Как сделать приложение для Андроид самому без знаний кода
Используя смартфон, вы точно задумывались о создании своего приложения. Сделать приложение для Андроид самому в настоящее время несложно. Достаточно узнать, как и какие средства использовать для создания.
Как создать приложение на сервисе AppsGeyser
Создавать приложение будем, используя онлайн-сервис AppsGeyser. На данный момент самый удобный ресурс, не требующий никакой оплаты за работу на сервисе. Не ограничивает по количеству, сколько нужно – столько делай.
С AppsGeyser можно сделать программы различных направлений:
- Легкие игры
- читалку для чтения электронных книг
- радиостанцию
- приложения для веб-сайтов, блогов, групп соц. сетей
- браузер
- интернет-магазин
- мессенджер
- игровые автоматы
- программу для Ютуб
- различные руководства, книги
- конвертер
- калькулятор
и другие.
В приложении имеется возможность отразить любой ваш замысел, главное знать – что вы хотите.
AppsGeyser по своей сути – конструктор, где с легкостью вы соберете нужное приложение. Я пробовал другие конструкторы, но то, что получается здесь, мне нравится больше.
Для работы рекомендую использовать браузер Гугл Хром. Он будет переводить все, вам будет легче ориентироваться.
- Для создания приложения переходите на стартовую страницу, с которой все начинается.
Я буду создавать информационное приложение для сайта на котором вы сейчас находитесь.
- Перехожу к выбору шаблона.
Так как мой сайт на движке WordPress, выбираю подходящий шаблон.
Вы можете выбрать шаблон под свои интересы, их около 50, различной тематики (перечислял выше).
- После выбора шаблона открывается страница, где будете работать с конструктором.
В зависимости от выбранного шаблона на странице будут различные настройки. Главное, внимательно ознакомится, выбрать нужные элементы, прописать необходимые ссылки, настроить цветовую гамму интерфейса.
Все внесенные изменения наблюдайте в эмуляторе смартфона, расположенном рядом.
Панель приборов содержит:
- базовые настройки (заполнение названия, описание выбор цвета, добавление иконки)
- вкладки (это своего рода меню, если у вас несколько страниц, вы можете добавлять их)
- для продвинутых (здесь много различных настроек, но если их не изменять от этого хуже не будет, вы можете изменить то, что вам понятно, остальное измените позже когда придет понимание)
- резервное копирование (сделав резервную копию, вы сможете с легкость восстановить программу)
- удаление приложения
4. Все настройки не займут у вас много времени, а тем более не нужны знания языка программирования. Как только закончите с настройками, нажмите кнопку “Сохранить”, Хром перевел, подписал её “Спасти”, ну что ж пусть будет так, будем спасать.
Проверка работоспособности приложения
Перед публикацией необходимо проверить приложение на работоспособность, как будет выглядеть на различных устройствах, внешний вид и всё такое.
Вы можете скачать на компьютер используя QR-код или перейдя по персональной ссылке. Этими ссылками вы можете делиться с друзьями для скачивания приложения с персональной страницы.
Скачали файл APK на компьютер, перебросили на смартфон (для этого используйте специальные программы SHAREit или Share LinK)
Устанавливаете приложение, тестируете (листаете, просматривая все страницы).
Для внесения изменений возвращаетесь на сервис AppsGeyser, находите кнопку “Редактировать” перерабатываете то, что не нравиться и сохраняете опять.
 Этот патчер вы легко найдете на просторах интернета.
Этот патчер вы легко найдете на просторах интернета.С помощью APK Editor PRO пробуйте:
- изменить любые изображения
- удалить рекламу
- перевести на русский язык иностранные слова
- править код любого файла
С пачером APK Editor PRO я работаю через программу Air Droid для Андроид. По крайней мере не нужно тыкать пальцем на экран смартфона, а полноценно использовать мышь и клавиатуру.
Монетизация приложения
После 100 первых установок начнет появляться реклама от сервиса AppsGeyser, это есть плата за бесплатное использование сервиса.
Но AppsGeyser предлагает использовать свою рекламу и нашу 50/50 и заработать. Для этого имеется возможность разместить свой рекламный код на стадии разработки и получать деньги.
Теперь вы теоретически готовы и знаете, как создать приложение для Андроид, а затем выложить в Play Market, при желании монетизировать.
Как опубликовать приложение в Play Market
Приложение сделано, мы переходим к публикации.
В AppsGeyser имеется пошаговая инструкция для размещения на Play Market, так как сервис синхронизирован с магазином.. Это второй шаг, “Что дальше?”
Для размещения вам нужно иметь аккаунт Гугл.
