Создать сайт портала бесплатно самому. Шаблон сайта портала
Создать сайт портала бесплатно самому. Шаблон сайта портала — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс.Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«На запуск сайта потребовалось всего несколько дней!»
«UMI.ru — недорогой и очень удобный сервис, который имеет автоматическую систему продвижения. Это именно то, что я искала!»
«Я много смотрела вариантов для создания своего сайта, на UMI.ru это получилось легко и доступно. У меня сайт воспитателя. Я делала его с целью ознакомления своей работы с родителями, коллегами и т.д. По времени получилось около 2 недель. Очень довольна! Никогда не думала, что так легко оформлю свой сайт. На непонятные мне вопросы мне отвечали в службе сервиса. Ребята просто молодцы, очень быстро и понятно объясняли как, что сделать».
«Удобная панель управления, доступность, легкость создания сайта.
Выбрал UMI из-за хороших условий. Сайт работает отлично, всё нравится. Сделал сайт за 3 дня, прибыль пошла через 4 месяца.
«До 1C-UMI сменил несколько сайтов и интернет-обществ, журналов, газет. Случайно попал на ваш сайт, даже уж не помню как. Но это оказалось то, что надо публицисту. Меня устраивает всё: обслуживание, дизайн, скорость, профессионализм сотрудников сайта. Доволен, так как нахожусь в очень отдаленном месте севера Бурятии, где связь с внешним миром отвратительная, но сайт, несмотря на трудности связи, выполняет свою работу классно. Моя цель не прибыль, а бесплатная помощь людям, консультации. Поэтому речь о прибыли не идёт. Но работа с помощью сайта мне необходима для самореализации, а это не с какими прибылями не сравнить».
Все работает без проблем, и глюков. Очень легко создавать свой сайт, справиться даже новичок. На запуск сайта на UMI.ru ушло около 2х недель. Сайт стал приносить прибыль уже на следующий день.
«Очень довольна Вашей работой, потому что очень удобно. В любой момент могу загрузить любую нужную мне информацию, фотографии и многое другое».
«Моему восторгу не было предела: я (полный чайник в этих вопросах) сделал сайт буквально за несколько часов».
«Клиенты всегда находят что-то новое и интересное на нашем сайте! Спасибо, что вы есть, UMI.ru!»
«Почему UMI.ru? Простота использования конструктора и скорость создания сайта. Уже через 1.5 месяца сайт начал приносить прибыль, чему я очень рад».
«Достаточно быстро мы заключили выгодные партнерские соглашения».
«Наиболее гибкая, масштабируемая CMS с кучей интегрированных сервисов, так необходимых бизнесу. Особенно хорошо для быстрого стартапа».
Сайт работает стабильно, нареканий к функционалу и дизайну нет. Удобно, понятно и доступно.
«На запуск сайта мне потребовалась пара дней спокойной работы. Можно было бы и намного быстрее. Понравилось, что 1С-UMI — это такая платформа, где можно не только создать сайт, но и продвигать его, рекламировать, развивать, используя различные встроенные сервисы и партнерские программы.
Читать все отзывы
Вы хотите самостоятельно создать увлекательный веб-портал, который привлекает посетителей разнообразными тематическими статьями, фотогалереями и возможностью найти интересующую их информацию? Вы за две минуты сможете запустить подобный сайт без чьей-либо помощи.
2 минуты – именно столько нужно, чтобы создать готовый к работе сайт на 1C-UMI. Вы просто нажимаете на кнопку вверху этой страницы, заполняете поля «желаемый адрес сайта» и «e-mail», после чего вам на почту придет ссылка. Активируйте её. Все, интернет-ресурс готов!
Чтобы сделать из вашего сайта информационный портал, вам остается лишь наполнить его всем необходимым контентом. Для этого вы выбираете тариф «Сайт компании» и один из более чем 500 уже готовых шаблонов и редактируете его, адаптируя к своим требованиями.
Тариф «Сайт компании» имеет важные преимущества перед бесплатными тарифами: за счет увеличенного дискового пространства вы загружаете гораздо больше информации и фотографий на свой веб-портал; с помощью рекламных инструментов, недоступных на бесплатном тарифе, вы продвигаете свой сайт на Яндекс.
