Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
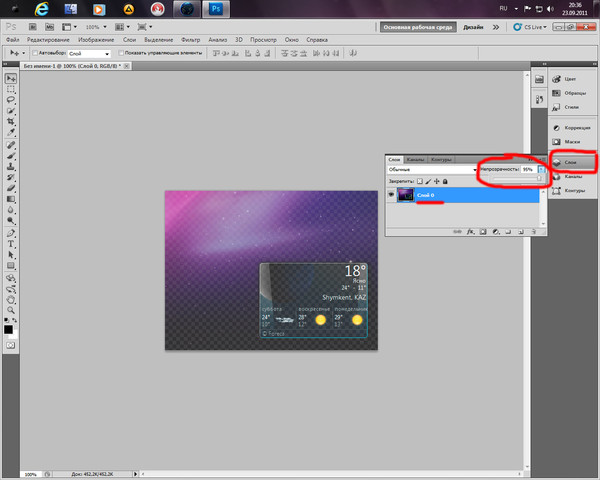
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой. Чтобы снять блокировку, щелкаем по этому замку.
- После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).

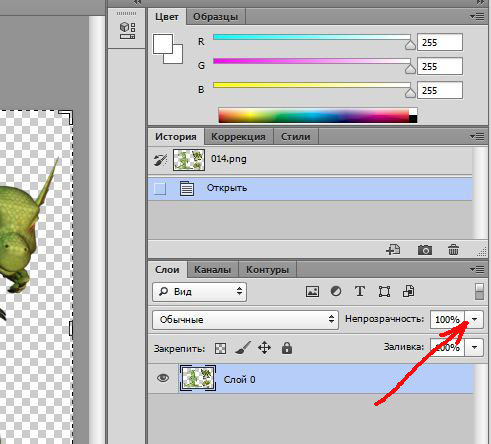
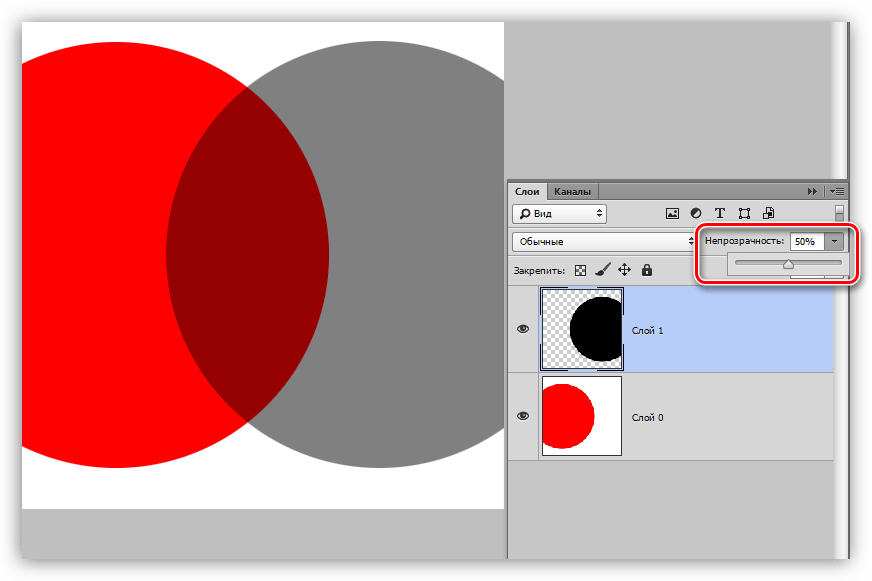
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
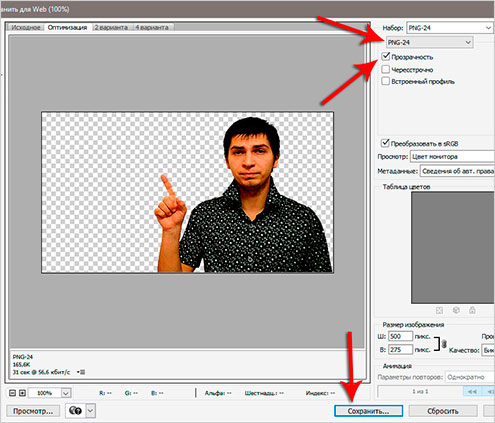
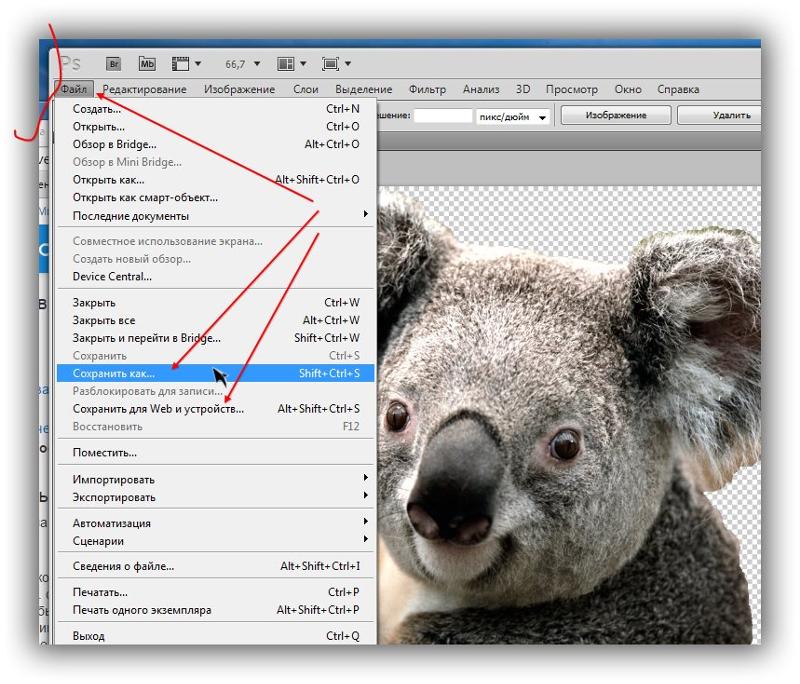
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет). Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.

- В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
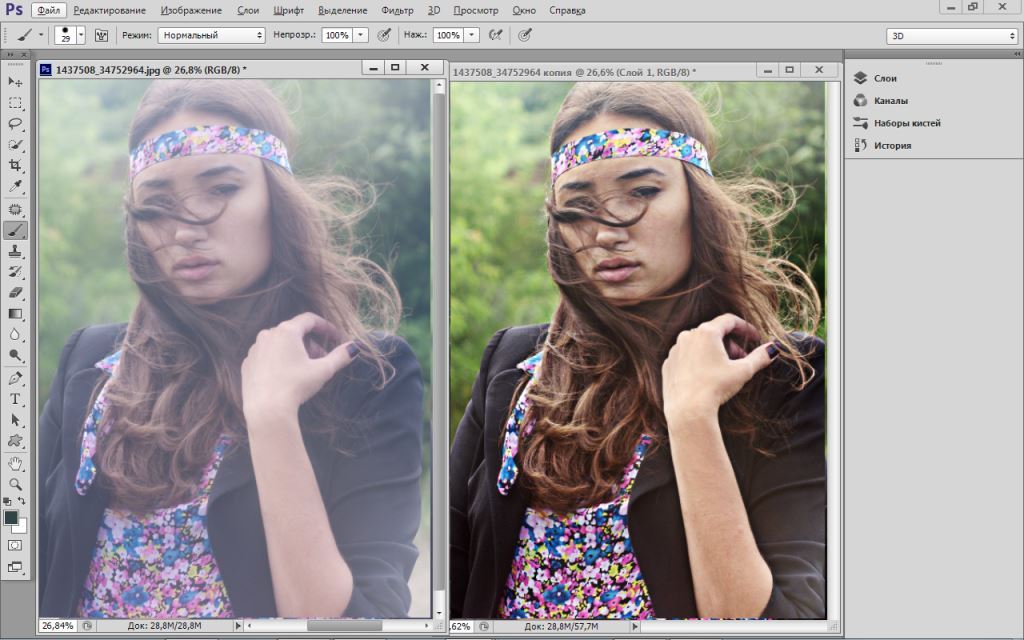
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
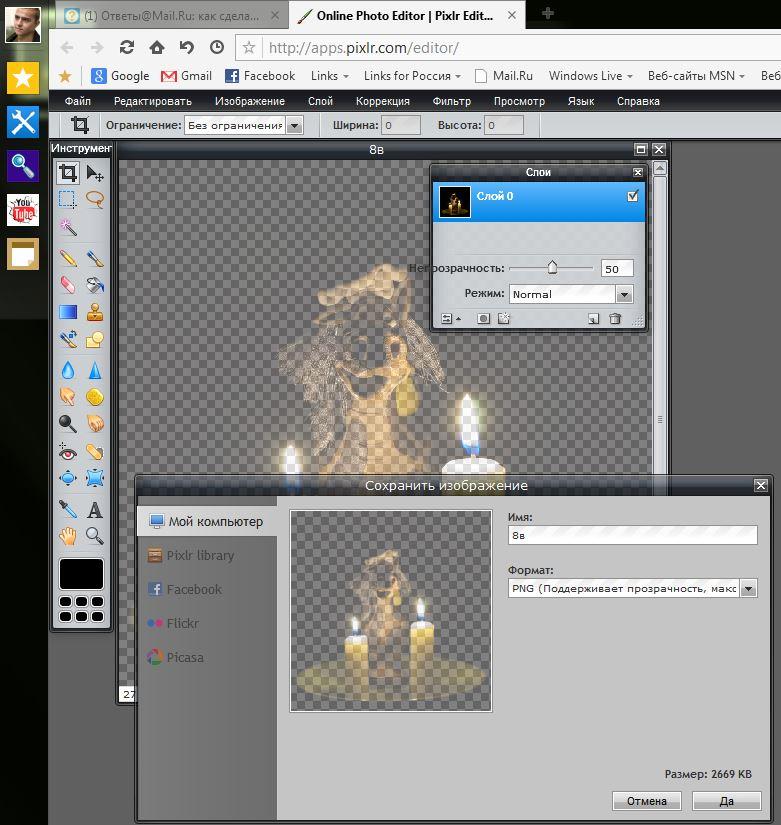
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
 Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
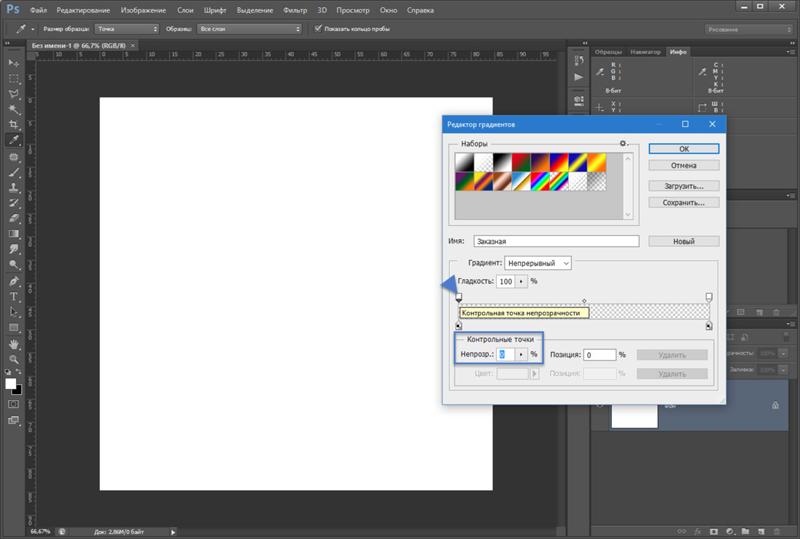
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
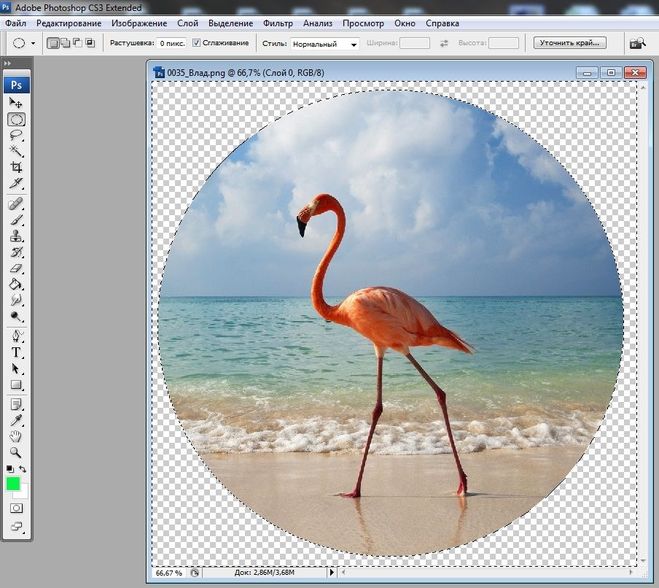
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
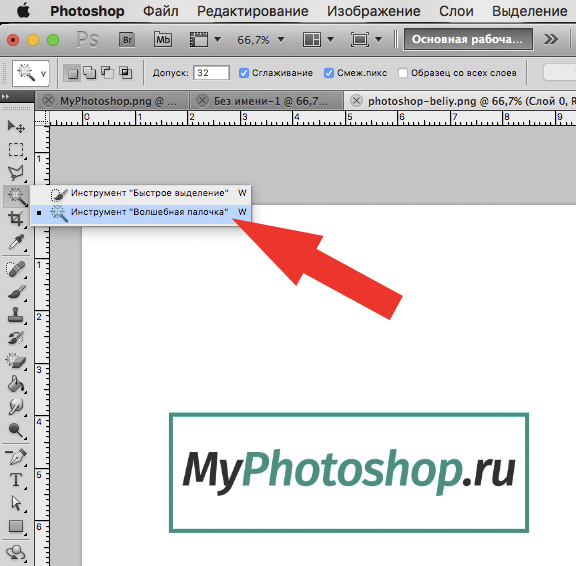
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
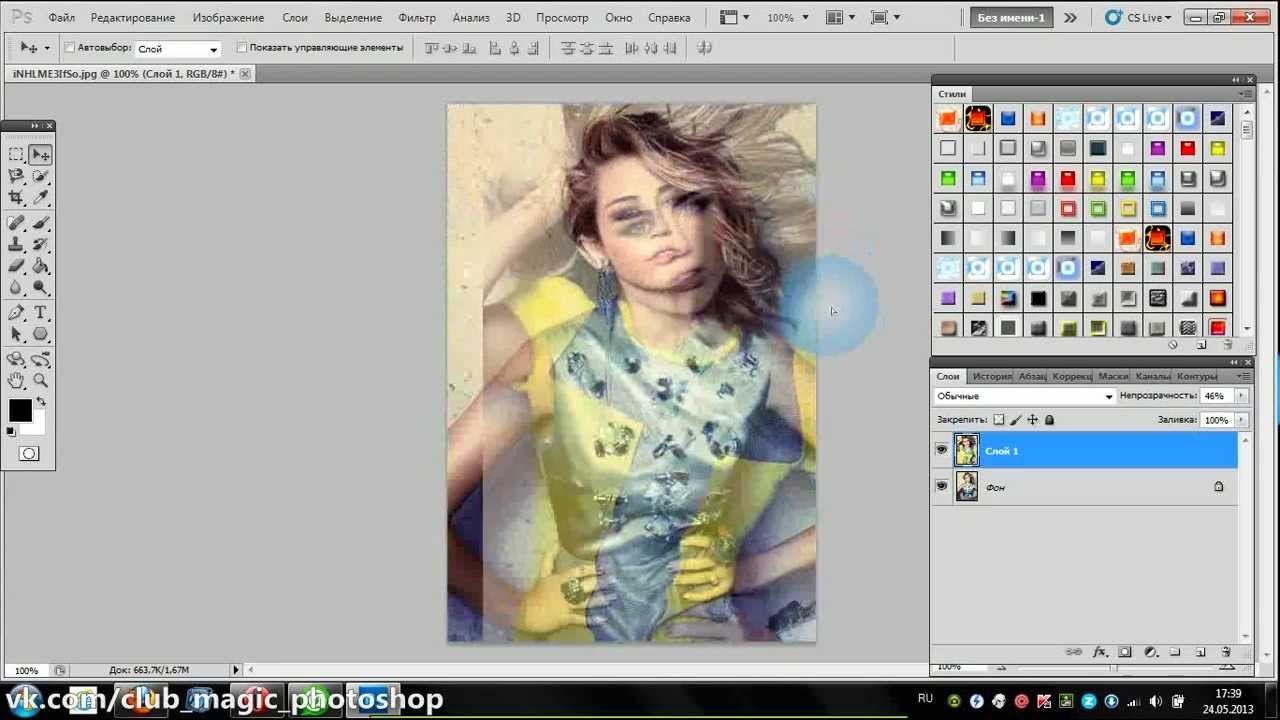
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
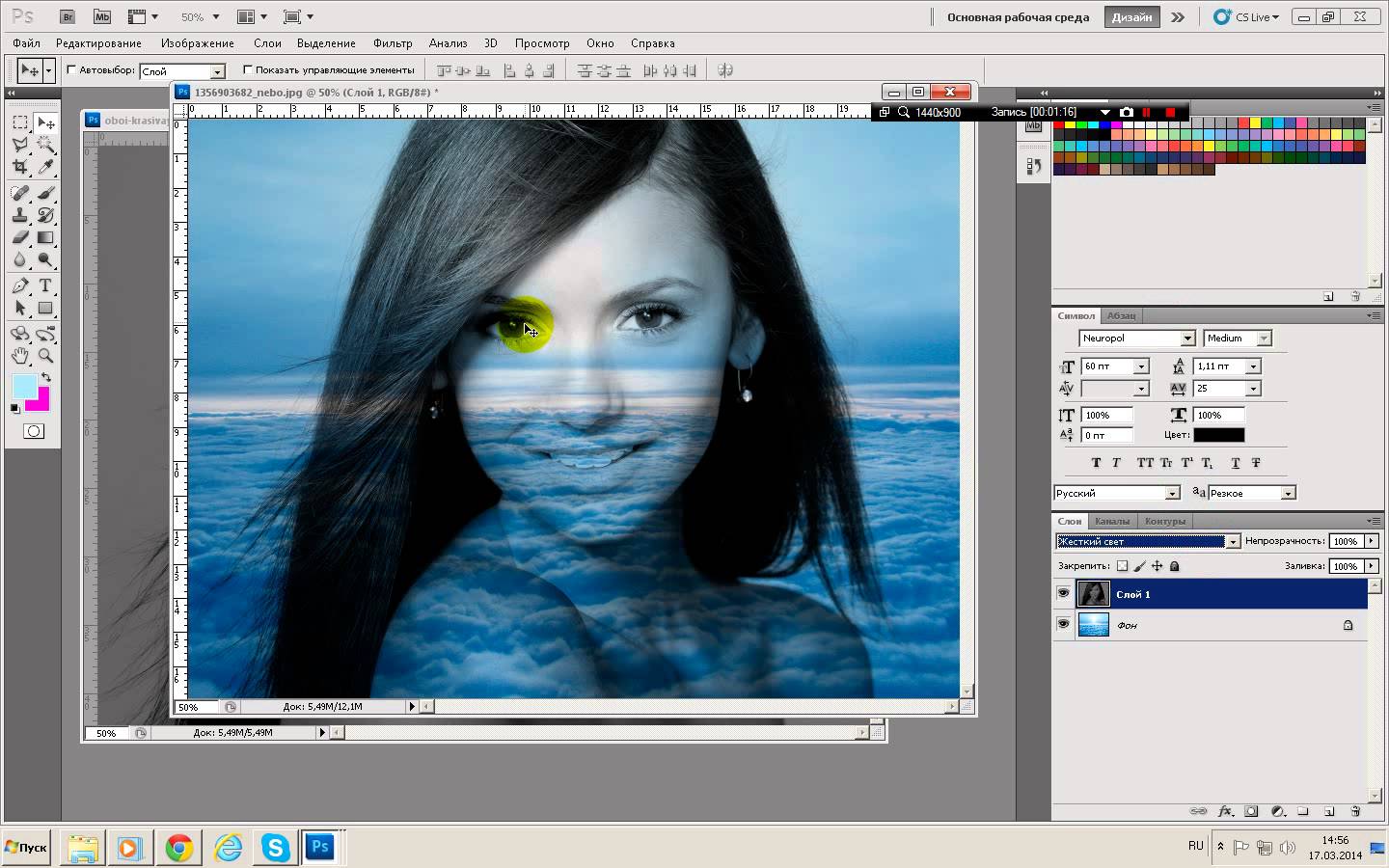
