Скрытие слоев с помощью масок в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 13, 2021 07:35:03 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
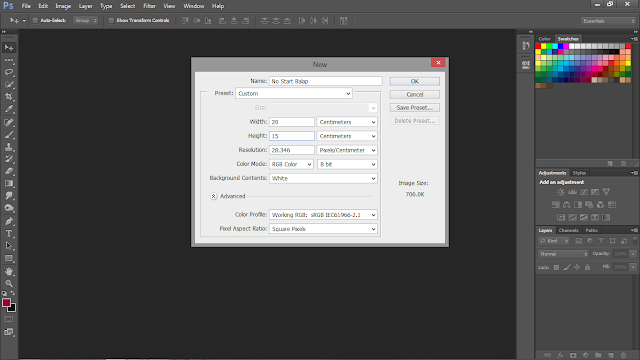
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
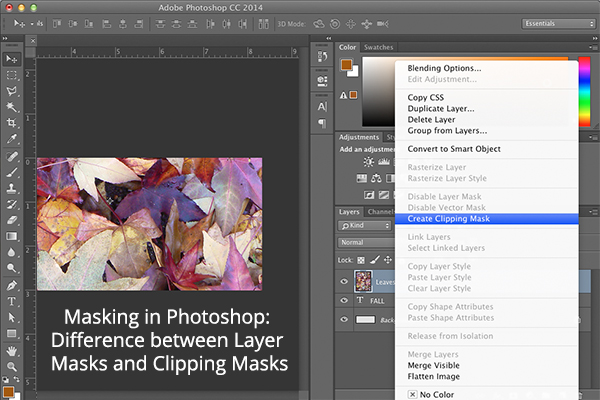
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
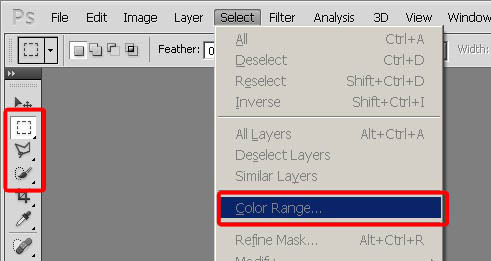
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
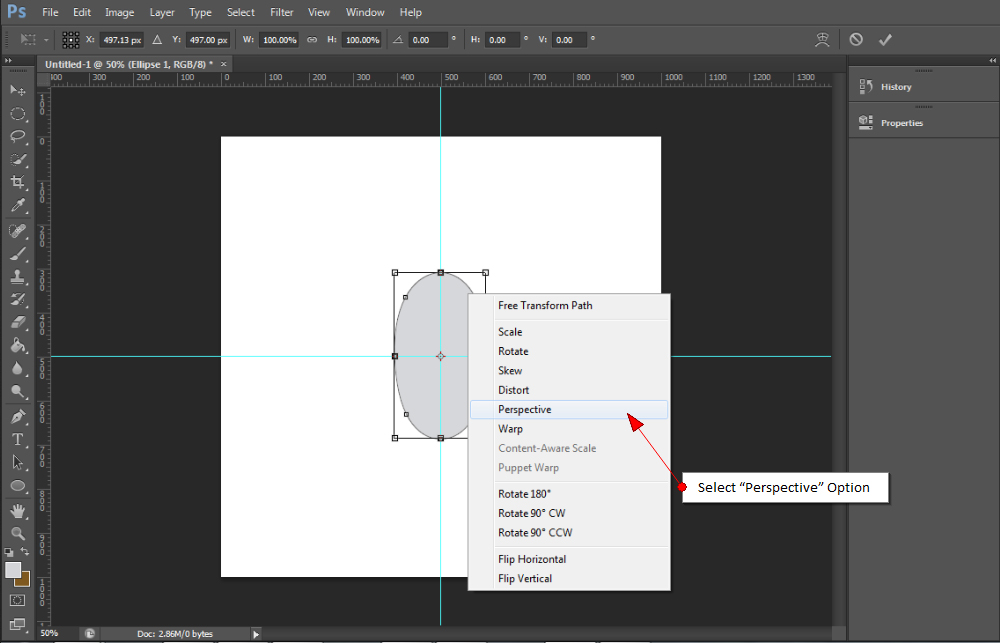
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
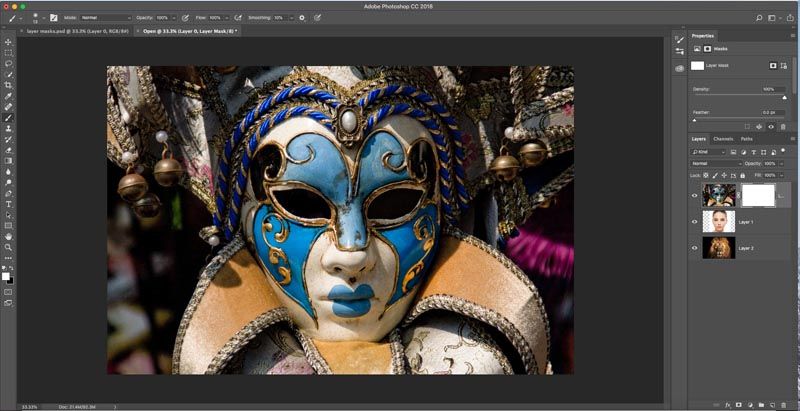
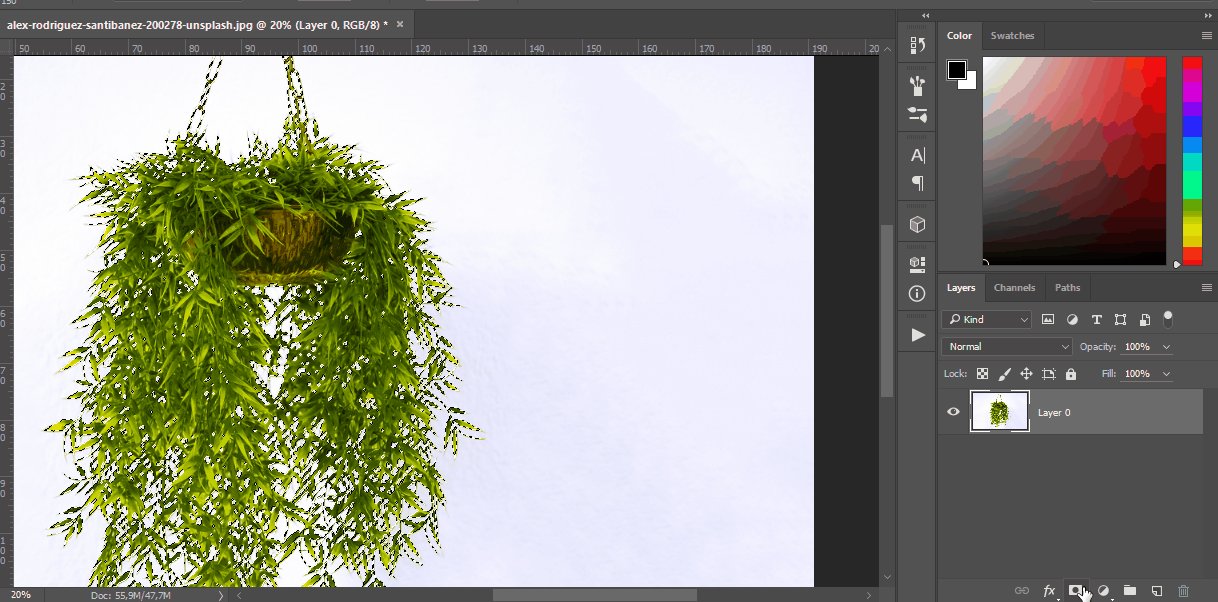
Узнайте, как маскировать слои, чтобы скрывать или отображать части композиции
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев служит для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маскирование слоев служит для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Существует два типа масок.
- Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.
- Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
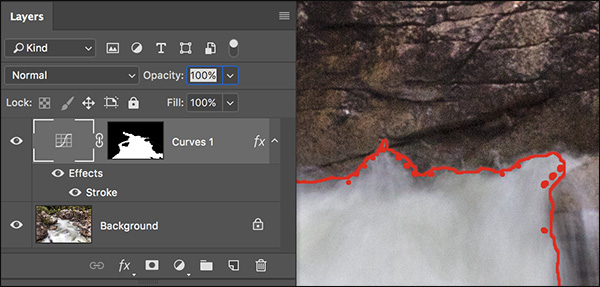
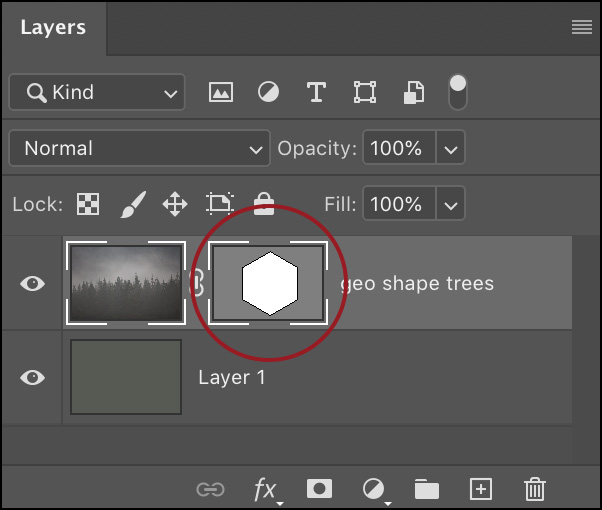
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются. Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
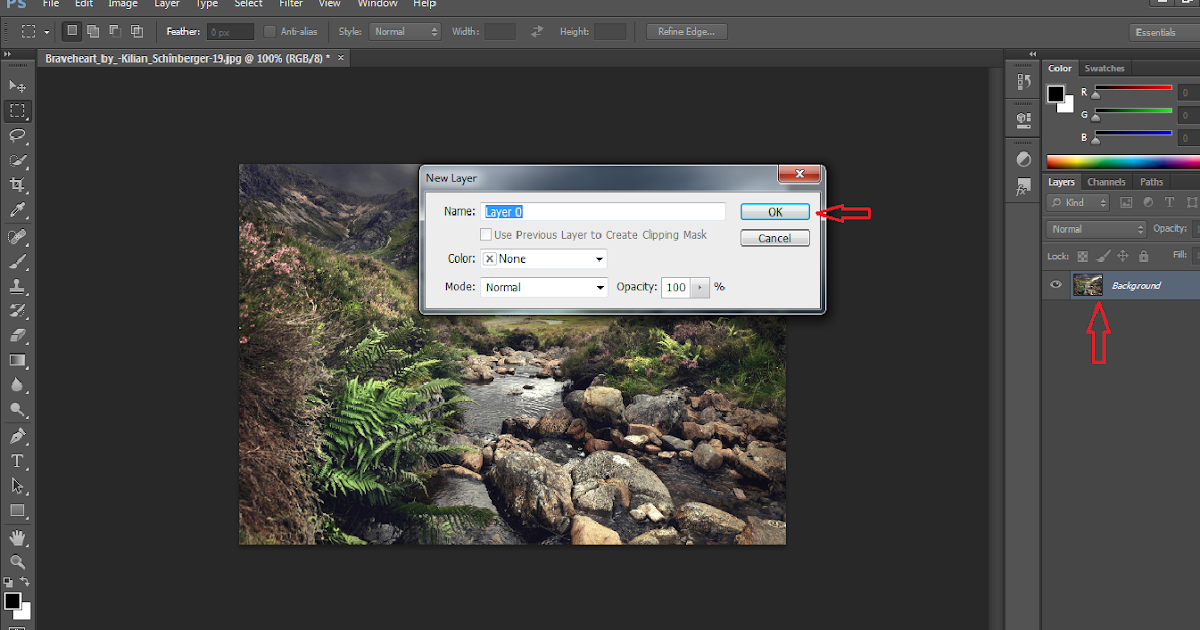
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Слой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в оттенках серого. Области, закрашенные черным, скрыты; закрашенные белым — видимы; градации серого соответствуют различным уровням прозрачности.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
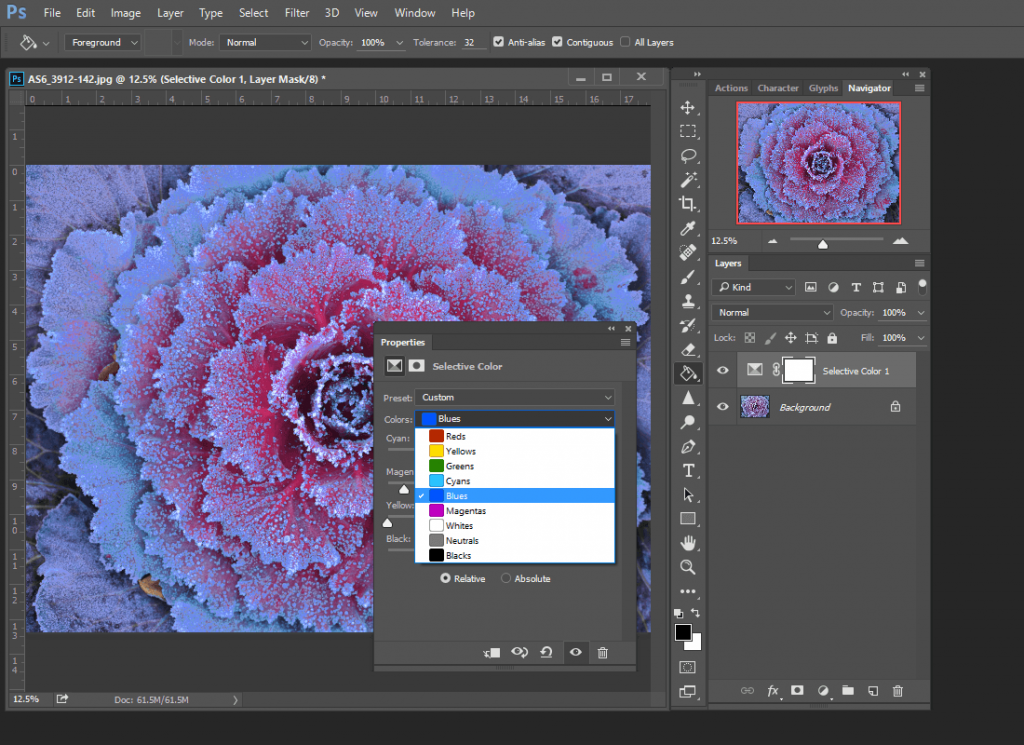
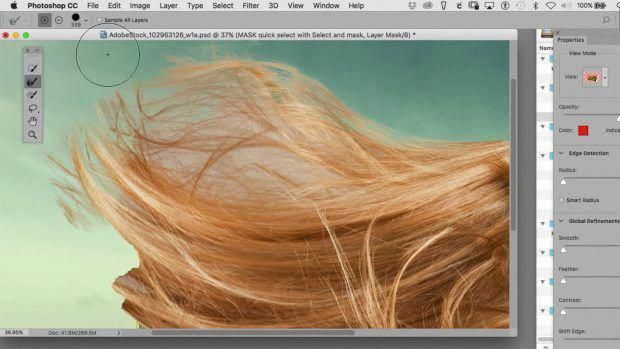
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
При добавлении слоя-маски можно скрыть или
отобразить весь слой либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного
слоя и открытые области нижележащих слоев.
После этого с помощью инструментов рисования в маске точно определяются скрытые области данного
слоя и открытые области нижележащих слоев.
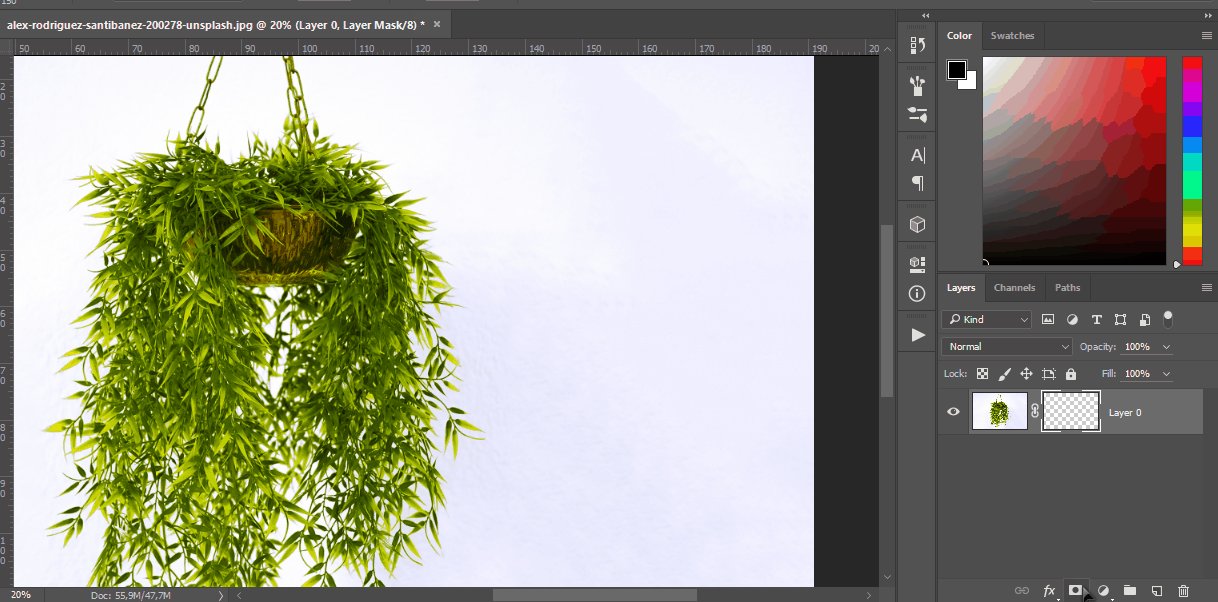
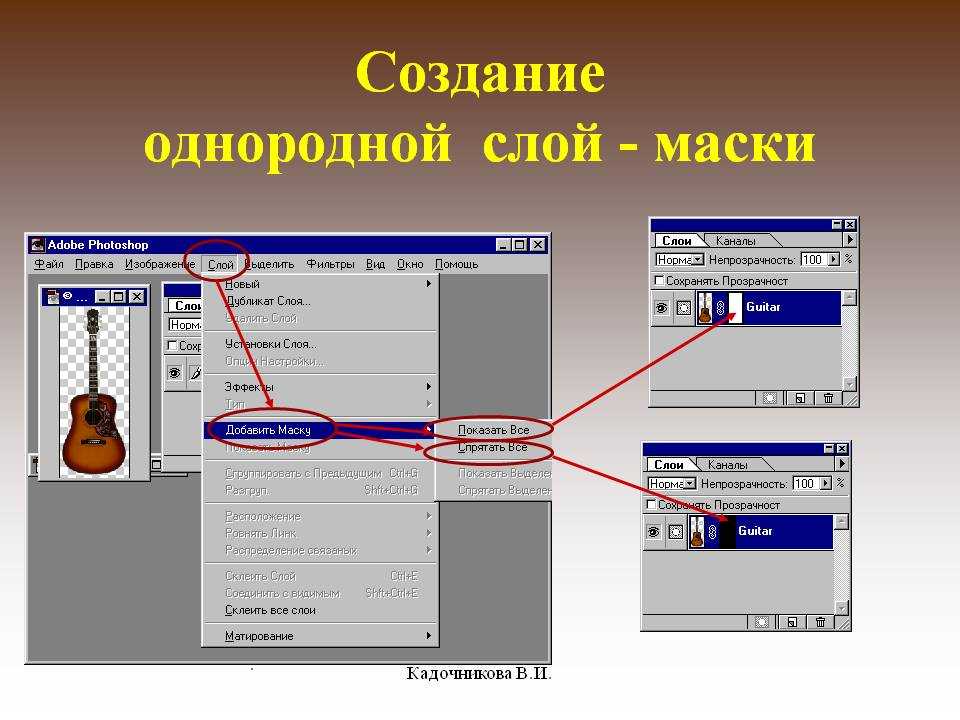
Добавление маски, скрывающей или отображающей весь слой
Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
Выберите необходимый слой или группу на панели «Слои».
Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Win) или «Option» (Mac), или выберите «Слой» > «Слой-маска» > «Скрыть все».
Добавление слоя-маски, скрывающей часть слоя
Выберите необходимый слой или группу на панели «Слои».

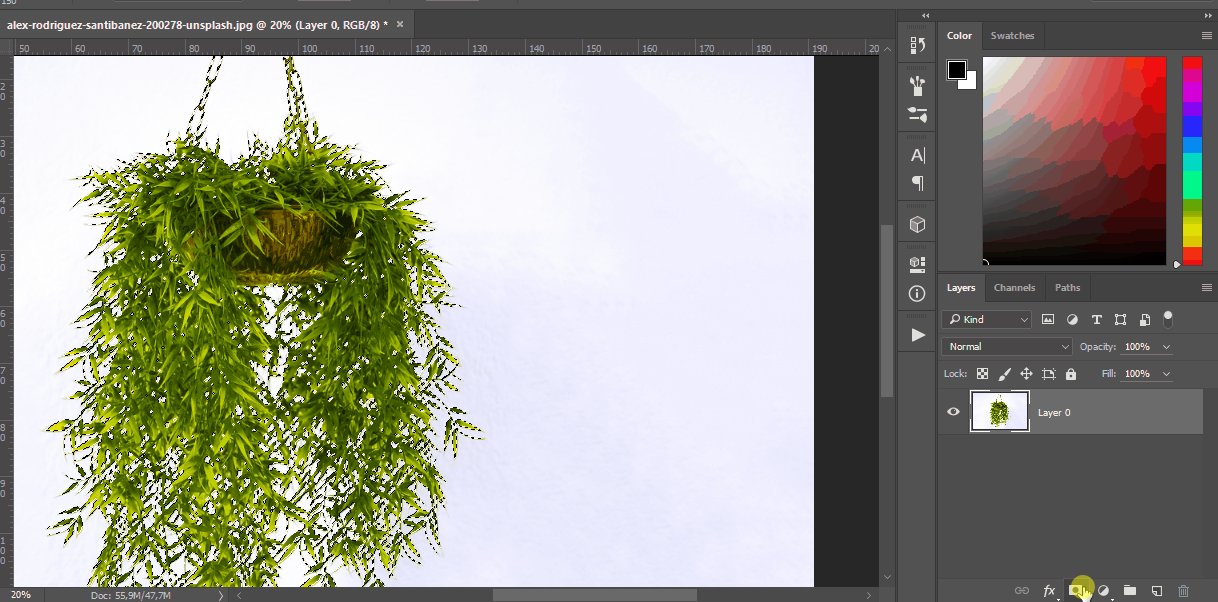
Выделите область изображения и выполните одно из следующих действий.
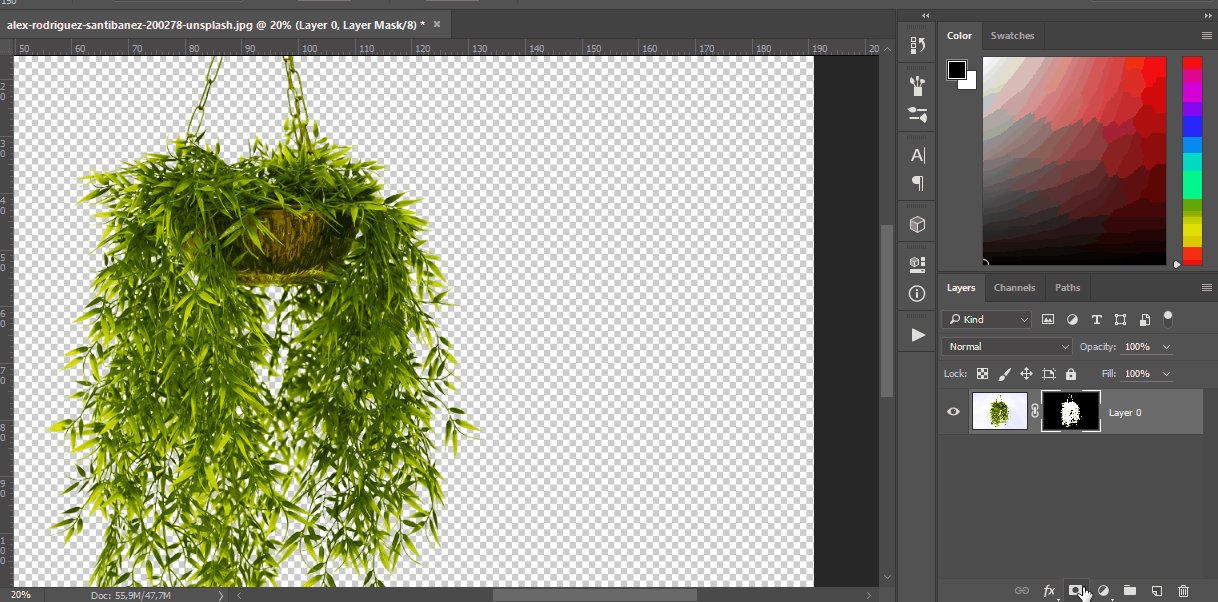
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу Alt (Win) или Option (Mac), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо выполнить следующие действия и создать маску.
На панели «Слои» выберите слой.
Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою. Этот метод удобен при работе с видео и 3D-объектами.
Этот метод удобен при работе с видео и 3D-объектами.
Применение слоя-маски другого слоя
Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Win) или «Option» (Mac).
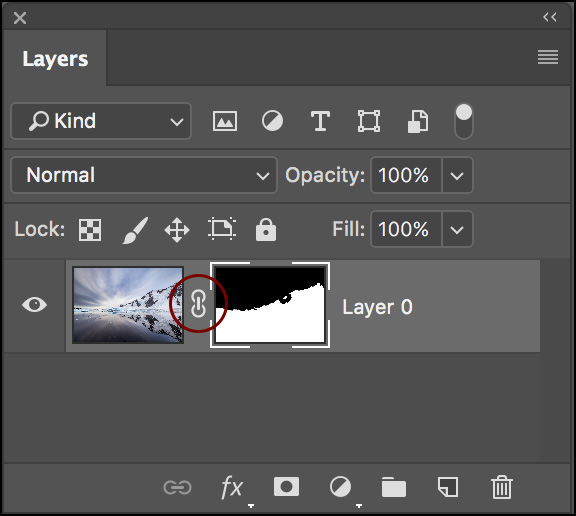
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».

Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить»/«Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без эффектов маскирования.
Слой-маску можно применить для окончательного удаления скрытых частей слоя [*]. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
[*] Когда применяются слои-маски с несмежными участками, пикселы скрываются, но не удаляются.
На панели «Слои» выберите слой, содержащий слой-маску.
Выполните одно из следующих действий.
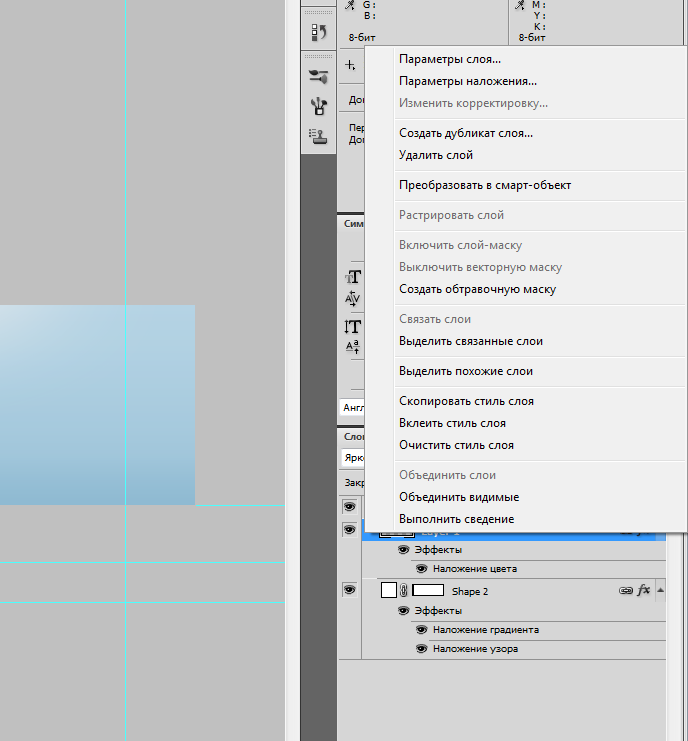
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».
Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
В палитре «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Win) или «Option» (Mac). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option».
 Также можно щелкнуть значок в виде глаза на панели «Свойства».
Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» + «Shift» (Win) или «Option» + «Shift» (Mac). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» + «Shift» или «Option» + «Shift».
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Win) или «Option» (Mac). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option».
Дважды щелкните канал слоя-маски на панели «Каналы».
Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Нажмите кнопку ОК.

Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Другие параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
Изменение плотности маски
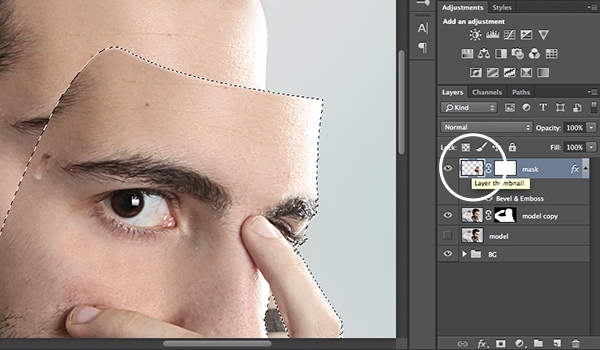
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится непрозрачной, закрывая нижележащую область слоя.
 При понижении плотности область под маской становится более видимой.
При понижении плотности область под маской становится более видимой.
Растушевка краев маски
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.
Детализация краев маски
На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
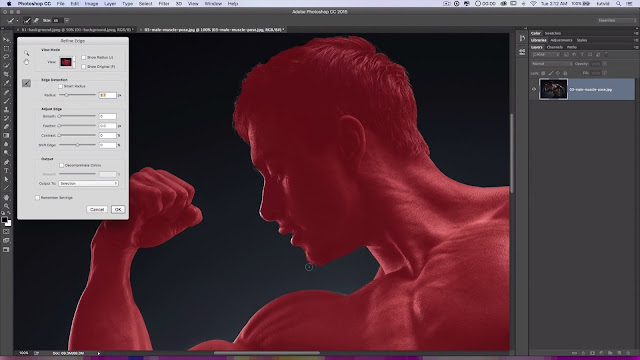
Щелкните Выделение и маска на панели «Параметры». С помощью параметров рабочей среды Выделение и маска можно корректировать края маски и просматривать маску на различных фонах.

Нажмите кнопку «OК» в рабочей среде «Выделение и маска», чтобы применить изменения к слою-маске.
Похожие темы
- Сведения о масках и альфа-каналах
- Объединение и склеивание слоев
- Объединение нескольких фрагментов в одно изображение
- Загрузка выделенных областей на основе границ слоя или слоя-маски
Вход в учетную запись
Войти
Управление учетной записью
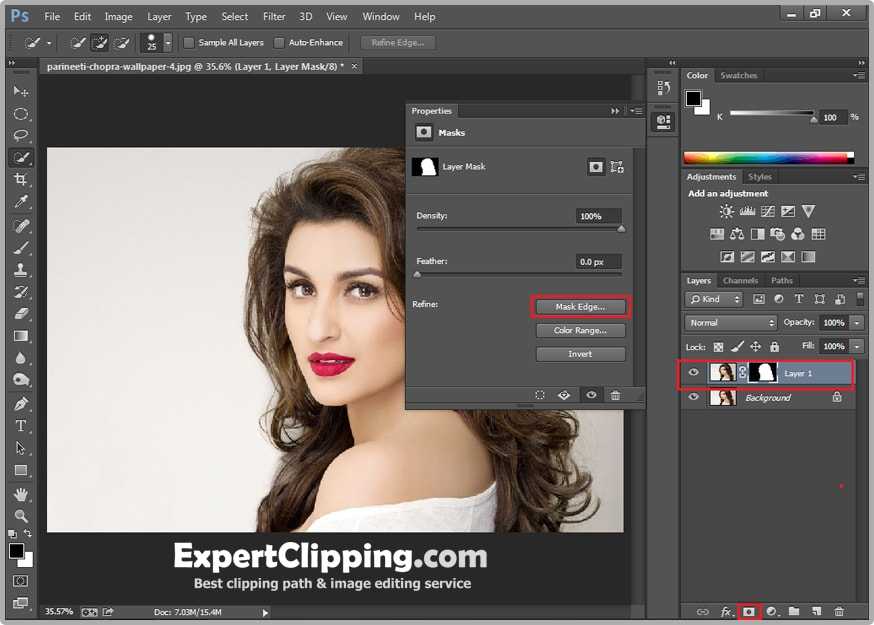
Как сделать маску в Фотошопе
Многие проекты связаны с необходимостью что-то нарисовать или отредактировать в программе Photoshop. Объективно это лучший и самый многофункциональный фоторедактор, обладающий практически безграничными возможностями.
Одной из возможных задач, которая встанет перед пользователем, является умение работать со слой-маской.
У этого инструмента есть россыпь преимуществ. Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Что это такое
Слой-маска — это один из самых важных и необходимых приёмов в Photoshop. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Главные задачи слой-маски — маскировка участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Маска используется для маскировки части картинки, а также для полного или частичного прекращения текущей активности процессов в программе-фоторедакторе Photoshop.
При этом не всем известно, что маска является трёхцветным инструментом. Он сочетает в себе белый, чёрный и серый. Причём каждый цвет обладает определённым функционалом.
Маскирует часть изображения именно тёмный цвет, то есть чёрный. Серый непосредственно влияет на прозрачность. Белый нужен, чтобы сделать видимым ту или иную картинку.
Цвета можно настраивать с учётом того, какая выполняется задача. Это даёт возможность сделать слой почти незаметным, либо же детально замаскировать определённую область.
Фактически здесь такие же свойства, как и у стандартного ластика. Изображения на слое остаются целыми, даже если убрать маску или настроить её иначе. Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Как добавлять маску к слою
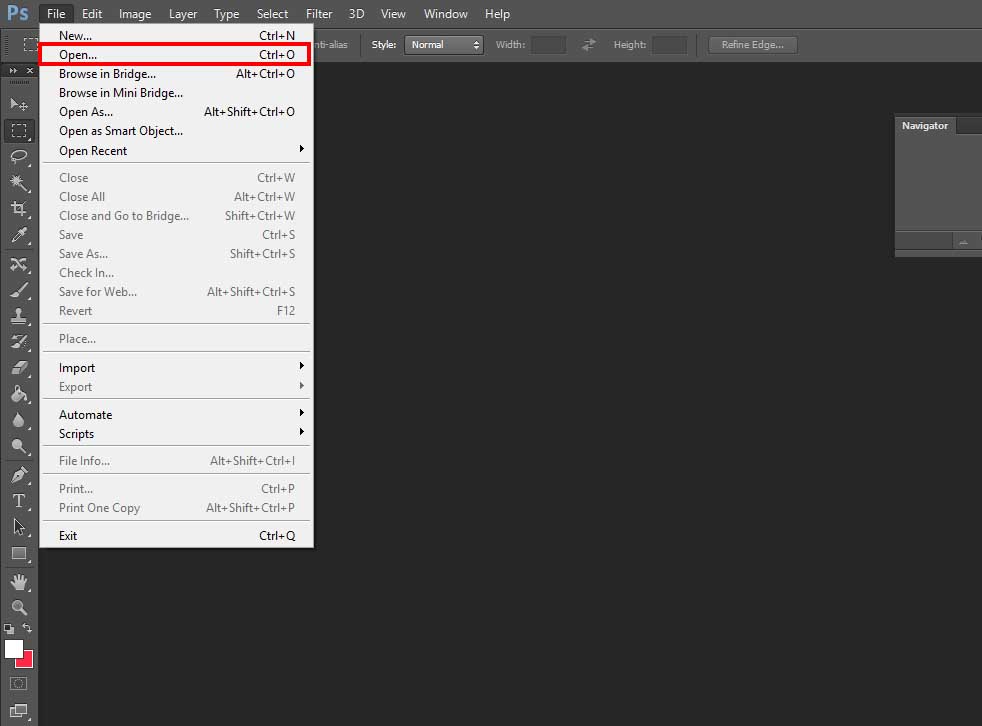
Специально для работы с этим инструментом в Photoshop предусмотрели отдельную команду, которая называется «Добавить к слою маску».
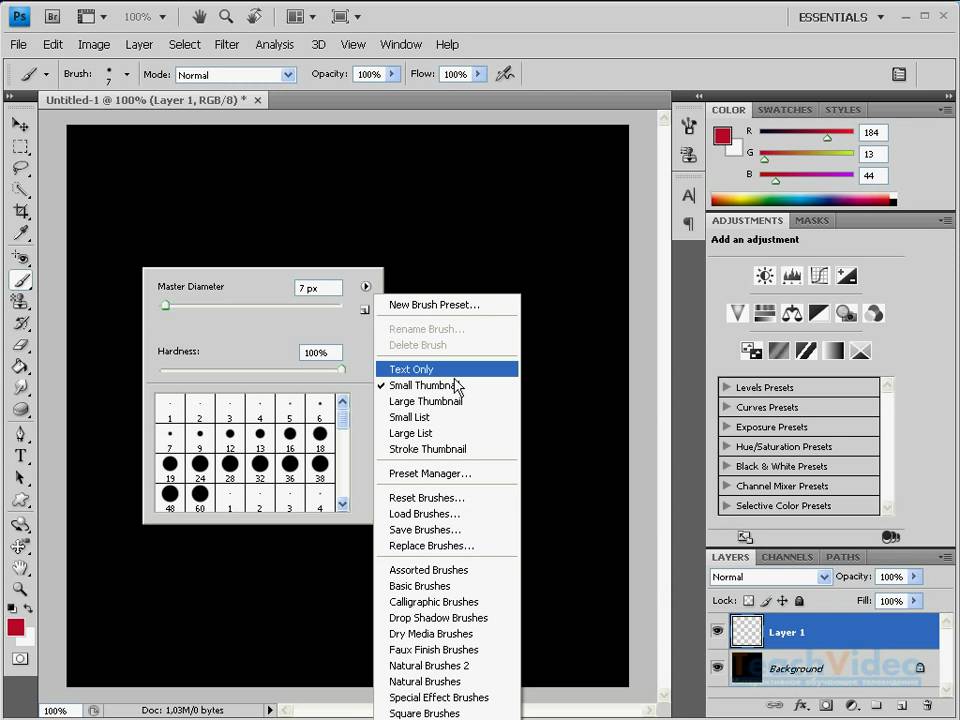
Начнём с того, как создать маску в Photoshop. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
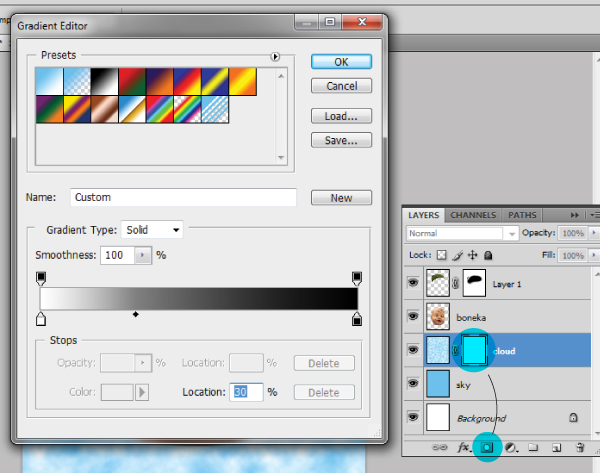
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
Маски делятся на 2 категории, в зависимости от своего назначения. Как уже говорилось, это белая и чёрная.
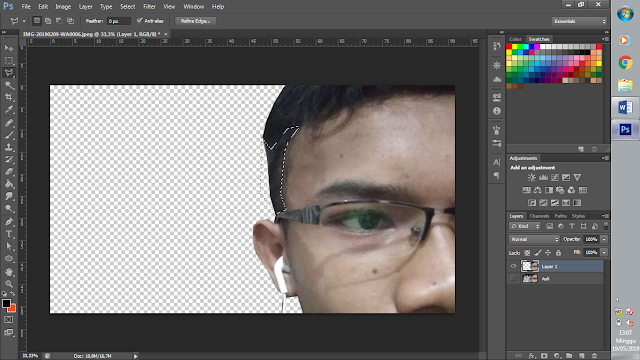
- Чёрная маска способна сделать невидимой необходимую часть редактируемого изображения. Для этого нужно кликнуть на чёрную кисть и с её помощью выделить ту зону картинки, которую необходимо скрыть. И тогда она исчезнет.
- Белая маска обладает обратным, то есть противоположным эффектом. Её рекомендуется использовать в тех случаях, когда нужно, чтобы картинка оставалась видимой.
Если вы новичок, тогда проще всего выполнить поставленную задачу, нажав на меню «Слои», а затем из представленного списка выбрать необходимую слой-маску. Потом вы выбираете чёрную или белую маску.
Особенности работы с маской
Разобравшись с особенностями накладывания слой-маски на редактируемое изображение, стоит приступать к работе с ней.
В последующем пользователю нужно решить, какой эффект требуется получить на редактируемом фото или изображении. От этого и зависит используемый инструмент.
От этого и зависит используемый инструмент.
К примеру, нужно выделить маску. В этом случае поможет кисть, палец или инструмент выделения. Используйте любой, который кажется вам более удобным.
Применяйте инструменты так, словно вы работаете с обычным слоем. Если нужно добавить эффект, воспользуйтесь градиентом, кистью или иными инструментами рисования.
Увы, но слой-маска не даёт возможности использовать яркие и насыщенные цвета. Функционал ограничен применением чёрно-белой гаммы. Допустим, вам нужно заменить серый скучный тон фотографии на более яркий. Для этого воспользуйтесь инструментом «Кисть», причём именно чёрного цвета. Кликните на неё, выделите фото, который нужно скрыть. Теперь подставьте туда яркий фон, и фотография полностью изменится.
Используемые фильтры и инструменты
К слою-маске можно применять большое количество фильтров и инструментов. Выбор зависит только от требуемого результата редактирования.
При этом выделяют несколько инструментов, которые используются в Photoshop чаще остальных.
- Градиент. Про него слышали практически все. С помощью градиента можно поиграть тенью и светом, сделав переход между 2 и более фото практически незаметным. Можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
- Формы и текст. На слое-маске также актуально печатать разные фразы и слова. Достаточно кликнуть на инструмент «Текст» и ввести нужные символы. Затем написанный текст следует выделить, зажав кнопку Ctrl, и кликнуть по инструменту «Text Tool» на панели. Затем снова нужно проявить слой первого фото и наложить на него дополнительно маску.

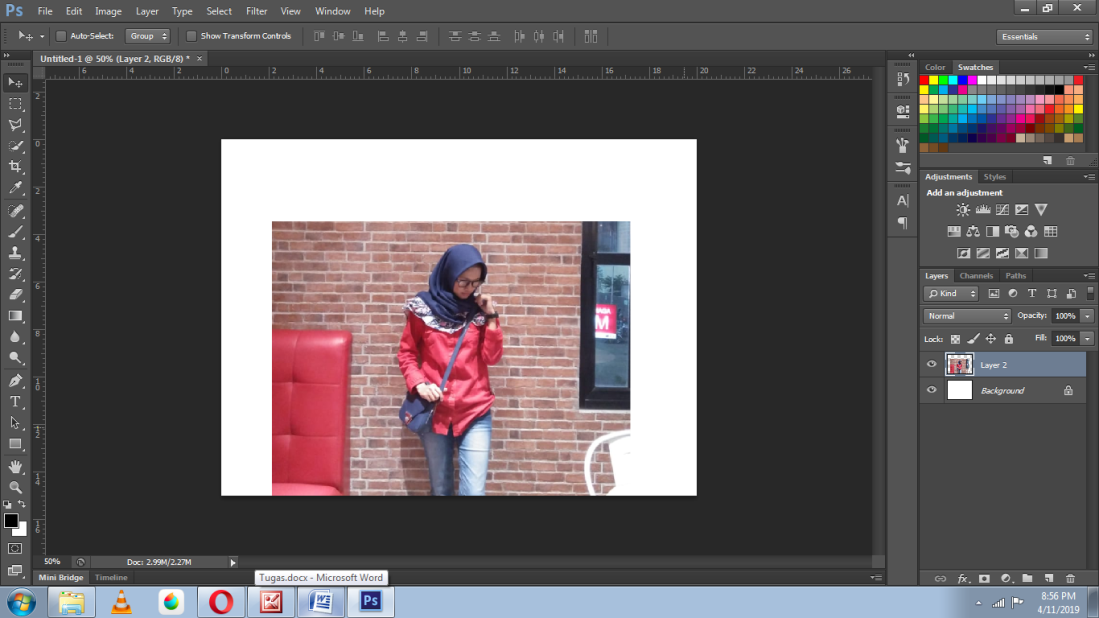
- Кисть. Её используют для того, чтобы сменить фон на изображении, либо поменять его размер. Хотя слой-маска тоже довольно эффективный инструмент для выполнения аналогичных задач. Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
- Фильтры. Применяются с целью украшать и делать изображения более разнообразными.
- Инструменты выделения. Любые слои можно выделять так же просто, как и текстовые, делать из них слои. Чтобы выделить, воспользуйтесь любым удобным инструментом. И уже на выделенный слой затем накладывается маска.

