Как сделать обводку фигуры в Photoshop
Автор Admin На чтение 2 мин Просмотров 694 Опубликовано Обновлено
Приветствуем вас, дорогие ученики. Сегодня мы расскажем вам, как сделать обводку фигуры в Photoshop. Мы все покажем вам на картинке, с открытого доступа, чтобы вы понимали, что это за функция и для чего она применяется.
Итак, для начала – нам нужна сама фотография. У нас – это рандомная фотка с интернета, у вас – это может быть все, что угодно.
Изначально – заряжаем фотку в фотошоп. Дальше – делаем новый слой.
Теперь, в левом меню – выбираем инструмент «прямолинейное лассо».
Для удобства – можно увеличить картинку. Лучше все сделать медленнее, но качественнее. Собственно, выбранным прямолинейным лассо – обводим наш объект.
Как видите, мы обвели рисунок по контуру. Однако есть маленькие недочеты Это – мелькающий фон, между руками девушки и ее тушкой. Нам нужно от него избавиться. Для этого, в правом верхнем углу, выбираем режим вычитания и обводим контур заднего плана, который еще видно на нашем рисунке.
Вот, что у вас должно получиться в итоге.
Теперь – кликаем правой кнопкой мышки по выделенному участку (в нашем случае – по девушке) и выбираем «перенести на новый слой».
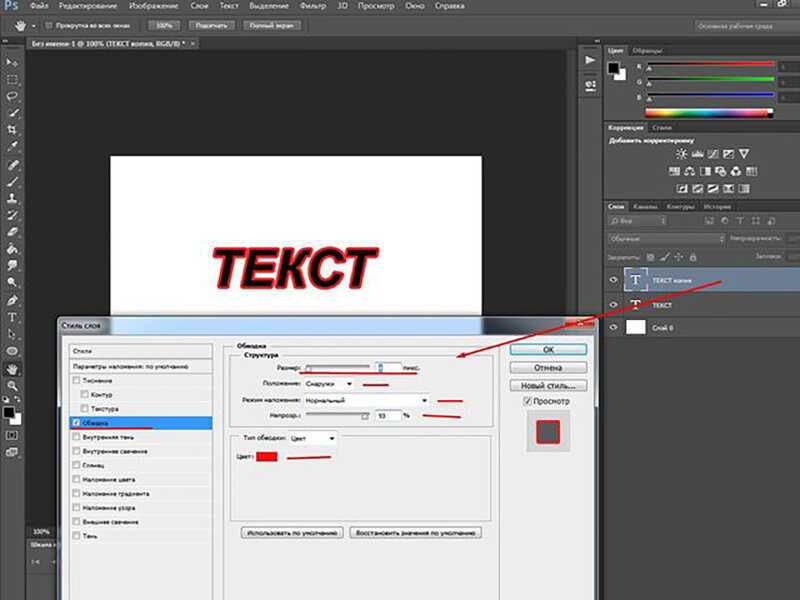
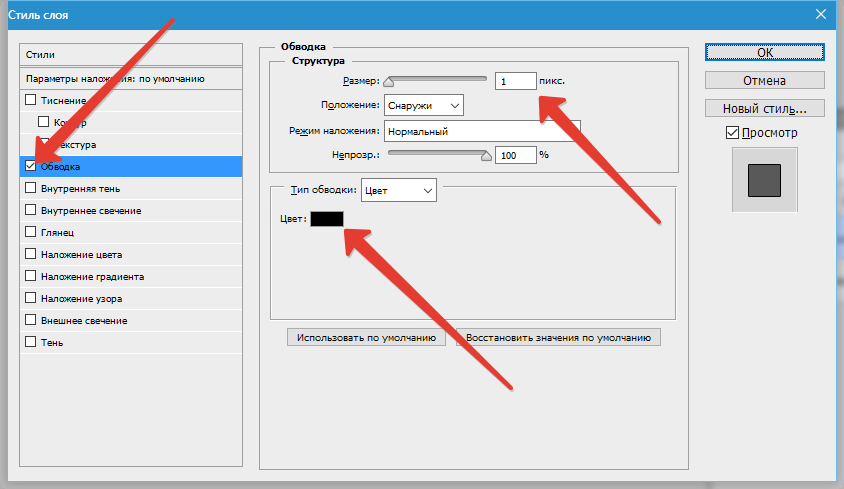
Теперь – дважды кликаем на стили слоя. Высвечивается таблица, в которой, один из пунктов, будет подписан «выполнить обводку». Ставите, возле него, галочку. В настройках справа – поставьте размер 15, режим – снаружи, цвет – белый. Все остальное оставляем по дефолту.
