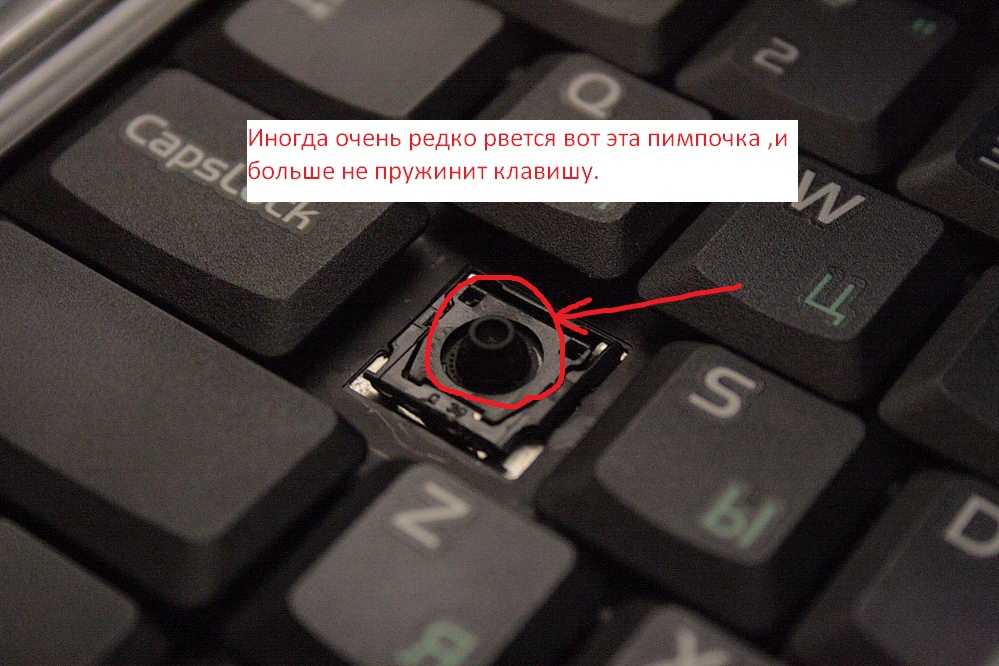
создать и вставить клавишу на лист – WindowsTips.Ru. Новости и советы
Как сделать кнопку в Excel? Войдите в раздел «Разработчик», откройте меню «Вставить», выберите изображение и назначьте макрос, гиперссылку, переход на другой лист или иную функцию. Ниже подробно рассмотрим все способы создания клавиш в Эксель, а также приведем функции, которые им можно присвоить.
Как создать кнопку: базовые варианты
Перед тем как сделать кнопку в Эксель, убедитесь в наличии режима разработчика. Если такой вкладки нет, сделайте следующие шаги:
- Жмите по ленте правой клавишей мышки (ПКМ).
- В появившемся меню кликните на пункт «Настройка ленты …».
- В окне «Настроить ленту» поставьте флажок возле «Разработчик».
- Кликните «ОК».
После того, как сделана подготовительная работа, можно вставить кнопку в Excel. Для этого можно использовать один из рассмотренных ниже способов.
Через ActiveX
Основной способ, как создать кнопку в Excel — сделать это через ActiveX. Следуйте такому алгоритму:
Следуйте такому алгоритму:
- Войдите в раздел «Разработчик».
- Жмите на кнопку «Вставить».
- В появившемся меню выберите интересующий элемент ActiveX.
- Нарисуйте его нужного размера.
Через элемент управления
Второй вариант — создание кнопки в Excel через элемент управления. Алгоритм действий такой:
- Перейдите в «Разработчик».
- Откройте панель «Вставить».
- Выберите интересующий рисунок в разделе «Элемент управления формы».
- Нарисуйте нужный элемент.
- Назначьте макрос или другую функцию.
Через раздел фигур
Следующий способ, как добавить кнопку в Excel на лист — сделать это с помощью раздела «Фигуры». Алгоритм действий такой:
- Перейдите в раздел «Вставка».
- Войдите в меню «Иллюстрации», где выберите оптимальную фигуру.
- Нарисуйте изображение необходимой формы и размера.
- Кликните ПКМ по готовой фигуре и измените оформление.
В качестве рисунка
Вставка кнопки Excel доступна также в виде рисунка. Для достижения результата пройдите такие шаги:
Для достижения результата пройдите такие шаги:
- Перейдите во вкладку «Вставка».
- Кликните в категорию «Иллюстрации».
- Выберите «Рисунок».
- Определитесь с типом клавиши, который предлагается программой.
Какие кнопки можно создать
В Excel возможно добавление кнопки двух видов:
- Command Button — срабатывает путем нажатия, запускает определенное действие (указывается индивидуально). Является наиболее востребованным вариантом и может играть роль ссылки на страницу, таблицу, ячейку и т. д.
- Toggle Button — играет роль переключателя / выключателя. Может нести определенные сведения и скрывать в себе два параметра — Faste и True. Это соответствует двум состояниям — нажато и отжато.
Также перед тем как поставить кнопку в Эксель, нужно определиться с ее назначением. От этого напрямую зависят дальнейшие шаги. Рассмотрим разные варианты.
Макрос
Часто бывают ситуации, когда необходимо создать кнопку макроса в Excel, чтобы она выполняла определенные задачи. В обычном режиме для запуска нужно каждый раз переходить в раздел разработчика, что требует потери времени. Проще создать рабочую клавишу и нажимать ее по мере неободимости.
В обычном режиме для запуска нужно каждый раз переходить в раздел разработчика, что требует потери времени. Проще создать рабочую клавишу и нажимать ее по мере неободимости.
Если вы решили сделать клавишу с помощью ActiveX, алгоритм будет таким:
- Войдите в «Режим конструктора».
- Кликните дважды по ней.
- В режиме Visual Basic между двумя строками впишите команду, необходимую для вызова макроса., к примеру, Call Макрос1.
- Установите назначение для остальных графических объектов, если они есть.
Зная, как назначить кнопку в Excel, вы легко справитесь с задачей. Но можно сделать еще проще — жмите на рисунок ПКМ и в списке внизу перейдите в раздел «Назначить макрос». Здесь уже задайте интересующую команду.
Переход на другой лист / ячейку / документ
При желании можно сделать кнопку в Excel, которая будет отправлять к другому документу, ячейке или листу. Для этого сделайте следующее:
- Подготовьте клавишу по схеме, которая рассмотрена выше.

- Выделите ее.
- На вкладке «Вставка» отыщите «Гиперссылка».
- Выберите подходящий вариант. Это может быть файл, веб-страница, e-mail, новый документ или другое место.
- Укажите путь.
Рассмотренный метод не требует указания макросов и предоставляет расширенные возможности. При желании можно также использовать и макросы.
Существует и другой способ, как сделать кнопку в Excel для перехода к определенному листу. Алгоритм такой:
- Создайте рисунок по рассмотренной выше схеме.
- В окне «Назначить макрос» введите имя макроса, а после жмите на клавишу входа в диалоговое окно Microsoft Visual Basic.
- Вставьте код для перехода к другому листу — ThisWorkbook.Sheets(«Sheet1»).Activate. Здесь вместо Sheet1 укажите путь к листу с учетом запроса.
- Сохраните код и закройте окно.
Сортировка таблиц
При желании можно сделать клавишу для сортировки таблиц Excel. Алгоритм действий такой:
- Создайте текстовую таблицу.

