варианты действий в софте и сети
Моё почтение, друзья. Многие из вас пишут разные тексты и статьи в программах на компьютере и в интернете. И нередко возникает необходимость направить посетителей или читателей на определённый ресурс. Но сделать это хочется деликатно. И тогда образуется вопрос — как сделать ссылку на сайт чтобы переходили нажав на слово? В предложенном материале блога itswat.ru я даю подробные ответы на него. Затрагиваю методы, использующиеся в софте операционной системы и на популярных социальных площадках. Информация полезна многим блогерам и гражданам, любящим часто оставлять посты к той или иной теме.
Содержание:
- Работа с профильным софтом
- Специальное прописывание
- Дополнения структуры
- Действия на социальных площадках
- План в мессенджерах
- Читайте также: Как сделать текстовую ссылку ВКонтакте на профиль, сообщество, обсуждение или сторонний сайт: способы >>>
Работа с профильным софтом
Одной из самой популярной из текстовых программ является Word. Трудиться в ней даже обучают на информатике в учебных заведениях.
Трудиться в ней даже обучают на информатике в учебных заведениях.
И организовать переход на сайт в Ворде легко. Достаточно выделить любое слово, фразу или набор символов. Нажать правой кнопкой мыши, в открывшемся меню выбрать вариант «гиперссылка». Затем в пустой строке вставить ссылку на тот или иной ресурс.
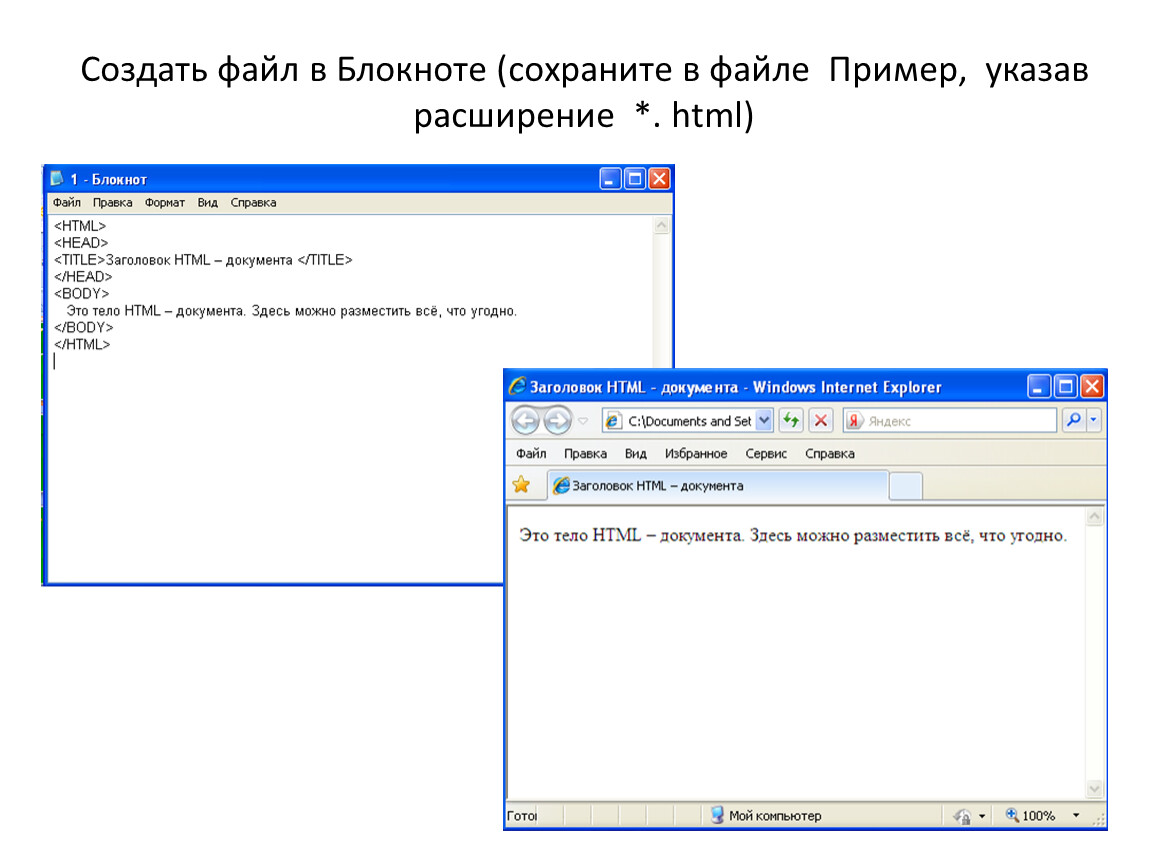
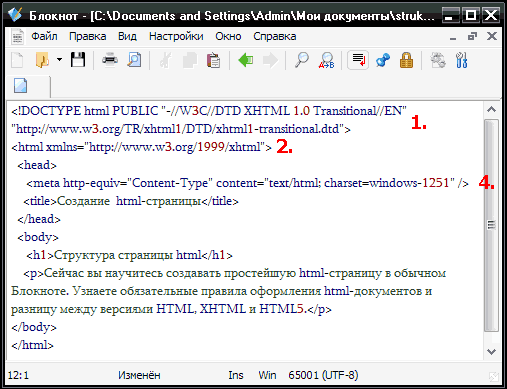
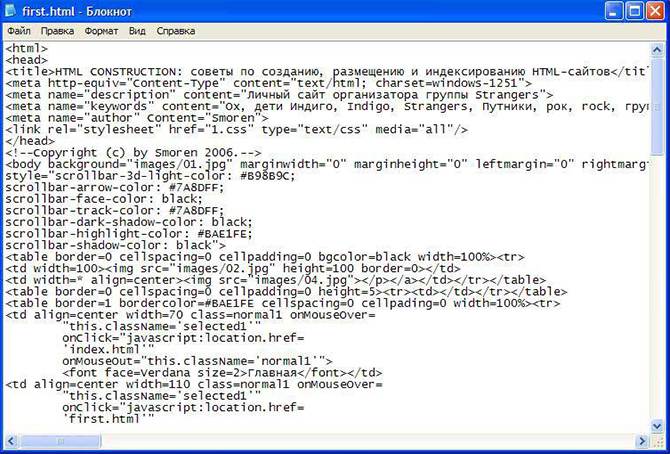
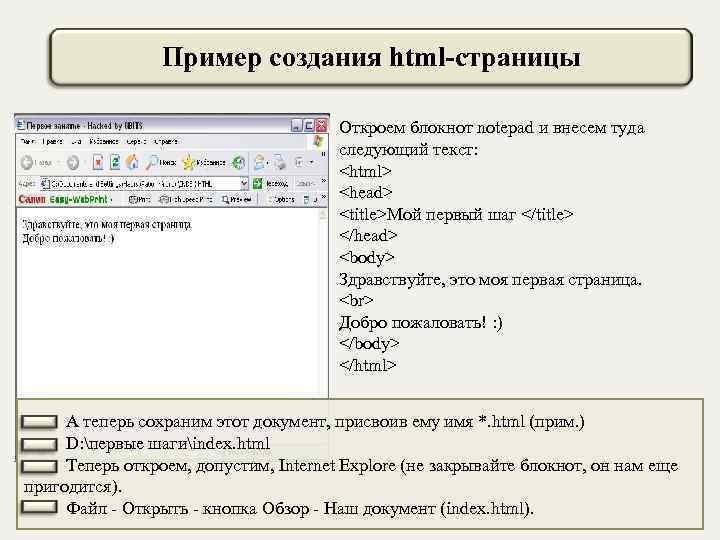
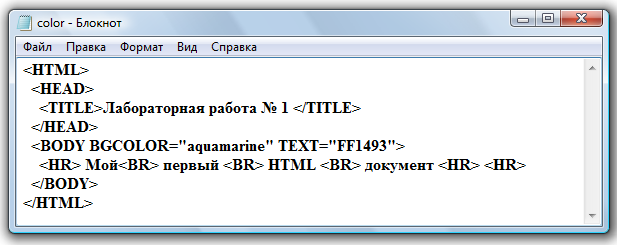
Не менее востребована более простая утилита – Блокнот. Она есть умолчанию практически во всех ОС. Достаточно нажать на правую кнопку мыши и выбрать опцию «Создать текстовый документ». Здесь нет вордовского функционала, но и софт предназначен для банальных задач. И направление на площадку в сети в блокноте не предусматривается, но устроить переход можно с помощью тегов программирования.
