Как сохранить фото в Фотошопе CS6 и CC
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
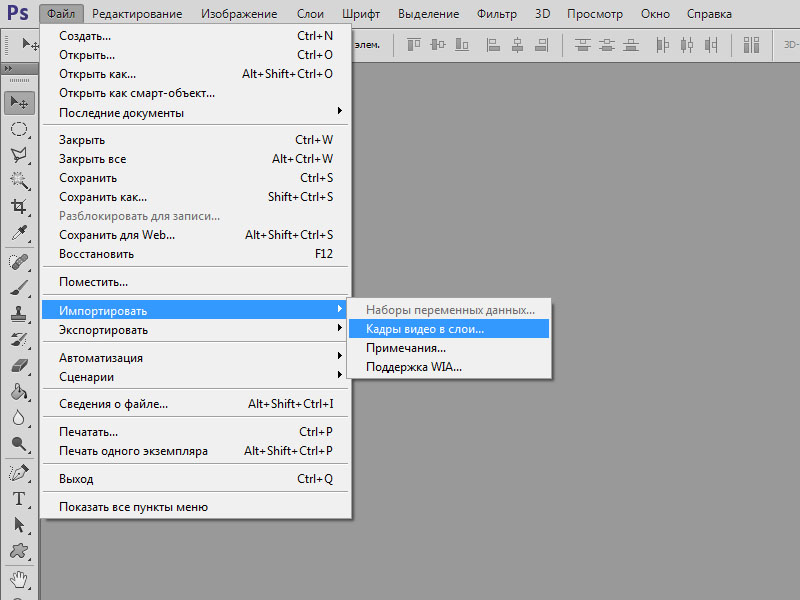
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
В каком формате сохранять файл?
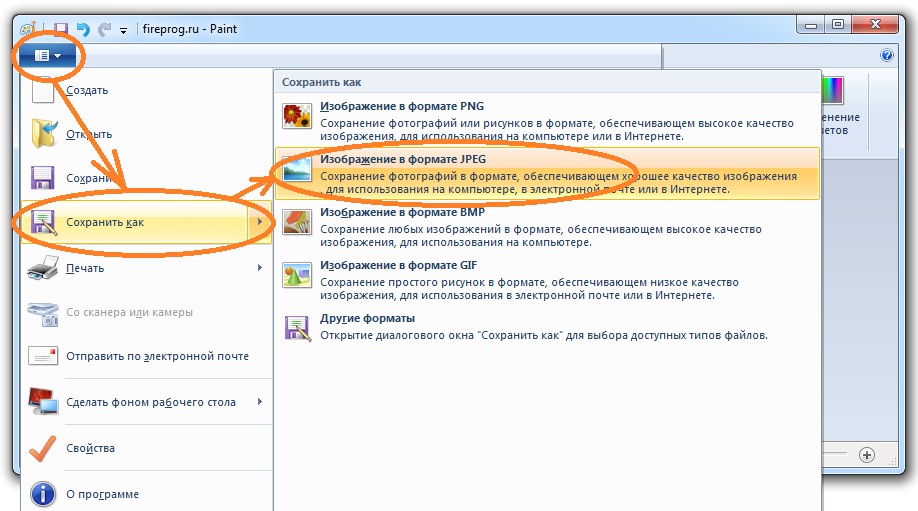
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
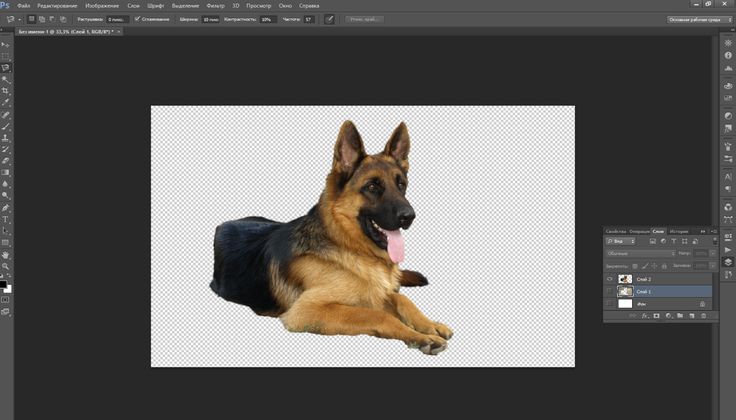
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Сейчас, в 2020, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Лично я пока использовать этот формат не готов.
Как сохранить в PSD
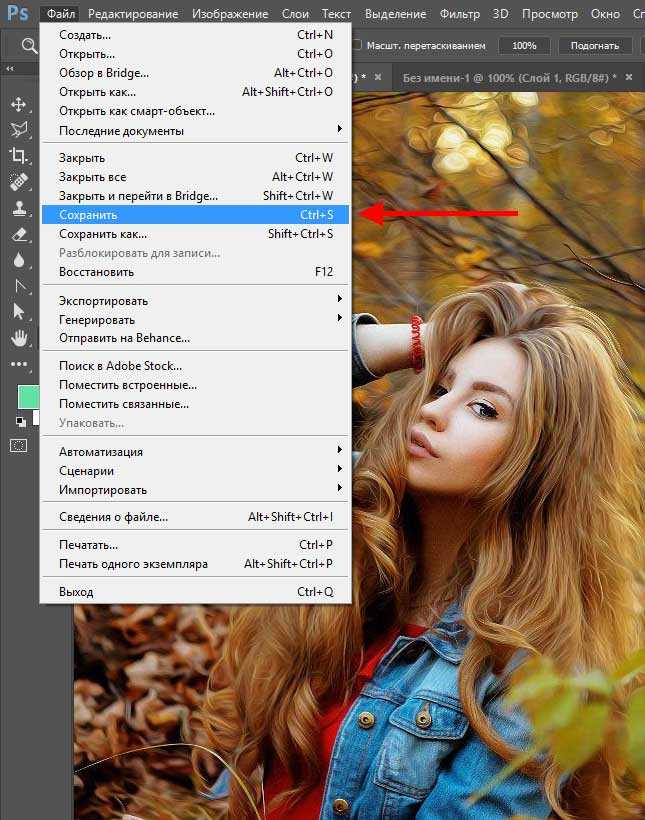
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Обязательно убедитесь, что стоит галочка на параметре
Слои. Иначе, не сохранятся все слои и пользы от такого сохранения файла не будет.
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*. JPG, *.JPEG, *.JPE)».
JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
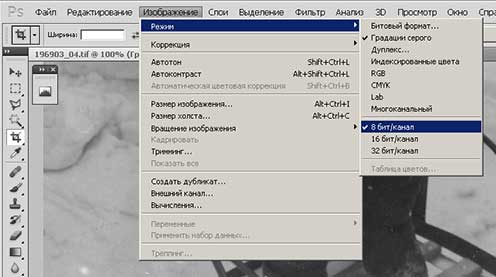
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
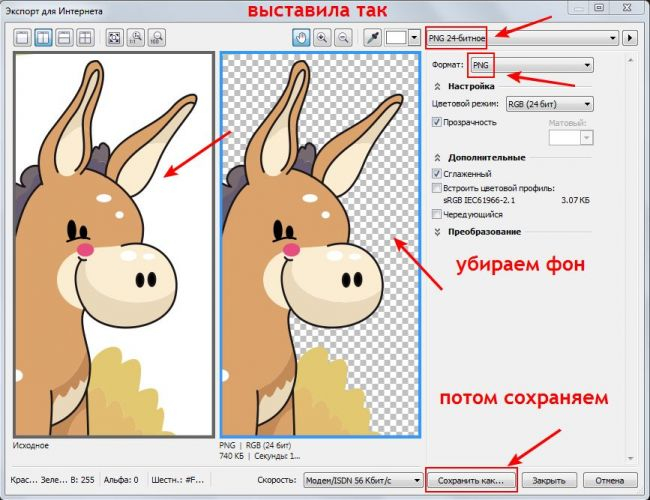
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
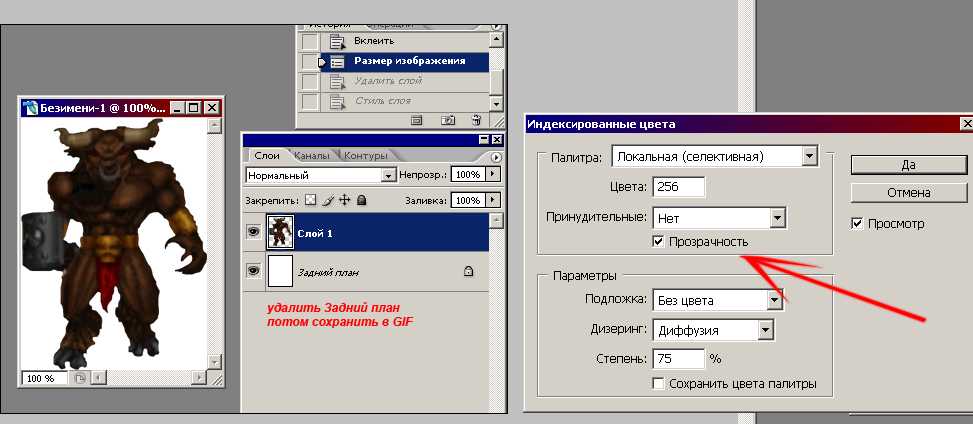
картинка с прозрачным фоном сохранённая в фотошопе
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
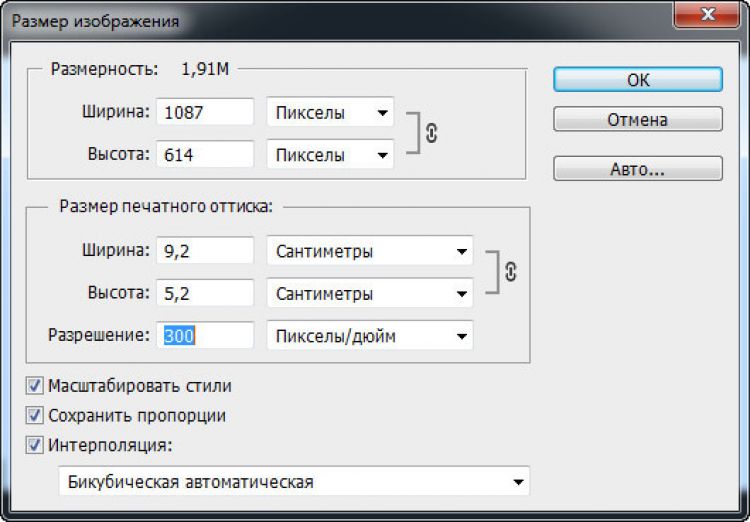
Не размещайте масштабированные изображения.-Step-5-Version-4.jpg/aid185326-v4-728px-Separate-an-Image-from-Its-Background-(Photoshop)-Step-5-Version-4.jpg) Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество? Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Как сохранять фотографии без потери качества | Статьи
В этой статье мы поделимся соображениями, как сохранить фотографии, предназначенные для печати, без заметных потерь их качества. Мы познакомим Вас с популярными форматами хранения изображений и поделимся опытом их применения.
PSD
- Предпочтение этому формату следует отдавать при сохранении многослойных изображений для дальнейшего распечатывания с использованием продуктов Adobe;
- PSD сохраняет стили, режимы, маски и прочие настройки всех слоёв;
- Файлы PSD из-за многослойности обычно обладают значительными размерами;
- Просмотр сохранённых изображений PSD возможен лишь в Фотошопе или других приложениях Adobe;
- Если изображение предназначено для размещения в сети, то PSD не даст Вам такой возможности.
 Нужен другой формат.
Нужен другой формат.
TIFF
- Наилучший по качеству формат, если Ваш приоритет — печать фотокниги или фото. Практически не имеет потерь;
- Информация в слоях изображения TIFF сохраняется в зависимости от того, как был сохранён файл;
- Величина файлов TIFF значительна.
JPEG
- Весьма популярный формат, пригодный как для печати фото, так и для отображения в Интернете. Распознаётся практически всеми программами;
- JPEG – формат утрачиваемый, и в этом его главный недостаток. При каждом открытии и сохранении изображения файл сжимается, и часть данных теряется.
- Например, если отправляет фотографию в формате JPEG с телефона через мессенджеры (например WhatsApps, Viber), они их сильно сжимают, тем самым теряется качество изображения. Конечно, это не является большой проблемой, если Вы планируете просматривать изображения в мобильном приложении. Но если вы хотите распечатать фотографии для семейного архива, тогда лучше перенести файл с телефона на компьютер без сжатия.

PNG
- Формат PNG создаёт файлы изображений небольшого размера без потери качества, что удобно для публикаций в сети;
- Сохраняется прозрачность фона;
- Файлы .png применимы для графического контента вместе с GIF;
- Извлечение информации происходит путём переоткрытия и пересохранения, потери отсутствуют.
