Создание в рисунке прозрачных областей. Уроки Adobe Photoshop.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth. jpg» alt=»Мамонтёнок»>
jpg» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
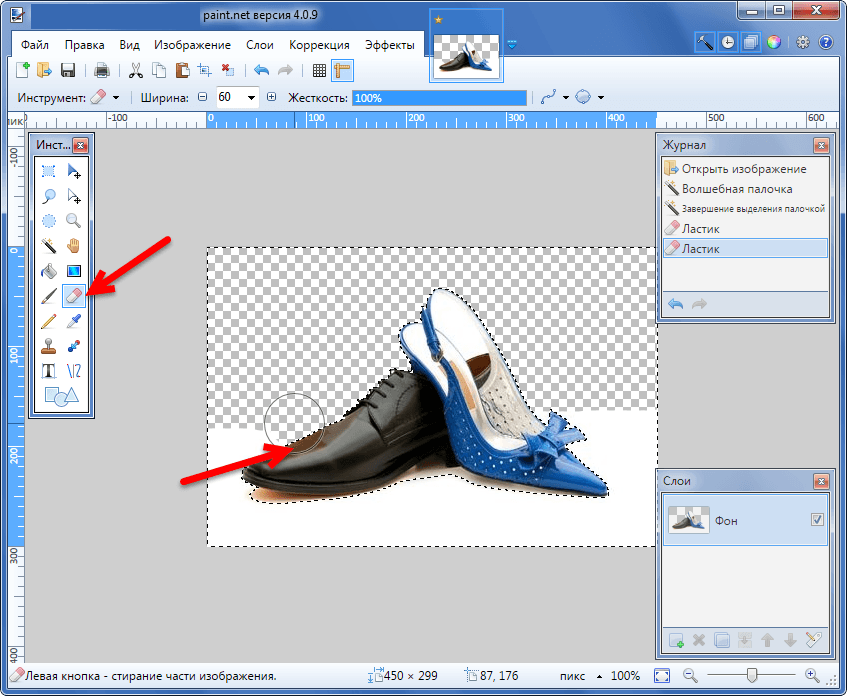
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
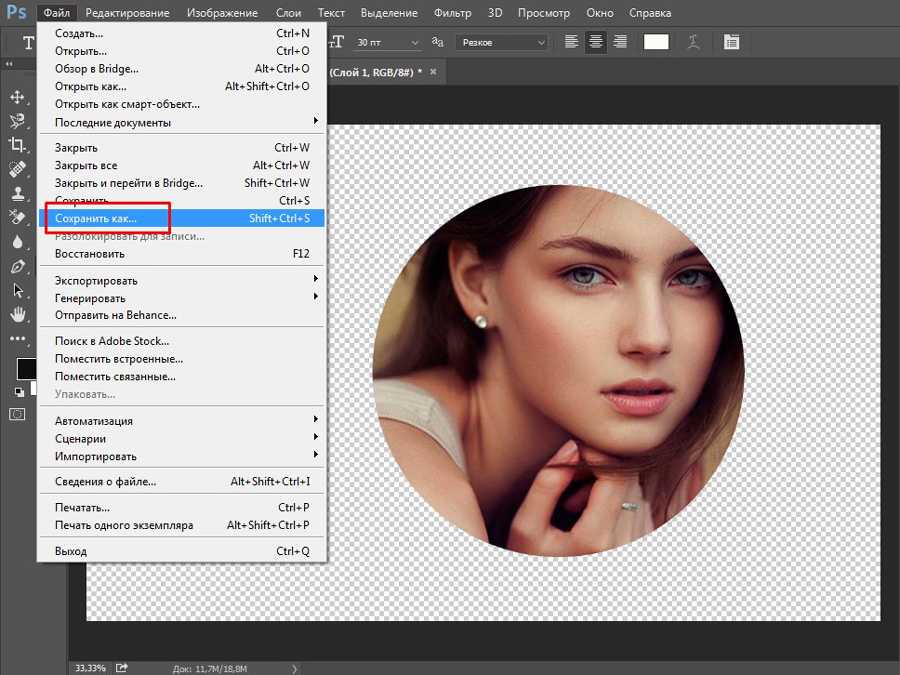
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
смотреть пример
Такие вот дела. .
