, бежевого и т.д. мы установим рабочую картину шириной 900 и высотой 800 точек. Правители разделяют область на ширину на три части справа и слева — 65 точек влево, 65 точек справа, средняя часть — 770 точек, что является частью, в которой мы будем рисовать паутину. Предположим, мы, как правило, создаем сайты шириной до 770 пикселей, что делает его идеальным для отображения на большинстве мониторов.
Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Высота заголовка сайта должна занимать максимум 180 пунктов, но это зависит от местоположения навигации и т.д. Следующий шаг — цвет фона. Поскольку у нас нет нового слоя, созданного в палитре слоев, фоновый слой окрашен. После окраски этого слоя дважды щелкните значок «Создать новый набор» в палитре «Слои» и создайте два набора. Дважды щелкнув имя каждого набора, можно переименовать. Так мы создали основу для порядка сортировки в нашей презентации, как показано на рис. На следующем этапе мы начнем создавать отдельные элементы презентации.
Мы создадим волнистые линии веб-границы. Два в заголовке, как мы видим в финальном предварительном просмотре, просто озаглавлены голова, а одна — на пяту презентации и заканчивается презентация. Нажмите инструмент «Перо», чтобы «блестить» инструмент и «нарисовать» о пути или форме будущего вейвлета. После рендеринга и закрытия пути «скоринга» щелкните инструмент «Палитра инструментов», чтобы изменить точку. Нажмите на один из созданных путей и попробуйте, что может сделать этот инструмент. Мы можем красиво сформировать кривую, и мы будем действовать во всех точках, за исключением двух крайних точек, которые по логическим причинам должны оставаться резко заостренными.
После рендеринга и закрытия пути «скоринга» щелкните инструмент «Палитра инструментов», чтобы изменить точку. Нажмите на один из созданных путей и попробуйте, что может сделать этот инструмент. Мы можем красиво сформировать кривую, и мы будем действовать во всех точках, за исключением двух крайних точек, которые по логическим причинам должны оставаться резко заостренными.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Приняв инструмент и переключив инструмент, мы достигнем удовлетворительного результата и создадим схему будущего вейвлета. Мы сделаем выбор из определенного пути. Если это так, затем щелкните в палитре инструментов на уже известном цветовом олове и заполните выбранный вами цвет.
На данный момент это тот же цвет, потому что слой будет перекрываться с другими эффектами, и поэтому цвет неважен, последний не будет виден. Мы все еще находимся в слоевой волне и нажимаем на значок «Добавить стиль слоя» в палитре слоев. Сначала мы определим эффект наложения перехода.
Мы все еще находимся в слоевой волне и нажимаем на значок «Добавить стиль слоя» в палитре слоев. Сначала мы определим эффект наложения перехода.
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
С обоими этими эффектами мы можем экспериментировать по-разному и создавать различные волнообразные эффекты. В палитре слоев слой волны дублируется правой кнопкой мыши дважды, чтобы создать три волна. Поместите волны примерно так, как мы видим в полученном изображении. Верхние два будут находиться в диапазоне около 180 пунктов, нижняя волна помещается в нижней части презентации в виде нижнего колонтитула.
В это время, мы обращаем внимание на заголовок сайта, который будет находиться между двумя верхними волнистыми линиями. В палитре слоев к нам, потому что мы создаем новый слой с фотографиями, и мы будем называть этот слой фотографии 1. Щелкните левой кнопкой мыши и перетащите слой в палитре слоев, перетащите его в положение ниже всех слоев в набор волнистых слоев основания. Таким образом, вся процедура и повторить с другими фотографиями, просто изменить свое имя на фото 2. Для дальнейшей работы на фото слоя 2 выключения.
В палитре слоев к нам, потому что мы создаем новый слой с фотографиями, и мы будем называть этот слой фотографии 1. Щелкните левой кнопкой мыши и перетащите слой в палитре слоев, перетащите его в положение ниже всех слоев в набор волнистых слоев основания. Таким образом, вся процедура и повторить с другими фотографиями, просто изменить свое имя на фото 2. Для дальнейшей работы на фото слоя 2 выключения.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как сделать кнопку в фотошопе
Как сделать вот такую кнопку в фотошопе. Она может пригодиться для вашего сайта или блога. Ну и просто полезная инструкция 🙂
Инструкция
Что вам понадобится:
- PhotoShop
- Интернет
- Фантазия
1 шаг
Открываем наш Фотошоп!
Создаем новый рисунок. Выбираем размер. Если хотите кнопку, как на рисунке, выберите “Набор” – Web, “Размер” – прямоугольник, 180х50. Создаем наш рисунок!
Создаем наш рисунок!
2 шаг
Когда рисунок создан, необходима сама кнопка! Выбираем “Прямоугольник с закругленными углами”. И рисуем этот прямоугольник на нашем рисунке. Получается приблизительно вот так (см. картинку)
Необязательно делать его ровным, главное чтобы вам нравилось.
3 шаг
Теперь делаем нашей фигуре стиль. Выбираем слой с фигурой, нажимаем “Слой” → “Стиль слоя”. Выбираем градиент, обводку и тень по вкусу. Если у вас мало наборов, можете скачать их с www.photoshop-master.ru, там все бесплатно и скачивание напрямую с сайта. Требуется только регистрация. Вот как выглядит теперь ваша уже почти кнопка! (см. картинку)
4 шаг
Теперь остается только написать нужное слово! Выбираем инструмент “Текст” и на нашей кнопке пишем слово. Допустим “aKak.ru”. Как получилось, см. на картинку!
5 шаг
Но обычный шрифт скучен и не эстетичен. Выбираем шрифт! Я использую Inform CTT . Выбираем стиль шрифта. “Слой” → “Стиль слоя”. Выставляем градиент, тень и обводку на свое усмотрение. И, если нужно, удаляем Фон. Сохраняем в PNG или GIF , т.к. эти форматы сохраяют цвет и прозрачность.
Выставляем градиент, тень и обводку на свое усмотрение. И, если нужно, удаляем Фон. Сохраняем в PNG или GIF , т.к. эти форматы сохраяют цвет и прозрачность.
Рисуем кнопки для веб-сайта в Фотошоп / Creativo.one
Рисуем кнопки для веб-сайта в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиВеб и приложенияРисуем кнопки для веб-сайта в Фотошоп
Рисуем кнопки для веб-сайта в Фотошоп
В этом уроке Вы узнаете, как нарисовать простую и стильную кнопку для сайта.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 11
- # Комментарии
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.
Шаг 2
Залейте фон цветом
Шаг 3
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:
Шаг 4
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:
Используйте параметры, которые показаны на скриншоте:
Шаг 5
Инструментом Овальная область выделения
Шаг 6
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).
