инструкция по применению / Хабр
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов.
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала.![]()
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
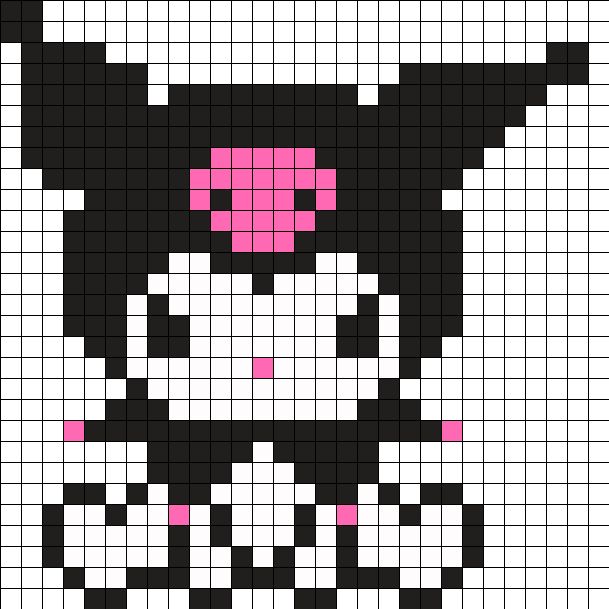
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
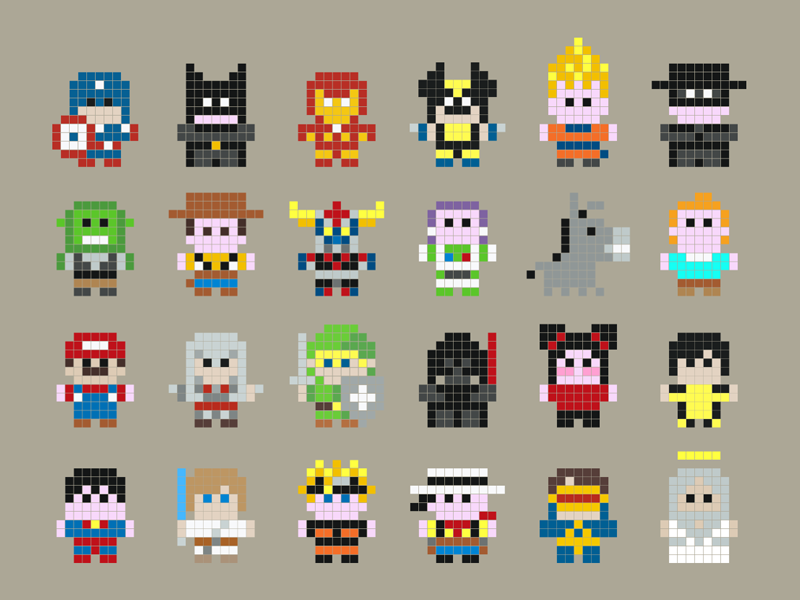
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно.![]() Все зависит от ваших предпочтений и целей.
Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.
Основы рисования пиксель арта — Gamedev на DTF
Данная статья представляет собой небольшой блок знаний об пиксель арте и его рисовании.
12 028 просмотров
Что это и зачем это?
Пиксель арт – это изображение, нарисованное пикселями (квадратами). Пиксель-арт появился на свет из необходимости т. к. старые приставки и автоматы не могли создавать что-то сложнее мозаики из квадратных точек. Между тем, компьютерная графика уже требовалась. Сначала это были чёрно-белые, потом с палитрой из 4 цветов и дальше по нарастающей. С увеличением мощностей увеличивается количество пикселей на экране. Со временем пиксель арт теряет популярность, уступая место 3D и векторной графике. Однако с приходом Terraria, Undertale, Fez, Hotline Miami и много других, пиксель арт получил надежду на возрождение. У него появилась своя база поклонников и много художников начало развиваться в этой области. Поэтому я пишу эту статью, чтобы облегчить путь новичкам, желающим начать рисовать пиксель арт.
Про нетрадиционные способы рисования
Сейчас есть очень много способов создания пиксель арта, которые могут быть легче, чем традиционный. Например, как в игре Dead Cells. Художники создали 3D модель, после экспортировали в. png с дальнейшим ухудшением качества, чтобы выглядело «пиксельно». Это сделано дабы уменьшить затраты времени и денег на прорисовку большого количества кадров.