Процедура размещения стандартная практически для всех магазинов:
- Создать аккаунт Play Market
- заполнить описание
- прикрепить скриншоты страниц
- загрузить иконку
- загрузить ARK файл
Последний самый интересный пункт. Эту сумму нужно заплатить один раз и загружать сколько угодно программ.
Я не стал загружать по двум причинам:
- жаба задушила
- в Play Market намечается большая чистка, в ходе которой, как прогнозируют, выметут более миллиона приложений (я решил подождать)
Вы решайте сами, загружать вам свое создание или нет.
Конструктор приложений Kodular Creator
Сервис Kodular дает возможность всем желающим сделать свое приложение с нуля для Андроид без знаний кода. По сути, это конструктор, Kodular позволяет легко создавать приложения для Андроид с помощью редактора блоков. Навыки программирования не требуются.
По сути, это конструктор, Kodular позволяет легко создавать приложения для Андроид с помощью редактора блоков. Навыки программирования не требуются.
С пользовательским интерфейсом Material Design ваши приложения будут выделяться.
Для создания приложений на сервисе Kodular необходимо зарегистрироваться, подтвердить регистрацию почтой.
Сервис иностранный и без знания английского языка разобраться будет непросто. Для этого после авторизации переходите в Настройки для выбора родного языка (русский присутствует).
Создание начинается с запуска нового проекта. Все то что вы будете конструировать, изменять или добавлять будет называться проектом с названием, которое вы дадите ему.
Выбираете Сделать новый проект. Текст набираете только латинскими буквами, цифрами и символами. Жмете кнопку Далее
Конфигурацию проекта можно пропустить, так как эти настройки измените в любое время.
После небольших манипуляций попадаете на страницу, где расположен конструктор.
Интерфейс Kodular Creator
Рассмотрим интерфейс конструктора Kodular Creator.
Показанный выше экран называется Designer .
На этой странице вы можете добавлять / удалять Компоненты и изменять их свойства.
- На левой части страницы, пронумерованные 1 это Компоненты палитры. Палитра состоит из различных элементов, сгруппированных по разным категориям.
- С правой стороны у вас есть Иерархия блоков и панель свойств конструктора (которая видна, когда вы выбираете компонент ). Иерархия показывает добавленные блоки в панели.
- В середине находится средство просмотра, которое дает макет приложения, как на реальном устройстве. Чтобы добавить компонент в проект, перетащите из палитры в средство просмотра .
Вверху страницы представлены различные меню и параметры.
Что такое компоненты?
Это основные строительные элементы любого приложения в Kodular. Все делается с помощью того или иного компонента.
Все делается с помощью того или иного компонента.
Разные элементы используются для разных целей. Один составной элемент может использоваться для разработки пользовательского интерфейса (UI) приложения, например, компонента Button , в то время как другие могут использоваться для выполнения таких действий, как обмен данными с базой данных, сохранение изображения в папку устройства Android. Например: элемент FirebaseDB .
Что такое блоки?
Блоки – это элементы, которые используются для описания того, как выполнять задачу. Способ, которым Компоненты реагируют на различные действия и события в приложении, разработан с помощью блоков .
Например, то, как приложение должно реагировать на нажатие кнопки, какие данные должны быть переданы в базу данных с помощью компонента FirebaseDB и т.д., Все настраивается с помощью блоков .
Таким образом, используя различные компоненты, настраивая их поведение, реакцию на действия пользователя с помощью блоков , приложение «кодируется» с помощью Kodular.
Приложение Компаньон
После каждого изменения APK-файла вашего проекта его нужно устанавливать на ваше мобильное устройство и проверять изменения. Эта процедура занимает много времени.
У Kodular есть одна функция, которая значительно упрощает процесс разработки ваших приложений – компаньон Kodular.
Компаньон устанавливается на ваше устройство, как любое обычное для Андроид. После подключения компаньона через Wi-Fi или USB, изменения, внесенные с помощью конструктора, будут мгновенно отображаться на вашем устройстве.
Создание приложения
Теперь, когда мы знакомы с интерфейсом, мы можем приступить к работе, сделать простое приложение с кнопкой, которая показывает текст “Hello World”.
- Найдите компонент “Кнопка” на палитре, категория “Пользовательский интерфейс“. Щелкните по нему и перетащите в “Средство просмотра“, удерживая кнопку мыши нажатой. Вот как вы добавляете компонент в проект.

- Теперь нажмите кнопку Button1, отображаемую в иерархии компонентов . По умолчанию так называются компоненты, при необходимости их можно переименовать. Панель свойств кнопки теперь должна быть видна.
- Теперь найдите свойство Text на этой панели и измените его на Hello World! Если вы подключили своего компаньона и тестируете с помощью него, теперь изменения должны отразиться на устройстве.
