Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
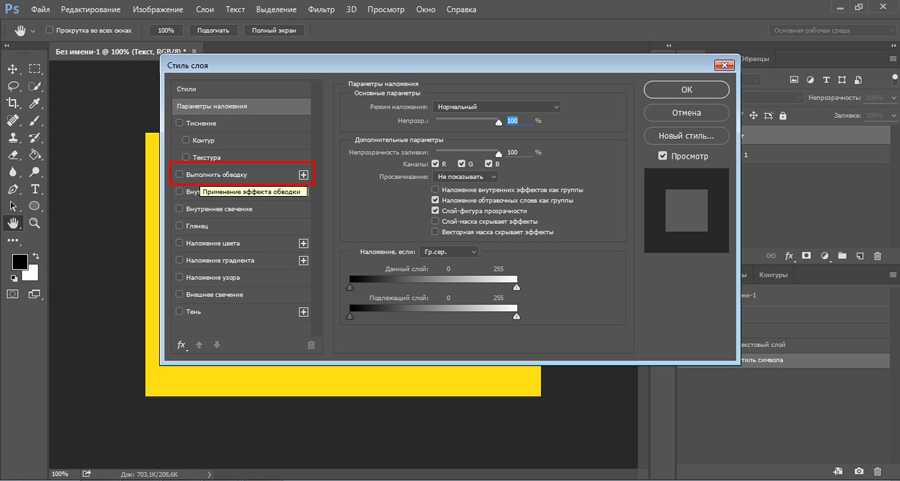
Нам нужно найти «параметры наложения».
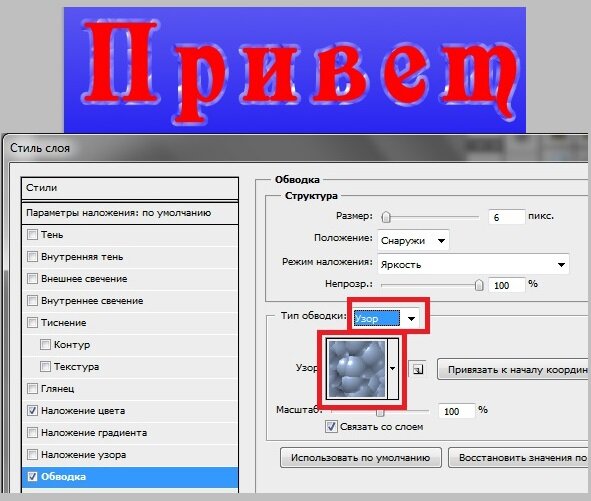
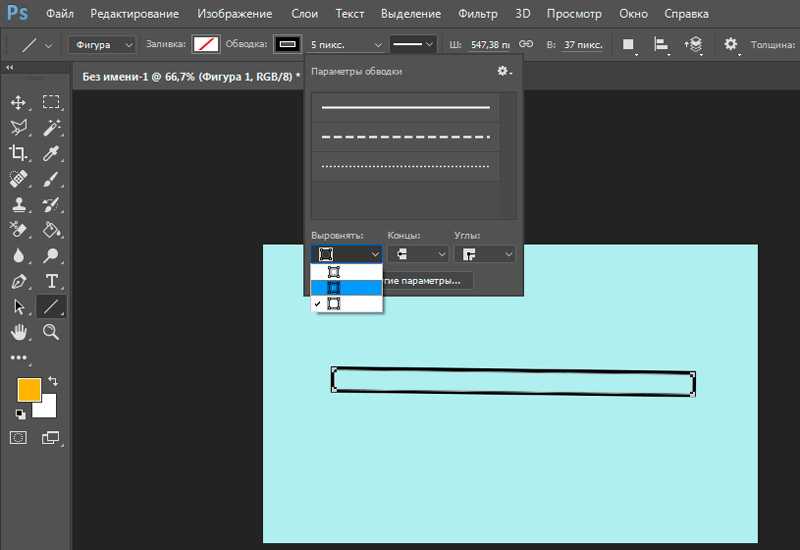
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи.
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD. RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву.
 Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
