Эффект мягкого свечения на фото с помощью Photoshop
Эффект мягкого свечения, добавленный на фотографию, является отличным способом оживить и улучшить качество восприятия фото, особенно подобный эффект хорошо подходит к портретным снимкам.
В этом уроке я расскажу о создании статической версии документа с готовым свечением, т.е. готовый результат будет не редактируемым, этот способ лучше походит для начинающих пользователей. А в следующем уроке мы узнаем, как создать точно такой же эффект, но с возможность изменить готовый результат в любой момент позже, после сохранения документа.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы лучше понять возможности и гибкость программы Photoshop.
Вот фотография , которую я буду использовать для этого урока:
А вот как будет выглядеть готовый снимок с добавленным эффектом свечения. Мало того, что эффект поможет смягчить фото, в том числе кожу женщины, но также он повысит общую контрастность изображения и сделает цвета выглядят более яркими. Для более наглядного сравнения с оригиналом наведите мышку на фото:
Для более наглядного сравнения с оригиналом наведите мышку на фото:
Давайте начнем!
Содержание
Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой — фоновый.
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
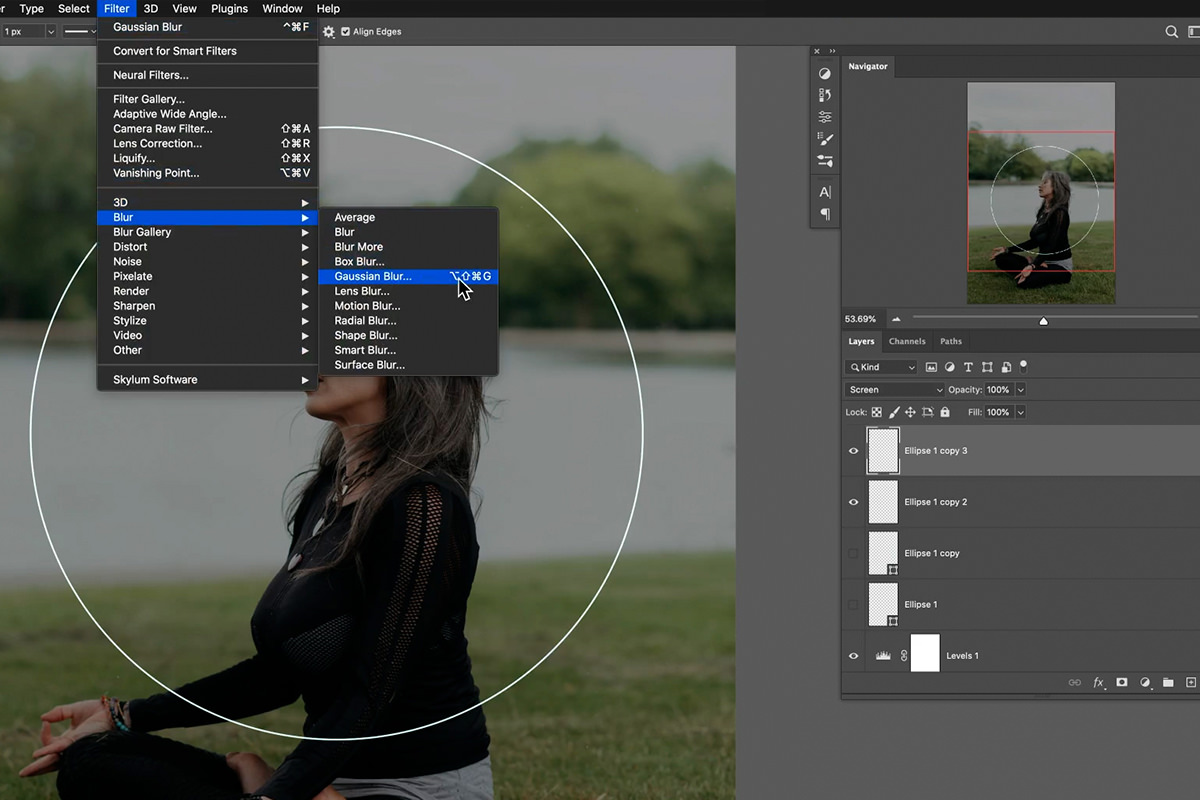
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще ??можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много , так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay). Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок «Полностью редактируемый эффект мягкого свечения на фото«.