1C-UMI позаботился не только о том, чтобы вы легко создали сайт, но и о дальнейшем управлении им. Поэтому вы всегда сможете не только заменить выбранный ранее шаблон, но и перенести свой сайт на другой хостинг, сохранив всю информацию и файлы.
Убедитесь в том, что вы можете сами создать информационный веб-портал на сервисе 1C-UMI!
UMI рекомендует:- создать одностраничный сайт
- как создать личный сайт бесплатно
- раскрутка сайта самостоятельно
- Создать адаптивный сайт
Сайт аниме
Сайт воспитателя
Сайт для девочек
Сайт для салона красоты
Сайт каталог
Сайт кинотеатра
Как создать информационный портал
Информационный портал — это интернет-ресурс, который содержит информацию и новости на определенную или же другую тематику. Зачастую такой сайт представляет собой довольно обширный ресурс с большим количеством информации, которая обычно делится и структурируется по категориям.
Представленная на этом сайте информация может быть представлена в любом виде, доступном для понимания пользователями. Например, это может быть текст или видео, картинки, аудиокниги и т.д.
Чаще всего в качестве целей для создания сайтов используются следующие причины.
- Предоставление информации. Сайты, содержащие в себе экспертную и общую информации по тем или иным вопросам. Цель создания портала — это информирование пользователей. В качестве примера можно привести создание сайта новостей.
- Монетизация. Эта цель может быть и главной или второстепенной. При первой ситуации могут возникнуть проблемы с качеством материалов. Если внимание акцентируется не на качестве публикаций, а большем количестве рекламы, то может пострадать качество информации.
- Увеличение популярности тематики. Как правило, такие варианты возможны для экспертов в узком направлении и сферах с малоизвестными тематиками. При создании информационного портала они смогут получить возможность сделать свою нишу более популярной и узнаваемой.

Такой тип сайтов можно отнести к новостным, и он предназначен для освещения событий в определенной сфере или на какой-либо территории. Отличительной особенностью данного сайта является регулярное обновление информации и достаточно высокий уровень посещаемости. В качестве примера можно привести сайт РИА.Новости. Популярный портал новостей может быть агрегатором, собирающим новости с различных веб-сайтов или с возможностью добавить новость пользователями. При создании информационного портала необходимо создать удобную административную панель, через которую можно оперативно размещать информацию.
Новостной портал «РИА Новости»
Данные проекты отнесятся к государственным органам и носить скорее информационный характер. Главным предназначением этого портала является предоставление гражданам информации об органах государственной власти, способах получения различных услуг и нормативных правовых актах.
Государственный портал Красноярского края
Такие порталы чаще всего выбирают люди с публичным статусом. В отличие от лайфстайл-блогеров в социальных сетях, собственный сайт более предпочтителен экспертам в конкретной нише. К примеру — в строительстве или дизайне. Данный сайт может быть использован для увеличения медийности и привлечения новых клиентов.
В отличие от лайфстайл-блогеров в социальных сетях, собственный сайт более предпочтителен экспертам в конкретной нише. К примеру — в строительстве или дизайне. Данный сайт может быть использован для увеличения медийности и привлечения новых клиентов.
Личный блог в сфере дизайна интерьера
Это один из самых популярных видов информационных порталов, где можно найти статьи на самые разные темы. Кроме того, как уже было сказано выше портал может быть как широкоформатным, так и иметь узкую тематику.
Информационный портал JLady
С помощью портала пользователь может задать свой вопрос анонимному или публичному пользователю, а также получить от него ответ. Одним из примеров подобного сайта может быть Яндекс.Кью или ответы Mail.ru. Наиболее важной особенностью таких ресурсов является рейтинговая система пользователя, которая позволяет определить степень доверия к ответам пользователей.
Сайт вопросов и ответов «Яндекс.Кью»
Тип порталов, где пользователи рассказывают о своем опыте использования товара или услуги. Такие порталы являются довольно популярными, поскольку позволяют сформировать мнение о конкретном продукте и принять решение о покупке. В качестве примера такого сайта можно привести сервис iRecommend.
Такие порталы являются довольно популярными, поскольку позволяют сформировать мнение о конкретном продукте и принять решение о покупке. В качестве примера такого сайта можно привести сервис iRecommend.
Информационный портал IRecommend
Такой тип информационного портала предоставляет контент в виде фильмов. Онлайн-кинотеатры, как правило, монетизируются за счет регулярной подписки пользователя за доступ к видеоконтенту.