Шаг 7
Также, к слою с кругом примените стиль Тень (Drop shadow):
Шаг 8
Инструментом
Шаг 9
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.
Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:
Шаг 11
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:
Финальное изображение:
Автор: webdesign
Источник: digitalartsonline.co.uk
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать стильную кнопку для сайта с прозрачным фоном в фотошопе. Подробный урок
Дорогие друзья, если вам нужно быстро создать стильную прозрачную кнопку для сайта в фотошопе, то данный урок вам в этом поможет. В уроке подробно показываю как в фотошопе нарисовать с нуля кнопку для сайта.
И так давайте перейдем к самому уроку.
1. Открываем фотошоп и создаем новый документ Файл>Создать…(File>News… или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
В окошке указал такие параметры:
Название: Кнопка для сайта – Blogohelp.ru;
Ширина: 168 пикселей;
Высота: 60 пикселей;
Разрешение: 72 пикселя;
Содержимое фона: Белый.
И нажал кнопочку ОК.
Создался новый документ.
2. Теперь давайте нарисуем фон кнопке, у нас в уроке кнопка будет со скругленными углами. Для этого воспользуемся инструментом
Прямоугольник со скругленными углами (Rounded RectangleTool, U)
Для инструмента я поставил такие настройки:
Выбрал настройку Слой-Фигура (), радиус – 10 пикселей.
После этого мышью нарисовал прямоугольник со скругленными углами.
Как видите фигура у нас получилась белого цвета, давайте добавим ей градиентную заливку. Для этого отправляемся в меню Окно (Window) и выбираем палитру Слои (Layers, F7). Открывается палитра для работы со слоями в фотошопе.
Кликаем мышкой два раза по слою Фигура 1 и открывается окошко со стилями слоя. Выбираем пункт Градиентная заливка () и кликаем мышкой по полоске с градиентом.
В следующем окошке задаем цвета градиента. Щелкаем левой кнопкой мыши по левому нижнему ползунку и ставим цвет #2f1a31, после щелкаем по правому нижнему ползунку и ставим цвет #5f386b
Градиентный фон у нас получился, теперь давайте добавим небольшую тень для кнопки, выбираем в стилях слоя пункт Тень (Shadow) и ставим такие настройки:
В итоге у меня получилось так:
3. Приступи к добавлению текста на кнопку. У нас будет сверху текст “СКАЧАТЬ”, а чуть ниже небольшое пояснение, текст “размер 5Мб, pdf”. Берем инструмент
Берем инструмент
Горизонтальный текст(Horizontal Type Tool, T).
Шрифт выбрал: MyriadPro, жирный с размером 19 пунктов и цвет #FFFFFF.
После просто кликнул левой кнопкой мыши в нужно месте в нашем документе и написал текст “СКАЧАТЬ” и нажал галочку в настройках инструмента Текст, что бы подтвердить действия.
Если текст вставился не в том месте где нужно, не беда, текстовый слой (как и любой другой слой) можно двигать по документу мышкой или нажимаю клавиши “Вверх, вниз, влево и вправо” на клавиатуре (слой обязательно должен быть выделен в палитре слоев).
Ниже напишем второй текст “размер 5Мб, pdf”.
Настройки поставил такие, шрифт тот же, начертание нормальное, размер 12 пунктов и цвет #d0c2d3.
4. Добавим иконку на нашу кнопку. Иконку я взял вот эту иконку (кстати, рекомендую отличный сайт с иконками). Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Иконка пришлась прям под цветовую гамму моей кнопки, что меня очень обрадовало, так как не нужно ее перекрашивать или обрабатывать.
Качаем иконку на компьютер и открываем в фотошопе Файл-Открыть… (File-Open…, Ctrl+O).
Теперь выделяем все содержимое слоя с иконкой идем в меню Выделение–Все(Select-All, Ctrl+A). Скопируем весь слой в буфер обмена Редактирование-Скопировать (Edit-Copy, Ctrl+C). Слой с иконкой поместился в буфер обмена, теперь выбираем наш документ с кнопкой и в нем идем в меню Редактирование-Вставить (Edit-Paste, Ctrl+V).
Слой с иконкой скопировался в наш документ с кнопкой.
Как видите иконка слишком большая, давайте ее уменьшать, для этого воспользуемся Свободной Трансформацией.
Идеи в меню Редактирование-Свободое трансформирование (Edit-FreeTransform, Ctrl+T).
Появляется рамочка вокруг слоя, вокруг рамочки есть узелки, хватаем за любой узелок, зажимаем клавишу Shiftна клавиатуре (что бы трансформация была пропорциональной) и уменьшаем нашу иконку.
Добившись нужно результата, нажимаем клавишу Enter на клавиатуре.
После инструментом
Перемещение (MoveTool, V) или клавишами “Вверх, вниз, влево и вправо” на клавиатуре располагаю иконку справа в том месте, где нужно.
Наша кнопка почти готова, остается добавить еще блик на заднем фоне. В палитре слоев выбираем слой с фоном кнопки, зажимаем клавишу Ctrl и кликаем левой кнопкой мыши по иконке слоя с фигурой.
Загружается выделение всего слоя:
Теперь берем инструмент
Овальная область, в настройках выбираем Вычитание из выделенной области
Дальше просто рисуем произвольную область поверх выделения:
После отпускаем мышку, должно получится, примерно такое выделение:
Теперь создаем новый слой, нажимаем Ctrl+N, ставим основной цвет белым #FFFFFF
И заливаем наше выделение белым цветом – идем в меню Редактирование-Выполнить заливку (Edit-Fill, Shift+F5).
Выбираем в окне настройку Использовать: Основной цвет и жмем ОК.
Остается снять выделение Выделение-Снять выделение, понизить свойство Непрозрачность у слоя с бликом, я поставил 7%.
Все наша кнопка готова, ура!
Остается только удалить фоновый слой (что бы сделать кнопку с прозрачным фоном). Выбираем фоновый слой и нажимаем клавишу Delete.
И теперь сохраняем нашу кнопку идем в меню Файл-Сохранить для Web и устройств…, выбираем формат Gif или Png, нажимаем Сохранить и радуемся мы научились создавать стильные кнопки для сайта с прозрачным фоном в фотошопе.
На этом все, как вам кнопочка? Если у вас есть вопросы задавайте их в комментариях.
С уважением Артур Иванов.
Как создавать 3D-кнопки с помощью Adobe Photoshop
В Adobe Photoshop можно создавать множество удивительных вещей, которые можно использовать в Интернете, от простых рамок для изображений до сложных пользовательских интерфейсов. Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются 3D-кнопки, которые пригодятся, если вы ведете блог или веб-сайт с настраиваемым интерфейсом.
Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются 3D-кнопки, которые пригодятся, если вы ведете блог или веб-сайт с настраиваемым интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop вместе с визуальными состояниями «вверх» и «вниз», чтобы вы могли их анимировать. (В этой статье мы не будем рассматривать анимацию как таковую.)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, такие как анимированные GIF-файлы, макеты продуктов и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, окончательный формат файла и его размеры могут различаться.
Чтобы создать 3D-кнопку в Photoshop, вам потребуется создать для нее специальный документ. Для этого откройте Photoshop и нажмите Create New > Custom . Начните вводить свои значения.
Чтобы создать 3D-кнопку, вам понадобится горизонтальный документ. Для нашего мы использовали:
Для нашего мы использовали:
- 900 x 300 пикселей в высоту
- 300 пикселей на дюйм
- Цветовой режим RGB
Хотя эти характеристики, безусловно, не являются жестким и быстрым правилом, это гарантирует, что у вас будет более чем достаточно места для работы и возможности масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2. Настройте прямоугольник для 3D-кнопки
После того, как вы настроите спецификации для своего файла, вы попадете в свое рабочее пространство. У вас будет горизонтальный белый холст в один слой, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать 3D-кнопку, нажмите Инструмент «Прямоугольник со скругленными углами» в левой части экрана, выделенный здесь красным цветом. Вы также можете использовать ярлык U для доступа к нему.
Щелкните один раз по белому слою: автоматически откроется ваш Создать прямоугольник со скругленными углами . Вы будете использовать это поле для указания размеров вашего прямоугольника.
Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы выбрали:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также сделали так, чтобы углы были скруглены на 10 пикселей. Не слишком высоко, но и не слишком низко. Затем мы нажали OK .
Примечание. Кнопки различаются по размеру и форме, поэтому не обязательно использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о сочетаниях клавиш, вот некоторые из наиболее полезных клавиатурных команд Photoshop.
Когда вы нажмете OK , Photoshop создаст прямоугольник со скругленными углами внутри вашего слоя. Вы можете изменить цвета Fill и Stroke , используя раскрывающиеся меню в верхнем левом углу экрана.
Для целей этого руководства и для иллюстрации того, как могут выглядеть кнопки «вверх» и «вниз», мы сделаем нашу кнопку «вниз» красной.
Шаг 3. Сделайте кнопку 3D
После того, как вы создадите свою основную кнопку и выберете ее цвет, вы захотите настроить ее в 9Диалоговое окно 0011 Стиль слоя . Это сделано для того, чтобы изображение выглядело более трехмерным.
Чтобы открыть диалоговое окно Layer Style , выберите Layer > Layer Style в верхнем меню. Вы также можете дважды щелкнуть слой, содержащий вашу кнопку, чтобы вызвать его автоматически. Этот способ намного быстрее, и мы лично предпочитаем его.
После того, как окно «Стиль слоя» открыто, перейдите к параметру Bevel & Emboss . Включите его.
Это быстрый и простой способ придать краям кнопки более приподнятый, «трехмерный» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренний коник
- Техника: Служного состава
- Глубина: 605
- : UP
- .

- Угол: 90
- Высота: 37
- Режим подсветки: Осветление цвета, непрозрачность 55%
- Shadow Mode: Multiple, 25% Opacity
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторую разницу, но не настолько сильной, чтобы она была подавляющей.
После того, как мы закончили с Bevel & Emboss, мы перешли к Contour и включили и его. Contour немного усиливает определение Bevel & Emboss, и для этого урока мы выбрали настройку Cone — Inverted .
Далее включить Наложение градиента . Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим смеси: Overlay
- Opacity: 90
- Стиль: Linear
- Угол: 90
- Шкала: 100
- : 100
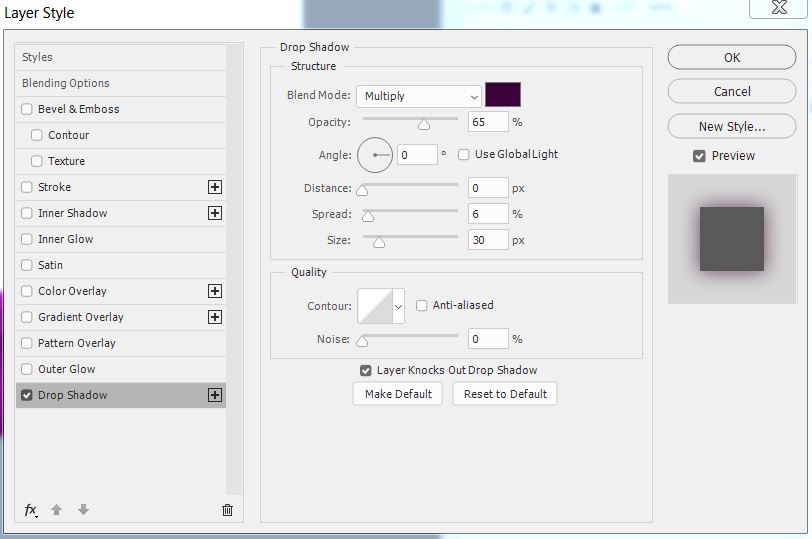
Наконец, мы включили Drop Shadow , чтобы кнопка выглядела немного «приподнятой» над белым фоном веб-сайта или блога. Опять же, вот настройки:
Опять же, вот настройки:
Структура
- Blend Mode: Multiple
- Opacity: 35
- Angle: 90
- Distance: 2
- Spread: 6
- Size: 8
Quality
- Контур: Линейный
- Шум: 0
- Слой, выбивающий тень: Вкл.
Теперь пришло время сохранить эти спецификации как стиль слоя.
Шаг 4: Сохранить как стиль слоя
Как только вы закончите с настройками кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы будете создавать более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Прежде чем нажать OK в диалоговом окне Стиль слоя , нажмите Новый стиль . Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для кнопки.
Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в вашем разделе Библиотеки , как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5. Как использовать сохраненный стиль слоя
Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим, как она действует для вашего состояния «вверх». Ни слова лжи, это сократит ваше рабочее время вдвое.
Во-первых, давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем его зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы открыть диалоговое окно Стили слоя — дважды щелкните стиль слоя на панели Библиотеки .
Когда вы это сделаете, Photoshop автоматически применит сохраненный стиль к новому слою с кнопкой, сохранив его новый цвет и форму. Теперь у вас есть две кнопки — одна в верхнем положении и одна в нижнем — и это так просто сделать. Мне нравится этот ярлык.