.
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Содержание
- Основная непрозрачность слоя
- Непрозрачность заливки
- Непрозрачность и отдельный объект
- Непрозрачность градиента
Основная непрозрачность слоя
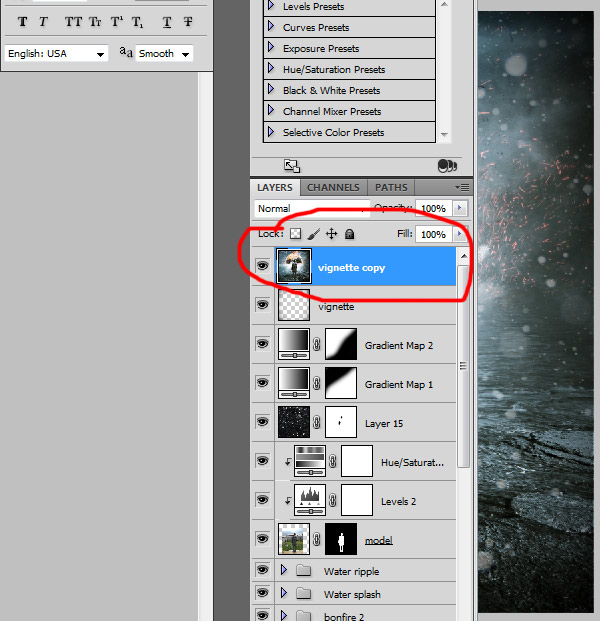
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
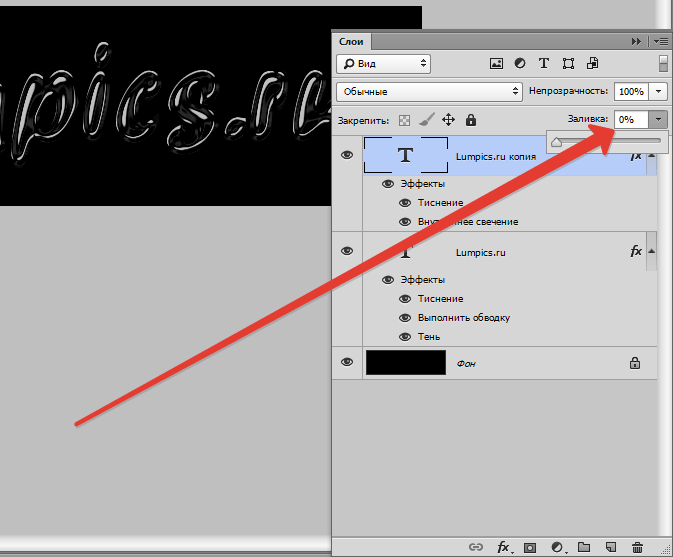
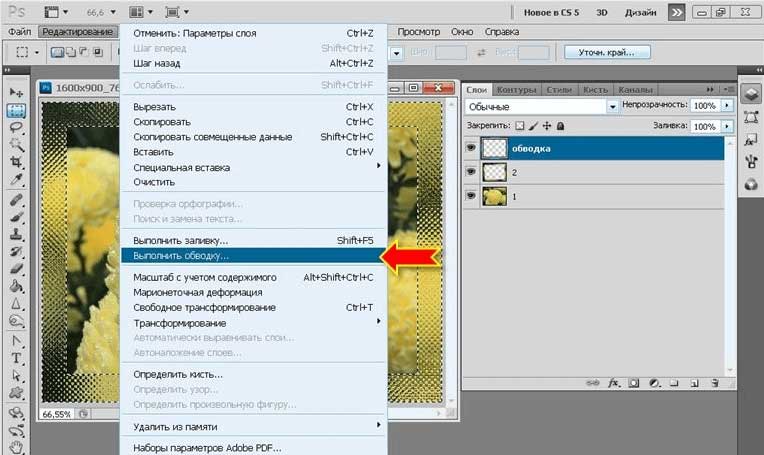
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
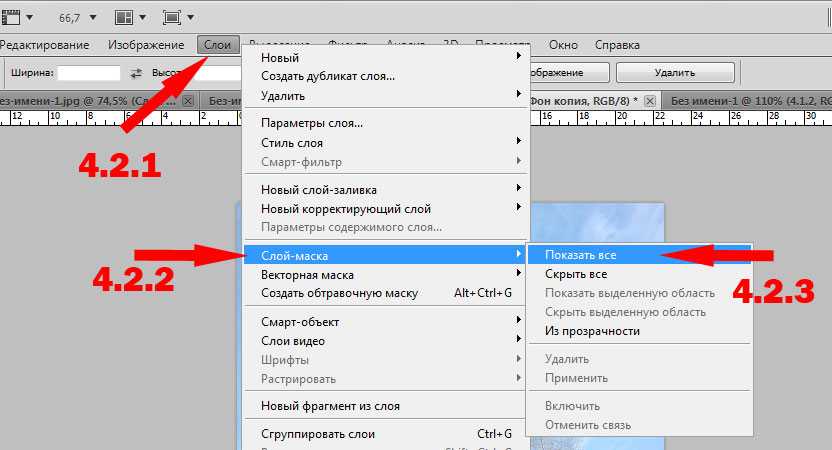
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
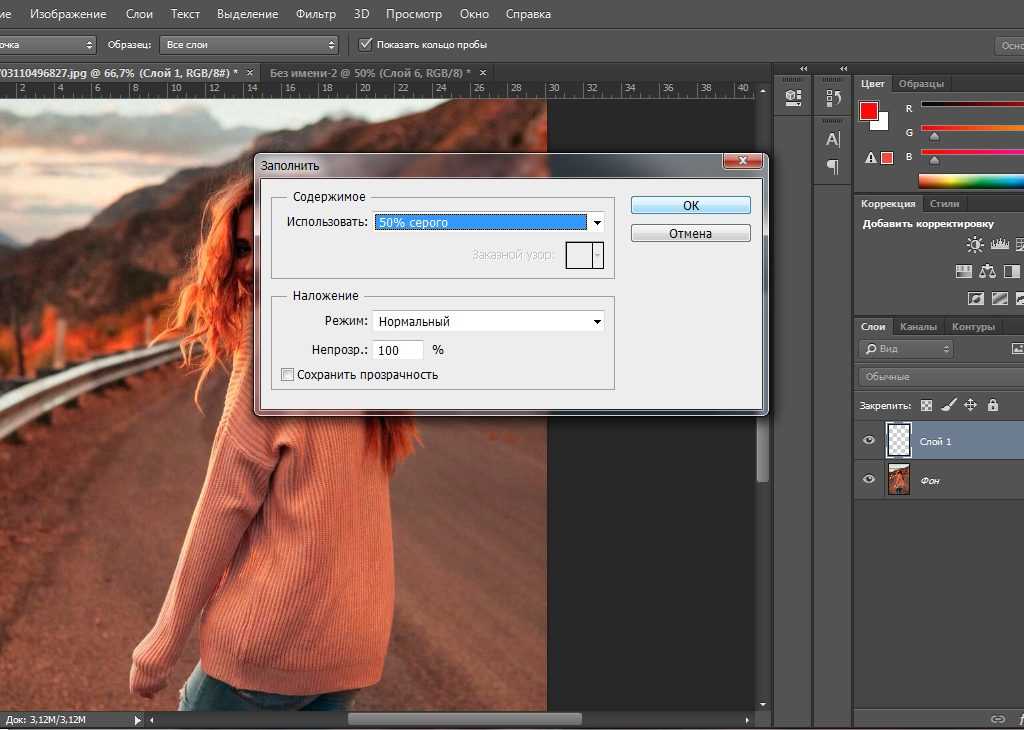
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
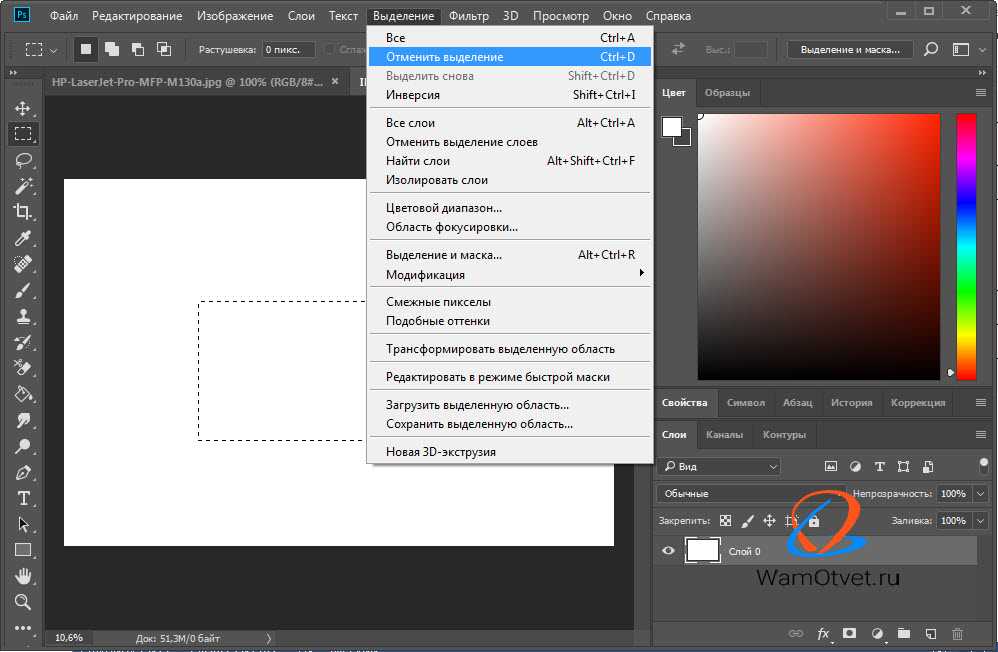
