Создать лендинг на WordPress от 50 000 руб под ключ
От чего зависит стоимость лендинга на Вордпресс
Цена создания лендинга на WordPress формируется из количества различных типов страниц и функционала. Стоимость разработки лендинга под ключ включает в себя дизайн, верстку и сборку на системе управления сайтом. Допустимые бюджеты на разработку одностраничников у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки лендинга
от 50 000 р
Срок разработки ленгдинга от 5 дней
Разрабатываем продающие лендинги с интерактивными элементами
Зачем нужен лендинг? Если недостаточно бюджета на продающий сайт, а заявки нужны уже «вчера» — разработка лендингана Вордпресс это то, что Вам нужно. Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
Срок разработки лендинга — менее, чем неделя. Вы получаете эффективный рабочий инструмент получения заявок для вашего товара или услуги.
При разработке landing page мы используем интерактивные элементы, которые реагируют на действия пользователя. Например, при клике мышью такой элемент будет менять цвет или двигаться. Такая технология позволяет вашему посетителю взаимодействовать с информацией. Обычный просмотр сайта мы превращаем в увлекательное действие с элементами игры. Это увеличивает конверсионность продающих страниц. Интерактивные элементы подталкивают пользователей к нужным вам действиям – заполнению формы, нажатию определенной кнопки, просмотру видео и т.п. Чем проще и приятнее для пользователя будет этот процесс, тем выше будет конверсия.
Разрабатываем лендинг на WordPress с адаптивным дизайном
Заказывая адаптивный дизайн landing page на WordPress под мобильные устройства, Вы позволяете ему выше ранжироваться в мобильной выдаче. На текущий момент трафик на сайт через телефоны и планшеты вырос до 30-50% от общего. Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Эргономичное предоставление контента при мобильной верстке улучшает поведенческие факторы посетителей.
Стоимость создания лендинга – это только часть бюджета на привлечение клиентов
Лендинг на WordPress разработали. Что дальше? Нужно настраивать рекламную кампанию, наполнять страницу качественным контентом и привлекать релевантный трафик. И на это многие не закладываются. Мы предлагаем полный комплекс услуг по реализации, ведению, автоматизации и продвижению landing page
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments.com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Корпоративные
«Kinross Gold Corporation»
Сайт: kinrossgold.ru
Канадская золотодобывающая компания —
крупнейший иностранный инвестор в золотодобывающую отрасль России
Редизайн Многостороннее взаимодействие Техническая поддержка
Дома престарелых
«Светич»
Сайт: pansionat-svetich. ru
ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula.ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco.ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работы
Алгоритм создания конверсионного лендинга на Вордпресс
Сбор информации
Выберите наиболее подходящий для Вас тип продукта. И отправляйте нам заявку на создание такого веб-ресурса.
С Вами свяжется менеджер и пояснит все детали.
Сделает смету и пошлет Вам на согласование.
Для начала работ требуется сделать предоплату 100% первого этапа — Дизайна.
Далее требуется скачать, заполнить и прислать на почту [email protected] бриф и начальный контент для сайта (логотип, фото и тексты для наполнения, если есть).
Дизайн лендинга
Прототипируем будущий одностраничник на основе анализа конкурентов.
Согласовываем макет с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайн Главной страницы.
Согласовываем дизайн Главной страницы с Вами и дорабатываем его по Вашим комментариям.
Делаем дизайны внутренних страниц.
Согласовываем дизайны внутренних страниц с Вами и дорабатываем их по Вашим комментариям.
Все возникающие вопросы можно решить с Вашим личным менеджером по телефону в удобное для Вас рабочее время.
Адаптивная верстка лендинга
Получаем 100% предоплаты за второй этап — Верстку.
По утвержденному дизайну делаем верстку.
Проверяем верстку на мобильных устройствах, если это требуется.
Сборка landing page на WordPress
Получаем 100% предоплаты за третий этап — Сборку.
Готовые html файлы верстки собираем на системе управления сайтом WordPress
Проверяем Сборку.
Поддержка, развитие и продвижение лендинга
После сдачи одностраничника осуществляется обучение Вас работе с системой управления, техническая поддержка и бесплатное устранение в течение 1 месяца возможных обнаруженных ошибок.
Со временем Вы можете захотеть развивать landing page дальше. Мы всегда будем рады помочь Вам сделать необходимые доработки сайта по Вашему желанию или предложим свои идеи. Оплата почасовая или сдельная.
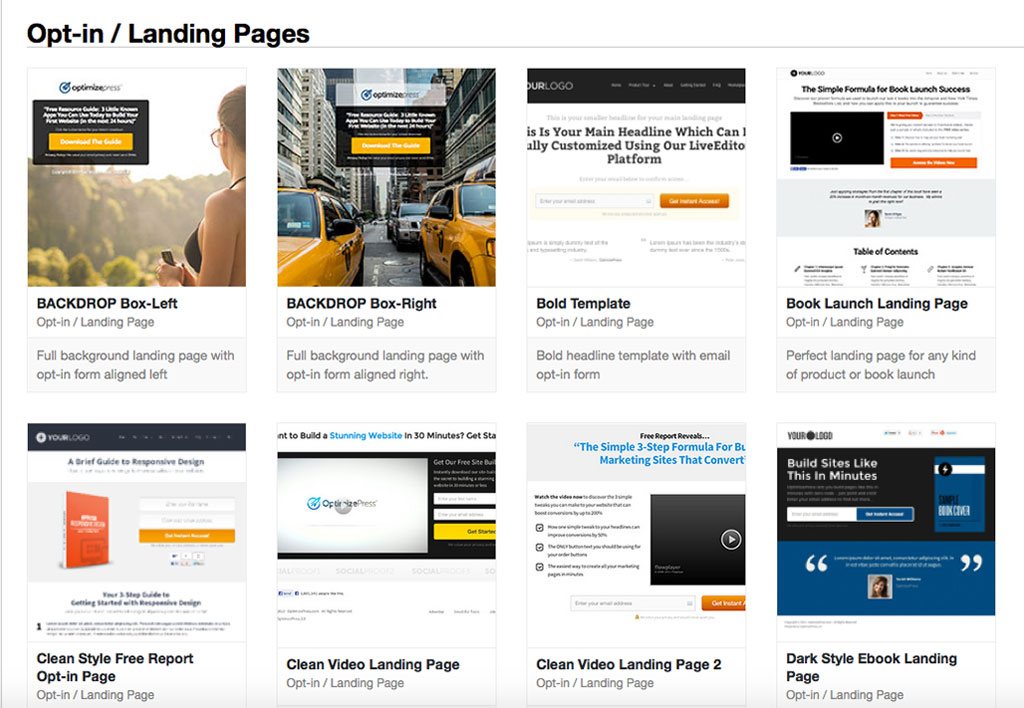
Landing Page WordPress: Шаблоны Elementor
Landing Page WordPress: Шаблоны Elementor
Продолжаем изучать Elementor. Сегодня более подробно рассмотрим бесплатные шаблоны для Elementor. Разберем, как, используя готовые шаблоны landing page, можно быстро и легко создать Лэндинг или одностраничный сайт. Затем сохранить его, как шаблон, чтобы в дальнейшем его использовать.
