Как сделать рамку в Фотошопе: 5 пошаговых уроков
Рамка вокруг картинки помогает сделать изображение более «нарядным» и торжественным, а если вы создаете открытку, стильное обрамление придаст ей завершенный вид. В этой инструкции мы покажем, как сделать рамки в фотошопе несколькими способами. Также мы расскажем о более простом и доступном варианте оформления фотографий, который подойдет начинающим пользователям.
ДоПослеДоЭлегатная неброская рамкаДоМилая детская рамочкаХотите вставлять свои фото в рамки всего за пару минут? Скачайте программу бесплатно!
Скачать бесплатно
Отлично работает на Windows 11, 10, 8, 7 и XP
Как сделать рамку в фотошопе вокруг фотографии: три способа
Photoshop не включает в себя готовую коллекцию рамок, зато
софт позволяет работать со слоями и детально настраивать параметры изображения. Далее мы рассмотрим, как
нарисовать рамку в Photoshop, используя встроенные инструменты.
Далее мы рассмотрим, как
нарисовать рамку в Photoshop, используя встроенные инструменты.
Как сделать рамку в Photoshop в виде прямоугольника
Прямоугольная или квадратная рамка – наиболее стандартный вариант оформления картинок. Нарисовать простую обводку внутри фотографии не так уж и сложно, а займет это у вас практически несколько минут.
1. Откройте снимок и разблокируйте его, кликнув по иконке в виде замочка в списке слоев.
2. Под миниатюрой картинки в перечне слоев найдите кнопку с буквами FX. Кликните по ней и отыщите пункт «Обводка».
3. В окне с параметрами отображения установите толщину рамки в пикселях, двигая ползунок или указав цифру вручную.
4. Оставьте пункты «Положение», «Режим наложения» и «Непрозрачность» по умолчанию.
5. Тип обводки также оставьте значением «Цвет» и подберите нужный оттенок на ваш вкус, кликнув
на
черный квадратик.
6. Нажмите ОК и экспортируйте измененное изображение через пункты меню «Файл» – и далее нажмите «Сохранить как».
Этот вариант – наиболее простой способ, как сделать рамку на фото в фотошопе. Таким образом вы можете создавать цветную, черную или белую рамку, делать объемное или тонкое обрамление и даже применять градиент.
Также таким образом можно устанавливать границу вокруг текста, в этом случае примените точно те же настройки к нужному слою.
Закругленные углы
Картинка с закругленными углами выглядит более стильно, чем стандартное прямоугольное обрамление. Этого достаточно, чтобы фотография привлекала внимание, даже если вы не будете использовать другие элементы оформления. Чтобы понять, как добавить рамку в фотошопе со скруглением краев, потребуется некоторое время.
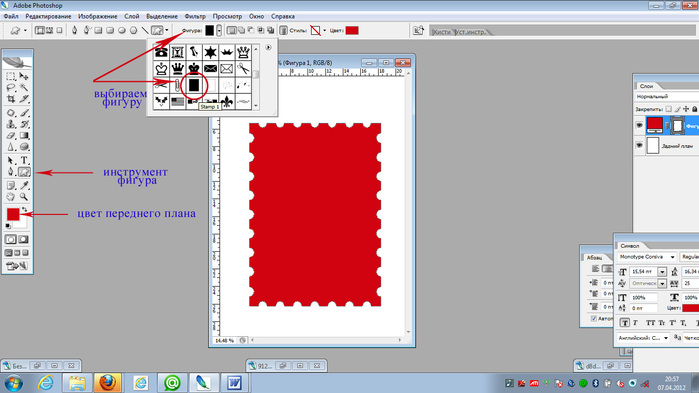
1.
2. В верхней панели с настройками выберите тип фигуры «Контур» и установите скругление.
3. Зажмите левую кнопку мыши и нарисуйте новый объект поверх фотографии.
4. Щелкните правой кнопкой мыши внутри нового элемента и нажмите «Выделить область».
5. В параметре «Радиус растушевки» установите значение 0 и сохраните правки.
