Объемная кнопка в фотошопе, интересный урок
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
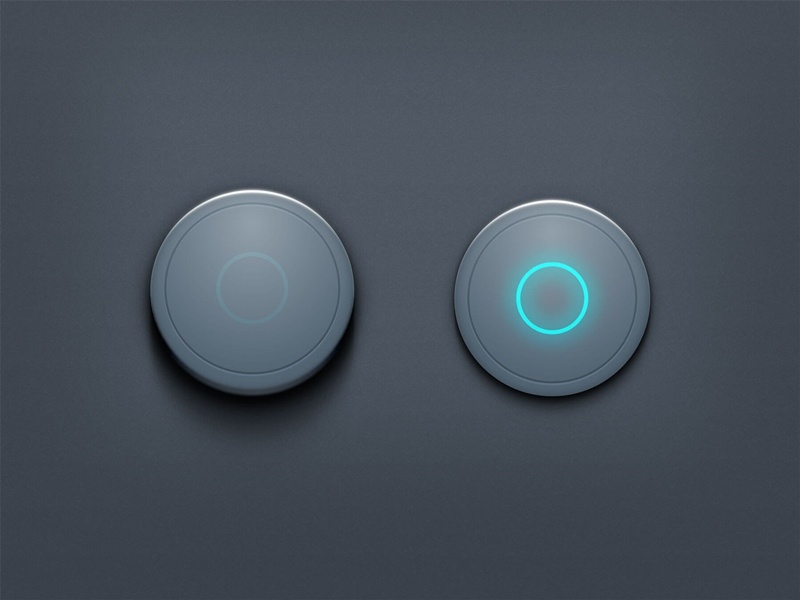
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
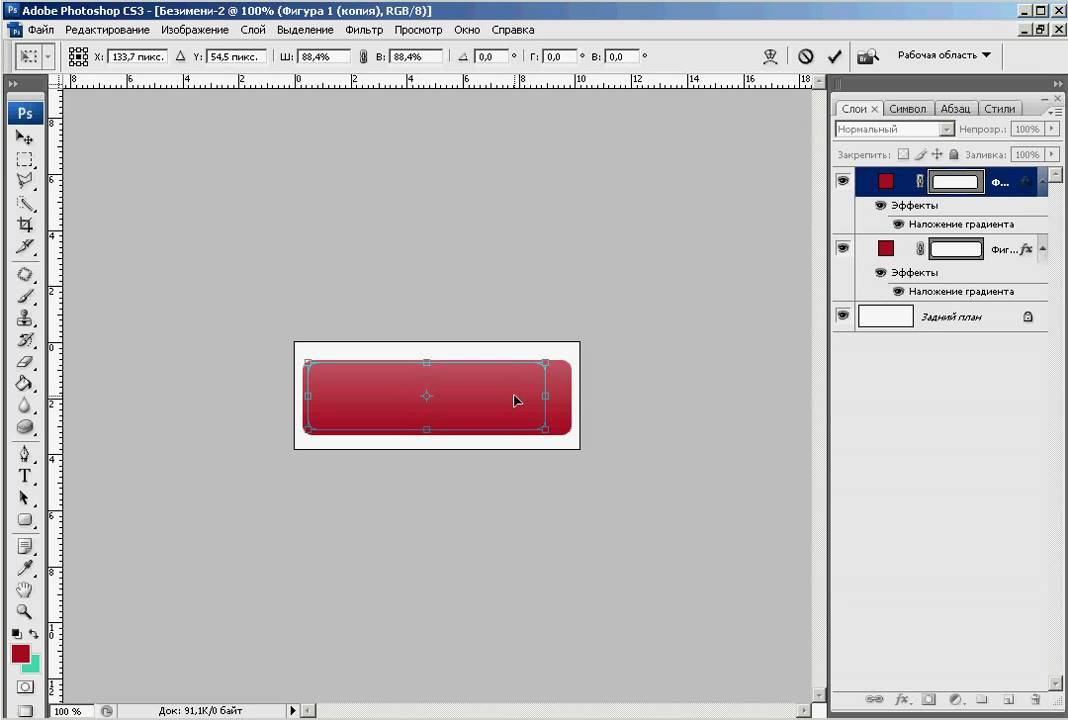
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
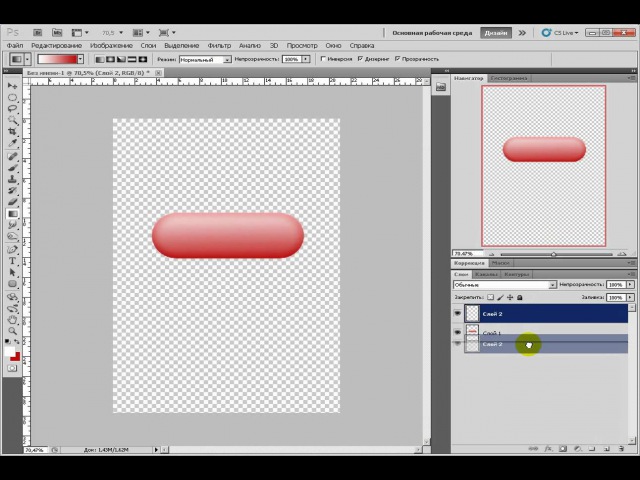
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента 
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована.
