Как создать пиксельный узор в Adobe Photoshop
Перейти к контентуОпубликовано: Автор: Артём Чёрный
Создание пиксельного узора или, как это называется в Фотошопе, мозаики, позволяет придать изображению собственный стиль. Добавить данный эффект к картинке и настроить его можно очень просто, так как в программе уже есть все необходимые присеты.
Каких-либо специфических требований к изображению для превращения его в пиксельный узор в Фотошопе не предусмотрено. Сам процесс выглядит следующим образом:
- Добавьте обрабатываемое изображение в рабочую область программы. Это можно сделать посредствам обычного переноса картинки из “Проводника” Windows.
- Сделайте два дубликата слоя с изображением. Для этого используйте сочетание клавиш Ctrl+J. Второй дубликат необходим в том случае, если вы собираетесь делать плавный переход между обычным и “пикселизированным” изображением. Если вам нужно просто наложить эффект пикселей на картинку, то делать второй дубликат необязательно.

- Теперь в верхнем меню кликните по кнопке “Фильтр” и выберите там подраздел “Оформление”. В появившемся подменю переключитесь в группу фильтров “Мозаика”.
- В настройках фильтра будет только один параметр — “размер ячейки”. Чем больше значение вы туда поставите, тем сильнее будет эффект пикселей на изображении. Укажите приемлемое значение и нажмите “Ок”. Обратите внимание, что вы можете видеть результат в окошке предпросмотра.
- Подобную операцию нужно проделать над вторым дублированным слоем, что находится ниже в панели слоев. Однако здесь в настройках уже установите значение, которое примерно раза в два меньше первоначального. Примените фильтр.
- Создайте слой-маску для каждого слоя. Чтобы это сделать воспользуйтесь специальным инструментом добавления маски, что расположен в нижней части панели слоев.
- Переключитесь на маску первого слоя, кликнув по иконке белого квадрата напротив миниатюры с основным слоем.
- В левой панели с инструментами выберите инструмент “Кисть”.

- Мы рекомендуем в настройках кисти (верхняя панель программы) выбрать мягкую округлую. Размер можете установить тот, который считаете нужным.
- В качестве основного цвета укажите черный. Закрасьте тот участок изображения, для которого вы хотите уменьшить уровень пикселизации или вовсе его убрать.
- Похожую процедуру нужно выполнить для слоя, расположенном ниже в панели слоев.
Читайте также:
Добавление плавного перехода в Photoshop
Создание эффекта рыбьего глаза в Adobe Photoshop
Делаем отражение в воде в Adobe Photoshop
Проводим обработку черно-белых фотографий в Photoshop
В конечном итоге вы должны получить изображение, где будет плавный переход между четким и пикселизированным изображением. Вам останется только сохранить полученное изображение в JPG или PNG, или в PSD, если дальше собираетесь его обрабатывать в Photoshop.
Понравилась статья? Поделиться с друзьями:
Как я делаю бесшовный узор в Фотошопе
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документВыделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документЕсли нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области.
Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х. Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документЕсли нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документЕсли бы было не замечательно. то мы бы не растерялись и вернулись в Истории до момента, когда мы все слили в один слой и обрезали. И исправили бы ошибку.
Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами. Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документЕсли бы было не замечательно. то мы бы не растерялись и вернулись в Истории до момента, когда мы все слили в один слой и обрезали. И исправили бы ошибку. Сохраняем наш фон в формате джипег. Все, можно грузить на сток))Еще в процессе проверки бесшовности, всегда можно наделать симиларов. Фон ведь бесшовный, немного передвинул его — узор изменился, а бесшовность осталась)) Плюс можно добавить разных элементов на фон с разной степенью прозрачности.
Сохраняем наш фон в формате джипег. Все, можно грузить на сток))Еще в процессе проверки бесшовности, всегда можно наделать симиларов. Фон ведь бесшовный, немного передвинул его — узор изменился, а бесшовность осталась)) Плюс можно добавить разных элементов на фон с разной степенью прозрачности.Вот и весь мой процесс создания узоров.
Надеюсь мне удалось понятно все обьяснить и мой опыт окажется кому-то полезным. Удачных вам творческих экспериментов!
Как сделать бесшовный узор в Photoshop — Brendan Williams Creative
В Photoshop вы можете создать бесшовный узор, чтобы использовать его в качестве границы изображения, заполнить форму или просто использовать отдельно. В первый раз, когда я подумал о создании повторяющегося узора, я вообразил, что это будет намного сложнее, чем было на самом деле. Однако с помощью нескольких основных параметров фильтра и правильного размера холста вы можете создать повторяющийся узор в Photoshop всего за несколько минут!
