Как создать бесплатные QR-коды за 9 шагов
В Интернете есть множество генераторов QR-кодов, которые вы можете использовать для создания своего бесплатного QR-кода.
Однако многие из этих генераторов QR-кода не ручаются за их надежность, когда речь идет о создании статических QR-кодов. А иногда они даже не в состоянии функционировать или показывать ошибку сканирования при сканировании кода.
Используя генератор QR-кодов QRTIGER, сертифицированный по стандарту ISO 27001, вы можете быть уверены, что даже ваши бесплатные QR-коды защищены и работают.
Оглавление
- Как создать бесплатный QR-код?
- Основы QR-кода
- Статический QR-код (бесплатно)
- Динамический QR-код (не бесплатно, но лучше использовать в маркетинге и бизнесе)
- Как создать бесплатный QR-код? Пошаговое руководство
- Какие типы бесплатных функций QR-кода вы можете создавать в QRTIGER?
- URL QR-код
- QR-код Wi-Fi
- MP3
- Фейсбук, Ютуб, Инстаграм, Пинтерест
- Электронная почта
- Текст
- Вывод:
Как сделать бесплатный QR-код?
- Перейти к QRTIGER Генератор QR-кода онлайн
- Щелкните в меню тип QR-кода, который вы хотите создать.

- Введите необходимые данные для генерации QR-кода
- Выберите «статический (бесплатный QR-код)» или «динамический (платный QR-код)».
- Нажмите «сгенерировать QR-код»
- Настройте свой QR-код
- Проверьте свой QR-код
- Нажмите «скачать»
- Распространите свой QR-код
С QRTIGER вы можете создавать индивидуальные статические QR-коды. Вы можете добавить свой логотип, дизайн и цвет в свой QR-код.
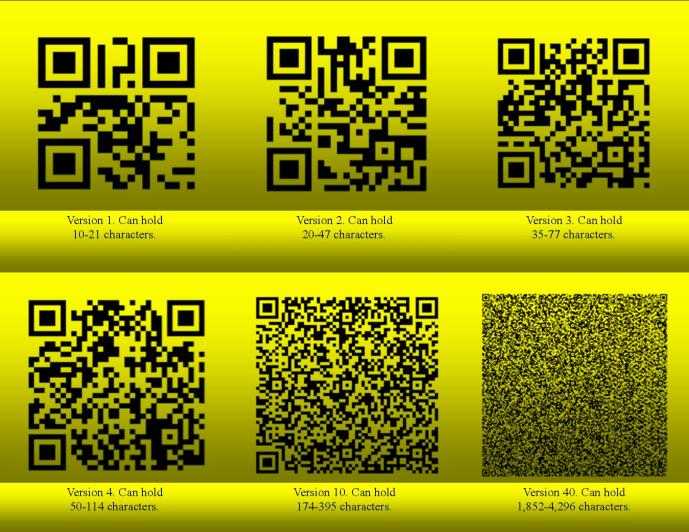
Основы QR-кода
Статический QR-код (бесплатно)Хотя вы можете создавать статические QR-коды бесплатно, их не рекомендуется использовать в долгосрочной перспективе, особенно если вы используете их для коммерческой или маркетинговой кампании.
Статический QR-код не позволяет редактировать данные, стоящие за вашим QR.
Это означает, что если вы хотите обновить или изменить информацию, стоящую за вашим кодом, вам нужно снова сгенерировать их и перепечатать.
Кроме того, вы также не можете отслеживать данные своих сканирований.
Вы можете создать в QRTIGER бесплатный статический QR-код с неограниченным сроком действия.
Динамический QR-код (не бесплатно, но лучше использовать в маркетинге и бизнесе)Однако, если вы решите сгенерировать свое QR-решение в динамической форме, вы сможете модифицировать или изменить данные или целевую страницу вашего QR-кода, даже если он был напечатан, что позволит вам сэкономить деньги на расходах на печать в в долгосрочной перспективе, так как вам не нужно перепечатывать или воспроизводить их снова.
Вы также можетеотредактируйте свой QR-код в любое время, когда это необходимо.
Кроме того, динамические QR-коды также позволяют вам иметьОтслеживание QR-кодасистема, позволяющая отслеживать сканированные QR-коды и видеть, кто и сколько сканировал ваш QR-код, в каком месте/стране, городе или они являются пользователями Android или iPhone?
