Создание маски слоя (Layer Mask) в Photoshop
Маска слоя позволяет быстро изменять части изображения, локально накладывать эффекты и фильтры для ретуши портретов, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка (один из видов HDR фотографии), объединять несколько разных фотографий в коллаж и т.д. Владение навыками работы с масками не менее важно умения работать со слоями, поскольку практически в любой серьезной обработке фотографии в Photoshop используются обе эти техники. Удобство работы с масками заключается в возможности — быстро исправить ошибки, возникшие при длительной обработке фотографии.
В Photoshop маска слоя скрывает под собой слои лежащие ниже. Белый цвет маски обозначает 100% непрозрачные пиксели слоя, к которому применили маску, черный цвет — полностью прозрачные, а различные уровни серого создают соответствующую степень прозрачности. При этом в палитре Layers («Слои») к прямоугольнику, обозначающему слой, рядом добавиться второй прямоугольник.
Для наглядности создадим файл с двумя слоями: нижний зальем синим цветом, а верхний красным. Затем применим к верхнему слою маску. Для этого заходим в меню «Layer» («Слой»), выбираем «Layer Mask» («Маска слоя») и «Reveal All» («Показать все»). К выбранному слою будет добавлена белая маска. Соответственно при выборе «Hide All» («Скрыть все») — чёрная маска.
Второй способ применить маску слоя следующий. Находясь на выбранном слое, нажимаем кнопку «Add Laer Mask» («Добавить маску слоя»). К выбранному слою будет добавлена белая маска. Для добавления чёрной маски нужно нажать на кнопку «Add Laer Mask» («Добавить маску слоя»), удерживая клавишу alt.
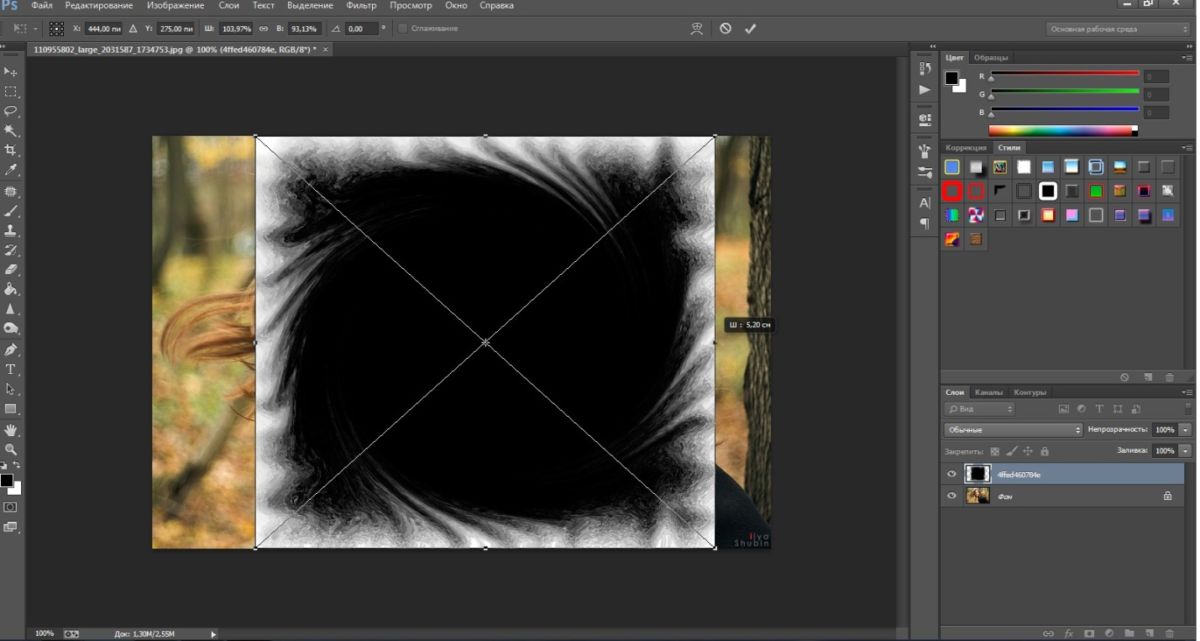
Окончательное создание маски слоя происходит после рисования на нём.