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
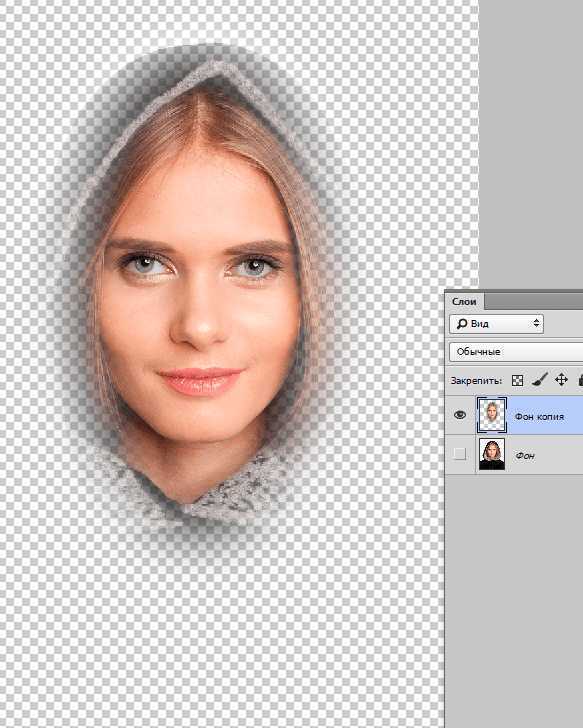
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать выделение прозрачным в Photoshop
Изучение того, как сделать выделение прозрачным в Photoshop, дает вам возможность изменять фон изображений, добавлять изображения в рамки других изображений и многое другое. Создание прозрачности в изображениях может быть разочаровывающим, если вы не используете правильные методы, такие как эти простые методы, чтобы сделать выделение прозрачным.
Чтобы сделать выделение прозрачным в Photoshop, сначала создайте выделение вокруг области, которую хотите сделать невидимой. Когда ваш выбор активен, выберите нужный слой и добавьте маску слоя. Теперь нажмите Command + I (Mac) или Control + I (Win), чтобы инвертировать маску слоя и сделать выделение прозрачным.
Преимущество использования масок слоя заключается в том, что вы можете легко вернуться и уточнить свой выбор позже. При использовании других методов, таких как удаление содержимого выделения, вы фиксируете внесенные вами изменения. С учетом сказанного, у обоих есть свое время и место в зависимости от проекта, над которым вы работаете. Итак, давайте рассмотрим, как сделать выделение прозрачным, используя маски слоя, удалив содержимое выделения и, наконец, создав слои с помощью разрезов.