Опции и настройки стиля «Внешнее свечение»
В данном материале мы рассмотрим настройки и варианты использования стиля «Внешнее свечение» (Outer Glow).
Содержание
Применение стиля «Внешнее свечение» (Outer Glow)
Когда начинающий пользователь слышит название стиля «Внешнее свечение», он автоматически предполагает, что этот эффект ограничивается только внешним светом. На самом деле с помощью этого стиля Вы можете сделать гораздо больше, чем просто эффект свечения.
К примеру, этот стиль может быть использован для создания падающей от предмета тени или добавления внешней штриховки к объектам.
Диалоговое окно
Диалоговое окно стиля в русско- и англоязычном Photoshop показано ниже.
Здесь мы видим несколько новых параметров, отличных от тех, которые мы рассматривали ранее. Это «Метод» (Technique), «Диапазон» (Range) и «Колебание» (Jitter):
Режимы наложения (Blend Mode)
Режимы наложения позволяют установить режим смешивания «Внешнего свечения» со слоем. Если вы создаёте эффект свечения, то хорошо подойдут «Линейный осветлитель» (Linear Dodge) или «Экран» (Screen), если вы хотите создать эффект типа «внешняя тень», то лучше использовать «Линейный затемнитель» (Linear Burn) или «Умножение» (Multiply), если вы создаёте обводку, то подойдёт режим «Обычный» (Normal).
Непрозрачность (Opacity)
Этот параметр регулирует степень прозрачности «Внешнего свечения». Значение 0% делает его полностью прозрачным. т.е. невидимым, значение 100% — полностью непрозрачным.
Параметр полностью соответствует аналогичному в «Тени» и других стилях слоя.
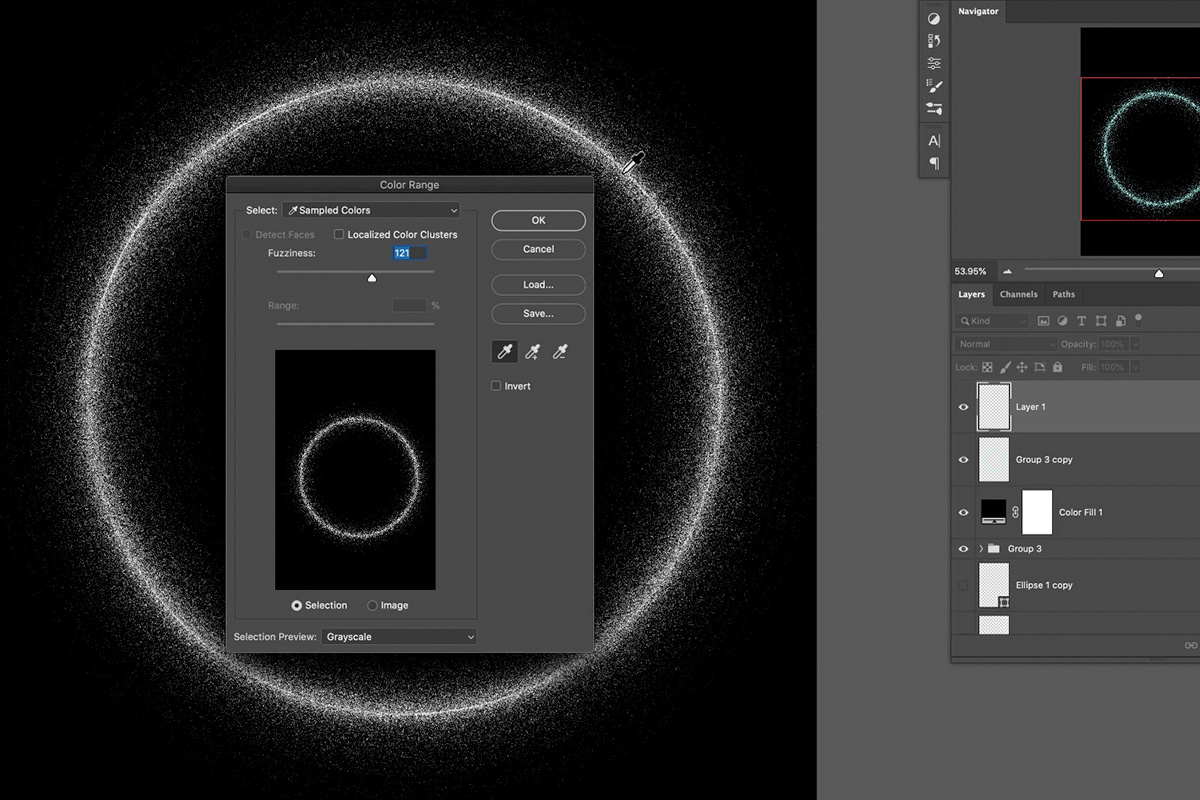
Шум (Noise)
Этот параметр также аналогичен таким же в «Тени» и др. Увеличение значения «Шума» придаёт зернистость свечению, с помощью него можно получить эффекты типа «светящейся пыли».
На примере показан левый текст со значением шума 0%, правый — 62%
Цвет и Градиент (Color and Gradient)
«Цвет» позволяет менять цвет свечения.
Если радиокнопка включена у «Градиента», то ваши возможности не ограничиваются только одним цветом, с помощью нескольких градиентных цветов и переходов вы можете создать очень сложные и абстрактные светящиеся эффекты:
На примере показаны оранжевый цвет и радужный градиент:
Метод (Technique)
Выпадающий список «Метод» дает нам два различных варианта рендеринга (визуализации) свечения, мягкий и точный (Softer and Precise). «Мягкий» метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как «Точный» заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.
«Мягкий» метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как «Точный» заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.
В следующем примере вы можете увидеть разницу между мягким органичным и точным методами:
Размах (Spread)
Опция «Размах» изменяет уменьшение интенсивности свечения линейно, или, другими словами, изменяет то, как постепенно оно исчезает при приближении к краю.
Обычно этот параметр оставляют равным 0%, но если вам понадобились резкие края света, вам надо увеличить его значение. Величина 100% даёт резкую границу.
На рисунке показаны значения «Размаха» в 0 и 60%
Размер (Size)
Название опции говорит само за себя. Эта регулировка позволяет изменять размер свечения с шагом в один пиксель.
Контур (Contour)
Контур формы позволяют изменять уменьшение свечения к краям в нелинейном режиме. При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение «Контура» может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение «Контура» может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
Кроме того, флажок «Сглаживание» позволяет улучшить качество сияния при очень незначительном падении производительности, поэтому я рекомендую всегда его ставить.
На рисунке показан, какой эффект может дать контур в виде синусоиды:
Диапазон (Range)
Параметр «Диапазон» похож на параметр «Размах». Он почти так же позволяет управлять спадом свечения к краю.
Меньшее значение дает нам жёсткое свечение, в то время как более высокое значение дает более мягкое.
В следующем примере показано, как значение «Диапазона» влияет на мягкость света:
Колебание (Jitter)
В то время, как параметр «Диапазон» похож на «Размах», «Колебание» похоже на «Шум». Отличие в том, что «Шум» создает прозрачность соседних пикселей, используя обычный (Normal) режим смешивания, в то время как «Колебание» делает то же самое, на в режиме смешивания, похожем на «Наложение» (Overlay).