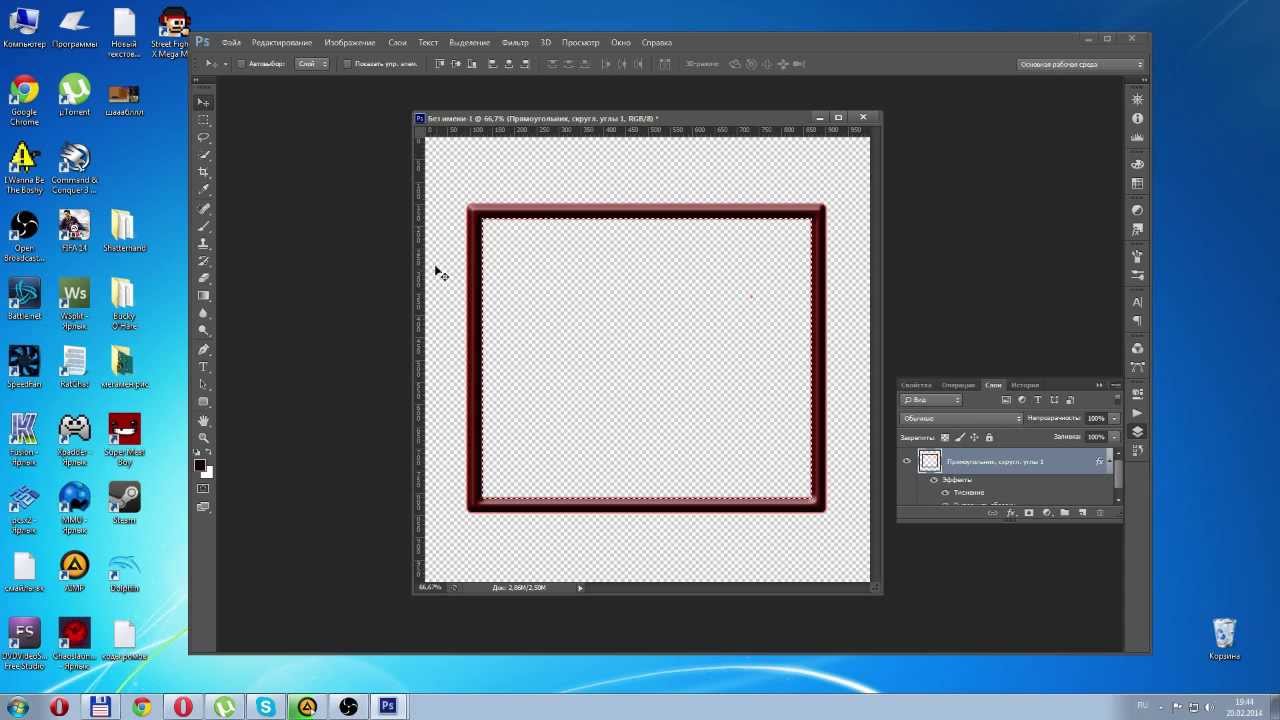
7. По краям снимка появилась едва заметная рамка. Создайте на ее основе новый слой сочетанием кнопок Shift + Ctrl + N.
8. В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
В столбце с инструментами найдите функцию «Заливка» (горячая клавиша G). Во вкладке «Цвет»
справа
подберите подходящий оттенок и кликните по рамке с выделением.
9. Теперь можно снять выделение через пункты меню «Выделение» – «Отменить» или нажав сочетание клавиш Ctrl + D.
В итоге мы получили красочную рамку со скругленными краями, которая ненавязчиво, но стильно подчеркивает выбранный кадр.
Рваные края
Этот стиль выглядит необычно и встречается довольно редко, поэтому новичкам кажется, что создать такой эффект могут только профессиональные фотомонтажеры. Такая рамка в фотошопе действительно отнимает достаточно много сил, но все же сделать ее возможно даже без особых навыков.
1. Откройте и разблокируйте фотографию, затем создайте выделение клавишами Сtrl + A.
2. Раскройте пункт «Выделение» и отыщите группу «Модификация». В подменю вариантов выберите
функцию
«Граница».
В подменю вариантов выберите
функцию
«Граница».
3. Укажите желаемую толщину будущей рамки и примените изменения кнопкой ОК.
4. Нажмите на клавиатуре кнопку Q, чтобы активировать быструю маску. Фотография окрасится в полупрозрачный красный цвет.
5. Раскройте меню «Фильтр» и выберите пункт «Галерея фильтров». Раскройте категорию «Штрихи» и выделите пресет «Аэрограф». Установите параметры по своему усмотрению.
6. Нажмите ОК и уберите быструю маску, снова нажав букву Q. Вокруг фото станет заметна мерцающая прозрачная рамочка.
7. Создайте новый слой через пункты «Слои» – «Новый» – «Слой» и при помощи инструмента заливки окрасьте рамку в подходящий цвет.
8. Снимите выделение и экспортируйте обработанное фото на жесткий диск.
В итоге у вас получится фото с интересными узорными краями, которое будет выглядеть особенно эффектно,
если
вы окрасите рамку в белый цвет и разместите на белой странице.
Как сделать красивую рамку в Photoshop: два варианта
Если оформление картинок стандартными средствами Фотошоп для вас кажется слишком скучным, украсить фото можно при помощи готовых рамок. Скачать подобные файлы можно совершенно бесплатно в интернете: для этого введите в поиск фразу «скачать рамки для Photoshop на прозрачном фоне». В целом разобраться в том, как вставить рамку в фотошопе, будет для вас достаточно просто.