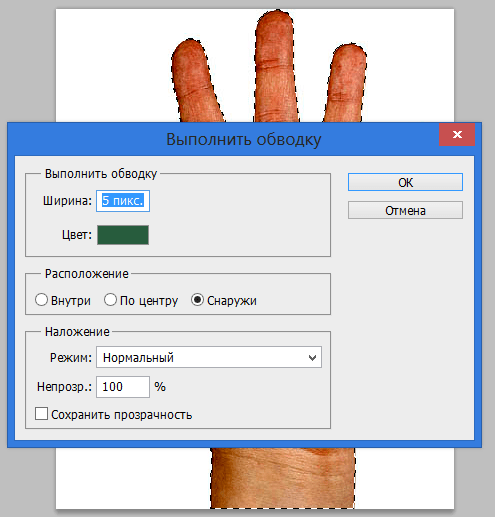
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
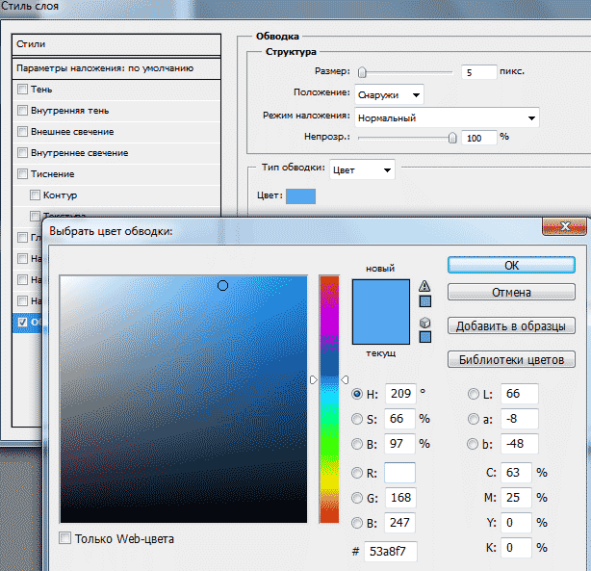
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
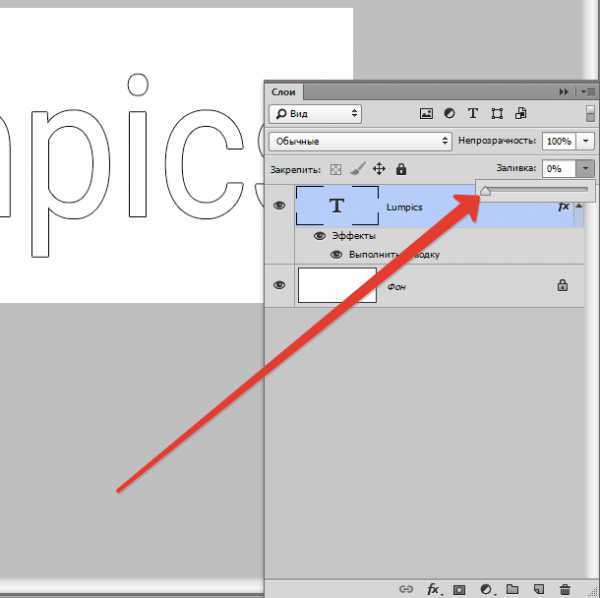
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.
- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент».
 После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».
- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.

- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
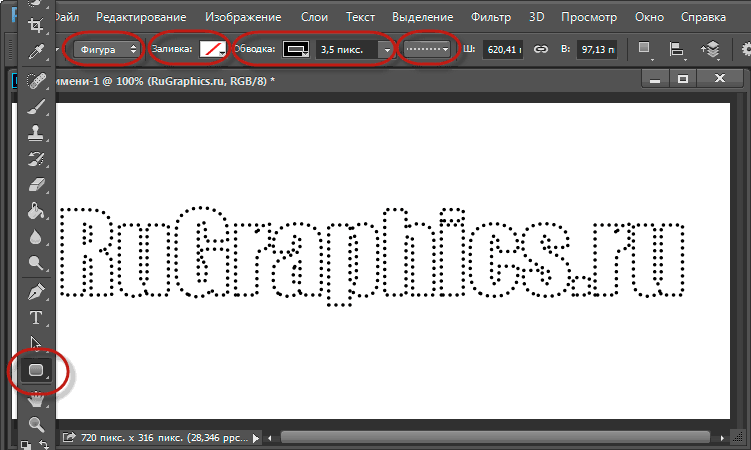
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом.
 Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.
- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.

- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
271 2
Автор статьи
Бородач 1609 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как использовать Digital Touch и рукописный ввод в Message
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Как использовать Digital Touch и рукописный ввод в iMessage (Изображение предоставлено iMore) Digital Touch — возможность отправлять нарисованный от руки эскиз, тактильные касания или считываемые сенсором пульсации — была одной из дебютных функций Apple Watch. Они были настолько популярны, что Apple расширила их поддержку. Все эти коммуникационные функции легко доступны для вашего iPhone и iPad!
Они были настолько популярны, что Apple расширила их поддержку. Все эти коммуникационные функции легко доступны для вашего iPhone и iPad!
Вот все, что вам нужно знать!
- Как отправить эскиз в сообщениях?
- Как отправить пульс в сообщениях?
- Как отправить тап в сообщениях?
- Как добавить Digital Touch поверх фото или видео в сообщениях?
Как отправить эскиз в сообщениях?
Скетчи на iPhone и iPad работают аналогично Apple Watch.
- Запустите Сообщения с главного экрана.
- Нажмите на кнопку Store , которая выглядит как буква A. Она находится между кнопкой камеры и текстовым полем.
- Нажмите кнопку Digital Touch . Это похоже на две руки в сердце.
- Нажмите образец слева, чтобы выбрать другой цвет.

- Коснитесь и удерживайте (длительное нажатие) любой из образцы , чтобы показать пользовательскую цветовую палитру.
- Нарисуйте эскиз на холсте посередине.
Когда вы счастливы со своим эскизом, вы можете нажать «Отправить» (выглядит как стрелка).
Как отправить пульс в сообщениях?
Хотя ни iPhone, ни iPad не имеют датчиков сердечного ритма, таких как Apple Watch, вы все равно можете использовать их для отправки пульса.
- Запустите Сообщения с главного экрана.
- Нажмите на кнопку Store , которая выглядит как буква A. Она находится между кнопкой камеры и текстовым полем.
- Нажмите кнопку Digital Touch .
 Это похоже на две руки в сердце.
Это похоже на две руки в сердце. - Нажмите и удерживайте (длительное нажатие) двумя пальцами на холсте .
Вы можете удерживать кнопку в течение короткого или длительного периода времени. Когда вы отпустите, ваше сердцебиение будет отправлено.
Как отправить тап в сообщениях?
Нажатие на Apple Watch позволяет вам тонко общаться с кем-то, потому что вы знаете, что все, что вы отправляете, будет получено прямо на их запястье. В iOS нет такого ожидания контакта, поэтому касания приобретают немного другое значение.
- Запустите Сообщения с главного экрана.
- Нажмите на магазин 9Кнопка 0025, похожая на букву A. Она находится между кнопкой камеры и текстовым полем.

- Нажмите кнопку Digital Touch . Это похоже на две руки в сердце.
- Нажмите на холст .
. Вы можете нажимать так редко или так часто, как вам нравится, и в любом узор, который вам нравится.
Как добавить Digital Touch поверх фото или видео в сообщениях?
Уникально для iPhone и iPad, вы также можете делать наброски, сердцебиение или нажимать поверх фото или видео.
- Запустите Сообщения с главного экрана.
- Нажмите на кнопку Store , которая выглядит как буква A. Она находится между кнопкой камеры и текстовым полем.
- Нажмите кнопку Digital Touch . Это похоже на две руки в сердце.
- Нажмите на кнопку Камера .

