Способы создания web-страниц
Главная » База знаний » Разработка сайтов (Дизайн, Юзабилити, CMS, Конструкторы сайтов) » Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
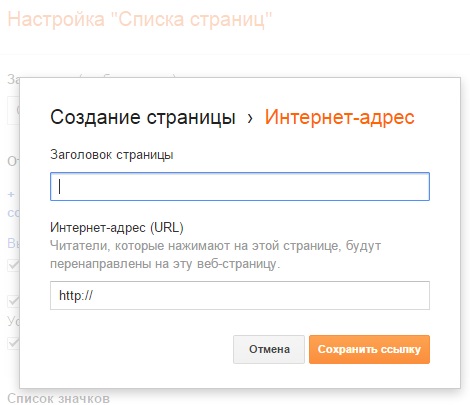
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы
 С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования. Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
- Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.

Комментарии
Еще по теме:
Графика — как эффективный элемент сайта 18-01-2017
Навигация по типу «хлебные крошки» 01-01-2017
Последние новости:
04-09-2018 Как не сесть за Репост?
21-08-2018 Как получить внешние ссылки из социальных сетей?
21-08-2018 Что такое биржа ссылок? Как купить временные и вечные ссылки?
07-08-2018 Как получить внешние ссылки с сайтов с отзывами?
27-07-2018 Как получить внешние ссылки с тематических сайтов?
20-07-2018 Как получить внешние ссылки на тематических форумах?
15-07-2018 Как получить внешние ссылки? Каталоги. Карты. Справочники. Порталы.
05-07-2018 Что такое внешние ссылки?
02-07-2018 Что такое скрытый текст?
28-06-2018 Как найти дубли?
Как создать WEB-страницу или знакомство с HTML : WEBCodius
Содержание
Оглавление:
- Язык HTML и его теги
- Что такое тег?
- Структура WEB — страницы.
 Основные html теги.
Основные html теги. - Метаданные html страницы
- Тип HTML документа (doctype)
Здравствуйте, уважаемые читатели блога. С этой статьи мы начнем изучать основы языка HTML.
Вам скорей всего уже известно, что основным языком Internet-а является язык гипертекстовой разметки HTML (HyperText Markup Language)
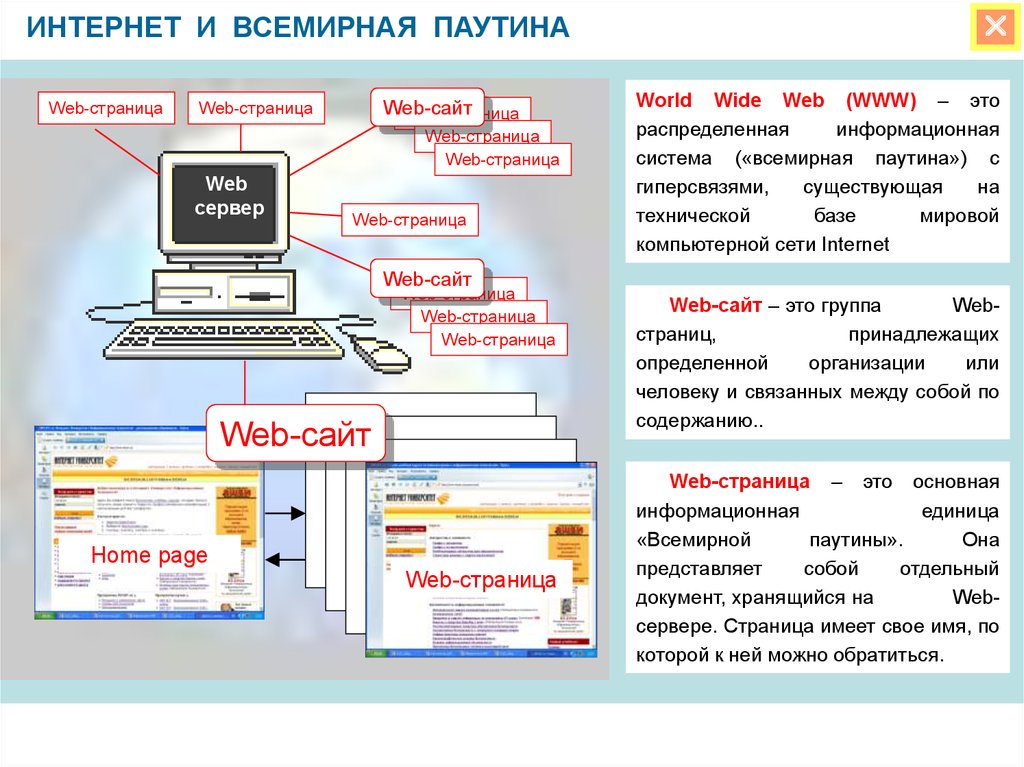
Начнем с самого главного, рассмотрим как работает сама всемирная паутина — Internet. Для получения веб-страниц, вы создаете файлы, написанные на языке HTML, и помещаете их на веб-сервер. После этого любой браузер установленный на устройстве с доступом в Интернет, будь то компьютер, телефон или планшет, может отыскать ваши веб-страницы.
