Как в фотошопе сделать надпись по диагонали
Главная » Разное » Как в фотошопе сделать надпись по диагонали
Как вращать или диагонально сдвига текста в Photoshop
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена, когда это было очень трудно использовать Photoshop и очень немногие люди, как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук, так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс. Чтобы изменить мои фотографии и оптимизировать изображения, я использую только Photoshop и
/how-to-rotate-or-diagonally-shift-text-in-photoshop.html
Photoshop является самым старым и популярным средством для редактирования фотографий. Прошли те времена , когда это было очень трудно использовать Photoshop и очень немногие люди , как фотограф знал только основы Photoshop. Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Но, в настоящее время почти в каждом доме есть компьютер или ноутбук , так что знание Photoshop также вырос. На возникли проблемы, первый шаг всегда Google решение. Так что, если вы ищете, как повернуть или по диагонали сдвига текста с помощью Photoshop, это означает, что вы читаете правильный ресурс.
Чтобы редактировать мои фотографии и оптимизировать изображения, я использую только Photoshop и поэтому большую часть времени проводит с ней. Но, в стартовых дней, я также имел обыкновение чувствовать себя различные проблемы с Photoshop, но практика сделала меня совершенным.
Сегодня я собираюсь поделиться наконечник Photoshop, который является все о вращающихся или сдвигая текст по диагонали. При редактировании фотографий с помощью Photoshop, вам будет необходимо добавить текст к фотографиям, а иногда может потребоваться, чтобы повернуть текст тоже.
ПРОЧИТАТЬ: самый полезный Photoshop Советы и хитрости для начинающих
Как сделать текст по диагонали, вращая его в Photoshop
Если вы необходимости добавить текст по диагонали в Photoshop или повернуть текст, смотрите на тщательно следующие шаги:
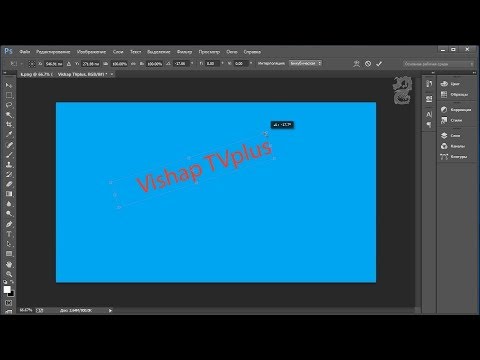
Шаг № 1: Откройте изображение , на котором вы Нуждаясь добавить текст по диагонали. Теперь, введите текст на изображении, как вы обычно типа.
Теперь, введите текст на изображении, как вы обычно типа.
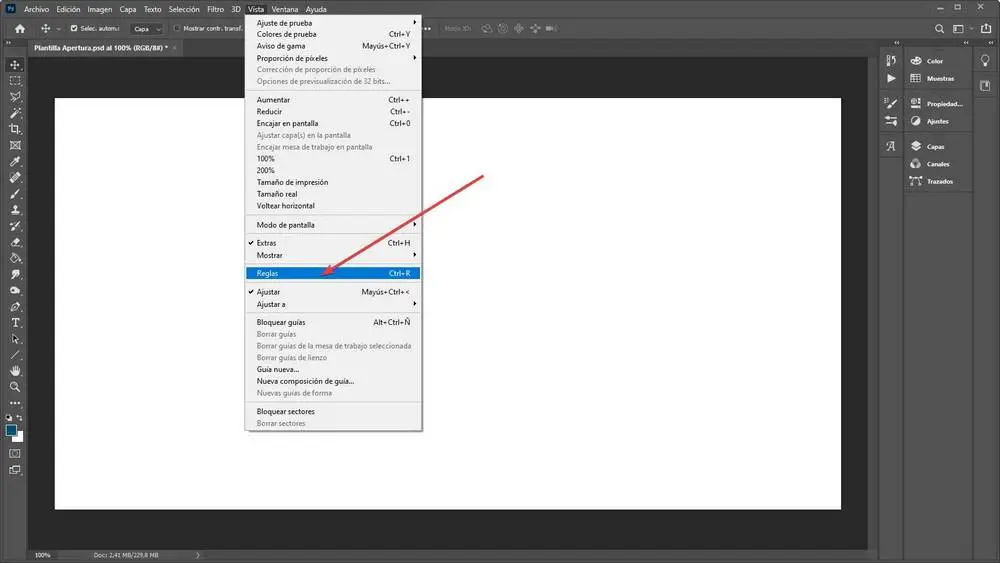
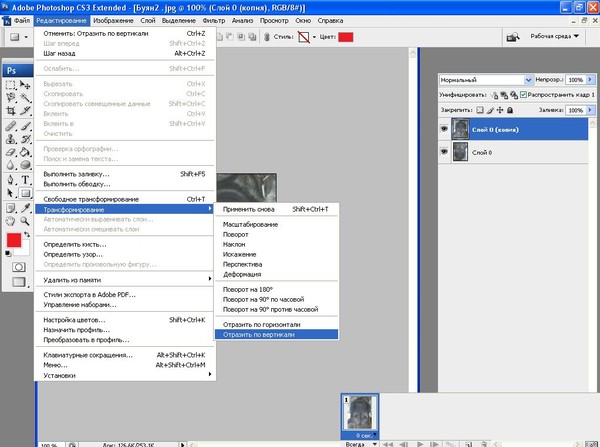
Шаг № 2: Далее, посмотрите в верхнем меню выберите Edit и перейдите к Transform> Rotate. Для большей легкостью, увидеть следующую картину.
Шаг № 3: Наконец, выберите текстовый слой с помощью мыши и вращать его в любом направлении и в соответствии с вашими потребностями, переложить его по диагонали.
Как показано на рисунке выше, текст также будет смещаться по диагонали, применяя шаги, описанные в этой статье. Я надеюсь, что вы найдете, что это очень полезно и легко наносится.
Вот видео — учебник для вращения и создания водяных знаков текс в Photoshop:
Создаем наклонный текст в Фотошопе
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Скачать последнюю версию Photoshop
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
Урок: Создаем и редактируем тексты в Фотошопе
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
Урок: Инструмент Перо в Фотошопе — теория и практика
1. Рисуем Пером рабочий контур.
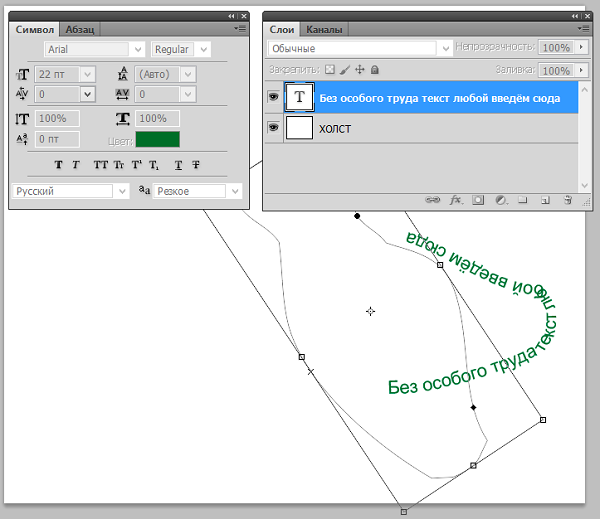
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
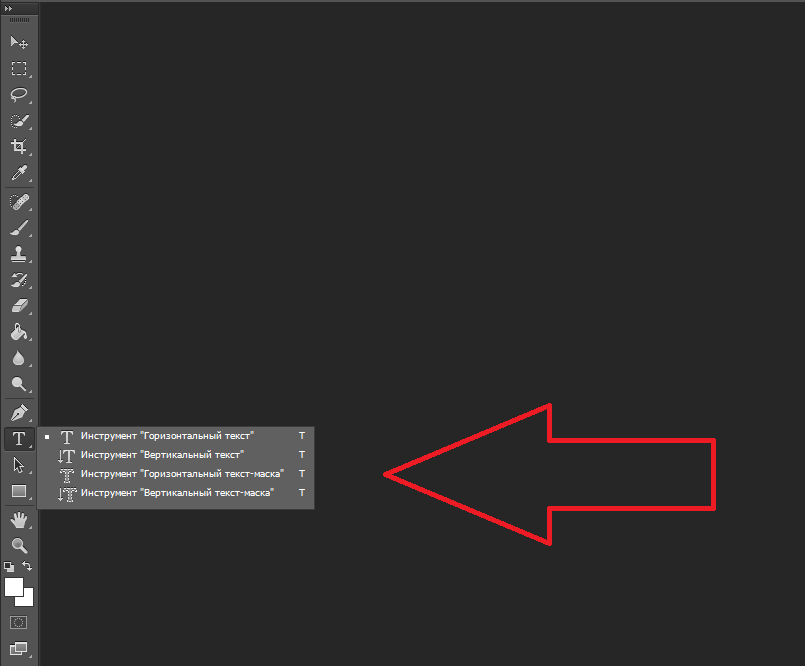
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли.
 Стоит по умолчанию.
Стоит по умолчанию. - Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.

- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
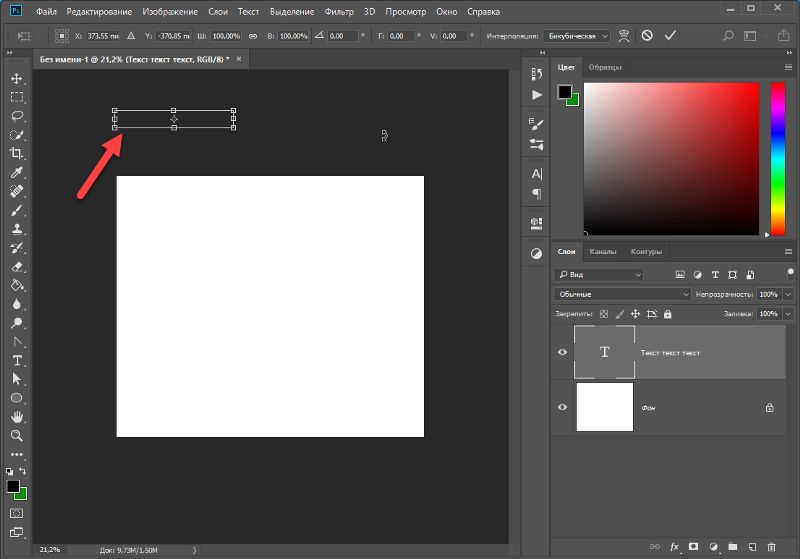
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
Содержание статьи
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
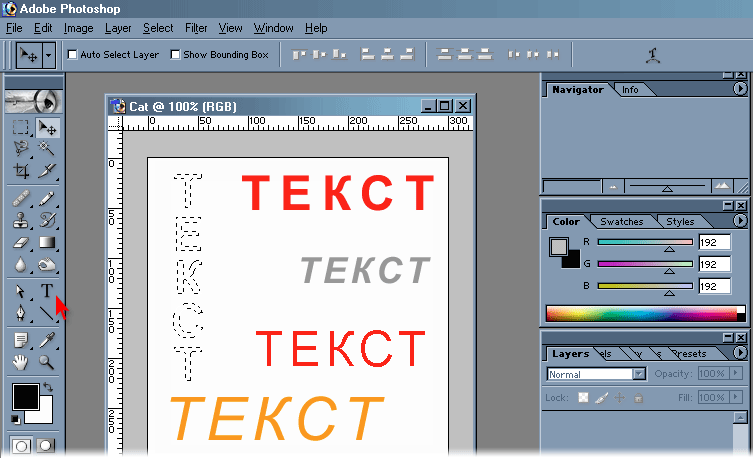
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
на 90 градусов, произвольный угол
MyPhotoshop. ru Уроки Фотошопа Поворот текста в Фотошопе
ru Уроки Фотошопа Поворот текста в Фотошопе
В Фотошопе можно не только создавать текстовые слои, но и видоизменять их на свое усмотрение, в т.ч. поворачивать на желаемый угол. Давайте посмотрим, каким образом это действие выполняется в программе.
- Поворачиваем готовый текст
- Пишем сразу повернутый текст
- Пишем и поворачиваем вертикальный текст
- Заключение
Поворачиваем готовый текст
- Выбираем “Текст” на панели инструментов.
- Щелкаем по холсту в месте, где примерно хотим разместить текст (расположение потом при желании можно изменить с помощью инструмента “Перемещение”). Активируется режим редактирования, и теперь мы можем ввести требуемые символы. Для завершения ввода переключаемся на любой другой инструмент.
- Переходим к Палитре и видим здесь текстовый слой, который называется так же, как и введеный нами текст. Щелкаем по нему, чтобы переключиться на него (если это не произошло автоматически).

- Жмем сочетание клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”.В итоге вокруг текста на холсте должна появиться рамка, по краям которой представлены маркеры. Располагаем указатель мыши чуть дальше от любого из этих маркеров с внешней стороны рамки, при этом вместо привычного указателя должна отобразиться закругленная в обе стороны стрелка.
- Теперь зажав левую кнопку мыши поворачиваем текст в нужную сторону. Если мы будем удерживать при этом клавишу Shift, поворот будет выполняться с шагом в 15° (0, 15, 30, 45, 60, 75, 90 градусов и т.д.).
Примечание: Если правой кнопкой щелкнуть в любом месте холста, откроется контекстное меню, в котором представлены команды для поворота на фиксированные углы: 90 градусов по часовой стрелке или против ч.с., 180 градусов.
Поворот текста с помощью инструмента “Перемещение”
Повернуть текст можно и с помощью инструмента “Перемещение”, если для него включен показ управляющих элементов (в верхней строке параметров).
Если параметр активирован, каждый раз при выборе инструмента вокруг текста будет отображаться рамка, практически такая же, как при вызове функции “Свободное трансформирование”. Но здесь есть нюанс: иногда при попытке повернуть текст, вместо это происходит изменение его размеров. Чтобы этого не случилось, увидев закругленную стрелку, сначала один раз щелкаем левой кнопкой мыши.
После этого рамка слегка расширится и будет полностью повторять ту, которая появляется при запуске “Свободного трансформирования”. Теперь можем спокойно выполнять поворот.
Пишем сразу повернутый текст
В данном случае мы сразу же пишем текст с желаемым углом поворота/наклона.