Процесс в excel напоминает действия в Word. И чтобы направить читателя из этой программы на веб-ресурс, необходимо:
- Открыть диалоговое меню для сотворения гиперссылки.
- В подменю «Связать с» выбрать опцию «Файлом, веб-страницей».
- Нажать клавишу «Интернет».

- Заполнить графу «Адрес».
- В строке «Текст» прописать слово или фразу, показывающееся в формате ссылки
Работа в презентации powerpoint выглядит следующим образом:
1-ый этап. На слайде делается объект любой геометрической формы, например овал. Он и станет кнопкой. Во вкладке Вставка, в категории «Иллюстрации» из «Фигур» берётся выбранный вариант и выстраивается в документе.
2-ой. Выделяете выбранную фигуру и применяете удобный вам метод сотворения гиперссылки.
Версия 1: Во «Вкладках» выбирайте «Гиперссылки».
Версия 2. Наводите курсор на овал, кликайте правой клавишей мыши. Появляется контекстное окно. И в нём берёте опцию «Гиперссылка». Появится диалоговый сектор «Вставка гиперссылки». Здесь определяйте, с чем будете связывать геометрический объект: пункт «Связать с…».
В этом меню есть варианты связки: файл, веб-страница (сайт), участок в документе, е-мейл. Выбирайте актуальный для вас пункт.
Если интересует открытие файла, отражайте путь к нему. Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Когда необходимо открытие интернет-ресурса, в графе «Адрес» прописывается его ссылка. Учтите, что на ПК должен быть установлен браузер Internet Explorer или Microsoft Edge. Переход на интересующую площадку происходит именно в них.
При необходимости направления на место в документе происходит движение со слайдов: с одного на другой. Выбирайте участок и посылайте на него.
Для создания нового документа вводите его имя и выбирайте место его сотворения: Путь – Изменить. Или оставляйте его в той же папке.
В строке наименование обозначается и расширение файла: doc, txt, html и т.д. И нажимается Ok.
Определите и время внесения изменений в него:
- Позже – открывается на презентации.
- Сейчас – сразу после сотворения гиперссылки и клика на клавишу Ok.
