Есть ли способ скопировать направляющие из одного документа Photoshop в другой?
Лорен-Клир-Моника-Ипсум
Я использую фотошоп CS5. У меня есть PSD-файл. Мы скажем, что это 600×400. У меня есть направляющие, настроенные, скажем, на 100 пикселей вверх и на 27 пикселей вниз, которые я использую для правильного позиционирования слоя.
Я должен сделать это еще в десяти PSD. Они все одинаковые 600х400. Я хочу, чтобы направляющие находились в одном и том же месте, поэтому, когда я добавляю новый элемент, он всегда находится в одних и тех же координатах.
Есть ли способ скопировать или экспортировать направляющие из моего исходного PSD в другие PSD? Я знаю, что могу создать шаблон с направляющими и перетащить десять новых изображений… Я хочу знать, есть ли более быстрый способ.
Страница 1 из 2Вперед
Яри Кейнянен
Лучший известный мне способ «сохранить направляющие» — это создать действие, которое фактически создает направляющие. Некоторые примечания:
- При записи действия лучше создавать направляющие с помощью
View→New Guide…, а не перетаскиванием.
- Также обратите внимание, что, хотя вы можете ввести любую единицу измерения в поле создания направляющей (например, «95%» или «2px»), действие преобразует значение в любую единицу измерения линейки во время записи.
- И когда вы позже запустите действие, оно будет использовать преобразованное значение независимо от того, какая единица измерения установлена для текущей линейки .
(Я также ответил на соответствующий вопрос о SuperUser )
К сожалению, направляющие нельзя копировать в Photoshop так же, как в других программах, таких как InDesign.
Чолсон
Недавно я также наткнулся на http://www.guideguide.me/ , и это замечательный инструмент для сохранения таких пресетов без необходимости изменять какой-либо файл конфигурации. Это очень солидно и интуитивно понятно.
Эшли
Кто-то, кто мне дорог, сделал этот скрипт, потому что мне нужно было скопировать и вставить руководства из одного документа. другому. Этот скрипт позволит вам импортировать и экспортировать уже существующие руководства в ваших документах. Инструкция по его использованию прилагается. http://www.mediafire.com/?zz7j7t3fl824p31
другому. Этот скрипт позволит вам импортировать и экспортировать уже существующие руководства в ваших документах. Инструкция по его использованию прилагается. http://www.mediafire.com/?zz7j7t3fl824p31
tbbjr
Вы также можете изменить «стандартный новый размер документа.txt» и создать свои собственные «шаблоны руководств». Вы должны быть осторожны, чтобы скопировать оригинал, чтобы вы могли вернуть его обратно, если это необходимо. Требуется немного математики, чтобы разбить проценты, но после завершения все работает как сон.
Вот мой пример:
«паутина»
"640 x 480" 640 480 пикселей экрана dpi RGB 8 1.0 "800 x 600" 800 600 пикселей экрана dpi RGB 8 1.0 "1024 x 768" 1024 768 пикселей экрана dpi RGB 8 1.0 "1152 x 864" 1152 864 пикселей экрана dpi RGB 8 1.0 "1280 x 1024" 1280 1024 пикселей экрана dpi RGB 8 1.0 «1280 x 1024 (2 равных столбца)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 49,61 v 50,0 v 50,39 v 87,5 v 88,28 v «1280 x 1024 (2 столбца слева)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 35,16 v 35,94 v 87,5 v 88,28 v «1280 x 1024 (2 столбца справа)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 64,06 v 64,84 v 87,5 v 88,28 v «1280 x 1024 (3 равных столбца)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 36,72 v 37,89 v 62,11 v 63,28 v 87,5 v 88,28 v "1600 x 1200" 1600 1200 пикселей экрана dpi RGB 8 1.0
Оскорбление величества
Обычно я просто включаю интеллектуальные направляющие и использую фигуры/пути (в основном прямоугольники и линии). Легко создать каркас, используя простые формы, а затем использовать их в качестве направляющих.
В какой-то момент я обычно удаляю формы и фактически заменяю их настоящими направляющими. Но обычно это происходит позже в процессе проектирования, когда вайрфрейм фиксируется.
Страница 1 из 2Вперед
Как скопировать направляющие в фотошопе
Направляющие в «Фотошопе»: включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
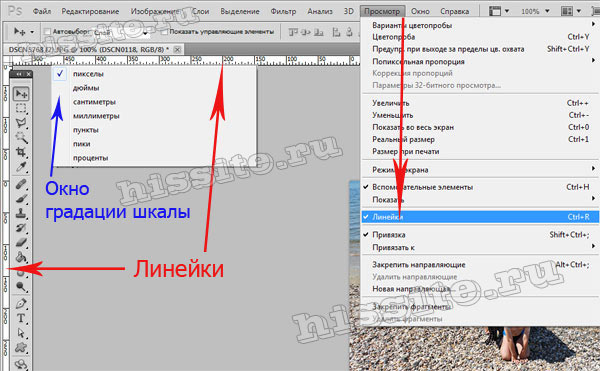
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить».
 То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.
Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».

- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».

- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
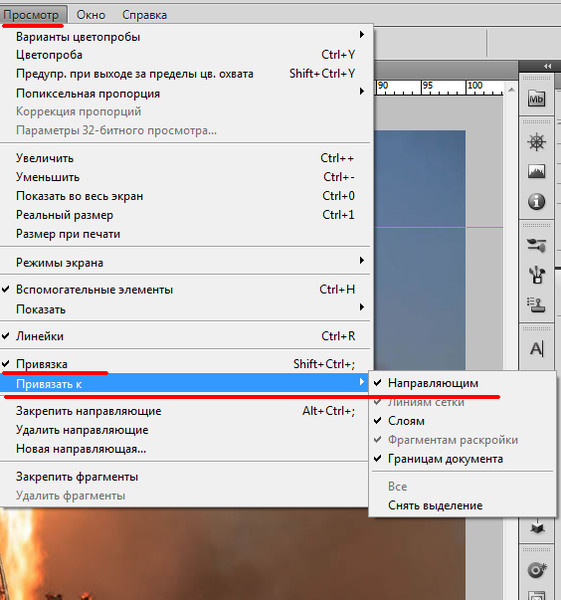
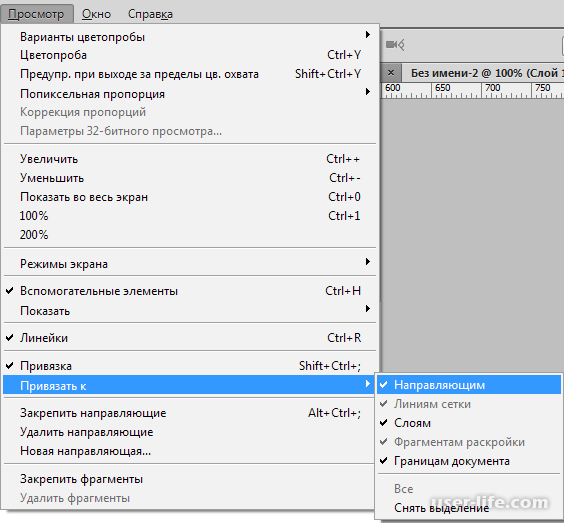
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Направляющие в Photoshop
Направляющие в Photoshop предназначены для помощи в точном позиционировании объектов изображения, находящихся на разных слоях, друг относительно друга и относительно границ документа. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах JPG, PNG, GIF и др., но сохраняются в документе PSD.
По умолчанию, направляющие имеют сине-голубой цвет. Цвет можно изменить через вкладку главного меню Редактирование —> Настройки —> Направляющие, сетки и фрагменты (Edit —> Preferences —> Guide, Grid & Slices).
Примечание. Начиная с версии Photoshop CC 2014 в программе появились умные направляющие. Они существенно облегчают жизнь пользователям и, особенно, веб-дизайнерам. Подробнее об этом нововведении читайте здесь.
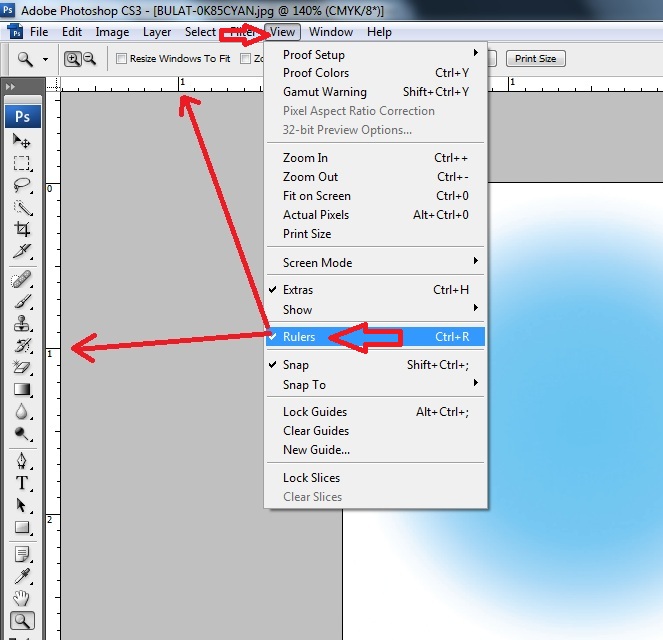
Самый простой способ создать направляющую — это включить линейки, если они не включены, нажатием клавиш Ctrl+R, взять инструмент «Перемещение» (Move Tool), навести курсор мыши на вертикальную или горизонтальную линейку, зажать левую клавишу и протащить курсор вглубь рисунка:
Существует и другой способ установки направляющей — установка на заданное расстояние от левого или верхнего края документа. Для этого Вам надо пройти по вкладке Просмотр —> Новая направляющая (View —> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:
Для этого Вам надо пройти по вкладке Просмотр —> Новая направляющая (View —> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:
Для того, чтобы поставить направляющие точно по центру документа, кликните правой клавишей мыши но окошко ввода «Положение», откроется список единиц измерения, где выберите проценты, и введите значение 50.
Для просмотра подробностей нажмите на эту строку.
Если Вам нужно найти геометрический центр какого-либо объекта на фото, установите ноль линеек на край объекта.