Генератор динамического QR-кода показывает статистические данные о вашей целевой аудитории, позволяя вам лучше анализировать, какая кампания была эффективной и что можно улучшить.
Связанные: Статический и динамический QR-код: в чем разница?
Как создать QR-код бесплатно?
Как мы уже упоминали, в Интернете есть несколько генераторов QR-кодов, где вы можете создать бесплатный QR-код.
Однако многие из этих программ-генераторов QR-кодов не ручаются за их достоверность в качестве статических QR-кодов, а иногда даже не работают и показывают ошибку сканирования.
Вот почему всегда следует выбирать проверенный генератор QR-кода, например QRTIGER с хорошей репутацией и большим количеством доверенных пользователей, если вы хотите создать бесплатный QR-код с логотипом, измененными шрифтами и настроить дизайн и цвета.
Вот пошаговое руководство по созданию бесплатного QR-кода!
Выберите бесплатный генератор QR-кода с логотипомВ Интернете есть десятки генераторов QR-кода. Тем не менее, лучший генератор QR-кода с логотипом — это тот, который дает вам множество настроек и вариантов дизайна, даже если QR-код является статическим.
Тем не менее, лучший генератор QR-кода с логотипом — это тот, который дает вам множество настроек и вариантов дизайна, даже если QR-код является статическим.
Вы всегда должны выбирать тот, который обладает оптимальными функциями и совместим практически со всеми приложениями для чтения QR-кодов на мобильных устройствах, таких как QRTIGER.
Другими факторами, которые делают генератор QR-кода лучшим в использовании, являются функции аналитики и отслеживания производительности. Вы не должны игнорировать эти факторы, особенно если вы создаете QR-код с логотипом вашего бренда.
Хотя вы не можете отслеживать и изменять свои данные в статическом QR-коде, полноценные возможности отслеживания и редактирования генератора QR-кода необходимы на тот случай, если вы захотите создать динамический QR-код в будущем.   ;
Связанный: Лучший генератор QR-кода и где его найти?
Выберите тип контента, который вы продвигаетеПосле выбора надежного генератора QR-кода с логотипом вам нужно подумать о том, какой тип контента вы собираетесь добавлять в свой QR-код?
Хотите QR-код, который перенаправит ваши сканеры на вашу личную страницу?
QR-код для ваших платформ социальных сетей, таких как Facebook, YouTube, Instagram, Pinterest, или текстовое или электронное письмо, которое укажет пользователям смартфона на эту информацию после сканирования вашего QR-кода.
Добавьте данные для содержимого QR-кода, которое вы выбрали.
После выбора типа содержимого, к которому вы хотите получить доступ для своих сканеров, вам необходимо заполнить необходимые данные для создания QR-кода.
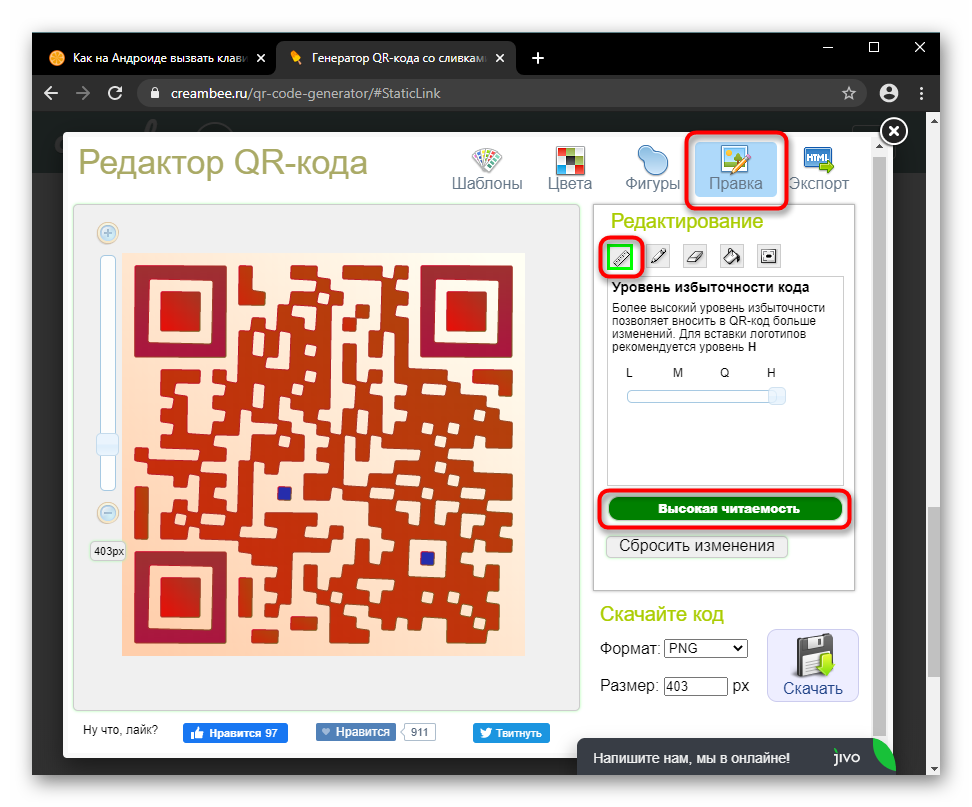
Настройте свой QR-кодДизайн — самая захватывающая часть бесплатного создания QR-кода. Хотите QR-код с логотипом? Хотите разноцветный QR-код? Ну а сделать это можно через генератор QR-кода с логотипом. Это поможет вам задуматься о направлении и названии вашего бизнеса.