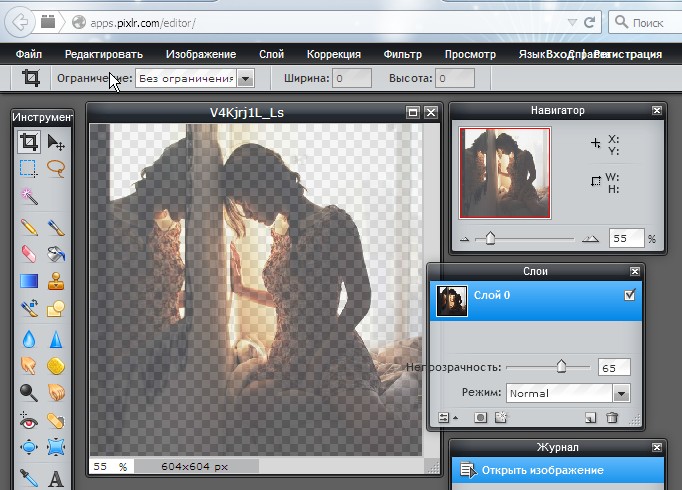
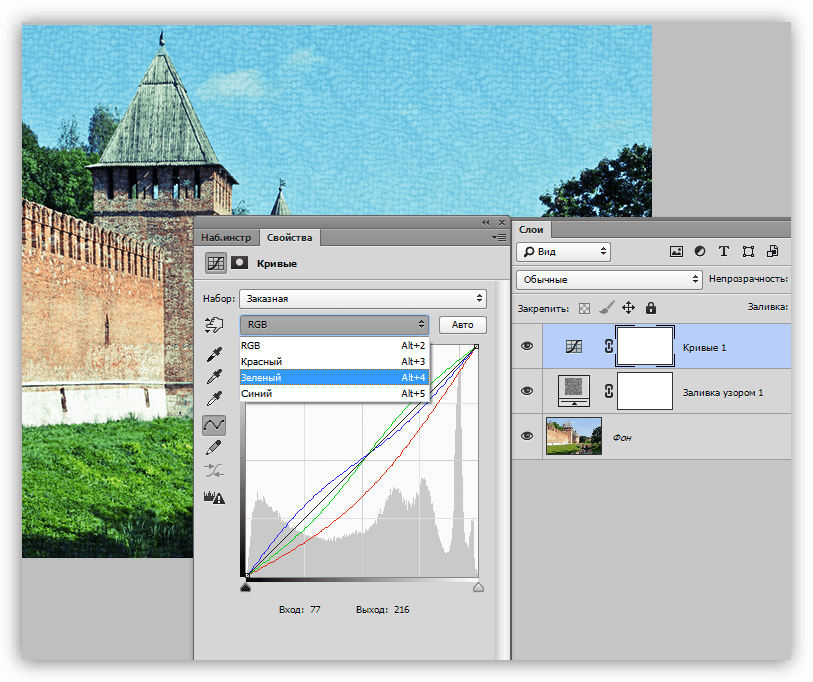
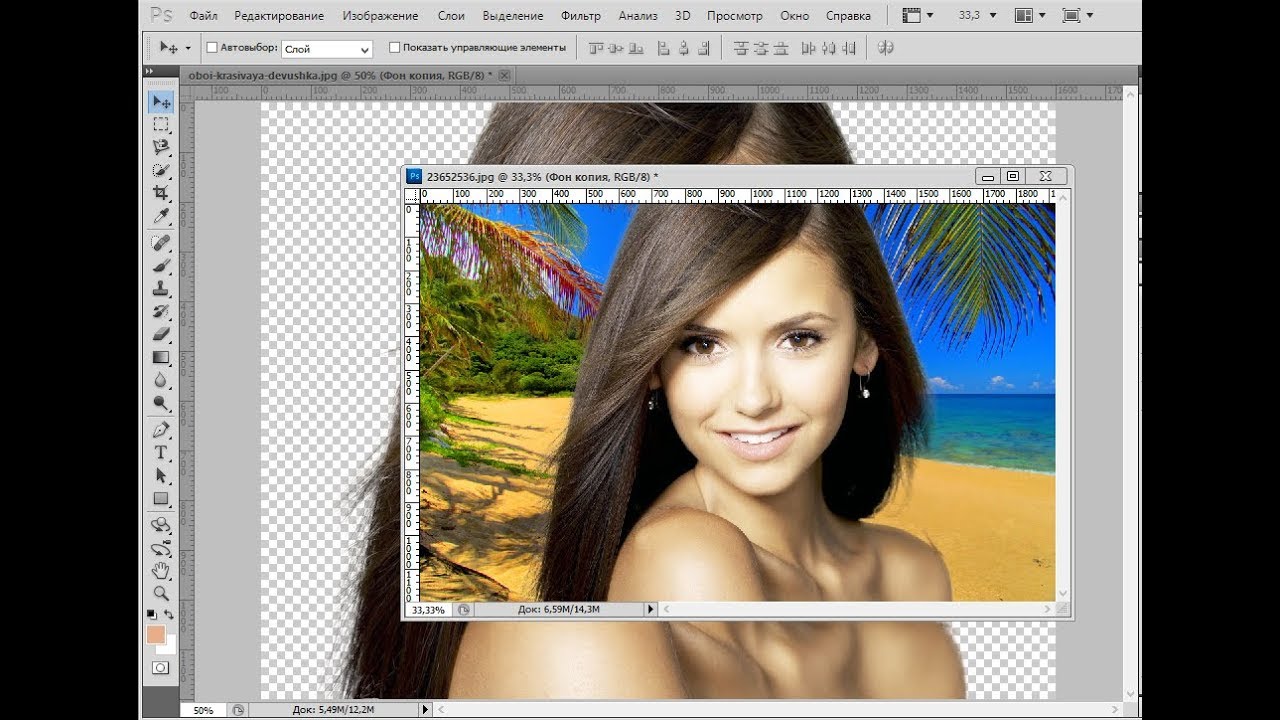
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
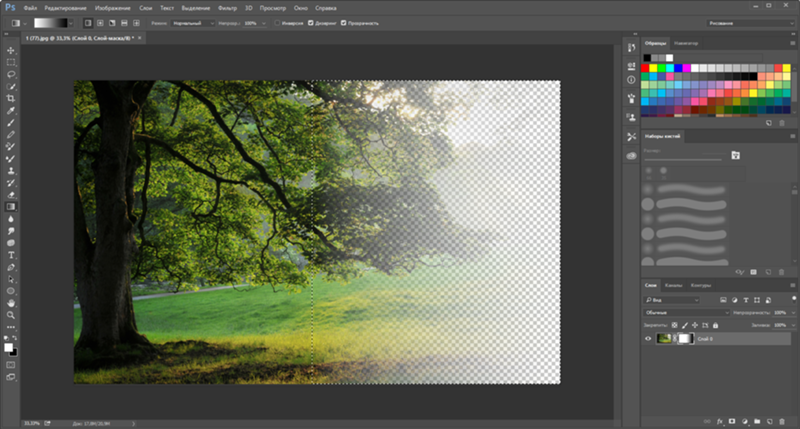
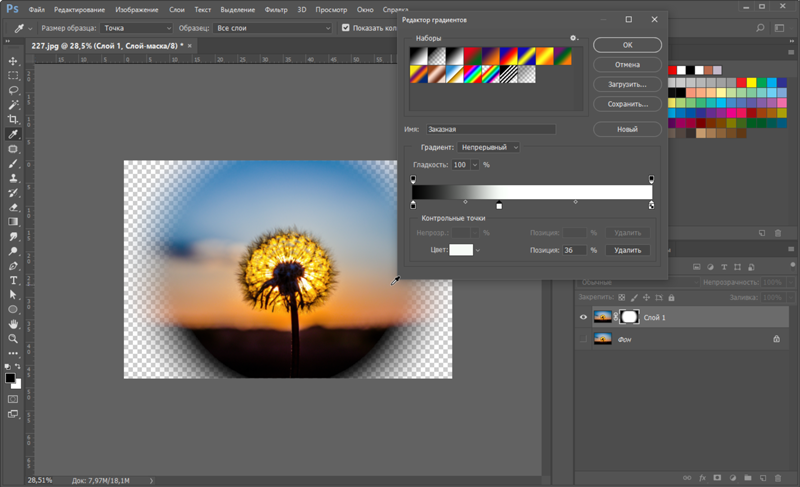
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
.. или уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется. . нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.jpg» alt=»Мамонтёнок»>
</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
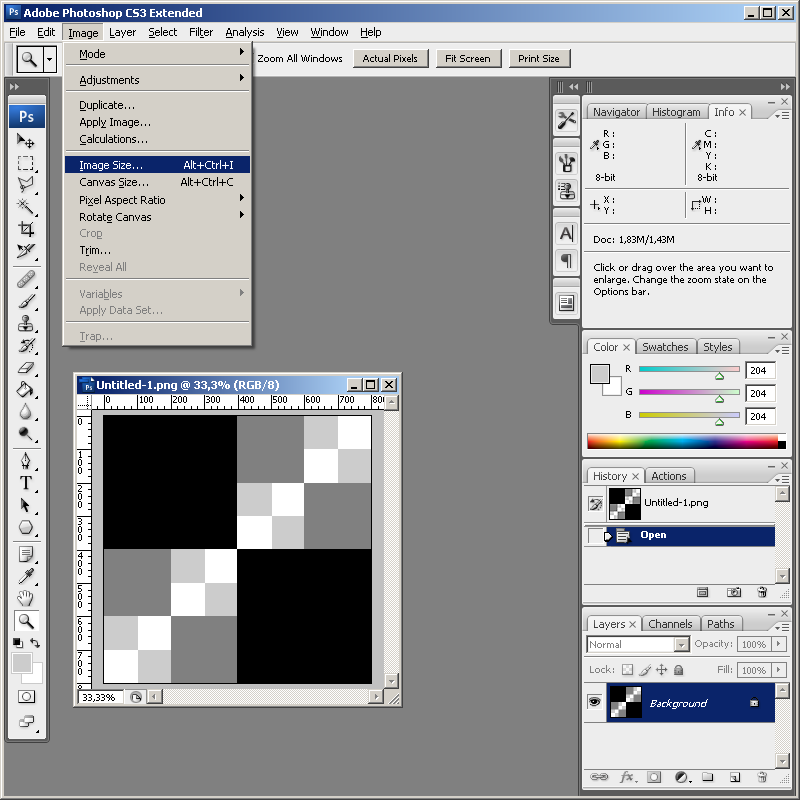
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела..
Как сделать картинку прозрачной в Фотошопе CS5 за минуту?
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
- Отличие Заливки от Непрозрачности
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
com/embed/zULOPm2K9cs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
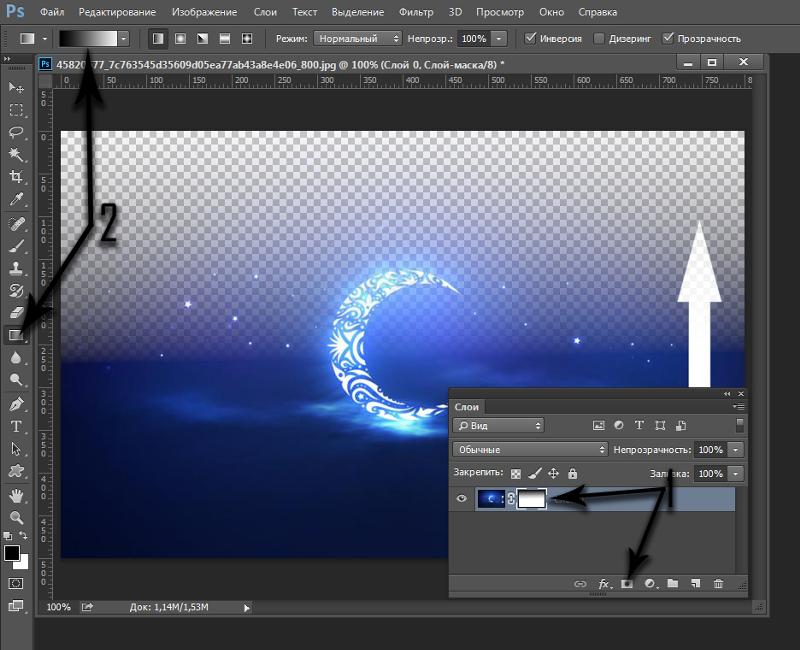
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Как сделать картинку прозрачной в Фотошопе
Здравствуйте, дорогие читатели моего красочного блога olegastanin. ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
ru! Почему красочного? Вы посмотрите, какие картинки я делаю! Не каждый осмелится. Кстати как вам? Не сильно мешает восприятию? Мне важно ваше мнение. Пишу уроки то я для вас! Итак, по делу!