Действия над направляющими:
- Временно скрыть/показать — нажать комбинацию клавиш Ctrl+H
- Полностью удалить одну — выбрать инструмент «Перемещение» и перетащить за границу документа
- Полностью удалить все — Просмотр —> Удалить направляющие (View —> Clear Guides)
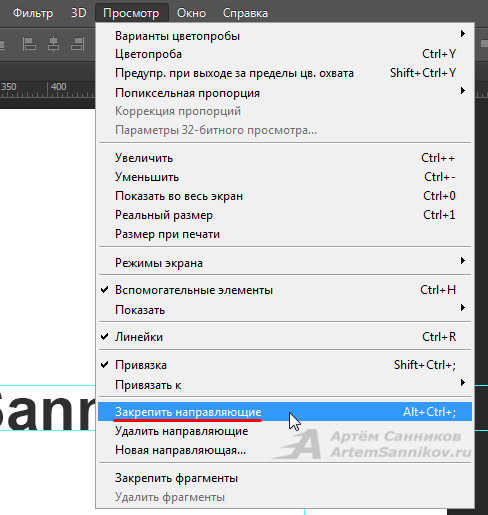
- Заблокировать все от случайных изменений — Просмотр —> Закрепить направляющие или нажать три клавиши Alt+Ctrl+;
Кроме того, уже установленные направляющие можно перемещать по документу курсором мыши при активном инструменте «Перемещение».
Но бывают случаи, когда направляющих в документе необходимо поставить очень много, и все они должны быть точно позиционированы. Вручную это делать весьма трудоёмко.
Разрешает ситуацию использование бесплатного плагина GuideGuide:
Скачать его, а также ознакомиться с инструкцией по установке и использованию Вы можете на этой странице.
Несколько советов по применению:
● Разделять холст пополам или на несколько частей удобнее, когда единицы измерения установлены в процентах (для изменения единиц измерения кликните правой клавишей мыши по линейке и выберите нужную).
● Иногда удобно изменять позицию нулевой точки, чтобы начинать отсчёт от какого-либо объекта на холсте. Для этого надо нажать на квадратик в перекрестье линеек в левом верхнем углу документа и переместить его в нужное место, затем отпустить клавишу мыши. Нулевая точка переместится на место отпускания клавиши мыши:
Вернуть ноль назад — двойной клик этому по квадрату.
● И последний совет. Обязательно установите и настройте параметры привязок!
Как скопировать направляющие в фотошопе
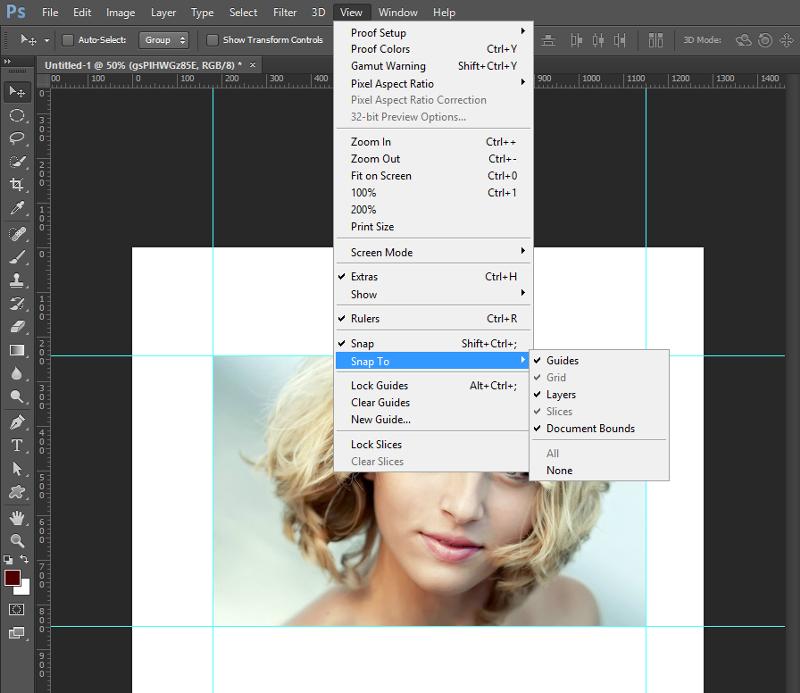
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отобрежение линеек (Ctrl+R или меню View -> Rulers) и направляющих (Ctrl+H или меню View -> Snap). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
Пересечение направляющих в центре документа.
