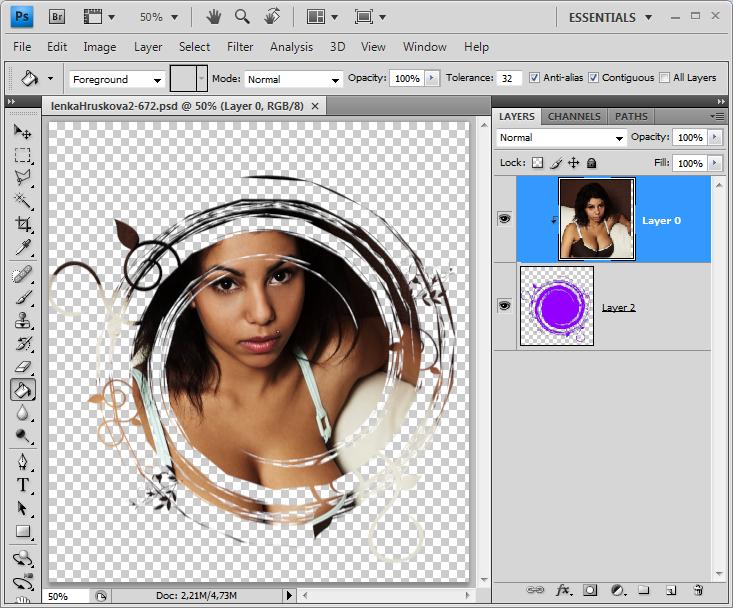
Создание контурной маски в Photoshop без рисования
[adrotate banner=»2″]
Эта статья является неким теоретическим блоком перед выходом моего видеоурока о повышении резкости. Поэтому обязательна к прочтению всем, кто обрабатывает свои фотографии, готовит их к публикации в социальных сетях, печати и т.д.
Начнем с самого понятия «Резкость» — это степень отчетливости границы между двумя участками, имеющими разную яркость.
Человеческий глаз, согласно особенностям восприятия, не фокусирует всю картинку целиком, а разделяет ее на части и в разной мере «прорабатывает» их. В участках с контрастным контуром изображение считывается намного лучше, когда как низкоконтрастные контуры, расположенные рядом с высококонтрастными, при определенных условиях могут остаться мозгом вообще незамеченными.
Из этого следует, что мы можем обмануть глаз, усилив контраст нужных нам контуров — тем самым подняв резкость сюжетноважных деталей на изображении.
Переходим к практике
На одном из стримов (16м:39с) я уже показывал этот метод маскирования контуров в Adobe Photoshop, закрепим увиденное и ответим на возникающие вопросы.
Касаться инструментов, работающих с резкостью, мы в этой статье не будем, поэтому предположим, что необходимый слой с коррекциями у нас уже есть.
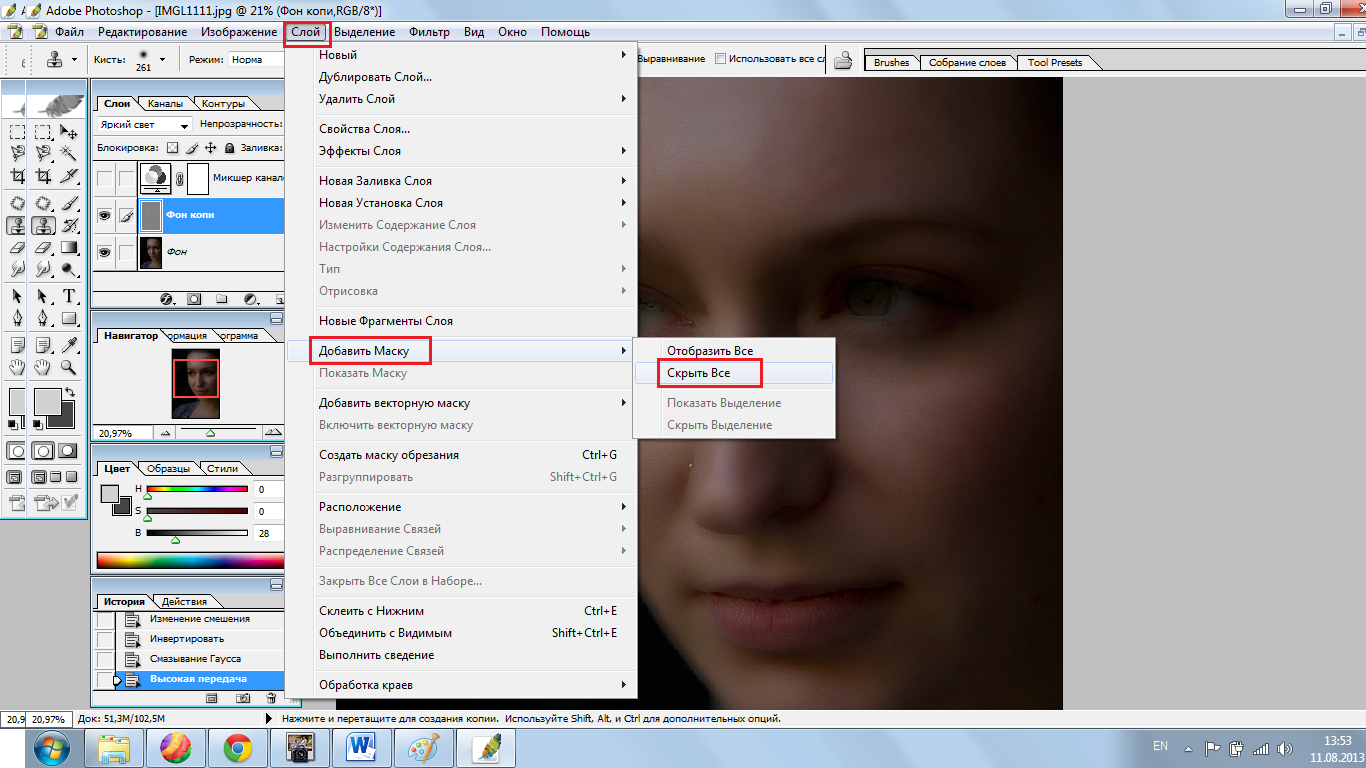
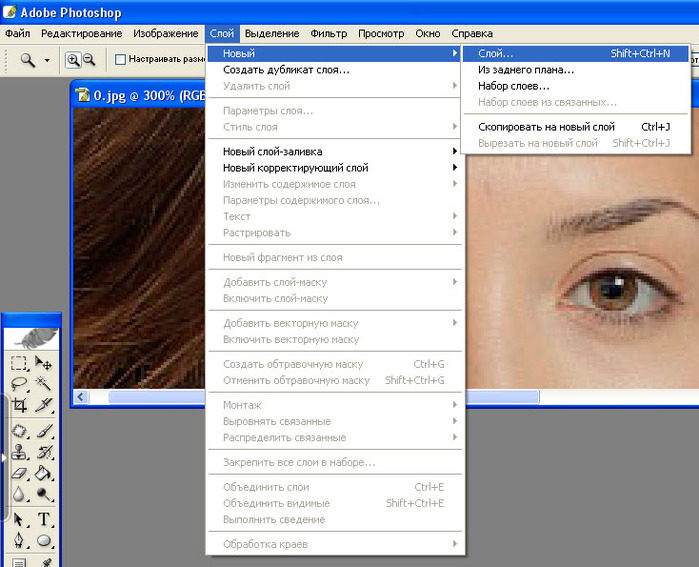
Выключаем видимость слоя с резкостью, создаем копию слоя Background, выбираем ее и переходим: Filter — Filter Gallery…
В открывшемся окне: Stylize — Glowing Edges.
Не знаю, использует ли кто-то этот фильтр реально для стилизации изображения, но это прекрасный вариант для создания контурной маски без рисования.
Окно Filter Gallery с открытой вкладкой Stylize и фильтром Glowing EdgesПолзунок Edge Width отвечает за ширину областей вдоль контрастных границ, Edge Brightness — как следует из названия, за яркость этих областей. Smoothness определяет границы, у которых будет появляться свечение (некий вариант маски или отсечки).
Варьируя значения ползунков, нужно сделать следующее: максимально засветить сюжетнозначимые области, в которых должна добавиться резкость.
В моем случае значения: Edge Width — 7, Edge Brightness — 8, Smoothness — 5.