При использовании других методов, таких как удаление содержимого выделения, вы фиксируете внесенные вами изменения. С учетом сказанного, у обоих есть свое время и место в зависимости от проекта, над которым вы работаете. Итак, давайте рассмотрим, как сделать выделение прозрачным, используя маски слоя, удалив содержимое выделения и, наконец, создав слои с помощью разрезов.
Вариант 1. Использование маски слоя
Слой-маска позволяет вам делать неразрушающий выбор, поэтому вы можете отменить любые действия, если допустите ошибку. Вы также можете сделать выделение прозрачным, используя маску слоя.
Когда вы используете маску слоя, у вас также есть доступ к рабочему пространству « Select And Mask », которое дает вам возможность уточнить ваш выбор.
С помощью маски слоя вы можете скрыть или показать части слоя, ничего не стирая навсегда. Это делает их идеальными для удаления фона и создания прозрачности содержимого выделения.
Прежде чем использовать маску слоя, чтобы сделать выделение прозрачным, необходимо выделить область, которую нужно удалить. Для этого возьмите инструмент быстрого выделения на панели инструментов. Вы можете использовать любой другой инструмент выделения, но инструмент быстрого выделения — один из самых простых.
Для этого возьмите инструмент быстрого выделения на панели инструментов. Вы можете использовать любой другой инструмент выделения, но инструмент быстрого выделения — один из самых простых.
После выбора инструмента щелкните и перетащите изображение вокруг областей, которые вы хотите выделить. В этом случае я закрасил фон, чтобы выделить область позади объекта.
После того, как вы сделаете свой выбор, вы можете добавить больше контента к выбору, если были допущены ошибки, как в этом примере.
Чтобы добавить больше содержимого к выделенному, удерживайте Shift на клавиатуре, перетаскивая область, которую хотите добавить. Знак «плюс» (+) появится рядом с выбором, указывающим, что области добавляются к выбору.
Если вы хотите вычесть содержимое из вашего выбора, удерживайте Alt (Win) или Option (Mac) на клавиатуре, перетаскивая область, которую нужно вычесть. Это поможет вам удалить области изображения, которые были случайно выбраны инструментом быстрого выделения.
Когда вы будете удовлетворены своим выбором, выберите нужный слой и щелкните значок маски слоя в нижней части панели Слои , чтобы создать маску слоя.
Появится миниатюра маски слоя, связанная с миниатюрой изображения.
Невыделенные области становятся прозрачными после создания маски слоя. Это происходит потому, что маска слоя показывает содержимое в пределах выделения и скрывает все, что находится за его пределами.
Чтобы инвертировать выделение, нажмите Control + I (Win) или Command + I (Mac). Это сделает исходное выделение прозрачным и изменит видимость масок слоя.
Маска слоя отображается как черно-белая. Белый указывает на видимые части изображения, а черный указывает на скрытые части изображения. Обе области по-прежнему доступны для редактирования, но маска слоя скрывает область, которую я выбрал, поскольку маска была инвертирована с помощью команды Control + I (Win) или Command + I (Mac).
Уточнение краев вашего выбора
После того, как вы сделаете выделение прозрачным, вы можете проверить часть изображения, которую хотите сохранить, чтобы увидеть, нужно ли обработать края.
Чтобы убедиться, что края изображения нуждаются в уточнении, поместите изображение на сплошной фон. Если на фоне не отображаются фрагменты стертого содержимого, края изображения не нуждаются в очистке.
Чтобы создать фоновый слой, нажмите Control + Shift + N (Win) или Command + Shift + N (Mac). Это откроет New Layer 9.Панель 0006. Вы можете назвать новый слой, если хотите. Нажмите OK, чтобы закрыть панель и создать новый слой. Затем перетащите новый слой под слой изображения.
Затем перейдите на панель инструментов и убедитесь, что цвет переднего плана черный, а цвет фона белый. Если это не так, нажмите D на клавиатуре, чтобы сделать цвет переднего плана черным.