Есть ещё масса других инструментов. Чем больше опыта у пользователя, тем больше новых функций и возможностей он сможет применять.
На какие слои допускается добавлять маску
Тут важно подчеркнуть, что практически все разновидности слоёв позволяют накладывать на них маски.
Среди них стоит выделить такие:
- слой с растрированным изображением;
- со смарт-объектами;
- с текстом;
- с формами.
Более того, даже сразу к нескольким слоям всё равно можно добавлять маску.
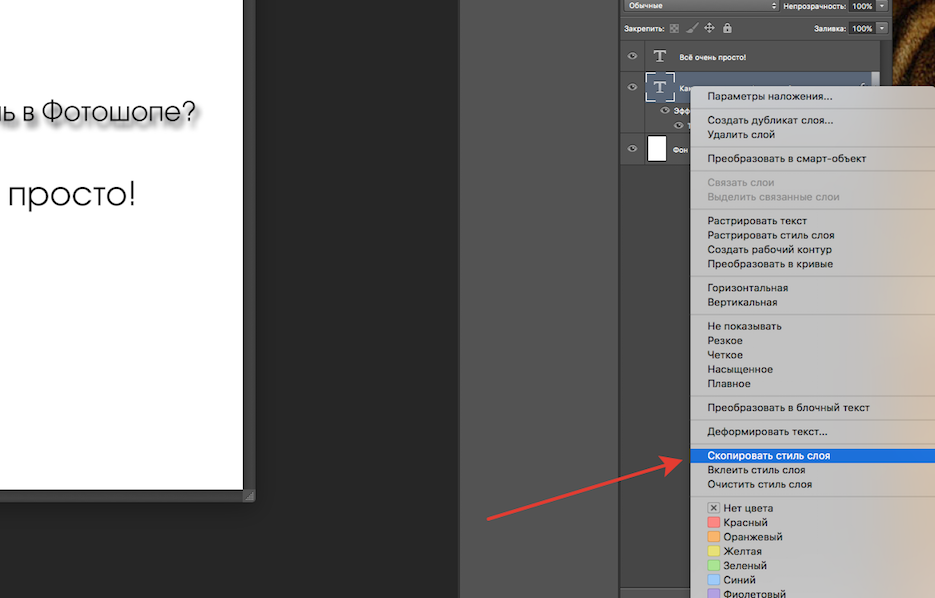
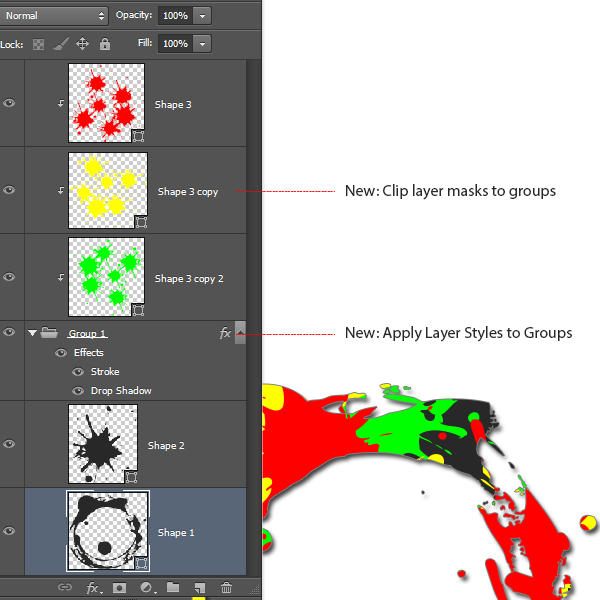
Влияние стилей слоя на маску
Пользователю следует учитывать, что маска применяется далеко не всегда.
К примеру, если при редактировании изображений применяются стили вроде «Внешнее свечение» или «Тень», тогда здесь слой-маска работать не будет. При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
Таким вот образом применяется слой-маска в Photoshop. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
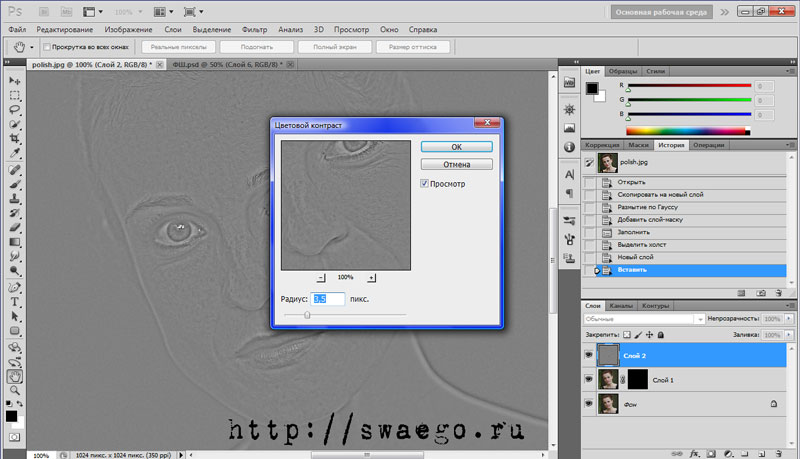
Маски слоя. » Adobe Photoshop
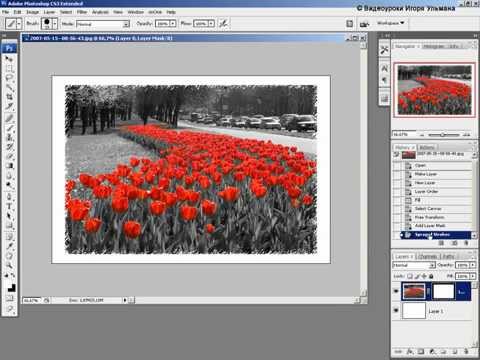
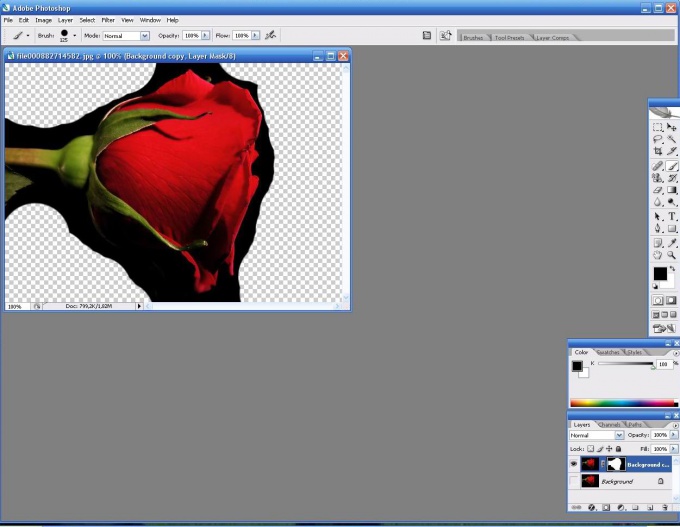
Возможно, вы уже заметили недостаток помещения объектов на слои путем простого удаления фона. Если фон удален, его уже не вернуть, не исправить ошибки выделения объекта. Этот недостаток преодолевается использованием маски слоя. Маска слоя представляет собой специальный, ассоциированный со своим слоем, канал. Каждый слой может иметь одну и только одну маску. Она определяет, какие области слоя будут видимы, а какие нет. Область маски черного цвета маскирует пикселы слоя, находящиеся под ней — они становятся прозрачными. Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней. Области маски оттенков серого цвета частично меняют прозрачность пикселов слоя. Пикселы, ставшие прозрачными под маской слоя, не потеряны. Можно их снова сделать видимыми, отредактировав маску. То есть маска слоя представляет собой окно, через которое вы смотрите на слой, — изображение видимо только внутри окна.
Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней. Области маски оттенков серого цвета частично меняют прозрачность пикселов слоя. Пикселы, ставшие прозрачными под маской слоя, не потеряны. Можно их снова сделать видимыми, отредактировав маску. То есть маска слоя представляет собой окно, через которое вы смотрите на слой, — изображение видимо только внутри окна.
Создание маски слоя.
Для создания масок слоя в меню Layer (Слои) имеется целый набор команд Add Layer Mask (Добавить маску слоя). Выполнив любую из них, Photoshop создаст для активного слоя маску. В зависимости от выбранной команды произойдет следующее.
- Reveal All (Показать все).
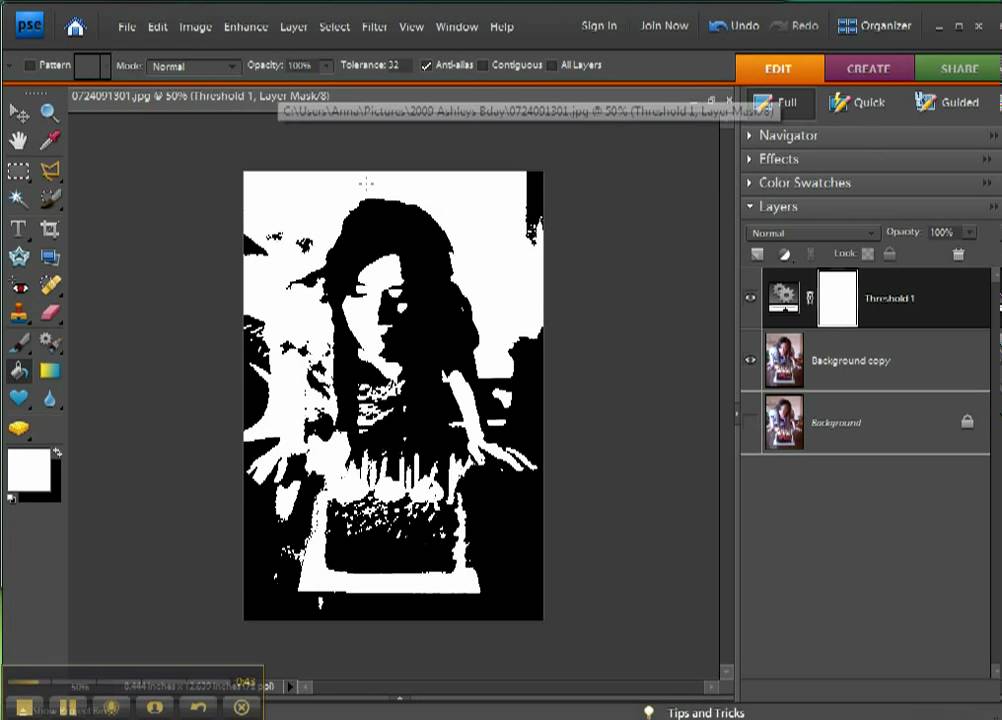
 Будет создана маска слоя, полностью заполненная белым цветом. Такая маска слоя в точности соответствует выделенному (немаскированному) изображению. Все содержимое слоя будет видимо, и для того, чтобы замаскировать часть слоя, надо будет залить соответствующую область маски слоя черным цветом.
Будет создана маска слоя, полностью заполненная белым цветом. Такая маска слоя в точности соответствует выделенному (немаскированному) изображению. Все содержимое слоя будет видимо, и для того, чтобы замаскировать часть слоя, надо будет залить соответствующую область маски слоя черным цветом. - Hide All (Спрятать все). Созданная маска слоя будет целиком заполнена белым цветом. Такая маска слоя соответствует полностью маскированному изображению. Все содержимое слоя будет невидимо, и для того, чтобы сделать видимой часть слоя, надо будет залить соответствующую область маски слоя белым цветом.
- Reveal Selection (Показать выделенную область). Команда доступна только при наличии в документе выделенной области и создает маску слоя, в которой выделенная область будет залита белым цветом, а остальная часть черным.
 В результате видимой окажется только выделенная область слоя.
В результате видимой окажется только выделенная область слоя. - Hide Selection (Спрятать выделенную область). Команда доступна только при наличии в документе выделенной области и создает маску слоя, в которой выделенная область будет залита черным цветом, а остальная часть белым. В результате видимым окажется весь слой за исключением выделенной области. Миниатюра маски слоя видна в строке слоя в палитре Layers (Слои) справа от миниатюры самого слоя.
Связь слоя и его маски.
- Откройте палитру Channels (Каналы). Маска слоя видна в палитре Channels(Каналы) как обычный альфа-канал. Имя канала написано курсивом, чтобы бросалось в глаза его отличие от обычных альфа-каналов.
 Имя канала сформировано из имени слоя с добавлением слова Mask.
Имя канала сформировано из имени слоя с добавлением слова Mask. - Щелкните на пиктограмме видимости канала, и его содержимое отобразится в окне документа. Как видите, маска закрывает на изображении темные участки. Маскированные области слоя считаются прозрачными, что вы и наблюдали сразу после создания маски.
- Отключите видимость канала маски и снова перейдите в палитру Layers (Слои). Обратите внимание на пиктограмму с изображением звеньев цепи между миниатюрами слоя и маски слоя. Она говорит о том, что слой и маска слоя связаны, то есть любые операции трансформирования и перемещения будут производиться с ними одновременно.
- Зеркально отразите изображение пустыни командой Flip Horizontal (Зеркальное отражение по горизонтали) из подменю Transform (Трансформирование) меню Edit (Редактирование).
 Как видите, маска слоя тоже отобразилась зеркально вместе с изображением на слое. Если бы они не были связаны, то отражение было быприменено только к слою.
Как видите, маска слоя тоже отобразилась зеркально вместе с изображением на слое. Если бы они не были связаны, то отражение было быприменено только к слою. - Выберите в палитре инструментов инструмент Move (Перемещение) и переместите слой со слой-маской влево и вниз. При перемещении связь между слоем и его маской также сохраняется.
Если связь между слоем и его маской нежелательна, то щелчок на пиктограмме цепи, расположенной между их миниатюрами в палитре Layers (Слои), разорвет ее. После этого перемещение и трансформирование слоя и маски слоя станут независимыми. маска слоя позволяет сохранить исходное изображение в неприкосновенности, чтобы оно было доступно в любой момент. Вы всегда можете оценить результат маскирования путем временного отключения маски слоя.
Отключение маски слоя.
- В палитре Layers (Слои) щелкните на миниатюре маски слоя, удерживая при этом клавишу Shift . Миниатюра маски слоя будет перечеркнута красным косым крестом, и на слое с изображением пустыни появится ранее замаскированная темная область.
- Щелкните на миниатюре маски слоя еще раз. Красный крест исчезнет, и маска слоя снова закроет часть изображения на слое. Ту же функцию выполняет и команда Disable Layer Mask (Отключить маску слоя) из меню Layer (Слои), но использование меню это, как всегда, самый медленный способ работы.
Редактирование маски слоя.

