Паттерны в Фотошопе с помощью смарт-объектов
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:(Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно.
Итак по порядку:
1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю.
2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3.

3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.

6. Дальше открытый рядом файл pattern_1_3х3 обновляется и мы получаем полностью составленный паттерн.
Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон.
Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай).
7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось.
8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю.

Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Создаем детальный бесшовный паттерн в Adobe Photoshop
Большего всего я люблю делать современные бесшовные паттерны, но я как раз являюсь тем человеком, который совсем не силен в математике и всяческих точных расчетах, которые нужны при создании паттерна. Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
1.Набросок паттерна
Шаг 1.
Для начала сделайте немного зарисовок, чтобы решить, какие именно элементы будут располагаться на рисунке. Веточки и цветы, кстати, это всегда хорошая идея для паттерна, так как они имеют естественную витиеватую форму, которая позволит заполнить пустующее пространство.
Шаг 2.
Начните рисовать паттерн спонтанно. Серьезно, просто «отпустите» себя, ведь нам сгодится даже сырой черновик, совсем не обязательно чтобы работа выглядела круто — сейчас мы пытаемся задать ритм для маленькой части иллюстрации. Вы можете сделать наброски, которые перерастут в цельный большой рисунок, либо мелкие скетчи – это не важно. В дальнейшем мы все равно их объединим.
Шаг 3.
Если ваш скетч уже доведен до ума и вы хотите приступить непосредственно к созданию паттерна, то отсканируйте ваш рисунок с разрешением примерно 300 dpi.
Чтобы дать самому себе пространство для творчества, создайте новый файл в AdobePhotoshop размера как минимум 5 000 х 5 000 px. Вы всегда сможете изменить размер в настройках, если чувствуете что пространства слишком много. Но вы не сможете масштабировать растровое изображение, а это как раз самая худшая вещь в мире – сделать красивый аккуратный паттерн и понять, что он слишком мал для использования.
Шаг 4.
Если ваш скетч после сканирования вычищен, то его уже можно использовать как отправную точку для создания паттерна. Все что нужно – удалить задний белый фон и оставить на слое лишь ваш скетч.
Можно улучшить набросок, используя настройки Image > Adjustments > Levels. Передвиньте левый ползунок, чтобы выделить черный цвет, правый ползунок для регулировки белого, и напоследок поиграйте со средним ползунком, чтобы выровнять баланс рисунка.
После этого просто выделите белый фон с помощью инструмента MagicWandToolи удалите его. Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
2.Создание слоя с паттерном
Шаг 1.
Нет четкого правила о том, сколько иллюстраций вы должны нарисовать для создания паттерна, но чем больше уникальных элементов вы внесете в рисунок, тем богаче и насыщеннее будет смотреться ваш паттерн. Но не перестарайтесь – дикое разнообразие объектов перегрузит работу и сделает ее беспорядочной.
Но не перестарайтесь – дикое разнообразие объектов перегрузит работу и сделает ее беспорядочной.
Помните, что один и тот же элемент в паттерне можно использовать несколько раз, всего лишь модифицировав его с помощью функций Edit>Transform
Шаг 2.
Поиграйте с различными элементами и свяжите их вместе, чтобы сделать один сплошной участок рисунка. Форма этого участка не важна, но будет лучше, если совместить элемента компактнее.
На данном этапе лучше работать с одним цветов – больше цветов и оттенков мы добавим позднее, когда убедимся что паттерн дублируется правильно. Если мы начнем покраску до того, как сделаем состыковку, мы вынуждены будем вернуться на исходную позицию и перекрашивать буквально каждый слой с неправильным цветом (поверьте моему горькому болезненному опыту!).
Шаг 3.
Когда участок рисунка для паттерна продуман до конца и дорисован, вам нужно сделать его копию. Для этого нужно использовать клавиши Ctrl+J и перенести рисунок с одной стороны на другую. Здесь очень важным моментом является то, что копировать наш участок на новый слой нужно строго по прямой линии, без смещений, а сделать это можно зажав клавишу Shift перед началом горизонтального переноса.
Поместите новый слой на маленьком расстоянии от оригинального слоя с паттерном и оставьте достаточно расстояния, чтобы дорисовать связывающие элементы между двумя участками.
Шаг 4.
Вернитесь к слою с первоначальным паттерном и продолжите прорисовку своей иллюстрации к новым границам. Будьте осторожны и не делайте края рисунка слишком плотно прилегающими друг к другу – поддерживайте равномерный поток.
Если вы чувствуете, что вам не хватает пространства между частями паттерна или наоборот, его слишком много, переместите части вперед или назад, пользуясь все той же зажатой клавишей Shift.
Шаг 5.
Когда вы завершите дорисовку между частями паттерна, деактивируйте главный слой и сделайте новую копию оригинального паттерна используя клавиши Ctrl+J. На этот раз используйте Shift для перетягивания нового слоя вверх или вниз.
Если вы чувствуете, что размер будущего паттерна превышает размер холста – изменить его можно в настройках Image>CanvasSize.
Шаг 6.
Вернитесь к слою с оригинальным паттерном и теперь наращивайте рисунок уже к верхним границам. Стремиться надо к бесшовному стыку обоих частей.
И после этого, ура! Мы почти закончили! Основная работа проделана, общий вид паттерна уже ясен и хорошо проглядывается. Удалите второй главный набросок и приступайте к тестированию паттерна.
3.Тестируем повторение рисунка
Шаг 1.
Скопируйте весь паттерн в новый файл (Control-A> Control-C > Control-N>Control-V), чтобы без помех протестировать его там. Размер файла и рисунка нужно выставить в районе 1 000 мегапикселей. При этом пострадает качество изображения, но сейчас это не важно, ведь мы просто тестируем нашу работу. Убедитесь еще раз, что используете копию иллюстрации, а не часть основного файла.
Размер файла и рисунка нужно выставить в районе 1 000 мегапикселей. При этом пострадает качество изображения, но сейчас это не важно, ведь мы просто тестируем нашу работу. Убедитесь еще раз, что используете копию иллюстрации, а не часть основного файла.
Далее с помощью инструмента выделения выберите справа участок, занимающий примерно 1/5 рисунка, а затем с помощью удержанного Shift перетащите его на крайнюю левую сторону.
Будьте осторожны и не отпускайте выделенный участок, пока не будете удовлетворены результатом. Также вы можете использовать клавиши со стрелками, что перемещать его влево и вправо до тех пор, пока не будут удовлетворены результатом.
С помощью клавиш Ctrl+D повторите тоже самое, но уже с вертикальной частью рисунка – выберите часть снизу и переместите на верхний край иллюстрации. И все! Теперь у вас красивый паттерн!
Шаг 2.
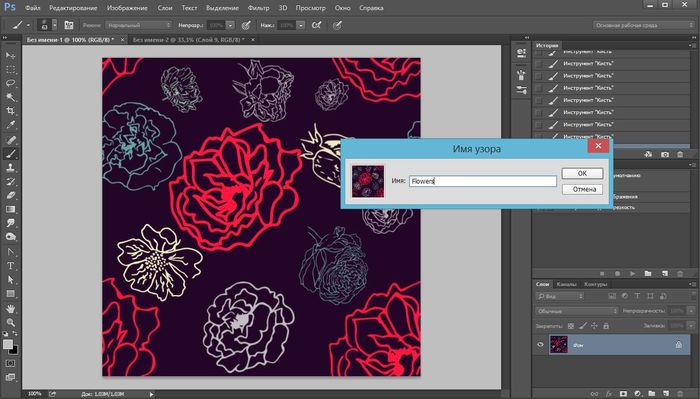
Перетащите вспомогательные линейки Guides, чтобы они располагались вокруг всего нашего паттерна, и нам было легко выделить его полностью с помощью RectangularMarqueeTool. Затем нажмите на Edit>DefinePattern, назовите новый паттерн и сохраните его.
