PhotoshopSunduchok — Светящийся текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем добавлять тексту эффект светового взрыва.
Для создания такого эффекта не нужно никаких дополнительных текстур и специальных кистей, потому что мы будем использовать только возможности фотошопа.
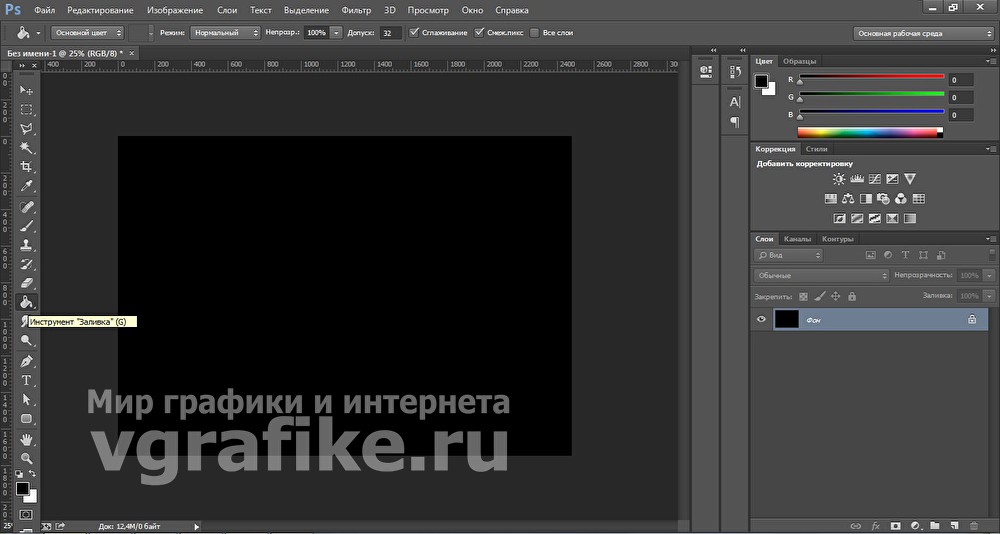
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
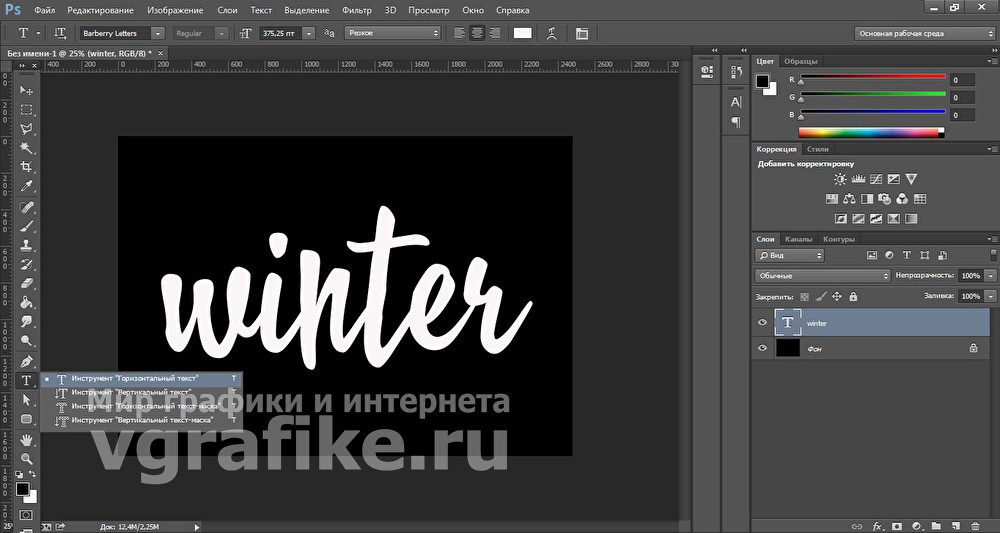
Затем установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и применим к текстовому слою стили слоя.
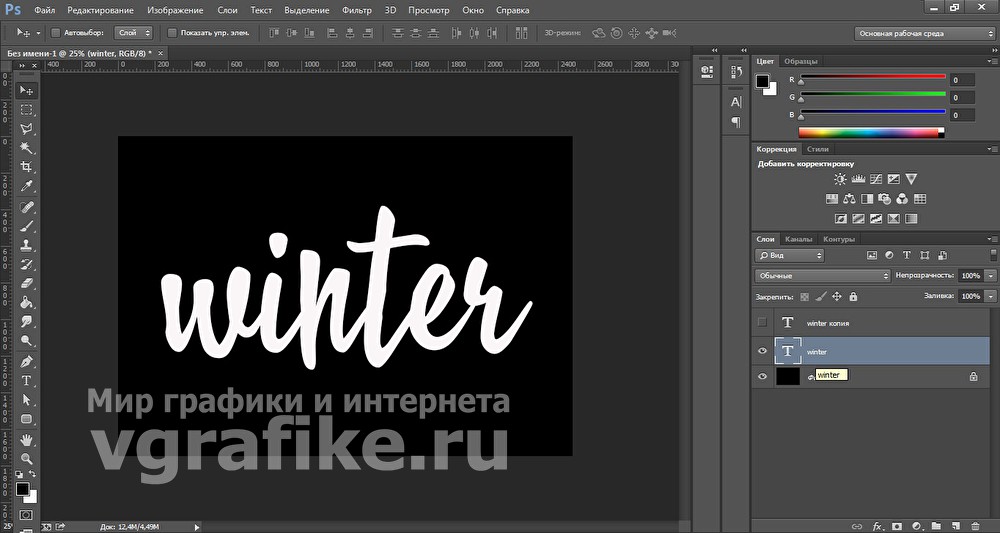
Далее создадим три копии текстового слоя, сольем слои в один и применим к образовавшемуся слою фильтр Радиальное размытие.
В конце урока «Светящийся текст в фотошопе» мы добавим в работу изображение со звездами, применим к слою корректирующий слой Уровни и понизим прозрачность слоя со звездами.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Light». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки оттенок # 1c4672, для правой – оттенок # 00f2f3. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Во вкладке Тиснение вводим настройки, как на изображении. Используем оттенки, установленные по умолчанию – черный (# 000000) и белый (# ffffff).
Результат после применения стилей слоя.
В панели слоев создаем три дубликата текстового слоя (Ctrl+J). В панели слоев при помощи клавиши Ctrl выделяем все три копии текстового слоя, кликаем по ним ПКМ и из выпадающего списка выбираем «Растрировать текст». Не снимая выделения, снова кликаем ПКМ по слоям и выбираем «Объединить слои». Переименовываем образовавшийся слой в «Размытие».
Переходим в меню Фильтр-Размытие-Радиальное размытие. Применяем фильтр с настройками, как на картинке, к слою «Размытие».
Нажимаем сочетание клавиш Ctrl+F, чтобы применить последний примененный фильтр еще раз.
В панели слоев меняем режим наложения слоя «Размытие» на Линейный осветлитель (добавить).
В панели слоев создаем дубликат слоя «Размытие» (Ctrl+J).
Помещаем в документ (Файл-Поместить встроенные) изображение «Звезды» из папки с исходниками. В панели слоев перетаскиваем слой со звездами выше слоя «Фон».
Вызываем Свободное трансформирование (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Выше слоя со звездами в панели слоев добавляем корректирующий слой Уровни. В окне корректирующего слоя вводим настройки, как на рисунке ниже и нажимаем на иконку обтравочной маски, отмеченную стрелочкой. Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою (со звездами) и коррекция будет влиять только на слой «Звезды», не затрагивая остальные слои.
В панели слоев понижаем прозрачность слоя «Звезды».
Эффект светящегося взрыва для текста готов! Урок «Светящийся текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Яркий светящийся текст в Фотошоп / Creativo.one
Яркий светящийся текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомЯркий светящийся текст в Фотошоп
Яркий светящийся текст в Фотошоп
В этом уроке Вы узнаете, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:
Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:
Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.
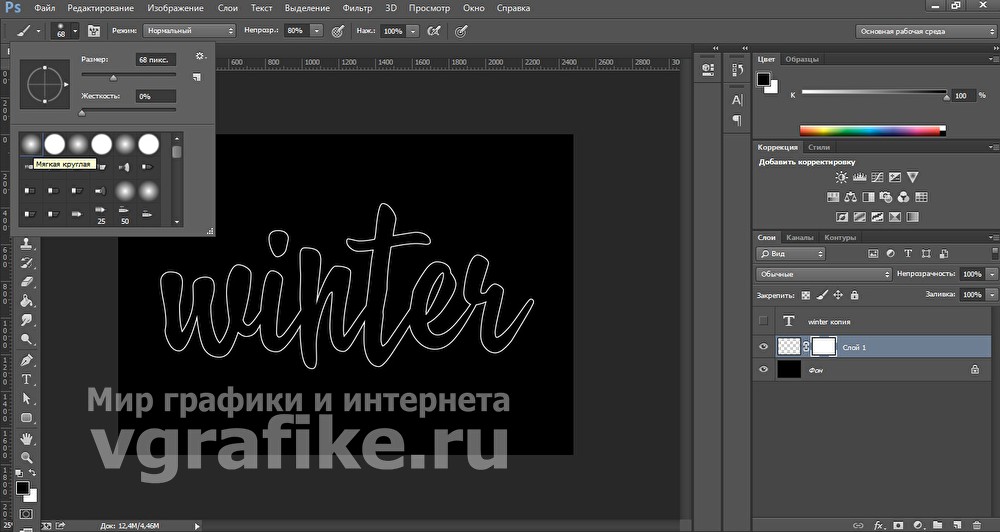
Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.
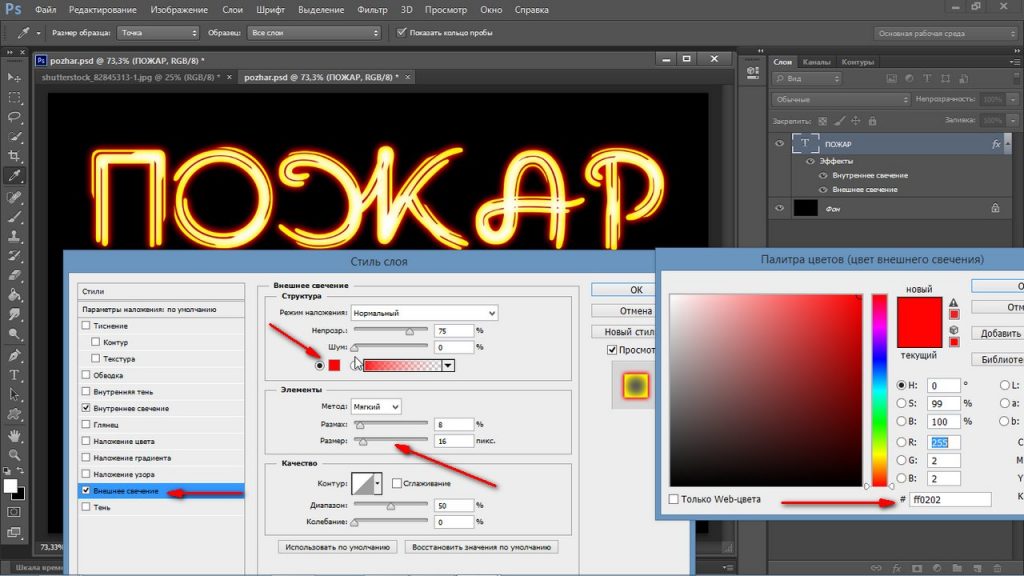
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:
Перейдем к настройкам Inner Shadow (Внутренняя тень). Выставляем всё так, как ниже (цвет # f0
Далее настройки Bevel and emboss (Тиснение). Снова так, как ниже (цвет #d5b900):
Снова так, как ниже (цвет #d5b900):
Satin (Глянец). Настройки (цвет #f5ca2d):
И последнее – градиент. Настройки следующие (градиент от #952e2f к белому):
Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.
Жмём Select -> Modify -> Expand (Выделение -> Модификация -> Расширить), устанавливаем значение в 6 пикселей и жмём ОК. Теперь, щёлкнув по новому слою, который мы создали в предыдущем шаге, заливаем выделение цветом #f0ebc5.
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:
Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.
Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).
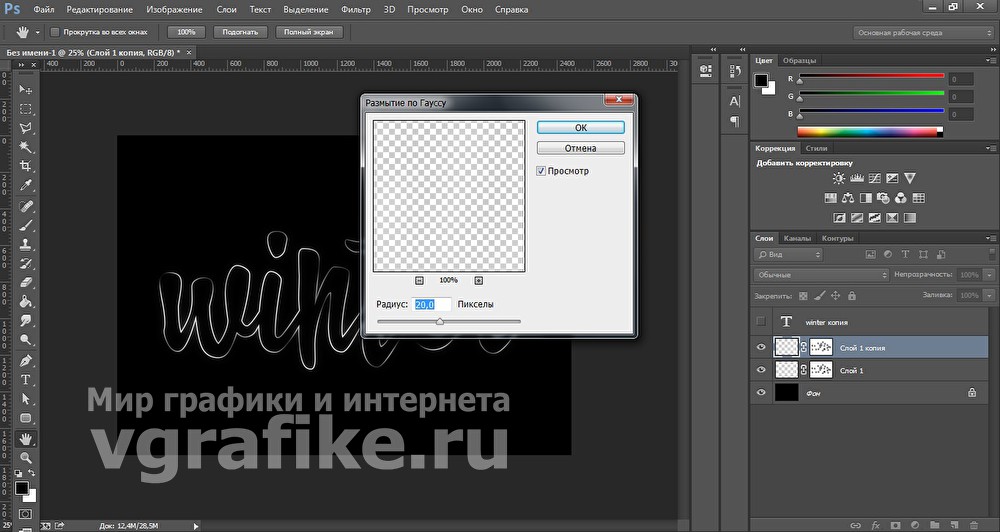
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.
Всё почти готово! Любуемся:
Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:
Всё готово!
Автор: ilovegraphics
Источник:
tutzor. com
com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как сделать красивый неоновый текст
Готовый неоновый текст можно использовать в создании тизеров, картинок для баннеров, кнопок для сайта, или в рекламных проектах.
Людям нравятся такие эффекты Photoshop, особенно если они превращают обычный текст в привлекательную светящуюся неоновую надпись. Такие эффекты легко достижимы, вы сможете создавать надписи с помощью данного руководства.
Неоновые надписи, которые вы научитесь делать, выглядят довольно таки реалистично. Учебник несложный, а эффект впечатляющий.
Создавая неоновую надпись, нам не понадобится скачивать и устанавливать дополнительные инструменты или шрифты, мы сможем сделать светящийся текст с помощью основных инструментов программы Adobe Photoshop.
Мы сосредоточимся на функции ввода текста, созданию отдельных слоев с символами. Преданию каждой букве характерного цвета. Будем изменять режимы слоев, применять также и фильтры, а также воспользуемся наложением стилей.
Примечание: урок — среднего уровня сложности. При создании урока был использован Photoshop CS6, вид палитр может отличаться, если Вы используете другие версии программы.
Видео инструкция | неоновый текст
Создавайте неоновые надписи и продавайте их
Такие надписи можно продавать на биржах фриланса, конечно, много не
заработать на этом, и заказчики в очередь тоже не выстроятся. Но зато, начнете как то двигаться к желанному заработку в интернете, соберете портфолио ваших работ, среди которых будут и неоновые надписи.
Для вашего удобства, ниже в этой статье, я повторю по шагам инструкцию создания светящегося неонового текста на слайдах. Пользуйтесь видео инструкцией или слайдами, как вам удобней.
Если вас интересует заработок с помощью Фотошоп, и вы желаете осваивать и развиваться в одной из многочисленных профессий которые появились на рынки благодаря этой программе. Тогда рекомендую для начало, пройти бесплатные уроки фотошоп, они помогут вам понять в каком направлении вам двигаться, какую из востребованных профессий начать осваивать.
А также рекомендую исследовать фриланс биржи, это поможет понять, что именно ищут там заказчики, воочию увидеть их запросы и требование к исполнителю. Изучите спрос на биржах, о которых также поговорим ниже…
Популярные профессии мастеров Фотошоп
Практическое владение программой Adobe Photoshop, открывает возможность войти в мир, где царят популярные современные профессии нашего общества. Возможности Adobe Photoshop — программы для графического дизайна и обработки фотографий, действительно бесчисленны. И благодаря программе Фотошоп появились такие востребованные профессии как:
И благодаря программе Фотошоп появились такие востребованные профессии как:
- Ретушер — обработка фотографий
- Иллюстратор — диджитал рисование
- Веб-дизайнер — веб дизайн
- Графический дизайнер — маркетинг и реклама
- Фотограф — обработка фото
Освоение этого софта, дает возможность приобрести одну из этих популярных профессий, востребованных не только в интернете, не только онлайн, но и во многих других компаниях вашего города и региона. Другими словами, изучения Фотошоп, открывает безграничные возможности в мире цифровых профессий, это и рекламные агентства, различные редакции газет и журналов, фото студии, веб-студии.
Почему фотошоп
Людям хорошо владеющим этой программой, не сложно найти заработок. И востребованность таких специалистов велика. Представьте, вот вы включаете компьютер, первое, что вы видите? Конечно — рабочий экран с фоновой картинкой, знаете, она создана с помощью программы Фотошоп. И запуская какую либо программу на вашем компьютере или смартфоне, вы снова видите графику, созданную также с помощью Фотошоп. Открывая популярный журнал, вы также сталкиваетесь с работой фотошопера.