- Теперь вы можете выбрать Export меню в верхней строке меню, чтобы встроить свой проект в APK, который установите на телефон Android.
- После создания APK, файл либо будет загружен на ваш компьютер, либо будет показан штрихкод ссылки, зависит от выбранного вами варианта.
Вы можете перенести APK на устройство Андроид и установить программу.
Russia.ibuildapp.com
Бесплатная версия russia.ibuildapp.com предоставляет подборку уже готовых шаблонов и возможность в простом редакторе самому сделать приложение для Андроид без умения программирования. Выбираем шаблон, заходим с помощью аккаунта Фейсбук или после простой регистрации и приступаем к работе.
Выбираем шаблон, заходим с помощью аккаунта Фейсбук или после простой регистрации и приступаем к работе.
Сервис очень простой. Справа вы видите, как будет выглядеть ваше приложение, слева находится редактор. Выбираем фон, меняем логотип. Настраиваем навигацию – кнопки, которые будут использоваться приложением.
Для публикации программы на Плэй Маркет придется сменить базовую бесплатную версию на платную – примерно 10$/месяц.
Appsmakerstore.com
Appsmakerstore.com аналогичная система начала работы — регистрация или вход с помощью твиттер- или фейсбук-аккаунта. После подтверждения регистрации вы попадаете в панель управления, где можно выбрать устройство, для которого создается приложение – телефон, планшет. Затем приступить к загрузке или сделать собственный логотип, выбора фона, меню.Пункт «Гаджеты» поможет сделать собственные разделы и вписать нужную вам информацию. Политика компании-разработчика сервиса позволяет использовать приложение лишь ограниченному количеству людей, для публикации в Google Play вам понадобится перейти к платным вариантам использования приложения, стоимость (для возможности размещения) – от 49$.
Appmachine.com
[urlspan]Appmachine.com [/urlspan]– англоязычный конструктор приложений. После регистрации вас попросят заполнить форму, а затем вы окажетесь в панели управления. Выбираем пункт «Сделать свое приложение» (Build Your App). Указываем название, сайт, приступаем к выбору темы.После выбора темы сервис предложит вам поработать над содержанием – логотип, кнопки, цвета. Приложение очень стильное, удобное и понятное. Однако для его публикации на Плэй Маркет, нужна будет оплата – от 69$/месяц.
Appypie.com
Appypie.com – облачный сервис на английском языке, который поможет самостоятельно сделать свое приложение, пользователям, не знающим языки программирования, для операционной системы Андроид и iOS, разместить их в Плэй Маркет.Все проверки приложения проходят в онлайн режиме, имеется настройка и отправка push-уведомлений, размещение рекламы, следить за статистикой, настроить отслеживание местоположения по GPS, внедрить новостные ленты социальных сетей, сайтов, медиа, радио, и блогов. Есть бесплатная и премиум-версии, с возможностью размещения программ в магазинах – $33/месяц.
Есть бесплатная и премиум-версии, с возможностью размещения программ в магазинах – $33/месяц.
Конструкторов для мобильных приложений для Андроид очень много, но, к сожалению, далеко не все они могут помочь вам реализовать собственную идею. Вы можете сделать простое приложение и понять, как далее усовершенствовать.
