Как создать лендинг-страницу на Ucraft
Возможно, вы не знаете точного определения лендинг-страницы, но вы наверняка не раз её видели. Лендинг (или целевая страница) – это веб-страница, созданная специально для маркетинговых и рекламных предложений. Это первая страница, на которую вы заходите, когда переходите по ссылке. Обычно у таких страниц одна цель – конвертировать посетителей в лиды, то есть сделать так, чтобы они отреагировали на ваш CTA (call to action — призыв к действию). Таким призывом может быть, например, заполнение анкеты, покупка товара или услуги, регистрация и так далее. Для сравнения, обычные сайты, как правило, имеют больше целей и их дизайн не создан для преобразования трафика из маркетинговой кампании.
Теперь давайте рассмотрим это на конкретном примере. Представьте телекоммуникационную компанию, которая выпустила новый тарифный план для мобильных телефонов. Было бы удобно создать отдельную страницу для привлечения клиентов к новому тарифному плану.
 Такая страница будет содержать:
Такая страница будет содержать:
Единственный фокус – тарифный план
Единственный мотив — побудить людей совершить покупку /зарегистрироваться
CTA — например, «попробуйте прямо сейчас»
Вы можете использовать лендинг по-разному, в зависимости от вашей конечной цели. Если у вас есть конкретная задача и вы хотите получить конверсии от пользователей – лендинг-страница идеально для этого подойдет. Вот еще несколько причин, почему вам стоит создать целевую страницу:
- Продавать отдельный продукт/услугу
- Получать лиды от пользователей, заполнивших форму
- Просить посетителей связаться с организацией
- Мотивировать пользователей подписаться на что-либо (например, на блог или рассылку)
- Помочь пользователям зарегистрироваться на мероприятие
- Собирать пожертвования для отдельных случаев
Теперь у вас может возникнуть логичный вопрос– почему лендинги так распространены и важны? Ведь маркетологи могут просто разместить кампанию на основном сайте или продвигать через социальные сети, верно?
Дело в том, что целевые страницы намного лучше увеличивают коэффициент конверсии (процент пользователей, которые выполнили необходимое действие) и снижают CPA (cost per acquisition — цена за приобретение),то есть стоимость одного выполненного действия.

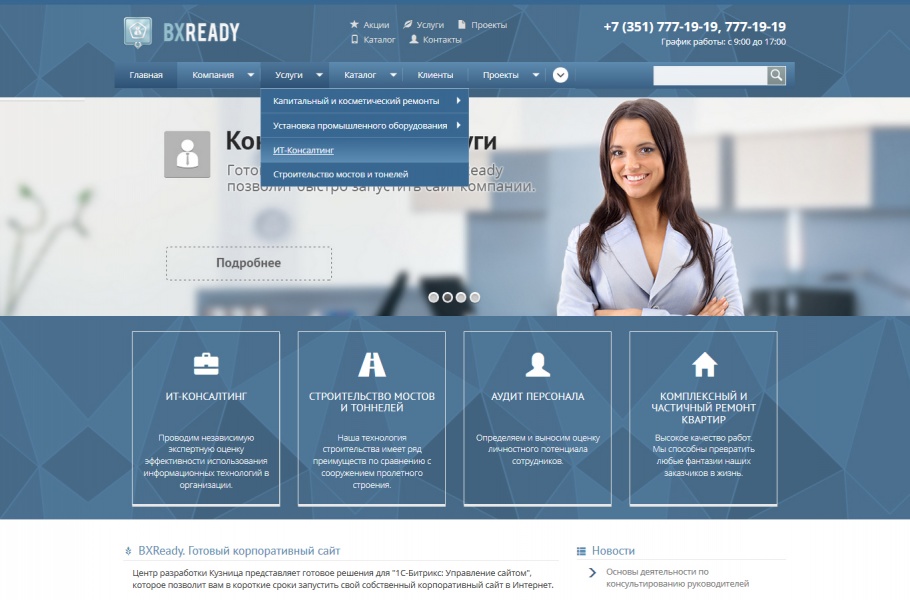
Домашняя страница сайта обычно переполнена информацией и различными ссылками, что не позволяет посетителю сосредоточиться на конкретном предложении. Это не всегда плохо, так как домашняя страница необходима для того, чтобы представить компанию, рассказать о корпоративных ценностях и представить основные продукты/услуги. Однако, когда дело доходит до конвертации пользователей и поощрения их кликать по конкретному CTA, домашняя страница уже не очень эффективна. Кроме этого, пользователям проще ориентироваться на лендинг-странице, поэтому больше вероятность, что они изучат всю информацию и совершат целевое действие.
Еще одной ключевой особенностью целевой страницы является то, что она создана с целью мгновенного вовлечения посетителя. Первого «экрана» целевой страницы, на который направляют посетителей, должно быть достаточно, чтобы увлечь их с первого взгляда и заставить их прокрутить вниз.
Различные виды лендингов
Хотя целевые страницы обычно похожи, они, как правило, различаются по своей природе, дизайну и даже количеству слов — все зависит от вашего предложения и целевой аудитории.
 Можно с уверенностью сказать, что разные кампании требуют разных целевых страниц, но большинство из них попадают в одну из общих категорий ниже:
Можно с уверенностью сказать, что разные кампании требуют разных целевых страниц, но большинство из них попадают в одну из общих категорий ниже:Лендинг-страница для клика
Самая простая и часто встречающаяся целевая страница. Ее цель – рассказать о всех ключевых деталях предложения, чтобы конвертировать посетителей в клиентов. Главная задача такого лендинга — дать краткий обзор кампании и ничего более, чтобы пользователю было проще сформировать быстрое решение и решить, хотят ли они выполнить CTA или нет.
Ленгдиг с описанием функций
Для более сложных предложений может потребоваться более содержательная целевая страница, чтобы предоставить пользователю полную картину. Для этой цели можно создать целевую страницу-видео (мы обсудим это далее в нашем руководстве). Хотя видео является хорошей идеей для рекламных целей, некоторые люди все же предпочитают читать, а не смотреть. Кроме этого, страницы, которые дольше читают, обычно хорошо индексируются Google.
Такие страницы включают отдельные разделы, которые подробно описывают каждую функцию предложения. Описания функций на странице ранжируются в порядке важности: лучшие, наиболее востребованные функции описаны в верхней части страницы, а менее востребованные – чуть ниже.
Лендинг «Скоро» с анонсом чего-либо
Вы не раз такое видели. Когда компания собирается выпустить долгожданный новый продукт, она хочет привлечь аудиторию или даже поощрить людей сделать предварительный заказ или зарегистрироваться. Простое объявление «Скоро» — это, конечно, хорошая идея, но еще лучше — создать отдельную целевую страницу для повышения внимания посетителей. Страницы объявлений, как правило, имеют очень весомые CTA.
Лидогенерирующий лендинг
Такие целевые страницы создаются с целью сбора данных от посетителя, чаще всего имен и адресов электронной почты. Эти страницы, как правило, имеют более минималистичный дизайн и содержат только краткую форму для отправки сведений, а также мотивацию для заполнения формы.
Продажи и рекламные акции
Целевые страницы продаж и рекламных акций создаются для предложений о распродажах, специальных акциях, праздничных кампаний и многого другого. Эти предложения часто могут потеряться среди ярких сайтов, насыщенных деталями. Целевая страница даст клиентам ощущение срочности и побудит их воспользоваться возможностью «один раз в жизни».
Пожертвования/Взносы
Помимо продаж, целевые страницы также часто используются в благотворительных целях или для сбора пожертвований. Вы часто увидеть такие страницы в сфере с различных благотворительных организаций или среди предприятий малого бизнеса, которые ищут финансовую поддержку. CTA для целевой страницы пожертвования довольно очевиден — пожертвуйте сейчас! Эти типы страниц — хороший способ собрать деньги для конкретной и/или неотложной задачи.
Регистрация на мероприятия
Целевые страницы с регистрацией на мероприятия используются для того, чтобы направить внимание как на онлайн, так и на офлайн события, и сосредоточиться исключительно на том, чтобы побудить людей зарегистрироваться. Текст, как правило, довольно короткий и понятный, и всегда есть какая-то форма, чтобы люди могли зарегистрироваться.
Текст, как правило, довольно короткий и понятный, и всегда есть какая-то форма, чтобы люди могли зарегистрироваться.
Лендинг платной рекламы
Такие целевые страницы создаются для перенаправления людей, кликающих на платную рекламу. Поскольку основной целью такой рекламы является получение потенциальных клиентов, целевые страницы, посвященные тому, что вы рекламируете, являются отличным посредником между рекламой и вашим основным сайтом.
Видео-лендинг
Этот тип целевой страницы довольно понятен. Многие люди предпочитают видеоконтент тексту, поэтому это может работать в рекламных целях, особенно в качестве альтернативы обычному лендингу. Если у вас молодая целевая аудитория, этот метод может быть довольно эффективным. Покажите классное и простое видео-пояснение, а затем перенаправьте людей на страницу продаж — дело сделано!
