Простой эффект неонового света
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 9к. Обновлено
Сегодня я хочу рассказать о простом методе получения эффекта неонового света — логотип, состоящий из светящихся неоновых трубок.
Методика получения эффекта довольно-таки простая и заключается в добавлении стилей слоя к изображению, всего слоёв у нас будет два — фон и слой с объектом, к которому будет применён эффект, в моём случае объект — это простой абстрактных логотип. Методика хорошо поможет начинающим пользователям Photoshop для понимания принципов работы со стилями слоя.
Да, обращаю ваше внимание, что объект должен состоять из линий, чтобы относительно габаритов объекта толщина линий была схожа с толщиной неоновых трубок. При применении стилей слоя габариты целевого объекта (в нашем случае, толщина линий — «неоновых трубок») важна! Тональность фона также очень важна, т.
Для лучшего понимания метода, по ссылке внизу страницы вы сможете скачать готовый файл PSD, выполненный по материалам статьи.
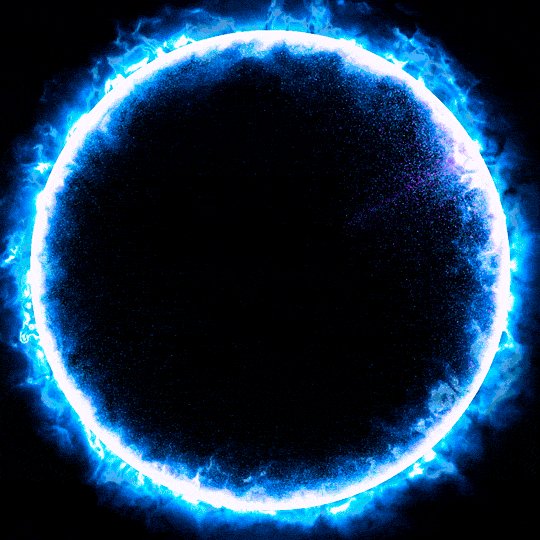
Вот что получилось у меня в результате:
Готовый результат создания эффекта неонового свечения в Photoshop.
Давайте начнём. Создаём новый файл в Photoshop размером 3000 на 3000 пикселей, фон — белый. Преобразуем фоновый слой в обычный (я назвал переименованный слой «background», как это сделать, рассказано в данной статье. Создаём новый слой, на котором рисуем (или копируем готовый) логотип или что либо другое, главное, как я упомянул выше, чтобы полученный объект состоял из относительно тонких линий. Я нарисовал вот такой «логотип», также показана панель слоёв документа:
Документ, состоящий из двух слоёв: логотип на прозрачном фоне и расположенный под ним слой для создания фона.
Займёмся фоном. Добавим к слою «background» стиль слоя «Наложение градиента». Как я упоминал выше, цвета и тональность фона здесь очень важны, т.к. они будут определять уровень реализма вашего дизайна. Он не может быть слишком тёмным или светлым, потому что многие эффекты при этом не будут работать, например при светлом фоне потеряет целевые пиксели режим наложения «Осветление основы» (Color Dodge). Исходя из этого, для градиента я буду использовать цвета #285a82 (средне-светло-синий) и #151515 (темно-серый). Параметры стиля слоя «Наложение градиента показаны на рисунке:
Как я упоминал выше, цвета и тональность фона здесь очень важны, т.к. они будут определять уровень реализма вашего дизайна. Он не может быть слишком тёмным или светлым, потому что многие эффекты при этом не будут работать, например при светлом фоне потеряет целевые пиксели режим наложения «Осветление основы» (Color Dodge). Исходя из этого, для градиента я буду использовать цвета #285a82 (средне-светло-синий) и #151515 (темно-серый). Параметры стиля слоя «Наложение градиента показаны на рисунке:
Параметры стиля слоя «Наложение градиента»
В результате слой с фоном должен принять следующий вид:
Слой, содержащий фон для неонового эффекта.