Затем сохранить его, как шаблон, чтобы в дальнейшем его использовать.
(Elementor -конструктор страниц, с возможностями которого мы знакомились здесь)
Итак,
Как Создать Landing Page Бесплатно
Перед созданием Лэндинга, немного теории, а затем уже перейдем к техническим моментам.
Что такое Landing Page?
Обратимся к Материалам из Википедии — свободной энциклопедии.
Landing Page (англ. landing page, также «посадочная или страница захвата») — целевая страница, основной задачей которой является сбор контактных данных целевой аудитории. Используется для усиления эффективности рекламы, увеличения аудитории. Целевая страница обычно содержит информацию о товаре или услуге. Как создать целевую страницу или одностраничный сайт, используя Елементор, переходим, нажав данную ссылку.
Википедия
То есть, Лэндинг Пейдж (Landing Page) — это одностраничный сайт или страница сайта, созданная для того, чтобы предоставить пользователю минимум информации, в проектирование которых заложена одна цель — призвать посетителей сделать целевое действие: заказать/купить товар, перейти или просто кликнуть по ссылке. Проектируется такая страница (Landing Page) обычно под рекламную кампанию конкретного продукта. Лэндинг Пейдж повышает конверсию, соответственно, увеличиваются продажи. Это одна из главных причин почему необходимо знать и уметь создавать целевые страницы, если вы планируете зарабатывать в Интернете интернет деньги.
Проектируется такая страница (Landing Page) обычно под рекламную кампанию конкретного продукта. Лэндинг Пейдж повышает конверсию, соответственно, увеличиваются продажи. Это одна из главных причин почему необходимо знать и уметь создавать целевые страницы, если вы планируете зарабатывать в Интернете интернет деньги.
Бесплатные Шаблоны Elementor
Рассмотрим функциональные инструменты плагина elementor, с помощью которых можно создавать Лэндинги. Итак, переходим к теме данного поста:»Landing Page WordPress: Шаблоны Elementor».
Интерфейс панели управления сайтом: АдминкаWordPress
Откроем Консоль WP и создадим тестовую страницу на вкладке «Страницы»:
«Страницы» > «Добавить новую»
и в редакторе WP прописываем название страницы, предварительно сохранив ее — кнопка «Сохранить».У нас это «Тест», к примеру. А название вашей страницы — это должен быть, какой-либо призыв к действию. Далее, переходим в Elementor по ссылке«Редактировать в Elementor».
Далее, переходим в Elementor по ссылке«Редактировать в Elementor».
Бесплатные Шаблоны Elementor, создаем Landing Page WordPress
Открылась страница редактора Elementor, на которой есть две кнопки:
- красная – «Добавить секцию»
- и серая кнопка – «Добавить шаблон»
Сегодня будем работать с серой кнопкой, под названием «Добавить шаблон». Более подробно о редакторе Elementor, можно прочитать здесь.
Как Выбрать Шаблон Landing Page
Выбираем шаблон – первый шаг.
Нажимаем кнопку «Добавить шаблон».
Создаем Шаблон в Elementor, Landing Page WordPress
На странице «Библиотека», разработчики предлагают нам получить доступ и подключиться к библиотеке шаблонов, создав бесплатную учетную запись. Как создать бесплатную учетную запись, надеюсь, это понятно, останавливаться на этом не будем. Далее, нажимаем кнопку «Начать». Подключаем сайт к библиотеке
Как создать одностраничник бесплатно, Landing Page WordPress в Elementor
шаблонов, нажав кнопку «Подключить».
Плагин WordPress Елементор, Шаблон Landing Page с Elementor
Сайт загружает готовые шаблоны landing page. После загрузки, откроется библиотека шаблонов, на которой выбираем бесплатный шаблон для нашего проекта. Выбираем бесплатный шаблон без иконки «Pro». С иконкой «Pro» — это платные шаблоны.
Загружаем шаблон landing page в Elementor
Наводим на готовый шаблон курсор и, кликнув кнопкой мыши, откроем его. Прокручиваем открывшийся Лэндинг и смотрим, если все нравится, загружаем его, нажав кнопку «Вставить».
Elementor Landing Page Website
Если нет, возвращаетесь в библиотеку — это ссылка «Вернуться в библиотеку» и выбираем необходимый шаблон.
вордпресс, шаблон landing, лендин
Как Настроить Шаблон Landing Page
Второй шаг — настраиваем Лэндинг.
Шаблон Вордпресс в Elementor
О том, как просто и легко работать с интерфейсом данного конструктора, ранее были опубликованы посты. Переходите по ссылкам здесь и здесь и читайте, как работать в редакторе Elementor. Все просто и понятно: последовательно редактируете каждую секцию, предварительно выделив ее. Вносите корректировки. То есть, меняете текст, загружаете изображение, настраиваете кнопки/иконки, используя
Переходите по ссылкам здесь и здесь и читайте, как работать в редакторе Elementor. Все просто и понятно: последовательно редактируете каждую секцию, предварительно выделив ее. Вносите корректировки. То есть, меняете текст, загружаете изображение, настраиваете кнопки/иконки, используя
Плагин WP Elementor: Навигатор — быстрое редактирование Page Builder
функциональную навигационную панель Навигатор (Navigator). Рассмотрим, какие еще настройки надо сделать для Landing Page в Elementor.
Шаблоны лендинга на wordpress
Откроем редактор «Настройки Запись» — это пиктограмма в виде шестеренки.
Сайт на elementor, создаем Landing Page WordPress
На данной функциональной панели все опции настраиваются точно так же, как и все редакторы Elementor. Необходимо внести изменения:
- в заголовок
- выбрать Статус страницы
- если необходимо, загрузить Сопутствующее изображение,
- на вкладке «Скрыть заголовок» включите опцию «Скрыть заголовок».

- Макет страницы.
Если «Макет страницы» оставить по умолчанию, то шаблон страницы будет из вашей темы. Можно выбрать «Макет страницы», например, «Без боковой панели», «Холст Elementor» или «Elementor полная ширина».
Выбрав «Холст Elementor», будет просто пустая страница, на которой не будет ни шапки, ни подвала, ни сайдбара. Если хотите оставить шапку и подвал, выбирайте макет страницы «Elementor полная ширина». В таком положении сайдбар отключается, а контент будет на всю ширину сайта.
Выбирайте, что больше подойдет вашему проекту.
Как сделать лендинг самому бесплатно
Как настроить кнопку, читайте в ранее опубликованных статьях, ссылки выше по тексту. Проверяем изменения, если страница соответствует вашим требованиям, сохраняем ее.
Готовый шаблон Landing Page WordPress в Elementor
Как Cохранить Шаблон?
Нажимаем стрелку возле кнопки «Опубликовать», откроется диалоговое окно, в котором выбираем «Сохранить как шаблон» и сохраняем шаблон.
Сохраняем лендинг пейдж, как шаблон
На странице «Сохранить Страницу в библиотеку», вводите название вашего шаблона. У меня — это «Тестовая страница». Далее, просто нажимаем кнопку «Сохранить».