Маску слоя, как и обыкновенную маску, можно редактировать непосредственно. Для этого ее можно выбрать в палитре Channels (Каналы), но быстрее действовать прямо в палитре Layers (Слои). Щелкните на миниатюре слой — маски, удерживая нажатой клавишу Alt . В окне документа появится маска. Ее можно увеличить — дорисовав черную область, или уменьшить — удалив черную область. Если в слое-маске присутствуют серые тона, то в этих местах объект будет полупрозрачным.
Удаление маски слоя.
Чтобы удалить маску слоя, можно воспользоваться командой Remove Layer Mask (Удалить маску слоя) из меню Layer (Слои). Однако быстрее и естественнее перетащить мышью миниатюру маски слоя в палитре Layers (Слои) к кнопке удаления на панели инструментов этой же палитры. После вызова команды меню или перетаскивания Photoshop выдаст запрос об удалении. Перед вами будет выбор из двух возможных вариантов. Первый Apply (Применить) состоите том, чтобы перед удалением маска слоя была применена к слою. При этом маскированные области удаляются со слоя, и на нем остается объект на прозрачном фоне. Второй вариант Discard (Удалить) удаляет маску слоя без ее применения к слою. В результате все содержимое слоя сохранится и станет видимым.
Однако быстрее и естественнее перетащить мышью миниатюру маски слоя в палитре Layers (Слои) к кнопке удаления на панели инструментов этой же палитры. После вызова команды меню или перетаскивания Photoshop выдаст запрос об удалении. Перед вами будет выбор из двух возможных вариантов. Первый Apply (Применить) состоите том, чтобы перед удалением маска слоя была применена к слою. При этом маскированные области удаляются со слоя, и на нем остается объект на прозрачном фоне. Второй вариант Discard (Удалить) удаляет маску слоя без ее применения к слою. В результате все содержимое слоя сохранится и станет видимым.
Фотошоп как создать слой
Главная » Разное » Фотошоп как создать слой
Создание слоев в Photoshop Elements
В списке слоев на панели отображается миниатюра слоя, его название, а также один или несколько дополнительных значков, предоставляющих информацию о каждом слое.
Слой видимый. Нажмите значок с изображением глаза, чтобы отобразить/скрыть слой. Когда слой скрыт, значок имеет следующий вид . Скрытые слои не выводятся на печать.
Слой привязан к активному слою.
Слой заблокирован.
Изображение содержит группы слоев и было импортировано из Adobe Photoshop. Photoshop Elements не поддерживает группы слоев и отображает их в развернутом виде. Чтобы получить возможность редактирования изображения, эти слои следует упростить.
Для выполнения операций используются следующие кнопки на панели:
Создать новый слой.
Создать новую группу.
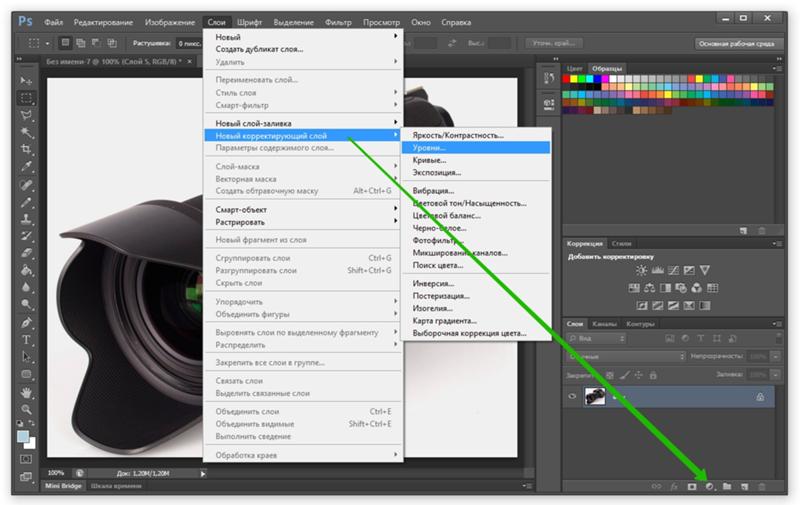
Создать новый слой заливки или корректирующий слой.
Удаление слоя.
Блокировать прозрачные пиксели.
Вверху панели также расположено меню «Режим наложения» («Нормальный», «Растворение», «Замена темным» и т. д.), текстовое поле «Укрывистость» и кнопка «Дополнительно», вызывающая меню команд и параметров панели.
Как создать новый слой в фотошопе
«Слои» – это основополагающее понятие в программе Adobe Photoshop. Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Зачастую новички сталкиваются с разного рода проблемами именно из-за непонимания механизма работы со слоями. Сегодня мы рассмотрим действие, с которого, как правило, начинается работа с изображением, а именно: как создать новый слой в фотошопе.
Четыре способа, как создать новый слой в фотошопе
В программе фотошоп существует четыре способа добавления нового (с нуля) слоя в открытый файл. Рассмотрим их более подробно. Но прежде проверим наличие палитры «Слои» (Layers) в области палитр. Если её там нет, заходим: Главное меню → Окно (Window) → Слои (Layers) или клавиша F7 на клавиатуре. Теперь можно работать дальше.
к меню ↑
1. Комбинация клавиш
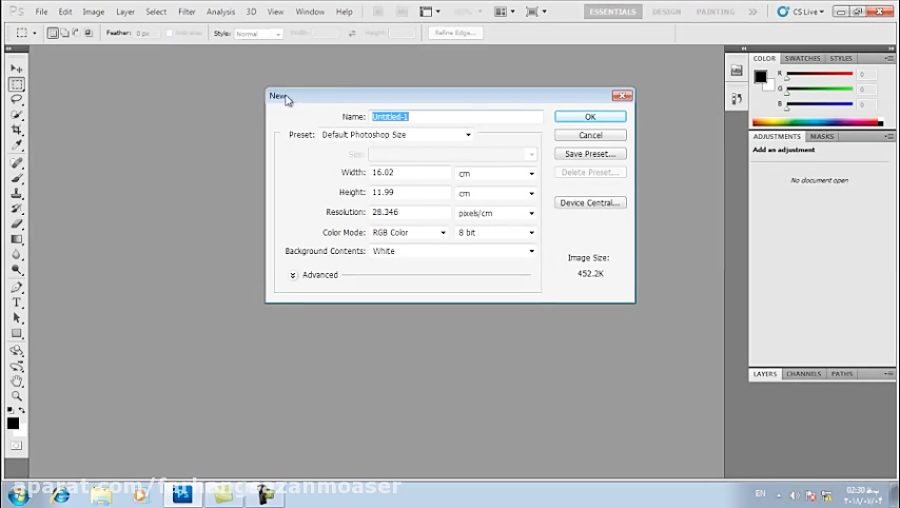
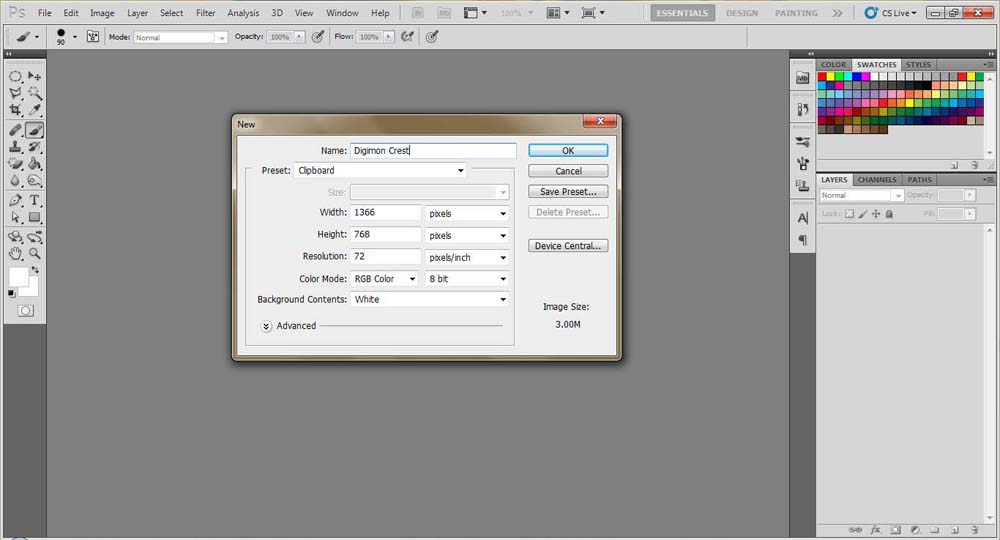
Самый простой и быстрый способ создать новый слой — это комбинация клавиш: Ctrl + Shift + N, после нажатия которой откроется диалоговое окно «Новый слой» (New Layer).
Давайте рассмотрим его более подробно.
Имя
В строчке «Имя» необходимо ввести значение, несущее смысловую нагрузку. Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Привыкайте с самого начала к порядку, иначе в последствии Вы будете тратить много времени для поиска конкретного слоя в нескольких десятках ничего не говорящих названий. Однако если Вы планируете только один слой, кроме фонового, то можно, конечно, оставить значение по умолчанию. В любом случае его всегда можно изменить. Для этого на палитре «Слои» необходимо дважды щелкнуть левой клавишей мыши по названию слоя, требующего переименования. Текущее название выделится синим цветом и появится возможность ввести необходимое значение.
Несколько слов о фоновом слое
В основном при первом открытии изображения в программе Photoshop на палитре «Слои» (Layers) появляется только один «Фоновый слой» (Background) с изображением замочка (стрелка №1).
Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя. Если необходимо внести изменения на самом слое, его всегда можно скопировать. Для этого выделяем фоновый слой и тащим его на значок «Создать новый слой» (New Layer) (стрелка №2). Или сочетание клавиш Ctrl + J. Появится точная копия фонового слоя, но уже с полным функционалом.
При необходимости (не рекомендуется) с фонового слоя всё же можно снять блокировку. Для этого необходимо перенести изображение замка (именно замка, а не всего слоя) на значок мусорной корзины справа от кнопки «Создать новый слой» (стрелка №3).
Использовать предыдущий слой для создания обтравочной маски
Следующая строчка — это «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это значит, что если на нижележащем слое есть прозрачные области, то, поставив птичку в данной строчке, Вы эти же места оставите прозрачными и на созданном слое.
Цвет
Есть возможность строчку с названием слоя в палитре «Слои» выделить цветом для более быстрого нахождения.
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя. Так, например, в режиме «Умножения» (Multiply) происходит перемножение яркости пикселей верхнего и нижнего слоёв. При этом взаимодействии есть т. н. нейтральный цвет. То есть цвет, который не оказывает взаимодействие на нижний слой. Для данного режима — это белый цвет. Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет. Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.
После заполнения всех необходимых полей жмём Ok. На палитре «Слои» появилась новая строчка с указанным Вами названием и прочими настройками, которые всегда можно изменить.
Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
к меню ↑
2. Добавление слоя через главное меню
Не самый быстрый, но такой же функциональный способ добавить новый слой – это пройти по пути: Главное меню → Слои (Layers) → Новый (New) → Слой…(Layers…). Откроется уже знакомое нам диалоговое окно «Новый слой».
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
Помимо выделение активного слоя на палитре «Слои», его название прописывается в шапке документа.
к меню ↑
3.
 Кнопка на палитре слоёв
Кнопка на палитре слоёвЕщё один способ добавления нового слоя – это кнопка «Создать новый слой» (Create a new layer) внизу палитры «Слои» (Layers).
При нажатии создается пустой слой с названием по умолчанию. При первом создании слоя в этом файле название будет «Слой 1».
В дальнейшем число увеличивается в порядке возрастания. Желательно сразу переименовать слой, дать ему «говорящее название». Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя. Для этого следует нажимать вышеуказанную кнопку с зажатой клавишей Alt. При этом снова появится диалоговое окно «Новый слой», с которым Вы уже умеете работать!
Если необходимо создать слой ниже активного, то нажимать кнопку «Создать новый слой» следует с зажатой клавишей Ctrl. Но нужно помнить, что ниже фонового слоя создать новый не получится! Сначала необходимо снять блокировку (не рекомендуется!).
к меню ↑
4. С помощью меню палитры слоёв
И последний способ создания нового слоя – это через меню палитры «Слои».
В выпадающем списке выбираем «Новый слой…» (New Layer).
к меню ↑
Заключение
Мы рассмотрели четыре различных способа, как создать новый слой в фотошопе. Теперь Вы знаете, как создать слой выше или ниже активного слоя, создать слой с помощью комбинаций клавиш или кнопок на палитре «Слои», а также создавать слои на лету или с помощью диалогового окна «Новый слой».
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Как создать слой в Фотошопе
Слои в Фотошопе – основной принцип работы программы. На слоях располагаются различные элементы, которыми можно манипулировать по отдельности. В этом коротеньком уроке мы расскажем, как создать новый слой в Фотошопе CS6.
Создание слоев
Слои создаются различными способами. Каждый из них имеет право на жизнь о отвечает определенным потребностям.
Способ 1: Функция в палитре
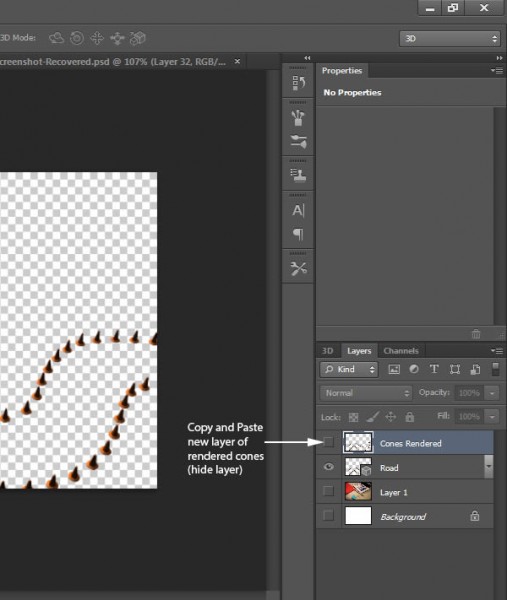
Первый и самый простой способ – нажать на значок нового слоя в нижней части палитры слоев.
Таким образом по умолчанию создается абсолютно пустой слой, который автоматически помещается в самый верх палитры.
Если необходимо создать новый слой в определенном месте палитры, нужно активировать один из слоев, зажать клавишу CTRL, и кликнуть по значку.
Новый слой создастся снизу (под) активным.
Если это же действие выполнить с зажатой клавишей ALT, откроется диалоговое окно, в котором возможно настроить параметры создаваемого слоя. Здесь можно выбрать цвет заливки, режим наложения, настроить непрозрачность и включить обтравочную маску. Разумеется, здесь же можно дать название слоя.
Способ 2: Меню программы
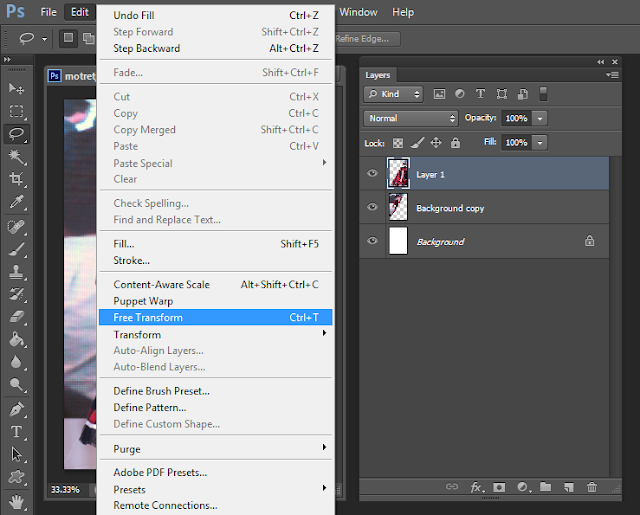
Еще один способ добавить слой в Фотошопе заключается в том, чтобы воспользоваться меню «Слои».
К аналогичному результату приведет и нажатие горячих клавиш CTRL+SHIFT+N. После нажатия мы увидим такое же диалоговое с возможностью настройки параметров нового слоя.
После нажатия мы увидим такое же диалоговое с возможностью настройки параметров нового слоя.
На этом урок по созданию новых слоев в Фотошопе завершен. Удачи в вашем творчестве!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как создать новый слой в Фотошопе CS6 и CC
Главным принципом редактора изображений Фотошоп является работа со слоями. На них находятся разные элементы, которыми можно управлять раздельно.
В данной статье будет описан процесс создания слоя в Фотошопе, который подойдет для любой версии программы. Существует несколько методов по созданию слоев. Все они могут применяться и подходят для разных нужд.
Во-первых, можно просто кликнуть на пиктограмму нового слоя, который находится в нижней палитре слоев. Это самый легкий метод.
В данном случае новый чистый слой появляется по умолчанию и располагается поверх остальных слоев в палитре.
При создании нового слоя в каком-то месте палитры, нужно активировать его. После, удерживая кнопку CTRL, кликнуть на значок создания нового слоя.
Созданный слой появится под активным.
При выполнении такой операции с зажатой кнопкой ALT открывается диалоговое окно. В нем есть возможность установить характеристики создаваемого слоя. Например, поставить необходимый цвет заливки, настроить режим наложения, прозрачность или включить обтравочную маску. Конечно же, здесь можно и задать сразу желаемое название слоя.
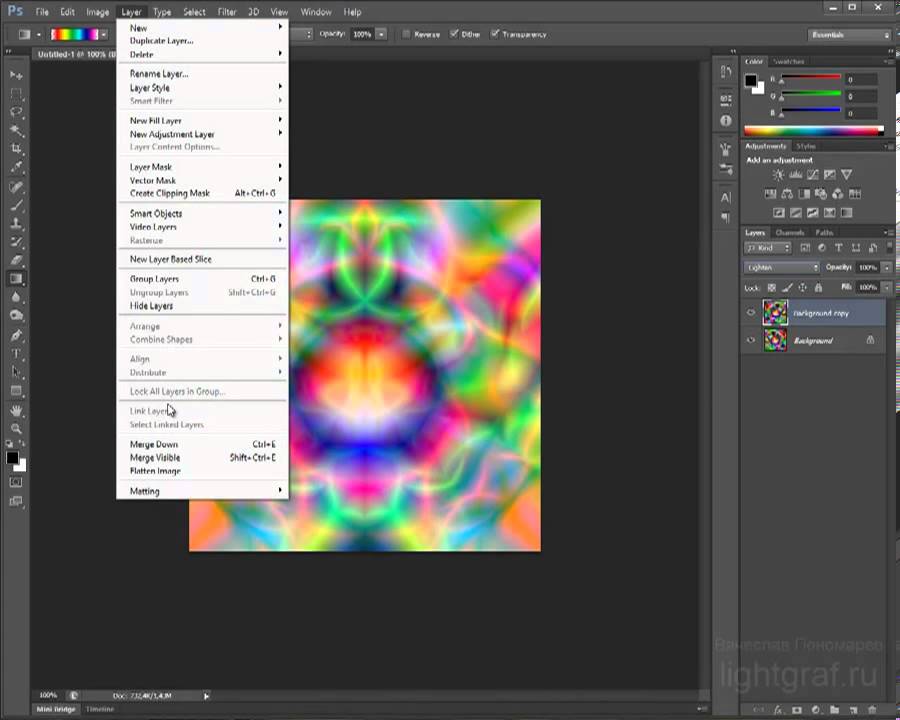
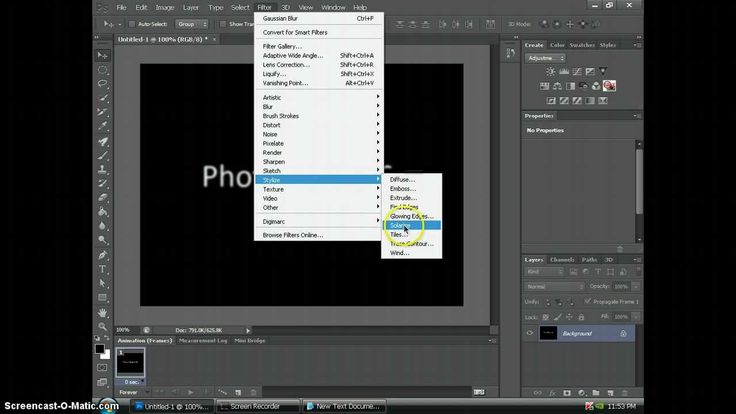
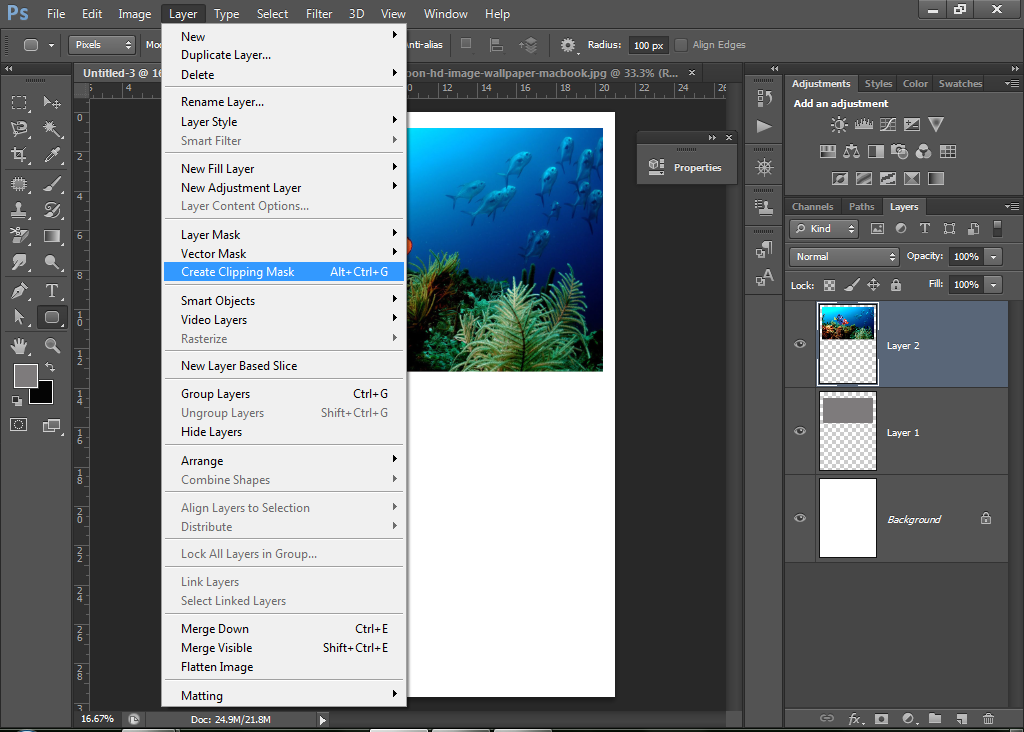
Другой способ создания слоя – через главное меню Photoshop «Слои», как показано на скриншоте ниже:
Операцию по созданию нового слоя можно выполнить и с помощью горячих клавиш. Для этого нужно нажать комбинацию CTRL+SHIFT+N. На экране снова появится окно, в котором настраиваются параметры нового слоя.
Выше описаны все существующие методы создания нового слоя. Выбирайте тот, который подходит Вам, и работайте с удовольствием.
Как создать новый слой в Photoshop
Работа со слоями – это основа Photoshop, с которой, пожалуй, и стоит начинать свое обучение. Конечно, можно выполнять те или иные виды работ по урокам с интернета, однако, согласитесь, что намного круче научиться работать с программой самому, самому понимать ее. Поэтому сегодня – мы расскажем вам, как создавать новые слои в Photoshop, а также покажем вам все способы, которыми это можно делать.
Как создать новый слойИтак, для примера – создадим обычный чистый лист, на который мы и будем накладывать наши последующие слои. Пока же – смотрите за способами создания слоев. Мы покажем вам их все.
Способ № 1На верхней панели – находите пункт, под названием «слои». Кликаете по нему и выбираете «новый», а затем – «слой»
У вас высветится маленькая табличка, в которой вы сразу можете дать новому слою название, а также выделить его каким-то цветом.
Собственно, на палитре слоев – у нас появится новый слой, который мы для ясности – назовем яблоко. Ну и, собственно, это яблоко и нарисуем.
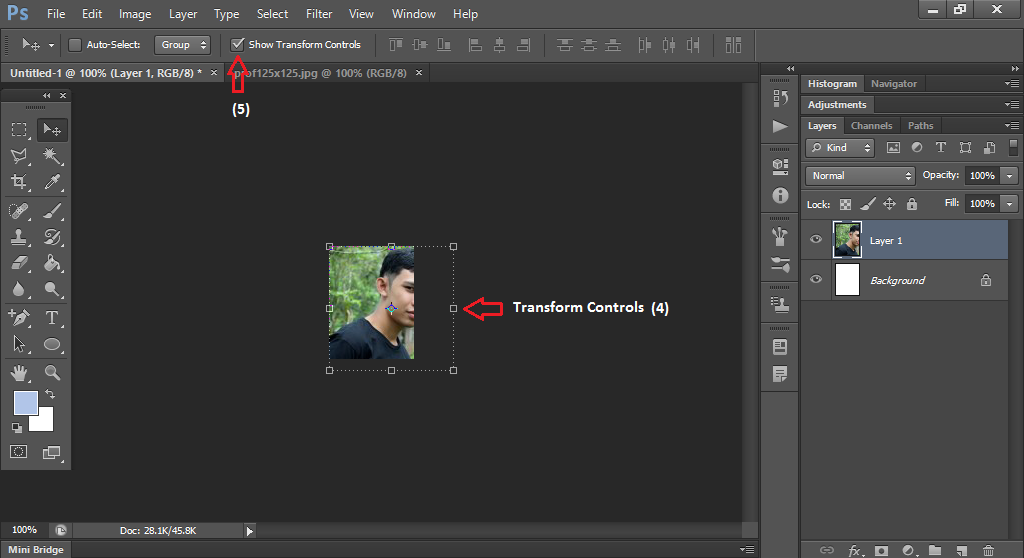
Способ № 2Обратите внимание на палитру слоев, справа. Также посмотрите, где находится наша мышка. Второй значок справа – создаст новый слой, это и есть еще 1 способ создания слоев.
Точно также можно создавать слой, зажимая Alt и кликая по данному значку. Можно сказать, что это еще 1 способ.
Способ № 3Мы уже создали несколько слоев, разными способами, на каждом из которых – что-то нарисовали. Теперь покажем вам еще 1 способ, на палитре слоев. Обратите внимание на положение нашей мышки, на полосках, под крестиком.
Кликаем по данному значку и выбираем «новый слой».
Способ № 4Самые внимательные наши ученики, наверняка заметили некую особенность. При каждом создании нового слоя – соответствующая функция помечена комбинацией Ctrl+Shift+N. Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
Да, это и есть горячие клавиши, для создания нового слоя. Пожалуй, это самый удобный способ и самый быстрый. Все это, конечно, приходит с опытом, однако приучайте себя пользоваться ими сразу, чтобы делать свои шедевры намного быстрее.
На сегодня – это все. Мы показали вам все существующие способы создания нового слоя в фотошопе, поэтому вам остается выбрать только тот, который будет для вас самым удобным и самым приемлемым, а после – работайте себе в удовольствие. Всем удачи и пока, до новых уроков.
Как работать со слоями в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
Вся работа в Photoshop происходит на слоях. Как работать со слоями, что это такое, какие слои бывают — мы и рассмотрим в данной статье.
Слои в Photoshop имеют ту же функцию, что и слои в физическом мире. Представьте себе пачку фотографий либо канцелярских файлов. Листы с изображениями, надписями, геометрическими фигурами можно сложить стопкой и менять их местами, выбрасывать, докладывать новые.
Работа со слоями в Photoshop
Если запустить программу, то работу в ней начать не получится, пока не создан новый слой либо не открыто любое изображение. Размещаются слои на палитре слоёв, на рисунке ниже она обозначена красным. Там же происходит управление слоями.
Элементы палитры слоёв:
- 1. Фильтры для отбора в списке слоёв по признаку.
- 2. Список для выбора режима наложения слоёв.
- 3. Управление прозрачностью слоя.
- 4. Настройки слоя, позволяющие сохранять цвета либо прозрачность пикселов, закрепляет слой на определённом месте.
- 5. Управление плотностью заливки слоя.
- 6. Список рабочих слоёв. Значок «Глаз» позволяет скрыть либо проявить видимость слоя.
- 7. Пиктограммы:
- 8. Закладки. Здесь можно работать со списком слоёв, либо с цветовыми каналами отдельного слоя.

