Как выделить текст в Фотошопе или сделать обводку
MyPhotoshop.ru Работа с текстом Выделение/обводка текста в Фотошопе
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Содержание
- Способ №1: Создаем слой с подложкой
- Способ №2: Обводка текста
- Способ №3: Выделение текста при резкой смене цветов
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
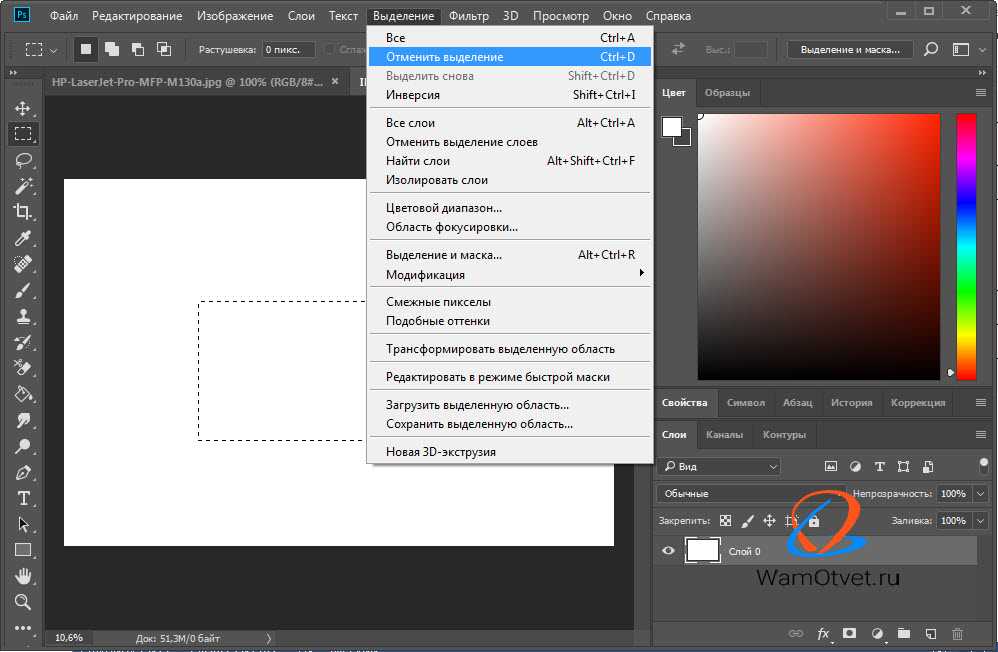
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте.
- Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое. В нашем случае мы установили ползунок на отметке 50%.
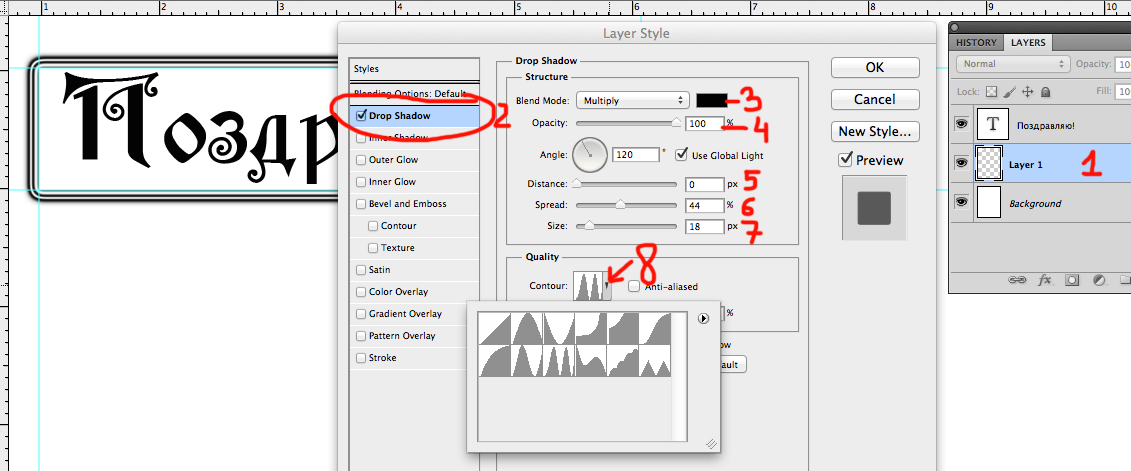
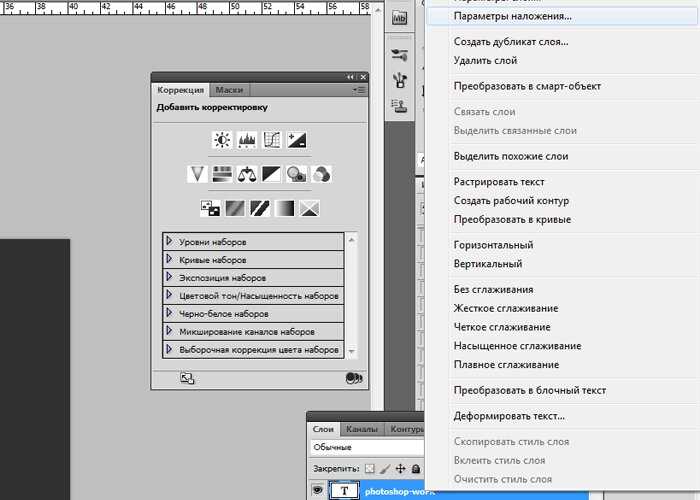
- Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
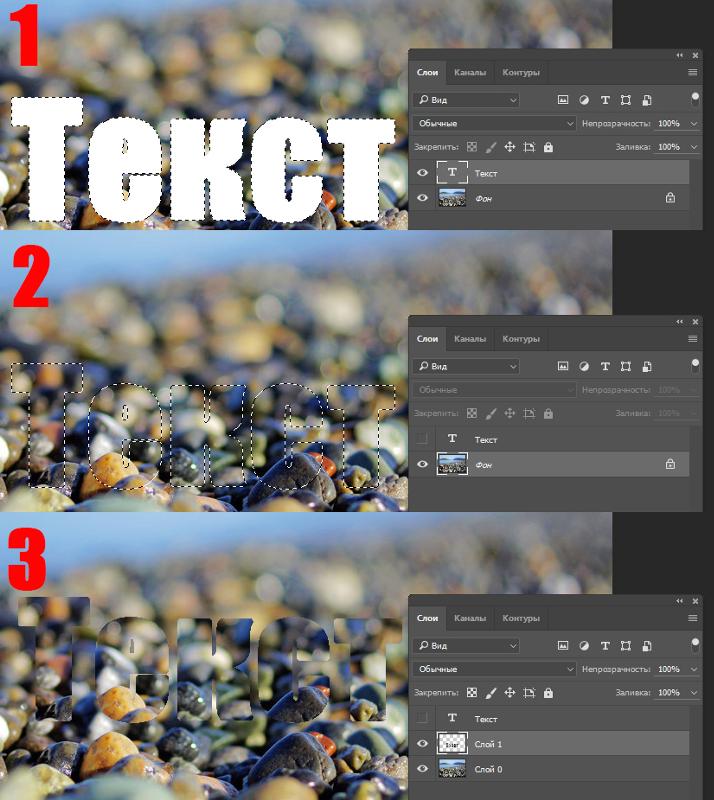
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью. Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
- Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
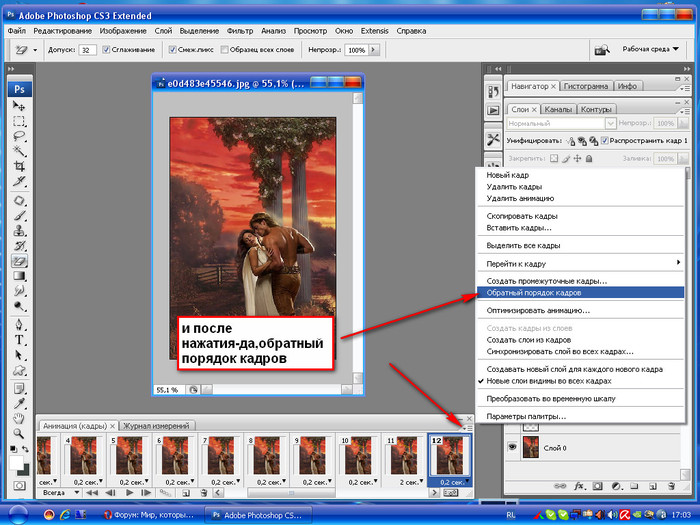
Урок создания анимации в Фотошопе
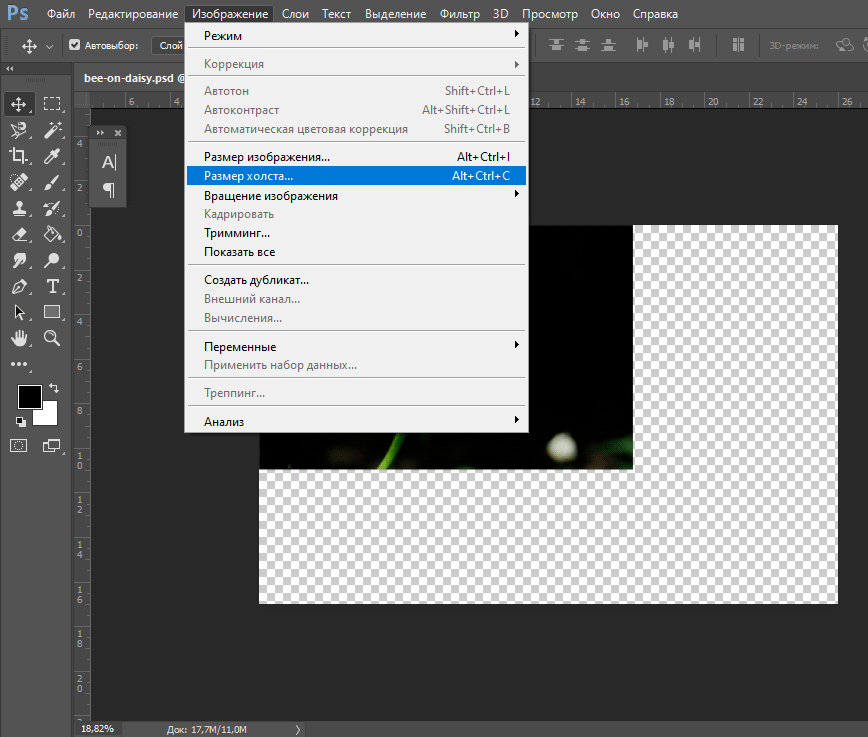
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как выделить текст в фотошопе
Выделяем надписи на фото в Фотошопе
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
Допустим, имеем вот такую фотографию с какой-нибудь надписью:
- Создаем новый слой между фоном и текстом.