Веб-сервер — это обычный компьютер со специальным программным обеспечением, имеющий доступ в Интернет. Он непрерывно ожидает запросов от браузеров на веб-страницы, изображения, аудио- и видео-файлы.
Браузер — это специальная программа, предназначенная для просмотра веб-сайтов, например Internet Explorer. При помощи браузера вы бродите по сайтам, щелкая по ссылкам.
Любой такой щелчок заставляет браузер сделать запрос на html-страницу web-серверу, получить ответ и отобразить страницу в своем окне. Именно при отображении страницы начинает работать язык HTML, он сообщает браузеру все о структуре и содержимом web-страницы.
С помощью команд — тегов, HTML указывает браузеру, где начинаются абзацы текста, какая часть текста является заголовком и указывает куда вставлять таблицы, и даже картинки. А теги это слова в угловых скобках, например
Срочно нужен интернет-магазин, а времени на изучение HTML, CSS, PHP и других технологий нет. Тогда просто можете арендовать интернет магазин с полностью реализованным функционалом и оптимизацией под поисковые системы.
Язык HTML и его теги
Первая версия языка HTML появилась еще в 1992 году. На момент 2013 года разрабатывается спецификация новой версии HTML под номером 5. Разработкой данной спецификации занимается организация World Wide Web Consortium, или сокращенно W3C.
Организация W3C занимается разработкой и других Web-стандартов. Ознакомится с этими стандартами вы можете на их сайте www.w3.org. Кстати, Многие Web-браузеры уже поддерживают некоторые возможности HTML 5.