Что можно делать со слоями?
Слои можно создавать, изменять режим наложения, изменять стили слоёв (сделать обводку слоя либо тень), делать более прозрачными, копировать, дублировать, трансформировать, объединить слои в группу, перетаскивать выше или ниже относительно других слоёв, делать видимыми или скрывать, закреплять слои друг за другом (в таком случае эффекты слоя будут применяться только к прикреплённому слою), объединять ( в этом случае все слои сливаются в одно изображение). Дальше мы рассмотрим всё подробнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как изменить имя слоя?
Любое изображение в Photoshop — это слой. Если вы открыли фото, то его имя и станет именем слоя. Новый слой, по умолчанию, будет назван «слой 0». В каждом последующем слое численная часть имени будет изменяться по возрастанию. Чтобы изменить название слоя, сделайте двойной щелчок непосредственно по имени, выделив его синим. Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Затем введите с клавиатуры новое имя. Это бывает необходимо при многослойных коллажах, ретуши и других работах, во избежании путаницы. Лучше, если имя слоя будет целевым, отражающим задачу, которую данный слой выполняет в вашей работе.
Создать новый слой в Photoshop можно с помощью клавиш Shift+Ctrl+N либо, нажав на пиктограмму в нижней панели палитры слоёв, как описано в таблице выше. Чтобы удалить слой, его нужно выделить (просто подвести курсор и одинарным кликом выбрать слой), затем нажать Delete на клавиатуре или пиктограмму в нижней части палитры слоёв.
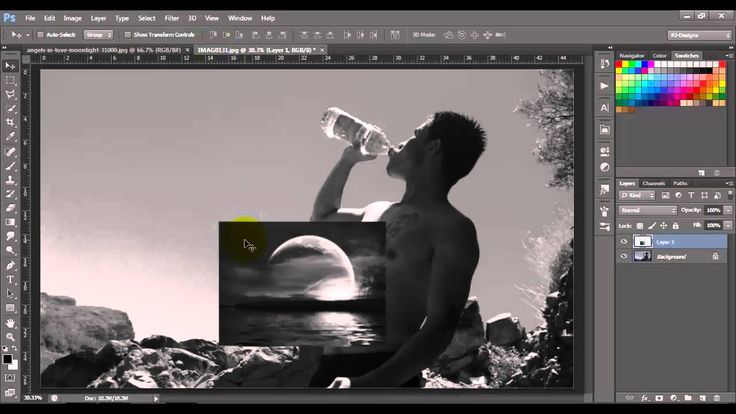
Для обработки изображений лучше работать с дубликатом слоя, оставляя исходный слой нетронутым. Если в вашей работе что-то пойдёт не так, вы быстро сможете восстановить изображение из исходного слоя. Создать дубликат слоя можно, нажав Ctrl+J.
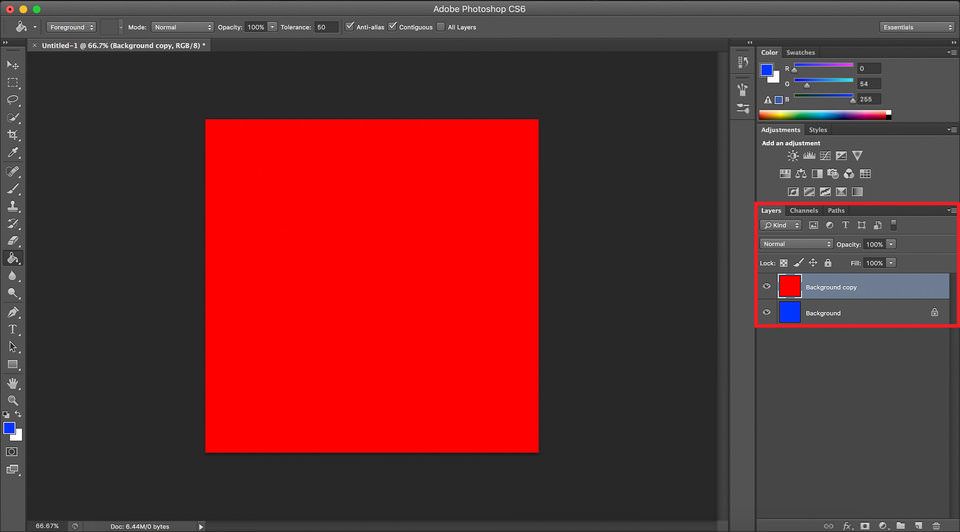
Скопировать слой в Photoshop или его участок можно, выделив изображение слоя любым инструментом выделения. Например, «Прямоугольная область»/Rectangle Select Tool. Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Затем нажать Ctrl+C (копировать) и Ctrl+V (вставить).
Слои между собой могут взаимодействовать. К примеру, изменив режим наложения слоёв, можно добиться интересных эффектов.
Если над картинкой создать белый или чёрный слой и изменить режим наложения с «Обычный»/Normal на «Перекрытие»/Overlay, то картинка осветлится/затемнится.
Ещё один пример взаимодействия слоёв — изменение непрозрачности верхнего слоя.
Расположите над первым слоем второй — хорошо, если картинки будут различными. Сдвигая «Непрозрачность»/Opacity верхнего слоя в меньшую сторону, вы сделаете изображение прозрачнее и увидите наложение одной картинки на другую.
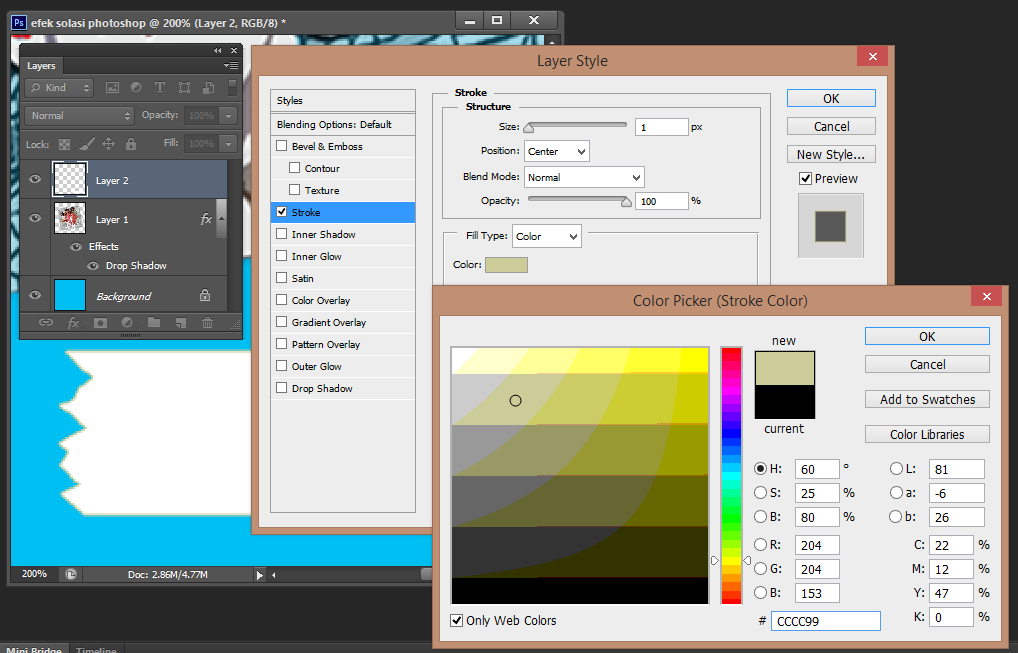
Чтобы в Photoshop обвести контур слоя, нужно зайти в «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв).
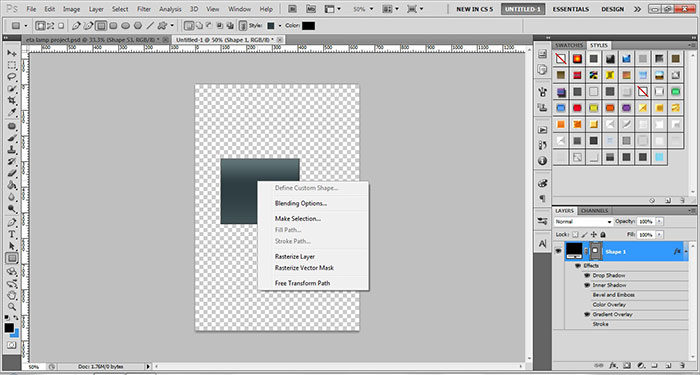
Там выбрать пункт «Обводка»/Stroke.
В открывшемся окне выбираем нужные параметры и получаем рамку вокруг слоя. На рисунке обводка применена к слою, на который мы скопировали участок изображения.
На рисунке обводка применена к слою, на который мы скопировали участок изображения.
Так же легко можно создать тень либо свечение вокруг слоя.
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift. После завершения трансформации нажмите Enter. Кроме увеличения и уменьшения, предусмотрены такие трансформации, как «Искажение»/Distort и «Деформация»/Warp. Они позволяют изменить перспективу и форму изображения. Вызвать их можно после нажатия Ctrl+T, кликнув правой клавишей мыши в контекстном меню. Управление осуществляется путём перемещения узлов сетки.
Слои можно объединить в одно изображение. Чтобы объединить слои в photoshop, необходимо выделить нужные слои на палитре слоёв, удерживая Shift. Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Затем кликнуть правой клавишей мыши и выбрать в списке «Объединить слои»/Merge Down. Если нужно объединить все слои, то выбираем «Объединить видимые»/Merge Visible.
Корректирующие слои
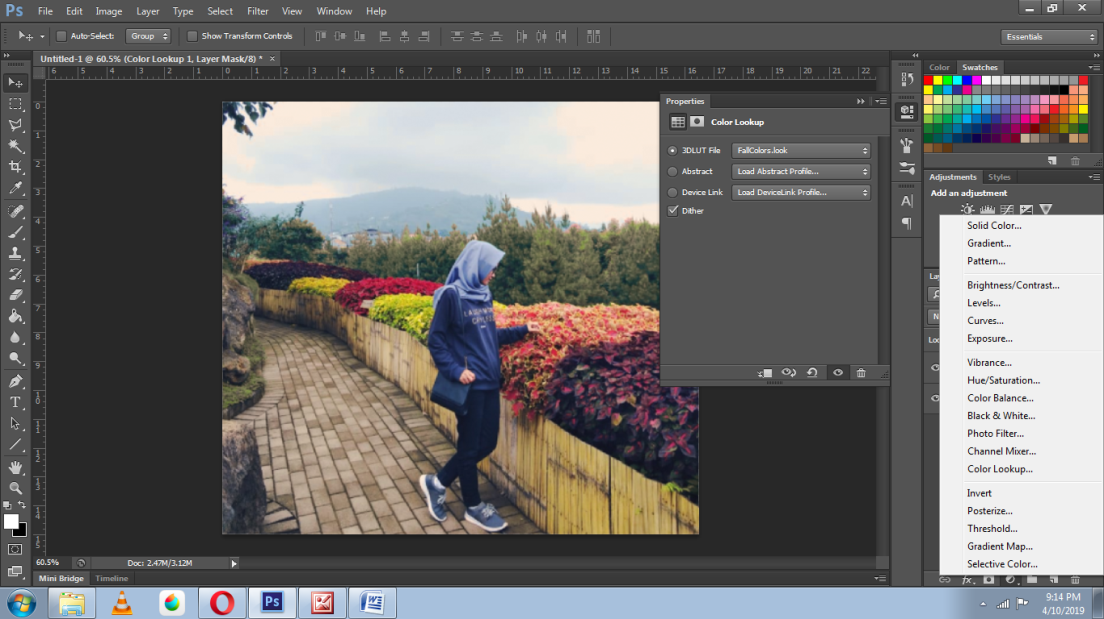
Этот вид слоёв позволяет обрабатывать изображение, не внося в него изменений. Все действия происходят на корректирующем слое, но эффект виден на обрабатываемом изображении. Вызываются корректирующие слои в нижней панели палитры слоёв щелчком по пиктограмме.
Существует множество методов ретуши и цветокоррекции изображений с помощью корректирующих слоёв. Сразу несколько из этих слоёв могут применяться к одному изображению. Ниже приведён пример наложения корректирующего слоя «Цветовой тон/Насыщенность»/Hue / Saturation.
Чтобы сделать слой невидимым, достаточно нажать на пиктограмму «Глаз» напротив слоя.
При составлении коллажей из нескольких изображений вы можете применить корректирующий слой только к одному из них. Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Хотя, как правило, этот слой влияет на все изображения, находящиеся под ним. Чтобы он применялся только к одному, удерживая Alt, щёлкните между корректирующим слоем и слоем с изображением. На корректирующем слое появится стрелка, указывающая на тот слой, к которому прикреплён корректирующий.
Во избежание путаницы, в списке предусмотрена функция группировки слоёв. Чтобы сгруппировать слои, нужно выделить их в списке, удерживая Shift. Затем нажать сочетание клавиш Ctrl+G. Группу слоёв можно скрывать так же, как обычный слой. Для этого нажмите на изображение «Глаз» напротив группы слоёв или одного слоя. Группировку слоёв удобно использовать при составлении коллажей. Ниже приведён пример. Дети, стена, фон, дорога, тень — разные изображения, использованные для одного коллажа. Свет нарисован на отдельных слоях, собранных в одну группу.
Чтобы переместить слой по списку ниже, захватите его и перетащите, удерживая левую клавишу мыши.
Действия со слоями и есть принцип работы Photoshop, и чем быстрее вы их освоите, тем легче вам будет работать в программе. Работать со слоями в Photoshop очень просто. Чаще практикуйте полученные знания, и вскоре вы будете удивляться собственным работам.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза.
Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения.
Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя.
Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, но у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, но у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спускаюсь в нижнюю часть панели «Слои» и нажимаю кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спускаюсь в нижнюю часть панели «Слои» и нажимаю кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
.
Эффекты и стили слоев в Adobe Photoshop
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы применяете тень к текстовому слою, а затем добавляете новый текст, тень автоматически добавляется к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя.Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».

- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный цвет к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
- Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.

Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .
 PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения, используя любой метод выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона.
 Оставьте выбор активным.
Оставьте выбор активным.
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон). Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя.
 Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя. - Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows). Вокруг объекта появится ограничивающая рамка с ручками.
- Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.

Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
.
Создание композита с помощью масок слоя
Редактирование маски слоя с помощью инструмента «Кисть»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Кисть» и установите черный цвет в поле «Цвет переднего плана». (Нажмите D, чтобы установить белый и черный цвета по умолчанию, и нажмите X, чтобы поменять их местами.)
- Измените размер кисти, нажав левую или правую квадратную скобку на клавиатуре.
- Убедитесь, что маска слоя активна.(Ищите выделенную рамку вокруг миниатюры.)
- Закрасьте черным цветом изображение там, где вы хотите скрыть слой с маской слоя, чтобы увидеть слой ниже.
Черный скрывает, белый открывает
В маске слоя черный цвет скрывает то, что находится на слое с маской слоя, а белый показывает, что находится на этом слое.
- Если вы допустили ошибку и слишком много скрываете, нажмите X, чтобы поменять местами цвета переднего плана и фона, и закрасьте маской слоя белым цветом, чтобы показать маскированный слой.
Создать маску слоя из выделения
Другой способ создания маски слоя в композиции — это выделение. Когда вы делаете выделение, а затем добавляете маску слоя, маска слоя автоматически становится белой там, где было выделение, и черной, где не было выделения. Черный цвет на маске слоя скрывает невыделенную область.
- Создайте выделение, используя любой метод выделения, например инструмент «Быстрое выделение».
- При активном выделении на изображении нажмите кнопку «Добавить маску слоя» на панели «Слои».
Уточните маску слоя с помощью инструмента «Кисть»
Когда вы создаете маску слоя из выделения, вы можете редактировать маску с помощью инструмента «Кисть». Это позволяет использовать кисть с мягкими краями для создания более плавных переходов.
- Закрасьте черным цветом, чтобы скрыть замаскированный слой, и белым, чтобы раскрыть его.
- На панели параметров инструмента «Кисть» установите непрозрачность на 50%, чтобы рисовать серым, что частично скроет замаскированный слой.
Сохраните свою работу
- Сохранить изображение в формате.Формат PSD или .TIFF для сохранения слоев и масок слоев.
.
Обтравочная маска в программе Photoshop / Фотошоп-мастер
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис.1-1) или нажав клавишу (Q):
Рис.1. Быстрая маска: 1 — Включение-отключение режима «Быстрая маска»; 2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик
по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»: 1 — Альфа-канал; 2 — Сохранить маску; 3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Пример 1. Текстовой слой.
Здесь базовым слоем является Текст. Изображение, которое расположено выше текстового слоя, находится только в пределах букв слова. Очень удобно то, что даже, являясь маской, данный текст можно редактировать. То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
То есть, в панели этого инструмента (Window- Character) позволительно вносить изменения для слова, как то: смена шрифта, межбуквенного пространства, цвета, стиля написания и т.д.
В первом примере урока мы уже видели векторную фигуру (прямоугольник со скругленными углами), использованную в качестве обтравочной маски. Теперь из палитры инструментов векторной группы выберем инструмент «Произвольная фигура» (Custom Shape) и используем ее в виде маски обтравки.
Очень удобно использовать прозрачность любого растрового (RGB) слоя в качестве обтравочной маски. В примере ниже базовым слоем является черное пятно, сделанное Кистью (Brush) с мягкими краями большого размера. Внутри такой маски прекрасно смотрится фотография.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Непрозрачность (Opacity) и режимы смешивания (Blending Mode) .
Вы можете регулировать уровень непрозрачности базового слоя Обтравочной маски, изменяя значения непрозрачности для всех слоев внутри нее. Если сказать иначе, обтравленные слои принимают не только форму маски, но и подчиняются ее уровню непрозрачности. Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Это также относится и к режимам смешивания базового слоя. Например, если вы установите режим наложения для базового слоя на Мягкий свет (Soft Light) , то все слои, находящиеся внутри маски также будут иметь данный режим смешивания.
Кроме этого, для каждого обтравленного слоя возможна настройка режима смешивания сугубо индивидуально. Такой способ хорош для создания интересного, детального изображения.
В приведенном ниже примере, базовым слоем является форма сердца. Слой «Мох», расположенный выше, служит для текстуры, установленной на 28% непрозрачности. Верхний слой со спутниковой тарелкой имеет режим смешивания Жесткий свет (Hard Light) , и захватывает текстуру «Мох».
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Отключение или удаление маски
В некоторых случаях пользователю необходимо отключить слой-маску. Тогда, следует кликнуть по ее миниатюре. При этом нужно зажать клавишу «Shift».
Чтобы полностью удалить маску, необходимо выбрать ее на соответствующей панели. После этого, нужно нажать правой клавишей мыши для перехода в контекстное меню. Из списка следует выбрать пункт «Удалить слой-маску».
Выделение слонов
Как я уже говорил, мне не нужно, чтобы градиент накладывался на слонов. Как видите, из-за применённого градиента, на слонах появился синий оттенок. В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
Для начала выберите слой со слонами на панели слоёв, затем перейдите на панель инструментов, выберите инструмент «Быстрое выделение» и выделите слонов.
Вот как получилось у меня:
Хорошо, на первый взгляд моё выделение получилось не таким уж плохим. Но, если тщательно изучить выделяемые объекты, то можно увидеть, что мною были пропущены некоторые труднодоступные края и случайно включены лишние области, которых не должно быть в выделении. Инструмент «Быстрое выделение» не всегда идеален, особенно при работе в узких областях, поэтому теперь я бы хотел воспользоваться именно инструментом «Быстрая маска», чтобы подкорректировать выделение.
Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
В «Фотошопе» откройте снимок, из которого требуется вырезать произвольный объект. Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Удаление цвета
Теперь, когда нам удалось улучшить края выделения, то мы с лёгкостью сможем удалить любой градиент, накладывающийся на нежелательные объекты, в данном случае слонов. Чтобы сделать это, сначала кликните по миниатюре маски слоя с градиентом для её активации.
Далее перейдите в меню Edit > Fill (Редактирование – Выполнить заливку).
В открывшемся диалоговом окне «Заполнить» в раскрывающемся списке Contents (Использовать) выберите Black (Чёрный) и нажмите OK, чтобы применить заливку.
Как только мы это сделаем, то увидим, что цвета градиента исчезли из выделенных объектов. Мы их не удалили, а скрыли, так как использовали чёрную заливку на маске слоя с градиентом. Это можно было сделать и вручную, но использование инструмента «Быстрое выделение» и режима быстрой маски, безусловно, ускорили нам процесс. Эти инструменты также дали нам гораздо лучший и более точный результат.
Эти инструменты также дали нам гораздо лучший и более точный результат.
Чтобы отменить выделение, перейдите в меню Select > Deselect (Выделение – Отменить выделение) или нажмите комбинацию клавиш Ctrl + D. Вот конечный результат:
Теперь у нас есть градиент, который покрывает фон изображения, но не затрагивает объекты на переднем плане. Если вам интересно, как выглядит маска слоя с градиентом, то посмотрите на её миниатюру на панели слоёв.
Помимо этого, изображение полностью редактируется, если вы всё ещё находитесь на миниатюре маски, то можете рисовать белой или чёрной кистью, чтобы продолжать корректировать градиент, если в этом есть необходимость.
Я надеюсь, что в доступной форме объяснил и обозначил ценность использования режима быстрой маски в Adobe Photoshop для повышения эффективности работы и уточнения выделения. Спасибо за внимание!
Маска с помощью кисти
Для создания обтравочной маски применяются различные инструменты «Фотошопа», описание которых пользователь без труда найдет в специальной литературе. Для примера, рассмотрим использование кисти:
Для примера, рассмотрим использование кисти:
- Откройте изображение и переименуйте фон.
- Ниже создайте новый пустой слой.
- Активизируйте инструмент «Кисть» (В) и нарисуйте произвольную фигуру. Цвет кисти значения не играет — обтравочная маска проявляется над любой закрашенной областью.
- Перейдите к изображению, нажмите Alt и кликните левой кнопкой мыши на горизонтальной границе слоев для включения режима маски. Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
- Нажмите Ctrl и кликните на графическую иконку нижнего слоя. В рабочем окне программы появятся границы выделения. Не снимая его, перейдите на изображение и скопируйте выделенный участок (Ctrl+J). Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Создание маски через слои заливок Fill Layers
Создавать подобные маски ещё проще чем обычные. Выберите подходящий вам векторный инструмент и нарисуйте контуры. Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Не забудьте, контуры должны быть выделены. Я создал два таких контура, крест и ряд сгруппированных окружностей.
Выделяем нужный контур и открываем Layer > New Fill Layer > Gradient Для второй фигуры я создал заливку из паттерна Layer > New Fill Layer > Pattern
«Adobe Photoshop. Базовый уровень». Занятие 6. Конспект
Начиная с 24 января, каждый месяц я выкладываю по одному доработанному и расширенному конспекту занятий к курсу «Adobe Photoshop. Базовый уровень». В этот раз материал не просто задержался, а опоздал на целый месяц. Ну, что сказать. Лето на дворе. Давайте будем считать, что я просто был в отпуске. А за остальные конспекты не волнуйтесь. До Нового Года все материалы к базовому курсу выложу.
Как и в прошлый раз выкладываю разбираемые на занятии картинки.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Скачать разбираемые на занятии изображения.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Познакомиться с корректирующими слоями
3. Освоить методику неразрушающей обработки
4. Сравнить ее с применением инструмента History Brush
Дополнительные материалы:
psforce.ru «Маски в фотошопе»
RuGraphics.ru «Что необходимо знать о масках в Photoshop»
Маска слоя
Что такое маска слоя
- Маска слоя — трафарет, наброшенный на слой и регулирующий его непрозрачность
- Чем темнее маска, тем меньше непрозрачность соответствующей области
- Работа с маской слоя производится через командное меню Layer > Layer Mask (Слои > Слой-маска), палитры Layers (Слои) и Properties (Свойства)
- Пустая (белая) маска создается командой Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все) или кликом по кнопке быстрого создания маски (третья слева) в нижней части палитры Layers (Слои)
- Чтобы создать маску, полностью маскирующую изображение (черную), применяют команду Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) или клик по кнопке быстрого создания маски с зажатой клавишей «Alt»
- Для создания маски на основе активного выделения применяются команды Layer > Layer Mask > Reveal Selection / Hide Selection (Слои > Слой-маска > Показать выделенную область / Скрыть выделенную область)
- При наличии активного выделения кнопка быстрого создания маски в нижней части палитры Layers (Слои) создает маску на его основе
Дополнительные материалы:
RuGraphics. ru «Что такое слой-маска в Photoshop»
ru «Что такое слой-маска в Photoshop»
Базовые команды работы c маской слоя
- Переключение между работой с содержимым слоя и его маской производится простым кликом по пиктограмме слоя или маски слоя
- Удалить маску слоя без ее предварительного применения к содержимому слоя можно при помощи команды Layer > Layer Mask > Delete (Слои > Слой-маска > Удалить)
- Удаление маски с предварительным применением к содержимому слоя (уменьшением непрозрачности пикселей) производится командой Layer > Layer Mask > Apply (Слои > Слой-маска > Применить)
- Можно удалить маску слоя, перенеся пиктограмму маски на кнопку удаления элемента (крайняя правая) в нижней части палитры Layers (Слои). В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удоаления: Delete или Apply
- Чтобы отключить / включить воздействие маски на слой не удаляя ее применяют команду Layer > Layer Mask > Disable / Enable (Слои > Слой-маска > Выключить / Включить)
- Быстрее и проще маска воздействие маски выключается и включается щелчком по ее пиктограмме в палитре Layers (Слои) с зажатой клавишей «Shift»
- По умолчанию маска связана со слоем.
 Это означает, что любая применяемая к слою геометрическая трансформация будет так же применяться и к маске слоя
Это означает, что любая применяемая к слою геометрическая трансформация будет так же применяться и к маске слоя - Отвязать / привязать маску к слою можно при помощи команды Layer > Layer Mask > Unlink / Link (Слои > Слой-маска > Отменить связь / Связать)
- Быстрее то же самое можно сделать кликнув по пиктограмме связи (три звена цепи), расположенной между пиктограммами слоя и маски слоя в палитре Layers (Слои)
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть 1. Создание и редактирование масок»
Дополнительные приемы работа с маской в палитре Layers
- Перенести маску на другой слой (группу слоев) можно простым драг-энд-дроп в палитре Layers
- При зажатой клавише «Alt» маска будет скопирована
- «Alt» + «Click» по иконке маски включает режим отображения и редактирования маски
- Хорошей привычкой при работе с маской является регулярное переключение а режим просмотра маски и контроль ее качества
Работа с маской в палитре Properties
- Регулятор Density (Плотность) уменьшает маскирующее действие маски, при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 100% маска приходит к начальному виду
- Вручную повторить действие регулятора Density (Плотность) можно, осветлив маску кривами , подняв на них черную точку
- Регулятор Feather (Растушевка) смягчает переход от выделенной области к замаскированной при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 0 px маска приходит к начальному виду
- Вручную повторить действие регулятора Feather (Растушевка) можно, применив к маске размытие по гауссу
- Кнопка Mask Edge (Край маски) вызывает команду Select > Refine Mask (Выделение > Уточнить маску), дейсткие которой аналогично команде Select > Refine Edge (Выделение > Уточнить край), но применяется непосредственно к маске слоя
- Кнопка Color Range вызывает команду Select > Color Range (Выделение > Цветовой диапазон), которая позволяет дополнительно замаскировать часть не замаскированных ранее областей.

- Кнопка Invert (Инвертировать) инвертирует маску
- Для инверсии маски удобнее использовать команду Image > Adjustments > Invert (Изображение > Коррекция > Инверсия), поскольку ее можно отдать с помощью шотката «Cmd»+«I»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
Самостоятельная работа
- Взять файлы 02_Bathroom.jpg и 03_Landscape.jpg
- Вклеить в окно ванной комнаты пейзаж
- Подумать над порядком наложения картинок и особенностями применения маски
- Проверить, не осталось ли нерешенных проблем
Обтравочная маска
- После применения к слою команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску) в качестве маски для него будет использоваться непрозрачность лежащего ниже слоя
- Команда может быть применена сразу к нескольким слоям, в этом случае ведущим (задающим маску) для всех слоев будет слой, располагающийся прямо под ними
- При этом меняется порядок обсчета наложения слоев: программа сначала обсчитывает результат воздействия ведомых слоев на ведущий и только потом накладывает результат на ниже лежащее изображение.