Другой способ, который придумали художники дабы сэкономить время – это ухудшение качества обычной картинки и её дальнейшая обработка. Очень удобен, ведь не нужно с нуля продумывать позу, свет, пропорции и т. д.
Программы и компоненты
Программ для рисования множество, но я выделю несколько из них:
1) Aseprite: отличный профессиональный редактор со множеством функций, позволяющих сэкономить время. Считаю лучшим выбором для новичка (платно).
2) GraphicsGale: классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно).
3) Piskel: Онлайн-редактор пиксельной графики (бесплатно).
4) Photoshop: мощный редактор изображений, не предназначенный для создания пиксельной графики, но вы можете настроить его для использования (очень платно).
Говоря про техническую составляющую, то можно выделить возможность «нормального» рисования мышкой, однако графический планшет сэкономит ваше время, да и облегчит рисование громоздких изображений.
Основные принципы рисования:
Уточню, что принципы не обязательны для исполнения, однако их соблюдение поможет разобраться с основами и приступить к экспериментированию и наработке своего стиля рисования.
Линии и их рисование в пиксель арте. Идеальная линия в пиксель арте имеет ширину всего 1 пиксель и соединяется по диагонали с другими пикселями. Делая такие линии, мы избегаем непреднамеренных краев, как здесь:
Хочу сказать, что в Aseprite есть функция Pixel-perfect. Она будет полезна для того, чтобы понять как это работает.
Неровность (jaggies) — небольшие разрывы в линии, из-за которых линия выглядит неровной. Чтобы этого избежать нужно следить за тем, чтобы при уклоне, кол-во пикселей уменьшалось (или увеличивалось) на всем промежутке изгиба. В данном примере 6 > 3 > 2 > 1 идет уменьшение, а в другом 3 > 1 < 3, что неправильно.
Ограниченная палитра. Этого можно не придерживаться, но хорошая вещь того, что у вас мало цветов на выбор, заключается в том, что вы не будете перегружены слишком большим количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов. Если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его на максимум. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области. Не обязательно изобретать новую палитру. Например, сайт https://lospec. com/palette-list уже содержит множество палитр.
com/palette-list уже содержит множество палитр.
пример выбранной палитры на сайте
Дизеринг (Dithering). Это способ получить больше теней без использования большего количества цветов. На маленьких изображениях он плохо смотрится из-за важности каждого пикселя на рисунке. Также покажу пример его использования.
Одиночные пиксели или рисование класетрами. Уместна будет эта картинка.
Здесь показаны одиночные пиксели, которые в отличие от дизеринга просто создают шум в рисунке, а также показаны варианты замены кластерами (группой пикселей). Идея состоит не в том, чтобы не бездумно удалять бесхозные пиксели, а перебрать их и спросить себя: действительно ли этот пиксель должен быть один?
Шейдинг (shading) — выставление света. В пиксель арте оно довольно ограниченно. Подавать свет прямо нельзя т. к. будет теряться форма объекта, поэтому его зачастуделают с боку и сверху.
Приступим к работе
Возьмем размер 32×32. Я заранее взял палитру, которую собираюсь использовать здесь. Для начала я набросаю контур так, чтобы было примерно понятно, что я рисую. Я выбрал яблоко.
Я заранее взял палитру, которую собираюсь использовать здесь. Для начала я набросаю контур так, чтобы было примерно понятно, что я рисую. Я выбрал яблоко.
После этого сразу редактирую контур, убирая ненужные пиксели.
Я это сделал так, чтобы линия была в 1 линию. Форма несимметрична, но ей и не нужно такой быть.
Дальше заполнем основными цветами, представляем где свет и рисуем первые наброски тени и полутени. Я решил, что листик этому яблоку не помешает.
Однако стоит помнить, что 3 оттенка более чем достаточно для большинства рисунков. Добавление большего количества оттенков делает пиксель-арт более грязным и шумным. Я решил, что сделаю тень, полутень, основной цвет и блик.
После теней выставляем блики. Здесь ничего особенного. Сначала выставил приблизительно, а после уже из этого начал работать над корректировкой.
Дальше начинаются игры со светом в надежде на получение объема. У меня получилось так. Если вы перфекционист, то вам придётся нелегко т. к. на эксперименты со светом вы потратите очень много времени. Здесь важно научится вовремя остановиться, посмотреть на ошибки и, получив опыт, начать работать над новым рисунком.