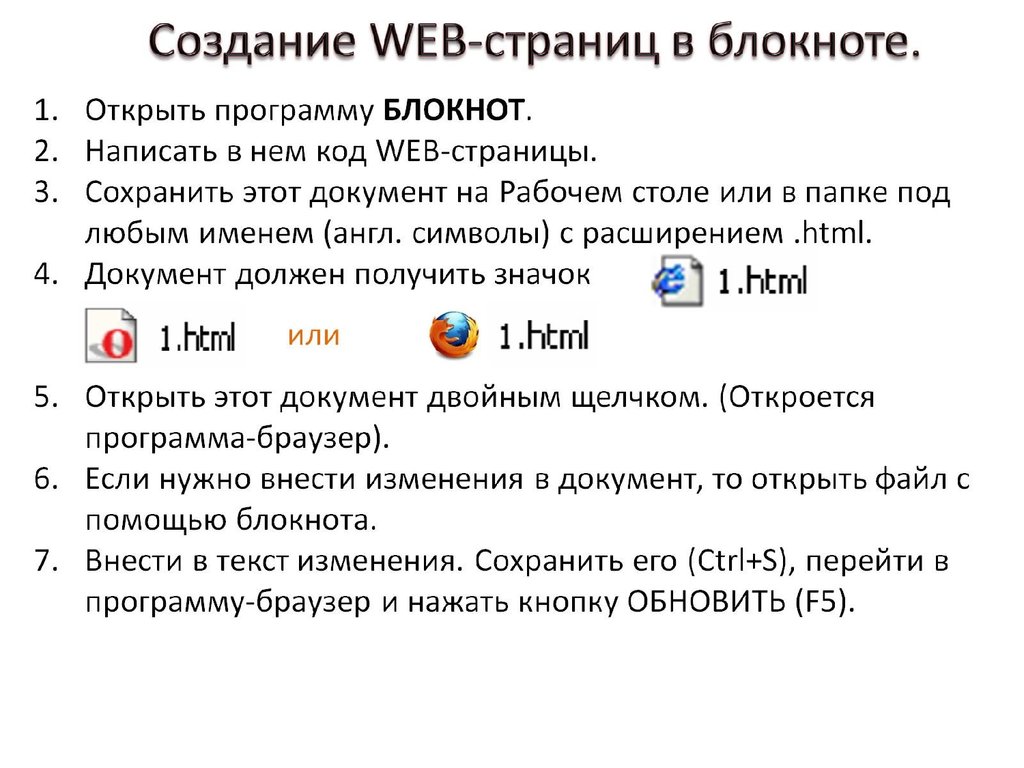
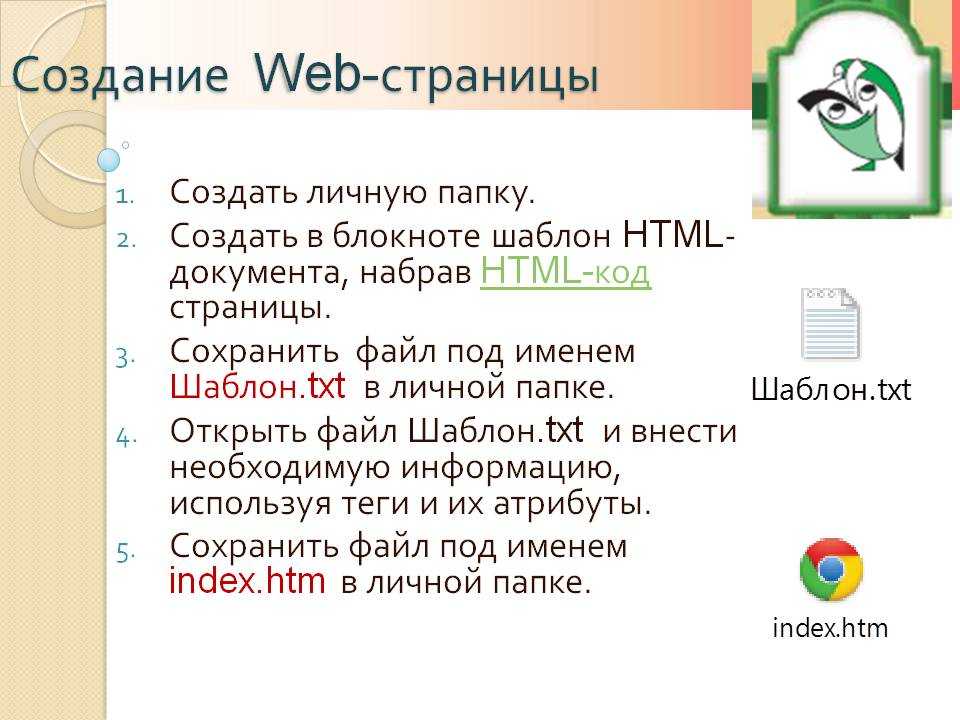
Предлагаю начать изучение языка HTML сразу с примера. Поэтому давайте создадим нашу первую Web-страничку. Для создания WEB-страниц подойдет любой текстовый редактор.
Я предлагаю для начала воспользоваться встроенным в Windows Блокнотом (Notepad)(вообще в дальнейшем для редактирования html-кода я советую использовать бесплатный текстовый редактор Notepead++). Найти его можно: «Пуск — Все программы — Стандартные — Блокнот». Давайте создадим страничку об автомобилях. Итак, откроем Блокнот и наберем в нем текст:
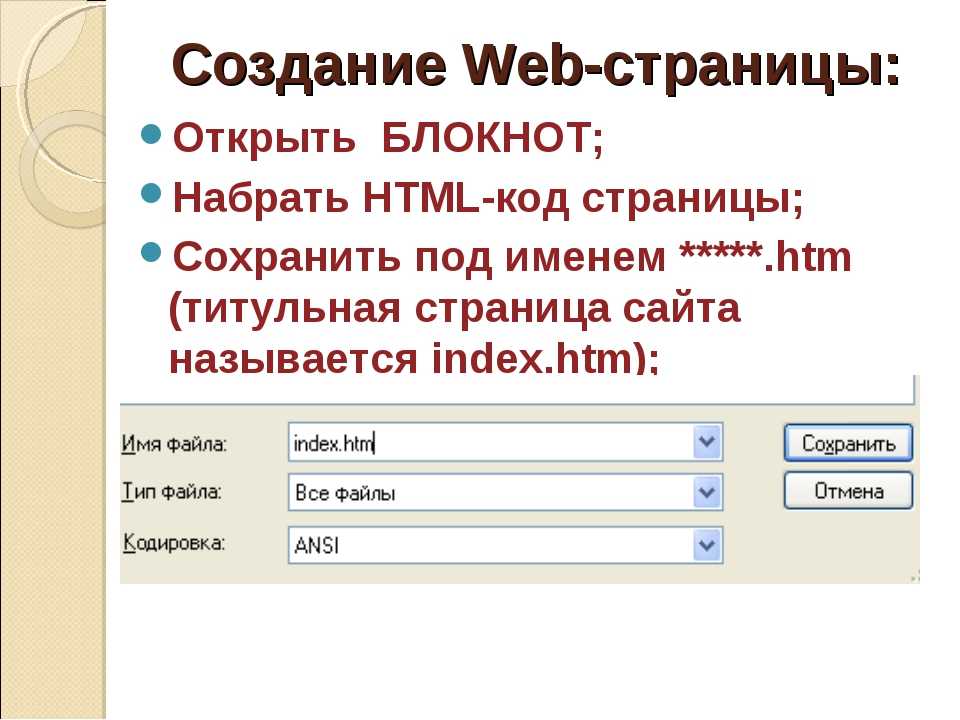
Далее сохраним созданную web-страницу в файл с именем index. html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:
html. При этом в диалоговом окне сохранения файла необходимо задать кодировку UTF-8 и заключить имя файла в кавычки, иначе Блокнот добавит к нему расширение txt, и наш файл получит имя index.htm.txt:
Теперь осталось открыть созданный файл в браузере и посмотреть на результат. Для этого можно воспользоваться поставляемым в составе Windows браузером Microsoft Internet Explorer, либо любым другим установленным на вашем компьютере браузером, щелкнув два раза мышкой по файлу index.html или перетаскиванием файла на значок браузера. Открываем и видим примерно такой результат:
Таким образом, мы создали Web-страницу в Блокноте, хоть и немного невзрачную, но уже содержащую большой заголовок и абзац текста, который автоматически разбивается на строки и содержит фрагмент, выделенный полужирным шрифтом.