Теперь у вас есть две кнопки — одна в верхнем положении и одна в нижнем — и это так просто сделать. Мне нравится этот ярлык.
Шаг 6. Добавьте текст на кнопку
Теперь мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями с кнопками. Нажмите инструмент «Текст» , чтобы начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт без засечек. Окончательный выбор того, какой из них вы используете для своей собственной кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам нужно будет внести еще несколько тонких изменений, чтобы этот текст стал «всплывающим».
Сначала дважды щелкните слой, содержащий текст, чтобы открыть его в диалоговом окне Layer Style .
Затем нажмите Внутренняя тень , чтобы добавить к тексту небольшое углубление (или углубление). Это создает впечатление, что буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Blend Mode: Multiply
- Opacity: 35
- Angle: 90
- Distance: 2
- Choke: 4
- Size: 1
Quality
- Контур: Линейный
- Шум: 0
Затем примените к этим буквам Gradient Overlay , чтобы они легче сливались с кнопкой и не казались плоскими. Опять же, настройки для наших:
- Режим смеси: Color Burn
- Opacity: 90
- Стиль: Linear
- Угол: 90
- Шкала: 100
Шаг 7: Завершение
После создания этого текстового стиля — особенно если вы хотите использовать его снова — перейдите к Новый стиль и сохраните его, прежде чем нажимать OK .
После этого вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Довольно круто, да? Чтобы сохранить файл, выберите Файл > Сохранить как и сохраните его в формате файла, подходящем для любого проекта, над которым вы работаете.
Настройте свой блог с помощью 3D-кнопок и виджетов
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить творческий подход, создавая собственные 3D-кнопки в соответствии со своими потребностями. И с этими навыками в вашем арсенале вы сможете сделать продукт не только профессиональный, но и личный.
Хотите узнать о других вещах, которые вы можете делать с помощью этой программы? Вот как удалить фон в Photoshop.
Как создать квадратные кнопки в стиле ретро в Photoshop
Предварительный просмотр руководства
Шаг 1. Создание фона
Откройте Photoshop. Создайте новый документ Photoshop с размером холста 500x300px.
Разблокируйте фоновый слой по умолчанию, сначала дважды щелкнув его на панели «Слои», после чего откроется диалоговое окно «Новый слой», а затем нажмите «ОК» в диалоговом окне «Новый слой».
Затем, чтобы придать разблокированному фоновому слою градиентный фон, откройте диалоговое окно «Стиль слоя» слоя, еще раз дважды щелкнув его на панели «Слои».
Примените к слою эффект слоя Gradient Overlay с настройками, показанными ниже.
Шаг 2: Создание держателя для пуговиц
Щелкните инструмент Rounded Rectangle Tool (U) на панели инструментов. На панели параметров инструмента «Прямоугольник со скругленными углами» (расположенного в верхней части Photoshop) убедитесь, что Выбран параметр Shape Layers , а затем установите для параметра Radius значение 3 пикселя, а для параметра Color — очень темно-серый цвет (#262427).
Правильно настроив инструмент Rounded Rectangle Tool, нарисуйте темный прямоугольник, как показано ниже.
На панели «Слои» дважды щелкните слой «держатель кнопок», чтобы открыть диалоговое окно «Стиль слоя».
Мы присвоим этому слою Color Overlay , Inner Shadow и Stroke . Ниже приведены настройки для каждого из этих эффектов слоя.
Цветовое наложение
Внутренняя тень
ВЫСОКИ
Это то, что у нас есть после применения эффектов слоя:
Это то, что мы имеем после применения эффектов слоя:
. Базовая форма
Увеличьте масштаб с помощью инструмента «Масштаб» (Z) (например, увеличьте масштаб на 200%). Это облегчит нам точную работу.
Установите инструмент Rounded Rectangle Tool (U) так, чтобы он имел радиус 3 пикселя и белый цвет (#ffffff).
Затем нарисуйте белый квадрат, который будет основой для наших кнопок.
На панели «Слои» дважды щелкните только что созданный слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя». Мы придадим этой фигуре следующие эффекты слоя: Внутреннее свечение , Наложение градиента и Обводка . Используйте изображения ниже в качестве справки.
Внутреннее свечение
Наложение градиента
Обводка
Теперь давайте посмотрим на основу нашей кнопки:
Шаг 4: Добавьте круг посередине
Переключитесь на инструмент Эллипс (U), а затем нарисуйте белый круг середина основания пуговицы.
Удерживая нажатыми клавиши Alt + Shift ( для пользователей Mac: Option + Shift), рисуйте с помощью инструмента «Эллипс», чтобы сохранить пропорции.
Откройте диалоговое окно «Стиль слоя» и придайте форме круга цифру 9.0383 Inner Shadow , Gradient Overlay и Stroke эффект слоя. Настройки для этих эффектов слоя показаны ниже.
Настройки для этих эффектов слоя показаны ниже.
Внутренняя Shadow
Градиент наложение
Необходимость
Вот предварительный просмотр нашего прогресса на данный момент:
. Переключитесь на инструмент «Кисть» (B) и выберите мягкую круглую кисть размером 15 пикселей.
Нарисуйте белую точку (#ffffff) рядом с нижней частью круга, чтобы добавить световой эффект нашей кнопке.
Кнопка готова. Давайте посмотрим на это:
На панели «Слои» выберите основу кнопки, круг и слой света, а затем поместите их в группу слоев, которую вы можете назвать «Кнопка».
Шаг 5: Создание других кнопок
Дважды продублируйте группу «Кнопка», а затем используйте инструмент «Перемещение» (V), чтобы переместить дубликаты, как показано на изображении ниже.
На последней кнопке (крайней справа) с помощью инструмента «Эллипс» (U) добавьте оранжевый (#df7237) круг.
Откройте диалоговое окно Layer Style для слоя с оранжевым кругом и примените к нему эффект слоя Inner Shadow .
Создайте новый слой поверх оранжевого круга ( пользователей ПК: Ctrl + Shift + N пользователей Mac: Command + Shift + N).
Переключитесь на инструмент «Кисть» (B) и настройте его так, чтобы у него была мягкая круглая кисть и размер 15px. На новом слое нарисуйте маленькое белое пятно в нижней части оранжевого круга.
Затем уменьшите непрозрачность этого слоя до 70%.
Теперь давайте сделаем так, чтобы крайняя правая кнопка выглядела так, как если бы она была нажата.
На панели «Слои» дважды щелкните слой «база кнопки» самой правой кнопки, чтобы открыть диалоговое окно «Стили слоя». Примените к этому слою Inner Shadow , чтобы эта кнопка выглядела так, как будто она нажата.