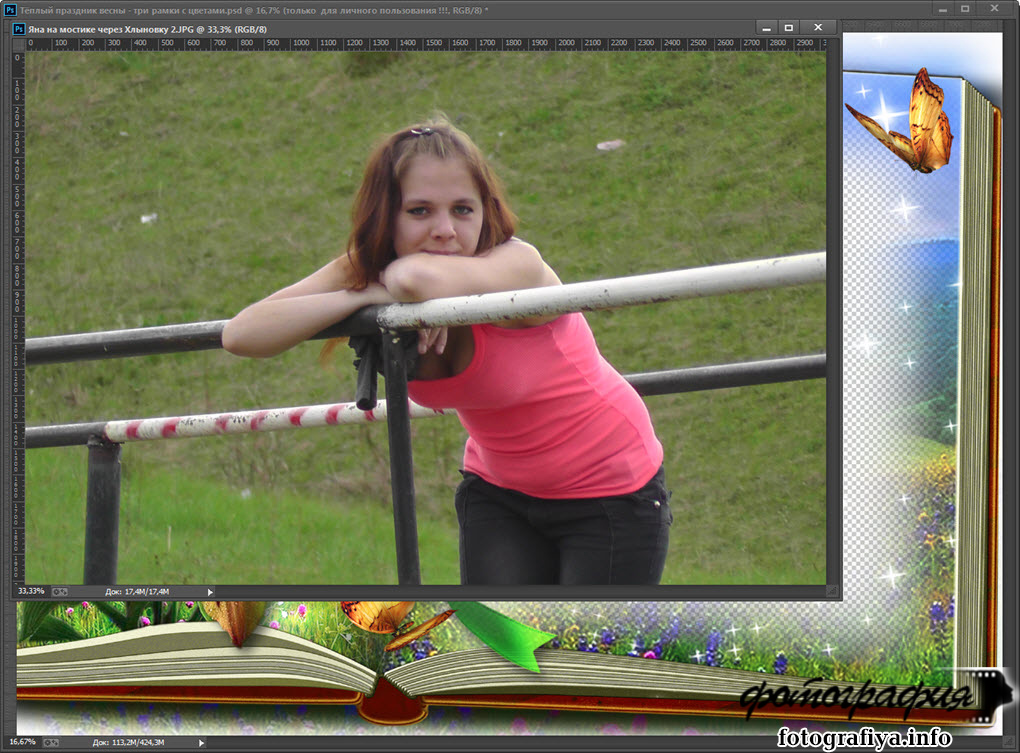
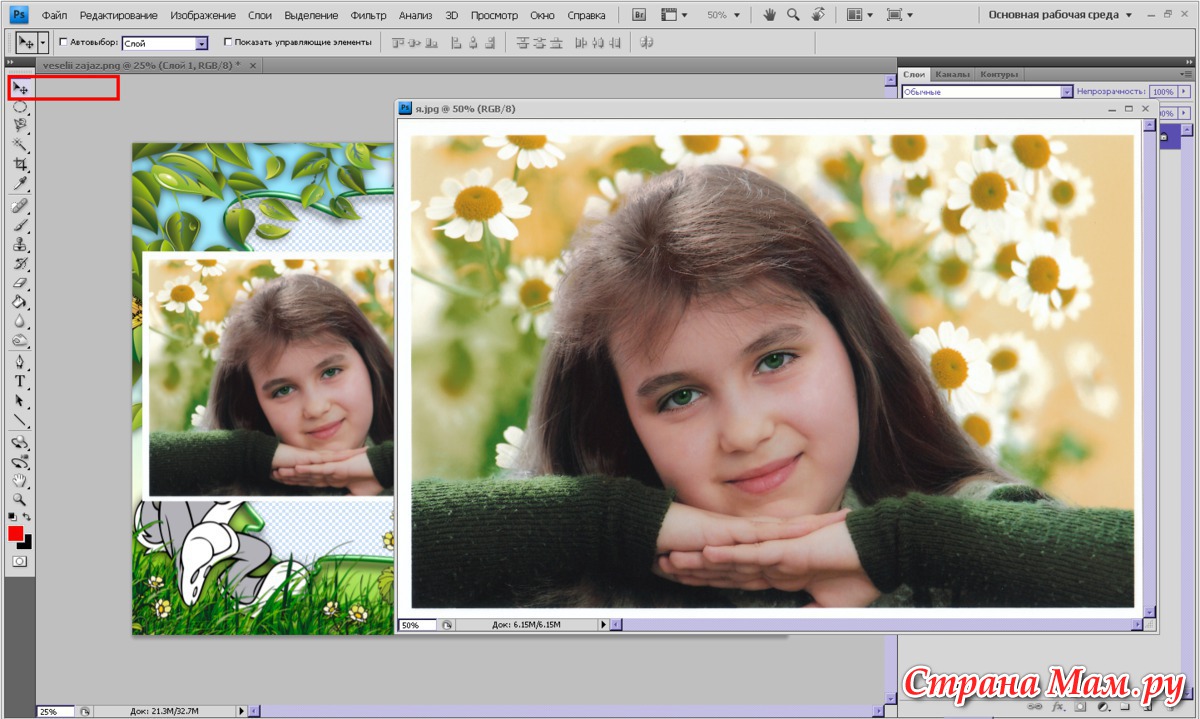
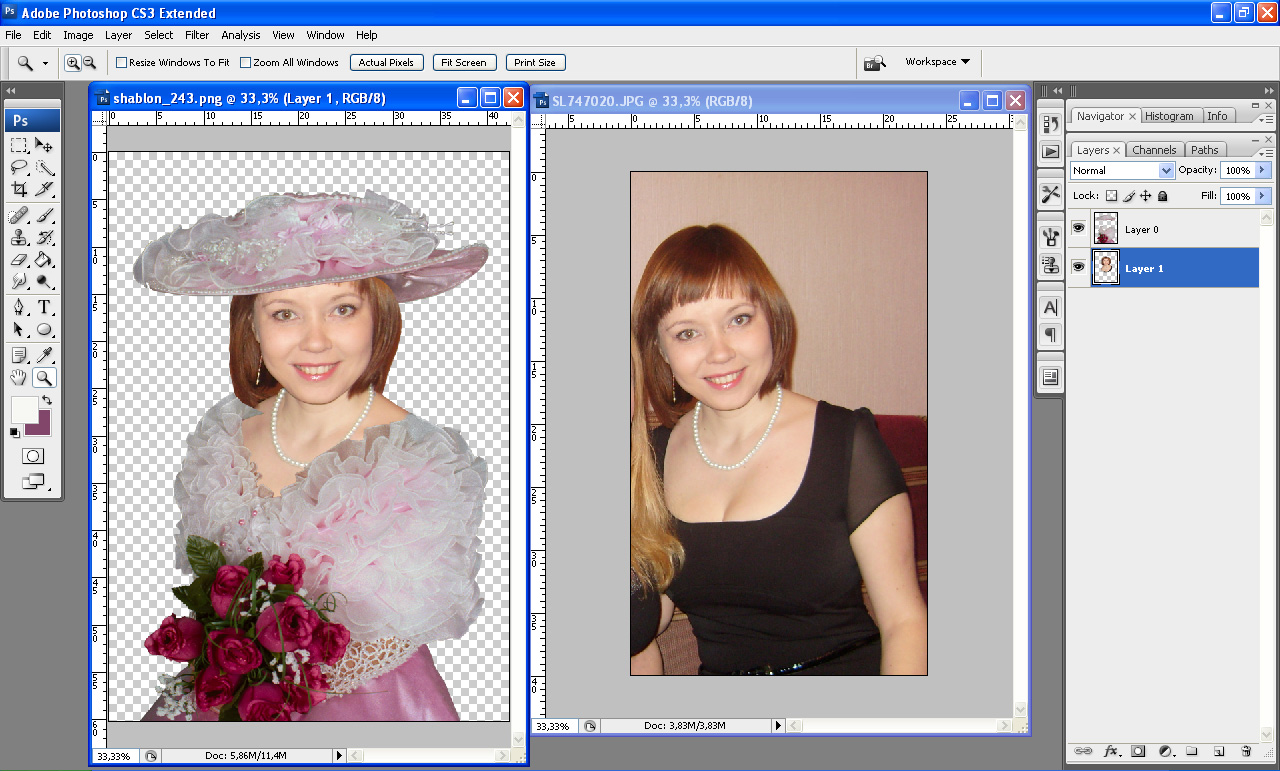
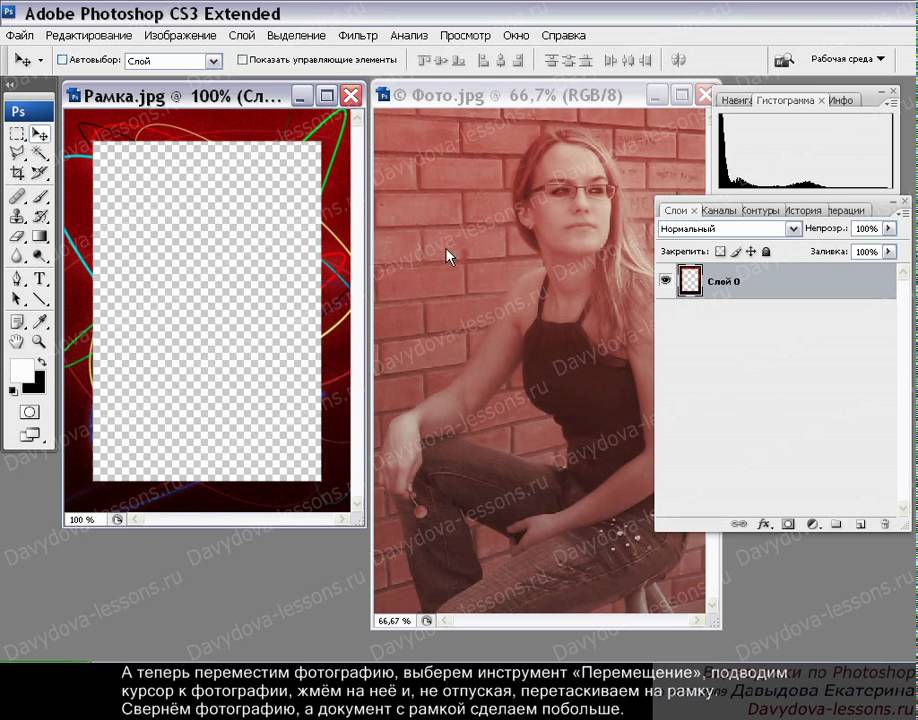
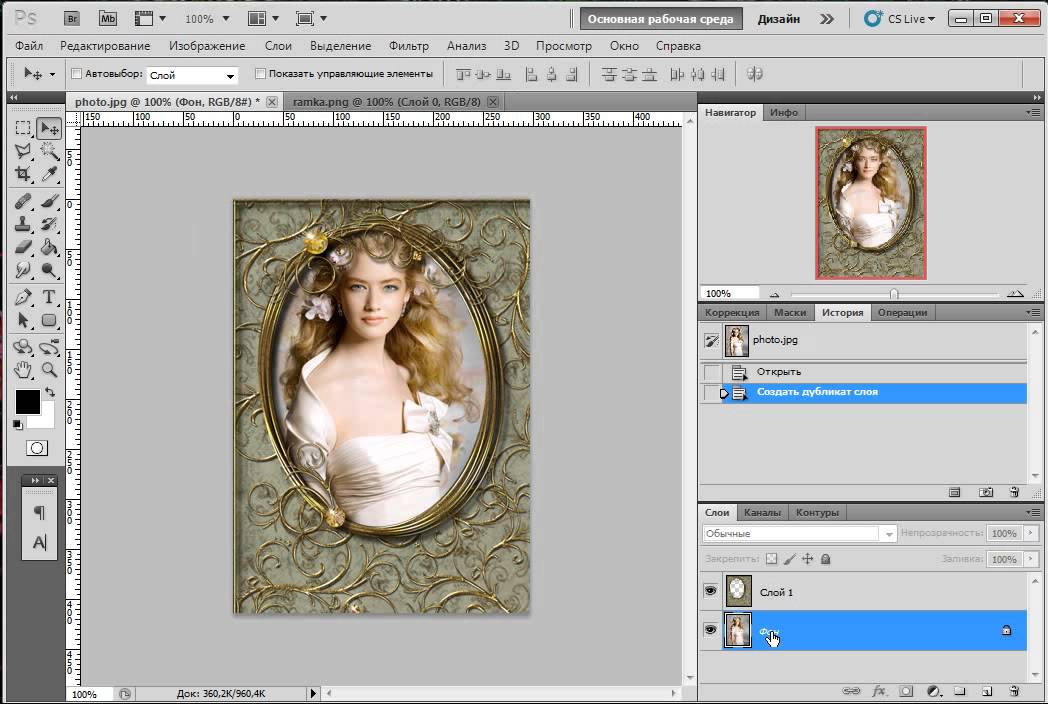
1. Загрузите снимок, который вы хотите обработать, в фоторедактор. После этого импортируйте в программу файл рамки. Она откроется в новой вкладке.
2. Выделите рамку сочетанием Ctrl + A и скопируйте, нажав Ctrl + C. Перейдите на вкладку с основной фотографией. Выделите ее и вставьте рамку сочетанием клавиш Ctrl + V.
3. В нашем случае картинка оказалась слишком маленькой. Чтобы растянуть ее, раскройте пункт меню
«Редактирование» и кликните «Свободное трансформирование».
Чтобы растянуть ее, раскройте пункт меню
«Редактирование» и кликните «Свободное трансформирование».
4. Захватите границы рамки и растяните так, чтобы она соответствовала основной фотографии. Если файл меняет размер строго по квадрату, а вам нужно растянуть ее в стороны, зажмите параллельно клавишу Ctrl.