Лендинг-страница «Спасибо»
Страницы «Спасибо» предназначены для специфичной цели: выразить благодарность своим пользователям.
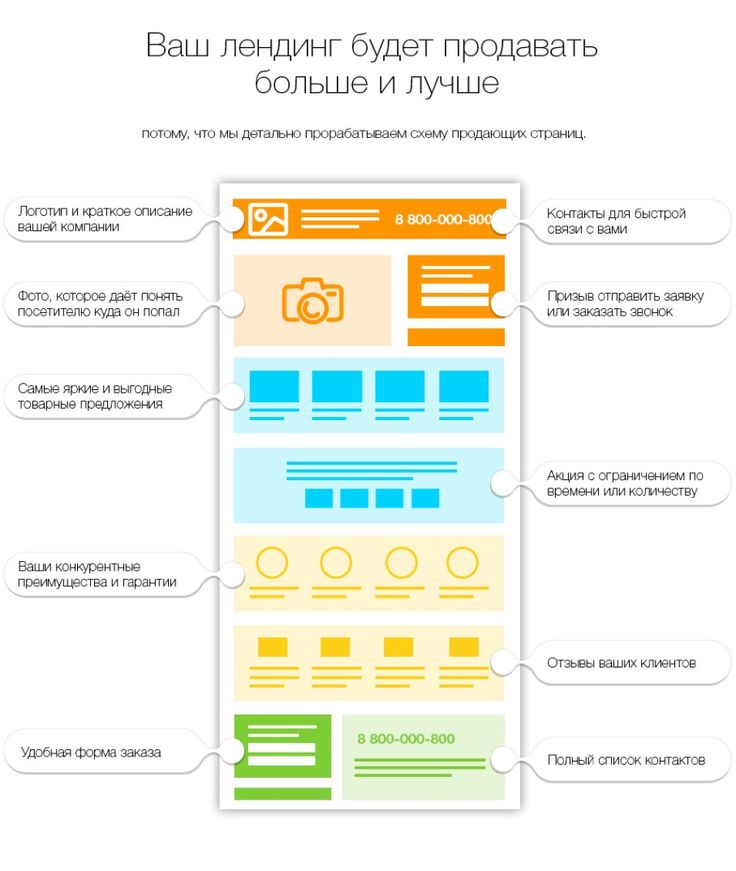
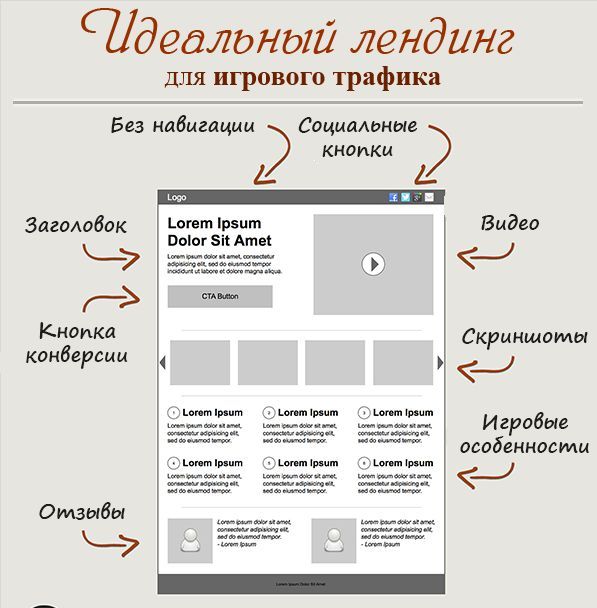
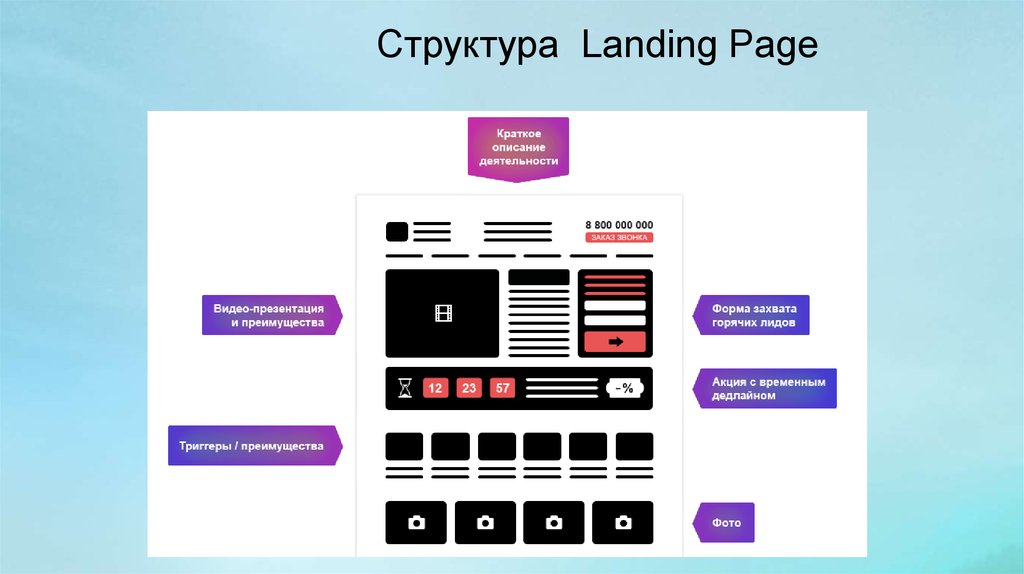
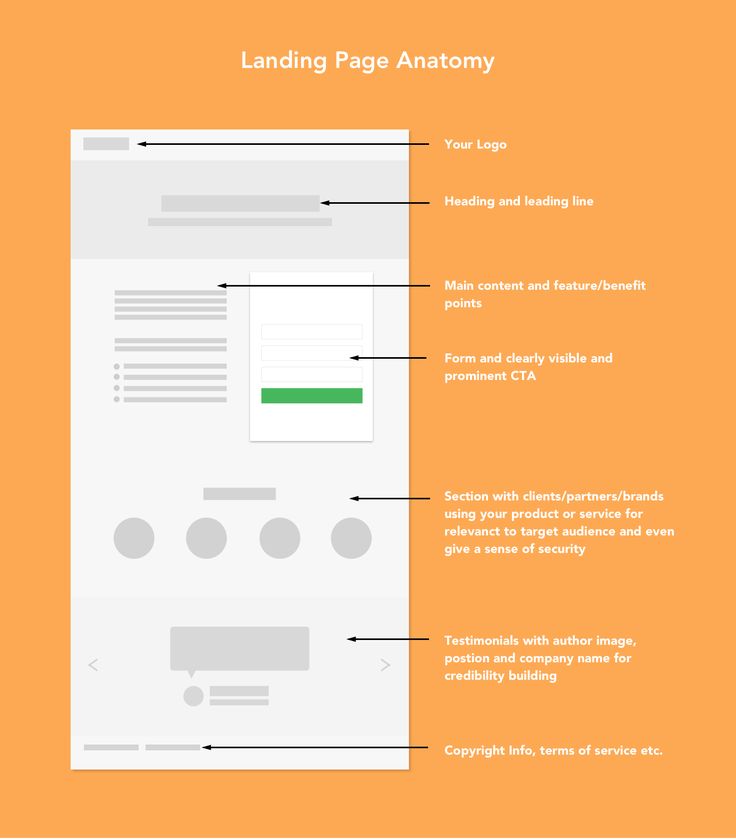
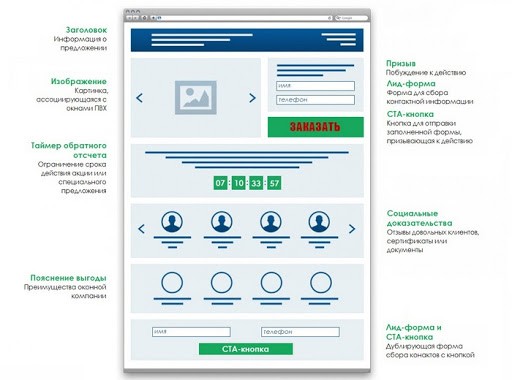
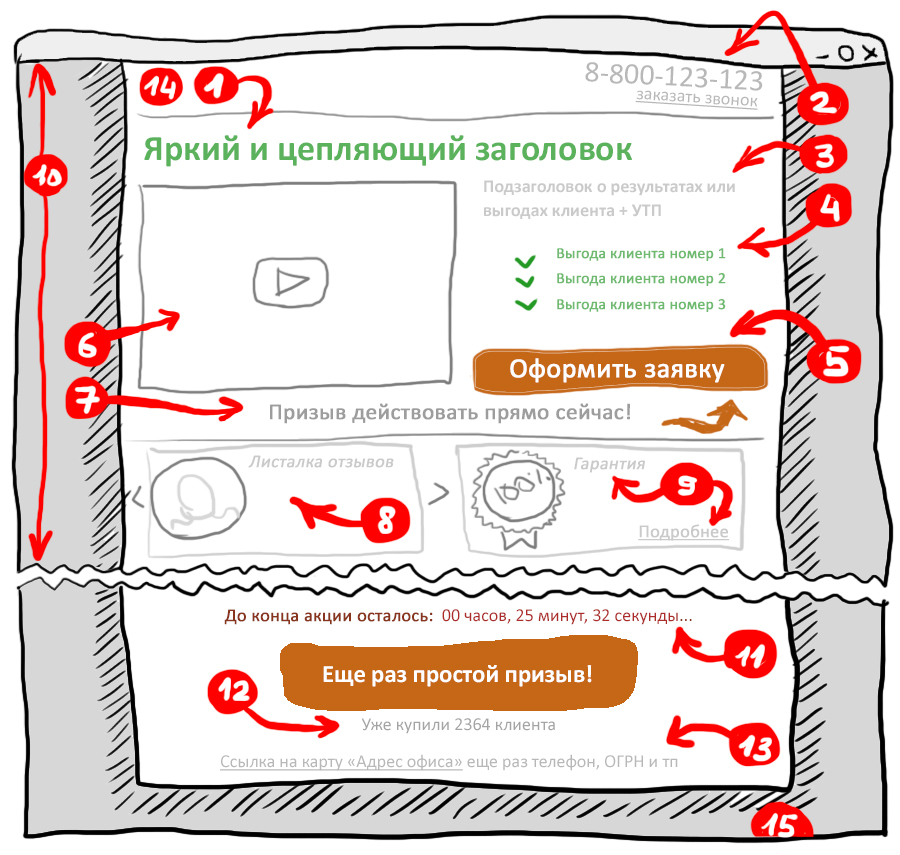
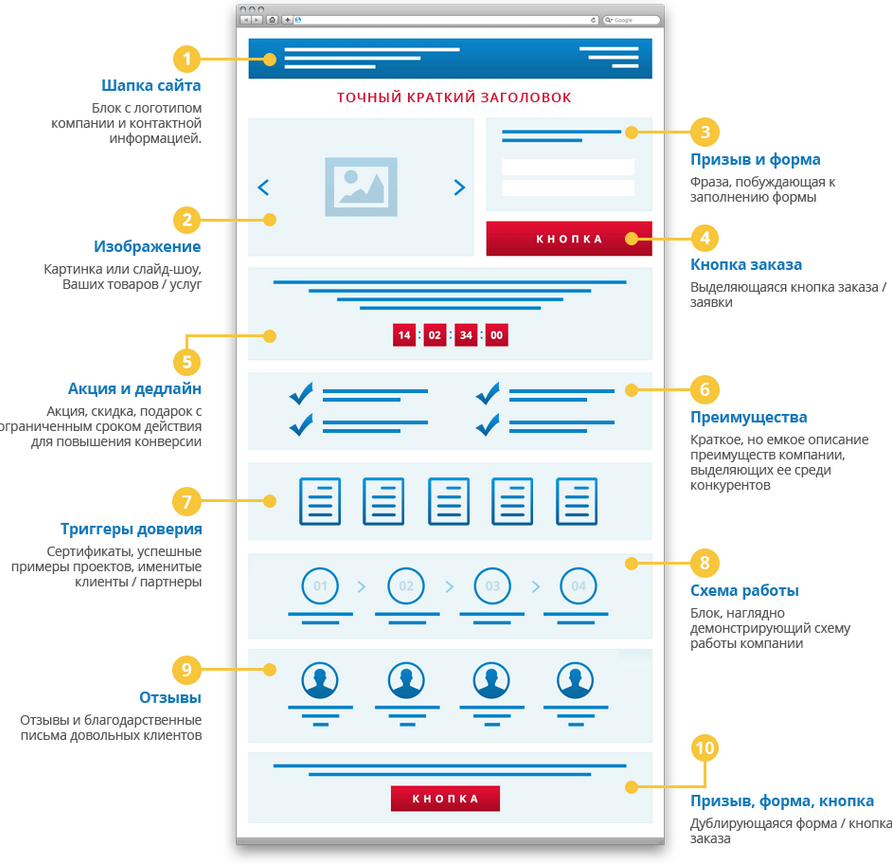
Тем не менее, важно учитывать основную структуру, так как она поможет вам при создании собственной целевой страницы. Цель этого шаблона в том, чтобы дать вам общее представление о компонентах большинства целевых страниц, показать несколько составляющих.
Заголовок
Заголовок — это первое, что посетители видят, когда они попадают на вашу целевую страницу, поэтому он должен быть четким и лаконичным. По сути, заголовок должен привлечь внимание читателя, а также дать представление о содержании страницы. Убедитесь, что ваш заголовок выглядит емко и цельно.
Подзаголовок
Все ключевые моменты, которые вы не вписали в заголовок, обязательно должны быть включены в подзаголовок. Он также должен быть информативным и лаконичным, однако может быть чуть длиннее заголовка.
Описание
Здесь вы показываете своим посетителям описание вашего предложения и некоторые основные преимущества. Пользователи должны понимать, какую их проблему решает ваш продукт и почему они должны выбрать именно вас. Преимущества можно описать в виде маркированного списка.
Пользователи должны понимать, какую их проблему решает ваш продукт и почему они должны выбрать именно вас. Преимущества можно описать в виде маркированного списка.
Визуальное оформление
Невозможно представить качественный лендинг без визуального оформления. Оно необходимо для того, чтобы сбалансировать текст и мотивировать пользователя прокручивать страницу. Важно, чтобы изображения/видео, которые вы используете, были в высоком разрешении и профессионально сделаны. Кроме того, они должны дать посетителям представление о том, как работает ваш продукт или услуга.
Подтверждения качества и популярности
Это важный компонент целевой страницы, и его нельзя сбрасывать со счетов. Социальные доказательства, такие как отзывы, количество пользователей, количество подписчиков, профессиональные обзоры и т. д., играют очень важную роль и внушают доверие пользователям.
Форма для сбора лидов
Такие формы необходимы для того, чтобы собрать информацию о ваших посетителях и в дальнейшем преобразовать их в клиентов. Убедитесь, что включили все необходимые поля для сбора действительно важной информации и не перегружайте форму лишними вопросами. Вы ведь не хотите перегружать своих потенциальных клиентов формой на всю страницу.
Убедитесь, что включили все необходимые поля для сбора действительно важной информации и не перегружайте форму лишними вопросами. Вы ведь не хотите перегружать своих потенциальных клиентов формой на всю страницу.