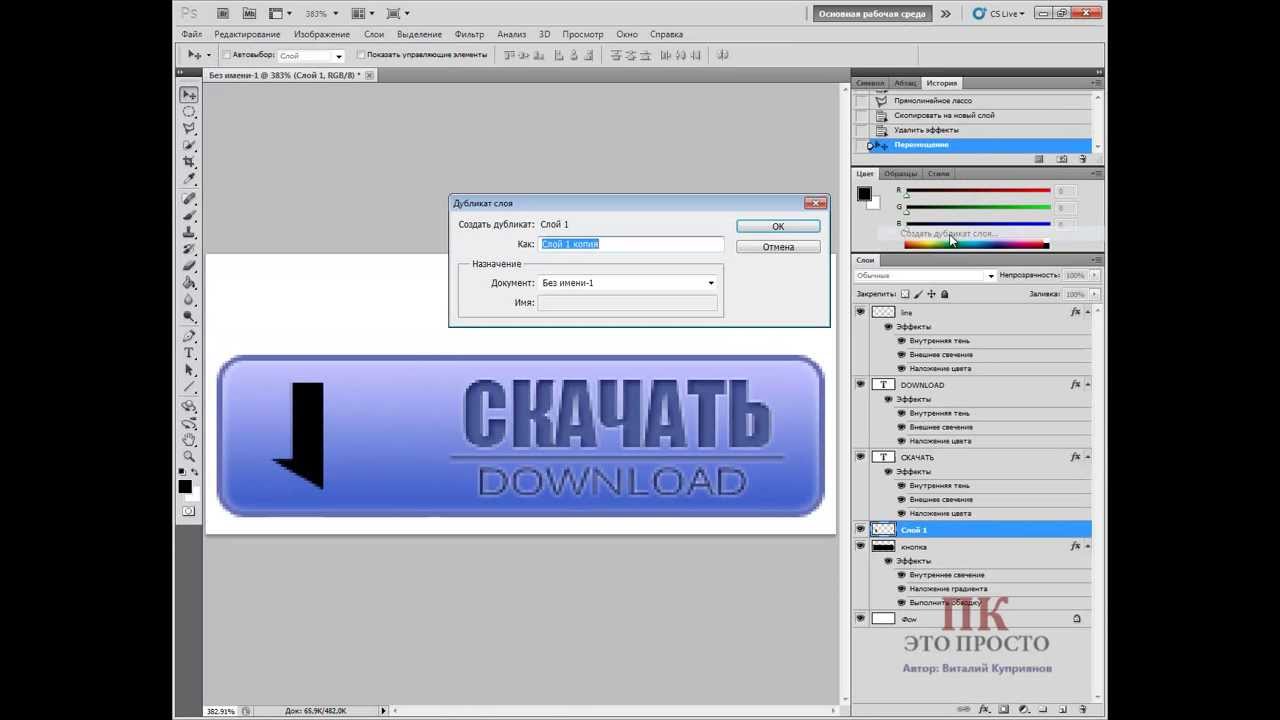
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить.
