Как создать игру на Unity с помощью пиксель арта
Описание
Итак, вы хотите узнать, как создать игру, но думаете, что не имеете необходимых для этого знаний в дизайне и программировании? Программирование игр и создание графики может казаться очень сложной задачей, но не стоит волноваться. Этот увлекательный курс расскажет вам всё про создание игр в пиксельной графике от А до Я. После окончания данного курса, вы узнаете, как сделать свою игру шутер сайд-скроллер вроде MegaMan.
От C# программирования до создания графики
Научиться тому, как создать игру самому не такая уж простая задача. Но с некоторой помощью она значительно облегчится. Этот курс был создан для людей, которые никогда раньше не были знакомы с программированием игр или просто хотят улучшить свои навыки. И это не всё!
В течение данного курса, вы не только познакомитесь с основами программирования на C#, но и узнаете, как создать игру на Unity с помощью него, а также поработаете с Adobe Photoshop и MagicaVoxel.
Вы создадите пиксельную игру с уровнями, окружением, механикой стрельбы, врагами и многим другим! Ознакомившись с нашим курсом, вы научитесь, как создать свою игру, которой вы будете довольны и заодно получите необходимые знания для ваших будущих проектов.
Получите практический опыт
Опытный разработчик игр, Глауско Пирес, расскажет вам про программирование игр в основной части курса. С его советами и помощью, кодинг и использование Unity станут для вас простой задачей. Во второй части курса, дизайнер Кевин Лао объяснит вам, как использовать Adobe Photoshop и MagicaVoxel для создания профессиональной и красивой графики для игр.
Этот курс не только про теорию, но и про практику. В основе курса лежит реальный проект, поэтому вы будете учиться на практике. Чаще всего, очень тяжело усвоить информацию о различных функциях программы, просто слушая техническое объяснение. Но, если вы будете при этом применять полученные знания и видеть результат, то процесс обучения будет гораздо эффективнее и быстрее.
Программирование это будущее
Данный курс, покажет вам, как создать игру на Unity используя C#. Это один из самых популярных языков программирования для разработки игр на Unity. Более того, C# является очень гибким языком. Поэтому, если даже вы решите попробовать себя в другой сфере, то знание C# будет только преимуществом! C# используется для программного обеспечения, мобильных приложений, облачных сервисов и, конечно, разработки игр. Поэтому, если у вас есть знания о C#, то вы становитесь гораздо более ценным работником.
Бесплатный и простой
Давайте вновь вернёмся к теме разработки игр. Ведь вы за этим сюда пришли, верно? Начать вашу карьеру изучая то, как создать игру на Unity может стать отличным решением.
Unity является самым популярных игровым движком в мире. Он имеет разнообразное и активное сообщество. Таким образом, даже если вы столкнётесь с проблемой, то получить помощь не составит никакого труда. У Unity есть бесплатная версия, функции которой, помогут сделать программирование игр менее сложным и пугающим занятием.
Невероятный мир пиксельной графики
Если вас больше интересует художественная часть создания игр, то обучение работе с Adobe Photoshop является необходимостью. Практически любой профессионал в этой области скажет, что Photoshop можно назвать стандартном индустрии создания графики для 2D игр. Однако спешим обрадовать, Photoshop не так уж сложен, если вам есть у кого учиться.
MagicaVoxel используется не так часто, как Photoshop или Unity, но тоже представляет собой мощный бесплатный инструмент с широкими возможностями. Он прост в работе и если вы называете себя поклонником пиксель арта, то вы полюбите MagicaVoxel.
Станьте командным игроком
Если вы являетесь программистом, который понимает, как создаётся арт для игр, или наоборот, вы являетесь геймдизайнером, который знает основы кодинга — значит вы уже на ступень выше других. Люди с навыками и знаниями в различных сферах лучше работают в команде, а создание игр — это по-настоящему командная работа!
Итак, чего вы ждёте? Узнайте, как сделать свою игру — запишитесь на курс сейчас!
Что вы изучите?
- Создание шутера сайд-скроллера в Unity Создание врагов Прицеливание и стрельба в Unity Использование MagicaVoxel и Photoshop для графики и эффектов Как думать как геймдизайнер
Требования
- Скачанный и установленный Unity Game Engine 2017 Adobe Photoshop CC MagicaVoxel
- NFT Certificate
- 72 Количество лекций
- Продвинутый
- English
- 4.