Онлайн-кинотеатр Okko
Это порталы, где в формате файлов содержатся различные книги. Формат файлов может быть совершенно разным. Такой портал стоит разрабатывать высоконагруженным, поскольку обилие файлов может тормозить работу сервиса.
Электронная библиотека «Литрес»
Форумы, на которых пользователи делятся и обмениваются мнением по различным вопросам, также относятся к порталам. Преимущество такого портала в отсутствии необходимости наполнения контентом — его генерируют пользователи.
Психологический форум B17
Масштабный портал, главной задачей которого является предоставление информации по определенному вопросу. Для подобного портала необходима разработка четкой категоризации, чтобы избежать ошибок пользователя в навигации.
Для подобного портала необходима разработка четкой категоризации, чтобы избежать ошибок пользователя в навигации.
Популярная электронная энциклопедия «Википедия»
Структура каждого информационно-новостного портала уникальна, поскольку опирается на отличительные особенности вида сайта. Однако можно выделить некоторые общие принципы структуры.
Деление портала на категории необходимо для лучшей навигации пользователя. Продуманное деление информации позволит избежать путаницы и даст возможность пользователю без затруднений найти нужные данные.
Кликабельный список категорий портала можно разместить как в верхней части сайта т.е. в меню, так и сбоку. В любом случае, категории должны быть хорошо видны пользователю для лучшей навигации.
Если портал является масштабным, возможно стоит разработать навигационные подсказки, которые помогут пользователю ориентироваться на сайте. Это могут быть отдельные надписи, всплывающие окна и др.
Но также стоит отметить, что навигационных подсказок не должно быть в избытке, поскольку обилие информации может только мешать пользователю. Здесь, скорее всего, нужно придерживаться принципа уместности.
Здесь, скорее всего, нужно придерживаться принципа уместности.
Важный элемент навигации — меню сайта, обычно располагается в верхней части портала. В мобильной версии меню открывается по кнопке, а в десктопной развернуто вверху экрана.
Грамотно продуманное меню поможет пользователю оперативно найти нужные данные, экономя время пользователя на поиск. а это значит, что лояльность пользователей к сервису может быть более высокой, что положительно может сказаться на посещаемости портала.
Монетизация информационного портала — возможность для владельца получать доход, а не только предоставлять информацию. Расскажем о способах монетизации подробнее.
Схема монетизации, где пользователь оплачивает регулярный доступ к контенту портала. Такой метод более оптимален для онлайн-кинотеатров и электронных библиотек, где информация представляет денежную ценность. Также такой вариант возможен в персональных блогах.
Под внешней рекламой подразумевается размещение на портале рекламных баннеров сторонних рекламодателей. Данный тип рекламы подходит многим категориям порталов, поскольку не связан напрямую с контентом сайта.
Данный тип рекламы подходит многим категориям порталов, поскольку не связан напрямую с контентом сайта.
Такой тип монетизации чаще встречается в новостных порталах и сайтах-статейниках, где реклама является более нативной и подается как новость или рекомендация.
Модель монетизации подходит больше персональным блогам, где портал становится площадкой для рекламы и продажи услуг или товара. Например, сеть строительных магазинов открывает свой портал на строительную тематику, где делится информацией в своей сфере, продавая рекламу.