И запуская какую либо программу на вашем компьютере или смартфоне, вы снова видите графику, созданную также с помощью Фотошоп. Открывая популярный журнал, вы также сталкиваетесь с работой фотошопера.
Когда заходите в интернете на сайты, вы сразу же встречаетесь с творением дизайнера, который трудился для вас и для вашего удобства. Такой специалист, создает дизайн сайта, наполняя его графикой, тизерами и картинками, различными кнопками и формами — именно с помощью Фотошоп.
И это действительно увлекательная деятельность, ведь она сродни художественному искусству. Здесь необходимо и творческое мышление, и фантазия, индивидуальный стиль и подход. Как среди знаменитых художников можно распознать кисть того или иного творца, так и среди специалистов фотошоп, можно определить руку мастера.
Таких людей, можно назвать востребованными талантами, которым в наш век компьютерных технологий — платят щедро. Это творческое увлечение, помимо душевного удовлетворения, приносит и хороший доход. Конечно же любой талант — это прежде всего труд. И поверьте, талант — это девяносто девять процентов труда над собой, и один процент дара свыше.
Конечно же любой талант — это прежде всего труд. И поверьте, талант — это девяносто девять процентов труда над собой, и один процент дара свыше.
Так вот, если вы чувствуете один процент желание и влечение к этому искусству, значит у вас все получиться. Вам только остается приложить девяносто девять процентов усилия, и сделать себя мастером Фотошоп.
Заработать с помощью фотошоп
Навыки специалиста по редактированию в программе Adobe Photoshop, можно использовать по разному, в зависимости от степени знаний и умений которыми владеет мастер. Например, на начальном уровне знаний, можно брать несложные заказы на фрилансе. Выполнять на бирже, работы которые под силу, и в начале своего пути не игнорировать и не пренебрегать простыми и недорогими заказами. На фриланс — бирже, такой подход, поможет поднять ваш рейтинг, получить положительные отзывы.
Далее… практикуясь на выполнении заказов, приобретать больше опыта, обучаясь новым методам и приемам — развиваться и строить свою карьеру. Со временем осваивая Фотошоп с помощью обучающих курсов как платных так и бесплатных, войти в состав какой нибудь профессиональной команды графических дизайнеров, иллюстраторов, специалистов по ретуши фотографий, и. т. д. Таким образом шаг за шагом, придете к тому, что заказчики сами будут искать вас.
Со временем осваивая Фотошоп с помощью обучающих курсов как платных так и бесплатных, войти в состав какой нибудь профессиональной команды графических дизайнеров, иллюстраторов, специалистов по ретуши фотографий, и. т. д. Таким образом шаг за шагом, придете к тому, что заказчики сами будут искать вас.
Способы нахождения клиентов для начинающего мастера Фотошоп
Фриланс биржи — облегчат вам поиск заказчиков. Для удобства разделим их на несколько категорий. Первая группа бирж, это самые популярные сайты, на которых смогут подобрать заказы дизайнеры и фотографы, а также содержат другие работы связанные с Фотошоп. Обычно такие мастера, проходят курсы обучения по таким специальностям как Веб Дизайнер или Профессионал ретуши , или специалист Арт — ретуши. А также мастера по цветокорекции, они проходят обучающие курсы как Основы цветокорекции.
Первая категория бирж:
MoguZa
Kwork
Weblancer
FL.ru
Фриланс биржи которые больше нацелены на дизайнеров — в принципе они аналогичны предыдущим биржам, только они больше ориентированы на поиск и выполнение дизайнерских работ. Здесь также помогут обучающие курсы по веб дизайну . Обучающий курс по созданию иллюстраций, практически благодаря данному курсу вы научитесь создавать цифровой товар, который сможете подстраивать под запросы клиентов, курс так и называется Основы коммерческой иллюстрации. Полученные из данного курса знания и навыки, востребованы в таких сферах как книжная иллюстрация, анимация, иллюстрация для стоков, дизайн, брендинг, упаковка, лого, визитки, реклама, крупные заказы на фрилансе, и интернет агентствах.
Здесь также помогут обучающие курсы по веб дизайну . Обучающий курс по созданию иллюстраций, практически благодаря данному курсу вы научитесь создавать цифровой товар, который сможете подстраивать под запросы клиентов, курс так и называется Основы коммерческой иллюстрации. Полученные из данного курса знания и навыки, востребованы в таких сферах как книжная иллюстрация, анимация, иллюстрация для стоков, дизайн, брендинг, упаковка, лого, визитки, реклама, крупные заказы на фрилансе, и интернет агентствах.
Вторая категория бирж:
Illustrators
Prohq
Сервис с заданиями — эти сайты помогут искать простые заказы, связанные с редактированием фотографий, созданием баннеров и тизеров, выполнять заказы для интернет магазинов, например обрабатывать фотосъемку женского белья. Вам также может понадобиться, пройти курс обучения — Фотошоп с нуля.
Третья категория бирж:
Work-Zilla
Youdo
Сайты поиска вакансий — к ним можно отнести крупные порталы. Как правило, здесь размещаются конкретные вакансии. Тем не менее, можно устроиться на неплохую должность, связанную с работой в Photoshop и поиском подходящей информации.
Как правило, здесь размещаются конкретные вакансии. Тем не менее, можно устроиться на неплохую должность, связанную с работой в Photoshop и поиском подходящей информации.
Avito
HH.ru
Немало различных объявлений и в социальных сетях – например во ВКонтакте и Фейсбук. Подбирайте тематические группы, специально созданные для поиска заказов. Например такие.
Фриланс
Дистанция Фриланс
Фриланс — удаленная работа
Создания надписи с эффектом неонового свечения | инструкция на слайдах
Шаг 1
Запустите программу Adobe Photoshop.
Шаг 2
Создайте новый документ размером 1000px * 500рх (пикселов) (Ctrl + N) с черным фоном. Нажимаем кнопку (Создать).
Шаг 3
Выбираем инструмент (Текст), и вводим желаемое слово или словосочетание.
Шаг 4
Вызываем рамку свободного трансформирования, клавишами (Ctrl + T), и удерживая клавишу (Shift), тянем за правый верхний размерный маркер, увеличиваем наш текст до необходимого размера. Располагаем текст по центру и нажимаем кнопку (Enter).
Шаг 5
Открываем вкладку (Слои), выделяем слой с текстом, нажимаем правую кнопку мыши на нашем слое, и выбираем в контекстном меню (Растрировать текст).
Шаг 6
Во вкладке (Слои) выделяем слой с нашим текстом, делаем его активным. Выбираем инструмент (Выделение) в панели инструментов. Теперь, выделите первую букву вашего текста, и создайте новый слой нажав клавиши (Ctrl + J).
Вернитесь во вкладку (Слои) — снова активируйте основной слой с надписью, и повторите эту операцию со следующей буквой, повторите эти действия создав отдельные, новые слои, для каждого символа вашего текста.
Шаг 7
Убедитесь, что для каждого символа у вас создан отдельный слой. Затем, удалите основной слой вашего текста, он больше не понадобиться.
Шаг 8
Выполняем заливку — наложением цвета для каждой буквы вашего текста. Во вкладке (Слои), выбираем первый слой — с первой буквой вашего текста. Два раза кликаем на слой, и выбираем стиль (Наложение цвета). Выбираем цвет по цветовой шкале, и нажимаем (Ок).
Повторите эту операцию — наложение цвета — с каждым слоем, с каждым символам вашего текста.
Шаг 9
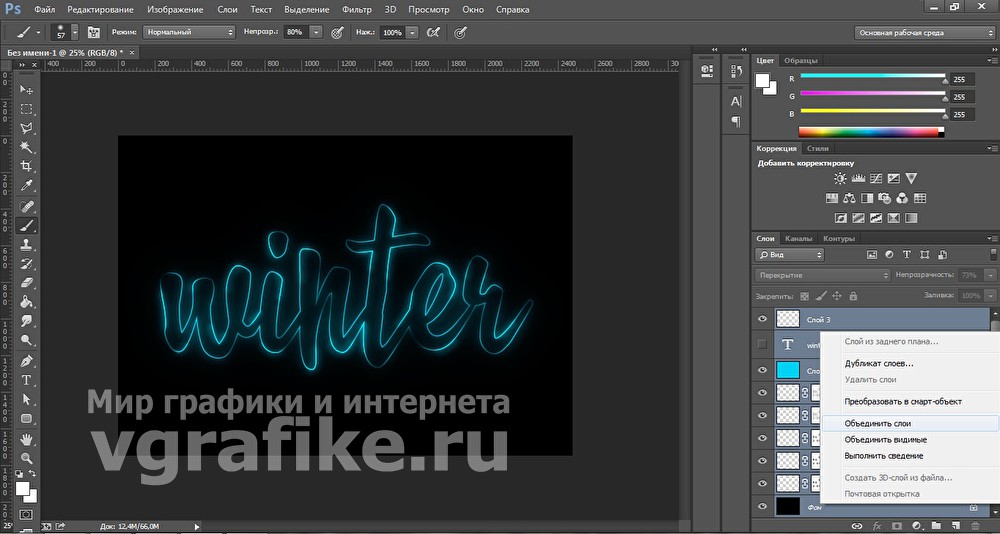
Теперь, необходимо объединить все слои с буквами в один слой. Цвет фона оставьте отдельным слоям. Перейдите во вкладку (Слои). И удерживая клавишу (Ctrl) — кликая мышкой, выделите каждый слой с буквой вашего текста. Далее, на любом выделенном слое, кликните правой кнопкой мыши, и выберите функцию (Объединить слои). Переименуйте этот новый слой в слово (Текст).
Далее, на любом выделенном слое, кликните правой кнопкой мыши, и выберите функцию (Объединить слои). Переименуйте этот новый слой в слово (Текст).
Шаг 10
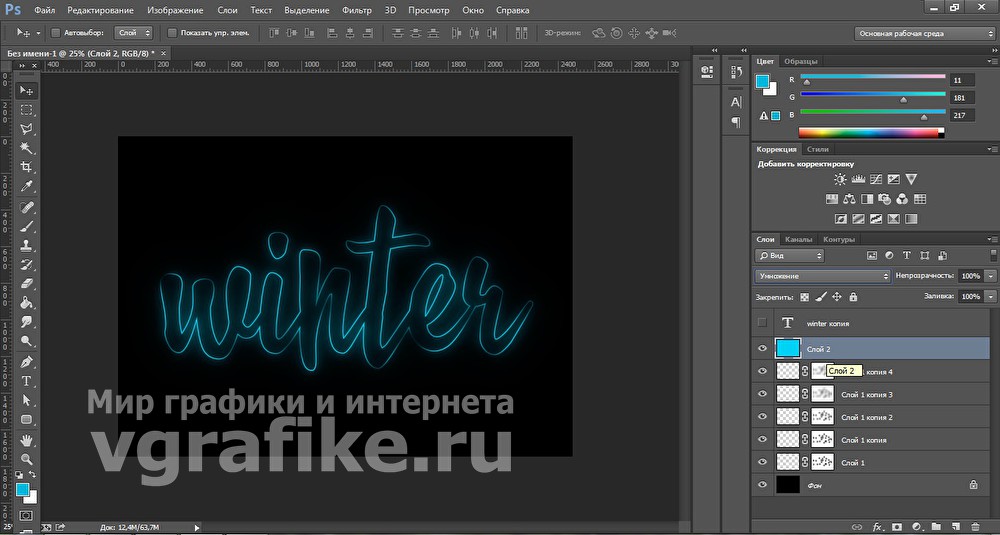
Продублируйте новый слой — (Текст). Активируйте его во вкладки со слоями, и нажмите клавиши (Ctrl + J). Теперь у вас есть копия слоя, под названием (Текст копия).
Шаг 11
Возвращаемся во вкладку со слоями, и активируем первый слой — (Текст), выделив его кликом мышки. Далее идем в меню (Фильтр) и выбираем функции (Размытие) — (Размытие в движении). В открывшимся окне, устанавливаем угол наклона 90 градусов. А также устанавливаем, функцию смещение размытия, с помощью регулируемого ползунка, на ваше усмотрение, нажимаем — (Ок).
Шаг 12
Во вкладке со слоями активируем слой — (Текст копия). Дважды кликаем по нему левой кнопкой мыши. В раскрывшимся окне — (Стиль слоя), выбираем функцию — (Внутреннее свечение). Выставляем настройки:
Дважды кликаем по нему левой кнопкой мыши. В раскрывшимся окне — (Стиль слоя), выбираем функцию — (Внутреннее свечение). Выставляем настройки:
Структура
Режим: Осветление
Непрозрачность: 75%
Шум: 0%
Цвет: Белый
Элементы
Метод: Мягкий
Источник: На краях
Стягивание: 0%
Размер: 13 пикселей
Качество
Контур: Двойное кольцо
Диапазон: 50%
Колебания: 0%
Нажимаем (Ок)
Шаг 13
Во вкладке со слоями, активируем слой — (Текст копия), и нажимаем клавиши (Ctrl + J). Создаем еще одну копию этого слоя, который будет именоваться — (Текст копия 2). Далее возвращаемся на второй слой — (Текст копия), делаем ее активной. Идем в меню (Фильтр) далее выбираем функции (Размытие) — (Размытие по гауссу). В открывшимся окне, регулируется ползунком подсветку наших букв. Нажимаем (Ок).
Нажимаем (Ок).
Шаг 14
Во вкладке со слоями, активируем слой — (Текст копия 2). Далее идем в меню (Фильтр), выбираем функцию (Резкость) — (Умная резкость). Устанавливаем настройки;
эффект: на ваше усмотрение.
радиус: на ваше усмотрение.
Далее сохраняем нашу неоновую надпись, полученный проект, в том формате который вам нужен.
Благодарю за внимание, надеюсь данный материал помог Вам. Успехов и Божьих благословений!
Оставляйте ваши комментарии, в низу страницы. Спасибо…
Как в фотошопе сделать неоновую надпись
Главная » Разное » Как в фотошопе сделать неоновую надпись
Как сделать неоновую надпись в фотошопе?
Крутой эффект подойдет тем, кто хорошо владеет фотошопом! Удивить своих подписчиков или просто научиться делать светящуюся надпись довольно просто. Давайте посмотрим, как сделать неоновую надпись в фотошопе?
Давайте посмотрим, как сделать неоновую надпись в фотошопе?
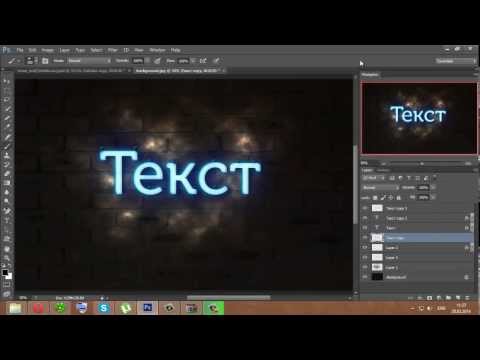
Подготовка фона
Для начала в фотошопе нужно открыть фоновое изображение. В большинстве случаев берут картинку кирпичной, каменной или металлической стены. Достаточно в поисковике ввести «кирпичная стена».
Вариант 1
Как подготовить фон для неоновой надписи:
- Открыть картинку с изображением кирпичной стены (или любой вашей).
- Справа в фотошопе есть панель со «Слоями». Именно там справа от маленького изображения нашей картинки нужно нажать на замочек и открепить слой, кликнув по нему два раза.
- В появившимся окне можно задать абсолютно любое название своему слою (а можно и не задавать) и нажать ОК.
- Далее открыть Изображения-Размер изображения. И выставляем параметры ширины и высоты на 1280*720.
- Затем открыть Фильтр-Коррекция дисторсии.
- Справа кликнуть на вкладку «Заказная» и поставить «Удалить искажение» на -1,00. Нажать ОК.
- В правой менюшке, где показаны все слои, в самом низу навести курсор на маленький кружок.
 Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность». - Выставить параметры Яркости на -60 (минус 60), а Насыщенности на -90.
- Скрепить слои между собой. На этой же вкладке, где до этого выставлялись параметры, внизу есть квадратик со стрелочкой вниз. Его и надо нажать.
Вариант 2
Как сделать неоновую надпись в фотошопе и фон:
- Открыть изображение.
- В пункте Слои нажать на маленький кружок и выбрать вкладку «Уровни».
- Белый цвет убавить до значения 65-75 (любой диапозон).
Команда Control и «+» на Windows, команда Command и «+» на Mac увеличивают картинку. Подобный эффект можно настроить в настройках, чтобы фото увеличивалось по скроллингу колесика мыши.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.

- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.
- Непрозрачность заливки поставить на 0%.