В этом случае мы наложили готовую фоторамку. Однако еще один способ создать красивое обрамление вокруг фото в ФШ – использовать стили. Их часто применяют в качестве украшения для текста, но также их можно использовать для создания рамок.
Рассмотрим, как сделать рамку в фотошопе по контуру с применением встроенных стилей.
1. Создайте дополнительный слой и откройте панель «Стили» через пункт меню «Окно».
2. Нажмите на подходящий стиль. Проследите, чтобы при этом был выделен новый прозрачный слой, а
не
главное фото.![]()
3. Активируйте инструмент «Заливка» и кликните по дополнительному слою. Поверх снимка будет наложена цветная область.
4. Выберите инструмент «Овальная область», установите тип фигуры «Контур» и нарисуйте на верхнем цветном фоне овал. Также вы можете применить прямоугольную область, это зависит только от ваших предпочтений.
5. Нажмите Del, чтобы удалить выделенный фрагмент по контуру. Это откроет участок основного фото, скрытого за цветным слоем.
Для более эффектного результата можно настраивать растушевку краев выделенной области.
Добавляем рамку к фото в 2 клика: альтернатива Фотошопу
Итак, мы рассмотрели основной функционал Photoshop и как сделать рамку вокруг фото без особых
технических
навыков. Но даже наиболее простые способы отнимают много времени и требуют особого внимания. К тому же
Photoshop дает сильную нагрузку на процессор, так что даже не пытайтесь запускать его на слабом
ноутбуке.
К тому же
Photoshop дает сильную нагрузку на процессор, так что даже не пытайтесь запускать его на слабом
ноутбуке.
Если вы ищете альтернативу, которая поможет добиться нужного результата с минимумом усилий, выбирайте ФотоМАСТЕР. В нем уже есть коллекция рамок, которые можно быстро наложить на снимок. Софт включает в себя помощь для новичков, а простое управление поможет быстро освоиться с функционалом.
1. Скачайте ФотоМАСТЕР и установите его на свой компьютер. Запустите фоторедактор и импортируйте картинку кнопкой «Открыть фото».