2. Как скопировать сразу все слои
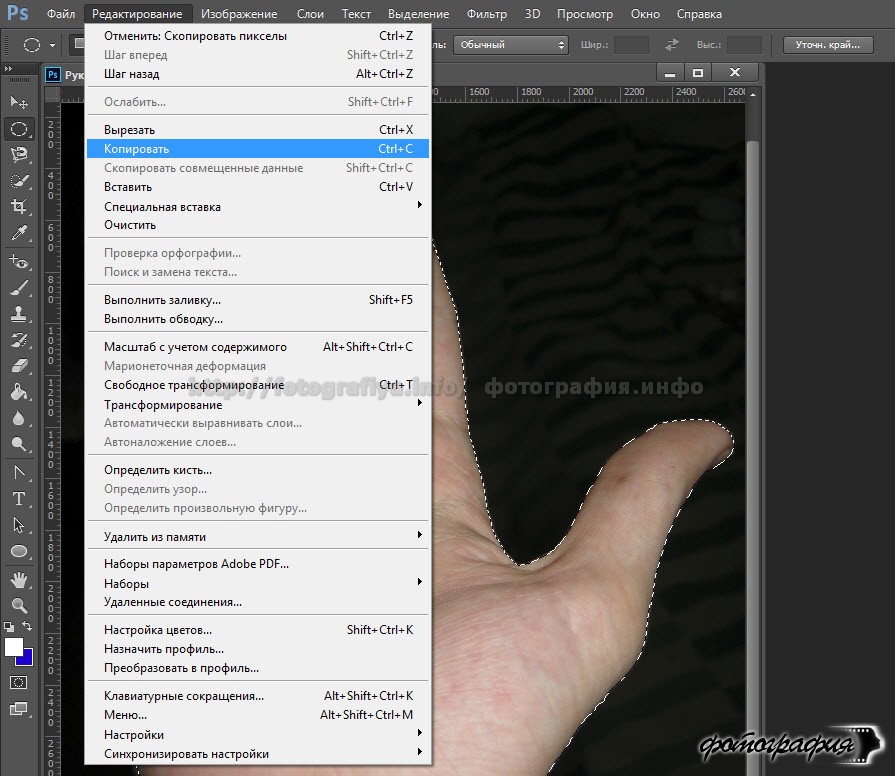
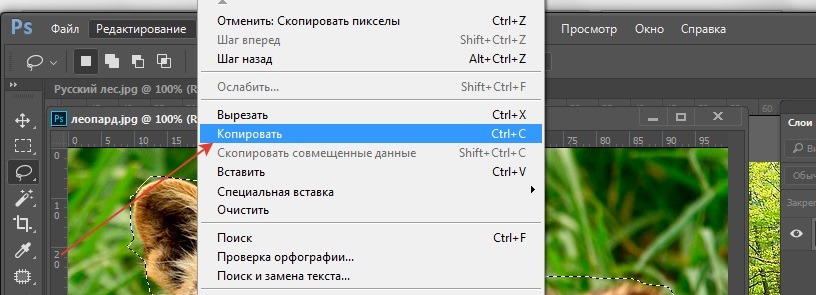
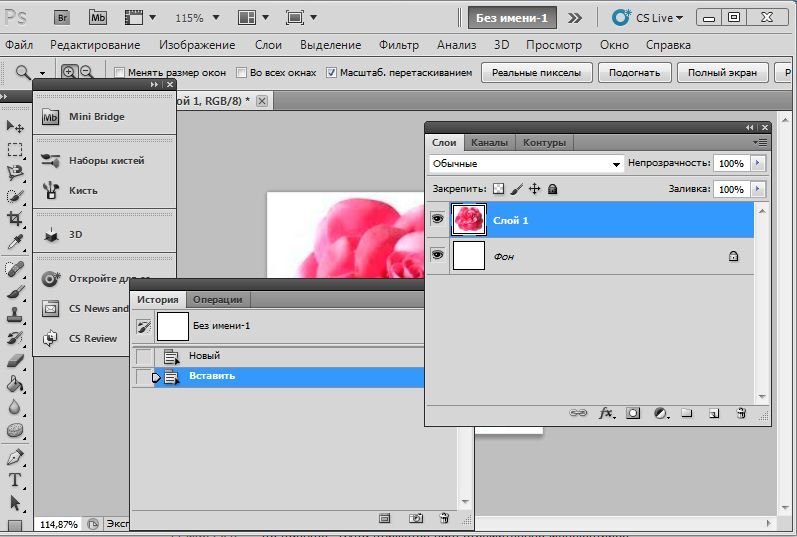
Например, у вас есть выделенная область, под которой находятся несколько слоев, которые необходимо скопировать. Чтобы не копировать каждый слой отдельно, а скопировать все сразу, достаточно выделить верхний из них и нажать Ctrl+Shift+C, чтобы скопировать и Ctrl+C, чтобы вставить скопированное отдельным слоем в этом или другом документе.
Чтобы не копировать каждый слой отдельно, а скопировать все сразу, достаточно выделить верхний из них и нажать Ctrl+Shift+C, чтобы скопировать и Ctrl+C, чтобы вставить скопированное отдельным слоем в этом или другом документе.
3. Как не терять время на отмену действий в диалоговых окнах
Работа с большинством диалоговых окон в Photoshop (таких как Levels, Hue/Saturation, галерея фильтров и др.) у среднестатистического пользователя обычно выглядит так: пользователь запускает диалоговое окно, например Hue/Saturation (Ctrl+U), делает некоторые манипуляции с изображением и вдруг видит, что результат ужасен, начальных настроек он не помнит, поэтому жмет кнопку Cancel (Прервать), и запускает это же диалоговое окно по-новому. И такой круг может повторяться несколько раз, пока не будет достигнут желаемый результат.