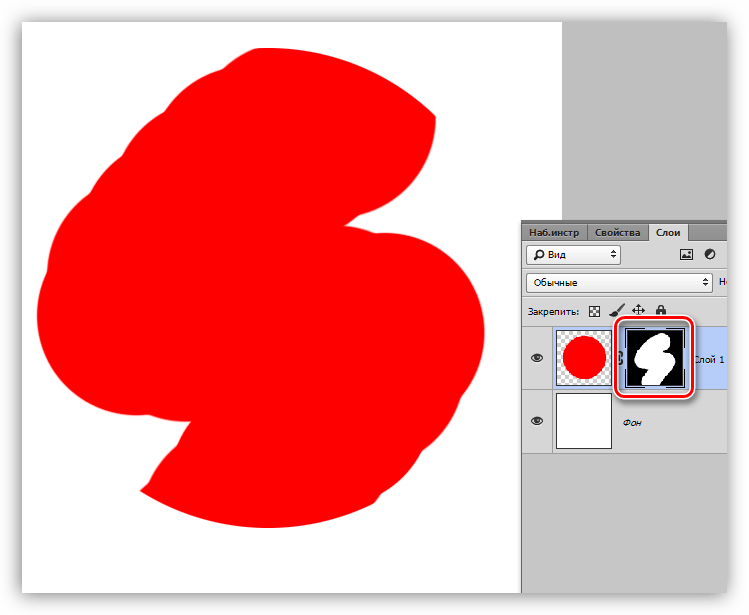
 Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами.
Если говорить о конкретных примерах практического применения техники создания маски слоя, то именно она делает возможным обработку фотографий при помощи многочисленных корректирующих слоёв.
Обучение в фотошопе: слой маска
/ Сергей Нуйкин / Теория по фотошопу
Приветствую дорогие читатели и гости сайта!
Давненько я ничего не писал, не потому что не было тем для статей, а в сферу сложившихся обстоятельств. Какое-то время был на отдыхе, а когда вернулся, обнаружилась поломка винчестера, что очень расстроило, пришлось покупать новый. Благо данные все с него забрать получилось. Потом навалилось работы за время отдыха и поломки, вот и получилось пока все разгреб, а время то уже пролетело сколько.
Сегодня встал с отличным настроем и сразу сел писать статью по теории фотошопа. А именно расскажу Вам о том, что такое маска слоя (слой маска), этот вопрос я буду освещать по просьбе читателей. Ну что же начнем наше обучение в фотошопе.
Слой маска — это маска, представляющая собой битовое изображение, состоящие из градаций серого цвета, применимая к изображению для маскирования видимой области, не затрагивая пикселей самого изображения.
Редактирование слоя маски осуществляется при помощи инструментов рисования и выделения.
Редактируя слой маску, мы либо расширяем видимую область изображения, к которому применена маска либо сужаем ее.
Маскирование осуществляется при помощи градаций серого цвета, таким образом, если у нас область маски белого цвета, то у нас отображается все изображение, а если наглухо черное, то все изображение будет прозрачным. При различных оттенках серого цвета, мы получим различную степень прозрачности.
Также у нас будет зависимость прозрачности от непрозрачности кисти при установленном черном или белом цвете. То есть при установленном черном или белом цвете и выбранном инструменте кисть, меняя непрозрачность и рисуя на маске слоя, мы будем получать разную прозрачность изображения.
Исходя из чего я думаю, что читателям, которые просили осветить вопрос маски слоя в уроке по созданию падающей тени станет понятно, почему применяя линейный черно белый градиент у нас тень получилась у основания фигуры темная, а отдаляясь более прозрачная.