А вот, собственно, и то, что у вас получится.
Если, все-таки, вы быстро вырезали объект – то наверняка он получится у вас кривоватым. Собственно, вы это можете видеть, на наших скринах выше. Однако это – совсем не проблема. Для этого:
Для этого:
- Зажмите ctrl и кликните по иконке данного слоя (на примере – слой 1).
- Сверху – находите пункт «выделение», выбираете там пункт «модификация», и там уже – выбираете пункт «сжать».
У вас выскочит маленькая табличка. Сжимайте на 1 пиксель, больше, в принципе, не надо.
Переходите туда же, только теперь выбирайте «сгладить». Тут – выбирайте сглаживание на 5 пикселей. Кликните правой кнопкой мышки по выделенной области и выбирайте «инверсия выделенной области».
Наживаете delete, чтобы убрать все неровности. Ну и вот – результат. То, что получается у нас в итоге:
Спасибо, что выбрали именно наш урок. Все удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Поделиться с друзьями
Как сделать обводку в фотошопе: 4 потрясающих способа
Графика
3859
Федор лыков
4 — й год работаю удалённо и создаю различные источники дохода. Строю бизнес в интернете и активно инвестирую.
Строю бизнес в интернете и активно инвестирую.
Приветствую всех читателей моего блога! На связи Федор Лыков. В данной статье мы будем с вами разбирать вопрос, как сделать обводку в фотошопе.
Adobe Photoshop – профессиональный растровый графический редактор. Имя данного приложения уже давно стало нарицательным, а человек, умеющий использовать его инструменты в глазах других людей сразу становится на две головы выше. Фотошоп явно не нуждается в лишнем представлении и именно в нём мы сегодня с вами и будем работать.
При оформлении рисунков, картинок и документов часто применяется обводка, чтобы выделить и украсить объект или текст на общем фоне. Делается это быстро и не сложно, так что, господа, не переживаем. Всё будет на прежнем уровне доступно объяснено.
Если вы до сих пор не прочитали статью про графические редакторы, то обязательно перейдите по ссылке и почитайте. Там много интересной информации, которая может помочь вам разобраться в некоторых мелочах и нюансах работы.
Что же, не будем более задерживаться на вступлении, а приступим побыстрее к делу! Приятного вам чтения!
Наверняка все мы еще в школьные годы, скучая на уроке, карандашом или ручкой обводили рисунки на обложке в тетради. Здесь нас ждет примерно тот же эффект. Мы будем таким образом выделять картинку или текст на фоне других объектов в вашем объекте. Так же, таким образом можно сделать очень неплохой внешний стиль вашей итоговой композиции.
По своей сути, обводка – это внешние линии, которые проходят по контуру нужного вам объекта. Они могут иметь несколько типов, давайте их вкратце рассмотрим.
| Название типа | Описание | Назначение |
| Цвет | Линии границы одного цвета | Самый обычный тип. Используется для обычного выделения |
| Градиент | Контур с переходящим цветом по вектору градиента | Более интересный вариант, больше подходит для оформления. |
| Узор | Граница с наложением узора | Аналогично предыдущему больше подходит для украшения объекта. |
Дальше мы рассмотрим наглядно каждый тип, и вы уже сможете сами понять какой из них подойдет для вас в вашей цели.
Рассмотрение будет вестись на самой последней версии Photoshop CC 2020, но в данной функции различий не будет и на более ранних версиях, поэтому вы сможете применить эти знания на фотошопе cs5, cs6 и на более ранних.