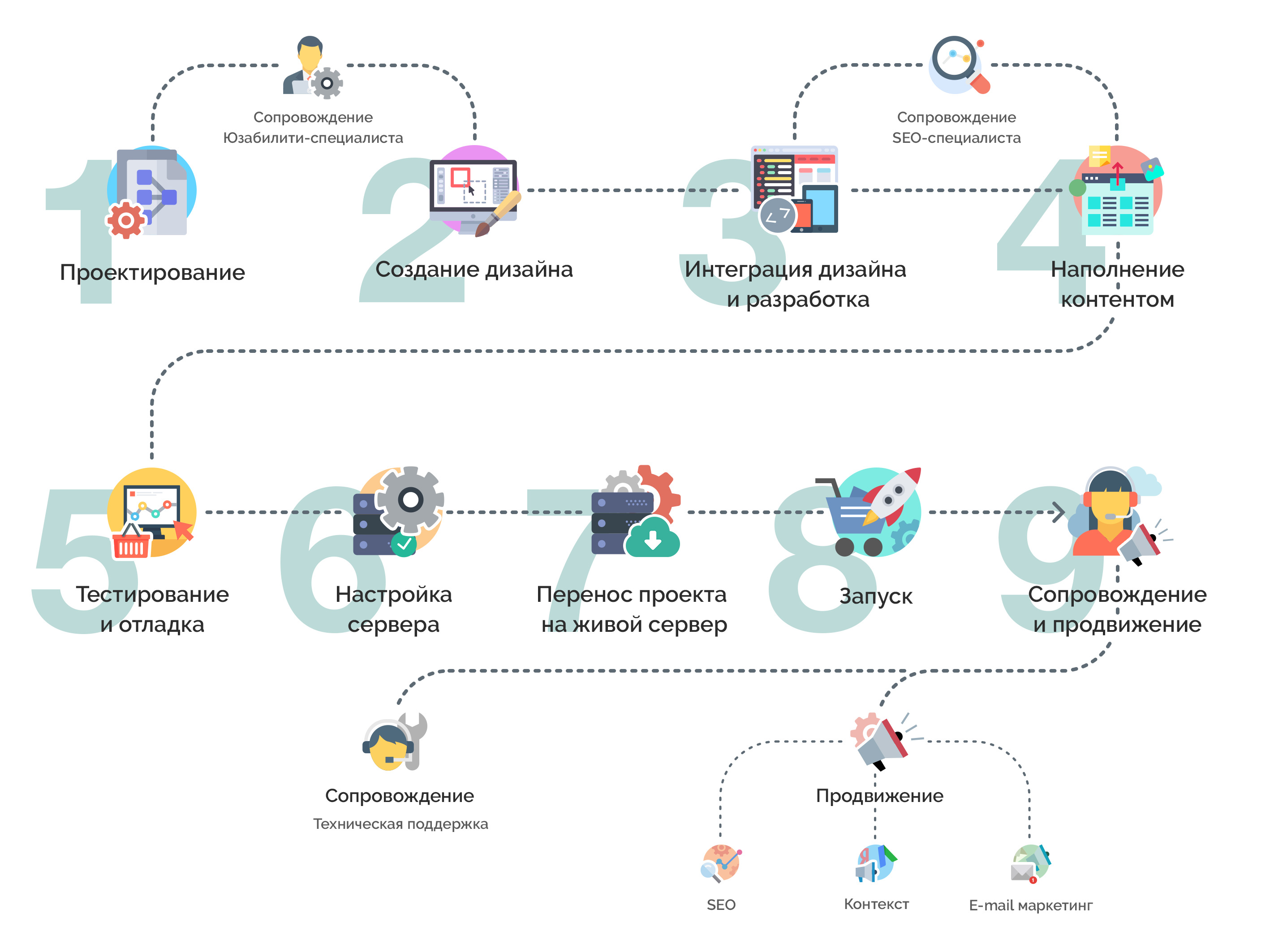
Создание информационного сайта можно поделить на несколько этапов. Рассмотрим их подробнее.
Здесь, как правило, команда собирает все данные по проекту, а также проводит исследования с целью установить, продукт какого вида и формата будет наиболее интересен пользователям. Дополнительно собираются и актуализируются требования заказчика к функционалу, дизайну и разработке.
Создание технического задания
Команда разработки создает техзадание. Детальное ТЗ, утвержденное заказчиком, даст возможность создать продукт, отвечающий требованиям, изложенным заказчиком.
Детальное ТЗ, утвержденное заказчиком, даст возможность создать продукт, отвечающий требованиям, изложенным заказчиком.
Команда дизайнеров продумывает и создают дизайн для портала. Также дизайнеры прорабатывают юзабилити для удобства пользователя. Позже заказчик утверждает готовые макеты
На этом этапе разработчики пишут код, наполняя функционалом архитектуру портала. Это один из основных этапов, на котором выполняется большая доля работы.
Тестирование портала до запуска поможет избежать многих проблем взаимодействия пользователя с сайтом в будущем. Проверка производится как вручную, так и с помощью специальных программ.
После всех этапов портал запускают в работу и он уже доступен как пользователям, так и поисковым системам для индексации. Для того, чтобы продвижение через SEO было возможным, следует закладывать его еще в процессе разработки.
- Создание информационного портала — это возможность заработка за счет размещения информации.