Что такое тег?
Теперь поговорим подробнее о структуре страницы. Рассмотрим фрагмент:
Здесь мы видим текст, который отображается на странице как заголовок, заключенный в тег «h2».
Тег HTML — это обычные слова и символы, заключенные в угловые скобки, например «h2», «p», «body». Так тег «h2» является открывающим тегом, тег «/h2» закрывающим тегом, а текст между ними называется содержимым тега.
Также тег «h2» и тег «/h2» называются парными тегами. Вместе открывающий тег плюс содержимое плюс закрывающий тег образуют элемент html-документа. Бывают еще элементы состоящие из одного открывающего тега:
Так парный тег «h2» определяет элемент заголовка первого уровня. Всего существует шесть уровней заголовков, это элементы «h2» — «h6».
Элементы бывают блочные и строчные (текстовые). Блочные элементы осуществляют структурное форматирование страницы. Блочные элементы всегда отображаются на странице с новой строки и имеют отступ от соседних элементов. Строчные элементы осуществляют непосредственное форматирование текста или логическое форматирование. Элемент h2 является блочным элементом.
Элемент h2 является блочным элементом.
Далее идет парный тег «p», который создает на HTML-странице абзац. Содержимое данного тега станет текстом этого абзаца. Элемент «p» также является блочным элементом и как мы видим он начинается с новой строки и между заголовком h2 и абзацем есть отступ.
Внутри абзаца встречается парный тег strong, который выводит свое содержимое полужирным шрифтом.
Данный тег «strong» вложен внутрь содержимого тега «p». Это значит, что содержимое тега strong будет отображаться как часть абзаца. Такие вложенные теги называются дочерними, а теги в которые вложены другие теги называются родительскими. Таким образом, тег «strong» является дочерним, а тег «p» — родительским. Такая вложенность тегов встречается в HTML сплошь и рядом.
При вложении тегов следует придерживаться одному правилу, порядок следования закрывающих тегов должен быть обратным порядку следования открывающих тегов
 Если нарушить это правило, то WEB-страница может отобразиться не правильно.
Если нарушить это правило, то WEB-страница может отобразиться не правильно.Кстати, элемент strong является строчным элементом. И как мы видим никаких переносов строк, ни отступов при отображении этого элемента не осуществляется. И очень важно упомянуть, по правилам языка html строчные элементы не могут иметь вложенных тегов.
Вы могли заметить, что открывающий тег «h2» кроме названия содержит еще какой-то текст: align=»center». Это атрибут тега
В наше конкретном случае, атрибут align тега h2 задает выравнивание текста. Так значение center указывает браузеру, что содержимое тега h2 необходимо выровнять по центру.
Атрибуты бывают обязательными и необязательными. Обязательные атрибуты должны содержаться в теги в обязательном порядке. А необязательные атрибуты могут быть опущены, тогда они принимают значение по умолчанию.
Структура WEB — страницы. Основные html теги.