Теперь займёмся слоем с логотипом. Собственно, всё, что нам нужно сделать — это придать слою несколько стилей слоя с определёнными параметрами. Это:
- Тиснение (Bevel and Emboss)
- Внутренняя тень (Inner Shadow)
- Внутреннее свечение; (Inner Glow)
- Наложение цвета (Color Overlay)
- Тень (Drop Shadow)
- и ещё одна Тень (Drop Shadow)
Параметры стилей слоя я приведу на картинках-скриншотах ниже, или же их можно посмотреть в документе PSD, скачать который вы можете по ссылке внизу страницы. Перевод режимов наложения (они используются в стилях слоя) на этой страничке.
Перевод режимов наложения (они используются в стилях слоя) на этой страничке.
После применения всех стилей слоя, если вы всё сделали правильно, то ваш документ должен выглядеть похожим на мой итоговый результат:
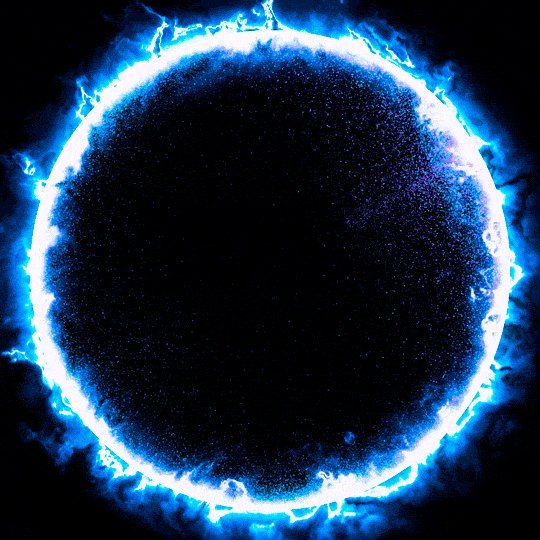
Готовый результат после применения всех стилей слоя.
А вот ка будет выглядеть эффект на более тёмном фоне со сплошным тёмно-серым цветом #2d2d2d, параметры стилей слоя с логотипом остались неизменными:
Изменение цвета фона с сине-серого градиента до сплошного тёмно серого.
Скачать файл PSD, выполненный по результатам урока:
Скачать с Яндекс Диск
Оцените автора
( 32 оценки, среднее 4 из 5 )
Неоновый эффект в Adobe Photoshop
В этом уроке мы создадим очень красивый и реалистичный эффект неонового свечения для логотипа в Adobe Photoshop. Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Есть много уроков, посвященных той же цели, однако этот отличается двумя ценными деталями. Во-первых, здесь нет ничего лишнего. Автор очевидно перепробовал не один вариант, выбрал лучшее, и описал только это. Во-вторых, все стили слоя, благодаря которым создается эффект описаны, и вы сможете понять какой слой для чего служит. Это очень помогает в понимании работы со стилями.
Результат
Шаг 1
Начнем с создания простого слоя, которому укажем стиль слоя с радиальным градиентом. Света не должны быть слишком яркими. В нашем случае это #303e4a и #151515. От этого зависит реалистичность эффекта.
Шаг 2
Используйте самый упрощенный вариант вашего логотипа. В идеале это должны быть плавные линии. От их толщины, кстати, также зависит реалистичность работы.
Шаг 3
Теперь кликните дважды по слою с логотипом, чтобы указать ему следующие стили слоя.
Начнем с Color Overlay/Перекрытие цвета. Используйте белый цвет. Если вы замечали, сам центр неоновых труб всегда белый. Это самая яркая часть, ее мы и пытаемся передать.
Это самая яркая часть, ее мы и пытаемся передать.
Шаг 4
Добавим стиль Bevel & Emboss/Тиснение. Этот стиль поможет нам создать эффект стекла. Это не самая важная часть, потому что в неоновых трубах стекла практически не видно, однако это поможет нам добиться эффекта объема. Укажите параметры как показано ниже.