Как сделать лендинг пейдж в Elementor и сохранить как шаблон
Шаблон сохранился в библиотеке в разделе «Мои шаблоны».
Создаем лендинг пейдж шаблон
Все! Шаблон готов. Легко и просто!
Landing Page WordPress: Шаблоны Elementor — сайт лэндинг
После сохранения нашего проекта, удалим все блоки, нажав иконку «крестик», чтобы страница была пустая и посмотрим, как можно использовать данный шаблон, то есть, добавить его на пустую страницу. Переходим в библиотеку шаблонов, нажав кнопку «Добавить шаблон».
Плагин WordPress, создаем подписную страницу в Elementor, используя шаблон
В библиотеке, откроем закладку «Мои шаблоны» и загрузим созданный шаблон — кнопка «Вставить».
Как сделать Лендинг пейдж шаблон
Открылось диалоговое окно, в котором соглашаемся с предупреждениями -«Да».
Импортируем шаблоны лэндингов Elementor
И все! Лэндинг загрузился. Мы создали, сохранили Landing Page как шаблон и разобрали, как его использовать!
Плагин WordPress. Landing Page Шаблон Elementor
Как видим готовые шаблоны сайтов в плагине Elementor, с его уникальными функциями, использовать очень просто. Можно самостоятельно создать и сохранять одностраничные веб-сайты с дизайнерским стилем в библиотеке шаблонов Elementor и потом использовать их под различные тематики.
Пример подписной страницы — шаблон плагина Elementor
Если Вы уже умеете работать с замечательным плагином Elementor, это не только просто, но и интересно.
Как Создать Страницу Захвата Бесплатно
На этом все.
Мы рассмотрели «Landing Page WordPress: Шаблоны Elementor».
Используйте готовые шаблоны сайтов плагина Elementor в ваших проектах и удачи всем!
С уважением
Татьяна Давиденко
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка…
Редактирование Landing Page на WordPress
Категория: WordPress, Сайтостроение, Опубликовано: 2016-11-14
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Мы продолжаем создавать Landing Page на WordPress и в данной статье мы научимся делать навигацию по странице, создавать дубликаты данной страницы, редактировать ее при помощи визуального редактора Page Builder, а так же назначать произвольную страницу в качестве главной страницы сайта.
Для тех кто не читал предыдущую статью по созданию Landing Page на WordPress вот ссылка, обязательно почитайте.
Навигация по статье:
- Настройка навигации
- Создание дубликатов Landing Page
- Использование визуального редактора Page Builder
- Меняем главную страницу сайта
- Отключаем стандартный слайдер для темы Vantage
- Видеоинструкция
Настройка навигации
Вы наверняка замечали, что на большинстве Landing Page сейчас используется навигация по странице. При клике, на пункты меню, вас перебрасывает в соответствующую часть страницы. Сейчас мы научимся делать такое меню для своей Landing Page на WordPress.
Для этого вернемся к редактированию страницы и, для строки с определённой секцией страницы, нам нужно будет задать идентификатор, который будет использоваться в качестве якоря для ссылок меню.
- 1.Наводим курсор на ключик в верхнем правом углу строки, выбираем «Редактировать строку».
- 2.В разделе «Атрибуты» в поле «row id» ставим решетку, и вводим какой-нибудь идентификатор для данной секции Landing Page.

Идентификатор обязательно должен состоять только из латинских букв. Теперь мы этот идентификатор копируем и нажимаем на кнопку «Выполнено».
- 3.Затем нажимаем на кнопку «Обновить» и переходим в раздел «Внешний вид» => «Меню».
- 4.При помощи стрелочки вниз открываем нужный пункт для редактирования и вместо решетки вставляем скопированный идентификатор. После чего нажимаем на кнопку «Сохранить меню». Тоже самое вы проделываете для всех остальных разделов страницы и для всех остальных пунктов меню.
Создание дубликатов Landing Page
После того, как вы добавите все необходимые блоки и всю необходимую информацию на вашу страницу Landing Page, и настроите для нее навигацию, вы можете создать дубликат этой страницы, после чего внести на нее определенные изменения.
Это позволит вам с легкостью создавать на одном сайте неограниченное количество страниц Landing Page.
Для того, что бы это стало возможным, нам понадобится специальный плагин, который называется Duplicate Post.
- 1.Копируем его название и переходим в раздел «Плагины» = > «Добавить новый». Вставляем название в строку поиска, и теперь нажимаем на кнопку
- 2.Теперь вернемся в раздел «Страницы» => «Все страницы». После установки данного плагина у нас, при наведении на название страницы, появляется еще дополнительна ссылка «Клонировать».
После нажатия на эту ссылку у нас создается точная копия данной страницы. Однако эта страница имеет статус «Черновик», то есть, она не опубликована на сайте.
- 3.Далее, вы нажимаете на ссылку «Изменить». Задаете ей какое-то другое название, что бы потом не путаться. Затем, при необходимости, меняете тексты и изображения, переставляете секции местами и т.д.
- 4.Нажимаем на кнопку «Опубликовать» и перехожу по ссылке для того, что бы посмотреть, как будет выглядеть моя новая страница.

У мня в результате получилось 2 таких варианта:
Первый вариант:
Второй вариант:
Обращаю ваше внимание на то, что при создании и редактировании таких клонов страницы у вас редактируется вся контентная часть, а футтер и шапка остается на всех страницах одинаковым.
При желании можно создать шаблон страницы, в котором будет редактироваться вся страница целиком, включая шапку и подвал сайта. Но это уже потребует дополнительных знаний и навыков.
Использование визуального редактора Page Builder
Так же я хотела бы еще остановиться на визуальном редакторе Page Builder, который особенно удобно использовать при редактировании уже созданной страницы.
Вернемся в админку сайта, к редактированию текущей страницы, и нажмем на кнопку «Визуальный редактор».
В правой части экрана мы видим саму нашу страницу, а в левой части экрана мы видим блоки, из которых она состоит. Мы можем навести курсор на определенный блок, который нужно отредактировать, кликнуть по нему, и у нас сразу же откроется окно редактора для его редактирования. Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.
Так же, таким способом вы можете добавлять новые строки, виджеты, редактировать или удалять уже существующие.
Здесь же вы можете просмотреть, как будет выглядеть сайт на планшете или мобильном телефоне.
После того, как вы внесли все правки, нажимаете на кнопку «Выполнено», в верхнем правом углу панели с блоками, и обновляете страницу.
Меняем главную страницу сайта
После того, как ваша страница Landing Page будет полностью готова, вам нужно будет задать ее в качестве главной страницы сайта. Для этого:
- 1.Переходим в административную часть, в раздел «Настройки» => «Чтение».
- 2.Здесь выбираем пункт «Статическую страницу» и из раскрывающегося списка «Главная страница», выбираем ту страницу, которую мы только что создали.
- 3.Нажимаем на кнопку «Сохранить изменения».
Отключаем стандартный слайдер для темы Vantage
При использовании темы Vantage на главной странице ещё будет отображаться стандартный слайдер темы. Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Для того, что бы его отключить, переходим в настройки темы «Внешний вид» = > «Настроить».
Далее, переходим в раздел «Theme settings», в пункт «Home», и в разделе «Home Page Slider» выбираем «None».