к. на эксперименты со светом вы потратите очень много времени. Здесь важно научится вовремя остановиться, посмотреть на ошибки и, получив опыт, начать работать над новым рисунком.
Что дальше?
Безусловно я рассказал очень мало, но этих знаний достаточно для маленького рисунка. Дальше развитие, эксперименты с цветами, формами и просто постоянная практика. Стоит начать с небольших рисунков (16×16, 32×32), чтобы подкрепить азы. Кроме того, важно делиться своим творением с другими. Социальные сети такие как: Twitter, Instagram, Pinterest, Reddit и т. д. дадут возможность получить критику, а значит пути развития тебя как художника. Пиксель арт легок на старте, но сложен в развитии, поэтому так важен взгляд со стороны. Кроме того стоит посмотреть за другими авторами и за тем, как они работают.
Have fun.
Как начать делать пиксель-арт #1. Руководство для начинающих | Педро Медейрос | Пиксельный гримуар
Руководство для начинающих
Это небольшая статья о том, как начать создавать пиксель-арт, предназначенная для тех, кто только начинает или даже никогда не запускал программу для пиксель-арта. Сейчас я расскажу только самые основы, как создать файл, настроить размер холста и работать с ограничением цвета.
Сейчас я расскажу только самые основы, как создать файл, настроить размер холста и работать с ограничением цвета.
Эта статья была поддержана Patreon! Если вам нравится то, что я здесь делаю, поддержите меня там 🙂
Кроме того, это первая часть серии статей, всю серию читайте здесь, в Пиксельном Гримуаре.
Перед тем, как начать
Перед тем, как приступить к пиксель-арту, помните: пиксель-арт — это просто еще одно художественное средство, такое как гуашь, масляная живопись, карандаш, скульптура или их близкий родственник мозаика. Чтобы делать хороший пиксель-арт, нужно уметь делать хорошие рисунки. В общем, это означает изучение анатомии, перспективы, света и тени, теории цвета и даже истории искусства, поскольку все это необходимо для создания хорошего пиксель-арта.
Инструменты
Для создания хорошей пиксельной графики не нужно ничего особенного, и вы можете справиться даже с хорошей мышью и бесплатным программным обеспечением. Моя установка включает в себя небольшой планшет Wacom, хорошую мышь, хорошую клавиатуру и мое любимое программное обеспечение — Aseprite , но вы должны использовать то, что вам удобнее.
Вот список программного обеспечения, обычно используемого для пиксельной графики:
- Aseprite : Отличный профессиональный редактор со множеством функций, позволяющих сэкономить время (платно)
- GraphicsGale : Классика, используемая во многих играх. Это немного сложно, но полно замечательных функций (бесплатно)
- Piskel : Бесплатный онлайн-редактор пиксельной графики (бесплатно)
- Photoshop : Мощный редактор изображений, не предназначенный для создания пиксельной графики, его можно использовать (платно)
Aseprite
Aseprite — мое любимое программное обеспечение для пиксельной графики прямо сейчас. Он невероятно мощный, с множеством функций и при этом прост в использовании. Я выбрал Aseprite в качестве программного обеспечения для этого руководства, но я уверен, что вы можете адаптировать его к любому другому программному обеспечению, которое вы используете, с минимальными изменениями. Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Вы также можете получить бесплатную пробную версию Aseprite, но имейте в виду, что она не сохранит ваши файлы, и я думаю, что это нормально, если вы просто практикуетесь.
Создание нового файла
Просто щелкните ссылку « Новый файл… » на главном экране или выберите Файл > Новый файл , чтобы мы могли начать рисовать.
Создадим новый файл. 16 на 16, возможно, кажется слишком маленьким, но я думаю, что это хорошая отправная точка. Большие разрешения могут отвлечь вас от того, на чем вы сейчас должны сосредоточиться: понимания взаимодействия пикселей с их соседями.
Диалог Aseprite «Новый спрайт»Вы можете оставить цветовой режим в RGBA , это самый простой и интуитивно понятный на данный момент. Некоторым художникам по пикселям нравится работать с палитрой с индексом , которая позволяет использовать довольно интересные цветовые трюки, но имеет и некоторые недостатки.
Оставьте фон прозрачным или белым , это пока мало что изменит. Просто убедитесь, что дополнительные параметры не отмечены (но не стесняйтесь экспериментировать с ними позже), и все готово!