- +100 XP
Share Course on Social media
Содержание
Course consist of total 13ч 12м of content, in total.
Введение
Просмотреть
03:02
Скачивание Unity
Просмотреть
10:23
3D элементы
Просмотреть
10:31
Просмотреть
06:08
Просмотреть
14:02
Горизонтальное движение
13:46
Прыжки
11:19
Игровая камера
11:54
Стрельба пулями
23:45
Частицы эффектов
09:37
Несколько пуль
05:41
Зарядка пуль
16:33
Базовый класс противника
12:29
Анимация ранения
21:02
Эффект убийства
06:20
Система разрушения частиц
05:15
Ходячие противники
16:46
Эффект отбрасывания
20:56
Физика материалов
06:21
Улучшение коллизии
05:11
Враг — Огнемёт
16:34
Огонь
08:36
Враг стрелок
17:27
Вражеская пуля
08:01
Появление вражеских пуль
12:22
Стрельба очередями
08:47
Настройка врага стрелка
03:39
Турели
18:24
Двери
17:10
Кнопки
18:59
Триггеры
04:57
Кнопки с таймером
14:27
Движущиеся платформы
19:24
Телепорт
14:41
Цикл телепорта
06:27
Срабатывание телепортов
10:52
Срабатывание платформ
13:04
Триггер кат-сцен
21:12
Блокировка управления
08:56
Усиления
13:56
Обычное усиление
12:57
Супер усиление
03:29
Усиление невидимость
04:19
Холст
18:54
Текст жизни и время
20:58
Создаём панель усиления
08:50
События
06:56
Анимация панели усиления
12:43
Анимация кат-сцены
24:43
Пауза в игре
17:49
Навигация по сценам
10:41
Введение
02:21
Инструменты MagicaVoxel ускоренный курс
09:04
Пол
09:55
Платформа
08:21
Блок камень
05:05
Кнопка
05:55
Телепорт
05:12
Ворота
07:06
Задний фон
07:19
Создание заднего фона
20:46
Накладывание слоёв города
07:35
Придание цвета небу
06:48
Цвета заднего фона
06:33
Рисование пола
11:26
Рисование движущейся платформы
06:10
Рисование кнопки
02:39
Рисование разрушаемого куба
10:06
Рисование телепорта
09:11
Рисование ворот
09:12
Экспорт
02:16
OBJ в FBX
08:28
Отзывы курса
Join for Free and Start Your Learning Journey Today!
EXCLUSIVE OFFER: GET 67% OFF Save BIG on Forbes’ #1 Certification Program!Days
Hours
Minutes
Seconds
GET 67% OFF
Как создать игру на Андроид
Представляем вам курс по созданию мобильной 2D игры на Андроид. Игра будет создана на движке Unity. В игре мы реализуем множество концепций игрового движка и познакомимся с разработкой игр на нем.
Игра будет создана на движке Unity. В игре мы реализуем множество концепций игрового движка и познакомимся с разработкой игр на нем.
Ссылки из видео:
- Скачать игру на Android;
- Скачать игру на IOS.
Unity – это движок, на котором строится большая часть современных игр на разных платформах. Посредством движка реально создавать игры, ориентированные на запуск на компьютерах (Windows, Linux, MacOS), мобильных телефонах, планшетных компьютерах (Android, iOS) и даже игровых приставках PlayStation, Xbox, Nintendo.
Как создавать игры в Unity?
В основе Unity лежит компонентно-ориентированная концепция. По сути, любая игра состоит из массы объектов, разбавленных дополнительными компонентами. Для примера, во время создания платформера мы создаём GameObject, к нему дополнительно прикрепляем графическую составляющую, что отвечает за отображение персонажа, и управляющий компонент, он обеспечивает управление персонажем за счёт мыши, клавиатуры, джойстика или тачскрина. Движок не накладывает ограничения на количество подобных модулей. К GameObject можем добавить столько компонентов, сколько будет необходимо. Вся работа на движке строится на том самом создании GameObject и применение к ним подходящих компонентов.
Движок не накладывает ограничения на количество подобных модулей. К GameObject можем добавить столько компонентов, сколько будет необходимо. Вся работа на движке строится на том самом создании GameObject и применение к ним подходящих компонентов.