При варианте с е-мейлом укажите его адрес и тему корреспонденции.
Если необходима подсказка, появляющаяся в презентации, в одноимённой вкладке введите её текст.
Настроив кнопку, можете её оформить. Сначала дважды щёлкните по ней левой клавишей мыши. В меню выше увидите различные варианты по заливке, контуру, стили и анимации.
Когда требуется внедрить гиперссылку в текст, работает вышеуказанный алгоритм. Сначала двойной щелчок мыши по фигуре. Выше выбирается пункт «Надпись». Вписываете любое слово или фразу в тему презентации. Выделяете текст и делаете его кнопкой. Пример:
При надобности изменить тона созданной кнопки, следуйте по пути Дизайн – Темы – Цвета. Здесь представлены готовые варианты, есть опции для своих оригинальных решений: меню «Создание новых цветов».
Интересуют последние два пункта. По умолчанию у первого – синий, у второго – фиолетовый цвета. Меняйте на основе своих задач. Сохраняйте изменения.
Для цветового варьирования гиперссылки не требуется выделение текста. И в вашей презентации цвет кнопки меняется по автоматическому принципу.
Специальное прописывание
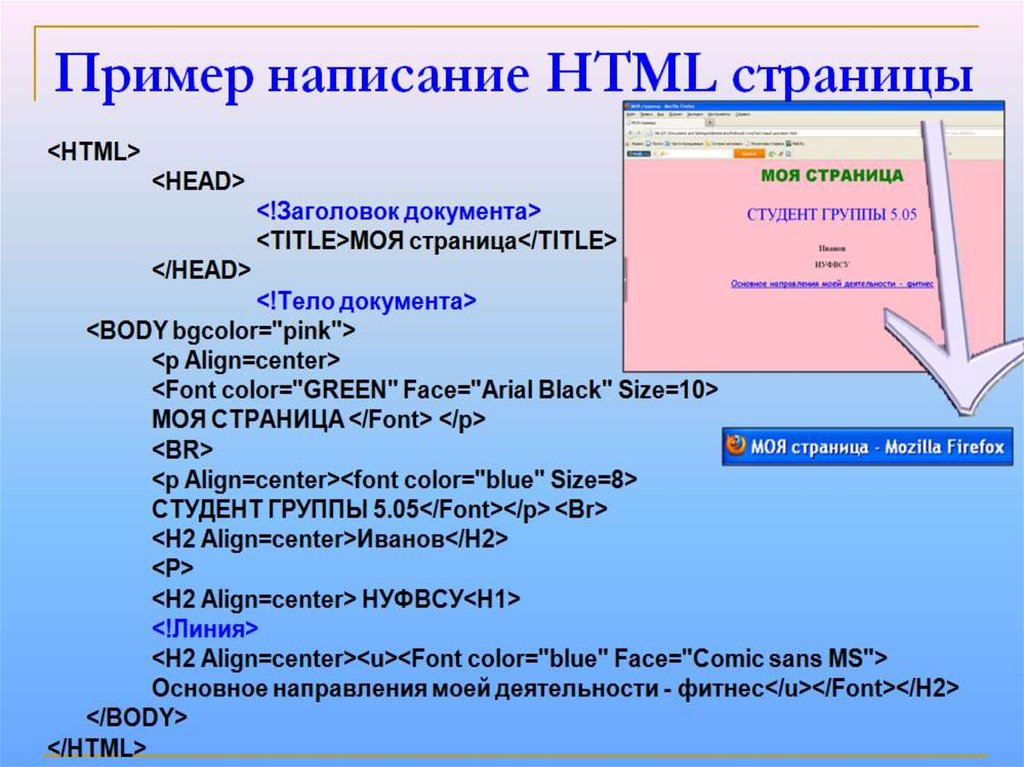
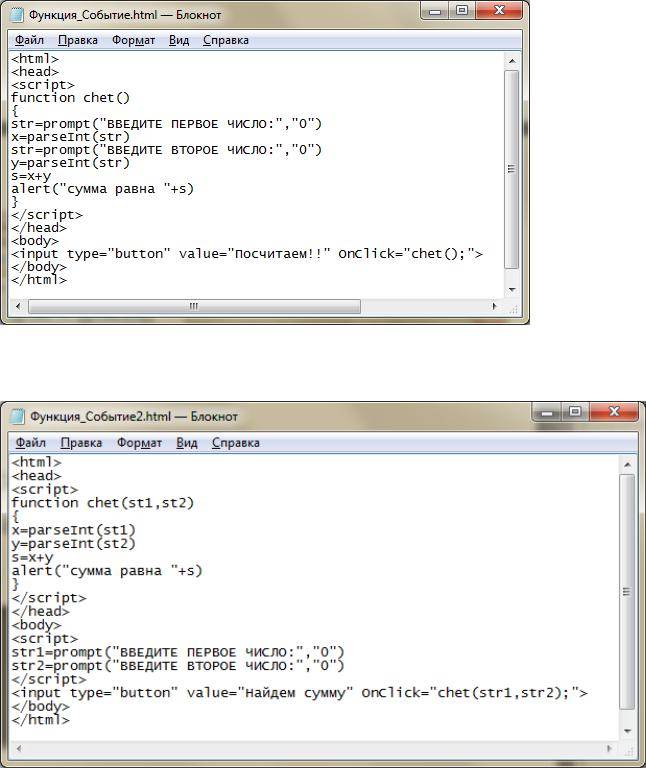
Далее показано, как сделать ссылку на сайт в html, а заодно и на файл и прочие направления. Методы таковы:
1-ый. Пишется код линка на ресурс. В начале схемы ставится тег < a href=». Затем — адрес площадки через http:// и сама ссылка. В завершении запирается тег «a». Пример:
< a href=»http://www. allscores.club/ https://allscores.club/< /a>
2-ой. Если нужно перевести пользователя на страницу портала, структура практически идентичная:
< a href=»http://www. allscores.club»> https://allscores.club/soccer/main.php?champ=51704< /a>
Как видно, здесь во втором блоке вместо адреса сайта указывается его конкретный раздел.