Вот и все!
Резюме руководства
Мы создали простой, но красивый набор кнопок пользовательского интерфейса, вдохновленный продуктами Braun 60-х годов. Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Надеюсь, вы узнали что-то новое и полезное, следуя этому руководству.
Спасибо за внимание!
Скачать исходные файлы
- Square_push_buttons_photoshop (ZIP, 0,02 МБ)
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать классные и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, это изучить только основы света и тени. Следуйте за мной в этом руководстве и продолжайте практиковаться.
Подробности и ресурсы руководства
Сложность: средний
Используемые приложения: Adobe Photoshop (CS5 или более поздняя версия)
Расчетное время выполнения: 10–15 минут
Ресурсы: –
Шаг 1 > Создать новый документ
Документ Photoshop для вашей кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2 > Фон
Вы можете сразу перейти к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполните пустой фон.
Шаг 3 > Форма кнопки
Чтобы создать основную фигуру, сначала измените цвет переднего плана на # 8dc63f и , выберите инструмент «Прямоугольник со скругленными углами» ( U ) на панели инструментов. Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять фигуру по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать фигуру.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав Выровнять вертикальные/горизонтальные центры.
Шаг 4 > Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент «Прямоугольник со скругленными углами» ( U ) и создайте маленькую фигуру шириной 115 пикселей, высотой 115 пикселей и радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer > Layer Style > Blending Options и добавьте следующие настройки:
Сначала создайте меньшую фигуру.
Добавьте Обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5 > Форма стрелки
Выберите инструмент «Пользовательская фигура» ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите значение по умолчанию «Стрелка 2» и нарисуйте маленькую стрелку цветом # 92c946 . Перейдите в Edit > Transform > Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация» и измените режим на «Только по вертикали», установите значение -100% и нажмите «ОК».
Выберите форму стрелки.
Поверните фигуру. Шаг 6 > Добавить текст Используйте белый цвет и размер текста 72pt. Затем перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и добавьте следующие параметры:
Добавьте Тень с Режим наложения: Линейный затемненный и черный цвет. Непрозрачность 20%, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7 > Добавить свет
Создайте новый слой и назовите его «Основной свет». Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8 > Выделение вверху
При активном выделении «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы заполнить выделение белым (# ffffff ) цветом. Переключитесь на Rectangular Marquee Tool ( M ) и нажмите дважды (2) кнопку со стрелкой вниз на клавиатуре. Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем, с активным слоем «Верхний блик», выберите инструмент «Перемещение» ( V ) и снова дважды нажмите (2) кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшой блик вниз. Установите непрозрачность слоя на 45-50%.
Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Delete.
Переместите небольшой блик вниз и уменьшите непрозрачность до 45%.
Шаг 9 > Нижний свет
Создайте еще один слой и назовите его «Нижний свет». Выберите Rectangular Marquee Tool ( M ) в наборе инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью Paint Bucket Tool ( Г ). Нажмите ( Ctrl + D ), чтобы отменить выделение, и перейдите в Фильтр > Размытие > Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите OK.
Шаг 10 > Тень
Создайте новый слой и поместите его под слой «Основа» и поверх фона. Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое округлое выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавить Размытие в движении с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите OK.
Шаг 11 > Еще один блик
Чтобы добавить еще один блик, создайте новый слой и назовите его «Блик».
. Базовая форма
Увеличьте масштаб с помощью инструмента «Масштаб» (Z) (например, увеличьте масштаб на 200%). Это облегчит нам точную работу.
Установите инструмент Rounded Rectangle Tool (U) так, чтобы он имел радиус 3 пикселя и белый цвет (#ffffff).
Затем нарисуйте белый квадрат, который будет основой для наших кнопок.
На панели «Слои» дважды щелкните только что созданный слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя». Мы придадим этой фигуре следующие эффекты слоя: Внутреннее свечение , Наложение градиента и Обводка . Используйте изображения ниже в качестве справки.
Внутреннее свечение
Наложение градиента
Обводка
Теперь давайте посмотрим на основу нашей кнопки:
Шаг 4: Добавьте круг посередине
Переключитесь на инструмент Эллипс (U), а затем нарисуйте белый круг середина основания пуговицы.
Удерживая нажатыми клавиши Alt + Shift ( для пользователей Mac: Option + Shift), рисуйте с помощью инструмента «Эллипс», чтобы сохранить пропорции.
Откройте диалоговое окно «Стиль слоя» и придайте форме круга цифру 9.0383 Inner Shadow , Gradient Overlay и Stroke эффект слоя. Настройки для этих эффектов слоя показаны ниже.
Настройки для этих эффектов слоя показаны ниже.
Внутренняя Shadow
Градиент наложение
Необходимость
Вот предварительный просмотр нашего прогресса на данный момент:
. Переключитесь на инструмент «Кисть» (B) и выберите мягкую круглую кисть размером 15 пикселей.
Нарисуйте белую точку (#ffffff) рядом с нижней частью круга, чтобы добавить световой эффект нашей кнопке.
Кнопка готова. Давайте посмотрим на это:
На панели «Слои» выберите основу кнопки, круг и слой света, а затем поместите их в группу слоев, которую вы можете назвать «Кнопка».
Шаг 5: Создание других кнопок
Дважды продублируйте группу «Кнопка», а затем используйте инструмент «Перемещение» (V), чтобы переместить дубликаты, как показано на изображении ниже.
На последней кнопке (крайней справа) с помощью инструмента «Эллипс» (U) добавьте оранжевый (#df7237) круг.
Откройте диалоговое окно Layer Style для слоя с оранжевым кругом и примените к нему эффект слоя Inner Shadow .
Создайте новый слой поверх оранжевого круга ( пользователей ПК: Ctrl + Shift + N пользователей Mac: Command + Shift + N).
Переключитесь на инструмент «Кисть» (B) и настройте его так, чтобы у него была мягкая круглая кисть и размер 15px. На новом слое нарисуйте маленькое белое пятно в нижней части оранжевого круга.
Затем уменьшите непрозрачность этого слоя до 70%.
Теперь давайте сделаем так, чтобы крайняя правая кнопка выглядела так, как если бы она была нажата.
На панели «Слои» дважды щелкните слой «база кнопки» самой правой кнопки, чтобы открыть диалоговое окно «Стили слоя». Примените к этому слою Inner Shadow , чтобы эта кнопка выглядела так, как будто она нажата.
Вот и все!
Резюме руководства
Мы создали простой, но красивый набор кнопок пользовательского интерфейса, вдохновленный продуктами Braun 60-х годов. Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Надеюсь, вы узнали что-то новое и полезное, следуя этому руководству.