Новичков может ввести в заблуждение видимая простота процесса, хотя это не так. Для создания уникальной и популярной игры придётся с нуля писать массу компонентов. Если точнее, в среде Юнити это называется скриптом. Родной язык создания скриптов – C#, но ещё частично используется JavaScript и Boo (обрезанный вариант Python). Создать собственные компоненты нелегко, можно даже сказать – это сложная процедура, напрямую завязанная на классическом программировании. Без наличия достаточного уровня знаний в программировании придётся несладко.
Поддерживаемые платформы
Многие крупные проекты предпочитают Unity из-за огромного списка платформ совместимых с движком. Готовое приложение реально запустить на любой компьютерной операционной системе, популярных мобильных платформах и SmartTV. Что уж говорить, даже браузерные игры и приложения для специфических платформ (вроде Tizen OS) преимущественно разрабатываются на Юнити.
Что уж говорить, даже браузерные игры и приложения для специфических платформ (вроде Tizen OS) преимущественно разрабатываются на Юнити.
Однако, здесь не всё так гладко. При необходимости можно писать специфические алгоритмы, основанные на низкоуровневом коде, под тот же самый Андроид нужно иметь доскональные знания Java.
То же самое справедливо и в отношении iOS. Ещё одна особенность iOS, что под неё разрабатывать возможно только с компьютера или планшета от Apple. При отсутствии Macbook или аналогичного устройства выпуск игры быстро застопорится и Unity здесь вовсе не причём, Apple сама накладывает подобное ограничение. Вывод прост: если в планах есть iOS-разработка, заранее следует подобрать подходящее устройство для сборки.