- Выбрав инструмент “Текст” выделяем на холсте область для ввода текста с помощью зажатой левой кнопки мыши. Когда мы отпустим кнопку, появится рамка, внутри которой мигает курсор.
- Вводим текст, но после этого не спешим выходить из режима редактирования, ведь у нас есть возможность сразу же повернуть его в нужную сторону.

- Дальнейшие действия аналогичны тем, что описаны в разделе выше при работе с инструментом “Свободное трансформирование”, за исключением того, контекстное меню текстового блока содержит иные команды.
Пишем и поворачиваем вертикальный текст
Для выполнения данной задачи предусмотрен специальный инструмент “Вертикальный текст”.
После его выбора мы можем сразу же приступить к набору тексту, который будет автоматически располагаться вертикально.
Поворот такого текста выполняется, также, с помощью функции “Свободное трансформирование” или инструмента “Перемещение”.
Заключение
Таким образом, повернуть текст (горизонтальный или вертикальный) в Фотошопе можно разными способами: сначала пишем и затем выполняем поворот, либо сразу же задаем угол наклона и пишем уже повернутый текст.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
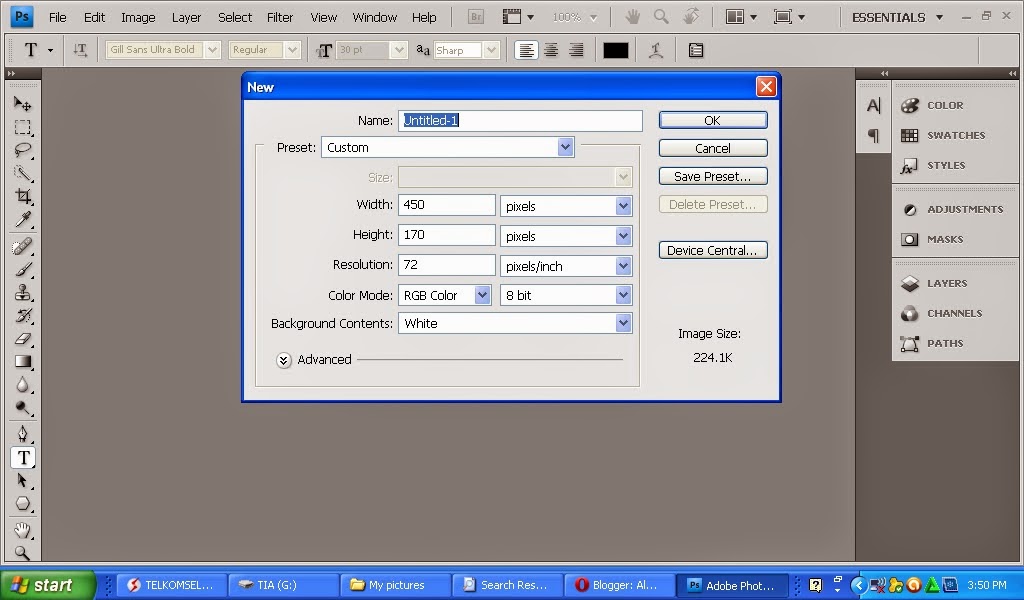
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
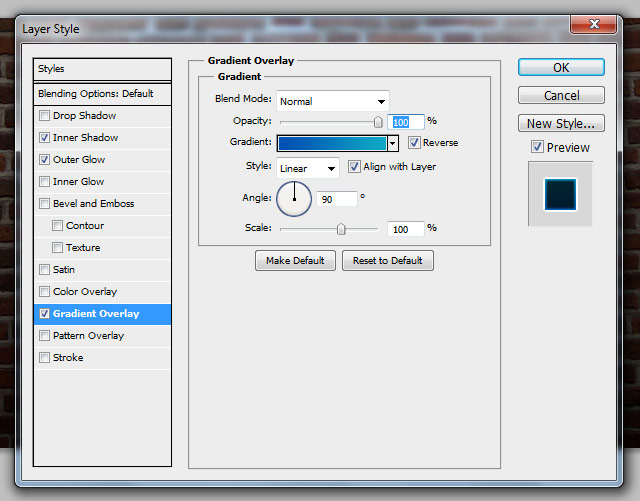
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как сделать обводку текста в Фотошопе • Дигмаст
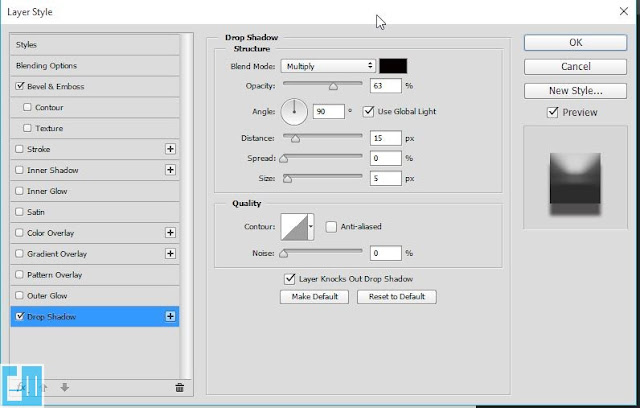
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Добавляем текст в Фотошопе
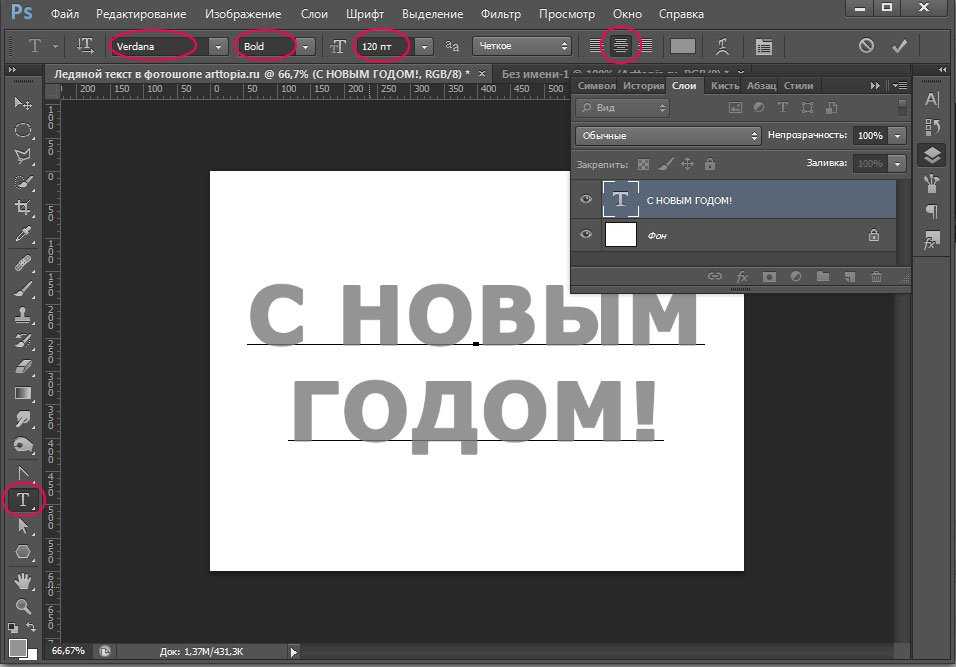
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
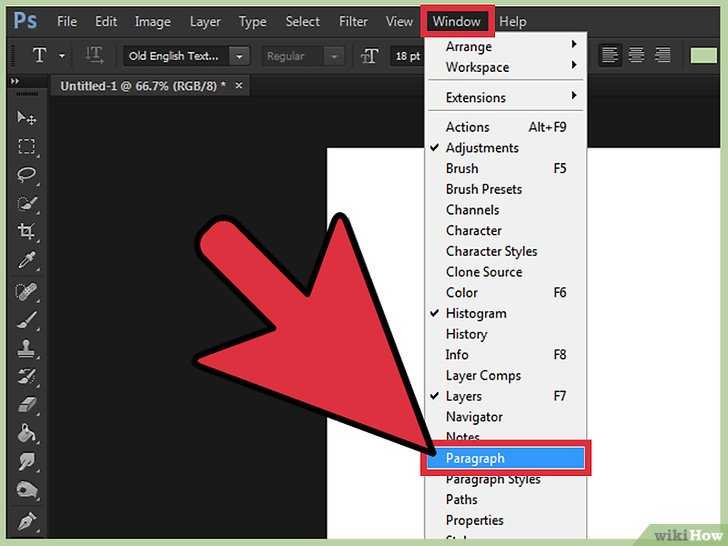
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2021 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
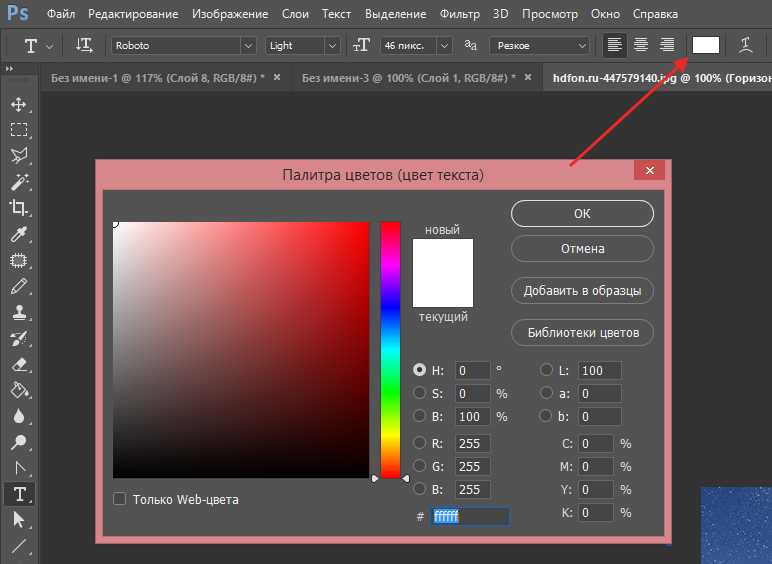
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Контур текста, рамка для фотографии и обводка силуэта просто и быстро — инструкция
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
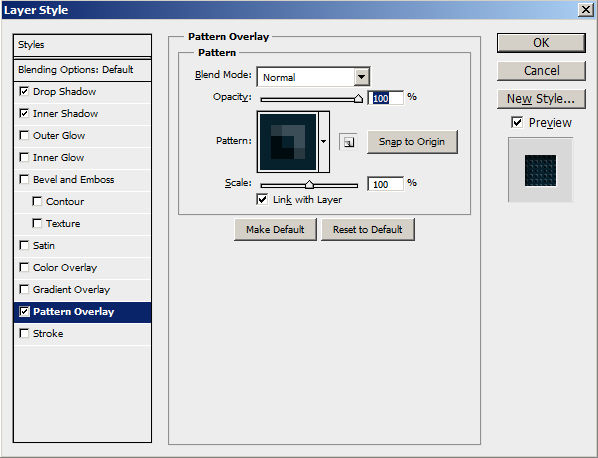
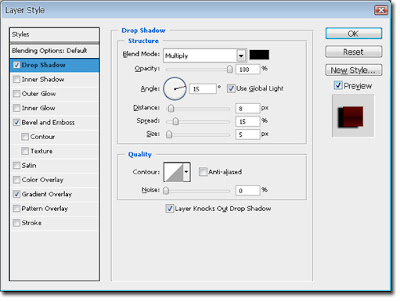
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».

- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
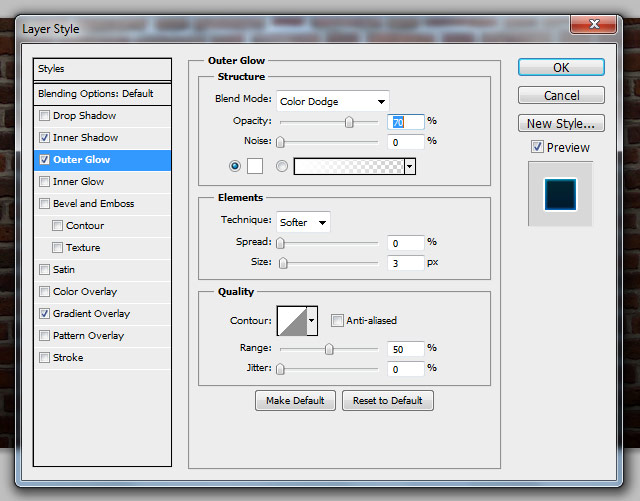
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.

- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из src=»https://timeweb.com/media/7951d88f95f21239b29a87706d46df53.jpg» class=»aligncenter» width=»1919″ height=»1038″[/img]
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
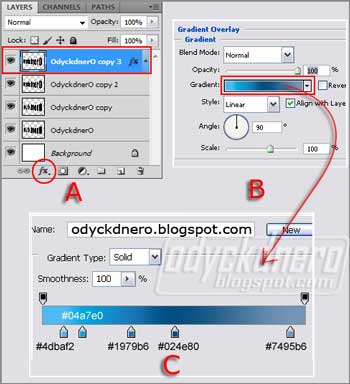
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
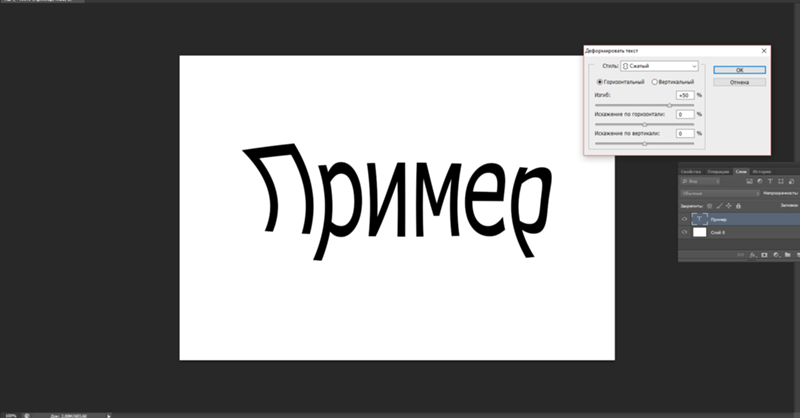
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
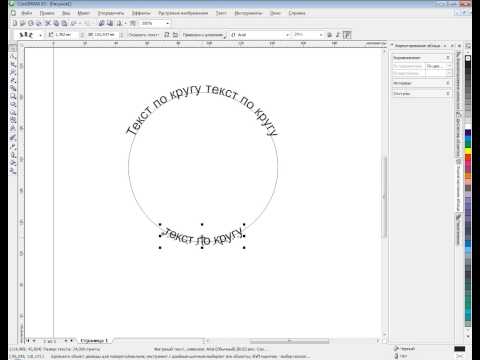
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
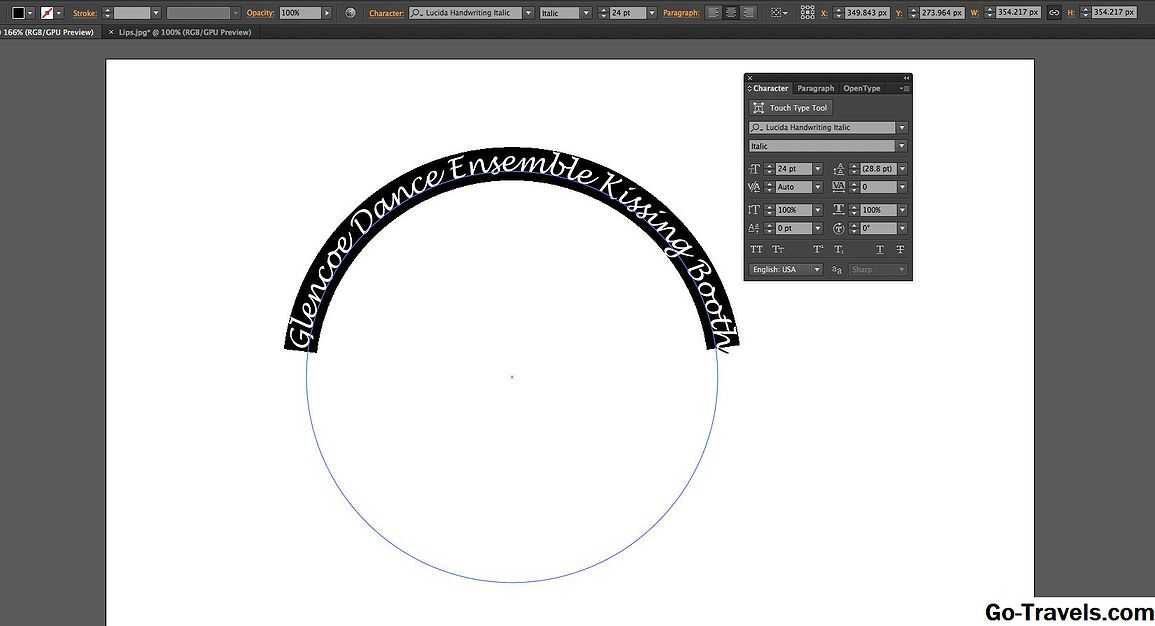
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Как сделать текст с обводкой в фотошопе. Обсуждение на LiveInternet
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
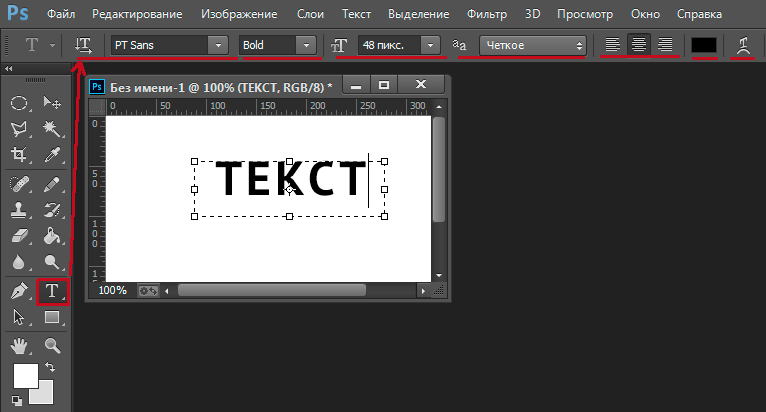
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Текст из картинки в Photoshop. Быстро и просто!
Привет пикабушники и пикабушницы! Так как мне нечего делать, я покажу вам как сделать текст из картинки в Photoshop CS/CC.
Вот так вот выглядит готовая работа:
1. Создать новый файл в Photoshop’е. (Файл — Создать, File — Create)
(Файл — Создать, File — Create)
Разрешение и название может быть любым.
2. Закидываем картинку, из которой мы будем делать наш текст (У меня например, космос) и маштабируем с зажатой кнопкой «SHIFT» под наш разрешение созданного файла.
3. Выбираем инструмент «Горизонтальный текст» (можно воспользоваться английской буквой «T») и пишем что хотим.
4. Выбираем инструмент «Перемещение» (можно воспользоваться английской кнопкой «V»), нажимаем комбинацию «CTRL+T» и зажимая «SHIFT» маштабируем текст если надо.
6. Меняем слои местами (слой фона ставите поверх текста). Что бы поменять их местами надо ПКМ зажать слой и перенести ниже или выше.
7. Зажимая «ALT» ставите курсор на линию между слоями и нажимаете ПКМ.
Вот что у нас получилось. Можем добавить фон и наша работа будет готова.
8. Можно добавить фон на ваш вкус. У меня тут будет белый.
9. Сохраняем и выйебываемся перед теми кто ничего не смыслит в фотошопе.
Это был мой первый урок по Photoshop’у так что не судите строго. И извините за присутвующие ошибки.
Название шрифта «Uni sans»
Найдены дубликаты
Ребят а чего вы выебываетесь? Нормальный урок для новичков. Им тоже нужно на чем то учиться. В данном уроке допустим раскрыта полезная фишка быстрой маски Alt+ клик между слоями.
Здесь так принято) Все дохуя мастера, родились сразу с навыками)). Помню был один пост на тему, как защититься от шифровальщиков вирусов, путем запрета запуска .js файлов через групповые политики безопасности. Очень штучка мне помогла в работе, за что автору спасибо большое. Но знаешь какой был топовый комментарий? Пикча «засунь все это себе в задницу». А на вопросы, типа «а вы не допускаете, что это может пригодиться начинающим сисадминам?», был ответ какого-то хлыща, типа «нормальный сисадмин это и так знает, а кто не знает тот лох»)) Я иногда ахуеваю с хомячков. ) ОНИ решили что ЭТО должны ВСЕ знать, и поэтому пост — говно).
Никто не решает что это нужно знать всем. Но для тех кто этим не интересуется — оно и не нужно. А тем кому это бы пригодилось и так знают три способа как это сделать. И раз это был урок, то стоило бы и их привести тоже и рассмотреть плюсы и минусы. Получается что весь урок сводится к: «Хей, ребзя! Если зажать Альт + ПКМ и перенести верхний слой на нижний, то нажав ЛКМ мы получим квик векторную маску по контурам нижнего слоя».
Но для тех кто этим не интересуется — оно и не нужно. А тем кому это бы пригодилось и так знают три способа как это сделать. И раз это был урок, то стоило бы и их привести тоже и рассмотреть плюсы и минусы. Получается что весь урок сводится к: «Хей, ребзя! Если зажать Альт + ПКМ и перенести верхний слой на нижний, то нажав ЛКМ мы получим квик векторную маску по контурам нижнего слоя».
При этом не рассматривается ситуация как добавить к этой маске еще слои, или как это работает с растром. И получается что это не урок, а частичная перепись хелпа.
Тоже самое силами стандартного paint:
1) Рядом с нашей картинкой пишем белый текст на черном фоне
2) Выбираем прозрачное выделение
3) Переносим текст на нашу картинку
4) С помощью заливки убираем лишнее
Может не ПКМ а ЛКМ?
Хм, а я бы перешёл на слой с картинкой, зажав CTRL щёлкнул по картинке слоя с текстом, скрыл слой с текстом, на слое с картинкой нажал CTRL+I и следом DEL. Мой путь длиннее.
Сразу подумал об этом же.
Вряд ли длиннее — на горячих клавишах быстренько жмак-жмак)
P.S: а разве инвертнуть выделение — не CTRL+SHIFT+I? Или вы не собирались его инвертить?)
Да, в фотошопе есть как минимум 3 разных варианта решения одной и той же задачи.
в следующий раз будет урок по сложнее
Свой путь в фотошопе я начинал с сайта demiart.ru
Не рекламы ради, сайт полезен, как по мне. Надеюсь я не нарушил правил Пикабу?
Clipping mask делает это намного быстрее и эффективнее
А потом он будет рассылать уроки фотошопа за 14999.
ита бизнес, йа бизнасмен
йа должин здилат урок как аткрыть фаташоп
я понимаю что этот урок для слишком тупых в фотошопе
вот сейчас обидно было
Не совсем уверен, что ЭТОМУ здесь место. Есть тысяча сайтов для начинающих.
Именно по-этому ты делаешь ебаные скрины комментариев и заливаешь их обратно на пикабу? Им тут место?
Лучше приучайте народ к GIMP’у , она бесплатная
Да, ведь скачать и поставить фотошоп очень сложно
Работа с кривыми в фотошоп
Быстрый способ «исправления» баланса белого
Как изменить цвет объекта на фотографии
В этом видео покажу несколько способов изменения цвета объектов.
Расскажу как работать со сложной формой не обводя все вручную.
Как Анимировать Фото или Картинку Parallax Effect (Photoshop After Effects)
В этом видео мы научимся имитировать 3d пространство, сделаем Parallax эффект и анимируем нашу фотографию. Мы будем использовать Photoshop и After Effects.
Редкий, но очень эффективный способ выделения объектов в Фотошоп
Подъехал очередной урок от канала ВПН. Если вы хотите выделить сложный объект, но не хотите заморачиваться с инструментами выделения и чтобы программа сделала почти всё за вас, то этот урок будет как раз кстати. Надеюсь он будет вам полезен
3 способа создания перспективной сетки
Мы все хотим рисовать красиво. А для изображения персонажей или окружения нужно знать перспективу. В нашем новом видео мы покажем вам как быстро, буквально за несколько секунд создать перспективную сетку.
Экспорт векторных слоев из AI в PSD
Как перенести иллюстрацию, дизайн сайта или UI из «Иллюстратора
» в «
Фотошоп
», не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в
В этом должна помочь стандартная функция экспорта в
PSD
, но так ли это?
В «Иллюстраторе
» в меню
File
→
Export
→
PSD
есть опция «
Write Layers
» с пунктом «
Maximum Editability
», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в «
Фотошопе
».
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная статья 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object
→
Rasterize
в самом «
Иллюстраторе
» либо автоматической при экспорте. Но мне хочется сохранить объекты векторными в
Но мне хочется сохранить объекты векторными в
PSD
.
Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Попадается вариант использования связки «Иллюстратор
» → «
Файерворкс
» → «
Фотошоп
», когда исходный
AI
файл открывается сначала в «
Файерворксе
», а затем экспортируется в
PSD
с похожими опциями. Лишние действия: создавать иллюстрацию в одной программе, использовать вторую для экспорта в третью. Так еще с 2013 года Эдоуб не выпускают «
Файерворкс
», проверять плюсы и минусы такого способа нет возможности.
И тут попадается интересный трюк в статье 2010 года на Tutsplus: если к объектам применить Make Compound Shape в панели Window → Pathfinder, то при эскпорте объект будет векторным шейпом.
Проверяю способ на нескольких объектах
Слои после экспорта в PSD
Зеленый квадрат при открытии в «Фотошопе
» сохранил цвет и остался векторным шейпом, соседние объекты растрировались. Беру на заметку, что программы по-разному работают со свойствами «
Беру на заметку, что программы по-разному работают со свойствами «
градиент
», «
обводка
».
Хорошо. Но что если у нас файл содержит десятки, сотни объектов? Вручную применять к каждому объекту Make Compound Shape
долго, если записывать Экшн, то появляется проблема последовательного перебора объектов — команда перехода
Select Next Object
будет перескакивать сгруппированные объекты и не сможет переходить автоматически на следующий слой.
Автоматизация
Так спортивный интерес подтолкнул к написанию скрипта, автоматизирующего подготовку векторного файла для экспорта в PSD
.
Требуется «Иллюстратор» версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape
. Для сохранения векторных обводок к объектам нужно применить
Object
→
Path
→
Outline Stroke
.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Виндоус), чтобы скрипт каждый объект, букву отдельно не обрабатывал.
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized
.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI
в
PSD
, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в «
Иллюстраторе
».
Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.
2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
— При экспорте из AI
в
PSD
у нас сохраняются параметры прозрачности, режимы наложения слоев.
— Применение Make Compound Shape
позволяет сохранить векторные объекты в
PSD
.
— Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
— Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в «Фотошопе
».
— Флет иконки, UI элементы, иллюстрации — их можно после подготовки получить в PSD файле полностью в векторной форме.
— Автоматизация подготовки файла на экспорт скриптом помогает снизить количество ручной работы для файлов с большим количеством объектов.
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.