Спасибо за внимание!
Скачать исходные файлы
- Square_push_buttons_photoshop (ZIP, 0,02 МБ)
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать классные и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, это изучить только основы света и тени. Следуйте за мной в этом руководстве и продолжайте практиковаться.
Подробности и ресурсы руководства
Сложность: средний
Используемые приложения: Adobe Photoshop (CS5 или более поздняя версия)
Расчетное время выполнения: 10–15 минут
Ресурсы: –
Шаг 1 > Создать новый документ
Документ Photoshop для вашей кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2 > Фон
Вы можете сразу перейти к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполните пустой фон.
Шаг 3 > Форма кнопки
Чтобы создать основную фигуру, сначала измените цвет переднего плана на # 8dc63f и , выберите инструмент «Прямоугольник со скругленными углами» ( U ) на панели инструментов. Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять фигуру по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать фигуру.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав Выровнять вертикальные/горизонтальные центры.
Шаг 4 > Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент «Прямоугольник со скругленными углами» ( U ) и создайте маленькую фигуру шириной 115 пикселей, высотой 115 пикселей и радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer > Layer Style > Blending Options и добавьте следующие настройки:
Сначала создайте меньшую фигуру.
Добавьте Обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5 > Форма стрелки
Выберите инструмент «Пользовательская фигура» ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите значение по умолчанию «Стрелка 2» и нарисуйте маленькую стрелку цветом # 92c946 . Перейдите в Edit > Transform > Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация» и измените режим на «Только по вертикали», установите значение -100% и нажмите «ОК».
Выберите форму стрелки.
Поверните фигуру. Шаг 6 > Добавить текст Используйте белый цвет и размер текста 72pt. Затем перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и добавьте следующие параметры:
Добавьте Тень с Режим наложения: Линейный затемненный и черный цвет. Непрозрачность 20%, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7 > Добавить свет
Создайте новый слой и назовите его «Основной свет». Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8 > Выделение вверху
При активном выделении «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы заполнить выделение белым (# ffffff ) цветом. Переключитесь на Rectangular Marquee Tool ( M ) и нажмите дважды (2) кнопку со стрелкой вниз на клавиатуре. Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем, с активным слоем «Верхний блик», выберите инструмент «Перемещение» ( V ) и снова дважды нажмите (2) кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшой блик вниз. Установите непрозрачность слоя на 45-50%.
Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Delete.
Переместите небольшой блик вниз и уменьшите непрозрачность до 45%.
Шаг 9 > Нижний свет
Создайте еще один слой и назовите его «Нижний свет». Выберите Rectangular Marquee Tool ( M ) в наборе инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью Paint Bucket Tool ( Г ). Нажмите ( Ctrl + D ), чтобы отменить выделение, и перейдите в Фильтр > Размытие > Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите OK.
Шаг 10 > Тень
Создайте новый слой и поместите его под слой «Основа» и поверх фона. Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое округлое выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавить Размытие в движении с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите OK.
Шаг 11 > Еще один блик
Чтобы добавить еще один блик, создайте новый слой и назовите его «Блик».
. Базовая форма
Увеличьте масштаб с помощью инструмента «Масштаб» (Z) (например, увеличьте масштаб на 200%). Это облегчит нам точную работу.
Установите инструмент Rounded Rectangle Tool (U) так, чтобы он имел радиус 3 пикселя и белый цвет (#ffffff).
Затем нарисуйте белый квадрат, который будет основой для наших кнопок.
На панели «Слои» дважды щелкните только что созданный слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя». Мы придадим этой фигуре следующие эффекты слоя: Внутреннее свечение , Наложение градиента и Обводка . Используйте изображения ниже в качестве справки.
Внутреннее свечение
Наложение градиента
Обводка
Теперь давайте посмотрим на основу нашей кнопки:
Шаг 4: Добавьте круг посередине
Переключитесь на инструмент Эллипс (U), а затем нарисуйте белый круг середина основания пуговицы.
Удерживая нажатыми клавиши Alt + Shift ( для пользователей Mac: Option + Shift), рисуйте с помощью инструмента «Эллипс», чтобы сохранить пропорции.
Откройте диалоговое окно «Стиль слоя» и придайте форме круга цифру 9.0383 Inner Shadow , Gradient Overlay и Stroke эффект слоя. Настройки для этих эффектов слоя показаны ниже.
Настройки для этих эффектов слоя показаны ниже.
Внутренняя Shadow
Градиент наложение
Необходимость
Вот предварительный просмотр нашего прогресса на данный момент:
. Переключитесь на инструмент «Кисть» (B) и выберите мягкую круглую кисть размером 15 пикселей.
Нарисуйте белую точку (#ffffff) рядом с нижней частью круга, чтобы добавить световой эффект нашей кнопке.
Кнопка готова. Давайте посмотрим на это:
На панели «Слои» выберите основу кнопки, круг и слой света, а затем поместите их в группу слоев, которую вы можете назвать «Кнопка».
Шаг 5: Создание других кнопок
Дважды продублируйте группу «Кнопка», а затем используйте инструмент «Перемещение» (V), чтобы переместить дубликаты, как показано на изображении ниже.
На последней кнопке (крайней справа) с помощью инструмента «Эллипс» (U) добавьте оранжевый (#df7237) круг.
Откройте диалоговое окно Layer Style для слоя с оранжевым кругом и примените к нему эффект слоя Inner Shadow .
Создайте новый слой поверх оранжевого круга ( пользователей ПК: Ctrl + Shift + N пользователей Mac: Command + Shift + N).
Переключитесь на инструмент «Кисть» (B) и настройте его так, чтобы у него была мягкая круглая кисть и размер 15px. На новом слое нарисуйте маленькое белое пятно в нижней части оранжевого круга.
Затем уменьшите непрозрачность этого слоя до 70%.
Теперь давайте сделаем так, чтобы крайняя правая кнопка выглядела так, как если бы она была нажата.
На панели «Слои» дважды щелкните слой «база кнопки» самой правой кнопки, чтобы открыть диалоговое окно «Стили слоя». Примените к этому слою Inner Shadow , чтобы эта кнопка выглядела так, как будто она нажата.
Вот и все!
Резюме руководства
Мы создали простой, но красивый набор кнопок пользовательского интерфейса, вдохновленный продуктами Braun 60-х годов. Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Надеюсь, вы узнали что-то новое и полезное, следуя этому руководству.
Спасибо за внимание!
Скачать исходные файлы
- Square_push_buttons_photoshop (ZIP, 0,02 МБ)
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать классные и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, это изучить только основы света и тени. Следуйте за мной в этом руководстве и продолжайте практиковаться.