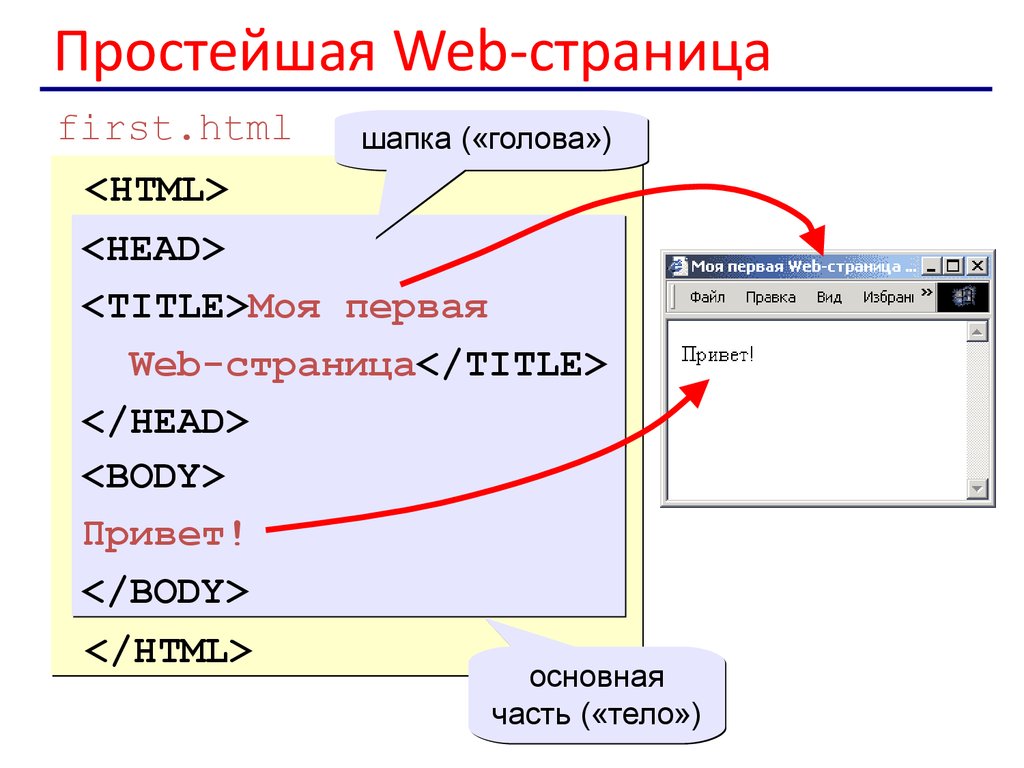
Для корректного отображения страницы в браузере, в html-коде обязательно наличие следующих парных тегов: html, head и body.
Во-первых весь ваш html-код должен быть заключен в теги «html» и «/html». Они сообщают браузеру, что страница содержит html-код.
Кроме этого в коде страницы должны быть разделы заголовка и тела документа. Раздел заголовка, или его еще называют шапка, состоит из парного тега «head» и его содержимого. В этом разделе помещают сведения о параметрах страницы, не отображаемые на экране и нужные только браузеру. В нашем примере раздел заголовка такой:
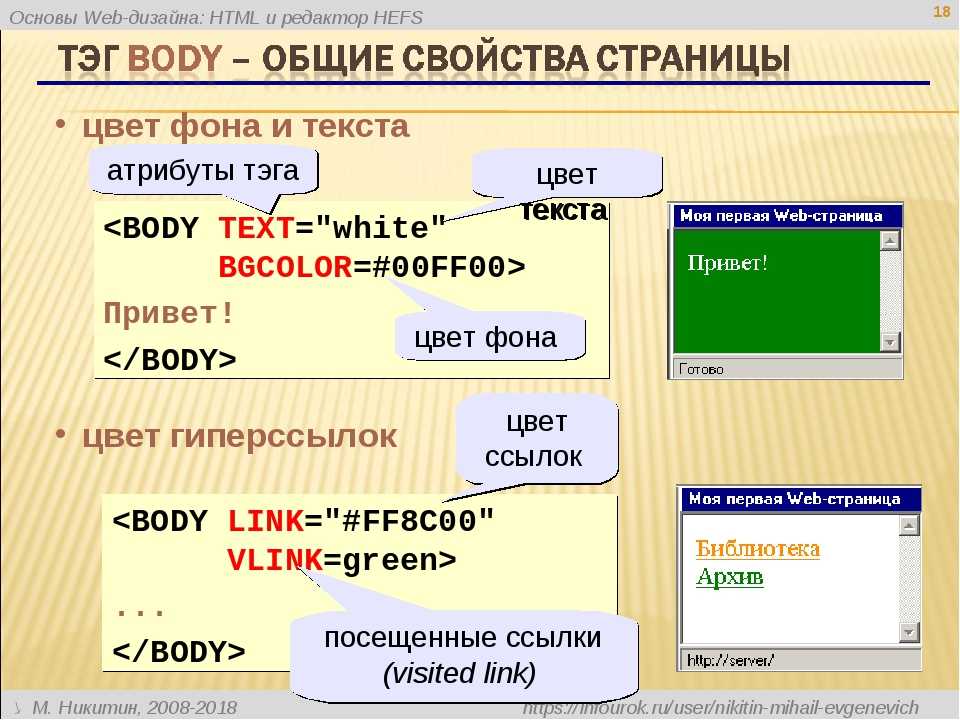
Тело документа выделяется с помощью тегов «body» и «/body». Сюда помещается весь контент страницы, то что будет отображаться в браузере.
