основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
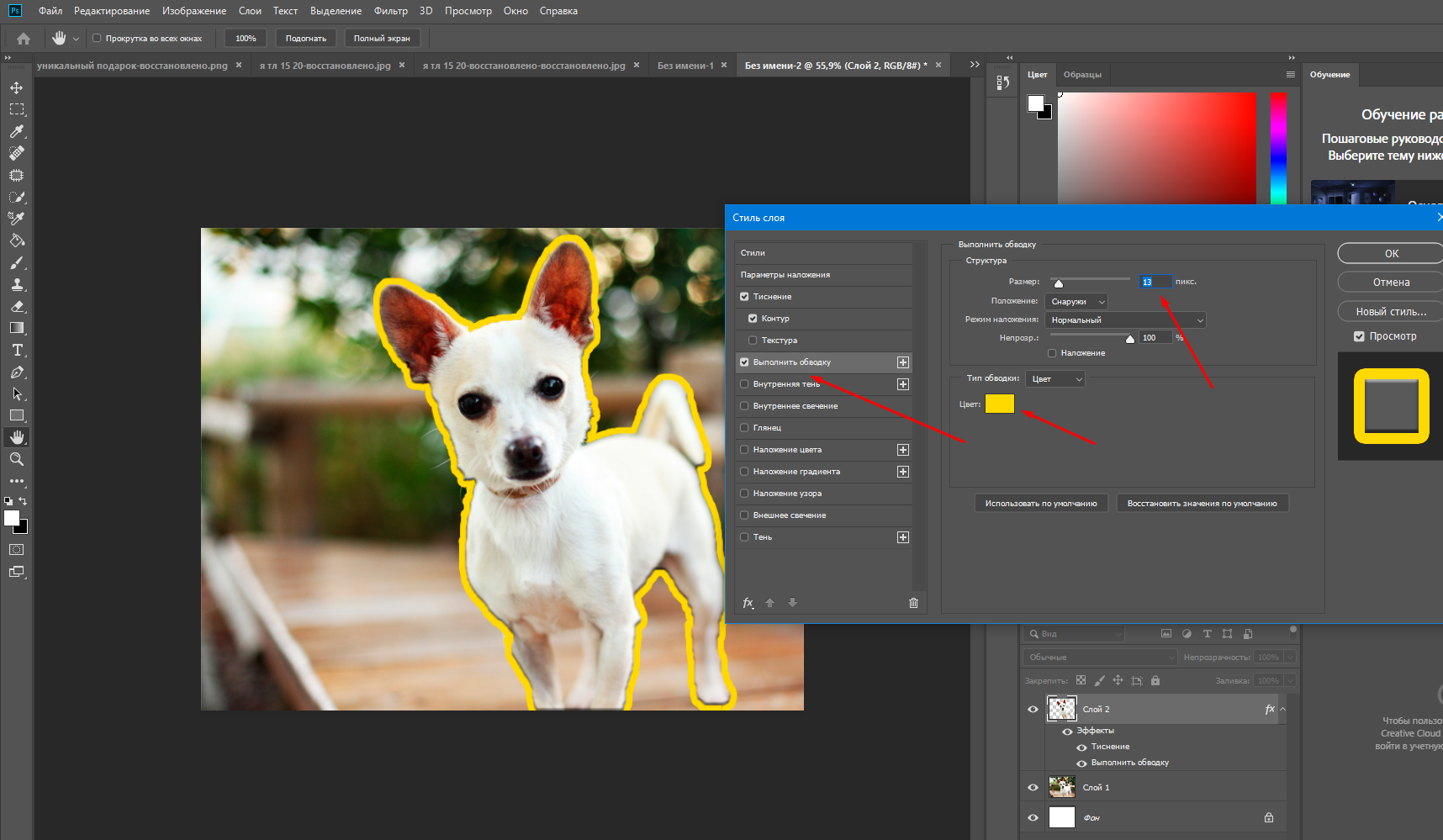
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
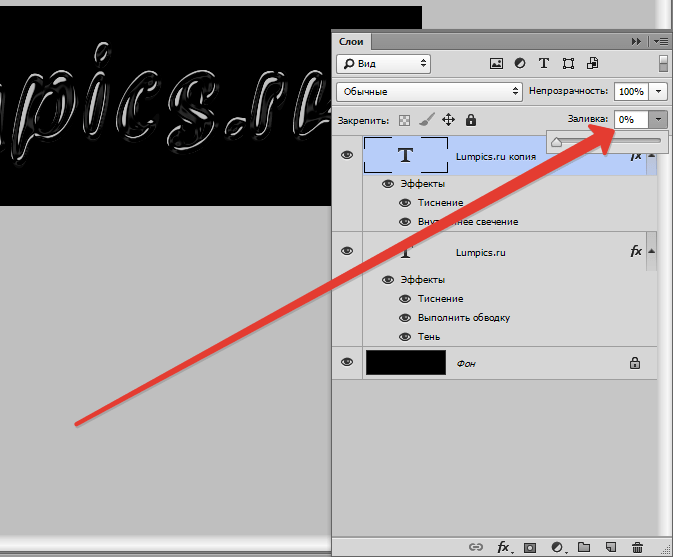
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».

- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.

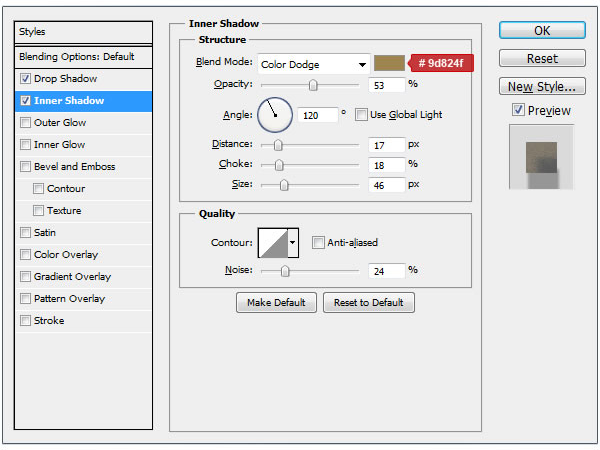
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
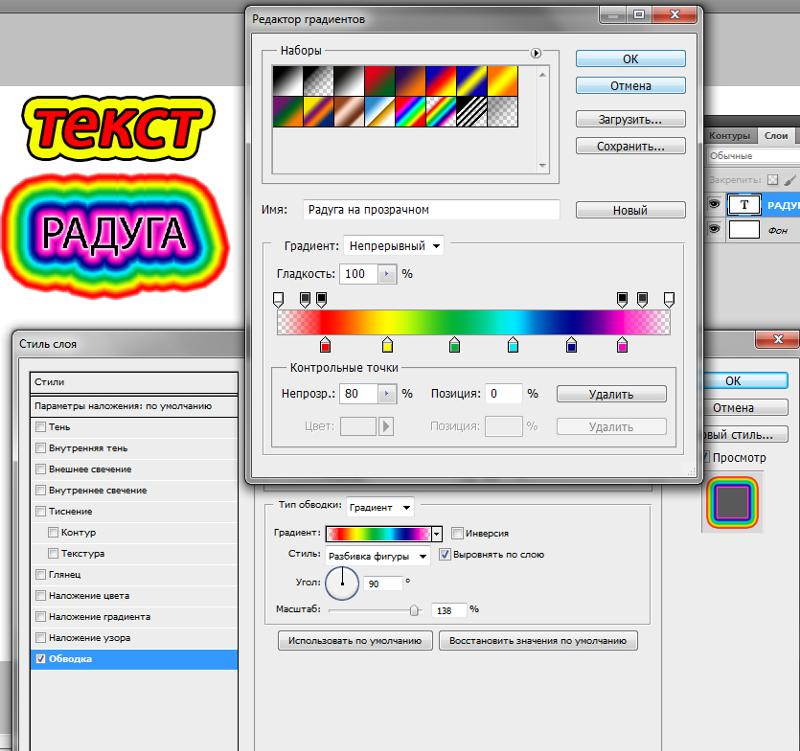
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Как в фотошопе сделать шрифт с обводкой
Как сделать чёрную обводку текста в Фотошопе | World-X
Социальные сети переполнены картинками с текстом (графические SMM посты), будь-то цитата Великого человека или очередной «лайфхак». Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Но чтобы цитируемый текст не потерялся на заднем плане, следует его выделить. Самый распространённое цветовое решение — это белые буквы с чёрной обводкой. В этом случае, надпись предстанет в контрастном оформлении, и проявится даже на самом пёстром фоне.