После чего нажимаем на кнопку «Сохранить и опубликовать».
Другие способы создания Landing Page:
Как создать Landing Page на онлайн конструкторе
Landing page с визуальным редактором
Как создать Landing Page на основе шаблона
Как видите этот способ создания Landing Page более длительный, по сравнению с теми, которые я показывала ранее. Однако он позволяет вам размещать сайт на своем хостинге, создавать структуру Landing Page любой сложности, расширять ее функционал за счет многочисленных плагинов для WordPress, добавлять сюда всевозможные галереи, слайдшоу, спойлеры, таблицы и прочие элементы.
Так же такой Landing Page довольно прост в администрировании и редактировании. В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
В будущем вы можете расширить его до сайта визитки или даже до интернет-магазина. Кроме того, вы можете в пределах одного домена создавать неограниченное количество таких страниц, путем их клонирования и внесения в них изменений.
Видеоинструкция
На самом деле создание Landing Pageна на WordPress – это очень обширная тема. На сегодняшний день, для данной CMS существует огромное количество плагинов, которые позволяют создавать более сложные страницы Landing Page.
Если данная тема для вас интересна, и вы бы хотели увидеть обзор других плагинов – напишите об этом в комментариях. Хорошего вам дня!
С уважением Юлия Гусарь
Как создать целевую страницу с помощью WordPress
Вы хотите создать пользовательскую целевую страницу на своем сайте WordPress?

В этой статье мы покажем вам, как легко создать целевую страницу в WordPress.
Вот краткий обзор того, что мы рассмотрим в этом руководстве.
- Что такое целевая страница?
- Разница между домашней страницей и целевой страницей
- Создание целевой страницы в WordPress с помощью SeedProd (рекомендуется)
- Создание целевой страницы в WordPress с помощью Beaver Builder
- Создание целевой страницы в WordPress с помощью Divi
Что такое целевая страница?
Целевая страница — это специально созданная страница, предназначенная для увеличения продаж или привлечения потенциальных клиентов для бизнеса.
Они широко используются в платном маркетинге, электронной почте и кампаниях в социальных сетях. Пользователи, приходящие из этих источников, сначала попадут на эту страницу, поэтому она называется целевой страницей.
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это главная страница вашего веб-сайта, которую пользователи увидят, когда введут ваше доменное имя в своем браузере.
Домашняя страница вашего веб-сайта предназначена для того, чтобы посетители могли взаимодействовать с ним, просматривать другие страницы, просматривать продукты или регистрироваться. Он имеет больше ссылок и предоставляет пользователям более широкий выбор.
С другой стороны, целевая страница, также называемая «страницей сжатия», рассчитана на более высокий коэффициент конверсии. В нем меньше ссылок, и он предназначен для того, чтобы пользователи могли принять решение о покупке или предоставить свою информацию для дальнейшего распространения.
Ваш веб-сайт может иметь только одну домашнюю страницу, но вы можете создать столько целевых страниц, сколько захотите, для разных кампаний. Например:
- Целевая страница для ваших платных рекламных кампаний
- Страница для подписчиков, пришедших из вашего списка рассылки, посетителей из социальных сетей и т.
 д.
д. - Пользователи переходят на страницу определенного продукта или услуги
- и многое другое…
При этом давайте посмотрим, как создать красивую пользовательскую целевую страницу в WordPress без каких-либо знаний CSS, HTML или PHP.
Мы выбрали три лучших решения для создания целевых страниц в WordPress. Эти конструкторы целевых страниц просты в использовании, оптимизированы по скорости и доступны для малого бизнеса. Вы можете выбрать решение, которое наилучшим образом соответствует вашим потребностям.
Готов? Начнем с первого метода.
Метод 1. Создание целевой страницы WordPress с помощью SeedProd
Этот метод является самым простым и рекомендуется для всех пользователей.
Для этого метода мы будем использовать SeedProd. Это лучший плагин для целевых страниц WordPress на рынке, который позволяет создавать целевые страницы любого типа без необходимости кодирования. SeedProd также оптимизирован, чтобы быть легким, быстрым и оптимизированным для SEO.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: На WordPress.org доступна бесплатная версия плагина SeedProd, но мы будем использовать версию Pro, поскольку она предлагает более мощные функции.
После активации вам будет предложено ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
Затем вам нужно посетить страницу SeedProd » Pages и нажать кнопку «Добавить новую целевую страницу».
На следующем экране вам будет предложено выбрать тему целевой страницы.
SeedProd поставляется с десятками красивых шаблонов целевых страниц, аккуратно организованных для различных типов кампаний. Просто нажмите, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
Вам будет предложено указать название вашей страницы и выбрать URL-адрес. Выберите броский заголовок страницы и не забудьте добавить целевое ключевое слово в URL-адрес страницы.
Выберите броский заголовок страницы и не забудьте добавить целевое ключевое слово в URL-адрес страницы.
Это загрузит интерфейс компоновщика страниц SeedProd. Этот простой конструктор перетаскивания покажет предварительный просмотр вашей страницы в реальном времени справа и панель инструментов слева.
Блоки являются основным инструментом проектирования в SeedProd. Вы можете использовать их для создания любого макета, который вам нужен. Вы также можете использовать столбцы для размещения блоков рядом.
Вы можете просто указать и щелкнуть любой блок на странице, чтобы настроить его. Вы также можете перетаскивать блоки, чтобы перемещать их вверх или вниз.
Вы можете добавлять новые блоки на свою страницу из левой колонки. SeedProd поставляется с популярными элементами дизайна целевой страницы, которые вы можете просто перетащить в любое место на своей странице.
Вы также можете изменить цвет фона, добавить фоновые изображения, изменить цвета и шрифты в соответствии с вашим брендом или темой.
Кроме того, SeedProd поставляется с разделами. Это общие области дизайна, используемые целевыми страницами. Например, заголовок, главное изображение, призыв к действию, отзывы, контактная форма, часто задаваемые вопросы, функции, нижний колонтитул и многое другое.
SeedProd также совместим с WooCommerce. Это позволяет создавать целевые страницы продуктов, целевые страницы электронной коммерции, рекламные страницы для продаж и другие мероприятия.
Блоки WooCommerce включают кнопку «Добавить в корзину», «Оформить заказ», избранные продукты, сетку продуктов и многое другое. Это позволяет вам создавать действительно потрясающие маркетинговые кампании, не ограничивая себя темой WooCommerce.
Подключение ваших целевых страниц к сторонним инструментам
Чтобы создать хорошую целевую страницу для привлечения потенциальных клиентов, вы можете добавить формы подписки на список адресов электронной почты, где пользователи могут подписаться на ваш информационный бюллетень или предоставить свою контактную информацию.
SeedProd упрощает подключение ваших целевых страниц к популярным службам электронного маркетинга, таким как Constant Contact или Mailchimp. Просто перейдите на вкладку «Подключиться» и выберите поставщика услуг электронной почты.
Нужно подключиться к службе, которой нет в списке? Не волнуйтесь, SeedProd работает с Zapier, который действует как мост между SeedProd и более чем 3000 других приложений на Zapier.