Я с уверенностью могу сказать, что минимум 300 человек ежедневно интересуются вопросом, как сделать картинку прозрачной в Фотошопе? Поэтому я решил, что будет правильным ответить на это, порой, таинственный вопрос! Все что нам понадобиться это программа Фотошоп и та картинка, которой вы хотите придать прозрачность.
Я уже говорил о том как сделать прозрачность изображения. В том уроке мы прибегали к Jquery. А в этом воспользуемся программой фотошоп. В следующем уроке я расскажу, как поменять цвет ссылки, и от чего он зависит, какие параметры может содержать ссылка. Да, я знаю, что я уже писал об этом, но статья будет совершенно другая.
1. Откройте Фотошоп.
2. Пройдите в меню «Файл» => «Открыть» и выберите ваше изображение, которому желаете придать прозрачность.
Я продемонстрирую изменение прозрачности на примере картинки с машиной. После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
После того, как вы откроете изображение, оно будет изначально заблокировано. В панели слоев на слое с изображением будет прикреплен замочек.
Нам необходимо его убрать, чтобы разблокировать слой и приступить к манипуляциям над изображением.
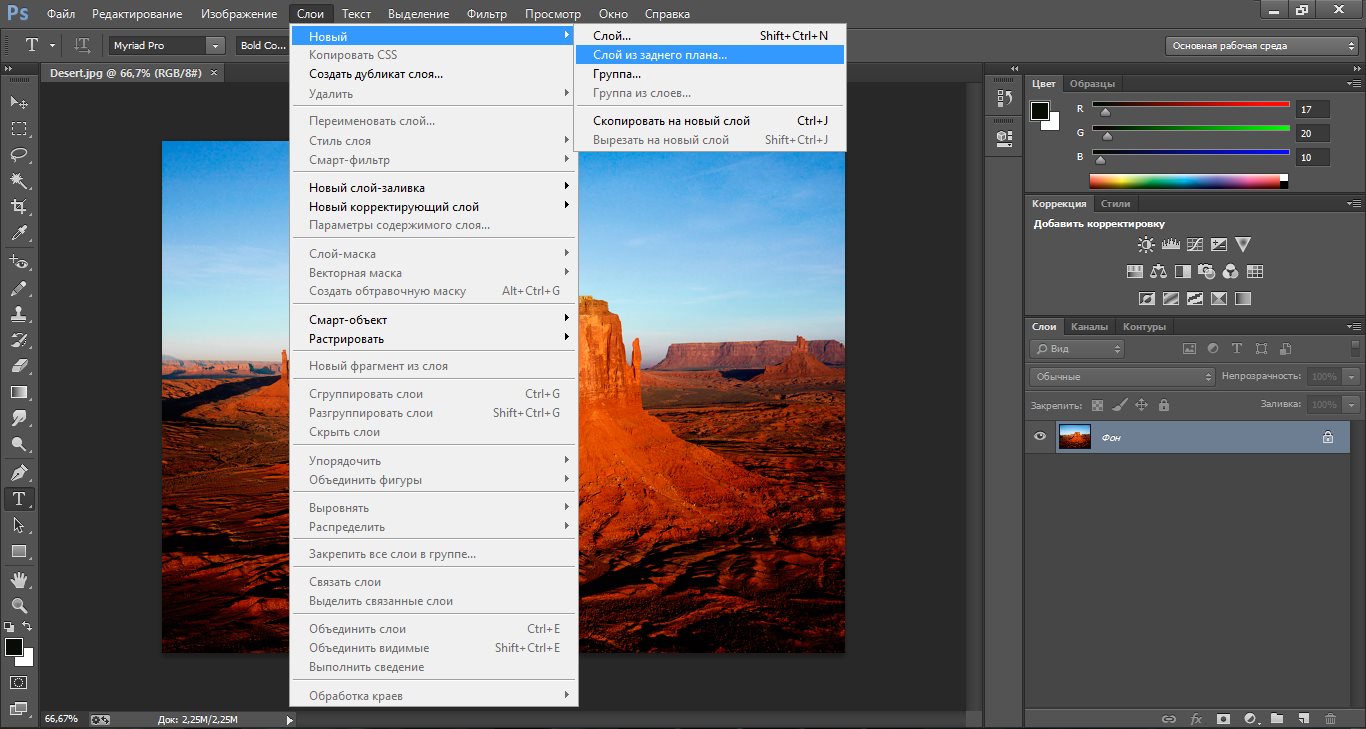
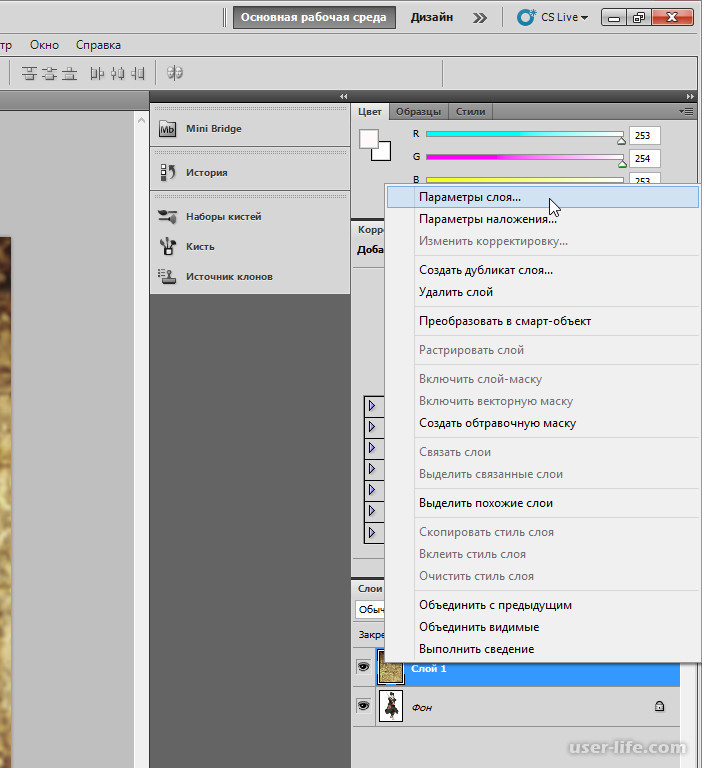
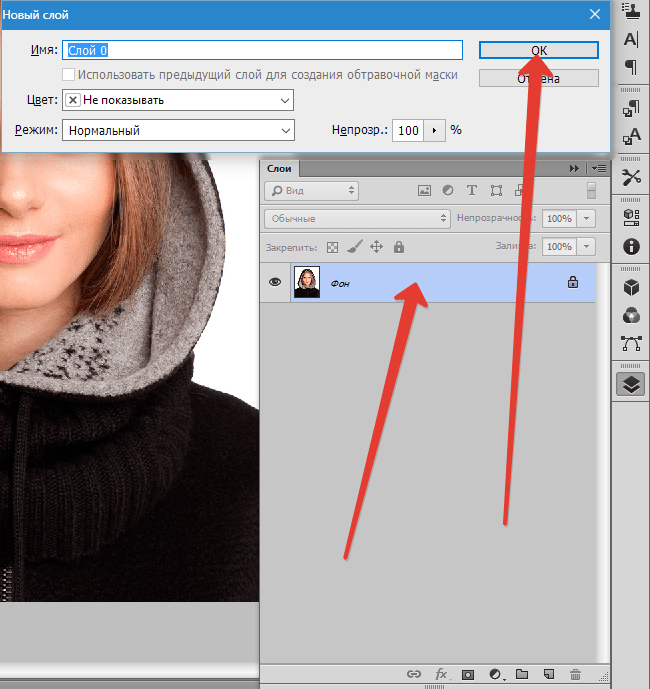
3. Щелкните левой кнопкой мыши по этому слою два раза либо перейдите в меню «Слой» => «Новый слой» => «Из заднего плана».
4. В появившемся окне нажмите кнопку «ОК».
Слой стал активным. Теперь слою с изображением можно придать прозрачности.
5. Убедитесь, что у вас выделен слой с изображением и измените пункт «Непрозрачность» на то значение, которое посчитаете необходимым. Я изменю непрозрачность на 85%.
Вот, что в итоге должно получиться:
Изображение должно стать приглушенным. Но теперь осталось его сохранить правильно. Вот тут и появляются подводные камни. Если сохранить в обычном Jpeg-формате, то изображение потеряет цвет насыщенность и не будет прозрачным, т.к. автоматически ему, «как бы приклеивается» слой с белым фоном. Поэтому…
Поэтому…
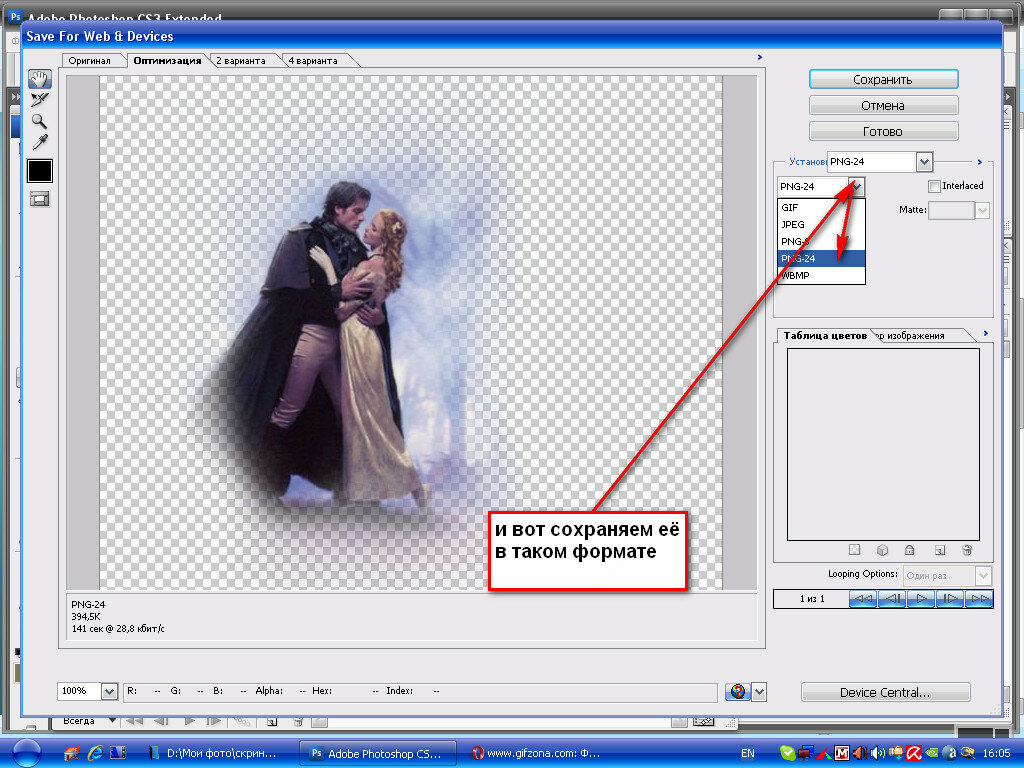
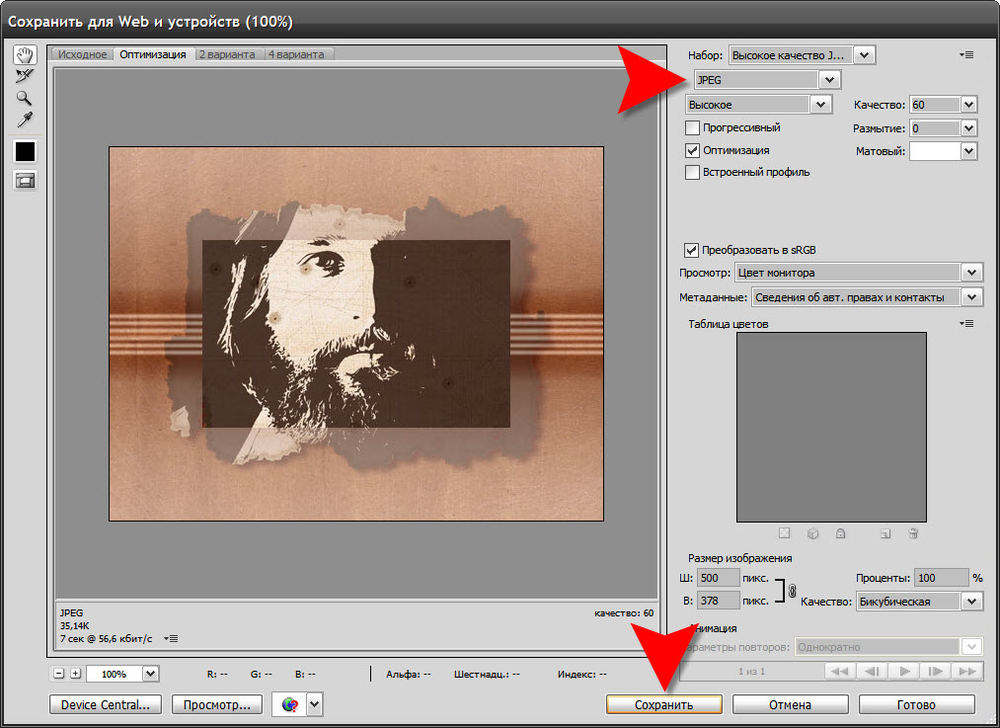
6. Нажимаем сочетание клавиш «Ctrl+Shift+Alt+S» или идем в меню «Файл» => «Сохранить для Web и устройств».
7. Выбрать формат сохранения «PNG-24» и в этом формате ни чего больше не меняя сохранить файл.
Теперь вы можете вставлять это изображение куда угодно, накладывать на любые другие изображения или текст. Задний план, на которое оно ляжет, будет просвечиваться через ваше изображение. Вот таким не хитрым способом мы разобрали один из способов, как сделать картинку прозрачной в Фотошопе.
На этом у меня все! Не забывайте подписываться на новые уроки этого блога! Если у вас остались вопросы, то смело задавайте их в комментариях! Увидимся в следующих уроках!
Рекомендую хостинг BeGet.ru
С уважением, Олег Астанин Автор проекта olegastanin.ru
Понравилась статья? Поделитесь с друзьями!