GIF
- GIF очень хорош для цифровой графики с элементами анимации, но плохо приспособлен для хранения фотографий;
- Степень обработки фотографий слабая, цветовая палитра ограниченная;
- Незначительный размер файлов изображений способствует быстрой их загрузке в сеть;
- Потери отсутствуют, информация извлекается путём переоткрытия и пересохранения файла.
Теперь Вы можете более осознанно подходить к выбору формата – по степени их близости к Вашему стилю. Хороших и плохих форматов нет, к ним прибегают в зависимости от поставленных задач. Допустим, мы знаем, что формат JPEG утрачиваемый, но потери не будут значительными, если не открывать и не сохранять файл много раз.
Планируете вернуться к редактированию изображения, к его маскам, слоям, непрозрачности – PSD, это правильный выбор. Закончили обработку – смело используйте JPEG. Требуется прозрачность для работы над собственным сайтом – выберите PNG. И не бойтесь эксперимента!
Поделиться
Как сохранить прозрачный фон в Photoshop? Легкий способ
Вы хотите создать изображение с прозрачным фоном в Photoshop? Какой метод лучше? Как сохранить финальное изображение в различных форматах файлов? Какие форматы позволяют сохранять прозрачные фоны? Каковы варианты использования прозрачного фона?
Если вам нужна помощь по любому из этих вопросов, в следующей статье вы найдете подробные ответы на все эти вопросы.
Существуют различные методы создания изображений с прозрачным фоном в Photoshop, включая волшебную палочку, инструмент быстрого выделения и быстрое удаление. Чтобы сохранить прозрачный фон в Photoshop, вы должны выполнить несколько конкретных шагов и выбрать правильные параметры сохранения для каждого формата файла, например «Сохранить прозрачность» для TIFF. Я опишу их ниже.
Я опишу их ниже.
Прежде всего, давайте кратко остановимся на том, почему вы хотели бы сохранить свою фотографию с прозрачным фоном.
Для чего используются изображения с прозрачным фоном?Существует множество способов использования фотографий и изображений с прозрачным фоном.
Создание анимацииЛегко создавать анимацию, используя фотографии с прозрачным фоном. Для анимации потребуется несколько изображений. Эти изображения должны быть сложены для создания эффекта анимации. Процесс анимации объекта становится намного проще, если у вас есть последовательность изображений с прозрачным фоном.
Для оформления плакатовЕсли вы работаете с плакатами, вам будет интересно разместить объекты на плакате без фона. В таких ситуациях очень помогут прозрачные изображения. Это значительно облегчит работу дизайнеру плакатов.
Для создания набросков Когда вы хотите создать наброски объекта с помощью Photoshop или любых других инструментов редактирования, фон может отвлекать внимание. Так что фотография предмета без фона будет полезна.
Так что фотография предмета без фона будет полезна.
При создании 3D-изображения объекта вы будете использовать несколько копий одного и того же изображения с прозрачным фоном. Здесь несколько копий будут сложены с другими изображениями для создания глубины.
Для создания логотиповНекоторые создатели логотипов используют объекты на фотографиях в качестве своих логотипов. В таких случаях вам придется удалить весь фон с изображения, чтобы получить прозрачное изображение только с объектом.
Для использования в видеоИногда при создании видео вам могут понадобиться прозрачные изображения вашего объекта. Например, многие свадебные фотографы создают изображения жениха и невесты с прозрачным фоном. Эти фотографии будут использованы в видео.
Для графики в играх Люди, занимающиеся созданием игр, используют множество прозрачных изображений. Такие картинки нужны для создания персонажей и для разных сцен.
Вы можете выбрать отдельные объекты с разных фотографий и объединить их в одно изображение. В таких ситуациях создание прозрачных фоновых изображений объекта облегчит вам жизнь.
Как сделать фон прозрачным в фотошопе? Существует множество способов сделать фон изображения прозрачным с помощью Photoshop. (Если у вас еще нет этой замечательной программы, вы можете купить ее здесь)
Любой из этих способов можно использовать для получения прозрачного фона на фотографии. Итак, начнем:
Использование инструмента «Волшебная палочка» — один из самых простых способов сделать фон прозрачным в Adobe Photoshop.
Я импортировал изображение клубники с желтым фоном. Я хочу удалить весь желтый фон на этом изображении и хочу, чтобы изображение только клубники было прозрачным.
Нажмите на кнопку блокировки, миниатюру фотографии справа. Теперь вы можете видеть, что «Фон» изменится на «Слой 0». Нам нужно преобразовать изображение в слой, чтобы внести все изменения.
Теперь вы можете видеть, что «Фон» изменится на «Слой 0». Нам нужно преобразовать изображение в слой, чтобы внести все изменения.
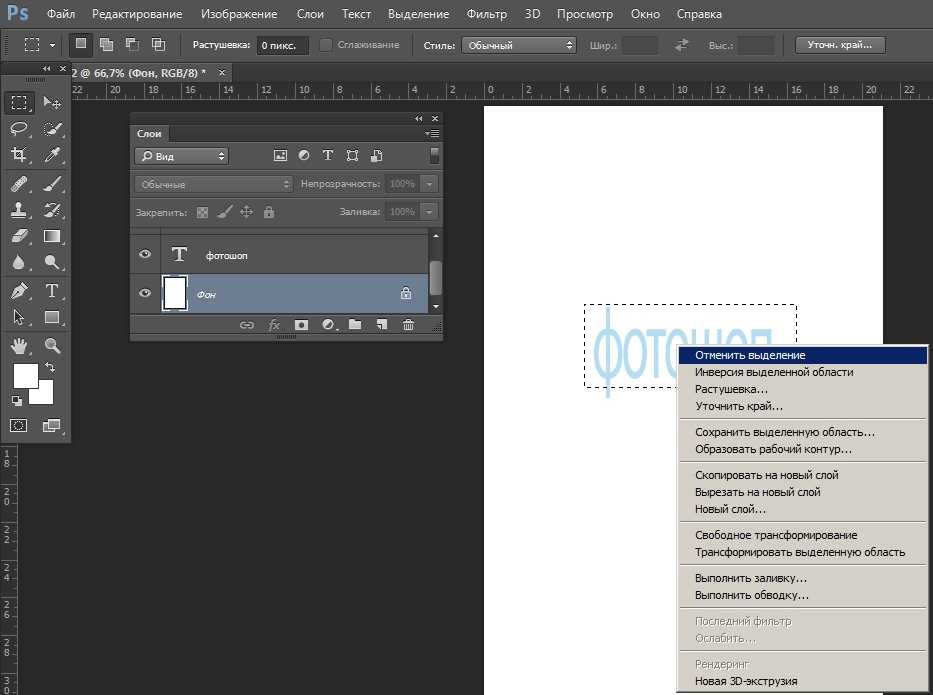
После разблокировки изображения щелкните «Инструмент выделения» на левой боковой панели инструментов и выберите параметр «Волшебная палочка» . Инструмент «Волшебная палочка» хорошо работает, когда у вас простой фон, как на этом изображении. После выбора волшебной палочки нажмите на фон фотографии.
