Как сделать обводку в фотошопе?
В сегодняшнем руководстве я хотел бы рассказать, как сделать обводку текста в Фотошопе.
Стили слоя в Photoshop позволяют без труда добавлять тени, свечения, контуры, цветовые наложения и многое другое. Комбинируя эти эффекты, можно оформлять тексты, фигуры и другие элементы на изображении. В старых версиях Photoshop можно было добавлять только одну тень, только один эффект обводки, и это создавало определенные ограничения. На сегодняшний день в Photoshop CC можно применять один и тот же стиль бесконечное количество раз, и именно этим мы сегодня займемся.
Мы добавим двойной контур к одному и тому же тексту. Давайте узнаем, как это сделать.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop, и задайте ему размер 1000 на 500 пикселей.
 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; - Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk. Хотя для примера подойдет любой полужирный шрифт.
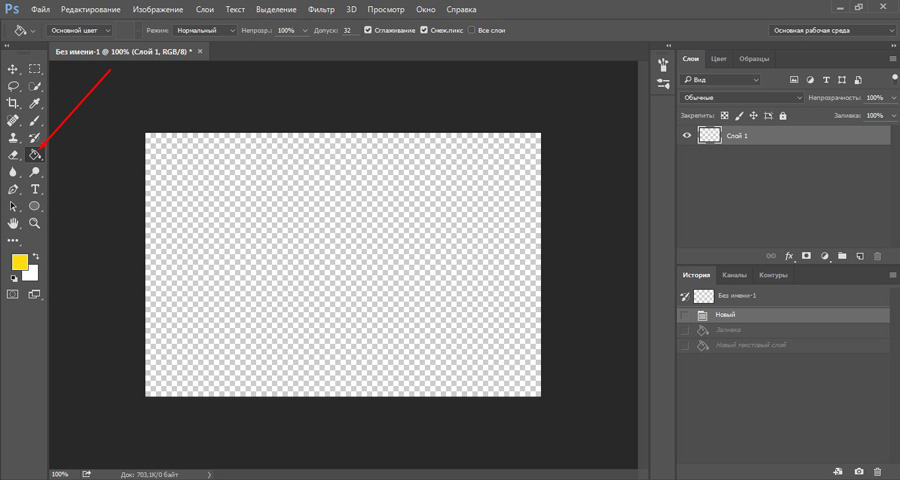
Выберите инструмент «Текст», нажав клавишу T, или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим). Установите светло-синий цвет (#0099ff):
Чтобы изменить цвет текста в Фотошопе, кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
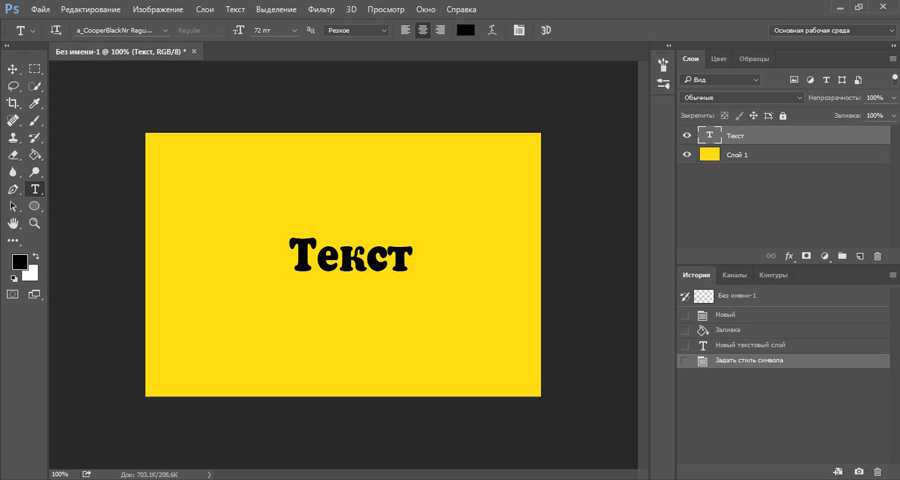
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка».
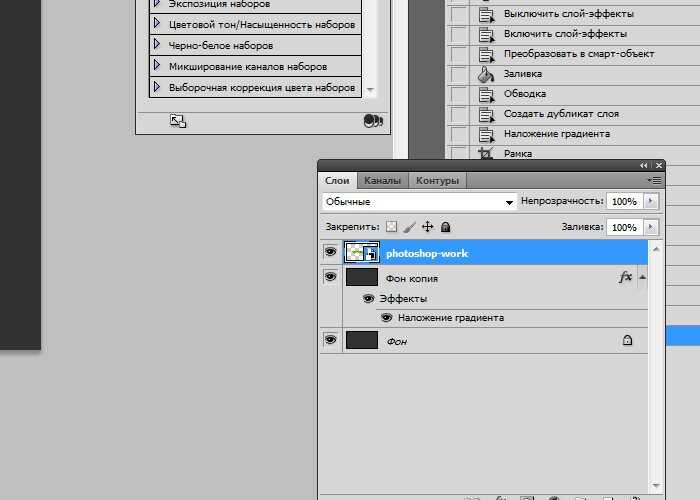
 Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
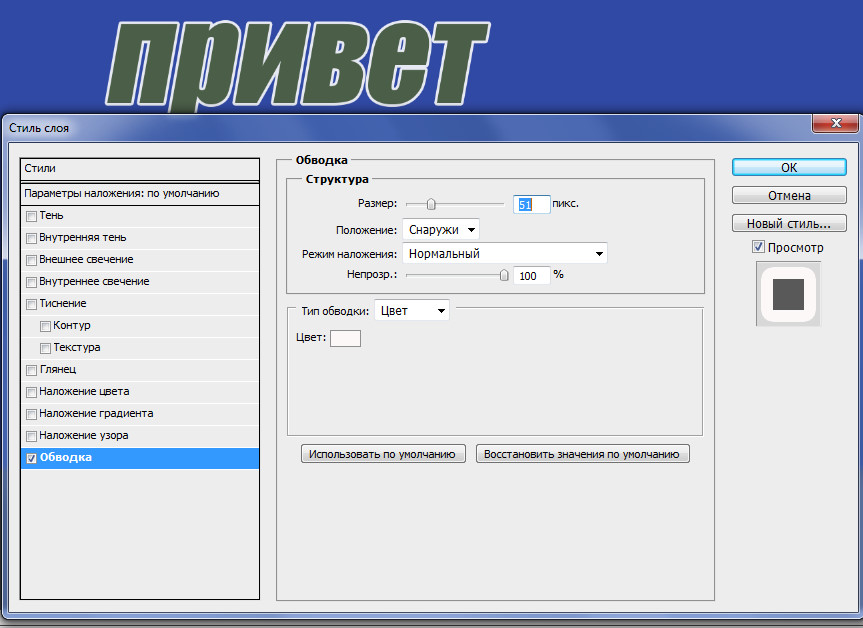
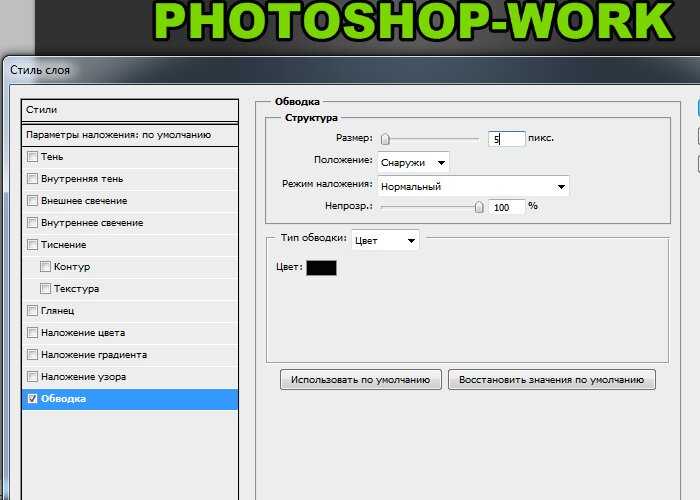
Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр», чтобы видеть изменения, которые вы вносите. Установите размер 5px.