Получаем текст, который смотрится гораздо контрастнее и выразительнее.
Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.
Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.
Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.
При необходимости надпись можно доработать стилями.
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как выделить текст в Фотошопе
Photoshop – это комплексная программа для создания изображений разных типов и предназначения, а также обработки готовых фото.
Чтобы сделать красиво и качественно, надо понимать основы работы с данным редактором. Нередко для оформления картинки применяются какие-либо надписи.
Выделение текста в Фотошопе
Как правило, стандартный текст ничего интересного из себя не представляет. В этой статье мы расскажем, как можно выделить текст в Фотошопе, чтобы он четко вписался в общую композицию, был хорошо читаем и выполнял свою роль.
Метод 1 — Выделение надписи подложкой
Например, написанный Вами текст сливается с задним фоном изображения. Самый простой вариант – подобрать другой цвет для текста. Но что делать, если по каким-либо причинам менять цвет надписи нельзя?
Решение есть: сделать подложку. Это дополнительный элемент, выступающий промежуточным слоем между задним планом и самой текстовой надписью.
Возьмем для примера такой вот рисунок.
Как видите, между тестом и фоном нет нужного контраста. Надпись почти незаметна и сливается с картинкой. Будем исправлять.
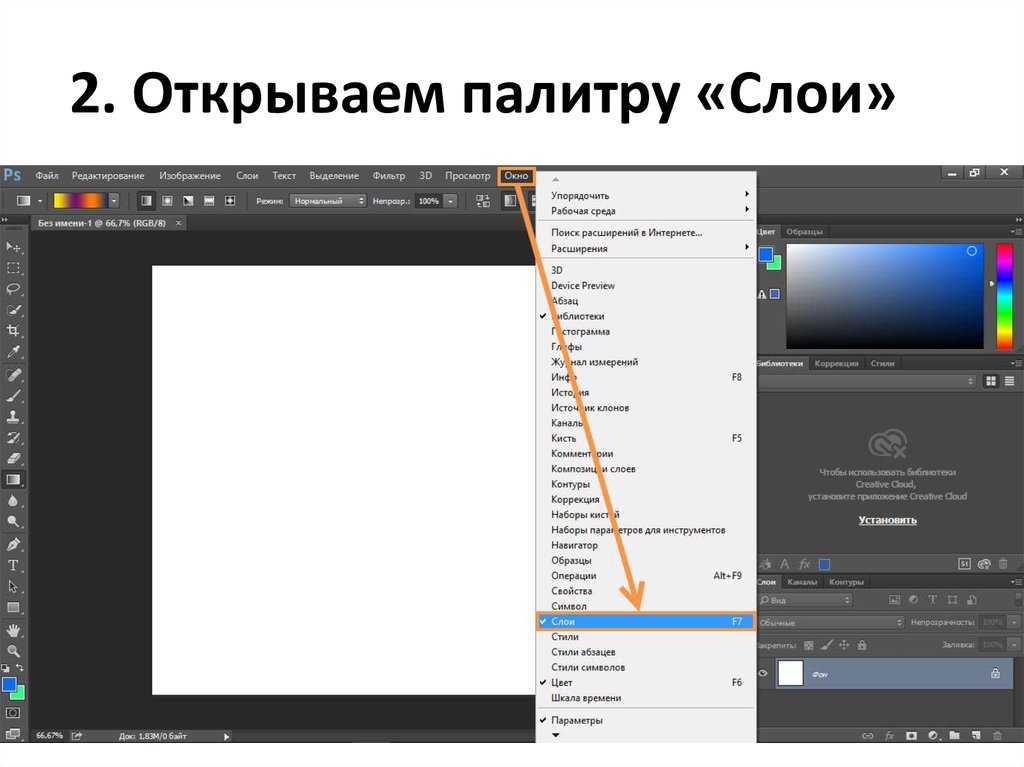
1. На вкладке «Слои» добавьте еще один элемент, как показано на скриншоте.
2. Переместите курсор на левое меню инструментов. Выберите ячейку с выделением, а затем кликните по нужной форме.
Мы будем пользоваться прямоугольным выделением.
3. Наведите мышь на область с текстом. Зажмите ЛКМ и выделите ту часть, где должна быть подложка.
4. Далее нужно указать цвет подложки. Для этого комбинацией «SHIFT+F5» вызовите окно «Заполнить».
В блоке «Содержимое» кликните по выпадающему списку «Использовать». Выберите желаемый цвет и нажмите «ОК».
5. Сочетанием клавиш «CTRL+D» уберите выделяющий пунктир.
Снова обратите внимание на окно «Слои». Активируйте слой с подложкой, в параметре «Непрозрачность» опытным путем добейтесь нужного значения.
6. Готовый результат ниже на картинке. Кстати, заливать подложку можно любым цветом.
Отталкивайтесь от своей фантазии, ориентируйтесь на то, чего Вы хотите получить в итоге.
Фигурная подложка
Данный вариант принципиально ничем не отличается от предыдущего. В нем мы только покажем, как можно придать подложке необычную форму. Например, сделать ее под ретро.
У нас есть такое фото: задний фон, интересный шрифт, но мало контраста между элементами. Сейчас мы его добавим.
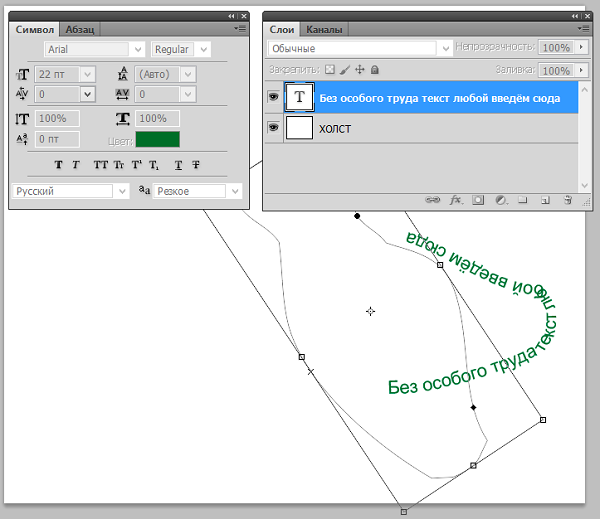
1. Подготавливаем картинку для заднего плана, пишем текст, выбираем для него шрифт.
2. Активируйте инструмент «Custom Shapes», с помощью которого нарисуйте желаемую фигуру. Укажите настройки, как на скриншоте: черный цвет заливки и белый ободок (3pt – это толщина линии).
3. Слой подкладки должен быть расположен под слоем текста. Выставьте параметр «Непрозрачность» на 57 процентов.
4. Вот что получилось.
Размытая подложка
Чтобы не добавлять лишних оттенков, можно сделать эффект мутного стекла.
1. Воспользуйтесь инструментом «Выделение» как в первом разделе статьи, чтобы выделить надпись. Убедитесь, что слой фона активен.
2. Комбинацией «CTRL+J» сделайте копию выделенного участка на отдельный слой.
3. Для размытия нужно воспользоваться специальным инструментом, но перед этим следует сделать ограничение для области, которую необходимо размыть.
На клавиатуре отыщите и нажмите кнопку «CTRL», в это же время щелкните ЛКМ по слою с ранее выделенным участком.
4. Когда произойдет повторное выделение, перейдите на вкладку «Фильтр», где выберите пункт «Размытие», в котором щелкните по «Размытие по Гауссу».
В открывшемся окне отредактируйте размытие, перетаскивая ползунок влево или вправо.
5. Теперь остается только отменить выделение кнопками CTRL+D.
Собственно, этот этап можно считать финальным.