- Вместо заголовков добавьте автофигуры, которые в дальнейшем будут играть роль клавиш-ссылок на столбцах таблицы.
- Войдите в Visual Basic режим, где в папке Modules вставьте модуль Module1.
- Кликните ПКМ по папке и жмите на Insert Module.
- Сделайте двойной клик по Module1 и введите код.
- Назначьте каждой фигуре индивидуальный макрос.
После выполнения этих шагов достаточно нажать по заголовку, чтобы таблица сортировала данные в отношении определенного столбца.
По рассмотренным выше принципам несложно разобраться, как в Экселе сделать кнопки выбора и решения других задач. В комментариях расскажите, какой из приведенных методов вам подошел, и как проще всего самому сделать клавишу в программе.
Назначение макроса форме или кнопке управления
Excel для Microsoft 365 Excel для Microsoft 365 для Mac Excel 2021 Excel 2021 for Mac Excel 2019 Excel 2019 для Mac Excel 2016 Excel 2016 для Mac Excel 2013 Excel 2010 Excel 2007 Еще. ..Меньше
..Меньше
|
Кнопка (управление формы)
|
Кнопка (ActiveX)
|
В разделах ниже вы узнаете, как добавить макрос на кнопку в Excel для Windows или Mac.
Примечание: ActiveX не поддерживаются на компьютере Mac.
Макрос и средства VBA находятся на вкладке Разработчик, которая по умолчанию скрыта.
Прежде всего нужно включить его. Дополнительные сведения см. в статье Показ вкладки «Разработчик».
Добавление кнопки (управление формы)
На вкладке Разработчик в группе Элементы управления нажмите кнопку Вставить, а затем в группе Элементы управления формы нажмитекнопку .
-
Щелкните на листе место, где должен быть расположен левый верхний угол кнопки. Появится всплывающее окно Назначение макроса.
-
Чтобы задать свойства кнопки, щелкните ее правой кнопкой мыши и выберите форматирование.
Назначьте кнопке макрос и нажмите кнопку ОК.
Добавление кнопки (ActiveX управления)
На вкладке Разработчик в группе Элементы управления нажмите кнопку Вставить, а затем вгруппе Элементы управления ActiveX нажмите кнопку .
org/ListItem»>
В группе Элементы управления нажмите кнопку Код представления. При этом Visual Basic редактора. Убедитесь, что в списке справа выбрано нажатие кнопки. При нажатии кнопки CommandButton1_Click процедуры (см. рисунок ниже) запускаются эти два макроса: SelectC15 и HelloMessage.
-
В подпроцеду для кнопки сделайте следующее:
Введите имя существующего макроса в книге. Макрос можно найти, щелкнув Макрос в группе Код. С помощью кнопки можно запускать несколько макроса, вводя их имена в отдельных строках подпроцесса.
-
При необходимости добавьте собственный код VBA.
-
Закроем Visual Basic редактора и нажмите кнопку Режим конструктора режим конструктора, чтобы отключить режим конструктора.
-
Чтобы запустить код VBA, который теперь является частью кнопки, нажмите кнопку ActiveX, которую вы только что создали.

-
Чтобы изменить элемент ActiveX, убедитесь, что выбран режим конструктора. На вкладке Разработчик в группе Элементы управления нажмите кнопку Режим конструктора.
-
Чтобы задать свойства кнопки, на вкладке Разработчик в группе Элементы управления нажмите кнопку Свойства . Можно также щелкнуть правой кнопкой мыши кнопку и щелкнуть свойства .
Примечание: Перед тем как нажать кнопку Свойства, выделите объект, свойства которого требуется просмотреть или изменить.
Появится поле Свойства. Для получения дополнительных сведений о каждом свойстве выберите свойство и нажмите клавишу F1, чтобы отобразить соответствующий раздел справка по Visual Basic. Можно также ввести имя свойства в поле Поиск справки Visual Basic. В следующей таблице 2010 2010 2016 2016 2016 2016 201
Можно также ввести имя свойства в поле Поиск справки Visual Basic. В следующей таблице 2010 2010 2016 2016 2016 2016 201
Щелкните на том месте, где должен отображаться левый верхний угол кнопки.
|
Описание параметра |
Необходимое свойство |
|---|---|
|
Общие |
|
|
Загружает ли его при открытом книге. |
AutoLoad (Excel) |
|
Может ли он получать фокус и отвечать на события, созданные пользователем. |
Enabled (форма) |
|
Можно ли изменять элемент управления |
Locked (форма) |
|
Имя элемента управления |
Name (форма) |
|
Способ привязки элемента управления к расположенным под ним ячейкам (не закреплен, можно перемещать, но нельзя изменять размер, можно перемещать и изменять размер) |
Placement (Excel) |
|
Можно ли выводить элемент управления на печать |
PrintObject (Excel) |
|
Является ли элемент управления видимым или скрытым |
Visible (форма) |
|
Текст |
|
|
Атрибуты шрифта (полужирный, курсив, размер, зачеркивание, подчеркивание и насыщенность) |
Bold, Italic, Size, StrikeThrough, Underline, Weight (форма) |
|
Поясняющий текст элемента управления, определяющий или описывающий его |
Caption (форма) |
|
Будет ли содержимое элемента управления переноситься по словам в конце строки |
WordWrap (форма) |
|
Размер и положение |
|
|
Будет ли размер элемента управления изменяться автоматически для отображения всего содержимого |
AutoSize (форма) |
|
Высота или ширина в пунктах |
Height, Width (форма) |
|
Расстояние от элемента управления до левого или верхнего края листа |
Left, Top (форма) |
|
Форматирование |
|
|
Цвет фона |
BackColor (форма) |
|
Стиль фона (прозрачный или непрозрачный) |
BackStyle (форма) |
|
Цвет переднего плана |
ForeColor (форма) |
|
Наличие тени элемента управления |
Shadow (Excel) |
|
Изображение |
|
|
Точечный рисунок, отображаемый в элементе управления |
Picture (форма) |
|
Положение рисунка относительно его заголовка (слева, сверху, справа и так далее) |
PicturePosition (форма) |
|
Клавиатура и мышь |
|
|
Сочетание клавиш для элемента управления |
Accelerator (форма) |
|
Настраиваемый значок мыши |
MouseIcon (форма) |
|
Тип указателя, отображаемого при наведите указатель мыши на определенный объект (стандартный, стрелка, I-указатель и так далее). |
MousePointer (форма) |
|
Будет ли фокус при щелчке. |
TakeFocusOnClick (форма) |
Макрос и средства VBA находятся на вкладке «Разработчик», которая по умолчанию скрыта, поэтому сначала нужно включить ее.
-
Перейдите в Excel > параметры…> ленты & панель инструментов.
org/ListItem»>
В категории Настроить ленту в списке Основные вкладки установите флажок Разработчик, а затем нажмите кнопку Сохранить.
Добавление кнопки (управление формы)
Сделайте следующее:
-
На вкладке Разработчик нажмите кнопку .
-
Щелкните на листе место, где должен быть расположен левый верхний угол кнопки. Появится всплывающее окно Назначение макроса.
Примечание: Если кнопка уже вставлена, щелкните ее правой кнопкой мыши и выберите назначить макрос.

-
Назначьте кнопке макрос и нажмите кнопку ОК.
-
Чтобы задать свойства кнопки, щелкните ее правой кнопкой мыши и выберите форматирование.
Добавление кнопки (Visual Basic управления)
-
На вкладке Разработчик нажмите кнопку .
org/ListItem»>
-
В диалоговом окне Назначение макроса выберите Новый, который откроет редактор Visual Basic(VBE)в области со следующим кодом:
Sub ButtonX_Click() End Sub
-
В подпроцеду для кнопки между строками Sub и End Sub сделайте следующее:
- org/ListItem»>
Введите имя существующего макроса в книге. Вы можете запускать несколько макроса с помощью кнопки, введя их имена в отдельных строках внутри под процедуры.
-
Добавьте собственный код VBA.
-
Нажмите кнопку Режим режим конструктора, чтобы режим конструктора отключен, а затем закроем Visual Basic редактора.
-
Чтобы изменить кнопку, щелкните ее правой кнопкой мыши ивыберите Visual Basic .