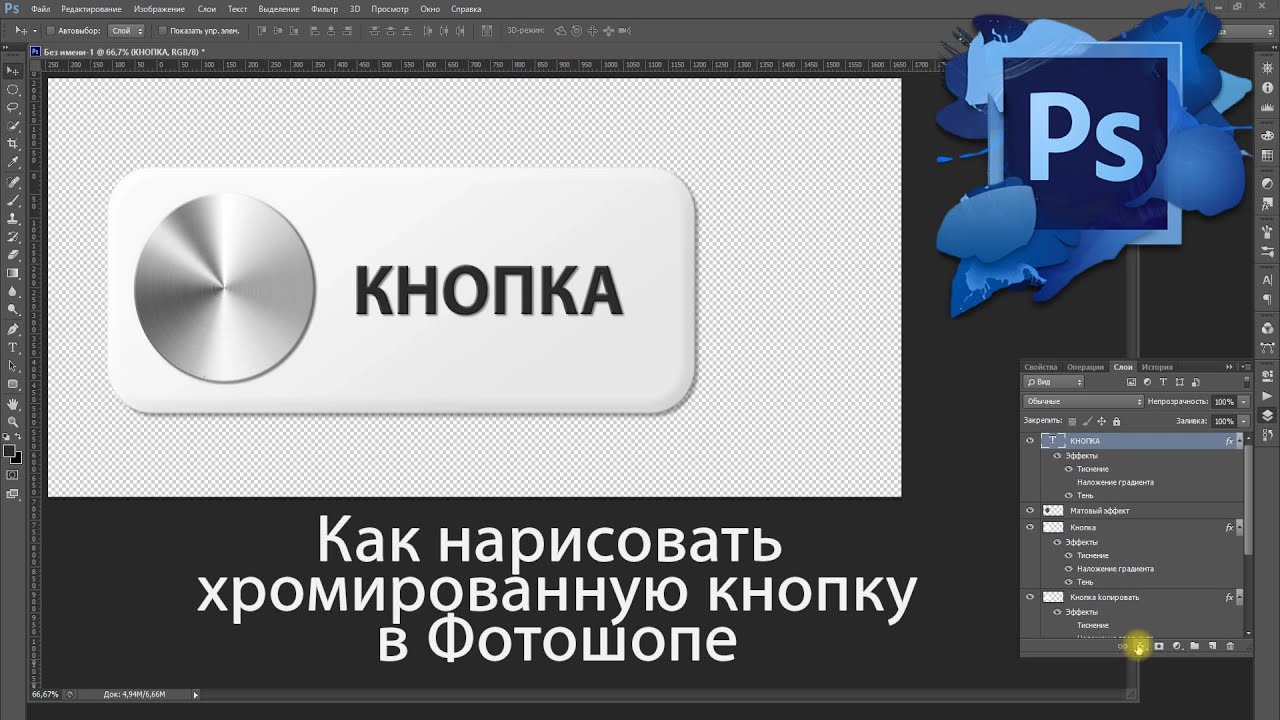
Объемные кнопки Фотошоп | как сделать стеклянную кнопку в Photoshop
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили).
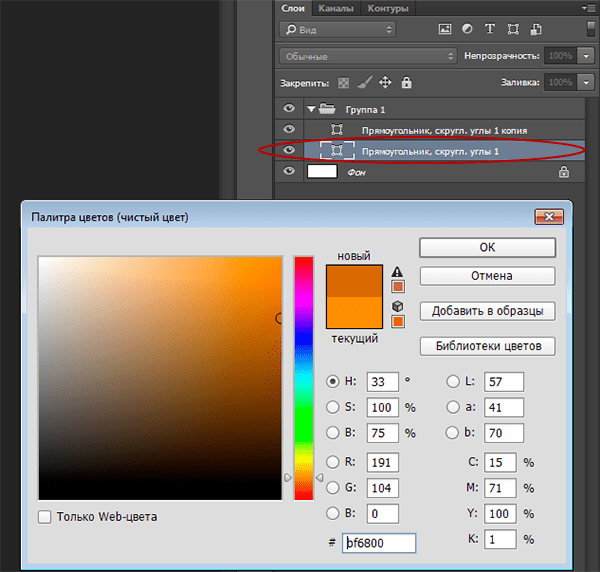
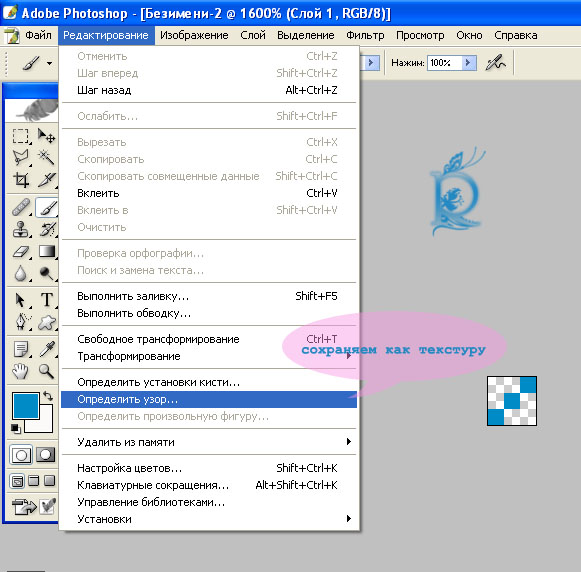
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
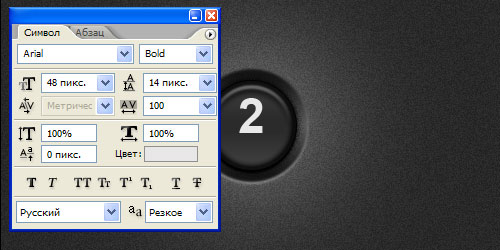
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Создание кнопки со своими вариантами стилей.

Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.

Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Как создавать 3D-кнопки с помощью Adobe Photoshop
В Adobe Photoshop можно создавать множество удивительных вещей, которые можно использовать в Интернете, от простых рамок для изображений до сложных пользовательских интерфейсов. Одной из самых полезных вещей, которые вы можете создать в Photoshop, являются 3D-кнопки, которые пригодятся, если вы ведете блог или веб-сайт с настраиваемым интерфейсом.
В этой статье мы покажем вам, как создавать 3D-кнопки с помощью Photoshop вместе с визуальными состояниями «вверх» и «вниз», чтобы вы могли их анимировать. (В этой статье мы не будем рассматривать анимацию как таковую. )
)
Шаг 1. Подготовьте документ
Хотя 3D-кнопки чаще всего появляются на веб-сайтах, важно отметить, что для них есть и другие приложения, например анимированные GIF-файлы, макеты товаров и мобильные игры. В зависимости от того, для чего вы создаете эту кнопку, окончательный формат файла и его размеры могут различаться.
Чтобы создать 3D-кнопку в Photoshop, вам потребуется создать для нее специальный документ. Для этого откройте Photoshop и нажмите Create New > Custom . Начните вводить свои значения.
Чтобы создать 3D-кнопку, вам понадобится горизонтальный документ. Для нашего мы использовали:
- 900 x 300 пикселей в высоту
- 300 пикселей на дюйм
- Цветовой режим RGB
Хотя эти характеристики, безусловно, не являются жестким правилом, это гарантирует, что у вас будет более чем достаточно места для работы, а также возможность масштабировать размер кнопки вверх и вниз по мере необходимости.
Шаг 2.
 Настройте прямоугольник для 3D-кнопки
Настройте прямоугольник для 3D-кнопкиПосле того, как вы настроите спецификации для своего файла, вы попадете в свое рабочее пространство. У вас будет горизонтальный белый холст в один слой, и именно здесь вы начнете создавать свою кнопку.
Чтобы создать 3D-кнопку, нажмите на инструмент Rounded Rectangle Tool в левой части экрана, выделенный здесь красным цветом. Вы также можете использовать ярлык U для доступа к нему.
Щелкните один раз по белому слою: автоматически откроется ваш Создать прямоугольник со скругленными углами . Вы будете использовать это поле для указания размеров вашего прямоугольника.
Для нашей кнопки мы использовали:
- 300 пикселей в ширину
- 75 пикселей в высоту
Мы также убедились, что углы были скруглены на 10 пикселей. Не слишком высоко, но и не слишком низко. Затем мы нажали OK .
Примечание: Кнопки различаются по размеру и форме, поэтому не думайте, что вы должны использовать именно эти размеры. Кроме того, если вам нужна дополнительная информация о сочетаниях клавиш, вот некоторые из наиболее полезных клавиатурных команд Photoshop.
Кроме того, если вам нужна дополнительная информация о сочетаниях клавиш, вот некоторые из наиболее полезных клавиатурных команд Photoshop.
Когда вы нажмете OK , Photoshop создаст прямоугольник со скругленными углами с этими размерами внутри вашего слоя. Вы можете изменить цвета Fill и Stroke , используя раскрывающиеся меню в верхнем левом углу экрана.
Для целей этого руководства — и чтобы проиллюстрировать, как могут выглядеть кнопки «вверх» и «вниз» — мы сделаем нашу кнопку «вниз» красной.
