Этот урок я хочу посвятить такому интересному моменту, как прозрачность слоев в фотошопе. Создание слоев – один из основных крайне необходимых навыков работы в Adobe Photoshop. Если вы уже пытались разобраться с этой операцией, вы абсолютно точно сталкивались с определением «непрозрачность слоя». Что это такое и с чем его едят?
Какой слой считается прозрачным?
Давайте разберем первую ситуацию. Допустим, есть у нас исходное изображение. Допустим, фото. И нам следует создать новый слой. Предположим, с помощью комбинации клавиш ctrl+shift+n.
Вот такой новый слой и будет прозрачным.
Вторая ситуация. У вас уже имеется документ с двумя слоями. Оба непрозрачны. Выглядит это примерно так.
То, что слоя у нас на исходном изображении два мы можем заметить в окне слоев. Давайте попробуем сделать слой с Харли Квин прозрачным.
Для этого в окне слоев мы выбираем верхний и снижаем его прозрачность до нуля, сдвигая ползунок.
Слой с Харли стал прозрачным, на исходнике у нас проступило изображение Дедпула. Вот так все оказалось просто.
Как сделать слой полупрозрачным?
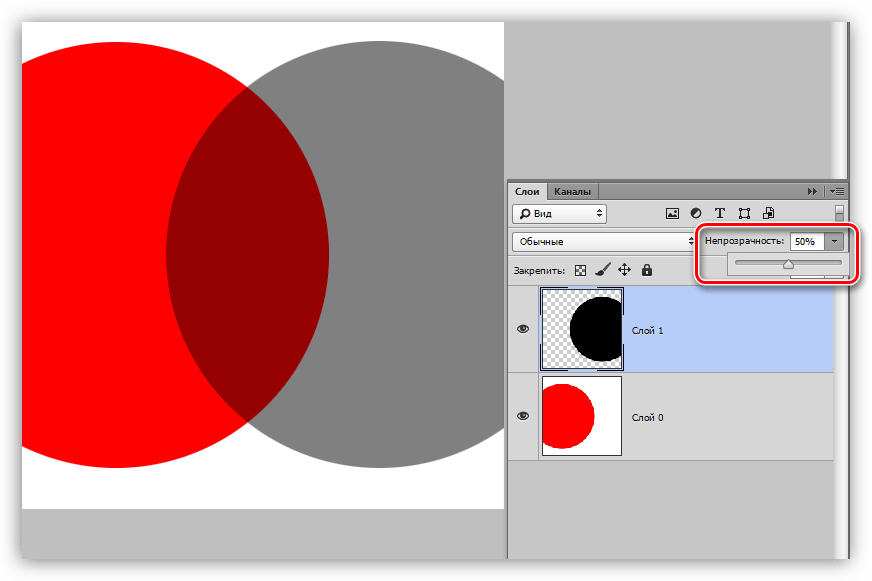
Вернемся к тому же исходнику с Дедпулом и Харли. Но на этот раз уже сдвигаем ползунок не до нуля. Оставим, допустим, процентов 50. Что выйдет?
Прием очень полезный. Часто используется в веб дизайне и при создании коллажей.
Каким еще методом мы можем повлиять на прозрачность слоя?
Прозрачность слоя можно изменить через параметры наложения. Не слишком удобный обходной путь. Хотя, в свое время я довольно часто на него натыкалась, потому поведаю. Зайдите в параметры наложения.
В появившемся окне мы видим тот же ползунок со шкалой в процентах. Долго и нудно, конечно. Но по факту существует такая вещь и с помощью нее действительно можно уменьшить прозрачность слоя.
Как сделать слой в Фотошопе прозрачным
Работать в Фотошопе без слоев редко представляется возможным, ведь даже для мелкой правки вам придется взаимодействовать со слоем, на котором находится изображение. Но вся магия программы проявляется при работе с проектом, где изображение распределено по множеству слоев, в которых можно редактировать и обрабатывать каждый элемент отдельно.
В этом уроке мы пошагово рассмотрим как создать в Фотошопе слой и сделать его прозрачным.
Содержание: “Как сделать слой в Фотошопе прозрачным”
Прозрачный слой
Слой, сквозь который видны все слои, расположенные под ним и называется “прозрачным”.
Когда вы создаете в Photoshop новый слой, программа делает его прозрачным автоматически.