Качественный, оптимизированный контент
Хотя этот аспект сам по себе не является элементом, качественный контент — один из важнейших факторов эффективной целевой страницы. Ваш текст должен быть четким, лаконичным и направленным на вашу целевую аудиторию. Большая часть вашего контента должна быть сосредоточена вокруг вашего предложения, но без агрессивного навязывания пользователю.
Еще один фактор, который необходимо учитывать при создании контента для вашей целевой страницы, — это SEO (поисковая оптимизация). Поисковые системы также имеют важное значение, когда речь идет о привлечении трафика на вашу страницу и увеличении конверсий. Вы ведь хотите, чтобы ваше предложение отображалось на верхних позициях поисковиков. Для этого необходимо писать четкие и краткие мета-заголовки и мета-описания, а также оптимизировать контент вашей страницы с помощью необходимых ключевых слов.
Есть несколько очень удобных инструментов для изучения ключевых слов, например, Google Keyword Planner, Ahrefs и SEMrush, которые помогут вам выбрать наиболее релевантные ключевые слова для вашего предложения и целевой аудитории. Здесь очень важно не переборщить – используйте ключевые слова в меру и только в контексте.
Также постарайтесь не добавлять дополнительные ссылки на ваш лендинг — они будут только отвлекать пользователей и перенаправлять их на другие страницы. Цель вашего лендинга — быть отдельной страницей, которая удержит внимание посетителя от начала до конца. Если это все же необходимо, добавляйте только самые важные ссылки.
Создайте целевую страницу, используя конструктор сайтов.
Это, пожалуй, самый оптимальный и удобный вариант. Вам не надо обладать знаниями в области программирования или дизайна, чтобы создать лендинг с помощью конструктора сайтов – вам достаточно иметь общее представление о том, каким вы хотите видеть вашу страницу.
 Конструктор позаботится обо всем остальном за вас. Мы рекомендуем ознакомиться с наши конструктором лендингов, так как его легко освоить и он не требует предварительных знаний.
Конструктор позаботится обо всем остальном за вас. Мы рекомендуем ознакомиться с наши конструктором лендингов, так как его легко освоить и он не требует предварительных знаний.В любом случае вы можете попробовать несколько конструкторов и выбрать тот, который лучше всего вам подходит. Потратьте немного времени, чтобы принять правильное решение и создать именно такой лендинг, который вам необходим.
Наймите веб-дизайнера
Если вы не уверены, что можете создать целевую страницу самостоятельно, не бойтесь — веб-дизайнер придет на помощь! Это также неплохой вариант, особенно если вы будете работать вместе с дизайнером. Просто расскажите ему свою детали своей идеи, и пусть дизайнер возьмет дело в свои руки. Лучше всего работать вместе и вносить изменения в зависимости от того, каким вы хотите видеть макет, цветовую схему, длину текста и т.д.