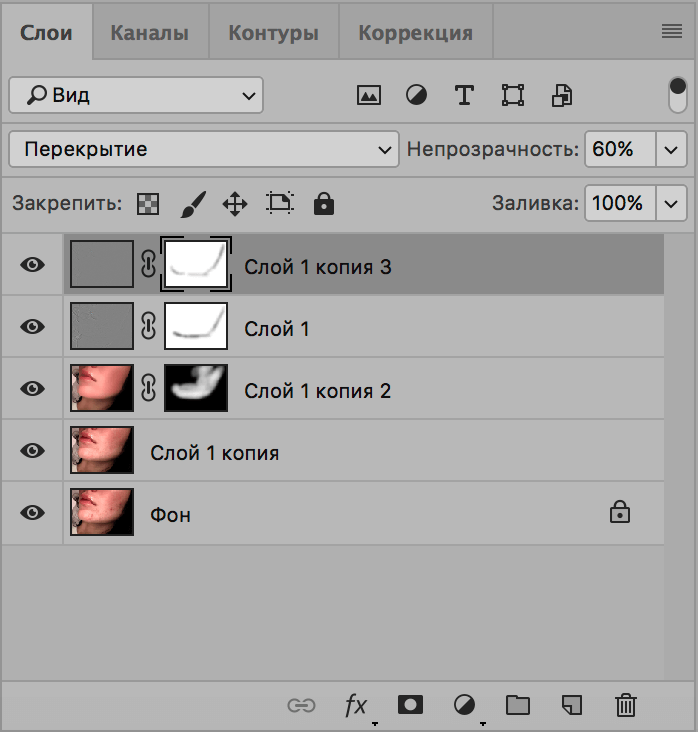
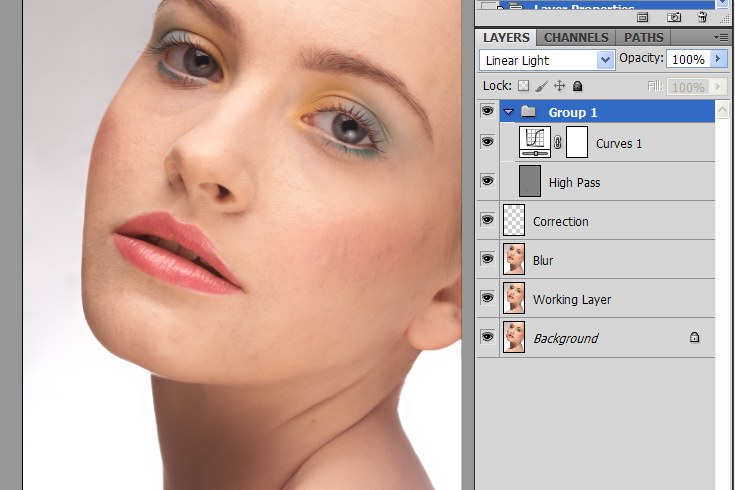
Так выглядит иерархия слоев после применения фильтра Glowing EdgesСледующее действие необязательно, но я привык его делать — обесцвечиваем маску, используя горячие клавиши Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS) или: Image — Adjustments — Desaturate.
Для смягчения границ маску, если требуется, можно немного размыть: Filter — Blur — Gaussian Blur…
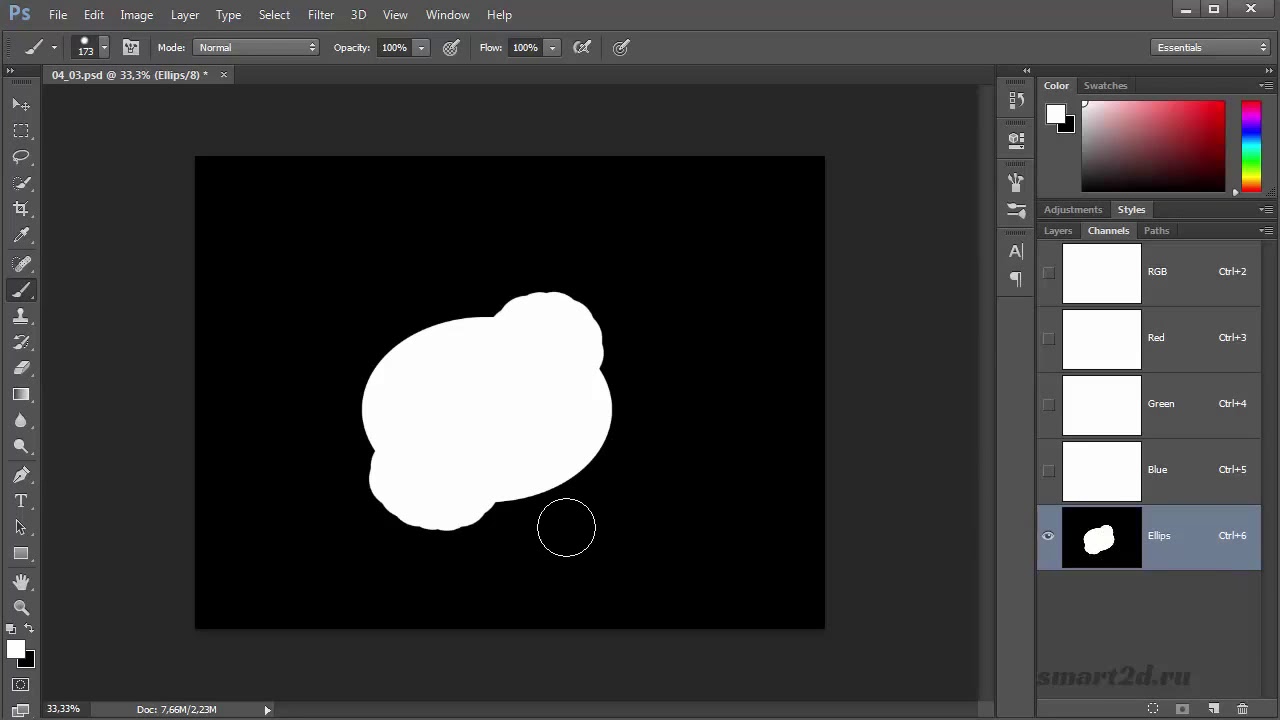
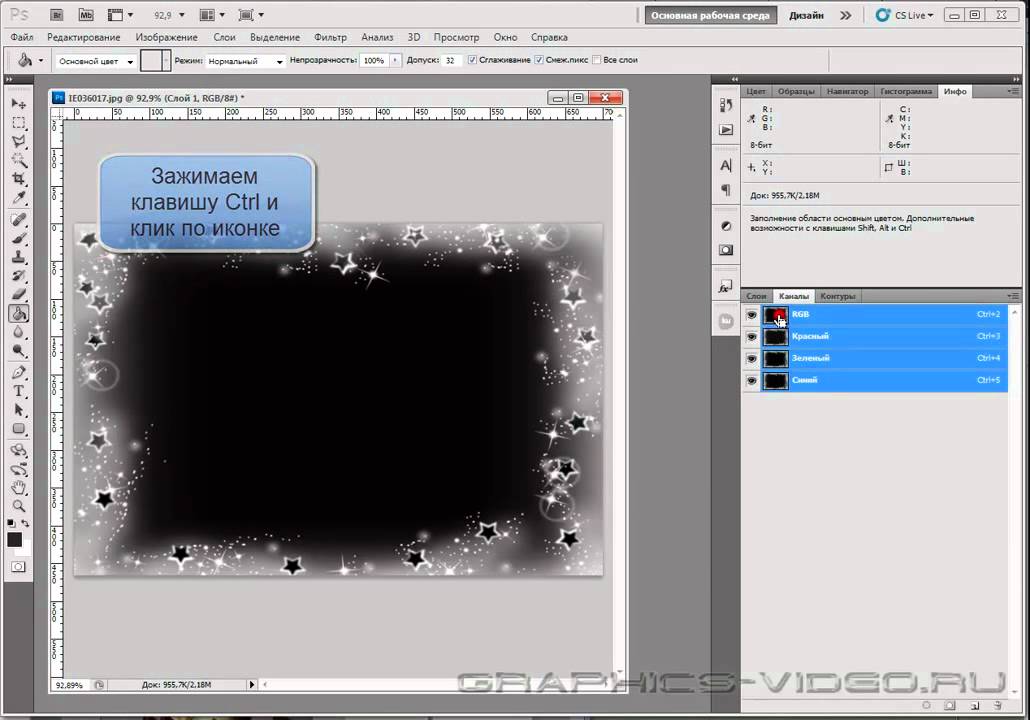
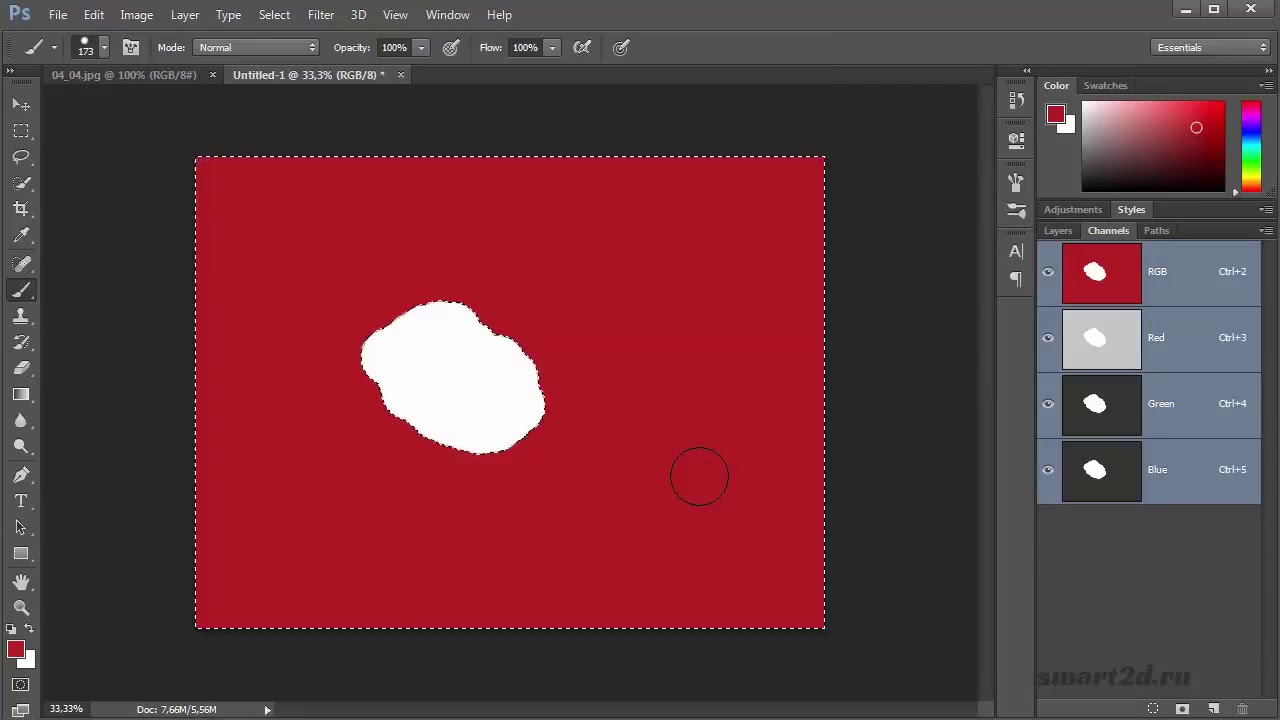
Осталось получившийся слой преобразовать в полноценную маску для слоя с резкостью. Для этого, не снимая выделения со слоя, переходим в Channels и с зажатой клавишей Ctrl (Windows) или Cmd (macOS) нажимаем на композитный (RGB) канал. На слое появится выделение ярких участков.
Не скидывая выделение, переключаем на слой с резкостью и создаем маску, используя значок под панелью слоев.
После этого слой с заготовкой маски (в нашем примере Background copy) можно удалить, он нам больше не нужен.
В итоге мы получили исходный слой, поверх которого расположен слой с резкостью, применяемой по маске.