Затем нажмите на Edit>DefinePattern, назовите новый паттерн и сохраните его.
Шаг 3.
Создайте новый файл, который будет больше вашего паттерна как минимум в три или четыре раза. Заполните его нажав PaintBucketTool и заменив заливку на ваш паттерн в выпадающего меню (поменяйте ‘Foreground’ на ‘Pattern’ и в конце будет как раз наш шаблон). Посмотрите на результат, есть ли там нечеткие края, довольны ли вы внешним видом своей работы.
Шаг 4.
Если вы заметили неточности (а они бывают почти всегда), то запомните на каком участке они находились и вернитесь к нашему самому первому файлу, чтобы исправить их. Вполне возможно, что вы будете еще не раз возвращаться к изменениям, ведь всегда хочется достичь наилучшего результата.
То, что вы пытаетесь достичь, это своего рода «упорядоченное разнообразие» — проследите за тем, чтобы отдельные элементы паттерна не выделялись слишком сильно, не были огромными или наоборот, еле заметными. Возможно на маленьком кусочке все смотрится гармонично, но при повторении нашего образца ошибки становятся очень заметными. Уделите больше времени не деталям, а текущей форме рисунка.
Возможно на маленьком кусочке все смотрится гармонично, но при повторении нашего образца ошибки становятся очень заметными. Уделите больше времени не деталям, а текущей форме рисунка.
4.Добавление цвета
Шаг 1.
Теперь вы готовы добавить цвет к паттерну! Самый простой способ – воспользоваться функцией ColorOverlays.
Для каждого цвета, который вы захотите использовать, придется создавать новый слой и уже на нем устанавливать нужный нам эффект (внизу панели слоев выберите FX, затем ColorOverlay и установите свой цвет). Если пользоваться таким методом, то всегда будет понятно на каком слое работаешь, а также не нужно будет перекрашивать паттерн кистью вручную, так как настройки слоя сделают это автоматически.
Вы можете использовать столько цветов, сколько захочется, но стоит помнить, что при размножении паттерна буйство красок будет только мешать глазам, поэтому я всегда советую брать от 4 до 8 цветов для иллюстрации. Если вы работаете с «твердыми» формами, то ваш основной слой будет внизу, а цветовой над ним. Если вы работаете с контурами, то цветовой слой будет находиться снизу.
Если вы работаете с «твердыми» формами, то ваш основной слой будет внизу, а цветовой над ним. Если вы работаете с контурами, то цветовой слой будет находиться снизу.
Шаг 2.
До того как перейдете к покраске вашего паттерна, кликните по нему зажав клавишу Ctrlи затем нажмите Ctrl-H, чтобы спрятать мигающую прерывистую линию – так при покраске она не будет вам отвлекать. Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Правда, такой способ хорош, если вы работаете с формами, а не с контурами. При использовании последних, как это сделала я, вы можете заполнить их цветом сразу же, создав прочную базу (Ctrl-J, чтобы сделать копию слоя контуров для последующей заливки).
Шаг 3.
Когда вы закончите с добавлением цвета, вы заметите, что цвет контуров в некоторых частях рисунка мог потеряться или ослабеть. К счастью, это легко можно исправить на основном слое ( Ctrl-клик по миниатюре слоя на панели слоев), нажав Select>Modify>Contract, поставив значение «1» и далее ОК.
Данный процесс выделяет рисунок в окружности 1 пикселя. Теперь остается только нажать Ctrl+Shift+Iчтобы инвентировать нашу выделенную область и Delete. Получится к итоге, что по краям контура исчезнет раздражающий неровный край.
5.Последние штрихи
Шаг 1.
Теперь ваша работа действительно закончена, и вы можете протестировать ее, снова сложив в повторяющийся узор, а затем загрузить на определенные сайты для продажи или выслать вашим клиентам.
Как уже говорилось ранее, самый простой способ это сделать – воспользоваться направляющими Guides и линейками (их можно активировать в настройках View>Rulers).
Точное их расположение не важно, на моем рисунке вы видите, где примерно я их поставила. Выберите часть паттерна, которая находится слева от направляющей и перенесите ее на правую часть рисунка с помощью зажатой клавиши Shift.
Шаг 2.
После того, как вы достигли ожидаемого результата, воспользуйтесь Zoom, чтобы приблизить рисунок действительно очень близко и выставить направляющие вплотную к краям паттерна, вплоть до пикселя.
Повторите это действие на всех слоях с цветом, и выбранные для перемещения области будут ровно передвигаться по направляющим в нужное место.
После этого воспользуйтесь Zoom рисунок еще раз, чтобы убедиться, что не осталось маленьких ошибок или неровностей на краях, которые впоследствии принесут лишь головную боль. Если все хорошо, то повторите действия и для вертикальной части рисунка.
И в конце мы должны провести финальный тест, который покажет что паттерн повторяется идеально.
Шаг 3.
Кстати, в таком многослойном файле как мы сделали, легко менять цветовую палитру паттерна. Нужно нажать на эффект Overlay и выбрать любой другой цвет из ColorPalette– можно наблюдать в режиме реального времени как меняется рисунок с новым выбранным оттенком!
Мы закончили!
Разве не получилось легче, чем вы думали?
Если мы хотите отправит свой паттерн для печати или загрузить на оплачиваемые сайты, то лучше сохранить его в форматах PNG,JPGилиTIFF. Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Что же, надеюсь, вам понравился весь процесс создания бесшовного паттерна. Как видите, здесь бояться совершенно нечего! Большинство молодых энтузиастов быстро отказываются от идеи паттернов, так как их легче всего делать, но сколько же веселья в этом процессе! Особенно когда в результате получаешь шикарный бесшовный оригинальный паттерн.
Не могу дождаться ваших работ! Что вышло у вас?
Как я делаю бесшовный узор в Фотошопе
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла.
 Их мы и будем менять.
Их мы и будем менять.Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее.
 Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
Если бы было не замечательно. то мы бы не растерялись и вернулись в Истории до момента, когда мы все слили в один слой и обрезали. И исправили бы ошибку.
Сохраняем наш фон в формате джипег. Все, можно грузить на сток))
Еще в процессе проверки бесшовности, всегда можно наделать симиларов. Фон ведь бесшовный, немного передвинул его — узор изменился, а бесшовность осталась)) Плюс можно добавить разных элементов на фон с разной степенью прозрачности.

Вот и весь мой процесс создания узоров.
Надеюсь мне удалось понятно все обьяснить и мой опыт окажется кому-то полезным. Удачных вам творческих экспериментов!
Бесшовный паттерн как сделать в фотошопе
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже… Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Создаем паттерн в Фотошопе
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Скачать последнюю версию PhotoshopЗдесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).
Теперь идем в меню «Фильтр – Другое – Сдвиг».
Смещаем объект на 512 пикселей вправо.
Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.
Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.
Таким же способом помещаем и обрабатываем другие объекты.
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.
Затем идем в меню «Редактирование – Определить узор».
Даем имя узору и нажимаем ОК.
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.
Нажимаем ОК и любуемся…
Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБесшовный узор в Фотошоп
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ Нажмите Ctrl +A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
ВТОРОЙ СПОСОБ Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool(заливка). Результат должен выглядеть так:
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна Ссылка на источник
Паттерны в Фотошопе с помощью смарт-объектов
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:( Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно. Итак по порядку: 1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна).
Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:( Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно. Итак по порядку: 1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
5. Дальше первым делом в файле pattern_1 выключаю слой с белим квадратом — дальше мне он будет только мешать — и на прозрачное пространство между направляющими вставляю элементы будущего паттерна (они у меня все в PNG а в настройках Фотошопа стоит галка вставлять как смарт-объекты (это чтобы все элементы не теряли качества при роботе с ними) Теперь размещаю элементы как мне нравится и сохраняю файл pattern_1. 6. Дальше открытый рядом файл pattern_1_3х3 обновляется и мы получаем полностью составленный паттерн. Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон. Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай). 7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3.
Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон. Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай). 7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3. Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. 🙂
Как создать паттерн в фотошопе
Как сделать паттерн
Что такое паттерн и с чем его едят. Как его создать в фотошопе и чем паттерн отличается от текстуры? В этой статье я расскажу не только об их отличиях, но и покажу простейшие приемы создания паттернов и текстур для фотошопа. Постоянно встречаются уроки, в рамках которых нужно создать из куска графики рабочий паттерн. Но, невозможно во всех уроках писать главу о том, что это такое и как его создавать. Чтобы разом ответить на все эти вопросы, я решил написать этот краткий урок, на который буду всегда ссылаться.
Чем паттерн отличается от текстуры
Что такое текстура, думаю объяснять не нужно. Википедия отвечает на этот вопрос так:
Текстура — изображение, состоящее из более или менее близких по восприятию элементов.
Беспроигрышный вариант создания текстуры — это сфотографировать её самому, или найти/купить изображение в Интернете. Подробнее этот вопрос я освещал в статье Как подобрать текстуру в Фотошопе.
Термины «текстура» и «паттерн» между собой постоянно путаются. Паттерн называют текстурой, а текстуру паттерном. Но разобраться в разнице между ними очень просто. Паттерн тоже является в некоторой степени текстурой. Но в отличии от текстуры, паттерн может повторяться, и повторяясь он складывается в единые неделимые текстурные «обои».
Изображение текстуры всегда имеет определенный размер. Паттерн же чаще всего является небольшим кусочком графики, который дублируясь «натягивается» на изображение или объект любого размера.
Как это происходит?
Предположим у вас есть изображение текстуры и Объект, определенного размера, на который надо эту текстуру натянуть. Изображение текстуры меньше объекта, и единственный способ натянуть её на объект — увеличить в размере, потеряв в качестве.
Использовать текстуру как паттерн не получится, так как её швы не сходятся друг с другом. Придется такую текстуру либо увеличивать, либо вручную работать с масками и слоями, чтобы полностью натянуть на объект.
Паттерн, в отличии от куска текстуры, устроен так, что его края сходятся друг с другом, образуя непрерывное полотно.
Как сделать паттерн?
Паттерн делается очень просто. Достаточно выделить инструментами выделения любой участок изображения и открыть Edit > Define Pattern.
После этого выделенный кусок будет преобразован в паттерн и появится в стилях слоя во вкладке Pattens. Так же его можно будет найти в менеджере настроек Presets Manager.
Определить кусок графики как паттерн, не значит сделать настоящий повторяющийся паттерн.
Виды паттернов
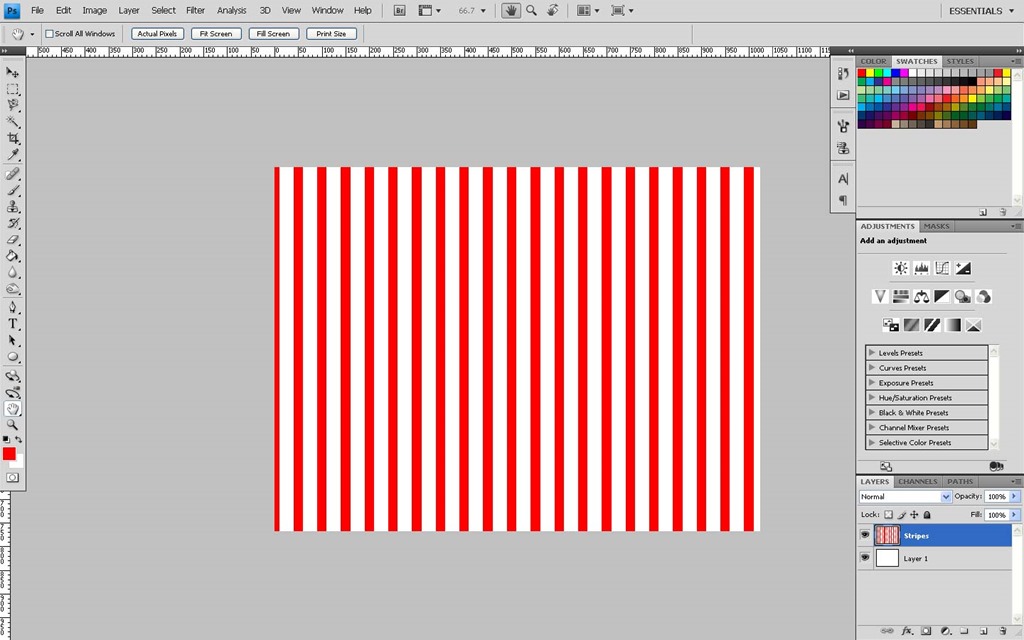
Паттерн паттерну рознь. Паттерны бывают как простыми, так и сложными. Самый простой паттерн — это паттерн из находящихся на расстоянии друг от друга элементов. Сделать такой паттерн не трудно. Создайте новый фаил с размерами 10 на 10 пикселей. По левому краю нарисуйте полоску в 1 пиксель. Сделайте выделение и определите графику как паттерн Edit > Define Pattern
Паттерны из гламурных узоров не представляют из себя геометрической сложности. Достаточно один такой узор нарисовать, сделать отступы по бокам и определить графику как паттерн.
Другие паттерны представляют из себя геометрические головоломки, и собрать их с нуля не так то просто.
Но мы не будем посвящать эту простую статью созданию такой головоломки, она заслуживает отдельного рассмотрения. Вместо этого я покажу простой способ по созданию паттерна из обрывка текстуры.
Как сделать паттерн из текстуры
Для примера мы возьмем текстуру травы, которая представляет из себя обычную фотографию. Не паттерн. Её края друг с другом никак не соединяются, и если нам вздумается из такой текстуры сделать паттерн, мы отчетливо получим швы на соединении.
Вместо того чтобы делать такой кривой паттерн, я применю эффект Filter > Other > Offset суть которого заключается в том, что он сдвигает края внутрь рабочей области.
Теперь когда мы соединили края графики внутри, заретушируем швы их обычными инструментами ретуши вроде Clone Stamp или Spot Healing Brush. Но вместо того чтобы орудовать этими инструментами я поступлю ещё проще. Я сделаю выделение краев инструментом Lasso Tool. Криво и неровно, чтобы при заливке области смотрелись неправильно в хорошем смысле.
И выберу Edit > Fill с настройкой Content-Aware.
Если на ваш взгляд соединения скрыты успешно, выделяйте графику и применяйте Edit > Define Patten. Паттерн из текстуры готов к использованию.
Понравился урок? Подписывайся на Вконтакт, Фэисбук или твиттер, чтобы следить за новыми статьям.
Как сделать паттерны в фотошопе и где брать готовые
Отдохнул от фотошопа и теперь снова он. Истертая тема – паттерны в фотошопе. Создание паттернов – это один из самых простых фотошопских навыков. Все что нужно сделать – это создать картинку, которую вы хотите периодически повторять – то есть собственно паттерн, и затем, сохранить эту картинку в набор паттернов.
Обычно паттерн рисуют небольшого размера – не более 50 – 200 px на сторону. Чтобы его сохранить, заходим в меню “Редактирование” → “определить узор”, после чего вам предложат дать имя паттерну. Далее узор попадает в библиотеку и станет доступен для последующих заливок.