Просто убедитесь, что дополнительные параметры не отмечены (но не стесняйтесь экспериментировать с ними позже), и все готово!
Давайте рисовать!
Там много панелей инструментов и меню, но не волнуйтесь, нам пока нужно всего несколько кнопок. Основным инструментом является Карандаш , который всегда должен иметь ширину 1 пиксель, и это будет то, как мы размещаем наши пиксели на холсте. Просто нажмите кнопку или нажмите B и нажмите на экран, чтобы поместить вниз пиксель выбранного цвета.
Рабочее пространство AsepriteСлева вы можете увидеть свою цветовую палитру с некоторыми цветами по умолчанию. Давайте заменим их на другой, более простой набор. Нажмите на третий значок в верхней части цветовой палитры ( Pressets ) и выберите ARQ4 (действительно хорошая палитра от Endesga), именно ее вы будете использовать для своего первого спрайта.
Теперь, используя только 4 цвета в левом верхнем углу, попробуйте нарисовать кружку .
Не стесняйтесь использовать мой в качестве вдохновения, но также попробуйте сделать его уникальным. Если вы допустили ошибку, alt+щелкните в пустой области или за пределами вашего рисунка, и вы «выберете» прозрачный цвет, и вы сможете использовать его для стирания пикселей. В качестве альтернативы вы можете нажать на Eraser или нажать E , чтобы выбрать его.
Вы, наверное, заметили, что работа в таком низком разрешении сильно отличается от обычного рисования. Все должно быть просчитано, и каждый пиксель, который вы размещаете, — это большой выбор, который вам нужно сделать. Это то, к чему вам нужно будет привыкнуть.
Вы также можете поэкспериментировать с другими кнопками на панели инструментов. Стоит отметить, что при нажатии на некоторые кнопки открываются дополнительные параметры. Просто пока избегайте инструмента размытия, так как он добавляет больше цветов, а нам это пока не нужно.
Теперь давайте сделаем больше спрайтов! Попробуйте нарисовать череп , меч и человеческое лицо . На этот раз без ссылки на пиксель-арт. Если вы чувствуете, что спрайты просто не помещаются на холсте, это абсолютно нормально, попробуйте абстрагировать что-то до одного пикселя и попробуйте еще раз. Очень сложно работать с таким низким разрешением, и иногда это похоже на головоломку. Вот еще одна статья, которую я написал о работе с низкими разрешениями для Kano: [ссылка]
На этот раз без ссылки на пиксель-арт. Если вы чувствуете, что спрайты просто не помещаются на холсте, это абсолютно нормально, попробуйте абстрагировать что-то до одного пикселя и попробуйте еще раз. Очень сложно работать с таким низким разрешением, и иногда это похоже на головоломку. Вот еще одна статья, которую я написал о работе с низкими разрешениями для Kano: [ссылка]
Если хотите, вот мои версии этих спрайтов, пожалуйста, не забудьте закончить свои, прежде чем смотреть на них [череп, меч и человеческое лицо].
Это всегда хорошее упражнение. Если вы хотите продолжать практиковаться, попробуйте сделать еще больше рисунков с этими ограничениями.
Сохранение файла
Чтобы сохранить файл, нажмите Control+S (или выберите Файл>Сохранить как… ), выберите имя файла и его местоположение и просто нажмите «Сохранить».
Не забывайте, что в пробной версии Aseprite сохранение отключено!
Диалоговое окно «Экспорт файла Aseprite» Вы увидите, что Aseprite может сохранять в различных форматах, но я всегда рекомендую сохранять версию . ase для каждого файла, который вы создаете. Как и в Photoshop, вы должны сохранить файл .psd . При экспорте для Интернета или игр вы можете использовать Control+Alt+Shift+S или File>Export .
ase для каждого файла, который вы создаете. Как и в Photoshop, вы должны сохранить файл .psd . При экспорте для Интернета или игр вы можете использовать Control+Alt+Shift+S или File>Export .
У Aseprite есть очень хорошая функция Resize в окне экспорта. Он масштабирует ваш спрайт только в круглых числах, что идеально. Например, если вы измените масштаб своего спрайта на 107 %, пиксели будут разбиты повсюду, и это будет беспорядок, но если вы масштабируете его на 200 %, каждый пиксель теперь будет иметь ширину и высоту по 2 пикселя, так что он будет выглядеть красиво и четко.