Теперь вы можете видеть, что весь фон изображения выбран автоматически.
Нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон.
Теперь вы можете видеть, что фон изображения стал полностью прозрачным.
Метод инструмента «Быстрое выделение» Инструмент «Волшебная палочка» не будет работать должным образом, если фон меняется.
В таких ситуациях можно использовать «Инструмент быстрого выбора ».
Я открою изображение цветка в Adobe Photoshop. На этом изображении фон не простой, в отличие от предыдущего изображения. Вместо этого это размытый фон с большим количеством листьев. Таким образом, будет сложно правильно выбрать фон с помощью инструмента «Волшебная палочка».
На этом изображении фон не простой, в отличие от предыдущего изображения. Вместо этого это размытый фон с большим количеством листьев. Таким образом, будет сложно правильно выбрать фон с помощью инструмента «Волшебная палочка».
Нажмите на кнопку блокировки, чтобы разблокировать изображение. Когда вы разблокируете изображение, имя «Фон» изменится на «Слой 0». Итак, мы изменили изображение на слой для наших правок.
Выберите «Инструмент быстрого выбора» из «Инструментов выделения» на левой боковой панели инструментов.
Вы можете щелкнуть мышью и переместить инструмент быстрого выбора внутрь цветка. Вы можете видеть, что выделяются разные части цветка. Продолжайте этот процесс, чтобы выбрать весь цветок. Здесь не нужно делать точный выбор. Подойдет грубый рисунок мышкой внутри цветка. Края цветка будут выбраны программой автоматически.
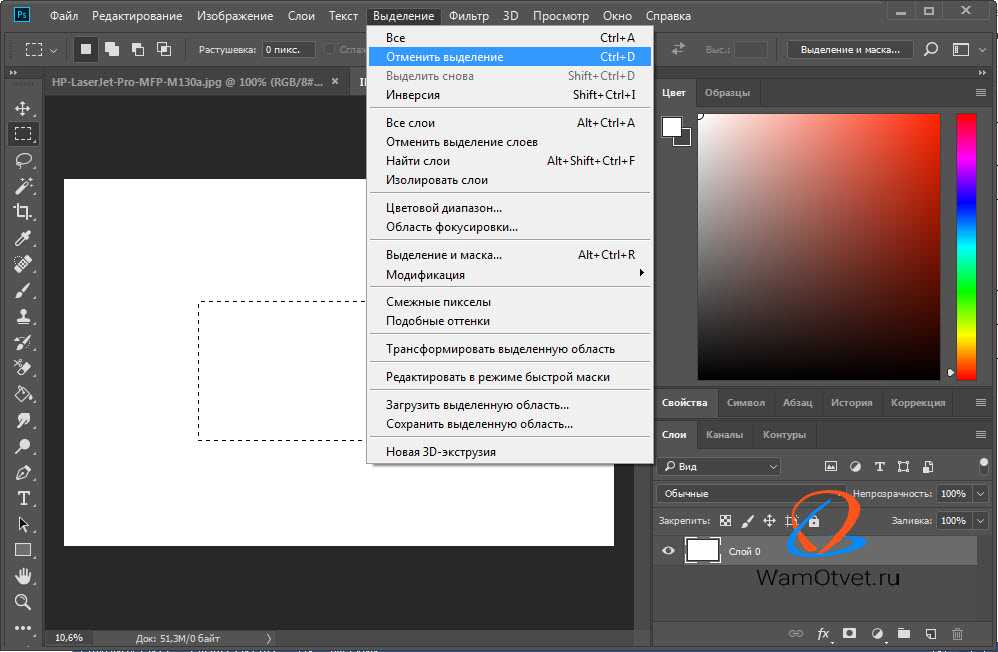
Теперь вы выбрали цветок. Но то, что вы хотите выбрать, это фон. Итак, нажмите на опцию «Выбрать» на верхней панели инструментов Adobe Photoshop и выберите опцию « Inverse ». Теперь будет выбран только фон. Затем нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон.
Теперь будет выбран только фон. Затем нажмите кнопку «Удалить» на клавиатуре, чтобы удалить фон.
Теперь у вас есть цветок с прозрачным фоном.
Метод быстрого удаленияЕсли вы используете новую версию Adobe Photoshop, то процесс удаления фона очень прост.
Сначала я открою другое изображение в Photoshop.
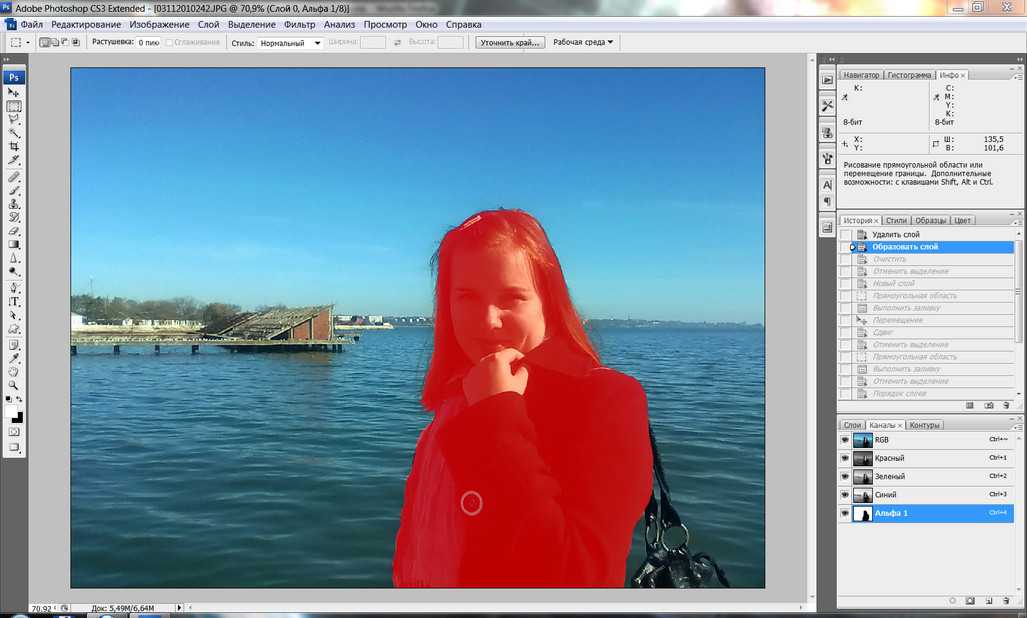
На этот раз я импортирую портретный снимок дамы с большим количеством помех на размытом фоне. На этом изображении очень сложно правильно выделить волосы с помощью любого из инструментов быстрого выделения.