Чтобы сделать заливку с использованием вашего паттерна идем в “Редактирование” → “Выполнить заливку” → “Использовать: → регулярный” → в выпадающем меню “Заказной узор” выбрать свой созданный паттерн и – вуаля!
Все подробности смотрите в видеоуроке и не будьте какахами, которые не делятся понравившимся видео и не ставят лайки.
Там же, в видеоролике, можно узнать о хорошем месте (если вы еще о нем не знаете), где много бесплатных готовых паттернов на самые разные темы.
Метки паттерны, узоры, фотошоп. Закладка постоянная ссылка.
Photoshop за 60 Секунд: Как Создать Простой Геометрический Паттерн.
What You’ll Be CreatingДобро пожаловать на нашу серию Photoshop за 60 секунд, в которой вы научитесь навыкам работы в Photoshop, узнаете особенности программы, и техники работы в ней всего за минуту!
Photoshop за 60 Секунд: Геометрический Паттрен
Геометрические паттерны — это потрясающий дизайн элемент, созданный из простых фигур. И вы можете использовать эти паттерны как фон, наклейку на ноутбук, или в любых других проектах графического дизайна. Узнайте как создать простой геометрический паттерн используя Adobe Photoshop и инструменты фигур в этом коротком видео.
Хотите добавить паттерны к вашему рабочему набору? Попробуйте набор паттернов из видео, которые вы можете найти на Envato Elements.
Как Создать Простой Геометрический Паттерн в Phototshop
Создайте рабочий холст любого размера. Выберите ваши любимые Образцы Цвета (Color Swatches) для ваших паттернов. Я использую здесь следующие цвета: #eb9c4d, #bac9a9, #f3ffcf и #f2d680
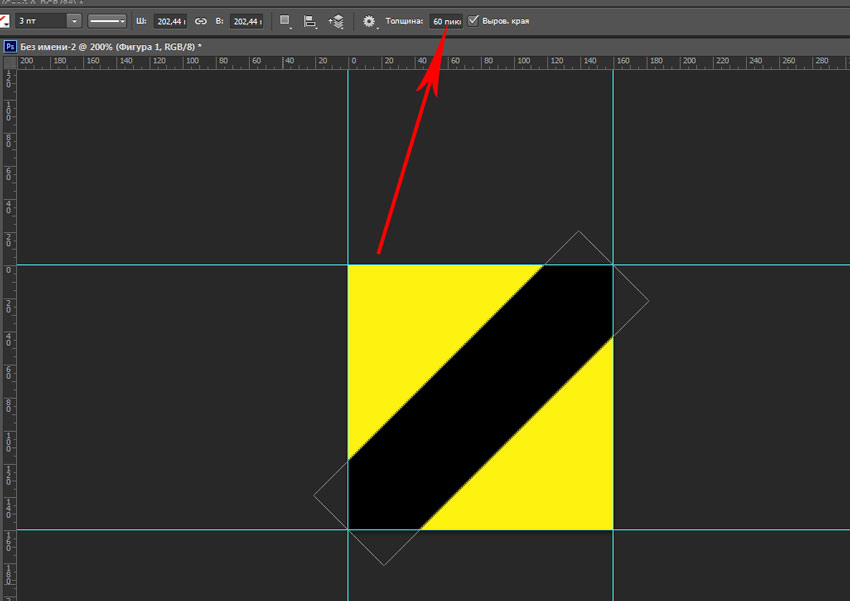
Выберите инструмент Многоугольник (Polygon Tool) или инструмент Произвольная Фигура (Custom Shape Tool) (U) что бы создать треугольник размером 100 x 100 пикс.(px). Используйте сперва оранжевый цвет для треугольника и поместите его в верхний левый угол.
Нажмите Control-J что бы Дублировать фигуру еще три раза. Измените цвета треугольников в соответствии с вашей темой, и добавьте копию первого треугольника в конец вашей строки. Используйте инструмент Кадрирование (CropTool) (C) что бы откадрировать холст, обрезав крайние стороны первого и последнего треугольников.
Выберите все фигуры и Дублируйте их. Создайте второй ряд треугольников ниже, и расположите его левее первого ряда. Затем используйте инструмент Прямоугольная область (Rectangular Marquee Tool) (M) чтобы выделить ваш паттерн и зайдите в меню Редактировать>Задать Паттерн (Edit > Define Pattern) чтобы создать новый паттерн.
Используйте инструмент Заливка (Paint Bucket Tool) (G) с вашим Паттерном, что бы испробовать ваш новый дизайн в деле.
Хотите увидеть как это делается? Посмотрите видео выше, что бы увидеть как это работает!
Немного Информации
Хотите узнать больше советов и приемов для создания крутых паттернов? Тогда посмотрите уроки по ссылкам ниже:
Паттерны
Photoshop за 60 Секунд: Бесшовные Паттерны
Kirk Nelson
Паттерны
Как Создать и Применить Тропический Бесшовный Паттерн в Adobe Photoshop
Yulia Sokolova
Паттерны
Создайте Бесшовный Цветочный Паттерн в Стиле Фэнтези в Adobe Photoshop
Lidija Paradinovic Nagulov
Adobe Photoshop
Создайте Houndstooth Паттерн в Adobe Illustrator и Photoshop
Mary Winkler
60 Секунд?!
Это часть из серии коротких видеоуроков на Envato Tuts+ в которых мы представляем вам различные темы за 60 секунд — ровно столько, чтобы вас заинтересовать. Оставляйте свои комментарии об этом видео, а также, пишите чему бы вы еще хотели научиться за 60 секунд!
Бесшовный узор в Фотошоп / Creativo.one
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ
Нажмите Ctrl + A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
ВТОРОЙ СПОСОБ
Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка). Результат должен выглядеть так:
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна
Ссылка на источник
Создаем паттерн в Фотошопе
Создаем паттерн в Фотошопе
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Здесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).
Теперь идем в меню «Фильтр – Другое – Сдвиг».
Смещаем объект на 512 пикселей вправо.
Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.
Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.
Таким же способом помещаем и обрабатываем другие объекты.
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.
Затем идем в меню «Редактирование – Определить узор».
Даем имя узору и нажимаем ОК.
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.
Нажимаем ОК и любуемся…
Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге. согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Paint Bucket Tool, Pattern
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Создание паттерна в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).
- Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.
Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” ->“Размер изображения”
и уменьшаем хотя бы до 500×500 пикс.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” ->“Определить узор”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.
Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
База знаний / Как делать паттерны в фотошопе
Что такое паттерн?
Паттерн (от англ. pattern – шаблон) фокусируется на повторении.
В сравнении с мелкими текстурами паттерны являются едиными цельными элементами. Они могут включать любой способ повторения объектов, слов, цветов или фигур. Детали паттерна расположены в четкой последовательности, которая может развиваться бесконечно. Такая функциональная возможность делает их и впрямь универсальным инструментом, который идеально подходит для «резиновой» верстки современных сайтов, полиграфической продукции, а также при оформлении массивных конструкций наружной рекламы.
Совершенно любое изображение может служить основой для паттерна, включая созданные образы с помощью передовых компьютерных технологий, точно воспроизводящих поверхность различных материалов (дерево, камень, кирпич, кожа и т.д.).
В веб-дизайне
Паттерны всегда были неотъемлемой частью веб-дизайна, поэтому им всегда уделялось внимание в первую очередь. Применяя их, вы создадите страницы своего корпоративного сайта или личного блога более динамичными и нестандартными, что поможет не только привлечь внимание, но и увеличить охват вашей целевой аудитории. Такой вариант дизайна используется во многих разделах веб-сайтов, но особенно популярен при выборе фона. Паттерны идеально заменяют собой стандартную и скучную белую или серую расцветку.