После этого выберите инструмент «Ведро с краской» на панели инструментов (G).
Затем щелкните фоновый слой. Это сделает фон черным, что поможет вам обнаружить дефекты по краям изображения. В моем случае я мог заметить зубчатые белые полосы вокруг предмета изображения.
Когда вы вырезаете изображение из светлого фона, вы можете заметить белые контуры, но когда вы вырезаете изображение из темного фона, вы можете видеть темные контуры.
Чтобы исправить края, дважды щелкните миниатюру маски слоя. Это откроет рабочее пространство Select and Mask .
На этой панели вы можете найти инструменты для ручной фиксации вашего выбора с левой стороны. На панели Properties , расположенной в правой части рабочей области, также есть несколько ползунков, которые можно использовать для уточнения выбора.
На панели Свойства установите Режим просмотра на черный, если изображение имеет белые края по краям, или на белый, если изображение имеет темные края по краям. Это поможет вам увидеть изменения, которые вы вносите в изображение.
Это поможет вам увидеть изменения, которые вы вносите в изображение.
Хорошей функцией для удаления полос с изображения является Global Refinements , которую можно найти в нижней части панели Properties .
Чтобы увидеть, какие изменения вносятся в ваше изображение, увеличьте масштаб области, которую необходимо улучшить. Для увеличения нажмите Control + + (Win) или Command + + (Mac).
С помощью ползунка Smooth можно удалить неровности по краям изображения. Увеличивайте значение этого ползунка, пока белая окантовка не станет достаточно гладкой.
Затем увеличьте значение ползунка Feather , пока бахрома не станет равномерной на всех краях. Бахрома может стать толще, однако это будет исправлено с помощью других ползунков.
Когда ползунок Feather установлен правильно, увеличьте Значение ползунка Contrast , пока края не станут четкими.
Наконец, ползунок Shift Edge сокращает или расширяет выделение. Если на изображении есть краевые полосы, вам нужно сжимать выделение до тех пор, пока края не исчезнут. Переместите ползунок влево, чтобы сместить края внутрь.
Белый контур должен исчезнуть из выделения после этих уточнений. Если все еще есть края, вам нужно будет настроить ползунки, чтобы они соответствовали вашему изображению.
Теперь при размещении изображения на черном фоне вокруг объекта отсутствуют белые края. Теперь это изображение можно поместить на другой фон, и оно не будет выглядеть так, как будто оно было наклеено на него.
Вариант 2: Удалить содержимое выделения
Вы также можете сделать выделение прозрачным в Photoshop, удалив содержимое, которое хотите сделать прозрачным. Это гораздо более быстрый метод, чем использование маски слоя, но этот метод не позволяет уточнить выделение.
Если выбранную область легко удалить, и вы уверены, что вам не нужно уточнять выделение, этот метод сэкономит ваше время.
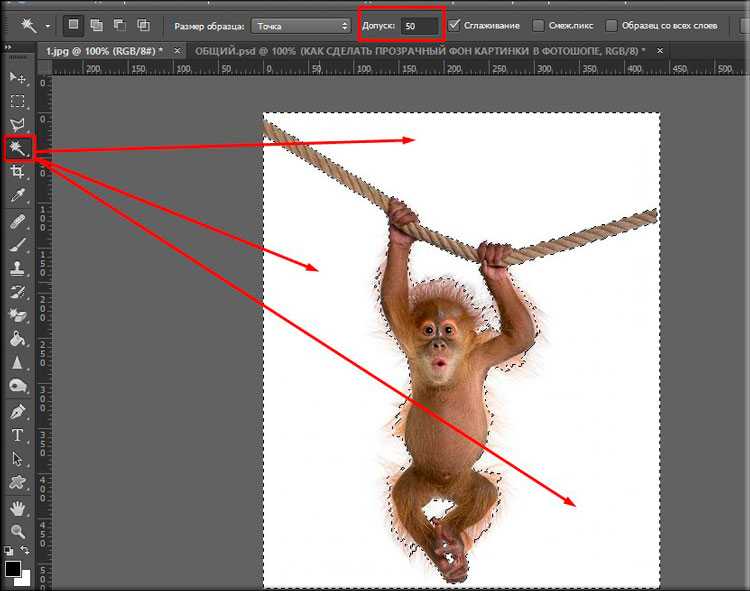
Для простого выделения можно использовать инструмент «Волшебная палочка». Начните с выбора инструмента «Волшебная палочка» (W) с панели инструментов.