Дополнительные материалы:
RuGraphics.ru «Что такое обтравочная маска в Photoshop»
Евгений Булатов. «Маски в Photoshop. Часть IV. Виды масок в Photoshop»
Создание маски из канала
- Чтобы загрузить содержимое канала в качестве выделения достаточно кликнуть по его пиктограмме в палитре Channels (Каналы) с зажатой клавишей «Cmd»
- Если теперь создать корректирующий слой, к нему автоматически добавиться маска, созданная на основе текущего выделения
- Для дораотки содержимого маски слоя нужно выбрать ее в палитре Layers (Слои) и вызвать команду Image > Adjustments > Curves (Изображение > Коррекция > Кривые)
- Более подробно темы создания масок из каналов изображения и их последующей доработки будут разбираться на пятом занятии курса «Adobe Photoshop. Продвинутый уровень»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
«Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
Основы неразрушающей обработки
Корректирующие слои.
- Корректирующий слой не содержит в себе отдельныйх пикселей, а задает закон по которому изменяется все лежащее под ним изображение
- Действие корректирующих слоев аналогично действию команд из меню Image > Adjustments (Изображение > Коррекция)
- Настрийки корректирующего слоя производятся через палитру Properties (Свойства)
- Быстро открыть палитру Properties (Свойства) можно двойным кликом по пиктограмме корректирующего слоя в палитре Layers (Слои)
- Корректирующие слои создаются через командное меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой), через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои) и через палитру Adjustments (Коррекция)
- При создании корректирующего слоя вместе с ним автоматически создается пустая (белая) маска слоя
- Слои-заливки являются отдельной разновидностью корректирующих слоев и создаются через командное меню Layer > New Fill Layer (Слои > Новый слой-заливка) и через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои)
Для самостоятельного изучения:
RuGraphics. ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»
ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»
Плюсы корректирующих слоев.
- Корректирующие слои очень незначительно увеличивают размер файла вне зависимости от размера изображения
- Они позволяют в любой момент ослабить, отменить, или любым другим образом поменять настройки коррекции
- Данные изменения можно проводить нелинейно: то есть, менять настройки предыдущих коррекций, видя результат действия последующих
- Можно ретушировать исходное изображение сразу видя результат ретуши вместе с последующими коррекциями
Слои-заливки.
- Слой-заливка окрашивает всю поверхность кадра в соответствии со своим алгоритмом работы,
- Solid Color (Цвет) — однотонная заливка
- Gradient (Градиент) — заливка с плавным переходом цветов от одного к другому
- Pattern (Узор) — заливка регулярно повторяющейся прямоугольной картинкой
- Слои заливки активно используются совместно с режимами наложения, а их воздействие модулируется маской слоя
- Настройки слоя-заливки производятся в отдельной палитре, которая вызывается двойным кликом по пиктограмме слоя в палитре Layers (Слои)
Дополнительные материалы:
RuGraphics. ru «Корректирующий слой «Градиент (заливка)»»
ru «Корректирующий слой «Градиент (заливка)»»
Неразрушающая обработка.
- Основной идеей неразрушающей обработки является сохранение истории обработки файла в слоях с возможностью в дальнейшем вернуться и изменить параметры коррекций
- Сохранение исходного изображения неизменным является следствием такого подхода к обработке, но никак не главным его признаком
- Неразрушающая обработка выполняется за счет применения корректирующих слоев, пиксельных слоев в различных режимах наложения, масок слоя, смарт-объектов и т.п.
Дополнительные материалы:
RuGraphics.ru «Неразрушающее редактирование фотографий корректирующими слоями»
Палитра History (История).
- В палитре History (История) отображается список последних совершенных пользователем операций
- Количество запоминаемых операций можно изменить в Preferences > Performance > History States (Настройки > Производительность > История действий)
- Максимальное количество запоминаемых состояний — 1000
- Необходимость запоминать большое количество шагов истории сильно загружает компьютер и приводит к замедлению его работы, особенно при работе с большими изображениями
- Клик по строчке с определенной операцией отменяет все последующие изменения и приводит к каринку к состоянии, в котором она была после выполнения данной операции
- Выполнение любой операции приведет к тому, что все отмененные операции исчезнут
- Каждый мазок инструментом ручного редактирования запоминается как отдельная операция
- История работы с изображением сохраняется только до тех пор, пока картинка открыта и обнуляется с закрытием файла
Инструмент History Brush Tool (Архивная кисть).
- Инструмент History Brush Tool (Архивная кисть) позволяет проявить выбранное в палитре History (История) состояние изображения поверх текущего
- Состояние, которое будет проявлять архивная кисть, выбирается установкой флажка в квадрате солева от строчки состояния в палитре History (История)
- Работа с инструментом History Brush Tool (Архивная кисть) не имеет преимущества по скорости перед методикой неразрушающей обработки: ни по количеству кликов (операций), ни по общей скорости работы компьютера
- Необходимость запоминать большое количество шагов истории приводит к сильному замедлению работы компьютера
- Во всем остальном History Brush Tool (Архивная кисть) проигрывает методике неразрушающей обработки: нелинейность изменения обработки, исправление ручных операций по локализации воздействия, возможность вернуться к истории работы после повторного открытия файла и т.п.
Дополнительные материалы:
photo-monster. ru «10 правил неразрушающего редактирования»
ru «10 правил неразрушающего редактирования»
Для самостоятельного изучения:
Принципы создания «хорошей» послойной структуры.
- Осмысленные названия слоев и их групп
- Отсутствие пустых слоев, групп слоев и масок
- Порядок следования слоев соответствующий логической последовательности коррекций
- Объединение однородных слоев в группы
- Использование масок вместо вытирания части содержащегося в слое изображени ластиком
- Использование корректирующих слоев (в том числе слоев-заливок) вместо прямого изменения изображения
- Указание названия фильтра и его настроек в имени слоя к которому он был применен
- Использование смарт-объектов для применения фильтров с возможностью последующего изменения их настроек
- Цветовое обозначение слоев в соответствии с ваше личной схемой кодирования
Дополнительные материалы:
Андрей Журавлев. «История в слоях»
«История в слоях»
Желающие посетить мои занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий заглавном посте моего ЖЖ. Там же вы найдете ссылки на все статьи опубликованные в моем ЖЖ.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция вторая (июль 2015 г.) переработанная и дополненная.
Первая публикация: http://zhur74.livejournal.com/80260.html
Основы Photoshop Layer Mask для начинающих
Изучите основы масок слоя в Photoshop и как использовать маску слоя, чтобы скрыть или показать различные части слоя! Для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как использовать маски слоя в Photoshop. Если вы новичок в Photoshop, маски слоя могут показаться сложной темой. Но маски слоя просты в использовании. На самом деле маска слоя такая же простая, как черно-белая! Существует так много практических и творческих применений масок слоя, что охватить их все сразу было бы невозможно. Итак, в этом первом уроке из этой серии мы более подробно рассмотрим маски слоя, охватив только основы их работы, чтобы вы могли сразу начать их использовать! Мы также сравним маски слоя с аналогичными функциями в Photoshop, такими как параметр «Непрозрачность» на панели «Слои» и инструмент «Ластик» в Photoshop, чтобы лучше понять, насколько мощными на самом деле являются маски слоя.
Я буду использовать Photoshop CC, но этот урок также полностью совместим с Photoshop CS6 . На самом деле основы масок слоя не изменились с тех пор, как они были впервые представлены в Photoshop 3. 0. Однако интерфейс Photoshop сильно изменился в последних версиях. Поэтому, если вы используете Photoshop CS5 или более раннюю версию, вы можете вместо этого следовать нашему оригинальному руководству «Понимание масок слоя».
0. Однако интерфейс Photoshop сильно изменился в последних версиях. Поэтому, если вы используете Photoshop CS5 или более раннюю версию, вы можете вместо этого следовать нашему оригинальному руководству «Понимание масок слоя».
Прежде чем мы продолжим, в этом руководстве предполагается, что у вас есть хотя бы базовое понимание слоев (не слой маски , а сами слои). Если вы еще не знакомы со слоями, я очень рекомендую прочитать наши учебные пособия по слоям в Photoshop, начиная с первого в серии «Понимание слоев в Photoshop». Если вы уже умеете работать со слоями и готовы узнать все о масках слоев, тогда давайте начнем!
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоя, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фото собаки в ванне из Adobe Stock):
Первое изображение. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
А вот мое второе изображение (фото котенка с пузырьками из Adobe Stock):
Второе изображение. Фото предоставлено: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, чтобы каждое фото было на отдельном слое. Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Загрузить файлы в стек :
Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек».
Откроется диалоговое окно Загрузить слои . Убедитесь, что для параметра Использовать установлено значение Файлы , а затем нажмите кнопку Обзор :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (это то, что я использую здесь). Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне Проводника или Открыть в окне Finder:
Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне Проводника или Открыть в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных вами изображений. Нажмите OK , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Нажмите OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что мои две собаки не согласятся):
Панель «Слои», показывающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, вот как отображаются два изображения. Поскольку фотография кошки находится на над фотографией собаки на панели «Слои», она появляется на впереди фотографии собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть часть фотографии собаки, торчащую справа:
Поскольку фотография кошки находится на над фотографией собаки на панели «Слои», она появляется на впереди фотографии собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть часть фотографии собаки, торчащую справа:
Изображения, как они выглядят после загрузки их в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop назвал слои на основе имен файлов изображений. Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось вводить эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Я начну со слоя сверху. Чтобы переименовать его, я дважды щелкну по его текущему имени, чтобы выделить его. Затем я наберу на клавиатуре «Кот» в качестве нового имени. Если на вашей фотографии тоже кошка, вы можете назвать ее по-другому:
Переименование верхнего слоя.
Я нажму клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажмите Tab, чтобы выделить имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Кошка» сверху и слоем «Собака» сверху. нижний. Не может быть намного проще, чем это:
Оба слоя были переименованы.
Изменение положения изображений
Последнее, что мне нужно сделать, прежде чем я начну смешивать изображения, — изменить их положение в документе. Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав букву V на клавиатуре:
Выбор инструмента перемещения.
Я нажму на слой «Кот» на панели «Слои», чтобы выбрать его и сделать активным слоем:
Выбор слоя «Кот».
Затем я щелкну изображение в документе и перетащу его вправо. Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удержание клавиши Shift ограничивает направление, в котором я могу перемещать слой, упрощая перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кот» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместлю фотографию собаки влево. Поскольку фотография кошки в настоящее время блокирует большую часть фотографии собаки из поля зрения, я на данный момент отключу слой «Кот», щелкнув его значок видимости на панели «Слои»:
.Щелчок по значку видимости слоя «Кот».
Когда слой «Кошка» отключен, я нажму на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкну внутри документа с помощью инструмента «Перемещение», нажмите и удерживайте Нажмите клавишу Shift и перетащите изображение собаки влево. Шаблон шахматной доски , который мы сейчас видим в правой части документа, — это то, как Photoshop представляет прозрачность слоя. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще. Это нормально, потому что фотография кота закроет эту пустую область, как только я снова включу ее:
Шаблон шахматной доски , который мы сейчас видим в правой части документа, — это то, как Photoshop представляет прозрачность слоя. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще. Это нормально, потому что фотография кота закроет эту пустую область, как только я снова включу ее:
Удерживая Shift, перетащите слой «Собака» влево.
Теперь, когда оба изображения перемещены на место, я снова включу слой «Кот», щелкнув еще раз его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели «Слои»:
Включение слоя «Кошка».
Теперь снова видны оба изображения. Фотография кошки по-прежнему блокирует большую часть фотографии собаки из поля зрения, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно представляет собой маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам управлять прозрачностью этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Opacity на панели «Слои» — это один из способов настройки прозрачности. Инструмент «Ластик» — еще один распространенный способ добавить прозрачность слою. Так что же делает маски слоя такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем фактом, что он может регулировать прозрачность только всего слоя в целом . Уменьшите значение непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой полностью скроется из поля зрения.
В некоторых ситуациях это может подойти. Но что, если вам нужно только часть слоя быть прозрачным? Что если, скажем, вы хотите, чтобы левая сторона слоя была на 100 % прозрачной (полностью скрытой), а правая — на 100 % видимой, с плавным переходом между ними посередине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей нам плавно переходить одно изображение в другое. Но так как нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр Непрозрачность может повлиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Но так как нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр Непрозрачность может повлиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Нажмите на верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
.Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Снижение непрозрачности верхнего слоя до 70%.
Здесь мы видим результат. Уменьшение непрозрачности моего слоя «Кот» приводит к тому, что изображение кошки в документе выглядит блеклым, что позволяет частично просвечивать изображение собаки под ним (а также рисунок шахматной доски справа от изображения собаки). Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки кажется блеклым. Я хотел плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий сквозь верхний слой:
Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки кажется блеклым. Я хотел плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, просвечивающий сквозь верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение непрозрачности до 0% :
Снижение непрозрачности верхнего слоя до 0%.
В итоге мы полностью скрываем верхний слой. Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Нет возможности настроить разные части слоя по отдельности:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не даст нам желаемого результата, давайте установим его обратно на 9.0011 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение в поле зрения и возвращает нас к тому, с чего мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Инструмент «Ластик»
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли Photoshop Eraser Tool дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» в Photoshop может легко регулировать прозрачность различных частей слоя по отдельности. Это потому, что инструмент «Ластик» — это не что иное, как кисть, и чтобы использовать его, мы просто перетаскиваем кисть по любым областям, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это печально, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент Eraser Tool работает путем стирания (удаления) пикселей изображения. И как только эти пиксели исчезнут, их невозможно будет вернуть.
Это известно как деструктивное редактирование в Photoshop, потому что оно вносит необратимое изменение в исходное изображение. Если позже нам понадобится восстановить часть области, которую мы стерли с помощью инструмента «Ластик», простого способа сделать это не существует. Часто нашим единственным вариантом в этот момент было бы повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохранение нашей работы
Давайте посмотрим на инструмент «Ластик» в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с инструментом «Ластик», мы сможем легко вернуться к исходному состоянию нашего документа. Чтобы сохранить его, перейдите в меню Файл в верхней части экрана и выберите Сохранить как :
.Перейдите в меню «Файл» > «Сохранить как».
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочем столе. Убедитесь, что вы установили Отформатируйте в Photoshop , затем нажмите кнопку Сохранить :
Я назову свой «Понимание масок слоя» и сохраню его на рабочем столе. Убедитесь, что вы установили Отформатируйте в Photoshop , затем нажмите кнопку Сохранить :
Параметры «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов. Я также мог выбрать его, нажав букву E на клавиатуре:
Выбор инструмента «Ластик».
Выбрав инструмент «Ластик», я Щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу «Control», щелкните (Mac) внутри документа, чтобы открыть Средство выбора настроек кисти , где я могу настроить Size и Hardness кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, лучше всего подходит большая кисть с мягким краем, поэтому я увеличу размер кисти примерно до 490 пикселей и уменьшу жесткость до 0% . Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Настройка размера и жесткости инструмента «Ластик».
Затем, когда мой слой «Кот» все еще выбран на панели «Слои», я щелкну и перетащу инструмент «Ластик» по части изображения кошки, чтобы стереть эти области, и начну смешивать его с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с опцией «Непрозрачность». Стираются только те части изображения кота, которые я перетаскиваю. Остальная часть изображения остается полностью видимой:
Стирание части фотографии кошки, чтобы открыть фотографию собаки позади нее.
Я продолжу стирать изображение кошки, чтобы смешать его с изображением собаки, и вот результат. Как мы видим, Eraser Tool упростил смешивание двух фотографий вместе:
Результат использования инструмента Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моего кота и посмотреть, что произошло. Все области, которые я перетаскивал с помощью Eraser Tool, теперь исчезли. Шахматный узор на их месте говорит нам о том, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком много изображения кошки и мне нужно вернуть часть его обратно, мне не повезет. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удалил части изображения.
Конечно, в данный момент я, вероятно, мог бы просто отменить мазки кисти, чтобы восстановить области, которые я удалил. Но так будет не всегда. Photoshop дает нам только ограниченное количество отмен, поэтому, если бы я проделал больше работы над документом после стирания пикселей, я не смог бы вернуться достаточно далеко в истории моего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет иметь записей о наших предыдущих шагах и не сможет их отменить.
Восстановление образа
К счастью, в этом случае мы спланировали заранее и сохранили наш документ, прежде чем использовать Eraser Tool. Чтобы вернуть документ к тому состоянию, в котором он выглядел до того, как мы удалили все пиксели, все, что нам нужно сделать, это перейти в меню File в верхней части экрана и выбрать Revert :
.Перейдите в меню «Файл» > «Восстановить».
Это возвращает документ к тому состоянию, в котором он выглядел при последнем сохранении, восстанавливая пиксели верхнего изображения:
Верхнее изображение восстановлено.
Все еще прокручиваете? Загрузите этот учебник в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может воздействовать только на целые слои одновременно, а инструмент «Ластик» наносит необратимое повреждение изображению. Давайте посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, а это значит, что нам нужно скрыть часть верхнего слоя, чтобы просвечивать нижний слой. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок «Добавить маску слоя» (прямоугольник с кружком посередине) в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», мы увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появляется миниатюра маски слоя.
Так просто, как черно-белое (и серое)
Обратите внимание, что миниатюра маски слоя заполнена белым цветом . Почему белый? Почему не черный, или красный, или синий? Причина, по которой он не заполнен красным или синим цветом, заключается в том, что маски слоя представляют собой изображений в градациях серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные оттенки серого между ними. Он не может отображать другие цвета.
Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные оттенки серого между ними. Он не может отображать другие цвета.
Многие люди думают, что изображения в градациях серого — это черно-белых изображений. Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в градациях серого, а не черно-белыми, поскольку настоящая «черно-белая» фотография будет содержать только чистого черного и чистого белого, без каких-либо других оттенков серого, и это сделает довольно странный образ.
Итак, поскольку маски слоя представляют собой изображения в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Что ж, мы используем маску слоя для управления уровнем прозрачности слоя. Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», который мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это потому, что маска слоя работает так, что она использует белый для представления областей слоя, которые должны оставаться 100% видимыми в документе. Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). И он использует различные оттенки серого между ними для представления частичной прозрачности , при этом области, заполненные более темными оттенками серого, выглядят более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый, чтобы показать содержимое слоя, черный, чтобы скрыть его, и серый, чтобы частично показать или скрыть его. И это действительно все, что нужно!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, видимые на 100%, все мое изображение на слое «Кот» полностью видно в документе:
Изображение кошки видно на 100%, маска слоя заполнена белым цветом.
Давайте посмотрим, что произойдет, если мы заполним маску слоя цветом черного цвета . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую выделенную рамку вокруг нее. Это потому, что слой и его маска слоя — это две разные вещи, и граница выделения вокруг миниатюры маски слоя говорит нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите рамку выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам о том, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным цветом, перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Это открывает диалоговое окно заливки Photoshop. Измените параметр Contents вверху на Black , затем нажмите OK :
Изменение «Содержимого» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель «Слои», мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои» с миниатюрой маски, залитой черным цветом.
Поскольку черный цвет на маске слоя представляет области слоя, которые на 100% прозрачны, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кота) полностью скрывается из поля зрения. Это дает нам тот же результат, как если бы мы снизили параметр «Непрозрачность» на панели «Слои» до 0%:
Изображение кошки исчезает после заливки маски слоя черным цветом.
Что, если мы заполним маску слоя серым цветом? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
Снова переходим в «Правка» > «Заливка».
Когда снова появится диалоговое окно «Заливка», я изменю параметр Contents с Black на 50% Gray , затем нажму OK :
Изменение «Содержимого» на «50% серого».
Вернувшись на панель «Слои», мы видим, что миниатюра моей маски слоя теперь заполнена серым цветом на 50% (оттенок серого между чисто черным и чисто белым):
Панель «Слои» с миниатюрой маски, залитой серым цветом.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности слоя, и мы специально заполнили маску 50% серым цветом, моя фотография кошки теперь отображается в документе на 50% прозрачной, что дает нам тот же результат, как если бы мы понизили уровень прозрачности. Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым цветом.
Давайте восстановим видимость изображения до 100%, снова перейдя в меню Edit и выбрав Fill :
Идем в последний раз, чтобы Edit > Fill.
Когда появится диалоговое окно «Заливка», измените параметр Contents на White , затем нажмите OK :
Изменение «Содержимого» на «Белое».
Это заполняет нашу маску слоя белым цветом, как это было изначально:
Маска слоя снова заполнена белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
До сих пор маски слоя не казались чем-то особенным. Фактически, как мы видели, полное заполнение маски слоя сплошным белым, черным или серым цветом дает нам тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могут сделать маски слоя, в масках слоя не было бы необходимости, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее. На самом деле, они имеют больше общего с инструментом «Ластик», чем с опцией «Непрозрачность». Как и инструмент «Ластик», маски слоев позволяют нам легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент «Ластик» навсегда удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool делает разрушительными редактирует изображение; маски слоя делают это неразрушающим образом . Давайте посмотрим, как это работает.
В то время как инструмент «Ластик» навсегда удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, Eraser Tool делает разрушительными редактирует изображение; маски слоя делают это неразрушающим образом . Давайте посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую рамку выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Инструмент «Кисть»
Ранее я упоминал, что Eraser Tool — это кисть. При работе со слоями-масками мы не используем сам инструмент «Ластик», а0007 до используйте кисть. На самом деле, мы используем Photoshop Brush Tool . Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
.Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, которые мы закрашиваем, и мы знаем, что на маске слоя черный представляет собой скрытые области, нам нужно закрасить черным цветом . Photoshop использует наш текущий цвет переднего плана 9.0012 в качестве цвета кисти. Но по умолчанию, всякий раз, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый , а не черный.
Photoshop использует наш текущий цвет переднего плана 9.0012 в качестве цвета кисти. Но по умолчанию, всякий раз, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в левом верхнем углу) установлен на белый, а цвет фона (образец в правом нижнем углу) — на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить черный цвет переднего плана, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать букву X на клавиатуре. Это устанавливает цвет переднего плана и цвет кисти на черный:
. Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать сейчас, это установить размер и твердость нашей кисти. Как и в случае с инструментом Eraser Tool, я буду Щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control, щелкните (Mac) внутри моего документа, чтобы быстро открыть Средство выбора набора кистей Photoshop . Затем я воспользуюсь ползунком Size вверху, чтобы установить размер моей кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и я перетащу ползунок Hardness до упора. слева (до значения 0%), чтобы придать моей кисти красивые, мягкие края:
Настройка размера и жесткости инструмента «Кисть».
Рисование черным цветом, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью инструмента «Ластик». Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти, когда рисуем. Вместо этого, поскольку я рисую черным, а черный скрывает области на маске слоя, области, которые я рисую, скрыты от просмотра:
Вместо этого, поскольку я рисую черным, а черный скрывает области на маске слоя, области, которые я рисую, скрыты от просмотра:
Рисование черным цветом на маске слоя, чтобы скрыть части изображения.
Я продолжу скрывать большую часть изображения кошки, закрашивая больше областей черным цветом, пока не получу результат, аналогичный тому, что я получил с помощью инструмента «Ластик»:
Закрашивание большей части верхнего изображения.
На данный момент разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне смешать два моих изображения вместе, скрыв части верхнего слоя, и оба дали одинаковые результаты. Однако, как мы видели ранее, инструмент «Ластик» навсегда удалил области, которые я стер. Давайте более внимательно посмотрим, что произошло с маской слоя.
Во-первых, давайте еще раз посмотрим на миниатюру маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом. Некоторые из них остаются белыми, но мы также можем видеть области, где мы закрасили их черным цветом:
Миниатюра маски слоя теперь содержит белый и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра здесь просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть реальную маску слоя в документе, нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре и щелкните миниатюру маски слоя :
Удерживая клавишу Alt (Win)/Option (Mac), щелкните миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, что дает нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%. Области, которые я закрасил черным цветом, — это области, где мое изображение кошки теперь прозрачно на 100%, что позволяет просвечивать фотографию собаки под слоем.
И, поскольку я рисовал кистью с мягким краем, мы видим эффект растушевки вокруг черных областей, создавая узкие градиенты , которые плавно переходят от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые, градиенты от темного к светлому между черными (100 % прозрачными) и белыми (100 % видимыми) областями позволяют два изображения для плавного перехода вместе:
Просмотр актуальной маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая клавишу Alt (Win)/Option (Mac), снова щелкните миниатюру маски.
И теперь мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе. Чтобы выключить маску, нажмите и удерживайте кнопку Удерживая клавишу Shift на клавиатуре, щелкните миниатюру маски слоя . На миниатюре появится большой красный значок X , сообщающий, что маска временно отключена:
Чтобы выключить маску, нажмите и удерживайте кнопку Удерживая клавишу Shift на клавиатуре, щелкните миниатюру маски слоя . На миниатюре появится большой красный значок X , сообщающий, что маска временно отключена:
Удерживая клавишу Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффектов в документе, и именно здесь становится очевидной разница между инструментом «Ластик» и маской слоя. Помните, что инструмент «Ластик» безвозвратно удаляет области изображения. Однако, как мы видим, слой-маска этого не сделала. Все, что делала маска слоя, было скрыть эти области из поля зрения. Когда мы отключаем маску, все изображение на слое возвращает:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните миниатюру маски слоя . Красный X на миниатюре исчезнет, как и области изображения, которые вы закрасили черным:
Красный X на миниатюре исчезнет, как и области изображения, которые вы закрасили черным:
Включение маски слоя снова скрывает области.
Рисование белым цветом для восстановления скрытых областей
Так как слой-маска просто скрывает, а не удаляет области слоя, а наше исходное изображение все еще там, можно легко вернуть любые области, которые ранее были скрыты. Мы знаем, что белый на маске слоя делает эти области видимыми на 100%, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите букву X на клавиатуре, чтобы поменять цвета переднего плана и фона на значения по умолчанию. Это устанавливает цвет переднего плана (и цвет кисти) на белый:
.Нажатие X меняет цвет переднего плана (верхний левый образец) обратно на белый.
Затем, с выбранной маской слоя и белым цветом кисти, просто закрасьте любые области, которые ранее были скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки внизу по центру, чтобы скрыть ее и показать изображение кошки на ее месте:
В моем случае я закрашу лапу собаки внизу по центру, чтобы скрыть ее и показать изображение кошки на ее месте:
Восстанавливаем фото кота внизу по центру, рисуя на маске белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Итак, чтобы лучше увидеть, что я сделал, я просмотрю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и щелкнув миниатюру маски слоя , так же, как мы делали это раньше.
Теперь, когда видна сама маска слоя, мы видим, как легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки, все, что мне нужно было сделать, чтобы восстановить ее, — это закрасить ту же область белым цветом:
Закрашивание области белым цветом — это все, что потребовалось, чтобы восстановить изображение на верхнем слое.
Куда идти дальше
И вот оно! Как мы видели в этом уроке, маски слоя в Photoshop не являются разрушительными, что дает им огромное преимущество перед инструментом «Ластик». Они позволяют легко отображать и скрывать различные области слоя, просто заполняя эти области черным или белым цветом, или частично отображать или скрывать области, заполняя их серым цветом. И, рисуя с помощью инструмента «Кисть» с помощью кисти с мягким краем, мы можем создавать плавные градиенты между черными и белыми областями, позволяя нашим изображениям плавно смешиваться друг с другом.
Хотя в этом уроке мы рассмотрели инструмент «Кисть», это не единственный инструмент, который мы можем использовать со слоями-масками. В следующем уроке этой серии мы узнаем, как создавать более естественные переходы между изображениями, комбинируя маски слоя с помощью инструмента Photoshop «Градиент»!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
ДВУХЭТАПНЫЙ ПРОЦЕСС для более качественных вырезов!
youtube.com/embed/KyUqVF4hsjw?rel=0&cc_load_policy=1&list=PL3bfN-31F9RcsA9rVxmicKuO07kowMdU1″ frameborder=»0″ allowfullscreen=»»>Подпишитесь на YouTube:
В этом уроке вы узнаете ДВУХЭТАПНЫЙ ПРОЦЕСС, чтобы вырезать что-либо в рабочем пространстве «Выделение и маска» в Photoshop!
Вы научитесь выделять передний план из фона, используя рабочее пространство «Выделение и маска».
Это будет небольшой ускоренный курс по выбору и маскированию, а также объяснение моего рабочего процесса маскирования.
Вы узнаете, что такое все инструменты и ползунки в рабочей области выбора и маски в Photoshop, что они делают и как правильно их использовать для создания профессиональных масок.
Содержание
- Режимы просмотра «Выбор» и «Маска»
- Выделение в рабочем пространстве «Выбор и маска» в Photoshop
- Автоматический выбор одного объекта на фотографии с двумя объектами
- ШАГ 1. Общие корректировки уточнения
- Почему не следует делать это за один шаг
- Настройки вывода
- Как работает обнаружение краев Волосы
- Минимальный фильтр для сокращения маски
Режимы просмотра выбора и маски
С помощью любого из инструментов выделения вы можете перейти на панель параметров и щелкнуть Выбор и маска 9кнопка 0012.
На панели свойств установите режим View на Onion Skin или нажмите клавишу O на клавиатуре.
С Onion Skin он показывает полную непрозрачность выбранных пикселей, а невыбранные пиксели показывают желаемую прозрачность.
Сделайте выделение в рабочей области «Выделение и маска» в Photoshop
Чтобы начать выделение, нажмите кнопку «Выбрать тему» на панели параметров . Команда Select Subject основана на Adobe Sensei , искусственном интеллекте (AI) , который автоматически обнаруживает объект и создает выделение вокруг него.
Автоматический выбор одного объекта на фотографии с двумя объектами
Если вы работаете с фотографией, содержащей два объекта, но хотите выбрать только один объект, начните с включения инструмента Выбор объекта на панели инструментов .
На панели параметров , установите Mode на Lasso и от руки свободно выберите нужный объект. После того, как вы отпустите кнопку мыши, Photoshop будет использовать тот же ИИ для создания умного выделения вокруг объекта.
После того, как вы отпустите кнопку мыши, Photoshop будет использовать тот же ИИ для создания умного выделения вокруг объекта.
ШАГ 1: Глобальные корректировки уточнений
Чтобы лучше рассмотреть края выделения, измените режим View на On White или нажмите клавишу T на клавиатуре.
Затем установите Непрозрачность на 100% .
Нажмите здесь, если хотите узнать, как выделить и замаскировать стекло (или любые другие прозрачные объекты) в Photoshop!
В нижней половине панели свойств вы найдете Global Refinements . Вы можете использовать ползунки Smooth, Feather, Contrast и Shift Edge для точной настройки внешнего вида краев.
Ползунок Smooth управляет гладкостью и резкостью краев.
9Ползунок 0011 Feather управляет размытостью краев.
Ползунок Контрастность управляет затемнением темных пикселей и повышением яркости ярких пикселей. Чтобы лучше видеть результаты, вы можете изменить режим просмотра на черно-белый при настройке этого ползунка.
Чтобы лучше видеть результаты, вы можете изменить режим просмотра на черно-белый при настройке этого ползунка.
Ползунок Shift Edge управляет краями, сжимая или расширяя их, а также помогает удалить белые контуры, также называемые «окантовкой».
Почему не стоит делать это за один шаг
С переключением режима View на On White выберите инструмент кисти Refine Edge на панели инструментов . Щелкните и перетащите по краям волос.
После выпуска вы увидите, как пряди волос по краям его силуэта стали более четкими, но корректировки, сделанные в Global Refinements , также применяются к волосам — контролируя растушевку и гладкость в тех областях, где это должно быть ‘т.
Вот почему важно сделать вторую настройку, которая фокусируется только на волосах.
Настройки вывода
Отмените последний шаг и прокрутите вниз панель свойств , чтобы найти Настройки вывода.
Установите для параметра Output Tto значение Layer Mask .
Нажмите OK , чтобы закрыть окно.
Этот шаг предлагает Photoshop применить изменения, внесенные вами в Global Refinements , и применить Маска слоя .
Нажмите на миниатюру маски слоя, чтобы вернуться и поработать над волосами модели.
На панели свойств нажмите Выделение и маска .
Еще раз выберите инструмент Refine Edge , затем щелкните и перетащите вдоль краев волос объекта, чтобы начать извлечение деталей волос с лучшим внешним видом на этот раз.
Как работает обнаружение краев
С помощью инструмента «Уточнить края» , вы можете увидеть его элементы управления на панели свойств .