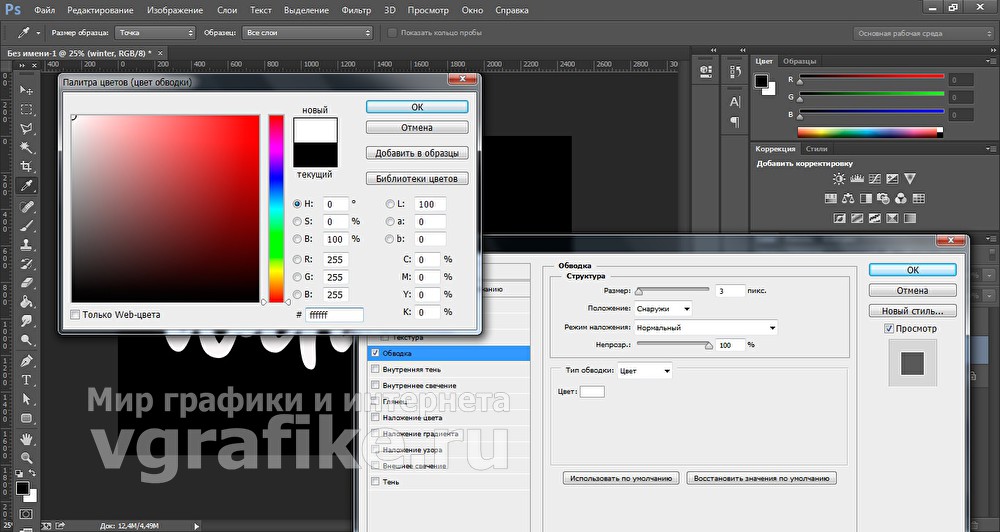
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.
- Неоновая надпись готова! А вы великолепны!
Подсветка
Завершающий, но необязательный этап, который создает необычную подсветку вокруг букв. Как будто неоновая трубка немного отсвечивает на стену.
Как будто неоновая трубка немного отсвечивает на стену.
Как сделать подсветку неоновой надписи:
- На панели Слои, где находятся слои ваших надписей, в самом углу есть небольшая стрелочка, которая позволяет свернуть все настройки. Необходимо проделать эту процедуру с 2 слоями текста.
- Зажать Ctrl и создать новый слой. Он должен находиться под слоями надписей.
- Зажать Ctrl и нажать на пентаграмму текстового слоя (буква Т). Должен выделиться весь слой текста.
- В верхнем меню выбрать вкладку Выделение – Уточнить край.
- В появившемся окошке во вкладке «Вид» выбрать режим «Наложение».
- Растушевку поставить на 50, а Сместить край на 70.
- Нажать Ctrl + Delete и залить надпись белым цветом.
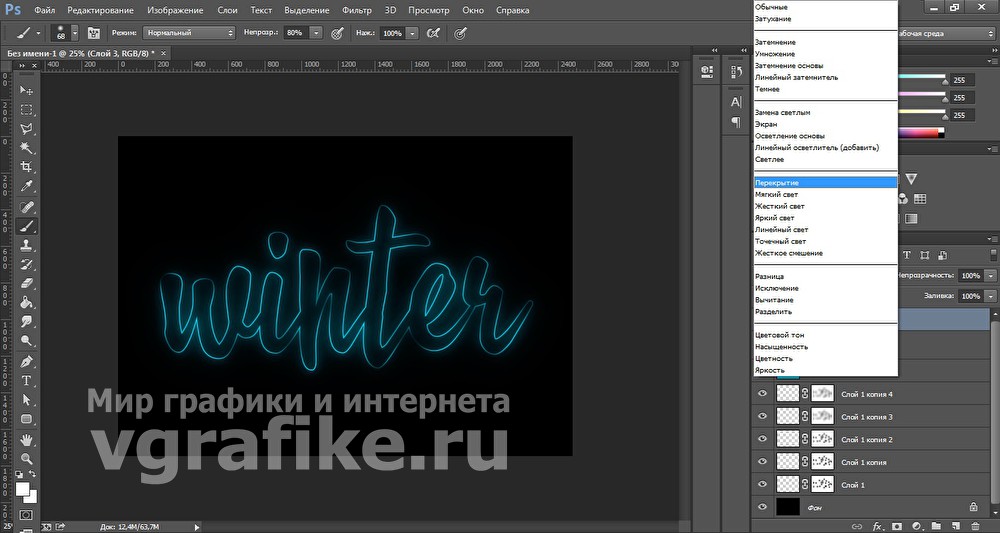
- В панели Слои выбрать Режим наложения – Перекрытие.
- Далее кликнуть два раза на этот же слой, в «Наложение цвета» выбрать любой оттенок для надписи, а Режим наложения поставить «Цветность».
Лайфхак для телефонов
Разработчики пока не создали подобное приложение для телефонов. Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Но есть две программы, где можно сделать неоновую надпись онлайн. Называются приложения Рисуйте картинки и создавайте заметки и Kids Doodle. Единственный минус: в обоих редакторах нужно рисовать от руки.
Будьте самыми стильными! Используйте супер эффекты:
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку! Теперь вы знаете, как сделать неоновую надпись в фотошопе. Попробуйте этот простой прием, чтобы разнообразить свою ленту в социальных сетях. Пускай ваши фото собирают огромное количество лайков!
Спасибо за ваше потраченное время⚜
Создаем неоновый текст в Фотошоп
Вы замечали неоновые вывески, разбросанные по улицам города? В этом уроке вы узнаете, как с нуля создать неоновый эффект, используя базовые инструменты Photoshop Перо и Кисть, а также различные стили слоя, чтобы получить реалистичный результат. Начнем!
Начнем!
Скачать архив с материалами к уроку
Примечание: поскольку автор при создании урока использовал Illustrator, переводчик полностью адаптировал выполнение урока под Photoshop.
1. Создаем буквы
Шаг 1
Открываем программу и создаем новый документ размером 1181 х 788 пикселей с разрешением 300 точек/дюйм.
Шаг 2
Активируем Type Tool (T) (Текст) и пишем слово или фразу любым стандартным шрифтом, например, Helvetica.
Шаг 3
Открываем окно Windows – Character (Окно — Символ) и настраиваем расстояние между строками текста (значение зависит от размера шрифта).
Шаг 4
Также делаем текст чуть шире (опять же значение зависит от размера вашего текста).
Шаг 5
Создаем новый слой (Ctrl+Shift+N), кликнув на кнопку Create a new layer (Создать новый слой) внизу панели слоев.
Шаг 6
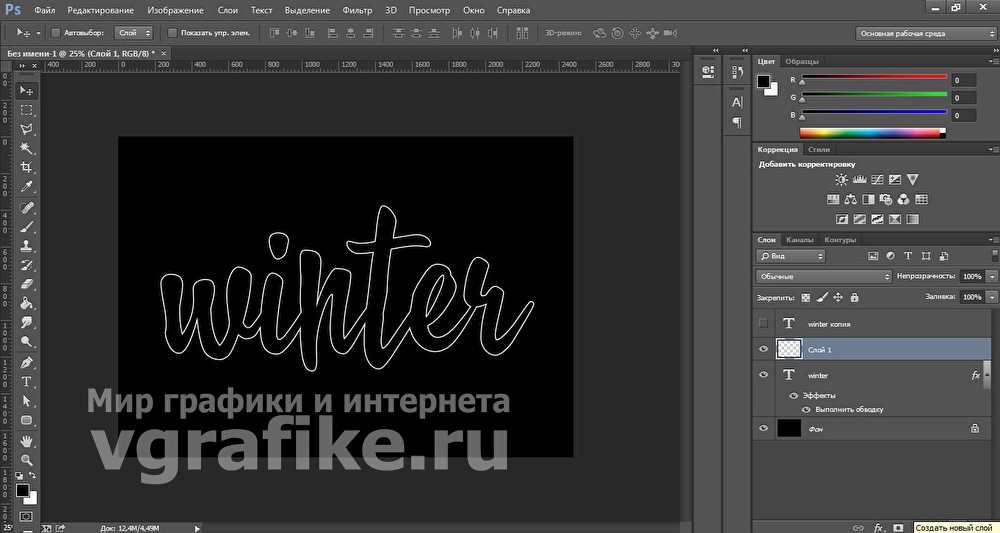
Активируем Pen Tool (P) (Перо) в режиме Shape (Фигура) и начинаем рисовать по контуру букв.
Примечание переводчика: Заполнение цветом отключаем, включаем обводку контура (ширина обводки будет зависеть от размера документа). Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Нарисовав одну линию, обязательно жмем клавишу Enter, чтобы завершить контур.
Шаг 7
Рисуем следующие линии.
Шаг 8
Повторяем процесс и рисуем остальные буквы. Я советую вам изучить настоящие неоновые вывески, чтобы получить достаточно реалистичную форму букв.
Шаг 9
Теперь открываем фото со стеной и перетаскиваем его на рабочий документ под слой с буквами. Это будет фон для неонового текста.
Шаг 10
Выделяем все слои с буквами и жмем Ctrl+G, чтобы добавить их в группу, затем Ctrl+E, чтобы объединить группу в один слой.
Шаг 11
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Color Overlay (Перекрытие цветов) и жмем ОК. Кликаем по слою правой кнопкой мыши и выбираем Rasterize Layer Style (Растрировать стиль слоя).
2. Добавляем эффекты
Шаг 1
Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем стиль слоя Outer Glow (Внешнее свечение).
Шаг 2
Дублируем слой с текстом (Ctrl+J), хватаем левой кнопкой мышки значок fx на слое и перетягиваем его на иконку корзины, чтобы очистить слой от стилей.
Шаг 3
Дважды кликаем по копии слоя и применяем Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Вот так выглядит результат, но пока нет настоящего неонового эффекта.
Шаг 4
Создаем новую группу improvement, кликнув по иконке внизу панели слоев. Дублируем второй текст и размещаем копию в этой группе. Дважды кликаем по ней и настраиваем стили слоя. Размер (Size) внешнего свечения и тени меняем на больший.
Шаг 5
Зажимаем Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение. Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим значение 1, чтобы сжать выделение на 1 пиксель.
Шаг 6
Нажмите несколько раз стрелки вправо и вниз на клавиатуре, чтобы переместить выделение чуть ниже.
Шаг 7
Создаем новый слой и заливаем выделение белым цветом. Для этого жмем Edit – Fill (Редактирование – Заливка).
Шаг 8
Дублируем текстовый слой и размещаем его в группе. Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Дважды щелкаем по нему, чтобы применить стили слоя Outer Glow (Внешнее свечение) и Drop Shadow (Тень).
Шаг 9
Снова зажимаем Ctrl и кликаем по миниатюре слоя, чтобы загрузить его выделение. Переходим Select – Modify – Expand (Выделение – Модификация – Расширить) и расширяем выделение на 4 пикселя.
Шаг 10
Создаем новый слой над текстовым и заливаем выделение любым цветом.
Шаг 11
Применяем к заливке стили слоя Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение). Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Шаг 12
Теперь текст больше похож на неоновую вывеску, но еще нужно поработать. Сейчас мы попытаемся добавить объемности тексту. Зажимаем Ctrl и кликаем по миниатюре текстового слоя, затем сжимаем выделение на 1 пиксель.
Шаг 13
Выше создаем новый слой и заливаем выделение темно-желтым цветом.
Шаг 14
Добавляем маску на слой, нажав на кнопку Add layer mask (Добавить слой-маску) внизу панели слоев. Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Затем черной кистью проводим по маске, чтобы скрыть часть темно-желтой заливки.
Шаг 15
Добавляем новый слой и аккуратно рисуем тени, чтобы выделить отдельные элементы букв друг от друга. Ниже вы можете увидеть пример.
Шаг 16
Теперь добавляем закругленный прямоугольник, который соединяет между собой две буквы. Поверните его слегка, чтобы придать более естественное положение.
Шаг 17
Устанавливаем цвет прямоугольника на черный и размещаем под всеми текстовыми слоями.
Шаг 18
Добавляем закругленные прямоугольники между всеми буквами. Обратите внимание, что прямоугольники должны находиться на одном слое. Для этого во время создания фигур удерживайте клавишу Shift.
Шаг 19
Жмем Ctrl+Enter, чтобы выделить все прямоугольники. Создаем новый слой и закрашиваем выделения черным цветом.
Шаг 20
Также нам нужно добавить свет на прямоугольники. Не забывайте, что они находятся за лампами, поэтому должны быть освещены.
Шаг 21
Давайте добавим еще одну тень за текстом. Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Зажимаем Ctrl и кликаем по миниатюре текстового слоя и соединительным элементам, чтобы создать их выделение. Перемещаем выделение чуть ниже.
Шаг 22
Создаем новый слой под текстом. Заливаем выделение черным. С помощью фильтра сглаживаем тень Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
3. Рисуем кабель
Шаг 1
Активируем Pen Tool (P) (Перо) и рисуем кончик кабеля, как показано ниже. Устанавливаем цвет слоя на черный и размещаем его за текстом.
Шаг 2
Дважды кликаем по этому слою и добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими настройками.
Шаг 3
Снова берем Pen Tool (P) (Перо) и рисуем длинный кабель.
Примечание: Настройки для пера используем как в Часть 1 Шаге 3 данного урока.
Шаг 4
При необходимости, измените угол наклона кабеля (Ctrl+T).
Шаг 5
Меняем цвет обводки кабеля на темно-серый.
Шаг 6
Добавляем стиль слоя Bevel and Emboss (Тиснение), чтобы придать шнуру объемность.
Шаг 7
Зажимаем Ctrl и кликаем по миниатюре слоя с кабелем, чтобы загрузить его выделение. Применяем Select – Modify – Expand (Выделение – Модификация – Расширить).
Шаг 8
Переходим Edit – Stroke (Редактирование – Обводка). Применяем обводку шириной 2 пикселя.
Шаг 9
С помощью мягкого ластика удаляем часть обводки. Так, мы добавили блики на кабеле.
Шаг 10
Добавляем еще одну обводку для кабеля. В этот раз используем более светлый оттенок, затем размываем его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 11
Получаем вот такой результат. На конце кабеля, который ближе к лампе, вручную рисуем желтый свет.
Шаг 12
На первой букве рисуем еще один кабель.
Шаг 13
И еще один кабель, который соединяет верхние и нижние буквы.
4. Рисуем держатели
Шаг 1
Теперь мы должны добавить специальные держатели, к которым крепятся неоновые трубки. Для этого рисуем два прямоугольника того же цвета, что и буквы, и размещаем их над буквами.
Шаг 2
Дублируем прямоугольники и распределяем по всем буквам.
Шаг 3
Применяем к держателям стили слоя Bevel and Emboss (Тиснение), Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
Шаг 4
Чтобы держатели выглядели реалистичнее, мы должны нарисовать тени. Обратите внимание на места, отмеченные стрелками. Не рисуйте тень слишком насыщенной, она должна быть едва заметной, это придаст реалистичности.
Вот так выглядит результат нашей работы. Надеюсь, вам понравился урок, и вы поняли, как создавать реалистичное освещение, используя, в основном, одни стили слоя.
Автор: Mohammad Jeprie
Создаём Неоновый Текст в программе Adobe Photoshop
What You’ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур Гранж
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88, размер шрифта 103 pt.
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Что мы сделаем далее- это отделим вертикальные и диагональные фрагменты текста от горизонтальных фрагментов текста, чтобы применить эффекты, используя различные значения Углов (Angle).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Дважды щёлкните по оригинальному слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет: #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 85%
- Цвет: #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 13
- Размер (Size): 7
Таким образом, мы добавили стилизацию к первому слою с горизонтальной частью текста.
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы дополнительно добавили свечение к тексту.
5.
 Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами ТекстаДважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет: #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет: #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b, выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к проводам.
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т. к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева, #6d6d6d в центре и #161616 справа.
Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к горизонтальному креплению.
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799. Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Далее, мы продублировали слои с текстом, создав различные группы. Применили стили слоя к тексту, чтобы создать глянцевый светящийся эффект.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Создаём красивый неоновый текст в Фотошоп
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Уменьшите непрозрачность слоя с текстурой до 60%.
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Результат:
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Результат:
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Благодаря этому, текст станет темнее.
Результат:
Шаг 4
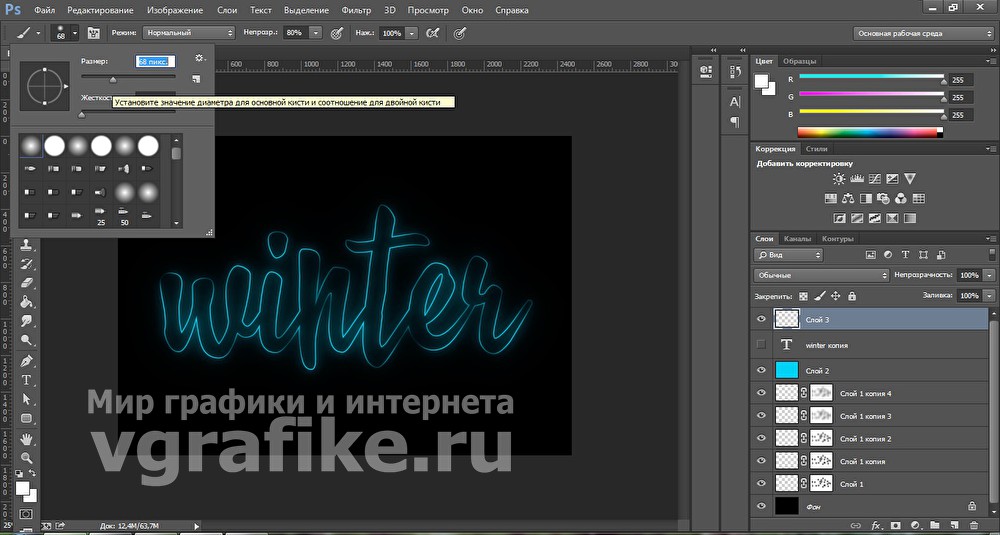
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Результат:
Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (StrokePath).
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Результат:
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective Color):
над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Финальное изображение:
Автор: psdvault
49 неоновых шрифтов для создания крутого дизайна
Такие шрифты производят эффект разорвавшейся бомбы. Поиграйте с неоновой типографикой, ведь это лучшая идея, которая могла прийти вам в голову.