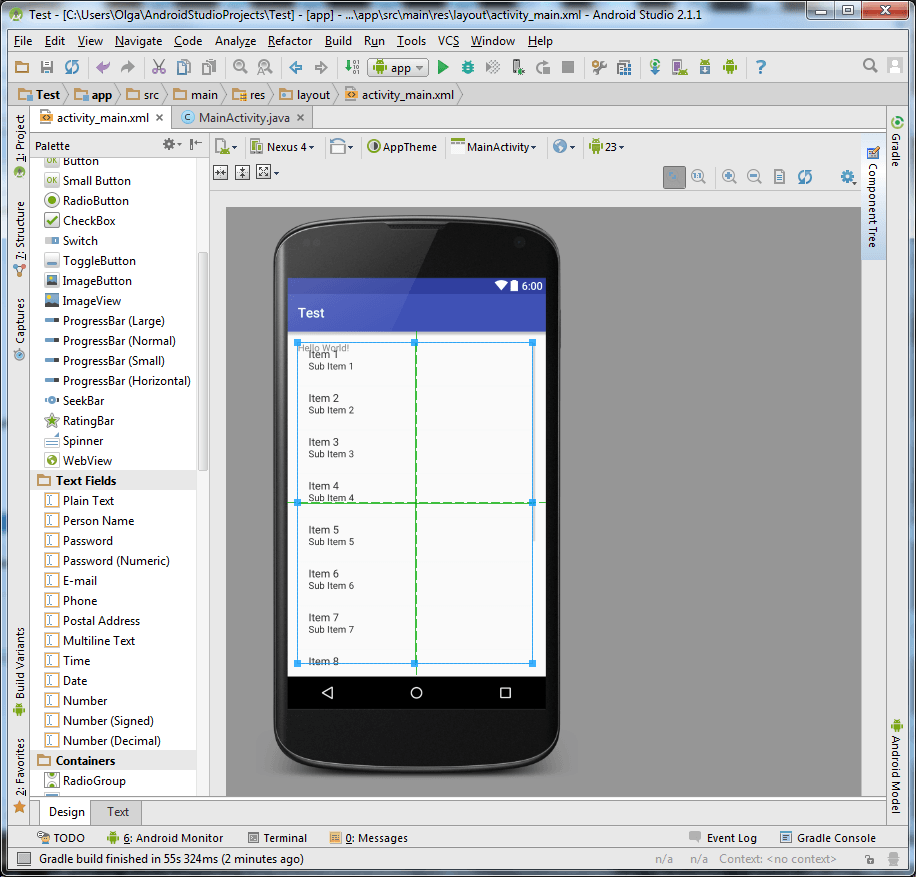
Как сделать WebView в Android Studio
Как создать приложение за несколько дней
В период бума мобильной разработки многие компании отказываются от сайтов в пользу приложений. No-code позволяет создавать мобильные сервисы любого уровня сложности без лишних затрат
No-code — это технология создания приложений при помощи инструментов визуальной верстки. Такие конструкторы позволяют взглянуть на приложение со стороны обычного пользователя: видеть все блоки, кнопки и другие элементы страниц, но при этом иметь возможность редактировать их. Чтобы создавать приложения no-code, не нужно быть программистом.
Чтобы создавать приложения no-code, не нужно быть программистом.
В последние годы на рынок выходят no-code конструкторы, которые позволяют собрать мобильные приложения разных типов: маркетплейсы, сервисы доставки, мессенджеры и социальные сети.
Аналитики Gartner уверены, что no-code платформы — это будущее мобильной разработки. Агентство подсчитало, что к 2024 году более 65% приложений в мире будут разрабатываться на этих платформах. Прогнозируемые темпы роста составят 165% каждые два года.
РБК Тренды публикуют подборку лучших конструкторов приложений без кода.
Adalo
Это популярный американский конструктор для создания нативных мобильных приложений. В нем можно собирать приложения с личными кабинетами, опциями приема платежей, отправки и получения пуш-уведомлений. В сервисы можно интегрировать Google Карты, базы данных в Airtable или Google Sheets.
Adalo автоматически адаптирует приложение под iOS или Android. После создания его можно загрузить в App Store и Google Play.
У Adalo относительно небольшой набор доступных шаблонов, но простой интерфейс. При этом все варианты дизайна проработаны профессионалами, и приложения получаются стильными и понятными в использовании.
Как работать в Adalo
(Видео: Adalo / YouTube)
В Adalo можно бесплатно создавать безлимитное количество тестовых приложений с ограниченным функционалом. Со стартовым тарифом за $45 в месяц можно опубликовать одно приложение на пользовательском домене и использовать все бесплатные функции. Тарифы для бизнеса варьируются от $65 до $200, в рамках этих них можно опубликовать максимум десять приложений.
Bravo
Это инструмент для создания мобильных приложений на основе прототипов дизайна из сервисов Figma или Adobe XD. В них можно реализовывать просмотр видео и аудио, подключать платежные системы, чаты и прочее.
В Bravo разработка происходит в несколько этапов: создание прототипа в графическом редакторе Figma или Adobe XD, перенос макета в Bravo, подключение баз данных, выстраивание логики, тестирование приложения в Bravo Vision. Компания может подключить к сервису собственные данные и таблицы через REST API. Готовое приложение можно опубликовать в AppStore или в Play Market.
Компания может подключить к сервису собственные данные и таблицы через REST API. Готовое приложение можно опубликовать в AppStore или в Play Market.
Как работать в Bravo
(Видео: Bravo Studio / YouTube)
Bravo предлагает бесплатный пробный тариф для создания приложений без их публикации, а в рамках тарифа Olé за €19 в месяц можно публиковать неограниченное число приложений.
Glide
Эта платформа позволяет создавать приложения с настраиваемыми интерфейсами, реализовывать в них разные пользовательские сценарии и использовать встроенные таблицы Excel или Google Таблицы. При этом она предлагает сотни готовых шаблонов разработки и интерактивные компоненты. В Glide доступна система быстрого обновления, при которой пользователи получают апдейты сразу после их внедрения в сервис. Сами приложения нельзя разместить в App Store и Google Play, но ими можно делиться с помощью ссылок.