Но если Вам хочется сделать еще круче, можно добавить дополнительный стиль к слою. Для этого сделайте двойной щелчок ЛКМ по слою с подкладкой, чтобы открыть настройки.
Для этого сделайте двойной щелчок ЛКМ по слою с подкладкой, чтобы открыть настройки.
6. В появившемся окне активируйте пункт «Внутреннее свечение», расположенный в левой колонке.
Справа появятся все необходимые параметры для адаптации стиля под конкретный случай: шум, непрозрачность, цвет, размер, качество и так далее.
Включите воображение, и сделайте по-своему, ориентируясь на предварительный просмотр готового результата.
Метод 2 — Выделение текста с помощью стилей
Из предыдущего урока Вы уже знаете, что к слою, щелкнув по нему 2 раза левой кнопкой мыши, можно добавить стиль, только уже без предварительно созданной подкладки.
Давайте рассмотрим эту процедуру на примере добавления тени и декоративной обводки.
1. Добавьте изображение и напишите нужный текст. Зайдите в дополнительные настройки слоя (двойным кликом).
Активируйте элемент «Тень», и настройте параметры, отмеченные на скрине.
2. Теперь попробуем сделать обводку. Выберите в левой панели соответствующий пункт, а справа выполните настройку: цвет линии, толщину, размер, расположение, непрозрачность и так далее.
Теперь попробуем сделать обводку. Выберите в левой панели соответствующий пункт, а справа выполните настройку: цвет линии, толщину, размер, расположение, непрозрачность и так далее.
Теперь Вы знаете как быстро и красиво выделить текст в Фотошопе. И все же не забывайте, что для хорошего результата нужно неплохо постараться, поэкспериментировать и включить фантазию!
Два способа выделения текста в фотошопе
Довольно часто в ходе работы с текстом в фотошопе приходится его выделять. В этом практическом совете по работе с фотошопом будет показано два быстрых способа, а какой выбрать для своей работы — решать Вам.
- Быстрое выделение в фотошопе нужных букв текста
- Редактирование текста в фотошопе
В фотошопе я открыл фото льва и сделал текстовую надпись инструментом » Горизонтальный текст » ( Т ). Текстовый слой всегда располагается на отдельном слое, поэтому в палитре » Слои » мы видим два слоя.
Какие же способы выделения текста?
Удерживая клавишу Ctrl, щёлкаем по иконке текстового слоя. В результате мы увидим выделенный текст.
В результате мы увидим выделенный текст.
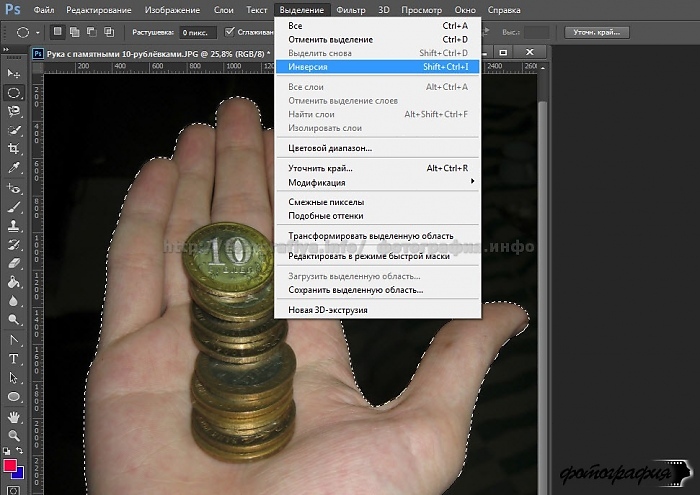
Этот метод для любителей фотошопа, которые не очень любят запоминать «горячие» клавиши фотошопа. Переходим в » Выделение — Загрузить выделенную область «.
В появившемся окне » Загрузить выделенную область » ничего не меняем, а просто нажимаем » Да «.
Мы опять пришли к тому же результату — получили выделение текста в фотошопе.
Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Скачать совет (196 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы — подпишитесь на рассылку. Форма для подписки находится ниже.
Пять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
Текст легко читается и текстура “Buffalo Wings” хорошо видна.
2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.
Всего две линии создают такой ощутимый контраст между фоном и текстом.
4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Как выделить текст в фотошопе
В Photoshop есть много способов сделать текст для проекта уникальным. К счастью, настроить текст также относительно легко, даже если вы новичок в редактировании фотографий.
Одна интересная вещь, которую вы можете сделать, — это набросать текст в Photoshop. Возможно, вы уже видели это раньше на плакатах или листовках. Photoshop позволяет легко взять любой шрифт, который вы хотите использовать, и создать его версию с контуром.
Выполнить эту задачу невероятно просто, и ваш проект может выглядеть великолепно, даже если вы новичок в редактировании. Вот несколько способов создать контурный текст в Photoshop.
Вот несколько способов создать контурный текст в Photoshop.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как выделить текст в фотошопе
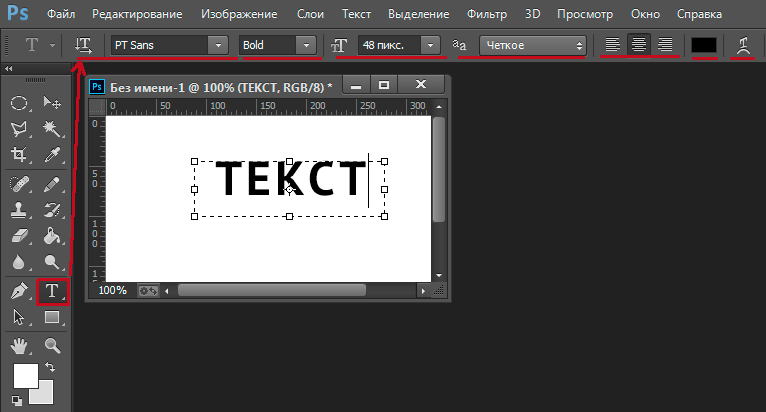
- Введите свой текст
Чтобы начать создание структуры текста, выберите шрифт, который хотите использовать, и введите текст. Вы должны убедиться, что фон вашего изображения поддается текстовому контуру. Лучше всего, если фон будет однотонным.
Если у вас более узорчатый или насыщенный фон, обязательно выберите цвет для текста, который будет легко читаться на нем. Если текст трудно читается, вы всегда можете изменить его позже с помощью таких параметров, как толщина линии (подробнее об этом в конце).
- Редактировать текстовый слой
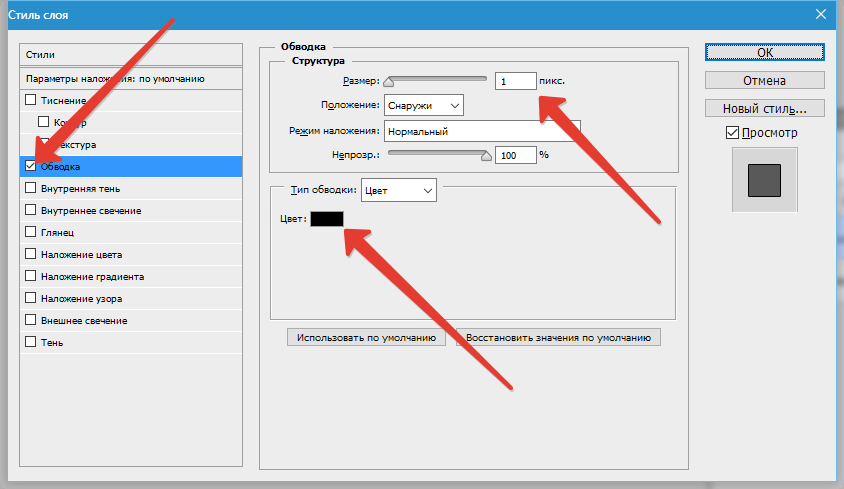
После того, как вы напечатали текст, следующее, что вам нужно сделать, это щелкнуть правой кнопкой мыши текстовый слой на панели «Слои». Затем выберите «Параметры наложения». В левой части этого окна вы увидите опцию Обводка. Установите этот флажок, чтобы ваш текст был обведен в Photoshop.
В левой части этого окна вы увидите опцию Обводка. Установите этот флажок, чтобы ваш текст был обведен в Photoshop.
Здесь есть множество настроек, которые вы можете изменить, чтобы контур текста выглядел так, как вы хотите. Однако, если вы хотите сохранить только контур текста, а не заливку, вы также можете сделать это.
- Удалить внутреннюю заливку
Вернитесь в окно «Параметры наложения» и под полем «Расширенное наложение» уменьшите непрозрачность заливки до нуля. Вы также можете изменить цвет заливки текста в этом окне, если хотите.
Параметры настройки
Есть много способов сделать свой текст уникальным. В окне Stroke у вас есть несколько различных вариантов, с которыми вы можете поиграть.
Во-первых, это размер. Вы можете перемещать ползунок, чтобы изменить размер контура в пикселях. Это сделает его толще или тоньше.
С помощью параметров «Положение» вы можете выбрать способ размещения контура вокруг текста. Выбор «Внутри» поместит обводку изнутри вашего текста. Снаружи разместит его вокруг вашего текста. При выборе варианта «Центр» обводка начинается с середины и идет как внутри, так и за пределы текста.