Большой холст
Теперь, когда вы освоили основы, такие как создание нового файла, сохранение и рисование на холсте, давайте попробуем рисовать на холсте немного большего размера, 32 на 32 пикселей. Теперь мы также будем использовать большую палитру, попробуйте AAP-Micro12 (от AdigunPolack). На этот раз мы будем рисовать лопату.
На этот раз мы будем рисовать лопату.
В отличие от спрайта 16 на 16, здесь мы можем разместить некоторые контуры, так что давайте начнем с этого. Вот моя разбивка процесса:
Шаг 1: Строки
Шаг 1Этот стиль линии — это то, что мы называем идеальной линией по пикселям, она имеет ширину всего 1 пиксель и соединяется с другими пикселями по диагонали. При создании таких линий мы избегаем непреднамеренных краев, как здесь:
У Aseprite также есть очень хорошая функция в настройках кисти, позволяющая делать это почти автоматически: выбрав инструмент Brush Tool , установите флажок Pixel-perfect . Просто не забудьте отключить его, когда не работаете с контурами, потому что это, вероятно, будет вас раздражать.
Алгоритм Aseprite Pixel perfectШаг 2: Базовые цвета
Шаг 2 Хорошо, что выбор из небольшого количества цветов заключается в том, что вы не будете перегружены излишним количеством вариантов. Вот почему намного сложнее работать с большим количеством цветов, если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его в лучшем виде. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области.
Вот почему намного сложнее работать с большим количеством цветов, если у вас есть цвет в вашей палитре, нет никаких оправданий тому, чтобы не использовать его в лучшем виде. Попробуйте думать об этом как о головоломке, много экспериментируйте, даже со странными или необычными комбинациями, пока не найдете то, что, по вашему мнению, является «лучшим соответствием» для каждой области.
Шаг 3: Затенение
Шаг 3Используйте свою палитру, чтобы творчески создавать свет и тень. Поскольку вы работаете с очень ограниченной палитрой, у вас не будет каждого оттенка с разной яркостью, поэтому вам придется импровизировать.
Импровизация оттенков с различными оттенками В примере слева я использую ту же палитру, что и вы, AAP-Mini12 . Когда я рисовал этого зеленого чувака, у меня не было светло-зеленого цвета, поэтому я выбрал ближайший оттенок, который у меня был, а именно желтый. То же самое произошло с тенью, я выбрал синий, потому что он был самым близким к темному.![]() Но что, если я пойду другим путем? Я мог бы получить более ярко-синий и темно-красный, верно? Ну не совсем :
Но что, если я пойду другим путем? Я мог бы получить более ярко-синий и темно-красный, верно? Ну не совсем :
Это классный эффект, но явно что-то не так. Обычно вы хотите, чтобы холодные оттенки были вашими тенями, а теплые оттенки были вашим ключевым светом, иначе они могут выглядеть странно. Это не каменное правило или что-то в этом роде, есть много исключений, но если вы не уверены, просто придерживайтесь этого.
Шаг 4: Сглаживание и полировка
Шаг 4Это часть рисунка, где вы пытаетесь сделать пиксели менее «заостренными». Ручное сглаживание — сложная тема, и нам, вероятно, понадобится целая статья, чтобы обсудить ее, но теоретически вы будете использовать средние тона для имитации «полупикселей» и смягчения краев. Но пока не слишком беспокойтесь об этом, а пока сосредоточьтесь на том, чтобы сделать ваш спрайт как можно более читабельным.
Еще одна хорошая идея на этом этапе — отыскать несколько потерянных пикселей, чтобы уменьшить шум. Бесхозные пиксели — это пиксели, которые не являются частью большей группы пикселей того же цвета и не являются частью сглаживания, например:
Бесхозные пиксели — это пиксели, которые не являются частью большей группы пикселей того же цвета и не являются частью сглаживания, например:
Видите маленькие 1-пиксельные островки слева? Это пиксели-сироты, как вы можете видеть, планета выглядит намного лучше после того, как мы объединим эти пиксели с некоторыми другими соседними пикселями того же цвета.
А как насчет звезд в этом примере? Ну, они здесь, чтобы доказать, что потерянные пиксели не всегда плохи, эти звезды работают именно так, как задумано, создавая текстуру шума и повышая контрастность фона.
Идея состоит не в том, чтобы бездумно удалять бесхозные пиксели, а в том, чтобы через них спросить себя: действительно ли этот пиксель должен быть один?