Для каких целей можно использовать маску слоя:
- вырезание (обтравки) объектов;
- создания виньеток маскируя часть фотографии;
- создание теней;
- создания полупрозрачных областей;
- маскирования части изображения для различных целей, без изменения пикселей изображения.
Как создать слой маску?
Создать слой маску довольно-таки просто, для ее создания нам необходимо, чтобы у нас было загружено изображение или какой либо слой который мы будем корректировать, применив маску слоя. Сделаем слой с изображением активным и в окне слои снизу нажмем на пиктограмму создать слой маску, либо идем в меню слои > слой маска > из прозрачности.
Как использовать маску слоя?
Для того чтобы использовать маску слоя необходимо сделать ее активной (просто нажмите на ней в окне слои). Маска активирована, теперь выбираем один из инструментов рисования или редактирования, и переходим к ее использованию.
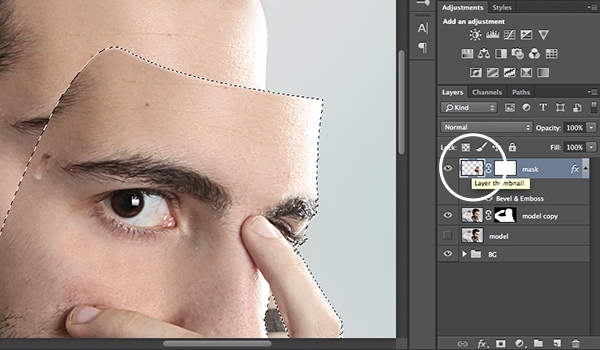
Чтобы просмотреть только маску слоя необходимо кликнуть мышью по миниатюре маски в photoshop удерживая клавишу
Чтобы отредактировать только необходимую область выделите нужную область при помощи инструмента выделение, в таком случае вы сможете редактировать только выделенные пиксели.
- Для того чтобы удалить область эффекта закрасьте маску белым цветом.
- Чтобы добавить эффекта закрасьте маску черным цветом.
- А если нужна определенная прозрачность выберите градацию серого цвета и закрасьте нужную область им.
Чтобы отразить маску слоя в красном цвете щелкните по пиктограмме слоя маски и удерживайте клавиши
Чтобы настроить другой цвет отображения маски необходимо кликнуть правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать параметры маски. В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
В появившемся окне можно назначить свой цвет и уровень непрозрачности цветной маски.
Для отключения маски слоя необходимо зажать клавишу Shift и кликните по миниатюре маски слоя. Чтобы включить маску слоя используйте тоже действие. Также можно отключить и включить маску слоя при помощи выпадающего меню, которое можно вызвать, кликнув по маске правой кнопкой.
Объединить маску слоя с изображением можно вызвав выпадающее меню, кликнув правой кнопкой мыши по миниатюре маски и в выпадающем меню выбрать пункт применить слой маску. Тогда созданная маска объединится с изображением в один слой.
Удалить маску можно перетащив пиктограмму в корзину в окне слои или выбрать пункт из выпадающего меню маски удалить слой-маску.
А также в выпадающем меню можно:
- добавить маску к выделенной области;
- вычесть маску из выделенной области;
- пересечение маски с выделенной областью;
- уточнить края маски.

На этом все, мы сегодня изучили маски в photoshop, подписывайтесь на обновления сайта fotodizart.ru и узнавайте обо всем первыми.
Как использовать маски слоя Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Слоевые маски Photoshop обеспечивают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за их фундаментальной природы каждый пользователь Photoshop должен иметь представление о масках слоев и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Что такое маска слоя Photoshop?
— через A Plane Ride Away
Маски слоя Photoshop контролируют прозрачность слоя, на который они «надеты». Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, что позволяет просвечивать информацию об изображении из нижних слоев.