Переключите «Положение» на «Внутри».
Режим наложения оставляем «Нормальный», а «Непрозрачность» на 100%. В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Нажмите по названию стиля «Обводка», который находится рядом. Установите размер 8px. Выставите «Положение» на «Снаружи».
Режим наложения оставляем на «Нормальный», а уровень непрозрачности на 100%. В качестве цвета выставляем светло-синий (#0099ff8):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
Пока что не нажимайте «ОК». В меню с левой стороны нажмите по стилю «Тень». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение». Цвет используем все тот же — #0099ff8. Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100%.
В рамках данного примера подойдет любой угол отбрасывания тени.
Смещение выставляем на 10px.
Размах на 10%
Размер на 10%:
Теперь нажимаем «ОК», и получаем примерно такой текст в Фотошопе:
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Валентин Сейидовавтор-переводчик статьи «How To Make A Double Stroke Text Effect In Photoshop»
Простая обводка текста/картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
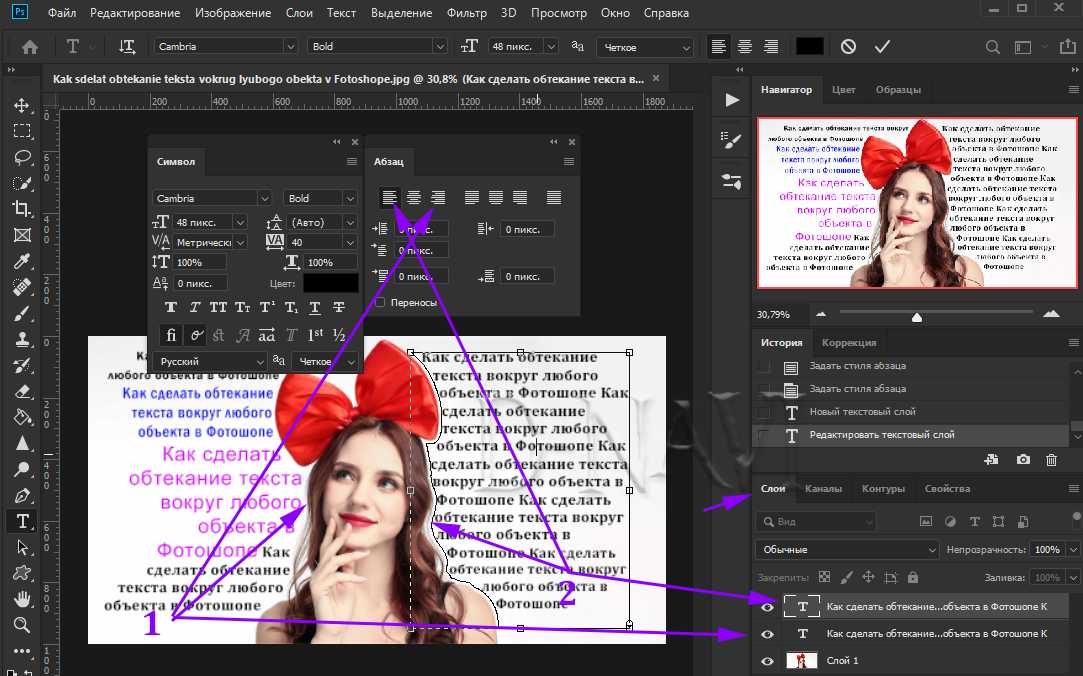
Мы имеем три слоя – фон, изображение, текст.
Рис.1
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
Рис. 2
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
Рис. 3
В этот момент активным должен быть тот слой, с которым мы работаем.