2. В верхней панели программы нажмите по вкладке «Текст и рамки». В правой колонке с функциями найдите пункт «Добавить рамку».
3. Отрегулируйте толщину границы и выберите нужный вам цвет. Прокрутите список вариантов и
нажмите
на подходящий пресет.
4. Сохраните изменения кнопкой «Применить» и экспортируйте картинку на жесткий диск, открыв пункт меню «Файл».
Подробнее об этом можно посмотреть в специальном уроке:
Если у вас есть готовая фоторамка в графическом формате, которую вы хотите наложить на кадр, это также возможно, так как софт поддерживает добавление любого количества слоев.
1. Откройте вкладку «Инструменты» и найдите функцию «Вставка картинки».
2. Кликните по кнопке и выберите «Наложить изображение из файла». Загрузите вашу рамочку.
3. Захватите границы нового объекта и растяните его так, чтобы он соответствовал по размеру основной фотографии.
Как видите, даже самый сложный вариант в этом фоторедакторе намного проще и быстрее, чем создать рамку
в
фотошопе. К тому же, программа не предъявляет высоких требований к системе и почти не нагружает
процессор,
так что она станет хорошей альтернативой для тех, кто работает на ноутбуках или на слабых ПК.
Заключение
Из этой статьи вы узнали, как сделать рамочку в фотошопе сразу несколькими способами. Этот художественный прием поможет вам создавать фотоконтент, который будет выделяться среди конкурентов, а также сверстать красивые поздравительные открытки. А если вы ищете более простой и удобный вариант, советуем остановить внимание на ФотоМАСТЕР. Он легок в освоении и уже включает в себя библиотеку готовых материалов, благодаря чему вся работа сводится к нескольким кликам мыши.
Как сделать рамку вокруг рисунка в Фотошопе
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style, в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position, значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне Layers и из появившегося контекстного меню выберите Clear Layer Style.
Способ 2: Рисуем рамку карандашом в Фотошопе
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool), нажав на клавиатуре латинскую букву B.
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop).
3. Создаем новый слой (Ctrl+Shift+N), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift. Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне популярных комбинаций горячих клавиш CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
Имитируйте фоторамку в Photoshop
Придайте своим изображениям эффектность
В этом уроке я покажу вам один вариант, как создать очень простую имитацию рамки для фотографии в Photoshop CC 2022. Это сделает ваши изображения такими, как будто они напечатаны и обрамлены на стене. И это совсем не сложно!
Введение
Привет, коллега-фотограф! Разве вы не хотели бы, чтобы ваши изображения были напечатаны и помещены в рамку на стене? Это, конечно, возможно, но, вероятно, не для всех ваших изображений. Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
В таком случае мы можем сымитировать рамку для фотографии в Photoshop и сделать так, чтобы ваше изображение выглядело так, как будто оно висит на стене. Это то, что я использую все время, когда хочу представить свои изображения в другом стиле в Instagram.
Существуют и другие методы, но они будут частью другого сообщения в блоге.
Этот пост немного отличается от других моих уроков Photoshop. Как обычно, вы можете получить шпаргалку с 4 шагами в конце этого блога. Тем не менее, описание становится более подробным, а скриншоты проведут вас по пути.
Подробное пошаговое описание
Содержание
- Шаг 1 – Откройте изображение
- Шаг 2 – Увеличить холст
- Шаг 3. Добавление фонового изображения
- Шаг 4.
 Настройка фона
Настройка фона - Шаг 5. Открытие диалогового окна «Стиль слоя»
- Шаг 6 – Добавить кадр
- Шаг 7. Добавьте тени
- Бонусный шаг — настройка яркости фона
- Окончательный результат
- Вдохновение – Примеры из моего Instagram
- Памятка
Шаг 1 – Открытие изображения
Сначала откройте изображение в Photoshop. В стеке слоев появился новый слой с нашим изображением. Если он показывает замок, не забудьте щелкнуть его, чтобы разблокировать.
Шаг 2 – Увеличить холст
Затем войдите в режим обрезки, нажав «C» на клавиатуре. В настройках инструмента кадрирования. В настройках инструмента кадрирования вы можете указать желаемое соотношение сторон конечного изображения (я часто использую квадрат для своих изображений в Instagram).
Затем увеличьте рамку, удерживая клавишу «Alt». Эффект клавиши Alt заключается в том, что рамка увеличивается от ее центра, и поэтому у вас будет равномерное расстояние вокруг вашей прекрасной картины.
Когда размер вас устроит, примите изменения, нажав «Enter».
Шаг 3. Добавление фонового изображения
Теперь перетащите фоновое изображение на холст. Я скачал пару бесплатных изображений стен с Unsplash. Вы можете найти ссылки на три моих любимых фона ниже.
Шаг 4. Изменение размера фона
Затем убедитесь, что выбран слой вашего фонового изображения, и переместите его ниже слоя с изображением. Затем войдите в режим «преобразования», нажав Ctrl+T. Теперь увеличьте его, чтобы он покрыл весь фон.
Шаг 5. Открытие диалогового окна «Стиль слоя»
Наконец, нам нужно создать рамку изображения и добавить трехмерности. Дважды щелкните по правой стороне слоя с изображением. Это откроет диалоговое окно «Стиль слоя».