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Как добавить эффект свечения к вашему изображению в Photoshop
Иногда вещи выглядят лучше со свечением. Имея немного навыков и времени, вы можете создать этот спецэффект самостоятельно.
В этом уроке мы покажем вам, как добавить эффект свечения к изображению в Photoshop. Давайте сразу приступим.
Начало работы
Если вы хотите следовать нашему руководству, вы можете загрузить изображение женщины с мечом с Pexels, а также изображение леса с Pexels.
Прежде чем начать, обратите внимание, что мы удалили женщину с исходного фона, а также полностью удалили объект на изображении леса, чтобы объединить их вместе. Мы начнем с совершенно нового композита, чтобы представить этот урок.
Шаг 1. Замаскируйте объект и объект от фона
Важной частью добавления эффекта свечения в Photoshop является разделение каждого компонента на отдельный слой путем маскирования. В нашем примере мы будем использовать только три компонента. У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
В нашем примере мы будем использовать только три компонента. У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
Мы расскажем, как замаскировать объект в Photoshop, если вам нужно освежить в памяти основы маскирования. По сути, нам нужны три слоя, к которым мы можем применять различные эффекты, не затрагивая другие части изображения. Для большинства изображений, где требуется эффект свечения, три слоя будут минимальными, необходимыми для успешного применения свечения. Освоив эту технику, вы сможете применять несколько эффектов свечения в более сложных сценариях.
Шаг 2. Примените корректирующие слои «Кривые» к фону и объекту
Эффект свечения в Photoshop будет более мощным, если фон и объект будут затемнены. На этом шаге мы создадим корректирующий слой Curves для фонового и предметного слоев. Затем мы применим каждый слой Curves к соответствующему партнерскому слою. У нас также есть полное руководство по использованию Кривых в Photoshop.