Вы тоже заметили, что нас не отпускает “неономания”? Маркетплейсы задыхаются от обилия эффектов, типографики и других ресурсов, которые помогут вам присоединиться к этому сумасшествию.
После успешного выпуска неоновых обоев я понял, что мог бы создать еще больше трендовых проектов, а также показать вам, насколько разнообразными бывают неоновые ресурсы. Поэтому мы представляем вам целую подборку винтажных и современных инструментов: неоновых шрифтов, конструкторов неоновых вывесок, наборов неоновых букв и других бесплатных ресурсов от ключевых платформ и создателей продуктов.
С помощью этих прекрасных визуальных решений вы сможете привлечь внимание людей, не отпугнув их. Мигающие цвета и готовые композиции сделают за вас основную работу — остается лишь подобрать слова, которые будут такими же впечатляющими, как их неоновое оформление. Это быстро и просто, проверьте сами!
1. Neon Type — выбор нашей команды ⭐️
Этот профессиональный шаблон Photoshop позволит вам открыть неоновую типографику во всей ее красе. Вы сможете создавать реалистичные вывески, будто состоящие из настоящих неоновых ламп. Мы готовы поспорить, что вы не найдете другой светящийся шрифт, способный конкурировать с этим набором инструментов.
Чтобы вам было удобно кастомизировать надпись, здесь есть многослойные тени и отражения каждого символа, а также буквы в 2 версиях — обычные и включенные. Играйте с неоновыми огнями и ищите то, что больше подходит для вашего проекта.
2. Neonblitz
Представляем вам Neonblitz, уникальный неоновый шрифт в стиле ретро, который поможет вам разрабатывать интересные логотипы. Он вдохновлен настоящими неоновыми вывесками: минималистичные буквы с плавными скругленными углами будто состоят из неоновых трубок. Добавьте в свой проект немного света либо используйте этот шрифт для создания эффектной вывески.
3. Mexcellent
4. Fuse
Fuse — декоративный неоновый шрифт, вдохновленный реальными светящимися вывесками. Геометричные буквы с плавными скругленными углами напоминают настоящие лампы. Этот шрифт идеально будет смотреться на постерах для концертов или фильмов, в журналах, YouTube-видео, логотипах или заголовках.
5. Codeca One
6. Hastron
Hastron — неоновый каллиграфический шрифт, который прекрасно подойдет для оформления приглашений, поздравительных открыток, цитат, создания фирменного стиля, визиток, постеров и многого другого. В комплект входят разные группы альтернативных символов — стилистические и контекстные, декоративные штрихи, лигатуры и сотни других глифов.
В комплект входят разные группы альтернативных символов — стилистические и контекстные, декоративные штрихи, лигатуры и сотни других глифов.
Кроме того, шрифт поддерживает PUA Unicode (области частного использования), поэтому вы сможете получить доступ ко всем альтернативным символам без специального программного обеспечения.
7. Beon
8. Rocket Clouds
Перед вами неоновый шрифт, источником вдохновения для которого послужили неоновые огни и музыка 1980-х. Буквы в стиле ретро оживят ваш дизайн и вызовут у аудитории сильное чувство ностальгии. Rocket Clouds представлен в 2 стилях: Rocket Clouds Regular и Rocket Clouds Alt. Поиграйте с ними, и вы обязательно добьетесь блестящего результата.
9. Neon
10. Neon Desmon
Прописные и строчные буквы, цифры, знаки препинания и неоновые эффекты, которые заставят ваш текст светиться, — в Neon Desmon есть все, что необходимо, чтобы привлечь внимание аудитории. Смело экспериментируйте с этими минималистичными, но эффектными неоновыми буквами — создавайте великолепные вывески для магазинов, элементы фирменного стиля, оформляйте цитаты и заголовки журналов, постеры и многое другое.
11. Neon God
12. Robinson
Robinson — неоновый контурный шрифт, вдохновленный заголовками старых газет. Он отлично подходит для создания смелых привлекательных надписей, за которыми следует текст меньшего размера. Robinson был создан специально для журналов и постеров. Этот светящийся шрифт отлично смотрится в классических неоновых оттенках и включает великолепную наклонную версию.
13. NEONEON
14. Gods Own Junkyard
Автор этого неонового шрифта в стиле ретро вдохновлялся творчеством Криса “Неонового человека” Брейси, британского дизайнера, которому принадлежит одна из крупнейших коллекций неоновых вывесок и скульптур.
Gods Own Junkyard состоит из 92 глифов: прописные и строчные буквы, цифры и основные знаки препинания. Этот неоновый шрифт также включает специальный Photoshop-экшен, с помощью которого вы сможете заставить ваш текст светиться.
15. Neon Glow
16. Hitcky
Hitcky совсем не похож на привычные неоновые шрифты, с которыми вы имели дело раньше. Он выглядит современно, свежо и вызывает ассоциации с киберпанком, поэтому, когда мы смотрим на него, у нас не появляется мыслей о неоновых винтажных вывесках или чем-то подобном.
Он выглядит современно, свежо и вызывает ассоциации с киберпанком, поэтому, когда мы смотрим на него, у нас не появляется мыслей о неоновых винтажных вывесках или чем-то подобном.
Этот светящийся шрифт представлен в 4 стилях: обычный, курсив, полужирный и полужирный курсив, что открывает большой простор для экспериментов. Используйте его для создания постеров к фильмам, обложек альбомов, в геймдизайне и других проектах, где, по вашему мнению, неоновая типографика будет выглядеть эффектно.
17. Неоновый текстовый эффект
18. Axeon
Axeon — футуристический неоновый шрифт. Представьте себе ночной клуб на Марсе! Этот вариант идеально подойдет для различных проектов: от цитат и вывесок до оформления постов в социальных сетях, упаковки, брендинга и многого другого. Вам не нужно какое-либо специальное программное обеспечение: Axeon можно открыть в любой программе, способной читать стандартные шрифты, даже MS Word.
19. Klaxons
20. Square Neon
Кто-нибудь хотел найти отличный неоновый шрифт в формате SVG? Ваши просьбы были услышаны! Square Neon — векторный 3D-шрифт, который совместим с Photoshop CC 2017+, Illustrator CC 2018 и некоторыми приложениями для Mac, можно назвать абсолютным совершенством.
Этот геометрический неоновый шрифт просто незаменим, если вы хотите разработать яркий эффектный дизайн для различных футуристичных проектов: сайтов, постеров, обложек книг и одежды.
21. Arcade Machine
22. Bayshore
Сделайте химическую завивку, натяните леггинсы из лайкры и придайте своему тексту винтажный вид с помощью Bayshore! Это трубчатый монолинейный шрифт прямиком из 80-х. Нарисованные от руки неоновые буквы идеально подходят для создания изящных стильных надписей. Как бы ни использовали его — в логотипе, упаковке или сувенирной продукции, Bayshore точно придаст тексту неповторимую нотку ретро.
23. Эффект неоновой вывески для Photoshop
24. Neon Absolute
Neon Absolute — стильная современная шрифтовая пара, включающая рукописный шрифт и шрифт без засечек, которые вдохновлены стилем 80-х и винтажной неоновой типографикой. Neon Absolute выглядит красиво и гармонично и подходит для разнообразных проектов, включая логотипы, брендинг, посты в социальных сетях, рекламные материалы и продуктовый дизайн.
Покупатель получает 3 файла: вы можете использовать шрифты по одному или в виде эффектной комбинации.
25. Realistic Neon Light Font
26. Neon Alphabet Kit
Создавайте свои собственные неоновые вывески с помощью этого набора букв и символов! Он включает прописные буквы, цифры и некоторые знаки препинания. Вы получите 2 версии каждого символа: “включенный” (с неоновым свечением) и “выключенный”/сломанный. Просто перетаскивайте нужные элементы, чтобы составить свою композицию. Мы уверены, что вам понравится экспериментировать, оформляя баннеры, заголовки и цитаты.
27. NIMA
28. Неоновый Photoshop-эффект
Почувствуйте атмосферу большого города, его шумных закоулков и уличных баров, где джаз встречается с красивой картинкой и, наконец, превращается в изысканный дизайн! Вы можете настроить цвета по своему вкусу, добавить фон и заменить предустановленные розовый, голубой и зеленый на свои собственные уникальные оттенки.
Если вы хотите, чтобы вывеска получилась максимально реалистичной, добавьте скобки либо оставьте ее висеть в воздухе. Чтобы создать идеальную неоновую композицию, можно пойти на любые эксперименты!
Чтобы создать идеальную неоновую композицию, можно пойти на любые эксперименты!
29. Neon Type 3
30. Анимированный неоновый шрифт (бесплатно!)
Мы уже представили вам множество видов неоновой типографики: от обычных шрифтов до векторных. Как насчет анимированного шрифта в уникальном современном стиле? Мы уверены, что вам понравится этот вариант, так как он имеет прекрасный внешний вид и множество технических преимуществ.
Внутри вы найдете 36 неоновых символов, декоративные элементы, фоновые текстуры, сцены в HD и 4К, экшены Photoshop и даже 6 звуковых эффектов для 10-секундной анимации. Да, этот неоновый шрифт действительно можно скачать абсолютно бесплатно!
31. Neon Type 2
32. Lumaneon
Lumaneon — неоновый шрифт в стиле ретро, который можно назвать воплощением стиля 80-х. Он выглядит в точности как одна из ярких вывесок в Лас-Вегасе. Это именно то, что вам нужно для создания постеров, игр, заголовков, мемов, цитат, домашнего декора и многого другого. Аккуратные линии, светящиеся и обычные буквы, поддержка нескольких языков и огромная доза вдохновения в качестве бонуса!
Аккуратные линии, светящиеся и обычные буквы, поддержка нескольких языков и огромная доза вдохновения в качестве бонуса!
33. Library 3 am
34. Neon — An Outline Font Bundle
Представляем вам набор NEON, в который входят стильные контурные массивные шрифты без засечек. Всего покупатель получает 5 шрифтов, каждый со своими уникальными стилистическими особенностями. Они идеально подойдут для оформления журналов, создания логотипов или добавления на сайт эффектных заголовков.
Все шрифты состоят из прописных букв, включают цифры от 0 до 9 и множество альтернативных глифов. Если у вас не получается найти тот или иной символ, вы можете получить к ним доступ через панель глифов.
35. PSD Neon Font
36. 7even
Автор шрифта 7even вдохновлялся уникальной креативной неоновой типографикой и светящимися вывесками, которые сегодня можно встретить повсюду — от баров и ночных клубов до шикарных магазинов одежды, салонов красоты и бутиков дизайнерской мебели.
Вы получите 5 неоновых шрифтов. 2 из них — векторные с реалистичным неоновым эффектом, показанным на скриншоте. Остальные — стандартные версии, которые можно использовать на любом компьютере, в любом браузере и любом приложении.
37. Rubber
38. Neon Color Font
Неоновый шрифт не всегда означает светящийся — да он и не обязательно должен быть таким, чтобы сделать ваш дизайн эффектным. Встречайте шрифт Neon Color, представляющий собой “ностальгическую” дань уважения славной эпохе 80-х с ее боевиками, видеоиграми и электронной музыкой. Шрифт включает прописные буквы, цифры и знаки препинания, играя с которыми вы сможете создавать классный дизайн в стиле ретро для обложек музыкальных альбомов, игр и постеров.
39. Светящийся неоновый текстовый эффект
40. The Neon Toolbox
Перед вами Neon Toolbox, инструмент, предназначенный для создания кастомных неоновых вывесок в Photoshop! Просто введите текст или разместите в рабочей области свой дизайн и примените выбранный стиль слоя, чтобы мгновенно получить нужный неоновый эффект.
Вы можете дополнительно настроить то, что получилось, добавив стену в качестве фона и выбрав те или иные элементы из набора — решетки, перекладины, настенные крючки и т.д.
41. Neonclipper
42. Sidecar
В этом наборе скрыта двойная неоновая мощь! Хотя Sidecar Script и Sans были созданы, чтобы использовать их в паре, они также прекрасно смотрятся по отдельности. Если первый — довольно стандартный неоновый шрифт, то второй — совсем другая история.
Он включает альтернативные глифы OpenType: контекстные для плавных переходов, декоративные штрихи и хвостики для создания более ярких интересных букв. Sidecar — отличный шрифт для любого проекта: от логотипа до упаковки или настоящей неоновой вывески, от цифрового дизайна до полиграфии.
43. Monoton
44. Colorful Neon 3D Lettering
Если вы ищете реалистичный неоновый шрифт и графические элементы, это именно то, что нужно. Покупатели получают набор восхитительных 3D-букв, цветных шрифтов и бонусных графических материалов для новых творческих проектов. Вся графика представлена в высоком разрешении в формате PNG, поэтому она будет прекрасно смотреться как в веб-дизайне, так и в дизайне полиграфической продукции.
Вся графика представлена в высоком разрешении в формате PNG, поэтому она будет прекрасно смотреться как в веб-дизайне, так и в дизайне полиграфической продукции.
45. Marquee Moon
46. The Ultimate Neon Kit
Если вы никогда раньше не пользовались Photoshop, но хотите создать баннер для Facebook, чтобы пригласить друзей на свою следующую вечеринку, или же вы профессиональный графический дизайнер, которому нужно срочно разработать первоклассную рекламную листовку для клиента, Ultimate Neon Kit как раз для вас.
Больше нет необходимости покупать несколько неоновых шрифтов или ресурсов, а затем тратить много времени на эксперименты. Этот набор включает в себя все, что может понадобиться для создания уникального эффектного дизайна.
47. Avaneonz
48. Parylicious
49. Neon Ballroom
Как сделать неоновый текст в фотошопе
Как сделать неоновый текст в фотошопе?
Доброго всем времени! Сегодня мы займемся созданием текста в графическом редакторе фотошоп.
Эта программа предназначена не только для обработки изображений, но и созданию текстовых картинок, которые можно использовать как отдельно для сайтов и блогов, так и для вставки в различные изображения. В этом уроке мы рассмотрим как сделать красивый неоновый текст.
Первым делом, открываем программу. Затем необходимо создать новый документ. Заливаем его черным цветом, после этого меняем основной цвет с черного на белый и пишем нужный текст. Предварительно можно добавить нужные шрифты в фотошоп.
Затем создаем выделение написанного текста. Для этого зажав и удерживая клавишу Ctrl, щелкаем левой клавишей мыши по изображению тестового слоя в палитре слоев. В результате на тексте появится область выделения:
Теперь получившуюся область выделения необходимо несколько уменьшить. Выбираем в меню «выделение«-«модификация«-«сжать«.
В появившемся окне выставляем размер в два пикселя. Впрочем можно поставить и любое другое значение.
Впрочем можно поставить и любое другое значение.
В результате получим следующее выделение.
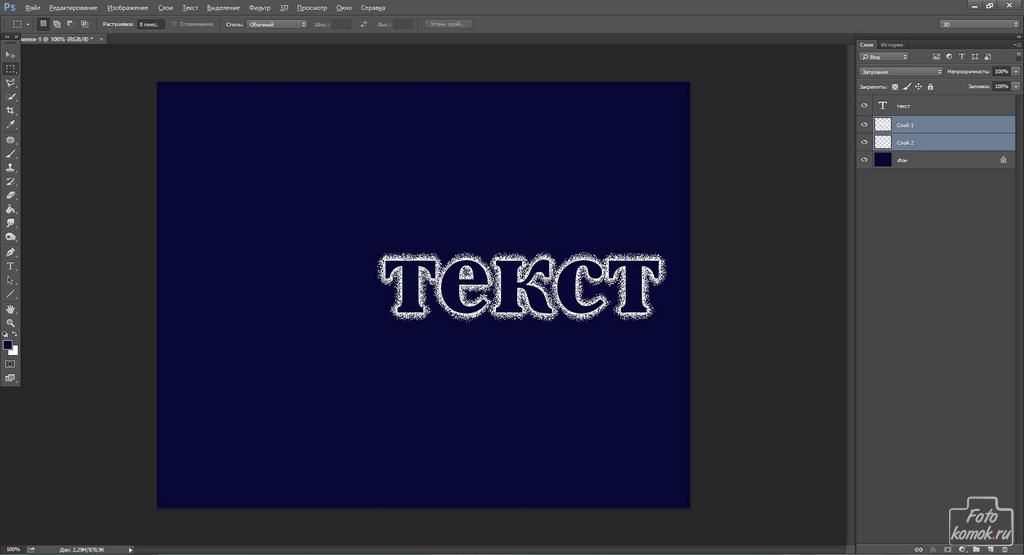
Теперь создаем новый слой и заливаем область выделения белым цветом. Заливку сразу вы не увидите, эффект от нее отобразится чуть позже.
Теперь отключаем видимость слоя с текстом и удаляем область выделения, нажав на клавиатуре Ctrl+D. В результате остался только тот текст, который заливали на предыдущем шаге.
Он будет несколько уже оригинала.
Далее, два раза кликаем по этому слою и в открывшемся окне свойств задаем слою свечение. Выбираем пункт «внешнее свечение«, где режим наложения ставим нормальный, непрозрачность – 80%, цвет – белый, размер – 15. Но с этими пунктами можно так же поэкспериментировать, выбрав наиболее подходящее.
Мы должны увидеть вот такой текст:
На следующем шаге создаем новый слой, заливаем его белым цветом, а затем уменьшаем заливку до 0%.