Чтобы сэкономить свое время при работе с диалоговыми окнами, пользуйтесь кнопкой Alt. Она заменяет значение кнопки Cancel (Прервать) на Reset (Сброс), и возвращает значения настроек диалогового окна в начальное состояние.
Она заменяет значение кнопки Cancel (Прервать) на Reset (Сброс), и возвращает значения настроек диалогового окна в начальное состояние.
Изменение значения кнопки Reset при зажатой клавише Alt.
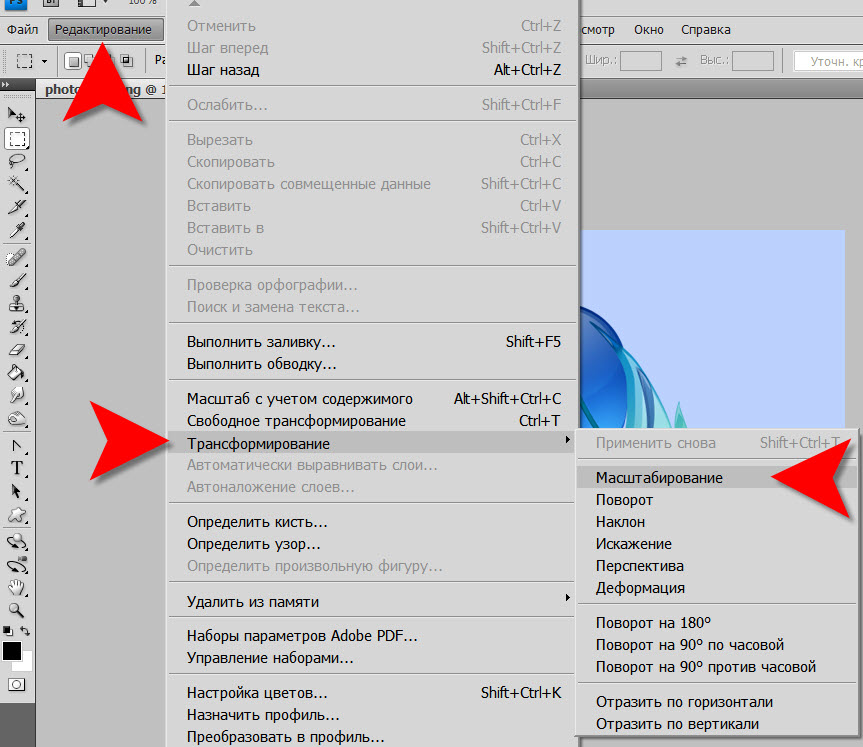
4. Увеличение/уменьшение масштаба без использования Zoom
Чтобы увеличить или уменьшить размеры изображения при работе совсем необязательно пользоваться инструментом Zoom (Z) или полями ввода в левых углах рабочего окна и окна Navigator. Photoshop предоставляет более быстрый и привычный способ изменения масштаба — нажатием клавиш Ctrl++ (увеличить) или Ctrl— (уменьшить). Диапазон значений точно такой же, как и у инструмента Zoom (18,18, 25, 33,33, 50, 66,67, 100, 200, 300, 400, 500, 600, 700, 800, 1200, 1600 %).
5. Как получить цвет из другого документа или программы
Photoshop позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Photoshop до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Eyedropper Tool (I), кликнуть по документу в рабочей области Photoshop, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора.
6. Как быстро изменить единицы измерения
Бывает при работе необходимо изменить единицы измерения в документе. Для этого необходимо включить отображение линеек (Ctrl+R) и кликнуть на любой из них правой кнопкой мыши. Откроется выпадающий список, в котором можно выбрать нужные единицы измерения.
Меню для быстрого изменения единиц измерения в Photoshop.
Двойной щелчок по линейке левой клавишей мыши откроет вкладку Units & Rulers диалогового окна Preferences, в которой можно поменять не только единицы измерения, но и разрешение экрана, печати и т.д.
7. Как быстро очистить оперативную память
Каким бы навороченным ни был ваш компьютер, Photoshop — это такой монстр, который сожрёт все её ресурсы. И рано или поздно всем придется с этим столкнуться.
И рано или поздно всем придется с этим столкнуться.
Чтобы быстро умерить аппетит прожорливой программы можно очистить оперативную память от ненужных данных. Для этого нужно зайти в меню Edit -> Purge. откроется выпадающее меню с четырьмя пунктами Undo (предыдущее действие), Clipboard (буфер обмена), Histories (история состояний) и All (очистить все). Тут уж вам решать, чем можно пожертвовать для дальнейшей работы. Перед проведением экспериментов с этой опцией желательно сохраниться.
8. Как быстро менять размер и жесткость кисти
Чтобы постоянно не заходить в настройки текущей кисти правой клавишей мыши, в Photoshop предусмотрены несколько сочетаний быстрых клавиш. Чтобы быстро увеличить или уменьшить кисть, следует воспользоваться клавишами [ и ] соответственно. Также на ходу можно менять жесткость краев выбранной кисти: Shift+[ (более мягкая) и Shift+] (более жесткая).
9. Указание точных размеров колонок текста
Часто дизайнерам, при рисовании макетов, приходится создавать текстовые колонки. Однако простое растягивание рамки инструментом Type Tool (T) не позволяет точно задавать параметры блока. Приходится сначала вставлять такой блок, а затем, с помощью направляющих, настраивать его размеры.