Шаг 5
Добавляем стиль Inner Shadow/Внутренняя тень. Здесь мы выбираем тот цвет, который хотим придать нашему неоновому эффекту. В нашем случае это яркий бирюзовый.
Шаг 6
Стиль Inner Glow/Внутреннее свечение служит той же цели. Благодаря этому стилю у нас получится красивый переход между бирюзовым и белым цветами.
Шаг 7
Стиль Outer Glow/Внешнее свечение создаст эффект свечения. Он отвечает за то как свет от неоновых труб будет накладываться на фон и другие объекты под логотипом. Мы используем максимально возможный размер и режим наложения Overlay/Перекрытие, а также тот же бирюзовый оттенок.
Шаг 8
Стиль Drop Shadows/Тень создаст переход свечения. Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Для этого используем режимы наложения Vivid Light/Яркий свет или Color Dodge/Осветление основы. В нашем примере мы применили сразу два стиля слоя Drop Shadows/Тень. Первый будет работать как внешнее свечение, а второй даст отражение света на фон. Он будет чуть ближе или дальше, в зависимости от того под каким углом вы хотите показать логотип.
Шаг 9
Вот что в итоге получится:
Шаг 10
Теперь давайте добавим бетонную текстуру на фон. Это немного его затемнит.
Шаг 11
Также можно добавить несколько небольших элементов вроде проводов или креплений. Не перестарайтесь. Пусть все будет максимально просто.
Шаг 12
Можно соединить провод с неоновыми трубами при помощи отдельного элемента, чтобы создать ощущение, что логотипа находится на некотором расстоянии от стены. В нашем случае это просто прямоугольник со следующими стилями слоя:
Результат
Есть еще один маленький трюк, который поможет вам добавить реалистичности.
Автор урока ABDUZEEDO
Перевод — Дежурка
Смотрите также:
- Уроки световых эффектов в Adobe Photoshop
- Лого в стиле сериала «Очень странные дела» в Adobe Photoshop
- Огненно-раскаленный эффект в Adobe Photoshop
Как сделать неоновую вывеску в Photoshop (шаг за шагом)
Неоновая вывеска — это круто и ретро, но не у всех есть инструменты для выдувания стекла и безопасного обращения с неоновыми газами в домашних условиях. В этом пошаговом руководстве мы покажем вам, как сделать неоновую вывеску в Photoshop, что и быстрее, и безопаснее.
Большая часть работы будет выполняться мощным окном управления стилем слоя. Использовать стили слоя легко и весело, и изучение их может изменить ваше использование Adobe Photoshop.
Visual Inspiration
Depositphotos Стоковые Фото
Узнайте, как создать потрясающую неоновую вывеску в Photoshop с помощью нашего руководства. Вдохновитесь нашей обширной коллекцией высококачественных стоковых фотографий и иллюстраций в нашем магазине.
Магазин Предложения
Проверить цену наКупить у
Недоступно[ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь.]
Как создать неоновую вывеску в Photoshop
Ниже приведены шаги по созданию неонового эффекта в Photoshop. Мы используем текст, но вы можете применить методы, которые мы используем, к любому слою любого изображения.
Шаг 1: Откройте фоновое изображение
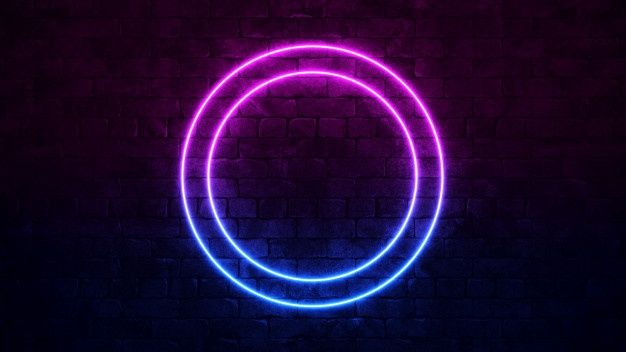
Я собираюсь использовать эту фотографию кирпичной стены с сайта depositphotos.com. Я выбрал его из-за приятного эффекта виньетки (темнее по краям), который поможет привлечь внимание к неоновой вывеске, которую мы собираемся сделать в середине.