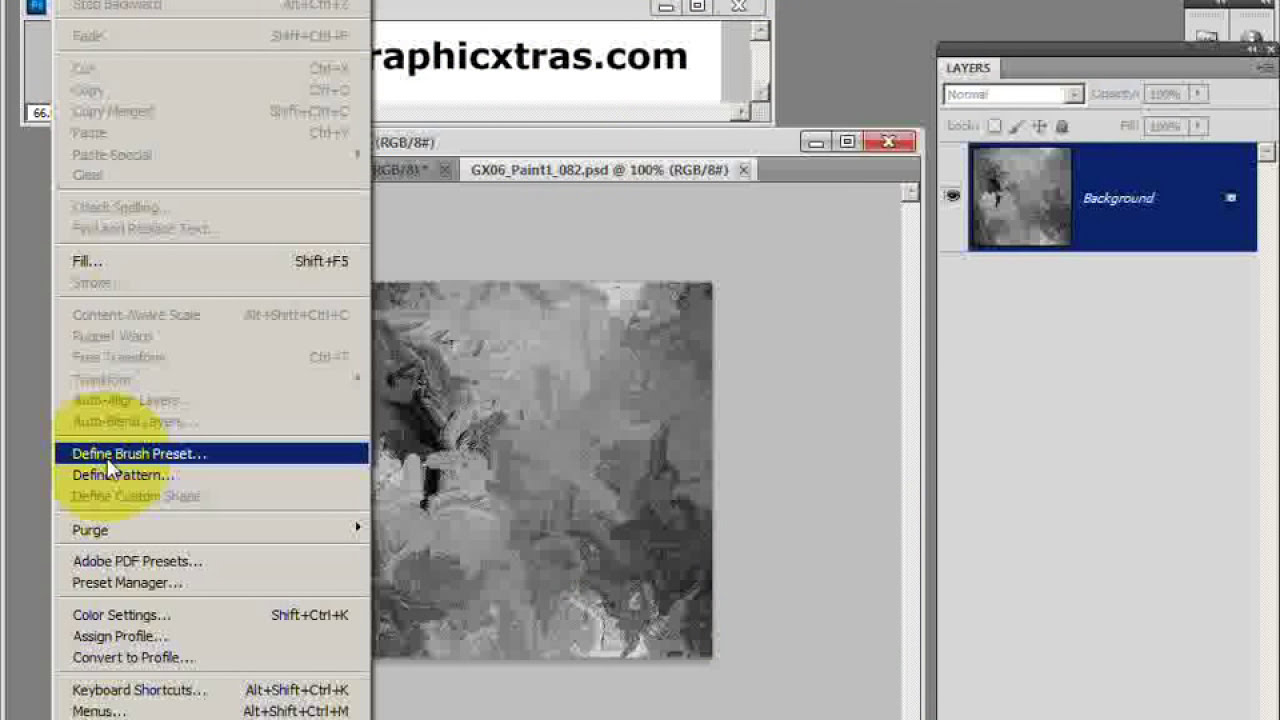
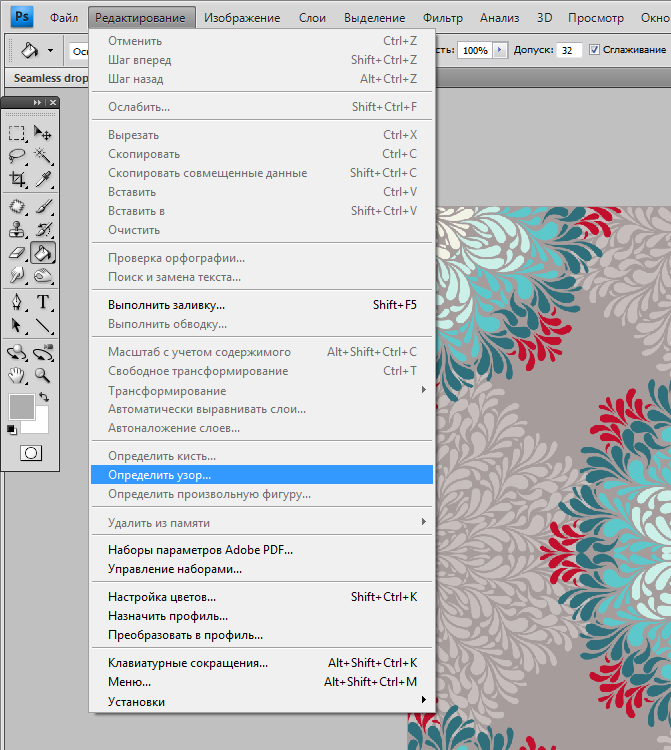
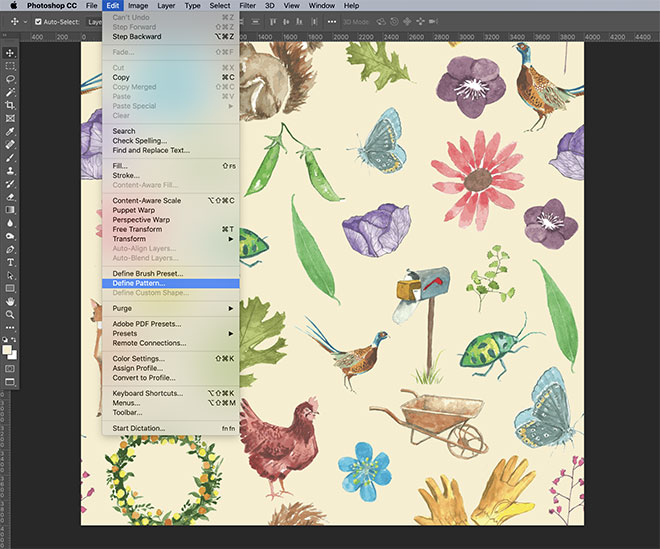
Чтобы создать новый узор в Photoshop, выберите «Правка» > «Определить узор» и дайте узору имя в появившемся диалоговом окне. Затем нажмите OK, чтобы сохранить новый узор, который можно найти в настройках заливки узором или в стилях слоя.
Затем нажмите OK, чтобы сохранить новый узор, который можно найти в настройках заливки узором или в стилях слоя.
Теперь с помощью этих шагов будет создан базовый шаблон, но он не будет иметь плавного перехода, поскольку шаблон повторяется. Чтобы это произошло, вам нужно использовать определенный размер холста и использовать некоторые основные фильтры, чтобы выполнить работу. Позвольте мне показать вам, что именно вам нужно сделать!
Видеоруководство
Оптимальный размер и разрешение холста для узоров
Чтобы создать узор, вы должны сначала сделать его основу, состоящую из простых элементов и форм, которые можно повторять для создания полного узора.
Для достижения наилучших результатов вам нужно начать с холста нужного размера. В конечном итоге вы будете повторять шаблон и перемещать элементы с помощью функции смещения, для простоты которой требуется холст квадратной формы. Квадратная форма позволит повторяющемуся узору плавно стыковаться друг с другом, не обрезая узор неуклюже. Использование прямоугольного холста не позволит правильно совместить рисунок и создаст перекрывающиеся формы.