В Мой Мир
0
Tweet
This Post Has Been Viewed 3,594 Times
Сохранение отредактированного изображения
Дело в том, что формат JPEG, использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Поэтому нужно сохранять получившуюся картинку в формате PNG-24. Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Создание водяных знаков на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
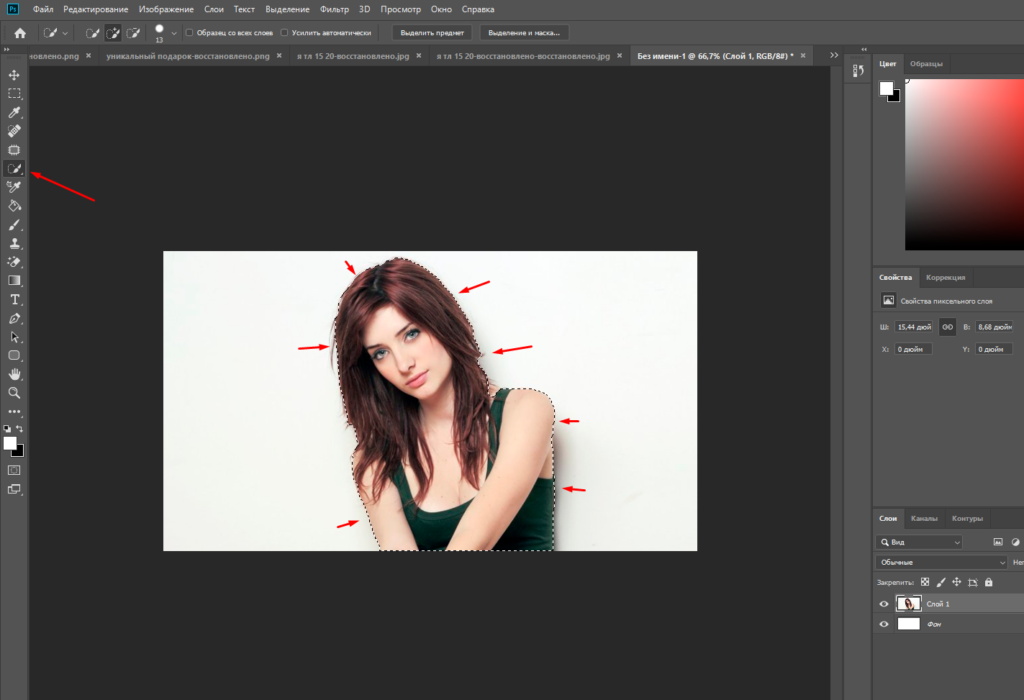
Вырезание объекта в фотошопе
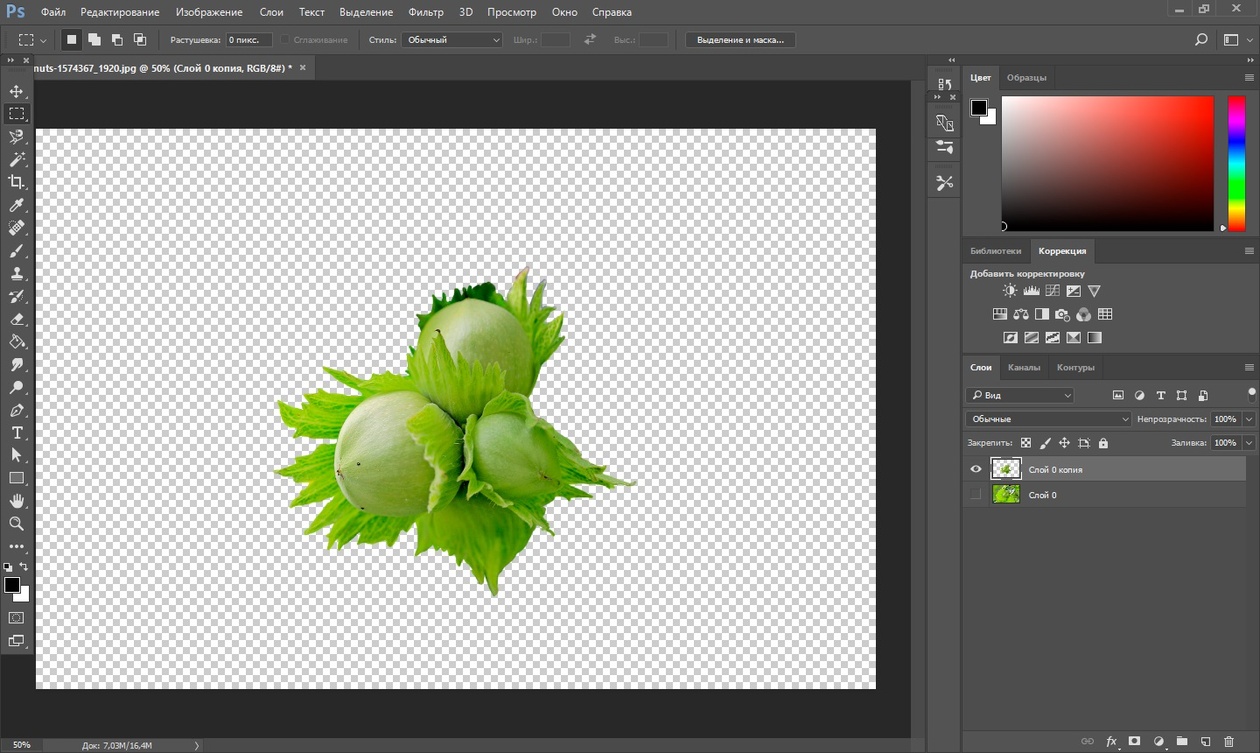
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
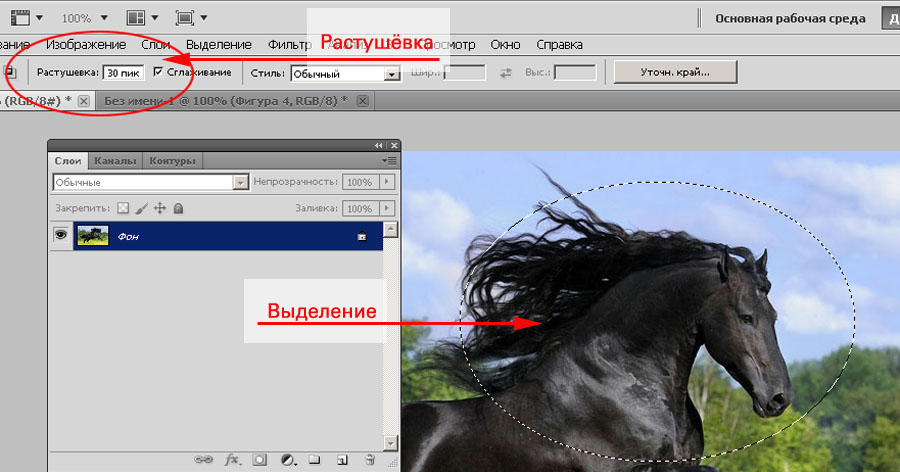
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
сделать фон картинки прозрачным
В этой статье мы учились работать с градиентом — как наложить градиент на фото.
…научимся создавать прозрачный фон картинки на примере рисунка колобок… как видите, у самой картинки есть белый фон:
если эту картинку нанести на другую, получится примерно так:
Для кого-то это может показаться некрасиво! так как один фон залезает (накладывается) на другой.
Так как же сделать фон картинки прозрачным ?? чтобы при наложении картинки получилось так, как на скриншоте ниже:
Всё просто, — картинка, на которой изображён колобок, как понимаем, имеет белый фон.
1 — нужно убрать этот белый фон, т.е. сделать прозрачным, а уж затем нанести подготовленную картинку на другую…
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Двойной щелчок по контуру будет создавать новые узлы.
как сделать прозрачный фон картинки в Photoshop
Открываем программу Photoshop (фотошоп).
…затем открываем требуемую для удаление фона картинку…
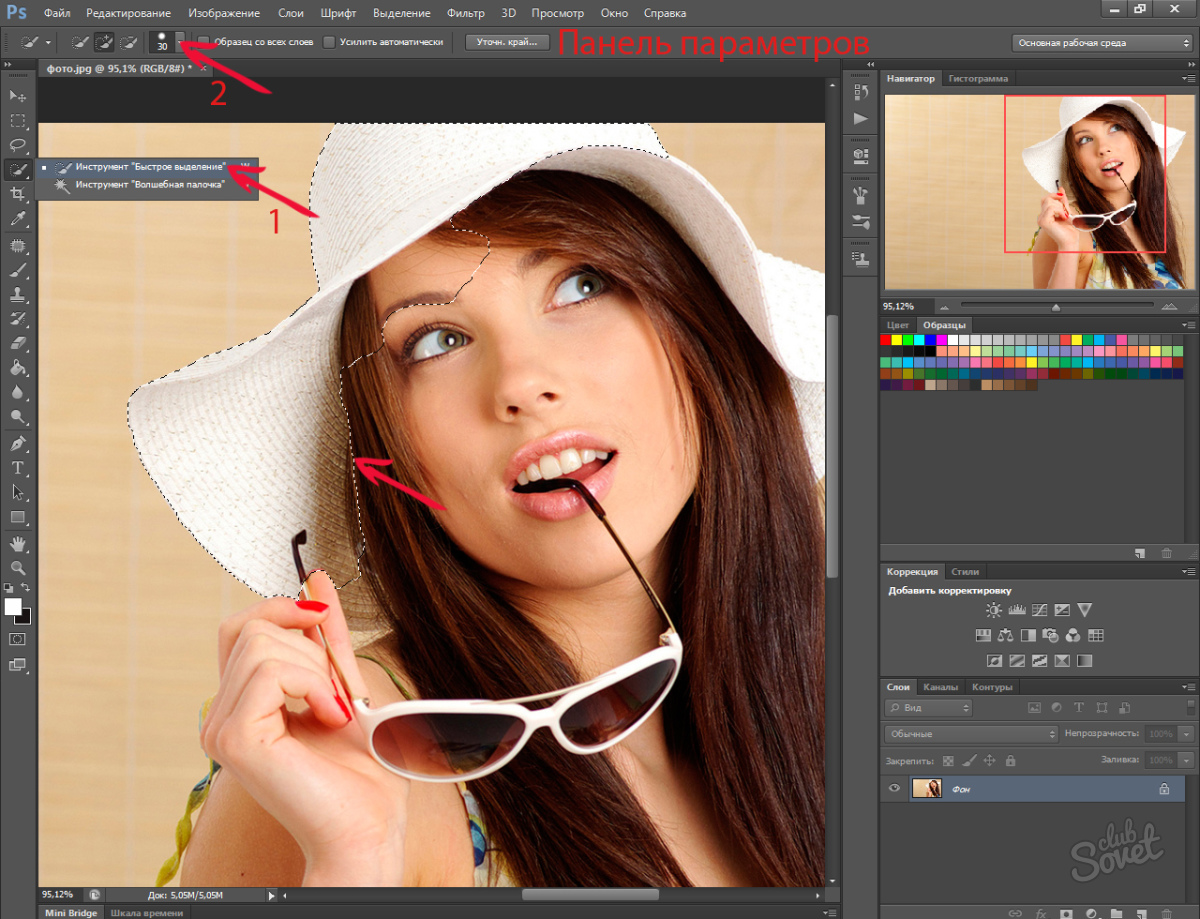
Для того чтобы убрать с картинки фон, сделать его прозрачным, нам потребуется инструмент «Быстрое выделение»…
нажимаем на кнопку «Быстрое выделение» (см. горизонтальное меню слева)…
Преступим к правке картинки:
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Непрозрачность слоя против заливки в фотошопе
Вот изображение, которое я открыл в фотошопе. Я добавил к нему простой текст — слово «мечта». Само изображение без текста доступно в библиотеке изображений Fotolia :
Исходное изображение.
Если мы посмотрим на мою панель «Слои» , то увидим фотографию девушки, сидящей на фоновом слое, и слово «сон» находится на слое типа непосредственно над ним (арка в слове была создана путем добавления типа на путь ). У меня также есть копия моего слоя Type над оригиналом, но я на данный момент отключил этот слой:
Панель «Слои» показывает фоновый слой, текстовый слой над ним и копию текста в верхней части, которая временно скрыта.
Параметр «Непрозрачность» находится в верхнем правом углу панели «Слои», а параметр «Заливка» — непосредственно под ним. По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
По умолчанию оба значения установлены на 100%, что означает, что мой текст, который находится на выбранном в данный момент слое, полностью виден в документе:
Параметры Opacity и Fill установлены на 100%.
Давайте посмотрим, что произойдет, если я уменьшу значение непрозрачности до 50%:
Это интересно: Пиксели, размер изображения и разрешение изображения в фотошопе: расписываем по порядку
Уменьшение непрозрачности слоя Type до 50%.
При уменьшении непрозрачности до 50% слово «сон» в моем документе становится прозрачным на 50%, что позволяет частично показать изображение под ним:
Изображение после понижения значения непрозрачности текста до 50%.
Я увеличу значение непрозрачности до 100%, а на этот раз уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Если для параметра «Заливка» установлено значение 50%, текст снова становится прозрачным на 50% в документе, и мы получаем тот же самый результат, который мы видели недавно, когда мы снизили значение «Непрозрачность»:
Снижение Fill до 50% дает точно такой же результат.
Непрозрачность против заливки со стилями слоя
До сих пор мы не видели никакой разницы между опциями «Непрозрачность» и «Заливка», но это было на слое без применения каких-либо стилей слоя. Давайте посмотрим, что произойдет, если мы попробуем другой слой. Я собираюсь отключить мой слой Type, нажав на значок видимости его слоя :
Отключение исходного текстового слоя.
Это скрывает оригинальный текст в документе. Затем я нажму на копию слоя «Тип» над ним, чтобы выбрать слой, и включу слой в документе, щелкнув еще раз по значку видимости его слоя:
Выделение и включение копии текстового слоя.
Этот новый слой содержит точно такой же текст, как и раньше, но с одним важным отличием. Я добавил к нему несколько стилей слоя — обводка, слабая тень и эффект скоса и тиснения. Мы можем видеть обводку вокруг букв и тень от них. Эффект скоса и тиснения трудно увидеть в данный момент, когда текст в настоящее время заполнен сплошным белым цветом:
Тот же текст, но с добавлением нескольких эффектов слоя.
Я открою список эффектов на панели «Слои», нажав на маленькую стрелку справа от значка «fx», чтобы мы могли видеть, что у меня действительно есть эффект «Тень», «Скос», «Тиснение» и «Удар». применяется к тексту:
Закручивая стили слоя, откройте список эффектов, добавляемых к тексту.
Давайте посмотрим, что произойдет с этим новым слоем, если я уменьшу значение непрозрачности до 50%:
Еще раз понизив непрозрачность до 50%.
Понизив значение непрозрачности нового слоя, мы сделали все на 50% прозрачным. Под «всем» я имею в виду не только сам текст, но и примененные к нему стили слоя. Все и все на слое теперь прозрачно на 50% после снижения значения непрозрачности:
Понижение значения непрозрачности привело к тому, что все на слое, включая стили слоя, стало прозрачным на 50%.
Пока что больших сюрпризов нет. Я увеличу значение непрозрачности до 100%, а теперь уменьшу значение Fill до 50%:
Снижение Fill до 50%.
Вот где мы видим разницу между непрозрачностью и заливкой. Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Снижение значения непрозрачности сделало все на слое прозрачным на 50%, но при уменьшении значения «Заливка» до 50% только сам текст станет прозрачным на 50%. Стили слоев, которые я применил к тексту, остаются видимыми на 100%! На эффекты Stroke, Drop Shadow и Bevel and Emboss значение Fill никак не влияло. На самом деле, когда сам текст теперь прозрачен на 50%, мы можем начать видеть эффект Bevel and Emboss, который я применил к нему:
Значение Fill делает текст частично прозрачным, но не влияет на стили слоя.
Давайте снизим значение Fill до 0% и посмотрим, что произойдет:
Это интересно: Эффект размытых полос мертвой зоны в фотошопе
Снижение Fill до 0%.
Если для параметра «Заливка» установлено значение 0%, текст становится полностью прозрачным в документе, но примененные к нему стили слоя остаются полностью видимыми! Значение Fill никак не влияет на стили слоя, что позволяет мне легко создать интересный текстовый эффект, который был бы невозможен при использовании значения Opacity:
Текст теперь прозрачен на 100%, но стили слоя остаются видимыми на 100%.
И в этом разница между непрозрачностью и заливкой. Значение непрозрачности контролирует прозрачность всего и вся на слое, включая стили слоя. С другой стороны, значение Fill влияет только на фактическое содержимое слоя, которым в моем случае был текст. Стили слоя, которые Photoshop рассматривает отдельно от фактического содержимого слоя, остаются видимыми на 100% и не зависят от значения Fill.
Как я уже упоминал в начале, в большинстве случаев, когда вам нужно уменьшить прозрачность слоя, просто уменьшите значение непрозрачности. Но если к вам применены стили слоя и вам нужно, чтобы сами стили были видны на 100%, как в случае с текстовым эффектом, который я создал в этом примере, оставьте значение «Непрозрачность» равным 100% и уменьшите значение «Заливка».
Как сделать прозрачный текст в фотошопе
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы показать формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Создать прозрачный текст в Photoshop легко. Мы начинаем с добавления нового слоя над изображением и заливки его белым. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не беспокойтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает отверстия вплоть до изображения в формах наших писем!
Я буду использовать Photoshop CC для этого урока, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями. Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачного текста.
Давайте начнем!
Как добавить прозрачный текст
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock :
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавить новый слой
На панели «Слои» мы видим изображение на фоновом слое . Добавьте новый пустой слой над изображением, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Новый слой добавлен.
Шаг 3: залейте новый слой белым
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Заполните слой белым, зайдя в меню « Правка» в строке меню и выбрав « Заполнить» :
Перейдите в Edit> Fill.
В диалоговом окне «Заливка» установите для параметра « Содержимое» вверху значение « Белый» и нажмите кнопку «ОК»:
Выбор белого в качестве цвета заливки.
Фотошоп заполняет слой белым, временно блокируя изображение из вида:
Новый слой теперь заполнен белым.
Шаг 4: Понизь непрозрачность слоя
Понизьте непрозрачность «Слоя 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои».
Понижение непрозрачности «Слоя 1» до 75%.
С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Изображение теперь отображается через «Слой 1».
Шаг 5: Выберите инструмент Type
Выберите инструмент « Текст» на панели инструментов :
Выбор инструмента «Текст».
Шаг 6: выбери свой шрифт
Выберите свой шрифт на панели параметров . Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:
Я буду использовать Futura PT Heavy, который я скачал с Adobe Typekit , но подойдет любой шрифт:
Выбор шрифта на панели параметров.