- Разработка информационного портала — непростой процесс, состоящий из нескольких этапов.

- Для того, чтобы создать комфортный для пользователя портал, стоит придерживаться правил формирования юзабилити, которые будут облегчать его использование.
Оригинал статьи: https://sibdev.pro/blog/articles/kak-sozdat-informacionno-novostnoj-portal
Разработка веб-портала — Полное руководство
Сколько времени занимает разработка?
Ответ на этот вопрос зависит как от ваших потребностей, так и от опыта вашей компании по разработке веб-портала. В качестве базовой оценки может потребоваться от 2 до 10 недель, чтобы увидеть прототип, и от 2 до 5 месяцев, чтобы получить рабочее приложение портала.
Дизайн и разработка веб-портала: как создать веб-портал?
Разработка портала для веб-приложения может оказаться непосильным процессом, даже если вы кое-что знаете об этом. Конкретные шаги, которые вы предпримете, также будут различаться в зависимости от вашего варианта использования. Вот почему рекомендуется поговорить с опытной службой разработки веб-портала, прежде чем браться за такой проект.
7 шагов по созданию веб-портала
Для справки, вот пошаговый общий процесс создания приложения веб-портала.
1. Этап планирования
Сначала вы определите, для кого вы создаете веб-портал, зачем и когда. Вы также укажете, как сделать информацию легкодоступной, персонализированной в соответствии с потребностями заинтересованных сторон, защищенной и актуальной.
2.Дизайн веб-портала
Этот этап заключается не только в применении стиля веб-портала и лучших практик UI/UX. Также требуется разработать архитектуру веб-портала и определить его навигацию.
3. Начало разработки веб-портала
Разработчики сосредоточены на предоставлении доступной через Интернет платформы, которую пользователи могут использовать для управления различными функциями по мере необходимости. Для разработки портальных решений и приложений может использоваться до дюжины инструментов и платформ, в том числе:
- Базы данных, такие как MySQL (SQL), Cassandra (NoSQL), Oracle (SQL) и AWS (облако)
- Инструменты обработки данных в реальном времени, такие как Amazon Kinesis, Azure Stream Analytics и RabbitMQ
- Для серверной части, такой как Node.
 js, Python и .NET
js, Python и .NET - Облачные платформы, такие как AWS, Rackspace и Digital Ocean
- Внешний интерфейс, такой как HTML5, Meteor и Angular
- CMS, такие как WordPress, Magento и Salesforce
- Мобильные платформы, такие как IOS, Android, Flutter и Cordova.
Выбор инструмента или платформы зависит от ваших потребностей и вашего прошлого опыта создания успешных порталов.
4. Добавить интеграции
Этот этап включает в себя подключение к порталу всех инструментов, необходимых вам или вашим пользователям для достижения их целей. В зависимости от вашего варианта использования это может включать в себя специальное программное обеспечение или даже продукты SaaS.
5. Этап тестирования
Перед развертыванием опытные разработчики тестируют портальные приложения, чтобы выявить любые ошибки, пропущенные требования или проблемы нестабильности.
6. Разверните веб-портал
Первая версия нового приложения портала готова к пилотному запуску с несколькими ключевыми пользователями, при этом все выявленные ранее проблемы решены.
7. Отслеживайте производительность и выполняйте соответствующие итерации
Если портал соответствует вашим ключевым показателям эффективности и стандартам, пришло время открыть его для большего числа пользователей и отслеживать производительность в режиме реального времени. Опять же, работа с отличной службой разработки портальных приложений может помочь вам создать портал, который работает без проблем, не тратя время, деньги и не испортив свою репутацию среди пользователей.
Сколько стоит создание веб-портала?
Стоимость разработки вашего веб-портала будет варьироваться в зависимости от конкретных функций, которые вы хотите, чтобы ваш портал реализовал для вас и ваших пользователей.
Поэтому мы рекомендуем обратиться в компанию, занимающуюся разработкой веб-порталов. Расскажите им, что вам нужно от портала для ваших пользователей и вашего бизнеса; хороший поставщик предоставит вам предложение, которое вы сможете использовать для разработки бюджета приложения портала, который покрывает все ваши потребности, от удобства использования до безопасности и многого другого.
По телефону Simpat Tech наши специалисты по разработке веб-порталов имеют за плечами годы разработки приложений для порталов. Мы поможем вам создать безопасные, полезные и интерактивные точки доступа, чтобы вы могли уверенно взаимодействовать со своими пользователями. Свяжитесь с нами сегодня для получения дополнительной информации.