Установите флажок для Показать края и увеличьте Радиус , чтобы увидеть, как он концентрируется на контуре объекта и показывает, где происходит уточнение мелких деталей, таких как пряди волос.
Если вы установите флажок для Smart Radius, вы заметите различную толщину по краям, что может не дать вам наилучших результатов. Поэтому , снимите флажок с Smart Radius и сбросьте Radius на 1px , чтобы вы могли видеть, где находится край маски.
ШАГ 2. Инструмент «Уточнить края» для волос
Активировав инструмент «Уточнить края» , вы можете начать закрашивать волосы объекта, просто следуя по краям. Проще говоря, это как если бы вы говорили Photoshop, где ему нужно уточнить края.
Однако, чем больше значение Radius , тем больше он может начать ухудшать качество вашего изображения и включать в себя части объекта, которые не нуждаются в уточнении.
Выделив волосы, вы можете настроить их с помощью инструмента «Кисть». Используйте его как обычный инструмент «Кисть», «закрашивая» области, которые нужно показать.
Вы также можете переключаться между добавлением и вычитанием из выбора, щелкая значки на панели параметров.
Минимальный фильтр для сжатия маски
Нажмите на миниатюру Слой-маски .
Выберите Фильтр > Другое > Минимум , чтобы контролировать окантовку, видимую по краям объекта. Вы увидите его эффект, если резко увеличите или уменьшите значение радиуса.
Заповедник имеет два варианта: Прямоугольность и Круглость .
Округлость лучше всего подходит для живых существ, так как они имеют закругленные края, а Прямоугольность лучше всего подходит для неодушевленных предметов, так как устанавливает более прямые края.
И именно так вы можете сделать это в двухэтапном процессе, который упростит ваш рабочий процесс в любое время, когда вам нужно выбрать и замаскировать рабочее пространство в Photoshop!
Как использовать маски слоя Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Слоевые маски Photoshop обеспечивают расширенный контроль над прозрачностью изображения, одной из основных функций Photoshop. Из-за их фундаментальной природы каждый пользователь Photoshop должен иметь представление о масках слоев и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Из-за их фундаментальной природы каждый пользователь Photoshop должен иметь представление о масках слоев и о том, как их использовать. Они открывают огромные двери для творческих возможностей и помогают пользователям Photoshop выполнять простые задачи!
Что такое маска слоя Photoshop?
— через A Plane Ride Away
Маски слоя Photoshop контролируют прозрачность слоя, на который они «надеты». Другими словами, области слоя, которые скрыты маской слоя, фактически становятся прозрачными, что позволяет просвечивать информацию об изображении из нижних слоев.
Если использовать простую аналогию, маски слоя Photoshop работают аналогично маскам бала-маскарада. Эти маски скрывают одни области лица человека и открывают другие — часто глаза, нос и рот. Точно так же маски слоя Photoshop можно использовать для скрытия и отображения частей слоя.
Зачем использовать маски слоя?
Я имею в виду… нельзя ли просто использовать ластик для удаления частей изображения? Да! Однако, если вы это сделаете, эти части изображения будут потеряны навсегда. Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Этот метод заключается в том, что мы считаем деструктивным рабочим процессом.
Маски слоя, с другой стороны, оставляют пиксельные данные исходного слоя нетронутыми. Это означает, что вы можете играть с прозрачностью множеством способов, не нанося вреда содержимому слоя и не создавая необратимого беспорядка. Сказав это, давайте прыгнем!
Учебное пособие по слой-маске
—
Photoshop предоставляет полный набор функций для работы со слоями-масками. Давайте начнем с добавления маски слоя к слою.
Сначала выберите слой, который вы хотите замаскировать (в этом примере Слой 1 ), затем нажмите кнопку маски слоя, как выделено выше. Кроме того, вы можете перейти к Слою > Слой-маска> Показать все (мы вернемся к другим параметрам позже). Как видно из приведенного выше примера, справа от миниатюры изображения появляется белый прямоугольник.
Несмотря на то, что мы добавили маску слоя, на холсте ничего не изменилось. Причина этого связана с содержимым маски слоя. Правильно, маски слоя также содержат пиксельные данные! На самом деле их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
Правильно, маски слоя также содержат пиксельные данные! На самом деле их можно рассматривать как самостоятельные слои, существующие в параллельной вселенной.
В настоящее время маска слоя в нашем примере содержит полностью белые пиксели, как видно на миниатюре маски слоя. Это означает, что области маски слоя, содержащие белые пиксели, позволяют видеть те же области пикселей соответствующего слоя.
Маска слоя, заполненная черным
Что произойдет, если мы заменим белые пиксели маски слоя черными пикселями? Просто щелкните миниатюру маски слоя, затем выберите Edit > Fill . Выбираем черный. Мгновенно мы видим, что миниатюра маски слоя становится черной, а соответствующий слой исчезает с холста — открывая облака в Слой 2 !
В отличие от нашего предыдущего примера, в котором используется маска слоя, заполненная белыми пикселями, маски слоя, заполненные черными пикселями, создают полную прозрачность в соответствующей области пикселей маскируемого слоя.
Угадайте, что произойдет, если мы заполним половину маски слоя белым, а половину черным? Вот так! Половина изображения становится видимой, а другая половина остается прозрачной. В этом случае мы бы увидели наполовину облака и наполовину птицу.
Слой-маска с градиентом
Слой-маски не заканчиваются черным и белым. На самом деле, маски слоев могут содержать информацию о пикселях в оттенках серого в любой форме. Давайте посмотрим, что произойдет, если мы заполним маску слоя градиентом от черного до белого!
Нажмите G , чтобы переключиться на инструмент градиента, затем выберите маску слоя, щелкнув ее миниатюру. Наконец, давайте перетащите инструмент градиента по холсту. Как видите, миниатюра заполняется градиентом от черного к белому, а соответствующий слой плавно переходит между полной непрозрачностью и полной прозрачностью.
По сути, облака в Слой 2 «просвечивают» области Слоя 1, , которые стали прозрачными в результате применения градиентной маски слоя.
Слой-маска с фотографическим содержимым
Не будем останавливаться на достигнутом! Если маски слоя могут содержать любых оттенков серого, почему бы не попробовать замаскировать слой чем-нибудь фотографическим? В этом примере мы попробуем использовать текстурное изображение гипса, чтобы замаскировать слово Fade, которое мы установили винтажным рукописным шрифтом.
Для начала давайте создадим маску слоя на слое «Fade». Затем скопируйте содержимое слоя гипса, щелкнув его миниатюру, а затем нажав 9.0952 Ctrl/Command + A , чтобы выделить все, затем Ctrl/Command + C , чтобы скопировать.
Чтобы вставить это изображение в маску слоя на слое штукатурки, нам нужно войти в «параллельную вселенную» маски слоя, и мы делаем это, удерживая alt/option , а затем щелкнув миниатюру маски слоя.
Теперь на холсте отображается содержимое маски слоя. Круто, да? Вставьте изображение гипса, нажав Ctrl/Command + V .
Чтобы покинуть эту «параллельную вселенную» (разве это не забавно?), просто щелкните миниатюру слоя (заглавная буква «T»). Большой! Теперь «Fade» имеет гипсовую текстуру, сквозь которую просвечивает часть цветного фона.
Большой! Теперь «Fade» имеет гипсовую текстуру, сквозь которую просвечивает часть цветного фона.
Вы можете точно настроить маску слоя, снова щелкнув миниатюру маски слоя и выбрав Изображение > Коррекция > Яркость и контрастность . Идеальный! Что нам нравится в этой технике, так это то, что она позволяет слою ниже, в случае заливки теплым оранжевым цветом, просвечивать через текстурную дисперсию.
Звено цепи
Вам также может быть интересно, что делает это звено цепи между миниатюрой слоя и миниатюрой маски слоя? Проще говоря, эта цепочка означает, что если вы переместите изображение слоя на холсте, маска слоя будет перемещаться вместе с ним.
Это может быть невероятно полезно. Например, если вы аккуратно вырезали фон изображения и хотите изменить его положение на холсте. В противном случае вы можете экспериментировать, пытаясь найти идеальную область узора, чтобы «пропустить» маску слоя. В этом случае вы хотели бы отключить звено цепи. Это просто! Просто нажмите на нее.
Заключение
—
Теперь вы должны лучше понимать маски слоев! Внедрение этого инструмента в ваш рабочий процесс сделает вас лучшим пользователем Photoshop благодаря расширенным возможностям для доступа к новым творческим возможностям!
Как еще вы использовали маски слоя Photoshop? Комментарий ниже!
Как использовать маски Photoshop [+Сочетания клавиш] — Smashing Magazine
- 16 минут чтения
- Графика, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Том Джаннаттасио с радостью делает вещи в nclud. Он работает редактором Smashing Magazine и преподает в Центре цифровых изображений Бостонского университета. Он … Больше о Том ↬
Дизайн — это плавный и меняющийся процесс, в котором слои постоянно модифицируются и корректируются. По мере усложнения возрастает и потребность в гибком сохранении данных. Изучение методов неразрушающего редактирования поможет вам создавать документы, которые гнутся вместе с вашим творчеством. Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но и позволяют создавать гибкие элементы интерфейса.
Маски Photoshop являются краеугольным камнем этого процесса. Они не только сохраняют важные пиксельные данные, но и позволяют создавать гибкие элементы интерфейса.В этой статье мы рассмотрим технические аспекты и творческие преимущества использования масок в вашем рабочем процессе. [Обновлено 02 февраля 2017 г.]
Photoshop предлагает пять методов маскирования: пиксельные маски, векторные маски, быстрые маски, обтравочные маски и обтравочные контуры, каждый из которых определяет непрозрачность пикселей, не затрагивая исходные данные. У каждого из них есть свои плюсы и минусы, и знание того, какой метод использовать, чрезвычайно важно для создания чистых, гибких и правильно замаскированных слоев.
Пиксельные маски
Пиксельные маски определяют значения непрозрачности на основе растрового изображения со значениями в градациях серого, которые попиксельно соответствуют исходному слою. Это делает их идеальными для маскировки сложных фотографических изображений (например, волос на модели или листьев на дереве). Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски допускают 100 оттенков серого, которые напрямую соответствуют процентам непрозрачности. Возможность изменять непрозрачность уникальна для пиксельных масок, что делает их бесценным инструментом.
Пиксельные маски идеально подходят для извлечения сложных фотографических изображений.
Хотя пиксельные маски легко модифицировать, они подходят не для всех ситуаций. Из-за их растрового формата их масштабирование может вызвать нежелательные артефакты и интерполированную размытость. Гладкие кривые и идеальные края также могут быть сложными для создания при рисовании маски. В таких обстоятельствах векторные маски были бы предпочтительнее.
Пиксельные маски не следует использовать, когда вам может потребоваться изменить масштаб.
Создание
Создать пиксельную маску так же просто, как выбрать слой или группу слоев и нажать кнопку «Добавить маску слоя» в нижней части палитры слоев. Второй эскиз будет добавлен к слою, что даст вам предварительный просмотр маски. По умолчанию он будет полностью белым. Однако, если при создании маски у вас был активен выбор, этот выбор будет использоваться для определения значений оттенков серого в маске.
По умолчанию он будет полностью белым. Однако, если при создании маски у вас был активен выбор, этот выбор будет использоваться для определения значений оттенков серого в маске.
После создания маски ее можно редактировать, как если бы это были любые другие пиксельные данные, щелкнув миниатюру маски. Затем вы можете закрасить черным цветом, чтобы скрыть области, или белым, чтобы показать их. Маску также можно настроить с помощью настроек и фильтров, таких как «Кривые», «Порог», «Нерезкая маска» и «Размытие по Гауссу».
Закрашивание маски черным цветом очень похоже на использование ластика.
Режимы просмотра
При создании маски существует несколько способов просмотра данных маски. Option + нажатие на миниатюре отобразит на холсте только маску; это отлично подходит для точной настройки областей, но не позволяет вам видеть фактический слой во время работы. Если вы хотите одновременно видеть и маску, и слой, вы можете просмотреть маску как наложение Ruby. Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и непрозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0007 Shift + нажатие на миниатюре маски.
Просто нажмите с выбранным слоем, чтобы включить или выключить наложение. Цвет и непрозрачность наложения также можно изменить, дважды щелкнув миниатюру маски. Кроме того, если вы хотите временно снять маску, вы можете включать и выключать ее на 9 секунд.0007 Shift + нажатие на миниатюре маски.
Отключение маски и включение наложения может помочь в точной настройке.
Каналы
Каждый раз, когда выбирается слой с маской, маска отображается как временный альфа-канал в палитре Каналы. Отсюда вы можете сохранить канал для последующего использования, перетащив канал на кнопку «Создать новый канал» в нижней части палитры или выбрав «Новый канал» во всплывающем меню. Вы также можете изменить настройки наложения Ruby для маски, дважды щелкнув миниатюру канала. Поскольку временный канал становится доступным всякий раз, когда выбран замаскированный слой, вы можете использовать некоторые сочетания клавиш для переключения между фактическим слоем и его маской. Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Нажатие Command + выберет маску, а Command + 2 вернет вас к данным слоя.
Временный канал доступен при выборе слоя с маской.
Больше после прыжка! Продолжить чтение можно ниже ↓
Векторные маски
Векторные маски помогают там, где пиксельные маски не работают. Определяя форму маски с помощью контуров, векторные маски обеспечивают превосходный уровень точности и гибкости . Они идеально подходят для определения форм с помощью чистые, четкие линии, такие как элементы интерфейса.
Векторные маски идеально подходят для маскировки объектов с четкими краями.
Недостатком векторных масок является то, что они не могут изменять непрозрачность пикселей; в основном они либо 0, либо 100. По этой причине многие задания маскирования требуют гибридной реализации. Используя векторную маску для определения сплошных краев и пиксельную маску для более сложных областей или для изменения непрозрачности, вы можете эффективно извлекать объекты, обеспечивая при этом максимальную гибкость.
Создание
Чтобы добавить векторную маску к существующему слою, просто Command + Нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Если путь в данный момент активен, маска будет создана с его использованием. В противном случае маска будет пустой. Затем пути можно добавлять, вычитать или изменять, щелкая миниатюру маски.
Возможность создавать гибкие элементы интерфейса — одно из лучших преимуществ векторных масок. Использование инструмента «Форма» (U) в режиме «Слои-формы» позволяет быстро создать слой-заливку с векторной маской. Эти слои гораздо более гибкие, чем растровый уровень, и идеально подходят для создания кнопок, правил и других элементов, размеры которых можно изменять без интерполяции данных.
Благодаря гибкости векторных масок они идеально подходят для таких элементов интерфейса, как кнопки.
Режимы просмотра
Нажав на миниатюру векторной маски в палитре слоев, вы можете отобразить или скрыть контуры, сохраненные в маске. К этим путям также можно получить доступ из палитры Path, но только если выбран сам слой. Включение и выключение маски можно выполнить с помощью Shift + щелчка миниатюры.
К этим путям также можно получить доступ из палитры Path, но только если выбран сам слой. Включение и выключение маски можно выполнить с помощью Shift + щелчка миниатюры.
Пути
Подобно тому, как маски слоя появляются в палитре каналов, временный рабочий путь будет отображаться в палитре путей, когда выбран слой с векторной маской. Затем вы можете сохранить маску, перетащив ее на кнопку «Создать новый путь» в нижней части палитры или выбрав «Сохранить путь» во всплывающем меню. К этому временному пути можно получить доступ в любое время, сначала выбрав инструмент выбора пути ( A ), а затем нажав Enter ; его можно закрыть, нажав Введите еще раз. Вы также можете быстро создать выделение из активного пути, нажав Command + Enter .
Применение
Перед применением векторной маски к слою его необходимо сначала растрировать, щелкнув правой кнопкой мыши миниатюру векторной маски и выбрав Растеризовать векторную маску. Если у слоя уже есть пиксельная маска, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить, как и любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Если у слоя уже есть пиксельная маска, две маски будут объединены вместе, чтобы создать единую пиксельную маску. Затем его можно применить, как и любую другую маску слоя (щелкнув правой кнопкой мыши миниатюру и выбрав «Применить маску слоя»).
Быстрые маски
Режим быстрой маски позволяет вам создать выделение с помощью инструментов редактирования пикселей, а не примитивных инструментов выделения. Это более логичный подход к созданию сложной маски с переменной непрозрачностью. Вы можете получить доступ к этому режиму, нажав кнопку «Быстрая маска» на панели инструментов или нажав Q .
В режиме быстрой маски вы больше не будете редактировать текущий слой. Вместо этого вы будете редактировать наложение Ruby, которое можно редактировать, как если бы это были обычные пиксельные данные. По умолчанию при входе в этот режим весь холст покрывается полупрозрачным красным цветом. Затем вы можете покрасить в белый цвет, чтобы удалить наложение, и в черный, чтобы добавить его обратно. Быстрая маска — это, по сути, более визуальное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Быстрая маска — это, по сути, более визуальное представление выделения. Таким образом, каждая область, которую вы удаляете из наложения, добавляется к выделению.
Режим быстрой маски позволяет быстро закрасить выделение.
Опции
Вы можете изменить способ отображения режима быстрой маски , дважды щелкнув кнопку «Быстрая маска» на панели инструментов. Здесь вы можете изменить цвет и непрозрачность маски, а также указать, указывает ли цвет маски на замаскированные области или на выделенные области. Лично я нахожу закрашивание выделенных областей более интуитивно понятным, чем закрашивание замаскированных областей, которое используется по умолчанию.
Меню «Параметры быстрой маски» позволяет изменить цвет, непрозрачность и цель наложения.
Сохранение
После создания быстрой маски ее можно сразу применить к слою, создав маску слоя, или сохранить для последующего использования. Выбрав Selection → Save Selection , вы можете сохранить свой выбор как новый канал или применить его к существующему каналу. Это позволяет вам вернуться к выбору в любое время, нажав Control + 9.0008 канал в палитре каналов или выбрав Selection → Load Selection
Это позволяет вам вернуться к выбору в любое время, нажав Control + 9.0008 канал в палитре каналов или выбрав Selection → Load Selection
Сохранение быстрой маски создает новый канал.
Обтравочные маски
Часто возникают ситуации, когда для нескольких слоев требуется одна и та же маска. Вы можете сгруппировать слои и замаскировать группу слоев, но это не всегда идеально. Обтравочные маски позволяют слою просто принять непрозрачность нижележащего слоя. Это чрезвычайно полезно при использовании корректирующих слоев; обрезав их до слоя, вы можете применить корректировки к одному слою, не затрагивая слои под ним.
Самый простой способ создать обтравочную маску — Option + щелчок между двумя слоями в палитре слоев, когда появится курсор обтравочной маски. Кроме того, вы можете нажать Command + Option + G , чтобы обрезать слой до слоя, расположенного ниже него. Любое количество слоев может быть обрезано до одного основного слоя, но обрезанный слой нельзя использовать как обтравочную маску.
Обтравочные маски отлично подходят для ограничения корректирующих слоев. (Источник изображения)
Обтравочные контуры
Обтравочные контуры во многом похожи на векторные маски, за исключением того, что они применяются ко всему документу, а не к слою или группе слоев. В основном они используются дизайнерами полиграфии для указания объектов уникальной формы, которые импортируются в программу верстки. Путь импортируется вместе с изображением, чтобы обеспечить четкие четкие края.
Чтобы создать обтравочный контур, сначала убедитесь, что он сохранен; наличия временного рабочего пути недостаточно. Вы должны выбрать «Сохранить путь» из всплывающего меню в палитре «Пути», если ваш путь не сохранен. Затем во всплывающем меню выберите «Обтравочный контур». Внешний вид вашего документа не изменится, но если вы импортируете документ в Illustrator с помощью команды «Поместить», он будет обрезан по пути.
Выделение и маска
Палитра «Маски», представленная в CS4, добавляет некоторые полезные функции, помогающие создавать и уточнять как пиксельные, так и векторные маски. Впервые вы можете растушевать маску и изменить ее плотность без потери исходной маски.
Впервые вы можете растушевать маску и изменить ее плотность без потери исходной маски.
Выбор и маска были отличным дополнением к Photoshop CC.
Кнопки создания/просмотра
В верхней части палитры находятся две кнопки, которые можно использовать для выбора маски слоя или векторной маски или для ее создания, если она не существует.
Плотность
Ползунок плотности в основном определяет, насколько сильной будет маска. При значении 100% полностью замаскированные области будут полностью прозрачными. Когда плотность установлена на 50%, те же области будут прозрачными только на 50%.
Растушевка
Растушевка краев маски раньше требовала применения размытия по Гауссу, которое разрушало исходную форму маски. С помощью палитры «Маски» теперь вы можете в любое время изменить степень растушевки, сохраняя при этом исходные данные маски.
С помощью ползунка «Растушевка» теперь можно изменять мягкость маски на лету.
Край маски
Меню «Край маски» предоставляет некоторые долгожданные функции, которые помогают в уточнении периметра маски . Они очень удобны, когда извлеченный объект все еще приобретает цвет на замаскированном фоне.
Радиус Параметр «Радиус» аналогичен растушевке, но сохраняет некоторую четкость краев. Это может быть полезно для уменьшения неудобных или чрезмерно острых краев сложных форм.
Контраст Контрастность просто изменяет контраст краевых элементов, что помогает сделать любые мягкие края более четкими. Использование этого в сочетании с радиусом может помочь удалить нежелательные артефакты в маске.
Радиус и контраст можно использовать для удаления нежелательных артефактов.
Гладкая Smooth упрощает сложные края маски. Это может быть полезно, если вы нарисовали маску вручную и вам нужно быстро убрать некоторые шероховатости.
Перо Эта команда растушевки почти идентична основной команде растушевки палитры «Маска», но она больше ограничивает размытие краем маски.![]() Разница небольшая, но заметная.
Разница небольшая, но заметная.
Контракт/расширение Ползунок Contract and Expand позволяет увеличивать и уменьшать края маски. Это чрезвычайно полезно для уменьшения нежелательных цветовых полос.
Режим предварительного просмотра В верхней части палитры находятся пять различных режимов предварительного просмотра, которые позволяют просматривать маску в виде выделения с марширующими муравьями, быстрой маской с рубиновым наложением, черной матовой, белой матовой маской или маской в оттенках серого.
Цветовой диапазон
Меню «Цветовой диапазон» — один из самых мощных способов выделения изображения из равномерно окрашенного фона. Всего за несколько кликов и настроек можно аккуратно замаскировать даже самый сложный объект. Дополнительные сведения см. в разделе «Методы» чуть ниже.
Методы
Каждое задание по маскированию уникально и требует различных методов создания и уточнения. Тем не менее, некоторые распространенные методы могут значительно повысить эффективность и максимизировать гибкость ваших масок.
Цветовой диапазон
Когда ваша задача маскирования требует извлечения объекта из равномерно окрашенного фона (во многом похоже на процесс редактирования видео с помощью хроматической рирпроекции), самым быстрым средством часто является команда Цветовой диапазон. Сначала с помощью инструмента «Пипетка» выберите основной цвет фона. Затем вы можете использовать инструменты «Добавить в образец» и «Удалить из образца», чтобы уточнить выбор цвета. Ползунок размытости позволяет расширить диапазон выбранных цветов. Если данные о цвете существуют для его поддержки, этот процесс быстро справится с утомительной задачей.
Инструменты «Пипетка» позволяют легко выбрать небо на фотографии.
Каналы
Маска часто прячется в одном из каналов слоя, ожидая разблокировки. В зависимости от используемого изображения вы можете найти канал с сильным контрастом между целевым объектом и его окружением. Вы даже можете попробовать временно изменить цветовой режим на Lab или CMYK, чтобы предоставить альтернативные параметры канала. Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните , чтобы создать выделение. Затем примените выделение в качестве маски слоя. Затем вы сможете настроить его, как и любую другую маску.
Как только вы найдете канал с достаточно сильным контрастом, Command + щелкните , чтобы создать выделение. Затем примените выделение в качестве маски слоя. Затем вы сможете настроить его, как и любую другую маску.
- Исходное изображение имеет насыщенные яркие цвета, что дает прекрасную возможность создать маску с использованием каналов.
- Красный канал имеет контраст между передним планом и фоном, поэтому мы начнем с него. Мы скопировали и вставили его на новый слой, а затем инвертировали.
- Зеленая чашка по-прежнему очень заметна, поэтому мы преобразовали синий канал в слой и будем использовать его для подавления зеленой и красной чашек.
- Установив режим наложения слоя синего канала на «Умножение», мы можем эффективно стереть любые посторонние белые области.
- Затем два слоя выравниваются и применяются в качестве маски слоя к исходному изображению. Это оставляет нам чисто замаскированную синюю кружку.
Гибрид пикселей/векторов
Объекты довольно часто имеют сочетание острых краев и мягких размытых краев. В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Одним из распространенных примеров этого является извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску, чтобы нарисовать мелкие детали, такие как волосы.
В таких случаях лучше всего использовать как пиксельную, так и векторную маску. Одним из распространенных примеров этого является извлечение фигуры. Вы можете использовать инструмент «Перо», чтобы нарисовать все гладкие края вдоль тела фигуры, а затем использовать пиксельную маску, чтобы нарисовать мелкие детали, такие как волосы.
Несколько масок
Бывают случаи, когда вы хотите применить к слою более одной маски. Вы можете применить маску, щелкнув слой правой кнопкой мыши и выбрав «Применить маску слоя», после чего вы можете применить новую маску. Это, однако, не идеально, потому что данные за маской будут потеряны.
Гораздо лучший способ создать смарт-объект из слоя и замаскировать новый слой. Позволяет применить две маски к одному слою без потери данных. Фактически, при необходимости вы можете повторять этот процесс снова и снова.
Преобразование слоя в смарт-объект позволяет добавлять несколько масок без потери данных.
Стили слоя
Если вы когда-либо добавляли маску к слою со стилями слоя, все могло получиться беспорядочно, особенно если у маски были мягкие края или переменная непрозрачность. Это связано с тем, что по умолчанию Photoshop использует комбинацию непрозрачности слоя вместе с любыми масками на нем, чтобы определить область, используемую стилями слоя. Это желательно, но также может быть неприятностью. Чтобы противостоять поведению по умолчанию, откройте меню «Параметры наложения» для слоя и примените «Эффекты скрытия маски слоя» или «Эффекты скрытия векторной маски».
Беспорядок часто можно убрать, используя опцию «Маска слоя скрывает эффекты».
Смешать обрезанные слои как группу
По умолчанию Photoshop предполагает, что все слои в стеке отсечения должны быть смешаны с базовым слоем до того, как базовый слой будет смешан со слоями под ним. Иногда это имеет смысл, но в других случаях вам может понадобиться, чтобы обрезанные слои приняли форму базового слоя, но не режим наложения. Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните правой кнопкой мыши слой и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу». Теперь каждый из обрезанных слоев будет смешиваться с нижележащими слоями, как если бы они не были обрезаны.
Чтобы предотвратить такое поведение, откройте меню «Параметры наложения» для базового слоя (щелкните правой кнопкой мыши слой и выберите «Параметры наложения») и снимите флажок «Смешать обрезанные слои как группу». Теперь каждый из обрезанных слоев будет смешиваться с нижележащими слоями, как если бы они не были обрезаны.
Маски типов
Вместе с инструментом «Текст» на панели инструментов сгруппирован инструмент «Текстовая маска» с обманчивым названием. Он позволяет вам создавать текст так же, как обычный инструмент для ввода текста; но после фиксации тип преобразуется в выделение. Это выделение можно преобразовать в маску слоя, но его больше нельзя будет редактировать. Это не идеально. Если редактируемость важна, вы можете создать слой обычного типа и использовать его в качестве основы для обтравочной маски. Это единственный способ маскировать объекты по форме шрифта без потери возможности редактировать текст. Возможно, когда-нибудь Photoshop позволит нам создать редактируемую маску типа для слоя.
Удаление краевых полос
Даже после использования команды «Уточнить края» в палитре «Маски» вы можете обнаружить случайных цветных краев, оставленных вдоль края вашей маски. Вот здесь-то и пригодится ручная работа кистью. Здесь можно использовать инструмент «Кисть», но я рекомендую «Восстанавливающую кисть», «Штамп» или «Палец», потому что они лучше сочетаются с объектом.
Сначала создайте новый слой и прикрепите его к замаскированному слою. Затем установите выбранный вами инструмент для выборки всех слоев. Теперь вы можете выбрать область образца и закрасить края; исходные данные слоя будут сохранены. Часто изменение режима наложения кисти помогает сохранить детализацию слоя.
Комплект клавиш
- СОВЕТСТВЕННАЯ МАСКА СЛОВОЙ СЛОВОЙ В качестве наложения
- Команда +
Команда слоя 9068 . выбор из слоя-маски - Command + Option + G
Создать/снять обтравочную маску - A, затем Enter
Активировать/скрыть векторную маску - Command + Enter
Создать выделение из активной векторной маски - Command + Щелчок Миниатюра маски
Создать выделение из маски - Command + Option + Щелчок Миниатюра маски
Вычесть маску из выделения - Щелчок по маске + Option Command + Option
- Q
Переключение режима быстрой маски
Маска пересечения из выделения
- Опция
Переключение кнопки «Сброс» и инструмента «Вычесть из образца» - Команда
Переключение между представлением выбора и представлением изображения - Shift
Переключение инструмента «Добавить в образец» Возможно, вам захочется ознакомиться со статьями по теме Photoshop: - 10 лучших комбо-приемов
- Неизвестные хитрости и экономия времени
- Освоение стилей слоя
Основы масок слоя
Линда Сатгаст Слой-маска — это удивительный инструмент, который позволяет вам редактировать ваши фотографии неразрушающим образом.
Белый, черный и серый цвета на маске
Принципы работы с маской слояВот что мы узнали на данный момент:
Большую часть времени вы не будете заполнять маску черным, белым или серым цветом. Большую часть времени вы будете рисовать белым, черным или серым цветом, используя инструмент «Кисть» в сочетании с цветовыми чипами. Изменить режим наложения
Просмотр маски слояМожет быть полезно увидеть, как на самом деле выглядит ваша маска, чтобы понять, что происходит за кулисами.
Как только вы научитесь использовать маски слоя, вы будете поражены количеством способов, которыми они могут помочь вам создавать специальные эффекты! |
© Digital Scrapper (Scrapper’s Guide, LLC) | Веб-дизайн Линды Саттгаст
Как использовать маски слоя в Adobe Photoshop Elements 2019
Главная > Adobe Photoshop > Как использовать слои в Adobe Photoshop Elements 2019 — Часть 4 — Маски слоя
Посмотрите обучающее видео Adobe Photoshop Elements 2019 для начинающих. Мы поговорим о масках слоя и о том, как с ними работать. Мы специально рассмотрим, как выбирать и редактировать слои. Если вы используете слои в фотошопе, этот урок для вас.
Мы поговорим о масках слоя и о том, как с ними работать. Мы специально рассмотрим, как выбирать и редактировать слои. Если вы используете слои в фотошопе, этот урок для вас.
Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим Слой-маски . В рамках этого мы также рассмотрим определенный корректирующий слой. Мы рассмотрели слои заливки в предыдущем разделе.
Возможно, вы задавались вопросом, что случилось с корректирующими слоями. Что ж, с этого момента мы будем довольно часто использовать корректирующие слои.
Я уже несколько раз упоминал, что когда вы используете слои, особенно для какого-либо эффекта или корректировки, вы не ограничены применением этого эффекта или корректировки ко всему изображению.
Одним из больших преимуществ использования слоев является то, что вы можете не только легко включать и выключать применение корректировки. Например, но вы можете очень точно указать, к каким частям изображения это применить.
Позвольте мне, прежде всего, объяснить, что такое маска слоя и для чего мы ее используем, затем я покажу вам, как выбрать маску слоя, чтобы вы могли работать с ней, и я покажу вам парочку вариантов редактирования масок слоя.
Одно из больших преимуществ использования слоев заключается в том, что вы можете не только легко включать и выключать применение корректировки, например, но и очень точно указывать, к каким частям изображения ее применить.
Это можно сделать, замаскировав области, к которым вы не хотите применять настройку или эффект. Сделайте это, создав, а затем отредактировав так называемую маску слоя . Как следует из названия, это маскирует эффект слоя.
Теперь у меня на кухне есть несколько фотографий орхидей. Мне нравится именно эта картина, но я хочу скрасить сами цветы. Я не хочу делать это осветлять фон. Итак, задача состоит в том, чтобы сделать ярче сами цветы, лепестки и так далее.
Мне нравится именно эта картина, но я хочу скрасить сами цветы. Я не хочу делать это осветлять фон. Итак, задача состоит в том, чтобы сделать ярче сами цветы, лепестки и так далее.
Итак, прежде всего, позвольте мне сделать обычную фоновую копию, а затем я собираюсь вставить корректирующий слой. В данном случае тип корректирующего слоя, который я собираюсь использовать, — это слой контрастности яркости .
Это вызывает небольшой диалог, где я могу настроить яркость и контрастность. Я хочу, чтобы вы очень внимательно смотрели на все изображение, пока я увеличиваю яркость. Я просто собираюсь двигать его понемногу за раз. Тут я, наверное, немного переборщил.
Я поднял до 18, но я уверен, что вы можете увидеть эффект. Пока остановлюсь на 18. Один из способов увидеть, насколько велик этот эффект, — сделать слой на панели Layers видимым и невидимым. В настоящее время это видно. Позволь мне снова отключиться, невидимый, видимый и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
Если вы посмотрите на плитку панели Layers , вы увидите, что на ней есть две миниатюры. Один из них, миниатюра слева, указывает, что это за слой, и это говорит мне, что это слой яркости/контрастности. Правый — миниатюра маски слоя.
По умолчанию, когда вы создаете заливку и корректирующие слои, вы также автоматически получаете маску слоя. Тот факт, что он полностью белый, говорит о том, что в данный момент ничего не маскируется.
Корректировка, которую я применяю, применяется ко всему изображению. Что мне нужно сделать, чтобы замаскировать эту настройку, так это закрасить области, которые я хочу замаскировать в маске слоев. Я собираюсь сделать это черным по этому случаю. Вы можете сделать это любым оттенком серого, что позволит вам варьировать уровень маскировки.
Еще одна вещь, на которую я хочу, чтобы вы внимательно посмотрели в этой плитке, это то, что правая миниатюра имеет двойную синюю рамку вокруг нее. Это указывает на то, что в данный момент выбрана маска слоя.
Это указывает на то, что в данный момент выбрана маска слоя.
Если я снова нажму на значок настройки яркости/контрастности, двойной синий контур вернется к этому. Теперь я могу работать с самой корректировкой, а не с маской слоя.
Если, например, я дважды щелкнул по нему, появится Яркость/Контрастность Диалог снова. Я мог бы изменить настройки, но я хочу поработать над маской слоя.
Теперь, что я собираюсь сделать в этом случае, это закрасить области, которые я хочу замаскировать. Итак, прежде всего, позвольте мне выбрать черный цвет переднего плана и выбрать кисть. На самом деле я собираюсь начать с довольно большой кисти.
Затем я начинаю закрашивать область маски слоя. Что произойдет, так это то, что вы не увидите черной боли. То, что вы увидите, — это удаление эффекта осветления.
Когда я это сделаю, я просто остановлюсь на мгновение и сделаю паузу. Посмотрите теперь на маску слоя, потому что вы можете видеть на маске слоя, где я замаскировал этот эффект.
Теперь, как это обычно бывает, когда вы что-то делаете с краской в PSE, лучше всего начать с красивой большой кисти. Затем, проделав большую часть работы, я могу вернуться к меньшей кисти и начать прорисовывать немного больше деталей.
Чтобы вы могли увидеть этот эффект, позвольте мне попробовать включить и выключить маску слоя. Позвольте мне выключить его снова. Итак, мы вернулись к исходному изображению.
Дай-ка я снова включу. Так вот, вы видите, что это гораздо больше цветок, который становится ярче. Конечно, я еще не сделал очень точную маску слоя. Теперь мне, возможно, придется потратить немного больше времени на рисование вокруг изображения, чтобы полностью замаскировать эффект на фоне. Но есть и другой способ сделать это.
В качестве альтернативного способа создания маски, закрывающей все, кроме цветов. Я собираюсь использовать Selection .
Прежде всего, позвольте мне отменить то, что я уже сделал на маске слоя. Теперь я собираюсь убедиться, что у меня все еще выбрана маска слоя. Я собираюсь выбрать Инструмент быстрого выбора .
Я собираюсь выбрать Инструмент быстрого выбора .
Я знаю, что эти цветы очень легко выбрать. Сделав это, позвольте мне, хорошо. Теперь я собираюсь выбрать Inverse . Вот и все, кроме цветов. Я удостоверяюсь, что черный выбран в качестве цвета переднего плана.
Я собираюсь использовать инструмент Paint Bucket , чтобы заполнить выделенную область. Позвольте мне щелкнуть где-нибудь на заднем плане, и теперь у меня будет гораздо более точная маска слоя.
Позвольте мне снять выделение и вернуться к плитке на панели «Слои». В настоящее время корректирующий слой для яркости виден. Позвольте мне сделать его невидимым. Мы вернулись к исходной картине.
Теперь смотрите, я снова сделаю это видимым. На этот раз вы должны увидеть, что ярче становится только цветок.
Это конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению.