Как и где разработать игру на движке?
Длительный процесс разработки игр можем проводить как в рамках Windows, так и Mac OS X. Уже существуют версии редактора под Linux, но рассчитывать на стабильную их работу пока что не приходится. Большую часть времени по созданию игры разработчик проводит внутри редактора Unity. Ещё приходится много времени писать код скриптов, его создавать можем либо в стандартном MonoDevelop, либо в любом редакторе стороннего разработчика. Сейчас активно пользуются Visual Studio, а также Sublime Text, но только при должной настройке.
Большую часть времени по созданию игры разработчик проводит внутри редактора Unity. Ещё приходится много времени писать код скриптов, его создавать можем либо в стандартном MonoDevelop, либо в любом редакторе стороннего разработчика. Сейчас активно пользуются Visual Studio, а также Sublime Text, но только при должной настройке.
Идеальный пиксель Unity | Учебное пособие по Unity
Когда мы создаем игру Pixel Art , мы хотим, чтобы визуальные эффекты нашей игры всегда оставались четкими и четкими. Для этого у Unity есть пакет Pixel Perfect .
Загрузить с кодом C#
Загрузить с помощью Visual Scripting
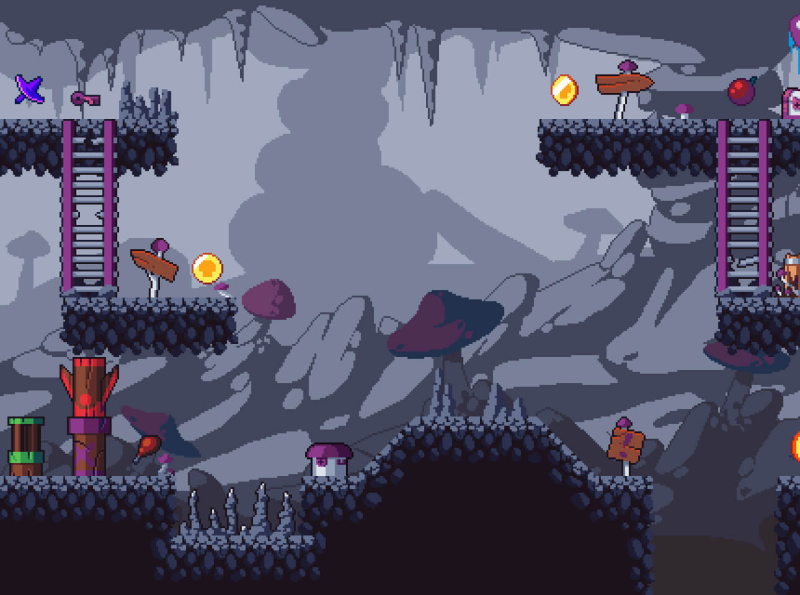
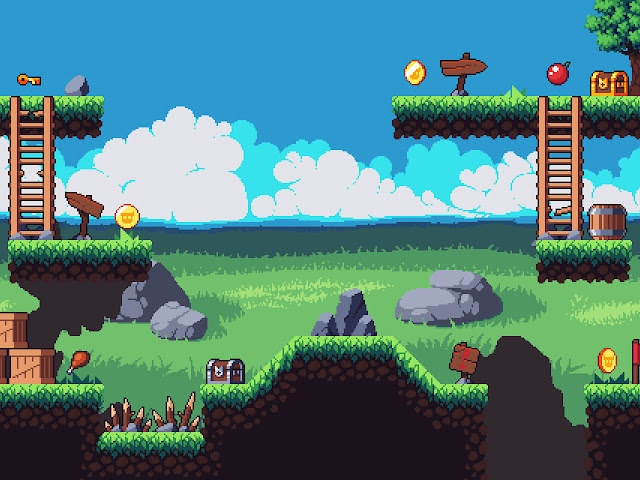
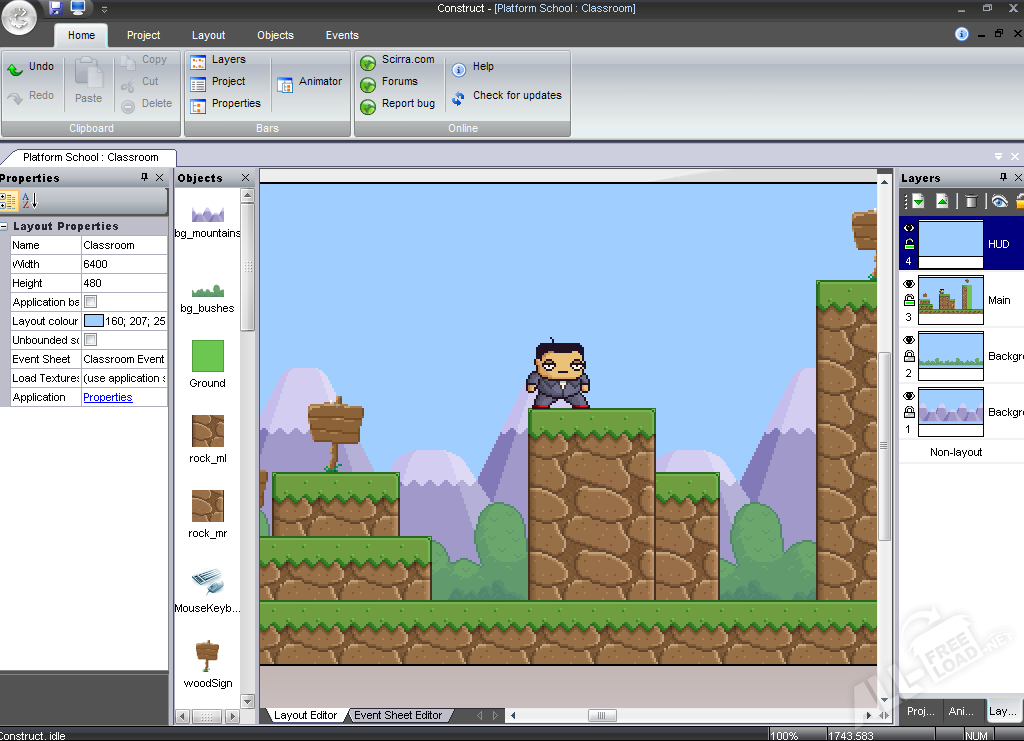
Ниже мы рассмотрим эту игру-платформер в стиле пиксель-арт.
Мы можем заметить, что у него есть некоторые проблемы, которые мы должны решить, в основном размытые спрайты и несовпадение с сеткой. Решения просты, но есть несколько секретов, которые мы должен гвоздь для достижения желаемого стиля.
Настройки текстур
Мы начинаем с 3 модификаций текстурных активов, чтобы обеспечить точную визуализацию.