3-ий. При необходимости направить на файл, применяется такая версия:
< a href=»http://www.seoded.ru/downloads/soft/colortfinal1.5.rar»>Ссылка на файл< /a>
Все виды линков делаются по идентичному принципу. Отличие имеется лишь в адресе, на который реализуется перевод.
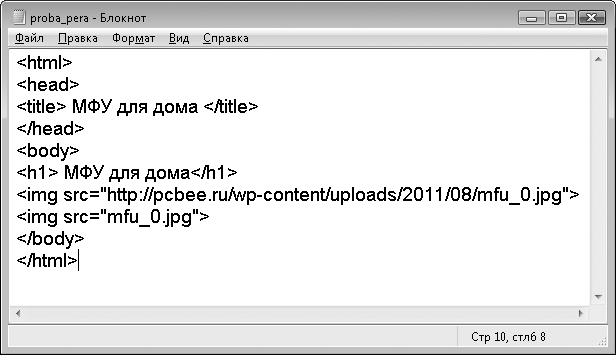
4-ый. Графическая вариация. Ссылка – изображение. Структура:
< a href=»сам сайт «>img src=»logo.jpg»>< /a>
Браузер обрамляет картинку. Если это не устраивает, атрибут border тега IMG сопроводите нулевым параметром. Подробности:
< a href=»сайт«>< img src=»logo.jpg» border=»0″>< /a> (Здесь logo.jpg – адрес иллюстрации)
5-ый. Комбинация текста и графики. Конкретика:
< a href=»сайт»>< img src=»logo.jpg»> Лицевая вкладка< /a>
Здесь кнопками служат и изображение и последняя фраза.
6-ой. Направление на почту. URL-адрес в параметре атрибута href заменяется на е-мейл. И прописывается протокол (mailto:). При срабатывании созданной клавиши открывается почтовый софт заполненной графой «Кому». Схема:
< a href=»mailto:адрес е-мейл»>Моя почта< /a>
Написать письмо
7-ой. Позвонить на телефон. Структура:
<a href=»tel:+79040000000″>+7(904)0000000</a>
Набери меня
Для вызова абонента на компьютере должна быть соответствующая программа для звонков. Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
8-ой. Звонок через Скайп.
<a href=»skype:имя-пользователя?call«>Skype</a>
Открытие чата в этом же мессенджере
<a href=»skype:имя-абонента?chat»>Skype</a>
Добавление в контакты:
<a href=»skype:имя—адресата?add»>Skype</a>
Дополнения структуры
Её основная часть называется анкором. Это содержимое в коде, разделённое тегами < a> и < /a>. Пример:
< a href=»https://www.championat.com/Анкор ссылки< /a>. В браузере отображается только анкор, то есть адрес сайта, либо его страницы.
У обозначенного тега имеются атрибуты, определяющие вариант открытия ссылки. Как сделать гиперссылку на сайт с их применением, отражено далее:
1-ый атрибут – target. Представлен в одном из этих значений:
- _Blank – ссылка открывается в новой вкладке.
- _parent – она загружается в родительском окошке.

- _self – в этом же окне. Параметр стоит у линков по умолчанию. И срабатывает, если вообще не применять target.
Пример:
< a href=»https://www.boxingblog.ru/target=»_blank»>Главная страница< /a>
2-ой. Title. Образует всплывающую подсказку, появляющуюся при наведении курсора на ссылку. Пример:
< a href=» https://www.boxingblog.ru/ title=»Перейти на лицевую страницу»>Главная страница < /a>
Фраза-кнопка: Главная страница
3-ий. rel=»nofollow». У него есть разные значения, но самое распространённое — «nofollow». Сообщает поисковым роботам, что ссылка не должна ранжироваться. Схема:
< a href=»адрес сайта rel=»nofollow«>Анкор ссылки< /a>
Действия на социальных площадках
Для примеров взяты наиболее популярные сегодня варианты: VK и Instagram.
Для создания кнопки-ссылки в контакте используется два метода:
- @id*********(текстовая часть)
- [id*********|слово или фраза]
В этой схеме звёздочки заменяются на никнейм или любое наименование с буквами из латиницы.
Когда нужно направить на какого-либо пользователя или паблик данной соцсети, выполняйте простые шаги:
1-ый. На своей странице после блока с фото нажмите на строку с фразой «Что у вас нового?».
2-ой. Напишите текст. На участке размещения кнопки поставьте знак «@» и укажите имя товарища.
3-ий. В поиске обнаружите нужную персону. Кликайте на неё и рядышком в скобках разместите саму ссылку.