Как работать в Glide
(Видео: Glide / YouTube)
В Glide можно бесплатно создать одно приложение с ограниченным числом пользователей. В рамках стартового тарифа за $25 в месяц можно запустить до пяти приложений, а тариф Pro за $99 дает возможность создавать неограниченное количество сервисов.
В рамках стартового тарифа за $25 в месяц можно запустить до пяти приложений, а тариф Pro за $99 дает возможность создавать неограниченное количество сервисов.
Thunkable
Это платформа для создания мобильных приложений с системой быстрой проверки различных гипотез, что позволяет повысить скорость разработки. У сервиса простой и удобный интерфейс, при этом он предлагает более 50 компонентов дизайна, анимации, а также неограниченное количество логических блоков для сборки приложений. Платформа поддерживает интеграцию сторонних данных и баз данных, внедрение пуш-уведомлений, использование датчиков смартфонов, геолокации, камеры, Bluetooth, автономных возможностей и так далее. Готовые приложения можно публиковать в App Store и Google Play.
Обзор Thunkable
(Видео: Thunkable / YouTube)
В Thunkable можно бесплатно создать приложение, но без возможности публикации. Для частных пользователей доступен тариф Pro за $38 в месяц, который позволяет опубликовать свой продукт. Стоимость тарифов для бизнеса начинается от $167 в месяц.
Стоимость тарифов для бизнеса начинается от $167 в месяц.
AppMaster
Эта платформа позволяет конструировать не только мобильные, но и веб-приложения. Она предлагает визуальные редакторы с возможностью кастомизации и использования шаблонов. Дизайнер дата-моделей позволяет создавать таблицы с полями, которые заполнит алгоритм. Кроме того, в приложениях можно запускать бизнес-процессы любой сложности, настраивать пуш-уведомления, авторизацию с помощью соцсетей, электронную почту и так далее, а также подключать их к разным сервисам или к своему контенту с помощью API. Готовые приложения публикуются в AppMaster Cloud или интегрируются с любой доступной облачной платформой (AWS, GCS, Azure или частным облаком). Исходный код проекта можно экспортировать.
Обзор AppMaster
(Видео: AppMaster / YouTube)
В рамках тарифа Explore за $5 в месяц можно опубликовать одно приложение, а тариф Business за $855 в месяц позволяет создать два приложения и опубликовать их в App Store и Google Play.
AppGyver
Это платформа, позволяющая создавать приложения для мобильных устройств, компьютеров, браузеров и устройств умного дома. Она предлагает более 500 компонентов дизайна приложений с возможностью создавать собственные. В AppGyver можно создавать высокооптимизированные приложения с доступом ко всем встроенным возможностям конкретного типа устройств. Инструмент REST Composer Pro позволяет интегрировать любой современный API и данные компании. Алгоритм AppGyver анализирует информацию об устройстве и системе, данные GPS, значения датчиков и так далее, чтобы пользователь мог вычислить расстояние между двумя координатами в приложении или рассчитать процентную ставку по ипотеке. Готовые приложения можно размещать в App Store и Google Play.
Обзор AppGyver
(Видео: AppGyver / Vimeo)
Организации с доходом менее $10 млн могут использовать AppGyver бесплатно в рамках подписки Fremium.
Appy Pie
Это интеллектуальный конструктор приложений, совместимых с Android и iOS. Для начала нужно выбрать платформу, на которой оно будет работать, а затем определить категорию (бизнес, образование, путешествия, развлечения, мода и так далее). После этого платформа подберет подходящие макеты. Appy Pie подходит для небольших компаний, интернет-магазинов, кафе и ресторанов, клубов и общественных организаций.
Для начала нужно выбрать платформу, на которой оно будет работать, а затем определить категорию (бизнес, образование, путешествия, развлечения, мода и так далее). После этого платформа подберет подходящие макеты. Appy Pie подходит для небольших компаний, интернет-магазинов, кафе и ресторанов, клубов и общественных организаций.
Как работать в Appy Pie
(Видео: TechnologyAdvice / YouTube)
Базовый тариф обойдется в $16 в месяц, он позволяет создавать и публиковать приложения в Google Play. В рамках тарифа Platinum за $60 в месяц приложения можно размещать как в магазине приложений Google, так и Apple.
Как создать приложение за 6 шагов с отличным пользовательским интерфейсом
Рынок мобильных приложений раскален добела. За последние несколько лет мобильные устройства, такие как планшеты, смарт-часы и, конечно же, смартфоны, полностью изменили то, как люди получают информацию и взаимодействуют с ней.