Однако настройки могут затруднить сканирование QR-кода потребителями. Поэтому лучше создать индивидуальную версию и простую версию с предпочтительным дизайном и макетом.
Кроме того, вы можете сохранить его как шаблон, который вы сможете использовать позже и быстро удалить, когда захотите.
Загрузите свой QR-код (но всегда лучше выбрать Динамический)Если вы планируете создать статический QR-код, вы должны знать, что вы не можете повторно распечатать данные, хранящиеся в QR-коде. Принимая во внимание, что вы можете редактировать данные, содержащиеся в динамическом QR-коде.
Принимая во внимание, что вы можете редактировать данные, содержащиеся в динамическом QR-коде.
Вы всегда должны помнить, что после того, как вы выберете и создадите статический QR-код, вы не сможете изменить его на динамический QR-код. Оба очень разные.
Связанные: Как сделать редактируемый QR-код?
Всегда проверяйте свой бесплатный QR-кодПосле того, как вы закончите создание своего индивидуального QR-кода, всегда проверяйте и тестируйте его, правильно ли он сканируется несколькими мобильными устройствами.
Есть несколько других способов, с помощью которых вы можете проверить, правильно ли работает ваш QR-код. Тестирование QR-кода необходимо для читаемости вашего QR-кода.
Распространите свой QR-кодQR-код бесполезен, если его не видят. Обязательно печатайте свой QR-код в рекламе, журналах или плакатах и размещайте его в местах, где люди могут легко его отсканировать. Вы можете скачать его в формате SVG или PNG. Оба прекрасно работают в печатном виде!
Оба прекрасно работают в печатном виде!
Теперь в QRTIGER вы можете создавать несколько типов QR-кодов и даже настраивать их без регистрации! Вот функции QR-кода, которые вы можете создать бесплатно!
URL QR-кодСвяжите свой URL-адрес напрямую со своей бизнес-страницей или веб-сайтом блога!
QR-код Wi-FiПодключитесь к WIFI напрямую, прикрепив к нему QR-код. Все, что вам нужно сделать, это отсканировать QR-код WIFI, а затем бум! Вы подключены к Интернету.
MP3Свяжите свой QR-код непосредственно с саундтреком. Да, вы можете загрузить свой QR-код на Soundcloud и использовать этот URL-адрес для создания своего QR-кода.
Фейсбук, Ютуб, Инстаграм, ПинтерестСоздайте QR-код индивидуального профиля для своих платформ социальных сетей, который позволит вашим последователям или подписчикам мгновенно получить представление о вас.
Вы можете создать статический QR-код, который будет ссылаться прямо на вашу электронную почту!
ТекстСоздайте простой текст или приветствие, когда пользователи смартфонов сканируют ваш текст QR-кода!
Кроме того, эти функции статического QR-кода по-прежнему позволят вам иметь несколько вариантов дизайна.
Создайте бесплатный QR-код в генераторе QR-кода QRTIGER уже сегодня
Большинство платформ QR Code предлагают создавать QR коды бесплатно.