В редакторе линк предстанет так (пример): @id109081555(Василиса). В посте публика увидит только указанное имя и поймёт, что это обращение к определённому лицу. А переход по ссылке приводит в его аккаунт.
4-ый. Если нужно направить на незнакомого вам человека, совершайте те же действия, только вместо имени (как в случае с другом) укажите ID этой персоны или ссылку на её страницу.
5-ый. Версия с сообществом. Создаёте пост. В любом его месте со скобками (круглыми, либо квадратными) указывайте ID паблика (club и порядковый номер).
6-ой. На внешний ресурс. Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
Вторая: статейный редактор. Печатаете текст. Выделяете слово/фразу, помещаете в неё гиперссылку. Буквы становятся синим цветом. Когда на них наводится курсор, показывается конечный линк.
При действиях в пабликах так же выделяется текст (ссылочный якорь). Жмёте по клавише для вставки url. И в образовавшемся формуляре укажите адрес нужного ресурса. Кликнув на выделенные символы, пользователь переходит на эту площадку. Под постом появляется миниатюра перенаправления на стороннюю платформу.
Если вы администратор группы, задача существенно упрощается. В инструментах есть опция «Ссылки». Выбирайте её и указывайте адрес того или иного ресурса. В названии пропишите одно или несколько слов. Именно их и увидят посетители.
Если пользуетесь соцсетью с гаджета, план действий почти идентичен. Только на телефоне есть трудность с копированием ID. И алгоритм таков:
Только на телефоне есть трудность с копированием ID. И алгоритм таков:
- Запускаете приложение ВК.
- На странице человека, на которую хотите направить из публикации, вверху над основным фото (аватаром) нажимаете кнопку – три вертикальные точки.
- Выбираете опцию – «Скопировать ссылку».
- На своей странице или сообществе создаёте пост. В нём помещаете символ «@», а затем скопированный адрес. Для размещения сделайте длинное нажатие. Появляется функция «Вставить».
- В помещённой ссылке оставляйте только ID (https://vk.com/ — долой). Под ним уберите автоматически проявленную ссылку (нажатием на крестик).
- Ставятся две круглые скобки и закрываются. Между ними пишется слово, фраза или имя. И что-то из них только предстаёт в публикации. Пример:
По такому методу можно встраивать гиперссылку в квадратные скобки, и она может вести на персоны, паблики, темы. Работают и способы направления публики на внешний сайт.
Любителям Instagram следует учитывать, что в постах и комментариях нет опции добавления активной ссылки. Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Гиперссылка в Инстаграме создаётся лишь в шапке учётной записи и в историях. В первом случае в своём аккаунте, на главной странице переходите в меню «Редактировать профиль».
В графе «Сайт» поместите ссылку. Она отобразится во вкладке «О себе», в заключительной строке, после описания аккаунта. Учтите, что нельзя добавлять домены на кириллице. Их заключайте в короткие url. Это можно сделать в сервисах наподобие u.to.
Для размещения активного линка в Сториз откройте наклейки и возьмите вариант «Ссылка». Укажите необходимый адрес и добавьте стикер в очередную «Стори».
План в мессенджерах
Для примера взяты наиболее востребованные сегодня WhatsApp и Telegram.
Действия в телеграме зависят от версии пользования: мобильной или компьютерной. В первой работает такой алгоритм:
- В чате, группе или канале впишите текст окошко для бесед.
- Выделите его часть для размещения линка долгим нажатием, пока не появятся три вертикальных точки сверху.

- Кликните по ним. В образовавшемся меню выберите «Добавить ссылку».
- Появится строка. В неё введите адрес площадки. Линк копируется и помещается из буфера обмена.
- При наведении на слово отражается эта ссылка. Исправить ситуацию можно, нажав крестик в самом углу.
- Отправляйте публикацию.
На ПК план действий состоит из таких стадий:
1. В чате, паблике или канале в окне для общения вписывайте слово, которое по замыслу станет кнопкой.
2. Выделите его. Нажмите одновременно клавиши «Ctrl+K».
3. В возникшее окошко вставьте url. Если нужно убрать превью ресурса, нажмите крестик.
4. Отправление сообщения.
Аналогичный процесс в ватсапе не предусмотрен, ни с гаджета, ни с ПК. И ссылки отправляются напрямую с применённым или убранным превью.
Если адрес слишком длинный, его можно сократить в специальном сервисе, например Bitly.com. И направить человеку уже укороченную версию. И в итоге он всё равно перейдёт на нужный ресурс.
Оформление блокнота по ТЗ — Национальная сборная Worldskills Россия
“
Сегодня мы продолжим создавать фирменный стиль компании Nordi и разработаем дизайн для блокнота. Обязательно учтем ТЗ и разберем все нюансы. Начнем.