- Все текстуры должны иметь одинаковое значение пикселей на единицу ; он определяет, сколько пикселей помещается в один блок сетки.
- Мы также устанавливаем Filter Mode на Point , делая нашу текстуру четкой в любом масштабе.
- Наконец, мы отключаем Сжатие , так как мы хотим сохранить точность цветопередачи.
Размер текстур в проекте меньше 2048 пикселей. Если у вас есть большие текстуры, вам нужно установить Max Size на 4096 или больше, чтобы предотвратить размытое уменьшение масштаба.
Самое время поблагодарить Pixel Frog за прекрасное искусство.
Оцените наши высококачественные ресурсы Unity!
Комплект
Pixel Perfect Camera
После того, как мы закончили настройку объектов, давайте удостоверимся, что наши активы остаются стабильными во время движения и остаются четкими в различных разрешениях.
Добавляем к нашей камере компонент Pixel Perfect Camera . Если вы не можете его найти, убедитесь, что установлен пакет 2D Pixel Perfect .
Во-первых, мы сопоставляем Assets Pixels Per Unit с Pixel Per Unit наших текстур. Мы также активируем Run In Edit Mode , чтобы сразу увидеть эффект компонента, не запуская игру.
В опорном разрешении установите разрешение, для которого предназначены активы. Для ретро-вида это, вероятно, крошечное разрешение.
Компонент Pixel Perfect Camera.Когда дело доходит до Upscale Render Texture , у нас есть два пути на выбор:
- Без этой конфигурации Unity будет рендерить сцену в большем разрешении, близком к разрешению нашего экрана.
- Если мы включим масштабирование, Unity сначала отрендерит сцену в маленьком Reference Resolution , и только потом масштабирует его.
На практике он определяет, должны ли линии привязываться к меньшей эталонной сетке или к большей сетке экрана.![]()
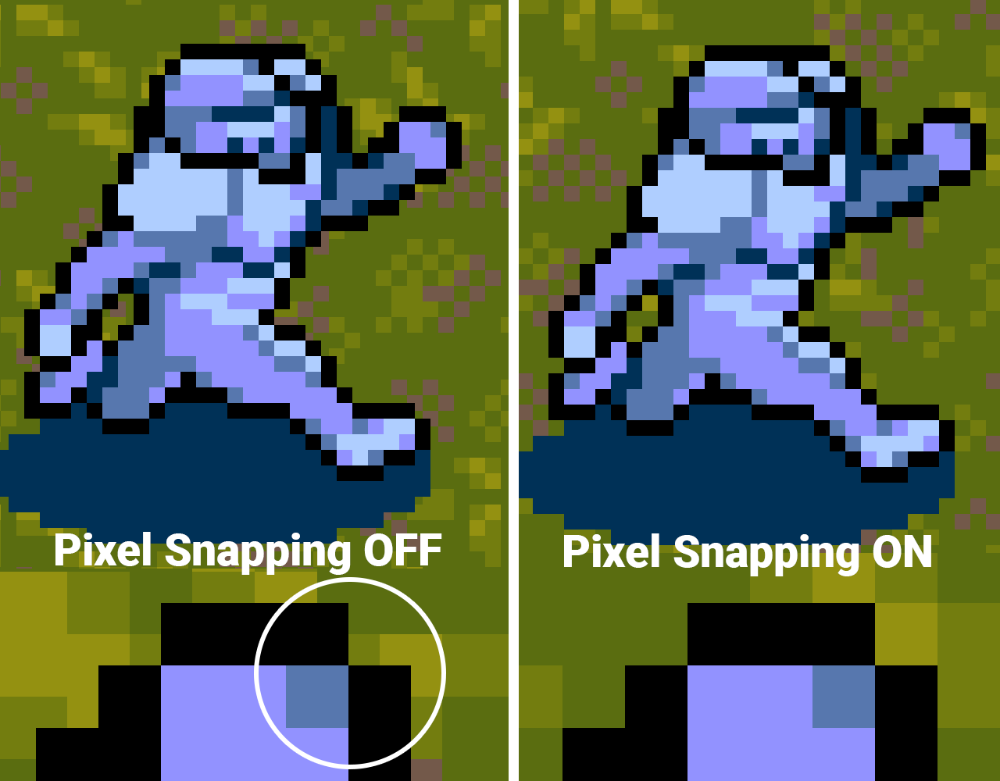
Если мы предпочитаем не использовать Upscale Render Texture , мы все равно можем поддерживать целостность между всеми спрайтами и пиксельной сеткой, включив Pixel Snapping . В то время как сами объекты будут двигаться в мире плавно, спрайты будут рендериться именно с сеткой.