Для воплощения собственных идей можно воспользоваться различными инструментами. В сети Интернет вы обнаружите даже онлайн-сервисы, которые специализируются именно на создании таких «открыток». Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Как сделать текст с обводкой?
1. Запустите графический редактор Photoshop (фотошоп), откройте заготовленную картинку (комбинация клавиш «Ctrl + O»).
2. Далее воспользуйтесь инструментом «Текст» (буквенная клавиша «T» в английской раскладке). И напишите текст вручную или при помощи функции «Копировать / Вставить» (для вставки скопированного текста — «Ctrl + V»).
3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
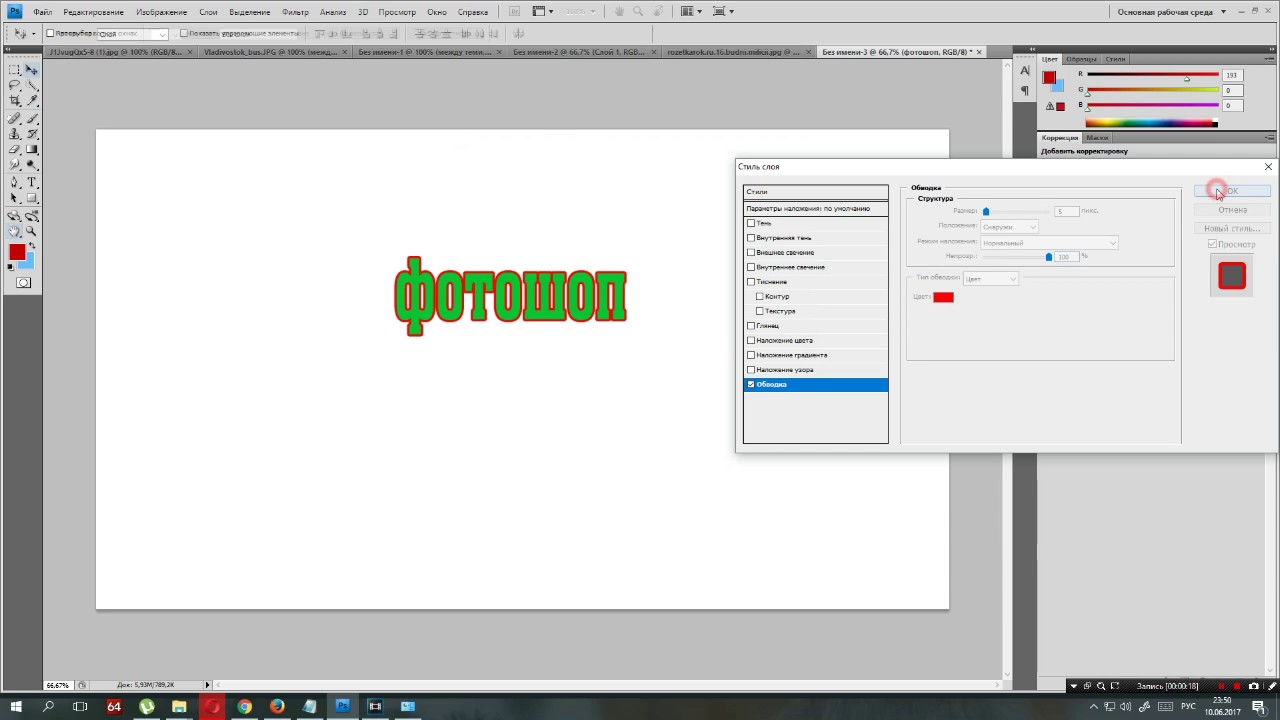
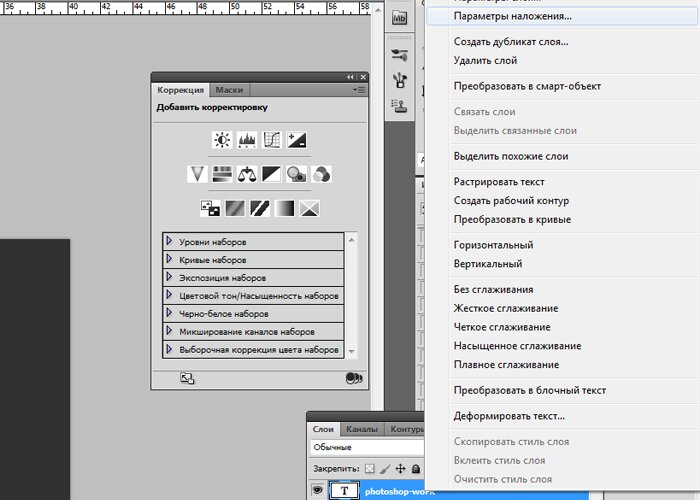
4. Теперь обратите внимание на правую панель со слоями. Помимо основного слоя появился текстовый. Щёлкаем по нему правой кнопкой мыши и выбираем пункт»Параметры наложения».
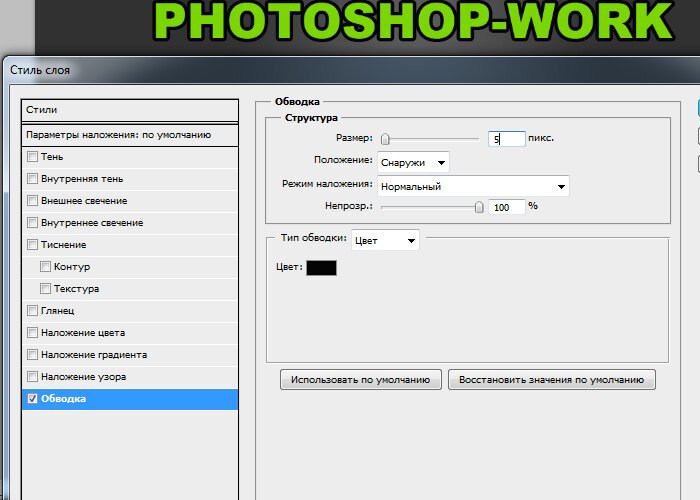
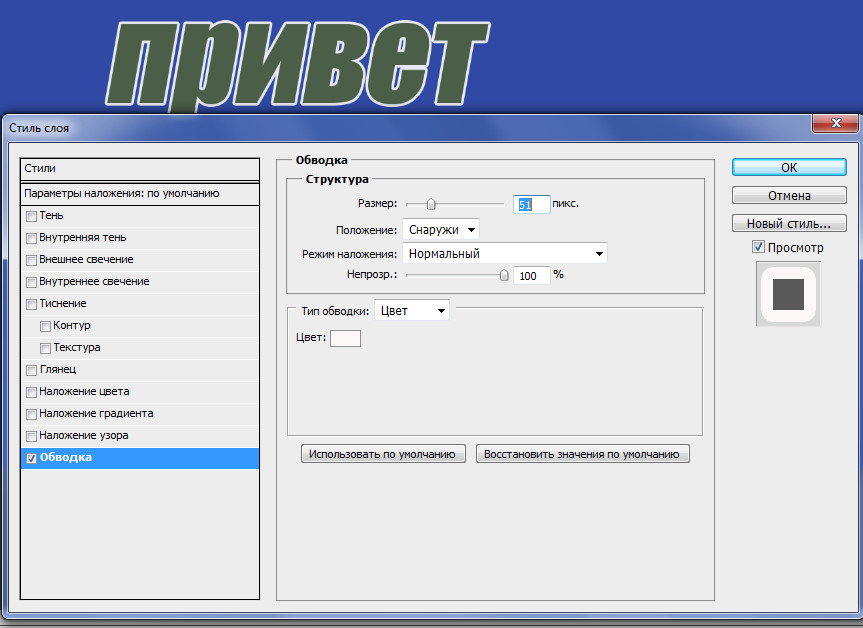
5. В появившемся диалоговом окне в левой колонке жмём «Обводка». А в центральной области задаём настройки отображения (толщина линии в пикселях, цвет линии и т. д.).