Итак, давайте начнем с нажатия на символ замка, чтобы разблокировать изображение. Как только изображение будет разблокировано, имя «Фон» изменится на «Слой 0».
Нажмите на « Окно » в верхней панели инструментов. Далее выберите опцию « P Roperties ».
Появится новое окно. Вы можете увидеть опцию «Удалить фон» в « Быстрых действиях ».
Нажмите здесь кнопку « Удалить фон ». Если вы не видите кнопку «Удалить фон» , нажмите кнопку «Быстрые действия », она появится. Обработка начнется с использованием алгоритма AI в Adobe Photoshop, и через несколько секунд вы сможете увидеть объект без фона.
Если вы не видите кнопку «Удалить фон» , нажмите кнопку «Быстрые действия », она появится. Обработка начнется с использованием алгоритма AI в Adobe Photoshop, и через несколько секунд вы сможете увидеть объект без фона.
Здесь нет стрижки волос субъекта. Он очень хорошо справляется с удалением фона, не удаляя волосы девушки. Таким образом, этот метод является лучшим методом для создания прозрачного фона. Это также легко выполнить.
Вы также можете обратиться к этому видеоуроку от Н.С. Создание:
Можно ли сохранить прозрачный JPG в фотошопе? После удаления фона изображение необходимо сохранить.
Если попытаться сохранить фото в формате JPG, то фон фото перестанет быть прозрачным. Он станет белым. Формат файла JPG не поддерживает прозрачность. Таким образом, вы не можете использовать формат файла JPG для сохранения прозрачных изображений. Никогда не выбирайте формат файла «JPG» при сохранении изображения с прозрачным фоном.
Какие форматы изображений в Photoshop поддерживают прозрачный фон?После завершения процесса редактирования необходимо сохранить изображение в правильном формате файла. Если вы выберете неправильный формат файла, в конечном итоге вы создадите белый фон для своего изображения. Только несколько форматов поддерживают прозрачность. TIFF, PNG и GIF — это форматы файлов, поддерживающие прозрачность изображения. Итак, вам нужно убедиться, что финальное изображение сохранено в любом из этих форматов. Вам также необходимо выбрать правильный параметр прозрачности при сохранении.
Как сохранить изображение с прозрачным фоном? После удаления фона с изображения его необходимо сохранить. Мы можем сохранить его в формате PNG, GIF или TIFF. Среди этих форматов файлов PNG является наиболее популярным форматом файлов для прозрачных фоновых изображений.
Мы можем сохранить его в формате PNG, GIF или TIFF. Среди этих форматов файлов PNG является наиболее популярным форматом файлов для прозрачных фоновых изображений.
Щелкните меню «Файл» на верхней панели инструментов Adobe Photoshop. Выберите параметр «Сохранить как» в раскрывающемся меню.
Появится новое окно. Далее вам нужно выбрать формат TIFF, GIF или PNG в поле «9».0026 Формат ”раздел.
TIFFЕсли вы планируете использовать формат файла «TIFF» , выберите его и нажмите кнопку «Сохранить» .
Появится новое окно. Здесь вам необходимо убедиться, что установлен флажок «Сохранить Прозрачность » (расположен внизу слева). В противном случае вы не получите прозрачный фон. Нажмите «ОК» , чтобы сохранить изображение.
PNGЕсли вы хотите сохранить его как «PNG» , затем выберите этот вариант и нажмите кнопку «Сохранить».
Появится новое окно с запросом размера файла. Здесь вы можете выбрать Большой, Средний или Маленький в зависимости от вашего варианта использования. Если вы планируете использовать изображение для постеров или для печати, вы можете выбрать файл большого размера. Если это для использования в Интернете, то маленький или средний размер файла будет хорошим.
Здесь вы можете выбрать Большой, Средний или Маленький в зависимости от вашего варианта использования. Если вы планируете использовать изображение для постеров или для печати, вы можете выбрать файл большого размера. Если это для использования в Интернете, то маленький или средний размер файла будет хорошим.
Если вы хотите использовать формат файла «GIF» , выберите его и нажмите кнопку Кнопка «Сохранить» .
Появится новое окно. Здесь вам нужно убедиться, что установлен флажок «Прозрачность» , чтобы получить прозрачный фон.
Как экспортировать слои как прозрачные файлы в Photoshop?Обычно прозрачный слой создается при работе с несколькими слоями в проекте. Но если вы попытаетесь экспортировать изображение целиком, то будут экспортированы и другие слои.
Если вы хотите экспортировать только прозрачный слой, вы можете использовать следующий метод:
Щелкните правой кнопкой мыши на прозрачном слое изображения. Выберите опцию « Экспортировать как » из длинного списка меню.
Выберите опцию « Экспортировать как » из длинного списка меню.
Появится новое окно. Здесь вы можете выбрать формат файла «PNG» или формат файла «GIF». Если вы выбираете формат PNG, убедитесь, что флажок « Transparency » всегда установлен. После выбора формата нажмите кнопку « Export », чтобы сохранить изображение.
Щелкнув правой кнопкой мыши на слое 0, вы также можете щелкнуть значок «9».0007 Quick Export as PNG », чтобы сохранить изображение в виде файла PNG. Но проблема с этим методом заключается в том, что он не даст вам возможности изменить размер изображения или размер холста. Эти параметры доступны только с параметром «Экспортировать как». Таким образом, вы можете выбрать соответственно. Вариант быстрого экспорта подойдет, если вас устраивает текущий размер изображения.