Источник изображения: Pixabay
Как создать веб-портал
обновлено 1 июля 2022 г.
Большинство веб-сайтов, которые вы посещаете, имеют очень узкий фокус. Есть блоги, интернет-магазины, бизнес-сайты и так далее. Однако также возможно запустить сайт, который действует как связующее звено для всех типов информации, который называется «порталом веб-сайта». Как вы можете себе представить, с проектом такого масштаба может быть трудно справиться.
К счастью, хотя многие люди думают о WordPress просто как о платформе для ведения блогов, он способен на гораздо большее. На самом деле, вы можете создать сайт практически любого типа с помощью этой системы управления контентом (CMS). Это делает его фантастическим выбором для разработки и запуска портала вашего веб-сайта.
На самом деле, вы можете создать сайт практически любого типа с помощью этой системы управления контентом (CMS). Это делает его фантастическим выбором для разработки и запуска портала вашего веб-сайта.
В этой статье мы объясним, что такое веб-порталы, и покажем вам несколько выдающихся примеров. Затем мы рассмотрим, как создать портал в WordPress. Давай приступим к работе!
1. Что такое веб-портал?
2. Как сделать веб-портал для вашего сайта WordPress2.1. Шаг 1. Загрузите подключаемые модули Crucial
2.2. Шаг 2: выберите тему для вашего портала
2.3. Шаг 3: Создайте контент вашего портала
3. Улучшает ли веб-портал цифровой опыт?
4. Улучшите цифровой опыт с помощью WP Engine
Что такое веб-портал?
Веб-портал — это онлайн-связь, которая собирает все виды информации. Скорее всего, вы уже использовали их раньше. Одним из самых популярных примеров является Yahoo. Если раньше Yahoo была известна своей поисковой системой, то сегодня Yahoo — это прежде всего портал:
Если вы зайдете на домашнюю страницу Yahoo, вы сможете найти новости со всего мира, просмотреть информацию о погоде, получить доступ к своей электронной почте и даже воспользоваться поисковой системой.
Существует множество других веб-порталов. Grants.gov, например, поможет вам найти информацию о федеральных грантах, на которые вы можете подать заявку, узнать, как подать заявку на них, и многое другое:
Многие компании также используют порталы веб-сайтов в качестве узловых точек для своей интрасети и экстрасети. Банки являются прекрасным примером, так как большинство их веб-сайтов имеют интранет для использования клиентами:
Порталы веб-сайтов по своей природе являются сложными проектами с разнообразным набором элементов. Они также более распространены, чем вы можете себе представить, как среди малых предприятий, так и среди корпоративных веб-сайтов. Если вы планируете онлайн-проект, который включает в себя смешивание различных видов информации, вам нужно научиться создавать веб-портал.
Как сделать веб-портал для вашего сайта WordPress
WordPress — наша CMS по нескольким причинам. Он представляет собой идеальное сочетание простоты использования и возможностей настройки, и вы можете использовать его для создания большинства типов веб-сайтов.
В частности, он идеально подходит для порталов веб-сайтов, которые, как правило, включают широкий набор функций. Самый простой способ реализовать все эти функции — использовать плагины. Давайте посмотрим, как работает разработка веб-портала!
Шаг 1. Загрузите подключаемые модули Crucial
Плагины являются одним из основных преимуществ WordPress, поскольку они позволяют реализовать практически любые функции, которые вы хотите. Однако, прежде чем искать подходящий плагин для WordPress, вам нужно выяснить, какие функции вы хотите, чтобы ваш веб-портал имел.
Давайте рассмотрим некоторые основные функции, которые вы, возможно, захотите включить:
- Интранет, чтобы посетители могли войти в систему и получить доступ к личным данным
- Раздел для отображения новостей или последнего опубликованного вами контента
- Виджеты погоды
- Живой чат, чтобы вы могли отвечать на вопросы посетителей на лету
Это эклектичное сочетание функций, и создание онлайн-портала, содержащего все эти функции, потребует времени. К счастью, плагины упрощают этот процесс.
К счастью, плагины упрощают этот процесс.