В конечном итоге вы будете повторять шаблон и перемещать элементы с помощью функции смещения, для простоты которой требуется холст квадратной формы. Квадратная форма позволит повторяющемуся узору плавно стыковаться друг с другом, не обрезая узор неуклюже. Использование прямоугольного холста не позволит правильно совместить рисунок и создаст перекрывающиеся формы.
По этой причине я рекомендую холст размером 400×400 пикселей или 500×500 пикселей с разрешением, которое достаточно для ваших нужд (если вы печатаете, вам понадобится более высокое разрешение, чем если вы будете отображать окончательный результат в цифровом виде). я бы предложил 300PPI (пикселей на дюйм), если вы не уверены, какое разрешение выбрать.
Чтобы задать правильные размеры документа, нажмите Создать новый после открытия Photoshop, выберите Файл > Новый или нажмите Control + N (Win) или Command + N (Mac).
В появившемся окне вы можете редактировать размер и разрешение вашего документа в панели справа. Введите необходимые размеры, главное, чтобы ширина и высота были одинаковыми, а размер холста позволял вам достаточно места для создания выкройки. Вы также можете настроить разрешение здесь, если это необходимо.
Введите необходимые размеры, главное, чтобы ширина и высота были одинаковыми, а размер холста позволял вам достаточно места для создания выкройки. Вы также можете настроить разрешение здесь, если это необходимо.
Как создать бесшовный узор в Photoshop
Во-первых, вам нужно создать формы и элементы, из которых должен состоять ваш узор. Это область, которая будет повторяться, чтобы сформировать полный шаблон. Для этого вы можете использовать различные элементы, включая различные формы, мазки кисти и цвета. Ниже вы увидите шаблон, который я создал.