Если резкости много, всегда можно у верхнего слоя понизить значение Opacity до тех значений, пока результат не станет удовлетворительным.
Заключение
Используя данный метод, можно значительно сократить время, затраченное на создание ручной маски для резкости. Для автоматизации работы последовательность действий можно записать в Action, ставя пользовательское вмешательство лишь в работу с ползунками в окне Glowing Edges.
Подписывайтесь на ТВОРЧmachine в социальных сетях:
- ВКонтакте: vk.com/tvor4machine
- Instagram: instagram.com/tvor4machine
- Youtube: youtube/tvor4machine
Маски в Photoshop ⋆ Vendigo.ru
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
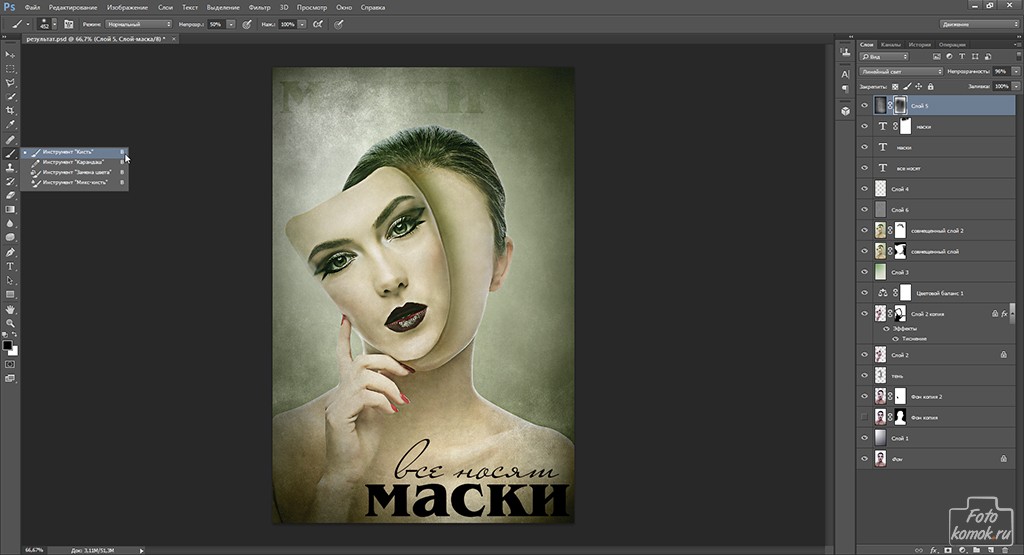
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I.
 Создание и редактирование масок в Photoshop.
Создание и редактирование масок в Photoshop.Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:
И к верхнему слою применить маску в виде такого градиента:
То получим такой результат.
А если маска будет такой:
То в результате мы увидим это:
Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.
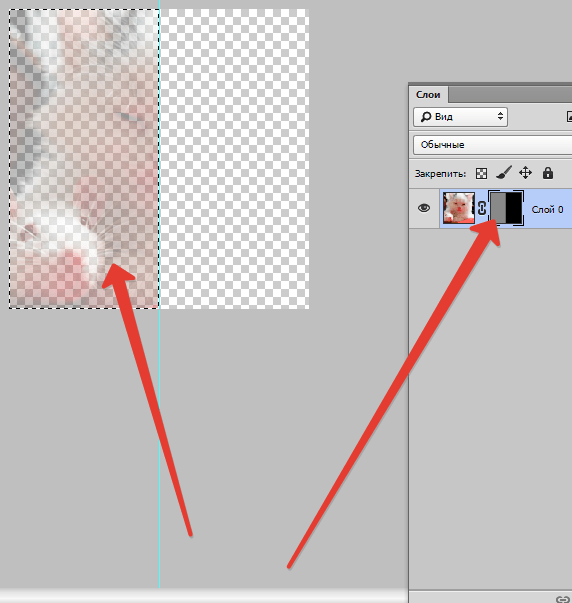
Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
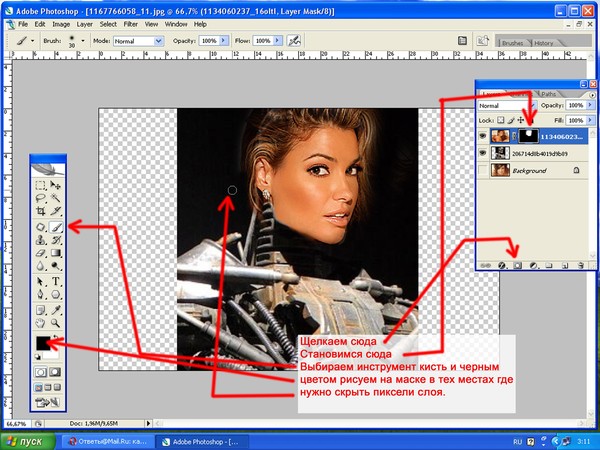
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.
Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂
Палитра слоев нашего смайлика будет выглядеть так:
Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).
И добавляем корректирующий слой Кривые.
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».
Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.
В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Easy Person Masking в Photoshop
Всем привет, пора начинать. Мы собираемся начать с чего-то под названием Select Subject. Это удивительный инструмент. Если вы когда-либо проводили долгие часы, маскируя людей, это может заставить вас плакать, но не волнуйтесь, это новинка для Photoshop. Я могу показать это вам примерно за две секунды. ‘Выбрать’, ‘Тема’, он создает выделение, а вы добавляете маску. Это так просто? Да, некоторое время. Итак, давайте рассмотрим этот супер удивительный и простой в использовании инструмент, посмотрим, что работает легко, что требует немного больше работы, и если вам когда-либо приходилось маскировать человека, приготовьтесь к тому, что ваша жизнь будет измененный. Давайте прыгать сейчас.
Я могу показать это вам примерно за две секунды. ‘Выбрать’, ‘Тема’, он создает выделение, а вы добавляете маску. Это так просто? Да, некоторое время. Итак, давайте рассмотрим этот супер удивительный и простой в использовании инструмент, посмотрим, что работает легко, что требует немного больше работы, и если вам когда-либо приходилось маскировать человека, приготовьтесь к тому, что ваша жизнь будет измененный. Давайте прыгать сейчас.
Чтобы начать, давайте перейдем к «Файл», давайте перейдем к «Открыть». В ваших «Файлах упражнений» есть папка «02 Selections & Masking». Давайте откроем пять файлов, я хочу выбрать тему 1, 2, 3, 4 и 5. Итак, «выбрать тему». Откройте все пять из них. В основном то, что я пытался сделать, это первое здесь, Тема 1, довольно легко сделать, и они постепенно становятся все сложнее и сложнее, потому что часто вы видите учебные пособия в Интернете и думаете: «Да, я использую это. инструмент, и это потрясающе», и вы знаете, работает идеально, затем вы идете и используете, и вы такой: «Хм».
Еще одно замечание: если вы перейдете к «Выбрать», а этой темы там нет, это означает, что у вас, вероятно, более старая версия Photoshop. К сожалению, грустное лицо, это появилось в Photoshop 2018. Так что, если у вас есть более ранняя версия, извините, она не будет работать, но для людей, у которых есть актуальная версия, приготовьтесь к удивительности. Есть особенность, она вышла, она вне поля зрения, но вы даже не знаете, что она существует. У него ужасное имя, а не ужасное, но рядом с ним должен быть восклицательный знак или какой-нибудь смайлик с пламенем, потому что это так хорошо. Перестань болтать, Дэн, и начни пользоваться, просто нажми, это довольно просто. Расслабьтесь, расслабьтесь, подождите, пока ваша машина сделает это, в зависимости от размера изображения.
Посмотрите на эту подборку. Теперь не волнуйтесь, это не абсолютно на 100% идеально, это поможет вам пройти 80% пути. Давайте посмотрим на выделение, добавив маску слоя, нажмите на нее. Вы можете видеть, что есть несколько проблем, которые мы можем довольно легко исправить, используя один из других крутых новых инструментов, он называется «Выделение и маска». Но довольно удивительно, как он использует что-то под названием Adobe Sensei, которое представляет собой машинное обучение искусственного интеллекта Adobe. Я действительно не знаю, какой из них это, хотя это фантазии. Он просматривает множество других изображений в Интернете и пытается рассчитать выбор на основе прошлых изображений. Честно говоря, я не знаю, как это работает, но я знаю, как исправить наш выбор, потому что есть несколько маленьких кусочков, которые вы видите вокруг бороды, иногда это просто идеально.
Я нашел один, который был наполовину хорош, он проделал довольно хорошую работу. Итак, чтобы исправить это, что мы собираемся сделать, просто убедитесь, что ваша маска выбрана здесь. Так что не изображение, нажмите маску. Затем нажмите «Выбрать и замаскировать», еще одна действительно крутая функция. Теперь вверху здесь у вас, вероятно, установлено значение Onion Skin. Давайте обратимся к «На черном», это даст нам действительно хороший контраст между фоном и моделью. И у меня есть моя непрозрачность прямо вверх, если у вас нет.
Так что не изображение, нажмите маску. Затем нажмите «Выбрать и замаскировать», еще одна действительно крутая функция. Теперь вверху здесь у вас, вероятно, установлено значение Onion Skin. Давайте обратимся к «На черном», это даст нам действительно хороший контраст между фоном и моделью. И у меня есть моя непрозрачность прямо вверх, если у вас нет.
Теперь, в этих функциях, у вас может быть все закручено, красиво и красиво. Нет такой точной вещи, которую я использую каждый раз. Играется очень много, так что вы можете потратить… как мы тратим примерно три секунды на создание начальной маски, но вы можете потратить еще минуту или две на перетаскивание этих ползунков вверх и вниз, чтобы посмотреть, что получится. Каждое обнаружение будет работать достаточно хорошо в этом, потому что я практиковался. По сути, то, что он делает, это просто дает вам некую пушистую грань для выполнения дополнительных расчетов. Smart Radius включен, Smart Radius выключен. Не беспокойтесь слишком о том, что делает Smart Radius.
Разгладить его, вероятно, нужно немного. Здесь есть несколько зазубренных кусочков. И если вы думаете: «Хм, я сделал это лучше или хуже?» Посмотрите здесь, где написано «Показать оригинал», включите это. Выключите это, мы сделали загрузку лучше. Итак, клавиша P, вы можете просто переключить это на клавиатуре. P off. Перо, я никогда не использую, вы можете поэкспериментировать с ним, вам может понравиться. То же самое с Contrast, Shift Edge, я использую немного, просто чтобы немного подправить, есть немного двоения снаружи, так сколько?
Теперь Shift Edge и этот здесь, под названием Decontaminate Colors, я как бы сражаюсь между ними. Иногда я использую это, иногда я использую это. Давайте включим Decontaminate Colors. Взгляните сюда вверху, так что выключайте, выключайте, это просто помогает извлечь изображение из фона.
Итак, мы собираемся использовать вот эту опцию, третью опцию внизу, инструмент «Кисть». Это в основном… Я просто собираюсь щелкнуть и перетащить. Он просто добавляет задний фон одним большим махом. Из-за того, что эта штука делает так много вычислений здесь, моему перетаскиванию требуется целая вечность, чтобы как бы заполниться, поэтому я собираюсь отменить это. Я собираюсь увеличить масштаб, двигаться вниз, я просто собираюсь нарисовать кистью, подождите секунду. Так что я просто собираюсь рисовать в некоторых более бедных областях. Все выглядит хорошо. Есть несколько кусочков ушей, которые я мог бы подправить.
Так что с этим естественным, он просто закрашивает вещи обратно. И я это отменяю. Если удерживать нажатой клавишу «Alt» на ПК или клавишу «Option» на Mac, на экране действительно трудно что-то разглядеть, но есть небольшой плюс «+», который превращается в минус «-».
Это действительно зависит от его конечного положения. Я собираюсь поставить свою на кирпичную кладку, то есть Субъекта 5, и это будет довольно щадяще», так что давайте нажмем «ОК». Что вы заметите, так это то, что если вы включите «Обеззараживание цветов», эта последняя небольшая опция, вместо обновления вашей текущей маски слоя, она создаст свою собственную. Итак, я хочу переместить его в эту последнюю голову и взять свой «Инструмент перемещения». Нажмите, удерживайте, перетащите, перетащите, перетащите. Удерживая вкладку, перетащите ее вниз.
Итак, я на «Выберите тему 2». Давайте сделаем то же самое, пойдем в «Выбрать», «Тема». Откиньтесь назад, расслабьтесь и удивитесь. Этот здесь сильно отличается, потому что здесь гораздо больше вроде хорошо, что всегда является проблемой при выборе моделей. Несмотря на это, он проделал довольно удивительную работу. Здесь есть кое-что, где цвет его куртки очень похож на фон. Но давайте просто применим маску и посмотрим, где мы находимся. Теперь вы можете решить, на самом деле, это все, этого достаточно для меня. Я ухожу отсюда, это довольно удивительный инструмент. Молодцы, инженеры Photoshop. Но давайте рассмотрим это немного подробнее.