Приступаем к непосредственному разбору!
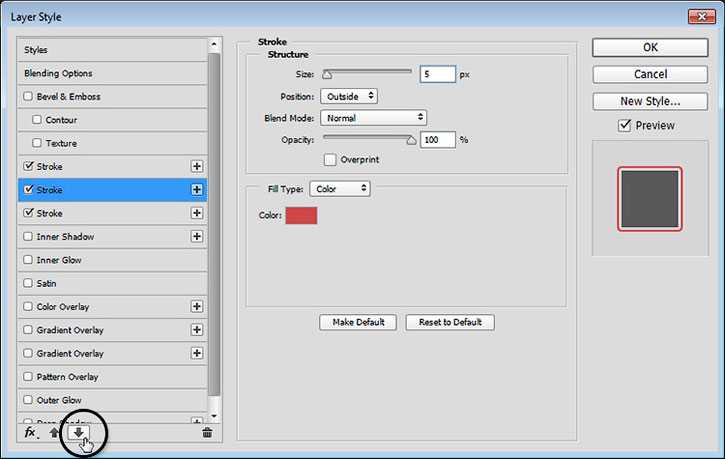
Делаем обводку к любому слою в PhotoshopБолее детально тема Фотошоп раскрыта в данном курсе. Здесь вас научат с нуля разбираться в данном редакторе и плюс сможете с этими знаниями хорошо зарабатывать.
Первым делом заходим в программу и создаем файл изображения или открываем готовый.
Далее нам необходим объект, на котором мы и будем делать обводку. Давайте рассмотрим на примере текста, который я создам.
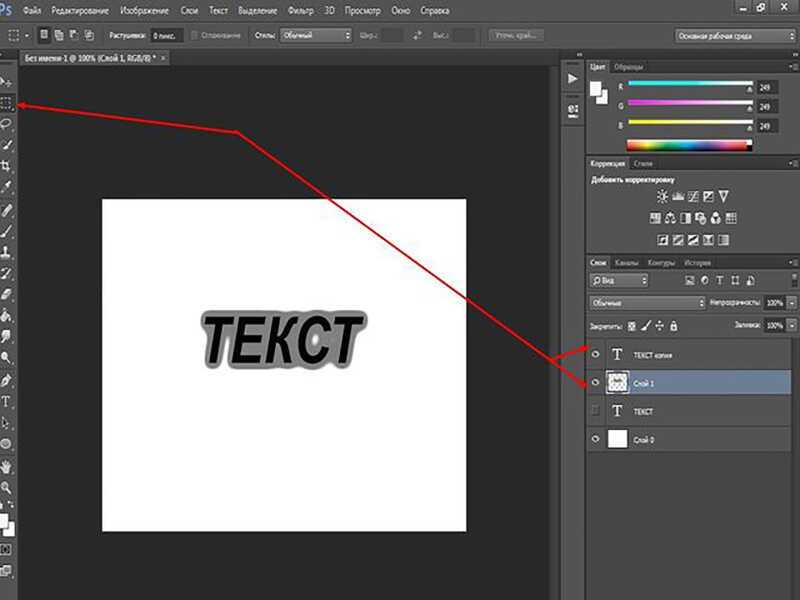
Для этого в левой части на панели инструментов выбираем инструмент для ввода текста, который выглядит как значок с буквой «Т».
После выбора с помощью него в рабочей области программы, зажав левую кнопку мыши и ведя курсор в сторону. После выделения нужной области отпускайте левую кнопку и вводите свой текст.
В верхней части вы сможете выбрать шрифт, направление текста и стиль, но данная статья не об этом, поэтому особо не будем на этом задерживаться.