В фирменном стиле
Паттерны являются весьма полезными инструментами, которые часто применяются в качестве фона рекламно-графических материалов, сувенирной продукции и корпоративной деловой документации. Использование паттерна в фирменном стиле формирует уникальность и повышает узнаваемость вашей компании даже без таких дополнительных подсказок, как логотип, название, слоган и т.п. Например, всем известен знаменитый паттерн Louis Vuitton (золотистые орнаменты и перекрещенные буквы LV на коричневом фоне) или узнаваемый многими паттерн бренда Burberry (красно-бело-черно-желтая «клетка»).
Уникальное сочетание стилеобразующих элементов, их выстроенная ритмическая структура, выразительность и характерность позволяют паттерну наравне с логотипом быть основным идентификатором бренда.
В оформлении конкретных продуктов
Очень часто паттерны можно увидеть на различной продукции, связанной с индустрией моды, где приветствуется максимальная креативность. Законченные или частичные узоры активно применяют для оформления новых образов в одежде, обуви, парфюмерии и разнообразных аксессуаров.
В последнее время особую популярность приобретает размещение паттернов на упаковке товаров. Своеобразный орнамент колоритно и гармонично декорирует упаковочные материалы, привлекая внимание потенциальных клиентов и оказывая влияние на рост продаж.
Как создать паттерн?
Разработка уникального паттерна с нуля занимает достаточно много времени, особенно если необходимо создать многогранный образ с большим количеством мелких деталей. Важно помнить, что просто нарисовать элемент или взять фотографию может быть недостаточно, чтобы стать полноценным «резиновым» узором. Для этого нужно научиться создавать бесшовные паттерны – это узоры, основанные на повторяющихся элементах, граница между которыми не очевидна.
Как создать паттерн?Разработка уникального паттерна с нуля займет немало времени, особенно если вам необходим многогранный узор с большим количеством мелких деталей. Важно помнить, что просто нарисовать элемент или взять фотографию может быть недостаточно, что бы стать полноценным «резиновым» узором. Для этого нужно научиться создавать бесшовные паттерны– это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна.
- Берем наше готовое изображение или рисуем часть будущего принта (важно оставить пространство по краям листа). А затем разрезаем его на 4 части инструментом «Раскройка».
- Теперь наше изображение нужно сдвинуть по диагонали (так, чтобы левый нижний угол оказался вверху справа, левый нижний угол – внизу справа и т.д.) В Photoshop это можно сделать с помощью инструмента Сдвиг/Offset
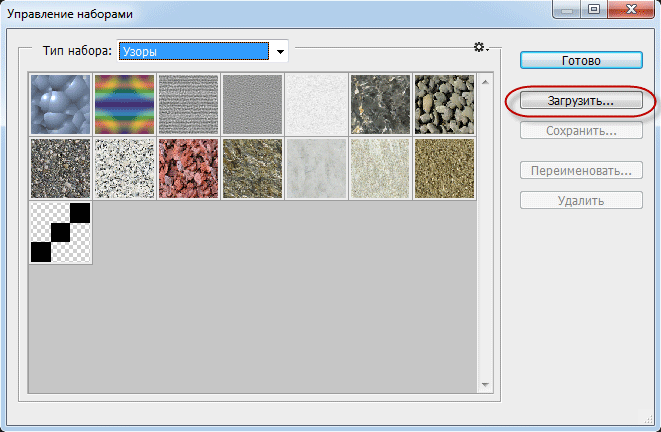
Фильтры > Другое > Сдвиг
Go to Filter > Oter > Offset
В значении сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты» - Заполняем образовавшуюся пустоту элементами, которые не будут соприкасаться с краями.
- Сохраните изображение как узор.
- Воспользуйтесь инструментом «Прямоугольная область» на изображении, чтобы выбрать область, предназначенную для применения в качестве узора. Параметр «Растушевка» должно быть присвоено значение 0 пикселей.
- Редактирование > Определить узор
- Введите имя для узора в диалоговом окне «Имя узора».
Подготовленные варианты узоров воспроизводятся на всплывающих панелях на панели параметров для инструментов «Заливка», «Узорный штамп», «Восстанавливающая кисть» и «Заплатка», а также в диалоговом окне «Стиль слоя». Изменять способ отображения узоров на всплывающих панелях можно, выбирая вариант отображения во всплывающем меню панели. Предусмотрен также диспетчер установки для возможности управлять наборами узоров.
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение. Перейдите в Edit > Select All , чтобы получить все, или используйте Rectangle Marquee . Перейдите в Edit > Define Pattern > назовите его> Ok .
- Откройте другое изображение. Выберите слой или область для заливки и перейдите в Edit > Fill > Custom Pattern . Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенному фрагменту или слою. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All .В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и щелкните OK .
Откройте другое изображение или создайте новое.
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например Rectangular Marquee .
Перейдите в Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
Откройте раскрывающееся меню Custom Pattern , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее. Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Script .В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Щелкните ОК . Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно выложить мозаикой.Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время. Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
подсказки
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay во всплывающем меню Layer styles .
- Другой способ добавить узор — использовать инструмент Paint Bucket для заливки слоя или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Window > Libraries , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch Apps и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1. Adobe Photoshop. Если вы наткнулись на это руководство, велика вероятность, что у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши значки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать их для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop.Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут понадобиться разного цвета. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге это должно выглядеть так:
Теперь каждая иконка находится на отдельном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите к Фильтр> Другой> Смещение :
Установите параметры по горизонтали и по вертикали равными половине длины стороны файла. Помните ширину и высоту вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна.Щелкните ОК. Сделан первый слой:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6. Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей.Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK.Та-да! Ваша выкройка готова!
Как нанести узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат. У нас 800×600 пикселей.
2. Выберите шаблон наложения
Дважды щелкните на Фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Учебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора.Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для Ширина и Высота . Размер документа будет определять размер плитки, что повлияет на то, как часто узор повторяется в документе (поскольку для меньшей плитки потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение Resolution равным 72 пикселя / дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране. Образец шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая плюс знак ( + ). ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
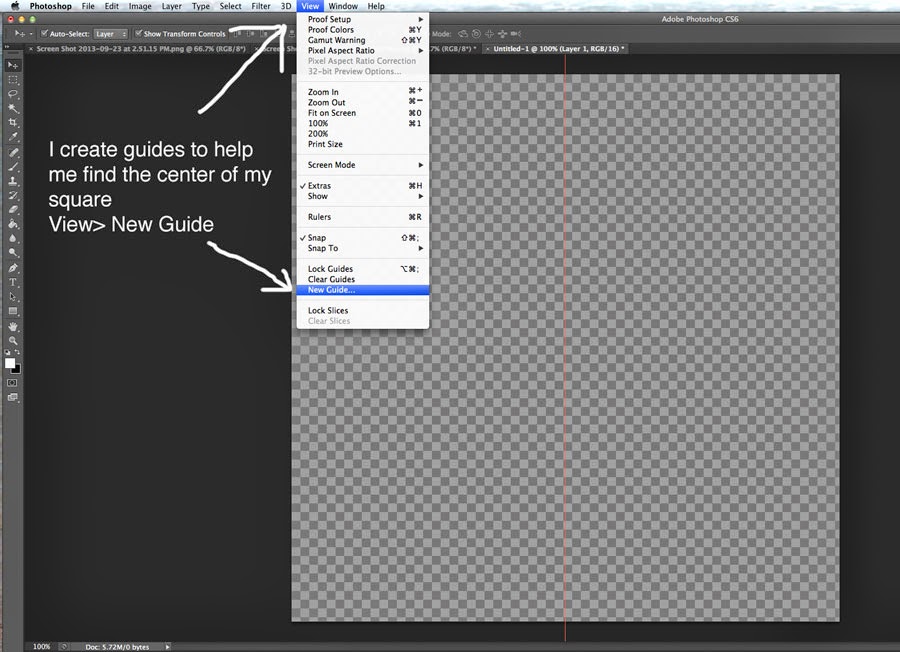
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop.Поднимитесь в меню View вверху экрана и выберите New Guide :
Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно «Новое руководство». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому щелкните инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Щелкните и удерживайте инструмент «Прямоугольная область», затем выберите инструмент «Эллиптическая область».