Выбор «Внутри» поместит обводку изнутри вашего текста. Снаружи разместит его вокруг вашего текста. При выборе варианта «Центр» обводка начинается с середины и идет как внутри, так и за пределы текста.
Режим наложения изменит способ взаимодействия обводки с фоном вашего изображения.
Вы также можете изменить непрозрачность, если хотите, чтобы контур был более прозрачным и лучше сочетался с фоном.
Затем есть варианты типа заливки. Вы можете выбрать цвет, градиент или узор. Параметр цвета позволит вам выбрать сплошной цвет, а градиент позволяет выбрать два цвета для смешивания. Используя узор, вы можете заполнить контур узором по вашему выбору.
Создание нескольких контуров на тексте
Другой способ создать уникальный контурный текст — использовать несколько слоев. Таким образом можно создать эффект множественных контуров.
Для этого вам сначала нужно напечатать текст и выполнить описанные выше шаги для создания единого контура. Затем в разделе «Положение обводки» выберите «Внутри». Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените непрозрачность заливки на ноль.
Хотите ли вы сохранить текстовую заливку или нет, решать вам. Если вы хотите, чтобы он был пустым, измените непрозрачность заливки на ноль.
Затем вам нужно продублировать текстовый слой. Для этого выделите слой и нажмите Ctrl + J, чтобы скопировать его, или щелкните правой кнопкой мыши и выберите «Дублировать слой». Новый слой появится над тем, который вы скопировали. Выделив этот слой, щелкните его правой кнопкой мыши и выберите «Параметры наложения», чтобы открыть окно «Стили слоя».
Перейдите к параметрам Stroke и измените положение этого слоя на Outside. Вы также захотите изменить цвет, чтобы увидеть этот новый штрих.
Другой способ сделать это, и поэтому вы можете добавить столько штрихов, сколько хотите, — это продублировать слой еще раз, снова щелкнуть его правой кнопкой мыши и перейти в Параметры наложения> Обводка.
Теперь вместо использования позиции вы можете использовать ползунок размера, чтобы изменять размер контура, пока вы не увидите его. Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Убедитесь, что вы также изменили цвет, чтобы вы могли видеть несколько штрихов. Вы можете делать это столько раз, сколько хотите, очертить текст сколько хотите. Убедитесь, что дублирующиеся слои размещены ниже исходного слоя, чтобы все они отображались правильно.
Использование текстовых слоев для создания дополнительных эффектов
Возможно, вы осознали, какой потенциал есть в возможности использовать несколько текстовых слоев для выделения текста в Photoshop. Если вы хотите изменить некоторые буквы, но не все, вы можете сделать это, создав несколько слоев, чтобы вы могли изменить только некоторые из них, но конечный продукт со всеми объединенными слоями будет выглядеть связанным вместе.
Например, вы хотите, чтобы некоторые буквы были обведены, а некоторые — заполнены. Для этого все, что вам нужно сделать, это создать слой для вашего текста с заливкой с набранными символами, которые вы хотите заполнить. Затем продублируйте этот слой и превратите его в контур.
После этого вы захотите растрировать исходный заполненный текст. Сделайте это, щелкнув правой кнопкой мыши исходный слой и выбрав Rasterize Type. Затем вы можете выбрать и удалить части заполненного текста, которые вам не нужны. Тогда будет виден обведенный текст.
Это лишь некоторые из того, что вы можете делать с Фотошоптекстовые особенности. Поэкспериментируйте со слоями и мазками, чтобы создать что-то совершенно уникальное.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD.RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом.![]() Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
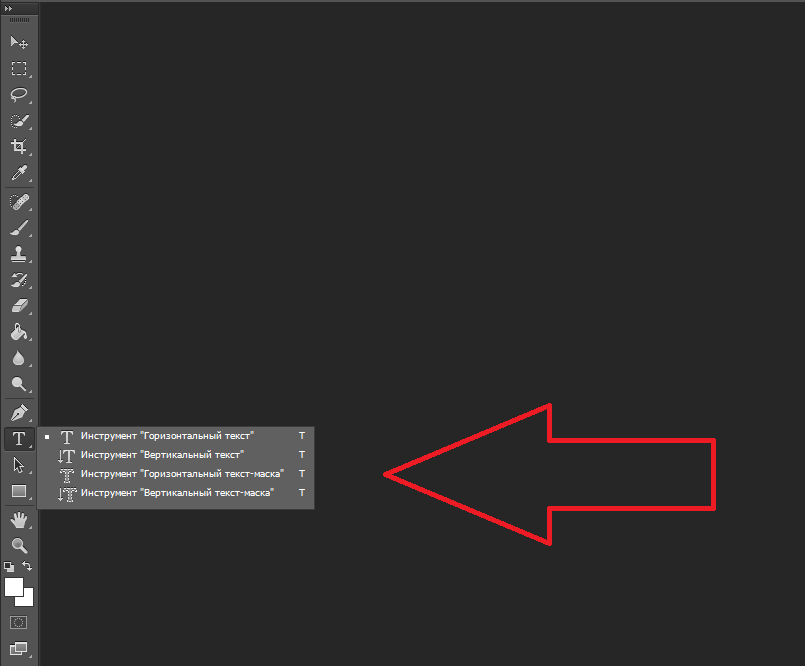
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву. Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
- Установите галочку и перейдите в раздел «Выполнить обводку».
 Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.
- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент». После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента.
 Здесь можно изменить наклон, например, зеркального градиента.
Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».
- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.
- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб».
 Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка. - Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом. Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК».
 Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.
- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.
- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию.
 После этого края будут не такие жесткие.
После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Уроки PHOTOSHOP.» src=»https://www.youtube.com/embed/R8gyB0LutkA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Помогла ли вам эта статья?
47 2
Автор статьи
Бородач 1395 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование»
Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование»
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
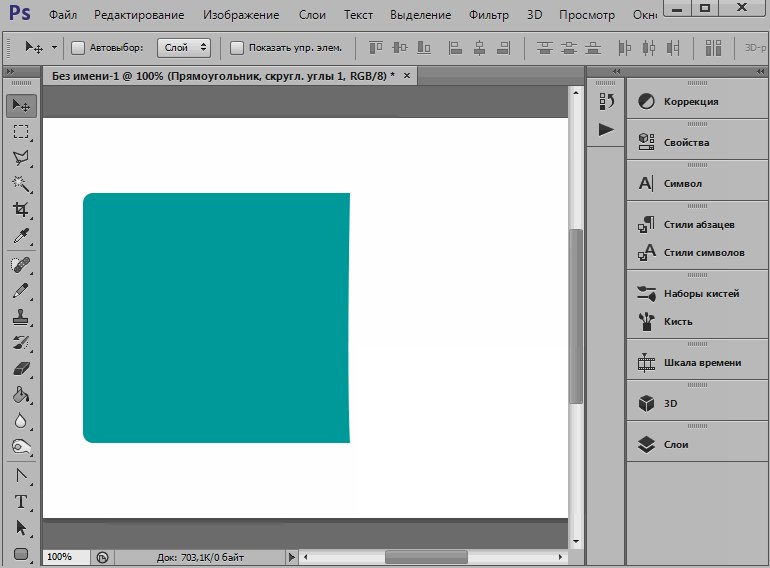
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Не выделяется текст | Render.ru
gimmick
Активный участник
#1
#1
Протаскиванием мышки с инструментом Type не выделяется текст (часть строки, например). При этом объект текста выделяется, т.е. слой с текстом не заблокирован (замка в Layer Editor’t нет ))). Подскажите, пожалуйста, в чём может быть дело?
При этом объект текста выделяется, т.е. слой с текстом не заблокирован (замка в Layer Editor’t нет ))). Подскажите, пожалуйста, в чём может быть дело?
G-Kir
Знаток
#2
#2
Скорей всего глюк. У иллюстратора частенько проявляются глюки именно при работе с выделениями. Например невозможно снять выделение.
Лечится удалением префов.
urgum
Знаток
#3
#3
Не исключено, что у Вас каким либо образом оказалось отключенным изображение выделения.
Можно попробовать ctrl+H (view / hide edges) — прячет или показывает выделение в иллюстраторе. Т.е, фактически текст выделен, с выделенным участком можно делать всё то, что необходимо, но выделения Вы не видете. Работает сие для всех объектов, не только для текста, так что если нетекстовые объекты выделяются, а текст — нет или, например, не редактируется — тогда глюк.
G-Kir
Знаток
#4
#4
> Можно попробовать ctrl+H
Хмм, точно. Чесно гворя не знал что эта штука так влияет на выделенный текст.![]()
gimmick
Активный участник
#5
#5
to urgum, спасибо большое, действительно, у меня было скрыто выделение.
Ансата Крукс
Пользователь сайта
#6
#6
Вы тоже меня спасли от скрытого выделения
RaySpark
Знаток
#7
#7
Даже в 2013-м эта тема полезна. Спасибо!
Спасибо!
Ксюшкин
Пользователь сайта
#8
#8
Это просто СЧАСТЬЕ!!!!! Благодарю)) Как же я мучалась…. О этот загадочный иллюстратор. Всем удачи!))))