173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
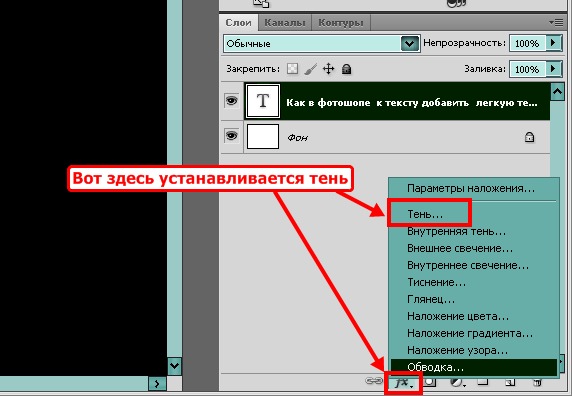
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Как сделать обводку текста в фотошопе
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
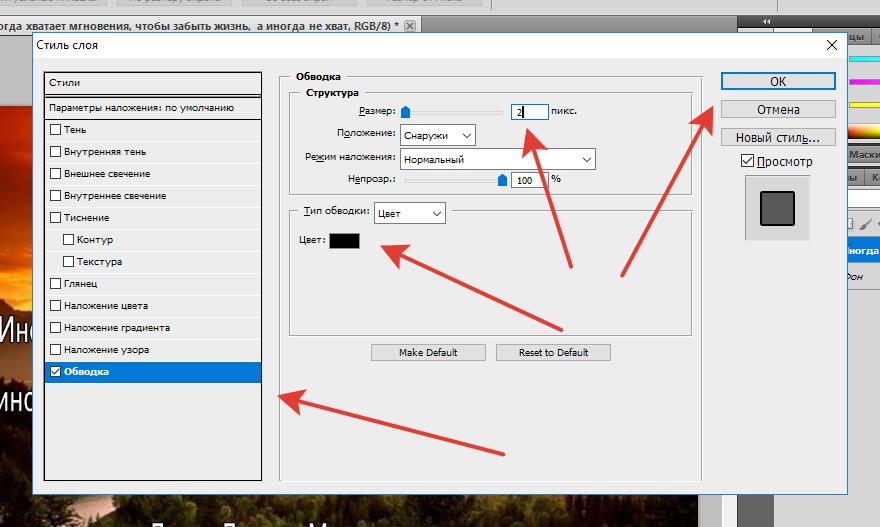
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Создание нескольких контуров на тексте
Другой способ создать уникальный контурный текст — использовать несколько слоев. Таким образом можно создать эффект множественных контуров.
Для этого вам сначала нужно напечатать текст и выполнить описанные выше шаги для создания единого контура. Затем в разделе «Положение обводки» выберите «Внутри». Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените непрозрачность заливки на ноль.
Затем вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J, чтобы скопировать его, или щелкните правой кнопкой мыши и выберите «Дублировать слой». Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите к параметрам Stroke и измените положение этого слоя на Outside. Вы также захотите изменить цвет, чтобы увидеть этот новый штрих.
Вы также захотите изменить цвет, чтобы увидеть этот новый штрих.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько хотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти в Параметры наложения> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменять размер контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут).
 Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен. - Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из src=»https://timeweb.com/media/7951d88f95f21239b29a87706d46df53.jpg» class=»aligncenter» width=»1919″ height=»1038″[/img]
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Обводка. Что это такое и зачем она нужна?
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2022, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
Более детально тема Фотошоп раскрыта в данном курсе. Здесь вас научат с нуля разбираться в данном редакторе и плюс сможете с этими знаниями хорошо зарабатывать.
Можно ли в канве сделать тень?
Чтобы добавить тень, создать эффект парения или оставить у букв только контур, воспользуйтесь эффектами. Каждый из них можно дополнительно настроить на панели слева.
Интересные материалы:
Что произошло в городе Чернобыль? Что такое Осв в Сетевом городе? Что такое отправлен в транзитный город? Что выпускают в городе Златоусте? Что за город Корсунь? Что за код города 342? Что за оператор 904 какой город? Для чего нужно сажать деревья в городе? Где был город Корсунь? Где и когда появились первые города на территории современной России?
Узор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
Создаем и редактируем текст в Фотошопе
Часть 1. Удаление старого текста
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного.
 Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
- Перед тем, как в Фотошопе редактировать текст на картинке, определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква « Т «, значит текст еще может быть отредактирован. Нажмите кнопку « T «, чтобы включить инструмент « Текст », а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент « Пипетка », чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как редактировать текст в слое Фотошопа , увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв.
 В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента « Быстрое выделение » или « Лассо ». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края , чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd , кликните по его миниатюре ( обычно она выглядит как буква « T « ), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.
 Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Часть 2. Замена фона
- Используйте функцию « Заливка с учетом содержимого », чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
- Перейдите к верхнему меню и выберите « Редактирование », а затем « Выполнить заливку ». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: « Содержание » и « Наложение »:
- Перед тем, как продолжить редактирование текста в слое Фотошопа, выберите в разделе « Содержание » пункт « С учетом содержимого », а затем установите флажок для параметра « Цветовая адаптация ».
 « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
- Нажмите « OK », чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу « Уточнить края » до того, как выбирать пункт « Выполнить заливку », и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить « Режим наложения » в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с « Пипеткой » инструменты « Кисть » и « Градиент », чтобы закрасить проблемные места.
Часть 3. Добавление нового текста
- Найдите подходящий шрифт перед тем, как редактировать текст в слое Фотошопа .
 Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Работа с текстом в Photoshop: 10 эффективных приёмов
Возможности по работе с текстами в Photoshop с каждой версией всё растут, новые действия совершать все проще и проще, но несмотря на это, многие дизайнеры продолжают идти в обход, выполняя лишние шаги: путешествия по меню вместо использования горячих клавиш, ручное изменение параметров для многочисленных текстовых слоёв вместо использования стилей абзацев и прочее.
В этой статье я хочу предложить вам 10 простых приёмов, которые помогут вам работать с текстом эффективнее.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.
Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
Вписывание текста внутрь фигур или написание текста по контуру
Иногда возникает необходимость задать текстовому блоку не простую прямоугольную форму, а с неровным краем, чтобы текст обтекал какой-нибудь объект.
В этом случае необходимо создать фигуру и щёлкнуть внутри неё с выбранным элементом Type Tool (T). После этого для текстового слоя будет создан отдельный путь, который вы сможете редактировать в любой момент.
Естественно, так же можно создать векторный путь любой сложности и добавить на него текст — таким же щелчком с включённым Type Tool.
Способ №1. Копирование в папку со шрифтами
Простейший способ, работающий только в старых операционных системах – например, Windows XP.
От пользователя требуется выполнить несколько несложных действий:
- Перейти в папку, куда до этого был загружен шрифт.

- Скопировать или вырезать файл.
- Вставить его в папку Fonts, которая находится в каталоге Windows на системном диске.
После добавления шрифта в специальную папку, он станет доступным практически во всех программах.
В том числе, в MS Office, и в Adobe Photoshop, где его можно будет выбрать из списка.
Копирование CSS текстовых слоёв
Одна из новых функций Photoshop позволяет скопировать набор CSS-свойств по сути любого слоя или группы (при использовании команды на группу — будут скопированы свойства как самой группы, так и слоёв внутри неё).
Применение этой функции к текстовому слою позволит нам за несколько секунд получить такую полезную для вёрстки информацию, как используемый шрифт, его размер, цвет, интерлиньяж и выключка.
В очередной раз мы немножко улучшили знания о своём основном инструменте и усовершенствовали рабочий процесс. Самое время закрывать статью и переходить к практике, не забывая пользоваться нашими советами! Ну а если у вас появились вопросы, не стесняйтесь оставлять их в комментариях!
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Как изменить текст в фотошопе
Очень большое значение имеет надпись на фотографии, она придаёт ей особую оригинальность и несёт определённую информацию. Сделав надпись необходимым шрифтом, мы можем придать ей определённый стиль, залить градиентом или узором и т.п. Но не всегда надпись будет смотреться так, как Вам хочется, иногда необходимо поменять размер буквы, изменить её цвет и т.п. В этом уроке по работе с фотошопом будет показан способ изменения букв в тексте после того, как Вы его написали на Вашем изображении. Кроме того, будет показан оригинальный приём выделения объекта в фотошопе . Так к
ак изменить текст в фотошопе
?
Откроем исходное изображение.
Я выбрал инструмент ” Горизонтальный текст ” ( Т ) и шрифтом ” Arial ” сделал надпись на фотографии.
Сделаем текст более оригинальным. Два раза левой кнопкой мыши щёлкаем по верхнему слою.
Появляется окно ” Стиль слоя “, в котором делаем активной вкладку ” Наложение узора “. Выбираем узор, я взял ” Красные скалы “.
Выбираем узор, я взял ” Красные скалы “.
Получился вот такой результат.
Теперь я хочу изменить первую букву – увеличить её размер и залить градиентом. Растрируем текст – правой кнопкой мыши щёлкаем по верхнему слою, раскроется список, в котором выбираем пункт ” Растрировать текст “.
Выбираем инструмент ” Лассо ” ( L ) или любой другой удобный для Вас инструмент выделения и обводим первую букву. Точность здесь не нужна, но необходимо провести лассо линию как можно ближе к границам буквы.
Удерживаем клавишу Ctrl и один раз нажимаем на любую клавишу-стрелку на клавиатуре. Выделение чётко “прилипнет” к контурам буквы.
Копируем выделение на новый слой – Ctrl+J и удаляем стиль слоя, который мы применили ранее. Для этого щёлкаем по значку ” fx ” верхнего слоя, удерживаем клавишу мыши и перетаскиваем ” fx ” на значок мусорной корзины.
Загружаем выделение первой буквы, для чего, удерживая клавишу Ctrl , щёлкаем по миниатюре верхнего слоя.
Выберем инструмент ” Градиент ” ( G ), щёлкнем по чёрной стрелочке вверху на панели параметров градиента и в раскрывшемся списке подберём необходимый параметр. Я выбрал ” Синий, красный, жёлтый “. Проводим градиентом по букве и получаем вот такой результат.
Теперь увеличим букву. Применим ” Свободное трансформирование ” – Ctrl+T . Как можно заметить, после увеличения буквы, стала видна та же буква, которая находится на среднем слое. Уберём её.
Сделаем активным средний слой, на котором находится буква, которую необходимо стереть. Выберем инструмент ” Ластик ” ( Е ) и просто сотрём следы от первичной буквы.
Вот что у меня получилось в окончательном варианте. Я Вам показал методику, а Вы можете применить все ресурсы фотошопа, которые Вы знаете, для изменения любых букв. Мы с Вами ответили на вопрос: ” Как изменить текст в фотошопе
? “
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Спасибо !
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров – навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
LiveInternetLiveInternet
–Рубрики
- 1.0 МАСТЕР КЛАСС . (823)
- —Декупаж— (104)
- —Bаляние— (41)
- —Kапрон— (48)
- —Бумага— (167)
- —Вышивка— (48)
- —Вяжем— (117)
- —Макраме— (14)
- —Парикмахер— (7)
- —Пласиковые бутылки— (13)
- —Фимо— (23)
- —Цветы— (174)
- Для путешественников (8)
- —Красота— (2)
- 1.2 ШЬЕМ . (486)
- —Техника шитья— (83)
- —Бантики-заколочки— (79)
- —Ремонт— (42)
- —-Mоделирование — (7)
- —Куклы— (14)
- —Одежда— (165)
- —Переделки— (87)
- —Стильненько— (48)
- —Сумки— (54)
- 1.
 3 УКРАШЕНИЯ . (121)
3 УКРАШЕНИЯ . (121) - —Бисер— (28)
- —Проволка— (6)
- 1.4 ДОМАШНИЕ ХИТРОСТИ . (76)
- —Для сада— (17)
- 1.5 МЕБЕЛЬ . (54)
- —Декор— (42)
- 1.6 НАУЧИСЬ . (106)
- —Учимся рисовать— (73)
- —-Полиглот— (23)
- 1.7 СOMPUTER . (213)
- —уроки— (42)
- —Li.ru— (7)
- —Клипарт— (2)
- —Photoshop— (104)
- —Skype— (4)
- —Soft— (19)
- —Видео-уроки от Игоря Ульмана— (42)
- —Генераторы— (5)
- —-Не хочу быть чайником— (22)
- 2.0 ВКУСНЕНЬКО . (421)
- —Булочки, плюшки— (23)
- —фрукты— (7)
- —Грибочки— (1)
- —Дрожжевое тесто— (53)
- —Зaкусочка— (10)
- —Кекс— (29)
- —Крем— (15)
- —Печенье— (46)
- —Пирог— (63)
- —Пирожки,оладушки,чебуреки,пончики — (45)
- —Пирожные— (37)
- —Рулет— (11)
- —Соус— (6)
- —Тесто— (31)
- —Тортики— (89)
- 2.1 РЫБА (9)
- 2.2 МЯСО. (75)
- —Говядинa— (8)
- —Печень— (16)
- —Птица— (27)
- —Свинина— (13)
- —Фарш— (16)
- 2.
 3 ГОРЯЧЕЕ (14)
3 ГОРЯЧЕЕ (14) - 2.4 ЖУРНАЛЫ . (69)
- —Изысканная выпечка— (48)
- —Burda (БУРДА)— (4)
- —Быстро и вкусно— (3)
- —Дюкан— (3)
- —Школа Гастронома— (8)
- 3 УХАЖИВАЕМ ЗА СОБОЙ . (58)
- —Fitnes— (21)
- 4 СВАДЬБА . (44)
- 5 Cмотреть онлайн (6)
- НОВЫЙ ГОД . (42)
–Поиск по дневнику
–Подписка по e-mail
–Постоянные читатели
–Сообщества
–Трансляции
–Статистика
Второй способ
Для этого способа, так же, как и для первого найдите и скачайте понравившиеся вам font (от англ.) на компьютер. А далее вам нужно: Нажать на кнопку «Поиск», ввести в строку «панель управления» и перейти.
Следующим шагом, как показано на скриншотах, нажать «Оформление и персонализация» и далее – «Шрифты».
Вот вы и добрались до пункта назначения! В этой папке находятся все шрифты, уже установленные в компьютер.
Вам остается лишь перетащить скачанные файлы в эту папку. Как только вы это сделаете, они автоматически установятся в систему и появятся в списке в фотошопе.
Как только вы это сделаете, они автоматически установятся в систему и появятся в списке в фотошопе.
Как наклонить текст в паинте
Содержание:
Секреты работы с текстом
Секреты работы с текстом
Сообщение xmario » 02 окт 2011, 11:37
Секреты работы с текстом в inkscape
Инструмент текст в inkscape, это далеко не просто средство создания надписей. Эту тему мы решили посвятить разным маленьким хитростям и стандартным возможностям, связанным с работой с инструментом текст в inkscape.
На создание этой темы вдохновила статья на одном бразильском сайте, посвященном inkscape, оригинальный урок можно найти здесь. Создание Надписей инструментом текст довольно просто и интуитивно понятно. Эти моменты подробно описаны в разделе инструкция inkscape на нашем сайте.