Однако простое растягивание рамки инструментом Type Tool (T) не позволяет точно задавать параметры блока. Приходится сначала вставлять такой блок, а затем, с помощью направляющих, настраивать его размеры.
Но есть способ и проще — достаточно при растягивании рамки для текста инструментом Type Tool (T) нажать Alt. После вставки текста откроется диалоговое окно, в котором можно точно указать высоту и ширину текстового блока.
Диалоговое окно для задания размеров текстового блока в Photoshop.
10. Как быстро перейти к нужному слою
Часто при выполнении больших проектов в PSD-файле находится больше сотни слоев. И даже если они все подписаны и хорошо сгруппированы между собой, чтобы найти единственно нужный приходится изрядно повозиться. Окно Layers (слои) становится слишком неудобным для такого поиска.
Для поиска нужного слоя пригодится инструмент Move Tool (V). Чтобы перейти на нужный слой с изображением, нужно нажать комбинацию клавиш Ctrl+V, при этом слой установится текущим в окне Layers.
Создание направляющей линии в Фотошопе
Убедитесь в том, что линейки присутствуют на экране Фотошопа, затем в окно изображения перетащите линию с горизонтальной или вертикальной линейки (рис. 6.25).
Рис. 6.25. Перетаскивание направляющей линии в окно изображения
При включенной опции Snap (Прикрепить) нажмите клавишу Shift и расположите линию так, чтобы она была прикреплена к делению линейки. Если на экран выводится сетка и включена опция View > Snap То > Grid (Вид > Прикрепить к > Сетка), направляющая линия будет прикреплена к линии сетки. Также направляющую линию можно прикрепить к рамке выделения.
Если вы хотите зафиксировать все направляющие линии, так чтобы нельзя было сдвинуть их с помощью инструмента Move (Перемещение), выберите команду View > Lock Guides (Вид > Блокировать направляющие линии) или нажмите комбинацию клавиш Ctrl+Alt+;
Нажав клавишу Аlt при создании направляющих линий, вы сможете переключиться с вертикального расположения линий на горизонтальное (или наоборот).
Чтобы изменить положение существующей направляющей линии, перетащите ее с помощью инструмента Move (Перемещение), убедившись, что направляющие линии не зафиксированы. Направляющие будут сохранять взаимное расположение при изменении размеров изображения, если они не зафиксированы.
В диалоговом окне Edit > Preferences > Guides&Grid (Правка > Установки > Направляющие линии и сетка) можно выбрать новый цвет и стиль направляющей линии. Активизируйте инструмент Move (Перемещение) и дважды щелкните по направляющей линии, чтобы быстро открыть это диалоговое окно.
Удаление направляющих линий
Для того чтобы удалить одну направляющую линию, с помощью инструмента Move (Перемещение) перетащите ее за пределы окна изображения или удалите все направляющие линии с помощью команды View > Clear Guides (Вид > Очистить направляющие линии).
Как скопировать направляющие из одного документа Photoshop в другой
Наш блог
by Omar El Sergany
01 сентября 2020 г.
Как копировать направляющие из одного документа Photoshop в другой
На прошлой неделе один из наших стажеров-дизайнеров спросил меня, есть ли способ скопировать и вставить направляющие Adobe Photoshop из одного документа Photoshop в другой.
Я ответил: конечно, я попробую и вернусь к вам, но самый простой способ — сохранить шаблон с направляющими и использовать его каждый раз, когда вы начинаете новый файл для этого размера.
Она ответила: Я знаю, но я хочу использовать его для исправления выравнивания в существующих файлах, а не в новых; а копирование слоев в новый файл для каждого изображения занимает много времени! и я уже нашел видео, в котором говорится об этом, но в видео они используют какие-то коды, и я не знал, что делать!
После некоторых исследований я не нашел способ добиться этого, поэтому я посмотрел видео, о котором она упоминала ранее (ссылка на видео). Они используют скрипт для копирования и вставки руководств, поэтому я скачал файл скрипта и добавил его в Adobe. папку Photoshop scripts и попробовал, как показано в видео, но это не сработало!
папку Photoshop scripts и попробовал, как показано в видео, но это не сработало!
Итак, я открыл скрипт, начал читать и обнаружил, что при копировании нужно нажать кнопку «Shift» на клавиатуре и угадайте, что он работает!
, но я немного отредактировал скрипт, я разделил скрипт на 2 файла скрипта, один для копирования, а другой для вставки.
Сейчас я покажу вам, как это сделать. начало списка:
- все, что вам нужно сделать, это загрузить 2 файла
- Руководства Copy.jsx
- Направляющие Paste.jsx
для меня это «C:\Program Files\Adobe\Adobe Photoshop 2020»
и все готово.