Как редактировать текст в Photoshop — DW Photoshop
Если у вас есть изображение с текстом, которое вы хотите отредактировать в Photoshop, существует несколько способов выделения текста. Один из способов — использовать инструмент «Текст», который позволяет выделять и редактировать текст так же, как в текстовом редакторе.
Другой способ выделения текста на изображении — использование инструмента «Быстрое выделение». Этот инструмент отлично подходит для быстрого выделения областей изображения.
После того, как вы выделили текст, вы можете использовать инструменты Photoshop для его редактирования. Вы можете изменить шрифт, размер, цвет и многое другое. Вы также можете добавить к тексту эффекты, такие как тени или штрихи.
В зависимости от типа инструмента, используемого для создания текста, его можно выбрать в Photoshop Elements. Перетащите указатель мыши на текстовое поле или строку точечного текста, чтобы выделить конкретный текст. Файл JPG можно редактировать только с закрашиванием и новыми словами. Как лучше всего перемещать текст в Photoshop? Выберите изображение, которое вы хотите переместить из основного текстового слоя, и нажмите OK. Вы можете перейти ко всем слоям, щелкнув инструмент «Перемещение» в верхней части панели инструментов. Вы можете добавить слой в группу, щелкнув первый слой в группе, которую хотите добавить.
На панели слоев выберите несколько объектов одновременно, нажав клавишу Ctrl (Mac: Command) на слое, соответствующем этому объекту. Вы можете выполнять любые действия, влияющие на выбранные вами объекты. Если вы хотите упорядочить все выбранные вами объекты, нажмите Ctrl G (Mac: Command G).
Как выделить весь текст в Photoshop?
Кредит: mockupbook.com
Есть несколько способов выделить весь текст в Photoshop. Чаще всего используется команда «Выбрать все» в меню «Правка». Вы также можете использовать сочетание клавиш Ctrl+A (Windows) или Cmd+A (Mac), чтобы выделить весь текст. Если у вас много текста, вы можете использовать команду «Выбрать весь текст» в меню «Выбор». Это выделит весь текст на слое, независимо от того, виден он или нет.
Вы можете создать выделение, которое будет одновременно большим и формируемым, выбрав тип в Adobe Photoshop. В программном обеспечении доступно несколько неразрушающих методов выбора формы шрифта. Инструмент «Типовая маска» строит текст по горизонтальной или вертикальной базовой линии или по столбцам. В Adobe Photoshop можно создавать контуры выделения, соответствующие размеру и стилю нужного шрифта, без создания текстового слоя. Вы можете завершить процесс, набрав или вставив свой текст, а также нажав кнопку «Подтвердить» без метки, которая соответствует ее галочке. Панель «Слои» можно найти в меню окна, выбрав «Слои» в меню.
Инструмент «Типовая маска» строит текст по горизонтальной или вертикальной базовой линии или по столбцам. В Adobe Photoshop можно создавать контуры выделения, соответствующие размеру и стилю нужного шрифта, без создания текстового слоя. Вы можете завершить процесс, набрав или вставив свой текст, а также нажав кнопку «Подтвердить» без метки, которая соответствует ее галочке. Панель «Слои» можно найти в меню окна, выбрав «Слои» в меню.
Можете ли вы извлечь текст из изображения?
Предоставлено: Используйте
«Оптическое распознавание символов» — это технология, которую можно использовать для преобразования любого типа изображения в рукописный или печатный читаемый текст. После обработки файла с помощью онлайн-OCR извлеченный текст можно дополнительно отредактировать с помощью программы обработки текстов, такой как Microsoft Word.
После загрузки изображение можно преобразовать в набор цветов HEX с помощью генератора цветовой палитры рабочей среды. Содержимое актива описывается с использованием его метаданных. Функция, известная как автоматическая пометка, реализуется платформами управления цифровыми активами (DAM). Это упрощает поиск файлов, упрощает ручную работу и сокращает объем ручных операций, экономя время пользователей. Владельцы брендов используют программную платформу управления цифровыми активами (DAM) для хранения, редактирования, распространения и отслеживания активов своего бренда. Диспетчер цифровых активов (DAM) — это инструмент, который помогает предприятиям организовывать свои цифровые активы. После того, как активы опубликованы или распространены, DAM могут получить представление о том, как, где и кем они используются.
Содержимое актива описывается с использованием его метаданных. Функция, известная как автоматическая пометка, реализуется платформами управления цифровыми активами (DAM). Это упрощает поиск файлов, упрощает ручную работу и сокращает объем ручных операций, экономя время пользователей. Владельцы брендов используют программную платформу управления цифровыми активами (DAM) для хранения, редактирования, распространения и отслеживания активов своего бренда. Диспетчер цифровых активов (DAM) — это инструмент, который помогает предприятиям организовывать свои цифровые активы. После того, как активы опубликованы или распространены, DAM могут получить представление о том, как, где и кем они используются.
Как извлечь текст из изображений с помощью Photoshop или Gimp
Однако, если вы профессионал или хотите сэкономить время, вы также можете использовать бесплатные и простые инструменты Photoshop. Вы можете найти отличное решение на панели «Расширения», например, плагин Optical Character Recognition (OCR). Вы можете сразу же использовать его для извлечения текста из изображений в Photoshop после его установки. GIMP, бесплатная программа с открытым исходным кодом, также поддерживается подключаемым модулем OCR.
Вы можете сразу же использовать его для извлечения текста из изображений в Photoshop после его установки. GIMP, бесплатная программа с открытым исходным кодом, также поддерживается подключаемым модулем OCR.
Как выделить растровый текст в Photoshop
Чтобы выделить растровый текст в Photoshop, используйте инструмент «Текст», чтобы щелкнуть текстовый слой на панели «Слои». Затем перейдите в «Правка» > «Выбрать все». Кроме того, вы можете использовать инструмент «Быстрое выделение» или инструмент «Волшебная палочка», чтобы выделить текст.
В этой статье я покажу вам, как выделить растровый текст в Photoshop. Вы можете архивировать текстовый слой, выбрав его и щелкнув правой кнопкой мыши в меню. После преобразования шрифта в пиксели вы больше не сможете его изменить. Размер большой части текста нельзя изменить, не рискуя получить неровности. Перед применением команды или использованием инструмента выделения необходимо растрировать тип. Удерживая клавиши Ctrl (Win)/Command (Mac) в течение нескольких секунд, вы можете временно включить автоматический выбор, а затем вставить клавишу Shift. Если изображение в градациях серого или черно-белое, в палитре цветов меньше вариантов.
Если изображение в градациях серого или черно-белое, в палитре цветов меньше вариантов.
Как редактировать растровый текст в Photoshop
Как редактировать растровый текстовый файл?
При растрировании текста слой текста преобразуется в обычный слой. В результате теперь вы можете использовать определенные фильтры и эффекты на слое. Если растеризация не отменена, боюсь, вам придется создать новый слой для текста в документе.
Как изменить цвет текста в Photoshop?
Несмотря на то, что можно изменить цвет растеризованного текста, сделать это очень просто. На главной панели инструментов есть значок палитры цветов (цвет переднего плана). Следующим шагом будет выбор инструмента Paint Bucket. Выберите цвет, который вы хотите на переднем плане, из первой буквы текста.
Как редактировать текст в Photoshop на изображении
Чтобы редактировать текст в Photoshop на изображении, сначала откройте изображение в Photoshop. Затем выберите инструмент «Текст» на панели инструментов в левой части экрана. Выбрав инструмент «Текст», щелкните область изображения, куда вы хотите добавить текст. Появится текстовое поле. Введите текст, который вы хотите добавить к изображению, в текстовое поле. Чтобы изменить шрифт или размер шрифта, используйте раскрывающиеся меню в верхней части параметров инструмента «Текст». Чтобы изменить цвет текста, используйте палитру цветов рядом с параметром «Цвет». Закончив редактирование текста, щелкните значок «Галочка» на панели параметров в верхней части экрана, чтобы подтвердить изменения.
Выбрав инструмент «Текст», щелкните область изображения, куда вы хотите добавить текст. Появится текстовое поле. Введите текст, который вы хотите добавить к изображению, в текстовое поле. Чтобы изменить шрифт или размер шрифта, используйте раскрывающиеся меню в верхней части параметров инструмента «Текст». Чтобы изменить цвет текста, используйте палитру цветов рядом с параметром «Цвет». Закончив редактирование текста, щелкните значок «Галочка» на панели параметров в верхней части экрана, чтобы подтвердить изменения.
Когда вы находитесь на панели инструментов, вы можете быстро выбрать инструмент «Текст» или просто нажать «T». При использовании инструмента «Горизонтальный текст» вам автоматически будет предложено добавить текст в горизонтальное пространство. Текстовые слои создаются автоматически, когда вы создаете точечный или абзацный текст с помощью значка T, и вы можете увидеть их на панели «Слои». Весь текст или абзац можно выделить с помощью текстового слоя. Текстовый редактор может изменять цвет, размер текста, копировать и вставлять его, а также добавлять или удалять изображения. Ваш текст можно редактировать различными способами, например, изменяя тип шрифта, размер шрифта, цвет шрифта, выравнивание и стиль. Откройте документ, который вы хотите отредактировать, затем выберите текстовый слой. Вставьте текст, нажав Command C (в MacOS) или Control V (в Windows).