Выбрав инструмент «Эллиптическая область», переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения станет идеальным кругом, в то время как клавиша Alt (Win) / Option (Mac) заставляет Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в «Правка»> «Заливка».
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Только с этим одним кружком, добавленным в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем это немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Перейдите в Layer> New> Layer via Copy.
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Другой , затем выберите Смещение :
Перейдите в Фильтр> Другое> Смещение.
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся шаблонов, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины документа в поле ввода «Горизонтальное» и половину высоты документа в поле ввода «Вертикальное». В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбрано Wrap Around :
Установите для параметров «По горизонтали» и «Вертикаль» половину размеров документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
Изображение после запуска фильтра «Смещение».
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разных размеров, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для Ширина и Высота . Оставьте Разрешение равным 72 пикселя / дюйм , а на этот раз установите Background Contents — White , чтобы фон нового документа был полностью белым. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Теперь, когда мы добавили новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в «Правка»> «Заливка».
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду Заливка, чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Узор».
При выбранном шаблоне второй вариант, Custom Pattern , появляется непосредственно под ним, где мы выбираем шаблон, который хотим использовать. Щелкните по эскизу шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы в настоящее время должны выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это нажать кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование единой плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Создание повторяющихся узоров из пользовательских фигур в Photoshop
Шаг 1. Создание нового документа
Как мы узнали в начале этой серии, первое, что нам нужно сделать, это спроектировать единственную плитку, которая станет нашим повторяющимся узором. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ» Photoshop. Размер документа, который мы здесь создаем, станет размером плитки, которая будет повторяться как узор. Поскольку меньшие плитки должны повторяться больше, чем большие, чтобы заполнить то же пространство, размер плитки имеет большое влияние на общий вид рисунка. Позже вы захотите поэкспериментировать с разными размерами плиток для ваших собственных дизайнов, но для этого урока введите 100 пикселей для Ширина и Высота документа и убедитесь, что Содержимое фона установлено на Прозрачный .Вы можете оставить значение Разрешение по умолчанию 72 пикселя / дюйм :
Диалоговое окно «Новый документ».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно. Новый пустой документ появится на вашем экране. Документ размером всего 100 x 100 пикселей может быть немного маленьким для работы, поэтому я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и пробел . , который временно переключает нас на Photoshop Zoom Tool (вы увидите, что курсор мыши изменился на увеличительное стекло) и несколько раз щелкнул внутри окна документа.Здесь я увеличил масштаб до 500%:
Шаблон шахматной доски — это способ Photoshop сказать нам, что фон документа прозрачный.
Шаг 2. Добавьте направляющие в центре документа
Затем нам нужно найти точный центр нашего документа, и мы можем сделать это с помощью направляющих Photoshop . Когда мы рассмотрели основы создания повторяющихся узоров, мы узнали, как добавлять направляющие с помощью команды «Новое руководство». На этот раз мы добавим направляющие, используя линейки Photoshop .Подойдет любой способ добавления направляющих, так что вы можете свободно использовать тот, который вам больше нравится. Однако для этого урока перейдите в меню View вверху экрана и выберите Rulers :
Перейдите в «Просмотр»> «Линейки».
Вы увидите линейки Photoshop, появившиеся в верхней и левой части документа. Щелкните в любом месте левой линейки и, удерживая кнопку мыши, перетащите вертикальную направляющую в центр документа. Когда вы подойдете достаточно близко к центру, направляющая встанет на место.Отпустите кнопку мыши, чтобы разместить направляющую:
Щелкните внутри левой линейки и перетащите направляющую в центр документа по вертикали.
Затем щелкните в любом месте верхней линейки и снова, не отпуская кнопку мыши, перетащите горизонтальную направляющую вниз в центр документа. Когда вы приблизитесь к центру, направляющая встанет на место. Отпустите кнопку мыши, чтобы разместить вторую направляющую:
Щелкните внутри верхней линейки и перетащите направляющую в центр документа по горизонтали.
После добавления обеих направляющих вы можете выключить линейки, вернувшись в меню View и снова выбрав Rulers . Или вы можете использовать удобное сочетание клавиш Ctrl + R (Win) / Command + R (Mac), чтобы быстро включать и выключать линейки при необходимости. Место пересечения обеих направляющих является точным центром документа. На моем скриншоте здесь направляющие отображаются красным цветом. Если вы следовали первому руководству в этой серии, вы знаете, что это потому, что я изменил цвет своих руководств в настройках Photoshop, чтобы их было легче увидеть на снимках экрана.Цвет направляющих по умолчанию — голубой, это цвет, в котором будут отображаться ваши направляющие, если вы не изменили его в настройках:
Не беспокойтесь, если ваши направляющие будут другого цвета, например голубого. Цвет не важен.
Шаг 3. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangle Tool , поэтому щелкните инструмент Rectangle Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Custom Shape Tool из нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Шаг 4. Выберите параметр «Заливка пикселей»
Photoshop дает нам три различных способа использования инструментов формы. Мы не будем вдаваться в подробности о них здесь, но в целом мы можем использовать их для рисования векторных фигур , контуров или пиксельных фигур . Photoshop позволит нам сохранить наш дизайн как узор только в том случае, если он был сделан с пикселями, поэтому нам сначала нужно сообщить Photoshop, что мы хотим, чтобы фигуры, которые мы собираемся нарисовать, были заполнены пикселями, и мы делаем это в параметрах. Полоса в верхней части экрана.В крайнем левом углу панели параметров находится серия из трех значков. Каждый значок выбирает один из трех типов фигур, которые мы можем рисовать. Щелкните третий значок (тот, что справа), чтобы выбрать параметр Заливка пикселей :
Выберите параметр «Заливка в пикселях», щелкнув соответствующий значок на панели параметров.
Шаг 5: Выберите произвольную форму
Теперь, когда мы сказали Photoshop рисовать фигуры на основе пикселей, нам нужно выбрать фигуру, которую мы хотим рисовать. Щелкните эскиз формы для предварительного просмотра на панели параметров:
Щелкните миниатюру предварительного просмотра формы.
Откроется окно выбора формы , в котором отображаются маленькие эскизы всех фигур, из которых мы в настоящее время должны выбирать. Чтобы выбрать фигуру, просто щелкните ее миниатюру. Я выберу форму Heart , щелкнув по ней. После того, как вы выбрали форму, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы:
Щелкните миниатюру формы сердца, чтобы выбрать ее.
Шаг 6: нарисуйте форму в центре документа
Нам нужно нарисовать нашу форму в центре документа, поэтому мы добавили направляющие, чтобы найти центр для нас.Сейчас мы хотим, чтобы наша форма была черной, поэтому нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона в Photoshop до значений по умолчанию, если это необходимо, что установит цвет переднего плана на черный. Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их миниатюры в нижней части панели инструментов:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа) на панели инструментов.
Установив черный цвет переднего плана, поместите курсор мыши прямо над центром документа, чтобы целевой символ курсора совпал с вертикальными и горизонтальными направляющими, затем щелкните и, удерживая кнопку мыши, начните перетаскивать фигуру. .После того, как вы начали перетаскивание, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и удерживайте их, продолжая перетаскивать фигуру. Удерживая нажатой клавишу Shift, вы сохраните исходное соотношение сторон формы, поэтому вы не сделаете ее выше и тоньше, короче и шире, чем она должна быть, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop: вытяните фигуру из ее центра. Когда вы закончите, ваш документ должен выглядеть примерно так (мой документ увеличен до 500%, поэтому края фигуры выглядят блочными):
Вытяните фигуру в центре документа.