После выбора инструмента «Волшебная палочка» щелкните область изображения, чтобы выбрать ее. Этот инструмент работает, находя цвета, похожие на область, которую вы щелкнули, и создает выделение на основе этого. В данном случае я выбрал содержимое белой рамки, поэтому инструмент выделит все, что находится внутри рамки изображения.
Как только вы это сделаете, вокруг целевой области появится узор из марширующих муравьев, указывающий на выбор.
После выбора области нажмите Удалите на клавиатуре. Область мгновенно станет прозрачной, поскольку пиксели в пределах выделения будут удалены.
Наконец, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор прозрачной области. Теперь вы можете разместить на пустом месте все, что захотите, поместив слой за слоем с вырезанным изображением.
Вариант 3: Слой через вырез
Слой через вырез — еще один быстрый способ сделать выделение прозрачным. При использовании этого метода выделения создается второй слой. Основной слой сохранит выделенную область, а другой слой будет содержать невыделенную область изображения.
Чтобы использовать этот метод, выберите часть изображения, которую вы хотите сделать прозрачной. Вы можете использовать любой инструмент выделения, какой захотите. Здесь я использовал инструмент быстрого выбора.
После выбора части изображения, которую вы хотите сделать прозрачной, щелкните слой правой кнопкой мыши и выберите Layer Via Cut .
Когда вы сделаете это, холст останется прежним, но область больше не будет выделена.
Однако и выделение, и то, что от него осталось, по-прежнему активны и видны, но теперь они разделены. Глядя на Layers можно увидеть как выделение, так и остальную часть изображения на отдельных слоях.
Если щелкнуть значок видимости слоя на фоновом слое, объект останется на своем собственном слое.
Однако, когда вы отключите второй слой, вы увидите фон без включенного объекта.
Это хороший способ сохранить выделение и то, что от него осталось, на отдельных слоях для справки или для последующего использования в проекте. Недостатком этого метода является то, что вы будете создавать новый слой каждый раз, когда используете метод Layer Via Cut, это может излишне увеличить размер файла.
Независимо от того, какой метод вы выберете, эти три метода предлагают быстрые и эффективные способы сделать выделение прозрачным в Photoshop. Если вы хотите удалить фон, выбрать объект или разделить слои с помощью выделения, все это можно сделать довольно быстро с помощью этих методов. Чтобы помочь вам лучше понять лучшие инструменты выделения в Photoshop, ознакомьтесь с этим следующим уроком, в котором рассказывается о 5 лучших способах вырезания изображений в Photoshop!
Удачного редактирования!
Основы прозрачных заливок в Photoshop | Малый бизнес
Автор E. Anne Hunter
Anne Hunter
Прозрачные заливки — это цветные области, которые позволяют видеть насквозь изображения под ними, придавая интересный эффект фотографиям и другой графике, созданной в Photoshop. Даже новички могут использовать прозрачные заливки, чтобы добавить настроения или глубины своим изображениям. Например, прозрачная оранжевая заливка может «согреть» фотографию. Существует несколько различных способов получения прозрачных заливок в зависимости от предпочитаемых пользователем инструментов и уровня удобства работы с программным обеспечением.
Настройка
Для большинства методов прозрачной заливки настройка очень проста и включает в себя новый слой и выбор цвета. Новый пустой слой должен быть размещен над слоем с фотографией на панели «Слои». Один из способов добавить новый пустой слой — нажать «Слой» в строке меню, затем «Создать», затем «Слой». Выбор цвета для заливки — эстетическое решение, но в целом начальный цвет должен быть очень сильным и насыщенным, так как эффект прозрачности его ослабит.
 Если щелкнуть значок цвета переднего плана на панели «Инструменты», откроется диалоговое окно «Палитра цветов», в котором можно будет выбрать полноцветный цвет.