Когда слой есть, и на нем располагаются какие-либо объекты/элементы, чтобы сделать его прозрачным, нужно следовать следующим инструкциям.
Метод №1: прозрачный слой через непрозрачность
Чтобы изменить настройки непрозрачности всех объектов/элементов на выбранном слое, необходимо сдвинуть ползунок, исходя из ваших потребностей (см. скриншот ниже).

В результате вы можете заметить, что наш слой с закрашенным красным цветом прямоугольником стал просвечиваться, за счет того, что мы установили непрозрачность на значении 40%.
Метод №2: прозрачный слой через заливку
Новички думают, что “заливка” и “непрозрачность” ничем не отличаются. Но эта функция выполняет очень важные задачи. Например, если мы задаем просто “непрозрачность”, то она применяется на весь слой. В случае с заливкой, если вы в свойствах слоя применяли различные стили и эффекты, то они останутся нетронутыми, в отличие от самого объекта/изображения (см. скриншоты ниже).

А такой результат получился, после того, как мы передвинули ползунок “заливки” до отметки в 0%:

Как видите, стили остались, а сам красный прямоугольник исчез.
Благодаря этой статье вы теперь знаете все о том как создать или сделать слой в Фотошопе прозрачным. До встречи в наших следующих уроках.
Как в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
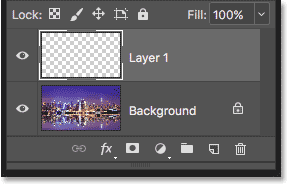
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*.PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Приветствуем будущего Photoshop-мастера!
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
1. Непрозрачность (Opacity)

Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.

Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:

Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке — плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.

Блокировка 2 — не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 — не позволяет перемещать слой, закрепляет положение;
Блокировка 4 — предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 — включает в себя сразу все виды блокировок.
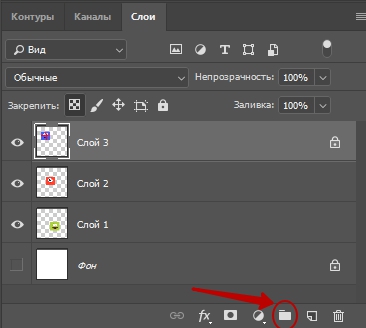
3. Создаем папку для слоев

Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.

Ее можно свернуть до такого вида:

4. Вызов палитры стилей

Кнопка в виде букв «fх» вызывает палитру стилей.

С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.

До встречи в следующем уроке!
Как сделать прозрачный слой в Фотошопе

Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.

В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.

Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.

На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.

На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».


После того, как стили применены, устанавливаем показатели «Заливки» на 0%.

При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.

Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.


Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.

Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.

После этого на холсте появится выделение:

Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.

Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.

Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.

Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.

Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.


Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.

Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала.
Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью.
Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать изображение прозрачным в Photoshop
, Бренда Баррон, 26 июня 2020 г.
Нужно поиграть с прозрачностью вашего последнего изображения?
Делая изображение прозрачным — даже частично, вы можете получить бесконечные способы улучшить свой материал. Например, вы можете комбинировать изображения, чтобы создать что-то новое для ваших клиентов, или добавить прозрачное изображение в продукт по причинам, связанным с брендингом.
Вопрос для многих новичков в мире редактирования фотографий: как сделать изображение прозрачным?
Простой ответ — Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop здесь с сайта Adobe.
Photoshop — это популярный инструмент для работы с изображениями, позволяющий добавлять прозрачность к вашим фотографиям различными способами. Сегодня мы рассмотрим три различных способа добавления прозрачности к вашим фотографиям, обсудив, как:
- Сделать слои прозрачными
- Создать прозрачные выделения на фотографиях
- Создать прозрачный фон
- Сделать большую часть своих прозрачные изображения
Давайте начнем.
Вариант 1. Обеспечение прозрачности слоев
Если вам интересно, как сделать изображение прозрачным для своего портфолио, можно легко узнать, как сделать слои прозрачными. Когда вы делаете слой прозрачным, вы можете добавить его к другим изображениям или поместить его на продукты, не беспокоясь о краях фона и непрозрачности. Вы даже можете использовать слои, чтобы подправить ваши фотографии.
- Выберите слой, который вы хотите сделать прозрачным, нажав на вкладку Слои — он выглядит как сложенная страница.
- Выберите уровень непрозрачности в поле, которое появляется в верхней части Слои . По умолчанию это 100%, но вы можете принять его до 0%.
- Сохраните изображение в виде файла .PNG, чтобы сохранить прозрачность.