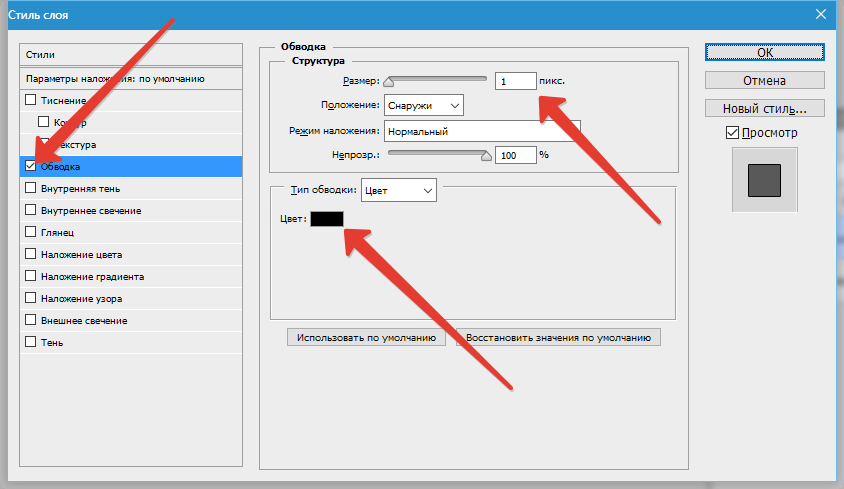
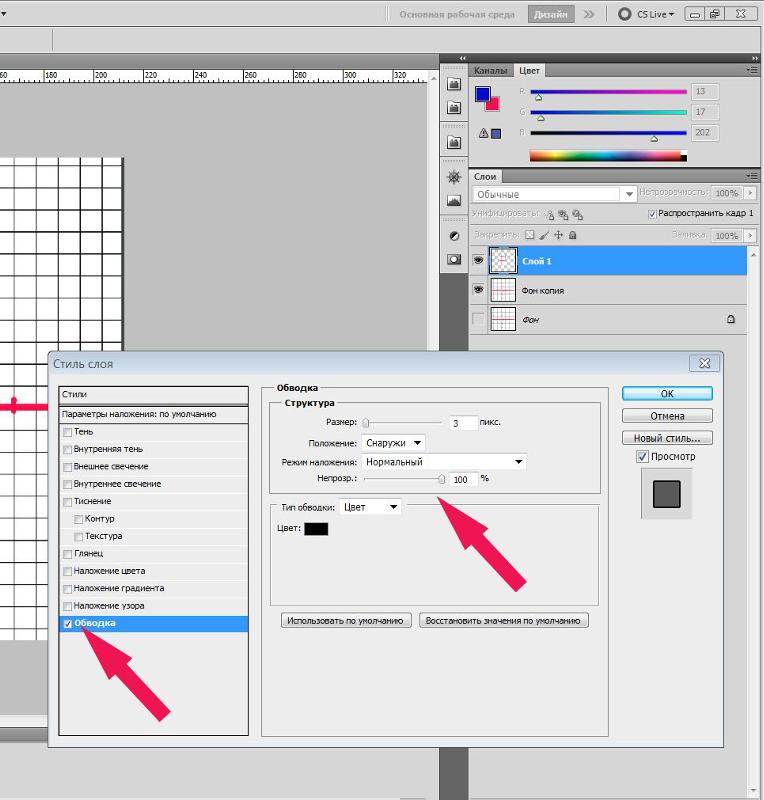
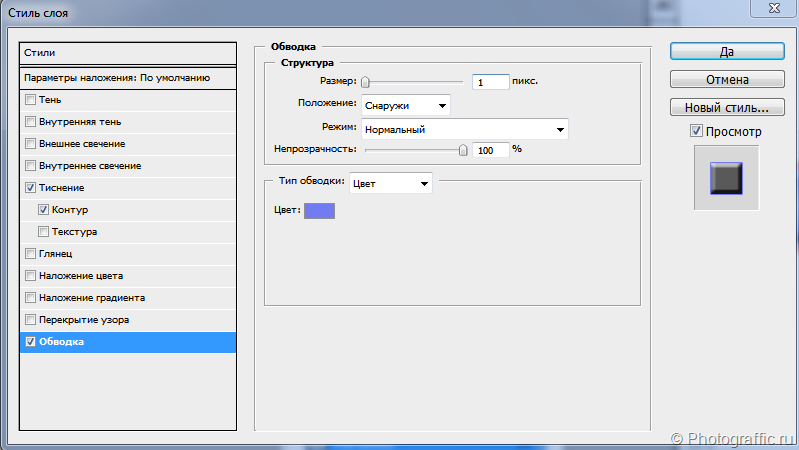
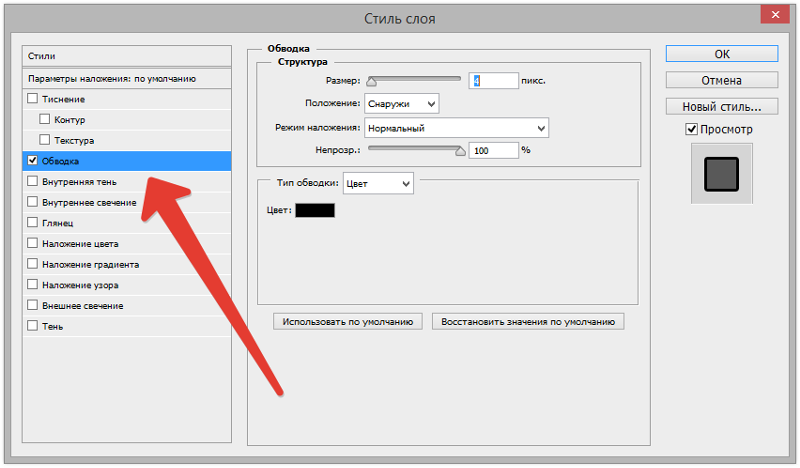
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Рис. 4
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Рис. 5
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Рис. 6
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Рис.7
Цвет
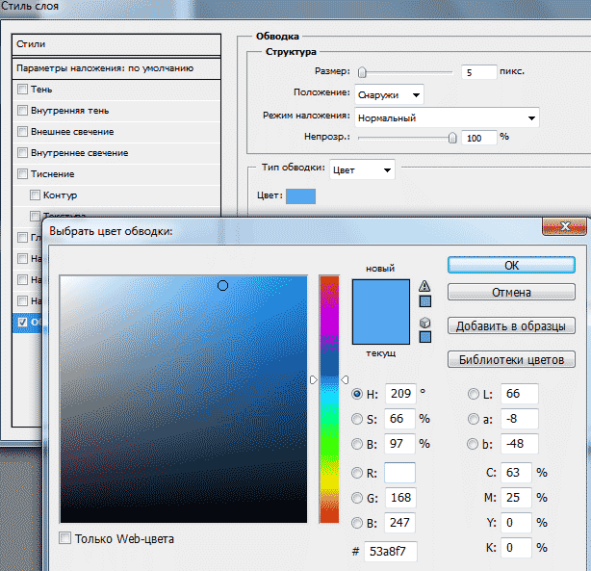
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Рис.8
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
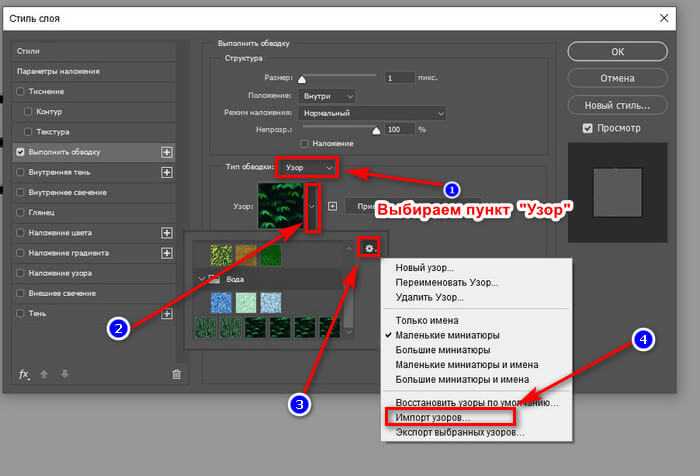
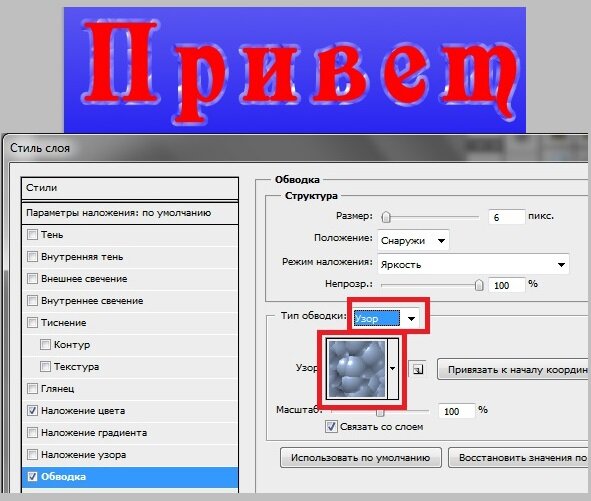
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Рис.9
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Рис.10
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Рис.11
Функция Инверсия поворачивает заливку на 180°.