По-прежнему в панели параметров установите размер шрифта на 72 пункта . Нам нужно будет изменить размер текста после того, как мы добавим его, но это даст нам самый большой заданный размер:
Установка размера шрифта до 72 пунктов.
Шаг 7: установите цвет шрифта на черный
Убедитесь, что ваш цвет шрифта установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Типовой образец цвета на панели параметров.
Шаг 8: добавь свой текст
Нажмите внутри документа и добавьте свой текст. Я наберу слова «Нью-Йорк Сити»:
Добавление текста к изображению.
Нажмите на галочку в панели параметров, чтобы принять ее:
Нажмите на галочку, чтобы принять текст.
На панели «Слои» новый слой «Тип» отображается над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: измени размер текста
Перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любой угловой маркер, чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения форм букв при изменении их размера:
Удерживайте Shift и перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место.![]() Я перенесу свой текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Я перенесу свой текст перед ватерлинией. Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Нажмите и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок « Стили слоев» (значок « fx» ) внизу панели «Слои»:
Нажав на значок Стили слоя.
Выберите Blending Options в верхней части списка:
Выбирая «Варианты смешивания».
Откроется диалоговое окно «Стиль слоя» в Photoshop с основными параметрами наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой Type в «нокаутирующий» слой, что означает, что Photoshop будет использовать формы букв, чтобы пробить «Layer 1» и показать изображение на фоновом слое:
Установите опцию «Knockout» на «Shallow».
Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :
Уменьшение непрозрачности заливки до 0%.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Стиль слоя». Текст не только сам стал прозрачным, но и область «Слоя 1», расположенная непосредственно под текстом, как если бы текст пробивал дыру прямо в нем. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в нокаутирующий слой.
Шаг 11: выберите «Слой 1»
Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на слой 1 на панели слоев, чтобы выбрать его:
Выбираем «Слой 1».
Шаг 12: измени размер слоя со свободным преобразованием
Перейдите в меню « Правка» и еще раз выберите « Свободное преобразование» :
Перейдите в Edit> Free Transform.
Перетащите верхнюю и нижнюю ручки в направлении текста. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: отрегулируйте непрозрачность слоя
Наконец, настройте непрозрачность «Слоя 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читаться. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачная текстовая область»:
Окончательный эффект прозрачного типа.
Выявление слоя, отличного от фонового
Шаги, которые мы рассмотрели в этом руководстве, — это все, что вам нужно сделать, когда изображение, которое вы хотите раскрыть в тексте, находится на фоновом слое . Если у вас есть изображение над фоновым слоем, которое вы хотите показать в тексте, просто поместите слой типа и сплошной белый слой под ним в группу слоев, выбрав оба слоя, затем перейдите в меню « Слой» и выберите « Слои группы». ,
Если у вас есть изображение над фоновым слоем, которое вы хотите показать в тексте, просто поместите слой типа и сплошной белый слой под ним в группу слоев, выбрав оба слоя, затем перейдите в меню « Слой» и выберите « Слои группы». ,
И там у нас это есть! Вот так легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще одним классическим эффектом Photoshop является размещение вашего изображения непосредственно внутри текста . Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел « Фотоэффекты » для получения дополнительных уроков по Photoshop!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Основы Photoshop: делать больше со слоями
Урок 10: Делаем больше со слоями
/ ru / photoshopbasics / резкость и снижение шума / содержание /
Введение
Как мы обсуждали в нашем уроке по пониманию слоев, есть много способов использовать слои в Photoshop. Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Пока что мы рассмотрели несколько основных навыков, в том числе использование корректирующих слоев. В этом уроке мы рассмотрим некоторые из более продвинутых параметров: , такие как непрозрачность , режимов наложения , масок слоев и групп слоев .Мы также предоставим ссылки на дополнительные ресурсы, если вы хотите узнать больше об использовании этих инструментов.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Непрозрачность слоя
Вы можете управлять непрозрачностью почти для каждого слоя в документе Photoshop. Непрозрачность определяет, насколько прозрачным или непрозрачным будет слой. Другими словами, он контролирует, насколько слои ниже могут быть видны. Взгляните на пример ниже.
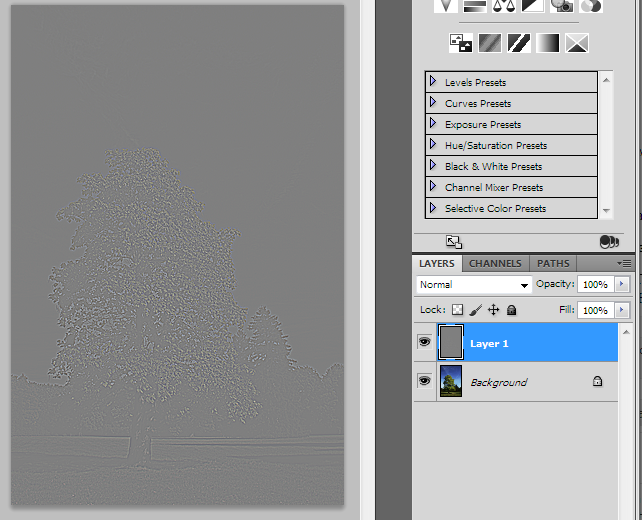
В этом примере используются два разных текстовых слоя и фоновый слой. Текстовый слой горы имеет непрозрачность 100% . Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Этот слой полностью непрозрачен, что означает, что под буквами ничего не видно. Напротив, текстовый слой appalachian имеет непрозрачность 15% . Этот слой в основном прозрачный, то есть вы можете видеть через букв фонового слоя.
Вы также можете изменить непрозрачность корректирующего слоя , чтобы сделать его более тонким.Например, если у вас слишком интенсивный слой Curves, вы можете уменьшить непрозрачность до 70-80%. Во многих ситуациях это может быть проще, чем изменять сам корректирующий слой.
Чтобы настроить непрозрачность слоя:
- Выберите нужный слой, затем щелкните стрелку раскрывающегося списка Непрозрачность в верхней части панели слоев .
- Щелкните и перетащите ползунок , чтобы настроить непрозрачность. Вы увидите изменение непрозрачности слоя в окне документа по мере перемещения ползунка.
 Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Попробуй!
Откройте файл примера, затем отрегулируйте непрозрачность Text слоев , чтобы увидеть эффект.
Прозрачность фона
По умолчанию в большинстве документов Photoshop используется фоновый слой . Вы не можете настроить прозрачность слоя Background , и его нельзя скрыть. Это потому, что вы не хотите, чтобы фон был прозрачным для большинства проектов, особенно если вы работаете с фотографией.
Однако в некоторых ситуациях может потребоваться прозрачный фон . Например, если вы создаете логотип для веб-сайта, прозрачный фон позволит просвечивать цвет фона веб-сайта, придавая логотипу более цельный и профессиональный вид.
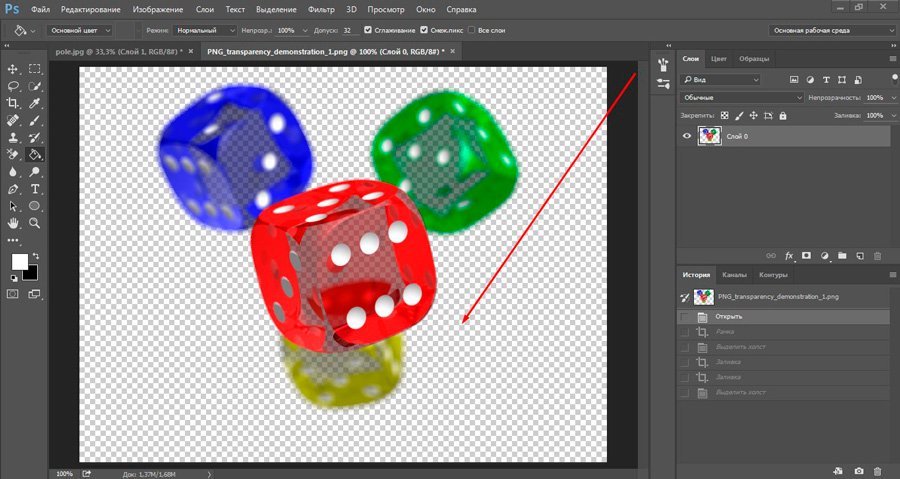
Если вы следуете примеру файла, попробуйте скрыть все слои, кроме слоя Acorn. Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный .При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Видите шахматный узор позади желудя? Это означает, что фон полностью прозрачный .При сохранении изображения шахматная доска фактически не будет экспортирована; это только указывает на прозрачность.
Обратите внимание: если вы хотите, чтобы ваше изображение имело прозрачный фон, вам необходимо сохранить его в формате , который поддерживает прозрачность . Мы рекомендуем использовать формат PNG-24 , который доступен в диалоговом окне «Сохранить для Интернета». Файлы JPEG не могут иметь прозрачный фон, поэтому они сохранят все прозрачные области как белые.
Режимы наложения
В дополнение к настройке непрозрачности, вы можете использовать различные режимы наложения , чтобы управлять смешиванием слоев в документе.Меню режима наложения находится в верхней части панели Layers , рядом с Opacity.
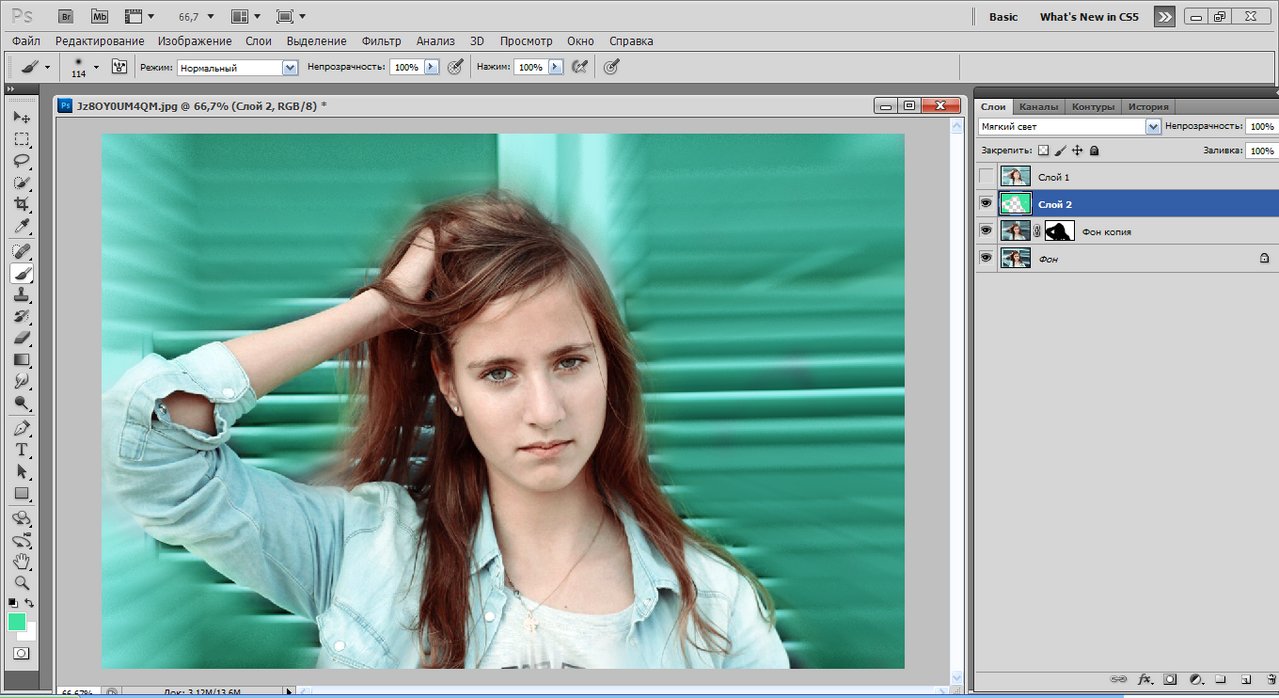
Если вы следуете примеру файла, выберите слой Record . Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Обратите внимание, что режим наложения установлен на Multiply . Несмотря на то, что непрозрачность слоя записи установлена на 100%, этот режим наложения позволяет просвечивать бирюзовый цвет нижележащего слоя.
Чтобы изменить режим наложения, щелкните раскрывающееся меню Режим наложения , затем выберите нужный режим.В приведенном ниже примере изменение режима наложения на Screen по-прежнему позволяет просвечивать бирюзовый фон, но на этот раз он появляется на записи.
Каждый режим наложения создает свой эффект, и некоторые из них гораздо более заметны, чем другие. Также важно отметить, что режимы наложения будут работать по-разному в зависимости от содержимого ваших слоев. Это означает, что многие режимы наложения могут выглядеть неестественно, и маловероятно, что все режимы будут хорошо смотреться в вашем проекте.
Хотя режимы наложения дают вам большую гибкость, их также сложно использовать. Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Чтобы узнать больше о режимах наложения, просмотрите этот урок на Photo Blog Stop.
Маски для стрижки
Ранее в этом уроке мы рассмотрели использование корректирующих слоев для исправления изображений. По умолчанию корректирующие слои влияют на все слои под ними. Однако могут быть случаи, когда вы хотите, чтобы корректирующий слой влиял только на один слой . Для этого можно использовать обтравочную маску .
Если вы следуете примеру файла, найдите маленькую стрелку рядом со слоем Gradient Map . Это означает, что была применена обтравочная маска, которая ограничивает корректирующий слой только слоем Acorn ниже.
Чтобы применить обтравочную маску, нажмите и удерживайте клавишу Alt на клавиатуре (или Option на Mac), затем щелкните между нужными слоями на панели Layers . В этом примере мы щелкаем между слоями Gradient Map и Acorn.
Вы также можете использовать этот метод для освобождения отсекающей маски. При освобождении обтравочной маски слой не удаляется, но ведет себя как обычный слой . Например, если вы отпустите обтравочную маску для слоя Gradient Map в файле примера, это повлияет на цвет всех слоев под ним, а не только на слой Acorn.
Также важно отметить, что вы можете применить обтравочную маску к нескольким корректирующим слоям над одним и тем же слоем.По этой причине, если вы уже используете обтравочные маски в документе, новые корректирующие слои могут автоматически использовать обтравочные маски.
Попробуй!
Откройте файл примера. Выберите слой Acorn , затем добавьте корректирующий слой Curves . Убедитесь, что к новому слою применена обтравочная маска, затем измените кривые на панели «Свойства». Обратите внимание, как корректировка кривых влияет только на слой Acorn. Затем попробуйте уменьшить непрозрачность корректирующих слоев до 70% .
Чтобы узнать больше об обтравочных масках, просмотрите это руководство от Adobe.
Маски слоя
Иногда может потребоваться, чтобы были видны только определенные части слоя. Например, вы можете удалить фон из слоя, чтобы слои под ним могли быть видны. Хотя вы можете использовать инструмент Eraser для удаления ненужных частей, этот тип деструктивного редактирования может быть трудно отменить. К счастью, маски слоя позволяют отображать и скрывать части любого слоя неразрушающим образом.
Создание маски слоя может быть немного сложным, поэтому давайте начнем с рассмотрения уже готовой маски. Если вы следуете примеру файла, выберите слой Acorn . Здесь мы использовали маску слоя, чтобы скрыть, или замаскировать , фон, так что желудь является единственной видимой частью слоя. Маска слоя представлена черно-белым эскизом справа от значка слоя на панели Layers . Обратите внимание на то, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Обратите внимание на то, как области, видимые в окне документа, соответствуют белой области на миниатюре маски слоя.
Здесь важно понимать, что фон слоя Acorn на самом деле не был удален; это просто скрыто. Если бы мы когда-нибудь захотели показать больше исходного изображения, мы могли бы отредактировать или даже удалить маску слоя.
Для редактирования маски слоя:
Чтобы лучше понять, как работают маски слоя, попробуем отредактировать маску слоя Acorn. Мы будем использовать инструмент Brush , поэтому, если вы никогда не использовали его, рекомендуем просмотреть наш урок по работе с кистями.
- Выберите миниатюру маски слоя на панели Layers . В нашем примере мы выберем эскиз рядом со слоем Acorn .
- Затем выберите инструмент Brush на панели Tools , затем установите Foreground Color на white .

- Щелкните и перетащите изображение на , чтобы открыть области слоя. В этом примере мы раскрываем больше фона, добавляя белую краску к маске слоя.
- Установите цвет переднего плана на черный , затем щелкните и перетащите изображение на скрытых областей в слое.
- Продолжайте использовать инструмент «Кисть», пока не будете довольны результатом.