-
Чтобы задать свойства кнопки, щелкните ее правой кнопкой мыши и выберите форматирование.
Щелкните место на том месте, где должен отображаться левый верхний угол кнопки.
Примечание: Если кнопка уже вставлена, щелкните ее правой кнопкой мыши и выберите назначить макрос.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
См. также
-
Добавление и изменение макроса для управления на сайте
-
Включение и отключение макросов в файлах Office
org/ListItem»>
Включение и отключение параметров элементов ActiveX в файлах Office
Как сделать кнопку Связаться в Инстаграм: пошаговая инструкция
Меню
Содержание
- 1 Кнопка «Связаться» в Instagram
- 2 Кнопка «Написать» в Инстаграм
- 3 Как добавить кнопку «Написать» в Инстаграм
- 4 Как добавить в Инстаграм кнопку «Написать в Ватсап»
- 5 Как убрать кнопку «Позвонить» в Инстаграм
Вы владелец собственного бизнеса и продвигаете услуги через Инстаграм? Помогите своим потенциальным клиентам. Облегчите им жизнь при помощи дополнительных призывов к действию.
Чем меньше телодвижений человеку нужно сделать для заказа того или иного продукта, тем больше вероятность успешного завершения сделки. Как помочь клиентам связаться с вами через Instagram? Об этом далее в нашей инструкции.
Кнопка «Связаться» в Instagram
Чтобы воспользоваться большим спектром возможностей для бизнес-аккаунта, переведите свою страницу в данный тип профиля.
На сегодняшний день Инстаграм предлагает обширный список видов предлагаемых функций:
- Кликните на «Редактировать профиль». Немного прокрутите страницу. Нажмите на «Категорию»
- Посмотрите подходящий вам вариант: личный блог, товар/услуга, искусство, музыкант/группа, покупки и розничная торговля, здоровье/красота, продуктовый магазин. После окончательного решения нажмите на галочку в верхней части страницы.
- Загляните в «Способы связи».
- В этом блоке вы можете добавить e-mail, номер телефона, физический адрес компании (если такой у вас есть). После добавления контактных данных, сохраните изменения. Теперь пользователи могут с вами связаться, нажав на кнопки «Электронный адрес» и «Телефон».
В этом разделе есть функция «Добавление кнопки действия». В зависимости от категории вашего профиля, список кнопок будет различным. Названия действий связаны в одобренными лично Инстаграм приложениями.
В зависимости от категории вашего профиля, список кнопок будет различным. Названия действий связаны в одобренными лично Инстаграм приложениями.
Выбор довольно обширный. Решив, какой призыв вам подходит, нажмите на него. Следом добавьте ссылку со страницы стороннего приложения.
Теперь ваши клиенты могут с вами связаться сразу из Instagram. Сохраните изменения и наслаждайтесь результатом.
Вам будет интересно: как настроить рассылку в Директ.
Кнопка «Написать» в Инстаграм
Данный способ связи появляется автоматически при регистрации в соцсети. Если вы не горите желанием общаться, то Instagram не разрешает отключить Директ полностью, но вы можете отключить уведомления. Как это сделать:
- Зайдите на свою страницу Instagram, нажимаете на 3 горизонтальные полоски вверху экрана.
- Внизу аккаунта появятся «Настройки». Выбираете их. Следом кликните на «Уведомления».
- Нас интересует блок «Сообщения в Direct».
 В этом разделе выбирайте только нужные вам действия ( всего 2, связанных с перепиской + 2, позволяющих добавлять или не добавлять вас в сообщества).
В этом разделе выбирайте только нужные вам действия ( всего 2, связанных с перепиской + 2, позволяющих добавлять или не добавлять вас в сообщества).
Если вы не хотите, чтобы ваши контактные данные отображались в аккаунте, зайдите в «Редактировать профиль» и нажмите на «Показ в профиле». В этом разделе можно добавить или убрать показ контактной информации в Instagram, а также показ метки категории (вид профиля – личный блог или искусство, например).
Как добавить кнопку «Написать» в Инстаграм
Оставив свой номер в «Способах связи», вы вправе выбрать удобный способ общения. Приложение предлагает звонить или получать sms. Выбрав нужное действие, программа запомнит его.
Теперь, если пользователь решит сообщить вам что-либо, он может нажать на блок «Позвонить» или «Написать». Instagram выдаст человеку ваш номер или электронную почту.
Как добавить в Инстаграм кнопку «Написать в Ватсап»
Многим бизнесменам удобно переводить клиентов в сторонние мессенджеры. Одним из популярных является WhatsApp. Вы получаете личный номер для дальнейшего общения с покупателем и не засоряете свой Директ.
Одним из популярных является WhatsApp. Вы получаете личный номер для дальнейшего общения с покупателем и не засоряете свой Директ.
Чтобы направить пользователя в Ватсап, есть два способа:
- Откройте «Редактировать профиль». В строке Website используйте готовую ссылку https://wa.me/79998887766 (набор цифр — ваш номер). Можете дополнить переход в мессенджер призывом к действию. https://wa.me/79998887766/?text=urlзакодированный текст (запись на вебинар, хочу скидку и т.д.).
- Набрать более длинную адресную строку https://api.whatsapp.com/send?phone=79998887766. Последний вариант срабатывает лучше и чаще.
Как убрать кнопку «Позвонить» в Инстаграм
Чтобы убрать какие-либо средства связи в соц.сети, зайдите в раздел «Редактировать профиль». Запретить общение или заказ продукции можно в «Способах связи» и «Показ в профиле».
Настраивайте свой бизнес-аккаунт правильно. Используйте все предлагаемые функции и увеличивайте прибыль в Instagram!
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как сделать кнопку подробнее в html
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Как сделать кнопку в HTML?
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input . Синтаксис такой команды выглядит следующим образом:
2. С помощью тега button :
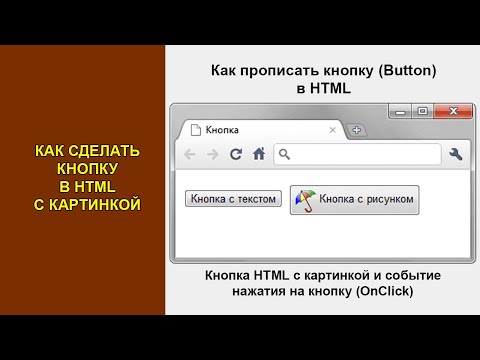
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html , код для них немного разный. Не имеет значения, как создать кнопку в html .
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button .
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html ) может быть создана с помощью ссылок « якорей ». Обычный « якорь » имеет следующий вид:
Такой « якорь » невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к « якорю », используется следующая команда:
Нажатие на название кнопки, моментально переводит курсор к « якорю ».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
Выглядит это следующим образом:
2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
Для того чтобы создать такую кнопку, следует использовать следующий код:
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
Кнопка с картинкой и текстом:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 😉
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег <a> .
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги <input> или <button> . Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
Хотя оба этих типа могут выглядеть одинаково (при помощи CSS), принципиальное их отличие в том, что важнейшим атрибутом тега <a> является href (цель ссылки), без которого этот тег даже не воспринимается браузером как ссылка и курсор при наведении на него не меняется на pointer. Это поведение, конечно, можно изменить при помощи “костылей”
В то же время атрибут href является невалидным для тега <button> , поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
Но зачем это нужно. Все гораздо проще и понятнее.
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов <a> , <button> и <input> . Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега <a> , по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
Тег <button> используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
Несмотря на слухи, которые ходят в интернете, о том, что тег <button> должен располагаться только внутри тегов <form> , на самом деле это не так 🙂 Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
- autofocus — Автоматически устанавливает фокус браузера на кнопке при загрузке страницы
- disabled — Кнопка заблокирована и нажатие на нее не выполняет никаких действий
- formaction (только для типа submit) — адрес обработчика формы, на который отправляются данные из формы
- formenctype (только для типа submit) — Тип отправляемых данных. Может быть application/x-www-form-urlencoded , multipart/form-data , text/plain
- formmethod (только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может быть get или post
- formnovalidate (только для типа submit) — Отключает автоматическую валидацию введенных данных
- formtarget (только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть _blank , _self , _parent , _top или значение атрибута name фрейма
- name — Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)
- value — Значение кнопки (смысл примерно тот же, что и с name)
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 🙂
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — <button> ) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — <a> ). При этом обе кнопки будут выполнены в одной стилистике.
Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
В итоге должно получиться что-то похожее на это 😉
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.
Как сделать кнопку подробнее в html css
В предыдущей статье мы научились создавать рамки.
Кнопка
Кнопка
Перемена
Создание кнопки призыва к действию в редакторе eSputnik
Кнопка призыва к действию (CTA) — это обязательный элемент email-рассылки, который побуждает подписчика перейти на сайт, соцсети и т.д. Создать кнопку в письме с помощью редактора eSputnik очень просто, следуя нашей пошаговой инструкции.
Как сделать кнопку в письме?
- Два варианта добавления кнопки в письмо:
- Структура с несколькими Контейнерами
- Структура с одним Контейнером
- Как изменить дизайн кнопки:
- Меняем стиль для одной кнопки
- Задаем стили всем кнопкам сразу
- Эффект смены цвета кнопки при наведении
- Адаптивность кнопок
- Привязка события к кнопке
- Добавление фонового изображения под кнопку
Как правило, основная кнопка в письме делается в том же стиле, что и кнопки на сайте. Например, на сайте компании мы видим такую кнопку и нам нужно сделать ее аналог в письме.
Два варианта добавления кнопки в письмо
Выбираем место в шаблоне, где будет расположена кнопка.
Вариант 1: Создаем кнопку в Структуре с несколькими Контейнерами
Структура как элемент письма выше по иерархии, чем контейнеры и блоки. Она включает их в себя. Такой вариант лучше использовать, чтобы контент корректно перестраивался в мобильной версии. Например, если нужно задавать инверсию блоков.
Она включает их в себя. Такой вариант лучше использовать, чтобы контент корректно перестраивался в мобильной версии. Например, если нужно задавать инверсию блоков.
Вариант 2: Создаём кнопку в отдельной Структуре
-
в левом боковом меню во вкладке “Контент” заходим в “Структуры”,
-
перетаскиваем мышкой нужную структуру в требуемое место в письме, затем выбираем тип контента, который хотим создать, в данном случае это “Кнопка”.
Когда мы добавляем новую структуру, в ней уже есть пустой контейнер, в который мы и добавляем кнопку. Получаем следующий результат:
Такая структура, в которой только блок с СТА, не будет перестраиваться относительно других структур и прочих элементов контента в письме.
Как изменить дизайн кнопки
По умолчанию всегда создаётся кнопка без перелинковки, с надписью “Кнопка” сделанной шрифтом Arial 18 размера, цвет кнопки зеленый #31cb4b, а цвет текста — белый #ffffff. Остальные настройки кнопки по умолчанию следующие:
Остальные настройки кнопки по умолчанию следующие:
-
Цвет фона — прозрачный
-
Закругление 30 px
-
Выравнивание по центру
-
Границы активированы, для левой, правой и верхней установлены значения 0px, для нижней — 2px.
-
Внутренние отступы: левый и правый по 20 px, верхний и нижний — по 10 px.
Как задать стиль одной кнопке
Редактировать внешний вид кнопки можно следующим образом:
Кликаем по блоку с кнопкой. В левой части экрана появляется меню, в котором задаются все необходимые параметры:
-
Текст кнопки.
-
Стиль текста (шрифт, размер).
Рекомендуем использовать стандартные шрифты, чтобы всё отобразилось так, как вы задумали.
-
Растянуть по ширине.