Сохранение и публикация вашей целевой страницы
Когда вы закончите редактирование своей страницы, вы можете просто нажать кнопку «Сохранить» и затем выбрать «Опубликовать».
После публикации целевой страницы она появится на вашем веб-сайте.
Использование личного домена для вашей целевой страницы
У вас есть собственный домен, который вы хотите использовать для своей целевой страницы?
Это позволяет вам использовать ваш веб-сайт WordPress для создания целевых страниц, страниц, которые скоро появятся, страниц продуктов, рекламных кампаний с геотаргетингом, микросайтов и многого другого с собственными доменными именами.
Вместо того, чтобы создавать многосайтовую сеть WordPress или устанавливать несколько веб-сайтов WordPress, вы можете просто создать целевую страницу и указать для нее свое собственное доменное имя.
Просто перейдите на вкладку «Параметры страницы» и щелкните раздел «Пользовательский домен».
Убедитесь, что ваш хостинг-провайдер WordPress позволяет вам использовать несколько доменов, и вы добавили доменное имя в панель управления хостингом.
Подробнее см. в нашей статье о том, как добавить псевдоним личного домена для целевой страницы WordPress.
Метод 2. Создание целевой страницы в WordPress с помощью Beaver Builder
Beaver Builder — еще один популярный конструктор страниц WordPress с функцией перетаскивания. Это позволяет вам легко создать целевую страницу, используя готовые шаблоны, которые вы можете изменить с помощью простых инструментов перетаскивания.
Во-первых, вам нужно установить и активировать плагин Beaver Builder. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
При активации необходимо посетить Настройки » Страница Beaver Builder для настройки параметров плагина.
На вкладке «Лицензия» нажмите кнопку «Ввести лицензионный ключ», чтобы добавить лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте Beaver Builder.
Затем вам нужно перейти к Pages »Добавить новую страницу с панели управления WordPress, чтобы создать свою первую целевую страницу.
Beaver Builder работает со всеми популярными темами WordPress. Многие из этих тем поставляются с шаблоном целевой страницы, предназначенным для работы с плагинами конструктора страниц. Как правило, это широкие макеты без боковой панели и виджетов.
Если в вашей теме нет такого шаблона, то вы можете создать его самостоятельно, используя дочернюю тему. Подробные инструкции см. в нашем руководстве о том, как создать страницу полной ширины в WordPress.
Выберите целевую страницу или полноразмерный шаблон в поле «Атрибуты страницы» в правом столбце и сохраните страницу, чтобы применить изменения.
Теперь вы готовы сделать целевую страницу.
Нажмите кнопку «Запустить Beaver Builder» в редакторе сообщений, чтобы запустить интерфейс конструктора.
Beaver Builder откроется с шаблоном целевой страницы вашей темы. Вам нужно нажать на кнопку добавления в правом верхнем углу экрана и перейти на вкладку Шаблоны.
Здесь вы найдете несколько готовых шаблонов на выбор. Выберите «Целевые страницы» в раскрывающемся меню группы, а затем выберите шаблон, который выглядит близко к тому, что вы имеете в виду.
После выбора шаблона Beaver Builder загрузит его в окне предварительного просмотра.
Теперь вы можете указать и щелкнуть любое содержимое страницы, чтобы отредактировать его. Вы можете изменить текст, изменить цвет фона или изображения, настроить ширину и высоту строк и столбцов.
Вы можете добавлять или удалять элементы содержимого из своего шаблона. Просто нажмите кнопку добавления и перейдите на вкладку строк. Вы можете добавить один или несколько столбцов.
После добавления строки перейдите на вкладку модулей. Модули — это элементы контента, которые вы можете добавить на свою целевую страницу. Beaver Builder поставляется со всеми необходимыми модулями, включая текст, заголовки, кнопки CTA, видео, аудио, анимированный таймер обратного отсчета и многое другое.
Если вы удовлетворены дизайном, вы можете нажать кнопку «Готово» вверху, а затем сохранить или опубликовать свою страницу.
Теперь вы можете посетить страницу, чтобы увидеть свою целевую страницу в действии. Не стесняйтесь редактировать его снова, если вам нужно что-то изменить, добавить или удалить.
Метод 3. Создание целевой страницы в WordPress с помощью Divi
Divi — популярный плагин для создания страниц WordPress, разработанный командой Elegant Themes. Он поставляется как тема с поддержкой конструктора страниц, и вы также можете использовать его как отдельный конструктор страниц.
Он поставляется как тема с поддержкой конструктора страниц, и вы также можете использовать его как отдельный конструктор страниц.
Во-первых, вам нужно установить и активировать плагин Divi Builder.
Примечание. Если вы устанавливаете тему Divi, вам не нужно устанавливать плагин компоновщика страниц. Просто следуйте нашим инструкциям по установке темы WordPress.
После активации вы можете перейти на Страницы » Добавить новую страницу , чтобы создать целевую страницу. На экране редактирования страницы нажмите кнопку «Использовать Divi Builder», чтобы запустить конструктор страниц Divi.
Далее вы увидите приветственное всплывающее окно для ознакомления с редактором, вы можете выйти из него, нажав на кнопку Start Building.
После этого вы увидите возможность начать с нуля, выбрать макет или клонировать страницу. Вам нужно нажать на кнопку выбора макета.
Divi поставляется с десятками готовых к использованию шаблонов целевых страниц, организованных по категориям. Просто нажмите, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
Просто нажмите, чтобы выбрать шаблон, который вы хотите использовать в качестве отправной точки.
На следующем экране вы увидите детали макета и другие шаблоны, которые он включает. Большинство пакетов макетов включают шаблон целевой страницы, который вы можете использовать.
Просто нажмите кнопку «Использовать этот макет», чтобы продолжить.
Вас могут попросить предоставить имя пользователя вашей учетной записи Divi и ключ API. Вы можете найти эту информацию в своей учетной записи на сайте Elegant Themes.
Теперь Divi будет извлекать и устанавливать выбранный макет из библиотеки. После этого вы увидите предварительный просмотр своей страницы в конструкторе страниц.
Вы можете просто указать и щелкнуть, чтобы выбрать и отредактировать элемент на экране. Для текстовых элементов вы можете просто поместить курсор на текст, который хотите отредактировать, и начать печатать.
Для других элементов на экране появится всплывающее окно с параметрами, позволяющими попробовать различные настройки.
Divi использует разделы, строки и модули для построения макетов. Вы можете добавить раздел, строку или модуль, щелкнув значок + в любом месте страницы.
Каждый модуль поставляется с различными настройками, которые вы можете настроить после его установки. Divi поставляется с множеством расширенных опций для каждого элемента.
Когда вы закончите редактирование, вы можете просто нажать кнопку «Опубликовать» в правом нижнем углу экрана.
Теперь вы можете нажать кнопку «Выход из Visual Builder» на панели инструментов администратора WordPress, чтобы выйти из редактора.
Конструктор теперь перенаправит вас обратно к активной версии вашей целевой страницы. Вы по-прежнему можете возобновить редактирование, нажав «Включить визуальный редактор» на панели инструментов вверху.