Подводя итог вышесказанному, любая html-страница имеет следующую структуру:
Метаданные html страницы
Служебная информация, которая располагается в шапке страницы и задает ее параметры, называется метаданными. HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
HTML-теги, которые задают метаданные, называются метатегами. В нашей небольшой страничке метаданными являются следующие строки кода:
Прежде всего, это тег «title», который задает название WEB-страницы. Это название отображается в заголовке окна WEB-браузера. Кроме того содержимое тега «title» используется поисковиками для указания ссылки на данный документ в результатах поиска по ключевым словам. Поэтому старайтесь задавать интересный заголовок, содержащий ключевые слова, чтобы привлечь больше посетителей.
Следующий метатег «meta» сообщает браузеру кодировку нашего документа. В данном случае мы создали нашу web-страницу в кодировке utf-8. Информацию о кодировке мы передали браузеру с помощью атрибута «content» тега «meta».
Очень важно задавать кодировку, чтобы браузер корректно отображал содержимое нашей страницы. Если вы заметили, то тег meta не имеет закрывающего тега. Это так называемый одиночный тег, или элемент состоящий из одного открывающего тега. Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.
Вообще с помощью тега meta можно задавать множество параметров важных как для браузера, так и для поисковиков.
Тип HTML документа (doctype)
Он необходим, чтобы браузер понимал согласно какому стандарту отображать веб-страницу. Метатегов doctype существует несколько видов, и они различаются в зависимости от версии языка, на котором написан html-код. Так, наш тег !doctype html указывает на версию языка HTML5.
Итак, подведем итоги:
1. Практически все WEB-страницы, представляют из себя текстовый файл. Создать их можно с помощью любого текстового редактора. В данной статье мы научились создавать WEB-страницы при помощи обычного Блокнота.
2. HTML — это язык, который используется для создания web-страниц. HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
HTML — это аббревиатура HyperText Markup Language (язык гипертекстовой разметки).
3. WEB-страницы состоят из html-тегов и их содержимого. Теги состоят из символов и имени внутри них. Имена тегов можно писать как прописными(большими), так и строчными(маленькими) буквами. Между символами и именами тегов, а также внутри имен тегов не допускаются пробелы и переносы строк. Теги бывают парные и одиночные, а также теги могут быть вложенными друг в друга.
4. Открывающий тег + содержимое + закрывающий тег образуют элемент. Бывают также элементы состоящие из одного открывающего тега. В HTML есть блочные элементы и строчные. Блочные элементы всегда выводятся с новой строки и имеют отступ сверху и снизу от соседних элементов. Строчные элементы осуществляют логическое форматирование текста.
5. Открывающие HTML-теги могут содержать атрибуты, которые помещаются между именем тега и символом и отделяются от имени тега пробелом. Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
Если в теге несколько атрибутов, то они отделяются друг от друга пробелами. Атрибуты бывают обязательные и необязательные.
6. Любая WEB-страница должна содержать в себе две секции: секция заголовков head и секция тела body. Эти секции должны находиться внутри тега html. Это основные теги html, без которых не обходится ни одна html-страница.
7. Вначале HTML-кода должен идти метатег doctype, указывающий версию языка.
На этом мы закончим знакомиться с основами html. Чтобы научится применять язык HTML на практике необходимо изучить конкретные теги, их особенности и свойства. Для создания простейших веб-страниц необходимо изучить следующие вопросы:
- Как создавать заголовки и абзацы в html;
- Как вставить изображение в html;
- Как вставить таблицу на сайт;
- Как создать гиперссылку.
Для того, чтобы придать вашим страницам красочности и привлекательности вам понадобиться заняться более сложным вопросом — изучением CSS.
Поэтому читайте остальные мои статьи из рубрик HTML и CSS и подписывайтесь на обновления моего блога.
На этом у меня все!!! До встречи в следующих постах!
Базовый HTML: создание веб-страницы
Урок 2. Создание веб-страницы
/en/basic-html/about-html/content/
Создание веб-страницы
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Как только вы поймете, что такое HTML на самом деле, вам нужно увидеть, как он работает. Отличный способ сделать это — написать и запустить собственный HTML на вашем компьютере. Этот урок предполагает, что вы настроили свое рабочее пространство и знакомы с общими навыками, которые требуются для всех этих руководств, поэтому обязательно прочитайте уроки, если нет.
Имейте в виду, что HTML-документ, который вы будете создавать на этом уроке, будет доступен только на вашем компьютере; он будет недоступен никому другому в сети . Однако вы по-прежнему сможете загружать его в свой браузер, как и веб-страницы, которые вы регулярно посещаете.
Однако вы по-прежнему сможете загружать его в свой браузер, как и веб-страницы, которые вы регулярно посещаете.