Шаг 2: Используйте текстовый инструмент для ввода текста
Поскольку я чувствовал себя особенно изобретательным, я решил написать слова «неоновая вывеска». Щелчок в любом месте холста с помощью инструмента «Текст» создает текстовый слой. Вы найдете элементы управления шрифтом, размером и цветом текста в верхней части холста. Шрифт, который я использовал, называется Neon от Fenotype и его можно загрузить и использовать бесплатно. Я сделал текст белым, чтобы он выделялся на фоне кирпичной кладки.
Шаг 3. Откройте окно эффектов стиля слоя
Стили слоя можно найти в разделе «Слой» > «Стиль слоя». Мы собираемся начать с выбора «наложение цвета».
Шаг 4. Выберите цвет для текста
Раскрашивание шрифта в окне «Эффекты стиля слоя» означает, что вы можете вернуться и внести изменения, не закрывая окно и повторно выделяя текст. Я выбрал ярко-розовый, но вы можете выбрать любой цвет, который соответствует вашей индивидуальности. Синий и зеленый цвета особенно хорошо работают в качестве неоновых цветов. Когда вы выбрали свой цвет, держите окно открытым, потому что мы будем использовать еще несколько функций, пока мы здесь.
Шаг 5: Создайте трубчатый текстовый эффект
Выберите «Bevel & Emboss» на левой панели. Мы будем использовать это, чтобы наш текст выглядел круглым, как если бы он был сделан из трубок. Настройки будут зависеть от толщины и размера ваших букв. Критический контроль здесь – это глубина. Если глубины недостаточно, ваш текст будет выглядеть плоским. Если глубины слишком много, вокруг текста могут появиться отвлекающие тени и блики.
Настройки, которые я использовал в этом изображении:
- Стиль: Подушка с тиснением
- Техника: Гладкость
- Глубина: 199%
- Направление: Вверх
- Размер: 32 пикселя
- Смягчить: 9 пикселей
Я не регулировал ни один из параметров затенения в этом окне.
Шаг 6. Примените контур к тексту
Элемент управления «Контур» придает тексту более глубокую округлость и более плавный вид. Есть несколько предустановленных контуров на выбор, или вы можете проявить творческий подход и нарисовать свой собственный. Я попробовал несколько из выпадающего списка, и остановился на «перевернутом конусе».
Шаг 7: Добавьте стеклянную трубку к вашим буквам
Затем используйте параметр обводки, чтобы создать эффект букв, сделанных из стеклянной трубки. Размер является критическим контролем здесь. Гораздо лучше начать с малого и продвигаться вперед, чтобы получить желаемый эффект.
Параметры обводки, которые я использовал в этом изображении:
- Размер: 8 пикселей
- Должность: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Тип заливки: градиент
- Градиент: от белого к розовому
- Стиль: Взрыв формы
Шаг 8: Рассейте свет внутри стекла
Химические реакции неона создают преломление света.
Настройки «внутреннего свечения», которые я использовал в этом изображении:
- Режим наложения: Экран
- Непрозрачность: 100%
- Шум: 11%
- Цвет: розовый
- Техника: Мягче
- Источник: Edge
- Дроссель: 34%
- Размер: 18 пикселей
Я не настраивал никаких элементов управления в разделе качества.
Шаг 9: Создайте неоновое свечение для вашего текста
Используйте «внешнее свечение», чтобы создать свет, исходящий от букв. Не нужно заходить слишком далеко, потому что мы собираемся нарисовать больше света снаружи в следующих шагах.