6. Всё, как только вы выставили параметры , жмите кнопку «ОК» для применения изменений. Готовую «открытку» можно сохранить в доступном формате «JPEG” (по сочетанию клавиш «Ctrl + Shift + S»).
Вместо послесловия
Вот таким нехитрым способом можно в несколько щелчков нанести надпись на любое изображение. А благодаря контрастной обводке, оно никогда не потеряется среди сотен других социальных постов.
Делаем в Фотошоп текст с многослойной обводкой
В последних версиях Photoshop появились полезные улучшения стиля слоя. В этом коротком уроке вы узнаете, как использовать новые функции стиля слоя, чтобы добавить несколько эффектов обводки к объекту, используя только один слой. Давайте начнем!
Скачать архив с материалами к уроку
Шаг 1
Для этого эффекта мы будем использовать фон, заполненный узором (паттерном) из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. В панели Символ (Character) установите следующие параметры: название шрифта — Anja Eliane Normal, размер — 135 pt, цвет # e7bd4f, Кернинг (Kerning) – Оптический (Optical), для того чтобы избежать перекрытия обводки установите Трекинг (Межбуквенный интервал, Tracking) – 150, нажмите на значок все прописные буквы.
Вы можете использовать любые настройки в панели Символ, но обязательно измените межбуквенный интервал (Трекинг).
Примечание переводчика: Для того чтобы заполнить фон паттерном (узором), скачайте архив с паттерном (узором) и разархивируйте его, затем перейдите в Файл – Открыть, в появившемся окне выберите путь к паттерну (узору) и откройте его. После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.
После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.
Шаг 2
Дважды щелкните левой кнопкой мыши по текстовому слою для того чтобы открыть Стиль Слоя (Layer Style) и добавить обводку.
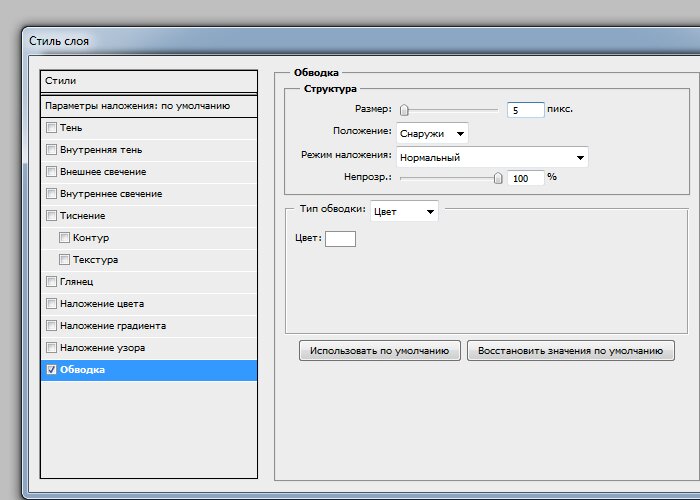
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #cd4949
Шаг 3
В результате у нас получится текст с обычной красной обводкой
Шаг 4
Нажмите на значок + справа от эффекта Обводка (Stroke). Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Выберите новый эффект Обводка (Stroke), и измените размер (Size) на 3 и непрозрачность (Opacity) на 0 %.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 3 рх.

- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 5
В результате мы получим прозрачную область между текстом и красной обводкой
Шаг 6
Добавьте еще один экземпляр Обводки (Stroke).
Порядок экземпляров обводки является важной частью создания эффекта. Вы можете управлять порядком наложения обводки, для этого выберите экземпляр, который хотите переместить, и нажмите значок переместить эффект вверх или переместить эффект вниз в нижней части окна Стиль слоя (Layer Style).
Переместите новый экземпляр в самый низ.
Шаг 7
После перемещения измените размер обводки на 8 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 8 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949
Шаг 8
Добавьте еще один экземпляр и переместите его в самый низ. Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 10 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #16a2b3
Шаг 9
Как вы уже заметили, мы добавляем прозрачную обводку поверх большей непрозрачной обводки, для того чтобы создать эффект двойной обводки вокруг текста.
Шаг 10
Вы также можете изменить положение обводки и выполнить обводку внутрь текста. Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #16a2b3
Шаг 11
Добавьте еще один экземпляр, переместите его в самый низ. Измените его размер на 4 и увеличьте непрозрачность до 100 %, установите цвет #c28c36.
Измените его размер на 4 и увеличьте непрозрачность до 100 %, установите цвет #c28c36.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 4 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #c28c36
Вы можете поэкспериментировать с последовательностью, размером, непрозрачностью и цветом до 10 различных экземпляров эффекта обводки. Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.
Автор: Kelby One
Как сделать обводку текста в Фотошопе
Как сделать обводку текста в программе фотошоп? Для этого запускаем программу и выбираем во вкладке Файл / Открыть. Выбираем нужную нам картинку, и пишем для неё необходимый нам текст. Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Для этого выбираем инструмент Текст и пишем, например, призовой кубок. Если у вас заголовок ушёл за пределы картинки, то наведите курсор чуть пониже, появится стрелочка, и смещаете заголовок так, как вам нравится. Если вас не устраивает сам вид текста, то вы можете его изменить. Здесь конечно довольно скромные возможности для текста, все равно ему можно придать какой- то вид. Выберите шрифт, наклон, курсив, полужирный, размер шрифта и цвет шрифта.
Написав текст, мы создаём для него обводку. Для этого нажимаем на Слой, появится Заголовок и нажимаем на правую кнопку мыши. Выбираем параметры наложения. В самом низу находится функция Обводка. Кликнув по ней 2 раза, открываются настройки. Мы сразу видим, что обводка появилась, но давайте сделаем её покрасивее. Для этого добавляем немного пикселей, например, пять, и меняем цвет чёрный на белый. Цвет белого шрифта шесть букв «F». Получился не плохой вариант, но мы видим, что на белом фоне обводка сливается, и её мы не видим. Для того, чтобы избавиться от этого, можно добавить тени. Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Для этого также кликаем два раза на вкладку Тень, открываются настройки, и мы начинаем немного редактировать.
Я для себя предпочитаю сменить угол изображения тени, чтобы она была справа и снизу. Теперь мы видим, что тень теперь здесь появилась. Кроме этого, здесь можно изменить размеры тени и её смещение. Мы видим, что установлено 5 пикселей. Давайте попробуем сместить настройку пикселей к нулю. Тень пропадает. Регулируем курсором, смотрим чёткость тени и выбираем оптимальный вариант, например восемь. Видим, что тень стала чёткой, контурной и её можно смещать на любое расстояние. Задав размер тени, например 4, смотрим. Теперь достаточно прилично выглядит обводка и тень, на этом и ограничимся.
Если вам хочется что-то ещё здесь попробовать сделать или добавить какие-то функции и визуальные настройки, то здесь очень большое поле для работы, и вы можете для себя попробовать, что-то более подходящее. Теперь я нажимаю ОК, моя картинка готова, осталось только её сохранить. Если мы готовим её для своего сайта, то мы сохраняем её для WEB. Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
Здесь подбираем по размеру и внешнему виду. Из предложенных вариантов выбираем тот, который нам больше подходит. Нажимаем сохранить, присваиваем имя и сохраняем.
