Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.

Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.

Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.

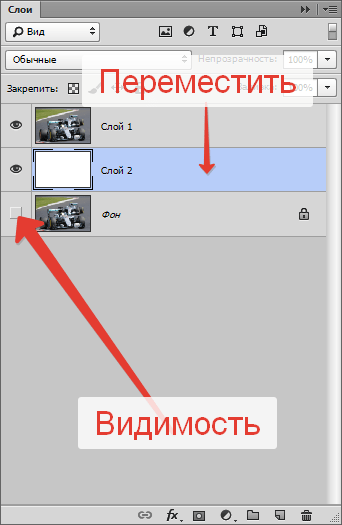
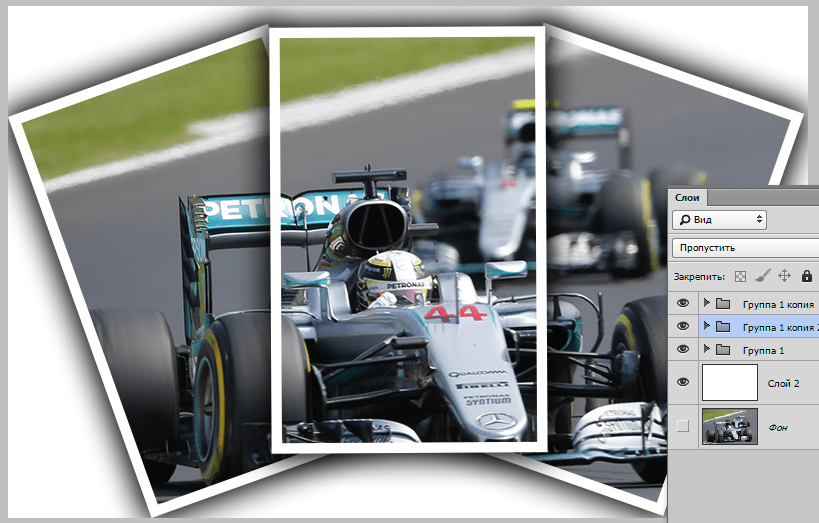
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:

Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:

Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.

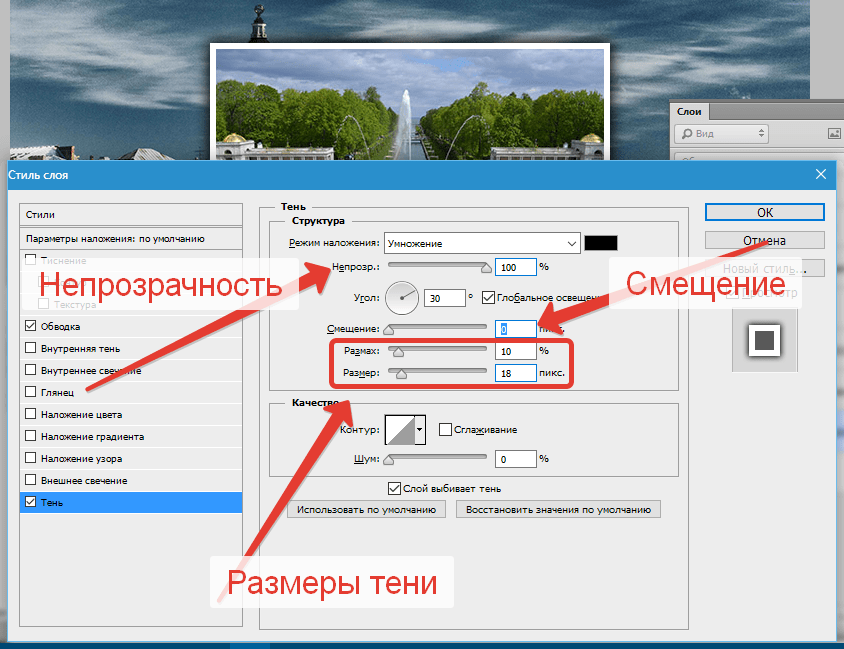
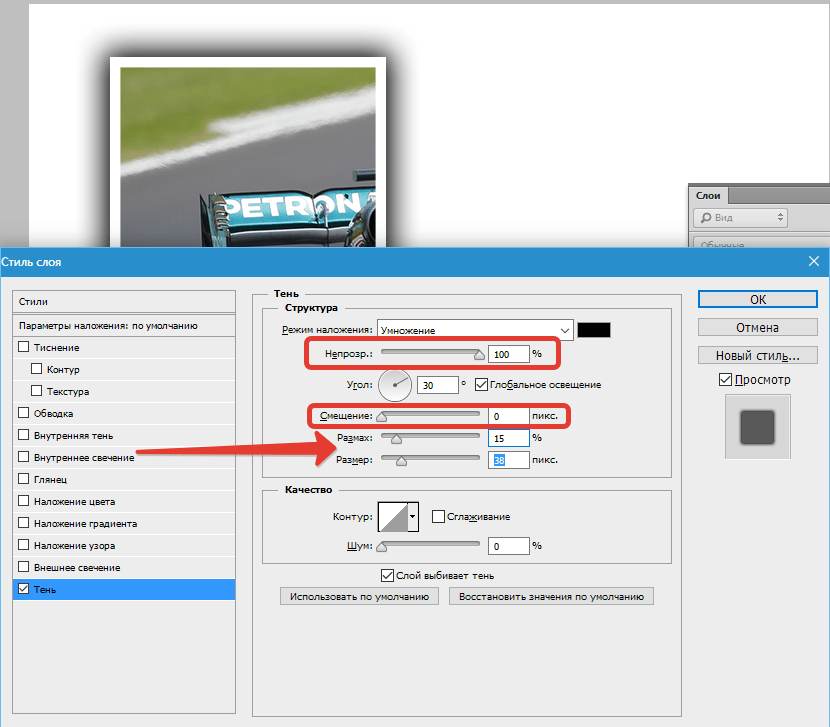
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:

Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование”

Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:

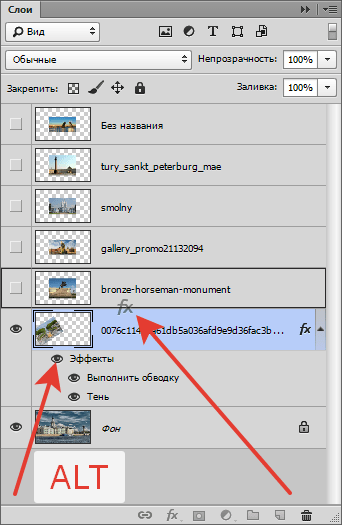
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.

Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.

Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:

Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
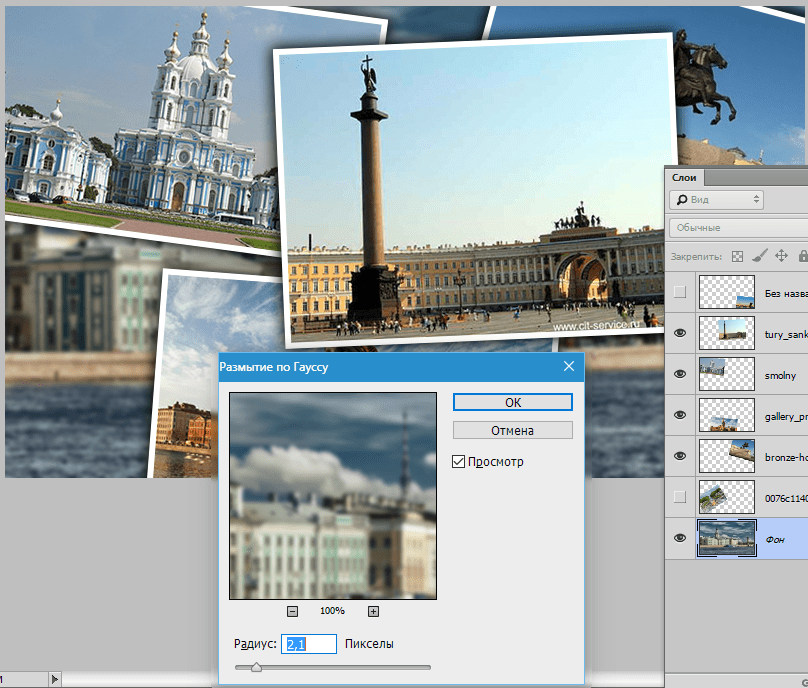
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”

В появившемся окне настроек выставляем подходящее значение радиуса:
 Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:

Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:

Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
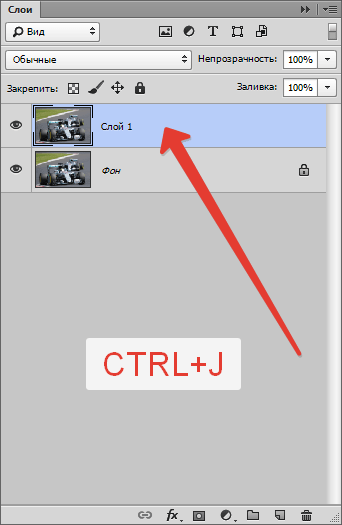
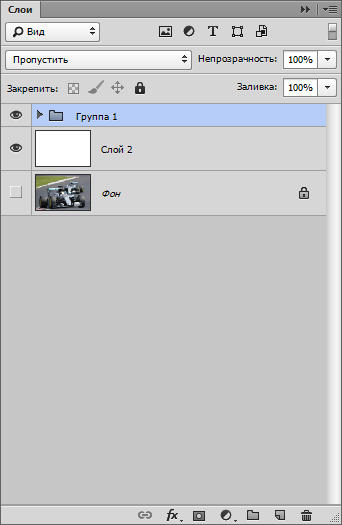
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.