Клавиша ALT позволяет управлять кернингом текста. Вы можете управлять кернингом текста, расстоянием букв, их размещением по высоте и их наклоном. Что бы сделать нужное вам расстояние между отдельными буквами или выделенным фрагментом, поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Что бы сделать нужное вам расстояние между отдельными буквами или выделенным фрагментом, поставьте курсор между буквами текста. Попробуйте, удерживая клавишу Alt, нажать на клавиатуре стрелочки в стороны. Буквы раздвигаются. А если удерживать на клавиатуре комбинацию клавиш Alt+Shift, то раздвигаться буквы будут в десять раз быстрее.
Текст по контуру
В главном меню «Текст», есть функция «Текст по контуру», которая дает возможность разместить текст по заранее нарисованному контуру, например, текст можно разместить по кривой, по спирали или по окружности.
Перевод текста в контуры
Текст написанный инструментом текст изначально не является контуром, но его можно перевести в контуры. Сделать это можно в главном меню «Контур» — «Оконтурить объект» или (Shift + Ctrl + C). Теперь каждая буква будет являться отдельным контуром. Что бы соединить выбранные буквы в единый контур нажмите в этом же меню «Объединить» или (Ctrl + K).
После перевода в контуры текстовые функции, описанные выше, будут недоступны. Зато будут доступны функции для работы с контурами. Так все буквы будут определяться узлами. Узлы можно перемещать, меняя форму буквы. А еще для контуров будут доступен редактор контурных эффектов (Shift + Ctrl + 7). В частности на рисунке ниже показан пример применения к контуру текста контурного эффекта «Деформация по огибающей». Теперь вы можете инструментом для управления узлами менять верхнюю, нижнюю, правую и левую огибающие и надпись будет тоже меняться, как показано на рисунке ниже. Огибающие на рисунке ниже показаны зелеными линиями.
Зато будут доступны функции для работы с контурами. Так все буквы будут определяться узлами. Узлы можно перемещать, меняя форму буквы. А еще для контуров будут доступен редактор контурных эффектов (Shift + Ctrl + 7). В частности на рисунке ниже показан пример применения к контуру текста контурного эффекта «Деформация по огибающей». Теперь вы можете инструментом для управления узлами менять верхнюю, нижнюю, правую и левую огибающие и надпись будет тоже меняться, как показано на рисунке ниже. Огибающие на рисунке ниже показаны зелеными линиями.
Инструмент Поворот предназначен для поворота всего изображения или его выделенной части.
В зависимости от объекта, который требуется повернуть, выполните следующие действия.
Чтобы повернуть все изображение, на вкладке Главная в группе Изображение щелкните Поворот, а затем выберите направление поворота.
Чтобы повернуть объект или фрагмент изображения, на вкладке Главная в группе Изображение щелкните Выделение. С помощью указателя мыши выделите область или объект, щелкните Поворот, а затем выберите направление поворота.
Как я могу повернуть текст в Paint.NET?
2 ответов
скачать dpy plugins . Там есть инструменты для вращения, спирали и других подобных вещей для текста. Вот ссылка:
вы можете написать текст на отдельный слой, а затем повернуть этот слой (Слои > Поворот/Зум), хотя может быть трудно получить точное вращение, которое вы хотите.
более прямой подход заключается в выборе текста с помощью инструментов выделения, выберите инструмент переместить выбранные пиксели, а затем щелкните правой кнопкой мыши и перетащите, чтобы повернуть.
есть расширение, который является частью пакета «dpy плагинов», который добавляет возможность создавать текст в угол. Отказ от ответственности — я не использовал это.
Вроде как простая задача, есть картинка, но ее внешний вид вас чуть-чуть не устраивает. Скажем вам надо отправить ее на печать, а при печати она выходит из принтера под небольшим углом, то есть не ровно относительно осей листа. В итоге смотрится все вкривь и вкось, а хочется, чтобы смотрелось нормально — ровно.
Так вот, о том как повернуть картинку на несколько градусов, мы и поговорим в нашей статье. Вначале мы разберем программы которые наиболее часто встречаются у рядовых пользователей, это Паинте (Paint), Microsoft office picture manager, а затем еще упомянем и о специализированной программе для редактирования картинок о Фотошоп (Photoshop)
Как повернуть картинку на 90, 180, несколько градусов в Паинте (Paint)
Итак, начнем с Паинта (Paint), эта программа есть у всех по умолчанию, а значит ею можно воспользоваться в первую очередь. Единственное, о чем нам надо сразу сказать вам, так это то , что повернуть картинку с помощью Паинта (Paint) на несколько градусов не удастся. Зато у него есть функция трансформации по диагонали, то есть если вам надо повернуть картинку на 1-2 градуса, то такая трансформация хотя и исказит картинку, но вполне может сойти вместо функции поворота. А теперь чтобы было понятнее о чем мы, расскажем о всем предметно и подробнее.
1. Если вам необходимо отредактировать лишь часть картинки, то используем иконку «Выделить», с помощью которой и выделяем тот фрагмент картинки, который подлежит редактированию. Если надо повернуть всю картинку, то переходим сразу к пункту 2.
Если надо повернуть всю картинку, то переходим сразу к пункту 2.
2. Нажимаем на иконку «Повернуть» и поворачиваем картинку на 90 или 180 градусов
Также это меню можно вызвать нажав на поле картинки на левую кнопку мышки, появится тоже самое.
Второй вариант это немного исказить, трансформировать картинку по диагоналям. Также в этом случае картинку можно масштабировать. Выбираем иконку «Изменить размер» или нажимаем сочетание клавиш Ctrl+W. В итоге появляется такая рамка.
Осталось выбрать масштаб или наклон и принять, нажав кнопку «Ок». Все, готово! Это основные способы редактирования картинки по поворотам, которые доступны в Паинте (Paint). Теперь разбираем наши альтернативы дальше.
Как повернуть картинку на 90, 180, несколько градусов в Microsoft office picture manager
Если у вас установлена программа и Микрософт Офис, а именно Microsoft office picture manager, то это уже полноценный вариант для поворота картинок на несколько градусов. Сделать это можно так. Открываем картинку в этой программе и нажимаем иконку показанную на картинке 1. С помощью этой опции можно повернуть на 90 градусов и соответственно кратно этой величине.
Сделать это можно так. Открываем картинку в этой программе и нажимаем иконку показанную на картинке 1. С помощью этой опции можно повернуть на 90 градусов и соответственно кратно этой величине.
Если же нужно повернуть на несколько градусов, то выбираем иконку «Рисунок», затем «Повернуть и отразить».
Появляется меню справа. Здесь и необходимо будет выставить на сколько градусов вы хотите повернуть картинку.
Все, готово! Следующий вариант для тех, у кого есть довольно профессиональная программа редактирования изображений — Фотошоп (photoshop), но кто ее пока еще осваивает.
Как повернуть картинку на 90, 180, несколько градусов в Фотошоп (Photoshop)
Самый простой способ поворота будет такой. Выбираем «Инструмент прямоугольная область», смотрите под цифрой 1. Выделяем область подлежащую редактированию.
Заходим вверху в меню «Редактирование» => Произвольная трансформация.
Далее берем за край картинки и поворачиваем. То есть левой кнопкой мышки подводим к краешку картинки и поворачиваем по или против часовой стрелки. Вот так будет меняться картинка. Вверху будет показан угол наклона.
Также пункт «Произвольная трансформация» можно вызвать нажав на картинке, после ее выделения с помощью «Инструмента прямоугольной области», левой кнопкой мышки.
Подводя итог.
Первое, все картинки которые вы видите выше можно увеличить, кликнув по ним. Так что все можно посмотреть в более хорошем качестве, а значит лучше понять, что и куда. Второе, лишь начиная с использования Микрософт Офис и программ более высокого уровня, можно полноценно повернуть картинку на несколько градусов. Паинт на самом деле не дает пользователю такой возможности, но использовать преломление можно для незначительного редактирования отклонений.
Эффекты искажения и трехмерной перспективы
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как преобразовать текст с помощью команд «Искажение» и «Перспектива» в Photoshop! Обычно Photoshop не позволяет нам использовать Distort или Perspective со слоями Type. Но здесь я покажу вам простой трюк, чтобы разблокировать обе команды и сохранить текст полностью редактируемым.
Я использую последнюю версию Photoshop CC, но подойдет любая последняя версия. Давайте начнем!
Добавление текста
Первое, что нам нужно сделать, это добавить текст. Вот изображение, которое я открыл в Photoshop, чтобы использовать его в качестве фона для моего эффекта. Я скачал этот с Adobe Stock:
Фоновое изображение. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», то увидим, что я тоже пошел дальше и добавил немного текста над изображением. Я включу его, щелкнув значок видимости слоя Type :
.Включение текста.
А вот мой текст:
Текст появляется перед изображением.
Я использую шрифт Orbitron Bold, загруженный с Adobe Typekit:
Шрифт, используемый в эффекте.
Команды искажения и перспективы
Что я хотел бы сделать, так это придать моему тексту более трехмерный вид, как будто он наклонен назад к горизонту, что означает, что я хочу изменить его перспективу . И самый простой способ добавить перспективу — использовать Photoshop 9.0018 Перспектива команда.
Чтобы добраться до него, я зайду в меню Edit в строке меню и выберу Transform . Здесь мы находим все различные команды преобразования Photoshop. Но обратите внимание, что хотя мы можем получить доступ к таким параметрам, как Масштаб, Поворот, Наклон и даже Деформация, два наиболее интересных параметра — Искажение и Перспектива
Параметры «Искажение» и «Перспектива» недоступны.
Преобразование слоя Type
Причина в том, что Photoshop не позволяет нам использовать Distort или Perspective со слоем Type. Итак, прежде чем я смогу добавить 3D-перспективу к моему тексту, мне сначала нужно преобразовать слой Type во что-то другое.
Итак, прежде чем я смогу добавить 3D-перспективу к моему тексту, мне сначала нужно преобразовать слой Type во что-то другое.
Вариант 1: растрирование текста
Одна вещь, которую я мог бы сделать, это растрировать мой текст, что означает преобразование моего шрифта в пиксели. И я мог бы сделать это на панели «Слои», щелкнув правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкнув
Щелкните правой кнопкой мыши (Win)/щелкните, удерживая клавишу Control (Mac), на слое «Тип».
А затем выберите Rasterize Type из меню:
Команда «Растрировать тип».
Но вот проблема. Если я преобразую свой шрифт в пиксели, я потеряю возможность редактировать свой текст. И когда мы применяем какие-либо преобразования к пиксельному изображению, мы можем потерять качество. Таким образом, растеризация типа не является хорошим выбором.
Вариант 2: Преобразование шрифта в форму
Другой параметр, найденный в том же меню, —
Команда «Преобразовать в фигуру».
Преимущество фигуры над пикселями заключается в том, что мы можем трансформировать фигуру сколько угодно без потери качества. Но у нас все еще будет проблема, потому что мы все равно потеряем возможность редактировать наш текст. Таким образом, преобразование его в форму также не лучший выбор.
Вариант 3: преобразование типа в смарт-объект
Но третий вариант — преобразовать наш текст в смарт-объект , выбрав Преобразовать в смарт-объект из меню:
Выбор преобразования в смарт-объект.
Photoshop преобразует слой Type в смарт-объект, и мы знаем это по значку смарт-объекта
Слой «Текст» теперь является смарт-объектом.
Смарт-объекты неразрушающие, поэтому мы можем трансформировать их сколько угодно без потери качества. И наш слой Type теперь встроен внутри смарт-объекта, что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
И наш слой Type теперь встроен внутри смарт-объекта, что означает, что мы можем открывать смарт-объект и редактировать наш текст, когда нам нужно. Но прежде чем мы узнаем, как это сделать, давайте посмотрим, как использовать команды «Искажение» и «Перспектива» с нашим смарт-объектом.
Связано: Как изменить размер изображения без потери качества
Искажение
Я вернусь в меню Edit и снова выберу Transform . И на этот раз доступны все параметры трансформации, включая «Искажение» и «Перспектива»:
И искажение, и перспектива доступны после преобразования текста в смарт-объект.
Я начну с выбора Искажение :
Выбор команды «Искажение».
Команда «Искажение» позволяет нам щелкнуть и перетащить любой из угловых маркеров вокруг текста независимо друг от друга. Мы можем перетаскивать их в любом направлении, чтобы исказить текст в разные формы:
В режиме искажения перетащите угловые маркеры независимо друг от друга.
Отмена трансформации
Это не совсем то, что я хочу делать, поэтому я отменю команду Distort, не внося никаких изменений, нажав клавишу Esc на клавиатуре. А теперь я вернулся к исходной форме текста:
Нажмите Esc, чтобы отменить трансформацию.
Перспектива
Что я хочу, чтобы сделал так, чтобы текст выглядел так, как будто он наклонен назад к горизонту, что-то вроде прокручиваемого текста, который вы видите в начале фильма «Звездные войны». я мог бы сделать это с помощью команды «Искажение», но команда «Перспектива» сделает это проще.
Чтобы выбрать его, я вернусь в меню
Перейдите в меню «Правка» > «Трансформировать» > «Перспектива».
Искажение и перспектива
Разница между режимом «Искажение» и «Перспектива» заключается в том, что в режиме «Искажение» мы можем перетаскивать угловые маркеры в любом направлении, причем мы можем перетаскивать их отдельно друг от друга. В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет двигаться вместе с ним в противоположном направлении.
В режиме перспективы мы по-прежнему перетаскиваем угловые маркеры, но мы можем перетаскивать их только вверх и вниз или влево и вправо, а маркер в противоположном углу будет двигаться вместе с ним в противоположном направлении.
Обратите внимание, что если я перетаскиваю ручку в верхнем левом углу вверх, ручка в нижнем левом углу перемещается вниз:
Перетаскивание ручки вверх перемещает противоположную ручку вниз.
Я отменю это, перейдя в меню Edit и выбрав Undo или нажав Ctrl+Z (Win) / Command+Z (Mac). Это отменит последний шаг, но по-прежнему будет держать меня в режиме перспективы:
.Переход к редактированию > отменить.
Чтобы текст выглядел так, как будто он наклонен назад, я нажму на тот же маркер в верхнем левом углу, но на этот раз я перетащу его внутрь вправо. И поскольку мы находимся в режиме перспективы, противоположная ручка в правом верхнем углу также перемещается внутрь:

Перетаскивание ручки вправо перемещает противоположную ручку влево.