Создайте файл
Выполните следующие действия, чтобы создать свой первый HTML-файл.
- Открыть Sublime Text .
- Откройте меню File и выберите New File .
- Вы должны увидеть новую вкладку , открытую в Sublime Text с пометкой без названия .
- Вернитесь в меню Файл и выберите Сохранить как .
- Найдите папку GCF Programming Tutorials , которую вы создали при настройке рабочей области, и дважды щелкните ее .
- Назовите файл index.html и нажмите кнопку Сохранить .
Теперь вы создали пустой HTML-файл , где вы напишете свой первый код в следующих шагах. Между только что созданным файлом и, например, текстовым файлом, который вы могли бы назвать index. txt, нет ничего существенного. Разница в том, что расширение файла (.html, в отличие от .txt) позволит любой программе, пытающейся открыть файл, узнать, какое содержимое она найдет внутри.
txt, нет ничего существенного. Разница в том, что расширение файла (.html, в отличие от .txt) позволит любой программе, пытающейся открыть файл, узнать, какое содержимое она найдет внутри.
Имя, которое вы ему дали, index.html , является общим названием домашней страницы веб-сайта. Вы можете назвать его mywebsite.html, xxlovin2codexx.html или как угодно, и он будет работать так же. Имя файла index.html — это просто соглашение, которое со временем стало популярным и позволяет любому другому программисту (или даже вам, если вы забыли) узнать, какой файл является основным файлом вашего веб-сайта.
Напишите свой первый HTML
Теперь, когда пустой файл index.html открыт в текстовом редакторе, вы можете написать свой первый HTML. Введите или скопируйте в пустой файл index.html следующее:
<тело>
Привет, мир!
Здесь можно рассмотреть несколько основных элементов:
-
 Каждый другой элемент, который вы добавляете, будет находиться внутри этого.
Каждый другой элемент, который вы добавляете, будет находиться внутри этого. -
-
Только элемент
Существуют и другие фрагменты шаблонного кода, которые требуется вашему браузеру, прежде чем он сочтет эту веб-страницу действительной, но мы вернемся к ним позже.
Вложение
Возможно, вы заметили кое-что о том, каким был этот код отформатировал тоже. Например, некоторые элементы находятся внутри других элементов. Это еще один пример концепции вложенных элементов , которую мы рассмотрели ранее.
Помните, что большинство HTML-элементов можно рассматривать как контейнеров . Например, в приведенном выше коде:
- Теги
- Теги

Что касается вашего браузера, величина отступа для каждого элемента не имеет значения . Ваш браузер может так же легко прочитать этот код в таком формате:
Привет, мир!
Такое форматирование значительно усложнит вам задачу и значительно упростит ошибку, если вы захотите что-то изменить.
Просмотр вашей веб-страницы
После того, как вы заполнили и сохранили HTML-файл, вы можете просмотреть его как веб-страницу в своем браузере. Просто выполните следующие действия:
- Откройте проводник или Finder .
- Перейдите к проекту GCF Programming Tutorials и щелкните внутри.
- Дважды щелкните файл index.html .
Файл должен открыться в веб-браузере по умолчанию. Вы должны увидеть что-то вроде этого:
Поздравляем! Вы только что создали свою первую веб-страницу!
Попробуйте!
Если вы хотите продолжать играть с этими основными произведениями, вы можете это сделать.

- Вернитесь в текстовый редактор и измените текст внутри элемента абзаца в index.html, чтобы сказать все, что вы хотите.
- Сохраните файл и обновите страницу в браузере.
- Вы должны увидеть новый текст на странице.
Предыдущий: О HTML
Далее:Текстовые элементы в HTML
/en/basic-html/text-elements-in-html/content/
Лучшие способы создания веб-сайта для учащихся и преподавателей
но мне кажется, что границы довольно размыты.
Студентам ряд приложений для блогов кажется очень простым в использовании и хорошо работает на моих занятиях. Вы можете найти больше информации об этих инструментах в этих конкретных списках «Лучшее…»:
Лучшие места, где студенты могут писать онлайн
Однако визуально я вижу, что веб-сайт может предложить больше творческих возможностей.
 Итак, в этом списке я поделюсь своим выбором лучших способов для студентов или учителей создать веб-сайт.
Итак, в этом списке я поделюсь своим выбором лучших способов для студентов или учителей создать веб-сайт.Этот список сосредоточен на инструментах, доступных для изучающих английский язык и пользователей компьютеров, не разбирающихся в технологиях, и я считаю, что эта возможность является важной для этих двух групп. Другие функции также должны были быть очень простыми в использовании. Наконец, услуга должна была предоставляться бесплатно.