Сделайте все, что вы чувствуете в этот момент, но убедитесь, что каждый элемент имеет свой собственный слой, чтобы вы могли легко вернуться и отредактировать различные элементы вашего шаблона, если это необходимо. Например, если вы посмотрите на мою панель «Слои», вы увидите множество эллипсов, так как каждый элемент находится на своем слое.
Как сделать бесшовный узор
Теперь, когда вы дважды проверили, что все различные элементы вашего узора — фон, формы и т. д. — соответствуют вашим требованиям, мы собираемся продублировать и объединить их всех в один.
д. — соответствуют вашим требованиям, мы собираемся продублировать и объединить их всех в один.
Исходные слои останутся на случай, если вам понадобится их отредактировать, но мы добавим еще один слой, состоящий из всех объединенных элементов. Это слой, который мы будем повторять, чтобы составить общий узор.
Чтобы объединить слои, перейдите на Layers и Shift + щелкните все слои, чтобы они все были выбраны. При выборе они станут светло-серыми.
Теперь щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на выбранных слоях и выберите «Дублировать слои» из доступных вариантов. Нажмите OK в появившемся окне.
Копии слоев появятся на панели Layers и будут выбраны автоматически. Не щелкая, чтобы отменить их выбор, щелкните правой кнопкой мыши (Win) или Control + клик (Mac) копирует выбранный слой и выбирает Merge Layers .
После объединения слоев вы заметите, что на панели Layers появился новый слой, содержащий все элементы и слои вашего проекта.
Другой способ объединить слои — использовать сочетание клавиш Control + Alt + Shift + E (Win) или Command + Option + Shift + E (Mac) после того, как вы выбрали все слои. Этот ярлык одновременно дублирует и объединяет все различные элементы в один слой.
Очень важно продублировать все слои перед их объединением, так как это позволит вам вернуться и внести любые коррективы в отдельные элементы вашего проекта. В противном случае все слои сольются в один, и вы больше не сможете получать доступ к различным элементам и редактировать их.
Теперь пришло время сделать узор бесшовным. Выбрав этот объединенный слой, перейдите к Filter > Other > Offset.
Величина смещения должна составлять половину размеров холста. Например, поскольку размер моего холста составляет 400 × 400, моя величина смещения будет равна 9. 0005 +200 для настроек по горизонтали и по вертикали.
0005 +200 для настроек по горизонтали и по вертикали.
Затем в разделе Undefined Areas обязательно выберите Wrap Around . После выбора настроек нажмите OK .
Вы заметите, что это приведет к смещению различных элементов узора. Это гарантирует, что после повторения основы вашего узора различные элементы будут сочетаться друг с другом таким образом, что они будут выглядеть бесшовно. Это может привести к тому, что созданный вами шаблон будет выглядеть немного по-другому, но как только шаблон повторится, он снова будет выглядеть как ваш первоначальный дизайн шаблона.
Имейте в виду, что этот процесс может оставить некоторые пробелы в вашем шаблоне (часто в центре квадрата). Наличие больших пустых пространств может выглядеть странно, если шаблон повторяется. На этом этапе вы можете захотеть добавить элементы в те области вашего шаблона, в которых ничего не происходит, чтобы шаблон выглядел лучше после его сборки.
Как создать новый пресет шаблона в Photoshop
Когда вы будете довольны тем, как выглядит ваш шаблон, вы можете сохранить его, чтобы иметь доступ к шаблону на более позднем этапе и использовать его в качестве элемента дизайна. Для этого убедитесь, что шаблон выбран, перейдя к пункту 9.0005 Выбрать > Все .
Затем перейдите к Edit > Define Pattern.
Когда откроется окно, назовите свой шаблон и нажмите OK.
Теперь у вас есть полный шаблон, к которому вы можете получить доступ, когда захотите использовать его для заполнения элемента проекта. Далее мы рассмотрим несколько различных способов использования нового шаблона при работе в Photoshop.
Использование пользовательского шаблона
Существует несколько способов использования шаблона: от заполнения фигур до использования в качестве рамки для фигуры или изображения. Давайте посмотрим на наш паттерн в действии, заполнив фигуру паттерном.
Заливка фигуры узором
Сначала я создал новый документ и добавил новую фигуру, выбрав инструмент Shape .
Чтобы заполнить эту форму созданным вами узором, перейдите на панель Options , щелкните область Fill и на появившейся панели щелкните значок Patterns в крайнем правом углу.
Здесь вы увидите шаблон, который вы сделали, под категориями форм по умолчанию.
Нажмите на узор, чтобы заполнить им фигуру.