Поэтому убедитесь, что у вас выбрана «Маска», и давайте перейдем к «Выбор и маска». Вы можете видеть, что против черного есть некоторые проблемы. Теперь, на последнем изображении, у нас была довольно ровная линия снаружи. У парня был хороший чистый край, а не вьющиеся волосы, как у этого человека. Красиво, здесь легко замаскироваться, этого человека не так-то просто. Я нахожу это лучше как двухэтапный процесс. Если у вас есть глобальные элементы управления, которые обрабатывают здесь каждую грань, то вы можете использовать свои кисти, чтобы делать маленькие кусочки. Так что я обнаружил, что сначала делаю большие глобальные дела, а затем возвращаюсь сюда, чтобы делать вещи, как здесь.
У парня был хороший чистый край, а не вьющиеся волосы, как у этого человека. Красиво, здесь легко замаскироваться, этого человека не так-то просто. Я нахожу это лучше как двухэтапный процесс. Если у вас есть глобальные элементы управления, которые обрабатывают здесь каждую грань, то вы можете использовать свои кисти, чтобы делать маленькие кусочки. Так что я обнаружил, что сначала делаю большие глобальные дела, а затем возвращаюсь сюда, чтобы делать вещи, как здесь.
Так что здесь есть немного экспериментов. Я просто смотрю на некоторые из этих краев, вот так, мы будем использовать этот кусочек здесь. Итак, радиус, перетащите его вверх. Доволен ли я этим? Становится лучше. Помните P на клавиатуре. Думаю, раньше мне это больше нравилось. Я думаю, что это нужно немного сгладить. Там слишком много неровностей, так что я просто немного их сгладлю. Ну вот. Сделано, выглядит красиво, радиус. Конкретных настроек нет, просто… это зависит от вашего изображения и от того, какой вид я ищу. Я думаю, что есть довольно хороший, так что клавиша P, нажмите на нее, нажмите на нее. Не обращайте на это внимания, но посмотрите на края куртки. Сделано намного лучше, отлично.
Я думаю, что есть довольно хороший, так что клавиша P, нажмите на нее, нажмите на нее. Не обращайте на это внимания, но посмотрите на края куртки. Сделано намного лучше, отлично.
Итак, я закончил это сейчас, я собираюсь нажать «ОК». Потому что теперь я хочу вернуться к этому. Итак, снова то же самое, Select & Mask, и работайте только над этим, потому что все они сбрасываются до нуля. Если вы этого не сделаете и начнете использовать этот инструмент здесь, инструмент «Переопределить край», он просто станет немного беспорядочным. Это все попытки сделать много вещей одновременно. Вот этот инструмент, блестящий, посмотри. Приготовьтесь, нажмите, перетащите. И я тащусь, а ты такой: «Все хорошо, неплохо», но подожди, когда я отпущу. Магия, какая-то изумительно подобранная здесь. Есть небольшое ореол вокруг, который мы можем исправить, но вы видите все это здесь, чего не существует. И это волшебным образом происходит, смотрите это, кликайте и перетаскивайте. Так хорошо! И что я мог бы сделать, так это пару вещей, и последнее, над этими бровями нужно совсем чуть-чуть поработать. Что я мог бы сделать, так это уменьшить размер кисти, просто немного поработав здесь. И здесь есть этот кусочек.
Что я мог бы сделать, так это уменьшить размер кисти, просто немного поработав здесь. И здесь есть этот кусочек.
Будет ли на нем работать Refine Edge? О, это случилось. Я думал, что мне придется прыгнуть на эту старую добрую кисть, но ты произвел на меня большее впечатление. Круто, с этого момента, как будто это зависит от того, где вы снова его используете. Если против черных, вам придется провести здесь немного больше времени. Я хочу коснуться, взять его предварительно близко, это не для меня. Если вы когда-нибудь включите это, будет создан новый слой с маской. Я просто хочу вернуться к простому обновлению моей маски слоя, пожалуйста, а не к новому слою. Давайте нажмем «ОК», я… насколько я доволен этим? Я скопирую и вставлю сюда. Проверьте это, давайте выключим вас. До свидания, чудак.
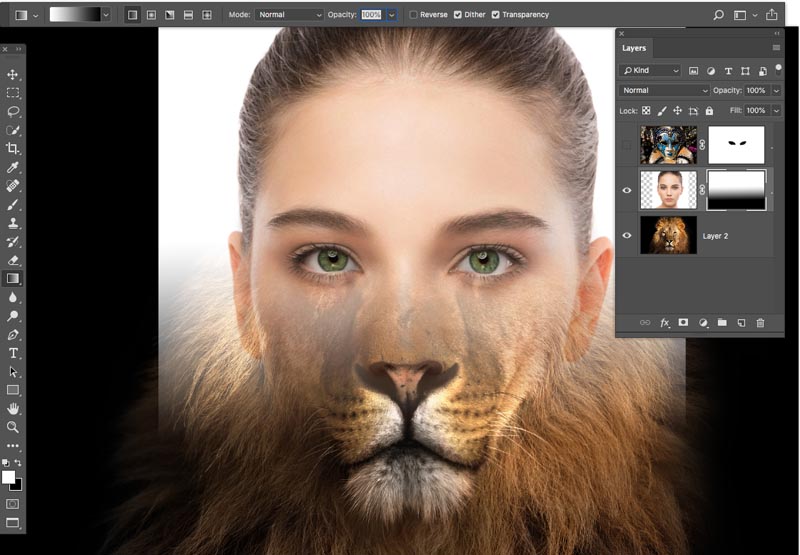
Вернемся к Субъекту 2, и вместо того, чтобы тянуть его — люди ненавидят это, я ненавижу это. Это больно делать это таким образом, я просто собираюсь показать вам другой способ, потому что мы здесь для некоторых продвинутых советов, верно? Итак, щелкните правой кнопкой мыши. «Слой 0», возможно, вы уже знаете это. Мы переходим к «Дублировать слой», и это позволит вам поместить его на все, что открыто, и вот наш выбор темы 5. Нажмите «ОК». Затем перейдите к Select 5, и вот он. Самое классное в этом то, что он поставляется со своей маской слоя, что очень удобно. Сделайте это еще для этого изображения, и его верхняя часть подстрижена, но вы поняли идею, правильно, и посмотрите на волосы, посмотрите на выделение волос. О, как хорошо, выбор бровей, 100% выбор бровей.
«Слой 0», возможно, вы уже знаете это. Мы переходим к «Дублировать слой», и это позволит вам поместить его на все, что открыто, и вот наш выбор темы 5. Нажмите «ОК». Затем перейдите к Select 5, и вот он. Самое классное в этом то, что он поставляется со своей маской слоя, что очень удобно. Сделайте это еще для этого изображения, и его верхняя часть подстрижена, но вы поняли идею, правильно, и посмотрите на волосы, посмотрите на выделение волос. О, как хорошо, выбор бровей, 100% выбор бровей.
Итак, немного потренировавшись, если вы делаете это регулярно, вы можете себе представить, как быстро вы можете это сделать. Мы учились этому вместе, я учил тебя. Это заняло всего пару минут. Давайте выключим этого парня и перейдем к нашей теме 3. Итак, у этого парня есть некоторые проблемы или нет, давайте посмотрим. Перейдем к «Выбрать» и перейдем к «Тема». Я хочу показать вам, что в итоге происходит. Мы собираемся пропустить биты, вот что это будет делать. Вы можете видеть, здесь есть немного на брови, что просто не совпадает. Есть немного, что не попал туда, это нормально. Он проделал довольно хорошую работу, он растянет эти вещи, и проблема с этим в том, что фон имеет…
Есть немного, что не попал туда, это нормально. Он проделал довольно хорошую работу, он растянет эти вещи, и проблема с этим в том, что фон имеет…
Посмотрите, как эти полосы нагреваются в древесине. Они вызовут проблемы, когда мы попытаемся это исправить, поэтому мы просто пойдем немного дальше с этим третьим вариантом, с несколькими дополнительными проблемами, потому что первые два были довольно простыми. Все еще довольно удивительно, давайте щелкнем по нашей «Маске слоя», и снова, как вы можете решить, работа сделана. Однако, выбрав его, мы собираемся перейти к «Выбор и маска», и да, есть несколько небольших проблем. Можем ли мы исправить это глобально? В основном это просто волосы, настоящие его стороны выглядят хорошо, может быть, давайте немного сгладим, просто чтобы выровнять часть этого.