Опрос Statista прогнозирует, что к 2020 году будет загружено более 310 миллиардов приложений, а общий доход составит 189 миллиардов долларов. По состоянию на первый квартал 2018 года в магазинах приложений доступны миллионы приложений:
По состоянию на первый квартал 2018 года в магазинах приложений доступны миллионы приложений:
Вы можете найти более 2 миллионов приложений в магазине приложений Apple и около 3,8 миллиона элементов в Google Play. Для Blackberry и Windows существует 234 500 и 669 000 мобильных приложений соответственно.
Согласно другому отчету Statista, созданному в 2017 году, самой быстрорастущей категорией приложений являются покупки (электронная коммерция). Игры, с другой стороны, замедлились.
Так что, если вы думаете о создании собственного приложения, у вас не будет более подходящего момента, чем сейчас: спрос очень высок. Эта статья проведет вас через все шаги, которые вам нужно пройти на пути к вашему мобильному приложению.
ЗАЧЕМ СОЗДАВАТЬ ИНДИВИДУАЛЬНОЕ ПРИЛОЖЕНИЕ ДЛЯ ПСИХИЧЕСКОГО ЗДОРОВЬЯ В 2021
Скачать бесплатную электронную книгу по разработке приложений для электронной коммерции
Загрузить сейчас
Шаг 1. Планирование и бизнес-анализ
Очень трудно переоценить этот этап процесса разработки. Тщательное планирование помогает понять, где вы сейчас находитесь и как добраться до нужной точки. Идеальная ситуация — это когда вы связываете свою команду разработчиков приложений или, по крайней мере, делитесь с ними своими исследованиями до фактического запуска.
Тщательное планирование помогает понять, где вы сейчас находитесь и как добраться до нужной точки. Идеальная ситуация — это когда вы связываете свою команду разработчиков приложений или, по крайней мере, делитесь с ними своими исследованиями до фактического запуска.
Для первого ввода необходимо изучить рынок и проверить, есть ли спрос на вашу идею. Этот шаг поможет вам понять тенденции и, возможно, настроить функции. Даже если вы не нашли ничего похожего на вашу идею, не беспокойтесь. Вероятно, вы только что изобрели нового единорога. В APP Solutions мы также предоставляем нашим клиентам экспертов в определенных отраслях, если их бизнес находится в редкой или очень специфической области.
После того, как вы определились с идеей, нужно тщательно проверить конкурентов. Используйте SWOT-анализ, чтобы подчеркнуть их сильные и слабые стороны и скорректировать свою стратегию.
На этом этапе также необходимо провести анализ персон пользователей и настроить KPI.
Кстати, если вы опасаетесь, что вашу идею могут украсть, вы всегда можете подписать соглашение о неразглашении с командой ваших разработчиков.
РЕФАКТОРИЗАЦИЯ КОДА МОБИЛЬНЫХ И ВЕБ-ПРИЛОЖЕНИЙ
Шаг 2. Оценка технической осуществимости
Первый шаг можно выполнить без вашей команды разработчиков, но для шага 2 и далее вам обязательно понадобится их помощь.
Подробная техническая документация поможет вам определить все особенности проекта и установить вехи. На этом этапе вы должны решить, для каких операционных систем и устройств вы хотите создать приложение. Каждая платформа имеет разные спецификации и требования, а также типы гаджетов (смартфон, планшет, носимые устройства).
Шаг 3. Прототип и дизайн
Как создать собственное приложение и не облажаться? Сделай прототип! Это кажется очевидным, хотя многие клиенты стараются пропустить этот этап. Рабочая модель вашего будущего приложения помогает «перевести» идею с вашего языка на тот, который понятен вашей команде разработчиков.
Для операционных систем iOS и Android требуется профессиональный дизайнер UI/UX. Наши специалисты основывают свою работу на материальном дизайне (принципах юзабилити каждой конкретной ОС) и UI-гайдах.
Разделим процесс на следующие этапы:
- Создание эскиза. (Самая первая черновая версия вашего приложения на бумаге, которая устанавливает основную логику, количество экранов и способ их взаимодействия друг с другом.)
- Создание каркасов. (Предоставляет визуализацию структуры проекта приложения.)
- Создание кликабельного прототипа. (Начальный этап создания самого приложения. Помогает выяснить и проанализировать все возможные варианты использования. Как правило, после этого этапа заказчик вместе с вашей командой обнаруживает значительное количество логических нестыковок и технических нестыковок в идее. Но этот факт должен Я вас не расстраиваю. Чем больше проблем вы обнаружите и решите до написания кода, тем больше времени и денег сэкономите.)