Глоссарий
Для успешного освоения материала рекомендуем вам изучить следующие понятия:
Высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt)
Семейство начертаний, характеризующееся общими стилевыми особенностями и отличительными деталями рисунка знаков и имеющее собственное наименование. В гарнитуре для текстового набора из нескольких начертаний обычно одно (основное) предназначено для набора основного текста, а остальные для смысловых выделений в тексте и набора заголовков
Комплект знаков, характеризующийся едиными стилевыми особенностями рисунка, насыщенностью, пропорциями и наклоном знаков. Гарнитура может содержать одно или несколько начертаний
Quick Response, переводится как «код быстрого ответа». Внешне — это квадратный штрих-код, который используется как способ хранения информации на машиночитаемой этикетке. «Зашить» в код можно абсолютно любые данные: от ссылки на сайт до целого фрагмента текста, содержащего до 4000 символов
Внешне — это квадратный штрих-код, который используется как способ хранения информации на машиночитаемой этикетке. «Зашить» в код можно абсолютно любые данные: от ссылки на сайт до целого фрагмента текста, содержащего до 4000 символов
Видеолекция
Конспект
Вводные
Обязательные элементы
- Логотип
- Текст
- Фирменные цвета
- Паттерн или стилизующие элементы
- QR-код
Технические ограничения
- Размер А5 — вертикальный
- Блиды 3 мм
- Цвет CMYK
- Профиль Coated FGRA 39
Выходные файлы
- Рабочий файл
- pdf X1 2003 года с метками реза, учетом припусков под обрез
Создание проекта
1. Открываем программу Adobe illustrator и нажимаем «Создать файл».2. Вводим значение размера 210×148, так как А5 — половина А4.
3. Выбираем вертикальный формат.
4. Ставим блиды 3 мм.
5. Проверяем CMYK, dpi 300, монтажных областей 3 (лицо, оборот и внутренняя часть).
6. Заполняем прямоугольниками первые две монтажные области.
7. Добавляем фирменные цвета.
1. В левом меню находим иконку сетки.
Совет
Если в меню нет иконки сетки, нужно нажать на 3 точки снизу, открыть большое меню. Далее найти нужную иконку и перетащить в инструменты
2. Задаем параметры 128×170. Количество колонок по вертикали и горизонтали — 40.3. Чтобы назначить сетке обводку, в палитре Swatches нажимаем Black — черная обводка. Ставим толщину 0,25.
4. Располагаем сетку посередине, используя направляющие.
Оформление внутреннего блока
1. Переносим логотип.2. Берем инструмент Линия и рисуем с зажатой клавишей Shift несколько линий.
3. Выбираем черный цвет, толщина линии 0,25.
Оформление основных блоков
1. Ставим готовый логотип, увеличиваем его, располагаем посередине.2. Переходим в панель Layers (слои) — блокируем.
3. Создаем новый слой.
4. Добавляем стилеобразующие элементы, паттерн.
5. В панели Swatches назначаем нужный цвет паттерна.
QR-код
Теперь нам нужно сделать QR-код.1. Берем инструмент Квадрат, не растягивая, нажимаем на пустом месте и задаем значение 35×35 мм. Это оптимальное значение для белой плашки QR-кода.
2. Красим плашку в белый цвет.
3. Размещаем плашку на обороте (по ТЗ).
4. Открываем InDesign –> Create new –> Создать новый файл. Object –> QR-код.
5. Выбираем «Гиперссылка» и вставляем текст, который требуется по заданию.
6. Копируем и переносим в Иллюстратор.
7. Группируем.
2. Кликаем на монтажной области.
3. Возвращаемся в файл с текстом. Копируем — Command / Ctrl С, вставляем — command V.
4. Заходим в панель Swatches и красим в нужный цвет.
5. Наверху выбираем гарнитуру, начертание и кегль шрифта.
Проверка
Еще раз проверяем ТЗ, сравниваем обязательные элементы: логотип, паттерн, QR-код и внутренний блок с сеткой. Переводим шрифт в кривые.
Сохранение
1. File –> Save as.2. Выбираем место, куда нужно сохранить файл, называем «Блокнот».
3. Рабочий файл –> AI –> Сохранить.
4. File –> Save as –> pdf –> Сохранить.
5. Ставим pdf x1 2003.
6. Переходим во вкладку Marks and bleeds.
7. Настройки обреза документа — 3 мм.
8. Поставим Trim marks — это метки реза.
9. Сохраняем.
“
Сегодня мы разработали дизайн блокнота для компании Nordi, продолжили фирменную стилистику и, конечно, учли ТЗ. Небольшие задания помогут вам проверить себя.
Дополнительные материалы
Фирменные блокнотыДизайн блокнотов
Ресурс для графического дизайнера (много полезных статей)
Тренды 2020 года в графическом дизайне
Тренды 2020 года в графическом дизайне
Как происходит печать, виды печати. Галилео
Интерактивное задание
Для закрепления полученных знаний пройдите тест
| Стартуем! |
| Дальше |
| Проверить |
| Узнать результат |
Любимый цвет дизайнераЦвет года по версии «Pantone»
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
| Дальше |
| Проверить |
| Узнать результат |
К сожалению, вы ответили неправильно
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Неплохо!
Но можно лучше. Прочитайте лекцию и посмотрите видео еще раз
Прочитайте лекцию и посмотрите видео еще раз
| Пройти еще раз |
Отлично!
Вы отлично справились. Теперь можете ознакомиться с другими компетенциями
| Пройти еще раз |
Открывать ссылки в Notepad++ с клавиатурой
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 3к раз
Я могу открывать интернет-ссылки в Notepad++ двойным щелчком по ссылке. Есть ли способ сделать это только с помощью клавиатуры? Я имею в виду, есть ли какие-либо сокращения клавиатуры для достижения этого?