Но QRTIGER — это онлайн-генератор QR-кода, который является более продвинутым и дает вам больше возможностей для разработки того, как настроить свой QR-код.
Однако для бизнеса и маркетинга всегда лучше использовать динамические QR-коды, чтобы вы могли отслеживать сканирование QR-кодов и редактировать данные QR-кода в другие данные, не перепечатывая и не воспроизводя их снова и снова.
Генератор QR-кода QRTIGER — это надежное программное обеспечение, которое защитит и обезопасит данные вашего QR-кода, даже если он статичен.
Если вы хотите испытать это на себе, создайте свои QR-коды с логотипом прямо сейчас.
Шифруемся: как создать свой QR-код
Наверх
17.09.2018
Автор: Ольга Дмитриева
1 звезда2 звезды3 звезды4 звезды5 звезд
Шифруемся: как создать свой QR-код
4
5
1
23
В QR можно зашифровать все, что угодно: текст, номер телефона, картинку, ссылку… Показываем, как создать свой QR-код и делиться им с друзьями.
Для создания QR-кодов отлично подходит сервис QRcode-monkey.com. Здесь вы можете создать QR-код бесплатно и без рекламы. Хорошей альтернативой также является goqr.me. Как сделать QR-код, покажем на примере QRcode-monkey.
- Откройте страницу QRcode-monkey.com.
- В верхней строке меню выберите желаемую категорию. Здесь вы можете превратить в QR-код не только простую ссылку, но и любой текст, номер телефона, визитную карточку, ссылку на Facebook и многое другое. Мы выбрали категорию «URL» и ввели ссылку в соответствующее поле.
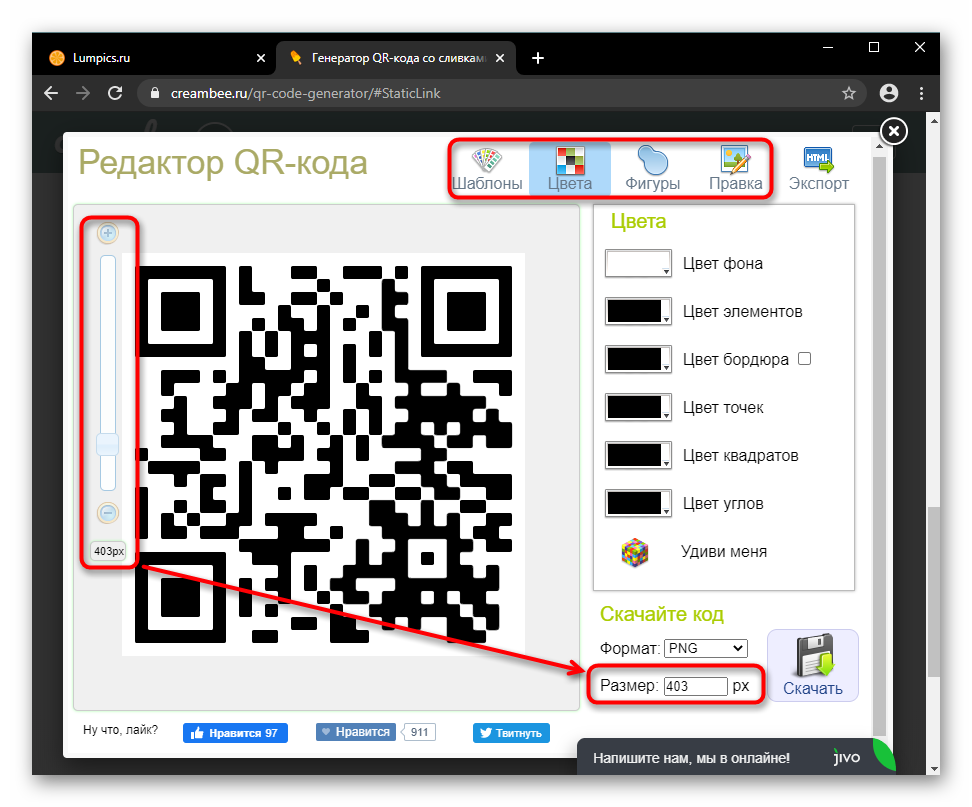
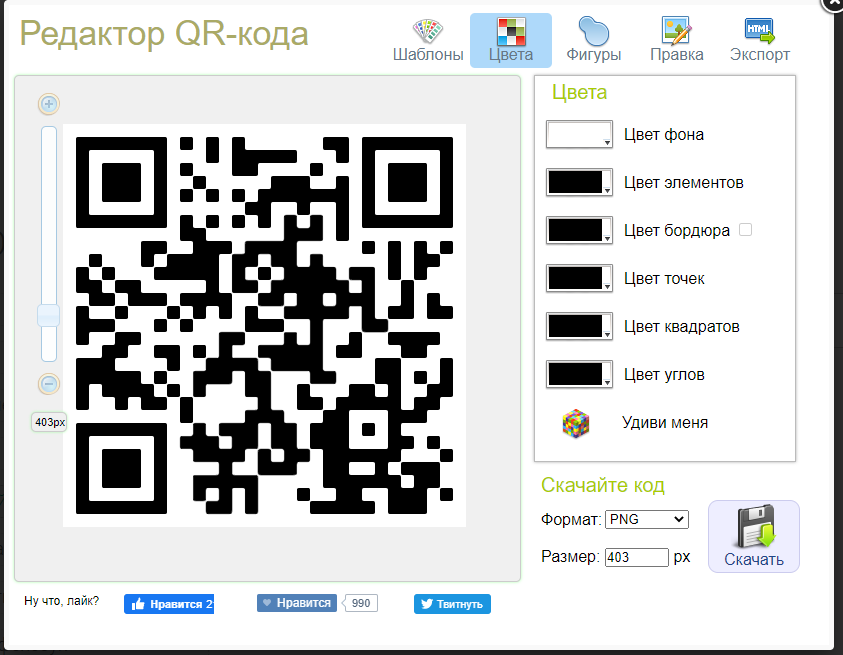
- При желании вы можете также изменить цвет и дизайн QR-кода, например, разместив в центре логотип вашего сайта.
- Справа под превью QR-кода можно выбрать разрешение в пикселях. Если в коде зашифрована длинная ссылка или большое количество информации, выбирайте как можно большее разрешение: тогда код будет легче распознать.
- Кликните на кнопку «создать QR-код», выберите подходящий формат и скачайте готовый код.

Интересно, что получилось у нас? Скорей сканируй!
Читайте также:
- Как создать QR-код для доступа нового устройства в ваш Wi-Fi