Ок, возможно, мы недооценили вас.
 Вполне возможно, что вы предприниматель, у которого есть опыт в программировании и дизайне. В этом случае вы можете взять дело в свои руки и создать свою собственную целевую страницу. Тем не менее, мы бы рекомендовали показать готовый проект другому веб-дизайнеру, чтобы быть на 100% уверенным, что все идет гладко. Мнение со стороны всегда полезно.
Вполне возможно, что вы предприниматель, у которого есть опыт в программировании и дизайне. В этом случае вы можете взять дело в свои руки и создать свою собственную целевую страницу. Тем не менее, мы бы рекомендовали показать готовый проект другому веб-дизайнеру, чтобы быть на 100% уверенным, что все идет гладко. Мнение со стороны всегда полезно.Как эффективно провести A/B тестирование вашего ленгдинга
Как только первая версия вашей целевой страницы будет готова, необходимо провести A/B-тестирование, чтобы выяснить, является ли ваш лендинг самым эффективным из возможных с точки зрения конверсий. Необходимо тестировать две разные версии целевой страницы, меняя по одному элементу каждый раз, чтобы определить оптимальный контент и макет для максимальной конверсии. Одним из лучших инструментов для A/B-тестирования является Google Optimize, который позволяет вам протестировать две разные версии лендинга и посмотреть, какая из них работает лучше.

-Макет
-Предложение (оффер)
-Заголовок
-Призыв к действию (сам текст и его расположение на странице)
-Описание
После того, как мы определили, что именно будем тестировать, приступаем к самому тестированию:
Изучите поведение пользователя
С помощью хорошего инструмента вы сможете определить, как ведут себя посетители на вашей странице. Они прокручивают до конца? На что направлено их внимание? На какие ссылки они нажимают и как часто? Мы рекомендуем использовать для этих целей инструмент Hotjar, так как он предоставляет вам тепловые карты сайта и различные инструменты анализа поведения.
Создайте свою версию «B»
Итак, у вас есть версия «А» вашей целевой страницы. Теперь определитесь с элементом, который вы хотите первым протестировать (см. выше), и внесите соответствующее изменение.
Теперь определитесь с элементом, который вы хотите первым протестировать (см. выше), и внесите соответствующее изменение.
Протестируйте каждый элемент
Продолжайте тестировать другие элементы лендинга один за другим. Посмотрите, какие изменения приводят к лучшим конверсиям. В процессе тестирования используйте Google Analytics — этот инструмент предоставит вам всю необходимую статистическую информацию о поведении посетителей для обеих версий.
Определите продолжительность тестирования
Вы можете сделать это до начала A/B-тестирования, но поменять запланированное время в процессе самого теста.
Проанализируйте окончательные результаты
Узнайте, какие изменения привели к лучшему результату в версии «B», а какие – к плохому. Оставьте ту версию, которая принесла наибольшее число конверсий, просмотров и т.д.
Как продвигать свою лендинг-страницу
Поздравляем! Вы создали свой лендинг и нашли лучшую версию из возможных с помощью A/B-тестирования. Теперь пришло время для продвижения, которое можно осуществить через несколько каналов:
Теперь пришло время для продвижения, которое можно осуществить через несколько каналов:
Оценка эффективности вашего лендинга
Последний шаг в создании и оптимизации целевой страницы — увидеть плоды своего труда. Крайне важно измерить эффективность вашей целевой страницы: посмореть, что работает, а что нуждается в изменении. Ниже приведены некоторые ключевые показатели, которые необходимо учитывать при оценке эффективности вашей страницы:
Просмотры:
Помимо конверсий, вам необходимо знать, сколько людей фактически посетили вашу целевую страницу. Найдите эти данные в Google Analytics, выбрав Поведение> Содержимое сайта> Все страницы> URL вашей целевой страницы.
Источники трафика:
Кроме того, полезно знать, откуда поступает ваш трафик, особенно если вы активно продвигали свою целевую страницу. Чтобы получить доступ к этим метрикам, перейдите в Google Analytics и нажмите Поведение > Содержимое сайта > Все страницы > URL вашей целевой страницы. Добавьте дополнительный параметр для Источника, который добавит столбец, показывающий, откуда поступают просмотры вашей целевой страницы.
Добавьте дополнительный параметр для Источника, который добавит столбец, показывающий, откуда поступают просмотры вашей целевой страницы.
Конверсии:
Помните, что основная цель лендинга — конверсия, поэтому главным показателем эффективности является количество конверсий. Коэффициент конверсии — это процент посетителей, которые выполняют желаемое действие (совершают покупку, заполняют форму, подписываются или даже нажимают на ссылку).
Чтобы получить доступ к этим показателям, вам нужно настроить Цели в Google Analytics и подключить их к странице с благодарностью, которая будет появляться после того, как пользователь совершить необходимое действие. После этого перейдите в раздел Конверсии > Цели > Обзор, где вы сможете увидеть общее количество выполненных целей.
Среднее время на странице и показатель отказов:Еще одна важная метрика, которая скажет вам, был ли интересен дизайн и содержание вашей целевой страницы. Снова перейдите в Google Analytics: Поведение > Содержание сайта > Все страницы > URL вашей целевой страницы. Здесь вы увидите среднее время, проведенное посетителями на вашей странице, а также показатель отказов (процент посетителей, которые уходят с вашего сайта после просмотра одной страницы).
Снова перейдите в Google Analytics: Поведение > Содержание сайта > Все страницы > URL вашей целевой страницы. Здесь вы увидите среднее время, проведенное посетителями на вашей странице, а также показатель отказов (процент посетителей, которые уходят с вашего сайта после просмотра одной страницы).
Наверх
Как уже упоминалось в начале статьи, лендинг-страницы создаются для разных целей и предложений. Следуя этому руководству, всегда принимайте во внимание свою собственную кампанию. Создаете вы лендинг-страницу или целый сайт, обратите внимание на наш конструктор сайтов — он может стать вашим любимым инструментом.
Мы надеемся, что эта статья была полезна для вас. Оставайтесь с нами, чтобы узнать больше с Академией Ucraft!!
Лендинги для Вконтакте | База знаний
Открыть статью в новом окне ↗
ВК-Лендинг позволяет эффективно и с высокой конверсией собирать подписчиков и автоматически включать их в воронку. Эти лендинги находятся внутри социальный сети, в приложении. Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
При нажатии кнопки на лендинге пользователь попадает в бота или авторассылку, которую вы выбрали в настройках.
Видео описывающие для чего нужен ВК-леднинг:
Сравнение пути подписчика с другими мессенджерами:
Создание ВК-лендинга
1. Перейдите в раздел «Инструменты роста» и нажмите на кнопку
«Новый VK лендинг»
2. Напишите название ВК-лендинга. Оно будет отображаться только внутри BotHelp, так что пишите его для себя.
3. Выберите страницу, к которой вы хотите подключить лендинг. Как подключить саму страницу к BotHelp, можете почитать тут.
4. Введите метку, которая будет присвоена всем, кто подпишется по этому лендингу. В будущем вы сможете отфильтровать этих подписчиков и сделать по ним рассылку.
В будущем вы сможете отфильтровать этих подписчиков и сделать по ним рассылку.
ВАЖНО! Если у вас в сообществе ВК создано несколько ВК-лендингов и при подписке у них проставляется хотя бы одна одинаковая метка, то после подписки на один ВК-лендинг подписчик автоматически будет считаться подписаным на другие ВК-лендинги. Для подписчика это будет проявляться так: на всех таких ВК-лендингах вместо кнопки «Подписаться» будет отображаться кнопка «Отписаться»
5. Загрузите изображение, которое станет баннером на странице. Не рекомендуем загружать слишком высокие картинки. Рекомендованный размер изображения 1200х300px.
6. Напишите заголовок лендинга, он отобразится жирным шрифтом.
7. Напишите описание. Не рекомендуем писать слишком длинные описания, желательно чтобы весь лендинг помещался на 1-2 экрана мобильного. Если вы напишите слишком много текста, лендинг может отображаться некорректно.
8. Напишите название для кнопки, кликая на которую пользователь станет вашим подписчиком.
9. Выберите бота или авторассылку, которые запустятся после того, как пользователь кликнет на кнопку.
Расширенные настройки
Вы можете запросить email или телефон прямо на лендинге. Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше
Номер телефона требуется вводить через знак «+» в международном формате. Валидатор не пропустит пробелы, скобки и другие знаки в номере. Допустимое кол-во цифр от 7 до 15
Можно добавить ВК пиксель
Отслеживать подписку на лендинг через гугл аналитику или яндекс метрику
Также можете выбрать, какой из лендингов будет отображаться в меню в группе ВК.
 Хотя бы один должен отображаться обязательно.
Хотя бы один должен отображаться обязательно.