Помните, клавиша P включается и выключается. Вот этот кусочек, я мог бы использовать свою кисть Refine Edge, давайте сюда. Давайте попробуем протащить это, вот где мы найдем, это вроде работает, а вроде нет. Это потому, что здесь бежит большой кусок темного дерева, поэтому он действительно хочет дотянуться туда, а не иметь хороший четкий край. Таким образом, чтобы обойти подобные вещи, вам на самом деле придется сделать физическую картину с помощью инструмента «Кисть». Итак, у меня есть инструмент «Кисть», но я хочу использовать минус «-». Я просто собираюсь вручную настроить это.
Это потому, что здесь бежит большой кусок темного дерева, поэтому он действительно хочет дотянуться туда, а не иметь хороший четкий край. Таким образом, чтобы обойти подобные вещи, вам на самом деле придется сделать физическую картину с помощью инструмента «Кисть». Итак, у меня есть инструмент «Кисть», но я хочу использовать минус «-». Я просто собираюсь вручную настроить это.
Крутая вещь в использовании инструмента «Кисть» и использовании этих настроек заключается в том, что вы рисуете кистью, но он также применяет к нему такое сглаживание. Здесь есть кое-что, от чего нам нужно избавиться, и эта кисть «Уточнить край» никогда не сработает. Поэтому мы собираемся привести их в порядок вручную. Размеры кисти. Почему это не работает? Потому что я пробовал, и у меня не получилось. Есть просто моменты, когда вам придется влезть туда с крошечной кисточкой. Пока вы находитесь в меню «Выделение и маска» и сделали некоторые из этих настроек, например «Сглаживание», пока вы идете, он настраивается. Однако это может немного замедлить работу вашего компьютера. Итак, до свидания.
Однако это может немного замедлить работу вашего компьютера. Итак, до свидания.
Итак, я сделал края, теперь я хочу сделать волосы. И что мне нравится делать, вместо того, чтобы идти и делать края волос сейчас, я должен нажать «ОК» и вернуться. Почему? Поскольку он все время пытается сделать это сглаживание, я использую свою кисть Refine Edge. И они как бы дерутся друг с другом, и мне это не нравится. Я считаю, что это не дает мне хороший результат. Поэтому я нажимаю «ОК», а затем просто возвращаюсь обратно. И все возвращается к 0, см. Сглаживание равно 0, теперь я могу перейти к инструменту «Уточнить край».
Насколько велика моя кисть? Это подходит для меня. Давайте немного посмотрим. Я просто собираюсь потереть его бороду. Здесь довольно интимно, с мужской бородой. Люблю инструмент. Все дело в комбинации инструментов в Photoshop, как только вы дойдете до продвинутого уровня, верно? Знать, какие инструменты использовать, что сложнее всего, и именно поэтому я здесь, чтобы показать вам. Это также их объединение. Теперь, вы видите здесь, это небольшая проблема, потому что там есть полоса дерева, которая доставляет нам проблемы. Итак, что нам нужно сделать, так это просто войти в суперкрошку. Это способ обойти подобные проблемы.
Это также их объединение. Теперь, вы видите здесь, это небольшая проблема, потому что там есть полоса дерева, которая доставляет нам проблемы. Итак, что нам нужно сделать, так это просто войти в суперкрошку. Это способ обойти подобные проблемы.
Итак, становясь супер крошечным, я удерживаю клавишу «Alt» на ПК. Когда я говорю, иди в супер крошечный, я говорю, иди, иди поближе. И я собираюсь удерживать клавишу «Option» на своем Mac и клавишу «Alt» на ПК. И просто избавиться от них. Еще меньшая кисть. И вы можете обнаружить, что вы можете как бы работать с ним снова и снова. Просто маленькие детали, вот и все. Клавиша «P» до, после. Прохладный. Просто работаю вокруг, вижу, это выглядит хорошо. Не знаю, почему борода кажется… она кажется более личной. Комментарии здесь, я уверен, что мог бы. Подстригает бороду. Вам не нужно знать это. Хорошо, ухо, теперь ухо здесь, я не хочу бить его этим инструментом, потому что это сделает его ухо мутным.
Я знаю, что это хорошая твердая часть кожи, поэтому я собираюсь перейти к инструменту «Кисть» и просто использовать минус «-». Сделайте его немного больше, удерживая нажатой клавишу «минус» или клавишу «Alt» на моем, извините, клавишу «Option» на моем Mac, клавишу «Alt» на моем ПК, я просто собираюсь обойти здесь, и просто вручную убрать его. Ладно, друзья, вы красавчик, давайте нажмем «ОК». Крутая маска, давайте переместим ее в этот другой документ, и я поделюсь с вами последней, как бы перенося ее в другой трюк с документом. Итак, мы сделали перетаскивание, мы сделали дубликат. Есть старая, но новая обновленная функция «Копировать и вставить».
Сделайте его немного больше, удерживая нажатой клавишу «минус» или клавишу «Alt» на моем, извините, клавишу «Option» на моем Mac, клавишу «Alt» на моем ПК, я просто собираюсь обойти здесь, и просто вручную убрать его. Ладно, друзья, вы красавчик, давайте нажмем «ОК». Крутая маска, давайте переместим ее в этот другой документ, и я поделюсь с вами последней, как бы перенося ее в другой трюк с документом. Итак, мы сделали перетаскивание, мы сделали дубликат. Есть старая, но новая обновленная функция «Копировать и вставить».
Причина, по которой вы, вероятно, не используете функцию «Копировать и вставить», заключается в том, что в прошлом вы использовали «Выбрать все», «Копировать», «Вставить», и это приводило только к изображению или маске. Вы можете видеть это здесь, привезли не всю, а маленькую группу. Но это было исправлено Adobe. Таким образом, вместо того, чтобы делать, как «Выбрать все» и «Копировать», просто перейдите к… так что я выбрал этот слой, выбранный там слой, просто перейдите к «Копировать», вы можете использовать свой ярлык. «Command C» на Mac, а затем перейдите сюда и нажмите «Вставить». И волшебство, фотошоп все исправил, и печатает через маску и изображение. Так что больше не нужно перетаскивать, перетаскивать, перетаскивать на вкладку. У вас есть более старая версия Photoshop, вам все еще нужно это сделать, но в 2018 году вы можете просто нажать «Command C», «Command V».
«Command C» на Mac, а затем перейдите сюда и нажмите «Вставить». И волшебство, фотошоп все исправил, и печатает через маску и изображение. Так что больше не нужно перетаскивать, перетаскивать, перетаскивать на вкладку. У вас есть более старая версия Photoshop, вам все еще нужно это сделать, но в 2018 году вы можете просто нажать «Command C», «Command V».
Приносит такие вещи, как Bevel & Embosses и Drop shadows, и все виды интересных вещей. Итак, теперь просто выберите «Слои 1», скопируйте его, вставьте, пропустите все. Давайте посмотрим на наш последний, и это самый сложный из всех. Это все еще довольно удивительно. Перейдем к «Выбрать», «Тема». Там просто много работы, чтобы сделать, это один. Я хочу показать вам, что я буду делать здесь. Но есть только немного ручного труда, он сделал довольно хорошую работу для большей части этого. Я собираюсь добавить маску слоя, теперь это не работает, верно?
Их довольно много, так что я собираюсь сделать, я собираюсь вместо того, чтобы идти и пытаться исправить все это в— вспомните Select & Mask, который мы сделали, мы собираемся использовать инструмент быстрого выбора. Теперь, если вы являетесь приверженцем старой школы Photoshop, и вам нравится инструмент «Волшебная палочка», инструмент «Быстрое выделение», мы не используем их, потому что они ужасны, это потрясающе. Инструмент быстрого выделения. Я собираюсь пройти и сделать пару битов. Во-первых, мне ничего из этого не нужно. Итак, что я мог бы сделать, так это просто начать с моего инструмента Rectangle Marquee Tool. Удерживайте клавишу «Option» на моем Mac, клавишу «Alt» на ПК и перетащите рамку вокруг нее, чтобы сказать, что я не хочу ничего из этого. Если вы похожи на меня и думаете: «Интересно, что еще выделено», вероятно, самый простой способ — просто переключить эту кнопку. Это просто делает все красным, чтобы показать вам, что вы выбрали, а что нет. И выключи его.