Что теперь?
Теперь пришло время поэкспериментировать с большим количеством цветов и большим разрешением! Но потихоньку, может 48 на 48 и 16 цветов и так далее. Если вы действительно начинаете, я бы пока избегал анимации и сначала сосредоточился на том, чтобы освоиться со статическими изображениями.
Я выбрал несколько других руководств по пиксельной графике, которые мне очень нравятся, если вы хотите провести исследование:
- Учебное пособие по пиксельной графике от Cure
- Учебное пособие по пиксельной графике от Дерека Ю
- Учебное пособие по пиксельной графике от Arne
Я также делаю несколько руководств по конкретным темам или аспектам пиксельной графики и игрового дизайна, вы можете увидеть их все здесь:
- Моя страница на Patreon
- Список всех моих туториалов
Как сделать пиксель-арт: полное руководство для начинающих
Пиксель-арт — это форма цифрового искусства, которая возникла из-за необходимости передавать изображения в ограниченном пространстве памяти 8- или 16-битных компьютеров и игровых консолей.
Иногда процесс создания пиксельной графики называют «спрайтингом», что происходит от слова «спрайт». Это термин компьютерной графики, используемый для описания двухмерного растрового изображения, интегрированного в более крупную сцену (обычно видеоигру).
Это термин компьютерной графики, используемый для описания двухмерного растрового изображения, интегрированного в более крупную сцену (обычно видеоигру).
Вы заинтересованы в создании собственного пиксельного искусства? Вот все, что вам нужно знать, чтобы начать.
Основные инструменты для пиксельной графики
Вопреки распространенному мнению, мощное или дорогое программное обеспечение не гарантирует качественного искусства! Выбор программы — это только вопрос предпочтений.
Если вы пользователь Windows, вы можете использовать даже что-то такое же простое, как Microsoft Paint. Вот более обширный список некоторых инструментов, которые вы можете использовать для создания пиксельной графики.
Все, что вам действительно нужно для создания пиксельной графики, — это следующие инструменты (поэтому убедитесь, что они есть в вашей программе):
- Карандаш: основной инструмент рисования, который по умолчанию размещает один пиксель
- Ластик: удаляет или стирает нарисованные пиксели повторное использование
- Ведро: заполняет пустую область одним сплошным цветом
Другие полезные инструменты включают инструменты выделения, линии, перекрашивания и поворота. Они не являются абсолютно необходимыми, так как вы можете добиться тех же эффектов, используя инструменты, перечисленные выше.
Они не являются абсолютно необходимыми, так как вы можете добиться тех же эффектов, используя инструменты, перечисленные выше.
Вы хотите избегать кистей, размытия, градиентов и других автоматических инструментов, чтобы иметь контроль над каждым пикселем на холсте.
Что касается аппаратного обеспечения, все для управления вашим курсором прекрасно. Трекпад или мышь отлично подходят для точности и детализации. Графический планшет, тем временем, может быть вашим предпочтением для лучшего контроля над длинными мазками.
Связанный: Лучшие графические планшеты для цифровых художников и дизайнеров
Насколько большим должен быть ваш спрайт или холст?
Для размера спрайта нет неправильного ответа. Но наиболее распространены числа, кратные восьми в степени двойки (например, 8 × 8, 16 × 16, 32 × 32 и т. д.), потому что в противном случае старые компьютеры не могли отображать их должным образом.
Лично мы рекомендуем начинать с малого, потому что это поможет вам быстро освоить основы. В конце концов, пиксельная графика возникла из-за того, что художники хотели максимально использовать каждый пиксель и каждый используемый цвет, поскольку их аппаратное обеспечение могло обрабатывать не так много.
В конце концов, пиксельная графика возникла из-за того, что художники хотели максимально использовать каждый пиксель и каждый используемый цвет, поскольку их аппаратное обеспечение могло обрабатывать не так много.
Вы вынуждены проявлять творческий подход, когда вам приходится работать в рамках ограничений. Сосредоточьтесь на том, чтобы максимально увеличить пространство крошечного спрайта. После этого вы можете повысить уровень до больших размеров, чтобы втиснуть туда еще больше деталей.
И если вы хотите поместить персонажа в сцену, вам также придется подумать о размере холста.