- Как cчитать QR-код: все способы
Теги
Автор
Ольга Дмитриева
Редактор направлений «Мобильные устройства» и «Техника для дома»
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Обзор планшета HONOR Pad 8: большой экран и 8 динамиков
Обзор умных колонок SberBoom и SberBoom Mini
7 удобных клавиатур для Android: для аскетов и любителей эмодзи
8 полезных подарков на 8 марта
7 идей для подарков современным девушкам
5 основных моментов, которые нужно учесть при строительстве дома
Как проверить скачанный файл на вирусы?
Как искусственный интеллект помогает врачам лечить пациентов
Во сколько пойдет дождь и когда сажать рододендрон: необычные прогнозы Яндекс Погоды
Реклама на CHIP Контакты
Как доставить AR в Интернете только с помощью QR-кода | Николо Карпиньоли | Chialab с открытым исходным кодом
Благодаря новейшим веб-технологиям вы можете предоставлять кроссбраузерные возможности дополненной реальности с помощью простого QR-кода за несколько шагов.
 Я собираюсь показать вам, как это сделать.
Я собираюсь показать вам, как это сделать.Также доступен на итальянском языке.
Это часть серии статей об AR.js. Ниже приведен список статей, написанных на данный момент:
- AR.js — самый простой способ получить кросс-браузерную дополненную реальность в Интернете
- Как доставлять дополненную реальность в Интернете только с помощью QR-кода
- Как обрабатывать события кликов в AR.js
Чтобы быть в курсе последних новостей об AR.js и веб-AR, вы можете подписаться на меня!
Отказ от ответственности: AR.js v3 вышел, с новой документацией, которую можно найти по адресу: https://ar-js-org.github.io/AR.js-Docs/. Узнайте больше, если вы обнаружили проблемы с этим руководством.
В этой статье я представил AR.js, удивительный проект с открытым исходным кодом, который позволяет нам создавать кросс-браузерные веб-приложения AR с помощью всего нескольких строк HTML. Я не собираюсь снова подробно писать об AR.js, но на этот раз я сосредоточусь на том, как мы можем максимально быстро предоставить пользователям возможности AR.