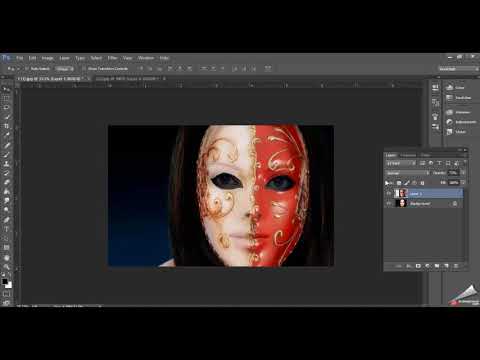
Если использовать простую аналогию, маски слоя Photoshop работают аналогично маскам бала-маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоя Photoshop можно использовать для скрытия и отображения частей слоя.
Зачем использовать маски слоя?
Я имею в виду… нельзя ли просто использовать ластик для удаления частей изображения? Да! Однако, если вы это сделаете, эти части изображения будут потеряны навсегда. Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Маски слоя, с другой стороны, оставляют пиксельные данные исходного слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не нанося вреда содержимому слоя и не создавая необратимого беспорядка. Сказав это, давайте прыгнем!
Учебное пособие по слой-маске
—
Photoshop предоставляет полный набор функций для работы со слоями-масками. Давайте начнем с добавления маски слоя к слою.
Давайте начнем с добавления маски слоя к слою.
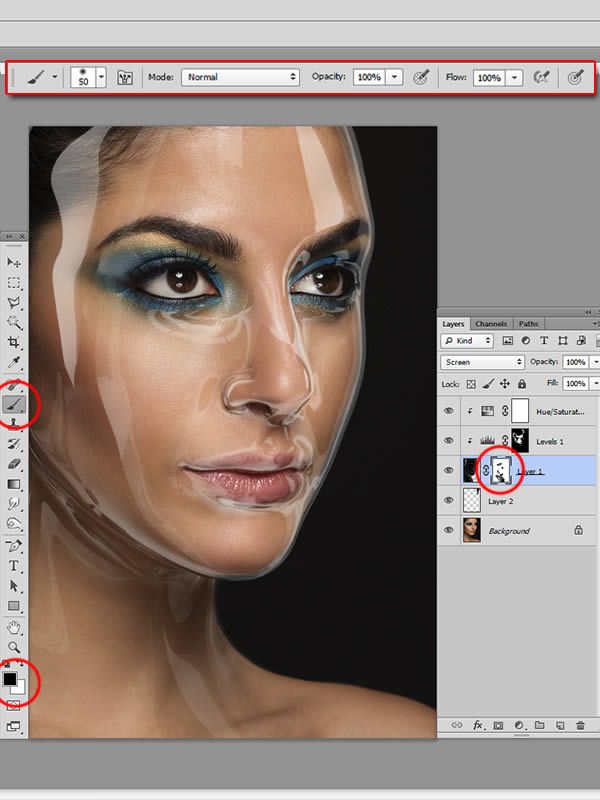
Сначала выберите слой, который вы хотите замаскировать (в этом примере Слой 1 ), затем нажмите кнопку маски слоя, как выделено выше. Кроме того, вы можете перейти к Слою > Маска слоя> Показать все (мы вернемся к другим параметрам позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте ничего не изменилось. Причина этого связана с содержимым маски слоя. Правильно, маски слоя также содержат пиксельные данные! На самом деле их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют видеть те же области пикселей соответствующего слоя.
Маска слоя, заполненная черным
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем выберите Edit > Fill . Выбираем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста — открывая облака в Слой 2 !
Выбираем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста — открывая облака в Слой 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей маскируемого слоя.
Угадайте, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Это верно! Половина изображения становится видимой, а другая половина остается прозрачной. В этом случае мы бы увидели наполовину облака и наполовину птицу.
Слой-маска с градиентом
Слой-маски не заканчиваются черным и белым. На самом деле, маски слоев могут содержать информацию о пикселях в оттенках серого в любой форме. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув ее миниатюру. Наконец, давайте перетащите инструмент градиента по холсту. Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит между полной непрозрачностью и полной прозрачностью.