Теперь, если вы являетесь приверженцем старой школы Photoshop, и вам нравится инструмент «Волшебная палочка», инструмент «Быстрое выделение», мы не используем их, потому что они ужасны, это потрясающе. Инструмент быстрого выделения. Я собираюсь пройти и сделать пару битов. Во-первых, мне ничего из этого не нужно. Итак, что я мог бы сделать, так это просто начать с моего инструмента Rectangle Marquee Tool. Удерживайте клавишу «Option» на моем Mac, клавишу «Alt» на ПК и перетащите рамку вокруг нее, чтобы сказать, что я не хочу ничего из этого. Если вы похожи на меня и думаете: «Интересно, что еще выделено», вероятно, самый простой способ — просто переключить эту кнопку. Это просто делает все красным, чтобы показать вам, что вы выбрали, а что нет. И выключи его.
Итак, вернемся к нашему инструменту быстрого выбора, включите автоматическое улучшение, сделайте его лучше. Не уверен, почему он не будет включен. Я собираюсь увеличить масштаб. И я считаю, что это хороший способ приблизиться к тому месту, где вы должны быть, чтобы выполнить более точную настройку в Select & Mask. Так что я собираюсь добавить. Инструмент быстрого выбора довольно удивителен. Оно само учится по ходу дела. Таким образом, вы обнаружите, что ваш первоначальный выбор может быть в порядке, но по мере продвижения вы на самом деле не просто нажимаете здесь. На самом деле он возвращается и просматривает остальную часть выбора и вносит коррективы, потому что он знает больше, это чертовски умно.
Так что я собираюсь добавить. Инструмент быстрого выбора довольно удивителен. Оно само учится по ходу дела. Таким образом, вы обнаружите, что ваш первоначальный выбор может быть в порядке, но по мере продвижения вы на самом деле не просто нажимаете здесь. На самом деле он возвращается и просматривает остальную часть выбора и вносит коррективы, потому что он знает больше, это чертовски умно.
Вы можете видеть там, он становится все лучше и лучше, по мере того, как он узнает, чего я хочу и чего я не хочу. Просто щелкните и перетащите сюда, сделав небольшой цикл здесь. Там слишком много всего захвачено. Теперь я также обнаружил, что если я сильно затянулся, он как бы ушел, он начал слишком сильно распространяться. Так что я собираюсь сделать шаг назад, так что «Редактировать», «Шаг назад» кучу раз. Шаг назад, я использую этот ярлык. Просто щелкнуть один раз, и один раз на самом деле, вероятно, лучший способ его использования. И я пошел и все равно сделал это, уходи, ты. Бонус мне.
Я удерживаю клавишу «Option» на своем Mac, чтобы удалить из выбора. Поэтому, естественно, он хочет добавить выбор. Но вы можете удерживать клавишу «Option» на Mac или клавишу «Alt» на ПК, чтобы удалить окончательный выбор, избавиться от ненужного. Если вы заблудились здесь, помните, просто нажмите на это снова, с быстрым выбором. Я использую это только, чтобы сделать его красным. Я больше не буду использовать этот инструмент. Это было круто. Вы можете видеть здесь, синий и синий, просто удивительно, насколько хорошо он получается. Вероятно, будут проблемы со шнурком. Здесь определенно есть проблемы с обувью. На данный момент я собираюсь проигнорировать шнурок, иначе вы будете смотреть на меня вечно, я просто просматриваю его. Оглядываясь вокруг, все, что я делаю или не хочу. Здесь немного.
Что я собираюсь сделать, так это заставить редактор немного ускориться, потому что это просто я, вероятно, немного педантичен. Итак, увидимся в конце. Мы вернулись, так что еще немного, ну, еще много работы, но тем не менее, у нас ее много, сделано на 70%, верно? И добавьте маску слоя, и я перейду к моему выбору и маске. И посмотрите какие-то глобальные общие изменения, наверное плавные. Немного, просто немного сгладьте его, Smart Radius. Вполне неплохо, доволен. Так что я занимался ретушью много лет, и вы получите сотню фотографий этого парня. Как будто все настройки одинаковы, вы говорите: «Мне нужно сгладить и сдвинуть край», и часто вы доходите до одной и той же точки, как будто вы какое-то время играли с этим. Итак, внизу здесь вы можете сказать «Запомнить настройки». Каждый раз, когда вы загружаете эту резервную копию, она будет помнить последнее, что вы сделали. Что может сэкономить вам время.
И посмотрите какие-то глобальные общие изменения, наверное плавные. Немного, просто немного сгладьте его, Smart Radius. Вполне неплохо, доволен. Так что я занимался ретушью много лет, и вы получите сотню фотографий этого парня. Как будто все настройки одинаковы, вы говорите: «Мне нужно сгладить и сдвинуть край», и часто вы доходите до одной и той же точки, как будто вы какое-то время играли с этим. Итак, внизу здесь вы можете сказать «Запомнить настройки». Каждый раз, когда вы загружаете эту резервную копию, она будет помнить последнее, что вы сделали. Что может сэкономить вам время.
Еще одна вещь, которую нужно знать, это то, что мы, скажем, здесь, не включаем просмотр в высоком качестве. Главным образом потому, что вычисления занимают много времени, и ваша машина работает очень медленно. Так что, если вы здесь и думаете: «О, чувак, это 95% готово», нажмите «ОК», вы можете обнаружить, что в этой последней небольшой обработке он заканчивает все за вас. Так что это хорошо, хотя он на самом деле достаточно хорош для того, что я хочу сделать, но теперь я могу вернуться и поработать над волосами, у него красивая, легкая прическа, как у меня. Я в основном лысый, так что замаскировать меня довольно легко. Маскировка этого парня, маленькая кисть. Просто тестирую здесь на самом деле, я не практиковал это, я просто собираюсь.
Я в основном лысый, так что замаскировать меня довольно легко. Маскировка этого парня, маленькая кисть. Просто тестирую здесь на самом деле, я не практиковал это, я просто собираюсь.
Мне это нравится? Я думаю, что это немного добавляет. Просто «обеззараживать цвета». Не нравится это. Помните, что если вы включите это, оно мгновенно изменится, на самом деле Decontaminate Colors на этом, немного уменьшите его. Все еще делаю здесь какие-то странные вещи. Возможно, это потому, что синева из их контейнеров распространяется вокруг. Я думаю, что мне это нравится, но немного меньше. Это зрелище тоже новое. Ну по крайней мере моя версия, которой раньше не было. Так что он был либо включен, либо выключен. Что вы заметите здесь внизу, где написано Artboard 2, вы не можете вернуться к исходной маске слоя. Он скажет: «Я сделаю слой-маску», но это должен быть совершенно новый слой. Почему? Потому что он делает некоторые странные вещи. Во-первых, мне это не нравится. Я, наверное, вернусь, но если вы проходили мой курс «Основы», вы знаете, что если я отключу эту маску, вы увидите, что она делает некоторые странные вещи с реальным исходным изображением. Вот почему он оставляет оригинал позади.
Вот почему он оставляет оригинал позади.
Если вам интересно, типа: «Чувак, как больно создавать этот новый слой», это потому, что он фактически уничтожает оригинал, чтобы это произошло, они обеззараживают цвета, что в большинстве случаев довольно удивительно. В данном случае мне это не нравится, поэтому я просто вернусь к исходному варианту, который у меня был. Немного мягковат по краям, но меня это устраивает. Довольно крутая маска. Слой выбран, помните, все, что мне нужно сделать, это нажать «Command C», «Command V». Приносит маску слоя, а также изображение. Если вы на ПК, это «Ctrl C», «Ctrl V». И только что получил его здесь, это хорошо.
Хорошо, надеюсь, вам понравился этот инструмент, он называется «Выбрать тему». Я надеюсь, что сделал его немного более удобным, когда вы получаете результаты, которые не соответствуют номиналу, вы можете многое исправить в Select & Mask. Если у вас отсутствуют большие куски, вы можете использовать этот инструмент быстрого выбора, так что это комбинированная сделка.
Ладно, красавчики, не знаю, почему я в итоге остановилась на всех парнях. Все отлично выглядят, все выглядят отлично, маски. Увидимся в следующем видео для небольшой работы над проектом.
Photoshop: руководство по маскированию для начинающих — учебные пособия по Photoshop и Illustrator
Узнайте все о маскировании и о том, почему это такая замечательная функция Photoshop (и практически любого приложения для творчества!), а также о том, как создавать маски с нуля и из выделенных фрагментов в Фотошоп.