Я не собираюсь снова подробно писать об AR.js, но на этот раз я сосредоточусь на том, как мы можем максимально быстро предоставить пользователям возможности AR.
Важно отметить, что эта концепция подходит для любой технологии дополненной реальности, основанной на маркерах. В этой статье используется AR.js, и он самый простой из всех, благодаря высокому уровню абстракции (на самом деле, AR.js используется в проектах a-frame и artoolkit5).
Парень (наш пользователь) заходит в музей, и его встречает огромная оговорка, в которой говорится, что рядом с каждым артефактом он может найти маркер для сканирования, чтобы визуализировать 3D-анимацию. Перед этим ему нужно скачать приложение в магазине (и, возможно, еще и зарегистрировать аккаунт).
В этот момент большинство пользователей откажутся от опыта. Каждый пользователь ленив, и, вероятно, не у всех есть достаточно места на телефоне для другого приложения. Таким образом, опыт AR, вероятно, вообще не состоится.
Но что произойдет, если мы сможем заставить пользователя открыть наше веб-приложение , даже не вводя URL-адрес в браузере ? Бьюсь об заклад, какой-нибудь пользователь хотя бы попробует наше AR-приложение.
Основная идея состоит в том, чтобы создать один QR-код, который будет перенаправлять пользователя в наше веб-приложение AR и также будет содержать маркер 9.0038 для AR.js. Пользователю нужно будет только:
- Сканировать QR-код
- Открыть URL-адрес, встроенный в QR-код
- Продолжить сканирование того же QR-кода и увидеть, как 3D-модель/анимация появляется поверх него.
Имейте в виду, что в последних iPhone (iOS 11 и более поздних версиях), а также в некоторых телефонах Android (например, Samsung) сканеры QR-кода встроены в камеру, поэтому пользователям даже не нужно загружать для этого приложение. !
Во-первых, нам нужно приложение AR.js (или подобное). Вы можете создать его, выполнив шаги, перечисленные в этой статье, или использовать это приложение, показанное на следующих снимках экрана.
Маркер, используемый этим приложением, представляет собой следующий маркер штрих-кода:
Маркер штрих-кода, представляющий число 6.Когда камера распознает этот маркер, приложение отобразит CesiumMan, бесконечно идущего по нему. Мы должны создать QR-код, содержащий маркер.
Важно помнить, что нужно использовать рамку на изображении маркера с высокой контрастностью по отношению к черному фону маркера. В этом случае я оборачиваю маркер штрих-кода тонкой белой рамкой.
Я использовал бесплатный онлайн-инструмент для создания пользовательского QR-кода. Используя его, вы можете загрузить изображение (маркер) в качестве изображения логотипа на « ДОБАВИТЬ ИЗОБРАЖЕНИЕ ЛОГОТИПА» и указать содержимое (на « ENTER CONTENT» ) в качестве URL-адреса нашего веб-приложения (введите https://nicolocarpignoli. github.io/ar-playground/index.html).
QRCodeMonkey — бесплатный онлайн-инструмент для создания пользовательских QR-кодов. Теперь у нас есть QR-код со встроенным маркером! Наш носитель, используемый для доставки контента AR, готов. Осталось только отсканировать его и начать получать удовольствие!
Осталось только отсканировать его и начать получать удовольствие!
Совет: если вы очень-очень ленивы или просто не верите, что это действительно работает, попробуйте отсканировать QR-код на изображении выше (или на изображении редактора QR-кода для лучшего качества): вы перенаправит, как и ожидалось, в наше веб-приложение AR!
Дополнительная литература:
- AR.js — самый простой способ получить кросс-браузерную дополненную реальность в Интернете, также доступный на итальянском языке
- Исходный код веб-приложения AR.js, использованный в этой статье Авторы AR.js.
Chialab — дизайнерская компания. Разрабатывая стратегию, дизайн, программное обеспечение и контент, мы создаем интересные отношения между брендами и людьми. https://www.chialab.it.
Как разместить дополненную реальность в Интернете только с помощью QR-кода | by Nicolò Carpignoli
Обновленная версия. Благодаря новейшим веб-технологиям вы можете предоставлять кроссбраузерные возможности дополненной реальности с помощью простого QR-кода за несколько шагов.
 Я собираюсь показать вам, как это сделать.