- Коснитесь кнопки Camera Switch в правом нижнем углу, чтобы переключиться между основной камерой и камерой для селфи.
- Нажмите белую кнопку Camera Shutter внизу слева, чтобы сделать фотоснимок, или красную кнопку Video Shutter внизу посередине, чтобы начать запись видео продолжительностью до 10 секунд.
- Проведите пальцем, чтобы сделать эскиз, коснитесь и удерживайте два пальца, чтобы добавить пульс, или коснитесь одним пальцем, как обычно.
Когда вы довольны своим окончательным изображением, нажмите . внизу справа. (Похоже на стрелку вверх).
внизу справа. (Похоже на стрелку вверх).
Вопросы?
Дайте нам знать в комментариях ниже!
Обновлено в мае 2020 г.: Обновлено для iOS 13.5.
Получайте лучшее из iMore каждый день в свой почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Информационный бюллетень iMore
Получайте лучшее из iMore каждый день в свой почтовый ящик!
Спасибо за регистрацию в iMore. Вскоре вы получите электронное письмо с подтверждением.
Возникла проблема. Пожалуйста, обновите страницу и повторите попытку.
Пишите! Как заставить текст «рисовать» в After Effects
Создайте аутентичный текст, который пишется на экране, следуя этому руководству по After Effects. Эстетика нарисованного от руки дизайна может сделать текст вашего видео заслуживающим доверия и личным. Если вы создаете вводное видео для YouTube, создаете анимированную версию существующего логотипа или просто надеетесь превратить свою подпись в имя, которое пишется само по себе, полезно знать, как создать текст, который пишется в After Effects. В этом примере мы применим эффект к тексту, написанному рукописным шрифтом. Однако, как только вы узнаете, как выполнить эти шаги, вы сможете легко использовать тот же процесс для рисования любого элемента в видео. Вы можете использовать его на любом шрифте или на любом дудле с одинаковой шириной линии.
- Создайте свой текст.
Этот учебник будет работать с любым типом текста. Вы можете начать с набора слов любым шрифтом, но шрифт, напоминающий почерк, даст наиболее достоверный конечный результат. Для этого щелкните текстовый инструмент (), нарисуйте большое поле и настройте параметры в окне символов, пока не получите желаемый шрифт, размер и интервал. Для этого урока я использую шрифт под названием «Rockness» размером 200 на синем холсте размером 540 на 360 пикселей.
- Примените эффект под названием «мазок».
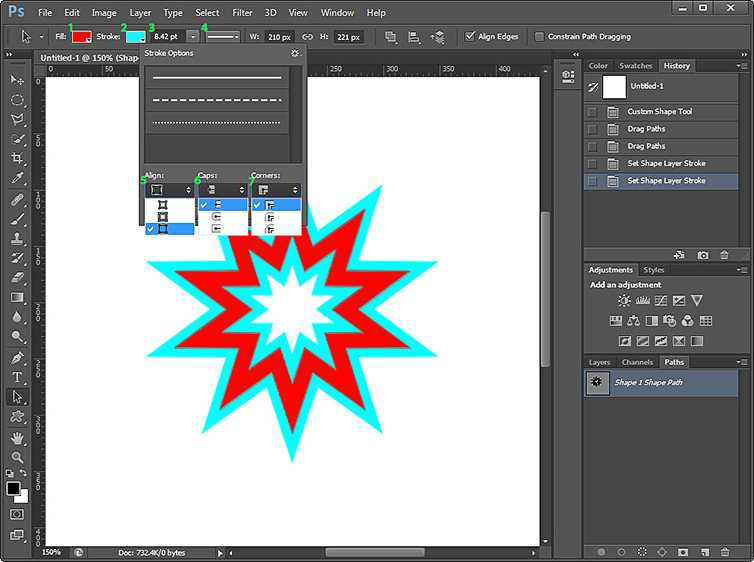
На панели эффектов и пресетов выберите эффект из папки «Создать» под названием «Обводка». Перетащите его на текстовый слой, который вы создали на первом шаге.