Включайте если вам необходимо, чтобы кнопка СТА была на всю ширину письма. Высота кнопки при этом не меняется.
-
Границы.
Можно задать границы и цвет всей кнопке или поиграться с каждой гранью отдельно.
Помимо размеров можно задавать форму границ:
-
Внутренние отступы, которые проставятся вокруг текста внутри кнопки.
-
Выберите событие. Если вы хотите автоматизировать какие-то письма, например, по клику на кнопку отправлять письмо клиентам, — укажите событие, которое выполнит это действие.
Пример кнопки после внесения изменений в оформление:
Как задать стили оформления всем кнопкам сразу
По умолчанию внешний вид кнопки письма определяется заданными в шаблоне стилями оформления. Чтобы изменить дизайн этого элемента, нужно поменять стили всего письма, тогда все кнопки, создаваемые после этого, будут иметь одинаковый вид. Чтобы это сделать, в боковом меню выбираем во вкладке “Оформление” пункт “Кнопка”
Чтобы изменить дизайн этого элемента, нужно поменять стили всего письма, тогда все кнопки, создаваемые после этого, будут иметь одинаковый вид. Чтобы это сделать, в боковом меню выбираем во вкладке “Оформление” пункт “Кнопка”
В оформлении можно задать такие параметры:
Процесс изменения параметров аналогичен описанному выше, только изменения выполняются во вкладке “Оформление”, в разделе “Кнопка”.
Добавление эффекта смены цвета кнопки при наведении
Такая опция позволяет привлечь внимание подписчика к СТА элементу в письме. Для этого активируем функцию “Подсвечивать по наведению” (по умолчанию она отключена).
Затем задаем два контрастных цвета кнопки: основной и тот, который будет отображаться при наведении курсора на кнопку. Вот как меняется на сайте кнопка из нашего примера::
Определяем цвета (в данном случае это черный #000000 и серый #757575) и задаем их в соответствующих полях:
Теперь выбираем шрифт, его размер и цвет надписи на кнопке (в нашем примере цвет шрифта белый). Шрифты лучше задавать стандартные, которые будут корректно отображаться во всех почтовых клиентах:
Шрифты лучше задавать стандартные, которые будут корректно отображаться во всех почтовых клиентах:
Затем задаем закругление кнопки (у нас — почти прямоугольная, радиус закругления устанавливаем небольшой, 5), а также цвет обводки кнопки (если в ней нет необходимости, эту опцию можно не активировать):
На следующем шаге задаем внутренние отступы, т.е. устанавливаем расстояние от надписи на кнопке до ее границ (верха, низа, правого и левого края), если особых требований нет, можно оставить дефолтные значения:
После всех описанных выше действий кнопка приобрела такой вид:
А при наведении такой:
Основные настройки сделаны, теперь во всех вновь создаваемых письмах в вашем аккаунте кнопки будут иметь заданный в стилях вид.
Не забудьте сделать надпись и задать перелинковку, это делается уже в самом письме: выделите кнопку в письме, в боковом меню вставьте название кнопки и ссылку:
Адаптивность кнопки для мобильных
Чтобы на мобильных устройствах кнопка имела другой вид, нужные параметры необходимо задать в разделе “Оформление” во вкладке “Адаптивность”. Для кнопки можно поменять размер шрифта и задать опцию отображения кнопки на всю ширину письма.
Для кнопки можно поменять размер шрифта и задать опцию отображения кнопки на всю ширину письма.
Во вкладке “Контент” можно задать факт отображения или скрытия кнопки на мобильных устройствах. Для этого кликните по блоку с кнопкой в письме и в появившемся слева меню выберите нужную опцию в пункте “Скрытие элемента”:
Как привязать событие к кнопке
Можно задать событие, которое будет запускаться по нажатию на кнопку:
С помощью этой опции можно запускать сценарии, отвечающие, например, за попадание подписчика в определенную группу, обычно это подписчики, проявившие интерес к определенному товару, категории, акции.
Читать статью о привязке события к кнопке >>
Как добавить картинку в фоне
Если кнопку нужно изменить, это можно сделать прямо в письме:
-
Выделяете блок с кнопкой
-
Справа во вкладке “Контент” появляются все параметры кнопки, где вы можете изменить то, что считаете нужным:
-
Название кнопки,
-
Стиль, размер и цвет шрифта,
-
Цвет кнопки,
-
Радиус закругления,
-
Цвет обводки и сам факт ее наличия,
-
Выравнивание кнопки в блоке (по центру, по левому или правому краю,
-
Внутренние и внешние отступы (внутренние, как мы писали выше, это отступы от текста кнопки до ее границ, внешние — от краев кнопки до границ блока, в котором она расположена).