Пример готового ВК-лендинга
Видеоинструкция:
Подключение приложения
После того как лэндинг создан, сохраните изменения и подключите к вашему сообществу. Для этого:
1. Нажмите на кнопку «Подключить приложение»
2. Выберите сообщество, к которому вы хотите подключить приложение лендинга и нажмите «Добавить»
Настройка приложения
Перейдите в настройки группы, найдите приложение «Рассылки и чат-боты от BotHelp» в списке подключенных приложений и нажмите на ссылку «Изменить»
1. Доступность
Измените доступность приложения. Оно должно быть доступно всем пользователям. Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
2. Сниппет
Выберите сниппет (кнопку) приложения. Доступно несколько вариантов.
3. Название
Изменить название приложения. Обратите внимание что это будет название для всех ВК-лендингов созданных на BH для этой группы.
Не забудьте сохранить настройки.
Видимость
Если вы хотите, чтобы этот лендинг отображался в меню сообщества, необходимо зайти в Настройки меню и добавить ссылку на ваш Вк лендинг
Здесь вы можете загрузить обложку для лендинга (размер 376х256px)
Ввести название и добавить ссылку. Вы можете добавить несколько лендингов BH в меню сообщества.
Если у вас остались вопросы по лендингу или если у вас что-то не работает, поищите ответ в этой статье →
_____________
После создания лендинга вы можете настроить рекламу на этот лендинг и набрать своих первых подписчиков.
Если у вас уже есть подписчики, вы можете их импортировать.
Шаг 4. Настраиваем рекламу →
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите на [email protected] 😃
Получите 14 дней полного функционала платформы для создания рассылок, автоворонок и чат-ботов BotHelp.
Как создать целевую страницу в WordPress (за 5 простых шагов)
Хотите узнать, как создать целевую страницу в WordPress?
Если вы новичок, вы можете легко создать целевую страницу с помощью конструктора страниц SeedProd для WordPress без написания кода. Таким образом, вы можете привлечь внимание посетителей и заставить их подписаться на вашу рассылку, купить ваши продукты или услуги и повысить конверсию.
В этой статье мы покажем вам, что такое целевая страница веб-сайта и как создать целевую страницу для вашего малого бизнеса.
- Что такое целевая страница WordPress?
- Зачем создавать целевую страницу в WordPress?
- Целевая страница или страница WordPress?
- Каковы 5 основных элементов целевой страницы?
- Как создать целевую страницу в WordPress
- Как создать целевую страницу: FAQ
Во-первых, что такое целевая страница?
Что такое целевая страница WordPress?
Целевая страница — это особый тип веб-страницы, на которую люди попадают, когда нажимают на ссылку. Это похоже на дверь, которая открывается в определенную комнату в доме, а не во весь дом. Комната предназначена для того, чтобы иметь всю необходимую информацию о конкретной вещи, например, о продукте или услуге.
Это похоже на дверь, которая открывается в определенную комнату в доме, а не во весь дом. Комната предназначена для того, чтобы иметь всю необходимую информацию о конкретной вещи, например, о продукте или услуге.
Мы называем это целевой страницей, потому что посетители первыми попадают на ваш сайт. После просмотра вашей страницы пользователи принимают меры:
- Подписка на вашу рассылку
- Покупка товаров в вашем интернет-магазине
- Связь
- загрузка лид-магнита
Когда это происходит, они превращаются в квалифицированных лидов или продаж.
Зачем создавать целевую страницу в WordPress?
Использование целевой страницы на веб-сайте, созданном с помощью WordPress, может быть очень полезным. Это похоже на большую вывеску на фасаде вашего дома, которая гласит: «Распродажа! Скидка 50% на обувь», таким образом, когда люди заходят на ваш сайт, они точно знают, где искать обувь со скидкой.
Целевая страница также может быть визуально привлекательной и удобной для навигации. Таким образом, люди могут быстро и легко найти нужную им информацию.
Таким образом, люди могут быстро и легко найти нужную им информацию.
Кроме того, использование целевой страницы может помочь улучшить видимость вашего веб-сайта и привлечь больше трафика на ваш сайт. В целом, это отличный способ убедиться, что люди могут найти то, что они ищут на вашем веб-сайте, и это может помочь вам охватить больше людей.
Целевая страница или страница WordPress?
Целевая страница отличается от домашней страницы WordPress тем, что она предназначена для привлечения посетителей, а не для обучения.
- Ваша домашняя страница WordPress предоставляет много информации на главной странице, чтобы пользователи могли решить, что делать на вашем сайте.
- Целевые страницы информируют пользователей о чем-то конкретном и побуждают их к действию.
Например, вы можете создать целевую страницу в WordPress для кампании в социальных сетях, чтобы побудить пользователей предварительно заказать продукт. Или вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий вебинар.
Связано: Целевая страница и веб-сайт: в чем разница?
Веб-сайты имеют только одну домашнюю страницу, но вы можете создать столько целевых страниц, сколько захотите. Вы даже можете создать их для нескольких разных кампаний.
Например:
- Целевые страницы для платных рекламных кампаний
- Страницы для посетителей, пришедших из источников трафика, таких как ваш список адресов электронной почты или социальные сети, и т. д.
- Страница для пользователей, переходящих на определенные страницы продукта
Практический результат: Целевые страницы веб-сайта являются мощным маркетинговым активом. А с профессиональной целевой страницей вы можете достичь своих маркетинговых целей, привлекая больше потенциальных клиентов и продаж.
Каковы 5 основных элементов целевой страницы?
Целевые страницы веб-сайтов лучше всего подходят для повышения коэффициента конверсии. Поэтому, когда вы изучаете, как создать целевую страницу, вы должны включить некоторые ключевые функции, чтобы хорошо выполнять свою работу.
Пять основных составляющих отличной целевой страницы:
- Привлекающие внимание заголовки . Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекательные изображения . Используйте высококачественные фотографии и главные изображения, чтобы проиллюстрировать свое предложение. Фотографии счастливых улыбающихся лиц могут помочь людям представить себя клиентами.
- Убедительная копия . Убедитесь, что ваша копия легко читается, используйте четкий шрифт и пишите так, чтобы учесть болевые точки ваших посетителей.
- Срочный . Включение ограниченных предложений и таймеров обратного отсчета на пользовательскую целевую страницу создает срочность. Это вынуждает посетителей действовать, опасаясь упустить выгоду.
- Призывы к действию (CTA) . Всегда добавляйте жирную кнопку CTA, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.

Это всего лишь основа целевой страницы. Всегда помните о своей целевой аудитории при составлении страниц. Дополнительные советы см. в нашем руководстве по анатомии целевой страницы.
Вам следует настроить дизайн и элементы страницы в соответствии с желаемой целью и потребностями аудитории.
Вот несколько примеров различных типов целевых страниц:
- Сожмите целевые страницы для сбора адресов электронной почты.
- Страницы благодарности за удовлетворенность клиентов.
- Целевые страницы вебинаров для увеличения числа регистраций.
- Скоро появятся целевые страницы для новых веб-сайтов.
- 404 целевых страницы для улучшения взаимодействия с пользователем.
Теперь вы знаете, что такое целевая страница и как она может помочь в ваших маркетинговых усилиях. Далее давайте научимся шаг за шагом создавать целевую страницу в WordPress.
Как создать целевую страницу в WordPress
Лучший способ настроить целевую страницу в WordPress — использовать плагин целевой страницы WordPress, такой как SeedProd.
SeedProd — лучший конструктор веб-сайтов WordPress и конструктор целевых страниц с помощью перетаскивания. Он позволяет создавать собственные темы WordPress и целевые страницы с высокой конверсией без ручного написания кода PHP, HTML и CSS.
Этот плагин также имеет встроенные режимы поддержки и поддержки. Вы можете скрыть свой сайт за заставкой во время работы над ним.
SeedProd упрощает создание целевых страниц с высокой конверсией. Он имеет простой конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в реальном времени по мере внесения изменений.
Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
Вы можете добавлять контент с помощью блочного интерфейса. Затем вы можете визуально настроить этот контент с помощью различных шаблонов блоков и вариантов дизайна.
С помощью шаблонов целевых страниц SeedProd легко создать профессиональный дизайн целевой страницы. Благодаря интеграции с WooCommerce вы можете легко создавать страницы продуктов, чтобы увеличить доход.
Благодаря интеграции с WooCommerce вы можете легко создавать страницы продуктов, чтобы увеличить доход.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, SeedProd не раздувается. Это означает, что все загружается молниеносно, независимо от того, что вы добавляете на свою страницу.
Лучше всего то, что вам не потребуются знания в области дизайна, чтобы создавать целевые страницы, которые приносят результаты. Если ваш бюджет ограничен, вы можете бесплатно использовать SeedProd и создать целевую страницу.
Выполните следующие действия, чтобы лучше всего создать целевую страницу в WordPress с помощью плагина SeedProd для создания страниц.
Видеоруководство
Шаг 1: Установите подключаемый модуль целевой страницы SeedProd
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите подключаемый модуль на свой компьютер. Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия на панели управления WordPress. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.
Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы перейдете на панель управления целевой страницей, где сможете следовать инструкциям по настройке целевой страницы. На этой странице вы можете редактировать и активировать режим Coming Soon Mode, режим обслуживания, страницу входа и страницу 404. Ниже вы увидите список всех целевых страниц, созданных вами с помощью SeedProd.