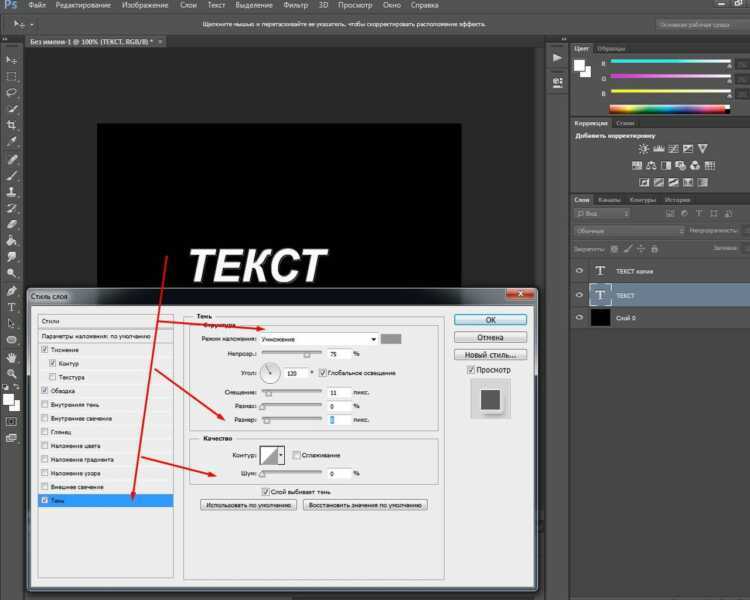
После добавления текста, он отобразится в панели слоёв в правой нижней части экрана. Откройте вкладку «слои», если она у вас не открыта и нажмите два раза левой клавишей мыши на наш новый текстовый слой, либо правой кнопкой и из выпадающего списка выбирайте пункт «Параметры наложения» («Blending options» в англоязычной версии).
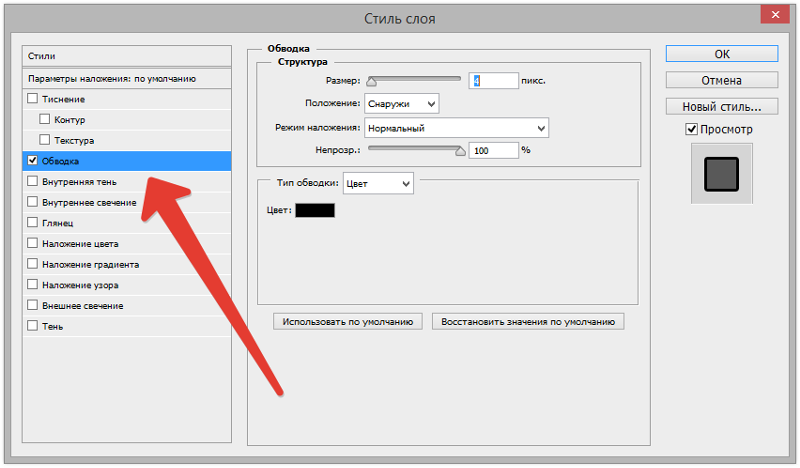
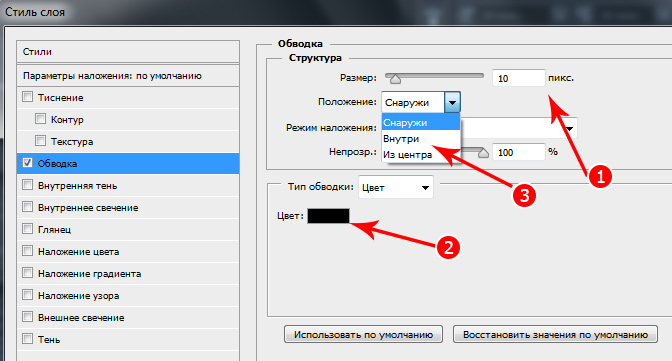
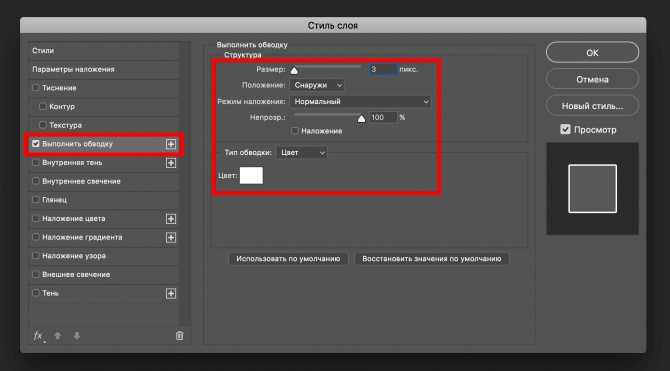
В появившемся окне настроек нам необходим пункт «выполнить обводку» («Stroke» в английской версии). Убедитесь, что галочка слева от пункта установлена.