Шаг 3. Сделайте кнопку трехмернойДиалоговое окно 0011 Стиль слоя
. Это сделано для того, чтобы изображение выглядело более трехмерным. Чтобы открыть диалоговое окно Layer Style , выберите Layer > Layer Style в верхнем меню. Вы также можете дважды щелкнуть слой, содержащий вашу кнопку, чтобы вызвать его автоматически. Этот способ намного быстрее, и мы лично предпочитаем его.
Когда поле «Стиль слоя» открыто, перейдите к параметру Bevel & Emboss . Включите его.
Это быстрый и простой способ придать краям кнопки более приподнятый, «трехмерный» вид. Для этого урока мы использовали следующие настройки:
Структура
- Стиль: Внутренняя фаска
- Техника: Долото мягкое
- Глубина: 60 5
- Направление: Вверх
- Размер: 5
- Смягчение: 1
Затенение
- Угол: 90
- Высота: 37
- Режим выделения: 9 0012 Color Dodge, непрозрачность 55%
- Shadow Mode: Multiple, 25% Opacity
Хитрость заключается в том, чтобы сделать настройки достаточно высокими, чтобы вы могли видеть некоторую разницу, но не настолько сильной, чтобы она была подавляющей.
После того, как мы закончили с Bevel & Emboss, мы перешли к Contour и включили и его. Contour немного усиливает определение Bevel & Emboss, и для этого урока мы выбрали настройку Cone — Inverted .
Далее включите Наложение градиента . Это то, что придает кнопке округлый, слегка «глянцевый» вид. Настройки следующие:
- Режим наложения: Наложение
- Непрозрачность: 90
- Стиль: Линейный
- Угол: 90
- Масштаб: 100
Наконец мы повернули на Drop Shadow , чтобы кнопка выглядела немного «приподнятой» над белым фоном веб-сайта или блога. Опять же, вот настройки:
Структура
- Режим наложения: Несколько
- Непрозрачность: 35
- Угол: 90 90 018
- Расстояние: 2
- Распространение: 6
- Размер: 8
Качество
- Контур: Линейный
- Шум: 0
- Слой, выбивающий тень: На
Теперь пришло время сохранить эти спецификации как стиль слоя.
Шаг 4: Сохранить как стиль слоя
Как только вы закончите с настройками кнопки, она начнет выглядеть 3D. Поскольку высока вероятность того, что вы будете создавать более одной 3D-кнопки, нам нужно найти быстрый и простой способ сделать это.
Вот как.
Прежде чем нажать OK в диалоговом окне Стиль слоя , нажмите Новый стиль . Когда вы это сделаете, Photoshop сохранит этот стиль слоя, который вы создали для кнопки.
Если вы используете Photoshop CC, этот новый стиль будет сохранен в вашем разделе Библиотеки , как вы можете видеть выше. Это очень быстро и легко получить доступ.
Шаг 5: Как использовать сохраненный стиль слоя
Теперь, когда вы разработали свою кнопку и сохранили ее как стиль слоя, давайте посмотрим, как она действует для вашего состояния «вверх». Ни слова лжи, это сократит ваше рабочее время вдвое.
Во-первых, давайте создадим еще одну кнопку прямо над слоем с красной кнопкой, вот так. Давайте сделаем его зеленым, для акцента.
Давайте сделаем его зеленым, для акцента.
Далее — вместо двойного щелчка по самому слою, чтобы открыть диалоговое окно Стили слоя — дважды щелкните стиль слоя на панели Библиотеки .
Когда вы это сделаете, Photoshop автоматически применит сохраненный стиль к новому слою с кнопкой, сохранив его новый цвет и форму. Теперь у вас есть две кнопки — одна в верхнем положении и одна в нижнем — и это так просто сделать. Мне нравится этот ярлык.
Шаг 6. Добавьте текст на кнопку
Теперь мы собираемся добавить текст к кнопке.
Чтобы добавить текст, создайте новый слой над двумя слоями с кнопками. Нажмите инструмент «Текст» , чтобы начать печатать.
В этом уроке мы напишем слово «подписаться», потому что это то, что вы часто видите на веб-сайтах и в социальных сетях.
Мы также собираемся использовать веб-безопасный шрифт без засечек. Окончательный выбор того, какой из них вы используете для своей собственной кнопки, зависит от вас. Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Montserrat, Proxima Nova, Arial и Verdana — широко используемые альтернативы, безопасные для Интернета.