Вариант 2: создание прозрачных выделений
Если вы хотите объединить или объединить изображения в вашем портфолио, то вам может потребоваться сделать части вашего слоя прозрачными. Чтобы сделать это, вам нужно снова выбрать слой, как указано выше, но убедитесь, что слои под этим изображением прозрачны.Выберите область, которую вы хотите изменить, используя инструмент выделения, затем:
- Скопируйте область, щелкнув правой кнопкой мыши и выбрав Копировать
- Удалите выделение с помощью кнопки Del
- Вставьте скопированное выделение в новый слой
- Уменьшите непрозрачность на этом слое


Вариант 3. Создание прозрачного фона
Возможно, вы хотите, чтобы фокус вашего изображения был четким и непрозрачным, но фон был прозрачным, чтобы можно было комбинировать изображения или перемещать предмет вашего изображения в другом месте.Для этого вам нужно создать прозрачный фон.
- Нажмите на файл , , затем . Новый в Photoshop. Откроется новое окно.
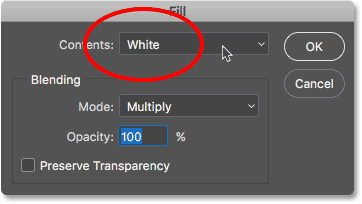
- Перейдите в раздел «Содержание фона» и выберите « Прозрачный », затем нажмите «ОК»
- Перейдите к разделу « Слои » и убедитесь, что он выглядит как клетчатый бело-серый прямоугольник — это подтвердит, что слой прозрачный.
- Добавьте свое изображение