Хороший способ сделать это — рассмотреть соотношение между вашим спрайтом и остальной частью экрана. Насколько большим или маленьким должен быть ваш персонаж по сравнению с миром, в котором он находится?
Разработчики игр, стоит знать, что большинство современных мониторов имеют соотношение сторон 16:9. Это означает, что на каждые 16 пикселей ширины приходится девять пикселей высоты.
Какое бы разрешение вы ни выбрали в конечном итоге, обычно вы работаете с гораздо меньшим размером холста, а затем масштабируетесь до большего разрешения, когда закончите.
В то же время вы хотите изменить размер на целые числа при масштабировании пиксельной графики, иначе все может выглядеть немного шатко. Прежде чем приступить к созданию пиксель-арта, важно убедиться, что ваши математические расчеты верны!
Допустим, вы хотели добиться стандартного разрешения 1080p. Вы можете работать на холсте 384 × 216, а затем увеличить масштаб на 500 процентов.
Масштабирование также должно быть последним, что вы делаете. Вы не хотите увеличивать масштаб вверх, а затем продолжать рисовать с помощью инструмента «Карандаш с одним пикселем». Это оставит вас с другим соотношением пикселей, что никогда не выглядит хорошо.
Процесс создания спрайтов
Итак, холст открыт — что теперь? Что ж, как и в любом другом виде искусства, возможности безграничны. Существует не только один способ сделать это.
Чтобы дать вам отправную точку, вот пошаговое руководство о том, как вы можете начать свой проект. Вы можете совершенно свободно следовать в точности, пропустить некоторые шаги или добавить свои собственные шаги.
1. Начните с грубого наброска
Начните свой спрайт, перетаскивая инструмент Карандаш , рисуя так же, как вы рисуете ручкой и бумагой. Это не должно быть идеально.
Какой бы беспорядок вы ни устроили, мы уберем его позже. Все, к чему мы стремимся на этом раннем этапе, — это воплотить вашу идею и ее композицию на холсте.
2. Очистите штриховой рисунок
Теперь пришло время сделать все немного более презентабельным. Мы возьмем ваши грубые линии и вырежем их, чтобы убрать ненужные пиксели.
Отдельные пиксели или группы пикселей, которые нарушают согласованность линии, называются «неровностями». Зазубрины — это именно то, чего мы пытаемся избежать.
Часто проблема заключается просто в том, что сегмент линии слишком длинный или слишком короткий, что создает неудобный прыжок. Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Вы хотите использовать одинаковую длину пикселей для плавного перехода на кривой. Не окружайте ряд пикселей более крупными.
Невозможно полностью избежать неровностей (если ваша работа не состоит только из основных фигур), но вы должны попытаться свести их к минимуму.
3. Введение цветов
Пришло время взять инструмент Bucket и заполнить штриховой рисунок вашего спрайта цветами.
Обычно вы хотите ограничиться цветовой палитрой. Раньше размер спрайта также часто определял количество цветов в палитре. Если спрайт был 16 × 16, это означало, что у художников было 16 цветов для работы. К счастью, с тех пор технологии продвинулись вперед, и мы больше не ограничены этим правилом.
Лучшие палитры имеют разные оттенки, которые дополняют друг друга, разные значения насыщенности и сочетание светлого и темного. Если вы еще не знаете, как правильно использовать теорию цвета, составить собственную палитру может быть непросто.
Если вы хотите, чтобы кто-то другой думал за вас, Lospec — это отличная онлайн-база данных, полная готовых цветовых палитр.
4. Добавление деталей, бликов и теней
Это лучшая часть всего процесса! Это когда ваше искусство действительно начинает прыгать со страницы. Теперь, когда у нас есть основная идея, мы можем добавить все мелочи, чтобы придать вашему плоскому рисунку иллюзию формы.
Выберите источник света и начните затенять наиболее удаленные от него области более темным цветом. Основные моменты должны быть размещены в областях, которые непосредственно попадают под свет.
Вы можете оставить свой штриховой рисунок черным или покрасить его, но все зависит от ваших личных предпочтений или художественного стиля.
5. Сохраните свою работу
Пришло время сохранить вашу работу! Масштабируйте до нужного размера, а затем выберите формат файла. В большинстве случаев вы захотите сохранить его в формате PNG, если ваше изображение статично.
Но если в вашем рисунке есть анимация, сохраните ее в формате GIF. Важно то, что оба формата поддерживают большие области сплошного цвета и прозрачности.