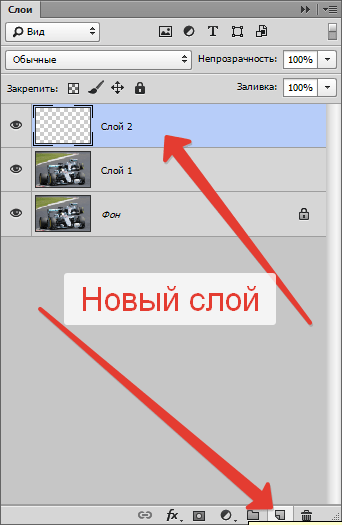
Следом необходимо создать новый прозрачный слой:

Берем в панели инструментов “Заливку”:

В палитре цветов выбираем основным цветом белый:

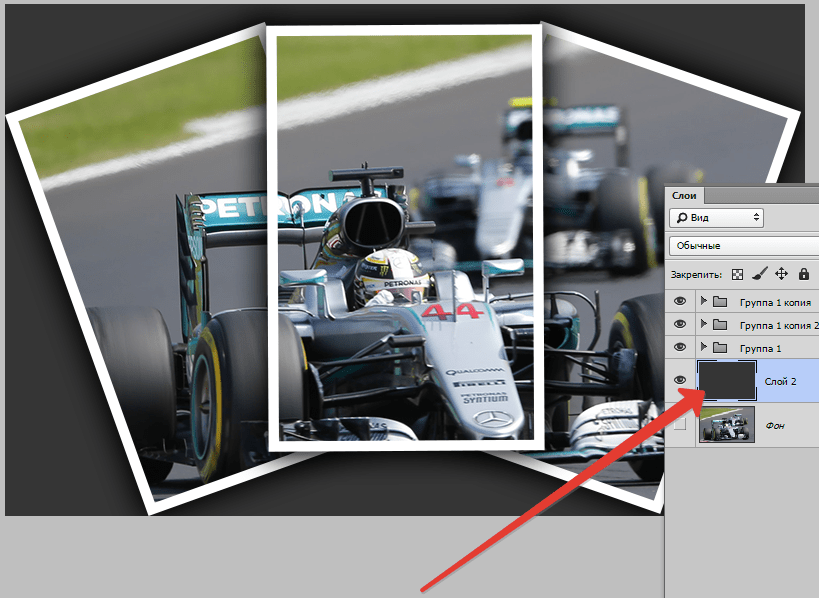
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.

Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:

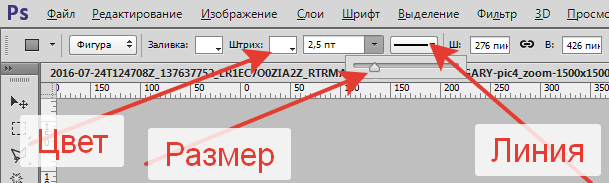
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:

Теперь на холсте нужно создать первый объект:

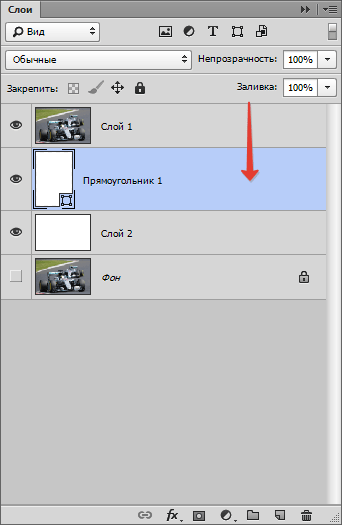
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:

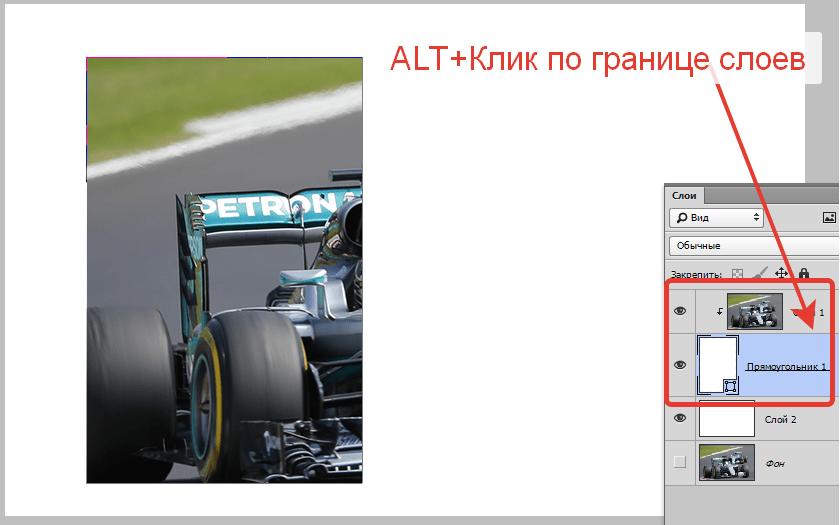
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:

После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.

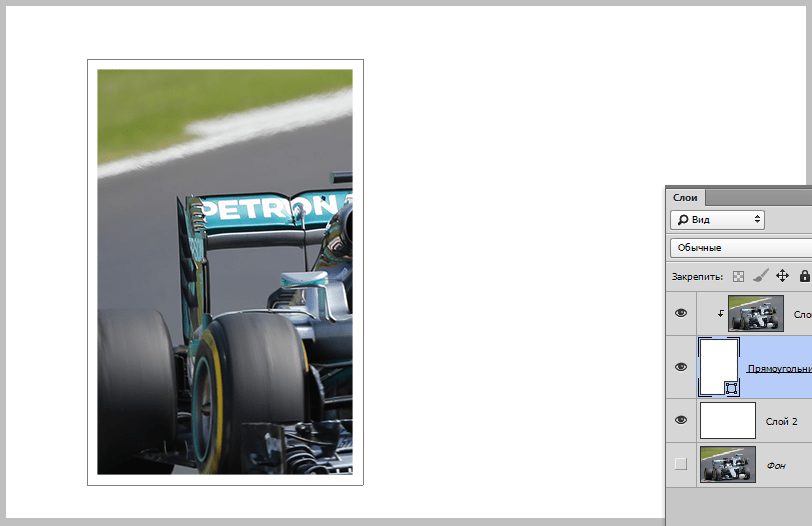
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:

После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:

Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.

На этом создание первого фрагмента подошло к концу.
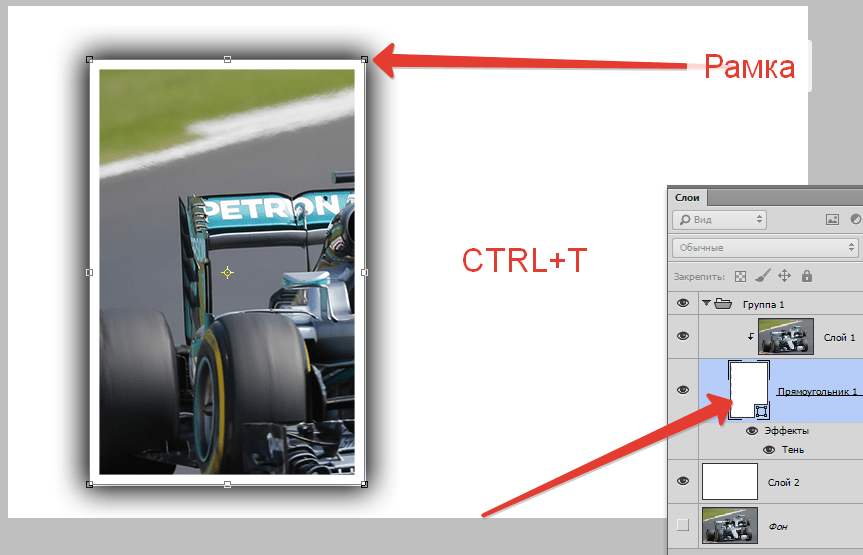
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
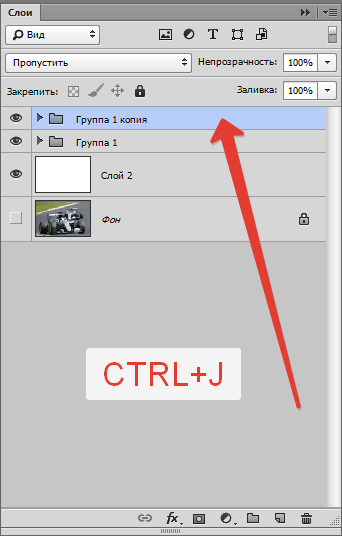
 Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.

А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).

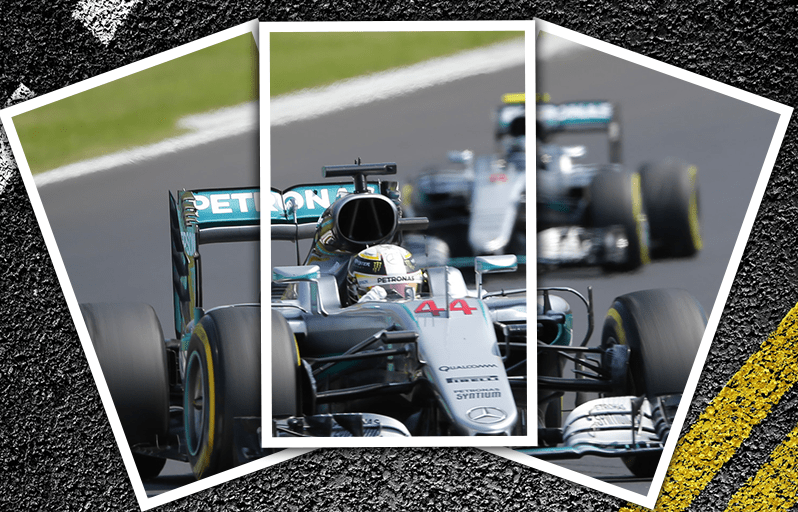
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:

Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:

Помещаем это изображение поверх белого слоя

и получаем такой результат:

Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.

Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать коллаж из фотографий в Фотошопе

Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.

Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.

Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
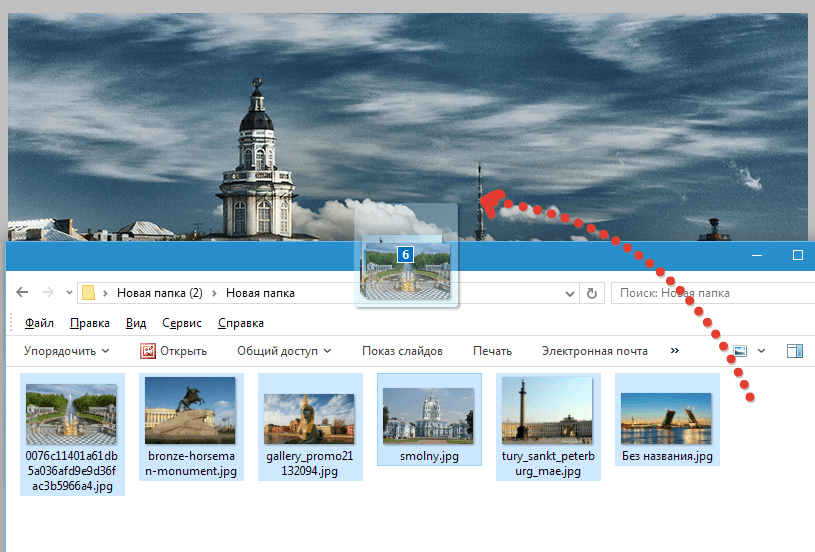
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.

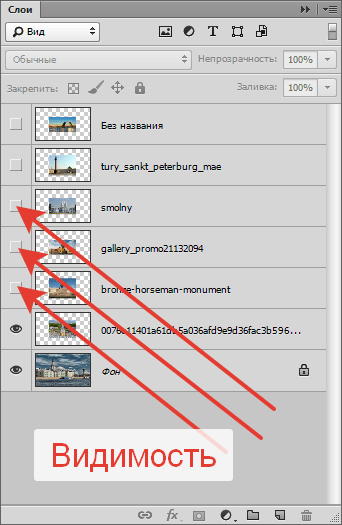
Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.

Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
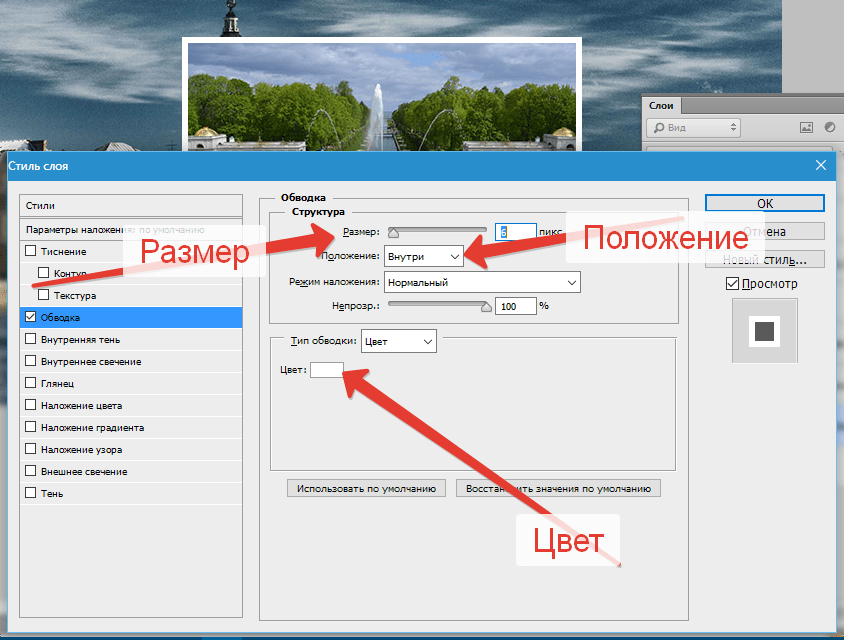
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.
Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.

Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.

Нажимаем ОК.
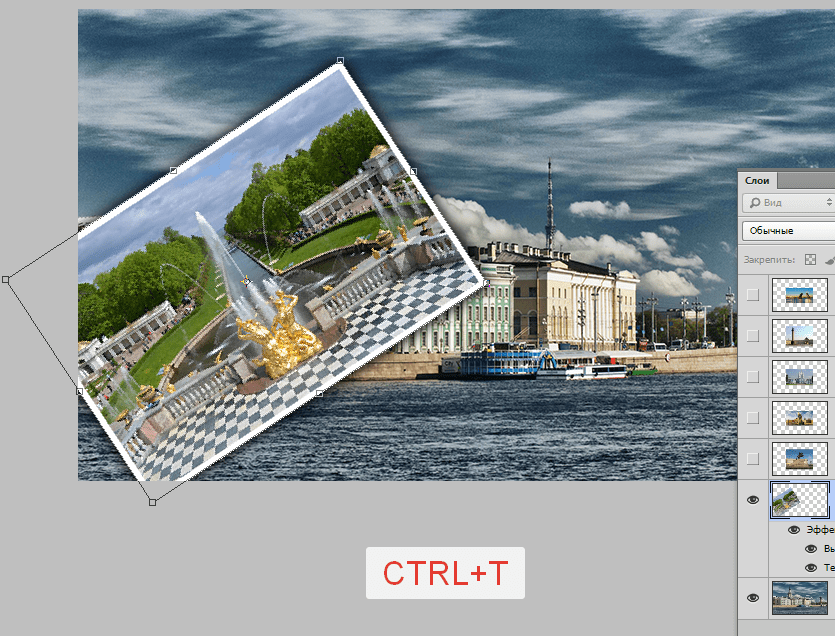
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.

Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.

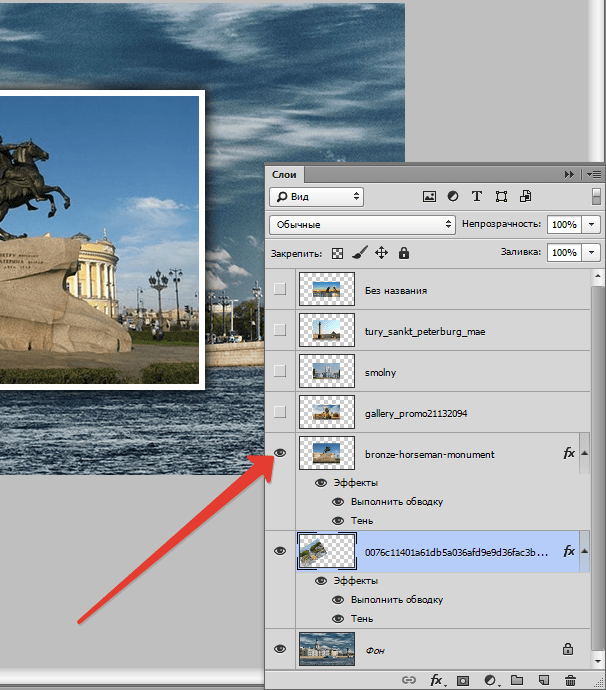
Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).

Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.

На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.

Коллаж готов.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.

Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.

Затем создать еще один пустой слой,

выбрать инструмент «Заливка»

и залить его белым цветом.

Полученный слой поместить между слоями с изображением. С фона снять видимость.

Теперь создадим первый фрагмент.
Переходим на верхний слой и выбираем инструмент «Прямоугольник».

Рисуем фрагмент.

Далее перемещаем слой с прямоугольником под слой с изображением.

Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.

Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.


Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.

После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.

Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.

При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.

Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.

Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».

Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.

Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.

Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
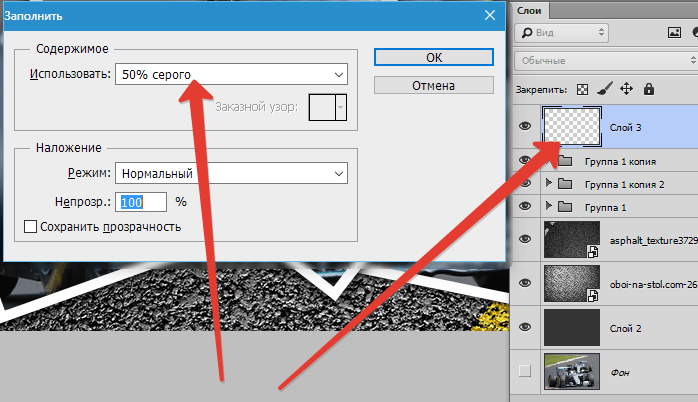
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.

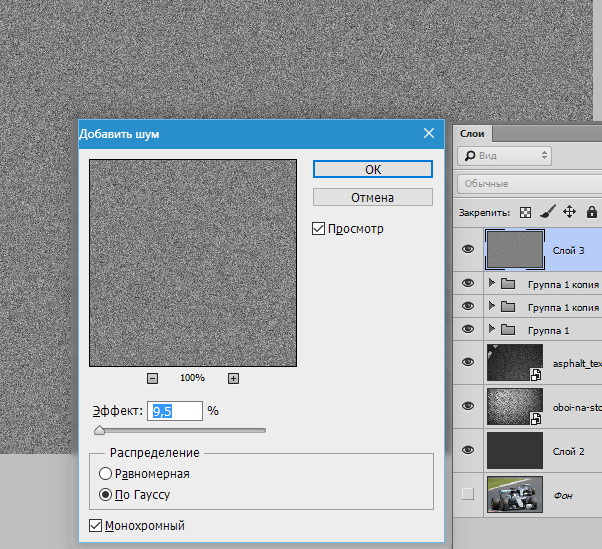
Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:

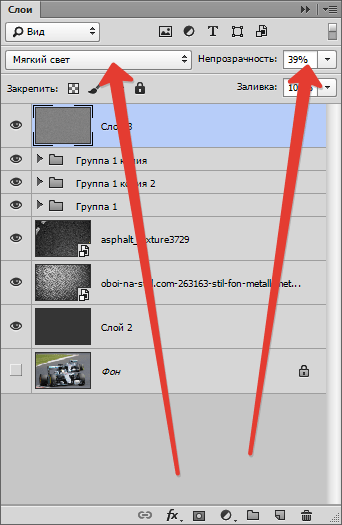
Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.