Мы надеемся, что эта статья помогла вам научиться создавать целевые страницы с помощью WordPress. Вы также можете ознакомиться с нашими проверенными советами по привлечению большего трафика на ваш сайт WordPress или нашим сравнением лучших услуг телефонной связи для бизнеса, чтобы оптимизировать конверсию продаж.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Примечание: Чтобы помочь нашим читателям избежать паралича выбора, наша статья не включает все конструкторы целевых страниц, такие как Elementor, Leadpages, Instapage, Unbounce, ClickFunnels и т. д. Три лучших решения, которые мы выбрали, являются лучшими решениями для малого бизнеса. потому что они просты в использовании, оптимизированы по скорости и доступны для малого бизнеса.
Как создать целевую страницу в WordPress
В этом руководстве мы рассмотрим, как создать и спроектировать целевую страницу в WordPress с помощью Elementor. Мы рассмотрим основные шаги и рекомендации, которым необходимо следовать, чтобы создать эффективный дизайн.
Существует множество способов создания успешных целевых страниц.
«Почему следует следовать именно этому руководству, а не другим?»

Это пошаговое руководство имеет несколько ключевых преимуществ:
- Бесплатный конструктор целевых страниц . Вы будете создавать целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.
- Без кодирования — Вам не придется иметь дело ни с одной строкой кода CSS или PHP, а также с дочерними темами — или какими-либо техническими ноу-хау в этом отношении.
- Высокая конверсия . В этом руководстве мы уделяем особое внимание созданию целевой страницы, которая не только выглядит красиво, но и создана для повышения конверсии.
Во-первых, давайте начнем с краткого объяснения того, что такое целевая страница и чем она отличается от домашней страницы. Затем мы покажем вам, как создать собственную целевую страницу.
Содержание
- Что такое целевая страница?
- В чем разница между домашней страницей и целевой страницей?
- Как создать целевую страницу в WordPress: пошаговое руководство
- Дополнительные приемы: липкое меню и якорь
- Последний трюк: скрытие навигации
Что такое целевая страница?
Целевая страница — это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Целевые страницы создаются с учетом четких целей призыва к действию (CTA), и они часто обеспечивают более высокие коэффициенты конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Есть несколько различий между целевыми страницами и обычными страницами — как, например, домашняя страница, они имеют меньше или вообще не имеют ссылок на меню верхнего и нижнего колонтитула, они более наглядны и, как правило, имеют четкий обмен сообщениями. Наиболее распространенный способ классификации целевых страниц — это страницы генерации лидов и страницы перехода по клику.
В чем разница между домашней страницей и целевой страницей?
Хотя посетитель, безусловно, может «попасть» на вашу домашнюю страницу, это не означает, что ваша домашняя страница является целевой.
Ваша домашняя страница — это приветственная зона для вашего бренда. В нем рассказывается, что предлагает ваш бренд, для кого он предназначен, с кем связаться и так далее. Более того, это побуждает ваших посетителей исследовать другие разделы вашего сайта.
Этот общий подход отлично подходит для знакомства людей с вашим брендом. Однако это не очень хорошо, если вы хотите, чтобы посетители выполняли одно конкретное действие.
Вот тут-то и появляются целевые страницы:
Вместо того, чтобы пытаться охватить всю информацию о вашем бренде, целевая страница ориентирована на то, чтобы побудить посетителей выполнить одно конкретное действие. Этим действием может быть покупка продукта, заполнение формы, присоединение к вашему списку адресов электронной почты и так далее.
Как мы упоминали выше, целевые страницы достигают этого, удаляя как можно больше отвлекающих факторов. Например, ваша домашняя страница будет содержать множество ссылок на более глубокие разделы вашего сайта. Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Это хорошо, потому что вы хотите, чтобы посетители исследовали.
Напротив, ваши целевые страницы должны удалить все или большую часть этих ссылок. На целевой странице эти ссылки просто отвлекают внимание посетителей, которые могут помешать им выполнить то действие, которое вы от них хотите.
Как создать целевую страницу в WordPress: пошаговое руководство
Теперь, когда вы знаете, что такое целевые страницы и почему они полезны, давайте рассмотрим, как создать специальную целевую страницу для своего веб-сайта WordPress.
Для создания целевых страниц вы можете использовать Elementor и его визуальный интерфейс перетаскивания.
Зачем использовать Elementor вместо редактора блоков WordPress по умолчанию? Ну, есть несколько причин:
- Визуальный дизайн с перетаскиванием — Elementor предоставляет вам доступ к гораздо более мощному визуальному редактору дизайна с перетаскиванием. Поскольку у вас больше контроля над дизайном, вы можете убедиться, что каждая часть вашей целевой страницы идеальна.

- Шаблон пустого холста — Elementor позволяет создавать целевые страницы, используя пустой холст, который скрывает верхний и нижний колонтитулы, чего редактор блоков не предлагает по умолчанию. Как мы обсуждали выше, скрытие навигации является хорошей практикой для целевых страниц, поскольку позволяет устранить отвлекающие факторы и сфокусировать целевую страницу на подталкивании пользователей к определенному действию.
- Управление целевой страницей — Elementor предоставляет вам специальную область управления целевой страницей. Это позволяет отделить целевые страницы от обычных страниц контента.
- Маркетинговые элементы — Elementor включает в себя множество встроенных маркетинговых элементов, которые помогут вам оптимизировать ваши целевые страницы и избавят вас от необходимости использовать сторонние плагины. Например, вы можете добавлять формы с помощью виджета «Формы» и легко интегрировать их с вашей CRM или службой маркетинга по электронной почте.

- Шаблоны целевых страниц — в то время как Elementor позволяет легко создавать великолепные целевые страницы с чистого листа, у вас также есть возможность импортировать один из профессионально разработанных шаблонов целевых страниц Elementor, а затем настроить его в соответствии со своими потребностями.
Вы готовы создать свою первую целевую страницу? Вот как это работает:
Первоначальная настройка
Чтобы следовать этому руководству и создать собственную целевую страницу, вам понадобятся три инструмента:
- Сайт WordPress (обязательно)
- Бесплатный плагин Elementor (обязательно)
- Elementor Pro (необязательный, но очень полезный для целевых страниц)
WordPress предоставляет базовые функции для вашего веб-сайта и ваших целевых страниц. Если вы уже создали свой основной веб-сайт с помощью WordPress, вы можете использовать ту же установку WordPress для своих целевых страниц. Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Если у вас еще нет сайта WordPress, вам необходимо создать новую установку WordPress, прежде чем продолжить. У нас есть подробное руководство о том, как сделать сайт на WordPress.
Когда у вас есть сайт WordPress, плагин Elementor добавляет визуальный интерфейс дизайна с перетаскиванием, который вы можете использовать для создания своих целевых страниц. Плагин Elementor бесплатен и доступен на WordPress.org — вы можете установить его, перейдя в «Плагины » → «Добавить новый » и выполнив поиск «Elementor». Перейдите сюда для получения более подробных инструкций.
Elementor Pro расширяет бесплатный плагин Elementor рядом функций и вариантов дизайна, которые могут улучшить ваши целевые страницы. Например, Elementor Pro предоставляет вам виджет «Форма», который вы можете использовать для создания всевозможных форм подписки или захвата лидов. Чтобы использовать его, вам необходимо приобрести Elementor Pro, а затем установить его на свой сайт вместе с бесплатным плагином Elementor.