После этого применяем к слою градиентную заливку со следующими параметрами:
Параметры так же можно изменять по своему усмотрению, что бы в итоге получился такой вот текст:
Если свечение получилось слишком большое, можно выделить слой, к которому применяли этот параметр и, передвигая ползунок пункта непрозрачность, добиться нужного результата. Вот такой небольшой урок по созданию неонового текста. Успехов!
Вот такой небольшой урок по созданию неонового текста. Успехов!
Урок Photoshop — неоновый текст
Шаг 1. Такой текст должен быть на черном фоне, поэтому для начала мы зальем наш фон черным цветом, применив инструмент «Заливка». Далее с помощью инструмента «Текст» вводим нужную фразу. Обратите внимание, что шрифт должен быть белого цвета.
Шаг 2. Вызываем окно «Стиль слоя», для этого дважды щелкаем мышкой по слою с текстом. В этом окне выбираем «Внешнее свечение». Параметры выставляем следующие:
Получится примерно следующий результат:
Шаг 3. Предположим, желтый цвет текста нас не устраивает. Это не проблема — открываем окно «Цветовой тон / Насыщенность» (клавиши Ctrl+U) и двигаем ползунок цветового тона, пока результат нас не устроит. Остановимся на голубоватом оттенке:
Шаг 4. Теперь создадим тексту отражение. Копируем слой с текстом, выбираем «Отразить по вертикали» в меню «Редактирование — Трансформирование». Далее совмещаем изображения так, чтобы верхняя часть отражения совпала с нижней частью нашего текста:
Далее совмещаем изображения так, чтобы верхняя часть отражения совпала с нижней частью нашего текста:
Шаг 5. Создаем маску слоя с отражением: «Слои — Слой-маска — Скрыть все». Наше отражение на время исчезнет. Выбираем инструмент «Градиент» и, зажав клавишу Shift, проводим линию от основания текста вниз. Готово! Если нужно, немного уменьшите прозрачность отражения.
Создаём красивый неоновый текст в Фотошоп
В этом уроке я покажу, как создать уникальный неоновый эффект. Мы будем использовать слой-маски, выделения, параметры наложения, инструмент Перо и корректирующие слои.
Примечание: этот урок — среднего уровня сложности. При создании этого урока был использован Photoshop CS6, поэтому вид палитр может отличаться, если Вы используете более ранние версии программы.
Финальное изображение:
Ресурсы урока:
Шаг 1
Создайте новый документ размером 1400px * 782 пикселов (Ctrl + N) с черным фоном. Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Откройте изображение кирпичной текстуры и инструментом Прямоугольная область выделения (Rectangular Marquee tool) нарисуйте выделение:
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) выделенный участок текстуры в наш документ и подгоните его размер под размер документа (Ctrl + T). Слегка размойте слой с кирпичной текстурой фильтром Размытие по Гауссу (Gaussian Blur):
Уменьшите непрозрачность слоя с текстурой до 60%.
К слою с кирпичной текстурой добавьте слой-маску и кистью черного цвета, на маске, скройте некоторые части текстуры:
К слою с кирпичной текстурой добавьте корректирущий слой Цветовой баланс (color balance), чтобы добавить немного цвета.
Шаг 2
Установите шрифт в Фотошоп и инструментом Текст (T) напишите текст. Цвет текста #c0f4ff.
Цвет текста #c0f4ff.
К слою с текстом примените стиль Тиснение (Bevel and Emboss):
Также, добавьте стиль слоя Обводка (Stroke):
Добавьте стиль слоя Внутренняя тень (Inner Shadow):
Добавьте стиль слоя Глянец (Satin):
Наложение цвета (Color Overlay):
Наложение градиента (Gradient Overlay):
Внешнее свечение (Outer Glow):
Тень (Drop Shadow):
Шаг 3
Дублируйте текстовый слой один раз (Ctrl + J) и сдвиньте его немного в сторону (ориентируйтесь на красные стрелки на скриншоте):
Повторите этот процесс, дублировав несколько раз слой с текстом и перемещая его, чтобы получить такой эффект:
К последнему дубликату текстового слоя примените корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation). Благодаря этому, текст станет темнее.
Благодаря этому, текст станет темнее.
Шаг 4
Вокруг текста добавьте световые блики. Выберите кисть размером 6 пикселов и с жесткостью 90%.
В цветовой палитре выберите голубой цвет (#16f2ff).
Создайте новый слой (Shift + Ctrl + N) над всеми предыдущими слоями и установите для него режим наложения Перекрытие (overlay). Теперь кистью нарисуйте блики на тексте (ориентируйтесь на красные стрелки на скриншоте):
Добавьте также эффект дыма (облаков), используя кисть облака или кисть дым.
Шаг 5
Инструментом Перо (Pen Tool) нарисуйте контур — это будут светящиеся провода:
Выберите жесткую кисть размером 5 пикселов, затем снова перейдите на инструмент Перо , кликните правой кнопкой мыши по контуру и выберите пункт Выполнить обводку контура (Stroke Path).
К линиям добавьте стиль слоя Тиснение (Bevel and Emboss):
Дублируйте слой с проводами (Ctrl + J) несколько раз, измените размер и форму каждого слоя с проводами и поместите их вокруг текста:
Шаг 6
Мы почти закончили! Осталось затонировать изображение. над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
над всеми слоями добавьте корректирующий слой Выборочная коррекция цвета (Selective
Color):
Также, над всеми слоями добавьте корректирующий слой Кривые (Curves):
Создаём Неоновый Текст в программе Adobe Photoshop
What You’ll Be Creating
Эффекты свечения и блеска помогают создать красивые и глянцевые объекты. В этом уроке, я покажу вам, как создать задний фон из текстуры кирпича, а затем, с помощью стилей слоя и инструмента Перо (Pen Tool), мы создадим яркий неоновый эффект, который мы применим к тексту, кроме этого, мы добавим электрические провода к тексту. Итак, давайте приступим!
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока.
- Шрифт Beon Medium
- Текстура Кирпичная Стена Image 2 — Large (2000×2328) (Изображение 2 – Размер большой (2000×2328)
- Набор Текстур Гранж
1. Создаём Задний Фон
Шаг 1
Создайте новый документ 1500 x 950 px, установите Разрешение (Resolution) 300.
Итак, идём Файл – Поместить встроенные (File > Place Embedded), и в появившемся окне, выберите исходное изображение с текстурой кирпичной стены. Примените масштабирование на своё усмотрение. Нажмите клавишу (Enter), чтобы применить изменения.
Шаг 2
В нижней панели инструментов, нажмите значок Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Levels Уровни (Levels).
Шаг 3
Преобразуйте данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с текстурой кирпичной стенки. Далее, в настройках корректирующего слоя Уровни (Levels), установите значение для Теней (Shadows) 85.
Шаг 4
Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
Далее, в настройках данного корректирующего слоя, установите значение Насыщенности (Saturation) 11, а значение Яркости (Lightness) -83.
2. Создаём Текст
Шаг 1
Создайте текст, все буквы заглавные. Шрифт ‘Beon Medium’. Цвет текста #a33e88 , размер шрифта 103 pt.
Шаг 2
Продублируйте слой с текстом. Отключите видимость оригинального слоя с текстом, щёлкнув по глазку рядом с миниатюрой слоя. Далее, щёлкните правой кнопкой мыши по дубликату слоя и в появившемся окне, выберите опцию Растрировать текст (Rasterize).
Что мы сделаем далее- это отделим вертикальные и диагональные фрагменты текста от горизонтальных фрагментов текста, чтобы применить эффекты, используя различные значения Углов (Angle).
Шаг 3
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool (или выберите любой инструмент выделения, который вам нравится), в настройках данного инструмента, выберите режим Добавление к выделенной области (Add to selection), и с помощью данного инструмента, выделите горизонтальные фрагменты текста.
Шаг 4
Далее, идём Редактирование — Вырезать (Edit > Cut), а затем идём Редактирование – Специальная вставка – Вставить по месту (Edit > Paste Special > Paste in Place). Таким образом, горизонтальные фрагменты будут выделены на отдельном слое. Назовите слой с вертикальными фрагментами Вертикальные (Vertical), а слой с горизонтальными фрагментами Горизонтальные (Horizontal).
Шаг 5
Уменьшите значение Заливки (Fill) до 0 для обоих слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal).
Шаг 6
Дважды продублируйте каждый из слоёв Вертикальные (Vertical) и Горизонтальные (Horizontal), далее, сгруппируйте слои в соответствующие группы. Назовите новые группы Вертикальные / Горизонтальные (Vertical/Horizontal). Примечание переводчика: в каждой группе должно быть по 3 слоя.
Шаг 7
Расположите слой с группой Горизонтальные (Horizontal) ниже слоя с группой Вертикальные (Vertical).
3. Добавляем Стилизацию к Оригинальному Слою с Горизонтальными Фрагментами Текста
Дважды щёлкните по оригинальному слою Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 10
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 0
- Высота (Altitude): 70
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Осветление (Screen)
- Цвет: #e658d4
- Угол (Angle): 30
- Смещение (Distance): 0
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Непрозрачность (Opacity): 85%
- Цвет: #fe66f1
- Источник (Source): Из центра (Center)
- Размер (Size): 18
Шаг 5
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Смещение (Distance): 13
- Размер (Size): 7
Таким образом, мы добавили стилизацию к первому слою с горизонтальной частью текста.
4. Добавляем Стилизацию к Первому Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по первому дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -36
- Высота (Altitude): 42
- Контур глянца (Contour): Cove — Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Итак, мы дополнительно добавили свечение к тексту.
5. Добавляем Стилизацию ко Второму Дубликату Слоя с Горизонтальными Фрагментами Текста
Дважды щёлкните по второму дубликату слоя Горизонтальные (Horizontal), чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 18
- Высота (Altitude): 58
- Контур глянца (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур глянца (Contour): Sawtooth 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный свет (Linear Light)
- Шум (Noise): 5%
- Цвет: #ffdcfa
- Источник (Source): Из центра (Center)
- Размер (Size): 38
Шаг 4
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Цвет: #7f2d65
- Размер (Size): 15
Это стилизация заключительного слоя Горизонтальные (horizontal). Мы дополнительно добавили глянец и свечение.
Мы дополнительно добавили глянец и свечение.
6. Добавляем Стилизацию к Оригинальному Слою с Вертикальными Фрагментами Текста
Шаг 1
Щёлкните правой кнопкой по оригинальному слою Горизонтальные (Horizontal) и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем, щёлкните правой кнопкой мыши по оригинальному слою Вертикальные (Vertical) и в появившемся окне, выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по оригинальному слою Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на 90 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 74.
Шаг 2
Для стиля слоя Внутреннее свечение (Inner Glow), просто поменяйте Размер (Size) на 15.
Мы провели коррекцию эффекта в соответствии с вертикальными и диагональными фрагментами текста.
7. Добавляем Стилизацию к Первому Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя первого дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя к первому дубликату слоя Вертикальные (Vertical). Дважды щёлкните по дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -76 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Результат для первого дубликата слоя.
8. Добавляем Стилизацию ко Второму Дубликату Слоя с Вертикальными Фрагментами Текста
Скопируйте стили слоя второго дубликата слоя Горизонтальные (Horizontal), а затем, вклейте скопированные стили слоя ко второму дубликату слоя Вертикальные (Vertical). Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Дважды щёлкните по второму дубликату слоя Вертикальные (Vertical), чтобы откорректировать Угол (Angle), установив значение на -82 в стиле слоя Тиснение (Bevel and Emboss), а также поменять значения Высоты (Altitude) на 53.
Итак, мы завершили стилизацию обеих частей текста.
9. Дополнительно Добавляем Свечение и Создаём Электрические Провода
Шаг 1
Создайте новый слой ниже слоя с текстом, видимость которого мы отключили ранее. Назовите этот слой ‘Свечение на заднем фоне’. Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light).
Установите цвет переднего плана на #98338b , выберите инструмент Кисть (Brush Tool), установите большую мягкую кисть. Просто щёлкните несколько раз, добавив свечение за текстом (не ведите кистью, просто поставьте цветное пятно).
Шаг 2
Создайте ещё один новый слой ниже слоя ‘Свечение на заднем фоне’. Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Назовите этот слой ‘Провода’. Выберите инструмент Перо (Pen Tool), в настройках данного инструмента выберите режим Контуры (Path).
Что вам нужно сделать далее- это создать контуры там, где бы вы хотели добавить электрические провода. Вы можете добавлять опорные точки, а также создавать кривые, потянув за направляющие опорные точки. При создании контуров, не забывайте, что контуры не должны быть идеальными. В любой момент, вы можете воспользоваться инструментом Стрелка (Direct Selection Tool) для коррекции опорных точек или направляющих линий.
Шаг 3
Чтобы создать раздельные контуры, удерживайте клавишу (Ctrl). Вначале нарисуйте контур, потом нажмите + удерживайте клавишу (Ctrl), далее, щёлкните за пределами контура, таким образом, создав отдельный контур, который не будет привязан к следующему контуру, который вы будете создавать далее.
Шаг 4
Не торопитесь в этом шаге, чтобы получить интересный результат.
Шаг 5
Выберите инструмент Кисть (Brush Tool), далее, зайдите в панель настроек кисти Окно – Кисти (Window > Brush), установите жёсткую круглую кисть 7 px, значение Интервала (Spacing) 1.
Шаг 6
Установите цвет переднего плана на #252525 , выберите инструмент Стрелка (Direct Selection Tool), щёлкните правой кнопкой мыши по контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke Path).
Шаг 7
В появившемся окне, выберите инструмент Кисть (Brush), а также уберите галочку в окошке Имитировать нажим (Simulate Pressure).
Шаг 8
Итак, мы выполнили обводку контура. Нажмите клавишу (Enter), чтобы удалить рабочий контур.
10. Добавляем Стилизацию к Проводам
Дважды щёлкните по слою с нарисованным проводом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет: #ec6ab7
- Непрозрачность (Opacity): 24%
Шаг 2
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Узор (Pattern): 8
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к проводам.
11. Создаём Крепления
Шаг 1
Выберите инструмент Прямоугольник (Rectangle Tool), чтобы создать прямоугольник размерами 11 x 15 px. Примечание переводчика: далее, я опишу весь процесс создания крепления: 1. в настройках данного инструмента установите режим Слой-фигура (Layer-shape) 2. Добавьте опорные точки, сместите их (применяя инструмент Стрелка) 3. Растрируйте фигуру 4. Создайте дубликат. 5. Примените стили слоя.
Шаг 2
Выберите инструмент Добавить опорную точку (Add Anchor Point Tool). Добавьте две опорные точки по центру вертикальных линий прямоугольника.
Шаг 3
Теперь, выберите инструмент Стрелка (Direct Selection Tool), с помощью данного инструмента, выделите центральные точки, которые вы добавили, а затем, нажмите один раз клавишу со стрелкой ‘Влево’, чтобы сместить точки на 1 px влево. Примечание переводчика: 1. при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
при выделении точек Стрелкой, удерживайте клавишу (Shift) 2. вы не увидите контурного выделения, не переживайте, вы уже их выделили, т.к. точки станут активными, вы это увидите, теперь, просто нажмите клавишу со стрелкой ‘влево’, чтобы сместить точки 3. попробуйте нажать несколько раз клавишу влево, чтобы заметить эффект смещения.
Шаг 4
Продублируйте слой с прямоугольником. Поверните дубликат прямоугольника, для этого идём Редактирование – Трансформация – Поворот 90° по часовой стрелке (Edit > Transform > Rotate 90° Clockwise). Назовите первый слой с прямоугольником ‘H’ (для горизонтальных (horizontal) фрагментов текста, а второй слой назовите ‘V’ (для вертикальных (vertical).
12. Применяем Стилизацию к Креплениям
Дважды щёлкните по слою ‘H’, чтобы применить следующие стили слоя:
Шаг 1
Добавьте стиль слоя Наложение градиента (Gradient Overlay) со следующими настройками:
- Непрозрачность (Opacity): 42%
- Тип градиента (Style): Линейный (Linear) Щёлкните по шкале градиента, чтобы установить цвета градиента #151515 слева , #6d6d6d в центре и #161616 справа.

Шаг 2
Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 13
- Размер (Size): 10
Итак, мы добавили стилизацию к горизонтальному креплению.
Шаг 3
Скопируйте стили слоя, щелкнув правой кнопкой по слою ‘H’ и в появившемся окне, выберите опцию Скопировать стиль слоя (Copy layer style). Таким же образом, вклейте стиль слоя на слой ’V’. Далее, дважды щёлкните по слою ‘V’, чтобы поменять угол стиля слоя Наложение градиента (Gradient Overlay) на 0.
Шаг 4
Далее, продублируйте крепления. Расположите созданные крепления вдоль электрического провода там, где вам нравится. Примечание переводчика: автор добавил крепления на кирпичную стену, что создать ощущение, что провод закреплён к стене, а также добавил крепления на входе и на выходе самих неоновых ламп.
13. Добавляем Слой с Заливкой Цвета
Создайте новый корректирующий слой Цвет (Solid Color). Цвет заливки #a34799 . Расположите данный корректирующий слой ниже слоя с электрическими проводами, поменяйте режим наложения для данного корректирующего слоя на Яркий свет (Vivid Light). Таким образом, мы добавим розовый оттенок на кирпичную стену за текстом и усилим свечение и освещение итогового результата.
Поздравляю! Мы завершили урок!