- блокнот++
Официально нет. По крайней мере, в Notepad ++ 6. 1.2
1.2
В «Настройки»> «Настройки»> «Разное» у вас есть только «Включить кликабельные ссылки» — ни слова о клавиатуре.
В меню «Настройки» > «Сопоставление ярлыков» > «Главное меню», «Выполнить команды» или «Команды Scintilla» нет ссылки на это.
Макрос не может быть записан с этим, чтобы назначить ярлык для этого макроса.
Команды «Запустить в…» отправляют весь файл в выбранный браузер.
Конечно, если вы найдете подходящий плагин для этого, вам повезло. Установите его и назначьте ему ярлык.
… но если вы слишком экстремальны, вы можете включить (в Windows) клавиши мыши и использовать цифровую клавиатуру в качестве мыши, поэтому у вас будет «щелчок левой кнопкой мыши» на клавиатуре.
Вы можете вручную добавить в notepad++ ярлык, который запускает браузер по умолчанию с выделенным текстом в качестве ссылки.
Вот как добавить ярлык:
- Открыть файл ярлыков Notepad++:
%appdata%\notepad++\shortcuts. xml
xml - В конце раздела
Ярлык с клавишами Ctrl + Shift + Enter :
Или ярлык без определенной привязки клавиш:проводник "$(CURRENT_WORD)"
вы можете определить привязку клавиш в самом Notepad ++ (Настройки> Сопоставление ярлыков> Выполнить команды).проводник "$(CURRENT_WORD)" - Перезапустите блокнот++.
Примечание : Если выделенный текст является локальной папкой или путем к файлу, он откроет папку с помощью проводника или файл с программой по умолчанию.
Как это работает : Это решение работает путем вызова проводника Windows с выделенным текстом в качестве аргумента, так что на самом деле это похоже на открытие проводника и ввод ссылки в адресной строке.
Этот ответ основан на ответе, который я нашел здесь: Запуск в веб-браузере по умолчанию, но я думаю, что это безопаснее, потому что он не может выполнить какую-либо команду, он просто открывает то, что знает проводник.
Как это работает:
Вы выбираете всю строку (например, Shift + End ), а затем нажимаете Ctrl + Enter (или выберите только ссылку, но это медленнее).
Если строка содержит строку http* или www* , она будет открыта в вашем браузере, т.е. строка может содержать другой пре- или суффиксный текст, она будет обрезана.
Как реализовать:
Добавьте эту/эти строки в %appdata%Notepad++\shortcuts.xml в элементе :
"C:\util\OpenLink. cmd" $(CURRENT_WORD)
Содержимое скрипт-файлов OpenLink.cmd , которые извлекают ссылку из строки и открывают браузер:
@echo off SET BrowserPath="C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" :петля НАБОР СТР=%~1 REM-эхо TextPart: %Str% ЕСЛИ %Str:~0,4%==http ( REM-эхо Выполнить: %Str% cmd /c %BrowserPath% %Str% ) ЕСЛИ %Str:~0,3%==www ( REM-эхо Выполнить: %Str% cmd /c %BrowserPath% %Str% ) СДВИГ ЕСЛИ НЕ "%~1"=="" цикл GOTO БДГ-пауза
(извините за Edge… вы замените его на что-то получше. Также имейте в виду, что CTRL+K уже может быть занято, пожалуйста, проверьте графический интерфейс)
Командная переменная $(CURRENT_WORD) захватить выбранный text и разобрать его в скрипт cmd. К сожалению, в NPP нет команды-переменной для захвата всей строки, поэтому вам не нужно сначала делать это самостоятельно, можно надеяться на это в будущем.
Другим улучшением может быть создание макроса, который выбирает всю строку, а затем выполняет либо определенную команду NPP, либо выполняет файл сценария cmd, но это не представляется возможным в макросе :-(. Таким образом, вам нужно выбрать сначала целая строка/строка гиперссылки. Я сделал запрос функции здесь
Таким образом, вам нужно выбрать сначала целая строка/строка гиперссылки. Я сделал запрос функции здесь
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как сделать гиперссылку в документе Word
Если вы хотите предоставить читателю вашего документа Word или электронной почты Outlook возможность перейти к другому документу, другому месту в текущем документе, определенной веб-странице или даже начать новое электронное письмо на определенный адрес электронной почты, вот как это сделать.
Все начинается с сочетания клавиш: CTRL-K. Просто выберите любой текст, который вы хотите превратить в гиперссылку, и нажмите CTRL-K. Если по какой-либо причине эта клавиша быстрого доступа недоступна, перейдите к Insert 9.0022 и нажмите Ссылка > Вставить ссылку .
Ссылка на веб-страницу
Если вы хотите направить кого-то на веб-страницу, сначала перейдите на эту веб-страницу и скопируйте URL-адрес (также известный как веб-адрес), чтобы иметь к нему доступ позже. (Мне часто нравится копировать подобные вещи в Блокнот на всякий случай, но это зависит от вас. ) Затем выберите текст, на который вы хотите сделать гиперссылку (также известный как текст привязки), нажмите CTRL-K или Ссылка > Вставить ссылку на вкладке Insert и в появившемся диалоговом окне вставьте этот адрес в поле Address с помощью CTRL-V .