Шаг 7. Отключите направляющие
Теперь, когда мы нарисовали нашу форму, направляющие больше не нужны и только мешают, поэтому давайте отключим их. Поднимитесь в меню View вверху экрана, выберите Show , затем выберите Guides . Вы увидите галочку слева от слова «Руководства», которая говорит нам, что они в настоящее время включены. Выбор их, когда они включены, отключит их:
Выберите «Просмотр»> «Показать»> «Направляющие», чтобы отключить направляющие.
Шаг 8: Дублируйте слой
Давайте сделаем наш дизайн немного интереснее, прежде чем сохранять его как узор. Сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy :
Перейдите в Layer> New> Layer via Copy.
Вы также можете использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы быстро скопировать слой. В любом случае Photoshop делает копию слоя 1, который он творчески называет «Копия слоя 1», и помещает ее над оригиналом на панели «Слои»:
Копия слоя появится над оригиналом.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Шаг 9: Применение фильтра смещения
Так же, как мы это делали, когда изучали основы создания повторяющихся узоров, мы будем использовать фильтр «Смещение» Photoshop, чтобы добавить немного больше интереса к нашей плитке. Поднимитесь к меню Filter вверху экрана, выберите Other , затем выберите Offset :
Перейдите в Фильтр> Другое> Смещение.
Откроется диалоговое окно «Фильтр смещения». Мы хотим ввести половину ширины нашего документа в поле значения Horizontal и половину высоты документа в поле значения Vertical . Поскольку наш документ имеет размер 100 x 100 пикселей, установите для параметров Horizontal и Vertical значение 50 пикселей. Затем убедитесь, что в нижней части диалогового окна выбрана опция Wrap Around :
Диалоговое окно «Фильтр смещения».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно.Фильтр «Смещение» по существу разделил копию формы сердца на четыре равные части и поместил их в каждый угол документа. Сейчас это может показаться странным, но не будет, когда мы увидим, как шаблон повторяется чуть позже. Форма сердца в центре документа — это исходная форма, которую мы добавили на шаге 6:
Документ после применения фильтра «Смещение» к копии формы сердца.
Шаг 10: Сохраните дизайн как образец
Когда дизайн нашей плитки завершен, мы готовы сохранить его как узор.Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно Pattern Name , чтобы мы могли дать нашему новому узору имя. Рекомендуется указывать размер вашей плитки в названии, если вы в конечном итоге создадите несколько похожих плиток, все разных размеров. Я назову свой узор «Сердечки 100×100», так как размеры плитки составляют 100 пикселей на 100 пикселей.Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Выкройка сохранена и готова к использованию:
Включение размеров плитки в название может быть полезным.
Шаг 11: Создайте новый документ
Давайте создадим новый документ, чтобы заполнить его только что созданным узором. Как и на шаге 1, перейдите в меню File и выберите New . На этот раз, когда появится диалоговое окно New Document, введите 1000 пикселей для Width и Height документа и измените Background Contents на White .Оставьте значение Resolution равным 72 пикселя / дюйм . Щелкните OK, чтобы закрыть диалоговое окно. Новый документ, залитый белым, появится на вашем экране:
Создание нового документа.
Шаг 12: Добавьте новый пустой слой
Вместо того, чтобы заполнять фоновый слой нашим узором, что ограничит то, что мы можем с ним делать позже, мы добавим узор на отдельный слой. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Photoshop помещает новый слой над фоновым слоем.
Шаг 13: Выберите инструмент Paint Bucket Tool
В предыдущих уроках этой серии мы узнали, как можно заполнить слой узором с помощью команды Photoshop «Заливка». На этот раз давайте посмотрим, как мы можем сделать то же самое с помощью Paint Bucket Tool , который также позволяет нам заливать слой или выделение цветом или узором.Вы найдете инструмент «Заливка» на панели «Инструменты». По умолчанию он скрывается за инструментом Gradient Tool , поэтому щелкните инструмент Gradient Tool и удерживайте кнопку мыши, пока не появится всплывающее меню, затем выберите инструмент Paint Bucket Tool из списка:
Щелкните и удерживайте инструмент «Градиент», затем выберите инструмент «Заливка» из списка.
Шаг 14: Измените источник на образец
Выбрав инструмент Paint Bucket Tool, перейдите на панель параметров и установите Source для Paint Bucket на Pattern (по умолчанию он установлен на Foreground):
Измените источник с переднего плана на узор.
Шаг 15: Выберите шаблон
При выбранном узоре щелкните эскиз для предварительного просмотра на панели параметров:
Щелкните эскиз предварительного просмотра справа от параметра «Источник» на панели параметров.
Это открывает Photoshop Pattern Picker , где мы можем выбрать узор, который хотим использовать. Только что созданный паттерн будет последним в списке. Щелкните на его миниатюре , чтобы выбрать его. После того, как вы выбрали шаблон, нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора шаблона:
Выберите узор «Сердечки», щелкнув его миниатюру.
Шаг 16: Щелкните внутри документа, чтобы добавить узор
Убедитесь, что на панели «Слои» выбран слой 1 (выбранные слои выделены синим), затем с шаблоном, выбранным на панели параметров, просто щелкните в любом месте документа с помощью инструмента «Заливка», который мгновенно заполнит документ шаблон. Плитка повторяется столько раз, сколько необходимо, чтобы заполнить все пространство:
Щелчок в любом месте документа заполняет слой 1 узором.
На данный момент наш узор черно-белый, но мы легко можем его раскрасить. Вы найдете все шаги, необходимые для раскрашивания узоров, в нашем предыдущем учебнике «Повторяющиеся узоры — добавление цветов и градиентов» , поэтому я не буду утруждать себя повторением всего здесь, но вот краткий пример того, как один и тот же узор может выглядеть после раскрашивания как белого. фон и сам узор:
Тот же узор после добавления цвета.
На панели «Слои» мы видим, что я добавил цвета, используя не более двух слоев заливки Solid Color , один для фона и один для узора.Опять же, вы найдете все шаги, необходимые в предыдущем учебном пособии :
.Цвета были добавлены с помощью заливки сплошным цветом.
Загрузка дополнительных пользовательских форм
Возвращаясь к шагу 5, когда мы выбирали произвольную форму в палитре форм, вы, возможно, заметили, что по умолчанию Photoshop не предоставляет нам много форм на выбор. Если вы не надеялись добавить в свой дизайн повторяющиеся стрелки, лампочки или конверты, возможно, вы были немного разочарованы выбором.К счастью, есть много других форм, из которых мы можем выбирать. Нам просто нужно загрузить их в себя. Вот как.
Открыв средство выбора формы, щелкните маленький значок стрелки в правом верхнем углу:
Щелкните значок стрелки.
Откроется меню с различными параметрами, включая список дополнительных наборов фигур, из которых мы можем выбирать. Я не буду рассматривать их все, так как вы можете поэкспериментировать с ними самостоятельно, но в качестве примера я выберу набор фигур Animals :
Выберите любой из дополнительных наборов пользовательских фигур из списка.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми или хотите сохранить текущие фигуры и добавить новые в конец списка. Выберите Приложение :
Нажмите кнопку «Добавить».
Вернувшись в палитру фигур, прокрутите миниатюры, чтобы найти новые фигуры, добавленные после исходных. Выберите любую из вновь добавленных фигур, щелкнув по ее миниатюре. Я выберу Dog Print , форма:
Выбор формы отпечатка собаки.