Настройки «внешнего свечения», которые я использовал в этом изображении:
- Режим наложения: Экран
- Непрозрачность: 100%
- Шум: 0%
- Цвет: розовый
- Техника: Мягче
- Разброс: 13 %
- Размер: 76 пикселей
Шаг 10: Отодвиньте текст от стены
Использование эффекта «тени» может заставить объекты парить над слоем позади. Здесь мы собираемся использовать его, чтобы добавить глубину от стены.
Здесь мы собираемся использовать его, чтобы добавить глубину от стены.
Настройки тени, которые я использовал в этом изображении:
- Режим наложения: Умножение
- Непрозрачность: 66 %
- Угол: 44
- Расстояние: 27 пикселей
- Разброс: 19 %
- Размер: 1 пиксель
Шаг 11: Нарисуйте свечение света
Теперь, когда у нас есть крутое неоновое свечение, исходящее от нашего текста, нам нужно добавить света на стену позади него. Создайте новый слой над фоновым слоем. Используйте мягкую кисть среднего размера дополнительного цвета, чтобы нарисовать вдоль линии букв. Установите режим наложения на «мягкий свет» и уменьшите непрозрачность, пока она не станет слишком подавляющей.
Шаг 12: Создайте большую область свечения
Создайте еще один новый слой, на этот раз нарисуйте его большой мягкой кистью. Наслаивая неоновое свечение, мы можем настроить баланс между светом от букв и окружающим пространством. Снова установите режим наложения на «мягкий свет» и уменьшите непрозрачность по своему вкусу.
Снова установите режим наложения на «мягкий свет» и уменьшите непрозрачность по своему вкусу.
Шаг 13: Цветовой тон Ваше изображение
Теперь нам нужно связать кирпичную кладку со знаком. Создайте новый слой и залейте его с помощью инструмента Paint Bucket. Мы стремимся придать всей стене оттенок того цвета, который вы выбрали для своей неоновой вывески. После просмотра режимов наложения я остановился на «более темном цвете». Это улавливает светлые части кирпичей, как будто на них падает свет. Я установил непрозрачность на 35%.
В зависимости от вашего фонового изображения вам может потребоваться настроить «уровни», чтобы сделать изображение светлее или темнее. Command+L открывает управление уровнями. Используйте среднюю стрелку, чтобы изменить яркость, и две внешние стрелки, чтобы настроить контрастность.
Шаг 14. Нарисуйте путь для кабеля питания
Неудивительно, что для работы неоновых вывесок требуется электричество. Чтобы добавить реалистичности, я добавлю к изображению кабель питания. Создайте новый слой на панели «Слои». Убедитесь, что он находится над фоновым слоем, но ниже неонового свечения.
Создайте новый слой на панели «Слои». Убедитесь, что он находится над фоновым слоем, но ниже неонового свечения.
Используйте инструмент «Перо», чтобы нарисовать путь от одного конца слова до нижней части фрейма. Добавьте несколько контрольных точек, если хотите обмотать кабель вокруг букв. Когда вы щелкаете и перетаскиваете этот инструмент, ваши контрольные точки будут иметь маркеры, которые позволят вам управлять кривой пути.
Вы можете использовать инструмент «Прямой выбор» для перемещения контрольных точек и уточнения кривых.
Шаг 15: Создайте кабель питания
Сначала установите инструмент «Кисть» на черный цвет. Сделайте его маленьким и жестким. Я выбрал размер 11px. Затем щелкните правой кнопкой мыши с помощью инструмента «Прямой выбор» на пути и выберите параметр «Обводка пути». Во всплывающем окне выберите «кисть» и нажмите «ОК». Это будет рисовать вдоль пути с помощью инструмента «Кисть», создавая кабель питания.
Вы можете продолжить рисовать и редактировать пути, используя команду «обводка пути», чтобы добавить силовые кабели между буквами или словами.
Шаг 16: Добавьте 3D-эффект кабелю питания
Чтобы наш кабель питания не выглядел таким плоским, мы собираемся использовать меню «Стиль слоя», чтобы добавить «скос и тиснение». Установите глубину, чтобы кабель выглядел круглым.