Введите «инсульт» в строку поиска, чтобы найти его быстрее. - С помощью инструмента «Перо» создайте маски в форме каждой буквы.
Выбрав этот же слой, щелкните инструмент «Перо» и начните рисовать линии, следующие за каждым сегментом текста. Если ваш текст написан курсивом, можно использовать одну строку/маску для всего слова. Работайте по порядку от начала слова до конца, делая отдельные линии для крестиков на Т и точек на И.
Удерживайте курсор, чтобы создать изогнутую линию, как я сделал для большинства букв выше. Если вы случайно нарисовали свои маски в непоследовательном порядке, перетащите слои маски в окне временной шкалы, чтобы восстановить их порядок. Это будет важно позже. - Отрегулируйте толщину обводки, пока шрифт не будет закрыт.
Откройте панель эффектов, чтобы увидеть настройки эффекта обводки, которые мы применили на втором шаге.
 На этой панели убедитесь, что установлены флажки «все маски» и «обводить последовательно». Затем выберите сумасшедший цвет для обводки — он будет невидимым, так что просто выберите что-нибудь, чтобы его было легко увидеть.
На этой панели убедитесь, что установлены флажки «все маски» и «обводить последовательно». Затем выберите сумасшедший цвет для обводки — он будет невидимым, так что просто выберите что-нибудь, чтобы его было легко увидеть.Чтобы было легче видеть, я использую зеленый цвет лайма в качестве обводки. Теперь начните увеличивать ширину обводки, пока весь текст не будет покрыт. Вы хотите, чтобы он был как можно тоньше, но при этом скрывал каждую букву. Возможно, вам придется настроить маски с помощью инструмента со стрелкой.Увеличивайте ширину обводки до тех пор, пока текст не будет полностью закрыт. - Установите стиль рисования на «показать исходное изображение». Затем добавьте ключевые кадры.
Как только ваш контур маски будет выглядеть хорошо, измените этот параметр в окне эффекта. На временной шкале установите «Конец» на 0 и нажмите на секундомер. Затем переместите ползунок в ту точку композиции, где вы хотите, чтобы текст завершил рисование.
 Введите «100» в поле «Конец».
Введите «100» в поле «Конец».В этом примере рисунок начинается в начале композиции и заканчивается примерно через 4 секунды. - Необязательно: отредактируйте пути, чтобы удалить все нежелательные «конечности». Вы можете заметить, что буквы с пересекающимися частями, которые создают крошечные выпуклости, я люблю называть «конечностями». Иногда эту проблему можно решить, используя более точные маски и меньшую ширину штриха. Если проблема не устранена, может быть полезно разбить проблемные письма на отдельные сегменты. Преобразуйте свой текст в .png и сохраните основную часть буквы из части конечности, например, отделив крест от основы буквы T или разбив букву B на палку и две выпуклости. Это может быть утомительно, но для коротких слов, содержащих всего несколько букв, разница стоит дополнительного времени.
- Готово! Написать на!
После выполнения этих быстрых шагов вы должны были завершить обучение. Перетащите точку воспроизведения в начало временной шкалы и нажмите клавишу пробела, чтобы просмотреть анимацию.


 Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей: После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
 Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.

 Это похоже на две руки в сердце.
Это похоже на две руки в сердце.


 На этой панели убедитесь, что установлены флажки «все маски» и «обводить последовательно». Затем выберите сумасшедший цвет для обводки — он будет невидимым, так что просто выберите что-нибудь, чтобы его было легко увидеть.
На этой панели убедитесь, что установлены флажки «все маски» и «обводить последовательно». Затем выберите сумасшедший цвет для обводки — он будет невидимым, так что просто выберите что-нибудь, чтобы его было легко увидеть. Введите «100» в поле «Конец».
Введите «100» в поле «Конец».