Ваш текст можно редактировать различными способами, например, изменяя тип шрифта, размер шрифта, цвет шрифта, выравнивание и стиль. Откройте документ, который вы хотите отредактировать, затем выберите текстовый слой. Вставьте текст, нажав Command C (в MacOS) или Control V (в Windows).
В шагах 2 и 3 раздела «Как добавить текст» вы пройдете процесс добавления текстовых слоев без текстовых слоев. Вы можете изменить размер определенных слов или букв в тексте, выполнив следующие действия: Прежде чем продолжить, откройте документ Photoshop и выберите текст, который хотите отредактировать. Слои текста должны быть выбраны для отображения текста. Какие бывают типы листов в документе? Добавление текста должно быть таким же простым, как выполнение шагов 2 и 3. Чтобы отредактировать документ, откройте его, а затем выберите текст, который хотите изменить. Слои текста должны использоваться для наложения текста.
Почему я не вижу слой 2 в своем документе? Текст можно добавить на шагах 2 и 3.![]() Если есть слово или несколько слов (то есть точечный текст), которые вы хотите преобразовать в текст абзаца, вы должны преобразовать их. Используя вкладку «Окно», вы можете получить доступ к панели «Абзац» в Photoshop. Вы можете просмотреть изменения в режиме реального времени, нажав на опцию. Вы можете повернуть текст по своему усмотрению, щелкнув и перетащив изогнутую стрелку. Если вы хотите сделать более точное вращение, вы также можете указать значения на панели параметров.
Если есть слово или несколько слов (то есть точечный текст), которые вы хотите преобразовать в текст абзаца, вы должны преобразовать их. Используя вкладку «Окно», вы можете получить доступ к панели «Абзац» в Photoshop. Вы можете просмотреть изменения в режиме реального времени, нажав на опцию. Вы можете повернуть текст по своему усмотрению, щелкнув и перетащив изогнутую стрелку. Если вы хотите сделать более точное вращение, вы также можете указать значения на панели параметров.
Онлайн-редакторы фотографий можно использовать для добавления текста к изображениям, и Fotor является популярным выбором. После загрузки изображения нажмите «Редактировать фото», а затем «Текст». Затем заполните текстовое поле желаемым текстом. Если вы хотите изменить текстовый слой, дважды щелкните значок слоя на панели «Слои». Затем можно изменить текст, увеличить текстовое поле или изменить шрифт и размер текстового поля на панели управления.
Photoshop Select Text Outline
Введите в поле текст, который хотите обвести или открыть в Photoshop. Щелкните текстовый слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения». Если вы выберете его, вы перейдете к флажку обводки. Можно указать размер, положение, режим наложения, тембр и цвет контура.
Щелкните текстовый слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения». Если вы выберете его, вы перейдете к флажку обводки. Можно указать размер, положение, режим наложения, тембр и цвет контура.
Использование Photoshop для выделения определенных слов в тексте — отличный способ придать тексту индивидуальность. iPad не может обрисовывать текст, но вы можете сделать это, если воспользуетесь другими методами. Если подумать, обвести текст просто, и вы можете использовать его, чтобы выделить его.
Влияние социальных сетей на образ тела Отрицательное влияние социальных сетей на образ тела
Как извлечь текст из изображения
Есть несколько способов извлечь текст из изображения. Один из способов — использовать инструмент распознавания текста, такой как OCR. Это программное обеспечение можно использовать для распознавания текста на изображениях и преобразования его в текстовый файл. Другой способ — использовать инструмент для извлечения текста, например сканер. Этот инструмент можно использовать для сканирования изображения и извлечения из него текста.
Этот инструмент можно использовать для сканирования изображения и извлечения из него текста.
С помощью этого программного обеспечения просто и удобно снимать и записывать экран. Оно включает технологию оптического распознавания символов (OCR), которую можно использовать для извлечения текста из изображений. Существует множество причин, по которым вы можете захотеть использовать OCR для преобразования изображения или PDF-файла в текст. Программное обеспечение, работающее на вашем компьютере, распознает и извлекает текст из изображения с помощью оптического распознавания символов (OCR). Чтобы быстро и легко извлекать текст из изображений, загрузите и попробуйте бесплатную пробную версию Snagit. Текст можно взять из отсканированного изображения, загрузить на компьютер или сделать снимок экрана.
Может ли Google извлекать текст из изображения?
Imag to Docs позволяет быстро и легко преобразовывать изображения в текст в Google Doc. Процесс автоматического извлечения текста из изображения прост, если вы перетаскиваете или нажимаете, чтобы загрузить и наблюдать за процессом.
Как выделить текст в Photoshop?
В этой статье мы узнаем о том, как выделить текст в Photoshop?. Adobe Photoshop — самое известное и популярное программное обеспечение для редактирования изображений, используемое для редактирования и изменения изображений после того, как они были сняты и созданы. Adobe Photoshop — это растровая программа, и ее качество зависит от качества изображения, которое необходимо изменить. Поскольку Photoshop — это огромная и обширная программа, она включает в себя огромный набор инструментов с многочисленными инструментами, используемыми для редактирования изображений, такими как инструменты пера, инструменты формы, инструменты текста, инструменты выделения и другие различные инструменты.
Программа также имеет большое количество функций, позволяющих легко и эффективно выполнять действия и задачи. Используя Photoshop, мы можем гарантировать, что результат будет без ошибок и реалистичным. Каждый инструмент в Photoshop имеет свою функцию и безошибочно используется для разных целей. В программе в основном используются инструменты выделения и текстовые инструменты.
В программе в основном используются инструменты выделения и текстовые инструменты.
Примеры выделения текста в Photoshop
Выделение текста так же важно, как и его создание. Если пользователю необходимо выделить текст Photoshop, он должен использовать различные другие методы и параметры для достижения целевого результата. Поскольку в Photoshop нет инструмента, который используется непосредственно для выделения текста, мы используем другие методы, чтобы сделать то же самое.
Как правило, маркер создается для привлечения определенного внимания и выделения выделенного текста из общего текста. Некоторые пользователи используют эффект выделения, чтобы придать тексту отскок или определенный акцент. В то время как Adobe InDesign имеет специальный инструмент для создания выделенного текста с потрясающими и эффективными результатами. У нас есть два разных метода в Photoshop, с помощью которых мы можем добиться одного и того же результата. Первый метод предполагает создание прямоугольников за текстом другого цвета. В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
В то время как другой метод включает изменение подчеркиваний, созданных с использованием копии текста.
Пример №1. Выделение текста в Photoshop
Шаг: 1 Откройте Photoshop
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте инструмент «Текст» и напишите текст «Есть два способа создать выделенный текст в Photoshop»
Шаг 4: Затем создайте прямоугольник с помощью текст и выглядеть так, как если бы текст был выделен.
Шаг 5: Мы можем изменить цвет прямоугольника в любое время.
Шаг 6: При создании прямоугольника убедитесь, что он такой же, как и текст.
Пример 2. Выделение текста в Photoshop
Шаг 1: Откройте Photoshop.
Шаг 2: Создайте новый файл в Photoshop.
Шаг 3: Используйте текстовый инструмент и напишите «Семейство Adobe Photoshop»
Шаг 4: Теперь создайте еще одну копию того же текста с помощью команды Alt, как показано на рисунке ниже.
Шаг 5: Перейдите к опции Windows и выберите в меню Символ.
Шаг 6: Теперь выделите текст копии и нажмите на опцию подчеркивания, как показано на изображении ниже.
Шаг 7: Теперь измените цвет скопированного текста на синий, как показано на рисунке ниже.
Шаг 8: Теперь щелкните правой кнопкой мыши самый верхний слой и выберите ПРЕОБРАЗОВАТЬ В ФОРМУ. Это изменит текстовый слой на слой формы, и мы можем легко использовать инструмент выбора пути на том же самом.
Шаг 9: Теперь выберите инструмент выбора пути на панели инструментов и перетащите курсор, нажав клавишу D, как показано на рисунке ниже.
Шаг 10: Теперь поместите слой с фигурой за слой с текстом.
Шаг 11: Теперь выберите инструмент «Прямой выбор» на панели инструментов. Этот инструмент поможет пользователю напрямую выбрать опорные точки фигуры.
Шаг 12: С помощью этого инструмента и клавиши Shift выберите самые верхние опорные точки всех подчеркиваний, как показано на рисунке.
Шаг 13: Теперь используйте клавишу со стрелкой ВВЕРХ и увеличьте высоту подчеркивания по мере необходимости. Это будет выглядеть так, как будто текст выделен синим цветом.
Шаг 14: Теперь, удерживая клавишу Shift, выберите правые точки всех подчеркиваний и отредактируйте их, как требуется, с помощью клавиши со стрелкой вправо.
Шаг 15: Выполните шаг 14, нажав клавишу со стрелкой влево.