В этом уроке мы создали задний фон из текстуры кирпичной стены, затемнив её немного. Далее, мы добавили текст, растрировали слой с текстом, разделили горизонтальные, вертикальные и диагональные фрагменты текста.
Далее, мы продублировали слои с текстом, создав различные группы. Применили стили слоя к тексту, чтобы создать глянцевый светящийся эффект.
Как только мы создали текст и применили к нему стилизацию, мы дополнительно добавили свечение на задний фон и с помощью инструмента Перо (Pen Tool), создали контур для электрических проводов. Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
Мы выполнили обводку контура и применили стили слоя, чтобы создать 3D вид.
В заключение, мы применили инструмент Прямоугольник (Rectangle Tool), чтобы создать крепления для электрических проводов, а затем, применили к ним стили слоя. И, наконец, мы добавили последний корректирующий слой, чтобы усилить цвета итогового результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Легкий эффект мягкого свечения с Photoshop
Автор сценария Стив Паттерсон.
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные, и создать их в Photoshop очень просто. Тем не менее шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (имеется в виду результат, который нельзя легко изменить или отредактировать позже) и гораздо более гибким, где вы можете экспериментировать и настраивать эффект до тех пор, пока вы получаете это выглядит в самый раз.
Оба способа создания эффекта мягкого свечения можно выполнить очень быстро, но какой из них вы выберете, во многом будет зависеть от вашего текущего уровня навыков и от того, насколько вы знакомы с более продвинутыми функциями Photoshop (такими как смарт-объекты и смарт-фильтры).
В этом и следующем уроках я покажу вам оба способа работы, начиная со статической версии, которая лучше всего подходит для начинающих. В следующем уроке мы узнаем, как создать точно такой же эффект, но с гораздо большим контролем над конечным результатом.
Даже если вы новичок в Photoshop, я рекомендую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного отойдете от основ. Как всегда, я расскажу обо всем шаг за шагом, поэтому независимо от вашего уровня навыков вы сможете легко следовать инструкциям.
Если вы хотите сразу перейти к более продвинутой версии, ознакомьтесь со следующим уроком из этой серии «Редактируемое мягкое свечение со смарт-фильтрами в Photoshop». В противном случае, давайте начнем с основ!
В противном случае, давайте начнем с основ!
Вот фото, которое я буду использовать (портретное фото женщины в поле с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением. Этот эффект не только помогает смягчить фотографию, включая кожу женщины, но также повышает общий контраст и делает цвета более яркими:
Окончательный результат.
Этот урок является частью нашей коллекции портретной ретуши. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
С моим изображением, недавно открытым в Photoshop, если мы посмотрим на мою панель «Слои», мы увидим фотографию, расположенную на фоновом слое, в настоящее время единственный слой в моем документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего эффекта мягкого свечения, это сделать копию фонового слоя, и самый простой способ сделать это — щелкнуть фоновый слой и перетащить его вниз на значок New Layer внизу. панели «Слои» (это вторая иконка справа):
панели «Слои» (это вторая иконка справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор вашей руки окажется прямо над значком нового слоя. Photoshop сделает копию фонового слоя, назовет новый слой «Фоновая копия» и поместит его над оригиналом:
.Слой «Фоновая копия» появляется над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда полезно переименовывать слои на панели «Слои», чтобы лучше понимать, что находится на каждом слое и для чего он используется. Давайте дадим слою «Фоновая копия» более описательное имя. Чтобы переименовать слой, просто дважды щелкните его имя на панели «Слои». Это выделит текущее имя:
Дважды щелкните имя «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Фоновая копия» теперь называется слоем «Мягкое свечение».
Шаг 3. Примените фильтр размытия по Гауссу
Чтобы создать настоящий эффект мягкого свечения, мы сначала применим размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив его режим наложения.
Чтобы размыть слой, мы будем использовать фильтр Gaussian Blur в Photoshop. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Это открывает диалоговое окно Gaussian Blur, которое позволяет нам управлять степенью размытия, применяемой к слою, с помощью ползунка Radius внизу. Чем дальше вы перетащите ползунок вправо, тем сильнее будет проявляться эффект размытия. Photoshop дает нам предварительный просмотр эффекта в документе, поэтому следите за своим изображением, когда перетаскиваете ползунок, чтобы оценить результаты.
Мы не хотим размыть изображение настолько, чтобы наш объект стал неузнаваемым. Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса, как правило, работают лучше всего. Имейте в виду, однако, что степень размытия, которая лучше всего подходит для вашего конкретного изображения, может отличаться от моей и будет во многом зависеть от его размера, причем большие фотографии требуют большего размытия, чем маленькие. Как правило, для легкого эффекта свечения значение радиуса где-то около 10 пикселей должно работать хорошо:
Для слабого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей. Обратите внимание, что хотя фотография выглядит мягче, чем раньше, мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, когда изменим режим наложения слоя на следующем шаге:
.Эффект размытия с радиусом 10 пикселей.
Для еще более мягкого, похожего на сон эффекта свечения попробуйте увеличить значение радиуса около 20 пикселей :
Для более сказочного свечения используйте большее значение радиуса.
Вот мой эффект размытия с радиусом 20 пикселей. Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильной степени размытия — это действительно личный выбор, который будет зависеть от изображения. В моем случае я думаю, что это слишком много, поэтому я выберу меньший радиус 10 пикселей. Когда вы будете довольны результатами, нажмите OK , чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект размытия с радиусом 20 пикселей.
Шаг 4. Измените режим наложения на Мягкий свет
Теперь, когда мы размыли слой «Мягкое свечение», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним. Мы делаем это, изменяя режим наложения на . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию установлено значение «Обычный». Нажмите на слово «Обычный», чтобы открыть меню других режимов наложения, и выберите 9. 0033 Мягкий свет из списка:
0033 Мягкий свет из списка:
Изменение режима наложения слоя с нормального на мягкий свет.
Режим наложения «Мягкий свет» в Photoshop делает две вещи; он повышает общую контрастность изображения и улучшает цвета, делая их более яркими. Вот мое изображение с режимом наложения «Мягкий свет», придающим всему теплое тонкое свечение:
.Эффект с использованием режима наложения «Мягкий свет».
Для более сильного эффекта попробуйте режим наложения Overlay . Режим наложения «Перекрытие» очень похож на «Мягкий свет», повышая контрастность и цвет, но там, где «Мягкий свет» более тонкий, «Наложение» более интенсивное:
Изменение режима наложения с «Мягкий свет» на «Перекрытие».
Вот мой результат с режимом наложения Overlay. Наложение может работать лучше с другим изображением, но в данном случае оно слишком сильное, поэтому вместо него я выберу Мягкий свет:
Результат с использованием режима наложения Overlay.
Шаг 5: Уменьшите непрозрачность слоя
Для точной настройки эффекта просто уменьшите непрозрачность слоя . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию равно 100%. Чем больше вы его опускаете, тем больше будет просвечивать исходная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, щелкните маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я уменьшу свой примерно до 75% , но опять же, вам нужно следить за своим изображением, когда вы перетаскиваете ползунок, чтобы оценить результаты:
Понижение непрозрачности слоя «Мягкое свечение».
Вот, после снижения непрозрачности, мой окончательный эффект мягкого свечения:
Окончательный результат.
И вот оно! Это быстрый и простой способ добавить эффект мягкого свечения к изображению с помощью Photoshop!
Но теперь, когда я закончил, что, если мне не очень понравится результат? Я выбрал тонкое свечение, но что, если бы более сильное, более «мечтательное» свечение сработало бы лучше? Как я могу вернуться и изменить его? Я имею в виду, что я могу легко изменить режим наложения с «Мягкий свет» на «Перекрытие» (и наоборот), и я могу попробовать изменить значение непрозрачности слоя, но это не совсем то, что я хочу делать. Я хочу вернуться и отрегулировать степень размытия, которую я применил с помощью фильтра «Размытие по Гауссу» еще на шаге 3. Как мне это сделать?
Я хочу вернуться и отрегулировать степень размытия, которую я применил с помощью фильтра «Размытие по Гауссу» еще на шаге 3. Как мне это сделать?
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы нажали OK, чтобы закрыть фильтр Gaussian Blur, мы зафиксировали эффект размытия в слой. Другими словами, мы внесли постоянное изменение или, по крайней мере, такое, которое нельзя легко отменить. Лучшим способом работы будет сохранение всего эффекта, включая фильтр Gaussian Blur, полностью редактируемым от начала до конца. Таким образом, даже после того, как эффект будет завершен, мы все еще можем вернуться и попробовать разные степени размытия, чтобы убедиться, что мы получаем наилучший возможный результат.
Так как же нам это сделать? Мы делаем это, используя мощные смарт-объекты Photoshop и смарт-фильтры . Они могут показаться пугающими, но на самом деле они очень просты в использовании. На самом деле их так же легко использовать, как обычные слои и фильтры в Photoshop, но они дают нам гораздо больше гибкости.
На самом деле их так же легко использовать, как обычные слои и фильтры в Photoshop, но они дают нам гораздо больше гибкости.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, сохраняя каждый шаг полностью редактируемым. Итак, если вы готовы поднять свои навыки Photoshop на новый уровень, перейдите к руководству «Редактируемое мягкое свечение со смарт-фильтрами». Увидимся там!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Создать светящийся неоновый текстовый эффект
Зачастую наиболее эффектно выглядят самые простые эффекты, и неоновый текст — один из таких проектов. Также гораздо проще создать неоновый эффект, который выглядит реалистично, чем вы думаете. Хотя во всем этом уроке используется только одно фоновое изображение, ваш мозг обманывает себя, заставляя его видеть реальную, функционирующую неоновую вывеску — в этом сила стилей слоев Photoshop CC (открывается в новой вкладке). Узнайте больше об удивительных вещах, которые вы можете делать со слоями Photoshop, здесь (откроется в новой вкладке).
- Получить Adobe Creative Cloud (откроется в новой вкладке)
Тот факт, что весь этот проект создан с нуля — от шрифта до цветов свечения и возможной анимации — означает, что есть много возможностей для креативность. Вы можете точно выбрать, как должна выглядеть каждая часть этого эффекта.
Неон продолжает пользоваться популярностью. Демонстрация насыщенных тонов на темном приглушенном фоне — отличный способ представить целевую страницу (открывается в новой вкладке), дизайн логотипа (открывается в новой вкладке) или заголовок, а вашу работу легко анимировать и сохранить как GIF с небольшим размером файла (храните свои файлы в облачном хранилище). Давайте углубимся в то, как его создать.
Создаете шрифт для отображения на новом веб-сайте? Вам нужен конструктор сайтов и отличный веб-хостинг.
01. Начните создавать шрифт
Используйте инструмент Pen в Photoshop, чтобы нарисовать первую букву Создайте новый документ 550x550px в Photoshop и вызовите сетку, нажав cmd/ctrl+’ . Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле. Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
Создайте новый слой и с помощью инструмента «Перо» нарисуйте первую букву. Оставьте пробелы в символе, так как это будет шрифт в неоновом стиле. Когда вы будете довольны, нажмите «Обводка» на вкладке «Контуры», чтобы нарисовать букву.
02. Работайте с алфавитом
Не забывайте о специальных символахСоздавайте столько символов, сколько хотите, используя Перо каждый раз на новом слое. Если вы хотите, добавьте некоторые специальные символы, такие как символы валюты, знаки препинания и буквы с диакритическими знаками. Следуйте тому же основному стилю, с которого вы начали, чтобы ваш шрифт был целостным.
03. Перейдите в FontCreator
Если вам нужна бесплатная пробная версия FontCreator Если у вас есть High-Logic FontCreator (открывается в новой вкладке), это та часть, где вы можете превратить свои символы в шрифт. Если вы этого не сделаете, доступна бесплатная пробная версия. Вставив каждый символ в FontCreator, мы можем создать удобный шрифт для Photoshop.
Работайте с FontCreator, дважды щелкнув каждый символ и вставив нарисованную пером работу. Убедитесь, что каждая буква находится на одной базовой линии.
04. Кернинг текста
Всегда дважды проверяйте кернингКернинг — это расстояние между каждой буквой (для получения дополнительной информации см. Опция кернинга в FontCreator естественным образом разделяет ваши буквы, чтобы шрифт выглядел аккуратно. Попробуйте этот вариант и убедитесь, что каждая буква хорошо смотрится вместе.
После завершения экспортируйте шрифт и установите его на свой компьютер. Это автоматически добавит его в Photoshop CC.
05. Настройте документ Photoshop
Используйте предложенную нами палитру или создайте собственнуюСоздайте новый документ в Photoshop. На новом слое создайте цветовую палитру с помощью большой кисти. Мы выбрали #501d26, #af273d, #f74663, #ffdae1, #35e985 и #b2dcc4.
Затем найдите подходящее фоновое изображение и перетащите его в Photoshop. Создайте новый слой, залейте его темно-красным цветом и продублируйте. Установите один слой на Умножение, а другой на Цвет. Создайте слой Яркость/Контрастность и установите яркость на -75. Продублируйте это и замаскируйте центр для виньетки.
Создайте новый слой, залейте его темно-красным цветом и продублируйте. Установите один слой на Умножение, а другой на Цвет. Создайте слой Яркость/Контрастность и установите яркость на -75. Продублируйте это и замаскируйте центр для виньетки.
06. Введите текст
Введите текст и растрируйте егоВозьмите инструмент «Текст» и выберите свой шрифт (если вы не создали шрифт ранее, просто поместите его в каждую букву отдельно). Назовите текст по буквам, прежде чем ctrl+щелчок правой кнопкой мыши по слою и выберите Rasterize Type.
07. Создайте свечение
Придайте вашему тексту немного больше глубины с помощью красивого скосаCtrl+щелчок правой кнопкой мыши по слою и выберите Параметры наложения > Внешнее свечение. Введите непрозрачность 50%, распространение 5% и размер 63px. Теперь вы можете видеть, что ваш неоновый текст начинает выглядеть намного более реалистично. Выберите яркий цвет.
Нажмите Bevel and Emboss, все еще в опции Layer Styles. Выберите Глубина: 250%, Размер: 5px, Смягчение: 2px. Используйте режимы «Выделение» и «Тень», чтобы добавить немного глубины тексту, и экспериментируйте с этими параметрами, пока не найдете правильное сочетание.
Выберите Глубина: 250%, Размер: 5px, Смягчение: 2px. Используйте режимы «Выделение» и «Тень», чтобы добавить немного глубины тексту, и экспериментируйте с этими параметрами, пока не найдете правильное сочетание.
08. Поэкспериментируйте с тенями
Не путайте внешнее свечение с теньюДля внутренней тени выберите тот же яркий цвет, который вы выбрали для внешнего свечения. Все, что вам нужно изменить здесь, это размер, в зависимости от того, насколько большой текст. Измените это и оставьте все остальные значения равными 0,9.0003
Так как неоновый текст будет немного отходить от стены, нам понадобится тонкая тень, но не слишком большая, чтобы не нарушить Внешнее свечение. Используйте низкую непрозрачность и добавьте больше расстояния и размера.
09. Зажгите
Убедитесь, что строка проходит через все символы Перейдите к текстовому слою, ctrl /правый клик и выберите Копировать стили слоя. Нажмите на слой с животными, ctrl / щелкните правой кнопкой мыши и выберите «Вставить стили слоя». Дважды щелкните значок FX и измените розовый цвет на зеленый, чтобы немного контрастировать с текстом.
Дважды щелкните значок FX и измените розовый цвет на зеленый, чтобы немного контрастировать с текстом.
Возьмите инструмент «Перо» и создайте нить через неоновый текст и созданных вами животных. Убедитесь, что он проходит через все символы, а затем обведите цветом #808080, используя кисть размером 2 пикселя с интервалом 1%.
10. Добавьте тень
Придайте нитке скос и немного тениПерейдите к параметрам наложения для только что созданной ниточки. Перейдите к Bevel, чтобы придать ему тонкую форму, а также придайте ему легкую тень. Переменные здесь зависят от размера и формы созданной вами строки, поэтому просто поэкспериментируйте, чтобы увидеть, что работает.
11. Создайте «выключенную» версию
Теперь сделайте несветящуюся копию, чтобы можно было создать эффект мерцания. Давайте создадим слой текста, который не светится, чтобы мы могли анимировать мерцание на некоторых буквы. Дублируйте текстовый слой, затем скройте стиль Outer Glow. Установите внутреннюю тень на #808080, затем измените яркость этого слоя на -50, используя Hue/Saturation ( cmd/ctrl + U ).
Установите внутреннюю тень на #808080, затем измените яркость этого слоя на -50, используя Hue/Saturation ( cmd/ctrl + U ).
На светящемся текстовом слое возьмите инструмент Marquee и выберите несколько букв, которые вы хотите ненадолго отключить в анимации. Сделайте дубликаты этого слоя, замаскировав эти буквы, пока у вас не будет достаточно слоев для создания анимации.
Экспортируйте как анимированный gif, и все готовоПерейдите в верхний правый угол Photoshop и выберите «Движение» в качестве опции «Рабочая область». Внизу появится временная шкала анимации; здесь вы можете определить, какие слои будут отображаться или скрываться так долго, как вы хотите.
Создайте новые рамки внизу с различными буквами, светящимися или не светящимися, в зависимости от того, виден слой или нет. Установите время анимации каждого слоя, используя маленькую стрелку на каждом кадре. Сохраните в формате GIF с помощью функции «Сохранить для Интернета».