Какой формат прозрачного изображения лучше всего подходит для Интернета? Если вы заинтересованы в загрузке изображения с прозрачным фоном в Интернет, вам необходимо сохранить окончательное изображение после всех правок в Photoshop в правильном формате файла. Фотография может быть для вашего сайта или социальных сетей.
Фотография может быть для вашего сайта или социальных сетей.
Не все форматы изображений обычно поддерживаются в Интернете. Популярные форматы файлов изображений, поддерживаемые в Интернете, включают JPEG, PNG и GIF. Из этих трех популярных форматов файлов только два формата поддерживают прозрачность изображения. Формат файла JPEG не поддерживает прозрачность. Только форматы изображений PNG и GIF поддерживают прозрачность. Таким образом, вы должны сохранить окончательную фотографию в любом из этих двух форматов, если вы планируете загрузить ее в Интернет.
PNG против GIF для ИнтернетаКогда дело доходит до Интернета, вы хотите максимально уменьшить размер файла изображения. Это поможет быстрее загружать страницы.
Формат файла PNG обеспечивает лучшее сжатие, чем формат GIF. Таким образом, размер файла будет меньше для формата PNG, что очень важно, когда на вашем сайте тысячи изображений. Формат PNG также поддерживает переменную прозрачность или альфа-каналы. Поддержка прозрачности также лучше для формата файлов PNG. Поэтому формат файла PNG рекомендуется для прозрачных фоновых изображений для Интернета.
Поддержка прозрачности также лучше для формата файлов PNG. Поэтому формат файла PNG рекомендуется для прозрачных фоновых изображений для Интернета.
Я надеюсь, что эта статья помогла вам научиться сохранять прозрачные изображения в Photoshop и экспортировать их для различных целей, включая Интернет. Перейдите по этой ссылке, чтобы получить бесплатный фотошоп.
Щелкните здесь, чтобы узнать, как улучшить детализацию изображения в Photoshop.
Сохранение файлов в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
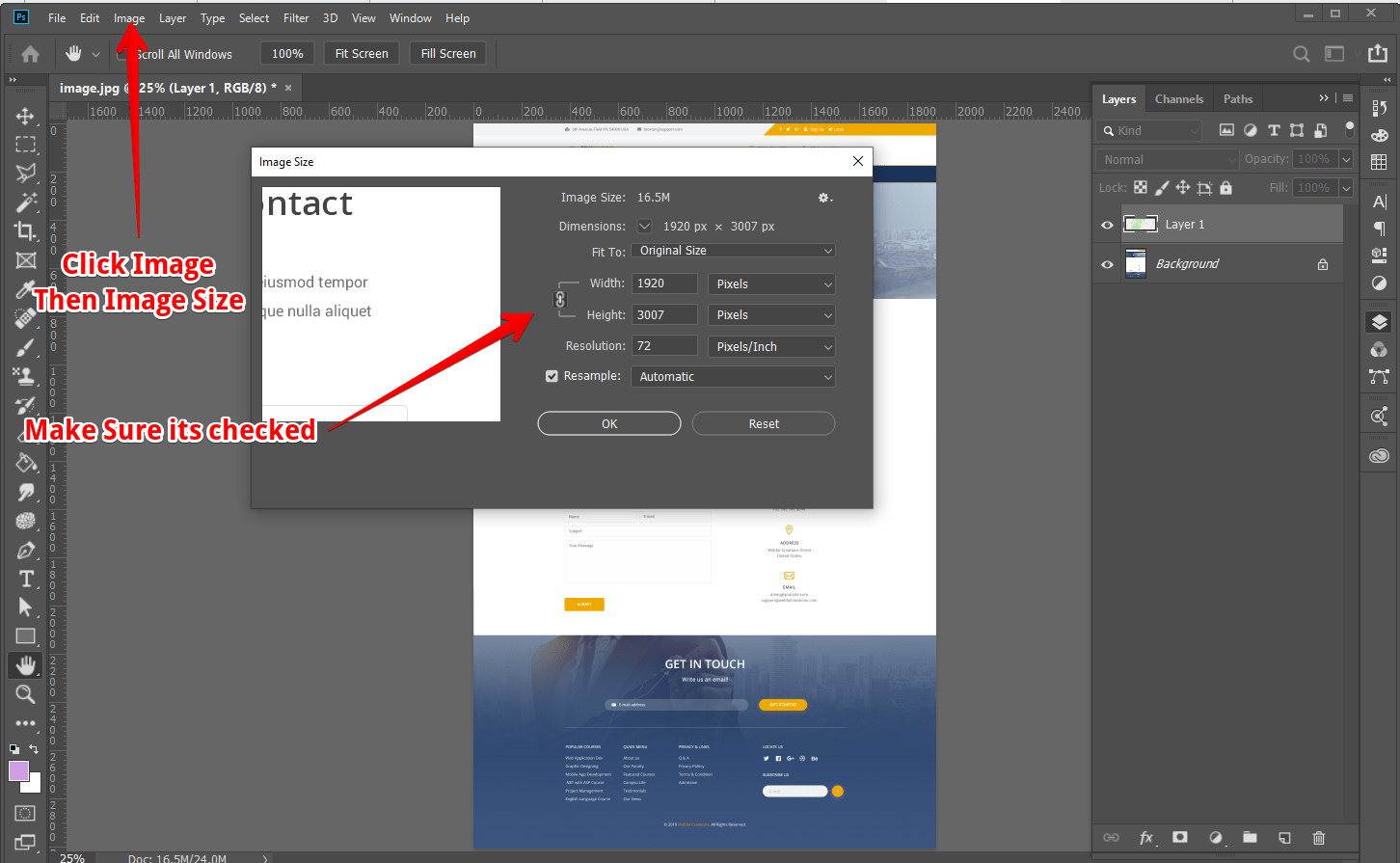
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование панели Touch Bar с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Разрядность и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбор, группировка и связывание слоев
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения контента из других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выделить с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Начало работы с подборками
- Настройка изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение качества изображения и преобразование
- Замена неба на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Распространенные вопросы о снятых с производства 3D-функциях
Узнайте, как сохранить документ в Photoshop в различных форматах файлов
Тем в статье:
- Общие сведения о параметрах сохранения файлов в Photoshop
- Сохранить рабочий процесс
- Сохранить как рабочий процесс
- Сохранить рабочий процесс копирования
- Свойства сохранения файлов
- Параметры сохранения файлов
- Сохранение больших документов
- Экспорт слоев в файлы
Знакомство с параметрами сохранения файлов в Photoshop
Вы можете использовать команды «Сохранить» в Photoshop, чтобы сохранить изменения в ваших документах в зависимости от формата, который вы хотите использовать, или способа, которым вы хотите получить к ним доступ позже.