Поскольку у нас пока нет страниц, нажмите кнопку + Добавить новую целевую страницу , чтобы создать новую страницу.
Шаг 2.
 Выберите шаблон целевой страницы
Выберите шаблон целевой страницыОтличительной особенностью SeedProd является то, что он поставляется с широким выбором шаблонов целевых страниц веб-сайтов. Вы можете создавать потрясающие целевые страницы в WordPress без какого-либо опыта программирования.
После нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой можно выбрать шаблон.
Есть шаблоны для:
- Скоро
- Режим обслуживания
- 404
- Страница продаж
- Вебинар
- Спасибо
- электронная коммерция
- Лид-страницы
- Страницы входа
Или вы можете выбрать пустой шаблон, чтобы создать и спроектировать собственную бесплатную тему целевой страницы в визуальном редакторе.
Для этого руководства выберем шаблон страницы Newsletter Squeeze. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связанный: 11 Примеры страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно с подсветкой, где вы можете дать своей странице имя и пользовательский URL. Затем нажмите кнопку Сохранить и начать редактирование страницы , чтобы загрузить шаблон в конструктор перетаскивания.
Затем нажмите кнопку Сохранить и начать редактирование страницы , чтобы загрузить шаблон в конструктор перетаскивания.
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальный конструктор страниц с возможностью перетаскивания. Здесь вы можете выбрать макет для своей страницы и добавить содержимое целевой страницы. Эти элементы включают Блоки и Разделы.
Блоки целевой страницы
Блоки — это элементы, содержащие содержимое вашей страницы, в том числе:
- Заголовки
- Текст
- Маркированные списки
- Изображения
- Кнопки
- Разделители
- Видео
- Распорки
- Столбцы
Чтобы добавить их на свою страницу, перетащите их с левой панели на окно предварительного просмотра страницы в реальном времени справа. Вы также можете щелкнуть любой элемент, который добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Button , чтобы открыть настройки. Он имеет несколько стилей шаблонов, цветов, градиентов и контуров.
Вы также можете изменить содержимое, размер и выравнивание блока. Настроить цвет, типографику и кнопку в расширенных настройках блока очень просто.
Как и стандартные блоки, вы можете использовать блоки, ориентированные на целевую страницу, в разделе Advanced . Эти элементы идеально подходят для генерации лидов.
К ним относятся:
- Регистрационные формы
- Контактные формы (через WPForms)
- Формы входа
- Раздаточные виджеты
- Анкерные ссылки
- WooComemrce блокирует
- И более
Вы также можете показать социальное доказательство и создать актуальность на своей странице с помощью:
- Таймеры обратного отсчета
- Количество звезд
- Отзывы
- Индикаторы выполнения
- Социальные блоки
- кнопки обмена
- И многое другое.

Вы также можете настроить каждый элемент расширенных блоков. Например, вы можете:
- Выбрать разные шаблоны для полей формы
- Настройте стиль таймера обратного отсчета
- и так далее.
Разделы целевой страницы
На вкладке разделов представлен набор готовых макетов, которые можно щелкнуть и добавить на целевую страницу.
Включает секции для:
- Заголовков
- Области героев
- Призывы к действию
- Часто задаваемые вопросы
- Характеристики
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .
Затем SeedProd вставляет раздел на вашу страницу. Вы можете щелкать и редактировать элементы так же, как и блоки.
Глобальные настройки
Кроме того, вы можете редактировать глобальные настройки целевой страницы. Просто щелкните значок шестеренки в левом нижнем углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение и пользовательские настройки CSS.
Просто щелкните значок шестеренки в левом нижнем углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу. Или вы можете изменить цвет фона и придать целевой странице единую цветовую палитру.
SeedProd поставляется с более чем 20 готовыми цветовыми палитрами , которые вы можете выбрать одним щелчком мыши.
Не забудьте сохранить изменения в процессе проектирования, нажав кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы.
Щелкните значок часов в левом нижнем углу экрана, чтобы сделать это. Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Шаг 4. Интеграция службы маркетинга по электронной почте
Подключение службы маркетинга по электронной почте к вашей странице поможет вам привлечь потенциальных клиентов.
SeedProd упрощает эту задачу благодаря интеграции с популярными службами электронной почты. Например, вы можете подключиться к Constant Contact, GetResponse, Mailchimp, ActiveCampaign и другим.
Вы также можете настроить отслеживание Google Analytics, защиту от спама и другие приложения с помощью Zapier.
Найдите его в списке интеграции и нажмите Подключить , чтобы связать свою службу электронной почты.
Затем следуйте инструкциям, чтобы подключиться и подтвердить свою учетную запись. После этого вы можете связать все свои подписные формы со своим списком адресов электронной почты.
Шаг 5. Настройка параметров целевой страницы
Для следующего шага щелкните вкладку Параметры страницы в верхней части экрана. Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики. Вы также можете ввести собственные сценарии заголовка, тела и нижнего колонтитула.
Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 6. Опубликуйте целевую страницу в WordPress
Прежде чем опубликовать целевую страницу, вы должны просмотреть ее. Таким образом, вы можете увидеть, хорошо ли он выглядит как на настольных, так и на мобильных устройствах.
Чтобы предварительно просмотреть страницу, щелкните значок предварительного просмотра в конструкторе целевых страниц. Вы мгновенно увидите предварительный просмотр страницы для мобильных устройств, чтобы вы могли прокручивать ее и вносить любые изменения. Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите увидеть предварительный просмотр своей страницы в реальном времени, щелкните значок глаза, чтобы открыть целевую страницу в новой вкладке.
Когда вы довольны тем, как все выглядит, щелкните стрелку под кнопкой «Сохранить» и нажмите «Опубликовать» .
SeedProd покажет всплывающее окно с уведомлением о том, что ваша страница активна.
Затем вы можете нажать кнопку See Live Page , чтобы просмотреть ее.
Отличная работа! Итак, вы создали целевую страницу для своего сайта WordPress.
Как создать целевую страницу: FAQ
Как создать бесплатную целевую страницу на WordPress?
Вы можете легко создать бесплатную целевую страницу в WordPress с помощью бесплатной версии SeedProd. Это самый дешевый способ создать целевую страницу без кода. Вы можете следовать этому руководству, чтобы создать бесплатную целевую страницу в WordPress.
Нужна ли мне целевая страница, если у меня есть веб-сайт?
Даже если у вас есть веб-сайт, вы все равно должны использовать целевые страницы для маркетинговых кампаний, поскольку они лучше конвертируют целевой трафик, чем обычные веб-страницы.
В чем разница между целевой страницей и веб-сайтом?
Веб-сайт предназначен для изучения и получения дополнительной информации о вашем бизнесе. Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или подписке на вашу рассылку. Короче говоря, целевая страница предназначена для конверсий.
Короче говоря, целевая страница предназначена для конверсий.
Какая тема WordPress лучше всего подходит для целевых страниц?
SeedProd — лучшая тема WordPress для целевых страниц, потому что вы можете использовать встроенный конструктор тем для настройки темы и целевой страницы без кода.
Позиционируются ли целевые страницы в Google?
Да. Оптимизация вашей целевой страницы по определенным ключевым словам может ранжировать эти ключевые слова в Google и других поисковых системах.
Как привлечь трафик на мою целевую страницу?
Вы можете привлечь трафик на свою целевую страницу разными способами, в том числе:
- Запустить рассылку новостей по электронной почте
- Гостевой блог на соответствующих сайтах
- Использовать поисковую рекламу
- Партнер с инфлюенсерами
- Участие в разделах комментариев и форумах
- Ссылка внутри вашего веб-сайта
- Используйте рекламу в социальных сетях
Сколько CTA должно быть на целевой странице?
Количество призывов к действию на целевой странице зависит от их длины. У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница.
У вас может быть только одна кнопка призыва к действию, если у вас короткая целевая страница.
Но если ваша целевая страница длинная, вы можете включить несколько CTA, чтобы мотивировать пользователей, когда они читают ваш контент и готовы к покупке.
Где размещать целевые страницы?
Есть несколько мест, где можно разместить целевую страницу на вашем сайте. Например, вы можете:
- Ссылка на целевую страницу вашего веб-сайта из меню навигации
- Добавьте ссылку на свою страницу на боковую панель или в область виджета
- Внутренняя ссылка на целевую страницу вашего веб-сайта из соответствующих сообщений в блоге
- Продвигайте свою целевую страницу с помощью всплывающего окна
Вот и все!
Теперь вы знаете, как создать целевую страницу на своем веб-сайте WordPress. Мы надеемся, что эти шаги по созданию целевой страницы были для вас легкими.
Создать целевую страницу легко с помощью любого из приведенных выше примеров. Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd. Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Начните работу с SeedProd уже сегодня.
И не забудьте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Как создавать целевые страницы Shopify для лучшего маркетингаin
Получение качественного трафика для вашего интернет-магазина может быть дорогостоящим и трудоемким.
Вам нужно либо платить за рекламу, либо инвестировать в отличный контент, чтобы привлечь потенциальных клиентов, поэтому очень важно конвертировать больше трафика, который вы получаете.