чтобы использовать:
- запустить Photoshop
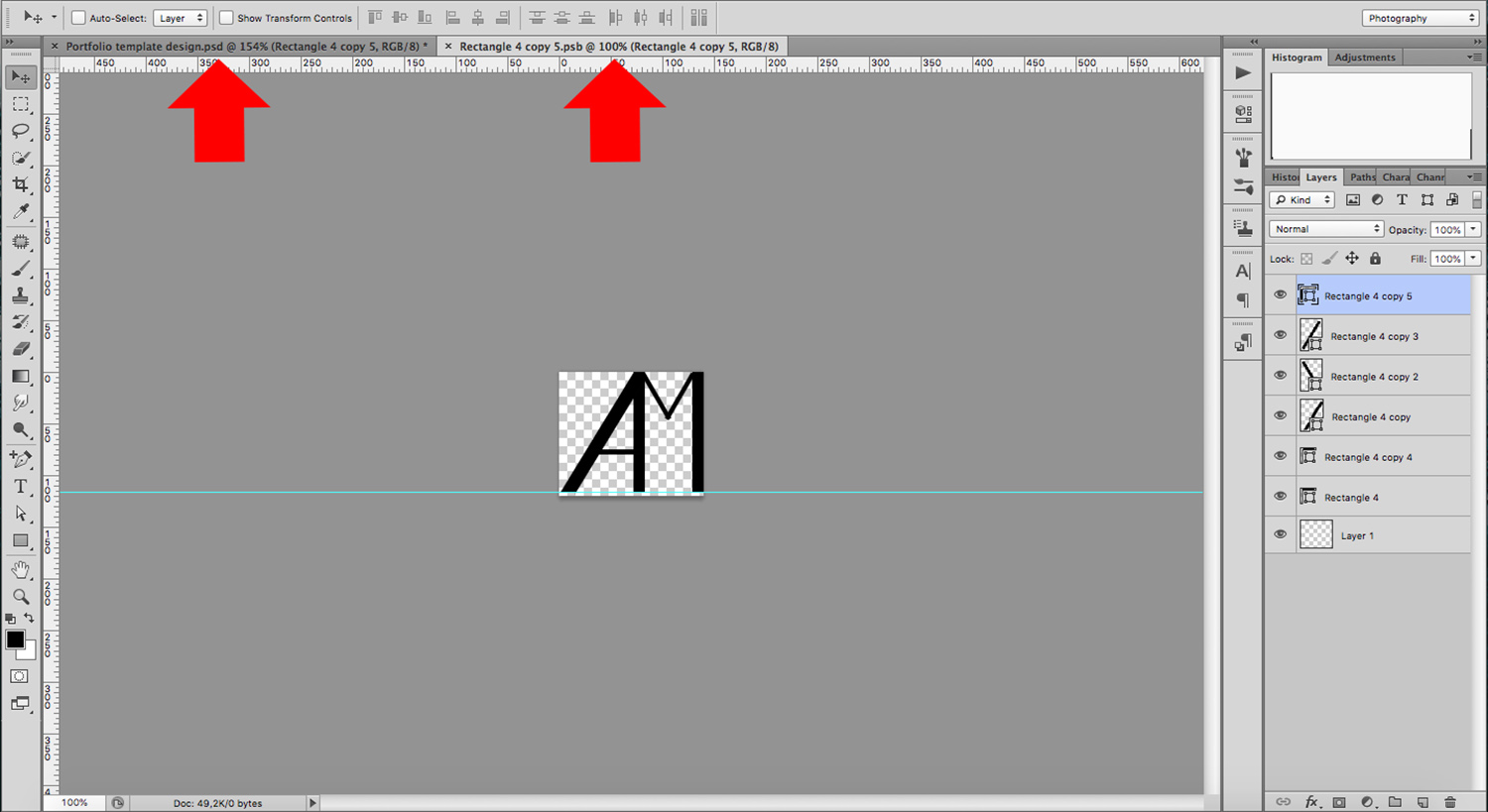
- откройте 2 документа (тот, из которого вы будете копировать направляющие, и тот, на который нужно вставить направляющие)
- выберите первый документ и нажмите в меню: Файл > Сценарии > Направляющие Копировать.

- , затем выберите второй документ и нажмите в меню: Файл >
- и скопирует направляющие из первого документа во второй.
- также вы можете просмотреть видео ниже для шагов установки и использования.
теги
- Дизайн
- Adobe Photoshop
- Продуктивность бизнеса
поиск в блоге
категории
- Бизнес
- Кроссплатформенность
- База данных
- Дизайн
- Маркетинг
- Производительность
- Управление проектом
- Поисковая оптимизация
- Безопасность
- Виртуализация
- Веб-разработка
бирки
- .

- Кодировщик Adobe Media
- Adobe Photoshop
- Адоб Премьер Про
- Угловой
- ASP.NET
- Ядро ASP.NET
- Брендинг
- Продуктивность бизнеса
- Путь покупателя
- Контрольный список
- CMS
- Цифровой маркетинг
- ESXi
- ЭСХи 6.5
- Gmail
- Аккаунт Google
- Гугл Аналитика
- HTML 5
- ИИС
- Java-скрипт
- линукс
- Маркетинг и реклама
- Маркетинговые цели
- Маркетинговые показатели
- Управление эффективностью маркетинга
- Майкрософт
- Мобильный
- SEO на странице
- Оптимизация
- Перспектива
- Производительность
- Лидеры продаж
- Безопасность
- SEO
- СПА
- SQL-сервер
- Идентификация пользователя
- UX
- Виртуализация
- Визуальная студия
- ВМФС6
- VMWare
- Всфера 6.