Подробности и ресурсы руководства
Сложность: средний
Используемые приложения: Adobe Photoshop (CS5 или более поздняя версия)
Расчетное время выполнения: 10–15 минут
Ресурсы: –
Шаг 1 > Создать новый документ
Документ Photoshop для вашей кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2 > Фон
Вы можете сразу перейти к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполните пустой фон.
Шаг 3 > Форма кнопки
Чтобы создать основную фигуру, сначала измените цвет переднего плана на # 8dc63f и , выберите инструмент «Прямоугольник со скругленными углами» ( U ) на панели инструментов. Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять фигуру по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать фигуру.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав Выровнять вертикальные/горизонтальные центры.
Шаг 4 > Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент «Прямоугольник со скругленными углами» ( U ) и создайте маленькую фигуру шириной 115 пикселей, высотой 115 пикселей и радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer > Layer Style > Blending Options и добавьте следующие настройки:
Сначала создайте меньшую фигуру.
Добавьте Обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5 > Форма стрелки
Выберите инструмент «Пользовательская фигура» ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите значение по умолчанию «Стрелка 2» и нарисуйте маленькую стрелку цветом # 92c946 . Перейдите в Edit > Transform > Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация» и измените режим на «Только по вертикали», установите значение -100% и нажмите «ОК».
Выберите форму стрелки.
Поверните фигуру. Шаг 6 > Добавить текст Используйте белый цвет и размер текста 72pt. Затем перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и добавьте следующие параметры:
Добавьте Тень с Режим наложения: Линейный затемненный и черный цвет. Непрозрачность 20%, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7 > Добавить свет
Создайте новый слой и назовите его «Основной свет». Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8 > Выделение вверху
При активном выделении «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы заполнить выделение белым (# ffffff ) цветом. Переключитесь на Rectangular Marquee Tool ( M ) и нажмите дважды (2) кнопку со стрелкой вниз на клавиатуре. Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем, с активным слоем «Верхний блик», выберите инструмент «Перемещение» ( V ) и снова дважды нажмите (2) кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшой блик вниз. Установите непрозрачность слоя на 45-50%.
Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Delete.
Переместите небольшой блик вниз и уменьшите непрозрачность до 45%.
Шаг 9 > Нижний свет
Создайте еще один слой и назовите его «Нижний свет». Выберите Rectangular Marquee Tool ( M ) в наборе инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью Paint Bucket Tool ( Г ). Нажмите ( Ctrl + D ), чтобы отменить выделение, и перейдите в Фильтр > Размытие > Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите OK.
Шаг 10 > Тень
Создайте новый слой и поместите его под слой «Основа» и поверх фона. Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое округлое выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавить Размытие в движении с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите OK.
Шаг 11 > Еще один блик
Чтобы добавить еще один блик, создайте новый слой и назовите его «Блик».
. Базовая форма
Увеличьте масштаб с помощью инструмента «Масштаб» (Z) (например, увеличьте масштаб на 200%). Это облегчит нам точную работу.
Установите инструмент Rounded Rectangle Tool (U) так, чтобы он имел радиус 3 пикселя и белый цвет (#ffffff).
Затем нарисуйте белый квадрат, который будет основой для наших кнопок.
На панели «Слои» дважды щелкните только что созданный слой-фигуру, чтобы открыть диалоговое окно «Стиль слоя». Мы придадим этой фигуре следующие эффекты слоя: Внутреннее свечение , Наложение градиента и Обводка . Используйте изображения ниже в качестве справки.
Внутреннее свечение
Наложение градиента
Обводка
Теперь давайте посмотрим на основу нашей кнопки:
Шаг 4: Добавьте круг посередине
Переключитесь на инструмент Эллипс (U), а затем нарисуйте белый круг середина основания пуговицы.
Удерживая нажатыми клавиши Alt + Shift ( для пользователей Mac: Option + Shift), рисуйте с помощью инструмента «Эллипс», чтобы сохранить пропорции.
Откройте диалоговое окно «Стиль слоя» и придайте форме круга цифру 9.0383 Inner Shadow , Gradient Overlay и Stroke эффект слоя. Настройки для этих эффектов слоя показаны ниже.
Настройки для этих эффектов слоя показаны ниже.
Внутренняя Shadow
Градиент наложение
Необходимость
Вот предварительный просмотр нашего прогресса на данный момент:
. Переключитесь на инструмент «Кисть» (B) и выберите мягкую круглую кисть размером 15 пикселей.
Нарисуйте белую точку (#ffffff) рядом с нижней частью круга, чтобы добавить световой эффект нашей кнопке.
Кнопка готова. Давайте посмотрим на это:
На панели «Слои» выберите основу кнопки, круг и слой света, а затем поместите их в группу слоев, которую вы можете назвать «Кнопка».
Шаг 5: Создание других кнопок
Дважды продублируйте группу «Кнопка», а затем используйте инструмент «Перемещение» (V), чтобы переместить дубликаты, как показано на изображении ниже.
На последней кнопке (крайней справа) с помощью инструмента «Эллипс» (U) добавьте оранжевый (#df7237) круг.
Откройте диалоговое окно Layer Style для слоя с оранжевым кругом и примените к нему эффект слоя Inner Shadow .
Создайте новый слой поверх оранжевого круга ( пользователей ПК: Ctrl + Shift + N пользователей Mac: Command + Shift + N).
Переключитесь на инструмент «Кисть» (B) и настройте его так, чтобы у него была мягкая круглая кисть и размер 15px. На новом слое нарисуйте маленькое белое пятно в нижней части оранжевого круга.
Затем уменьшите непрозрачность этого слоя до 70%.
Теперь давайте сделаем так, чтобы крайняя правая кнопка выглядела так, как если бы она была нажата.
На панели «Слои» дважды щелкните слой «база кнопки» самой правой кнопки, чтобы открыть диалоговое окно «Стили слоя». Примените к этому слою Inner Shadow , чтобы эта кнопка выглядела так, как будто она нажата.
Вот и все!
Резюме руководства
Мы создали простой, но красивый набор кнопок пользовательского интерфейса, вдохновленный продуктами Braun 60-х годов. Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Надеюсь, вы узнали что-то новое и полезное, следуя этому руководству.
Спасибо за внимание!
Скачать исходные файлы
- Square_push_buttons_photoshop (ZIP, 0,02 МБ)
Создание современных веб-кнопок в Photoshop
В этом уроке Photoshop я покажу вам, как создавать классные и современные веб-кнопки. Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, все, что вам нужно, это изучить только основы света и тени. Следуйте за мной в этом руководстве и продолжайте практиковаться.