Настройки «скоса и тиснения», которые я использовал в этом изображении:
- Стиль: внутренний скос
- Техника: Гладкость
- Глубина: 334%
- Направление: Вверх
- Размер: 32 пикселя
- Смягчить: 9 пикселей
Шаг 17: Создайте тень для кабеля питания
Как и в случае с нашим текстом, мы хотим, чтобы кабели питания выглядели так, как будто они висят перед стеной. В этом нам поможет эффект «тени».
Настройки тени, которые я использовал в этом изображении:
- Режим наложения: Умножение
- Непрозрачность: 66%
- Угол: 44
- Расстояние: 27 пикселей
- Разброс: 19 %
- Размер: 1 пиксель
Шаг 18: Сохранить как файл Photoshop
Сохраните изображение как файл Photoshop. Это сохранит все ваши слои и эффекты, так что вы сможете вернуться и просмотреть свои настройки или внести изменения в любое время. Для публикации в Интернете выберите сжатый формат, например JPEG или PNG.
Это сохранит все ваши слои и эффекты, так что вы сможете вернуться и просмотреть свои настройки или внести изменения в любое время. Для публикации в Интернете выберите сжатый формат, например JPEG или PNG.
Заключение
Теперь вы знаете, как сделать неоновую вывеску в Photoshop, используя стили слоя и режимы наложения, а также рисуя контуры с помощью инструмента «Перо». Эти мощные приемы находят применение в любом жанре искусства и фотографии, и неоновый эффект — лишь один из них. Попробуйте использовать несколько текстовых слоев разных цветов, чтобы получить настоящую атмосферу 80-х.
Если вам нравится создавать изображения с забавными эффектами, ознакомьтесь с курсом «Справочник заклинаний по волшебной фотографии», где вы найдете еще более крутые эффекты!
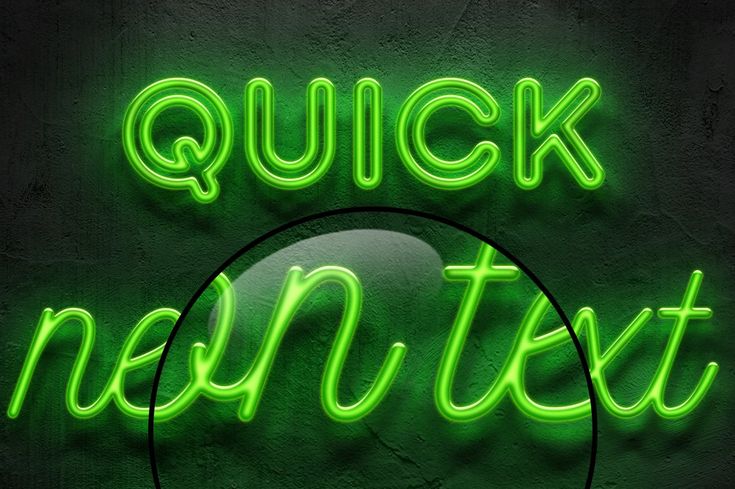
Вдохновение
Depositphotos Стоковые Фото
Узнайте, как создать потрясающую неоновую вывеску в Photoshop с помощью нашего руководства. Вдохновитесь нашей обширной коллекцией высококачественных стоковых фотографий и иллюстраций в нашем магазине.
Магазин Предложения
Проверить цену наКупить у
НедоступноSuper Easy Neon Effect — Пересмотр учебника Photoshop
Еще один год, это наш 11-й день здесь, на земле Абдузеедо, и мы не можем поверить, что прошло уже более десяти лет. Мы начинали как веб-сайт для вдохновения и учебных пособий, особенно учебник по Photoshop. Оглядываясь назад, безумно думать, что мы создали и опубликовали сотни руководств по использованию Photoshop, Illustrator, Pixelmator и других инструментов. В этом году я решил пересмотреть некоторые из самых популярных, чтобы посмотреть, что можно улучшить. Итак, для начала я хотел бы поделиться простым способом создания эффекта неонового света в Photoshop. Это очень просто, а результат даже лучше, чем предыдущий. Я надеюсь, вам понравится, и вы дайте мне знать, какой эффект мы должны сделать дальше.