- Сделайте слой Background активным. Затем нажмите на меню корректирующего слоя и выберите Curves .
- Нажмите на Highlights handle и перетащите его вниз, пока фоновый слой не станет достаточно затемненным.
- Сделайте слой Subject активным. Еще раз создайте корректирующий слой Curves .
- Щелкните значок обрезки , чтобы прикрепить слой Curves к слою Subject.
- Опустите ручку Highlights , чтобы достаточно затемнить объект.
Теперь мы готовы добавить к мечу эффект свечения.
Шаг 3: Добавьте эффект свечения к объекту
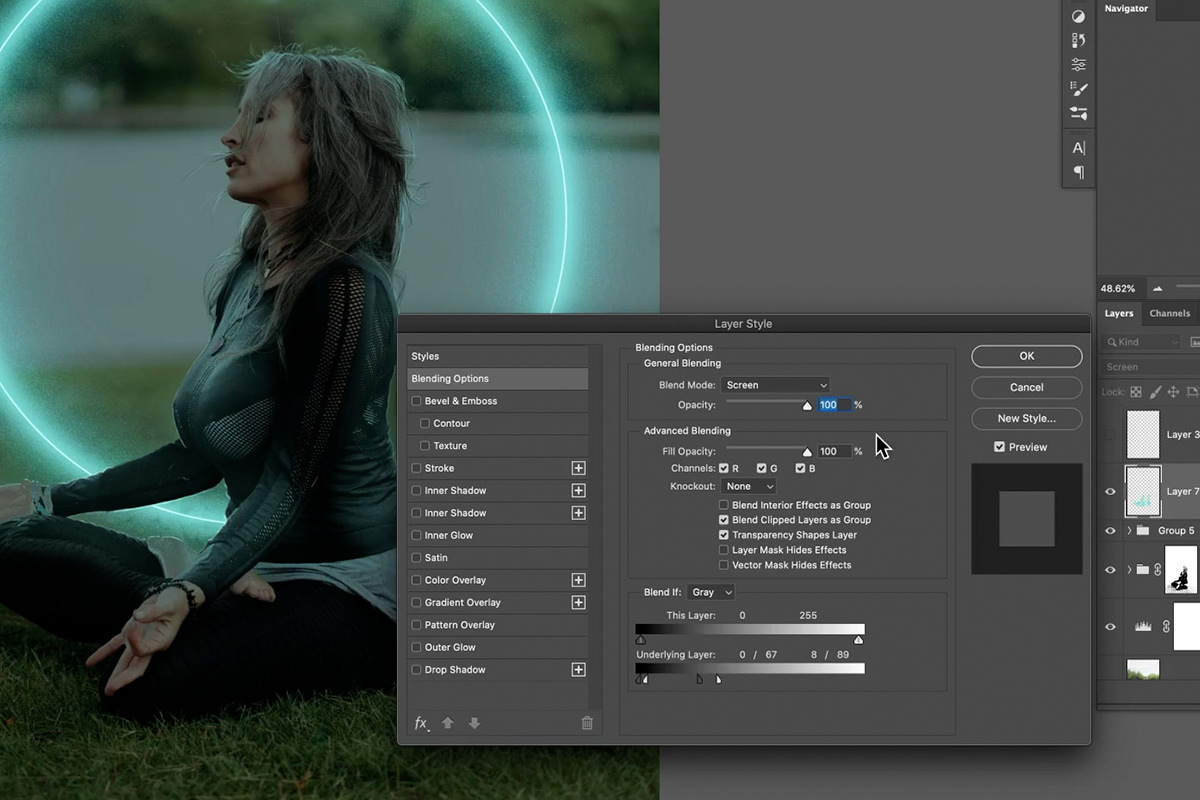
На этом шаге мы получим доступ к меню Стиль слоя слоя объекта (меч). Там мы настроим свойства нескольких стилей слоя. Обратите внимание, что настройки, которые мы применяем к мечу, зависят от изображения, а это означает, что если вы следуете вместе с нами на своем собственном изображении, вам нужно будет поэкспериментировать с настройками, чтобы найти наилучшие результаты.
- Дважды щелкните справа от слоя с мечом, чтобы открыть меню «Стиль слоя». Как вариант, перейти к Слой > Стиль слоя > Параметры наложения .
- Установите флажок для параметра Color Overlay . Не забудьте также еще раз один раз щелкнуть имя, чтобы вызвать окно меню. Измените режим наложения с на Hard Light.
- Измените Непрозрачность на 44 . Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК .
- Отметьте Внутреннее свечение и откройте меню. Вы можете ввести настройки, как показано ниже.
- Отметьте опцию Outer Glow и откройте меню. Измените режим наложения на Экран . Установите Непрозрачность на 67 .

- Продолжить в Внешнее свечение . Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК .
- Продолжить в Внешнее свечение . Изменить Техника – Мягче , Распространение – 0 , Размер – 202 , Диапазон – 78 и 9002 1 Джиттер от до 0 .
- Установите флажок Drop Shadow и откройте меню. Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .
- Продолжить в Тень . Вы можете ввести настройки, как показано ниже. Нажмите ОК , чтобы закрыть меню стилей слоя.
Теперь мы добавили классный эффект свечения для меча. Но мы еще не закончили.