Этот метод поможет пользователю создать подсветку для своего текста в соответствии с требованиями. Выделения текста в Photoshop можно добиться либо с помощью простейшего приема создания прямоугольников за текстом. Пока этот метод является самым простым методом. Но это не гарантирует эффективности и точности прямоугольников и дает сбивающий с толку вид хайлайтера. Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Второй метод может показаться долгим, но он дает гораздо более чистый и реалистичный вид и результат, чем предыдущий метод.
Поскольку в Photoshop нет надлежащего инструмента, который мог бы напрямую выделять заданный текст с настоящей точностью и внешним видом, пользователю всегда придется искать какой-то альтернативный метод для достижения желаемого результата. Кроме того, пользователь также может использовать кисть для более простого и быстрого выделения текста.
Заключение
В общем, если пользователю некогда выполнять задание, он может выбрать первый способ. В то время как второй метод требует больше времени и усилий, чем первый метод. Все зависит от того, какую технику использовать и где использовать.
Рекомендуемые статьи
Это руководство к тому, как выделить текст в Photoshop?. Здесь мы шаг за шагом обсудим два разных метода выделения инструментов в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Создание прозрачного текста в Photoshop
- Металлический текстовый эффект в Photoshop
- Золотой текстовый эффект в Photoshop
- Узнайте, как создавать текстовые эффекты в Photoshop
- Альтернатива Indesign | Топ 5 Альтернатива
Как выделить текст в Photoshop Учебное пособие
Хотите научиться выделять текст в Photoshop? Проверьте это руководство с различными методами, как справиться с этой задачей.
Основная функция маркера — сфокусировать внимание зрителей на определенном фрагменте текста. Поскольку в Photoshop нет специального инструмента для этой задачи, пользователи могут попробовать два разных метода для достижения необходимого результата.
Способ 1. Через подчеркивание Изменение
Вы можете добиться эффекта выделения под текстом с идеальной геометрической формой, вам нужно изменить подчеркивания, созданные с помощью копии текста. Это один из самых популярных методов, описанных в уроках Photoshop, и я покажу вам, как он работает.
ШАГ 1. Создайте новую рабочую область в Photoshop
Если у вас уже есть понравившийся фоновый рисунок, импортируйте его в Photoshop, перетащив или нажав кнопку Open .
Если у вас нет такого изображения, создайте новый документ, нажав Cmd+N (Mac) или Ctrl+N (Windows). Перейдите к « Файл » > « Создать ». Нажмите New или Start New в рабочей области Start. Щелкните правой кнопкой мыши открытый документ и выберите Новый документ в контекстном меню.
Нажмите New или Start New в рабочей области Start. Щелкните правой кнопкой мыши открытый документ и выберите Новый документ в контекстном меню.
ШАГ 2. Введите необходимый текст
На панели «Слой» создайте новый слой. Нажмите на иконку с текстом и наберите нужную фразу выбранным шрифтом и стилем. Вы можете добиться более выраженного эффекта, если сделаете текст жирным в Photoshop.
ШАГ 3. Дублируйте текст
Скопируйте текст на новый слой, нажав комбинацию клавиш Ctrl + J . Выберите цвет текста с помощью цветовой палитры.
ШАГ 4. Создайте подчеркивание
Выделите нижнюю часть текста и откройте Окно > Символ «Подчеркивание» , затем выберите параметр « Подчеркивание текста ». Это полностью автоматический инструмент, создающий геометрически правильное подчеркивание на сбалансированном расстоянии сверху и снизу, а также по бокам текста.
ШАГ 5. Преобразование текста в фигуру
Следующим шагом, который необходимо сделать для выделения текста в Photoshop, является преобразование текста в фигуру. Щелкните правой кнопкой мыши имя слоя и выберите параметр « Convert to Shape » в раскрывающемся списке. Будьте внимательны, так как редактировать текст после такого действия невозможно.
ШАГ 6. Используйте инструмент «Выделение пути»
. Используйте инструмент «Выделение пути» (A), чтобы выделить весь текст (кроме подчеркивания) и удалить текст в Photoshop. Таким образом, вы должны иметь только подчеркивания в рабочей области.
ШАГ 7. Переместите точки на желаемую высоту
Чтобы получить эффект, обычно встречающийся в учебнике по работе с Photoshop, используйте клавишу со стрелкой вверх на клавиатуре. Перемещайте опорные точки вверх, пока не получите нужный размер прямоугольника.
ШАГ 8. Готово
То есть! Теперь вы знаете, как добавить блики к тексту в Photoshop.
ЗАКАЗАТЬ ОБРАБОТКУ С ИЗОБРАЖЕНИЕМ
Если изображение требует редактирования, а у вас нет на это времени, то обращайтесь к профессионалам.
Способ 2. Через создание прямоугольника
Другой способ добавления бликов в Photoshop заключается в создании прямоугольников за текстом другого цвета. Однако этот метод требует большой точности и профессионализма, чтобы сбалансировать расстояние между текстом и сторонами прямоугольника. Это более трудоемко и требует больше усилий, чем первый способ. Окончательный выбор зависит от пользователя и его предпочтений.
ШАГ 1. Откройте фоновое изображение
Открыть любое фоновое изображение.
ШАГ 2. Выберите инструмент Rectangle Tool
. Выберите инструмент Rectangle Tool на панели инструментов и создайте прямоугольник нужного размера и цвета. Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
Я сделал его белым, но вы можете применить любой оттенок, который вам нравится.
ШАГ 3. Создайте прямоугольник
Расположите прямоугольник так, как вам нужно.
ШАГ 4. Введите текст
Выберите инструмент Текст на панели инструментов. Раскрасьте текст, используя Цветная панель . Выберите цвет, отличный от цвета прямоугольника.
Введите текст в любом месте рабочей области.
ШАГ 5. Центрируйте текст внутри прямоугольника
Выберите слой Text и слой прямоугольника, используя клавишу Shift .
Выровняйте оба элемента по центру и по горизонтали, используя функцию автоматического выравнивания на верхней панели.
Нажав клавишу Alt , вы можете изменить размер прямоугольника, сделав его шире или тоньше.
ШАГ 6. Готово
Теперь вы знаете, как выделить текст в Photoshop.
Если вам нужно отредактировать цвет или слова, вам следует внести все изменения до объединения слоев в Photoshop.
Дополнительные инструменты
СКАЧАТЬ БЕСПЛАТНО
Если вы не уверены, какой шрифт подойдет вашему стилю, попробуйте эти бесплатные варианты. Применяя к своим шрифтам дополнительные эффекты Photoshop, вы сможете настроить надпись и сделать ее красивой.
Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
Расшифровка видео
Привет, в этом уроке мы собираемся использовать все методы, которые мы использовали до сих пор, чтобы создать это. Немного Быстрого выделения, немного Выделения и Маски, немного Обтравочной маски, и мы должны заставить текст взаимодействовать вот так. Хорошо, давайте начнем.
Сначала заходим в «Файл», «Открыть». В наших «Файлах упражнений» есть одно под названием «Текстовое взаимодействие 01». Он находится в той папке, с которой мы работали, под названием «05 Selections», откройте ее. Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт. И поскольку все машины разные, у вас, вероятно, не будет — этот конкретный шрифт называется Lust. Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт. И поскольку все машины разные, у вас, вероятно, не будет — этот конкретный шрифт называется Lust. Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Что я сделал, так это то, что вы можете щелкнуть правой кнопкой мыши текст здесь и сказать «Преобразовать в форму», он там не отображается. Он просто превращает этот шрифт здесь в форму, а не в редактируемый текст. Это означает, что он загружается на вашу машину, но вы не можете изменить его, вы застряли. В любом случае, что мы хотим сделать, так это… давайте включим и выключим Type, и я просто просматриваю части, в основном вот этот кусок посередине. Это было бы хорошо для частичного перекрытия, поэтому я хочу выбрать эту маску, чтобы она была на отдельном слое над текстом. Итак, давайте сделаем это.
Итак, давайте сделаем это.
Мы используем все навыки, которые мы изучили до сих пор. Просто на практическом примере. Я отключу слой Скотта, а вы нажмете там на чернила. Возьмите мой ‘Quick Selection Tool’, превратите его в размер кисти. Не имеет значения. У меня около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный.
Так что я сделал выбор из него. Если я просто добавлю маску слоя сейчас, это будет работать. Это не то, чего я хочу, я собираюсь сделать еще один шаг. Я собираюсь отменить это. Я собираюсь продублировать этот слой, поэтому я собираюсь щелкнуть его правой кнопкой мыши, сохранить «Дублировать», и это будет «Top Ink 01». Так что теперь у меня их два. Теперь, когда я добавляю это к этому слою, у меня есть вот этот верхний кусочек, на котором только что были чернила, а тот, что внизу, вот такой. Тот, что внизу, просто заполняет фон. Итак, теперь речь идет о порядке слоев.
Так что теперь у меня их два. Теперь, когда я добавляю это к этому слою, у меня есть вот этот верхний кусочек, на котором только что были чернила, а тот, что внизу, вот такой. Тот, что внизу, просто заполняет фон. Итак, теперь речь идет о порядке слоев.