Сейчас я расскажу про имеющиеся здесь настройки:
- Размер – регулирует толщину линии обводки
- Положение – внутри, снаружи, из центра.
 Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера - Режим наложения – очень много вариантов режимов наложения цвета или узора. Попробуйте выбрать разные, чтобы наглядно увидеть разницу.
- Непрозрачность – ползунок регулирует прозрачность линии обводки
- Тип обводки – то, что мы рассматривали в начале статьи в таблице.
- Цвет – комментарии излишни.
Рекомендую обязательно поиграть с данными параметрами и подобрать оптимальный для вас стиль. С цветом все достаточно ясно и понятно.
С градиентом и узором немного тяжелее, так как с градиентом нужно поиграть, чтобы подобрать правильный и подходящий вам, но это будет стоить того.
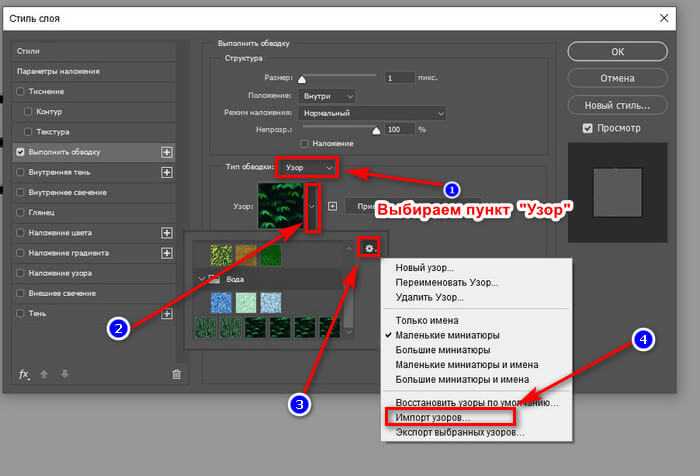
Узоров, встроенных в программу, достаточно мало, но, к счастью, имеется возможность скачать в интернете дополнительные текстуры, которые могут сделать очень ваши линии очень красивыми. Текстур формата «.pat» в интернете очень молния, например какая-нибудь молния легко найдется на тематическом сайте.
Ищите примерно так: «pat текстура скачать»
Чтобы добавить ее в программу необходимо выбрать тип обводки «узор», и в окне выбора варианта нажать стрелочку. В следующем окошке нажимаем маленький значок шестеренки и в контекстном меню нам потребуется нажать на пункт «импорт узоров». Дальше просто находим файл текстуры на компьютере, и она добавится.
После этого останется лишь выбрать его в меню, и он наложится на линии вашего объекта.