Если щелкнуть значок цвета переднего плана на панели «Инструменты», откроется диалоговое окно «Палитра цветов», в котором можно будет выбрать полноцветный цвет.
Диалоговое окно «Заливка»
С новым пустым слоем поверх изображения и выбранным цветом переднего плана технику диалогового окна «Заливка» можно использовать для создания прозрачной заливки. Выбрав новый слой, выберите «Редактировать» в строке меню, затем «Заливка», чтобы открыть диалоговое окно «Заливка». В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка выполнялась ранее выбранным цветом, а также процентом непрозрачности. Этот процент указывает на степень прозрачности: 100 % — полная прозрачность, 50 % — полупрозрачность, 20 % — слабая прозрачность и так далее. Нажатие OK делает заливку прозрачной.
Заливка
Альтернативой диалоговому окну «Заливка» является инструмент Заливка, который можно выбрать на панели «Инструменты».
 Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок. Однократный щелчок инструментом на холсте заполняет область цветом с выбранной интенсивностью в процентах.
Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок. Однократный щелчок инструментом на холсте заполняет область цветом с выбранной интенсивностью в процентах.
Панель «Слои»
Когда используется диалоговое окно «Заливка» или «Заливка», уровень прозрачности нельзя изменить позже. Вместо этого настройка непрозрачности на панели «Слои» обеспечивает большую гибкость. Сначала пользователь применяет либо диалоговое окно «Заливка», либо метод «Заливка» с выбором непрозрачности на 100 %, в полную силу. Затем в верхней части панели «Слои» ползунок «Непрозрачность» можно отрегулировать до любого желаемого уровня и изменить в любое время.
Эффект слоя
Более продвинутый способ применения прозрачной заливки не использует пустой слой или цвет переднего плана, а вместо этого применяет заливку с эффектом слоя.
 Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым фоновым слоем, дважды щелкните его и выберите «ОК», чтобы превратить его в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» открывает соответствующее диалоговое окно для применения эффекта. В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также процент непрозрачности. Нажатие «ОК» применяет заливку, которую можно изменить в любое время, дважды щелкнув «Наложение цвета» на панели «Слои».
Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым фоновым слоем, дважды щелкните его и выберите «ОК», чтобы превратить его в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» открывает соответствующее диалоговое окно для применения эффекта. В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также процент непрозрачности. Нажатие «ОК» применяет заливку, которую можно изменить в любое время, дважды щелкнув «Наложение цвета» на панели «Слои».
Ссылки
- Photoshop CS6: The Missing Manual by Lesa Snider
- Adobe Photoshop: Заполнение и обводка выделений, слоев и контуров
- Psdtuts+: Как использовать наложение цвета в диалоговом окне стилей слоя
9 Writer
- 96 Bio
Э. Энн Хантер имеет более чем десятилетний опыт работы в сфере образования, уделяя особое внимание визуальному дизайну и технологиям обучения. Она имеет степень магистра в области образования.


 Если щелкнуть значок цвета переднего плана на панели «Инструменты», откроется диалоговое окно «Палитра цветов», в котором можно будет выбрать полноцветный цвет.
Если щелкнуть значок цвета переднего плана на панели «Инструменты», откроется диалоговое окно «Палитра цветов», в котором можно будет выбрать полноцветный цвет. Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок. Однократный щелчок инструментом на холсте заполняет область цветом с выбранной интенсивностью в процентах.
Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок. Однократный щелчок инструментом на холсте заполняет область цветом с выбранной интенсивностью в процентах. Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым фоновым слоем, дважды щелкните его и выберите «ОК», чтобы превратить его в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» открывает соответствующее диалоговое окно для применения эффекта. В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также процент непрозрачности. Нажатие «ОК» применяет заливку, которую можно изменить в любое время, дважды щелкнув «Наложение цвета» на панели «Слои».
Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым фоновым слоем, дважды щелкните его и выберите «ОК», чтобы превратить его в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» открывает соответствующее диалоговое окно для применения эффекта. В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также процент непрозрачности. Нажатие «ОК» применяет заливку, которую можно изменить в любое время, дважды щелкнув «Наложение цвета» на панели «Слои».