Чтобы сохранить файл в Photoshop, перейдите в меню «Файл» и выберите любую из команд «Сохранить» — «Сохранить», «Сохранить как» или «Сохранить копию». Выбрав команду сохранения, вы можете выбрать: «Сохранить в Creative Cloud» или «Сохранить на своем компьютере».
Посмотрите это видео, чтобы быстро узнать больше о параметрах сохранения в Photoshop. Прочтите статью для более подробной пошаговой информации.
Вернуться наверх.
Чтобы сохранить изменения в документе в текущем формате, выберите «Файл» > «Сохранить».
Сохранить как
Чтобы сохранить файл с другим именем, расположением или форматом, выполните следующие действия:
Выберите «Файл» > «Сохранить как».
Выберите формат в меню «Формат».

Укажите имя файла и местоположение.
В диалоговом окне «Сохранить как» выберите варианты сохранения.
Нажмите Сохранить. Появится диалоговое окно для выбора параметров при сохранении в некоторых форматах изображения.
Чтобы скопировать изображение, не сохраняя его на жесткий диск, используйте команду «Дублировать». Чтобы сохранить временную версию изображения в памяти, используйте панель «История» для создания моментального снимка.
Сохранить как по умолчанию
Обновлено в Photoshop 24.1 (декабрь 2022 г.) Облако.
Вы можете установить Расположение файла по умолчанию как На вашем компьютере, чтобы видеть локальный путь при создании новых документов из любого из следующих мест:
- Windows: Правка > Настройки > Обработка файлов
- macOS: Photoshop > Настройки > Обработка файлов
Если вы хотите сохранить свои документы в виде облачных документов, выберите Creative Cloud в качестве местоположения файла по умолчанию.
Если у вас есть вопрос или вы хотите поделиться своей проблемой с этим параметром, сообщите нам об этом в сообществе Adobe Photoshop. Мы хотели бы услышать от вас!
Вернуться к устаревшим параметрам «Сохранить как»
В Photoshop 22.4.2 можно как вернуться к устаревшему рабочему процессу «Сохранить как», так и/или опустить добавленную «копию» при сохранении в виде копии, если это необходимо.
Чтобы найти эти новые параметры настройки, перейдите к:
- (macOS) Photoshop > Настройки > Обработка файлов > Параметры сохранения файлов
- (Windows) «Правка» > «Настройки» > «Обработка файлов» > «Параметры сохранения файла»
При включении параметра «Включить устаревшую версию «Сохранить как»:
- macOS : параметры «Сохранить как» и «Сохранить копию» теперь открывают диалоговое окно сохранения в устаревшей версии, позволяя использовать параметры «Сохранить как», которые были доступны в Photoshop версии 22.
 3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию. При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию. При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
- Windows : Предпочтение Включить устаревшее «Сохранить как» управляет рабочим процессом сохранения как, как это было изначально, включая интерактивное добавление «копировать» к именам файлов, когда это необходимо.
 Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии параметр предпочтений можно включить или отключить в зависимости от ваших требований.
Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии параметр предпочтений можно включить или отключить в зависимости от ваших требований.
Не добавлять слово «копия» к имени файла при сохранении копии Документ Photoshop в ситуациях, когда пользователь подвергается риску перезаписи файлов. При выборе этого параметра термин «копия» больше не будет автоматически добавляться к именам файлов при сохранении в виде копии как в новом параметре «Сохранить копию», так и в устаревшем параметре «Сохранить как» (macOS и Windows).
Кроме того, при включении этого параметра вы увидите диалоговые окна предупреждений о потенциальном риске перезаписи файла Photoshop при отсутствии «копии» в имени файла как в macOS, так и в Windows.![]()
Сохранить копию
Если вы хотите сохранить многоуровневый файл как плоский файл, вам потребуется создать новую версию документа. Кроме того, если вы не видите нужный формат, например JPEG или PNG, используйте параметр «Сохранить копию» для всех форматов и создайте сохраненную версию документа.
Для этого выберите:
- Файл > Сохранить копию
- Кнопка «Сохранить копию» в диалоговом окне «Сохранить как»
Вернуться к началу.
Свойства сохранения файла
В диалоговых окнах «Сохранить как» и «Сохранить копию» можно настроить различные параметры сохранения файла. Доступность параметров зависит от сохраняемого файла и выбранного формата файла.
Альфа-каналы
Сохраняет информацию об альфа-канале
с изображением. Отключение этой опции удаляет альфа-каналы
из сохраненного изображения.
Слои
Консервы все слои изображения. Если этот параметр отключен или недоступен, все видимые слои сводятся или объединяются (в зависимости от выбранного формата).
Примечания
Сохраняет заметки с изображением.
Плашечные цвета
Сохраняет информацию о дополнительных каналах с Изображение. При отключении этого параметра плашечные цвета удаляются из сохраненных изображение.
Использовать настройку Proof, профиль ICC (Windows) или встроенный цветовой профиль (Mac OS)
Создает документ с управляемым цветом.
Следующие параметры предварительного просмотра изображения и расширения файла доступны, только если выбран параметр «Спрашивать при сохранении» для параметров «Предварительный просмотр изображения» и «Добавить расширение файла» (Mac OS) в диалоговом окне «Настройки обработки файлов».
Миниатюра (Windows)
Сохраняет данные эскиза для файла.
Использовать расширение нижнего регистра (Windows)
Делает расширение файла строчным.
Параметры предварительного просмотра изображений (Mac OS)
Сохраняет данные эскиза для файла. Миниатюры отображаются в диалоговом окне «Открыть».
Параметры расширения файла (Mac OS)
Указывает формат расширений файлов. Выберите «Добавить», чтобы добавить формат расширение к имени файла и используйте нижний регистр, чтобы сделать расширение нижний регистр.
Начиная с версии Photoshop CC 2015, параметр «Файл» > «Сохранить для Интернета» был перемещен в «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» вместе с новыми параметрами экспорта. Чтобы узнать об этих новых параметрах экспорта, см. статью Экспорт монтажных областей, слоев и т. д.
д.