 5
5 - Веб-разработка
- Веб-почта
- Веб-сайт
cs5 — Есть ли способ скопировать направляющие из одного документа Photoshop в другой?
Задавать вопрос
спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 136 тысяч раз
Я использую Photoshop CS5. У меня есть PSD-файл. Мы скажем, что это 600×400. У меня есть направляющие, настроенные, скажем, на 100 пикселей вверх и на 27 пикселей вниз, которые я использую для правильного позиционирования слоя.
Я должен сделать это еще в десяти PSD. Они все одинаковые 600х400. Я хочу, чтобы направляющие находились в одном и том же месте, поэтому, когда я добавляю новый элемент, он всегда находится в одних и тех же координатах.
Есть ли способ скопировать или экспортировать направляющие из исходного PSD в другие PSD? Я знаю, что я могу создать шаблон с направляющими и перетащить туда свои десять новых изображений… Я хочу знать, есть ли более быстрый способ.
- Adobe-Photoshop
- cs5
- направляющие
Лучший известный мне способ «сохранить направляющие» — это создать действие, которое фактически создает направляющие. Некоторые примечания:
- При записи действия лучше создавать направляющие с помощью
Вид→Новая направляющая…, а не перетаскивать. - Также обратите внимание, что, хотя вы можете ввести любую единицу измерения в поле создания направляющей (например, «95%» или «2px»), действие преобразует значение в любую единицу измерения линейки , установленную во время записи.
- И когда вы позже запустите действие, оно будет использовать преобразованное значение независимо от того, что текущий единица линейки установлена.

(я также ответил на соответствующий вопрос в SuperUser)
К сожалению, направляющие нельзя скопировать в Photoshop так же, как в других программах, таких как InDesign.
0Недавно я также наткнулся на http://www.guideguide.me/, и это замечательный инструмент для сохранения таких пресетов без необходимости изменять какой-либо файл конфигурации. Это очень солидно и интуитивно понятно.
0Кто-то, кто мне дорог, сделал этот скрипт, потому что мне нужно было скопировать и вставить руководства из одного документа. другому. Этот скрипт позволит вам импортировать и экспортировать уже существующие руководства в ваших документах. Инструкция по его использованию прилагается. http://www.mediafire.com/?zz7j7t3fl824p31
0 Вы также можете изменить «стандартный новый размер документа.txt» и создать свои собственные «шаблоны руководств». Вы должны быть осторожны, чтобы скопировать оригинал, чтобы вы могли вернуть его обратно, если это необходимо. Требуется немного математики, чтобы разбить проценты, но после завершения все работает как сон.
Требуется немного математики, чтобы разбить проценты, но после завершения все работает как сон.
Вот мой пример:
«веб»
"640 x 480" 640 480 пикселей экран dpi RGB 8 1.0 "800 x 600" 800 600 пикселей экрана dpi RGB 8 1.0 "1024 x 768" 1024 768 пикселей экрана dpi RGB 8 1.0 "1152 x 864" 1152 864 пикселей экрана dpi RGB 8 1.0 "1280 x 1024" 1280 1024 пикселей экрана dpi RGB 8 1.0 «1280 x 1024 (равные 2 столбца)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 490,61 В 50,0 В 50,39 В 87,5 В 88,28 В «1280 x 1024 (2 столбца слева)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 35,16 v 35,94 v 87,5 v 88,28 v «1280 x 1024 (2 столбца справа)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 64,06 v 64,84 v 87,5 v 88,28 v «1280 x 1024 (3 равных столбца)» 1280 1024 пикселей экрана dpi RGB 8 1,0 белый «нет» 11,72 v 12,5 v 36,72 v 37,89 v 62,11 v 63,28 v 87,5 v 88,28 v "1600 x 1200" 1600 Экран 1200 пикселей dpi RGB 8 1,02
Обычно я просто включаю интеллектуальные направляющие и использую фигуры/пути (в основном прямоугольники и линии). Легко создать каркас, используя простые формы, а затем использовать их в качестве направляющих.
Легко создать каркас, используя простые формы, а затем использовать их в качестве направляющих.
В какой-то момент я обычно удаляю фигуры и фактически заменяю их настоящими направляющими. Но обычно это происходит позже в процессе проектирования, когда каркас уже зафиксирован.
GuideGuide — отличный инструмент для создания направляющих путем простого ввода значений. Это может быть очень полезно, особенно если вы веб-дизайнер, поскольку вы можете создать полную сетку с полями, столбцами и промежутками.
В прошлом я использовал JavaScript для пакетного переопределения руководств для нескольких документов одновременно, но я не могу найти ссылку на настоящий скрипт. Это не тот сценарий, который я использовал, но, похоже, он делает то же самое (хотя я не уверен, что в одновременных кратных), так что вы можете найти его полезным.
GuideGuide звучит как гораздо более простой способ сделать это для отдельных документов.
Вы можете копировать направляющие в Photoshop.



 То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.



 5
5