А вот пример того, как будет выглядеть повторяющийся узор с формой отпечатка собаки с помощью шагов, которые мы рассмотрели в этом уроке. В этом случае я создал немного больший документ размером 150 x 150 пикселей для своей плитки (см. Шаг 1), а в диалоговом окне Offset filter (Step 8) я установил для параметров Horizontal и Vertical значение 75 пикселей каждый (половина ширины и высота документа). И снова цвет был добавлен к узору с использованием слоя заливки Solid Color для фона и другого слоя для самого узора:
Еще один пример повторяющегося узора, созданного с помощью пользовательских форм Photoshop.
Если ни одна из нестандартных форм Photoshop не соответствует потребностям вашего дизайна, вы можете легко создавать свои собственные формы! Обязательно ознакомьтесь со всеми подробностями в нашем уроке Создание пользовательских фигур в Photoshop !
Как создать узор в Photoshop
Ранее мы писали о том, как создать узор с помощью значков Noun Project с помощью Adobe Illustrator, который дает вам возможность мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях.Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего то, что когда вы используете надстройку Noun Project для Adobe, вы можете наслаждаться поиском и мгновенно вставлять любой значок из нашей обширной библиотеки, не покидая рабочего процесса.
В этом уроке мы расскажем, как создать повторяющийся узор в Photoshop с помощью значков.
Надстройка Adobe Noun Project — ваш новый лучший друг, который позволяет использовать обширную библиотеку Noun Project, насчитывающую более 3 миллионов значков, прямо в вашем рабочем процессе. Как и наше приложение для Mac, это расширение позволяет выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется со 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, и пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму и цвет фона и даже поворот перед добавлением его на монтажную область.
Шаг 1. Создайте новый документЗагрузите надстройку Adobe, откройте Photoshop и нажмите « Create New », чтобы создать новый документ. Создание узора в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать простую прямоугольную или квадратную плитку в качестве основы, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что документ Color Mode находится в формате RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свое произведение.
В разделе « Background Contents » выберите « Transparent ». Хотя вы можете создать повторяющийся узор со сплошным цветом фона, лучше всего отделить основные элементы (значки) от фона на тот случай, если вы хотите настроить каждый отдельно. Щелкните « Create ».
Блог Джулианны Кост | Как создать бесшовный узор (плитку) в Photoshop
Для создания бесшовного узора в Photoshop откройте желаемое изображение и выберите «Фильтр»> «Другое»> «Смещение».
Исходное изображение.
Увеличьте значения, чтобы можно было легко увидеть смещение, и для области «Неопределенная область» выберите «Обтекать».
Если вы видите, что тональные значения резко смещаются, выберите «Правка»> «Отменить» (чтобы отменить фильтр смещения) и внесите все необходимые корректировки, чтобы выровнять освещение по всему изображению.
Здесь мы видим, что тональные значения значительно сместились с левой стороны исходного изображения на правую. В этом случае плитка не будет бесшовной, если перед продолжением не будет зафиксирована тональность.
Это гораздо лучшая отправная точка, потому что освещение более равномерное по всему изображению. (Корректировки производились с помощью градуированного фильтра и корректирующей кисти в Camera Raw.)
После применения фильтра смещения к равномерно освещенному изображению швы становятся намного менее заметными.
Используйте «Восстанавливающую кисть» или инструменты «Клонирование штампа», чтобы удалить все заметные швы — будьте осторожны с границами изображения (если вы измените граничные области, они могут не плавно укладываться).
Чтобы убедиться, что узор будет бесшовным, снова запустите фильтр — на этот раз швов не должно быть.В противном случае удалите их с помощью лечебной кисти и снова запустите фильтр.
Когда файл станет бесшовным, выберите «Выделение»> «Выделить все», а затем «Правка»> «Определить узор». Дайте шаблону заметное имя и нажмите OK. Этот узор теперь будет доступен при использовании Правка> Заливка, Стили слоя, Слои Узорной заливки, Штамп узора, Лечебная кисть, Инструменты формы (как для Заливки, так и для Обводки) и при создании Кисти (с использованием атрибута Текстура).
Примечание: поскольку легче создать бесшовный узор, когда исходное изображение равномерно освещено, я обнаружил, что сканирование текстур (например, бумаги) дает очень хорошие результаты.Кроме того, старайтесь избегать явных элементов текстуры, которые можно легко заметить при повторении рисунка.
Создайте повторяющийся узор в Photoshop
Вы можете создавать всевозможные изображения и эффекты в Photoshop CC, и существует множество руководств по Photoshop, подобных этому, которые помогут вам в этом.
Здесь мы покажем вам, как создать единую плитку для повторяющегося узора, а затем вы можете заполнить ею любую большую или маленькую область, какую захотите…
- Загрузите пример PSD здесь.
01. Создайте документ для плитки.
Размер вашего нового документа должен делиться на три.Выберите толщину каждой полосы; единственное правило состоит в том, что любое число, которое вы выберете, должно делиться на три. Теперь вам нужно заняться математикой.
На калькуляторе разделите 8 на 3 (вы должны получить 2,66666667), затем умножьте это на любое число, которое вы выбрали для толщины полосы, и создайте документ Photoshop с этим числом в качестве размера каждого края.
Итак, для полосы 90 пикселей вы должны создать документ размером 240×240 пикселей. (Дополнительный совет: вы можете выполнять математические вычисления в поле поиска Mac Spotlight. Щелкните увеличительное стекло в строке меню, а затем введите, в этом примере, «90 * (8/3)», и вы получите ответ 240.)
02. Нарисуйте первую полосу
Добавьте черную линию желаемой толщины (щелкните значок, чтобы увеличить изображение)Перетащите направляющую с линейки ( cmd + R , если она не отображается) и дайте ей щелкнуть к каждому краю документа (проверьте свои параметры в меню «Просмотр»> «Привязать к», если они не касаются краев, как если бы они были магнитными).
Залейте фон желтым цветом и выберите инструмент «Линия». Убедитесь, что у вас черный цвет переднего плана, введите толщину полосы в поле «Вес» в верхней части экрана (90 пикселей в нашем примере) и проведите линию от одного угла до другого.
03. Создайте другие полосы
Дублируйте слой с полосами (щелкните значок, чтобы увеличить изображение)Дублируйте слой с полосами (простой способ сделать это — перетащить его на значок нового слоя — лист бумаги с перевернутым углом — внизу палитры слоев), затем нажмите cmd + T , чтобы войти в режим Free Transform.
Обратите внимание, что в середине слоя появляется значок перекрестия; перетащите дублированную полосу (не хватаясь за перекрестие) так, чтобы перекрестие прилегало к верхнему левому углу документа.
Нажмите Return, чтобы подтвердить ход. Снова продублируйте полосу и таким же образом перетащите ее в нижний правый угол. (Сохраните это сейчас как .psd, если вы думаете, что можете изменить его позже.)
04. Определите полосы как узор
Дайте вашему узору имя (щелкните значок, чтобы увеличить изображение)Перейти к меню «Правка» и выберите «Определить узор».Дайте ему имя и нажмите ОК.
05. Используйте полосы.
Выберите область, которую вы хотите заполнить узором.Выберите область, которую хотите заполнить полосами, а затем выберите «Заливка …» в меню «Правка». В меню «Использовать» выберите «Узор» и выберите только что созданный узор из полос с предупреждениями. Щелкните ОК.
06. Добавьте свои собственные эффекты
Добавьте свои собственные эффекты к узоруГотово! В нашем примере мы также добавили мягкий градиент. Конечно, вы можете делать с полосами все, что захотите — огорчать их, применять карты рельефа или что-то еще!
Нравится? Прочтите это:
.