Как обвести текст в фотошопе: быстро и красиво
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr. com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
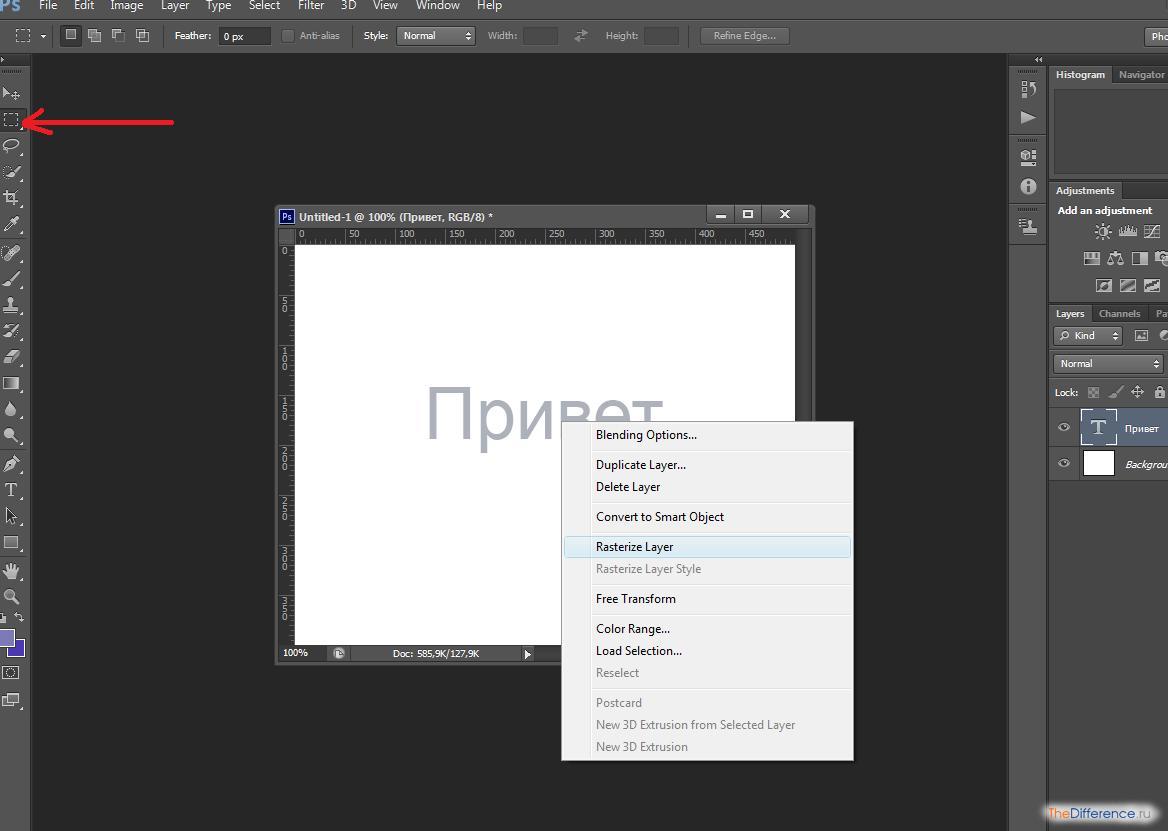
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
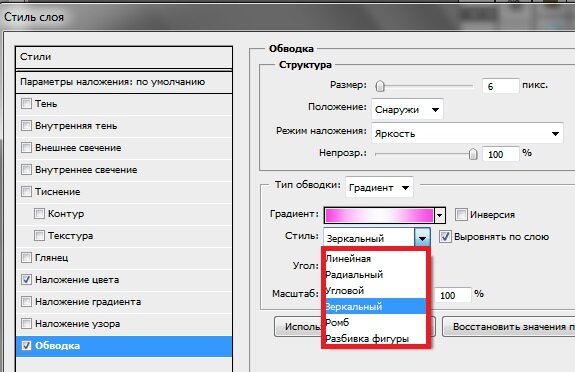
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master. ru.
ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением . pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Не пропустите.
Как преобразовать текст в контур в Photoshop — Вокруг-Дом
Хотя текстовый инструмент Photoshop CC предлагает любой цвет радуги для шрифта, он не дает возможности создать рамку вокруг букв. Преобразовав текст в форму, вы можете не только добавить контур, но и сами буквы сделать прозрачными. Другой вариант — сохранить текст без изменений и использовать толстый Outer Glow для создания контура вокруг текста. Это не даст вам точных плавных линий, которые предлагает штрих формы, но это заставит буквы выглядеть так, как будто они были нанесены трафаретом на холст.
Преобразуйте текст в фигуру, чтобы добавить контур. Кредит: Скриншот предоставлен Adobe.Преобразование текста в контур
Используйте Text Tool для написания вашего text.credit: Скриншот любезно предоставлен Adobe.Выберите «Инструмент текста» на панели инструментов и укажите шрифт, размер шрифта и выравнивание текста на панели параметров. Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
Не беспокойтесь о цвете шрифта — он не будет сохранен. Перетащите курсор через холст и введите текст. Если вам нужно настроить параметры шрифта, выделите текст, чтобы внести эти изменения.
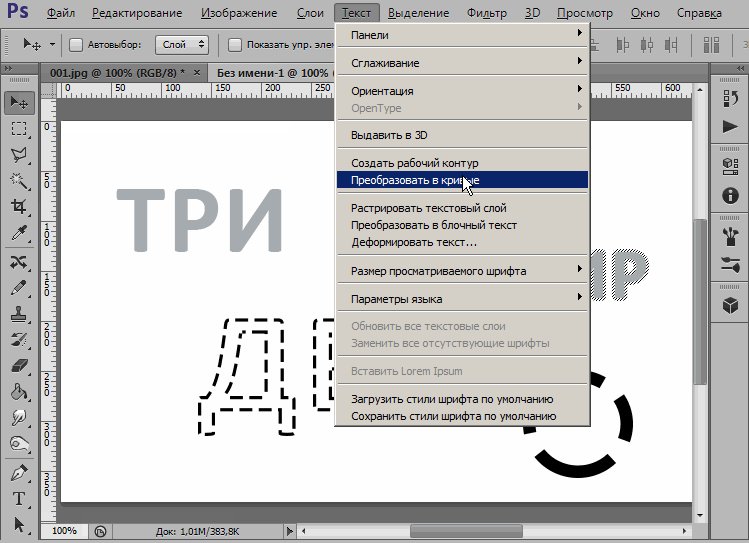
Нажмите меню «Тип» и выберите «Преобразовать в форму». Обратите внимание, что после этого вы больше не можете менять стиль шрифта.
Выберите Path Selection Tool.credit: Скриншот любезно предоставлен Adobe.Выберите инструмент «Выбор контура», инструмент «Прямое выделение» или любой из инструментов формы, например инструмент «Прямоугольная форма» на панели инструментов. При выборе одного из этих инструментов в верхней части окна появляется панель «Параметры формы».