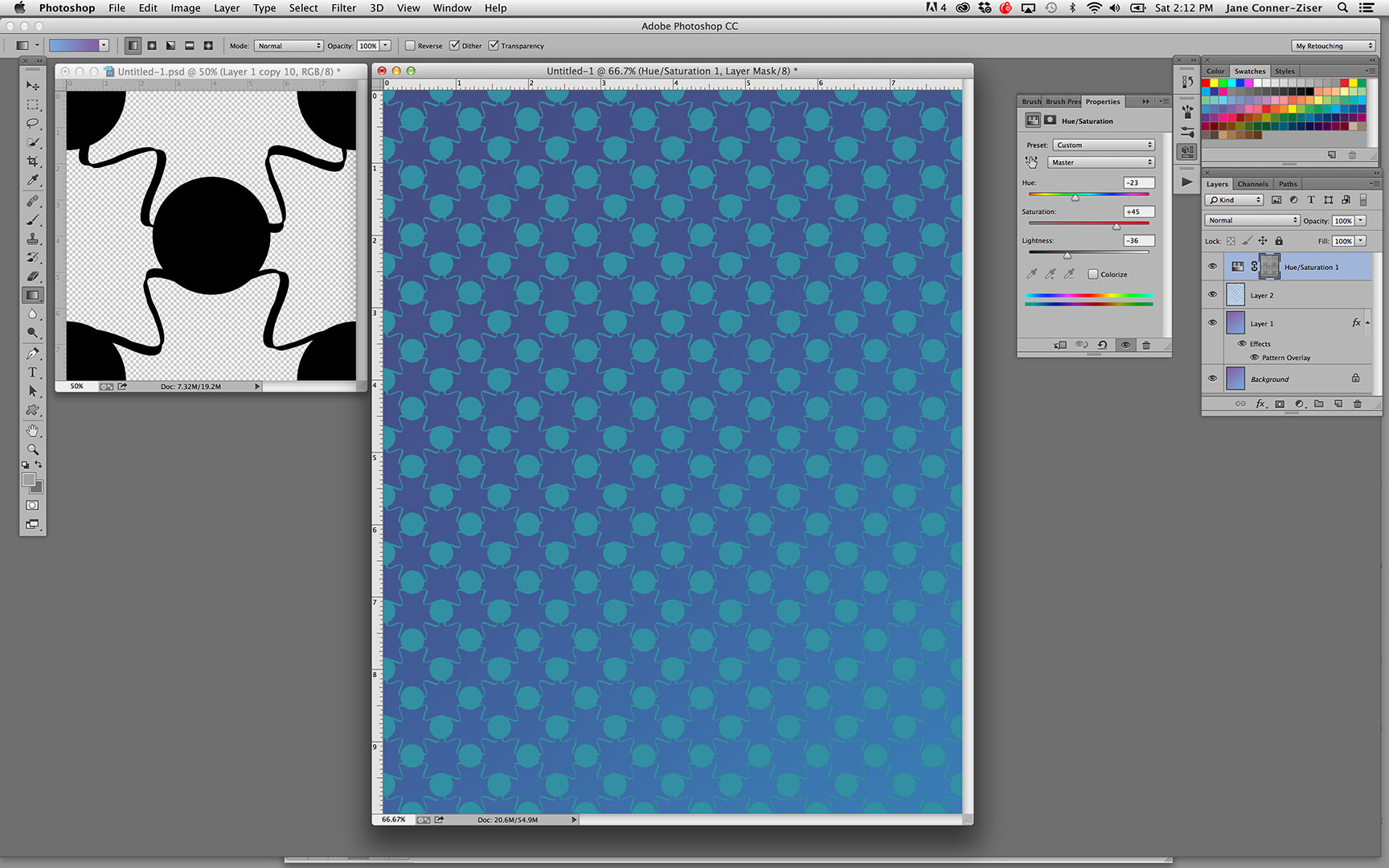
Поначалу ваш узор может выглядеть не так, как вы думали. Выше мой узор кажется настолько увеличенным, что вы не можете увидеть настоящий узор. К счастью, вы можете изменить способ отображения узора на фигуре, используя настройки Масштаб и Угол в нижней части панели.
Опция масштабирования определяет, сколько раз узор повторяется в фигуре. Изменение масштаба паттерна со 100% до 23% приведет к более частому повторению паттерна. Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Вы также можете настроить параметр Angle , чтобы повернуть рисунок. Играйте с этими настройками, пока не будете довольны тем, как выглядит ваш узор.