 Также можно щелкнуть значок в виде глаза на панели «Свойства».
Также можно щелкнуть значок в виде глаза на панели «Свойства».
 При понижении плотности область под маской становится более видимой.
При понижении плотности область под маской становится более видимой.


 Будет создана маска слоя, полностью заполненная белым цветом. Такая маска слоя в точности соответствует выделенному (немаскированному) изображению. Все содержимое слоя будет видимо, и для того, чтобы замаскировать часть слоя, надо будет залить соответствующую область маски слоя черным цветом.
Будет создана маска слоя, полностью заполненная белым цветом. Такая маска слоя в точности соответствует выделенному (немаскированному) изображению. Все содержимое слоя будет видимо, и для того, чтобы замаскировать часть слоя, надо будет залить соответствующую область маски слоя черным цветом. В результате видимой окажется только выделенная область слоя.
В результате видимой окажется только выделенная область слоя. Имя канала сформировано из имени слоя с добавлением слова Mask.
Имя канала сформировано из имени слоя с добавлением слова Mask. Как видите, маска слоя тоже отобразилась зеркально вместе с изображением на слое. Если бы они не были связаны, то отражение было быприменено только к слою.
Как видите, маска слоя тоже отобразилась зеркально вместе с изображением на слое. Если бы они не были связаны, то отражение было быприменено только к слою.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.



 PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования. Оставьте выбор активным.
Оставьте выбор активным. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
 Это означает, что любая применяемая к слою геометрическая трансформация будет так же применяться и к маске слоя
Это означает, что любая применяемая к слою геометрическая трансформация будет так же применяться и к маске слоя



 Сколько? Это зависит от того, насколько светлым или темным является серый цвет. Чем темнее серый, тем больше он скрывает слой, и наоборот.
Сколько? Это зависит от того, насколько светлым или темным является серый цвет. Чем темнее серый, тем больше он скрывает слой, и наоборот. В параметрах инструмента откройте палитру предустановленных кистей и выберите мягкую кисть. Режим должен быть нормальным, а непрозрачность должна быть 100%.
В параметрах инструмента откройте палитру предустановленных кистей и выберите мягкую кисть. Режим должен быть нормальным, а непрозрачность должна быть 100%.