Эта статья была первоначально опубликована в Web Designer, творческом журнале о веб-дизайне, который предлагает профессиональные учебные пособия, передовые тенденции и бесплатные ресурсы. Подпишитесь на Web Designer здесь (открывается в новой вкладке) .
Статьи по теме:
- 40 обязательных к просмотру примеров кинетической типографики (открывается в новой вкладке)
- Как создать эффект анимированного набора текста (открывается в новой вкладке) новая вкладка)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Марк — редактор техники в журнале Photoshop Creative. Он использует почти исключительно Photoshop и использует это программное обеспечение уже более десяти лет.
Он использует почти исключительно Photoshop и использует это программное обеспечение уже более десяти лет.
Создание неонового текстового эффекта в Photoshop
Вы были в каком-нибудь из ночных клубов Лос-Вегаса? Вы заметили, что специальные символы пишут названия их компаний на их электронных вывесках? Да, эти светящиеся электронные символы называются неоновым текстом.
Неоновый текст имеет очаровательную эстетику, которая делает визуальный интерес в самых разных ситуациях, от объявления о распродаже или открытии. Сегодня неоновые текстовые эффекты применяются к развлекательным видео, особенно музыкальным.
Если вы превратите фразу в стильную неоновую вывеску, вам понадобится правильный инструмент, и в этой части мы создали простой в использовании шаг, чтобы получить идеальный неоновый текстовый эффект . Продолжить чтение.
Preview
Neon Effects Lyric
Use This Template
Preview
Animated Neon Lyrics
Use This Template
Как создать неоновый текстовый эффект в Photoshop
9 90:0027
Создайте новый документ и выберите «Файл» > «Поместить встроенный», затем откройте изображение, которое хотите установить в качестве фона. Большинство людей используют кирпичное или темное цветное изображение, так как оно дает поразительный контраст с эффектом неонового текста.
Большинство людей используют кирпичное или темное цветное изображение, так как оно дает поразительный контраст с эффектом неонового текста.
Шаг 2. Редактирование фона
Нажмите значок «Создать новый слой-заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Уровни». Затем на панели «Свойства» вызовите параметр «Корректировка клипа по слою», чтобы изменить значение «Тень».
Затем снова коснитесь «Создать новую заливку или корректирующий слой», чтобы найти параметр «Цветовой тон/Насыщенность». Наконец, щелкните значок «Корректировка клипа по слою» в нижней части панели «Свойства» и здесь отрегулируйте значения «Насыщенность» и «Яркость», чтобы затемнить изображение.
Шаг 3: Создайте неоновый текст
Используйте шрифт Beon Medium для создания текста заглавными буквами, и здесь вы можете настроить цвет и размер текста. Затем продублируйте слой и сделайте его невидимым, щелкнув значок глаза.
Шаг 4. Разделите горизонтальную и вертикальную части
Щелкните правой кнопкой мыши копию слоя и выберите «Тип растеризации». Далее вам нужно отделить вертикальную и диагональную части неоновых букв текста от горизонтальных. Таким образом, вы можете применять эффекты с гибкими параметрами Angel Value.
Далее вам нужно отделить вертикальную и диагональную части неоновых букв текста от горизонтальных. Таким образом, вы можете применять эффекты с гибкими параметрами Angel Value.
Теперь выберите любой инструмент выделения, нажмите значок «Добавить к выделению» на панели параметров и выберите все горизонтальные части созданной вами неоновой текстовой буквы. После процесса разделения перейдите в «Правка»> «Вырезать», а затем «Редактирование»> «Специальная вставка»> «Вставить на место», чтобы поместить разделенные части на новый слой и получить копию. Дайте ему имя и измените значение Заливки слоя на 0.
Шаг 5: Сделайте редактирование каждого слоя
Теперь вы увидите четыре слоя: исходный горизонтальный слой и его копия, вертикальный слой и копия. Чтобы придать тексту Photoshop светящийся дизайн, вы должны сделать следующее. Добавьте скос и тиснение > добавьте контур > добавьте внутреннюю тень > добавьте внутреннее свечение > добавьте тень к каждому слою с настройками в соответствии с вашими потребностями. Повторяйте шаги, пока не закончите редактирование на четырех слоях.
Повторяйте шаги, пока не закончите редактирование на четырех слоях.
Шаг 6. Настройте текст с помощью кабелей и свечения
Чтобы текст выглядел более аутентично, вы можете добавить к творению кабели и свечение. Как только вы закончите неоновый текст, экспортируйте текст и примените его к своим видео.
Создание реалистичного неонового текстового эффекта в Photoshop
Как создать неоновый текстовый эффект на видео более простым способом
Дело в том, что даже с указанием простейших шагов по созданию неонового текста в Photoshop, он все равно выглядит сложно и как-то сложно. Это потому, что был создан неоновый текстовый эффект; было бы проще, если бы он был добавлен прямо в видео. И чтобы сделать это, вам нужен более продвинутый инструмент, чтобы осуществить это.
Говоря о продвинутом инструменте, мы хотели бы представить FlexClip: лучший в мире онлайн-инструмент для добавления неонового текстового эффекта к видео. Инструмент поставляется с инновационными и расширенными приложениями, поэтому вы получаете интересные функции, такие как богатые стили текста и шрифты, легко настраиваемые тексты и простой в использовании пользовательский интерфейс. Ниже показано, как вы можете добавить неоновые текстовые эффекты онлайн с помощью FlexClip.
Шаг 1
Использование функции «Загрузить» для импорта отснятого материала и перетаскивания его на временную шкалу.
Загрузка медиаресурсов в FlexClip
Создать видео Просмотр шаблонов
Шаг 2
Перейдите в раздел «Текст» и выберите предпочитаемый текстовый шрифт из множества вариантов в списке.
Добавьте текст к вашему видео
Шаг 3
Выберите только что введенный текст и примените неоновый эффект на панели «Стиль».
Применение эффекта неонового текста
Шаг 4
Измените цвет, размер и положение текста. При необходимости добавьте динамичную песню, чтобы повысить атмосферу энергии.
Применение неонового текстового эффекта
Шаг 5
Загрузите и экспортируйте.
Итог
Наконец, можно сказать, что неоновые текстовые эффекты остаются одним из самых привлекательных изобретений в создании видеоконтента, и появился такой инструмент, как FlexClip, который значительно упрощает весь процесс добавления неонового текста в видео. , благодаря множеству инновационных и привлекательных функций, таких как переходы, фильтры и многое другое. Итак, вперед, используйте инновации, которые может предложить такой инструмент, как FlexClip, и радуйтесь, что сделали это.
Редактор FlexClip /
Профессиональные специалисты по видеомонтажу и видеомаркетингу, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видеоролики.
Эффекты свечения в Photoshop | Привлекательные идеи для применения эффектов свечения
Эффекты свечения можно определить как эффект, который графические редакторы используют для применения светящейся текстуры к любому объекту, любому тексту или любому изображению с помощью некоторых важных инструментов и методов этого программного обеспечения. а также для усиления светового эффекта на этом объекте. Эффект свечения — одна из интересных функций этого программного обеспечения, которая может сделать вашу работу более эффективной.
Как применить эффект свечения в Photoshop?
В этой статье мы узнаем, как применить эффект свечения к любому объекту или изображению и понять его параметры за очень простые шаги. Итак, давайте начнем наше обучение для этой задачи.
Шаг 1: Прежде всего, поместите изображение в Photoshop. Вы можете взять любое изображение, будь то ваше собственное или загруженное из Интернета. Теперь откройте ту папку, в которой вы сохранили свое изображение. Чтобы разместить его, выберите это изображение из этой папки и поместите его в программу Photoshop, как это сделал я.
Чтобы разместить его, выберите это изображение из этой папки и поместите его в программу Photoshop, как это сделал я.
Шаг 2: После корректировки изображения в нужном месте выберите инструмент «Прямоугольник» на панели инструментов этого программного обеспечения в нижней части панели инструментов.
Шаг 3: Теперь создайте прямоугольник любого размера, подобный этому.
Шаг 4: Выберите Shape в этом свойстве Rectangle.
Шаг 5: Отключите параметр «Заливка». Для этого перейдите на панель свойств прямоугольника, которая находится вверху, и щелкните параметр «Заливка», затем выберите значок крестика в цветовом поле.
Шаг 6: В свойствах прямоугольника также есть опция Stroke. Выберите цвет обводки, нажав на поле обводки. Я выберу белый цвет. Вы можете выбрать любой цвет, который хотите использовать в эффекте свечения.
Шаг 7: Теперь увеличьте толщину обводки этой рамки. Вы можете выбрать толщину штриха по своему усмотрению. Я установлю 40 pt в качестве толщины обводки моего прямоугольника.
Шаг 8: Теперь нажмите Ctrl + T клавиши, чтобы активировать выбор преобразования на прямоугольнике и поверните его по своему усмотрению.
Шаг 9: Я настрою его следующим образом. Теперь возьмите инструмент выбора контура на панели инструментов, которая находится в нижней части панели инструментов.
Шаг 10: Щелкните правой кнопкой мыши опорную точку любого угла прямоугольника. Откроется раскрывающийся список. Выберите здесь опцию «Удалить опорную точку». Я делаю это для создания формы треугольника. Вы можете использовать этот прямоугольник для эффекта свечения.
Шаг 11: Теперь настройте этот треугольник в соответствии с вашим изображением. Мы настроим этот треугольник таким образом, чтобы эффект свечения четко соответствовал изображению.
Мы настроим этот треугольник таким образом, чтобы эффект свечения четко соответствовал изображению.
Шаг 12: Теперь перейдите в раздел слоев в правой части рабочего экрана и щелкните правой кнопкой мыши прямоугольный слой. Откроется раскрывающийся список. Выберите «Параметры наложения» здесь.
Шаг 13: Когда вы нажмете «Параметры наложения» в раскрывающемся списке, откроется окно стиля слоя. Выберите параметр эффекта внешнего свечения в этом поле, щелкнув по нему, и установите флажок «Вкл.» для эффекта внешнего свечения.
Шаг 14: Теперь нажмите на цветовую рамку этого эффекта. Когда вы нажмете на это поле, откроется окно выбора цвета Outer Glow. Выберите желаемый цвет здесь. Я выберу этот цвет.
Шаг 15: Теперь увеличьте непрозрачность этого эффекта до 90%.
Шаг 16: Теперь перейдите в раздел Elements этого эффекта. Внесите изменения в значение распространения и значение размера эффекта свечения. Здесь, когда я возьму значение распространения 30% и значение размера около 40 пикселей, эффект будет выглядеть следующим образом.
Внесите изменения в значение распространения и значение размера эффекта свечения. Здесь, когда я возьму значение распространения 30% и значение размера около 40 пикселей, эффект будет выглядеть следующим образом.
Шаг 17: И когда я уменьшу значение распространения и увеличу значение размера, эффект будет выглядеть следующим образом. Вы можете проверить эффект, изменив значения этих двух свойств. Пойду со вторым комплектом.
Шаг 18: Если цвет не соответствует вашему изображению, измените цвет, щелкнув поле цвета.
Шаг 19: Вы можете изменить цвет свечения в любой момент и проанализировать, какой цвет больше подойдет вашему изображению.
Шаг 20: Теперь мы сделаем этот прямоугольник растровым изображением. Поскольку эта фигура имеет векторную форму, чтобы сделать ее растровой, просто щелкните правой кнопкой мыши слой прямоугольника. Откроется выпадающий список. Выберите здесь параметр «Растрировать слой».
Выберите здесь параметр «Растрировать слой».
Шаг 21: Теперь мы сделаем стиль этого слоя также как растровое изображение. Снова щелкните правой кнопкой мыши на этом прямоугольном слое и выберите «Растрировать стиль слоя» в раскрывающемся списке.
Шаг 22: После этого вы можете увидеть, что граница прямоугольника становится резкой. Итак, выберите опцию «Экран» в раскрывающемся списке свойств этого слоя.
Шаг 23: Теперь уменьшите непрозрачность этого прямоугольника по свойству прямоугольника, который находится над слоем с прямоугольником.
Шаг 24: Теперь мы удалим ненужную область этого прямоугольника. Возьмите Eraser Tool из панели инструментов этого программного обеспечения. Установите размер ластика в соответствии с вашими требованиями на панели свойств этого инструмента ластика.
Шаг 25: Теперь сотрите ненужную часть прямоугольника по своему усмотрению. Я удалю этот раздел.
Я удалю этот раздел.
Шаг 26: И этот раздел тоже.
- Таким образом, вы можете добавить эффект свечения к любому объекту.
Шаг 27: Вы также можете использовать форму эллипса, чтобы придать этому изображению эффект свечения, или любую другую форму, которая вам нравится. Просто создайте форму эллипса с помощью инструмента формы.
Шаг 28: Затем выполните тот же шаг, что и в предыдущем, и настройте его по своему усмотрению.
- Таким образом, вы можете добавлять эффекты свечения к любому объекту или изображению.
Заключение
Теперь, после этой статьи, вы можете иметь представление об эффекте свечения в программе Photoshop и без труда использовать его в своей проектной работе. Вы можете изменить эффект свечения, добавив в него некоторые другие функции этого программного обеспечения, и использовать этот эффект как хорошее средство презентации любого проекта.
Рекомендуемые статьи
Это руководство по эффектам свечения в Photoshop. Здесь мы изучили основную концепцию, как применить эффект свечения к любому объекту или изображению и понять его параметры за очень простые шаги. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Блестящий эффект Photoshop
- Металлический эффект Photoshop
- Эффект портрета в Photoshop
- Изменение цвета в Photoshop
Как сделать неоновую вывеску в Photoshop (шаг за шагом)
Джо ТейлорА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Неоновые вывески — это круто и ретро, но не у всех есть инструменты для выдувания стекла и безопасного обращения с неоновыми газами в домашних условиях. В этом пошаговом руководстве мы покажем вам, как сделать неоновую вывеску в Photoshop, что и быстрее, и безопаснее.
Большая часть работы будет выполняться мощным окном управления стилем слоя. Использовать стили слоя легко и весело, и изучение их может изменить ваше использование Adobe Photoshop.
Как создать неоновую вывеску в Photoshop
Вот шаги по созданию неонового эффекта в Photoshop. Мы используем текст, но вы можете применить методы, которые мы используем, к любому слою любого изображения.
Шаг 1: Откройте фоновое изображение
Я собираюсь использовать эту фотографию кирпичной стены с сайта depositphotos.com. Я выбрал его из-за приятного эффекта виньетки (темнее по краям), который поможет привлечь внимание к неоновой вывеске, которую мы собираемся сделать в середине.
Шаг 2. Введите текст с помощью инструмента «Текст»
Поскольку я чувствовал себя особенно изобретательным, я решил написать слова «неоновая вывеска». Щелчок в любом месте холста с помощью инструмента «Текст» создает текстовый слой. Вы найдете элементы управления шрифтом, размером и цветом текста в верхней части холста. Шрифт, который я использовал, называется Neon от Fenotype и его можно загрузить и использовать бесплатно. Я сделал текст белым, чтобы он выделялся на фоне кирпичной кладки.
Шаг 3. Откройте окно эффектов стиля слоя
Стили слоев можно найти в разделе «Слой» > «Стиль слоя». Мы собираемся начать с выбора «наложение цвета».
Шаг 4. Выберите цвет для текста
Раскрашивание шрифта в окне «Эффекты стиля слоя» означает, что вы можете вернуться назад и внести изменения без необходимости закрывать окно и повторно выделять текст. Я выбрал ярко-розовый, но вы можете выбрать любой цвет, который соответствует вашей индивидуальности. Синий и зеленый особенно хорошо работают в качестве неоновых цветов. Когда вы выбрали свой цвет, держите окно открытым, потому что мы будем использовать еще несколько функций, пока мы здесь.
Синий и зеленый особенно хорошо работают в качестве неоновых цветов. Когда вы выбрали свой цвет, держите окно открытым, потому что мы будем использовать еще несколько функций, пока мы здесь.
Шаг 5: Создайте трубчатый текстовый эффект
Выберите «Bevel & Emboss» на левой панели. Мы будем использовать это, чтобы наш текст выглядел круглым, как если бы он был сделан из трубок. Настройки будут зависеть от толщины и размера ваших букв. Критический контроль здесь – это глубина. Если глубины недостаточно, ваш текст будет выглядеть плоским. Если глубины слишком много, вокруг текста могут появиться отвлекающие тени и блики.
Настройки, которые я использовал в этом изображении:
- Стиль: Подушка с тиснением
- Техника: Гладкая
- Глубина: 199%
- Направление: Вверх
- Размер: 32 пикселя 90 160
- Смягчить: 9 пикселей
Я не регулировал ни один из параметров затенения в этом окне.
Шаг 6.
 Примените контур к тексту
Примените контур к текстуЭлемент управления «Контур» придает тексту более глубокую округлость и более плавный вид. Есть несколько предустановленных контуров на выбор, или вы можете проявить творческий подход и нарисовать свой собственный. Я попробовал несколько из выпадающего списка, и остановился на «перевернутом конусе».
Шаг 7: Добавьте стеклянную трубку к вашим буквам
Затем используйте параметр обводки, чтобы создать эффект букв, сделанных из стеклянной трубки. Размер является критическим контролем здесь. Гораздо лучше начать с малого и продвигаться вперед, чтобы получить желаемый эффект.