Переключение между командами преобразования
Я также хочу растянуть текст по вертикали, чтобы он занимал больше места внизу. Для этого мне нужно переключиться с команды «Перспектива» на команду «Масштаб». Вы можете быстро переключаться между командами преобразования на щелчок правой кнопкой мыши (Win) / Щелчок (Mac) при нажатой клавише Control в любом месте документа и выбор другого варианта из списка. Я выберу Масштаб :
Переключение с перспективы на масштаб.
Затем я нажму на нижнюю ручку и перетащу ее вниз:
Масштабирование текста путем перетаскивания нижнего центрального маркера вниз.
Принятие трансформации
Чтобы принять это и выйти из моей команды Transform, я нажму Введите (Win) / Верните (Mac):
Текст после применения преобразований «Перспектива» и «Масштаб».
Связанный: Изучите основные навыки Free Transform в Photoshop
Добавление эффектов к тексту
Прежде чем мы рассмотрим, как редактировать текст, я быстро добавлю пару эффектов.
Изменение режима наложения
Я вернусь на панель «Слои» и изменю режим наложения своего смарт-объекта с «Обычный» на «Наложение»:
Изменение режима наложения на Overlay.
Это смешивает текст с изображением:
Текст после изменения режима наложения на Overlay.
Добавление внешнего свечения
Затем я добавлю к тексту свечение, щелкнув значок Layer Styles (значок fx ):
Щелкните значок Стили слоя.
И выбор Внешнее свечение :
Выбор стиля слоя «Внешнее свечение».
В диалоговом окне «Стиль слоя» я нажму кнопку образец цвета для изменения цвета свечения:
Щелчок по образцу цвета.
Затем я наведу курсор мыши на изображение и щелкну зеленый цвет, чтобы выбрать его:
Выбор цвета из изображения для внешнего свечения.
Я нажму OK, чтобы закрыть палитру цветов. Затем, вернувшись в диалоговое окно «Стиль слоя», я увеличу размер свечения до 60 пикселей и непрозрачность до 50% :
.Варианты внешнего свечения.
Я нажму OK, чтобы закрыть диалоговое окно, и вот результат:
Текст с примененным внешним свечением.
Как редактировать текст
Наконец, чтобы отредактировать текст, откройте смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Открытие смарт-объекта.
Это открывает содержимое смарт-объекта (в данном случае наш текст) в отдельном документе:
Текст открывается в отдельном документе.
И если мы посмотрим на панель «Слои», то увидим наш слой «Тип»:
Исходный текстовый слой находится внутри смарт-объекта.
Редактирование текста
Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Затем дважды щелкните текст, чтобы выделить его, и введите новый текст. Я поменяю свой с «КОСМОС» на «ЧУЖОЙ». Нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Редактирование текста внутри смарт-объекта.
Связано: Как редактировать смарт-объекты
Сохранение изменения
Чтобы изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Перейдите в меню File и выберите Save :
.Перейдите в меню «Файл» > «Сохранить».
Затем вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Вернувшись в основной документ, тот же эффект появляется с новым текстом:
Тот же эффект после редактирования текста.
И вот оно! Вот как можно добавить эффекты искажения и перспективы к вашему тексту в Photoshop! Посетите наши разделы «Текстовые эффекты» для получения дополнительных руководств! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как исказить текст в Photoshop (без растеризации)
Искаженный текст идеально подходит для обложек альбомов, постеров фильмов и других творческих проектов. В этом уроке я покажу вам различные способы искажения текста в Photoshop без растеризации текстового слоя, чтобы обеспечить максимально возможное качество.
В этом уроке я покажу вам различные способы искажения текста в Photoshop без растеризации текстового слоя, чтобы обеспечить максимально возможное качество.
Предотвращение растеризации текстового слоя при его искажении позволяет редактировать текст позже в проекте. Это также гарантирует, что текстовый слой останется векторным, а не растровым слоем (на основе пикселей). Это полезно, если у вас есть текст, который вам может понадобиться изменить позже, чтобы настроить интервал между символами или опечатки.
Как исказить текст в Photoshop
Текст можно исказить вручную, используя для параметра «Свободное преобразование» значение «Искажение». Однако сначала вам нужно преобразовать текстовый слой в смарт-объект.
Для этого щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект.
Преобразование вашего текста в смарт-объект позволяет вам искажать его, не теряя возможности редактировать текст внутри смарт-объекта. Кроме того, вы можете деформировать текст по своему усмотрению, не снижая его качества.
Кроме того, вы можете деформировать текст по своему усмотрению, не снижая его качества.
После преобразования текста в смарт-объект включите Free Transform , нажав Control + T (Win) или Команда + T (Mac).
Затем щелкните правой кнопкой мыши поле преобразования и выберите Distort.
После этого щелкните Инструмент деформации на панели параметров .
Над вашим текстом появится сетка.
Чтобы исказить текст, перетащите внешние линии сетки или даже внутреннюю часть сетки в любом направлении.
Вы можете перетаскивать контрольные точки вокруг сетки вверх или вниз, чтобы исказить текст.
Также есть ручки, связанные с контрольными точками меша. Вы можете перетащить любой из них вверх или вниз, чтобы изогнуть текст.
Если вас не устраивает сетка по умолчанию для инструмента деформации, вы можете выбрать для него другой размер сетки в раскрывающемся меню Сетка на панели параметров . Каждая сетка имеет разное количество столбцов и строк.
Каждая сетка имеет разное количество столбцов и строк.
Для получения быстрых результатов можно использовать один из предустановленных параметров деформации для искажения текста в раскрывающемся меню Деформация .
Эти параметры деформируют текст, придавая ему различные формы. В моем случае я выбрал форму дуги.
Выбрав предустановленную форму, вы можете настроить ее, изменив некоторые настройки в Панель опций .
Вы можете отрегулировать изгиб основы.
Вы можете контролировать горизонтальное искажение.
И его вертикальное искажение.
BeforeAfterИспользование преобразования перспективы для управления текстом
Вы можете заставить текст следовать перспективе объекта на изображении. Вы также можете изменить перспективу текста, чтобы он больше выделялся на макете.
Сначала преобразуйте текстовый слой в смарт-объект , как описано выше, затем включите Произвольное преобразование , нажав Control + T (Win) или Command + T (Mac).
Затем щелкните правой кнопкой мыши поле трансформации и выберите Перспектива .
Потяните верхние или нижние маркеры управления вокруг текста в любом направлении, чтобы изменить его перспективу.
BeforeAfterКак растянуть текст в Photoshop
Растянуть текст в Photoshop легко и просто. Вы можете расширить текст по горизонтали, чтобы он выглядел шире, или по вертикали, чтобы он выглядел выше.
Сначала возьмите Type Tool (T) и напечатайте что-нибудь на холсте.
Затем нажмите Control + T (Win) или Command + T (Mac), чтобы включить Free Transform .
Примечание: Вам не нужно преобразовывать текстовый слой в смарт-объект, чтобы растянуть текст.
Если вы хотите растянуть текст по горизонтали, удерживайте Shift и потяните опорную точку по горизонтали.
до и после Если вы хотите исказить текст по вертикали, сделайте следующее.
Включите инструмент Free Transform Tool , нажав Control + T (Win) или Command + T (Mac).
Затем, удерживая Shift , потяните текст вверх или вниз.
BeforeAfterКак наклонить текст в Photoshop
Вы можете легко наклонять текст в разных направлениях. Вы также можете контролировать, насколько искаженным он выглядит.
Сначала включите Type Tool (T) и введите любой текст на холсте.
Затем включите Свободное преобразование, щелкните правой кнопкой мыши ограничивающую рамку вокруг текста и выберите Skew .
После этого щелкните контрольную точку в середине ограничительной рамки вокруг текста. Затем перетащите его влево или вправо, чтобы наклонить текст по горизонтали.
При перетаскивании одной из верхних контрольных точек вверх текст будет перекошен вверх. Текст будет наклонен вниз при перетаскивании одной из нижних контрольных точек вниз.
Насколько искаженным будет выглядеть ваш текст, зависит от того, насколько сильно вы перетащите его в нужном направлении. Я сдвинул свой текст далеко вправо в примере ниже.
Отрегулируйте перекос настолько, насколько это необходимо для достижения желаемого конечного результата.
Как искажать отдельные символы
Искажая отдельные символы текста, вы можете настроить их несколькими способами, сделав их более подходящими для темы вашего проекта.
Для искажения букв текста необходимо выполнить последовательность шагов. Тем не менее, он предлагает безграничные творческие возможности. Я покажу вам несколько способов искажения отдельных символов строки текста.
Сначала возьмите Type Tool (T) и введите текст.
Во-вторых, перейдите на панель Layers , щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape.
Теперь вы можете манипулировать своим текстом, как будто это фигура. Поскольку с фигурами можно манипулировать бесчисленным количеством способов, нет никаких ограничений на то, что вы можете сделать, чтобы изменить внешний вид букв вашего текста.
Поскольку с фигурами можно манипулировать бесчисленным количеством способов, нет никаких ограничений на то, что вы можете сделать, чтобы изменить внешний вид букв вашего текста.
Единственным недостатком преобразования текста в фигуру является то, что его больше нельзя будет редактировать.
Чтобы исказить буквы вашего текста, вам нужно будет активировать Прямой выбор Инструмент , который находится на Панели инструментов .
После включения инструмента прямого выделения щелкните букву, которую хотите исказить. Вокруг него появятся контрольные точки, так как текст был преобразован в слой формы.
Вы можете редактировать контрольные точки по отдельности или вместе. Я покажу вам, как сделать и то, и другое.
– Редактировать контрольные точки по отдельности
Чтобы отредактировать отдельную контрольную точку, щелкните ее и перетащите в любом направлении. Это исказит часть вашего текста в том направлении, в котором вы его тянете.
Если вы хотите создать больше контрольных точек, чтобы исказить букву, щелкните Pen Tool (P) на панели инструментов .
После этого щелкните сегмент письма, к которому вы хотите добавить контрольную точку.
Затем потяните новую контрольную точку, используя инструмент прямого выбора , в любом направлении, как показано выше.
BeforeAfterВы также можете превратить сегменты буквы в кривые. Для этого щелкните любую ручку, связанную с контрольными точками данной буквы.
Затем потяните ручку в любом направлении, чтобы создать изгиб. В моем случае я потянул ручку вверх. Наклон кривой будет зависеть от того, насколько далеко вы потянете ручку.
BeforeAfter– Как редактировать несколько контрольных точек одновременно
Вы можете редактировать более одной контрольной точки одновременно. Это растягивает письмо.
Сначала возьмите Инструмент «Прямое выделение» (А).
Затем перетащите часть буквы, которую вы хотите исказить. В моем случае я перетащил половину буквы О. Вы сможете исказить выбранную часть буквы. Часть письма, которую вы оставили, останется нетронутой.
В моем случае я перетащил половину буквы О. Вы сможете исказить выбранную часть буквы. Часть письма, которую вы оставили, останется нетронутой.
Когда целевая область выбрана, щелкните часть выбранной буквы и нажмите ее в нужном направлении.
В моем случае я нажал букву O вправо, чтобы он выглядел шире.
BeforeAfterОбучение искажению текста — это только вершина айсберга при обучении использованию текста в Photoshop. Чтобы улучшить свои навыки работы с инструментом «Текст», ознакомьтесь с моим полным руководством по инструменту «Текст» в Photoshop.
Как перекосить текст в фотошопе
Частый вопрос, как перекосить в фотошопе ?
- Правка > Преобразование > Наклон .
- Правка > Свободное преобразование > Наклон.
- Инструмент преобразования (Исправление перспективы)
Кроме того, как растянуть текст в Photoshop ?
youtube.com/embed/hAboYIJ8Xkw»/>Удивительно, но как сделать перспективный текст в Photoshop? Идем Правка -> Трансформировать -> Перспектива. Возьмитесь за верхний или нижний левый угол окна трансформации. Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит перспективное преобразование к текстовой форме.
Кроме того, как сделать пластику в Photoshop?
- В Photoshop откройте изображение с одним или несколькими лицами.
- Выберите «Фильтр» > «Пластика». Photoshop открывает диалоговое окно фильтра «Пластика».
- На панели «Инструменты» выберите (Инструмент «Лицо»; сочетание клавиш: A). Лица на фотографии автоматически идентифицируются, и одно из них выбирается.
- Выберите, что вы хотите преобразовать.
- Выберите «Правка» > «Преобразование» > «Масштаб», «Поворот», « Наклон», «», «Искажение», «Перспектива» или «Деформация».
- (Необязательно) На панели параметров щелкните квадрат на локаторе опорной точки.

Содержание
- 1 Как сделать текст больше 72 в Photoshop?
- 2 Почему я не могу редактировать свой текст в Photoshop?
- 3 Как растянуть текст?
- 4 Как деформировать текст в Photoshop 2021?
- 5 Как изменить форму текста в Photoshop?
- 6 Как сделать 3D-текст в Photoshop 2020?
- 7 Где находится инструмент «Пластика»?
- 8 Как смягчить изображение?
- 9 Как исправить пластику в Photoshop?
- 10 Как растянуть изображение и наклонить?
- 11 Что такое команда перекоса?
Как сделать текст больше 72 в Photoshop?
Привет! Несмотря на то, что на панели параметров инструмента или на панели символов можно выбирать только до 72 пунктов, вы можете увеличить размеры, введя новый размер больше 72. Вы можете настроить размер, пока текст выделен, удерживая вниз shift+ctrl и нажатие клавиши > среди других способов.
Почему я не могу редактировать свой текст в Photoshop?
Самый простой способ изменить текст в Photoshop требует только ввода предыдущего текста. Однако текст должен находиться на текстовом слое. … Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop.
Однако текст должен находиться на текстовом слое. … Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop.
Как растянуть текст?
Растянуть или масштабировать текст по горизонтали На вкладке «Главная» щелкните кнопку запуска диалогового окна «Шрифт», а затем щелкните вкладку «Дополнительно». Примечание. Если вы используете Word 2007, вкладка называется Межсимвольный интервал. В поле Масштаб введите нужный процент. Проценты выше 100 процентов растягивают текст.