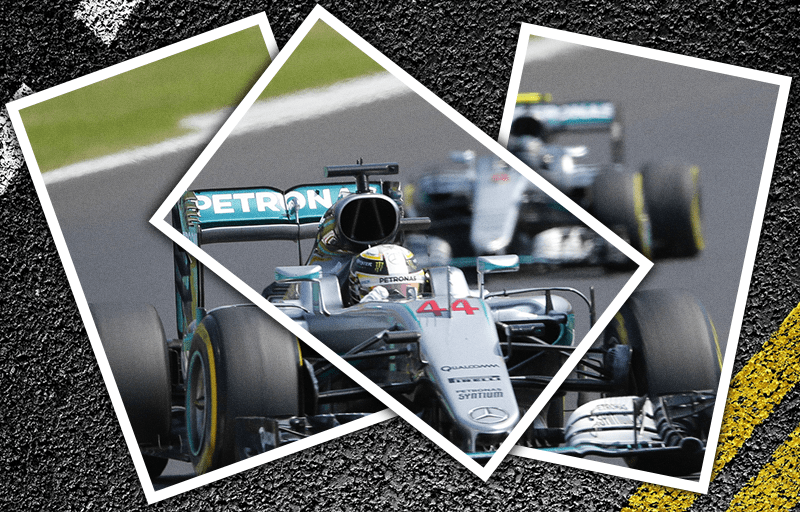
Результат нашего урока:

Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТСоздаём модный коллаж в Фотошоп / Фотошоп-мастер
Вступление
Этот урок от нашего любимого иллюстратора Ciara Phelan о совмещении аналогового процесса и цифровой фотографии, в результате которого мы получим яркий и кокетливый коллаж.
Фотомонтаж будет на тему летней моды: мягкие свежие текстуры с гладкими линиями, которые будут контрастировать с яркими винтажными цветочными элементами, пастельными красками и векторными фигурами.
Вы научитесь использовать разные инструменты, чтоб совместить сканированные элементы с фото и сделанными вручную текстурами; использовать корректирующие слои и маски, чтоб объединить цветовую палитру и композицию иллюстрации.

Я использовала фото модели с iStock, но его легко можно заменить одним из ваших фото. Это же касается и винтажных цветов, которые я взяла из моей коллекции. Вы также можете загрузить текстуры акварели и туши, хотя я предпочла создать их сама.
Используемые материалы:
Архив
Шаг 1
Первое, что мы должны сделать, это отделить модель от фона, чтоб было легче добавлять другие элементы коллажа как впереди модели, так и сзади нее.
Откройте фото с моделью в Photoshop и, используя инструмент Перо  (Pen tool), (P), создайте контур вокруг модели.
(Pen tool), (P), создайте контур вокруг модели.

Шаг 2
Когда закончите, сохраните этот контур. Для этого на панели контуров (paths) вызываем выпадающее меню и выбираем Сохранить контур (Save path).
Сохранять контуры – хорошая привычка, ведь они могут пригодиться в следующих шагах.

Шаг 3
На панели слоев выберите слой с моделью и дублируйте его (Cmd/Ctrl+J). Свяжите эти слои вместе, для этого выделите одновременно два слоя и кликните на первой иконке внизу панели слоев Связать слои (Link layers).
Перейдите на верхний слой и активируйте сохраненный контур на панели контуров (paths). Кликните по выпадающему меню и выберите Создать выделение (Make selection).
Установите радиус растушевки (feather) 0.3 и нажмите OK. На панели слоев внизу нажмите иконку Маски (Mask).

Шаг 4
Теперь у нас два слоя: модель с маской слоя и модель с фоном.
Можно начинать добавлять элементы коллажа впереди и сзади модели. Эта работа очень летняя, поэтому я решила добавлять цветы в качестве украшения, но, конечно, вы можете выбрать что-нибудь другое, если это изображение будет единственным элементом на одноцветном фоне (иначе техника, о которой пойдет речь дальше, не сработает).

Шаг 5
Откройте изображение, которое вы хотите добавить в коллаж, и возьмите инструмент Волшебная палочка  (Magic Wand tool) (W). В верхней панели установите Допуск (Tolerance) 20, чтоб захватить большую часть пикселей. Уберите галочку с параметра Смежные пиксели (Contiguous), чтоб Волшебная палочка выделила весь одноцветный фон.
(Magic Wand tool) (W). В верхней панели установите Допуск (Tolerance) 20, чтоб захватить большую часть пикселей. Уберите галочку с параметра Смежные пиксели (Contiguous), чтоб Волшебная палочка выделила весь одноцветный фон.
Теперь кликните по фону, чтоб выделить его (на нашем изображении он белый). Элементы, которые мы будем использовать, вне выделения. Инвертируйте выделение, чтоб выделенными были цветы (Cmd/Ctrl+I). Скопируйте выделенную область и вставьте в рабочий документ.
Повторите этот шаг и с остальными элементами, которые хотите добавить в коллаж.

Шаг 6
Пришло время поразвлечься и начать добавлять в коллаж выделенные элементы, размещая их так, как вам захочется.
Я сконцентрировала цветы вокруг модели, будто она стоит в небольшом цветущем участке.

Шаг 7
Так как коллажи обычно содержат в себе несколько элементов из разных источников, важно каждый из этих элементов подкорректировать при помощи Уровней (Levels), чтоб все они имели одинаковый контраст и насыщенность.
Вы можете сделать это, добавив к слою, который вам нужно изменить, Уровни (Levels) в панели коррекции (adjustment panel). Вы можете откорректировать тени и света, если это необходимо.

Шаг 8
Мне нравится добавлять цветовые пятна, чтоб связать элементы композиции вместе.
Чтоб сделать это, откройте Illustrator и нарисуйте растекшиеся формы, используя инструмент Перо ( Pen tool) (N).
Pen tool) (N).
Примечание: для этой же цели в Photoshop вы можете использовать инструмент Перо и/или Произвольная фигура.

Шаг 9
Скопируйте эти формы и вставьте их в рабочий документ в Photoshop. В панели коррекции (adjustment panel) выберите Цвет/Насыщенность (Hue/Saturation) и измените цвет на такой, который вписывался бы в ваш коллаж.
Шаг 10
Всегда неплохо смотрится какая-то текстура на изображении, особенно если вы добавляете в коллаж вектор, как я в этой работе.
Используя акварель и тушь, я создала произвольные пятна и отсканировала их в Photoshop, чтоб добавить глубины тем растекшимся кляксам, которые были созданы в Illustrator. Эти изображения вы можете найти в материалах к уроку.

Шаг 11
Используя инструмент Область выделения (Marquee tool) (M), выделите область текстуры, которую вы хотите использовать. Вставьте ее в рабочий документ над слоем с векторными фигурами.

Шаг 12
Удерживая клавишу Alt на клавиатуре, наведите курсор на место между двумя слоями: с текстурой и векторными фигурами. Когда курсор изменит свою форму, кликните, чтоб создать обтравочную маску. Таким образом текстура будет видна только там, где находятся векторные фигуры на слое ниже.

Шаг 13
Я также добавила следы краски на фон, чтоб сделать его интересней.
Чтоб сделать это, повторите шаг 10, но вместо того, чтоб добавлять слою текстуру, установите слою с краской режим наложения Умножение (Multiply). Вы можете изменить цвет краски, повторив шаг 8 и добавив корректирующий слой Цвет/Насыщенность (Hue/Saturation).

Шаг 14
С этого момента начинаем работать над деталями. Чтоб завершить композицию, я добавила небольшие вьющиеся стебли, которые растут из основной массы цветов.
Чтоб их создать, я использовала инструмент Перо  (Pen tool) (N) в Illustrator, с помощью которого нарисовала завитые стебли. Далее скопировала и вставила их в Photoshop.
(Pen tool) (N) в Illustrator, с помощью которого нарисовала завитые стебли. Далее скопировала и вставила их в Photoshop.
Примечание: эти завитушки вы также можете нарисовать в Photoshop, используя инструмент Перо или Кисть.
Я использовала для этого графический планшет, это легче, чем рисовать мышкой.


Шаг 15
Флора без фауны скучна, поэтому добавим живой природы, используя метод из шага 5. Я взяла Волшебную палочку  (Magic Wand), чтоб выделить изображение птицы и несколько пчел, при помощи которых немного оживила иллюстрацию.
(Magic Wand), чтоб выделить изображение птицы и несколько пчел, при помощи которых немного оживила иллюстрацию.

Шаг 16
Остались финальные штрихи. Фон изображения не идеальный, поэтому я решила его отретушировать, убрав царапины. Штамп (Clone Stamp tool) не сможет обеспечить хороший и сглаженный финиш, ведь фон шероховатый. Чтоб зарисовать большие области, я использовала Кисть  (Brush tool).
(Brush tool).

Шаг 17
Для этого создайте новый слой над слоем с фоном. Возьмите инструмент Кисть  (Brush tool), установите непрозрачность (opacity) 40%. Используя Пипетку
(Brush tool), установите непрозрачность (opacity) 40%. Используя Пипетку  (Eyedropper tool), выберите цвет возле той области, которую вы собираетесь скрыть. Кистью наслаивайте цвет, зарисовывая царапины.
(Eyedropper tool), выберите цвет возле той области, которую вы собираетесь скрыть. Кистью наслаивайте цвет, зарисовывая царапины.
Это может потребовать некоторого времени, ведь необходимо брать образцы цвета пипеткой несколько раз (в зависимости от области, где вы рисуете).