Однако после того, как это будет сделано, вам нужно будет внести еще несколько тонких изменений, чтобы этот текст стал «всплывающим».
Сначала дважды щелкните слой, содержащий текст, чтобы открыть его в диалоговом окне Стиль слоя .
Затем нажмите Внутренняя тень , чтобы добавить небольшое углубление (или углубление) к тексту. Это создает впечатление, что буквы были выгравированы на кнопке. Точные настройки, которые мы использовали для этого урока, приведены ниже.
Структура
- Режим наложения: Умножение
- Непрозрачность: 35
- Угол: 90
- Расстояние: 2
- Дроссель: 4
- Размер: 1
Качество
- Контур: Линейный
- Шум: 0
Затем примените Градиент Наложите на эти буквы, чтобы они лучше сливались с кнопкой и не казались плоскими. Опять же, настройки для наших:
Опять же, настройки для наших:
- Режим наложения: Затемнение цвета
- Непрозрачность: 90
- Стиль: Линейный
- Угол: 9 0
- Масштаб: 100
Шаг 7: Завершение
После того, как вы создайте этот текстовый стиль — особенно если вы хотите использовать его снова — перейдите к Новый стиль и сохраните его, прежде чем нажимать OK .
После этого вы можете быстро переключаться между двумя слоями кнопок, чтобы увидеть, как выглядят состояния «вверх» и «вниз».
Круто, да? Чтобы сохранить файл, выберите Файл > Сохранить как и сохраните его в формате файла, подходящем для любого проекта, над которым вы работаете.
Настройте свой блог с помощью 3D-кнопок и виджетов
Теперь, когда вы знаете, как создавать 3D-кнопки в Photoshop, вы можете проявить творческий подход, создавая собственные 3D-кнопки в соответствии со своими потребностями. И с этими навыками в вашем арсенале вы сможете сделать продукт не только профессиональный, но и личный.
И с этими навыками в вашем арсенале вы сможете сделать продукт не только профессиональный, но и личный.
Хотите узнать о других вещах, которые вы можете делать с помощью этой программы? Вот как удалить фон в Photoshop.
Как сделать кнопку в Photoshop (4 простых и быстрых шага)
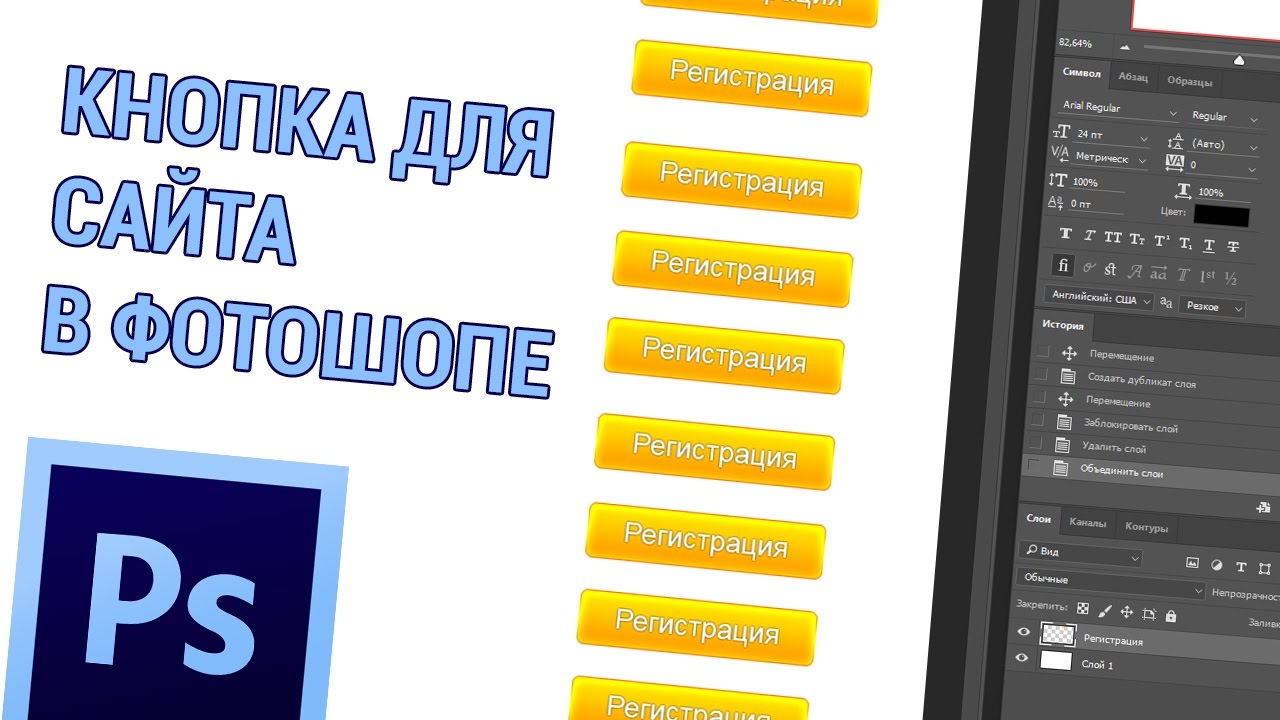
Думая о кнопках, что приходит вам на ум? Вероятно, это классическая прямоугольная кнопка загрузки, которую мы видим почти каждый день, или кнопка «Мне нравится» в Facebook и Instagram. Хорошо, это немного красивее, поэтому давайте начнем с основного и классического.