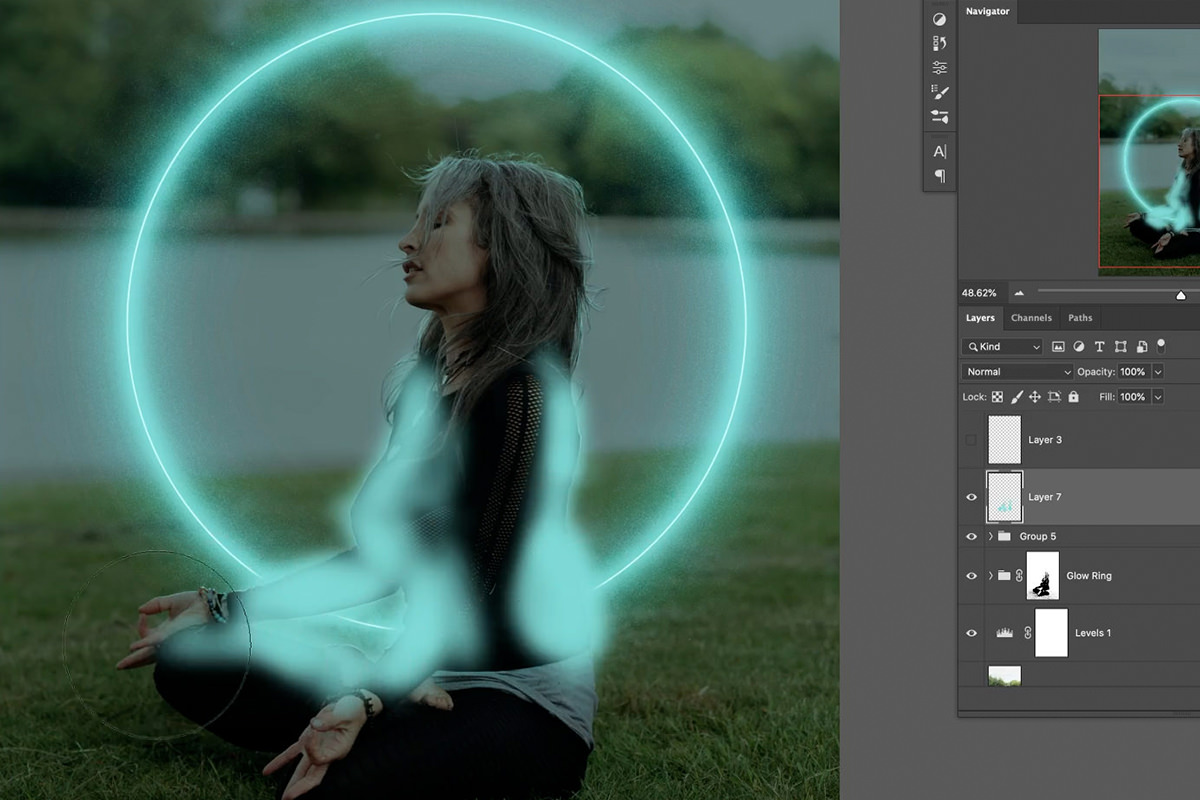
Шаг 4. Добавьте эффект остаточного свечения к фону и объекту
Добавление эффекта свечения в Photoshop не будет завершено, если свечение не реалистично взаимодействует с окружающей средой. В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
- Добавьте 9корректирующий слой 0021 Hue/Saturation над слоем Curves 2 .
- Прикрепите корректирующий слой Hue/Saturation к слою ниже.
- В меню Hue/Saturation измените Saturation на 50 , Lightness на +20 и установите флажок Colorize .
- Нажмите на маску Hue/Saturation . Нажмите Ctrl + I , чтобы инвертировать маску. Маска должна стать черной, а объект больше не будет красным.
- Установите Передний план Цвет на Белый . Нажмите D , а затем при необходимости переключите клавишу X .
- Нажмите B для инструмента Кисть .
 Убедитесь, что у вас выбрана кисть Soft Round .
Убедитесь, что у вас выбрана кисть Soft Round . - Изменить Flow на 2% .
- Аккуратно нанесите светящийся эффект на женщину там, где свет от меча должен естественно падать. Не торопись! См. наше руководство для начинающих по использованию инструмента «Кисть» в Photoshop, если вам нужна помощь.
- Доступ к меню Layers Style . Перейдите к Layer > Layer Style > Параметры наложения .
- В секции Blend If кликните по маркеру теней и нажмите Alt . Переместите правый ползунок вправо, как показано ниже. Это удалит красное свечение из темных областей, где его быть не должно.