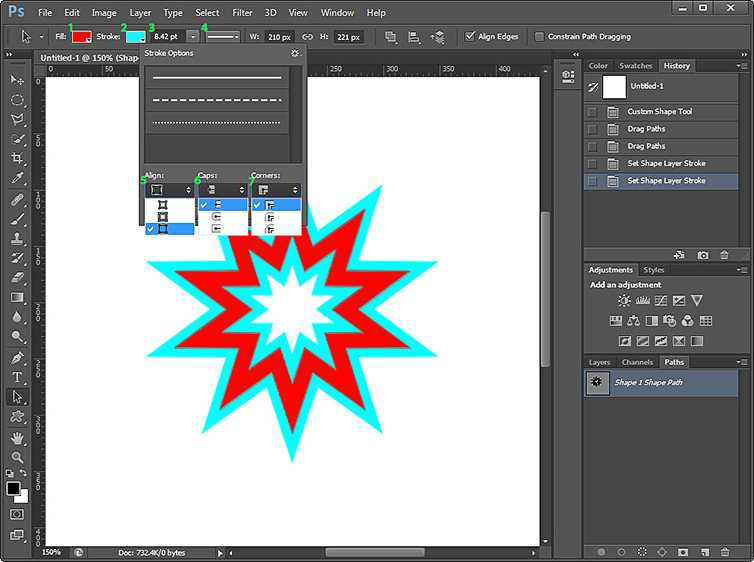
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Рис.12
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Рис. 13
13
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Рис.14
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
Рис.15
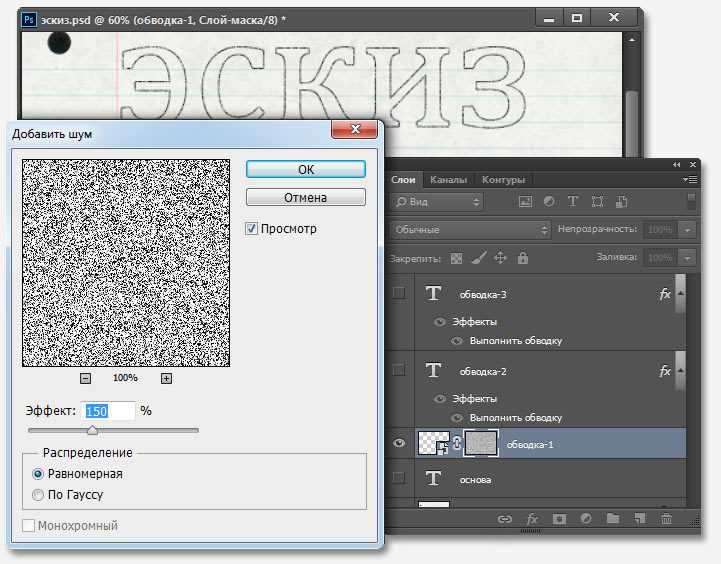
В новом окошке устанавливаем настройки.
Рис.16
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Применение нескольких штрихов к тексту в Photoshop
Примечание к версии: Используете Photoshop CC 2020 или более позднюю версию? Ознакомьтесь с моим новым руководством по добавлению нескольких штрихов к тексту с помощью эффектов слоя.
В этом уроке текстовых эффектов Photoshop мы повеселимся с штрихами. Мы узнаем, как легко добавить столько штрихов к нашему тексту, сколько мы хотим, вместо того, чтобы довольствоваться только одним, что обычно позволяет нам добавить Photoshop.
Вот пример результата, к которому мы будем стремиться. В этом случае вокруг букв было добавлено три отдельных штриха, но вы можете использовать шаги, описанные в этом руководстве, чтобы добавить столько штрихов, сколько хотите:
Начнем!
Шаг 1. Создайте новый документ
Начните с создания нового пустого документа Photoshop. Перейдите в меню File в верхней части экрана и выберите  Я установлю для своего документа ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей на дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Я установлю для своего документа ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей на дюйм . Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваш новый пустой документ появится на экране.
Шаг 2. Выберите инструмент «Текст»
Чтобы добавить текст к нашему документу, нам понадобится Photoshop Type Too l. Выберите его из палитры инструментов или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст» в палитре «Инструменты» или нажмите «T» для сочетания клавиш.