Как деформировать текст в Photoshop 2021?
Команду «Деформация» можно использовать для деформации текста в текстовом слое. Выберите «Правка» > «Путь преобразования» > «Деформация». Выберите стиль деформации во всплывающем меню «Стиль». Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.
Как изменить форму текста в Photoshop?
Чтобы преобразовать текст в форму, щелкните правой кнопкой мыши текстовый слой и выберите «Преобразовать в форму». Затем выберите инструмент «Прямой выбор» (инструмент с белой стрелкой), нажав Shift A, и щелкните и перетащите точки на пути, чтобы придать символам новую форму.
Затем выберите инструмент «Прямой выбор» (инструмент с белой стрелкой), нажав Shift A, и щелкните и перетащите точки на пути, чтобы придать символам новую форму.
Как сделать 3D-текст в Photoshop 2020?
- Шаг 1: Создайте новый документ.
- Шаг 2. Выберите инструмент «Текст» в палитре инструментов Photoshop.
- Шаг 3. Выберите шрифт на панели параметров.
- Шаг 4. Выберите цвет для текста.
- Шаг 5. Добавьте текст в документ.
- Шаг 6. При необходимости измените размер шрифта.
- Шаг 7. Преобразование текста в фигуру.
Где находится инструмент «Пластика»?
В верхней части экрана щелкните раскрывающееся меню «Фильтр», затем выберите «Пластика». Вы также можете открыть инструмент Photoshop Liquify с помощью Shift+⌘+X.
Как сделать картинку пластичной?
- Откройте в Photoshop изображение с одним или несколькими лицами.
- Нажмите «Фильтр», затем выберите «Пластика», чтобы открыть диалоговое окно.

- Выберите инструмент «Лицо» на панели инструментов.
- Настройте лицо с помощью ползунков, как показано ниже, и повторите для остальных.
Как исправить пластику в Photoshop?
- Оставьте «Пластику» и «Отменить» (Control-Alt-Z) ваши изменения в разрешении.
- Снова перейдите в Filter > Liquify и загрузите сохраненную сетку, чтобы применить точно такие же изменения к более высокому разрешению. Нажмите OK, чтобы зафиксировать эти изменения, когда вы закончите.
Как растянуть изображение и наклонить?
- Откройте файл в MS Paint.
- Загрузите изображение, с которым хотите работать.
- Теперь перейдите к раскрывающемуся списку «Изображение» и перейдите вниз, чтобы выбрать «Растянуть/перекосить».
- Вы увидите панель команд «Растянуть/наклонить».
- Взгляните на готовое изображение.
Что такое команда перекоса?
Команды наклона и изменения размера используются для изменения размера изображения. Объяснение: Microsoft Paint предоставляет возможность изменять размер изображения по вертикали, горизонтали или по обоим направлениям. Команда «Растянуть» или «Наклонить» в Microsoft Paint использует процентные параметры для изменения размера изображения.
Объяснение: Microsoft Paint предоставляет возможность изменять размер изображения по вертикали, горизонтали или по обоим направлениям. Команда «Растянуть» или «Наклонить» в Microsoft Paint использует процентные параметры для изменения размера изображения.
{Решено} Как повернуть текст в Photoshop CC — Parker Photographic
Подписаться
Когда дело доходит до создания текстового эффекта, я выбираю программу Photoshop. Работать с самим текстом так же просто, как взять инструмент «Текст», щелкнуть по холсту и ввести текст. Это текст 101, и вы здесь не только для этого.
Я прав? Потрясающе! Взгляните на это…
Сегодня я расскажу, как повернуть текст в Photoshop. Но мы не собираемся останавливаться на достигнутом. Вы узнаете секрет (они скрыты) о том, как вращать, переворачивать и масштабировать отдельные буквы!
Если ты готов, давай сделаем это!
Содержание
Создать новый документ
Чтобы продолжить, создайте новый документ со следующими размерами; 1920 x 1080 при 300 пикселей на дюйм. Я применил к фоновому слою линейный градиент.
Я применил к фоновому слою линейный градиент.
Давайте возьмем наш текстовый инструмент с буквой «T» или возьмем его с панели инструментов. Введите все, что хотите. Для этого проекта я написал слово «Поворот».
Как повернуть текстовый слой
Вращение текста мало чем отличается от вращения изображений. Инструментом выбора для поворота обоих является инструмент «Свободное преобразование».
Это можно найти через строку меню; Редактировать > Свободное преобразование . Или вы можете использовать мой любимый метод через ярлык; Command или Ctrl + «T».
После активации инструмента «Свободное преобразование» вокруг текста размещается рамка. Чтобы повернуть текстовый слой, щелкните за пределами текстового поля и перетащите мышь вверх, вниз, влево или вправо. Теперь вы повернули текстовый слой!
Чтобы повернуть текст с интервалом в 15 градусов, удерживайте нажатой клавишу Shift во время поворота. При этом вы увидите маленькое черное текстовое поле с числом внутри, указывающим текущий угол.
Вращение текста с высокой точностью
До сих пор вращение текста было легко выполнять с помощью инструмента «Свободное преобразование». Но поворот текста — это нечто большее, чем то, что я показал вам до сих пор. На самом деле, вы можете управлять центром вращения, основываясь на своем творческом видении.
Под центром вращения я имею в виду опорную точку текста, вокруг которой он вращается. По умолчанию центр вращения находится, ну, в центре слова. Но что, если вы хотите, чтобы слово или текст вращались вокруг другого местоположения привязки?
Этого можно добиться, изменив опорную точку вращения с помощью параметров инструмента. Убедитесь, что инструмент Free Transform все еще активен. Если нет, используйте Command или Ctrl + «T».
Теперь взгляните на левую часть панели параметров инструмента (изображение выше). Есть галочка и квадрат из других полых квадратов со сплошным квадратом посередине.
Представляет различные опорные точки, которые вы можете использовать для поворота текста. Давай попробуем. Щелкните нижний левый квадрат и повторно поверните текст. Довольно круто, если я сам так говорю!
Давай попробуем. Щелкните нижний левый квадрат и повторно поверните текст. Довольно круто, если я сам так говорю!
Совет для профессионалов:
Возможно, вы заметили, что черный значок в центре границы поля «Свободное преобразование» (выглядит как перекрестие) переместился в новое выбранное вами место и стал белым.
Это визуальная подсказка, показывающая ваш новый выбор якоря. Если ваш текст не вращается, как ожидалось, возможно, вы забыли сбросить якорь в центр. Это перекрестие — дружеское напоминание!
Отразите и масштабируйте текст в Photoshop
Пока у нас активен инструмент «Свободное преобразование», давайте посмотрим на несколько других доступных вам вариантов манипулирования текстом. Щелкните правой кнопкой мыши в любом месте холста, чтобы открыть меню параметров.
Внизу вы увидите пять различных вариантов…
- Повернуть на 180 градусов
- Повернуть на 90 градусов по часовой стрелке
- Повернуть на 90 градусов против часовой стрелки
- Отразить по горизонтали
- Отразить по вертикали
Каждый из этих вариантов говорит сам за себя. Попробуйте каждый из них, чтобы увидеть, как повернут ваш текст.
Попробуйте каждый из них, чтобы увидеть, как повернут ваш текст.
В верхней части меню находятся «Масштаб», «Поворот», «Наклон» и «Деформация». Выбор первых трех не делает ничего другого… параметры инструментов те же.
Если вы нажмете «Деформация», вас ждет угощение. Эта опция, как следует из ее названия, позволит вам деформировать текст.
Если вы выбрали «Деформация» по ошибке, вы можете щелкнуть один из трех других вариантов, чтобы вернуться к вращению, масштабированию или наклону текста.
Как масштабировать текст с помощью Photoshop
Масштабирование текста не так очевидно, как его поворот. Чтобы масштабировать текст, щелкните угол (или сторону), чтобы начать процесс масштабирования. Затем перетащите мышь внутрь, чтобы уменьшить ее, и наружу, чтобы увеличить.
Попробуйте это; удерживайте нажатой клавишу Alt или Option, перетаскивая сторону внутрь или наружу. Это масштабирует текст от центра. Как и в случае с вращением текста, вы также можете изменить точку привязки.
На панели параметров инструмента измените положение с середины на угол. Теперь, когда вы удерживаете Alt или Option и масштабируете, он снова изменит размер. Но на этот раз он будет привязан к выбранной вами точке.
Как наклонить текст в Photoshop
Параметр «Перекос» позволяет сделать текст выше, короче, шире или уже. Вы даже можете добавить наклон, если хотите. Оба потребуют другого сочетания клавиш.
- Shift — Удерживая нажатой клавишу Shift, щелкните верхнюю или нижнюю сторону и перетащите вверх, чтобы сделать ее выше, и вниз, чтобы сделать ее короче. Захватив левую или правую сторону, можно сделать ее шире или уже.
- Command или Ctrl — если вы работаете на Mac, вы будете использовать клавишу Command. Если вы используете Windows, вы будете использовать клавишу Ctrl. Удерживая соответствующую клавишу, щелкните и перетащите угол. Это позволяет наклонять слово.
Попробуйте еще раз, но на этот раз нажмите на середину (белый квадрат) стороны.
 Насколько это круто?
Насколько это круто?
Переключение ориентации текста с помощью Photoshop
Как насчет изменения ориентации текста слева направо и сверху вниз?
Легко с Photoshop!
Убедитесь, что инструмент Type Tool выбран, и перейдите на панель инструментов. Слева от выбора шрифта (раскрывающееся меню) находится значок переключения ориентации текста. Нажмите на нее.
Бум , ориентация вашего текста изменилась!
Вращение отдельных букв в Photoshop
До сих пор наш текстовый эффект был сосредоточен вокруг всего слова. Вы даже можете использовать то, что вы узнали, со строкой текста или даже абзацами.
Но что, если вы хотите повернуть одну букву? Это продвинутая техника, которой вы научитесь… прямо сейчас.
С помощью инструмента ввода текста можно выделять отдельные буквы. Однако вы не будете вращать его с помощью инструмента «Свободное преобразование», поскольку он применяется ко всему слову.
Вместо нам нужно изолировать букву, которую нужно повернуть, от остального текста. В его текущем состоянии, как текстовый слой, это невозможно сделать.
Один из вариантов — растрировать текст, чтобы он стал пиксельным. Проблема в том, что текст больше не будет таким четким, как раньше. Вы получите более мягкий текст.
{Решение} Преобразование текстового слоя в слой-фигуру!
Перейти к ; Тип > Преобразовать в форму .
Это обновит ваш текстовый слой до слоя формы. Однако есть одна проблема. Ваш текст больше не редактируется! Перед преобразованием убедитесь, что ваше слово написано правильно.
Кроме того, изменился ли цвет вашего текста? Или к буквам добавили штрих?
Это произошло потому, что последние цвета, которые вы выбрали для своей фигуры, все еще выбраны. Чтобы исправить это, возьмите Инструмент «Форма», обновите Заливку до выбранного вами цвета и установите для Обводки значение «Нет».
Вот шаги для поворота отдельных букв в Photoshop…
- Шаг 1: Возьмите инструмент «Прямое выделение» (A) на панели инструментов. Это преобразует буквы в путь.
- Шаг 2: Чтобы выделить отдельную букву (для поворота, наклона или масштабирования), щелкните внутреннюю часть буквы (цвет шрифта). Или, удерживая нажатой клавишу Shift, щелкните другую букву, чтобы выбрать более одной.
- Шаг 3: Щелкните правой кнопкой мыши на холсте и выберите «Сделать выделение». Установите Feather Radius на 0, выберите Anti-aliasing и установите Operation на New Selection. Нажмите «ОК».
- Шаг 4: Теперь, когда ваша буква выделена, активируйте инструмент «Свободное преобразование» с помощью Command или Ctrl + «T». Наслаждайтесь вращением, наклоном, масштабированием или всем, что вашей душе угодно!
Ваше путешествие в Photoshop не заканчивается!
Надеюсь, вы получили массу удовольствия, используя инструмент Free Transform для поворота, наклона и масштабирования текста в Photoshop! Однако о текстовых эффектах Photoshop можно узнать гораздо больше. Как насчет чего-то более продвинутого?
Как насчет чего-то более продвинутого?
Я подготовил для вас более 20 уроков по Photoshop с текстовыми эффектами! Или проверьте это, чтобы узнать все способы поворота изображения.
Спасибо, что заглянули! Если вам понравился этот урок Photoshop, пожалуйста, поделитесь!
Понравилась статья? Если это так, пожалуйста, поделитесь!
Как изогнуть текст в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Основы 0 5 июня 2020 г.
Узнайте , как изогнуть текст в Photoshop , из этого урока для начинающих. В этом уроке Photoshop вы узнаете полезные советы по созданию кривого текста в Photoshop. Вы сможете сделать изогнутый текст Photoshop , текст круга Photoshop, а также текст деформации Photoshop.
Tweet
Как изогнуть текст в Photoshop [видеоурок]
Посмотрите видеоурок и узнайте, как изогнуть текст в Photoshop. Учебник также включает в себя бесплатное действие для создания кругового текста одним щелчком мыши!
Учебник также включает в себя бесплатное действие для создания кругового текста одним щелчком мыши!
Как искривить текст в Photoshop
Существует как минимум два метода искривления текста в Photoshop . Первый метод заключается в использовании путей . И второй способ — использовать инструмент Warp Tool 9.0758, который является одним из инструментов преобразования Photoshop .
😊 Способ 1: Введите путь в Photoshop
Что такое путь в Photoshop? Контур Photoshop — это непечатаемая линия, которая может быть прямой или изогнутой, открытой или замкнутой.
Как сделать дорожку в фотошопе?
Чтобы создать текст на пути в Photoshop , используйте инструмент Pen Tool , инструмент Ellipse Tool , инструмент Rectangle Tool , инструмент Custom Shape Tool и т. д. Важно выбрать Paths из верхнего меню, а не Shape .
д. Важно выбрать Paths из верхнего меню, а не Shape .