Привязка к пикселям (выкл. или вкл.)И Pixel Snapping, и Upscale Render Texture зависят от требований к стилю вашей игры. Например, персонаж Селесты привязывается к сетке.
Мы также можем использовать кадрирующую рамку — она скроет части экрана, чтобы соответствовать эталонному разрешению .
Обрезка кадра.Интеграция Cinemachine
Мы можем добавить Cinemachine на этот уровень, но при использовании пакета Cinemachine его Camera Brain и компоненты Pixel Perfect борются за управление орфографическим размером камеры.
Использование визуальных эффектов в стиле ретро не означает, что нам нужно отказаться от Cinemachine.![]() Добавив расширение CinemachinePixelPerfect к компоненту виртуальной камеры, мы по-прежнему можем пользоваться преимуществами обоих.
Добавив расширение CinemachinePixelPerfect к компоненту виртуальной камеры, мы по-прежнему можем пользоваться преимуществами обоих.
Выдающиеся активы для ускорения развития
Привязка к сетке
Наконец, у нас есть несколько мятежных объектов, которые мы должны выровнять по сетке. Мы можем попытаться выровнять их вручную, но если мы хотим, чтобы пиксели были на месте, нам нужно будет использовать Привязка к сетке .
Чтобы активировать автоматическую привязку, мы используем инструмент Move , устанавливаем наложение Tool Settings на Global и нажимаем на значок привязки к сетке.
Объект неправильно привязывается, поэтому нам нужно изменить его точку поворота.
Pivot Point
В окне редактора спрайтов мы устанавливаем положение поворота на Bottom Center и устанавливаем Pivot Unit Mode на пикселей . Это установит положение Pivot в пикселях и привяжет его к углам пикселей.
Это установит положение Pivot в пикселях и привяжет его к углам пикселей.
В сцене мы установили наложение Tool Settings на Pivot , и теперь оно отлично щелкает. Мы можем даже пойти дальше, установив размер сетки на 0,5 .
10 лучших программ и программ для разработчиков в области пиксельной графики (обновление 2023 г.)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему популярен среди разработчиков игр сегодня. . С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать свои игровые объекты и создавать динамические впечатления от просмотра для ваших игроков.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр. Читайте дальше, чтобы узнать, как создавать собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : мы собрали больше бесплатных ресурсов для разработчиков игр в конце этого сайта. Не забудьте проверить и их!
Не забудьте проверить и их!
Что такое пиксель-арт и спрайты?
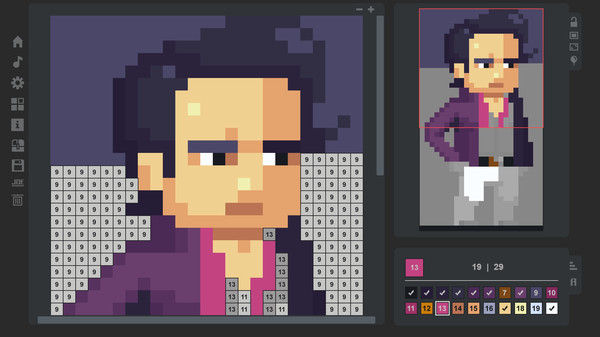
Пиксель арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин «пиксельное искусство» был впервые опубликован в 1982, хотя эта концепция существовала как минимум 10 лет назад.