Чтобы получить наилучший результат, вам нужно будет потратить время и тщательно поработать, особенно при уточнении краев маски слоя вокруг объекта. Может оказаться полезным настроить размер , жесткость и непрозрачность инструмента «Кисть».
Для создания новой маски слоя:
Теперь, когда вы знаете больше о масках слоев, вы можете попробовать создать свои собственные.
- Выберите слой, затем нажмите кнопку Layer Mask внизу панели Layers .
 В нашем примере мы создадим новую маску слоя для слоя record .
В нашем примере мы создадим новую маску слоя для слоя record . - Маска слоя появится в виде белого эскиза рядом со значком слоя на панели слоев . Затем вы можете выбрать эскиз и использовать инструмент Brush для редактирования маски слоя.
Обратите внимание, что вы можете применить многослойных масок к одному и тому же слою. Однако это может стать сложным, поэтому мы рекомендуем использовать только одну маску слоя на слой.
Использование масок слоев с корректирующими слоями
Вы можете использовать маску слоя для управления областями вашего изображения, на которые влияет корректирующий слой. Например, если у вас есть корректирующий слой Black and White , вы можете использовать маску слоя для преобразования определенных областей в черно-белые, не затрагивая другие области.
Каждый корректирующий слой по умолчанию имеет маску слоя, поэтому вам не нужно создавать новую. Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Вы можете просто щелкнуть маску слоя, а затем использовать инструмент «Кисть» для ее редактирования.
Чтобы удалить маску слоя:
- Щелкните и перетащите миниатюру маски слоя в корзину Trash Can в нижнем правом углу панели Layers .
- Появится диалоговое окно. Выберите Удалить , чтобы удалить маску слоя. Выбор Применить фактически удалит те части слоя, которые в настоящее время скрыты, поэтому вам следует избегать этой опции, если вы не уверены, что эти части изображения вам больше не нужны.
Вы также можете нажать и удерживать клавишу Shift и щелкнуть эскиз, чтобы временно отключить маску слоя.
Создание и редактирование масок слоев может быть сложной задачей, и есть много других методов для достижения хороших результатов. Чтобы узнать больше, просмотрите эти руководства:
Группы слоев
После того, как вы начнете работать с несколькими слоями в документе, их будет сложно организовать. К счастью, Photoshop позволяет сгруппировать слоев.Вы можете использовать группы, чтобы хранить связанные слои вместе, перемещать и редактировать несколько слоев одновременно и многое другое.
К счастью, Photoshop позволяет сгруппировать слоев.Вы можете использовать группы, чтобы хранить связанные слои вместе, перемещать и редактировать несколько слоев одновременно и многое другое.
Для создания группы:
- Найдите и нажмите кнопку Group в нижней части панели Layers .
- Появится новая пустая группа. Если хотите, щелкните и перетащите группу на , изменив порядок на на панели «Слои».
- Щелкните и перетащите любой слой на значок группы на панели «Слои», затем отпустите кнопку мыши.Слои, входящие в группу, будут иметь небольшой отступ от других слоев на панели.
- Щелкните стрелку, чтобы свернуть или развернуть слой.
- Теперь вы можете управлять всеми слоями в группе одновременно. В этом примере мы щелкаем значок глаза , чтобы скрыть все слои в группе.
Если вы используете Photoshop Elements, вы не сможете создавать новые группы. Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Однако вы сможете просматривать существующие группы при работе с файлами, созданными в полной версии Photoshop.
Попробуй!
Откройте файл примера и создайте группу . Щелкните и перетащите все слои Text в эту новую группу. Затем выберите Group 1 , затем уменьшите непрозрачность до 70% . Обратите внимание, как это меняет непрозрачность для всех слоев в группе.
Чтобы узнать больше о группах слоев, просмотрите это руководство от Adobe.
Объединение и выравнивание слоев
Если вам больше не нужно редактировать определенные слои, вы можете рассмотреть возможность объединить их.Есть много причин, по которым вы можете захотеть объединить определенные слои. Например, если у вас есть несколько корректирующих слоев, вы можете объединить их в один слой перед применением других изменений, таких как повышение резкости или шумоподавление.
Чтобы объединить слои, выберите первый слой, нажмите и удерживайте клавишу Shift и щелкните последний слой, который вы хотите объединить (будут выбраны все слои между первым и последним). Затем щелкните слои правой кнопкой мыши и выберите Merge Layers .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Затем щелкните слои правой кнопкой мыши и выберите Merge Layers .Вы также можете выбрать слои и затем нажать Ctrl + E (или Command + E на Mac).
Объединение удалит гибкость и возможности управления слоями, поэтому вам следует объединять слои только в том случае, если вы уверены, что вам больше не нужно редактировать их по отдельности.
Примечание : Обязательно щелкните правой кнопкой мыши имя слоя , а не значок слоя. В противном случае меню не появится.
Вы также можете объединить все слои в документе в один фоновый слой .Это называется сглаживание изображения. Для этого щелкните правой кнопкой мыши любой слой и выберите Flatten Image .
Сведение изображения — один из способов упростить сложный проект Photoshop. Однако важно отметить, что вам не нужно сводить изображения перед их экспортом. При сохранении проекта как файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
При сохранении проекта как файла JPEG или PNG все слои будут автоматически сведены, поскольку эти форматы файлов не могут иметь несколько слоев.
Попробуй!
Откройте файл примера.Выберите слои Gradient Map и Acorn , затем объедините их .
Чтобы узнать больше о слиянии слоев, просмотрите этот видеоурок от Adobe.
/ ru / photoshopbasics / working-with-brush / content /
фотошоп. Как сделать изображение прозрачным
В этом уроке показано, как сделать фон изображения прозрачным в Photoshop.
Фотошоп. Как сделать изображение прозрачным
Ваш лучший комплект для веб-разработки:
Чтобы сделать фон изображения / логотипа прозрачным в Photoshop, необходимо выполнить следующие действия:
Щелкните правой кнопкой мыши слой изображения в Photoshop.
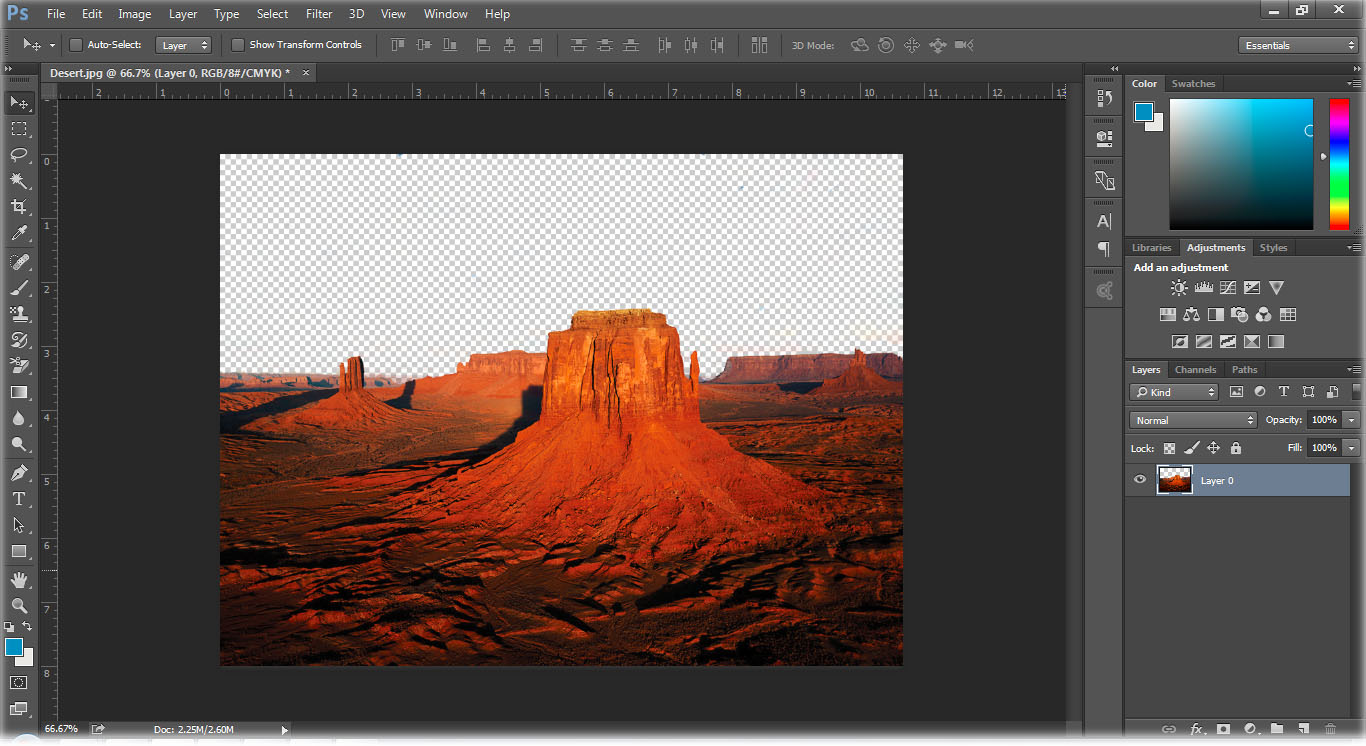
 Выберите «Слой из фона» .
Выберите «Слой из фона» .Выберите Magic Wand Tool на левой панели в Photoshop:
Выберите область изображения , которая должна быть прозрачной, с помощью Magic Wand Tool:
После выбора щелкните «Удалите» на клавиатуре. После этого вы должны увидеть прозрачный фон вокруг изображения.
Если некоторые области фона остались непрозрачными, выполните указанные выше действия для каждой из этих областей:
Чтобы сохранить изображение, нажмите «Файл-Сохранить для Интернета и устройств» в Photoshop, затем выберите изображение и нажмите «Сохранить» :
Не стесняйтесь проверить подробный видеоурок ниже:
Photoshop.Как сделать изображение прозрачным Если вы хотите оживить дизайн своей панели администратора, просмотрите наши темы для администрирования Bootstrap.
У некоторых пользователей есть простые потребности, которые не оправдывают установку профессионального программного обеспечения и оплату подписки. Этот бесплатный онлайн-редактор Photoshop идеально подходит для таких задач, как создание прозрачных фотографий. Вы можете сделать изображения прозрачными, чтобы объединить их с другими естественным образом, или добавить некоторые элементы с полностью прозрачным фоном в целях брендинга и тем самым улучшить свой контент.
В Photoshop вы можете создавать новые изображения с прозрачным фоном и либо настраивать измеритель непрозрачности, либо устанавливать желаемые значения в параметрах фона при настройке нового холста. Кроме того, вы можете сделать фон прозрачным с помощью одного из нескольких доступных инструментов, например Ластика или инструмента выделения.
Такой трюк отлично подходит, когда вам нужно установить изображение на какой-то текстурированный фон. Это можно реализовать, наложив изображения в Photoshop на слои, настроив их так, чтобы они гармонировали с дизайном вашего веб-сайта, или просто распечатав их на специальной бумаге. Вам просто нужна практика, чтобы справиться с задачей.
Вам просто нужна практика, чтобы справиться с задачей.
Быстрый способ удаления фона в Photoshop
Каждая следующая версия этой программы упрощает и упрощает работу цифровых художников. С Photoshop 2020, при условии, что ваша версия не ниже 21.0.0, вы можете буквально позволить инструменту Select Subject делать все за вас. Он мастерски справляется с некоторыми простыми формами, а более сложный контур не составит труда определить вручную.
Первый шаг — скопировать фоновый слой.Выберите все изображение, используя Control / command + A, в зависимости от вашей ОС, затем скопируйте его и вставьте обратно. Теперь вы можете щелкнуть значок глаза в строке старого слоя на панели, чтобы сделать его невидимым и продолжить внесение изменений во вновь созданную копию.
Справа находится панель «Свойства». Найдите быстрые действия среди его разделов. Там вы найдете функцию автоматического удаления фона. Внутренним процессам потребуется некоторое время, чтобы найти предмет и стереть все, что с ним не связано.
Результат должен дать вам вырез этого объекта на прозрачном фоне, который обозначен универсальным серо-белым клетчатым узором. Вы можете не увидеть его, если ранее забыли деактивировать фоновый слой.
Результаты будут отличными для четко определенного элемента, но это может не сработать для сложных случаев. Вы всегда можете уточнить края с помощью маски, дополнительного монохромного слоя, который создается автоматически. Выберите его и используйте кисть, чтобы добавить области белой краской или удалить их черной.
Чтобы добиться идеального результата, удалите фоновый слой или экспортируйте его как готовый к использованию PNG с прозрачными областями или сохраните весь проект в формате PSD, чтобы открыть его позже для дальнейшей обработки.
Изменение непрозрачности изображения в Photoshop
Бывают случаи, когда вам нужно сделать дублирование изображения, чтобы текст можно было прочитать, когда он помещен поверх него, или, возможно, даже другое изображение можно было увидеть под ним. Уменьшение непрозрачности перемещает изображение в двумерном пространстве на средний план или фон.Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Уменьшение непрозрачности перемещает изображение в двумерном пространстве на средний план или фон.Это также увеличивает прозрачность и позволяет нам видеть, что находится под ним. Есть несколько простых способов уменьшить непрозрачность в Photoshop, и шаги описаны ниже.
Вариант №1 — Настройка непрозрачности
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы вы могли его редактировать. Его название изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg».Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.
- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- Непрозрачность по умолчанию составляет 100%. Переместите ползунок «Непрозрачность» влево (или введите новый процент), пока не получите желаемый результат.
 Мой общий совет — начинать от 12 до 20%.
Мой общий совет — начинать от 12 до 20%. - Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-образа.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.
Вариант №2 — Настройка уровней
- Откройте файл в Photoshop. Убедитесь, что панель слоев открыта. Если есть один слой, он будет заблокирован и назван «фон».
- Разблокируйте фоновый слой, дважды щелкнув его, чтобы вы могли его редактировать.Его название изменится на «Слой 0».
- Добавьте новый слой ниже разблокированного фонового слоя и назовите его «bkg». Залейте его белым. Это поможет вам увидеть результаты уменьшения непрозрачности.

- Выберите «Слой 0» (или слой с изображением, которое вы хотите изменить).
- СЛОЙ> НОВЫЙ СЛОЙ НАСТРОЙКИ> УРОВНИ. Переместите нижний ползунок (Уровни вывода) вправо, пока не получите желаемый результат. Мое общее руководство по выходным уровням где-то между 100-200.
- Если вы хотите изменить цветное изображение на черно-белое (оттенки серого), корректирующие слои — отличный инструмент.Вы можете включать и выключать слой, тогда как изменение режима изображения на оттенки серого является более постоянным решением. Попробуйте: СЛОЙ> НОВЫЙ СЛОЙ РЕГУЛИРОВКИ> ЧЕРНО-БЕЛЫЙ.
- Перед сохранением скройте видимость нижнего белого слоя bkg (щелкните значок глаза, чтобы скрыть).
- Для веб-файлов: ФАЙЛ> ЭКСПОРТ> СОХРАНИТЬ ДЛЯ ВЕБ (устаревшая версия) — дает вам гораздо больше возможностей для оптимизированного веб-образа.
Выберите предустановку: PNG-24 для изображений с выбранной прозрачностью. - Для файлов печати: ФАЙЛ> СОХРАНИТЬ КАК… Выберите формат: Photoshop (многослойный PSD) или TIFF без выбранных параметров сжатия и прозрачности.

Видеоурок
Если хотите, вы можете посмотреть видеоурок, который я сделал, в котором показано, как изменить непрозрачность изображения в Photoshop:
СМОТРЕТЬ ВИДЕО!
Похожие сообщения
Как изменить размер изображения в Photoshop
Лучшие альтернативы Photoshop
Форматы файлов изображений: печать или Интернет
Как подготовить изображения для Интернета
Как сделать фон прозрачным в Photoshop
Из фотографии продукта Что касается веб-дизайна, иногда изображение лучше без фона.Но попытка справиться с задачей без правильных инструментов может разочаровать даже самых опытных фотографов. К счастью, недавние обновления Adobe Photoshop упрощают этот процесс. Иногда требуется всего несколько щелчков мышью.
Новая функция Photoshop 2020 позволяет автоматически удалять фон. В процессе используется искусственный интеллект, чтобы определить, какие части изображения оставить, а какие удалить. А.И. Однако никогда не бывает так опытен, как редактор-человек, а для сложных изображений может потребоваться ручное удаление фона с использованием ряда различных инструментов выделения Photoshop.
Нет фотошопа? Вот еще несколько способов удалить фон с изображения.