Добавить узор в виде контура
Вы также можете добавить узор к обводке фигуры, чтобы создать границу. Для этого добавьте нужную форму в новый документ. После того, как вы добавили фигуру, вы сможете найти настройки обводки на панели параметров .
Сначала я бы посоветовал увеличить ширину обводки, хотя бы временно, чтобы вы могли увидеть рисунок в действии. Для этого щелкните стрелку раскрывающегося списка рядом с настройкой ширины и сдвиньте вправо, чтобы увеличить ширину.
Затем вы можете добавить узор к своему штриху, щелкнув поле рядом с Stroke .
В появившейся панели щелкните значок узоров справа. Здесь вы увидите свой шаблон под различными категориями шаблонов.
После выбора узора он будет применен к обводке в качестве границы.
Опять же, вы можете отредактировать Масштаб и Угол узора в нижней части панели, чтобы изменить внешний вид формы внутри обводки.
Другой способ использования вашего нового пресета шаблона — в стилях слоя в качестве наложения шаблона. Это полезно, когда вы хотите заполнить текст, слои или выделения узором, а не редактируемым слоем формы. Чтобы получить доступ к стилям слоя, просто дважды щелкните слой и примените нужные эффекты!
Удачного редактирования!
Как создавать бесшовные узоры в Photoshop: руководство для начинающих
Узоры Photoshop легко создавать, но бесшовные узоры сами по себе могут создавать прекрасные произведения искусства. Существует несколько различных инструментов Photoshop, которые вы можете использовать для создания бесшовных узоров, начиная с нуля с чистого холста или с помощью значка, который вы нашли в Интернете.
Создание узоров в программе Photoshop позволит вам придать своей работе уникальный и творческий вид. Давайте рассмотрим основы создания узоров в Photoshop, в том числе то, как создавать свои собственные узоры и как применять их к своим проектам.
Как создавать узоры с помощью инструмента «Карандаш»
Создавая собственные узоры, вы можете создавать собственные узоры на бумаге и вывести свои проекты на новый уровень. Вы можете использовать любой инструмент рисования для создания узоров в Photoshop, но если вы ничего не знаете, инструмент «Карандаш» станет хорошей отправной точкой.
1. Создайте новый документ Photoshop
Первым шагом является создание нового небольшого документа Photoshop. Квадратное изображение шириной от 8 до 10 пикселей — хорошее место для начала.
При создании документа убедитесь, что вы выбрали Прозрачный для Фонового содержимого. Это гарантирует, что вы сможете использовать свой шаблон на любом цветном фоне после его завершения.
2. Настройте инструмент «Карандаш»
Выберите цвет, который хотите использовать для рисунка, а затем выберите Карандаш инструмент на панели инструментов. Вы также можете выбрать инструмент «Карандаш», нажав B на клавиатуре.
Поскольку вы работаете с небольшим документом, вам нужно установить размер карандаша примерно от 1 до 2 пикселей. Увеличьте масштаб от 3200 до 6400%, чтобы хорошо рассмотреть документ.
3. Включить линии сетки
Рекомендуется включить линии сетки, чтобы лучше различать пиксели на узоре. Вы можете включить это, перейдя к View > Показать и выбрать Сетка . Вы также можете использовать сочетание клавиш Ctrl / Cmd + ‘ .
Сетки могут не отображаться, если вы не настроили их должным образом. Чтобы настроить параметры сетки, перейдите к Edit > Preferences > Guides, Grids, and Slices . В разделе Grid убедитесь, что для параметра Gridline заданы пиксели. Настройте линии сетки так, чтобы они отображались через каждый 1 пиксель с 10 подразделениями.
В разделе Grid убедитесь, что для параметра Gridline заданы пиксели. Настройте линии сетки так, чтобы они отображались через каждый 1 пиксель с 10 подразделениями.
Сочетание клавиш для окна настроек в Photoshop: Cmd / Ctrl + K .
После того, как вы настроили линии сетки, вы должны получить что-то вроде приведенного выше.
4. Нарисуйте свой узор
Когда вы достаточно увеличите масштаб, вы сможете увидеть отдельные пиксели, когда начнете пользоваться карандашом. Затем вы можете нарисовать свой узор на этом маленьком квадрате.
Вы можете заполнить этот крошечный холст любым инструментом — вам не обязательно использовать карандаш. Просто так получилось, что это простой способ очень точно заполнить пиксели.
5. Определите шаблон
После того, как вы закончите рисовать шаблон, перейдите в меню Edit и выберите Define Pattern . Откроется окно, где вы можете назвать узор. Как только вы нажмете OK , он будет сохранен в вашей библиотеке паттернов.