Я работаю графическим дизайнером более десяти лет. Исходя из моего опыта работы с брендингом и дизайном визуальной коммуникации, на веб-сайте важна каждая деталь. Настройка каждой детали на вашем веб-сайте свидетельствует о вашем профессионализме и подлинности. От сложного логотипа до простой кнопки загрузки.
В этом уроке я покажу вам, как сделать кнопку с простым сплошным цветом и кнопку с градиентным фоном. Шаги аналогичны, но есть больше шагов, чтобы добавить эффект для кнопки градиента.
Шаги аналогичны, но есть больше шагов, чтобы добавить эффект для кнопки градиента.
4 простых шага по созданию кнопки в Photoshop
В зависимости от того, насколько красивой вы хотите сделать кнопку, вы можете сделать это всего за три шага, если вам нужна минималистичная кнопка.
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Создайте новый документ. Размер документа — это не размер кнопки, он должен быть достаточно большим, чтобы создать кнопку с тенью. Так что в идеале вы должны сначала определить размер своей кнопки, но мы можем пойти дальше и создать квадратный холст 600 x 600 пикселей, безопасный вариант для всех.
Установите разрешение файла 72 пикселя/дюйм и выберите цветовой режим RGB , потому что вы будете использовать кнопку для Интернета.
Шаг 2: Выберите инструмент прямоугольника на панели инструментов и нарисуйте прямоугольник. Если вы не уверены в размерах кнопок, вы можете начать с 9.0011 170 x 50 пикселей, обычно используемый размер кнопки.
Если вы не уверены в размерах кнопок, вы можете начать с 9.0011 170 x 50 пикселей, обычно используемый размер кнопки.
Если вы хотите сделать углы закругленными, нажмите на один из кружков рядом с углом и перетащите его к центру прямоугольника.
Или вы можете перейти на панель Properties > Appearance и ввести значение радиуса.
Теперь вы можете продолжить и добавить текст, и все готово, или сделать несколько дополнительных шагов, чтобы сделать вашу кнопку более привлекательной. Если вам нужна простая кнопка со сплошным цветом, вы можете пропустить шаг 3 и сразу перейти к шагу 4.
Шаг 3: Выберите слой формы (прямоугольник), щелкните значок fx на панели слоев и выберите Gradient Overlay .
Поиграйте с настройками в окне Layer Style. Установите флажок Preview , чтобы увидеть изменения, которые вы вносите. Когда вы будете довольны результатом, нажмите OK .
Я выбрал очень нежный градиент и очень доволен этим видом.
Но, конечно же, вы можете добавить и другие стили слоя. Как насчет эффекта внутреннего свечения?
Тоже хорошо выглядит! Готовы двигаться дальше?
Шаг 4: Выберите инструмент Type Tool , щелкните прямоугольник и введите текст, который хотите отобразить на кнопке.
Текст может оказаться не в самом центре, но вы можете легко центрировать текст. Если вы хотите поместить текст в центр, параметры выравнивания в верхнем меню должны вам помочь.
Если вы хотите изменить цвет кнопки, вы можете добавить Color Overlay. Вы также можете изучить шрифты, размер и т. д. на панели «Символы».
Заключение
Тот же метод применим и к кнопкам других фигур. Кто сказал, что кнопка должна быть прямоугольной? Как вам этот?
О Джун Джун — опытный графический дизайнер, специализирующийся на дизайне брендов.