Идея состоит в том, чтобы привлечь трафик с помощью платной рекламы, социальных сетей, маркетинга по электронной почте и т. д., а также повысить окупаемость инвестиций (ROI) этих каналов с помощью наиболее подходящих сообщений для каждой целевой аудитории .
Подумайте об этом — если у вас есть только одна страница, на которую вы отправляете весь свой трафик, независимо от источника, многие люди откажутся, так как сообщение не будет соответствовать их намерению перейти.
Целевые страницы электронной коммерции могут помочь в этом, потому что они предназначены для хорошей конверсии — некоторые ведущие бренды достигают среднего коэффициента конверсии 11,45%. Это в пять раз больше среднего!
В этом посте мы рассмотрим:
- Что такое целевые страницы Shopify
- Зачем они нужны
- Как создать целевую страницу в Shopify
- Простой способ создания целевых страниц Shopify
- Часто задаваемые вопросы
И мы поделимся кучей реальных примеров пользовательских страниц, созданных брендами, которые делают это правильно.
Но сначала…
Что такое целевая страница Shopify?
Пример целевой страницы подписки Целевая страница — это любая страница сайта, предназначенная для того, чтобы побудить потенциального клиента сделать следующий шаг в вашей воронке продаж. На этом пути продаж существует множество типов конверсий электронной коммерции.
На этом пути продаж существует множество типов конверсий электронной коммерции.
Для вашего магазина Shopify следующим шагом может быть:
- Покупка продукта (нижняя часть воронки)
- Регистрация по электронной почте для получения бесплатного образца (середина воронки)
- Подписка на рассылку по электронной почте о предложениях магазина (верхняя часть воронки)
- Присоединение к эксклюзивному списку ожидания для определенного продукта (середина воронки)
- Предоставление адреса электронной почты для разблокировки бесплатной доставки (середина воронки)
В зависимости от того, на каком этапе пути к покупке находится человек, сообщения, которые он получает, должны будут адаптироваться.
Вы не хотите сильно налегать на язык продаж, когда они только начинают исследовать свои болевые точки. Вместо этого вы хотите обучить их, чтобы заслужить их доверие.
Точно так же, если они готовы покупать, не надо утомлять их дополнительным образованием. Просто найдите способ доставить их к кассе без проблем.
Просто найдите способ доставить их к кассе без проблем.
#cta-visual-pb#
Почему вам нужно использовать целевые страницы в Shopify
Выделенные целевые страницы, ориентированные только на одно предложение электронной коммерции, хорошо конвертируются из-за явления, известного как Парадокс выбора.
Чем больше у нас вариантов, тем сложнее нам сделать выбор, что вызывает трения.
В просторечии известный как «аналитический паралич», это когда вы чувствуете себя настолько перегруженным возможностями, что просто… ничего не делаете.
Чем больше вариантов вы даете посетителю магазина в данный момент времени, тем больше вероятность того, что он почувствует себя подавленным и нажмет кнопку «Назад».
Однако, если вы предоставляете посетителям один четкий вариант дальнейших действий, вы упрощаете процесс принятия решений.
Кроме того, данные показывают, что целевых страниц электронной коммерции конвертируются примерно на 60% лучше, чем веб-сайты электронной коммерции в целом.
Помимо увеличения объема продаж, добавление пользовательских страниц Shopify в ваш магазин может помочь вам:
- Проводить A/B-тесты для постоянного улучшения. Вместо того, чтобы гадать, вы можете собирать информацию, которая связывает успех ваших маркетинговых кампаний с достоверными данными. Вы будете продолжать совершенствовать свои целевые страницы Shopify с течением времени, чтобы убедиться, что вы предлагаете то, что лучше всего подходит для вашего целевого рынка. Было замечено, что правильное тестирование увеличивает коэффициент конверсии до 300%.
- Обращайтесь к определенной аудитории.
 Создание целевых целевых страниц, на которых выделяются определенные функции для разных сегментов клиентов, поможет вашим посетителям понять, что они попали в нужное место, и подскажет решение о покупке.
Создание целевых целевых страниц, на которых выделяются определенные функции для разных сегментов клиентов, поможет вашим посетителям понять, что они попали в нужное место, и подскажет решение о покупке. - Улучшение платных поисковых кампаний. С помощью выделенных целевых страниц вы можете сопоставить целевые страницы PPC вашего магазина и рекламный текст с ключевыми словами, на которые вы сделали ставку, чтобы максимизировать рентабельность инвестиций ваших кампаний. Короче говоря, ваши целевые страницы Shopify могут предоставлять контекстно-релевантные впечатления после клика по объявлению, не позволяя посетителям возобновить поиск.
Чтобы реализовать эти преимущества, вам нужно создавать страницы таким образом, чтобы клиенты совершали именно то действие, которое вы от них хотите.
Давайте рассмотрим несколько основных советов по созданию лучших целевых страниц.
Лучшие советы по созданию целевой страницы Shopify с высокой конверсией
В целом, независимо от того, как вы собираетесь настраивать целевые страницы Shopify для своего магазина, вот три ключевых момента, о которых следует помнить:
- Использовать только один призыв к действию (CTA) на страницу.
 Убедитесь, что вы направляете посетителя к одному конкретному действию. У вас может быть несколько кнопок CTA , , но у вас должен быть только один CTA на любой целевой странице.
Убедитесь, что вы направляете посетителя к одному конкретному действию. У вас может быть несколько кнопок CTA , , но у вас должен быть только один CTA на любой целевой странице. - Сосредоточьтесь на преимуществах. Не подчеркивайте только качества или характеристики вашего продукта — подчеркните, как он улучшит жизнь покупателя. Что в этом для них? Сосредоточьтесь на этом как в заголовке, так и в копии вашей целевой страницы.
- Сделайте свою кнопку CTA видный . Не оставляйте потенциального клиента в раздумьях, что ему делать дальше после того, как вы представили свой лид-магнит или свой продукт. Скажи им, что делать. У вас должна быть огромная кнопка призыва к действию, которую невозможно пропустить. А еще лучше иметь несколько.
Оптимизация коэффициента конверсии целевой страницы — это гораздо больше, чем описанная выше тактика, но если вы правильно примените вышеизложенное, вы окажетесь на правильном пути.
Чтобы получить дополнительные советы по созданию отличных страниц, ознакомьтесь с нашими 22 рекомендациями по созданию целевых страниц для повышения коэффициента конверсии.
#cta-paragraph-pb#Хотите вдохновения? Ознакомьтесь с этими потрясающими примерами целевых страниц Shopify, которые охватывают все типы целевых страниц, которые могут создавать бренды.
#cta-visual-pb#
Как создать целевую страницу Shopify тремя способами
Существует несколько способов создания целевых страниц Shopify для вашего магазина. Вы можете:
- Воспользуйтесь редактором тем Shopify. Этот подход очень ограничен, но его можно использовать непосредственно в панели инструментов Shopify.

- Попросите разработчика написать код в соответствии с вашими требованиями. Более технический путь: вы можете создавать собственные целевые страницы, но это занимает больше времени и требует сотрудничества маркетолога и разработчика.
- Воспользуйтесь конструктором страниц Shogun. Безусловно, это самый быстрый способ создания целевых страниц. Редактор перетаскивания Shogun позволяет любому создавать целевые страницы и быстро дублировать их для будущих кампаний.
Давайте начнем с того, как создать целевую страницу прямо в Shopify.
Использование редактора тем Shopify (ограниченный способ)
Редактор тем Shopify с годами улучшился, особенно с выходом обновления Online Store 2.0 в 2021 году.
Шаг 1. Создайте шаблон целевой страницы
Вы можете использовать Shopify Редактор тем с темами Online Store 2.0 для создания уникального шаблона целевой страницы, с которого можно начать.
Просто щелкните раскрывающийся список шаблонов, выберите Страницы и нажмите Создать шаблон .
Появится модальное окно с запросом имени шаблона и если вы хотите создать его на основе существующего шаблона. Нажмите Создать шаблон после того, как назовете новую страницу.
Вы получите пустой шаблон с включенным разделом Page (или копию существующего шаблона, если вы его выбрали).
В этом разделе Page вы будете добавлять уникальный контент страницы для различных кампаний, созданных с помощью этого шаблона.
Шаг 2. Добавьте разделы в шаблон целевой страницы
Используя боковое меню, выберите элементы, которые вы хотите отображать на каждой целевой странице, и придайте им стиль.
Перетащите их, чтобы создать нужный макет.
Содержимое этих разделов является фиксированным, поэтому используйте изображения и язык, которые широко применимы к вашим целевым страницам, например коллекции продуктов и общие заголовки.
Или вы можете создать несколько шаблонов страниц, которые вы будете использовать только один раз.
Сохраните изменения, нажав зеленую кнопку в правом верхнем углу. Теперь ваш шаблон готов.
Шаг 3: Добавьте новую страницу в сборку
Создайте новую страницу в Shopify, сначала нажав «Страницы» на панели инструментов Shopify, а затем нажав «Добавить страницу».
Вы можете узнать больше о создании различных типов страниц, ознакомившись с нашим руководством по добавлению страниц в Shopify.