Используйте маскирование для выборочного изменения цветов на изображении
Гораздо проще показать, как работает маска, чем объяснить. Поэтому я постараюсь сначала показать вам, а затем объяснить все это. Чтобы увидеть это в действии, давайте загрузим выделенный фрагмент, который я сохранил. Это выделение цветной части этого поезда слева, как здесь. Этот выбор был усовершенствован и немного размыт, так что, надеюсь, он будет выглядеть довольно хорошо, когда мы изменим этот цвет.
Когда у вас есть такое активное выделение, и вы создаете новый корректирующий слой, Photoshop автоматически создает маску, которая ограничивает корректировку, которую вы делаете, только в выбранной области. В этом случае мы хотим изменить цветную полосу на этом поезде, поэтому мы выбрали цвет, и теперь мы собираемся использовать слой «Заливка цветом», чтобы добавить новый цвет. Я собираюсь выбрать хороший средний синий. Шестнадцатеричный код #1e5074. Нажмите OK, и вы увидите, что цвет влияет только на ту часть поезда (часть, которую мы выбрали).
Так работает маска. Он создает черную маску поверх слоя, к которому он прикреплен, и отверстия, которые вы вырезаете в маске, рисуя белым цветом (или, в нашем случае, заполняя выделение белым цветом), позволяют содержимому этого слоя «просвечиваться». Содержимое этого слоя просто синего цвета. Вы можете использовать точно такую же маску на обычном слое, который вы только что заполнили любым цветом, который вам нравится. Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Мы используем слой «Заливка цветом», потому что он более гибкий, и благодаря ему я больше похож на профессионала в глазах некоторых людей, которые смотрят это видео.
Adobe Stock, используемый в этом руководстве:
https://stock.adobe.com/images/modern-high-speed-train/6465317
https://stock.adobe.com/images/deer-with -detailed-antlers-in-richmond-park/242876907
https://stock.adobe.com/images/young-african-american-woman-with-afro-and-glasses-looking-away/294465152
https:/ /stock.adobe.com/images/photo-of-aged-man-happy-positive-smile-point-thumb-empty-space-advert-promo-advice-choice-isolated-over-purple-color-background/416315995
https://stock.adobe.com/images/aerial-of-foggy-sunrise-in-philadelphia/247445452
Окраска выглядит ужасно, потому что она не сливается с металлом поезда, поэтому мы можем изменить режим наложения этого слоя на «Цвет», и вы увидите, насколько эффективна маска при сдерживании изменения цвета в одной конкретной области.
Но подождите минутку! Клиент только что прислал мне электронное письмо, и они хотят, чтобы оба поезда были окрашены в этот новый синий цвет. С маской это легко. Мы возьмем инструмент «Кисть» и используем красивую кисть с мягкими краями, чтобы нарисовать белый цвет на маске, чтобы синий цвет попал на оранжевый поезд. ПРИМЕЧАНИЕ. Всякий раз, когда вы смотрите на слой с прикрепленной к нему маской на панели слоев, вы видите белый контур либо вокруг миниатюры слоя, либо вокруг маски. Это указывает, выбрали ли вы содержимое слоя или маску. Поскольку мы хотим использовать нашу кисть на маске, мы хотим щелкнуть маску, принадлежащую этому слою, на панели слоев. Теперь начните рисовать белым цветом, и вы увидите, как легко распространить это изменение цвета на другой поезд.
Сила масок в том, что вы можете вернуться в любое время, в любой день и с легкостью добавить или снять эту маску. Но сила масок не только в том, что это такой неразрушающий вариант.
Маски также хороши тем, что позволяют быстро и интуитивно смешивать и повторно смешивать корректировки при редактировании изображений.
Слияние с новым небом
Чтобы показать эту идею слияния, давайте переключим внимание на это изображение оленя. Мы хотим добавить небо, поэтому мы перетащим любое старое изображение неба и найдем подходящий режим наложения. В этом случае я выбрал Soft Light. Теперь мы добавляем маску слоя к этому слою, нажимая значок маски слоя. Обратите внимание, что свежая маска белая и пустая. Как видите, ничего не изменилось, потому что белая маска ничего не скрывает. Нам нужно добавить немного черной краски на маску, чтобы покрыть небо.
Давайте спрячем все это, заполнив маску черным цветом. Выберите маску на панели слоев, а затем выберите «Правка»> «Заливка» и выберите заливку черным цветом. ПОЛЕЗНЫЙ СОВЕТ: вы можете удерживать клавишу Alt/Opt при нажатии на значок новой маски, чтобы создать новую маску, которая уже заполнена черным цветом. Теперь возьмите инструмент «Кисть», и мы будем использовать большую кисть с мягкими краями с непрозрачностью 40% и наносить мазки на облака, рисуя белым на нашей маске. Опять же, убедитесь, что вы выбрали маску, прежде чем начать рисовать.
Опять же, убедитесь, что вы выбрали маску, прежде чем начать рисовать.
Мягкие края на нашей кисти создадут плавный переход, когда мы будем мазать, чтобы поместить и смешать облака с небом на этом изображении. Вы можете проводить столько времени, сколько хотите, протирая белым цветом облака, чтобы показать облака. ИНТЕРЕСНЫЙ СОВЕТ: коснитесь буквы X, чтобы поменять местами цвета переднего плана и фона, а затем проведите черным мазком, чтобы «закрасить» облака там, где они вам не нужны. Ах, красота масок. Просто примечание: я уменьшил непрозрачность кисти, и это очень помогает контролировать процесс смешивания. Я бы предпочел щелкнуть несколько раз, чем щелкнуть один раз и понять, что все это катастрофа.
Кстати, если вам интересно, как выглядит это замаскированное небо без режима наложения «Мягкий свет», делающего его полуневидимым, посмотрите, когда я верну его в режим наложения «Нормальный». Довольно круто. Сейчас я верну это обратно к Soft Light.
Следующая вещь не входит в рамки этого урока, но я также добавлю корректирующий слой Color Lookup Table и использую LUT «Drop Blue», а затем уменьшу непрозрачность этого слоя до 70%
Используйте маскирование для быстрой корректировки определенных областей вашего изображения
Далее, предположим, вы работаете над ретушированием модной фотосессии лукбука для клиента, но они говорят, что хотят поменять желтые полосы на розовые на этой женской рубашке . Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Добавьте корректирующий слой Hue/Saturation. Нацельтесь на желтые и меняйте оттенок, пока он не будет выглядеть правильно. Не обращайте внимания на остальную часть изображения, нам нужно сделать маску!
Выберите маску на панели слоев и нажмите Cmd/Ctrl + I, чтобы инвертировать маску, поменяв местами белый цвет на черный. Возьмите инструмент «Кисть» и установите его непрозрачность на 100% и быстро закрасьте область рубашки, чтобы завершить задачу. Бум. Сделанный. Легкая работа. ПОЛЕЗНЫЙ СОВЕТ: вы можете нажать Alt/Opt + щелкнуть по маске, чтобы просмотреть альфа-канал и увидеть его в черно-белом цвете. Сделайте это и подкрасьте участки рубашки, которые, как вы знаете, должны быть полностью белыми.
Используйте маскирование, чтобы избавиться от фона или вырезать объект
Маски отлично подходят для тех случаев, когда вы хотите стереть часть чего-либо. Сотрите небо, сотрите фон, сотрите синий цвет везде, кроме наших поездов на этой картинке, или даже сотрите части неба, которые нам не нужны.
В любом случае, переходя от этого нелепого отступления, мы можем загрузить выделение этого парня с помощью кнопки «Выбрать тему», потому что он хорошо сфокусирован и на простом фоне, поэтому мы можем быть уверены, что выделение будет довольно хорошим.
Затем мы можем выбрать «Выделение и маска» и добавить немного растушевки к краям выделения — и внести любые другие изменения в выделение здесь — и выбрать вывод выделения в маску слоя. Нажмите OK, и вы увидите, что мы скрыли весь этот фон и показали наше изображение позади него.
ПОЛЕЗНЫЙ СОВЕТ: вы также можете создать выделение вокруг своей модели и обойти настройку выделения, а просто нажать на значок новой маски в нижней части панели «Слои». Это сохранит видимым все, что вы выбрали, и скроет все остальное, но края вашего выбора могут быть не такими хорошими, как могли бы быть.
Я преобразую все это в черно-белое с небольшим смешиванием, просто чтобы все было по-честному, и я оставлю вам пару советов, которые вы можете использовать при работе с масками в Photoshop:
Shift + щелкните маску, чтобы временно скрыть ее.