- Когда корректирующий слой Hue/Saturation все еще активен, нажмите Ctrl + J , чтобы дублировать слой.
- Щелкните и перетащите копию слоя Цветовой тон/Насыщенность чуть выше слоя Кривые .

- Щелкните по маске копируемого слоя Hue/Saturation . Нажмите Ctrl + Backspace , чтобы сделать маску полностью черной.
- Нажмите B для инструмента Кисть . С теми же настройками кисти, что и раньше, рисуйте на земле, где может отражаться свечение.
- Если эффект свечения слишком сильный, просто уменьшите Непрозрачность . Мы изменили наш на 61% .
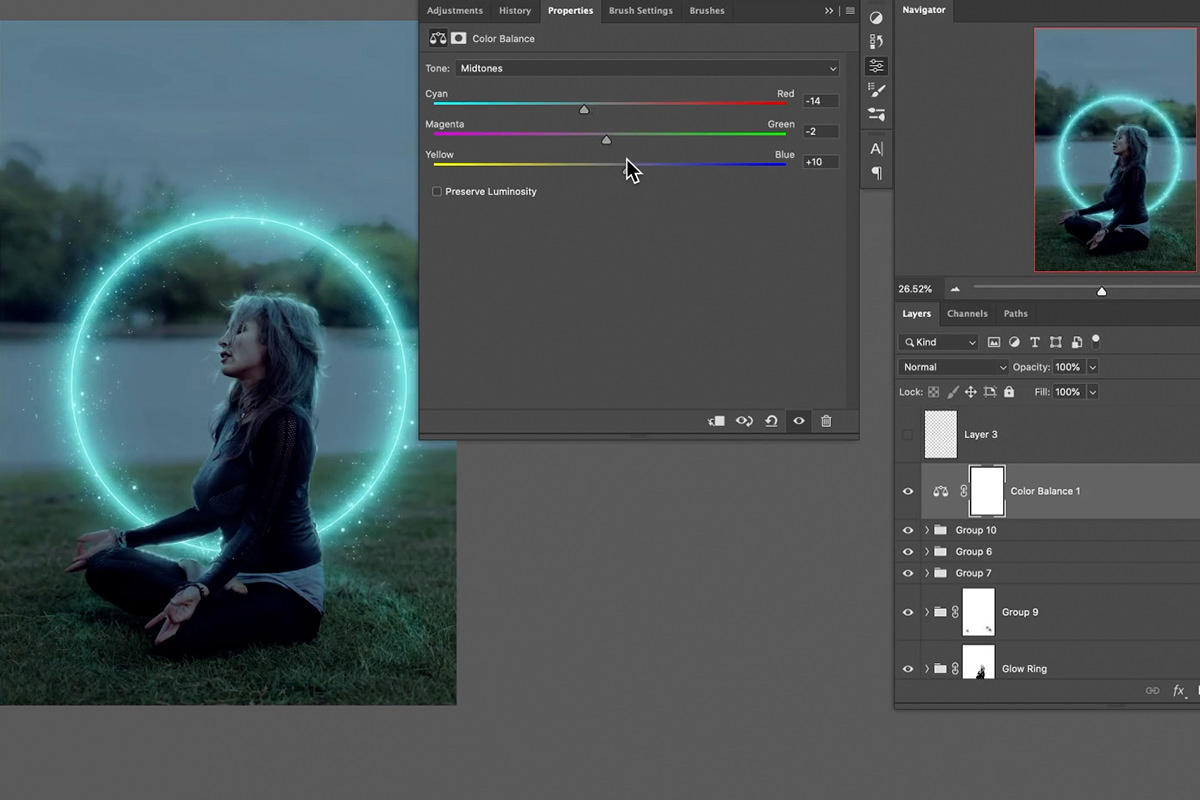
Применив базовые эффекты свечения, мы теперь можем изучить наше изображение и посмотреть, что еще нужно отрегулировать. К счастью, мы использовали несколько корректирующих слоёв, и свечение можно изменить, сделав его более ярким или тонким.