Шаг 4. Начните создавать целевую страницу
Здесь вы сможете выбрать шаблон целевой страницы и начать создавать уникальный контент для своей целевой страницы.
Добавьте сюда заголовок страницы, изображения, текст и призыв к действию.
Это будет отображаться в разделе Страница вашего шаблона целевой страницы. Все остальное, включенное в шаблон вашей целевой страницы, будет отображаться на странице так, как оно встроено в редактор тем.
Вы можете оптимизировать свою целевую страницу Shopify для поисковых систем, используя SEO-функции Shopify, такие как предварительный просмотр списка поисковых систем.
Следует признать, что это довольно ограниченный способ создания целевых страниц, которые действительно обращаются к разным аудиториям. Чтобы сделать их уникальными, вам нужно создать отдельные шаблоны целевых страниц для каждой страницы.
Это возможно, но не идеально. Говоря о не идеальном, вы также можете закодировать свои шаблоны целевых страниц.
Использование Liquid и JSON для создания собственной целевой страницы (сложный способ)
Если вы знакомы с Liquid или у вас есть бюджет для найма разработчика, вы можете создать собственный шаблон целевой страницы Shopify с нуля (или целую тему ).
Это позволит вам создавать разделы, которые не являются обычным предложением темы Shopify. Liquid — это язык шаблонов с открытым исходным кодом, созданный Shopify и написанный на Ruby.
Shopify также использует JSON для файлов разделов, количество которых увеличилось с переходом на OS 2.0.
Однако, если у вас нет набора навыков (или времени!) для этого, может быть чрезвычайно сложно создать функциональную целевую страницу для вашего магазина таким образом , поэтому мы рекомендуем…
Использование Shogun Page Builder для создавать целевые страницы Shopify (простой способ)
Для особо настраиваемых страниц, которые выходят за рамки возможностей только в Shopify, мы обеспечим вас!
В Shogun Page Builder есть все необходимое для быстрого создания красивых целевых страниц, которые невероятно конвертируются.
После того, как вы подключите Shogun к своему магазину Shopify, вы можете перетащить пользовательскую страницу вместе всего за несколько кликов.
Шаг 1: На панели инструментов Shogun выберите способ создания
Сначала откройте панель инструментов и выберите тип страницы, которую хотите создать.
Следующий шаг — решить, хотите ли вы создать свою страницу с нуля или начать с шаблона. Если вы начинаете с нуля, нажмите Новая пустая страница кнопка.
Или вы можете просмотреть готовые шаблоны и выбрать лучший для начала работы.
Назовите новую целевую страницу, добавьте путь к странице и выберите, чтобы не включать верхний и нижний колонтитулы темы. Это устранит отвлекающие факторы навигации из дизайна вашей целевой страницы.
Не забудьте использовать короткий, запоминающийся и ориентированный на ключевые слова путь к странице (слаг URL-адреса).
Шаг 2. Перетащите целевую страницу вместе
Затем начните создавать свою страницу с помощью редактора перетаскивания.
Элемент Container — отличное место для начала, так как вы можете структурировать свою страницу и построить ее вертикально.
Или вы можете начать с предварительно созданных блоков Shogun, например, заголовка с текстом и некоторыми параметрами значения. Это позволяет быстро создавать структуру и настраивать ее в соответствии с вашими требованиями.
Вы можете добавлять в контейнеры дополнительные элементы по мере необходимости, такие как текст, изображения (с бесплатной фотографией Unsplash), кнопки, формы подписки и призывы к действию.
Контейнеры и столбцы упрощают визуальное сегментирование информации на ваших страницах. Shogun предлагает набор элементов, которые можно поместить в тот или иной контейнер одним щелчком мыши.
Например, добавление элемента кнопки:
Вы также можете использовать элемент Столбец для создания нескольких модулей содержимого в определенном разделе, как вы увидите выше с изображением в одном столбце и текстом в другом .
Это позволяет строить как по горизонтали, так и по вертикали, что помогает уменьшить длину страницы, сохраняя при этом наиболее важную информацию.
Существует множество других элементов, в том числе Слайдер , Стол , Аккордеон , Видео и многое другое. Каждый элемент настраивается до мельчайших деталей, и все это без кода.
Таким образом, вы можете быстро настроить такие параметры, как поля и отступы, стиль наведения, границы, цвет фона, анимацию и многое другое. Вы даже можете добавить собственный стиль CSS ко всему, что захотите.
Шаг 3. Настройте параметры SEO и сохраните
Вы также можете оптимизировать свою целевую страницу для SEO, настроив метаполя своей страницы.
Когда вы закончите редактирование, сохраните свой прогресс.
Когда ваша пользовательская страница будет готова, все, что вам нужно сделать, это нажать «Сохранить» и «Опубликовать», и она появится в вашем интегрированном магазине Shopify.
Шаблоны и информация о продукте
Также стоит отметить, что с помощью конструктора страниц Shogun вы можете легко добавлять различные сведения о продукте на существующие целевые страницы Shopify, например:
- Галерея продуктов
- Варианты продуктов
- Количество продуктов
- Отзывы покупателей
- Кнопка «Добавить в корзину»
И многое другое!
Подобная настройка существующих страниц означает, что вам не нужно будет заменять страницы продуктов совершенно новыми целевыми страницами каждый раз, когда вы хотите что-то добавить в свой магазин, что может стать довольно утомительным.
Существует также возможность использовать готовые шаблоны, которые могут быть полезны, если вам сложно начать создавать страницу с чистого листа.
Вы можете создать потрясающую целевую страницу за считанные минуты и перейти к следующей.
#cta-paragraph-pb#Найдите другие невероятные способы расширения функциональности вашего магазина, ознакомившись с нашим обзором 31 лучшей интеграции Shopify для масштабирования вашего магазина.
Как создать целевую страницу специального предложения: видеоруководство
Создание целевой страницы для продаж — это эффективный способ сохранить актуальность ваших сообщений и специфику вашей аудитории.
Здесь мы покажем вам, как создать страницу для акции с ограниченным сроком действия.
Целевые страницы Shopify Часто задаваемые вопросы
Могу ли я создать целевую страницу на Shopify?
Технически да. Вы можете создать шаблон целевой страницы, который можно использовать для создания страниц для определенных кампаний.
Недостатком является то, что разделы, которые вы используете в шаблоне страницы, фиксированы и не уникальны для какой-либо конкретной страницы.
Лучший способ создать целевую страницу на Shopify — это использовать приложение для создания страниц, такое как Shogun, которое позволит вам очень быстро перетаскивать страницы вместе.
Как добавить разные целевые страницы в Shopify?
Используя встроенную функциональность Shopify, создавать различные целевые страницы непросто.
Самый простой способ сделать это в Shopify — создать отдельные шаблоны для каждой страницы, используя редактор тем для создания каждой полной страницы.
Лучший способ сделать это — использовать приложение, такое как Shogun Page Builder, для удобной функции перетаскивания и множества готовых элементов.
Что такое целевая страница продукта на Shopify?
Целевая страница продукта — это страница, созданная для стимулирования продаж одного конкретного продукта или коллекции , при этом все CTA направляют покупателей на добавление этого продукта в корзину.
Он предназначен для обучения целевой аудитории и повышения коэффициента конверсии по сравнению с обычными страницами продуктов.
Чтобы лучше понять различные типы целевых страниц, ознакомьтесь с нашей подборкой потрясающих примеров целевых страниц Shopify.
Какой лучший конструктор целевых страниц Shopify?
Лучшим приложением для создания целевых страниц на Shopify, по нашему скромному мнению, является Shogun Page Builder .
Благодаря множеству готовых шаблонов страниц, более 30 элементов страницы и интеграции с такими известными именами, как Yotpo и Klaviyo, создание целевых страниц никогда не было проще.
Как создать бесплатную целевую страницу на Shopify?
Вы можете создавать бесплатные целевые страницы в Shopify, используя встроенный механизм создания страниц или запустив пробную версию приложения для создания страниц, такого как Shogun Page Builder.
Как только вы начнете строить с помощью такого надежного инструмента, как Shogun, вы поймете, какую отдачу вы можете получить от инвестиций в платный план.
Как добавить Shogun в Shopify?
Добавить Shogun Page Builder в свой магазин Shopify очень просто.

 Хотя бы один должен отображаться обязательно.
Хотя бы один должен отображаться обязательно.

 Создание целевых целевых страниц, на которых выделяются определенные функции для разных сегментов клиентов, поможет вашим посетителям понять, что они попали в нужное место, и подскажет решение о покупке.
Создание целевых целевых страниц, на которых выделяются определенные функции для разных сегментов клиентов, поможет вашим посетителям понять, что они попали в нужное место, и подскажет решение о покупке. Убедитесь, что вы направляете посетителя к одному конкретному действию. У вас может быть несколько кнопок CTA , , но у вас должен быть только один CTA на любой целевой странице.
Убедитесь, что вы направляете посетителя к одному конкретному действию. У вас может быть несколько кнопок CTA , , но у вас должен быть только один CTA на любой целевой странице.