Как только вы разместите изображение на прозрачном фоне, вы сможете удалить с фотографии любые края или дополнительные элементы, которые вы также хотите сделать прозрачными.Чтобы сделать это, нажмите Eraser tool или Magic Eraser tool в левой части изображения. Перетащите ластик на области, которые вы хотите сделать прозрачными.
Как получить максимальную отдачу от прозрачных фотографий
После того, как вы узнали, как сделать изображение прозрачным в Photoshop, важно убедиться, что вы можете использовать эти изображения без случайного появления нового фона при открытии файла. , Главное, чтобы ваши слои не слились при сохранении файла Photoshop.
При сохранении новой прозрачной фотографии щелкните раскрывающееся меню Формат и выберите параметр PNG. Выберите место, где вы сможете легко найти свое изображение, и нажмите кнопку Сохранить .
Если вы не видите опцию PNG-файла в документах Photoshop, возможно, вы редактируете свое изображение в формате CMYK, а это значит, что вам нужно будет преобразовать его в режим RGB, чтобы вы могли сохранить его как Файл PNG. Не сохраняйте в формате JPG, так как это избавит вас от тяжелой работы.
Вот и все — научиться делать прозрачное изображение с помощью Photoshop было, вероятно, намного проще, чем вы думали! Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающий выбор фотографий для добавления в растущее портфолио!
Для получения более быстрых советов по Photoshop и рекомендаций по фотосъемке не забудьте подписаться на нас в Twitter и Facebook.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Совет по Photoshop: как сделать часть слоя прозрачным
Совет по Photoshop: Как сделать часть слоя прозрачным
Обычно при изменении непрозрачности слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои» , весь слой меняется на непрозрачность. Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной. Хитрость, друзья мои, в том, что вам сначала нужно выбрать часть слоя, для которой вы хотите настроить прозрачность, а затем выполнить настройку.И для этого трюка вы используете не ползунок непрозрачности на панели слоев, а команду «Заполнить» из меню «Правка». Читайте дальше, чтобы увидеть, насколько это быстро и легко.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выбор, ознакомьтесь с моим Руководством для начинающих по выбору Photoshop.
1. Откройте свое изображение в Photoshop. Я использую эту красивую картину стиля The Beatles в квадранте, выделите область, в которой вы хотите изменить непрозрачность.Я использовал инструмент прямоугольного выделения, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Редактировать> Заполнить и установите для режима смешивания значение Очистить . Установите Opacity на нужный вам процент — я выбрал 50% здесь.
3. Нажмите OK. Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%.
Кстати, я ничего не имею против Пола Маккартни 🙂
Надеюсь, вы нашли этот быстрый совет по Photoshop полезным, и я был бы очень признателен, если бы вы поделились им.Спасибо вам большое! 🙂
Получить бесплатную печатную панель инструментов Photoshop Cheatsheet
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Удачи! Теперь проверьте свою электронную почту, чтобы подтвердить свою подписку, и загрузите свою таблицу Photoshop Toolbar.
Создание полупрозрачных выделений с альфа-каналами
Альфа-каналы работают точно так же, как маски слоев. Разница в том, что каналы могут влиять на любой слой, а маски влияют только на тот слой, на котором они находятся. Цель этого урока — помочь вам понять, как работают альфа-каналы, и избавиться от страха, который вы можете испытывать к каналам. Чтобы выполнить это упражнение, загрузите документ с двумя слоями и разными изображениями на каждом слое.
Шаг 1
Создание нового альфа-канала
Выберите панель каналов.Нажмите кнопку новых каналов. Это вторая справа, внизу палитра каналов. Теперь отобразится альфа-канал, в результате чего появится черный холст. В данный момент ничего не выбрано, поэтому на канале нет белого.
Шаг 2
Заливка градиентом
Выберите инструмент Градиент с белым в качестве переднего плана и черным в качестве фона. Используйте линейный передний план для фона. Перетащите градиент слева направо.Теперь вы должны увидеть что-то вроде этого.
Шаг 3
Загрузить как выборку
Загрузить канал как выборку. Ctrl (Cmd) Нажмите на миниатюру Альфа 1. Теперь вы увидите походных муравьев. Обратите внимание, что все, что выбрано менее чем на 50%, не будет отображаться в муравьях выбора. Щелкните миниатюру RGB в верхней части палитры «Каналы», чтобы отобразить композит. Если вы видите красноватый оттенок, это потому, что альфа-каналы также отображаются. В этом случае щелкните значок глаза слева от миниатюры Alpha 1, чтобы скрыть канал и отобразить только выбранный композит.
Шаг 4
Удалить выделение
Выберите палитру Слои. Выберите верхний слой и нажмите клавишу удаления (или создайте маску слоя, это лучший способ). Теперь вы увидите фоновое изображение, просвечивающее. Посмотрите, как отображаются полупрозрачные области, потому что эти части канала были серыми. Это реальная цель этого упражнения, чтобы вы это увидели.
Заметили, что синий фон просвечивает на лице женщины? Не слишком хорошо выглядит? Готовы к продвинутым каналам? Хорошо, нажмите Ctrl-Z, чтобы отменить удаление, мы исправим это сейчас.Если выделение активно, нажмите Ctrl-D, чтобы отключить его.
Шаг 5
Нарисуйте канал
Откройте палитру каналов. Вы собираетесь рисовать на канал, чтобы повлиять на выбор. Вы знаете, что черный не выбран, пока белый выбран. Это означает, что если вы хотите защитить часть изображения, вам нужно сделать эту часть черной в альфа-канале. (Начинаешь понимать еще? Будешь). Нажмите на значок глаза слева от канала Alpha 1 (или нажмите клавишу \ обратная косая черта).Теперь вы должны увидеть цвет рубилита (или любой другой цвет, на который установлена ваша маска), где создается градиент. Выберите мягкую кисть и черный цвет. Нажмите на канал Альфа 1 в палитре каналов. Теперь это должен быть выбранный канал. Нарисуйте черной кистью в области лица женщины. Теперь вы полностью исключаете его из списка. Белый выбран, черный — нет. На снимке экрана показан канал, отображаемый в композитном виде и отображаемый отдельно. Нажмите значки глаза, чтобы управлять дисплеем.
Шаг 6
Загрузить как выбор
Убедитесь, что отображается только компоновка RGB, щелкнув пиктограмму RGB. Если отображается альфа, щелкните значок глаза, чтобы скрыть его. Ctrl- (Cmd) + Нажмите на миниатюру альфа 1. Вы можете загрузить выделение из канала, даже если он скрыт! Полезно знать
Шаг 7
Удалить выделение
Выберите палитру слоев. Выберите верхний слой и нажмите клавишу удаления.Заметьте, что область, которую вы нарисовали черным, больше не удаляется? Лицо больше не покрыто синим изображением.
Видите, как быстрая маска или маска слоя. Альфа-каналы не так уж и мистичны.