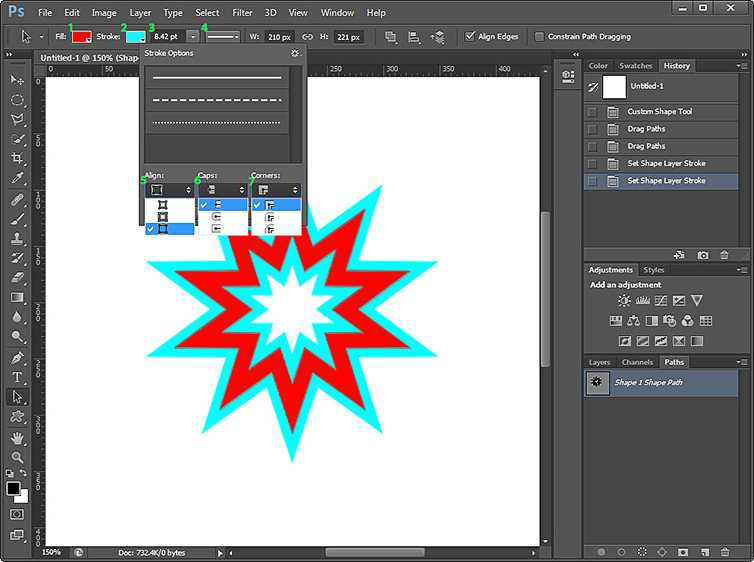
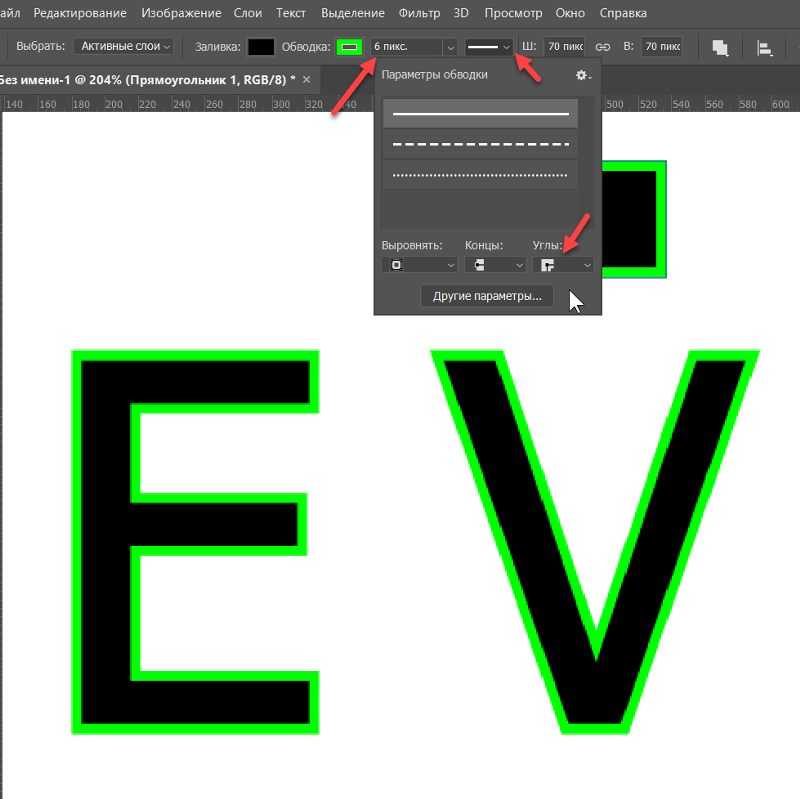
Сейчас хочу вам показать по порядку показать различные виды типов обводки наглядно на скриншотах ниже.
ЦветГрадиентУзор
Вот такие варианты у нас есть. Очень многое зависит от настроек, поэтому обязательно пробуйте разные значения параметров для того, чтоб получилось всё максимально красиво и уникально.
Процесс обводки вокруг фотографии абсолютно ничем не отличается по порядку действий. Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Для этого добавьте картинку или фото в рабочую область фотошопа, просто перетащив файл с изображением в нашу программу.
Все остальные настройки выполняются с помощью того же порядка действий, что мы и рассматривали выше, а поэтому я не вижу смысла рассматривать вопрос: как сделать обводку в фотошопе повторно для картинки.
Абсолютно те же действия выполняются так же и в онлайн-версии фотошопа. Лично проверил на одном из сайтов, на который оставлю. Этой версией можно воспользоваться даже с телефона, что только на руку, так как мобильные версии приложения не обладают тем же функционалом, что полноценная десктопная версия.
ЗаключениеСегодня мы с вами рассмотрели возможности того, как сделать обводку в фотошопе на примере текста и картинки. Надеюсь, что это сможет помочь вам в вашем редактировании изображений и вы сделаете всё максимально красиво и уникально!