Вот мой выбор:
КАК СОЗДАТЬ УЧИТЕЛЬСКИЙ ВЕБ-САЙТ В 3 ШАГА от ELTcation. Лично я думаю, что начинать блог с Edublogs — это правильный путь.
Just Paste Это очень, очень простой способ создания веб-сайтов. Они идеально подходят для учителей или студентов, которые не очень разбираются в технологиях и которым просто нужно место для добавления ссылок или, например, если у студентов есть задание, где им может потребоваться собрать изображения, а затем описать их. Регистрация не требуется.
Weebly и их приложение только для преподавателей и студентов, Weebly For Education
Zoho анонсировала Zoho Sites, сверхлегкий конструктор веб-сайтов с функцией перетаскивания.
 Создать красивый сайт не так уж и просто. Подробнее об этом можно прочитать на TechCrunch.
Создать красивый сайт не так уж и просто. Подробнее об этом можно прочитать на TechCrunch.Striking.ly — очень простой инструмент для создания веб-сайта. Мне особенно нравится тот факт, что вы можете брать изображения из Интернета и вставлять их в них. Вам по-прежнему нужно приглашение для регистрации, но я получил его через день после того, как отправил запрос.
Некоторое время назад я открыл для себя Populr.me, и мне понравилось, как легко с его помощью можно создавать веб-сайты. Однако в то время у них был очень строгий и небольшой лимит на количество страниц, которые вы могли опубликовать. Они только что сняли это ограничение, поэтому я добавляю его в этот список.
MailerLite выглядит как достойное место для создания бесплатных веб-сайтов.
Фреска позволяет создавать очень простые веб-сайты.
GrapeDrop позволяет бесплатно создавать простые и небольшие веб-сайты.
Olitt позволяет создавать бесплатные веб-сайты.
Webit
Wix — довольно простой сайт, который позволяет вам создать веб-сайт или контент, который вы хотели бы встроить на веб-сайт или в блог.
 Конечный продукт может выглядеть довольно аккуратно. Вы можете создать так много всего, что я думаю, что это было бы слишком сложно для изучающих английский язык. Я также подозреваю, что мои обычные ученики захотят потратить слишком много времени на его использование, чтобы их творения выглядели круто и тратить меньше времени на фактический контент. Тем не менее, я думаю, учителя могут захотеть использовать его для создания контента, к которому затем будут иметь доступ их ученики.
Конечный продукт может выглядеть довольно аккуратно. Вы можете создать так много всего, что я думаю, что это было бы слишком сложно для изучающих английский язык. Я также подозреваю, что мои обычные ученики захотят потратить слишком много времени на его использование, чтобы их творения выглядели круто и тратить меньше времени на фактический контент. Тем не менее, я думаю, учителя могут захотеть использовать его для создания контента, к которому затем будут иметь доступ их ученики.Yola — еще одно приложение для создания веб-сайтов, очень похожее на Wix, но чуть менее сложное в использовании.
Adobe Spark выглядит как удивительный новый бесплатный инструмент, позволяющий создавать визуально привлекательные цитаты, веб-страницы и видеоролики. Ричард Бирн, как обычно, создал отличное видео, показывающее, как это работает.
Сайты Google открыли для общественности новую версию для создания веб-сайтов. Вы можете прочитать все об этом на TechCrunch.
8b — новый и бесплатный конструктор сайтов, который мне кажется довольно хорошим.



 Основные html теги.
Основные html теги. Каждый другой элемент, который вы добавляете, будет находиться внутри этого.
Каждый другой элемент, который вы добавляете, будет находиться внутри этого.

 Итак, в этом списке я поделюсь своим выбором лучших способов для студентов или учителей создать веб-сайт.
Итак, в этом списке я поделюсь своим выбором лучших способов для студентов или учителей создать веб-сайт. Создать красивый сайт не так уж и просто. Подробнее об этом можно прочитать на TechCrunch.
Создать красивый сайт не так уж и просто. Подробнее об этом можно прочитать на TechCrunch. Конечный продукт может выглядеть довольно аккуратно. Вы можете создать так много всего, что я думаю, что это было бы слишком сложно для изучающих английский язык. Я также подозреваю, что мои обычные ученики захотят потратить слишком много времени на его использование, чтобы их творения выглядели круто и тратить меньше времени на фактический контент. Тем не менее, я думаю, учителя могут захотеть использовать его для создания контента, к которому затем будут иметь доступ их ученики.
Конечный продукт может выглядеть довольно аккуратно. Вы можете создать так много всего, что я думаю, что это было бы слишком сложно для изучающих английский язык. Я также подозреваю, что мои обычные ученики захотят потратить слишком много времени на его использование, чтобы их творения выглядели круто и тратить меньше времени на фактический контент. Тем не менее, я думаю, учителя могут захотеть использовать его для создания контента, к которому затем будут иметь доступ их ученики.