Функция ведения блога встроена в WordPress, так что об этом уже говорилось. Что касается создания интранета, есть несколько первоклассных инструментов, которые вы можете использовать. Один из наших фаворитов называется All-In-One Intranet, который позволяет вам создавать «скрытые» части вашего веб-сайта только для участников:
Отображение погоды — простая задача, и вы можете положиться на функциональность виджета WordPress. Тем не менее, вам понадобится плагин, который добавляет виджет погоды, и именно здесь пригодятся такие инструменты, как Weather Station:
Наконец, живой чат — это функция, которая в последнее время становится все более популярной, поэтому у вас есть множество плагинов на выбор. Мы рекомендуем WP Live Chat Support, потому что это позволяет вам управлять своими чатами прямо в WordPress:
Имейте в виду, что ваш портал веб-сайта WordPress может включать любое сочетание функций, которые вы хотите. Эти примеры только для того, чтобы показать вам, что есть плагины практически для любой функциональности, которую вы только можете себе представить. Не бойтесь мыслить масштабно, когда решаете, какие элементы включить!
Эти примеры только для того, чтобы показать вам, что есть плагины практически для любой функциональности, которую вы только можете себе представить. Не бойтесь мыслить масштабно, когда решаете, какие элементы включить!
Шаг 2: Выберите тему для вашего портала
Теперь давайте займемся дизайном сайта портала. Когда дело доходит до выбора темы веб-сайта WordPress, существуют тысячи вариантов. Вы хотите быть уверены, что тот, который вы выберете, включает в себя все функции, которые вам понадобятся. Изменение темы может быть громоздким и вызывать ошибки, поэтому вам нужно сделать это правильно с первого раза.
Существует две основные категории тем WordPress: нишевые темы и многоцелевые темы. В первую категорию входят темы, предназначенные для определенных типов сайтов, таких как блоги, новостные сайты, интернет-магазины и т. д.
Многоцелевые темы, с другой стороны, направлены на то, чтобы предоставить вам инструменты, необходимые для создания практически любого типа веб-сайта. Таким образом, вам нужно научиться использовать только одну тему, и вы сможете применять ее к множеству проектов.
Таким образом, вам нужно научиться использовать только одну тему, и вы сможете применять ее к множеству проектов.
При создании порталов веб-сайтов мы неравнодушны к многоцелевым темам из-за их гибкости. С правильной многоцелевой темой вы сможете создать портал со всеми нужными вам функциями.
Двумя нашими лучшими вариантами являются Divi и Avada, которые включают расширенные конструкторы, упрощающие процесс:
Тем не менее, мы рекомендуем вам проверить несколько тем и примерить их на размер, прежде чем принимать решение. Таким образом, маловероятно, что вам понадобится менять темы в ближайшее время.
Шаг 3. Создайте контент для своего портала
После того, как функциональность портала вашего веб-сайта будет готова, и у вас будет готовая тема, вы захотите потратить некоторое время на настройку ее дизайна. Когда это будет сделано, пришло время приступить к работе над контентом, который вы хотите опубликовать.
Если вы хотите, например, сосредоточиться на новостях, вы можете использовать встроенный редактор WordPress и приступить к работе над своими первыми сообщениями. Что писать, решать вам, но знайте, что WordPress предоставляет вам все инструменты, необходимые для создания высококачественного письменного контента:
Что писать, решать вам, но знайте, что WordPress предоставляет вам все инструменты, необходимые для создания высококачественного письменного контента:
Однако нет необходимости ограничиваться новостями. Вы также можете запустить агрегатор новостей, если хотите, или интегрировать WordPress с платформами социальных сетей для получения дополнительного контента.
Улучшает ли веб-портал цифровой опыт?
Порталы веб-сайтов уникальны тем, что они направлены на удовлетворение широкого круга потребностей как можно большего числа посетителей. Если кто-то хочет проверить новости, он может сделать это через ваш портал. Его также можно использовать, чтобы узнавать о погоде, получать доступ к личным данным, читать сообщения в социальных сетях и так далее.
Все эти возможности делают цифровой процесс увлекательным. Если вы считаете, что вы или ваш бизнес можете извлечь выгоду из веб-портала, то WordPress — идеальная платформа, которая поможет вам выполнить работу.
Улучшите работу с цифровыми технологиями с помощью WP Engine
Порталы веб-сайтов могут быть невероятно сложными.



 js, Python и .NET
js, Python и .NET