Понравилась статья? Обязательно порекомендуйте её друзьям и оставьте свой комментарий! Ваша поддержка очень важна для блога!
Буду рад почитать ваши вопросы и замечания. Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
Встретимся в блоке комментариев и в следующих статьях! Спасибо, что дочитали до конца и до скорых встреч!
С Уважением, автор блога Федор Лыков!
подписаться на новости сайта
Заливки и штрихи
Руководство пользователя Отмена
Поиск
Последнее обновление: 12 января 2022 г., 12:49:30 по Гринвичу
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры для мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Используйте инструмент «Заливка»
Инструмент «Заливка» заполняет область, цвет которой аналогичен пикселям, которые вы щелкаете. Вы можете заполнить область цветом переднего плана или узором.
Вы можете заполнить область цветом переднего плана или узором.
Выберите основной цвет.
Выберите инструмент Paint Bucket на панели инструментов.
Задайте нужные параметры на панели параметров инструмента и затем щелкните часть изображения, которую вы хотите заполнить.
Примечание:
Если вы не хотите заполнять прозрачные области в слое можно заблокировать прозрачность слоя в меню Слои панель.
Вы можете указать любой из следующих Paint Bucket опции инструмента:
Краска/узор
Устанавливает цвет переднего плана (Paint) или дизайн узора (Pattern) использовать в качестве заливки.
Непрозрачность
Устанавливает непрозрачность наносимой краски. Настройка низкой непрозрачности позволяет пикселям под мазком краски просвечиваться.
 Перетащите ползунок
или введите значение прозрачности.
Перетащите ползунок
или введите значение прозрачности.Толерантность
Определяет, насколько похожими по цвету должны быть заполненные пиксели. низкий допуск заполняет пиксели цветовыми значениями, очень похожими на пиксель вы щелкаете. Высокий допуск заполняет пиксели с более широким диапазоном цветов.
Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Все слои
Заполняет одинаковые пиксели на любом видимом слое, который находится внутри уровни, установленные параметрами «Допуск» и «Смежные».
Смежный
Заполняет пиксели одинакового цвета, расположенные рядом друг с другом. Отмените выбор этого параметра, чтобы заполнить все похожие пиксели на изображении, включая те, которые не касаются. Параметр «Допуск» определяет, насколько похожи цвета должны быть.

Сглаживание
Сглаживает края заполненного выделения.
Заливка слоя цветом или узором
Вы можете использовать слой-заливку, чтобы применить заливку или узор к изображению, вместо использования одного из инструментов кисти. Слой-заливка дает вам дополнительную гибкость, позволяя изменять свойства заливки и узора, а также редактировать маску слоя-заливки, чтобы ограничить градиент частью вашего изображения.
Укажите цвет переднего плана или фона.
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заливка слоя» или «Правка» > «Заливка». Выбор .
Задайте параметры в диалоговом окне «Заливка» и нажмите «ОК».
Содержание
Выберите цвет в меню «Использовать».
 Чтобы выбрать другой цвет,
выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать
Узор для заполнения узором.
Чтобы выбрать другой цвет,
выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать
Узор для заполнения узором.Пользовательский шаблон
Указывает шаблон, который будет использоваться, если вы выберете шаблон из Используйте меню. Вы можете использовать узоры из библиотек узоров или создавать свои собственные узоры.
Режим
Указывает, как применяемый цветовой узор смешивается с существующие пиксели изображения.
Непрозрачность
Задает непрозрачность применяемого цветового шаблона.
Сохранить прозрачность
Заполняет только непрозрачные пиксели.
Обводка (контур) объектов на слое
Вы можно использовать команду «Обводка» для автоматического обведения цветного контура вокруг выделения или содержимого слоя.
Примечание:
Чтобы добавить
контур на фон, необходимо сначала преобразовать его в обычный
слой. Фон не содержит прозрачных пикселей, поэтому весь
слой очерчен.
Фон не содержит прозрачных пикселей, поэтому весь
слой очерчен.
Выберите область изображения или слой в Панель слоев.
Выберите «Правка» > «Обводка (контур)».