Параметры сохранения файлов
Сделать один из следующих:
Установите следующие параметры:
Превью изображений
Выберите вариант сохранения превью изображений: Никогда не сохранять для сохранения файлов без предпросмотра, Всегда сохранять для сохранения файлов с указанным предпросмотра или «Спрашивать при сохранении», чтобы назначать превью на файл за файлом. основа. В Mac OS вы можете выбрать один или несколько типов предварительного просмотра. (См. Mac OS параметры предварительного просмотра изображения.)
Расширение файла (Windows)
Выберите параметр для трехсимвольных расширений файлов, указывающих формат файла: Использовать верхний регистр для добавления расширений файлов с использованием символов верхнего регистра или Использовать нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.

Добавить расширение файла (Mac OS)
Расширения файлов необходимы для файлов, которые вы хотите для использования или переноса в систему Windows. Выберите вариант для добавление расширений к именам файлов: Никогда не сохранять файлы без файла extensions, Всегда добавлять расширения файлов к именам файлов или Спрашивать При сохранении добавлять расширения файлов для каждого файла отдельно. Выбирать Используйте нижний регистр для добавления расширений файлов с использованием символов нижнего регистра.
Сохранить как в исходную папку
При сохранении по умолчанию используются исходные изображения папки от. Отмените выбор этого параметра, чтобы вместо этого по умолчанию использовалась папка, которую вы последнее сохранение в.
Сохранить в фоновом режиме
Сохранение в фоновом режиме позволяет продолжить работу в Photoshop после выбора команды «Сохранить».
 Вам не нужно ждать, пока Photoshop закончит сохранение файла.
Вам не нужно ждать, пока Photoshop закончит сохранение файла.Автоматически сохранять информацию для восстановления
Photoshop автоматически сохраняет информацию о восстановлении после сбоя с указанным интервалом. В случае сбоя Photoshop восстановит вашу работу при перезапуске.
Параметры предварительного просмотра изображений в macOS
В macOS можно выбрать один или несколько из следующих типов предварительного просмотра (чтобы ускорить сохранение файлов и уменьшить их размер, выберите только те предварительные просмотры, которые вам нужны).
Икона
Использует предварительный просмотр в качестве значка файла на рабочем столе.
Полный размер
Сохраняет версию файла с разрешением 72 ppi для использования в приложениях
который может открывать только изображения Photoshop с низким разрешением. Для не-EPS
файлы, это предварительный просмотр PICT.
Для не-EPS
файлы, это предварительный просмотр PICT.
Миниатюра Macintosh
Отображает предварительный просмотр в диалоговом окне «Открыть».
Миниатюра Windows
Сохраняет предварительный просмотр, который могут отображать системы Windows.
Сохранение больших документов
Photoshop поддерживает документы до 300 000 пикселей в любом измерении и предлагает три формата файлов для сохранения документы с изображениями, имеющими более 30 000 пикселей в любом измерении. Имейте в виду, что большинство других приложений, включая версии Photoshop более ранней версии, чем Photoshop CS, не может обрабатывать файлы большего размера размером более 2 ГБ или изображения размером более 30 000 пикселей в любом измерении.
Выберите «Файл» > «Сохранить как», и выберите один из следующих форматов файлов:
Большой формат документа (ПСБ)
Поддерживает документы любого размера.
 Все фотошоп
функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры
недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте).
В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Все фотошоп
функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры
недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте).
В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.Фотошоп в необработанном виде
Поддерживает документы любого размера в пикселях или размера файла, но не поддерживает слои. Большие документы, сохраненные в Photoshop Необработанный формат сглажен.
ТИФФ
Поддерживает файлы размером до 4 ГБ. Документы размером более 4 ГБ нельзя сохранить в формате TIFF.
Вернуться наверх.
Экспорт слоев в файлы
Вы можете экспортировать
и сохранять слои как отдельные файлы, используя различные форматы, в том числе
PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически
как они сохраняются. Вы можете установить параметры для управления генерацией
имен.
Выберите «Файл» > «Экспорт» > «Экспорт слоев в файлы».
В диалоговом окне «Экспорт слоев в файлы» в разделе «Назначение» щелкните Обзор, чтобы выбрать место для экспортируемых файлов. К по умолчанию сгенерированные файлы сохраняются в папке примеров как исходный файл.
Введите имя в текстовое поле Префикс имени файла, чтобы указать общее имя для файлов.
Выберите параметр «Только видимые слои», если хотите экспортировать только те слои, для которых включена видимость в разделе «Слои». панель. Используйте эту опцию, если вы не хотите экспортировать все слои. Отключите видимость слоев, которые вы не хотите экспортировать.
Выберите формат файла в меню «Тип файла». Установите необходимые параметры.
Выберите параметр «Включить профиль ICC», если хотите профиль рабочего пространства, встроенный в экспортируемый файл.


 Нужен другой формат.
Нужен другой формат.

 3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию. При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен.
3 и более ранних, включая флажок «Как копия». Если включен устаревший рабочий процесс, если вы используете параметр «Сохранить копию» для сохранения файла Photoshop, флажок «Как копия» будет установлен по умолчанию. При выборе параметра «Включить» устаревшей опции «Сохранить как» в настройках на macOS, вы получите диалоговое окно с предупреждением о риске перезаписи файлов, который возникает при использовании устаревшего рабочего процесса «Сохранить как», поскольку слово «копировать» больше не будет интерактивно добавляться к имени файла. По этой причине при выборе параметра «Включить устаревшее значение «Сохранить как» параметр «Не добавлять слово «копировать» к имени файла при сохранении копии» будет автоматически включен и не может быть отключен, если параметр «Включить устаревшее значение «Сохранить как»» не отключен. Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии параметр предпочтений можно включить или отключить в зависимости от ваших требований.
Следовательно, вы не увидите предупреждающее предупреждение при включении устаревшего параметра в Windows. Кроме того, поскольку устаревший рабочий процесс Сохранить как может добавлять слово «копировать» к именам файлов, вы не увидите предупреждение и предупреждение Не добавлять слово «копировать» к имени файла. при сохранении копии параметр предпочтений можно включить или отключить в зависимости от ваших требований.
 Вам не нужно ждать, пока Photoshop закончит сохранение файла.
Вам не нужно ждать, пока Photoshop закончит сохранение файла. Все фотошоп
функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры
недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте).
В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.
Все фотошоп
функции сохраняются в файлах PSB (хотя некоторые подключаемые фильтры
недоступны, если размер документа превышает 30 000 пикселей по ширине или высоте).
В настоящее время файлы PSB поддерживаются только в Photoshop CS и более поздних версиях.