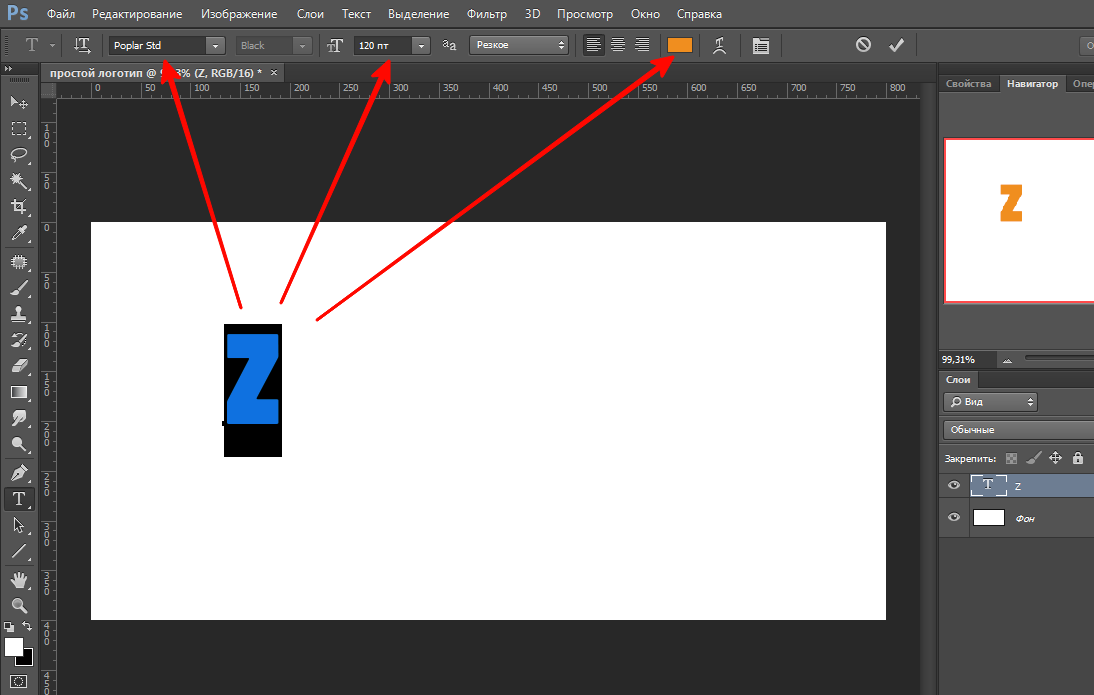
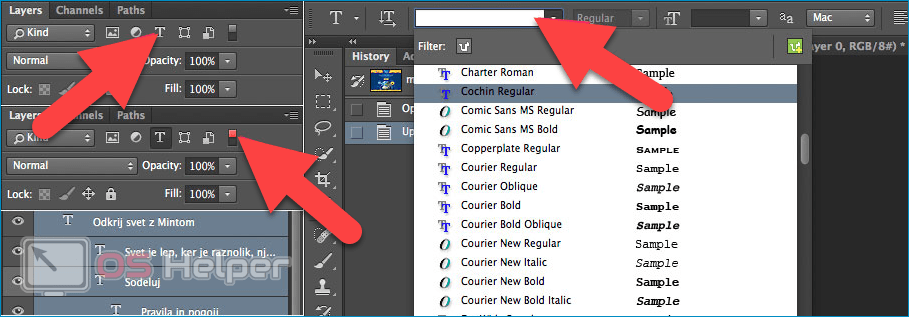
Шаг 3. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите шрифт и размер шрифта, который вы хотите использовать для эффекта. я буду использовать Arial Black для моего текста, и я выберу размер шрифта 60 pt .
Выберите шрифт и размер шрифта на панели параметров в верхней части экрана.
Шаг 4. Добавьте текст
Щелкните внутри окна документа и добавьте свой текст. Я напечатаю слово «УДАР». После того, как вы добавили свой текст, нажмите на установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Щелкните внутри документа, добавьте свой текст, затем щелкните галочку на панели параметров, чтобы выйти из принятия текста.
Шаг 5. Добавьте стиль слоя «Обводка»
После добавления текста щелкните значок Layer Styles в нижней части палитры слоев и выберите Stroke в нижней части появившегося списка стилей слоя:
Выберите «Обводка» из списка стилей слоя.
Как только вы выберете Stroke из списка, произойдут две вещи. Photoshop откроет большое диалоговое окно «Стиль слоя» с параметрами «Обводка» в средней колонке, и вокруг вашего текста в окне документа появится красная обводка (красный — цвет обводки по умолчанию):
Вокруг текста появляется красная обводка.
Шаг 6. Отрегулируйте размер и положение обводки
Размер обводки по умолчанию составляет 3 пикселя, что означает, что толщина обводки составляет 3 пикселя, а положение по умолчанию — «Снаружи», что означает, что вся толщина обводки будет отображаться снаружи букв, а не внутри них. . Я собираюсь увеличить размер штриха до 6 px , перетащив ползунок Size в верхней части диалогового окна вправо, и я собираюсь установить Position для этого первого штриха на Inside , что поместит всю толщину штрих внутри букв:
Изменение размера и положения обводки в диалоговом окне «Стиль слоя».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот как выглядит мой текст после внесения изменений в настройки обводки по умолчанию:
Штрих после изменения его размера и положения.
Шаг 7. Установите «Заливку» текста на 0%
Теперь, когда у меня есть первый контур обводки вокруг моего текста, я больше не хочу видеть свой реальный текст. Все, что я хочу видеть, это штрих, очерчивающий его. Поскольку цвет фона моего документа белый, я мог бы просто изменить цвет текста на белый, но что, если я изменю цвет фона позже? Мне также пришлось бы изменить цвет текста, чтобы он соответствовал новому фону. Лучшее решение — просто скрыть текст из поля зрения, оставив видимыми стили слоя. Фотошоп позволяет сделать это очень легко.
Выделив текстовый слой, перейдите в верхнюю часть палитры слоев. Вы увидите две опции: «Непрозрачность» и «Заливка». Вы можете скрыть текст, уменьшив значение непрозрачности до 0%, но параметр непрозрачности влияет на все в слое, включая стили слоя, что означает, что мы также будем скрывать обводку. «Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0003 Заполнить значение
«Заливка», с другой стороны, не влияет на стили слоя. Он скроет все содержимое слоя , кроме любых стилей слоя, которые мы к нему применили, а это значит, что если мы установим значение Заливки на 0%, мы будем скрывать текст без скрытия обводки! Давайте сделаем это. Снова убедитесь, что выбран текстовый слой (выбранные слои выделены синим цветом) и уменьшите значение 9.0003 Заполнить значение
Скройте текст, уменьшив Заливку до 0%.
Вот что вы должны увидеть. Текст теперь скрыт от просмотра, но обводка вокруг него остается видимой:
Уменьшение значения Заливки скрывает текст, но сохраняет видимость стилей слоя.