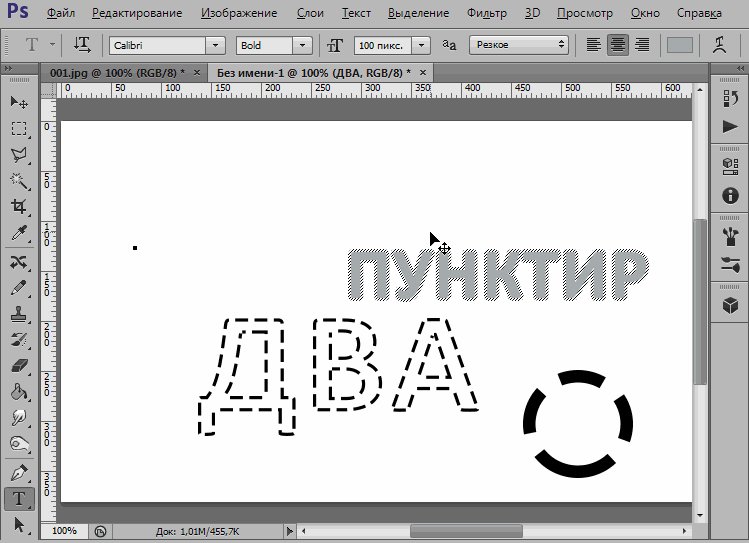
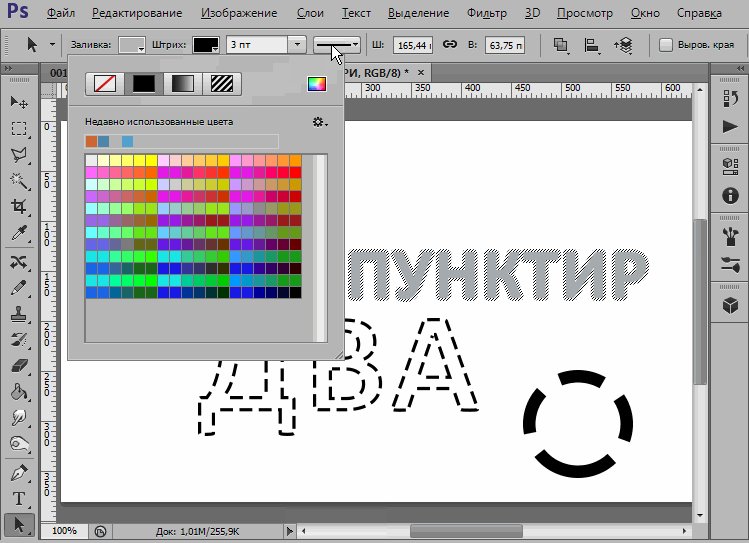
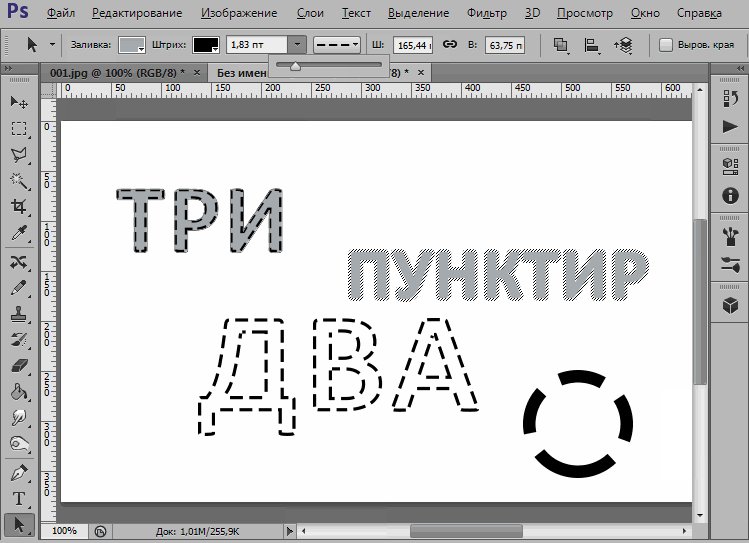
Выберите цвет контура в меню «Обводка». Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните меню «Обводка» на панели параметров и выберите цвет для контура текста. Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Если вы не видите нужный цвет в палитре, щелкните значок цвета радуги, чтобы выбрать цвет из палитры цветов. Выберите толщину контура, щелкнув меню «Ширина обводки» непосредственно справа от меню «Обводка». Вы также можете изменить контур на пунктирную или пунктирную линию, щелкнув меню «Параметры обводки» непосредственно справа от меню «Ширина обводки».
Нажмите меню «Заполнить» и выберите «Без заполнения». Это первый значок в раскрывающемся меню. Это делает буквы внутри контуров полностью прозрачными.
Законченный текст только с контуром. Кредит: Снимок любезно предоставлен Adobe.Внесите коррективы в контур текста по желанию — как и в любую другую фигуру — например, прямоугольник или эллипс. Например, чтобы изменить размер фигуры, используйте параметры преобразования в меню «Правка». Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Вы также можете добавить эффекты и стили к выделенному тексту, включая стиль слоя «Тень» или «Внешний слой свечения».
Использование внешнего свечения в качестве контура
Выберите слой Outer Glow style.credit: Снимок экрана любезно предоставлен Adobe.Добавьте текстовый слой в проект Photoshop с помощью инструмента «Текст». Если вы хотите, чтобы текст был прозрачным, сначала преобразуйте текст в форму с прозрачной заливкой. Выберите «Стиль слоя» в меню «Слой» и нажмите «Внешнее свечение».
Щелкните образец «Glow Color», чтобы выбрать цвет. Кредит: Снимок экрана любезно предоставлен компанией Adobe.Щелкните образец «Цвет свечения», расположенный под параметром «Шум», чтобы открыть палитру цветов. Выберите любой цвет для контура, который хорошо контрастирует с фоном. Для белого фона используйте черный или любой темный цвет.
Отрегулируйте настройки Outer Glow, чтобы получить контур вокруг текста. Кредит: Скриншот любезно предоставлен Adobe.
Кредит: Скриншот любезно предоставлен Adobe.Измените режим смешивания на «Нормальный», чтобы получить сплошной контур, или «Растворите», чтобы получить пятнистый эффект аэрозольной краски. Установите непрозрачность не менее 75 процентов. Увеличивайте Spread и Size, пока выбран параметр Preview, пока не получите толстый контур вокруг текста. Нажмите «ОК», чтобы сохранить стиль.
Белый шрифт с черным Outer Glow, используя Dissolve Blend Mode.credit: Скриншот предоставлен Adobe.Нажмите «Инструмент текста» на панели инструментов и измените цвет текста на панели параметров на белый или цвет, соответствующий фону. Обратите внимание, что вы можете изменить стиль шрифта и другие параметры шрифта без потери контура Outer Glow.
Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Как сделать текст с обводкой в фотошопе. Обсуждение на LiveInternet
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по . Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru
.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением.pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно . В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров
. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому . Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации
.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он . Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
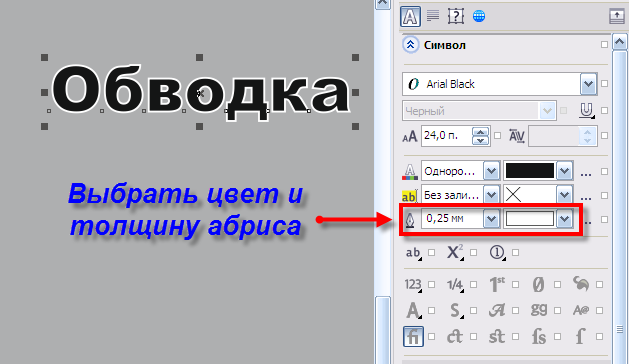
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как сделать обводку текста в фотошопе
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop , и задайте ему размер 1000 на 500 пикселей . Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi . Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk . Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст », нажав клавишу T , или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим ). Установите светло-синий цвет (#0099ff ):
Чтобы изменить цвет текста в Фотошопе , кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка ». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя » в самом низу панели. В выпадающем списке нужно выбрать «Обводка »:
- Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр », чтобы видеть изменения, которые вы вносите. Установите размер 5px .
- Нажмите по названию стиля «Обводка », который находится рядом. Установите размер 8px . Выставите «Положение » на «Снаружи ».
Переключите «Положение » на «Внутри ».