Шаг 18
Напоследок я добавила больший пучок на голове модели. Это был исключительно личный выбор, я подумала, что ее пучок мелковат.

Шаг 19
Используйте корректирующие слои (adjustment layers), где это необходимо. Они дадут вам возможность затонировать изображение, изменить цвет, контраст и насыщенность.

Шаг 20
Следите за интересными изображениями и старыми фотографиями на распродажах, они вам могут пригодиться.

Автор: Ciara Phelan
Создание сказочного коллажа в Фотошоп
Большинство из нас выросло на тех или иных сказках. Однако когда мы вырастаем, то начинаем замечать подтекст, а иногда и не очень приятные вещи в рассказах. В этом уроке мы будем интерпретировать популярную сказку о лягушке и принцессе с веселой иронией. В процессе урока мы рассмотрим некоторые новые инструменты, имеющиеся в Photoshop CS6.
Финальное изображение

Исходные материалы:
Архив
Шаг 1
Создайте новый документ Width (Ширина) 4500px, Height (Высота) 3000px, Resolution (Разрешение) 300px/inch.

Шаг 2
Перетащите стоковое изображение «Лес» в рабочий документ и подгоните его под размер нашего холста. Удерживайте клавишу Shift, пока будете преобразовывать изображение, чтобы сохранить соотношение сторон. Нажмите Enter, когда закончите, назовите этот слой «Основание».

Перетащите стоковое изображение «Джунгли» и расположите его также на холсте. Назовите этот слой «Фон», он должен находиться выше слоя «Основание».

Используйте Move Tool (V)  (Перемещение), чтобы расположить этот слой, как показано ниже. Добавьте маску к слою, нажав на значок маски внизу палитры слоев.
(Перемещение), чтобы расположить этот слой, как показано ниже. Добавьте маску к слою, нажав на значок маски внизу палитры слоев.

На маске слоя используйте кисть черного цвета с Hardness (Жесткость) 0% со следующими параметрами, чтобы соединить слои «Фон» и «Основание». Пройдитесь кистью по маске, делая видимой область земли, покрытой мхом, ветками и другой органикой.

Убедитесь, что оба слоя хорошо сочетаются. Понизьте Opacity (Непрозрачность) слоя, чтобы посмотреть, вдруг вы пропустили какие-то элементы, например, камни слева.

Теперь давайте воспользуемся новым параметром размытия, доступным только в Photoshop CS6: Field Blur (Размытие поля). Перейдите в меню Filter -> Blur -> Field Blur (Фильтр -> Размытие -> Размытие поля). С этим очень мощным инструментом, мы можем создать искусственную глубину резкости без необходимости создавать несколько слоев с различной степенью размытия. Просто переместите курсор мышки на область, которую хотели бы размыть. Курсор превратится в значок булавки с плюсиком около него, что будет означать возможность добавления булавки. Затем просто нажмите на кнопку мыши, и новая булавка появится.
Далее нажмите и поверните внешнее кольцо управления булавки, чтобы установить нужную степень размытия (Поворот по часовой стрелке усилит степень размытия, против часовой стрелки — уменьшит). Чтобы получить равномерное размытие всего изображения, установите для булавки в центре изображения уровень размытия 19px.

Теперь задача состоит в расположении нескольких булавок по всему слою так, чтобы установить различную степень размытия, для получения богатой и правдоподобной глубины резкости. Чем больше на слое установлено булавок, тем на меньший диапазон влияет каждая булавка. При добавлении следующей булавки в область изображения внешнее кольцо вокруг предыдущих булавок исчезает. Это происходит потому что, хотя все булавки оказывают влияние на изображение, одновременно мы можем регулировать только одну булавку, являющуюся в настоящее время активной, поэтому этим инструментом легко выполнять работу. Просто следуйте схеме, приведенной на скриншотах ниже, чтобы добиться нужного эффекта:
















Вот как должен выглядеть наш слой в конце применения фильтра. Имейте в виду, что ветки в верхней левой части находятся ближе к зрителю, чем сам фон изображения. Более светлые участки должны оставаться более размытыми, чем все остальное.

Шаг 3
Выберите слой «Основание» и перейдите в меню Filter-> Blur-> Tilt Shift (Фильтр –> Размытие -> Наклон-смещение). Это также новая функция в Photoshop CS6, которая позволит создать нам размытие краев, не затрагивая центр изображения (это зависит от того, где вы разместите и настроите его). Щелкните по самой четкой области слоя: Это будет область с нормальной резкостью в нашей композиции, поэтому так важно, чтобы все было ясно. Установите значение размытости около 60px и перемещайте белые точки вертикально над и под кругом, расширяя глубину резкости. Мы хотим, чтобы передний план изображения стал мутным, как передний план размытого слоя «Джунгли». Оставьте остальные настройки фильтра без изменений.

Шаг 4
Перетащите стоковое изображение лягушки на холст и назовите этот слой «Лягушка». Не изменяйте сильно размер – оно нам еще понадобится!

Мы должны избавиться от фона позади нашего маленького принца, поэтому выберите инструмент Pen Tool (P)  (Перо), который является чудесным средством для выделения элементов из фотографий. Это не самый простой или быстрый, но это наиболее точный инструмент, который можно использовать для такого дела. Убедитесь, что в меню опций в верхней левой части интерфейса выбрана опция Path (Контур). Если вы новичок в этом, Pen Tool
(Перо), который является чудесным средством для выделения элементов из фотографий. Это не самый простой или быстрый, но это наиболее точный инструмент, который можно использовать для такого дела. Убедитесь, что в меню опций в верхней левой части интерфейса выбрана опция Path (Контур). Если вы новичок в этом, Pen Tool  (Перо) очень интуитивно, но требует некоторого направления: мы будем кликать по границам формы лягушки и перемещать нашу мышь, чтобы приспособить контур. Поэтому щелкните по любому участку границы, на которой вы хотите установить стартовую точку, затем нажмите кнопку в ближайшем районе и наведите курсор мыши (в примере ниже, немного влево), и вы увидите, что линия между двумя указателями, которая называется «контур», приспосабливается к форме, которая нам нужна.
(Перо) очень интуитивно, но требует некоторого направления: мы будем кликать по границам формы лягушки и перемещать нашу мышь, чтобы приспособить контур. Поэтому щелкните по любому участку границы, на которой вы хотите установить стартовую точку, затем нажмите кнопку в ближайшем районе и наведите курсор мыши (в примере ниже, немного влево), и вы увидите, что линия между двумя указателями, которая называется «контур», приспосабливается к форме, которая нам нужна.

Если вы поняли эти основы, то выделение не потребует от вас много усилий. Не забудьте всегда перемещать курсор в том направлении, в котором вы хотите получить контур. Также не забудьте увеличивать масштаб (Alt + колесо мыши) для получения более точного выделения.


На всей поверхности лягушки достаточно много изгибов, так что не торопитесь и увеличивайте масштаб, насколько вам нужно, чтобы создать выделение.

Будьте осторожны с труднодоступными местами, такими как двойной подбородок: увеличьте, чтобы увидеть причудливые формы, выделите их точно, иначе вам придется уточнить ваше выделение позже. Когда вы достигнете стартовой точки, просто нажмите на нее еще раз, чтобы закрыть контур.

Щелкните правой кнопкой мыши и выберите Create Vector Mask (Создать Векторную Маску), затем перейдите на слой и щелкните правой кнопкой мыши по иконке слой-маски и выберите Rasterize Layer(Растрировать слой). Вуаля!

Теперь щелкните правой кнопкой мыши по иконке маски снова и выберите Refine Mask (Уточнить маску), чтобы сделать наше выделение более точным.

В новом окне, поставьте галочку на Smart Radius и используйте настройки, показанные на рисунке ниже. Таким образом, наши границы изменятся в лучшую сторону: станут немного размытыми, потому что не вся лягушка находится в области с нормальной резкостью изображения, так что остальные края ее визуального объема должны быть размыты в соответствии с глубиной резкости, которую мы используем.

Когда вас все устроит, нажмите Enter и на вкладке Paths (Контуры) в Палитре Layers(Слои) щелкните правой кнопкой мыши и выберите Delete Path (Удалить Контур), если не собираетесь его больше использовать.

В конце концов, границы лягушки должны выглядеть более или менее похожими на то, как показано в этом примере:

Но теперь, если вы уменьшите размер изображения, то заметите, что некоторые области между лап лягушки должны быть вырезаны. Возьмите снова Pen Tool  (P)(Перо), и, создайте контур областей, от которых мы хотим избавиться. Затем щелкните правой кнопкой мыши — Make Selection (Образовать выделенную область) и укажите 1px, потому что мы хотим, чтобы эти границы были с большей размытостью, чем другие области изображения, так как они находятся ближе к первой плоскости глубины резкости. Не забудьте снять выделение Ctrl+D, когда закончите с выделением.
(P)(Перо), и, создайте контур областей, от которых мы хотим избавиться. Затем щелкните правой кнопкой мыши — Make Selection (Образовать выделенную область) и укажите 1px, потому что мы хотим, чтобы эти границы были с большей размытостью, чем другие области изображения, так как они находятся ближе к первой плоскости глубины резкости. Не забудьте снять выделение Ctrl+D, когда закончите с выделением.



Шаг 5
Теперь у нас есть выделенная лягушка, нажмите Ctrl + T, масштабируйте слой и поверните его влево на -22 градуса .

Переместите его немного вниз и влево.

В конце изображение должно быть расположено следующим образом.