В диалоговом окне «Обводка» установите любой из следующих параметров. а затем нажмите OK, чтобы добавить контур:
Ширина
Определяет ширину резкого контура. Ценности могут диапазон от 1 до 250 пикселей.
Цвет
Задает цвет контура. Щелкните образец цвета, чтобы выберите цвет в палитре цветов.
Расположение
Указывает, следует ли размещать контур внутри, снаружи или по центру выделения или границ слоя.
Режим
Определяет, как наносимая краска смешивается с существующим пикселей на изображении.
Непрозрачность
Устанавливает непрозрачность наносимой краски.
 Введите прозрачность
значение или щелкните стрелку и перетащите ползунок.
Введите прозрачность
значение или щелкните стрелку и перетащите ползунок.Сохранить прозрачность
Обводка только областей слоя, содержащих непрозрачные пиксели. Если у вашего изображения нет прозрачности, эта опция недоступна.
Еще похоже на это
- О цветах переднего плана и фона
- О режимах наложения
- Сглаживание краев выделения с помощью сглаживания
- Создание слоев заливки
- Об узорах
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать рамку с обводкой в Photoshop | Small Business
Наоми Болтон
Adobe Photoshop поставляется с набором фильтров, которые можно применить, чтобы сделать изображения более привлекательными. Эффекты фильтров также можно использовать для создания интересных рамок для ваших фотографий. Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании в сочетании с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной мазков, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Фильтр мазков кисти предназначен для создания художественных эффектов, но создает уникальные границы изображения при использовании в сочетании с маской слоя. Поскольку у вас есть контроль над радиусом распыления и длиной мазков, вы можете использовать один и тот же эффект с разными параметрами для каждой границы, чтобы создать некоторые вариации.
Откройте Adobe Photoshop и загрузите изображение, к которому вы хотите применить эффект границы.
Выберите инструмент «Прямоугольная область» в окне «Инструменты», а затем щелкните и перетащите выделение вокруг фотографии. Эффект заштрихованной границы будет применен к области за пределами выделения.
Дважды щелкните значок «Редактировать в режиме быстрой маски» в виде сплошного прямоугольника с пунктирным кругом внутри в окне «Инструменты» и щелкните переключатель «Выбранные области». Нажмите «ОК», чтобы применить быструю маску к фотографии.
Нажмите «Фильтр» в строке меню, а затем выберите «Галерея фильтров».

Нажмите и перетащите ползунки «Длина обводки» и «Радиус распыления» вправо, проверяя раздел предварительного просмотра. Чем выше значения длины и радиуса, тем более выражен эффект границы. Идеальные значения зависят от размера исходного изображения и ваших собственных предпочтений, поэтому экспериментируйте, пока не будете удовлетворены предварительным просмотром.
Выберите направление штрихов в раскрывающемся списке «Направление штриха» и нажмите «ОК».
Нажмите «Редактировать в стандартном режиме» в окне «Инструменты», чтобы превратить быструю маску в выделение. Щелкните правой кнопкой мыши выделение и выберите «Слой через копирование» в контекстном меню.
Нажмите «Создать новый слой» в окне «Слои» и выберите инструмент «Заливка» в окне «Инструменты». Щелкните палитру «Цвет переднего плана» в окне «Инструменты» и выберите цвет границы.
Нажмите «ОК», затем щелкните холст, чтобы заполнить весь слой выбранным цветом.


 Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера
Соответственно, устанавливает положение обводки и в какую сторону она будет утолщаться при изменении размера Перетащите ползунок
или введите значение прозрачности.
Перетащите ползунок
или введите значение прозрачности.
 Чтобы выбрать другой цвет,
выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать
Узор для заполнения узором.
Чтобы выбрать другой цвет,
выберите «Цвет», а затем выберите цвет в палитре цветов. Выбирать
Узор для заполнения узором. Введите прозрачность
значение или щелкните стрелку и перетащите ползунок.
Введите прозрачность
значение или щелкните стрелку и перетащите ползунок.