Для примера изменим вид созданной с помощью стилей кнопки на такой:
1. Сначала определяем цвет. Это #fb2d29. И задаём в настройках:
2. Увеличиваем внутренние отступы:
3. У красной кнопки, взятой для примера, есть синяя фоновая картинка. Поэтому мы добавляем фоновую картинку контейнеру с кнопкой:
Кнопка готова! Если планируете использовать ее и в других письмах, сохраните этот элемент в библиотеке блоков. О том, как это сделать, читайте в нашей статье.
Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button> <button type="button">Линк</button>
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе . текст. sr-only
sr-only
Тэг «кнопка»
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button>
Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
<button type="button">Большая кнопка</button> <button type="button">Большая кнопка</button>
<button type="button">Маленькая кнопка</button> <button type="button">Маленькая кнопка</button>
Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
<button type="button">Кнопка блочного уровня</button> <button type="button">Кнопка блочного уровня</button>
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
Главная ссылка Ссылка
<a href="#" role="button" aria-pressed="true">Главная ссылка</a> <a href="#" role="button" aria-pressed="true">Ссылка</a>
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
<button type="button" disabled>Главная кнопка</button> <button type="button" disabled>Кнопка</button>
«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
Главный линк Линк
<a href="#" role="button" aria-disabled="true">Главный линк</a> <a href="#" role="button" aria-disabled="true">Линк</a>
Оговорка о некоторых аспектах функциональности ссылок
Класс . использует  disabled
disabledpointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут tabindex="-1" (для предотвращения возможности «нахождения» их с клавиатуры) и используйте обычные скрипты JavaScript для деактивации их функциональности.
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс . и  active
activearia-pressed="true".
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Одиночный переключатель </button>
Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т.е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс . к  active
active<label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active к элементу ввода <label>.
Checked
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div>
Active Radio Radio
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>
Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
Как сделать пуговицу – Американские машины для изготовления пуговиц
Если вы думаете об изготовлении пуговиц или просто хотите узнать, что для этого нужно, вы попали в нужное место. Мы собрали наиболее часто задаваемые вопросы, руководства, информацию и советы по созданию кнопок в одном месте. Удобный для навигации формат сделает процесс создания кнопок максимально плавным и приятным.
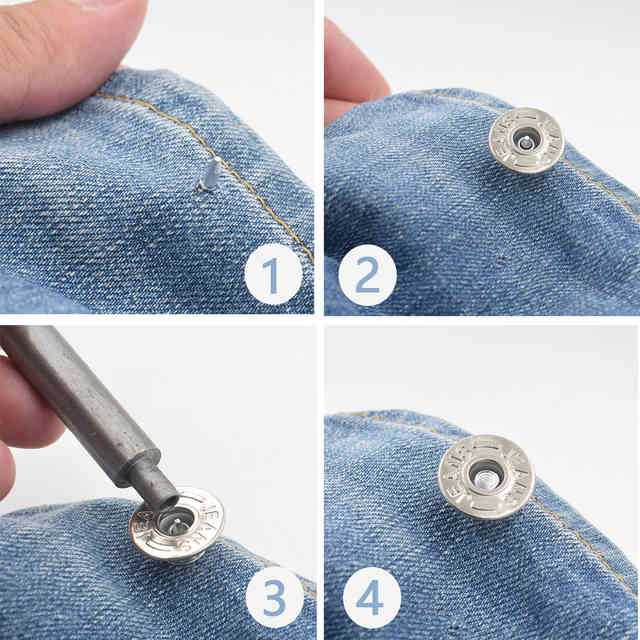
5 шагов по изготовлению пуговицы:
1. Вставьте оболочку, рисунок и майлар в неглубокую матрицу устройства для изготовления пуговиц
2. Поверните основание и потяните ручку вниз
3. Вставьте штифт в более глубокую матрицу производителя пуговиц
4. Снова поверните основание и потяните ручку вниз
5.
 Снимите готовую пуговицу! видео
Снимите готовую пуговицу! видеоКАК ВЫБРАТЬ РАЗМЕР КНОПКИ
Пуговицы бывают разных форм, вариантов и размеров. Выбор правильного (или 2, или 3) может быть сложной задачей, когда вы только начинаете свой путь по созданию пуговиц. ABM предлагает советы и дает представление о наиболее популярных вариантах и уникальных вариантах, чтобы упростить процесс выбора пуговицы нужного размера!
Делать пуговицы легко. Действительно! Чтобы дать вам преимущество, мы составили список вещей, о которых вы, возможно, не знали, или о которых думаете спросить. Мы обещаем, что прочтение этих нескольких рекомендаций до того, как вы начнете, сэкономит вам время и поможет начать работу в правильном направлении!
Мы гарантируем ПРЕВОСХОДСТВО или БОЛЬШУЮ цену, заявленную любым конкурентом, на такое же оборудование или расходные материалы для пуговиц ПЛЮС ваша покупка подкреплена нашей пожизненной гарантией от дефектов на всех наших пуговичных машинах!
Сообщество по изготовлению пуговиц для пинбэков создано для веселой, поддерживающей и дружественной к семье среды, где каждый может свободно и безопасно делиться идеями и задавать вопросы. Мы хотим, чтобы каждый, кто присоединится, пришел сюда, насладился удивительными творческими проектами, помог своим друзьям-пуговицам и провел свой день с улыбкой!
Мы хотим, чтобы каждый, кто присоединится, пришел сюда, насладился удивительными творческими проектами, помог своим друзьям-пуговицам и провел свой день с улыбкой!
Наша главная задача — предоставить все необходимое, чтобы вы могли быстро, легко и с минимальными вложениями начать изготавливать пуговицы. Компания ABM разработала комплексные комплекты для изготовления пуговиц, позволяющие сэкономить деньги, чтобы вы сразу приступили к работе по доступной цене. Вы найдете что-то на любой бюджет и при этом включаете все необходимое, подкрепленное нашей гарантией лучшей цены.
можно создать с помощью популярных графических программ, таких как Photoshop или Corel Draw. Однако у них может быть долгая кривая обучения. Создание дизайна кнопки должно быть веселым и, самое главное, легким! Эксклюзивный центр онлайн-дизайна Build-a-Button™ от ABM выполняет все эти задачи, но при этом включает в себя самые мощные функции, необходимые для разработки любой кнопки.
Покупки в American Button Machines окупаются! Получайте 2% вознаграждения за каждый заказ, выполненный на сайте. Для нас здесь, в American Button Machines, это еще один способ сказать «спасибо» нашим замечательным клиентам и выразить нашу признательность за ваши покупки.
ABM предоставляет бесплатные шаблоны для создания кнопок для нескольких наиболее популярных программ в индустрии графического дизайна.
История изготовления пуговиц в видео. Здесь вы найдете видеоролики обо всем, от того, как сделать пуговицу, до руководств по программному обеспечению Build-a-Button, использования круговых резаков и создания сменных украшений с магнитными пуговицами.
Наш блог о кнопках охватывает широкий спектр тем, связанных с кнопками. Здесь вы найдете объявления о новых продуктах, инструкции, промо-коды, советы по изготовлению пуговиц и информацию о нашей новейшей программе — Buttons For Change™.
Если вы проводили исследование до совершения покупки, вы, скорее всего, нашли в Интернете несколько дешевых производителей пуговиц разных размеров. Проблема с этими дешевыми машинками для пуговиц заключается в том, что они не производятся здесь, в США. Прочтите подробный анализ, чтобы узнать больше о машинах для пуговиц, сделанных в Китае, и о проблемах, с которыми вы можете столкнуться при их использовании.
Краткие советы о том, как начать делать пуговицы
Какой к черту Университет Баттона?! BU — еще один способ познакомиться с удивительным миром кнопок. Щелкните ссылки, прочитайте материал, а затем сдайте выпускной экзамен, чтобы получить степень по изготовлению пуговиц.
Изготовлению пуговиц легко научиться! Есть много вариантов и вариантов, и если вы только начинаете, у вас, вероятно, возникнет несколько вопросов. Вот несколько быстрых ответов на наиболее часто задаваемые вопросы.
Если вы подумываете заняться тканевыми пуговицами, мы составили исчерпывающий список всего, что вам нужно знать о тканевых пуговицах. Здесь мы обсуждаем выбор ткани, вышивку и почему калибровка так важна для машины для изготовления пуговиц.
Наша миссия — помочь как можно большему количеству людей достучаться до своей аудитории, чтобы распространить свое уникальное послание среди Измени мир, одной кнопкой за раз . Наша непреходящая история, вплетенная в вашу, очень, очень правдива и очень, очень проста:
КНОПКИ ДЛЯ РАЗБРАСЫВАНИЯ = УДОВОЛЬСТВИЕ РАЗБРАСЫВАНИЯ
Наша миссия Buttons for Change ™ состоит в том, чтобы быть суперпроводником средств как для человечества, так и для царства животных, помогая повышать осведомленность и столь необходимые средства для их особых целей. Наша цель — помочь школам и некоммерческим организациям стать самоокупаемыми, чтобы они могли быстрее и легче достигать своих целей, используя немного стиля. Наше видение — помочь Измени мир, по одной кнопке за раз .
Наше видение — помочь Измени мир, по одной кнопке за раз .
от ABM представляют собой готовые системы для изготовления пуговиц в коробке. Основные различия между наборами заключаются в типе круглого резака, количестве наборов кнопок для закрепления и входящих в комплект компакт-дисках с дизайном. Наша цель — обеспечить наших потребителей всем необходимым, чтобы начать изготавливать пуговицы по доступной цене, подкрепленной нашей гарантией лучшей цены.
HTML-тег кнопки
❮ Назад Полный справочник HTML Далее ❯
Пример
Кнопка, на которую можно нажать, помечена следующим образом:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже .
Определение и использование
Тег определяет нажимаемую кнопку.
Внутри <кнопка> элемент вы можете поместить текст
(и теги типа , , , ,
и т. д.).
Это невозможно с помощью кнопки, созданной с помощью элемента
!
Совет: Всегда указывайте атрибут type для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, к какой форме относится кнопка |
| формация | URL-адрес | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» |
| тип формы | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как следует кодировать данные формы перед их отправкой на сервер. Только для type=»submit» |
| метод формы | получить сообщение | Указывает, как отправлять данные формы (какой HTTP-метод использовать). Только для type=»submit» |
| формировать | формировать | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| цель формы | _blank _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы. Только для type=»submit» Только для type=»submit» |
| имя | имя | Задает имя для кнопки |
| тип | кнопка сброс отправить | Указывает тип кнопки |
| значение | текст | Указывает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для оформления кнопок:
Попробуйте сами »
Пример
Используйте CSS для оформления кнопок (с эффектом наведения):
Попробовать это сам »
связанные страницы
Ссылка на HTML DOM: объект кнопки
Учебное пособие по CSS: стилизация кнопок
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9016 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как сделать ПУГОВИЦЫ ИЗ МАТЕРИАЛА — в комплекте и без набора
Поделиться этой статьей:
Знаете ли вы, что можно сэкономить немного денег и сэкономить на походе в магазин, изучив как делать пуговицы из ткани ? Этот быстрый и простой урок покажет вам, как всего за несколько минут создать дизайнерские пуговицы любого размера, которые подойдут к любому наряду. Есть 2 способа сделать пуговицу из ткани: с набором или без него.
PinКак сделать пуговицы из тканиСодержимое
- Как сделать пуговицы из ткани — Варианты
- Как сделать пуговицы из ткани — Нет набора
- Нет набора — Расходные материалы
- Нет набора — Видео
- Нет набора — Инструкции
- 95565 Как сделать тканевые пуговицы — с набором
- С набором — видео
- С набором — инструкции
- Как сделать тканевые пуговицы — заключение
- Другие уроки по пуговицам
Как сделать пуговицы из ткани — Варианты
Как и в большинстве случаев шитья, выбор набора зависит от личных предпочтений.
 Метод без комплекта намного дешевле, так как все, что вам нужно, это старая пуговица, и лучше, когда вам нужно всего лишь несколько пуговиц на предметах, которые не будут повторно стираться. Наборы, конечно, стоят дороже, но в результате получаются прочные пуговицы одинакового размера.
Метод без комплекта намного дешевле, так как все, что вам нужно, это старая пуговица, и лучше, когда вам нужно всего лишь несколько пуговиц на предметах, которые не будут повторно стираться. Наборы, конечно, стоят дороже, но в результате получаются прочные пуговицы одинакового размера.Как сделать пуговицы из ткани — без набора
В первой части этого урока вы узнаете, как сделать пуговицы из ткани без набора.
Булавка Как сделать пуговицы из ткани без набораБез набора — Принадлежности
- СТАРЫЕ ПУГОВИЦЫ — Пуговицы желаемого размера. Этот метод будет работать с плоскими, куполообразными и даже стержневыми пуговицами.
- НАПОЛНИТЕЛЬ — Небольшое количество наполнителя из полиэстера. Это можно использовать, чтобы придать плоским кнопкам красивый куполообразный вид.
- ШВЕЙНЫЕ ПРИНАДЛЕЖНОСТИ — Ручная игла и прочная нить. Мне нравится использовать обивочную нить.
- ТКАНЬ — Небольшие лоскуты ткани.
 Попробуйте найти изделия с мелким принтом.
Попробуйте найти изделия с мелким принтом.
Нет набора — Видео
Посмотрите это очень короткое видео о том, как сделать тканевые пуговицы без какого-либо набора или машин. Вы можете видеть, насколько они просты и быстры на самом деле.
Не забудьте подписаться на мой канал YouTube, чтобы получать новые еженедельные видео о шитье и рукоделии.
Как сделать пуговицы из ткани — без набора — ВИДЕОбез набора — инструкции
Ниже приведены инструкции по изготовлению пуговиц из ткани, если у вас нет набора.
- Шаг 1: Измерьте пуговицу по центру (диаметру)
- Шаг 2: Вырежьте круг с двойным диаметром пуговицы.
 Моя пуговица была 1 дюйм (2,5 см) в диаметре, поэтому я вырезала круг диаметром 2 дюйма (5 см). Я просто грубо нарисовал круг. Края будут скрыты, так что не нужно беспокоиться об идеальности.
Моя пуговица была 1 дюйм (2,5 см) в диаметре, поэтому я вырезала круг диаметром 2 дюйма (5 см). Я просто грубо нарисовал круг. Края будут скрыты, так что не нужно беспокоиться об идеальности. - Шаг 3: Вденьте нить в иглу вдвое и завяжите конец узлом. Прострочите по внешней стороне круга мелким бегущим стежком. Подойдите как можно ближе к краю и используйте довольно маленькие стежки, чтобы получились ровные складки.
- Шаг 4: Положите ткань изнаночной стороной вверх. Для плоских пуговиц поместите очень маленький кусочек полиэфирного наполнителя в центр ткани. Куполообразные пуговицы могут не нуждаться в начинке, или вы можете просто положить меньшее количество на свой вкус.
- Шаг 5: Поместите пуговицу в центр ткани поверх наполнителя. Для плоских кнопок не имеет значения, в каком направлении расположена кнопка. Куполообразные кнопки следует размещать куполом вниз. Пуговицы на хвостовике должны располагаться хвостовиком вверх.