Наконец, давайте перетащите инструмент градиента по холсту. Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит между полной непрозрачностью и полной прозрачностью.
По сути, облака в Layer 2 «просвечивают» области Layer 1, , которые стали прозрачными в результате применения градиентной маски слоя.
Слой-маска с фотографическим содержимым
Не будем останавливаться на достигнутом! Если маски слоя могут содержать любую информацию в градациях серого , почему бы не попытаться замаскировать слой чем-нибудь фотографическим? В этом примере мы попробуем использовать текстурное изображение гипса, чтобы замаскировать слово Fade, которое мы установили винтажным рукописным шрифтом.
Для начала давайте создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя гипса, щелкнув его миниатюру, а затем нажав 9.0036 Ctrl/Command + A , чтобы выделить все, затем Ctrl/Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt/option , а затем щелкнув миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя. Круто, да? Вставьте изображение гипса, нажав Ctrl/Command + V .
Чтобы покинуть эту «параллельную вселенную» (разве это не забавно?), просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет гипсовую текстуру, сквозь которую просвечивает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение > Коррекция > Яркость и контрастность . Идеальный! Что нам нравится в этой технике, так это то, что она позволяет слою ниже, в случае заливки теплым оранжевым цветом, просвечивать через текстурную дисперсию.
Звено цепи
Вам также может быть интересно, что делает это звено цепи между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холсте, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и хотите изменить его положение на холсте. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя. В этом случае вы хотели бы отключить звено цепи. Это легко! Просто нажмите на нее.
Заключение
—
Теперь вы должны лучше понимать маски слоев! Внедрение этого инструмента в ваш рабочий процесс сделает вас лучшим пользователем Photoshop благодаря расширенным возможностям для использования новых творческих возможностей!
Как еще вы использовали маски слоя Photoshop? Комментарий ниже!
Создание обтравочной маски в Photoshop (отлично подходит для блоггеров!)
Сегодня я делюсь уроком Photoshop, с которым, я думаю, должны быть знакомы все блоггеры. В этом учебном пособии по обтравочной маске вы узнаете, как создавать собственные макеты фотографий , а также красивую классную типографику . Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок очень прост , так что я думаю, он вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
Обе эти вещи могут быть полезны при создании постов в блоге и дизайнов, которые выглядят профессионально, целостно и уникально. Этот урок очень прост , так что я думаю, он вам понравится! Если у вас нет Photoshop, вы можете загрузить бесплатную пробную версию на их веб-сайте, которая фактически позволяет вам опробовать ВСЕ программы Adobe. Довольно мило!
Поскольку сегодня я расскажу о двух способах использования обтравочных масок (фотомакеты и типографика), этот урок будет разделен на две части. А теперь давайте оторвемся.
Шаг первый: Создайте новый документ в Photoshop. Если ваш документ будет использоваться в Интернете, я рекомендую установить разрешение «72». Затем введите ваше слово (слова). Я выбрал «HELLO», чтобы все было просто, но вы также можете использовать это руководство для заголовков блогов, в качестве текста для наложения поверх фотографий в сообщениях и т. д.!
Шаг второй: Создайте новый слой ПОВЕРХ вашего текстового слоя. Вы можете создать новый слой, выбрав «Слой» >> «Создать» >> «Слой» (в верхнем меню) ИЛИ щелкнув предмет, похожий на лист бумаги рядом с корзиной в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете рисовать все, что хотите, на этом новом слое. Я решил нарисовать несколько красочных каракулей с помощью инструмента «Кисть».
Вы можете создать новый слой, выбрав «Слой» >> «Создать» >> «Слой» (в верхнем меню) ИЛИ щелкнув предмет, похожий на лист бумаги рядом с корзиной в правом нижнем углу панели слоев. Ваш новый слой будет пустым (белым). Затем вы можете рисовать все, что хотите, на этом новом слое. Я решил нарисовать несколько красочных каракулей с помощью инструмента «Кисть».