Быстрый и грязный способ удалить фон в Photoshop
Photoshop 2020 поставляется с новым ярлыком для удаления фона, который работает с помощью инструмента Выбрать тему. Ярлык не всегда дает правильное решение, но подходит для простых изображений, а для других изображений можно легко улучшить. Перед тем как начать, убедитесь, что у вас установлен Photoshop 2020 версии 21.0.0 или более поздней — в противном случае вам необходимо сначала обновить программное обеспечение.
Начните с копирования фонового слоя, чтобы создать тот тип слоя, в котором Photoshop должен использовать этот инструмент. Выделите всю фотографию (команда + A в MacOS или Control + A в Windows), скопируйте и вставьте. На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. С этого момента вы будете работать только с новым слоем, который вы только что создали.
На панели «Свойства» справа перейдите в раздел «Быстрые действия». Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
Если вы не видите панель свойств, щелкните значок, который выглядит следующим образом:
В разделе «Быстрые действия» щелкните «Удалить фон».Вам нужно подождать несколько минут, чтобы программа нашла объект и удалила фон. По завершении программы вы должны увидеть объект на прозрачном фоне (обозначенном клетчатым узором). Если вы не видите этот прозрачный фон, убедитесь, что фоновый слой скрыт.
Этот быстрый метод отлично подходит для одних фотографий и дает смехотворные результаты для других. Если это не сработает, перейдите к ручному способу ниже. Если результат близок, но не совсем идеален, щелкните маску, которую Photoshop создал автоматически (черно-белое изображение на панели слоев).Выделив маску, используйте белую кисть, чтобы добавить к объекту, и черную кисть, чтобы стереть все части фона, которые не были удалены.
Если вы довольны результатом, вы можете удалить фоновый слой и сохранить файл как PNG, чтобы сохранить прозрачность, или как PSD, чтобы вернуться и внести дополнительные корректировки позже.
Как удалить вручную в фотошопе
Выбор инструмента выделения Photoshop
Чтобы сделать фон прозрачным, нужно выбрать то, что вы хотите сохранить, и удалить то, что не хотите.Но какой из нескольких инструментов выделения Photoshop лучше всего подходит для этой задачи? Это зависит от изображения. Если вы работаете с изображением на фоне с большим контрастом, например с темным объектом на светлом фоне или одноцветным логотипом, процесс выбора будет немного проще.
В этом уроке мы предполагаем, что вы работаете с чем-то более сложным, потому что, если вы можете удалить занятый фон, вы можете удалить любой фон, и даже если вы работаете с белым или сплошным цветом фона, вы можно сэкономить время, ознакомившись с различными инструментами выделения Photoshop.
Инструмент «волшебная палочка» выделит все пиксели схожего цвета. Например, с логотипом на белом фоне все, что вам нужно сделать, это щелкнуть белую область, чтобы выбрать ее, а затем нажать «Удалить», чтобы удалить ее. Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Возможно, вам придется повторить это, если есть несколько частей фона, разделенных частями объекта, который вы пытаетесь вырезать.
Инструмент Выбрать объект использует искусственный интеллект для выбора границ объекта. Вы рисуете грубый контур, чтобы указать, какой объект, и Photoshop A.Остальное сделает я. Этот инструмент также можно использовать для удаления объекта из текущего выделения.
Инструмент прямоугольной и эллиптической области подойдет, если вы хотите выбрать объект, представляющий собой идеальный прямоугольник или идеальный круг. Просто поместите выделение поверх того, что вы хотите сохранить, а затем выполните шаги четыре и шесть ниже.
Инструменты лассо, Выбрать объект и Выбрать и Маска лучше подходят для удаления более сложного фона, и именно в них заключается большая часть скрытых возможностей Photoshop.Вот основные шаги, чтобы заставить эти инструменты работать.
1.
 Выберите «Выбрать> Выбрать тему» Инструмент «Выбрать тему»
Выберите «Выбрать> Выбрать тему» Инструмент «Выбрать тему» Photoshop позволяет легко начать удаление фона. Перейти к Выбрать> Выбрать тему . Процесс занимает несколько секунд, но затем Photoshop грубо выберет объект фотографии с помощью искусственного интеллекта. Инструмент обычно не делает его идеальным, но это нормально — вы можете уточнить выбор на следующем шаге.
В качестве альтернативы, если фотография имеет более одного объекта и вы хотите выбрать только один объект, вы можете использовать инструмент «Выбрать объект».В списке инструментов выберите инструмент «Выбрать объект» (Photoshop 21.0.0 и более поздние версии), он добавлен с помощью инструмента «Волшебная палочка». Нарисуйте рамку вокруг объекта, и Photoshop выберет объект за вас. Опять же, вы можете уточнить выделение на следующем шаге, поэтому не беспокойтесь, если объект выбран неправильно.
Если инструмент «Выбрать тему» у вас не работает (или вы используете старую версию Photoshop), перейдите к следующему шагу и начните выделение с нуля.
Если инструмент «Выбрать тему» работает идеально (такое бывает!), Переходите к шагу 4.
2. Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выделение.
Скорее всего, ваш выбор не совсем идеален. Если вы работаете с объектом с четко очерченными краями, инструмент «Магнитное лассо», вероятно, самый простой путь, так что переходите к следующему шагу. Однако для объектов с менее выраженными краями, текстурой и сильно неправильными формами инструмент «Выделение и маска» часто дает наилучшие результаты. Для объектов с обоими способами, таких как изображение камеры, использованное в этом руководстве, вы можете использовать сочетание обоих методов.
Выполните точную настройку выделения, выбрав Select> Select and Mask . В окне Select and Mask уточните выделение. Используйте инструмент «Кисть» на панели инструментов слева и выберите значок плюса на верхней панели инструментов, затем закрасьте все, что должно быть включено в выделение, но не включено. Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Или нажмите значок «минус» вверху, чтобы прокрасить участки, которые не должны быть частью выделения. Помните, что цель состоит в том, чтобы выбрать объект, оставив фон, который вы хотите удалить, невыделенным.
Если кисть выделяет слишком много, увеличьте масштаб и используйте кисть меньшего размера (расположена рядом со значками «плюс» и «минус» вверху) и уменьшите радиус на панели инструментов свойств. Если кисти недостаточно, используйте кисть большего размера и увеличьте радиус.
Сделайте выделение как можно лучше с помощью инструмента «Выделение и маска», но не переживайте, если оно еще не идеально. Убедитесь, что вы выбрали слишком много — если вы что-то упустите, будет сложнее вернуться позже.Нажмите «ОК», как только уточните выбор как можно лучше.
Перед тем, как перейти к следующему шагу, увеличьте масштаб по всем краям и убедитесь, что вы не упустили ни одной части выделения. Если вы это сделали, просто снова откройте инструмент Select and Mask и выберите эту область.
3. Превратите выделение в слой
Сохраните то, что вы уже выбрали, на новом слое, даже если он еще не совсем идеален — просто убедитесь, что вы не пропустили ничего, что нужно выделить.Пока эти «марширующие муравьи» все еще указывают ваш выбор, скопируйте (Control или Command + C) и вставьте (Control или Command + V) выделение. Вставленное выделение автоматически отобразится как отдельный слой. Кроме того, вы также можете перейти к Layer> New> Layer Via Copy .
На панели слоев щелкните значок глаза рядом с исходным фоновым слоем. Это позволит вам увидеть прозрачный фон, но пока не удаляйте фон.
4. Продолжайте совершенствовать инструменты лассо и ластик
В Photoshop есть около десятка различных инструментов выделения, и хотя Select and Mask хорошо работает с объектами, которые сложно выделить (например, с волосами), инструмент магнитного лассо может работать быстрее для четко определенных краев.Продолжайте уточнять выделение после Select and Mask или переходите прямо к этому шагу, если вы вырезаете объект с четко определенными краями.
Выберите инструмент «Магнитное лассо». Инструменты лассо являются третьими сверху в наборе инструментов по умолчанию, но их больше одного — нажмите и удерживайте, затем выберите инструмент магнитного лассо из раскрывающегося списка (это значок с магнитом в углу). Если у вашего объекта есть как четко очерченные, так и прямые края, инструмент «Многоугольное лассо» может быть более простым выбором, но он не работает с кривыми.
Щелкните вокруг внешнего края объекта, чтобы выбрать любые дополнительные области фона, от которых нужно избавиться. Магнитное лассо будет прикрепляться к краям объекта; убедитесь, что вы щелкаете достаточно часто, чтобы решить эту проблему. После того, как вы выбрали часть фона, нажмите кнопку удаления.
Другой вариант — использовать ластик на панели инструментов для удаления фрагментов фона; это может помочь в окончательной очистке после использования инструмента лассо.
5. Удалить фон
Наконец, вам нужно выбрать фоновый слой под панелью «Слои». После удаления этого слоя у вас останется только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и попробовать разные цветовые схемы, эффекты, изображения и узоры, чтобы оценить, как будет выглядеть ваш выбор. Вы также можете сделать фон прозрачным — просто оставьте все как есть и не добавляйте новый фон.
После удаления этого слоя у вас останется только тот выбор, который вы сделали в начале. При желании вы можете добавить новый фоновый слой и попробовать разные цветовые схемы, эффекты, изображения и узоры, чтобы оценить, как будет выглядеть ваш выбор. Вы также можете сделать фон прозрачным — просто оставьте все как есть и не добавляйте новый фон.
6. Сохранить как PNG
При сохранении файла фотошопа у вас будет возможность выбрать один из нескольких различных типов файлов.Обязательно выберите PNG, если хотите сохранить прозрачность изображения. Если вы выберете другие параметры, например JPEG, система не сохранит прозрачность. Перейдите к «Файл»> «Сохранить как» и выберите в меню «PNG». Не забывайте всегда сохранять вторую копию как файл PSD, чтобы в дальнейшем при необходимости изменить ее.
Рекомендации редакции
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой изменяется на эту непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем выполнить настройку. И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выделенной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear .Установите Непрозрачность на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а оставшаяся часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как сделать фон прозрачным в Photoshop
Иногда фото товара к картинкам сайта лучше без фона. Однако добавить к фотографии прозрачный фон можно с помощью магии Photoshop. Однако весь этот процесс требует времени, терпения и навыков.
Однако добавить к фотографии прозрачный фон можно с помощью магии Photoshop. Однако весь этот процесс требует времени, терпения и навыков.
Удаление фона — широко распространенный метод редактирования в Photoshop. Photoshop — универсальный инструмент для удаления фона изображения.
При использовании прозрачного фона для фотографий товаров открывается широкий спектр привлекательных изображений. После этого результат изображений выглядит великолепно на этих фотографиях. Более того, преимущество прозрачного фона в том, что он позволяет разместить ваш продукт на любом фоне. Размер экрана пользователя также зависит от прозрачного фона с продуктом.Это происходит при разработке веб-сайтов.
При создании файлов логотипов веб-сайтов они должны быть на прозрачном фоне, потому что это поможет разместить логотип в любом месте. Он сочетается с цветом фона страницы.
Белее против. Прозрачный фон У людей разные потребности. Во время печати прозрачный и белый не могут вызывать никаких споров. Оба фона будут одинаковыми во время печати и публикаций.
Оба фона будут одинаковыми во время печати и публикаций.
Когда редакторы используют Photoshop для работы с масками или слоями, будет использоваться прозрачный фон.Белый фон подарит облегчение. Но работать сразу с каждым изображением непросто. Когда редакторы собирают их в одно изображение, они сталкиваются с этими проблемами.
Редакторы, которые начинают создавать новый файл с белым или прозрачным, имеют значение только для первого слоя.
Фон — это первый слой изображения, он будет заполнен цветом, выбранным в настройках. Однако они могут работать с дополнительным слоем, который они могут добавить к изображению.
Изготовление пустого слоя может быть выполнено с прозрачным задником.Кроме того, прозрачный фон не содержит ничего в слое. Поэтому редактировать изображение будет легко.
Использование инструмента выделения Photoshop Процесс прозрачного фона включает в себя то, что должно быть на изображении, и еще много чего. Но люди могут не иметь представления, какие инструменты Photoshop, особенно инструменты выделения, лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Но люди могут не иметь представления, какие инструменты Photoshop, особенно инструменты выделения, лучше всего подходят для этой задачи. Следовательно, изображение является важным фактором при выборе инструментов. Когда специалисты Photoshop работают над моделью или продуктом с контрастом, темным объектом, светлым фоном и одноцветным логотипом, процесс выбора довольно прост.
Для выполнения этой задачи редакторы, имеющие опыт удаления занятого фона, также могут удалить белый или сплошной цвет фона. Однако с помощью инструментов выделения Photoshop можно сэкономить время за счет использования этих
Инструмент Magic Wand Magic Wand Tool выберет пиксель изображения, который является стандартным цветом. На белом фоне может быть логотип. Затем выберите белую область для выделения. После этого все равно удалите область для очистки фото.Но невозможно удалить фон за один присест, если есть разные типы фона. В этом случае дизайнер должен снова и снова использовать описанный выше процесс.
Если фоторедакторы хотят выделить объект с идеальным кругом, используйте этот инструмент выделения. Поэтому подумайте, что вы хотите сохранить, а затем начните раздел.
Лассо, выберите тему и маскуИногда редакторам приходится иметь дело со сложным фоном.Тогда эти инструменты пригодятся для этого типа фона. Главная очаровательная сила Photoshop также заключена в этих инструментах. Вы можете использовать инструмент «Ластик для фона».
Инструменты выделения PhotoshopПрозрачный фон легко создать с помощью Photoshop. Использовать веб-формат для сохранения файла очень просто. Если кто-то знает, как пользоваться программой Photoshop, то ему все будет полезно. Следующее описание посвящено простым шагам создания прозрачного фонового изображения
- Использовать изображение в многослойном файле
2. выберите желаемый участок на фотографиях
выберите желаемый участок на фотографиях
3. стереть фон
4. веб-формат для сохранения изображений
5. теперь сохраните файл
Как сделать фон прозрачным в Photoshop [Пошаговое руководство] Шаг 01: Используйте фотографии в многослойном файлеСначала откройте Photoshop. Затем откройте в нем изображение товара. Большая часть изображения находится в формате JPG.Изображение продукта с одним цветом фона используется для завершения этого урока.
Панель «Найти слои» в Adobe Photoshop. Таким образом, панель останется справа от окна фотографий. Если его там не было, найдите его, щелкнув по окну. Затем перейдите к разделу слоев на панели меню. Это было вверху окна Photoshop.
В области панели слоев есть фоновый слой. Дважды щелкните фоновый слой. Появится диалоговое окно нового слоя.Затем он попросит переименовать слой. Назовите его как хотите или не меняйте название. Тогда имя будет слоем по умолчанию 0. После этого сохраните его и нажмите ОК.
Тогда имя будет слоем по умолчанию 0. После этого сохраните его и нажмите ОК.
Таким образом, фоновый слой разблокирован, и фоторедакторы могут удалить с фотографии что угодно.
Затем будет создан прозрачный фон.
Шаг 02: Выберите желаемую область на фотографияхИспользуйте инструмент под названием «Волшебная палочка». Вы можете найти этот инструмент слева.Теперь найдите панель параметров в Photoshop. Увидев его, найдите выбранный предмет и щелкните его. Это поможет выделить объект на изображении. Следовательно, фон будет отделен от объекта изображения.
Если выделение недостаточно хорошее, инструмент «Волшебная палочка» поможет удалить фон из области выделения. Следовательно, графические редакторы могут добавлять больше продуктов для выбора, и это зависит от того, каким будет выбор.
В указанном выше продукте Photoshop не может удалить тень от объекта после выделения.Затем найдите панель параметров. Есть значок под названием «Вычесть из выделенного» и выбрать этот вариант. После этого используйте инструменты Magic Wand, чтобы выделить тень. После этого процесс выбора завершается, если товары выбраны.
После этого используйте инструменты Magic Wand, чтобы выделить тень. После этого процесс выбора завершается, если товары выбраны.
На изображении может остаться много дыр после процесса выбора. Итак, охватите области, которых не хватает во время выбора.
Шаг 03: Стереть фонНа предыдущем шаге вы выбираете продукт.Затем выполните поиск обратного, набрав SHIFT + CTRL + I. Этот параметр доступен на панели «Выбор». Когда вы щелкаете кнопкой мыши, в нижней части меню появляется обратная опция.
После выбора инверсного фона щелкните BACKSPACE. У вас будет прозрачный бж. Таким образом, на изображении будет отображаться прозрачный фон с серым и белой доской, что похоже на узор шахматной доски.
Если редакторы хотят отменить выбор, нажмите CTRL + D.