Как мы делали ранее, текст и модель очень похожи. Итак, я включу текст, перетащите его выше. Так что это выше этого. Сейчас вроде все нормально. Я собираюсь увеличить масштаб. Я хочу… есть некоторые фрагменты, которые я могу привести в порядок. Некоторые из этих краев здесь не очень хороши. Помните, что с выбранной маской слоя вы должны нажать на нее. Нажмите «Выбрать и замаскировать», как мы это делали в предыдущем уроке. Затем некоторые из этих глобальных. Определенно эти глобальные будут работать лучше в этом случае. Вы можете работать с ними по отдельности с помощью кисти, но, поскольку все они очень похожи, мы можем просто перетаскивать эти элементы.
Так что Edge Detection, да, может работать. Сглаживание, в данном случае мне очень нравится. .. Я просто выбрал случайное число. Я собираюсь включить и выключить это, и я попрошу редактора увеличить масштаб. Вы видите, может быть, в этой области здесь. Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
.. Я просто выбрал случайное число. Я собираюсь включить и выключить это, и я попрошу редактора увеличить масштаб. Вы видите, может быть, в этой области здесь. Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
Итак, у меня есть этот слой, маска довольно хороша, и я собираюсь поработать над парой других частей. Есть некоторые моменты, которые мы собираемся сделать, когда начнем затенять фон, чтобы он как бы вписался. Так что вы можете пропустить следующую минуту или две, пока я делаю остальные. Так чего еще я хочу? Видишь вот эту большую липкую штуку? Я хочу, чтобы это было выше «S». Итак, что я собираюсь сделать, так это то, что я собираюсь сделать то же самое, что и раньше. Я собираюсь отключить этот верхний, чтобы было немного легче смотреть на вещи. Я собираюсь продублировать слой Ink. «Дублировать слой». Тебя будут звать Top Ink 02. Мог бы и переместить наверх.
«Дублировать слой». Тебя будут звать Top Ink 02. Мог бы и переместить наверх.
Итак, выбрав этот слой, «Быстрая маска 02», я возьму все это. Включите это. На данный момент ей, наверное, лучше быть внизу, так что я могу включать и выключать текст. Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы он был выше H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее.
Помните, что мы могли рисовать прямо на маске черным и белым, чтобы показать или скрыть что-то. Итак, на моей маске я возьму свою черную кисть, вот он, «Кисть». Хочу ли я, чтобы он был черным? Да, я хочу, чтобы он был черным. Я собираюсь убедиться, что моя непрозрачность составляет 100%. И я просто собираюсь закрасить. Моя кисть немного пушистая, в данном случае это не имеет большого значения. Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад». Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда.
Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад». Я собираюсь перейти к моему размеру кисти и увеличить жесткость намного выше, чтобы я мог нарисовать это. Ну вот, Х. Там много туда-сюда.
Теперь, когда эта маска выбрана, я могу перейти к «Выбрать и замаскировать». Я собираюсь увеличить масштаб. Теперь я снова включу сглаживание. Видите ли, это просто сделало его красивым. Я доволен этим. Shift Edge, короче, я тоже доволен. Что мы будем делать здесь, так это то, что мы покажем — посмотрите это, говорит «Запомнить настройки», это просто означает, что каждый раз, когда я загружаю это обратно для следующей маски, которую я собираюсь сделать, она будет помнить это вид сглаживания и такой вид Shift Edge. Удобно. Уменьшить. Давайте пройдемся и сделаем последний бит.
Так что я собираюсь настроить их обоих, выглядит круто. Сейчас я повернусь наверху, эти два выключены. И что я буду делать дальше? Я собираюсь сделать вот что, например, этот кусочек, который вылезает наружу, и этот маленький стебелек. Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте. ‘Верхний’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте. ‘Верхний’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
Помните, здесь, или я просто удалил его из выбора здесь. Итак, выбрав этот слой, я собираюсь превратить его в маску слоя. Я надену его чуть выше своих шотландских туфель. Мгновенно я вижу, что есть что-то, что мне не нравится, но это нормально, давайте посмотрим, как это закрасить. Итак, на моей маске слоя, черная кисть, вот она. Я собираюсь закрасить это. Я просто издеваюсь над этим. Когда он выбран, я могу привести его в порядок с помощью Select и Mask, и, надеюсь, поскольку он запомнил мои выделения, он выполнил сглаживание и Shift Edge. Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Мне нравится, когда есть такое взаимодействие. Издалека лучше видно. Это то же самое, чему мы научились, но в другом практическом упражнении, потому что иногда вырезаешь людей, и ты такой: «О, я не могу этого понять». Это довольно просто, есть только один человек, но когда есть что-то вроде взаимодействия, принцип тот же, но нам приходилось делать это на трех уровнях, и нам даже не нужно было делать это на трех уровнях. Я просто разбил его на небольшие разделы, чтобы нам было немного легче понять. Вы могли бы просто выбрать все это за один раз, но я не такой умный.
Последнее, что я хочу сделать, это немного затемнить эти части здесь. Теперь проблема с… мы использовали эту технику ранее, помните, когда мы помещали эту модель в траву, мы использовали инструмент Burn Tool. Инструмент «Запись» великолепен, когда вы имеете дело с изображениями, но поскольку я хочу затемнить текст, смотрите это, есть большой вид, например, охотники за привидениями, не пойдет. Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Так что это новый материал, мы собираемся создать новый слой. Вот эта маленькая перевернутая страница, которую мы собираемся назвать «Тени». Я возьму свою кисть. Я собираюсь выбрать цвет, поэтому я нажму здесь. Мой цвет переднего плана, убедитесь, что он черный. На самом деле я собираюсь, может быть, выбрать немного теплее, может быть, в пространстве мизинца. Где мой мизинец? Просто чтобы соответствовать, потому что там что-то розовое на заднем плане. Он по-прежнему темно-черный, но с оттенком пурпурного.
Теперь, что касается моей кисти, я собираюсь установить жесткость на «0», чтобы она была красивой и пушистой. Похоже на то. Отменить. Я собираюсь выбрать хороший большой размер кисти, 300. Что я хочу сделать, так это вроде как… на самом деле я собираюсь отменить. Я собираюсь уменьшить непрозрачность, на 100% получается немного сильно. Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто лучший способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Итак, что я собираюсь сделать, я собираюсь… давайте сделаем что-то действительно очевидное. Давайте сделаем через этот H, так что я собираюсь сделать это там. Он работает довольно хорошо, за исключением того, что он раскрашивает фон и все такое. Я собираюсь перейти на полный шум. Видите ли, это на самом деле закрывает… Я зашел слишком далеко в качестве примера для вас, но вы можете видеть, это просто раскраска фона, что не удивительно, но есть классный маленький трюк, это объединение того, что мы сделали чуть раньше.
Перейдите к «Обтравочной маске». Итак, на данный момент тень предназначена только для того, чтобы покрывать то, что находится прямо под ней. Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Итак, что я собираюсь сделать, это «Выбрать все». Затем я собираюсь пойти «Редактировать», «Очистить». Избавляюсь от всего того хлама, который я сделал, ‘Выбрать’, ‘Отменить выбор’. Итак, с выбранным теневым слоем у него есть обтравочная маска прямо над Скоттом. Я собираюсь пройти здесь, моя непрозрачность, какая она, 38? Я просто собираюсь сделать что-то широкое с тенями. Я просто щелкаю пару раз. Сначала нужно сделать большие дела. Возможно, вам придется быть осторожным, потому что вы не хотите освещать это и букву S. Я просто сделаю это немного меньше. Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Так что я получаю это, я на самом деле собираюсь пойти на двойную ставку. Возьмите меньшую кисть, мне очень нравятся большие широкие вещи, а затем я беру меньшую, я беру меньшую кисть, и мне нравится, что она довольно острая, где она точно выходит, но затем становится более пушистой. Щелчок и перетаскивание, щелчок, щелчок, щелчок и перетаскивание. Удерживая пробел, затем щелкните и перетащите мышь. Вы можете видеть, что это очень удобно, когда вы делаете такие вещи, вы хотите как бы красиво передвигаться. Если вы до сих пор избегали ярлыков. Наконец-то я сегодня здесь. Удерживая «пробел», нажмите, удерживайте и перетащите. Ладно, круто выглядишь? Что вы думаете? Мне это нравится, я понимаю, что вы не можете прочитать слово «обувь», но говорите типа «абстрактно круто». Это может быть красивое большое изображение для обложки и, возможно, логотип, который помогает определить текст.
Видите ли, на обложках журналов довольно много таких, где название журнала вверху, но это изображение немного взаимодействует с ним, и бренд журнала достаточно силен, чтобы вы знали, что журнал GQ или Glamour, или я даже не знаю достаточно гламурных журналов, но я думаю, вы понимаете, что я имею в виду. Так что играйте вместе с этим уроком. Попробуйте, и в следующем видео я задам домашнее задание, в котором приведу примеры, чтобы вы могли поработать самостоятельно. Увидимся там.
Так что играйте вместе с этим уроком. Попробуйте, и в следующем видео я задам домашнее задание, в котором приведу примеры, чтобы вы могли поработать самостоятельно. Увидимся там.
Как переместить текстовый слой в Photoshop CS5


 Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет. Здесь можно изменить наклон, например, зеркального градиента.
Здесь можно изменить наклон, например, зеркального градиента. Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка. Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги. После этого края будут не такие жесткие.
После этого края будут не такие жесткие.