Шаг 1
Начните с простого слоя и с помощью стилей слоя добавьте радиальный градиент. Цвета здесь очень важны, потому что они будут определять уровень реализма вашего дизайна. Он не может быть слишком насыщенным или слишком темным, иначе эффект Color Dodge не сработает. Я использую #303e4a для светло-голубого и #151515 для темно-серого.
Цвета здесь очень важны, потому что они будут определять уровень реализма вашего дизайна. Он не может быть слишком насыщенным или слишком темным, иначе эффект Color Dodge не сработает. Я использую #303e4a для светло-голубого и #151515 для темно-серого.
Шаг 2
Импортируйте логотип, который хотите использовать. Я использую внешнюю версию логотипа Abduzeedo. Вот еще одна важная вещь, толщина контура/штриха также влияет на реализм.
Шаг 3
Теперь стиль слоя. Довольно много, но важных вещей изменилось в стиле слоя с тех пор, как я написал учебник по Neon более 5 лет назад. Самое важное для меня то, что у вас может быть несколько стилей, например, у вас может быть более одной Drop Shadow или Inner Shadow. Это определенно очень полезно для таких световых эффектов.
Первое, что нужно сделать, это добавить Color Overlay и использовать белый цвет в качестве цвета. Если вы посмотрите, как работает неон, вы увидите, что центр трубки очень белый, а цвет становится более заметным по краям. Это то, что мы постараемся повторить.
Это то, что мы постараемся повторить.
Шаг 4
Итак, для Bevel & Emboss. Эта часть предназначена только для того, чтобы придать нашей форме стеклянный вид. В этом нет необходимости, если вы посмотрите на то, как работают неоновые огни, но, опять же, это придает больше глубины. Ниже вы можете увидеть значения.
Шаг 5
Внутренняя тень начнет придавать нужный нам реализм. Цветовое наложение, которое мы используем, — это цвет, который мы хотим, чтобы наш неоновый свет был. Я использую приятный голубой цвет.
Шаг 6
Inner Glow — то же самое, оно усилит сочетание синего с белым. Ниже вы можете увидеть значения.
Шаг 7
Внешнее свечение создаст световой эффект или то, как свет взаимодействует с фоном и другими объектами. Вы можете видеть, что я использую максимальный размер и режим наложения для режима наложения с тем же голубым цветом, который я хочу, чтобы световой эффект был.
Шаг 8
Тени создадут смесь света. Вы можете добиться этого, используя Vivid Light или Color Dodge. Я использую 2 Drop Shadows. Первый будет вести себя как внешнее свечение, а второй будет светом, отражающимся на фоне. Он будет немного ниже или выше в зависимости от того, под каким углом вы хотите, чтобы люди видели логотип.
Вы можете добиться этого, используя Vivid Light или Color Dodge. Я использую 2 Drop Shadows. Первый будет вести себя как внешнее свечение, а второй будет светом, отражающимся на фоне. Он будет немного ниже или выше в зависимости от того, под каким углом вы хотите, чтобы люди видели логотип.
Шаг 9
Вот исходный результат с простым стилем слоя
Шаг 10
Теперь давайте добавим бетонную текстуру для фона. Это немного затемнит ситуацию.
Шаг 11
Здесь вы можете добавить небольшие элементы, такие как винты, провода. Это довольно просто, и они не требуют слишком много деталей.
Шаг 12
Чтобы соединить неон с проводом, нам нужно добавить некоторые элементы, чтобы создать впечатление, что неон находится немного далеко от стены. Я просто использовал прямоугольник со стилем слоя, как вы можете видеть ниже.
Заключение
Есть еще 2 важные вещи, которые вы можете сделать, чтобы все выглядело потрясающе.