Шаг 6. Добавьте рамку
А вот и спецэффекты, позволяющие имитировать кадр! В этом диалоговом окне выберите «Обводка» слева, что добавит простую рамку вокруг вашего изображения. Теперь вы можете изменить ширину этой рамки и цвет по своему вкусу.
Теперь вы можете изменить ширину этой рамки и цвет по своему вкусу.
Шаг 7. Добавьте тени
Осталось только добавить тени к изображению в рамке, что создаст иллюзию глубины. Один из них может работать нормально, поиграйтесь с настройками, пока вам не понравится результат.
Обычно я добавляю несколько теней с немного разными настройками. На мой взгляд, это может сделать результат более естественным. Если вы хотите попробовать это и не видите несколько теней в своем диалоге, просто нажмите знак «+» рядом с ним, чтобы добавить больше теней. Поиграйте, чтобы найти то, что вам больше нравится.
Вы можете остановиться в этой точке
Это почти все, что нужно сделать, вы успешно сымитировали свою картину в рамке на стене! Хотя это описание выглядит как долгий процесс, если вы пройдете его пару раз, это займет у вас всего пару минут.
Бонусный шаг
Совет напоследок: если фон кажется слишком ярким по сравнению с вашим изображением, вы можете добавить корректирующий слой над фоном и соответствующим образом изменить его. Я обычно использую настройку кривых и опускаю белую точку и поднимаю черную. Иногда это придает вашему изображению немного больше эффекта.
Я обычно использую настройку кривых и опускаю белую точку и поднимаю черную. Иногда это придает вашему изображению немного больше эффекта.
Окончательный результат
А это окончательный результат! Я надеюсь, вам понравится и вы найдете полезным для ваших собственных целей. Конечно, есть много других вещей, которые вы можете попробовать, чтобы сделать его более правдоподобным, более трехмерным и т. д. Если вы хотите узнать обо всех вариантах, вы можете заглянуть на страницу справки Adobe Photoshop об эффектах и стилях слоя. Тем не менее, я считаю, что особенно для социальных сетей больше ничего не нужно, и результат просто отличный.
Пожалуйста, дайте мне знать все, что вы считаете полезным, отзывы или другие идеи ниже в комментариях!
Вдохновение
Ниже вы можете найти три изображения из моего Instagram, где я использовал разные фоны с помощью техники, описанной выше. В дополнение к ссылке на соответствующий пост я также добавил ссылку на фон Unsplash, используемый для конкретного изображения.
Посмотрите на это в Instagram
Ссылка на фоновое изображение
Посмотреть в Instagram
Ссылка на фоновое изображение
Посмотреть на Instagram
Ссылка на фоновое изображение
Памятка
🎉Тадаааа, ну вот. Добро пожаловать 🙂
Вы можете скачать jpg-версию шпаргалки прямо здесь. Если вам понравился этот краткий урок, сообщите мне об этом в комментариях ниже.
Вам понравилось это руководство?
Надеюсь, это окажется полезным, и вы сможете взять что-нибудь с собой. Дайте мне знать ниже, если у вас есть какие-либо вопросы, комментарии или предложения, или поделитесь ими напрямую в социальных сетях.
Как сделатьInstagramPhotoshop
Учебники по искусству Крейга Стокса — Скрипт Photoshop для создания цифровой рамки и мата
Обновление
от 6 апреля 2016 г. Я обновил скрипт и стили, чтобы создать простую подложку по центру в кадре. Сценарий также имеет улучшения для лучшей обработки горизонтальных и вертикальных изображений и позволяет обрамлять изображение внутри мата.
Сценарий также имеет улучшения для лучшей обработки горизонтальных и вертикальных изображений и позволяет обрамлять изображение внутри мата.
Скрипт и стиль фрейма можно скачать здесь <ссылка>.
28 января 2011 г.
См. сопутствующее видеоруководство на YouTube.
Это продолжение предыдущего поста, в котором показано, как просмотреть ваши изображения в рамке и на стене. Одним из наиболее интересных аспектов этого поста было использование стилей слоя Photoshop для создания цифровой рамки и мата вокруг фотографии. Еще больше меня заинтриговал пост на Photoshop User TV, в котором Р. С. Консепсьон объяснил концепцию оптического центрирования изображения. Его вдохновил пост Рассела Коттрелла, в котором Рассел объяснил математику процесса. На его веб-сайте также есть калькулятор, который рассчитает за вас, а также даст визуальное представление о мате.
Я решил, что это хорошая возможность объединить две идеи и реализовать их в сценарии Photoshop, который позволяет указать некоторые настройки. В предыдущем уроке я использовал действие для записи шагов, но это фиксирует размер изображения и коврика, а мне не всегда нужны одинаковые размеры. Решение состоит в том, чтобы перевести действие в сценарий Photoshop, который позволяет мне вводить в процесс подсказки, переменные и расчеты.
В предыдущем уроке я использовал действие для записи шагов, но это фиксирует размер изображения и коврика, а мне не всегда нужны одинаковые размеры. Решение состоит в том, чтобы перевести действие в сценарий Photoshop, который позволяет мне вводить в процесс подсказки, переменные и расчеты.