Шаг 6
Хотя края лягушки хорошо сочетаются с окружающей средой, они все еще выглядят некрасиво. Дело в том, что из-за исходного освещения стокового изображения, оранжевый цвет исходного изображения вышел по краям, и это совсем не соответствует остальной части нашей композиции. Так что берите Sponge Tool  (O)(Губка) и в верхнем меню выберите Desaturate (Снизить насыщенность). Теперь используйте маленькую мягкую кисть, чтобы закрасить оранжевые границы. В любом случае они не будут фантастически выглядеть, но мы сразу это исправим.
(O)(Губка) и в верхнем меню выберите Desaturate (Снизить насыщенность). Теперь используйте маленькую мягкую кисть, чтобы закрасить оранжевые границы. В любом случае они не будут фантастически выглядеть, но мы сразу это исправим.

Зажмите клавишу Ctrl и нажмите по миниатюре слоя, чтобы загрузить выделение, затем нажмите Ctrl + Shift + N, чтобы создать новый слой. Назовите его «Зеленые границы». Мы делаем это, для того, чтобы нарисовать поверх границ лягушки и не выйти за ее пределами.

Увеличьте масштаб и, используя Color Picker Tool (I)  (Пипетка), выберите цвет рядом с, теперь уже ненасыщенными, границами.
(Пипетка), выберите цвет рядом с, теперь уже ненасыщенными, границами.

Выберите инструмент Brush Tool  (B) (Кисть) размером около 100px, Hardness (Жесткость) 0%, Opacity (Непрозрачность)100% и Flow (Нажим) 30% и пройдитесь ею по границам лягушки. Затем установите режим наложения для этого слоя Screen (Экран) Opacity (Непрозрачность) 55%.
(B) (Кисть) размером около 100px, Hardness (Жесткость) 0%, Opacity (Непрозрачность)100% и Flow (Нажим) 30% и пройдитесь ею по границам лягушки. Затем установите режим наложения для этого слоя Screen (Экран) Opacity (Непрозрачность) 55%.

Присмотритесь, чтобы найти все границы и закрасить их. Возможно вам потребуется изменить основной цвет, выбрав другой недалеко от того места, где вы закрашиваете. Нажмите клавишу Alt, чтобы выбрать новый цвет.

Шаг 7
Чтобы немного улучшить слой «Лягушка» и подогнать его к глубине резкости сцены, перейдите в меню Filter-> Sharpen-> Smart Sharpen (Фильтр -> Резкость -> Умная резкость) и используйте следующие настройки

Шаг 8
Если проанализировать перспективу лягушки, то есть нечто такое в ней, что не гармонирует вообще с землей. Мы можем это исправить, удалив »руку» лягушки, которая находится под вторым подбородком. Выделите ее с помощью Pen Tool  (P)(Перо), правый клик по контуру, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 1px. Не забудьте снять в конце выделение (Ctrl + D).
(P)(Перо), правый клик по контуру, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 1px. Не забудьте снять в конце выделение (Ctrl + D).

Шаг 9
Так же, как и на слое «Фон», мы воспользуемся Filter-> Blur-> Field Blur (Фильтр -> Размытие-> Размытие поля), чтобы нижняя часть лягушки соответствовала глубине резкости переднего плана земли. Прежде всего, нажмите на область, которая должна быть четкой и установите значение Blur (Размытие) 0. Таким образом, мы избежим размытости той области, которая должна оставаться четкой.

Затем нажмите на область, которая должна быть более размытой — нижняя »нога» и установите Blur (Размытие) 11.

Установите вблизи нее Blur (Размытие) 0, так как эта область лягушки итак достаточно размыта.

Установите Blur (Размытие) 1 в районе между ног.

Еще несколько штрихов, и мы готовы пойти дальше:


Как видите, в настоящее время область земли под лягушкой выглядит лучше и соответствует глубине резкости.

Шаг 10
Понизьте Opacity (Непрозрачность) слоя «Лягушка» до 40%. Сейчас нам нужно объединить лягушку с маленькими веточками и предметами, которые уже были на земле, так чтобы добиться трехмерного вида.

Используйте Pen Tool  (P)(Перо), чтобы выделить эту ветку. Правый клик, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 0,5, а на маске слоя «Лягушка» используйте Brush Tool
(P)(Перо), чтобы выделить эту ветку. Правый клик, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 0,5, а на маске слоя «Лягушка» используйте Brush Tool  (B) (Кисть) черного цвета закрасьте выделение. Таким образом, ветка будет смотреться выше руки лягушки.
(B) (Кисть) черного цвета закрасьте выделение. Таким образом, ветка будет смотреться выше руки лягушки.


Используйте Blur Tool  (Размытие), чтобы размыть чуть сильнее края на слой-маске.
(Размытие), чтобы размыть чуть сильнее края на слой-маске.

Повтори процесс с этой крошечной частью зелени под одним из пальцев:

Мы также избавимся от другого пальца, чтобы шишка сзади него стала видна, поскольку положение пальца смотрится странно и не соответствует перспективе сосновой шишки. Будет легче выделить его инструментом Pen Tool  (P) (Перо), и заполнить его черным цветом на маске слоя, чтобы удалить его.
(P) (Перо), и заполнить его черным цветом на маске слоя, чтобы удалить его.

Для некоторых очень маленьких элементов, например, как эта ветка, возможно, потребуется использовать инструмент Brush Tool  (B) (Кисть) черного цвета с Hardness (Жесткость) 0% на слой-маске и стереть больше, чем нужно. Затем переключитесь на белый цвет, чтобы исправить какие-либо детали. Иногда так работать быстрее, чем играться с непрозрачностью.
(B) (Кисть) черного цвета с Hardness (Жесткость) 0% на слой-маске и стереть больше, чем нужно. Затем переключитесь на белый цвет, чтобы исправить какие-либо детали. Иногда так работать быстрее, чем играться с непрозрачностью.

Используйте мягкую черную кисть, чтобы стереть нижние области руки за объемным, покрытым мхом камнем.

Выделите угол самого длинного пальца Pen Tool (P)  (Перо) и придайте ему более округлую и естественную форму. Не забудьте щелкнуть правой кнопкой мыши по контуру, выбрать Make selection (Образовать выделенную область), Feather (Радиус растушевки) 0,5, залейте его черным цветом на маске слоя, затем снимите выделение, нажав Ctrl + D.
(Перо) и придайте ему более округлую и естественную форму. Не забудьте щелкнуть правой кнопкой мыши по контуру, выбрать Make selection (Образовать выделенную область), Feather (Радиус растушевки) 0,5, залейте его черным цветом на маске слоя, затем снимите выделение, нажав Ctrl + D.

Возьмите Burn Tool  (O) (Затемнитель) в режиме Shadows (Тени), Exposure (Экспонирование) 25% и пройдитесь им немного по руке для усиления тени.
(O) (Затемнитель) в режиме Shadows (Тени), Exposure (Экспонирование) 25% и пройдитесь им немного по руке для усиления тени.

Возьмите Dodge Tool  (O) (Осветлитель) в режиме Highlights (Подсветка), Exposure (Экспонирование) 25% закрасьте ту же область. Таким образом, мы придадим немного объема руке, которая выглядит достаточно плоской.
(O) (Осветлитель) в режиме Highlights (Подсветка), Exposure (Экспонирование) 25% закрасьте ту же область. Таким образом, мы придадим немного объема руке, которая выглядит достаточно плоской.

Шаг 11
Дублируйте слой «Фон», выделив его и нажав Ctrl + J, или через меню Layer -> Duplicate Layer(Слой -> Дублировать слой), перетащите его так, чтобы он стал выше слоя «Лягушка». Назовите этот слой «Лучи света».

На маске этого слоя используйте большую, мягкую белую кисть, чтобы восстановить нижнюю область.

Перейдите в меню Filter -> Blur -> Radial Blur (Фильтр -> Размытие -> Радиальное размытие). В квадратной сетке перетащите центр в верхний левый угол и установите Amount (Количество) 41px в режиме Zoom (Линейный)

Сейчас мы добавим лучи света, пробивающиеся между ветвей деревьев на спину лягушки. Таким образом, мы эмулируем направление света.

Установите режим наложения для этого слоя Screen (Экран)

Перейдите в меню Image->Adjustments->Levels (Изображение ->Коррекция ->Уровни) и используйте следующие настройки для затемнения слоя, чтобы он перестал быть виден над лягушкой:

Добавьте новую маску к этому слою, возьмите большую мягкую кисть черного цвета, начните закрашивать участки в верхней правой области изображения, чтобы избавиться там от чрезмерного освещения.

Удерживая Ctrl, нажмите по иконке слоя «Лягушка», чтобы загрузить выделение, и начните закрашивать мягкой черной кистью на маске слоя «Лучи света» области лягушки так, чтобы освещение не было слишком избыточным. Следует иметь в виду объемы лягушки, чтобы удалить определенные области

Продолжайте рисовать, пока лягушка не станет выглядеть более или менее, как эта. В конце обработки она должна иметь еле различимые лучи света.

Шаг 12
Мы собираемся добавить немного атмосферного света, который будет ориентироваться ранее сделанными еле различимыми лучами света. Создайте новый слой (Ctrl + Shift + N) выше слоя «Лучи света», назовите его «Освещение». Выберите Gradient Tool  (G) (Градиент), в настройках укажите радиальный градиент, цвета черный и белый.
(G) (Градиент), в настройках укажите радиальный градиент, цвета черный и белый.

Протяните градиент от левого нижнего угла к правому верхнему.

Установите режим наложения Overlay (Перекрытие) Opacity (Непрозрачность) 35%.

Шаг 13
Говоря об освещении, вы заметите светлые края на правой стороне головы лягушки. Используйте Burn Tool  (O) (Затемнитель) небольшого размера с мягкими краями в режиме Highlights (Подсветка), Exposure (Экспонирование) 25%, чтобы уменьшить яркость участков этой области, пока края не приобретут тот же самый диапазон освещения как фон позади него (на слое «Лягушка»).
(O) (Затемнитель) небольшого размера с мягкими краями в режиме Highlights (Подсветка), Exposure (Экспонирование) 25%, чтобы уменьшить яркость участков этой области, пока края не приобретут тот же самый диапазон освещения как фон позади него (на слое «Лягушка»).