Шаг 5: Последние штрихи
После того, как основные моменты будут выполнены, мы можем пересмотреть столько корректировок, сколько захотим, и внести изменения.
Для этого изображения мы пересмотрели все корректирующие слои, включая панель «Стиль слоев», и внесли некоторые коррективы. Мы также добавили три дополнительных слоя Curves вверху, чтобы создать пользовательскую виньетку, а последний слой наверху служит глобальной корректировкой для добавления общей яркости и контрастности.
Мы также добавили три дополнительных слоя Curves вверху, чтобы создать пользовательскую виньетку, а последний слой наверху служит глобальной корректировкой для добавления общей яркости и контрастности.
Большинство созданных нами слоев можно изменить в любое время. Как далеко вы продвинете эффекты свечения, зависит от вас.
Создайте крутой эффект свечения в Photoshop
Мы надеемся, что вы узнали, как легко создавать эффекты свечения в Photoshop. Может показаться, что шагов много, но как только вы освоите общий метод, вы сможете создать изображение, подобное этому, всего за несколько минут. Практика делает совершенным!
Как добавить свечение в Photoshop
Брэд Вендес 0 комментариев
0 комментариев Вот очень быстрый и простой способ добавления свечения объектам в Photoshop с помощью слоев, режимов наложения и кистей. Эту технику можно использовать, чтобы сделать источники света на ваших изображениях более реалистичными или добавить яркости портрету. Этот урок будет полезен всем, кто хочет начать использовать маски слоя и режимы наложения в Photoshop.
Эту технику можно использовать, чтобы сделать источники света на ваших изображениях более реалистичными или добавить яркости портрету. Этот урок будет полезен всем, кто хочет начать использовать маски слоя и режимы наложения в Photoshop.
В своем видео Бенни рассказывает нам о своем очень простом методе добавления свечения к изображению всего за пять минут. Мне нравится простой и краткий способ подачи этого урока, хотя при попытке уместить всю информацию менее чем за 5 минут некоторые шаги, возможно, потребуется расширить для тех, кто плохо знаком с Photoshop, я надеюсь, что эта статья поможет.
Начните с изображения, к которому вы хотите добавить свечение, затем вставьте сплошной цвет и выберите цвет, соответствующий объекту, к которому мы пытаемся добавить свечение. Здесь я добавил эллипс на черном фоне, затем добавил сплошной цвет, используя глубокий красно-оранжевый цвет в качестве основного цвета свечения. Нажав на двухцветный кружок под панелью слоев, вы откроете список слоев заливки/коррекции, которые вы можете добавить в свой проект.
Когда у вас есть сплошной цвет, измените режим наложения на Linear Dodge (добавить) в раскрывающемся списке режимов наложения на панели слоев. Затем инвертируйте маску слоя, нажав Ctrl+i (Cmd+i на Mac) на клавиатуре с выбранной маской. Перед инвертированием убедитесь, что маска выделена. Вы можете выбрать маску, щелкнув ее в слое заливки цветом на панели слоев.
Затем выберите мягкую кисть, которая немного больше, чем объект, которому мы хотим добавить свечение. Уменьшите расход кисти до 1% или 2%, затем закрасьте белым цветом, чтобы показать цвет свечения. Используя низкий поток, мы можем очень тонко добавить свечение.
При использовании масок помните; белый показывает, черный скрывает
Краска для желаемого цвета свечения. Затем вы можете постепенно увеличивать размер кисти, чтобы сделать цвет ближе к светящемуся объекту ярче. Постепенно увеличивая их размер, вы будете закрашивать предыдущие области, усиливая свечение в этих областях и сохраняя очень слабый цвет по мере удаления от источника света.


 Убедитесь, что у вас выбрана кисть Soft Round .
Убедитесь, что у вас выбрана кисть Soft Round .