Получите информацию!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получить больше уроков и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супер-гиды. Никакого спама, всего контента, не чаще одного раза в неделю.
Если вы в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен.Если нет, зарегистрируйтесь сейчас и получите Superguide CS6 бесплатно. Или нажмите на изображение ниже.
.
Как сделать прозрачный текст в фотошопе
Из этого туториала Вы узнаете, как создать прозрачный текст в Photoshop, чтобы изображение позади текста отображалось через буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Нужно добавить текст к изображению, но просто нет подходящего места для его размещения? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам тип будет полностью прозрачным, позволяя просвечивать изображение под ним.Мы окружаем текст блоком сплошного цвета, обычно белым, чтобы раскрыть формы букв. Прозрачный текст становится рамкой для нашей темы! Это отличный трюк для дизайна изображений, которые слишком заняты, чтобы текст был легко читаемым.
Создание прозрачного текста в Photoshop очень просто. Мы начинаем с добавления нового слоя над изображением и заливки его белым. Затем мы добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры наложения Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой Type в слой «Knockout», который пробивает отверстия вплоть до изображения в формах наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:


Эффект прозрачного текста.
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как добавить прозрачный текст
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Для другого способа создания прозрачного текста, посмотрите мой новый учебник Add Transparent Text with Layer Effects.
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы хотите добавить прозрачный тип. Я скачал это изображение горизонта Нью-Йорка из Adobe Stock:


Исходное изображение.Фото предоставлено: Adobe Stock.
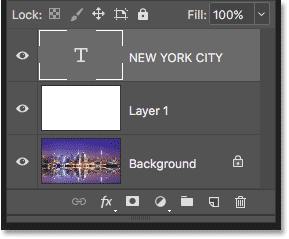
Шаг 2: Добавить новый слой
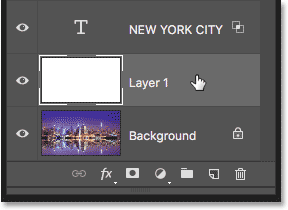
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой над изображением, щелкнув значок Новый слой в нижней части панели «Слои»:
Нажатие на иконку «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:


Новый слой добавлен.
Шаг 3: залейте новый слой белым
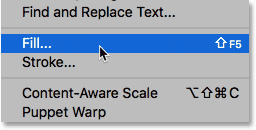
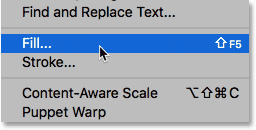
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст.Заполните слой белым, зайдя в меню Редактировать в строке меню и выбрав Заполнить :


Перейдите в «Правка»> «Заполнить».
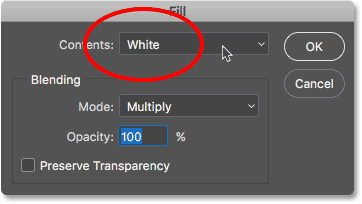
В диалоговом окне «Заливка» установите опцию «Содержимое » вверху на «Белый », а затем нажмите «ОК»:


Выбор белого в качестве цвета заливки.
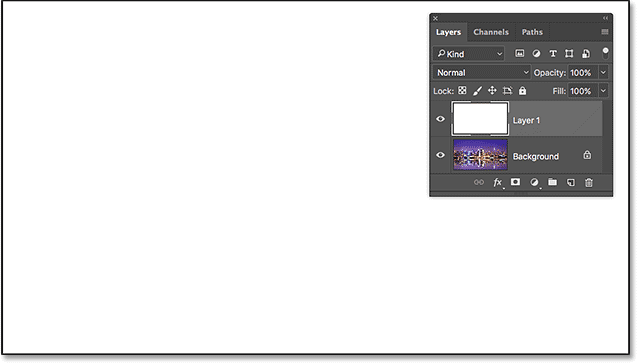
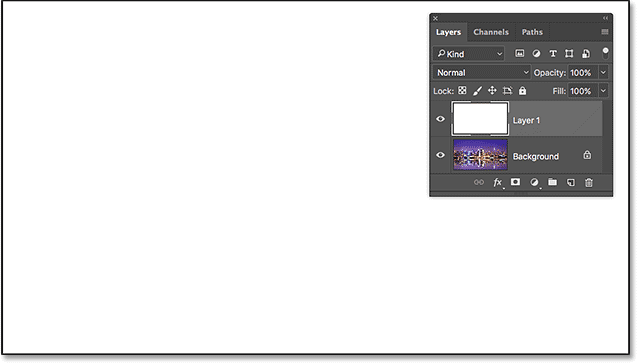
Фотошоп заполняет слой белым, временно блокируя изображение из вида:


Новый слой теперь заполнен белым.
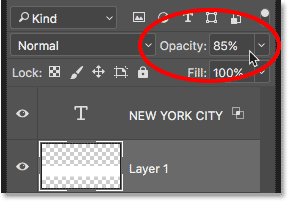
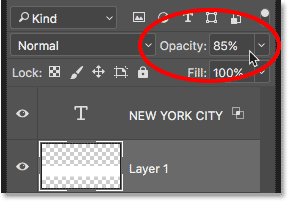
Шаг 4: понизьте непрозрачность слоя
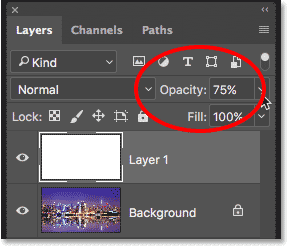
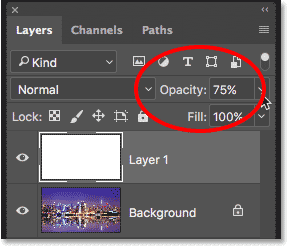
Уменьшите непрозрачность «Слоя 1» до , 75%, . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:


Понижение непрозрачности «Слоя 1» до 75%.
С уменьшенной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его при добавлении текста:


Изображение теперь отображается через «Слой 1».
Шаг 5. Выберите инструмент Type
Выберите инструмент «Текст» на панели инструментов:


Выбор типа инструмента.
Шаг 6: выбери свой шрифт
Выберите ваш шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но любой шрифт будет работать:


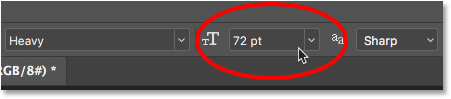
Выбор шрифта на панели параметров.
По-прежнему в панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста, как только мы добавим его, но это даст нам самый большой заданный размер на данный момент:


Установка размера шрифта до 72 пунктов.
Шаг 7: установите цвет шрифта на черный
Убедитесь, что для цвета вашего шрифта установлено значение черный , нажав на клавиатуре букву D , чтобы восстановить цвет по умолчанию. Это просто, чтобы мы могли видеть тип на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:


Типовой образец цвета на панели параметров.
Шаг 8: добавьте свой текст
Нажмите внутри документа и добавьте свой текст.Я наберу слова «Нью-Йорк Сити»:


Добавление текста к изображению.
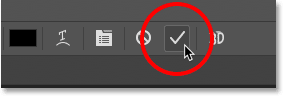
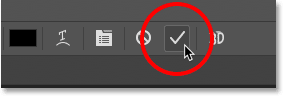
Нажмите галочку на панели параметров, чтобы принять ее:


Нажмите на галочку, чтобы принять текст.
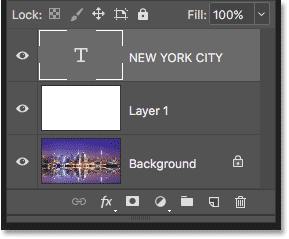
На панели «Слои» новый слой «Тип » отображается над «Слоем 1»:


Панель «Слои» с новым слоем «Тип».
Шаг 9: измените размер текста
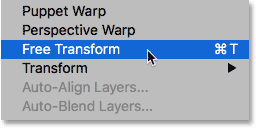
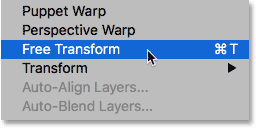
Откройте меню Редактировать в строке меню и выберите «Свободное преобразование»:
.