Целевая страница, которую вы создадите
Вы будете создавать страницу, которая включает:
- Верхний раздел — Он занимает большую часть нашего экранного пространства. Он состоит из заголовка, некоторого текста и кнопки призыва к действию — это приведет пользователя к нашей форме.
- Раздел меню навигации — Эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.
- О разделе — Важный раздел, который расскажет нашим посетителям больше о нашем бизнесе или услугах.
- Раздел функций — Список функций с большим изображением слева.
- Раздел галереи — Для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, значками социальных сетей и фоновым видео.
- Раздел формы — Здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.

Итак, приступим!
Шаг 1. Создайте новую целевую страницу
Как мы упоминали выше, одним из преимуществ использования Elementor является то, что он предоставляет вам специальный интерфейс для управления вашими целевыми страницами вместо того, чтобы смешивать их с вашими обычными страницами контента WordPress.
Чтобы создать свою первую целевую страницу, перейдите в Шаблоны → Целевые страницы и нажмите кнопку Добавить новую целевую страницу .
Это запустит вас в редакторе Elementor. Вы можете выбрать один из готовых шаблонов целевой страницы или закрыть библиотеку шаблонов, чтобы создать свою целевую страницу с нуля.
Шаг 2. Настройка цветов, шрифтов и палитры цветов
Прежде чем приступить к фактическому дизайну целевой страницы, важно правильно настроить визуальный редактор.
Когда вы создаете новую целевую страницу, Elementor автоматически применяет макет страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем глобальные цвета по умолчанию следующим образом: первичный — белый, вторичный и текст — черный. Цвета по умолчанию будут установлены автоматически, когда мы добавим новый виджет, что значительно упростит нашу работу.
Проделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit (восстановление), но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
Шаг 3: Верхний раздел целевой страницы
Наш верхний голубой раздел включает в себя заголовок, текстовый редактор и виджеты кнопок.
Что здесь особенного: Режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: Устанавливаем синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения — это новая опция в Elementor 2.1. Что он делает, так это смешивает наложение со светло-голубым фоном. Мы выбираем Multiply или Darken и проверяем, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к дополнительным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 4: Заголовок и область навигации
Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: Навигационные ссылки, которые помогают посетителю прокрутить до нужного места на странице.
Как мы это сделали: Мы добьемся этой функциональности позже, используя виджет Anchor. В меню есть 3 ссылки: о программе, функции и галерея. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 5. Область сведений
Область сведений будет состоять из одного столбца. Он будет включать в себя значок, заголовок и виджет текстового редактора. Этот раздел довольно прост. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : Значок перекрывается заголовком
Как мы это сделали : Мы уменьшили размер значка и установили нижний минус поля.
Шаг 6: Дизайн области функций
Этот раздел включает большое изображение Vespa слева и список из 3 услуг справа.
Что здесь особенного : Для этого раздела функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : Чтобы получить этот эффект, мы установили параметр поля для виджета значка на 40 пикселей для нижнего поля и -20 для левого. Мы можем дублировать эту первую услугу 3 раза.
Мы можем дублировать эту первую услугу 3 раза.
- Совет. Если у вас есть раздел или любой другой элемент, который вы хотите продублировать, сначала подготовьте его для мобильных устройств и только потом продублируйте.
Шаг 7: Область галереи
Следующей областью, которую мы добавим, будет галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призыва к действию и других виджетов.
Что здесь особенного: Сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, похожую на галерею, мы будем использовать виджет столбцов для создания внутреннего раздела.
- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет разделителя, чтобы установить цвет фона для левого столбца. То же самое проделываем с центральной колонной.
- Мы также добавим еще один раздел виджета столбцов, и на этот раз под стилем мы установим тип фона видео.
 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
Шаг 8: Область контактов и контактная форма
Здесь находится наша область контактов, которая является жизненно важной частью каждой страницы и позволяет посетителям общаться с владельцами сайта. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль в соответствии со всей страницей. Мы также можем легко подключить его к службе почтового маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : Эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с настройкой режима наложения Multiply.
Дополнительные приемы: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось наверху при прокрутке вниз.
Что здесь особенного : Прикрепленное меню с навигационными ссылками
Как мы это сделали: Мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая привязка виджета в каждом разделе.
Последний трюк: скрытие навигации
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: Скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: Мы выберем раздел навигации, расширенный, и под z-index присвоим ему 1. Под настройками раздела галереи, стиль, зададим белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, сработает ли это. Мы прокрутим вниз и проверим — навигация исчезла.
Посмотрим на результат…
Посмотрим, что мы создали. Выглядит круто, правда?
Используйте шаблоны целевой страницы вместо создания с нуля
В этом посте вы научились создавать целевую страницу с нуля, поскольку мы рассмотрели процесс создания каждой части целевой страницы.
Альтернативный метод — использовать шаблоны целевых страниц Elementor и настраивать их под свои нужды. Вы можете найти более сотни полностраничных шаблонов в бесплатной и профессиональной библиотеке шаблонов Elementor. Просмотрите список и выберите те, которые подходят вам лучше всего.
Другой вариант — использовать блоки Elementor для быстрого создания различных элементов целевой страницы. Категории блоков включают героя, призыв к действию, часто задаваемые вопросы, услуги и другие разделы, которые могут вам понадобиться.
Бесплатные/Премиум темы WordPress для целевых страниц
Нам часто задают вопрос, какая тема лучше всего работает с Elementor. Ответ, однако, практически любая тема.
Поскольку вы используете пустой шаблон Canvas, вся целевая страница встроена в Elementor. Выбор простой темы — хороший способ обеспечить быструю загрузку целевой страницы.
Вот несколько отличных бесплатных тем, которые вы можете использовать:
- GeneratePress
- Astra
- OceanWP
- Hestia
Эти темы также поставляются с шаблонами Elementor, которые вы можете использовать для своих целевых страниц.
Динамический контент — управление несколькими целевыми страницами из одного места
В этом руководстве основное внимание уделяется созданию статической целевой страницы, но вы можете так же легко создать шаблон целевой страницы и с помощью функции динамического содержимого Elementor атрибутировать этот шаблон для нескольких целевых страниц. . Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
. Таким образом, вы можете вносить изменения в один шаблон, и он будет влиять на все ваши целевые страницы.
Заключение
Мы будем рады услышать от вас — поэтому, пожалуйста, оставляйте любые вопросы или комментарии ниже. И не забудьте подписаться на наш канал YouTube, чтобы не пропустить еще больше таких видео!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
[elementor-mailchimp-subscribe-form]
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Саар Кедем
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Создание успешных целевых страниц в WordPress
Опубликовано в электронная коммерция, маркетинг, WordPress Саманта Родригес
Последнее обновление 4 мая 2022 г.
Существует множество успешных маркетинговых инструментов, которые можно использовать для увеличения количества потенциальных клиентов и конверсий. Тем не менее, целевая страница — специальная веб-страница, оптимизированная для сбора конверсий — является одним из самых лучших способов улучшить показатели продаж.