Шаг 14
На слое «Лягушка», перейдите в меню Filter-> Liquify (Фильтр -> Пластика), чтобы изобразить красивую улыбку на лице, изменяя его. Выберите Forward Warp Tool (Деформация) и потяните левую сторону рта вверх.

Взгляните на скриншоты ниже, чтобы понять, какие области лица, надо немного потянуть, чтобы создать своего рода улыбку. Кроме изменения формы рта, вам нужно будет переместить еще щеку вверх, чтобы получить улыбку в глазах.

Шаг 15
Создайте новый слой (Ctrl + Shift + N) над слоем «Лягушка», назовите его «Освещение лягушки» и, удерживая Ctrl, кликните по иконке слоя «Лягушка», чтобы загрузить выделение. Мы собираемся вручную скорректировать освещение с помощью Brush Tool (B)  (Кисть). Для этой обработки рекомендуется графический планшет. Если вы используете его, нажмите клавишу F5, чтобы открыть Панель настройки кисти и выберите функцию Shape Dynamics (Динамика формы), укажите Pen Pressure (Нажим пера) в Size Jitter (Колебание размера), если ваш планшет поддерживает его; теперь вы сможете контролировать размер кисти с помощью пера, вместо того, чтобы изменять его вручную. Для начала выберите черный цвет и используйте размер 80px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) и Flow (Нажим) 20% и закрасьте естественные тени лица в данный момент уже на исходном изображении, чтобы подчеркнуть их.
(Кисть). Для этой обработки рекомендуется графический планшет. Если вы используете его, нажмите клавишу F5, чтобы открыть Панель настройки кисти и выберите функцию Shape Dynamics (Динамика формы), укажите Pen Pressure (Нажим пера) в Size Jitter (Колебание размера), если ваш планшет поддерживает его; теперь вы сможете контролировать размер кисти с помощью пера, вместо того, чтобы изменять его вручную. Для начала выберите черный цвет и используйте размер 80px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) и Flow (Нажим) 20% и закрасьте естественные тени лица в данный момент уже на исходном изображении, чтобы подчеркнуть их.

Уменьшите размер кисти, чтобы закрасить линию рта.

Увеличьте снова размер кисти, чтобы улучшить естественные тени на лице. Важно сохранить тонкие штрихи, и не сделать, черный цвет видимым.

В общем, вы должны повторить этот процесс по всей поверхности лягушки. Всегда имейте в виду, что свет исходит из левого верхнего угла, так что у любых различных элементов тени должны быть расположены на правой нижней стороне или на обоих. Во всяком случае, это всего лишь создание ориентировочного освещения, мы не раз вернемся к этому моменту в нашем уроке, чтобы нарисовать свет.

Как только закончите с тенями, переключитесь на белый цвет, чтобы нарисовать освещение тем же способом, что мы использовали ранее. Рисуйте на более выступающих верхних и левых участках на каждой части лягушки. Не забудьте подчеркнуть естественное освещение исходного изображения, чтобы придать ему некоторый объем.

Установите режим наложения Soft Light (Мягкий свет), чтобы то, что мы нарисовали, стало незаметным.

Дублируйте этот слой, нажав Ctrl + J, затем объедините его с оригинальным слоем, нажав Ctrl + E. Таким образом, мы немного увеличиваем объем.

Не важно, если вы не очень хорошо нарисовали, так как мы перейдем в меню Filter-> Blur->Gaussian Blur (Фильтр –> Размытие –> Размытие по Гауссу) с радиусом около 10px, чтобы затенить этот слой и сделать из него что-то более однородное.

Понизьте Opacity (Непрозрачность) до 80% — 85%. Вот мы и закончили с этим на данный момент.

Шаг 16
Давайте выделим лягушонка и изменим немного его цвет. Нажмите Ctrl + U для Hue/Saturation (Цветовой тон/Насыщенность) и переместите маркер Hue (Цветовой тон) немного влево, чтобы цвет кожи лягушки приобрел золотой/желтый оттенок.

Теперь нажмите Ctrl + B, чтобы открыть диалоговое окно Color Balance (Цветовой баланс) и используйте следующие настройки, чтобы получить идеальный цвет для нашего героя:



Шаг 17
Чтобы исправить освещение, не разрушая пиксели на слое «Лягушка», мы собираемся воспользоваться Patch Tool  (J) (Заплатка) и новой функцией Content Aware (С учетом содержимого). Мы исправим области теней, которые не соответствуют свету, проецируемого от деревьев. Нарисуйте выделение на области, как показано ниже, затем перетащите выделение на более светлую область, чтобы заменить и соединить с другими участками кожи. Делайте выделения произвольной формы, иначе получите жесткие края. Будьте осторожны и делайте выделения в соответствии с натуральными линиями лягушки.
(J) (Заплатка) и новой функцией Content Aware (С учетом содержимого). Мы исправим области теней, которые не соответствуют свету, проецируемого от деревьев. Нарисуйте выделение на области, как показано ниже, затем перетащите выделение на более светлую область, чтобы заменить и соединить с другими участками кожи. Делайте выделения произвольной формы, иначе получите жесткие края. Будьте осторожны и делайте выделения в соответствии с натуральными линиями лягушки.

Повторите процесс по всей спине лягушки и бугорках. На следующих скриншотах можете увидеть некоторые примеры:






Теперь возьмите Clone Stamp Tool  (S)(Штамп) размером 200px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 45% и Flow (Нажим)100%. Мы будем использовать подобную технику исправления, но в этот раз получим плавное рассеивание некоторых нежелательных теней.
(S)(Штамп) размером 200px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 45% и Flow (Нажим)100%. Мы будем использовать подобную технику исправления, но в этот раз получим плавное рассеивание некоторых нежелательных теней.

Области в белых кругах на следующих скриншотах показывают области, которые вы должны клонировать с более светлых участков.

В зависимости от области, возможно, потребуется перейти к меньшим размерам кисти. Таким образом, мы устраним нежелательный контраст, где свет непосредственно падает.


Сейчас понизьте Opacity (Непрозрачность), чтобы изменение было менее заметно:


В конце этого процесса восстановления, наша лягушка должна выглядеть более или менее как показано на рисунке ниже, с гладкой и чистой кожей.

Шаг 18
Так как мы избавились от исходного объема стокового изображения, давайте нарисуем реальное освещение, которое должно падать на лягушку. Используйте Dodge Tool  (O) (Осветлитель) большого размера с мягкими краями в режиме Midtones (Средние тона), Exposure (Экспонирование) 25% и начинайте рисовать рассеянный свет на спине лягушки, куда должен падать свет.
(O) (Осветлитель) большого размера с мягкими краями в режиме Midtones (Средние тона), Exposure (Экспонирование) 25% и начинайте рисовать рассеянный свет на спине лягушки, куда должен падать свет.

Переключитесь на более мелкие кисти, чтобы осветить детали лица. Сделайте сильнее оригинальное освещение и придайте объем рту и глазам в частности.

Продолжайте делать большие штрихи на спине и по верхней части руки и ноги.

Также пройдитесь по краям лягушки слева, которые по-прежнему смотрятся немного странно.

Шаг 19
Выберите слой «Зеленые границы» и зайдите в меню Filter-> Blur-> Gaussian Blur (Фильтр -> Размытие –> Размытие по Гауссу), чтобы сделать их более мягкими:

Дублируйте этот слой, нажав Ctrl + J, и установите режим наложения Normal (Обычный).

Нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Понизьте насыщенность и яркость, передвиньте маркер цветового тона, чтобы сделать зеленый цвет более привлекательным, заменяя его подобным желтым цветом:

Теперь перейдите к маске слоя «Лягушка» и выберите Brush Tool (B)  (Кисть) черного цвета, размер 20px, Hardness (Жесткость) 0%, и начните стирать края лягушки, так что видимой остается копия слоя «Зеленые границы». Таким образом, мы избавимся, наконец, от раздражающих оранжевых краев.
(Кисть) черного цвета, размер 20px, Hardness (Жесткость) 0%, и начните стирать края лягушки, так что видимой остается копия слоя «Зеленые границы». Таким образом, мы избавимся, наконец, от раздражающих оранжевых краев.

Будьте осторожны, чтобы не стереть слишком много. Если вы допустили ошибки, помните, что вы можете восстановить слой, рисуя белым цветом на маске.

Шаг 20
Вернитесь на слой «Лягушка», возьмите Burn Tool  (Затемнитель) в режиме Midtones (Средние тона) и Exposure (Экспонирование) 5% и закрасьте этот слой, чтобы создать темные области. Начните закрашивать уже затемненные участки лица для повышения контрастности.
(Затемнитель) в режиме Midtones (Средние тона) и Exposure (Экспонирование) 5% и закрасьте этот слой, чтобы создать темные области. Начните закрашивать уже затемненные участки лица для повышения контрастности.

Не забудьте выбрать большой размер кисти, чтобы затемнить всю ногу.

Уточните некоторые детали в местах, где тени уже присутствуют, например, на руке и спине, но не затемняйте их слишком сильно.

Автор: Mario Sanchez Nevado
Делаем простой коллаж 2.0 / Фотошоп-мастер
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Способов сделать коллаж существует бесчисленное множество. Этот урок Photoshop покажет простой вариант создания коллажа из фотографий.

Шаг 1. Вырезаем фото
Вырежьте все фотографии, из которых хотите сделать коллаж. Для удобства вы можете сразу установить в Photoshop фиксированный размер и разрешение для инструмента вырезания Рамка  (Crop Tool)(С).
(Crop Tool)(С).