Перейдите в «Правка»> «Свободное преобразование».
Photoshop окружает текст с помощью поля Free Transform и ручек. Нажмите и перетащите любую из угловых ручек , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте нажатой клавишу Shift , чтобы не искажать формы букв при изменении их размера:


Удерживайте Shift и перетащите угловые ручки, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место. Я перенесу свой текст перед ватерлинией.Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре:


Нажмите и перетащите в поле «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры смешивания
Выбрав слой «Тип», щелкните значок « Layer Styles » (значок « fx ») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Blending Options в верхней части списка:


Выбор «Вариантов смешивания».
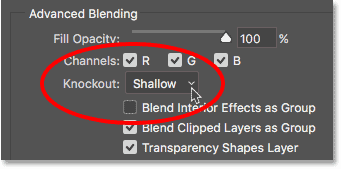
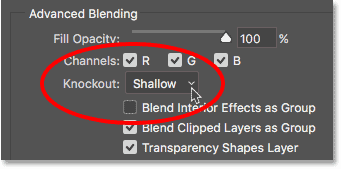
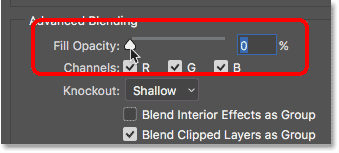
Откроется диалоговое окно «Стиль слоя» в Photoshop с основными параметрами наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой «Тип» в «нокаутирующий» слой, что означает, что Photoshop будет использовать формы букв для перфорации и «Слой 1» и отображать изображение на фоновом слое:


Установка опции выбивания на «мелкий».
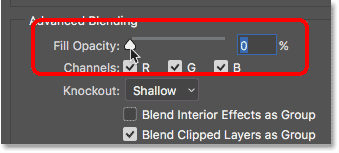
Чтобы увидеть эффект, перетащите ползунок Fill Opacity до 0% :


Снижение непрозрачности заливки до 0%.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Текст не только стал прозрачным, но и область «Слоя 1», расположенная непосредственно под текстом, как если бы текст пробивал дыру прямо в нем. Теперь мы можем видеть изображение на фоновом слое через буквы:


Эффект после превращения слоя Type в нокаутирующий слой.
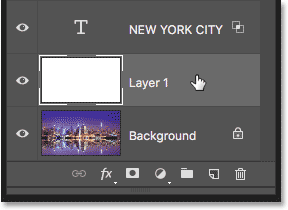
Шаг 11: выберите «Слой 1»
Давайте изменим белую область вокруг текста, чтобы она не закрывала всю фотографию.Нажмите на Layer 1 на панели Layers, чтобы выбрать его:


Выбор «Слоя 1».
Шаг 12: измените размер слоя со свободным преобразованием
Откройте меню Edit и снова выберите Free Transform :
.

Перейдите в «Правка»> «Свободное преобразование».
Перетащите верхнюю и нижнюю ручки по направлению к тексту. Нажмите . Введите (Победа) / . Верните (Mac) на клавиатуре, когда закончите:


Изменение размера белой области вокруг текста с помощью Free Transform.
Шаг 13: отрегулируйте непрозрачность слоя
Наконец, настройте непрозрачность «Слой 1», чтобы настроить видимость текста. Увеличение непрозрачности сделает белую область, окружающую текст, более сплошной, и текст будет легче читать. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:


Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачная текстовая область»:


Окончательный эффект прозрачного типа.
Выявление слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом руководстве, — все, что вам нужно сделать, когда изображение, которое вы хотите раскрыть в своем тексте, находится на Фоновом слое . Если у вас есть изображение выше фонового слоя, которое вы хотите показать через текст, просто поместите слой типа и сплошной белый слой под ним в группу слоев, выбрав оба слоя, а затем перейдите к меню Layer и выбрав групповых слоев .
И вот оно у нас! Вот так легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще одним классическим эффектом Photoshop является размещение вашего изображения непосредственно внутри текста. Или научитесь смешивать текст с изображением, выбирая цвета шрифта прямо из самого изображения! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по Photoshop!
,