Я собираюсь показать вам, как это сделать.Также доступен на итальянском языке.
Это часть серии статей об AR.js. Ниже приведен список статей, написанных на данный момент:
- AR.js — самый простой способ получить кроссбраузерную дополненную реальность в Интернете
- Как доставить AR в Интернет только с помощью QR-кода
- обрабатывать события кликов в AR.js
- 10 советов по повышению производительности AR.js.
Чтобы быть в курсе последних новостей об AR.js и Web AR, вы можете подписаться на меня!
Отказ от ответственности: вышла версия 3 AR.js с новой документацией, которую можно найти по адресу: https://ar-js-org.github.io/AR.js-Docs/. Узнайте больше, если вы обнаружили проблемы с этим руководством.
В этой статье я представил AR.js, удивительный проект с открытым исходным кодом, который позволяет нам создавать кросс-браузерные веб-приложения AR с помощью всего нескольких строк HTML. Я не собираюсь снова подробно писать об AR.js, но на этот раз я сосредоточусь на том, как мы можем максимально быстро предоставить пользователям возможности AR.
Я не собираюсь снова подробно писать об AR.js, но на этот раз я сосредоточусь на том, как мы можем максимально быстро предоставить пользователям возможности AR.
Важно отметить, что эта концепция подходит для любой технологии дополненной реальности, основанной на маркерах. В этой статье используется AR.js, и он самый простой из всех, благодаря высокому уровню абстракции (на самом деле, AR.js используется в проектах a-frame и artoolkit5).
Парень (наш пользователь) заходит в музей, и его встречает огромная оговорка, в которой говорится, что рядом с каждым артефактом он может найти маркер для сканирования, чтобы визуализировать 3D-анимацию. Перед этим ему нужно скачать приложение в магазине (и, возможно, еще и зарегистрировать аккаунт).
В этот момент большинство пользователей откажутся от опыта. Каждый пользователь ленив, и, вероятно, не у всех есть достаточно места на телефоне для другого приложения. Таким образом, опыт AR, вероятно, вообще не состоится.
Но что произойдет, если мы сможем заставить пользователя открыть наше веб-приложение , даже не вводя URL-адрес в браузере ? Бьюсь об заклад, какой-нибудь пользователь хотя бы попробует наше AR-приложение.
Основная идея состоит в том, чтобы создать один QR-код, который будет перенаправлять пользователя в наше веб-приложение AR и также будет содержать маркер 9.0038 для AR.js. Пользователю нужно будет только:
- Сканировать QR-код
- Открыть URL-адрес, встроенный в QR-код
- Продолжить сканирование того же QR-кода и увидеть, как 3D-модель/анимация появляется поверх него.
Имейте в виду, что в последних iPhone (iOS 11 и более поздних версиях), а также в некоторых телефонах Android (например, Samsung) сканеры QR-кода встроены в камеру, поэтому пользователям даже не нужно загружать для этого приложение. !
Во-первых, нам нужно приложение AR.js (или подобное). Вы можете создать его, выполнив шаги, перечисленные в этой статье, или использовать это приложение, показанное на следующих снимках экрана.
Маркер, используемый этим приложением, представляет собой следующий маркер штрих-кода:
Маркер штрих-кода, представляющий число 6.Когда камера распознает этот маркер, приложение отобразит CesiumMan, бесконечно идущего по нему. Мы должны создать QR-код, содержащий маркер.
Важно помнить, что нужно использовать рамку на изображении маркера с высокой контрастностью по отношению к черному фону маркера. В этом случае я оборачиваю маркер штрих-кода тонкой белой рамкой.
Я использовал бесплатный онлайн-инструмент для создания пользовательского QR-кода. Используя его, вы можете загрузить изображение (маркер) в качестве изображения логотипа на « ДОБАВИТЬ ИЗОБРАЖЕНИЕ ЛОГОТИПА» и указать содержимое (на « ENTER CONTENT» ) в качестве URL-адреса нашего веб-приложения (введите https://nicolocarpignoli. github.io/ar-playground/index.html).
QRCodeMonkey — бесплатный онлайн-инструмент для создания пользовательских QR-кодов.Теперь у нас есть QR-код со встроенным маркером!
Мне нравится называть их Коды маркеров , просто чтобы дать название этому материалу, который, я надеюсь, понравится маркетологам.