Итак, вот шаги, которые вы должны сделать, чтобы ввести по контуру в Photoshop :
- Шаг 1: Выберите инструмент Ellipse Tool
- Шаг 2. Измените режим инструмента с Shape на Paths
- Шаг 3: Нарисуйте свой путь. Вы можете сделать эллипс или круг, если будете держать нажатой клавишу Shift
- Шаг 4: Выберите Type Tool , выберите шрифт, размер и т. д.
- Шаг 6. Перемещайте курсор по пути, пока курсор не примет форму двутавровой балки, обрезанной волнистой линией
- Шаг 7. Нажмите на путь и добавьте свой текст
- Шаг 8: Выберите инструмент Path Selection Tool , чтобы переместить текст вдоль пути.
Чтобы сделать изогнутый текст под перетаскиванием точек внутри контура.
Как переместить текст по пути в Photoshop? Используйте инструмент выбора пути для перемещения текста по траектории вверх и вниз.
😊 Метод 2: Изгиб текста в Photoshop [Деформация > Арка]
Другой метод, используемый для искривления текста в Photoshop , — это вариант изгиба текста Photoshop . Перейдите к Edit > Transform > Warp и выберите Arch из выпадающего списка. Таким способом можно сделать арочный текст в Photoshop .
Поэкспериментируйте с настройками Photoshop для изогнутого текста, чтобы создать различные эффекты изогнутого текста.
- Изгиб
- Горизонтальное искажение
- Вертикальное искажение
Для создания изогнутого текста установите параметр Bend text в Photoshop, например, на -45.
😊 Способ 3: Изгиб текста в Photoshop [Деформация > Дуга]
Если вы хотите согнуть текст без искажения, используйте параметр Arch вместо параметра Arched . Перейдите к Edit > Transform > Warp и выберите Arc из выпадающего списка. Таким образом можно сделать арочный текст в Фотошоп без искажений.
Как деформировать текст в Photoshop
Таким образом, для деформирования текста в Photoshop вы можете использовать один из доступных вариантов преобразования Деформация : Дуга, Нижняя дуга, Верхняя дуга, Дуга, Выпуклость, Флаг, Волна, и т. д.
Преобразование деформации также отлично работает, если вы хотите изогнуть изображение в Photoshop.
Чтобы создать собственный деформирующий текст в Photoshop, необходимо сначала преобразовать текст в смарт-объект. Установите большой размер текста перед преобразованием текста в смарт-объект, иначе эффект деформации текста будет выглядеть размытым.
Вот некоторые методы, которые можно использовать для искривления шрифта в Photoshop.
Круглый текст в Photoshop
Чтобы сделать круговой текст в Photoshop, вы в основном используете форму круга вместо формы эллипса. Для быстрых результатов используйте этот экшен Photoshop с круговым текстом от PhotoshopSupply.
Как исказить текст в Photoshop
Искривление текста — это эффект искажения текста, аналогичный эффекту деформации текста. Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот крутой экшен Photoshop с искажением текста, чтобы сделать текст искаженным.
Но есть и другие эффекты искажения текста, которые вы можете использовать. Попробуйте этот крутой экшен Photoshop с искажением текста, чтобы сделать текст искаженным.
Итак, если у вас нет Photoshop, вы можете бесплатно использовать MockoFun для искривления текста онлайн. MockoFun — это текстовый онлайн-редактор со шрифтами и текстовыми эффектами.
С онлайн-генератором текста в круге вы можете создавать потрясающие текстовые эффекты, включая волнистый текст, спиральный текст и т. д.
Теперь вы знаете, как сделать изогнутый текст в Photoshop и круговой текст в Photoshop. Изогнутый текст пригодится для изготовления круглых этикеток, круглых логотипов, наклеек, резиновых штампов и т. д.
Например, как сделать круглую этикетку в Photoshop? Это просто: используйте круглые формы и изогнутый текст.
Rubber Stamp Action GraphicRiver
Кривой текст очень полезен, например, для изготовления резиновых штампов. Итак, если вы хотите создать резиновый штамп в Photoshop, загрузите этот Экшен Photoshop Rubber Stamp с сайта GraphicRiver. Вы также можете проверить наш логотип этой марки, редактируемый онлайн с помощью MockoFun.
Вы также можете проверить наш логотип этой марки, редактируемый онлайн с помощью MockoFun.
Узнайте, как искажать текст на фотографии/видео
Простой и мощный видеоредактор для YouTube
Множество видео- и аудиоэффектов на выбор
Подробные обучающие материалы предоставлены официальным каналом
Попробуйте бесплатно Попробуйте бесплатно
За последние несколько лет эффекты искажения стали популярными. Люди также применяют эффекты искажения к тексту, чтобы выделить его. Вы можете использовать этот эффект как на видео, так и на фотографии. В этом посте мы рассмотрим, как исказить текст на фотографии и видео. Мы также предоставили список бесплатных искажателей текста.
В этой статье
01 Что такое искажение текста?
02 Как исказить текст на фотографии с помощью Photoshop
03 Как исказить текст на видео?
Что такое искажение текста?
Под искажением текста понимается изменение первоначальных характеристик или формы текста. Большинство людей используют искажение текста, чтобы добавить уникальности своим фотографиям или видео и выделить свои проекты из общей массы.
Большинство людей используют искажение текста, чтобы добавить уникальности своим фотографиям или видео и выделить свои проекты из общей массы.
Как исказить текст на фотографии с помощью Photoshop
Если вы ищете способы совместить рисунок и слова, Photoshop предлагает подходящие инструменты, которые помогут вам добавить творческие эффекты к тексту. Вы можете применить искажение текста к логотипам продуктов, заголовкам блога или заголовкам, которые вы хотели бы использовать в других маркетинговых материалах, чтобы выделить их.
Вводя обычные символы и применяя изменения несколькими щелчками мыши в программе, вы сэкономите время и деньги, которые вы бы потратили на аутсорсинг нестандартных дизайнов.
Суть такова: искажение текста в Photoshop — простой процесс, требующий терпения и некоторых знаний. Вы можете искажать текст разными способами, что делает его полезным инструментом для создания различных вариантов дизайна.
Имея это в виду, давайте посмотрим, как можно применить искажение текста к фотографии с помощью Photoshop.
Шаг 1.
Запустите Photoshop и щелкните меню «Файл». Выберите параметр «Новый» и установите параметры для вашего документа в соответствии с местом, которое текст будет занимать на предполагаемом носителе. В поле Имя введите имя. Вы также можете оставить Photoshop по умолчанию.
Шаг 2.
Щелкните меню «Окно», чтобы открыть панель «Слои», и щелкните «Слои».
Шаг 3.
Щелкните значок «Новый слой», напоминающий стикер с загнутыми уголками.
Шаг 4.
Щелкните значок T, расположенный на панели инструментов. Вы также можете щелкнуть окно и выбрать «Инструменты», если вы не видите панель «Инструменты». Открыв панель инструментов «Текст», выберите размер текста, цвет и шрифт, которые вы будете использовать для искаженного текста. Теперь щелкните холст, а затем введите текст, который хотите исказить. При вводе текст отображается в неискаженном формате.
Шаг 5.
Проверьте список и щелкните правой кнопкой мыши новый текстовый слой со значком T и введенными вами словами. Выберите параметр «Растрировать слой»; это превратит поле со значком T в бело-серую шахматную доску.
Выберите параметр «Растрировать слой»; это превратит поле со значком T в бело-серую шахматную доску.
Шаг 6.
Щелкните меню «Правка», затем наведите курсор на «Преобразование». Во всплывающем меню выберите «Искажение». Рамка, окруженная белыми прямоугольниками, будет окружать текст на холсте. Нажмите и потяните угловую рамку от текста, как к углу рабочей области Adobe Photoshop.
Обязательно потяните его в разные стороны и проверьте, как текст станет вытянутым в стиле фанхаус в разных направлениях; это позволит вам решить, какой вид искажения текста вы предпочитаете.
Шаг 7.
Теперь щелкните другой угол и перетащите его к центру, чтобы текст выглядел слегка сплющенным.
Шаг 8.
Возьмите один из средних блоков и потяните и перетащите их либо снизу, либо сверху, чтобы сделать текст шире.
Шаг 9.
Поэкспериментируйте с различными изменениями, упомянутыми выше, пока не получите желаемое искажение текста. Когда вы будете удовлетворены результатами, нажмите Enter, чтобы внести изменения и избавиться от рамок и границ текста.
Шаг 10.
Выберите меню «Файл» и нажмите «Сохранить как». Photoshop автоматически отобразит «PSD» в поле «Формат», что позволит вам сохранить файл как проприетарный PSD Photoshop. Убедитесь, что вы оставили это расширение, так как оно позволит вам повторно получить доступ к слоям дизайна и выполнить больше искажений текста в будущем. Теперь нажмите Сохранить.
Шаг 11.
Перейдите в меню «Файл» и щелкните по нему. Выберите опцию «Сохранить как» еще раз. Выберите предпочитаемый графический формат и нажмите «Сохранить». Photoshop предложит вам отказаться от слоев. Когда вы увидите это, нажмите OK или Да. Это сделает ваш текст нередактируемым и позволит любому, у кого есть программа для просмотра изображений, открыть вашу графику, а не только Photoshop. Это также позволит вам включать его в текстовые документы, веб-сайты и другие материалы.
Добавить шум к тексту
Выделите текст и перейдите в Фильтр — Шум — Добавить шум; это добавит шум к тексту. Затем снова выделите текст и перейдите к Фильтр-Размытие-Размытие по Гауссу; это размоет края текста, чтобы сгладить искажения.
Затем снова выделите текст и перейдите к Фильтр-Размытие-Размытие по Гауссу; это размоет края текста, чтобы сгладить искажения.
Сделайте текст похожим на чернила с помощью инструмента «Палец»
Вы можете добавить наложение текстуры, чтобы придать тексту больше текстуры и объема. Для этого щелкните параметр «Текст» на панели инструментов и выберите раскрывающийся список с надписью «Добавить наложение текстуры»; это открывает новое окно, и вы можете нажать на свое изображение, чтобы выбрать текстуру.
Как исказить текст в видео?
Canva — это платформа для графического дизайна, которая предлагает программное обеспечение как для Windows, так и для Mac. Вы можете использовать эту программу для редактирования фотографий, видео и документов. Он поставляется с множеством функций, которые вы можете использовать. Вы можете исказить тексты в видео с помощью Canva, выполнив следующие действия:
- Перейдите на https://www.canva.com/download/windows/ и загрузите Canva.
 Установите программу на свой ПК и запустите ее.
Установите программу на свой ПК и запустите ее. - Нажмите кнопку «Создать дизайн».
- Выберите параметр «Пользовательский размер» и введите нужные размеры перед нажатием кнопки «Создать новый дизайн». Вы также можете выбрать предустановленные параметры размера дизайна.
- Перетащите видео в Canva.
- Затем нажмите «Текст» в меню слева и выберите параметр «Добавить заголовок». Введите текст в поле. Вы можете изменить размер текста и цвет.
- Затем выделите текст и перейдите в Эффекты. Нажмите на сбой и кривая. Это позволит вам создать изогнутый текст с эффектом глюка.
- Вы можете загрузить свое видео с искажением текста или поделиться им в социальных сетях.
Бонус! Бесплатный онлайн-инструмент для искажения текста
Вы также можете искажать текст с помощью онлайн-инструментов. Для использования этих платформ вам необходимо подключение к Интернету и ваш компьютер или мобильное устройство. Вот некоторые из популярных онлайн-исказителей текста, которые вы найдете в Интернете.
Вот некоторые из популярных онлайн-исказителей текста, которые вы найдете в Интернете.
1. PicMonkey
Этот онлайн-инструмент предоставляет инструменты для редактирования фотографий и графического дизайна, и вы можете использовать его для искажения текста на фотографии. PicMonkey.com позволяет вам помещать слова в дуги и круги для создания искусства типографики. Вы также можете добавить тень и нокаут, чтобы очертить центр искаженного текста. Ручки с обеих сторон текстового поля позволяют изменять диаметр обведенного текста, сжимать или растягивать арочный текст. Кроме того, вы можете добавлять пробелы между буквами и играть с кернингом текста.
2.MockoFun
Добавление текста вдоль кривой — отличный способ сделать сильное графическое заявление. Инструмент позволяет создать логотип и включить круговой искаженный текст. Вы также можете добавить этот эффект к фотографиям с помощью MockoFun.com.
Многие графические дизайнеры используют этот инструмент для создания искаженного текста на значках, этикетках и логотипах, чтобы сделать их дизайн крутым и привлекающим внимание.
3. Zalgo
Zalgo Text Generator — это онлайн-инструмент, который позволяет создавать текст с ошибками. Текст Zalgo будет глючной формой обычного текста. Zalgo.org также может бесплатно использовать этот онлайн-искатель текста.
4. GFTO
EnGFTO.com — это интерактивный инструмент для искажения текста, который позволяет вам выбирать размер и цвет текста, а также выбирать один из доступных шрифтов. Он поставляется с сотнями текстовых шаблонов. Вы также можете загружать шрифты, изменять стиль текста и применять градиенты. Что еще? Пользователи могут добавлять контур к своему тексту, изменять фон и выбирать цвет краев текста.
5. Генератор волнистого текста
Этот инструмент позволяет искажать текст, добавляя к нему эффект волнистости. Чтобы использовать этот инструмент, вам нужно всего лишь зайти на nhttp://www.coding-dude.com/wp/wavy-text-generator/ и ввести текст в поле, после чего этот инструмент для искажения текста создаст предварительный просмотр, показывающий результаты.

 Стоит по умолчанию.
Стоит по умолчанию.



 Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен.
Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре. В то же время слой с надписью должен быть активен. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала:
Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J , чтобы создать копию оригинала: В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение: Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Перед тем, как редактировать текст в Фотошопе , нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста. « С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
« С учетом содержимого » означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон: Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте « Текст ». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop ( как правило, это файлы с расширением .ttf ). Вы также можете использовать сайт WhatTheFont , который определяет шрифт на загруженном пользователем изображении:
 3 УКРАШЕНИЯ . (121)
3 УКРАШЕНИЯ . (121) 3 ГОРЯЧЕЕ (14)
3 ГОРЯЧЕЕ (14)