Шаг 2. Копируем фото в один документ
Перенесите все свои фотографии в один Photoshop документ. Если копируете и вставляете их, то они все будут размещены по центру, одна над другой.

Шаг 3. Выделяем область для работы
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool) (M) выделите область примерно равную размеру будущего коллажа. Можно даже задать точные значения на панели настроек этого инструмента.
(M) выделите область примерно равную размеру будущего коллажа. Можно даже задать точные значения на панели настроек этого инструмента.

Шаг 4. Выравниваем нужные фото по верхнему краю
Выберите инструмент Перемещение  (Move Tool) (V). Выделите слои с фотографиями, которые будут составлять верх вашего коллажа. И на панели настроек нажмите кнопку Выравнивание по верхнему краю. Выделенные фото выровняются по верхнему краю выделения.
(Move Tool) (V). Выделите слои с фотографиями, которые будут составлять верх вашего коллажа. И на панели настроек нажмите кнопку Выравнивание по верхнему краю. Выделенные фото выровняются по верхнему краю выделения.

Шаг 5. Распределяем фото в верхнем ряду
Теперь нужно распределить равномерно верхний ряд фотографий. Выберите одно из фото и нажмите на панели настроек Выравнивание по левому краю. Для следующего фото – Выравнивание центров по горизонтали, далее Выравнивание по правому краю. Таким образом у нас получилась верхняя строка коллажа.

Шаг 6. Распределяем остальные фото
Далее, используя кнопки на панели настроек, распределяем остальные фотографии по выделенной области

Также для получения одинакового расстояния между объектами (можно выделять сразу несколько объектов) используйте клавиши SHIFT+стрелка. Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону, что поможет создавать равные промежутки.
Шаг 7. Создаем подложку для коллажа
Создайте новый слой, залейте его подходящим цветом и разместите под слоем с коллажем.

Вот результат нашей работы:

До встречи в следующем уроке!
Как сделать коллаж в Photoshop (Пошаговое руководство!)
Эта статья представляет собой пошаговое руководство по созданию коллажей в Photoshop. Вы научитесь выбирать и расставлять фотографии так, чтобы они отлично смотрелись вместе.
Большинство журналов используют эту технику. Это потому, что выбор фотографий может сделать историю более понятной для зрителя.
Если вы хотите научиться создавать коллаж, продолжайте читать это руководство по Photoshop.



Вы должны использовать Adobe Photoshop?
№Вы можете использовать множество других программ и приложений. Чтобы наиболее наглядно показать, как сделать фотоколлаж, я выбрал Photoshop, потому что он широко используется.
Photoshop также дает вам большую свободу для выражения ваших творческих идей в области фотографии. Другие программы и приложения обладают ограниченной гибкостью.
Но не думайте, что вам нужно делать коллаж в Photoshop, если у вас есть другое программное обеспечение, которое может выполнять действия, описанные в этой статье.
Вы также можете создать коллаж в Lightroom.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Возьмите свой любимый журнал для вдохновения.Вы найдете интересные макеты фотоколлажей во многих хороших журналах.
Посмотрите, как расположены фотографии. Какие фотографии появляются чаще всего. Включают ли они текст или границы.
Это все вопросы, которые помогут вам определить стиль вашего коллажа Photoshop.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-ЙоханСоздание коллажа в Photoshop — шаг за шагом
Шаг 1. Выберите фотографии
После того, как вы выбрали тему фотоколлажа, вам необходимо выбрать изображения, которые вы в него включите.Дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Чаще всего, если вы не хотите создать очень большой коллаж, достаточно пяти-семи фотографий.
Ваша цель — рассказать своими фотографиями историю, которую невозможно рассказать с помощью одного изображения. Слишком мало изображений не передаст достаточно чувств.
Если в коллаж слишком много фотографий, он запутается. Тщательный выбор фотографий — залог создания гармоничного, выразительного коллажа.
Включает широкие, средние и крупные изображения.Эта комбинация предоставляет зрителю различные точки зрения на выбранный вами объект.
Включение в коллаж широких, средних и крупных фотографий придаст ему визуальную глубину.
Это не жесткое правило. Некоторые объекты хорошо смотрятся в фотоколлаже только с крупным планом, например, с крупным планом цветов.
 © Кевин Ландвер-Йохан
© Кевин Ландвер-Йохан Для иллюстрации этой статьи я выбрал серию фотографий с рынка Муанг Май в Чиангмае, Таиланд.
У меня в папке было 24 фотографии, и я сузил выбор до 13, а затем до шести последних.К ним относятся широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
При выборе фотографий ищите изображения с похожими цветами и формами в них. Эти общие элементы помогут сделать ваш фотоколлаж более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
Не выбирайте слишком много, так как это может помешать вашему прогрессу.

Шаг 2. Измените размер выбранных фотографий
Теперь вам нужно изменить размер ваших фотографий.Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, повесить на стену или поместить в альбом, ваши фото потребуются в файлах большого размера.
Если вы собираетесь публиковать свой коллаж только в социальных сетях, вы можете уменьшить размер файлов.
Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 ppi.
Определите размеры, которые вы хотите распечатать, и рассчитайте размер фотографий.Затем сделайте их на 30% больше.
Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если понадобится.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 ppi.

Шаг 3. Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите стиль или создайте собственный документ. Вам не нужно быть абсолютно точным, вы всегда можете обрезать его или добавить размер холста позже.
Самое главное — придать новому документу правильное разрешение.Разрешение вашего нового документа должно быть таким же, как вы использовали при изменении размера фотографий на шаге 2.
Я решил сделать мой коллаж горизонтальным размером A4 с 72 ppi. Он подойдет для использования на сайте.

Шаг 4. Добавьте фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Таким образом, они добавляются как смарт-объекты Photoshop.
Изменение размера смарт-объекта является неразрушающим, это одно из преимуществ их использования в вашем коллаже. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без разрушения к смарт-объекту.
Это означает, что у вас есть большая гибкость при размещении, масштабировании и искажении фотографий в коллаже без потери качества.
Смарт-объекты необходимо растрировать, прежде чем вы сможете выполнять на них любое пиксельное редактирование.
Если вы хотите что-то клонировать, осветлить, затемнить, обработать кистью или манипулировать пикселями любым способом, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Перед изменением размера и импортом фотографий лучше уже завершить редактирование используемых фотографий.
Если вы обнаружите, что вам нужно, подождите, пока вы не разместите, масштабируете и поверните все свои фотографии на шаге 6.
Чтобы упростить просмотр фотографий, которые вы размещаете, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.

Шаг 5. Разместите фотографии на холсте для коллажей Photoshop
Выбрав инструмент «Перемещение», щелкните и перетащите фотографии на место.Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите.
Перекрывающиеся фотографии можно легко изменить так, чтобы они складывались так, как вы хотите.
Когда одна фотография находится под другой и вы хотите видеть ее сверху, щелкните соответствующий слой на панели слоев и перетащите слой вверх.
Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими фотографиями на панели слоев.
Для этого щелкните значок «Создать новую группу» в нижней части панели «Слои». Назовите свою группу. Выделите все слои с фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которой будут дублироваться все слои. Щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу». Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз. Их сворачивание и скрытие от просмотра упрощает работу с новой группой.
Изменяйте положение и размер изображения каждого, пока не будете довольны новым изображением.
Вы также можете использовать инструмент Photoshop лассо для обрезки частей изображения, если вам не нужно все изображение, если ваш коллаж Photoshop.

Шаг 6: Настройте каждую фотографию
Возможно, вы не захотите индивидуально настраивать каждую фотографию или настраивать цвет, тон или другие свойства всего вашего коллажа.
Отрегулируйте отдельные фотографии, используя «Изображение»> «Коррекция», а затем выберите пункт меню.Это позволит вам точно настроить каждое изображение, чтобы цвета, контраст тонов и т. Д. Уравновесились так, как вы хотите.
Вы можете выделить определенный цвет на каждой фотографии или настроить уровни яркости, чтобы все фотографии были хорошо сбалансированы. Здесь вы можете дать волю своему творческому стилю.
Чтобы внести общие коррективы во все фотографии за один раз, создайте новый корректирующий слой.
Щелкните значок «Новый слой заливки и коррекции» в нижней части панели «Слои» и выберите то, чем вы хотите управлять.
Здесь вы можете полностью изменить внешний вид вашего коллажа. Будьте осторожны, время может быстро исчезнуть, если вы погрузитесь в эти изменения и осознаете свой потенциал.
Для одной из версий моего коллажа я решил обесцветить все фотографии примерно на 60%.
Затем я внес некоторые изменения в зеленый, синий и желтый каналы, чтобы снова добавить немного цвета.

Для другой версии моего коллажа Photoshop я работал над каждой фотографией отдельно. Сначала я отрегулировал насыщенность фотографий по краям.
Затем я также изменил уровни яркости и контрастности для каждого из них. С центральной фотографией я увеличил насыщенность в некоторых цветовых каналах.

Шаг 7. Добавьте текст в свой фотоколлаж
Дайте ему название или добавьте примечание, как в журнале. Выберите инструмент «Текст». Щелкните и перетащите коллаж там, где вы хотите разместить текст.
Выберите предпочитаемый шрифт и соответствующий размер шрифта.
Вы можете не добавлять текст и оставить свои фотографии в
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать всю историю, заархивировав ценный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками.Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для начинающих узнайте, как создать изображение с помощью Photoshop.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Для начала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно действовать избирательно, ограничиваясь максимум 5–8 фотографиями.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее различные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите макеты некоторых журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ.
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , а затем вставляя в главный документ с помощью Cmd + V , Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Прежде чем тратить слишком много времени на доработку коллажа , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные параметры для преобразования в меню «Правка»> «Преобразовать».
05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если затем вы захотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст не читается, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
,