- Шаг 6: Аккуратно потяните за нить, чтобы ткань собралась вокруг пуговицы.
- Шаг 7: Когда нить собрана, затяните ее немного сильнее, сделайте несколько стежков сзади и завяжите нить узлом. Если у вашей пуговицы есть хвостовик, убедитесь, что хвостовик все еще открыт.
И вот вы все сделали и готовы прикрепить обтянутую тканью пуговицу к чему-то замечательному.
Как сделать пуговицы из ткани — с помощью набора
Если вы изо всех сил пытаетесь найти идеальную пуговицу для своего проекта, почему бы не научиться делать пуговицы с помощью набора? Обтянутые пуговицы весело делать, и они отлично смотрятся на одежде, кошельках, аксессуарах для волос и даже украшениях.
Комплекты пуговиц с покрытием можно приобрести в большинстве галантерейных магазинов и магазинов тканей или даже на Amazon и eBay. К популярным брендам комплектов пуговиц относятся Dritz, Birch и Hemline.

С комплектом — Видео
Вот видео, которое я сделал специально для вас, чтобы показать вам как сделать пуговицы из ткани с набором. Подпишитесь на мой канал на YouTube, чтобы смотреть еженедельные видео о шитье и рукоделии.
Как сделать пуговицы из ткани — с набором — ВИДЕОС набором — инструкции
Шаг 1: Когда вы посмотрите на свои покрытые пуговицы, вы заметите, что есть верхняя часть и диск (иногда называемый шайбой). ), который будет прикреплен к задней части пуговицы. Большинство брендов включают в себя руководство по раскрою вашей ткани.
Шаг 2: Вырежьте из ткани круги размеров, указанных на упаковке набора. Если по какой-то причине вы выбросили пачку, обрежьте ткань в 1 ¾ раза (пуговица х 1,75) диаметра пуговицы.
 Это должно дать вам достаточное перекрытие по бокам, но не слишком большое.
Это должно дать вам достаточное перекрытие по бокам, но не слишком большое.ПРОФЕССИОНАЛЬНЫЕ СОВЕТЫ —
- Тонкая ткань – сложите ткань вдвое или выровняйте ее белым хлопком
- Эластичная ткань – отрежьте немного меньше, чтобы учесть растяжение
- Толстая ткань – на более толстой ткани иногда могут появляться складки на краях готовой пуговицы, поэтому слегка смочите ткань водой, чтобы она растянулась и приняла форму.
Шаг 3: Используйте обычный сметочный стежок, чтобы прошить круг из ткани. Прострочите близко к краю и оставьте 3-дюймовые (7,5 см) хвостики на каждом конце, не завязывая их узлом.
Булавка Как сделать пуговицы из ткани с помощью набораШаг 4: Поместите верхнюю часть пуговицы лицевой стороной вниз на изнаночную сторону тканевого круга.
Шаг 5: Туго затяните нити, чтобы собрать ткань, и завяжите концы узлом.
 Обрежьте длинные нити.
Обрежьте длинные нити.Шаг 6: Теперь наденьте заднюю шайбу на петлю пуговицы до щелчка. В зависимости от марки, одна сторона стиральной машины должна быть обращена вниз.
Булавка Как сделать пуговицы из ткани с помощью набораЭти пуговицы марки Hemline требовали сильного нажатия. Некоторые другие бренды будут включать инструмент для установки спинки на место. Много лет назад, когда я только начинала шить, большинство брендов требовало, чтобы вы нажимали на спину хлопковой катушкой.
PinКак сделать пуговицы из ткани с помощью набораКак сделать пуговицы из ткани — Заключение
И вот вам милые пуговицы, обтянутые тканью, которые вы сделали сами. Изучение того, как делать пуговицы из ткани, открывает целый мир возможностей в ваших швейных проектах. Следите за новостями, чтобы узнать, как использовать пуговицы для изготовления аксессуаров для волос своими руками.
Что ты собираешься делать со своими пуговицами? Пожалуйста, поделитесь своими идеями ниже.