Подробности и ресурсы руководства
Сложность: средний
Используемые приложения: Adobe Photoshop (CS5 или более поздняя версия)
Расчетное время выполнения: 10–15 минут
Ресурсы: –
Шаг 1 > Создать новый документ
Документ Photoshop для вашей кнопки. Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Шаг 2 > Фон
Вы можете сразу перейти к кнопке, но давайте изменим цвет переднего плана на # f4f4f4 и заполните пустой фон.
Шаг 3 > Форма кнопки
Чтобы создать основную фигуру, сначала измените цвет переднего плана на # 8dc63f и , выберите инструмент «Прямоугольник со скругленными углами» ( U ) на панели инструментов. Щелкните левой кнопкой мыши на холсте и измените ширину на 590 пикселей, высоту на 190 пикселей, радиус на 55 пикселей и нажмите ОК. Чтобы выровнять фигуру по центру, нажмите ( Ctrl + A ), чтобы выбрать весь холст, и на верхней панели используйте кнопки выравнивания по центру, чтобы центрировать фигуру.
Измените цвет переднего плана на # 8dc63f и выберите инструмент Rounded Rectangle Tool.
Нажмите ( Ctrl + A ) и отцентрируйте текст, нажав Выровнять вертикальные/горизонтальные центры.
Шаг 4 > Меньшая форма
Чтобы создать меньшую форму кнопки, следуйте той же технике. Нажмите ( D ), чтобы изменить цвета переднего плана и фона на значения по умолчанию. Снова используйте инструмент «Прямоугольник со скругленными углами» ( U ) и создайте маленькую фигуру шириной 115 пикселей, высотой 115 пикселей и радиусом 55 пикселей и нажмите OK. Затем перейдите в Layer > Layer Style > Blending Options и добавьте следующие настройки:
Сначала создайте меньшую фигуру.
Добавьте Обводку размером 9 пикселей, непрозрачностью 100% и цветом # 6fa12c .
Добавьте Color Overlay с непрозрачностью 100%, цвет # fcfcfc и нажмите OK.
Шаг 5 > Форма стрелки
Выберите инструмент «Пользовательская фигура» ( U ) на панели инструментов и щелкните правой кнопкой мыши на холсте. Выберите значение по умолчанию «Стрелка 2» и нарисуйте маленькую стрелку цветом # 92c946 . Перейдите в Edit > Transform > Rotate 90 CW, чтобы стрелка смотрела вниз. Затем переименуйте слой с фигурой в «Стрелка» и перейдите в «Фильтр»> «Искажение»> «Сферизация» и измените режим на «Только по вертикали», установите значение -100% и нажмите «ОК».
Выберите форму стрелки.
Поверните фигуру. Шаг 6 > Добавить текст Используйте белый цвет и размер текста 72pt. Затем перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и добавьте следующие параметры:
Добавьте Тень с Режим наложения: Линейный затемненный и черный цвет. Непрозрачность 20%, 90 Angle, 3px Distance, 0 Spread, 0 Size и нажмите OK.
Шаг 7 > Добавить свет
Создайте новый слой и назовите его «Основной свет». Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Шаг 8 > Выделение вверху
При активном выделении «Base» создайте еще один слой и назовите его «Upper Highlight». Используйте Paint Bucket Tool ( G ), чтобы заполнить выделение белым (# ffffff ) цветом. Переключитесь на Rectangular Marquee Tool ( M ) и нажмите дважды (2) кнопку со стрелкой вниз на клавиатуре. Нажмите «Удалить» на клавиатуре и нажмите ( Ctrl + D ), чтобы отменить выбор. Затем, с активным слоем «Верхний блик», выберите инструмент «Перемещение» ( V ) и снова дважды нажмите (2) кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшой блик вниз. Установите непрозрачность слоя на 45-50%.
Установите непрозрачность слоя на 45-50%.
После заливки выделения белым цветом переместите его вниз с помощью кнопки со стрелкой вниз и нажмите Delete.
Переместите небольшой блик вниз и уменьшите непрозрачность до 45%.
Шаг 9 > Нижний свет
Создайте еще один слой и назовите его «Нижний свет». Выберите Rectangular Marquee Tool ( M ) в наборе инструментов и нарисуйте небольшое тонкое выделение и залейте его белым цветом (# ffffff ) с помощью Paint Bucket Tool ( Г ). Нажмите ( Ctrl + D ), чтобы отменить выделение, и перейдите в Фильтр > Размытие > Размытие в движении. Добавьте 55 Distance к 0 Angle и нажмите OK. Затем измените режим наложения на Мягкий свет и непрозрачность до 80%.
Добавьте расстояние 55 пикселей и нажмите OK.
Шаг 10 > Тень
Создайте новый слой и поместите его под слой «Основа» и поверх фона. Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Создайте небольшое округлое выделение с помощью Elliptical Marquee Tool и залейте его черным цветом.
Добавить Размытие в движении с расстоянием 100 пикселей.
Добавьте Размытие по Гауссу с радиусом 3,3 пикселя и нажмите OK.
Шаг 11 > Еще один блик
Чтобы добавить еще один блик, создайте новый слой и назовите его «Блик».

 Настройки для этих эффектов слоя показаны ниже.
Настройки для этих эффектов слоя показаны ниже.
 Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.
Вы можете быть удивлены, узнав, что мы использовали только основные функции Photoshop, такие как инструменты формы, инструмент «Кисть» и стили слоя.Используемые приложения: Adobe Photoshop (CS5 или более поздняя версия)
Расчетное время выполнения: 10–15 минут
Ресурсы: –
 Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.
Для этого урока создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном.

 Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%.
Нажмите ( Ctrl + левый клик ) на значке слоя «Основной», чтобы выбрать пиксели. Затем выберите инструмент «Кисть» ( B ) белого цвета, жесткость 0 и размер 900 пикселей. Закрасьте выделение, как в примере. Измените режим наложения на Мягкий свет и непрозрачность до 85%. Установите непрозрачность слоя на 45-50%.
Установите непрозрачность слоя на 45-50%. Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.
Выберите Elliptical Marquee Tool ( M ) и нарисуйте небольшую закругленную линию под кнопкой. Используйте инструмент Заливка ( G ), чтобы залить его черным цветом (# 000000 ). Нажмите ( Ctrl + D ), чтобы отменить выбор. Затем перейдите в Фильтр > Размытие > Размытие в движении, добавьте Расстояние 100 пикселей с углом 0 и нажмите ОК. Перейдите в Фильтр > Размытие > Размытие по Гауссу и добавьте Радиус 3,3 пикселя. Установите режим наложения на Linear Burn с непрозрачностью 75%.