) Затем выберите текст, на который вы хотите сделать гиперссылку (также известный как текст привязки), нажмите CTRL-K или Ссылка > Вставить ссылку на вкладке Insert и в появившемся диалоговом окне вставьте этот адрес в поле Address с помощью CTRL-V .
Если вы хотите, чтобы небольшая всплывающая подсказка появлялась над этой гиперссылкой всякий раз, когда ваш читатель наводит указатель мыши на эту гиперссылку, щелкните Экранная подсказка в правом верхнем углу того же диалогового окна и введите текст всплывающей подсказки. там.
Щелкните OK , чтобы закончить, и в зависимости от того, как настроен ваш стиль гиперссылки, вы должны увидеть якорный текст форматирования преобразования ссылки, обычно становящийся синим и подчеркнутым. Обратите внимание, что когда я наводил курсор на эту гиперссылку, на экране появляется подсказка с текстом, который я ввел вместе с подсказкой, говорящей мне, что я должен щелкнуть CTRL, чтобы перейти по этой ссылке. Это означает, удерживая Нажмите клавишу и щелкните левой кнопкой мыши.
Это означает, удерживая Нажмите клавишу и щелкните левой кнопкой мыши.
Ссылка на другой документ
Вы можете создать ссылку на другой документ, будь то документ Word, PDF или любой другой, практически таким же образом. Выделите текст, на который хотите сделать гиперссылку, нажмите CTRL-K или Ссылка > Вставить ссылку на вкладке Вставка и, выбрав Существующий файл или веб-страницу , вставьте полный путь к файлу в поле Поле адреса . Если это файл, который вы недавно использовали, вы можете увидеть этот путь в строке 9.0021 Просмотренные страницы или Последние файлы список доступных слева. Если нет, вы можете использовать Поиск в раскрывающемся списке , чтобы найти документ, или вы можете использовать кнопку Обзор справа, чтобы найти его в проводнике Windows. Чтобы расширить поиск, щелкните раскрывающийся список рядом с именем файла, чтобы найти все файлы. Найдя нужный вариант, выберите его и нажмите Открыть , чтобы вставить полный путь к файлу в поле Адрес , затем нажмите OK для завершения.
Найдя нужный вариант, выберите его и нажмите Открыть , чтобы вставить полный путь к файлу в поле Адрес , затем нажмите OK для завершения.
Ссылка на другое место в том же документе
Допустим, вы пишете свой документ и ссылаетесь на что-то, что упоминалось, упоминалось или определялось ранее в вашем документе. Было бы неплохо иметь возможность отправить вашего читателя обратно в то же самое место без необходимости прокручивать страницу вверх?
Можно, вставив ссылку на этот момент в документе.
Просто выберите якорный текст, на который вы хотите сделать гиперссылку, но на этот раз выберите Место в этом документе слева. Если вы использовали стили для форматирования заголовков, вы увидите их в списке Заголовки , а если вы внедрили какие-либо закладки в документ, они будут перечислены в разделе Закладки .
Тоже нет? Ну, вот краткое руководство о том, как вставить закладку. Найдите и выберите текст, который вы хотите добавить в закладки, перейдите на вкладку Вставка и щелкните Закладка . Назовите свою закладку (два правила: не может начинаться с цифры, не может содержать пробелы) и нажмите Добавить .
Найдите и выберите текст, который вы хотите добавить в закладки, перейдите на вкладку Вставка и щелкните Закладка . Назовите свою закладку (два правила: не может начинаться с цифры, не может содержать пробелы) и нажмите Добавить .
Теперь вернитесь к якорному тексту, выделите его и нажмите CTRL-K или Ссылка > Вставить ссылку , выберите только что созданную закладку и нажмите OK .
Встраивание ссылки в адрес электронной почты
Хотя Word по умолчанию обычно делает гиперссылку на любой адрес электронной почты, который вы вводите в документ (если вы не отключили эту функцию), вы можете встроить ссылку mailto: в свой документ в другой якорный текст. Снова выберите якорный текст и нажмите 9.0021 CTRL-K или Вставьте > Ссылка > Вставьте ссылку и на этот раз выберите Адрес электронной почты слева. Поскольку при нажатии на эту ссылку откроется новая форма электронной почты для вашего читателя, вы можете не только указать, на какой адрес электронной почты будет отправлено новое электронное письмо, но и указать строку темы. Если вы недавно отправляли какие-либо электронные письма, эти адреса могут быть удобно перечислены в поле Недавно использованные адреса электронной почты .
Поскольку при нажатии на эту ссылку откроется новая форма электронной почты для вашего читателя, вы можете не только указать, на какой адрес электронной почты будет отправлено новое электронное письмо, но и указать строку темы. Если вы недавно отправляли какие-либо электронные письма, эти адреса могут быть удобно перечислены в поле Недавно использованные адреса электронной почты .
Удаление или редактирование гиперссылки
Если вы позже передумаете относительно гиперссылки, вы можете щелкнуть ее правой кнопкой мыши и выбрать Удалить гиперссылку или Удалить гиперссылку .
Итак, где вы видите себя, используя эти трюки со ссылками? Позвольте мне знать в комментариях ниже.
Об авторе
Дебора Савадра
Я провожу слишком много времени, играя с компьютерами и пытаясь объяснить технологии юристам и сотрудникам юридического бюро.




 xml
xml  cmd" $(CURRENT_WORD)
cmd" $(CURRENT_WORD)