Шаг третий: Убедитесь, что ваш новый слой выделен на панели слоев (как у меня). Затем перейдите в «Слой» >> «Создать обтравочную маску». Ярлык состоит в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску.
Шаг четвертый: Полюбуйтесь своей крутой работой.
Вместо создания нового слоя в шаг второй , вы можете перетащить фотографию или другое изображение поверх текста (просто убедитесь, что оно находится поверх текста на панели слоев). В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
В приведенном ниже примере я перетащил блестящее золотое изображение в свой документ. Затем, когда вы создадите обтравочную маску, ваши слова приобретут эффект изображения, которое вы используете, что сделает мои слова золотыми!
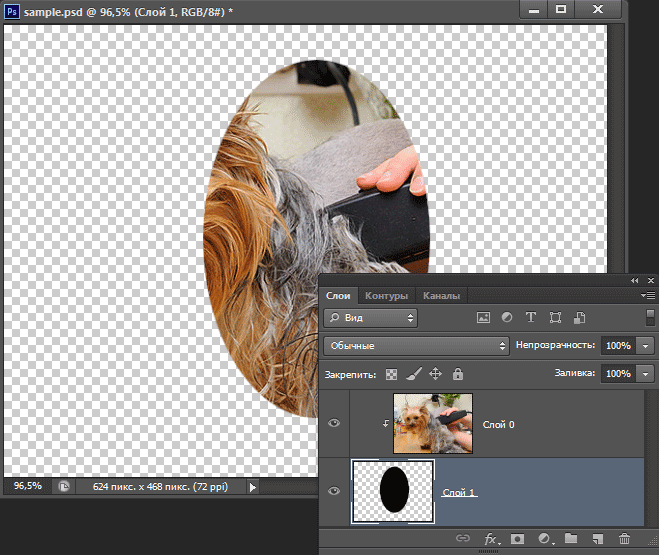
В этом уроке вы узнаете, как сделать собственный макет фотографии. Я покажу вам, как создать сетку из четырех квадратных изображений, но вы можете легко использовать это руководство для создания круглых изображений, сеток с большим количеством изображений и т. д.
Шаг первый: Используйте инструмент прямоугольника (на панели инструментов слева), чтобы создать квадрат. Неважно, какого он цвета.
Шаг второй: Создайте еще три квадрата. Простой способ сделать это? Щелкните правой кнопкой мыши первый слой с прямоугольником и выберите «Дублировать слой». Это создаст точную копию вашего квадрата, которую вы затем сможете перетащить рядом с исходным квадратом. Затем вы можете выделить первые два (на панели слоев справа) и снова нажать «Дублировать слой» и перетащить эти две новые копии вниз, чтобы теперь у вас было четыре квадрата одинаковой пропорции и одинакового выравнивания.
Шаг третий: Перетащите фотографию или изображение в документ. Эта фотография примет форму квадрата, который находится ВЫШЕ на панели слоев. Изображение ниже важно, потому что вы заметите, что мое изображение находится над верхним левым квадратом на панели слоев И оно находится поверх этого квадрата в реальном документе.
Затем, как и в первом уроке, перейдите в Layer >> Create Clipping Mask. Вы должны выбрать ВЕРХНИЙ слой (то есть фотографию, которую хотите обрезать) при создании обтравочной маски. Ярлык, как упоминалось выше, заключается в том, чтобы наводить курсор между двумя слоями (на панели слоев), удерживая нажатой клавишу выбора (на Mac). Вы увидите всплывающую маленькую стрелку, и когда вы нажмете, она создаст обтравочную маску. Затем изображение нужно обрезать, чтобы оно приняло размеры квадрата. Хотите переместить свое изображение? Просто перетащите слой с фотографией, пока он не окажется в нужном вам положении.
Шаг четвертый: Проделайте то же самое со всеми остальными квадратами, пока не создадите макет.