Шаг 04: Интернет-формат для сохранения фотографий Создание прозрачного фона — это первый шаг в Photoshop. Редакторам Photoshop необходимо убедиться, что они сохраняют изображение продукта в несоответствующем формате. Потому что тогда им будет легко пользоваться на сайте товаров для электронной коммерции.
Потому что тогда им будет легко пользоваться на сайте товаров для электронной коммерции.
PNG-24 — лучший формат для сохранения изображения. У этого формата много преимуществ, например, прозрачность нескольких слоев. Пиксельный «ореол» не будет создан на другом цветном фоне при использовании формата PNG-24.PNG-8 и GIF — старые форматы файлов с прозрачным фоном. Однако эти форматы также могут добавить невероятный эффект ореола. Наконец, PNG-24 — лучший формат для создания эффекта прозрачного фона.
Чтобы сохранить файл в формате PNG-24, необходимо выполнить несколько действий с клавиатуры. Поэтому нажмите SHIFT, затем ALT. Также CTRL и W. все эти кнопки нажимаются вместе. Однако другой способ — открыть опцию файла и перейти в Экспорт также в Экспорт как.
Эта функция доступна в более старой версии фотошопа.Если параметр «Экспортировать как» не найден, эта версия находит параметр «Сохранить для Интернета». Затем выберите PNG-24, который находится в меню «Preset». Это предустановленное меню находится в правой части диалогового окна…
Это предустановленное меню находится в правой части диалогового окна…
Далее в диалоговом окне справа от поля находится набор файлов. Есть опция «Форматировать» и есть формат PNG. Есть опция прозрачности и отметьте эту опцию. Будьте осторожны при использовании 8-битного файла, потому что тогда преобразование файла будет PNG-8.
Пока вы выполнили вышеуказанную задачу, дождитесь файла PNG с желаемым форматом.Этот формат можно найти в левой части изображения. Уточняйте размер фото на сайте. Тем не менее, фотографии большого размера снизят скорость загрузки сайта. Фотографии веб-сайтов размером 200 КБ или меньше подходят для использования в Интернете.
Когда редакторы выполняют этот процесс, справа появляется диалоговое окно. Следовательно, есть опция «Размер изображения», в которой вы можете регулировать глубину размера фотографии. Когда объем фотографии меньше, файл изображения меньше, а когда объем фотографии большой, значит файл большого размера.Кроме того, внимательно относитесь к размеру и объему изображения. Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
Кроме того, поддерживайте минимальное соотношение размеров изображения, чтобы фотография не была размытой при загрузке.
На сайте каждый покупатель, желающий подробно ознакомиться с изображением. Какое бы соотношение ни было на сайте, всегда готовьтесь сохранить фото большего размера. Потому что у некоторых людей дисплей побольше, а у кого-то мобильный. Однако выберите соотношение, которое подойдет для всех типов дисплеев с надлежащей глубиной.
Короче говоря, сосредоточьтесь на размере фотографии и соблюдайте баланс с минимизацией размера файла, когда любой клиент, просматривающий веб-сайт с большим дисплеем, сохраняет для него лучшую фотографию.Тем не менее, сохраняйте на сайте другие изображения в реальном размере.
Шаг 5: Теперь сохраните файл как .PNGЭто последний шаг. Вышеупомянутый процесс поможет установить размер фотографии с соответствующей глубиной. Затем найдите кнопку «Экспортировать все» и щелкните ее.
Следующим шагом будет диалоговое окно. В этом поле редакторы найдут возможность выбрать папку. В их редакторах можно хранить фотографии товаров для сайта. Тем не менее, это поможет разделить исходное изображение и отредактированное изображение на веб-сайте.Более того, это вызовет путаницу при загрузке на сайты. Наконец, сохраните файл изображения с именем .png.
В этом поле редакторы найдут возможность выбрать папку. В их редакторах можно хранить фотографии товаров для сайта. Тем не менее, это поможет разделить исходное изображение и отредактированное изображение на веб-сайте.Более того, это вызовет путаницу при загрузке на сайты. Наконец, сохраните файл изображения с именем .png.
Эффективное использование прозрачного фона при редактировании графики
Живопись и обои — это фон в мире графического дизайна.
Если фон отличный, который сочетается с фотографией и создает великолепное пространство, то это правильно. Но будет неправильно, если фон будет отклоняться от вопиющего отвлекающего взгляда.
Веб-сайт, листовки и фотографии в социальных сетях — не очень подробный фон.Редакторы должны помнить, что фон фотографии не должен быть похож на краску, поскольку зрители не могут сосредоточиться на определенных областях.
Чтобы создать подходящий фон для фотографий, проведите небольшое исследование. Это даст некоторое представление о фоне. Однако использование белого или сплошного цвета фона не ухудшается. Но здесь мы предоставляем преимущество добавления прозрачного фона на фотографии.
Это даст некоторое представление о фоне. Однако использование белого или сплошного цвета фона не ухудшается. Но здесь мы предоставляем преимущество добавления прозрачного фона на фотографии.
01. Сделайте фон простым
Демонстрационный или декоративный фон может придать дизайну много характера.Однако этот тип фона слишком сложно увидеть в тексте. Тогда полупрозрачный фон — решение для них.
02. Создание видимости текста
Реклама веб-сайтов и социальных сетей — это инструменты для маркетинга продуктов на веб-сайтах. Печатные СМИ тоже обычное место для рекламы. Однако это зависит от фона фотографий. Кроме того, цвета, экспозиция, яркость, контраст, композиция и т. Д. Должны соответствовать изображению для синхронизации с фотографией.
Вот пример прозрачного фона с белым цветом. Это позволяет размещать черный текст на темных фотографиях.
Это может применяться и в обратном порядке. Где белый цвет текста на темном прозрачном фоне фото.
03. Сделайте присутствие воздушным и свежим
Смысл дизайнера покажет открытость и легкость в макете, когда дизайн прозрачный. Для получения минималистичного дизайна новый фасад и аккуратная планировка требуют наличия формы серии фона.
04. Используйте фокус зрителей напрямую
Фотографии, которые имеют сплошную форму и края, но дизайнеры не хотят закрывать дизайн, тогда прозрачный фон является решением. Когда дизайнер использует технику прозрачности, он должен проявить творческий подход к этому методу. Дизайнеры могут использовать дверь, окно или прорези другой формы, чтобы смотреть сквозь них. Кроме того, они могут управлять уровнем прозрачности, чтобы сосредоточиться на фиксированной области фотографий.
Внимание людей можно отвлечь на достаточную территорию.В афише театра добавьте форму буквы, вырезанной с комбинацией прозрачного цветного фона. Это поможет зрителям сосредоточиться на главной звезде этого плаката.
05. Показать внутренний материал
Графические редакторы также могут использовать прозрачную пленку для упаковки продукта, обложки журнала, продуктов питания и других контейнеров, а также для других типов вложений. Эта техника прозрачного фона помогает выявить, что находится внутри упаковки. Что может повысить продажи товара, потому что покупатель видит товар под упаковкой?
Эта техника прозрачного фона помогает выявить, что находится внутри упаковки. Что может повысить продажи товара, потому что покупатель видит товар под упаковкой?
На этом фото журнал покрыт прозрачным дизайном.Название этого журнала целиком написано на прозрачном фоне. Таким образом, этот тип крышки даст отличное, отполированное, ощутимое качество, и это улучшит изображение, которое находится под прозрачной крышкой.
06. Создание многослойного образа:
В Photoshop лучшими преимуществами являются использование прозрачного фона или нескольких фонов с различными типами элементов дизайна. С помощью этих дизайнов вы можете создавать интересные визуальные эффекты, а также глубину макета.Эти эффекты и макеты имеют разные цвета, изображения и размеры.
Прозрачный фон следующих плакатов стал полезным при использовании портретов на серийных мероприятиях. Однако часть текста на плакате видна из-за дополнительного прозрачного фона. Создавая слои, фоторедакторы должны сделать эффект более живым, с качественными цветами и очаровательными деталями. Однако теперь текстуру можно увидеть сквозь прозрачный фон, что придает флаеру унифицированный вид
Однако теперь текстуру можно увидеть сквозь прозрачный фон, что придает флаеру унифицированный вид
07.Отобразить текстуру
Прозрачный фон используется, чтобы скрыть детали, отвлекающие от изображения. Кроме того, фон можно использовать по-разному с некоторой текстурой и визуальным эффектом, чтобы создать привлекательность в дизайне.
Баннер, представляющий собой рекламу продавца одежды, имеет прозрачный фон. Этот фон используется для отображения рисунка клетчатой ткани из основного дизайна .
09. Результаты творчества Blending Effects
Существуют различные типы программного обеспечения для проектирования, которые предоставляют разные режимы и инструменты.Все эти инструменты помогают творчески смешивать слои, цвета фотографий и другие функции, которые создают различные типы визуальных эффектов. Прозрачность и другие параметры сочетают технику и методы, описанные выше.
В следующих конструктивных особенностях фоновый слой представляет собой коллекцию цифрового коллажа из старинных фотографий, бумажных поверхностей. Кроме того, в рисунок добавлены тушь, нежные цвета и почерк. Все это придало картине оформление в античном стиле.Однако большая часть дизайнерской части очень интересна. Следовательно, разные уровни прозрачности используются на большой площади фотографии для объединения частей в одну линию.
Кроме того, в рисунок добавлены тушь, нежные цвета и почерк. Все это придало картине оформление в античном стиле.Однако большая часть дизайнерской части очень интересна. Следовательно, разные уровни прозрачности используются на большой площади фотографии для объединения частей в одну линию.
10. Укрепление брендов
При проектировании фона должна быть первая мысль. Более того, этот дизайн может быть полезен для демонстрации уникальности и стиля компании. Многие бренды могут иметь свои цвета и признавать привлекательность.
Годовой отчет Google демонстрирует яркие цвета и прозрачный фон.Этот тип дизайна похож на новый концептуальный проект, направленный на усиление ценности бренда.
11.Целевые области:
Есть несколько областей фотографий или веб-сайтов, чтобы выделить важный текст или элементы стратегии. После объявления красный баннер, добавленный к черному цвету и белому цвету, придает броский вид. Также акция продвигается со скидкой. Так на фотографиях используется прозрачность.
12. Композиция должна вызывать сногсшибательную идею:
Наконец, лучшее предложение — проявить творческий подход! В проекте графического дизайнера прозрачность и непрозрачность — разнообразные инструменты Photoshop.Эти инструменты могут произвести захватывающий и увлекательный эффект на проект. Поэтому начните экспериментировать с проектом в пределах своих возможностей и дать эксклюзивную идею дизайна.
Следующий пример завершит наше описание. Прозрачный фон будет частью творчества. Также часть визуальной дизайнерской композиции.
Обложка книги на картинке показывает, что небольшой дизайн может рассказать о многом. Прозрачный простой синий прямоугольник означает воду океана.Вода океана взаимодействует с текстом заголовка. Название описывает угрожающий плавник акулы, который находится над водой.
Окончательный вердикт о создании прозрачного фона в Photoshop:
Самая большая причина прозрачного фона зависит от дизайнера, потому что это обсуждалось выше. Мы делаем это, чтобы дать вам некоторые идеи о том, как можно использовать прозрачное фоновое изображение по-разному. Однако сочетание прозрачного фонового изображения с другими изображениями может создать область фокусировки, а также выделить фоновую фотографию.Наконец, чтобы сделать изображения более блестящими и привлекательными, используйте фотографию на прозрачном фоне с другим цветовым фильтром.
Мы делаем это, чтобы дать вам некоторые идеи о том, как можно использовать прозрачное фоновое изображение по-разному. Однако сочетание прозрачного фонового изображения с другими изображениями может создать область фокусировки, а также выделить фоновую фотографию.Наконец, чтобы сделать изображения более блестящими и привлекательными, используйте фотографию на прозрачном фоне с другим цветовым фильтром.
Итак, интересно сделать прозрачную технику в фотошопе. Если возможно, сделайте это. Потому что выше мы уже приводили несколько дизайнов, которые могут помочь вам в создании различных дизайн-проектов. Как графический дизайнер, вы должны помнить об этом цвете, композиции, текстуре, прежде чем использовать прозрачность в проекте.
Вы можете прочитать:
Удаление белого фона с помощью инструментов Photoshop
Как удалить фон с изображения в PowerPoint
Учебное пособие по использованию инструмента «Перо» в Photoshop | Создание обтравочного контура
Удалите фон логотипа (сделайте его прозрачным) с помощью Photoshop
Логотип с непрозрачным фоном может плохо сочетаться с фоном веб-сайта по сравнению с логотипом с прозрачным фоном. В этом уроке вы узнаете, как сделать фон логотипа прозрачным.
В этом уроке вы узнаете, как сделать фон логотипа прозрачным.
Примечание. Для этой процедуры необходимо использовать стороннее приложение для редактирования изображений (Adobe Photoshop CS6). Если у вас нет доступа к ним, свяжитесь с нами для получения помощи в работе с вашим логотипом. Напоминаем, что мы не предлагаем услуги по разработке логотипов.
1.) Откройте файл в Photoshop
В строке меню перейдите к Файл> Открыть…
Перейдите в папку, в которой находится ваш файл, выберите файл с логотипом и нажмите кнопку Открыть .
Совет. Вы можете нажать и удерживать клавишу Alt , прокручивая колесико мыши вверх или вниз, чтобы увеличивать или уменьшать масштаб изображения.
2.) Создайте новый слой
В строке меню перейдите к Layer> New> Layer… (или используйте сочетание клавиш Shift + Ctrl / Cmd + N ).
На панели «Слои » в правом нижнем углу окна Photoshop дважды щелкните слой с надписью «Фон» и нажмите OK .Это превратит исходное изображение в слой.
После создания нового слоя щелкните и удерживайте кнопку мыши на нем и перетащите его вниз под исходное изображение. Это приведет к наложению исходного изображения на новый пустой слой.
Информация. Слои в Photoshop похожи на сложенные вместе листы бумаги. Те, что сверху, будут перекрывать те, что ниже. Если некоторые его части прозрачны, будут видны непрозрачные части следующего слоя ниже.
3.) Раскрасьте новый пустой слой
При выборе нового пустого слоя на панели инструментов (слева) щелкните инструмент Paint Bucket Tool .
На палитре Color в правом верхнем углу экрана щелкните цветной квадрат. В палитре цветов выберите цвет, который будет контрастировать с цветами логотипа, кроме белого.
Щелкните любое пустое место в изображении, чтобы залить новый слой выбранным вами цветом.Вы можете не увидеть это изменение в главном окне, но на панели Layers вы заметите, что новый слой теперь окрашен.
4.) Удалите пробелы
На панели Layers выберите слой с изображением.
Вернитесь на панель инструментов (левая сторона), щелкните правой кнопкой мыши набор инструментов ластика и выберите Magic Eraser Tool . Этот тип ластика автоматически стирает с изображения один заключенный оттенок цвета.
Начните с нажатия на внешнюю белую область изображения.
Перед
После
Обратите внимание, как становится видимым фоновый слой. Это означает, что пустое пространство на изображении логотипа было удалено и теперь стало прозрачным.
5.) Уберите белые пространства на закрытых участках логотипа
Удерживая клавишу Alt и используя колесо мыши для увеличения и уменьшения изображения, используйте инструмент Magic Eraser Tool на тех участках, которые должны быть прозрачными рядом с другими областями логотипа e. грамм. пробелы между текстами.
грамм. пробелы между текстами.
6.) Удалите пустой слой, который вы создали ранее
На панели Layers выберите пустой слой (тот, который вы залили цветом на шаге 3) и нажмите кнопку удаления на клавиатуре. Вы также можете щелкнуть по нему правой кнопкой мыши и выбрать «Удалить слой».
7.) Сохраните отредактированный логотип
В строке меню перейдите к File> Save for Web (или воспользуйтесь сочетанием клавиш Alt + Shift + Ctrl / Cmd + S ).
В окне Сохранить для Интернета установите для изображения значение «PNG-24» (для сохранения прозрачности). Вы также можете настроить высоту логотипа в соответствующих полях ввода.
Для всех шаблонов веб-сайтов Restaurant Engine рекомендуется высота логотипов не менее 140 пикселей, но не более 200 пикселей.
Нажмите кнопку Сохранить и выберите каталог, в который вы хотите сохранить отредактированный логотип.



 Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
 В нашем примере мы создадим новую маску слоя для слоя record .
В нашем примере мы создадим новую маску слоя для слоя record . Выберите «Слой из фона» .
Выберите «Слой из фона» . Мой общий совет — начинать от 12 до 20%.
Мой общий совет — начинать от 12 до 20%.