Pixel Art сохраняется в форматах файлов, использующих сжатие данных без потерь, таких как формат GIF или PNG. Формат JPEG не рекомендуется, так как он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрические и неизометрические. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение по-прежнему представляет собой двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Спрайты
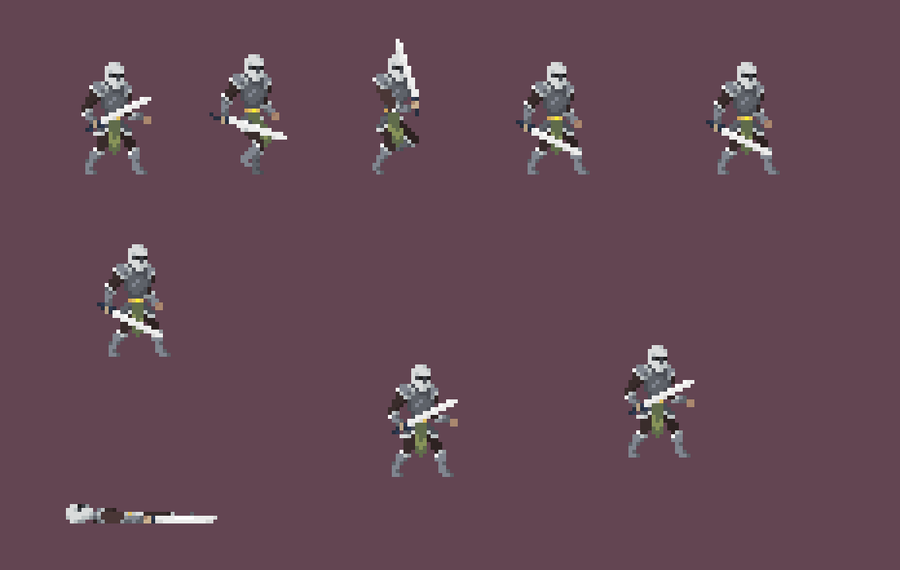
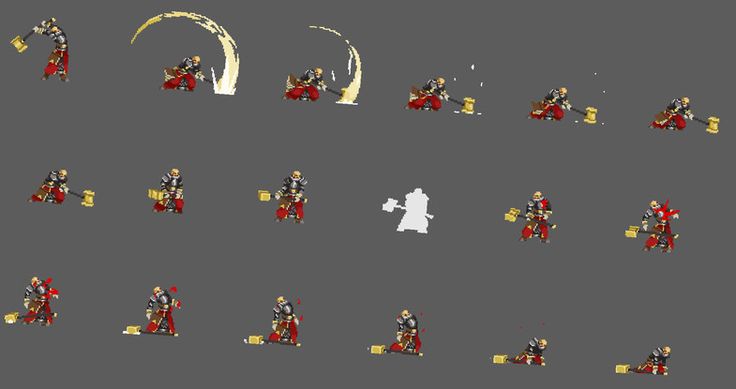
Спрайты — это анимации, такие как персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать несколькими способами. Они являются одним из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
Базовый пример анимированного спрайта можно увидеть ниже:

Почему вы должны использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это сильно затруднило бы редактирование в дальнейшем. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и введение новых персонажей и объектов, с которыми могут взаимодействовать ваши игроки.
Лучшая производительность
Спрайтытакже обеспечивают повышение производительности, так как они меньше заставляют вашу игру многократно вызывать несколько изображений для отображения на экране. Вместо этого вызывается лист спрайтов, а затем по желанию отображается другая его часть. Вашей игре гораздо проще вызвать изображение один раз и отобразить его множеством способов, чем многократно вызывать новые источники изображения.
Как сделать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пришло время приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже. Их можно бесплатно загрузить или использовать в Интернете, и они могут помочь вам создать пиксельную графику для вашего листа спрайтов.
Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже. Их можно бесплатно загрузить или использовать в Интернете, и они могут помочь вам создать пиксельную графику для вашего листа спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет вам сохранять пиксельную графику в Интернете, а также имеет функцию импорта, поэтому вы можете использовать ее для редактирования существующей пиксельной графики. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание листа спрайтов.
2. Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания листов спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — немного более продвинутый пиксельный редактор по сравнению с предыдущими редакторами с большим набором инструментов для рисования. Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания листов спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, воспользуйтесь этим инструментом.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно, и он доступен на всех основных настольных платформах
5. GIMP
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего: от обработки фотографий до создания оригинальных иллюстраций. Вы также можете использовать GIMP для создания пиксельной графики и листов спрайтов. Хотя новичкам нужно немного научиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть учебник по настройке GIMP для пиксельной графики здесь:
Вы также можете использовать GIMP для создания пиксельной графики и листов спрайтов. Хотя новичкам нужно немного научиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть учебник по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете урезанный инструмент, который позволит вам сосредоточиться на создании великолепного пиксельного искусства, вам следует попробовать PyxleOS. Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его чрезвычайно легко подобрать и использовать.