Простите, если вы думаете, что создать пользовательскую целевую страницу в WordPress будет сложно. Однако, учитывая множество доступных плагинов, которые помогут вам достичь вашей цели, этот процесс практически ничем не отличается от создания обычного контента для вашего сайта WordPress.
В этой части мы подробно рассмотрим целевые страницы. Мы обсудим лучшие практики, которым вы должны следовать, когда их использовать и, самое главное, как их создать. Давайте начнем!
Какова цель целевой страницы? Цель целевой страницы — направить пользователей к выполнению определенного действия. Посетители вашего сайта обычно «попадают» на целевую страницу после нажатия на объявление или ссылку из вашей маркетинговой кампании по электронной почте.
В то время как домашняя страница и другие области вашего сайта WordPress, вероятно, содержат несколько призывов к действию (ссылки, формы и функции чата), целевая страница имеет более узкую область применения. Должен быть только один вариант, например «Купить сейчас» или «Зарегистрироваться».
Многие целевые страницы содержат контактную форму или форму регистрации, чтобы посетители могли ввести свою информацию. Взамен они получают код скидки, ссылку для скачивания или что-то еще — и теперь у вас есть новый лид. (Говоря о форме регистрации, если одной из собираемых личных данных являются адреса электронной почты, стоит подумать о том, чтобы научиться использовать MailChimp.)
Передовой опыт создания целевой страницы
стоит рассмотреть некоторые из лучших практик, которым следуют другие, чтобы максимизировать конверсию и продвигать посетителей через воронку продаж. Возможно, даже стоит вести контрольный список, включающий лучшие практики по категориям, которые помогут повысить конверсию на целевых страницах.
Во-первых, важно понимать, что презентация имеет решающее значение. В отличие от длинного контента, который можно найти в других местах в Интернете, копия целевой страницы должна быть краткой и прямой. Кроме того, помните, что заголовок страницы должен соответствовать якорному тексту, отображаемому на страницах результатов поисковой системы (SERP).
Более того, каждая целевая страница должна содержать четкий призыв к действию (CTA). Это, в конечном счете, то, что конвертирует посетителя, и должно просто сказать ему, что делать дальше. Оно должно быть кратким и лаконичным, но в то же время описательным и размещаться на видном месте.
Наконец, если вы создаете целевые страницы для платных объявлений, вы всегда должны включать контент, относящийся к самой кампании. Кроме того, страница должна быть установлена как noindex , так как вы не хотите, чтобы ее можно было найти естественным путем (то есть через поисковые системы).
Зачем создавать целевую страницу?
Целевые страницы в основном используются для продвижения и продажи товаров или услуг. Идея состоит в том, чтобы использовать его в качестве точки входа в воронку продаж или конверсии. Его содержание должно быть очень сфокусированным и предназначено для того, чтобы заставить читателя перемещаться по странице. В конце концов, не должно быть другого решения, кроме как нажать на ваш призыв к действию.
Идея состоит в том, чтобы использовать его в качестве точки входа в воронку продаж или конверсии. Его содержание должно быть очень сфокусированным и предназначено для того, чтобы заставить читателя перемещаться по странице. В конце концов, не должно быть другого решения, кроме как нажать на ваш призыв к действию.
Однако целевые страницы также выполняют более аналитическую функцию. Например, они могут помочь определить конкретные цифры для конкретных кампаний и дать вам основу для отслеживания их успеха. О целях поговорим позже. Короче говоря, однако, вам нужно решить, является ли ваша цель увеличением потенциальных клиентов, продаж, узнаваемости продукта или бренда или просто обучением читателя. Это поможет вам решить, как следует использовать вашу целевую страницу.
Когда использовать полные целевые страницы по сравнению с короткими целевыми страницами
Целевые страницы бывают двух основных видов: полные и короткие. Первый подробно описывает продукт или услугу и обычно включает множество различных разделов. Последний гораздо лаконичнее. Какой из них вы выберете, во многом зависит от типа посетителя, которого вы хотите привлечь.
Последний гораздо лаконичнее. Какой из них вы выберете, во многом зависит от типа посетителя, которого вы хотите привлечь.
Часто говорят, что есть два типа клиентов: те, кто хочет подробных объяснений, и те, кого они отталкивают. Другими словами, вам нужно подумать, будет ли ваша аудитория в большей степени реагировать на жесткую или мягкую продажу.
Более длинные целевые страницы больше подходят для более жесткой продажи и хорошо подходят для прямых покупок без трения, которые предлагают «быстрое решение». Это включает в себя фармацевтику, программы обучения и инвестиционные возможности. Напротив, короткие страницы благоприятствуют ситуациям, когда вашей целью является привлечение потенциальных клиентов, и вы можете оставить убеждение другим кампаниям.
Установка целей для целевых страниц
Как мы упоминали ранее, важно определить свои цели, прежде чем вы погрузитесь в процесс создания. Вы уже установили цель самой кампании (то есть продажи или лиды), и у вас, вероятно, есть приблизительное представление о том, как создать целевую страницу. Однако выяснение того, как измерить его успех, может помочь в процессе проектирования в будущем.
Однако выяснение того, как измерить его успех, может помочь в процессе проектирования в будущем.
Например, несмотря на то, что существует множество методов постановки целей, неплохо указать число, которого вы хотите достичь, и работать с ним (например, 100 лидов в месяц). Здесь будет полезно создать специальный URL-адрес отслеживания, а аналитика, которую вы получите, позволит вам следить за своим прогрессом.
Как создать целевую страницу в WordPress
Ранее мы говорили о том, как создать целевую страницу в блоге Torque. Точный процесс, которому вы будете следовать, будет зависеть от выбранного вами решения для целевой страницы.
Однако есть несколько вещей, которые вы захотите сделать, несмотря ни на что:
- Выберите шаблон и выберите имя для вашей целевой страницы.
- Добавьте главное изображение и призыв к действию.
- Предоставьте информацию о предложении, которое вы представляете.
- Включите отзывы других довольных клиентов.

- Четко обозначьте стоимость предложения и, возможно, обсудите, сколько клиент сэкономит.
- Удалите лишнюю навигацию.
Хотя это даст вам хорошую основу для дальнейшего развития, вы также можете рассмотреть возможность создания других страниц, которые помогут вашим клиентам пройти через конец воронки. Страница Спасибо потребуется, например, если вы принимаете платежи, как и страница Checkout . Добавление тега noindex на страницу также может быть хорошей идеей.
Наконец, все, что осталось, это опубликовать страницу и начать работать с конверсиями, которые приходят к вам!
Плагины целевых страниц WordPress
К счастью, создать целевую страницу в WordPress очень просто при использовании специального плагина, и есть множество решений, доступных на выбор:
Например, многие плагины для создания страниц предлагают функции для создания вашего целевая страница. В таких решениях, как Elementor и Beaver Builder, есть все, что вам нужно для запуска и работы, хотя они не обязательно предназначены для создания целевых страниц.




 д.
д.


 В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.
В новом Elementor 2.1 вы можете установить время начала и окончания видео. Это отлично подходит для создания фонового цикла.