- Дизайн скинов приложений. (На этом этапе мы собираем все вайрфреймы и собираем их вместе для улучшения дизайна.)
ПОЛНОЕ РУКОВОДСТВО ПО РАЗРАБОТКЕ НА РЫНКЕ: НАБОР ТЕХНОЛОГИЙ, ФУНКЦИИ И СТОИМОСТЬ
Шаг 4.
 Создание собственного приложения: разработка
Создание собственного приложения: разработкаПоздравляем! Мы подошли к самому интересному и сложному этапу. Первое, что вам нужно решить, это придерживаться нативного приложения или разработать кроссплатформенное. В APP Solutions мы разрабатываем нативные приложения, а это означает, что в итоге у вас будет индивидуальное приложение для каждой операционной системы. Этот тип разработки позволяет достичь более высокой производительности, обеспечивает лучшую безопасность и помогает обеспечить пользователям лучший опыт.
Также во многих случаях имеет смысл начать с MVP или минимально жизнеспособного продукта. Это самая первая версия вашего приложения, содержащая только основные функции. Это позволяет вам быстро начать выпуск и проверить жизнеспособность вашей идеи. MVP помогает сократить время на разработку и занять рыночную нишу раньше конкурентов.
В общем, вот как выглядит модель MVP:
Подход, который сделает процесс разработки еще более гибким, заключается в реализации гибкого метода из-за важности быстрого взаимодействия, сотрудничества и прозрачности между членами вашей команды.
Вопросы «Как создать приложение для Android» или «Как создать приложение для iPhone» всегда влекут за собой другой: «Сколько времени уходит на создание приложения?»
ПОШАГОВОЕ РУКОВОДСТВО ПО СООТВЕТСТВИЮ МОБИЛЬНОГО ПРИЛОЖЕНИЯ HIPAA
Шаг 5. Проверка качества
При создании собственного приложения обычно тестируют каждую часть продукта вручную и автоматически. Тип метода обеспечения качества зависит от проекта, но вот наиболее распространенные типы:
- Тестирование требований (проверка требований с техническими возможностями.)
- Проверка совместимости (запуск приложения на разных устройствах и экранах разных размеров.)
- Тестирование интерфейса (проверка работы навигации, меню и кнопок)
- Низкоуровневое тестирование ресурсов (тестирует такие ресурсы устройства, как батарея, потребление памяти и хранение временных файлов.)
- Тестирование производительности (проверка производительности приложения с подключением к Интернету и без него и при низком заряде батареи.
 )
) - Тестирование безопасности (обеспечивает гарантию качества безопасности пользовательских данных.)
- Пользовательское приемочное тестирование (вовлекает пользователя для проверки удобства использования и общего впечатления о приложении.)
- Бета-тестирование (пробная бета-версия дает пользователям доступ к приложению с магазинами приложений, чтобы получить отзывы от более широкой аудитории.)
После того, как ваше приложение будет готово, группа обеспечения качества начинает проверять, правильно ли работают все части кода приложения. Важно тщательно проверять все вопросы безопасности, чтобы защитить конфиденциальность ваших пользователей.
Наша команда также уделяет большое внимание производительности приложения и стабильной работе системы под воздействием различных внешних факторов. Качественная техническая документация, которую вы создали на шаге 2, будет здесь очень полезна.
РУКОВОДСТВО ПО ЗАПУСКУ ДОСТАВКИ ПИТАНИЯ
Шаг 6.
 Публикация и поддержка вашего приложения
Публикация и поддержка вашего приложенияНаконец, ваше приложение выпущено, и пришло время показать его миру. Вы можете сделать это самостоятельно или обратиться за помощью к команде разработчиков мобильных приложений. В обоих случаях крайне желательна оптимизация магазина приложений. Это помогает пользователям найти ваш продукт в бесконечном океане вариантов. Высокое качество рекламных материалов сделает ваше приложение еще и желанным.
Для отслеживания активности пользователей и поддержки приобретения и удержания вам также могут понадобиться некоторые инструменты. Маркетинговая команда The APP Solutions помогает клиентам выбрать инструменты и при необходимости настроить аналитику. Общий список основных маркетинговых показателей выглядит следующим образом:
- Средний доход на пользователя
- Стоимость установки
- Стоимость за лояльного пользователя
- Отношение любви
- Хранение в течение заданного периода
Для получения дополнительной информации ознакомьтесь со статьей нашего блога 5 ключевых показателей мобильного маркетинга.
Даже сейчас еще рано расслабляться. После релиза и публикации еще остаются ошибки, которые нужно устранить. Наша команда гарантирует всем проектам бесплатное исправление ошибок в течение трех месяцев. Также не забывайте, что технологии развиваются быстрее скорости света. Было бы идеально, если бы одна и та же команда занималась каждой следующей версией вашего приложения.