Шаг 8: Дублируйте текстовый слой
Пока все хорошо. Мы добавили один штрих вокруг текста. Здесь мы начинаем добавлять несколько штрихов к тексту. Обычно Photoshop не позволяет нам добавлять более одной обводки к текстовому слою (или любому типу слоя), но ничто не говорит о том, что мы не можем делать копии нашего текстового слоя и добавлять разные обводки к каждой копии! Чтобы сделать каждый штрих видимым, мы просто изменим положение и/или размер каждого штриха!
Выбрав текстовый слой в палитре «Слои», нажмите Ctrl+J (Win) / Command+J (Mac), чтобы быстро продублировать слой. Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дубликат появится прямо над исходным текстовым слоем. Как только вы продублировали слой, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся изменить параметры обводки для исходного текстового слоя:
Дублируйте текстовый слой, затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его.
Шаг 9. Измените цвет обводки и положение исходного текстового слоя
Видите значок «fx» справа от текстового слоя в палитре «Слои» (в более ранних версиях Photoshop отображается круглый значок с буквой «f» внутри него)? Когда этот значок виден, это говорит нам о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Дважды щелкните значок , чтобы вернуться к диалоговому окну Layer Style, затем выберите Stroke в нижней части списка стилей слоя в левой части диалогового окна. Вы увидите параметры для Stroke в средней колонке.
Во-первых, измените цвет обводки, щелкнув образец цвета в середине диалогового окна, которое вызовет палитру цветов Photoshop . Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Выберите другой цвет в палитре цветов. Я выберу оранжевый цвет. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Вы увидите, что образец цвета изменится на выбранный вами цвет:
Щелкните образец цвета и выберите новый цвет обводки в палитре цветов.
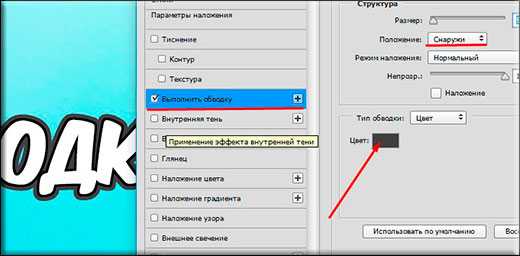
После того, как вы выбрали новый цвет для обводки, измените Поместите штриха на Снаружи , чтобы переместить штрих за пределы букв. Вы можете оставить размер обводки прежним.
Измените Положение обводки на Снаружи.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style, и вы увидите, что теперь у вас есть две штрихи вокруг ваших букв. Исходный штрих (красный) находится внутри букв, а новый (оранжевый), который мы только что добавили, — снаружи. Изменив положение двух штрихов, мы предотвратили их наложение друг на друга, что позволило нам видеть их оба одновременно:
Теперь текст очерчен двумя штрихами, один внутри букв, а другой снаружи.
Нет необходимости останавливаться на двух штрихах, тем более, что добавить больше штрихов так же просто!
Шаг 10. Дублируйте исходный текстовый слой еще раз
Когда исходный текстовый слой все еще выделен в палитре слоев, нажмите Ctrl+J (Win) / Command+J (Mac), чтобы еще раз продублировать слой, поместив его новую копию непосредственно над оригиналом. Когда вы закончите, нажмите на исходный текстовый слой, чтобы выбрать его. Мы собираемся снова изменить цвет обводки, и на этот раз мы также увеличим ее размер.
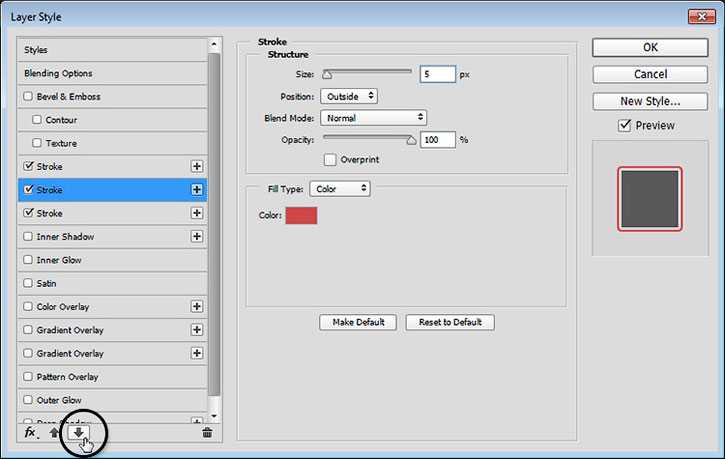
Теперь у вас должно быть три текстовых слоя в палитре слоев (оригинал плюс две копии над ним), и исходный текстовый слой должен быть выбран. Дважды щелкните значок эффектов слоя справа от исходного текстового слоя в палитре слоев, чтобы открыть диалоговое окно «Стиль слоя», как мы это делали минуту назад, и выберите Stroke в нижней части списка. слева для доступа к параметрам обводки:
Дважды щелкните значок «Эффекты слоя», чтобы открыть диалоговое окно «Стиль слоя», затем выберите «Обводка» в списке слева.
Шаг 11. Выберите другой новый цвет для обводки и увеличьте размер обводки
Когда появится диалоговое окно «Стиль слоя», измените цвет обводки, еще раз щелкнув образец цвета и выбрав новый цвет из палитры цветов . Я снова выберу красный, тот же цвет, который был использован для исходной обводки. Нажмите OK, чтобы выйти из палитры цветов, когда закончите. Образец цвета изменится на выбранный вами цвет:
.Образец цвета показывает текущий цвет обводки.
После того, как вы выбрали новый цвет, перейдите к верхней части параметров обводки и увеличьте Size обводки. Моя обводка в настоящее время имеет размер 6 пикселей, что соответствует толщине предыдущей обводки. Положение обводки устанавливается снаружи, также как и предыдущая обводка. И поскольку предыдущий штрих находится на слое выше слоя, над которым я сейчас работаю, это означает, что предыдущий штрих полностью блокирует мой новый штрих от просмотра в документе. Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Чтобы мой новый штрих был виден, мне нужно увеличить его размер. Я собираюсь увеличить его до 16 пикселей:
Увеличьте размер третьего мазка, чтобы он располагался снаружи предыдущего мазка.
Новая обводка теперь выглядит как толстая красная обводка вокруг двух предыдущих обводок снаружи:
Теперь наш текст обведен тремя отдельными штрихами.