Дополнительные руководства по кнопкам
- Типы кнопок
- Как пришить пуговицу – 4 отверстия, 2 отверстия и ножка
- Как пришить пуговицу | Автоматическая и ручная
- Ручная петля
- Как пришить пуговицу к рубашке
- Как сделать пуговицы из ткани (без набора или машины)
- Альтернативы петлям
- Размеры пуговиц
Взаимодействия
Как сделать пуговицы — простые булавки для пуговиц своими руками
- Последнее обновление: 15 сентября 2022 г.
- Аксессуар
Перейти к инструкциям
Узнайте, как сделать пуговицы всего за несколько шагов! Создавайте персонализированные булавки для кнопок, как профессионал!
Примечание. Некоторые ссылки в этом посте могут содержать партнерские ссылки, что означает, что я могу получить комиссию бесплатно для вас.
Table of Contents
Одной из моих любимых игрушек в детстве была машина для изготовления пуговиц.
 Я получил его как часть фокус-группы и любил делать свои собственные булавки. Их на удивление легко сделать, и так весело придумывать для них новые идеи!
Я получил его как часть фокус-группы и любил делать свои собственные булавки. Их на удивление легко сделать, и так весело придумывать для них новые идеи!Я также упростил задачу, включив бесплатные печатные шаблоны кнопок различных размеров, чтобы вы могли убедиться, что ваш дизайн подходит идеально. Также есть ссылка на цифровую версию, чтобы редактировать ее прямо в Canva.
Не забудьте прикрепить к , чтобы вы могли легко вернуться к нему позже!
Материалы для изготовления пуговиц
- Устройство для изготовления пуговиц (это то, которое я использовал. Вы также можете ознакомиться с этим руководством по лучшим производителям пуговиц)
- Шаблон для пуговиц (скачайте и распечатайте его бесплатно)
- Круговой резак (например, этот)
- Бумага
- Основа для пуговиц, подложка и пластиковая крышка, поставляемые с устройством для изготовления пуговиц (вы также можете найти запасные части на Amazon)
Бесплатный шаблон для пуговиц
Загрузите это шаблон кнопки, чтобы упростить дизайн ваших кнопок.
 Имеются шаблоны для самых распространенных размеров пуговиц – 1 дюйм, 1,25 дюйма, 1,5 дюйма, 2,25 дюйма.
Имеются шаблоны для самых распространенных размеров пуговиц – 1 дюйм, 1,25 дюйма, 1,5 дюйма, 2,25 дюйма.Вы можете скачать его ниже или в магазине.
Загрузите бесплатный шаблон кнопки
Мы заботимся о вашей конфиденциальности. AB Crafty использует предоставленную вами информацию, чтобы связаться с вами по поводу соответствующего контента и продуктов. Вы можете отказаться от подписки на эти сообщения в любое время.
Как сделать пуговицы
Создайте свой дизайн пуговицы
Первый шаг в изготовлении пуговиц — это их дизайн. Я сделал бесплатный шаблон для печати, чтобы упростить процесс. Шаблон имеет разные размеры, в зависимости от размера вашего производителя пуговиц.
Вы можете либо распечатать шаблон и рисовать прямо на нем, либо я добавил ссылку на цифровой шаблон в Canva.
Желтая пунктирная линия показывает, что будет отображаться на лицевой стороне кнопки — все, что находится за пределами этой линии, будет обрезано.
 Строка является просто ориентиром, поэтому обязательно удалите ее перед печатью страницы!
Строка является просто ориентиром, поэтому обязательно удалите ее перед печатью страницы!Примечание: При печати – печатать в полном размере, без полей.
Распечатайте и вырежьте эскизы пуговиц
После создания дизайна удалите желтую линию и распечатайте страницу в полном размере без полей.
Затем используйте дырокол или круговой резак (например, этот), чтобы вырезать узоры для пуговиц.
Нажмите на пуговицы
Для следующего шага вам понадобится мастер по изготовлению пуговиц. Это тот, который я использую, но я также тестировал несколько машин, и все они работают одинаково (вот мое полное руководство по изготовлению пуговиц). У некоторых есть вращающееся основание, подобное этому, а у других есть основание, которое вы скользите под прижимным механизмом, например, как этот.
Для начала поместите основание штифта (плоский диск) на одну сторону машины.
Примечание: Когда вы получаете машину для изготовления пуговиц, она должна поставляться со всеми деталями для изготовления пуговиц, но на всякий случай вы можете заказать дополнительные детали.
 Есть 3 части: основа кнопки, майларовый круг и основа булавки.
Есть 3 части: основа кнопки, майларовый круг и основа булавки.Затем поместите вырезанную пуговицу сверху.
Примечание: Вы заметите линии по бокам — используйте их для центрирования дизайна.
Затем поместите круг из прозрачного пластика майлара сверху.
Если вы используете вращающуюся машину, подобную этой, поверните основание так, чтобы ваш рисунок оказался под прижимным механизмом.
Если вы используете раздвижную машину, вставьте ее под механизм (это тот, что на втором изображении).
Удерживая основание на месте, потяните рычаг вниз.
Примечание: На большинстве машин для изготовления пуговиц нет необходимости полностью тянуть рычаг вниз. Тяните до тех пор, пока не почувствуете сопротивление.
Затем возьмите одну из булавок. Обратите внимание, что есть две разные стороны: на одной находится штифт, а на другой — зигзагообразная проволока или иногда металлический стержень. Вы хотите, чтобы сторона с булавкой была обращена вниз, а зигзаг или полоса были обращены вверх.

Затем поместите его на сторону 2 машины. Опять же, используйте линии на машине, чтобы центрировать подложку.
Примечание: Сторона 2 будет доступна, так как сторона 1 будет находиться под прижимным механизмом.
Затем поверните основание (или сдвиньте его, если используется машина с выдвижными кнопками) так, чтобы подложка попала под прижимной механизм.
Как и раньше, потяните рычаг вниз, пока не почувствуете сопротивление.
Затем поверните (или сдвиньте) основание, чтобы открыть кнопку.
Снимите кнопку с машины и прикрепите ее к чему хотите!
Если вы сделаете свои собственные пуговицы, я бы хотел их увидеть. Отметьте меня в Instagram @ab.crafty!
Я очень люблю делать пуговицы и создавать новые дизайны. Для фанатов «Друзей» я сделал «Pivot!» кнопку, а для фанатов Schitt’s Creek я сделал кнопку «Фу, Дэвид» и кнопку «Сложить сыр».
Еще одна замечательная булавка, которую можно сделать, если вы собираетесь на девичник, — булавка Venmo «Купи невесте выпивку» — похожа на браслеты, которые я сделал.