Режим наложения оставляем «Нормальный », а «Непрозрачность » на 100% . В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Режим наложения оставляем на «Нормальный », а уровень непрозрачности на 100% . В качестве цвета выставляем светло-синий (#0099ff8 ):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
- Пока что не нажимайте «ОК ». В меню с левой стороны нажмите по стилю «Тень ». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение ». Цвет используем все тот же — #0099ff8 . Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100% . В рамках данного примера подойдет любой угол отбрасывания тени. Смещение выставляем на 10px . Размах на 10% Размер на 10% :
Теперь нажимаем «ОК », и получаем примерно такой текст в Фотошопе :
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:
Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта: Снаружи (Outside) — обводка находится за краями объекта Внутри (Inside) — внутри краёв Из центра (Center) — середина обводки совпадает проходит по краю объекта
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss) , но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв .
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность. Если обводка имеет положение «Внутри» или «Из Из Цвет»
всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор»
заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay) .
Опция «Градиент»
заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay) .
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры»
, в англ. версии —
«Shape Burst»
:
Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Как сделать прозрачный текст в фотошопе. |
Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
Как обвести текст в Photoshop
В Photoshop есть много способов сделать текст проекта уникальным. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, — это набросать текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании.Вот несколько способов создать контурный текст в Photoshop.
Как выделить текст в Photoshop- Введите текст
Чтобы начать создание структуры текста, выберите шрифт, который хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения соответствует текстовому контуру. Лучше всего, если фон будет сплошным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем.Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели Layers . Затем выберите Blending Options . В левой части этого окна вы увидите опцию Stroke . Установите этот флажок, чтобы текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удалить внутреннюю заливку
Вернитесь в окно Параметры наложения и под полем Расширенное наложение опустите значение Непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройкиЕсть много способов сделать ваш текст уникальным. В окне Stroke у вас есть несколько различных опций, с которыми вы можете поиграть.
Во-первых, это Размер . Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью опций Позиция вы можете выбрать способ размещения контура вокруг текста. Выбор Внутри поместит обводку изнутри вашего текста. Внешний вид разместит его вокруг вашего текста. Параметр Center будет начинать обводку с середины и идти как внутри, так и за пределы текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить Непрозрачность , если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты Тип заливки .Вы можете выбрать Color , Gradient или Pattern . Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. С узором вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров текстаЕще один способ создать уникальный контурный текст — использовать несколько слоев. Делая это, вы можете создать эффект множественных контуров.
Для этого сначала нужно ввести текст и выполнить описанные выше шаги для создания единого контура. Затем в Положение обводки выберите Внутри . Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените значение Fill Opacity на ноль.
Далее вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J , чтобы скопировать его, или щелкните правой кнопкой мыши и выберите Duplicate Layer .Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите Blending Options , чтобы открыть окно Layer Styles .
Перейдите к параметрам Stroke и измените Position для этого слоя на Outside . Вы также захотите изменить цвет, чтобы увидеть эту новую обводку.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько захотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти в Параметры наложения> Обводка .
Теперь вместо использования Position вы можете использовать ползунок Size , чтобы изменять размер контура до тех пор, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектовВозможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop.Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены контуром, а некоторые — заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего заполненного текста с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст.Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type . Затем вы можете выделить и удалить ненужные части заполненного текста. Тогда будет виден обведенный текст.
Это лишь некоторые из вещей, которые вы можете делать с помощью текстовых функций Photoshop. Поэкспериментируйте со слоями и мазками, чтобы создать что-то совершенно уникальное.
Команда «Обводка» в Photoshop Elements — инструкции
Команда «Обводка» в Photoshop Elements: обзор
Команда «Обводка» в Photoshop Elements позволяет нарисовать цветную границу вокруг выделения или слоя в Elements.Это применяет контур к выбранному вами изображению или выбранному слою в Photoshop Elements. Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении. Если вы хотите обвести весь слой, вы можете вместо этого выбрать слой для обводки на панели «Слои». Сделав свой выбор, выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
Команда «Обводка» в Photoshop Elements — инструкции: изображение диалогового окна «Обводка» в Photoshop Elements.
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». Вы можете щелкнуть образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов» и выбрать цвет обводки. Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение». Используйте раскрывающийся список «Режим», чтобы установить режим наложения цветов, применяемый к обводке. Вы также можете установить «Непрозрачность» обводки, указав процентное значение в этом поле.Чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Команда «Обводка» в Photoshop Elements: инструкции
- Чтобы применить команду «Обводка» в Photoshop Elements , сделайте выделение для обводки на изображении.
- Чтобы обвести весь слой , выберите слой для обводки на панели «Слои».
- Затем выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
- Затем введите ширину обводки в пикселях в текстовое поле «Ширина:» в диалоговом окне «Обводка».
- Чтобы выбрать цвет штриха , щелкните образец «Цвет:», чтобы открыть диалоговое окно «Палитра цветов».
- Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение».
- Затем используйте раскрывающийся список «Режим:», чтобы установить режим наложения цветов, используемый для обводки.
- Затем установите «Непрозрачность» обводки, введя процентное значение в одноименное поле.
- Чтобы применить обводку , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Команда «Обводка» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Обводка» показано, как применять команду «Обводка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020».
Как выделить текст в Photoshop CS5
Последнее обновление: 12 декабря 2016 г.
Нанесение текста на изображение в Photoshop очень распространено, и это можно сделать с помощью инструмента «Текст» на панели инструментов.Затем вы можете использовать различные параметры в окне символов, чтобы настроить элементы этого текста, такие как шрифт, цвет и размер. Но если вы помещаете текст поверх изображения, его часто бывает трудно читать просто из-за проблем с контрастом между цветом текста и цветами фонового изображения.
Один из способов улучшить видимость текста — нарисовать контур вокруг этого текста. Это действительно может помочь сделать ваш текст более разборчивым и улучшить читаемость для вашей аудитории.В нашем примере ниже будет использоваться белый текст с черной рамкой, что во многих ситуациях является наиболее легко читаемой комбинацией цвета текста и цвета границы.
Как нарисовать рамку вокруг текста в Photoshop CS5
Действия, описанные в этой статье, специально предназначены для выделения текста, но их можно использовать практически для любого другого слоя, с которым вы можете работать в программе. Это отличный способ рисовать контуры вокруг фигур, например стрелки, которые используются на скриншотах ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите существующий текстовый слой или создайте новый текстовый слой.
Шаг 3: Щелкните Layer вверху экрана.
Шаг 4: Выберите параметр Layer Style , затем выберите параметр Stroke .
Шаг 5: Щелкните поле Color , чтобы выбрать цвет, затем отрегулируйте размер контура с помощью ползунка Size в верхней части окна.Когда вы добьетесь желаемого вида, нажмите кнопку OK в правом верхнем углу окна.
Готовый продукт должен выглядеть примерно так, как показано на рисунке ниже.
Сводка — Как обвести текст в Photoshop
- Выберите текстовый слой для обводки.
- Щелкните опцию Layers вверху окна.
- Щелкните Layer Style , затем щелкните Stroke .
- Щелкните поле Color и выберите цвет контура.
- Отрегулируйте ползунок Size , чтобы увеличить или уменьшить контур текста.
- Нажмите кнопку OK , чтобы применить контур к тексту.
Вам нужно сделать действительно большой текст на изображении в Photoshop, но не получается больше 72 pt? Узнайте, как вручную установить размер шрифта для текста Photoshop, чтобы создать символы гораздо большего размера.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как выделить текст в Photoshop: быстрое и простое руководство
Создание обведенного текста немного отличается от его создания в другой программе, такой как Adobe Illustrator. Здесь вы просто выбираете вариант обводки, добавляете к нему цвет, определяете размер, устанавливаете положение — и все готово.
То же самое можно сделать в Photoshop; однако он зарезервирован только для объектов. Применение контура к тексту — это совсем другая история, и для этого потребуется несколько дополнительных шагов.
Тем не менее, это все еще простой процесс, который можно выполнить за считанные секунды с помощью нескольких простых шагов!