Откроется окно, где вы можете назвать узор. Как только вы нажмете OK , он будет сохранен в вашей библиотеке паттернов.
6. Используйте свой новый шаблон
Создайте новый документ нужного вам размера для шаблона и попробуйте его. Вы можете закрасить холст своим новым узором (или любым другим узором, который у вас есть в Photoshop), с помощью Инструмент Paint Bucket . Вы можете выбрать этот инструмент, нажав G на клавиатуре.
В меню параметров инструмента Paint Bucket убедитесь, что выбран Pattern , а не передний план. Рядом с этим вы можете выбрать шаблон, который хотите использовать.
Щелкните значок ведра на холсте. Вы обнаружите, что ваш рисунок выложен плиткой на холсте!
Как создавать узоры с помощью инструмента «Форма»
Вы можете использовать тот же метод, описанный выше, для создания узора с помощью инструмента «Форма» в Photoshop. Допустим, вы хотите создать узор в горошек. ..
..
1. Создайте новый документ Photoshop
Создайте новый документ так же, как если бы вы использовали инструмент Карандаш, но сделайте его немного больше. Подойдет новый документ размером 50 на 50 пикселей с прозрачным фоном. Не забудьте установить Background Contents на Transparent .
2. Создание направляющих
Вместо линий сетки можно использовать направляющие, чтобы убедиться, что первый эллипс находится в центре документа.
Перейти к Просмотр и нажмите Новое руководство . Выберите Horizontal для ориентации и введите 50% для положения. Повторите тот же шаг с ориентацией, выбранной как Вертикальная .
Вы должны увидеть две голубые линии сетки, разделяющие документ.
3. Создайте шаблон
Выберите инструмент Эллипс (или любую форму по вашему выбору) и наведите указатель мыши на центр документа, где сходятся направляющие.
Щелкните центр документа и создайте круг размером 20 на 20 пикселей. Убедитесь, что От центра проверяется, чтобы окружность создавалась в центре документа.
Вам нужно продублировать круг, чтобы создать узор в горошек. Вы можете сделать это, щелкнув слой правой кнопкой мыши и выбрав Duplicate Layer или нажав Ctrl / Cmd + J на клавиатуре.
Теперь пришло время точно расположить дубликаты кругов на холсте. Вы можете сделать это с помощью фильтра Offset.
Перейти к Фильтр > Другое и выберите Смещение . Настройки здесь должны быть +25 по горизонтали и +25 по вертикали. Кроме того, убедитесь, что выбран параметр Wrap Around (в зависимости от используемой формы смещение обычно составляет половину размера холста).
Photoshop может предложить вам растрировать или преобразовать изображение в смарт-объект, и в этом случае вы должны его растрировать.
Смещение делит круг на четыре четверти, которые будут отображаться на краю документа. Как и раньше, вы можете определить свой рисунок как шаблон из Меню редактирования .
Смещение необходимо для создания бесшовного узора, как показано выше.
В качестве альтернативы вы можете просто использовать один круг для всего узора, но вместо этого вы получите другой узор, как показано выше.
Вы можете повторить этот метод с более сложными фигурами, например, с цветком. Попробуйте те же настройки, что и раньше, но с формой цветка из встроенной программы Photoshop Custom Shapes .
Это даст вам указанный выше шаблон. Довольно мило, а? Описанные здесь методы также будут работать с некоторыми кистями Photoshop. Симметрия является ключевым моментом при создании бесшовных узоров в Photoshop.