Как сделать пуговицы разного размера
Если вы хотите сделать пуговицы разного размера, вам понадобится либо несколько приспособлений для изготовления пуговиц, либо приобретите приспособление для изготовления пуговиц разных размеров. Например, у меня есть этот, который может сделать кнопку размером 1 дюйм, 1,25 дюйма и 2,25 дюйма. Я просто меняю формы, чтобы изменить размер пуговиц. Вот полный список производителей пуговиц, которые я рекомендую, которые могут делать разные размеры.
Связанный: Руководство по изготовлению пуговиц
Как сделать пуговицы без станка
Самый простой способ сделать пуговицы без станка — это приобрести пластиковые пуговицы, такие как эти. Он состоит из двух частей — передней и задней части, которая имеет штифтовую подложку.
Просто вырежьте рисунок и поместите его лицевой стороной вниз в переднюю часть. Затем защелкните заднюю часть. Они не так профессиональны, как использование пуговичной машины, но если вы хотите просто сделать несколько простых булавок по дешевке, это то, что вам нужно.

Другие поделки, которые стоит попробовать
Как сделать пуговицы
Узнайте, как сделать пуговицы всего за несколько шагов! Создавайте персонализированные булавки для кнопок, как профессионал!
Выход 1 пуговица
Время проекта 5 минут
Общее время 5 минут
- 1 Устройство для изготовления пуговиц
- Шаблон для пуговиц
- Круглорез или перфоратор
Основа для пуговиц и подложка - Сделать
Сделать дизайн кнопки
Загрузите шаблон кнопки и создайте свой дизайн.
Вы можете либо распечатать шаблон и рисовать прямо на нем, либо я добавил ссылку на цифровой шаблон в Canva.
Шаблон кнопок
Печать страницы в полном размере без полей. Используйте дырокол или круглый резак (например, этот), чтобы вырезать их.
Круговой резак или перфоратор, бумага
Нажмите кнопки
Поместите основание штифта (гладкий диск) на сторону 1 машины.

Основание для пуговиц, подложка и пластиковая крышка, входящие в комплект поставки устройства для изготовления пуговиц, 1 устройство для изготовления пуговиц
Поместите распечатанный рисунок сверху.
Затем поместите пластиковый круг из майлара сверху.
Поверните основание так, чтобы оно оказалось под прессом, и опустите рычаг.
Поместите заднюю часть штифта на сторону 2 штифтовой стороной вниз.
Поверните основание так, чтобы оно оказалось под прессом, и опустите рычаг.
Поверните его обратно, чтобы открыть готовую кнопку.
Загрузите шаблон кнопки здесь бесплатно, чтобы создать свой собственный дизайн кнопок.
Аксессуар с ключевым словом, кнопка, штифт
Другие проекты и идеи для поделок
ПредыдущийПредыдущий
Следующий Следующий
: Элемент Button — HTML: Язык гипертекстовой разметки
HTML-элемент — это интерактивный элемент, активируемый пользователем с помощью мыши, клавиатуры, пальца, голосовой команды или других вспомогательных технологий. После активации он выполняет запрограммированное действие, такое как отправка формы или открытие диалогового окна.
После активации он выполняет запрограммированное действие, такое как отправка формы или открытие диалогового окна.
По умолчанию HTML-кнопки представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но вы можете изменить внешний вид кнопок с помощью CSS.
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокус Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы. Только один элемент в документе может иметь этот атрибут.
-
автозаполнениеНестандартный Этот атрибут
autocomplete="off"на кнопке отключает эту функцию; см. ошибку 654072.
ошибку 654072.-
инвалид Этот логический атрибут запрещает пользователю взаимодействовать с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
-
форма Элемент
, с которым нужно связать кнопку (его владелец формы ). Значение этого атрибута должно бытьidизв том же документе. (Если этот атрибут не установлен,элементом, если таковой имеется.)Этот атрибут позволяет связать элементы
в любом месте документа, а не только внутри. Он также может переопределить элемент-предок
Он также может переопределить элемент-предок .-
формовка URL-адрес, который обрабатывает информацию, отправленную кнопкой. Отменяет
действиеатрибут владельца формы кнопки. Ничего не делает, если нет владельца формы.-
тип формы Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), указывает, как кодировать отправляемые данные формы. Возможные значения:-
application/x-www-form-urlencoded: значение по умолчанию, если атрибут не используется. -
multipart/form-data: Используйте для отправкиtype, установленными вfile. -
text/plain: Указано как средство отладки; не следует использовать для отправки реальной формы.
Если указан этот атрибут, он переопределяет
атрибут enctypeвладельца формы кнопки.-
-
формметод Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), этот атрибут указывает метод HTTP, используемый для отправки формы. Возможные значения:-
сообщение: данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа. -
получить: данные формы добавляются к формеactionURL с?в качестве разделителя, а полученный URL-адрес отправляется на сервер. Используйте этот метод, когда форма не имеет побочных эффектов, таких как формы поиска.
Если указано, этот атрибут переопределяет
методатрибут владельца формы кнопки.
-
-
формованная Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при ее отправке. Если этот атрибут указан, он переопределяет
novalidateатрибут владельца формы кнопки.Этот атрибут также доступен для
элементови-
целевая форма Если кнопка представляет собой кнопку отправки, этот атрибут представляет собой определяемое автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ после отправки формы. это
имяили ключевое слово для контекста просмотра (вкладка, окно или




 Можно также ввести имя свойства в поле Поиск справки Visual Basic. В следующей таблице 2010 2010 2016 2016 2016 2016 201
Можно также ввести имя свойства в поле Поиск справки Visual Basic. В следующей таблице 2010 2010 2016 2016 2016 2016 201 (Игнорируется для ActiveX элементов управления.)
(Игнорируется для ActiveX элементов управления.)


 В этом разделе выбирайте только нужные вам действия ( всего 2, связанных с перепиской + 2, позволяющих добавлять или не добавлять вас в сообщества).
В этом разделе выбирайте только нужные вам действия ( всего 2, связанных с перепиской + 2, позволяющих добавлять или не добавлять вас в сообщества).

 button('toggle')
button('toggle') Метод без комплекта намного дешевле, так как все, что вам нужно, это старая пуговица, и лучше, когда вам нужно всего лишь несколько пуговиц на предметах, которые не будут повторно стираться. Наборы, конечно, стоят дороже, но в результате получаются прочные пуговицы одинакового размера.
Метод без комплекта намного дешевле, так как все, что вам нужно, это старая пуговица, и лучше, когда вам нужно всего лишь несколько пуговиц на предметах, которые не будут повторно стираться. Наборы, конечно, стоят дороже, но в результате получаются прочные пуговицы одинакового размера. Попробуйте найти изделия с мелким принтом.
Попробуйте найти изделия с мелким принтом. Моя пуговица была 1 дюйм (2,5 см) в диаметре, поэтому я вырезала круг диаметром 2 дюйма (5 см). Я просто грубо нарисовал круг. Края будут скрыты, так что не нужно беспокоиться об идеальности.
Моя пуговица была 1 дюйм (2,5 см) в диаметре, поэтому я вырезала круг диаметром 2 дюйма (5 см). Я просто грубо нарисовал круг. Края будут скрыты, так что не нужно беспокоиться об идеальности.

 Это должно дать вам достаточное перекрытие по бокам, но не слишком большое.
Это должно дать вам достаточное перекрытие по бокам, но не слишком большое. Обрежьте длинные нити.
Обрежьте длинные нити.
 Я получил его как часть фокус-группы и любил делать свои собственные булавки. Их на удивление легко сделать, и так весело придумывать для них новые идеи!
Я получил его как часть фокус-группы и любил делать свои собственные булавки. Их на удивление легко сделать, и так весело придумывать для них новые идеи! Имеются шаблоны для самых распространенных размеров пуговиц – 1 дюйм, 1,25 дюйма, 1,5 дюйма, 2,25 дюйма.
Имеются шаблоны для самых распространенных размеров пуговиц – 1 дюйм, 1,25 дюйма, 1,5 дюйма, 2,25 дюйма. Строка является просто ориентиром, поэтому обязательно удалите ее перед печатью страницы!
Строка является просто ориентиром, поэтому обязательно удалите ее перед печатью страницы! Есть 3 части: основа кнопки, майларовый круг и основа булавки.
Есть 3 части: основа кнопки, майларовый круг и основа булавки.



 ошибку 654072.
ошибку 654072. Он также может переопределить элемент-предок
Он также может переопределить элемент-предок