Итак, давайте сразу перейдем к !
Как обвести текст в Photoshop
Шаг 1. Напишите текст
После того, как вы откроете документ, выберите размер и шрифт , который вы хотите применить к контуру.
Дополнительно: Установить заливку 0%
Если у вас есть заливка, добавленная к вашему тексту, и вы хотите, чтобы был виден только ее контур, вы должны изменить его на 0%. Вы можете настроить его в параметрах заливки слоя. Заливка, установленная на 0%, делает текст невидимым, но как только вы добавите штрих, вы снова увидите его.
Тем не менее, вы можете оставить его на 100%, и обводка будет добавлена к цвету заливки букв.
Хорошо, теперь самое интересное начинается.
Шаг 2: Добавление стиля слоя
Добавить стиль слоя можно двумя способами.Первый — , дважды щелкнув текстовый слой, , а второй — перейдя в нижнюю часть панели «Слои» , щелкнув значок fx и выбрав параметр «Обводка».
Добавление стиля слоя: дважды щелкните слой Добавление стиля слоя: нажмите на fxЕсли вы выберете первый вариант, дважды щелкнув его, вам нужно будет затем перейти к опции «Обводка». Второй уже открывает настройки обводки, над которыми вы будете работать.
ВАЖНЫЙ СОВЕТ:
Убедитесь, что поставил галочку напротив Preview в правой части всплывающего окна Layer Style, чтобы вы могли видеть изменения, которые вы делаете, в реальном времени.Вы также можете увидеть все изменения, которые вы создаете, справа в так называемом предварительном просмотре настроек эскизов.
2.1. Размер
Первый параметр, который вы можете изменить, — это размер контура . Значение по умолчанию — 3 пикселя. Если вам нужен более толстый контур, вам придется увеличить число. Напротив, меньшее число даст вам более тонкий штрих.
2.2 Позиция
Это важный вариант. Почему вы спросите? Потому что это влияет на размещение штриха.Если буквы, к которым вы применяете эффект, тонкие, это может объединить различные части обводки букв. То же самое может произойти и при установке шрифта с засечками. В этом случае тонкие линии с засечками будут совмещены без каких-либо дополнительных промежутков между линиями штрихов.
Таким образом, эффект наиболее заметен, когда вы используете шрифт от среднего до тяжелого / черного.
Положение стопы можно применить к снаружи, по центру или внутри. Внутренний вариант удобен при небольшом расстоянии между буквами.Таким образом, штрихи отдельных букв не будут сливаться вместе. С другой стороны, установка внешнего значения подходит для более тонких шрифтов и шрифтов с засечками.
Внешний вид Настройка контура Центр Настройка контура Внутри настройка контура2.3 Режим наложения
Вы можете использовать для установки различных режимов наложения слоев, и здесь у вас также есть такая же опция. Вы можете выбрать один из тех, которые будут взаимодействовать со слоем под текстом.
В этом примере я увеличил обводку до 5 пикселей, чтобы сделать эффект более выраженным, и использовал режим Overly Blending.2,4 Непрозрачность
Это еще один известный вариант в Adobe Photoshop. С этой настройкой вы повлияете на прозрачность штриха. Чем ближе к нулю вы его установите, тем более прозрачным станет штрих.
Совет: Применение различных параметров наложения и оппактификации особенно хорошо работает, если у вас есть изображение под текстовым слоем.
Следующим на очереди идет опция Oveprtint, которая была добавлена в Photoshop CC 2015. Так что, если у вас Photoshop более ранней версии, не беспокойтесь. Это вариант, который вы действительно воспользуетесь, если даже. Однако в некоторых случаях это может пригодиться, поэтому давайте узнаем о нем подробнее.
2,5 Надпечатка
Используется при печати цвета поверх другого цвета. Третий цвет получается из комбинации двух разных цветов. Давайте посмотрим на реальный пример печати желтого цвета поверх голубого.Та часть, где желтый переходит в голубой, становится зеленой.
Как видите, опция Overprint ориентирована на процесс печати. Если вы планируете использовать его в цифровом формате, я предлагаю использовать разные режимы наложения, чтобы получить тот же результат.
Еще один отличный вариант можно найти в следующем разделе — Тип заливки, и мы рассмотрим этот параметр дальше.
2,6. Тип заливки
Здесь вы можете установить свой план на:
- Цвет: в качестве размера и положения, это важный параметр, поскольку он устанавливает цвет контура.
- Градиент: , чтобы сделать один набор как минимум из двух цветов.Вы можете создавать фантастические стили с градиентами, формировать различные имитации металлов в стиле выцветания.
- Узор: Если вам нужен контур с определенным узором, вы можете выбрать другие из библиотеки или загрузить тот, который хотите и добавьте его к обводке.
После того, как вы попробовали другую настройку и остались довольны своим результатом, нажмите OK , и все готово! Если вам не нравится результат, вы можете изменить его, нажав Обводку на слое, к которому применен эффект.
Как видите, добавить контур к вашему тексту в Photoshop — совсем несложно. Я рекомендую вам всегда экспериментировать с разными настройками. Они проведут вас по другому визуальному пути, как планировалось изначально, и приведут к нестандартному типу дизайна.
Также ознакомьтесь с другими учебными пособиями по DesignyUp.
Как выделить текст в Photoshop, чтобы выделить его
В сегодняшнем выпуске мы исследуем, как выделить фрагмент текста в Photoshop. Этот метод может быть действительно полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифтов и текста. Это форма визуальной поэзии, где эстетика и значение слова, а также его буквы объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт кусок текста.Если вы не знаете, как это сделать, вы можете узнать, как это сделать, здесь.
Шаг 1. Подготовка фона
Я использовал для этого урока пример слова HELLO.
Как вы можете видеть на итоговом изображении выше, фон имеет яркий оттенок красного. Для этого нам нужно перейти на палитру инструментов и выбрать инструмент Paint Bucket . Мы собираемся использовать это, чтобы нарисовать наш фон.
Внизу палитры инструментов находятся палитры цветов Foreground и Background .По умолчанию они установлены на черный и белый соответственно.
Чтобы нарисовать фон, нам нужно изменить цвет переднего плана . Итак, щелкните черный образец, чтобы открыть палитру цветов .
Используйте круговой инструмент в палитре цветов , чтобы выбрать свой цвет. Вы также можете ввести шестнадцатеричный код. Мой номер # aa2828. Как только это будет сделано, нажмите OK . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
Убедитесь, что при этом выбран фоновый слой.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. Последнее изображение показывает текст в виде яркого оттенка желтого, тогда как цвет текста по умолчанию — черный.
Идем дальше и выбираем текстовый слой. Теперь в верхней части экрана вы найдете Text Editor .
В меню вы увидите черный прямоугольник.Щелкните по нему; это вызовет палитру цвета текста .
Используйте палитру цветов для выбора цвета текста. Мой желтый с шестнадцатеричным кодом # fff000.
Теперь ваше изображение должно выглядеть так.
Теперь о главной роли шоу: процесс контура.
Убедитесь, что текстовый слой выбран в Layers Panel . В строке главного меню перейдите в Слой > Стиль слоя> Обводка .Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
В меню измените положение Position на Outside и увеличивайте размер до тех пор, пока контур не станет толстым и не закроет все пробелы в тексте, например центр буквы «O». Возможно, вам придется поэкспериментировать с этим. Также убедитесь, что для цвета установлен черный по умолчанию.
Теперь ваше изображение будет выглядеть так.
В левой части меню Layer Style будет символ «+» рядом с Stroke .
Нажмите кнопку «+», чтобы создать еще один слой обводки.
У этого нового слоя будут те же настройки, что и у предыдущего слоя. С помощью палитры цветов измените цвет на белый и увеличьте размер примерно до 51%, затем нажмите OK.