Теперь у нас есть не одна, не две, а три отдельных обводки вокруг нашего текста, и мы можем продолжать добавлять больше, если захотим, продолжая дублировать исходный текстовый слой, выбирая его снова в палитре слоев, возвращаясь к параметрам обводки. , выбрав новый цвет для обводки, а затем увеличив размер обводки, пока она не станет видна за пределами предыдущих обводок.
Преимущество этого эффекта в том, что вы всегда можете вернуться и изменить его внешний вид в любое время, просто щелкнув значок эффектов слоя справа от слоя в палитре слоев, чтобы вернуть диалоговое окно «Стиль слоя». , выбрав «Обводка» из списка слева от диалогового окна, а затем изменив параметры обводки. Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Выбирайте новые цвета, размеры и/или положения штрихов для получения разных результатов! Здесь я сделал простой черно-белый рисунок штрихов, изменив красные штрихи на черные, а оранжевый в середине на белый:
Тот же эффект после изменения цвета обводки на черный и белый.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как обвести текст в Photoshop Elements
Команда «Обводка» в Photoshop Elements позволяет рисовать цветную рамку вокруг слоя или выделения проще, чем когда-либо прежде.
Это один из инструментов, которые я использую в своих ежедневных манипуляциях с изображениями, и он отлично работает, чтобы обеспечить практическое начертание текстов.
Продолжайте читать, поскольку я делюсь подробным руководством по выделению текста в Photoshop Elements и объясняю некоторые другие возможные преобразования текста.
Нет элементов?
Загрузите Photoshop Elements
Загрузите последнюю версию Adobe Photoshop Elements, чтобы следовать этому простому руководству.
Начните бесплатную 30-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
- Легко ли использовать Photoshop Elements для начинающих?
Содержание
Что такое команда «Обводка» в Photoshop Elements?
При использовании Photoshop Elements вы можете легко манипулировать текстом с помощью командного инструмента «Обводка».
Позволяет рисовать цветные рамки вокруг выделений и слоев. В зависимости от ваших предпочтений, он может применить контур к выделению или ко всему изображению.
Вам нужно начать с выделения элементов, к которым вы хотите применить команду «Обводка».
Вот краткое руководство по взаимодействию с командой «Обводка» при обводке текста в Photoshop Elements:
- После открытия изображения выберите текст для обводки
- В строке меню выберите «Обводка» (Контур) Выбор в раскрывающемся списке «Правка»
- Настройте пиксели обводки в текстовом поле «Ширина» в диалоговом окне
- Следующий шаг — выбор цвета обводки и размещение ее на выделенном фрагменте
- Используйте раскрывающийся список «Режим», чтобы смешать различные цвета, использованные в выделении.

- Установите непрозрачность обводки в практических процентах. для обводки всей панели следует подумать о том, чтобы выделить слой на панели «Слои», затем выбрать «Редактировать» и выбрать «Выделение обводки (контуры)» в строке меню.
Инструмент позволяет редактировать и персонализировать дизайн схемы для получения качественных результатов. Вы можете добавить несколько штрихов в структуру контура и поменять цвета.
Вы также можете загрузить и установить дополнительные шрифты онлайн для более сложных дизайнов. Убедитесь, что вы установили шрифты, прежде чем открывать Photoshop Elements, так как это позволяет им загружаться и становиться доступными на платформе.
- Как пользоваться Photoshop Elements?
Как обвести текст в Photoshop Elements?
Photoshop Elements полезен для всех дизайнеров типографики, поскольку в нем есть несколько инструментов, которые делают работу с текстом эффективной и простой.
Платформа позволяет этим специалистам точно настраивать внешний вид и профиль шрифта при создании текста и применении контуров.

Существует несколько причин, по которым вы можете подумать об обводке текста на изображениях, в том числе:
- Выделение текста для более красочного и эффектного контура
- Добавление чувства стиля — это поможет вам добиться идеального дизайна, который будет сочетаться с текст, гарантирующий творческую привлекательность изображения
Вот руководство по обводке текста в Photoshop Elements:
1. Открытие пустого файла
Первым шагом при выделении текста с помощью Photoshop Elements является открытие пустого файла во встроенном редакторе.
Нажмите «Файл», затем «Создать» и выберите «Пустой файл». Если вы новичок, лучше всего оставить конфигурацию по умолчанию, которая отображается в диалоговом окне.
После нажатия OK вы увидите в редакторе простой белый лист.
2. Настройка инструмента «Текст»
Значок «Т» на левой панели инструментов служит для активации инструмента «Текст».
Щелкните этот значок и настройте шрифт в диалоговом окне в нижней части экрана.
 Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.
Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.Размер должен быть 110 пунктов, интерлиньяж должен быть 100 пунктов.
- Как выполнить фотообъединение в Photoshop Elements
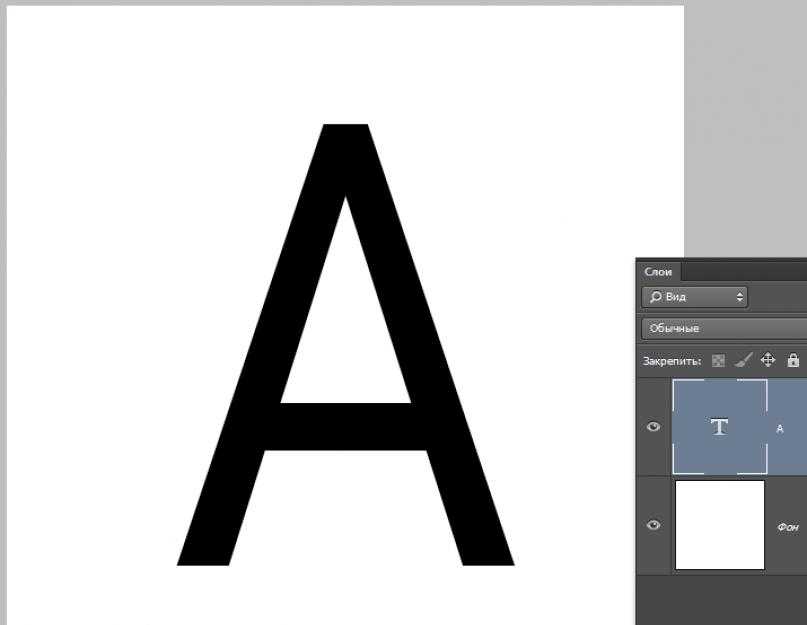
3. Введите текст
После настройки формата текста следующим шагом будет ввод текста, который вы хотите выделить.