7.
 LunaPic
LunaPicLunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одной из его многочисленных функций является возможность пикселизации изображений, даже фотографий. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселировать», выбрать, насколько сильно вы хотите сделать свое изображение пиксельным, и готово!
8. GraphicsGale
GraphicsGale — это редактор анимационной графики, доступный как в бесплатной, так и в платной версиях. Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, и это все, что вам нужно для вашего листа спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint.net — бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, которое покажет вам, как создавать пиксельную графику и листы спрайтов. На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
На YouTube можно найти множество руководств по пиксельной графике, например приведенное ниже.
10. Создать пиксель-арт
Make Pixel Art — это забавный онлайн-инструмент, который позволяет сразу начать рисовать пиксели. Хотя это может показаться немного простым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или создать прототип объекта или персонажа для вашей игры.
Если вы хотите следовать следующему разделу этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пришло время протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2D-играх. Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
Протестируйте на своем мобильном телефоне прямо сейчас! Выполнить этот пример
import Felgo 3.0
import QtQuick 2.0GameWindow {
Scene {
SpriteSequenceVPlay {
anchors.centerIn: parent // по центру сцены
width: 150 // ширина изображения в игре
height: 150 // высота изображения в игреSpriteVPlay {
frameCount: 2 // количество кадров в анимации
frameRate: 2 // скорость воспроизведения анимации
frameWidth: 256 // ширина 1 кадра
frameHeight: 256 // высота 1 кадраисточник: "https://felgo. com/web-assets/pixelPlant.png" // путь к файлу таблицы спрайтов
}
}
}
}
Нажмите кнопку Выполнить выше, чтобы открыть этот код в браузере и запустить его на мобильном устройстве (поддерживаются iOS и Android). Вы можете изменить исходный код в веб-редакторе и сразу увидеть результат на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео о том, как использовать Felgo Live Reload для ускорения процесса разработки игр:
Посмотрите это короткое видео о том, как использовать Felgo Live Reload для ускорения процесса разработки игр:
Создайте свои собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в вашу игру очень просто с помощью SpriteSequenceVPlay и компонента SpriteVPlay — всего 23 строки кода включая новые строки для полной игры!
Важно установить для свойств frameWidth и frameHeight размер спрайта, который должен отображаться в игре. вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Скачайте Felgo прямо сейчас и создавайте игры Pixel Perfect!
Вы хотите создать игру на 60% быстрее, чем с другими игровыми движками, такими как Unity, Corona или Cocos2D?
См. основные моменты Felgo и учебные пособия ниже, как вы можете:
основные моменты Felgo и учебные пособия ниже, как вы можете:
Скачать бесплатно
Дополнительные бесплатные ресурсы для разработчиков игр
- 16 отличных сайтов с бесплатной игровой графикой для разработчиков
- 16 отличных веб-сайтов с бесплатными игровыми звуками для разработчиков
- 19 лучших сайтов с бесплатной игровой музыкой
- 18 лучших бесплатных сайтов с игровыми шрифтами
- Классные названия для игр: как выбрать лучшее название
- 9 полезных маркетинговых приемов для продвижения мобильных игр
- 21 совет, который улучшит вашу стратегию привлечения пользователей
- Как выполнять программный запуск как профессионал
Лучшие учебники по разработке игр и бесплатные шаблоны игр
Все эти руководства поставляются с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
- Как создавать мобильные игры для разных размеров экрана и разрешения
- Как сделать слот-игру наподобие Book of Ra.
 Учебное пособие
Учебное пособие - Как сделать игру «три в ряд», как Candy Crash Tutorial
- Руководство по созданию игры Flappy Bird
- Как сделать дудл-прыжок. Учебное пособие
- Как сделать головоломку наподобие 2048. Урок 9.0026
- Бесплатный шаблон карточной игры, такой как UNO — одиночная и многопользовательская игра
- Шаблон игры Tower Defense
- Шаблон игры-платформера, такой как Super Mario Maker, с пользовательским контентом
Видеоуроки по разработке игр
Как сделать игру, похожую на Super Mario Maker
Как сделать мобильную игру за 15 минут