Исследуй и экспериментируй
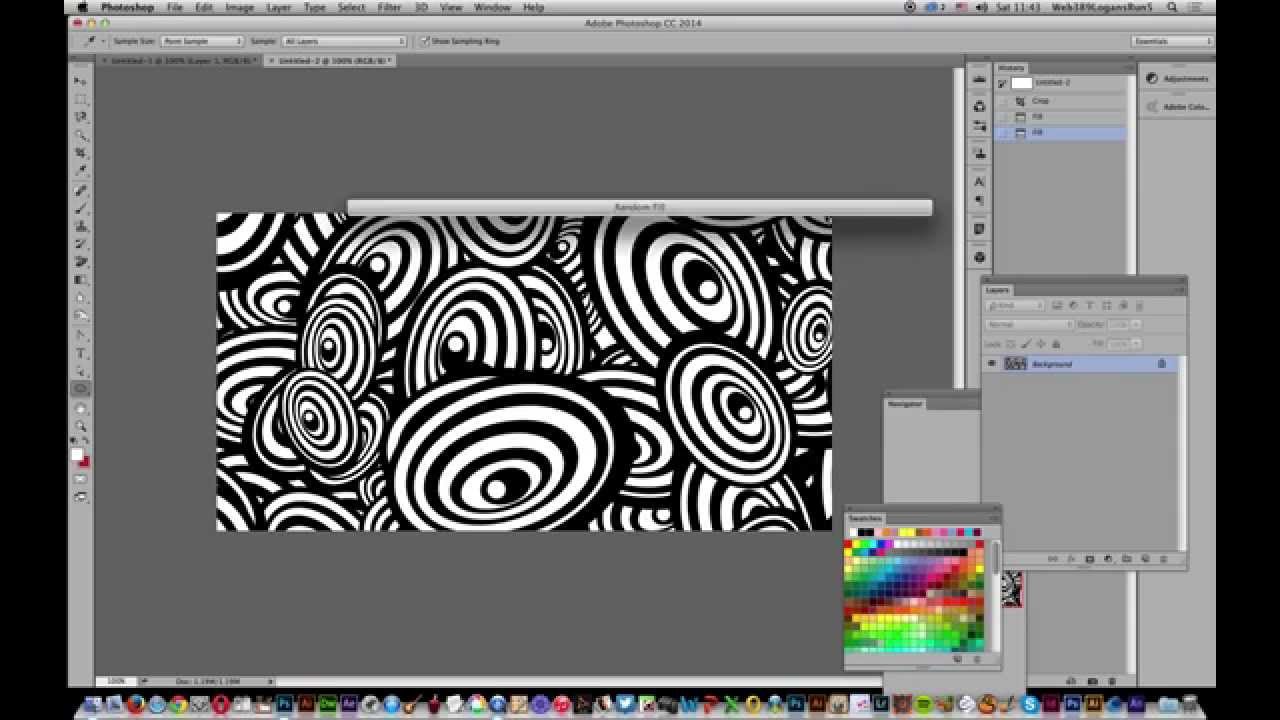
Теперь, когда у вас есть основы создания узоров в Photoshop, вы можете попробовать более сложные формы и узоры. Посмотрите видео выше, чтобы узнать, как создать гораздо более сложный бесшовный узор.
Посмотрите видео выше, чтобы узнать, как создать гораздо более сложный бесшовный узор.
И хотя есть немало вещей, которые Photoshop может делать, чего не может GIMP, это не одна из них. Этот метод должен быть переносимым. Посмотрите видео выше, чтобы увидеть, как это работает в GIMP.
Как удалить или переименовать шаблоны
Вы можете удалять и переименовывать узоры из галереи узоров в Photoshop. Быстрый способ получить доступ к галерее узоров — использовать инструмент Paint Bucket.
Чтобы удалить шаблон, перейдите к инструменту Paint Bucket и убедитесь, что в раскрывающемся меню выбран Pattern . Когда вы открываете свои шаблоны, щелкните правой кнопкой мыши любой шаблон, чтобы переименовать или удалить его.
Как создавать узоры с помощью Adobe Capture
Если вам неудобно пользоваться Photoshop, существует чрезвычайно простой способ создавать узоры из фотографий, значков и многого другого, используя только телефон или планшет iOS или Android. Adobe Capture позволяет создать сложный узор за считанные минуты.
Adobe Capture позволяет создать сложный узор за считанные минуты.
Хотя Adobe Capture можно загрузить бесплатно, вам необходимо зарегистрировать бесплатную учетную запись Adobe Creative Cloud. Затем вы можете сделать снимок с помощью своего устройства или импортировать изображение, которое вы нашли в Интернете, и создать шаблон, используя его. Если у вас есть iPad Pro, вы даже можете сами нарисовать изображение, чтобы использовать его в качестве шаблона.
Преимущество Adobe Capture CC в том, что вы можете одним касанием создавать различные типы шаблонов, включая треугольники, шестиугольники и квадраты.
Искусство создания чего-то из ничего в Photoshop
С технической точки зрения создание бесшовного узора в Photoshop — относительно простая задача. Что важнее всего, так это ваше творчество и техника для правильной реализации ваших видений. Имея правильные инструменты и некоторый опыт, вы можете быстро стать экспертом в создании узоров в Photoshop.
Когда у вас появится представление об узоре, который вы хотите создать, вы можете использовать различные инструменты и фильтры, чтобы создать его экземпляр, а затем использовать инструмент «Ведро с краской», чтобы нарисовать узор на холсте.