Попутно я также обнаружил скрытый «подводный камень» в стилях слоя. Оказывается, сохраненные стили слоя зависят от разрешения. В моем случае я создал стили слоя для 100-пиксельного кадра, используя изображение с размером 9.0 точек на дюйм. Фактические размеры изображения в пикселях не имеют значения. Если для изображения установлено значение 90 PPI, размер кадра будет равен 100 пикселям. Но если вы примените сохраненный стиль рамки 100 пикселей к изображению, для которого установлено значение 360 PPI, рамка будет иметь ширину 400 пикселей! Но не волнуйтесь, скрипт позаботится о том, чтобы вы получили кадр нужного размера.
Мне особенно нравится идея оптически центрированного отпечатка, может быть, потому, что некоторое время назад меня учили, что «профессионально» смонтированная фотография будет располагаться так, что мат немного больше внизу. Однако одно отличие состоит в том, что мне нравится, чтобы верхнее, левое и правое поля были равными, поэтому больше было только нижнее. Математика такая же, как описал Рассел, но в моем случае я устанавливаю размер полей для левого, правого и верхнего края, а затем определяю правильный размер коврика. На практике, чем шире коврик, тем заметнее будет эффект.
Однако одно отличие состоит в том, что мне нравится, чтобы верхнее, левое и правое поля были равными, поэтому больше было только нижнее. Математика такая же, как описал Рассел, но в моем случае я устанавливаю размер полей для левого, правого и верхнего края, а затем определяю правильный размер коврика. На практике, чем шире коврик, тем заметнее будет эффект.
Я записал видеоруководство, демонстрирующее скрипт в действии. В нем также объясняется, как загрузить и установить два необходимых файла, но я также приведу здесь подробности.
Во-первых, вам нужно скачать эти два файла. Просто щелкните правой кнопкой мыши ссылку ниже и выберите «Сохранить объект как…» и сохраните файл в доступном для вас месте, например, на рабочем столе.
Оптически центрированный кадр.jsx — это скрипт Photoshop, написанный на Javascript.
Frame Styles.asl представляет собой набор из двух стилей слоя. Существует один стиль слоя для рамки и коврика, а второй — для выреза вокруг изображения.
После загрузки файлов их необходимо скопировать в нужное место, чтобы Photoshop мог их использовать.
Во-первых, файл сценария необходимо скопировать в место, где Photoshop сможет его найти. Выберите файл Optically Centered Frame.jsx и скопируйте его в папку сценария Photoshop. При использовании CS5 в Windows это будет C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Scripts. На Mac это «Приложения»> «Photoshop CS5»> «Стили»> «Сценарии». (У меня нет доступа к Mac, чтобы убедиться, что это правильно.) Теперь запустите (или перезапустите) Photoshop.
Далее нам нужно загрузить стили слоя. Откройте Диспетчер пресетов (Редактировать/Менеджер пресетов…). Для Типа предустановки выберите Стили. Затем нажмите «Загрузить…» и найдите файл Frame Styles. asl в том месте, где вы сохранили его при загрузке.
asl в том месте, где вы сохранили его при загрузке.
Вот и все. Теперь просто откройте изображение. Выберите «Файл / Сценарии», и вы должны увидеть оптически центрированную рамку в качестве одного из вариантов. После запуска вам будет предложено ввести три значения:
.Размер изображения — это длинный размер в пикселях, который требуется для готового изображения. Это только размер изображения, без учета рамки или коврика. По умолчанию 2000 пикселей, но вы можете указать любой размер.
Ширина мата — это ширина мата слева, справа и сверху, без учета рамы. По умолчанию 175 пикселей.
Толщина кадра — это ширина кадра. По умолчанию 100 пикселей, но опять же, введите любой размер, который вы хотите. Если вы введете ноль, скрипт не применит стили слоя к рамке или коврику. Если вы хотите мат, но не рамку, то оставьте значение толщины рамки по умолчанию и просто отключите соответствующие эффекты слоя, составляющие рамку (Внутреннее свечение, Скос и Тиснение и Обводка).
Сценарий выполняет несколько функций. Во-первых, он дублирует ваше изображение, поэтому работает с копией, а не с оригиналом. Затем он сглаживает изображение и преобразует его в sRGB (при необходимости), чтобы его можно было легко сохранить в формате jpeg. Затем он изменяет размер изображения, соответствующим образом расширяет холст и добавляет пустой белый слой внизу стопки. Наконец, он применяет два стиля слоя, содержащиеся в файле Frame Styles.asl, один набор эффектов слоя для каждого слоя.
Преимущество использования стилей слоя заключается в том, что вы можете продолжать редактировать стили. Например, вы можете изменить цвет коврика. Если вы обнаружите, что вам всегда нужно что-то другое, вы можете сохранить стиль слоя, а затем удалить оригинал с панели «Стили». Важно сохранить то же имя для стиля, «100-пиксельная рамка» или «Матовый скос в изображении», чтобы сценарий мог применить правильный стиль. В следующий раз, когда вы запустите скрипт, он применит новую копию стиля.

 Настройка фона
Настройка фона