РУКОВОДСТВО ПО СОЗДАНИЮ ТЕЛЕМЕДИЦИНСКОГО ПРИЛОЖЕНИЯ, ТАКОГО, КАК DOCTOR-ON-DEMAND
Вывод
Вполне нормально сталкиваться с трудностями при выполнении такой тяжелой и трудоемкой работы, как создание собственного приложения. Многие факторы влияют на то, как вы создаете приложение. Ключевым компонентом вашего успеха является профессиональная команда разработчиков, которая разделит страсть к вашей идее, поможет экстраполировать последние тенденции на ваши проекты и приложит все усилия для создания приложения, которое будет только соответствовать вашим бизнес-целям.
Хотите получать рекомендации по чтению раз в месяц?
Подпишитесь на нашу рассылку
5 разных способов разработки мобильного приложения
Хотите знать, как создать приложение? Есть целый ряд различных подходов, которые теперь открыты для вас. Такие инструменты, как React Native и Flutter (недавнее дополнение Google к группе), открывают новые возможности, когда дело доходит до разработки мобильных приложений. Прочтите наше краткое изложение пяти различных способов создания приложения, чтобы решить, какой из них подходит именно вам.
Такие инструменты, как React Native и Flutter (недавнее дополнение Google к группе), открывают новые возможности, когда дело доходит до разработки мобильных приложений. Прочтите наше краткое изложение пяти различных способов создания приложения, чтобы решить, какой из них подходит именно вам.
Создать сайт, а не приложение? Вам нужен конструктор сайтов и услуга веб-хостинга.
01. Родной
Стандартный способ разработки для мобильных устройств — писать собственный код для каждого устройства — обычно это Java для Android и Swift для iOS. Это может дать вам наилучший результат, но проблема в том, что вам придется поддерживать две кодовые базы.
02. WebViews
Самым ранним способом обойти это было создание «гибридных» приложений, которые по сути представляли собой веб-страницы, отображаемые в контейнере приложений (называемые WebViews). Ionic framework является примером такого подхода. Это имеет ограничения в пользовательском опыте и зависит от «моста» JavaScript для взаимодействия с собственными службами, что может повлиять на производительность.
03. React Native
Выпуск React Native дал нам возможность писать код JavaScript (с синтаксисом React), в котором использовались полностью собственные виджеты. Он по-прежнему использует среду выполнения JavaScript, но презентация не HTML и не использует WebView. Это устраняет основные ограничения старых гибридных приложений, но по-прежнему может страдать от проблем с производительностью из-за зависимости от «моста» JavaScript.
04. Flutter
Несмотря на то, что они предлагают похожие стили реактивной разработки, основное различие между Flutter и React Native заключается в том, что Flutter полностью обходится без JavaScript во время выполнения и компилирует собственный код для нескольких платформ. Это обеспечивает превосходное время запуска и производительность приложения. Чтобы узнать больше об этой структуре, ознакомьтесь с нашим руководством по началу работы с Flutter.
05. Прогрессивные веб-приложения
Одно из возможных будущих разработок для мобильных устройств — полностью отказаться от родной среды. Веб-API теперь обеспечивают гораздо более широкое взаимодействие между веб-страницами и устройствами, чем в прошлом, а сервис-воркеры позволяют кэшировать страницы и работать в автономном режиме. Технология еще не совсем готова, но некоторые люди делают ставку на то, что будущее мобильных приложений на самом деле за веб-технологиями. Советы о том, как извлечь из них максимальную пользу прямо сейчас, можно найти в нашей статье о девяти удивительных секретах PWA.
Веб-API теперь обеспечивают гораздо более широкое взаимодействие между веб-страницами и устройствами, чем в прошлом, а сервис-воркеры позволяют кэшировать страницы и работать в автономном режиме. Технология еще не совсем готова, но некоторые люди делают ставку на то, что будущее мобильных приложений на самом деле за веб-технологиями. Советы о том, как извлечь из них максимальную пользу прямо сейчас, можно найти в нашей статье о девяти удивительных секретах PWA.
Если вы разрабатываете приложение в составе команды, облачное хранилище позволит вам оставаться последовательным и на связи.
Эта статья была изначально опубликована в net, самом популярном в мире журнале для веб-дизайнеров и разработчиков. Купить выпуск 310 или подписаться .
Подробнее:
- Создание приложений, которые работают в автономном режиме
- Как создать приложение панели управления с помощью React
- 29лучшие приложения для iPhone для дизайнеров
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.


 )
)