Теперь ваше изображение будет выглядеть так.
Поехали! Классный и простой способ создавать яркие контуры в Photoshop. Если хотите, можете на этом остановиться, но я продолжу немного улучшать изображение.
Шаг 4: Последние штрихи — Освещение
Теперь мы собираемся улучшить изображение, создав несколько эффектов трехмерного освещения, которые сделают изображение более выразительным и профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно перейти в меню Layer Style . В строке главного меню перейдите в Слой > Стиль слоя> Тень . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Откроется меню Layer Style с активной опцией Drop Shadow . Drop Shadow — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающего на объект. .Сегодня мы собираемся смоделировать мягкий яркий свет, падающий прямо над изображением.
Я потратил некоторое время, чтобы поиграть с параметрами Непрозрачность, Расстояние, Размах и Размер в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Drop Shadow — это всего лишь цифровой инструмент, который может создавать только один участок темных пикселей, как определено пользователем.Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным рассеиванием.
Следовательно, нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите символ «+», расположенный рядом с Drop Shadow . Щелкните его, чтобы создать вторую тень Drop Shadow .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения.Я хотел получить более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как теперь должно выглядеть ваше изображение.
Почти на финише. На последнем этапе мы добавим градиент к фону, чтобы иллюзия нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и постепенно переходил в более светлый цвет в нижней части.
Перейдите на панель слоев и дважды щелкните слой Фон , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой не редактируется напрямую, поэтому нам придется сделать копию слоя. Поэтому щелкните по нему правой кнопкой мыши и выберите Duplicate Layer .
Это создаст слой под названием Background copy . Убедитесь, что он остается выбранным.
Теперь перейдите в меню и выберите Layer> Layer Style> Gradient Overlay .
Это вызовет меню Gradient Overlay .
В меню Gradient Overlay дважды щелкните градиент. Это вызовет Gradient Editor .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Слева — Darker Color, а справа — Lighter Color.
Двойной щелчок по любому из них откроет меню выбора цвета.Начнем с Darker Color.
Запомните цвет фона # aa2828. Для начала вы можете ввести шестнадцатеричный код в палитре цветов. После ввода цвета вручную переместите палитру цветов к более темному оттенку. Мой номер 912f2f.
Теперь нажмите OK и сделайте то же самое с Lighter Color. Мой шестнадцатеричный код — # bc3434. Вот и все! Готовый градиент и готовый фрагмент текста с привлекательными контурами в Photoshop!
Также в качестве примечания: вы можете использовать инструмент Stroke Tool для создания других замечательных контуров.Вам нужно только поиграть с опциями!
БОНУС: Вот видеоурок от Pixel and Bracket для аналогичного эффекта! Особая благодарность им за вдохновение!Ссылка на видео: https://www.youtube.com/watch?v=wZHoAPnfKTk&t=293s
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин является фотограф-любитель и специалист по цифровому маркетингу, имеющий более 10 лет опыта работы с Adobe Photoshop.Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как обвести текст в Photoshop
Описание учебного пособия
ВPhotoshop есть несколько удобных инструментов для создания текстовой графики и рекламы. Узнайте, как использовать инструмент «Текст» и стили слоя, чтобы добавить контур к тексту, сделав внутреннюю часть невидимой, позволяя просвечивать фоновое изображение.
Вы можете узнать больше о мощи стилей слоя в нашем учебнике PRO «Как создавать стили слоя в Photoshop».Добавляйте 3D-эффекты, световые эффекты и многое другое с помощью Layer Effects!
Стили обводки и слоя
Диалог «Стили слоя» — это ключ к добавлению контура ко всему в Photoshop. Если вы хотите обвести текст контуром, сначала используйте инструмент «Текст», чтобы создать текстовый слой на вашем изображении. Затем либо дважды щелкните текстовый слой на панели слоев, либо, выбрав текстовый слой, щелкните значок fx в нижней части панели слоев.
В диалоговом окне «Стили слоя» есть множество инструментов и параметров, но мы сосредоточимся на меню «Обводка», чтобы добавить контур к нашему тексту.Отметьте опцию Stroke слева, и откроется меню Stroke. Здесь вы можете настроить размер обводки, цвет и положение (хотите ли вы, чтобы он отображался снаружи, внутри или по центру по краю текста).
Поэкспериментируйте с настройками, пока не найдете то, что подходит для создаваемого изображения. Кроме того, если вы обнаружите, что после добавления штриха необходимо отрегулировать расстояние между буквами, перейдите в меню «Окно» и откройте панель «Символ». С помощью этого меню вы можете выполнить дальнейшую настройку кернинга и интерлиньяжа текста.
Непрозрачность и заливка
У нас есть наш контур, но что, если бы мы хотели, чтобы только , чтобы контур был видимым, а внутренняя часть текста была невидимой? Photoshop упрощает это! В верхней части панели слоев вы увидите два параметра для настройки прозрачности слоя.
Вы, наверное, уже знакомы с «Непрозрачностью», которая позволяет сделать слой более или менее прозрачным. Ниже вы найдете параметр «Заливка». Какая разница? Заливка позволяет сделать слой более прозрачным, но не влияет на стили этого слоя.
Итак, если у вас есть текстовый слой с примененной обводкой, а затем уменьшите заливку до 0%, обводка останется видимой, а внутренняя часть текста будет полностью невидимой. Используя это, вы можете создавать интересные шрифтовые эффекты для логотипов, графики и рекламы!
Создание текстового эффекта с несколькими штрихами с использованием новых функций стиля слоя в Photoshop
Последняя версия Photoshop оснащена некоторыми очень полезными улучшениями стиля слоя. В этом кратком руководстве вы узнаете, как использовать новые функции стиля слоя для добавления нескольких штрихов к объекту, используя только один слой.Давайте начнем!
Step 1
Для этого эффекта мы будем использовать простой фон, заполненный этим узором из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. Текст здесь написан заглавными буквами с использованием шрифта Anja Eliane Normal. Размер — 135 пунктов, цвет — # e7bd4f, кернинг — оптический, а отслеживание — 150, чтобы избежать перекрытия штрихов.
Вы можете использовать любые значения, которые вам нравятся, но не забудьте также соответствующим образом изменить значения хода.
Шаг 2
Дважды щелкните текстовый слой, чтобы начать добавлять штрихи. Начните с добавления обводки 5 пикселей, используя цвет # cd4949.
Step 3
Это добавит к тексту нормальную красную обводку.
Step 4
Щелкните маленький + справа от вкладки Stroke. Это добавит еще один экземпляр Stroke поверх нажатого.
Выберите новую вкладку «Обводка», измените размер на 3 и непрозрачность на 0%. Также убедитесь, что флажок Overprint снят.
Шаг 5
Это позволит создать прозрачную обводку между текстом и красной обводкой.
Step 6
Добавьте еще один экземпляр Stroke.
Порядок экземпляров Stroke — важная часть создания эффекта. Вы можете управлять порядком, выбрав экземпляр, который вы хотите переместить, а затем щелкнув значки «Переместить эффект вверх» или «Переместить эффект вниз» в нижней части поля «Стиль слоя».
Здесь вам нужно переместить новый экземпляр вниз.
Шаг 7
После перемещения измените размер на 8 и непрозрачность на 0%.
Шаг 8
Добавьте еще один экземпляр, переместите его вниз и измените его размер на 10, непрозрачность на 100% и цвет на # 16a2b3.
Step 9
Как видите, мы добавляем прозрачные штрихи поверх больших непрозрачных, чтобы создать эффект.
Step 10
Вы также можете расширить эффект внутрь. Для этого добавьте еще один экземпляр, переместите его вниз, затем измените его размер на 1, его положение внутри и непрозрачность на 0%.
Шаг 11
Добавьте еще один экземпляр внизу, измените его размер на 4, его положение внутри, непрозрачность на 100% и цвет на # c28c36.