Щелкните любую область на белом листе и введите текст. Прежде чем продолжить, было бы разумно центрировать текст.
4. Создание контура
Самый сочный шаг в нашем процессе — это создание точного контура вашего текста.
Начните с изменения цвета переднего плана на красный. Для этого щелкните вкладку цвета в левом нижнем углу страницы.
Выберите цвет контура на появившейся панели Color Pixel и нажмите OK.
Отсюда есть два подхода к обведению текста в Photoshop Elements.
Подход 1
Первый подход включает создание нового слоя и настройку его параметров стиля.

На верхней панели инструментов нажмите «Слой», выберите «Стиль слоя» и выберите «Настройки стиля».
Перейдите к Stroke на вкладке настроек стиля и настройте свой контур.
Установите цвет контура и выберите, где вы хотите разместить дизайн. Это может быть снаружи, внутри или в центре.
После определения его положения вы увидите изменения, внесенные в ваш текст.
Ползунок «Размер» позволяет настроить плотность границ, а ползунок «Непрозрачность» задает прозрачность слоя.
Единственным недостатком этой техники является то, что границы не такие четкие и четкие, как хотелось бы большинству дизайнеров.
Подход 2
Другой подход к выделению текста в Photoshop Elements предполагает использование различных слоев для достижения желаемых результатов.
Начните с выделения текста, удерживая клавишу Ctrl/Cmd и щелкнув слой с текстом на панели «Слои». Это создаст точный контур текста, отображаемого автоматически.

Затем выберите фоновый слой на панели и щелкните значок нового слоя, чтобы создать еще один слой.
Выберите новый слой и на верхней панели инструментов нажмите «Выбрать». Выберите «Изменить», затем «Развернуть» в раскрывающемся меню «Выбрать».
На экране появится вкладка выбора расширения, и вам нужно будет указать, на сколько пикселей вы хотите расширить границу. Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
В идеале параметр «Развернуть на пиксели» должен составлять четверть фиксированного размера шрифта.
Вы заметите, что выделенный текст будет выдвинут примерно на 25 пикселей, чтобы подтвердить сделанные изменения.
На левой панели инструментов щелкните ведро с краской и щелкните любую область в пределах границ, чтобы заполнить ее цветом.
Этот подход лучше, так как он обеспечивает более четкие края и даже лучший внешний вид текста.
Советы по использованию текста в Photoshop Elements
Photoshop Elements предлагает различные подходы к работе с текстом для достижения удовлетворительных результатов.

Вы можете добавлять текст к изображениям, перемещать текст, добавлять фильтры и создавать контуры с помощью различных инструментов.
В этом разделе объясняется, как можно управлять текстом с помощью Photoshop Elements.
Добавление текста к изображению
Elements позволяет легко добавлять текст к изображениям. Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Для этого используйте инструмент «Текст» на левой панели инструментов, обозначенный значком «Т».
Щелкните правой кнопкой мыши инструмент «Текст», чтобы переключиться между вертикальным и горизонтальным режимами и выбрать параметр расходов.
После определения размера текста щелкните любую область изображения, чтобы вставить текст.
Вы можете настроить цвет, шрифт и размер текста с помощью панели параметров.
Движущийся текст
Расположение текста на изображении также имеет решающее значение при разработке дизайна в Photoshop Elements.

К счастью, вы можете перемещать текстовое поле в разные области изображения, выбирая текст и перетаскивая его или перемещая текстовое поле целиком.
Было бы полезно отметить, что если у вас есть текстовое поле на изображении, оно находится на своем собственном слое.
Для перемещения слоя необходимо выбрать его на панели «Слои» и выбрать инструмент «Переместить» на панели инструментов.
Используйте маленький кружок в середине текстового поля, чтобы перетащить его на новое место.
Если на изображении нет текстового поля, используйте инструмент «Перемещение», чтобы перетащить текст в нужную область.
Редактировать текст
Photoshop Elements также позволяет исправлять опечатки, а также добавлять и удалять текст к уже обработанным изображениям.
Вы можете выполнять вышеупомянутые действия на платформе, хорошо ориентируясь в инструменте «Текст».
Следующие шаги помогут вам внести изменения в ваш текст:
Активируйте инструмент «Текст», щелкнув его значок на панели «Инструменты».

Выберите текстовый слой, над которым вы хотите работать, на панели «Слои» или щелкните в любом месте текста, чтобы автоматически выбрать текстовый слой.
Внесите изменения в текст:
- Вы можете изменить тип, цвет и размер шрифта в доступных параметрах редактирования
- Вы также можете удалить текст, выделив нужные символы с помощью двутавровой балки
- Также можно добавить текст, создав точку вставки в строке текста с помощью мыши
Возможно, вам потребуется преобразовать текст для лучших результатов в некоторых проектах. Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Из предложенных вариантов выберите «Свободное преобразование».
Возьмитесь за ручку ограничивающей рамки и перетащите ее, чтобы масштабировать или повернуть. Чтобы исправить искажение, нажмите Ctrl/Cmd.
Щелкните значок с галочкой «Подтвердить» после того, как закончите редактирование текста.
Часто задаваемые вопросыКак выделить текст в Photoshop Elements?
Лучший способ выделить текст на изображении — это придать ему цвет и уникальный дизайн.

Сравните цвет текста с цветом фона, чтобы убедиться, что выбранный цвет обеспечивает идеальную контрастность и эффектность. Вы также должны убедиться, что текст находится на своем слое.
Чтобы отредактировать текст, выделите соответствующий слой на панели «Слои» и выберите «Эффекты». Выберите «Обводка» в раскрывающемся меню и выберите цвет, который идеально контрастирует с текстом и окружающим изображением.
Можете ли вы создать круглое текстовое поле в Photoshop Elements?
В Photoshop Elements есть все необходимые инструменты для преобразования текстового поля в любую форму с помощью инструментов «Эллипс» и «Текст».
Чтобы создать круглое текстовое поле, начните с выбора инструмента «Эллипс» и с его помощью растяните круг на холсте.
Затем щелкните инструмент «Текст» и щелкните в любом месте пути инструмента «Эллипс», чтобы привязать текстовый курсор к фигуре.
Эта конфигурация ограничивает ваш текст границами круга, что означает, что ваш текст будет повторять форму.


 Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi;
Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi. Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi; Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:
Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя» в самом низу панели. В выпадающем списке нужно выбрать «Обводка»:

 Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.
Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.