Параметры обводки, которые я использовал в этом изображении:
- Размер: 8 пикселей
- Позиция: Центр
- Режим наложения: Экран
- Непрозрачность: 100%
- Тип заливки: градиент 90 160
- Градиент: от белого к розовому
- Стиль: Взрыв формы
Шаг 8: Рассейте свет внутри стекла
Химические реакции неона создают преломление света. Я использую «внутреннее свечение», чтобы рассеять свет внутри стеклянной части наших букв. Этот эффект должен дать нам хорошее выделение на основной части шрифта.
Я использую «внутреннее свечение», чтобы рассеять свет внутри стеклянной части наших букв. Этот эффект должен дать нам хорошее выделение на основной части шрифта.
Настройки «внутреннего свечения», которые я использовал в этом изображении:
- Режим наложения: Экран
- Непрозрачность: 100%
- Шум: 11%
- Цвет: розовый
- Техника: Мягче
- Источник: Edge
- Дроссель: 34%
- Размер: 18 пикселей
Я не настраивал никаких элементов управления в разделе качества.
Шаг 9: Создайте неоновое свечение для вашего текста
Используйте «внешнее свечение», чтобы создать свет, исходящий от букв. Не нужно заходить слишком далеко, потому что мы собираемся нарисовать больше света снаружи в следующих шагах.
Настройки «внешнего свечения», которые я использовал в этом изображении:
- Режим наложения: Экран
- Непрозрачность: 100%
- Шум: 0%
- Цвет: розовый
- Техника: Мягче
- Разброс: 13%
- Размер: 76 пикселей 90 160
Шаг 10.
 Отодвиньте текст от стены
Отодвиньте текст от стеныИспользование эффекта «тени» может заставить объекты парить над слоем позади. Здесь мы собираемся использовать его, чтобы добавить глубину от стены.
Настройки тени, которые я использовал в этом изображении:
- Режим наложения: Умножение
- Непрозрачность: 66%
- Угол: 44 90 159 Расстояние: 27 пикс. 90 160
- Разброс: 19%
- Размер: 1 пиксель
Шаг 11: Нарисуйте свечение света
Теперь, когда у нас есть крутое неоновое свечение, исходящее от нашего текста, нам нужно добавить света на стену позади него. Создайте новый слой над фоновым слоем. Используйте мягкую кисть среднего размера дополнительного цвета, чтобы нарисовать вдоль линии букв. Установите режим наложения на «мягкий свет» и уменьшите непрозрачность, пока она не станет слишком подавляющей.
Шаг 12: Создайте большую область свечения
Создайте еще один новый слой, на этот раз нарисуйте его большой мягкой кистью. Наслаивая неоновое свечение, мы можем настроить баланс между светом от букв и окружающим пространством. Снова установите режим наложения на «мягкий свет» и уменьшите непрозрачность по своему вкусу.
Наслаивая неоновое свечение, мы можем настроить баланс между светом от букв и окружающим пространством. Снова установите режим наложения на «мягкий свет» и уменьшите непрозрачность по своему вкусу.
Шаг 13: Цветовой тон Ваше изображение
Теперь нам нужно связать кирпичную кладку со знаком. Создайте новый слой и залейте его с помощью инструмента Paint Bucket. Мы стремимся придать всей стене оттенок того цвета, который вы выбрали для своей неоновой вывески. После просмотра режимов наложения я остановился на «более темном цвете». Это улавливает светлые части кирпичей, как будто на них падает свет. Я установил непрозрачность на 35%.
В зависимости от вашего фонового изображения вам может потребоваться настроить «уровни», чтобы сделать изображение светлее или темнее. Command+L открывает управление уровнями. Используйте среднюю стрелку, чтобы изменить яркость, и две внешние стрелки, чтобы настроить контрастность.
Шаг 14. Нарисуйте путь для кабеля питания
Неудивительно, что для работы неоновых вывесок требуется электричество. Чтобы добавить реалистичности, я добавлю к изображению кабель питания. Создайте новый слой на панели «Слои». Убедитесь, что он находится над фоновым слоем, но ниже неонового свечения.
Чтобы добавить реалистичности, я добавлю к изображению кабель питания. Создайте новый слой на панели «Слои». Убедитесь, что он находится над фоновым слоем, но ниже неонового свечения.
Используйте инструмент «Перо», чтобы нарисовать путь от одного конца слова до нижней части фрейма. Добавьте несколько контрольных точек, если хотите обмотать кабель вокруг букв. Когда вы щелкаете и перетаскиваете этот инструмент, ваши контрольные точки будут иметь маркеры, которые позволят вам управлять кривой пути.
Вы можете использовать инструмент «Прямой выбор» для перемещения контрольных точек и уточнения кривых.
Шаг 15: Создайте кабель питания
Сначала установите инструмент «Кисть» на черный цвет. Сделайте его маленьким и жестким. Я выбрал размер 11px. Затем щелкните правой кнопкой мыши с помощью инструмента «Прямой выбор» на пути и выберите параметр «Обводка пути». Во всплывающем окне выберите «кисть» и нажмите «ОК». Это будет рисовать вдоль пути с помощью инструмента «Кисть», создавая кабель питания.
Вы можете продолжить рисовать и редактировать пути, используя команду «обводка пути», чтобы добавить силовые кабели между буквами или словами.
Шаг 16: Добавьте 3D-эффект кабелю питания
Чтобы наш кабель питания не выглядел таким плоским, мы собираемся использовать меню «Стиль слоя», чтобы добавить «скос и тиснение». Установите глубину, чтобы кабель выглядел круглым.
Настройки «скоса и тиснения», которые я использовал в этом изображении:
- Стиль: внутренний скос
- Техника: Гладкая
- Глубина: 334%
- Направление: Вверх
- Размер: 32 пикселя 90 160
- Смягчить: 9 пикселей
Шаг 17: Создайте тень для кабеля питания
Как и в случае с нашим текстом, мы хотим, чтобы кабели питания выглядели так, как будто они висят перед стеной. В этом нам поможет эффект «тени».
Настройки тени, которые я использовал в этом изображении:
- Режим наложения: Умножение
- Непрозрачность: 66%
- Угол: 44 90 159 Расстояние: 27 пикс.
- Разброс: 19%
- Размер: 1 пиксель
 90 160
90 160Шаг 18: Сохранить как файл Photoshop
Сохраните изображение как файл Photoshop. Это сохранит все ваши слои и эффекты, так что вы сможете вернуться и просмотреть свои настройки или внести изменения в любое время. Для публикации в Интернете выберите сжатый формат, например JPEG или PNG.
Заключение
Теперь вы знаете, как сделать неоновую вывеску в Photoshop, используя стили слоя и режимы наложения, а также рисуя контуры с помощью инструмента «Перо». Эти мощные приемы находят применение в любом жанре искусства и фотографии, и неоновый эффект — лишь один из них. Попробуйте использовать несколько текстовых слоев разных цветов, чтобы получить настоящую атмосферу 80-х.
Если вам нравится создавать изображения с забавными эффектами, ознакомьтесь с курсом «Справочник заклинаний по волшебной фотографии», где вы найдете еще более крутые эффекты!
Как сделать неоновый текст в Photoshop
Распространите любовь
В этом простом и понятном руководстве показано, как создать неоновый текст в Photoshop. Я покажу вам свои настройки и как применить текстовые эффекты к текстовым слоям, чтобы легко сделать неоновый текст в Photoshop
Я покажу вам свои настройки и как применить текстовые эффекты к текстовым слоям, чтобы легко сделать неоновый текст в Photoshop
Содержание
Как сделать неоновый текст в Photoshop
В этом видео я покажу вам, как создать эффект неонового текста в Photoshop. Я собираюсь показать вам, как использовать стили слоя для создания текстового эффекта неоновой вывески, как этот. А затем я покажу вам, как изменить цвет неоновой вывески с помощью корректирующего слоя.
Как добавить текст для вашего неонового эффекта
Итак, мы собираемся начать с выбора нашего шрифта, посмотрите здесь на панели инструментов и получите мой текстовый инструмент, нажмите T, и я собираюсь использовать обычный Proxima Nova. Я собираюсь дать ссылку на некоторые другие найденные мной шрифты, которые могут вас заинтересовать, но вы можете использовать и свой собственный шрифт.
Я думаю, что для начала подойдет что-то широкое. Так что я просто нажму Лас-Вегас заглавными буквами, нажму на галочку, чтобы зафиксировать это. Я говорю Command T и удерживаю клавишу Shift нажатой, и это масштабируется.
Я говорю Command T и удерживаю клавишу Shift нажатой, и это масштабируется.
И давайте сделаем это по-крупному. Я нажму на галочку, чтобы зафиксировать это. Так что обычно вы видите неоновую вывеску на темной стене, если вам нужен этот фон, я также дам ссылку на него в описании.
Если я хочу отцентрировать это, я скажу CMD+ A и подойду сюда и выберу свой инструмент «Перемещение», и я могу использовать любой из этих инструментов, чтобы центрировать мой текст и произнести CMD+D. Теперь мы будем использовать стили.
Или, если вы дважды щелкнете по слою с надписью Las Vegas, появится диалоговое окно стиля слоя и скажите Отмена на данный момент и сделайте это как можно проще, что и является целью.
Как использовать устаревший стиль в качестве отправной точки.
Мы собираемся использовать некоторые стили, которые есть в Photoshop. Если вы не видите стили здесь, на одной из панелей вы подходите к окну. Нажмите на это и перейдите сюда, чтобы перейти к стилям, и у вас есть все эти разные стили, один из которых мы собираемся использовать, на самом деле это устаревшие стили и многое другое, и если вы не видите, что вы можете перейти сюда, чтобы перейти к
это всплывающее меню и нажмите на него. И вы можете приехать сюда. Устаревшие стили и многое другое. Нажмите на это, мне не нужен дополнительный. А в устаревших и других стилях поверните его вниз и полностью опустите.
И вы можете приехать сюда. Устаревшие стили и многое другое. Нажмите на это, мне не нужен дополнительный. А в устаревших и других стилях поверните его вниз и полностью опустите.
Там, где вы видите что-то под названием Web Styles. Поверните это вниз, и мы собираемся выбрать один из этих стилей в качестве отправной точки, чтобы сделать это немного быстрее. Итак, у вас есть все эти разные стили здесь. Фиолетовый гель, красный гель, желтый гель, зеленый гель.
Мы собираемся использовать фиолетовый гель, я нажму на него, и сразу же этот стиль будет применен к слою Лас-Вегас прямо здесь. Итак, это будет наша отправная точка. Если вы дважды щелкните слой с панелью стилей лазера здесь, вы увидите все эффекты, которые потребовались для создания этого стиля. Отмените выбор или выберите любой из этих стилей или внесите изменения прямо здесь, чтобы он выглядел.
Как использовать стили, необходимые для этого эффекта
Итак, чтобы использовать все стили в этом диалоговом окне стиля слоя. Иди сюда, туда, где он говорит. Варианты смешивания теперь для наших целей. Нам не нужно использовать все эти стили, которые есть сейчас. Мы не будем использовать скос и бобышку, мы не будем использовать внутренний контур, тень, сатин, наложение цвета или тень. Это всего лишь отправная точка.
Иди сюда, туда, где он говорит. Варианты смешивания теперь для наших целей. Нам не нужно использовать все эти стили, которые есть сейчас. Мы не будем использовать скос и бобышку, мы не будем использовать внутренний контур, тень, сатин, наложение цвета или тень. Это всего лишь отправная точка.
И мы собираемся сделать это намного проще. Итак, первое, что мы собираемся выбрать, — это внутреннее свечение. Вы хотите установить здесь режим наложения Hard Light. Непрозрачность прямо здесь. Вы хотите сделать его 40 размера.
Вы хотите сделать двенадцать. И вот этот цветной квадрат. Устанавливает цвет свечения. И дважды щелкните по нему. С этой палитрой цветов вы хотите спуститься сюда, ввести 7200ff и сказать: «Хорошо, это будет наш цвет свечения».
Итак, теперь мы подойдем к внешнему свечению и выберем его. И этот режим наложения мы установим на Linear Dodge и непрозрачность и изменим его на 80 и ниже в разделе, где написано Elements.
Изменим размер на 70. А для внешнего свечения немного изменим цвет. Нажмите на поле цвета. И с подборщиком цветов. Введите 9600ff и сказать, хорошо, и мы все еще на внешнем свечении.
Нажмите на поле цвета. И с подборщиком цветов. Введите 9600ff и сказать, хорошо, и мы все еще на внешнем свечении.
Нажмите на эту контурную картинку прямо здесь, в середине этой линии. Щелкнем мышкой по графику прямо посередине. Я собираюсь сказать в этот момент, я собираюсь установить вход два, 48 и выход на 62.
И это просто дает нам хорошую кривую и делает неоновый свет немного ярче, и мы говорим ОК и закройте стиль слоя. Итак, теперь, когда выбран текстовый слой, я скажу CMD или Control +J.
И продублировать. Этот нижний слой является копией, так что. Если он создал еще один слой под названием «Копия Лас-Вегаса», вы хотите поместить его ниже первого текстового слоя, поэтому, если вы дважды щелкните дублированный слой, он вызовет диалоговое окно стиля слоя.
А для этого нам не понадобится внутреннее свечение, так что можете убрать его. Но нам нужно добавить штрих. Итак, я пришел сюда, и где его эффекты такие, и вы можете выбрать обводку с выбранной обводкой, мы хотим убедиться, что ваш размер составляет один пиксель, а ваша позиция внутри
непрозрачность 100. И этот цвет полностью черный. Так что это сделает края снова мягкими, потому что иногда они могут выглядеть немного пикселизированными. Это просто помогает, и вы можете оставить нормальный режим наложения.
И этот цвет полностью черный. Так что это сделает края снова мягкими, потому что иногда они могут выглядеть немного пикселизированными. Это просто помогает, и вы можете оставить нормальный режим наложения.
Далее нам нужно выделить внешнее свечение. Мы собираемся оставить режим наложения для линейного осветления. Здесь, в стихиях. Мы собираемся установить максимальный размер 250, и мы собираемся вернуться сюда, чтобы снова контурировать и настроить эту линию.
И в точке примерно здесь, и мы собираемся сделать этот ввод одиннадцатым, а вывод 28. Щелкните по средней точке, и мы собираемся сделать ввод 34, вывод 65, а затем мы’ мы собираемся сделать еще одну точку на этом графике, и мы собираемся внести этот вклад.
76 и выход 94. И это дает нам красивую кривую. Я собираюсь сказать «ОК», и, скажем, «ОК», еще раз. Если вы пока что извлекаете из этого пользу, нажмите кнопку «Мне нравится» и подумайте о подписке.
Как добавить дополнительное свечение к вашему неоновому эффекту
Теперь последний штрих, который мы собираемся сделать, это добавить новый слой, перейдите сюда, чтобы создать значок нового слоя, и я хочу, чтобы этот слой был ниже все. Итак, он находится под двумя текстовыми слоями. Я закрою эту группу, чтобы вам было лучше видно. Итак, есть 2 слоя и новый пустой слой под всеми ними и между фоном. Я собираюсь нажать «B» для инструмента «Кисть».
Итак, он находится под двумя текстовыми слоями. Я закрою эту группу, чтобы вам было лучше видно. Итак, есть 2 слоя и новый пустой слой под всеми ними и между фоном. Я собираюсь нажать «B» для инструмента «Кисть».
И я установил жесткость кисти на 0% в размере кисти. будет около 390 пикселей и в образце цвета здесь я хочу, чтобы цвет был 7200ff. Это тот цвет, которым я буду рисовать.
И мы собираемся придать ему дополнительное свечение. Итак, с новым слоем, который мы создали, я просто буду рисовать. Поверх этого нравится, так что просто обведите контур и закрасьте его. Что-то вроде этого, а затем мы собираемся изменить режим наложения того слоя, на котором мы только что рисовали.
Сюда, к мягкому свету. Поэтому мы добавили немного больше свечения. Теперь быстрый способ изменить цвет и если вы действительно хотите изменить его. И немного измените его, если вы перейдете сюда, на панель слоев и добавите корректирующий слой оттенка и насыщенности, а затем, когда вы сможете это сделать, вы можете изменить
оттенок, чтобы увидеть, есть ли что-то еще, что вам нравится. Но это то, к чему мы пришли первыми. И вы можете увидеть все эффекты, которые вы добавили. Вот, брось это. Вы можете видеть, что они все здесь, на них обоих.
Но это то, к чему мы пришли первыми. И вы можете увидеть все эффекты, которые вы добавили. Вот, брось это. Вы можете видеть, что они все здесь, на них обоих.
Как добавить дополнительные слова для эффекта неона
И если вы хотите добавить еще одно слово. И он хотел выглядеть так же. Вы бы добавили свой текст и размер его так, как вы хотели, и вам пришлось бы дублировать его и копировать те же эффекты из уже созданных вами слоев, например, например.
Это был верхний слой, если я удерживал Alt/Option и перетаскивал его вверх к этому верхнему слою. Вы подходите к копии, удерживаете Alt/Option и перетаскиваете ее на нижний слой сюда. Таким же образом вы добавляете другое слово и копируете те же эффекты к этому слову.
Если вы хотите больше подобных руководств, щелкните или коснитесь одного из видеороликов на экране прямо сейчас. Пожалуйста, поделитесь этим видео и подпишитесь на него, и помните, что учиться никогда не поздно. Спасибо, что посмотрели вас в следующем видео.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».
Кликнуть по нему и выбрать пункт «Цветовой тон/Насыщенность».

